#photoshop is too complicated for me
Explore tagged Tumblr posts
Text


I had all and then most of you some and now none of you t a k e m e b a c k t o t h e n i g h t w e m e t
#agatha harkness#rio vidal#agatha all along#agatha x rio#agathario#vidarkness#agathaallalongedit#aaaedit#mine#lyrics are from 'the night we met' by lord huron#and i swear that song fits these two /so/ well#also this is more like.... a trial run?#i spent like 2 days getting all cc off my laptop so it would allow me to use my old cs6#honestly it wasn't like the worst but my charger randomly died and that added some fun complications since my laptop's so old#and it did freak me out for a sec that i was going to have to work with photoshop being horrendously small because the scaling was so off#but thankfully that was a quick fix#all that to say this was just a quick set to see how much i remembered and test out everything#including obs since that wasnt a thing last time i did this#or at least i dont think it was#still it didnt turn out too badly#if i had more time i probably wouldve been more particular about which scenes to use#but i realllllly wanted to do it tonight so unfortunately on a limited time frame#okay i edited this because it was haunting me (ironic) with how blurry it was and luckily ps let me but i swear the bottom still looks weir#also can't do anything about the reblogs of the blurry version but at least this is the one that will be on my blog/in my edits tag
55 notes
·
View notes
Text
(been rewatching some of those totk critique vids i liked in the past and now seeing the cutscenes again, espeically when compared to botws, ......... the way the characters move and everything is so stiff?? like i didnt rly notice it when i played the game bc i watched each scene once and never looked back bc i was so bored but now i see just ... like sometimes it feels like all thats missing is the mouse someones using to slightly move the model on its rig in real time- or the way the characters talk feeling alot more like the classical mouth open mouth closed bwabwabwa- especially on rauru and mineru
i dont wanna sound like im literally trying to find something wrong with everything of that game but ... it looks so static- like the way the champions in botw moved while talking already gave you a bit of extra character but in totk they all just kinda .. do the basic movement and move their jaw enough to imply talking?? am i crazy?? like its not that extreme in every single moment but for most of them ... right?)
-not really the point in itself but also bc i just saw the first cutscene you get after zelda gets to da paaaast again ... how the hell do sonia and rauru even find zelda.. like, its possible she was lying on the ground for a while but even then, hyrule is so BIG what are the chances that the king and queen just where there exactly, its not like she was carried by a giant bird and dropped into a tree (ww), she just kind materializes and gently plops into long grass. like its not even a cosntruct that finds her, or some hylian, no its them specifically (couldnt you have used the lil heehoo look how rich in personality da king is actually bc he sneaks out to hunt sometime info for that? .. he was out on a hunt and found her or sth? no? another case of plot shortcuts or whatever you want to call it?)-
#ganondoodles talks#zelda#ganondoodles rants#sorta#not really i guess but i just watched it closely#i think golvio talked about it before too but i never really bothered to watch them while paying attention i think#it suddendly got really obvious to me now#like the sonaus face structure and everything is a bit more complicated i guess but they also managed revali just fine and daruk too#when you look at them talk i cant help but imagine the like photoshop transform tool pulling the picture to imply movement fhjdfkk
91 notes
·
View notes
Text




[Are there any irritations in the team?] "We always play cards, and [Jan Vertonghen] always pretends that he has bad cards. He's always complaining and then in the end he always wins. So, stop that."
TIMOTHY CASTAGNE and LEANDRO TROSSARD for the Royal Belgian Football Association
#timothy said let me pull out those receipts!!!#lmfaooo they all sound way too competitive to play low stakes games with#these are the rbfa media acct's translations im relying on so apologies if anything sounds weird!!#leandro trossard#timothy castagne#rbfa#belgium nt#euro 2024#euro 24#samgifs#arsenal fc#also woagh learning how to get text in gifs was more complicated than it needed to be...photoshop is a nightmare sometimes
49 notes
·
View notes
Text
✦ LIKE AN UNKNOWN SIGN, C. LECLERC
sometimes, hidden love without sign is just unknown
req: Maybe a smau for Charles Leclerc x Reader but he’s with Alexandra and everyone wants them to like get tgt and she like posts stuff that’s like telling him to break up with her and at the end he breaks up with Alex and they end up tgt
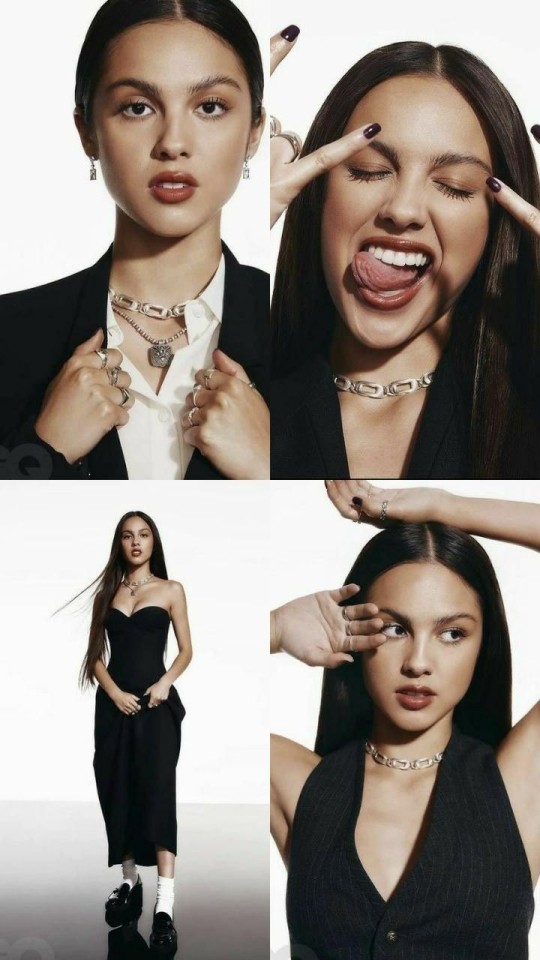
fc: olivia rodrigo
₊˚⊹౨ৎ ⋆。✦˚
yourusername


liked by charles_leclerc, lailahasanovic, and 520,143 others
yourusername 🥦🌱⛳🍵☘️
👤: nbcsnl
view comments...
username damn green looks good on you
astonmartinf1 😌☘️
username oh no aston martin commented, does this mean...
⤷ username nah don't
username your performance was good omg wish i was there😭😭
tatemcrae wish you were here
tatemcrae miss you real bad
⤷ yourusername miss you too baby<3☹️☹️
username okay laila i can tell, but charles i don't know
⤷ username laila and mick are her friends, she definitely know charles and vice versa 🤷🏼♀️
⤷ username but still bcs it's quite sus
lailahasanovic that fur coat is top tier i want it
⤷ yourusername same honestly😭
username poor alex she deserves better☹️
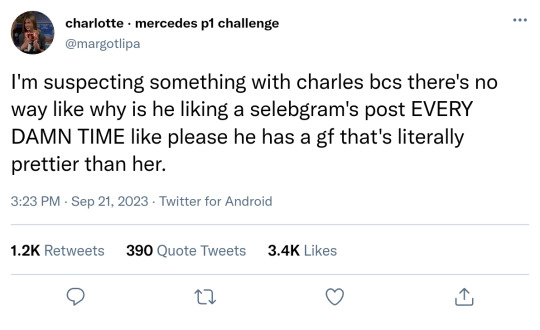
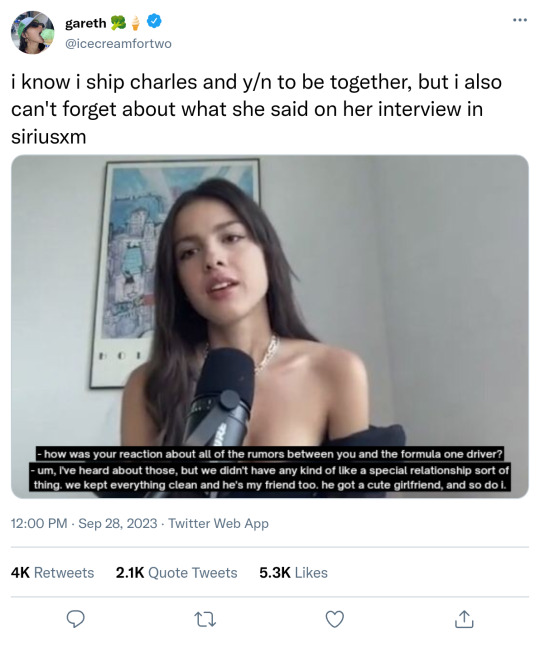
username he should've be with her fr i mean HIS INTERVIEW???
⤷ username he's a fan alright, and so do we
⤷ username DON'T U UNDERSTAND HIS FEELINGS FOR HER IS NOT JUST A FAN THEIR WITH IDOL SORT OF RELATIONSHIP
⤷ username y/n belong to charles. period
username i'm hoping that she's aware with these comments and ended up making a crazy songs about alex and building a tons of gossips around the paddock. it's gonna be so much fun oml
louispartridge grinch
⤷ yourusername elf
scuderiaferrari 🥴❤️
⤷ username ok fuck now ferrari commented i know it's complicated
yourusername added to their story!

caption: he ain't wrong, this kinda looks like a grinch. thanks louispartridge for the reminder.
replying to: yourusername 's story
still with louis?
replying to: charles_leclerc
you know there's nothing between us
and how about you and alex? are you still with her or something?
seen
₊˚⊹౨ৎ ⋆。✦˚
yourusername

liked by charles_leclerc and 781,290 others
yourusername i only speak truth 🗣️
view comments...
bradmondo slaying natural look as usual
⤷ username i thought it was brad pitt for a sec💀💀
username new album when?
username new song when
username she's so stunning
username mother slayed as always
florencepugh i miss our kitchen fight😔
⤷ yourusername sameeee😭😭
louispartridge you forgot your sunny
⤷ yourusername i already edit it on photoshop
⤷ username omg louisy/n interaction is real😍
⤷ username IT'S JUST A SINGLE (1) INTERACTION AND YOU SAID THEY'RE TOGETHER????
⤷ username say that to yourself shipping y/n and charles
⤷ username you see how charles is here now huh
⤷ username what she just a random selebgram
⤷ username WDYM RANDOM SELEBGRAM??????????
lancestroll hey come get your man he won't answer my call after last night
⤷ username what last night
⤷ carlossainz55 lancestroll you know she has a private account right?
⤷ landonorris nothing happened last night, everyone goodbye
⤷ username that's not a proper goodbye and you know it lando
⤷ username something happened and twitter are still cold...
⤷ yourusername 😐
⤷ landonorris how about we set up a barbeque party?
₊˚⊹౨ৎ ⋆。✦˚


₊˚⊹౨ৎ ⋆。✦˚
yourusername




liked by charles_leclerc, carmenmmundt and 470,511 others
yourusername babysitter for hire
view comments...
username i know but we need a break up song rn
username tell me she's in love and hiding it (she's bad at hiding her feelings)
liked by charles_leclerc
username but tbh i don't believe if her album is about love. and if it is, some songs are definitely about her prev break up
username can y'all just enjoy her content?
username petition for taylorswift to invite her to be in eras tour
isahernaez mi linda hermanita😍🥰
sabrinacarpenter can't believe you bought the american girl
⤷ yourusername should've bought the british girl then
⤷ sabrinacarpenter monaco girl
comment has been deleted
⤷ username what the fuck i'm heading to twitter rn
username what is this sabrina and y/n???????? having a conv without starting a war??
username SABRINA AND Y/N NATION WHAT ARE WE FEELING NOW?
irisapatow the bff cupcake is true but there's no me, so i claim it as a false
⤷ yourusername no u no probs 😎
⤷ irisapatow 🖕🏻
username after she release sour, i think it's time to do sweet yourusername?
⤷ yourusername i'll do bitter instead.
username charles with alex, there ain't no way
⤷ rachelzegler please take the truth
₊˚⊹౨ৎ ⋆。✦˚

₊˚⊹౨ৎ ⋆。✦˚
yourusername and vogue

vogue aspiring singer y/n l/n is sharing her thoughts about her newest single, ‘all-american bitch’ and about her rumoured love triangle between the formula one driver, charles leclerc, and enola holmes actor, louis partridge.
view comments...
iamrebeccad pretty baby 🤩
⤷ username now rebecca's here, is this not enough for yall to think that charles is with her rn
⤷ username c'mon that is innocent, she just supporting her💀
username YESSSSS VOGUE NOTICED‼️‼️🗣️🔥
username mother is back photoshooting y'all
username charles break up with alex challenge
username pls just be with charles
username wdym she's great with louis
username MY LIFE HAS BEEN RESTORED
username Y/N AND CHARLES Y/N AND CHARLES Y/N AND CHARLES Y/N AND CHARLES Y/N AND CHARLES
username she's literally so stunning omg
charlottesiine 👑
⤷ yourusername no u 👸🏻
⤷ username mothers interacting
⤷ username green light from cha everybody
⤷ username she literally said like, "just get him girl"
sabrinacarpenter added to their story!

caption: what a (real) american bitch should look like:
₊˚⊹౨ৎ ⋆。✦˚


₊˚⊹౨ৎ ⋆。✦˚
charles_leclerc and meta


liked by charles_leclerc, zuck, and 148,790 others
meta charles_leclerc and our camera glasses is going out karting in los angeles🥳🏁
view comments...
username literally 🤓
username akshually ☝️🤓
username he is not maxplaining so relax
carlossainz55 you see the early comments? AJAJAJAJAJAJA
⤷ charles_leclerc i tried my best and you just be like this? what is this kind of teammate
yourusername hello you standard office worker
meta pretty nerdy✨
username NOT YN SAYING HE LOOK NERDY TOO😭😭
username but he looks so good in it tho
username y/n 🤝 carlos = saying he looks nerdy without saying he looks like it
username girl wym is that🫵🏻😭
username who's p1?
⤷ landonorris a W meta worker
⤷ charles_leclerc lie
⤷ landonorris no no don't try, because i'm there too
⤷ yourusername beaten by a morker
⤷ charles_leclerc it's not him, and what is a morker
⤷ yourusername meta worker🤓
f1wagsupdate

f1wagsupdate charles rumoured (second) girlfriend, y/n, is seen leaving a local cafe in los angeles yesterday with a mysterious man with a tan hoodie and a sunglasses. sources said that she is keeping her relationship strict with privacy.
view comments...
username she's off with louis and now she's with another man?? why is she so childish?
username how old is she why is she looks so damn short?
username bet it's louis they're reconciling
⤷ username keep dreaming girly i'll wake u up
username nonono it's charles i know
username GOD WHY IS IT ALWAYS THEM BOTH PLS GUESS FOR ANOTHER
username for the love of god she hasn't breaking up with louis yet pls stop
username god forbid her to have a male friend
username they WERE friend PLEASEEEE😭😭
username literally manifesting that it'll be charles
username but if it's charles, what abt louis? will he get his own sad album?
⤷ username i think it's charles who will get the song/album
username get over it guys she's literally a child
username she's mature enough to stay with one especially when it's THE louis partridge
username idc with the rumours but she looks good with her fits
⤷ yncloset slayed as always
username no but shush do you realize charles' partnership with meta is also in la
⤷ username SHUT UP DON'T MAKE ME THINK ABT IT🫵🏼😭😭😭
⤷ username wait yeah but idc i don't want to trace the line
joris__trouche added to their story!


₊˚⊹౨ৎ ⋆。✦˚
yourusername is added to their story!

caption: what the fucks happening
#✶!#charles leclerc x you#charles leclerc x reader#charles leclerc fluff#charles leclerc imagine#charles leclerc fic#charles leclerc#f1 x you#f1 imagines#f1 x reader#f1 imagine
941 notes
·
View notes
Text
Day seven of “Kon meets pink kryptonite and decides to fuck Tim and his boyfriend about it” behind the cut. (( chrono || non-chrono ))
Tim glances back to him and Kon feels even more embarrassed and like he’s really being weird and–
Tim reaches out and strokes his hair back off his forehead; twists a finger around the one stubborn curl he can never get to fucking behave and gives it a little tug with a wry little smile. Kon feels way too aware of Bernard’s body underneath his and the pressure of the other’s stomach against his own mostly-ignored dick and Bernard’s hand on his hip and Tim’s hand in his hair and Tim’s eyes on him and . . . and just all those things, really. Just–all that, all at once.
He knows he’s come way too many times to get this riled up this easy or this quick, much less to keep getting riled up this easy and this quick, but his dick, apparently, does not even slightly agree with that assessment.
“Pet,” Tim says, that wry smile turning a little soft as he drops his hand away from Kon's hair. “Get up on your knees for me?”
Kon does, obviously. Does it immediately, though he gives Bernard a last little apologetic squeeze with his TTK in the process. The guy said he liked the pressure and the weight, so–he feels like he should maybe apologize a little for taking it away, is all.
“God, you really are just unreasonably pretty,” Bernard mutters, pushing himself up on his elbows and trailing his eyes over Kon’s body appreciatively. Kon’s, like–he likes that, obviously. Likes the attention and likes being complimented and likes being liked. “I really did think you were Photoshop. Like very strongly did I think you were Photoshop, but I am for the record delighted to be proven wrong by that one.”
“I undress to impress,” Kon replies with a laugh before tossing the other a magazine-perfect and camera-ready smug smirk, and Tim picks up the camera again and turns it over thoughtfully in his hands, then tucks it away in his jacket pocket. Kon has no idea why, but that makes him feel a whole lot of very complicated feelings he really doesn’t know how to sort out in his head, or like, on his own, or like . . . at all, even.
Tim didn’t take a picture of him that time, for whatever reason, but also Tim put his camera in his jacket. Which he is currently wearing. On himself. Physically and currently and right-in-front-of-him-ly.
It’s not like it’s a big camera or anything, but Kon still feels a whole fucking lot of things about how neatly it slipped into that pocket all the same, like maybe it belongs there, or could just be there anytime, or . . . or something like that, maybe.
He doesn’t know why that feels like something that counts as–as something.
#timberkon#konbern#timkon#timbern#kon el#conner kent#bernard dowd#tim drake#superboy#dc robin#wip: think pink#dom/sub
104 notes
·
View notes
Note
Good day sir. Hope I'm not bothering you My brother and I are rewatching The grim adventures and it's been fun. Miss cartoons that were just plain random fun. I'm curious about 3 things if I may ask - Jeff the Spider's design changed a few times, his first appearance was more simple, his second appearance was more detailed and gross looking, then after that he went back to a simple design. Was it because the "gross" design was too hard to animate? - I've noticed in some episodes a few characters with glasses would have green eyes, similar to Nergal Junior. Was there a miscommunication with the animation team? - Lastly, is there anything you wish you could've done differently in Billy and Mandy? Like doing certain episodes or characters different? Just retrospective sorta stuff I know this is probably asking a lot, but I just want you to know you're a great source of inspiration and one of the many reasons why I love spooky supernatural content. Keep up the good fight
Hey!

#1:
The reason that most of the characters changed over time was because I updated the models to help the overseas studios (and our own internal artists) get things on-model. I'll go deeper into Billy & Mandy's history with designs in "Billy & Mandy vs. The Entertainment Industry", but I went from wanting to allow artists to have complete freedom to tightening things down as time went on. The smart play would've to develop solid models first and then explain how, when, and why you can break the rules. That's the opposite of what we did.
Jeff was a more complicated character than most, with his double-mandible, multiple eyes, and eight limbs. I suspect that what happened in this case was that the overseas studio either didn't keep or didn't share the original Jeff model with their teams, and instead only used the "special pose" model of Jeff looking gross. Like a lot of the model stuff, it was a quality control issue. Back then when everything was analog (we still had to deliver on film up through the turn of the century) it was pretty hard to change anything once it had been done. So I'd always say, "next time" and then do a clarity pass over the designs.
#2.
Same deal. In the first few seasons, we had analog color correction, where you'd go to a big suite and some guy would run picture and you'd call out anything big that was bugging you. Chances are that we either didn't notice the error, or did and just couldn't do anything about it.
All of those early Mandy smiles were put in overseas, and I wasn't allowed to fix them. It bugged me so much that I vowed to find a way to fix stuff like that myself. I eventually figured out that I could export individual frames to Photoshop, tweak them, and then give them back to the editor. That way I could actually reanimate things that really bugged me but we didn't have the budget to fix.
#3.
Nah. It's fine.
Thanks and good luck!
194 notes
·
View notes
Text




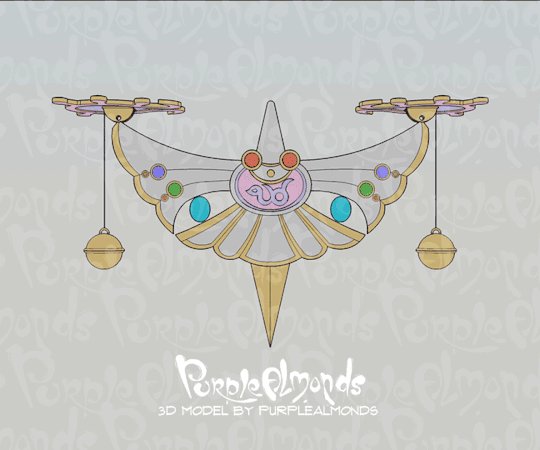
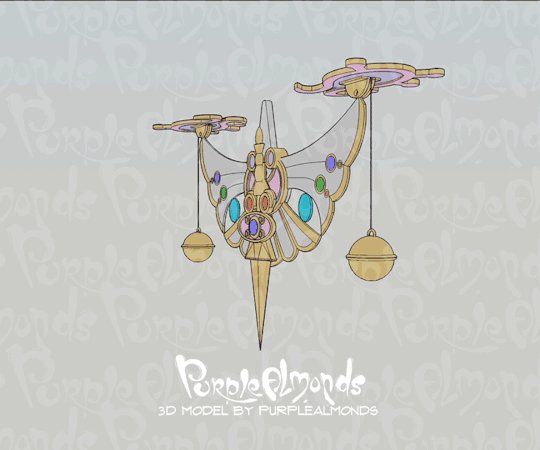
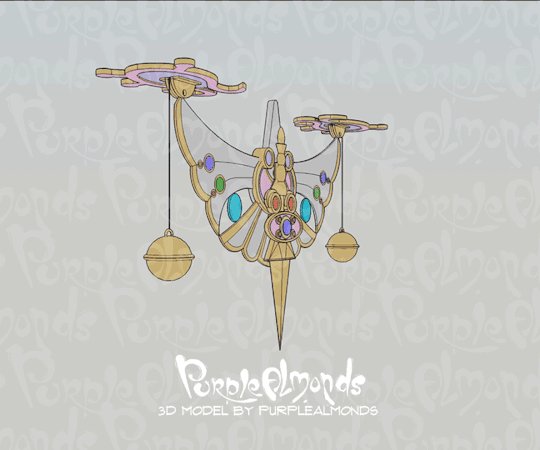
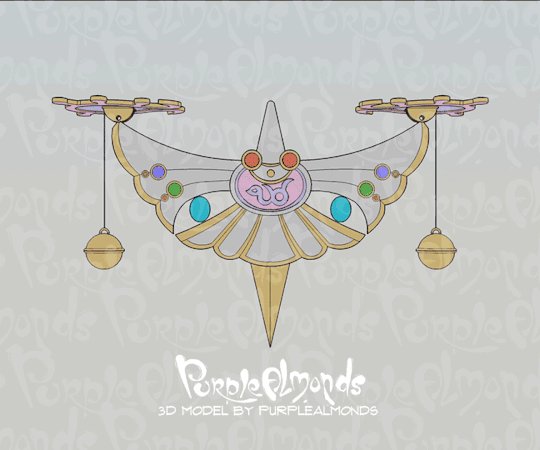
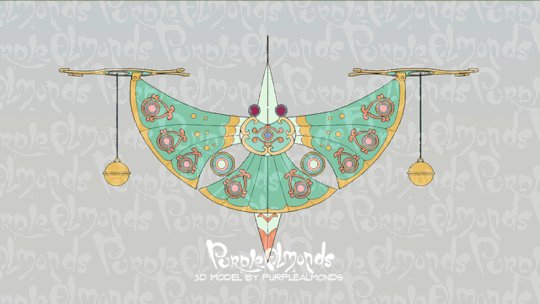
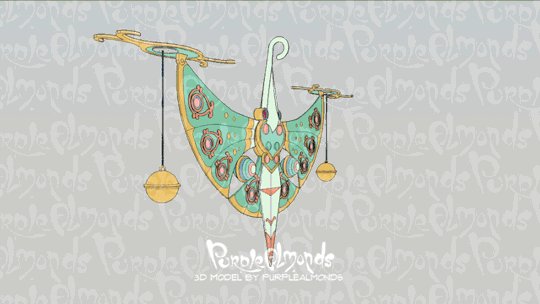
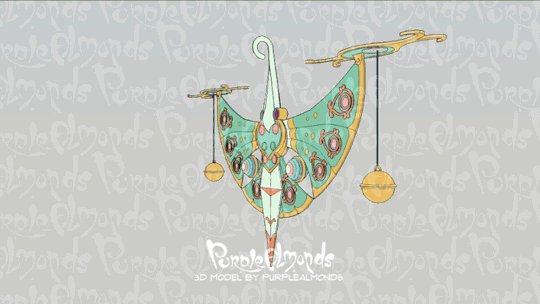
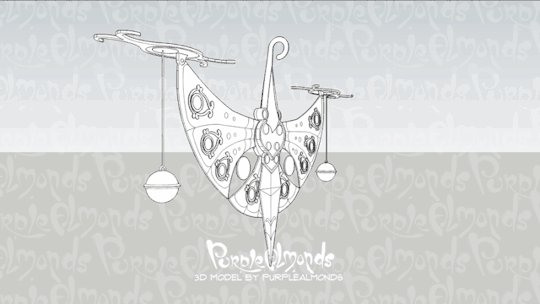
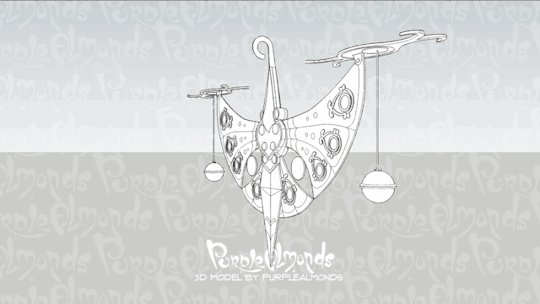
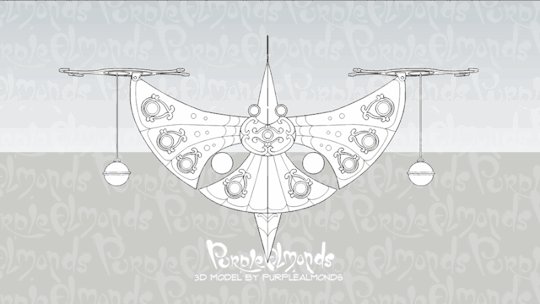
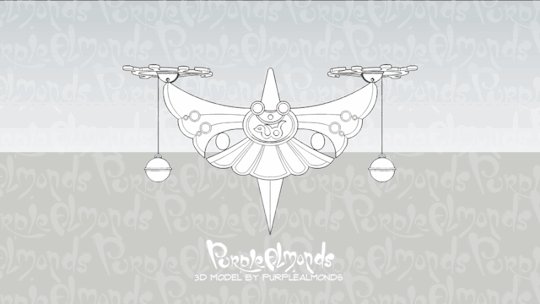
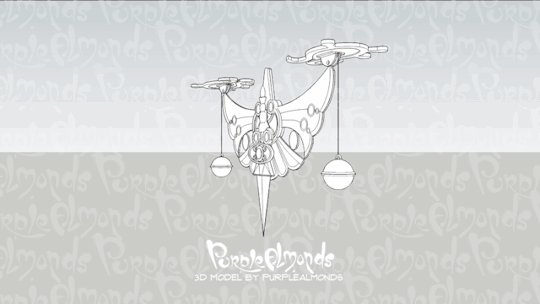
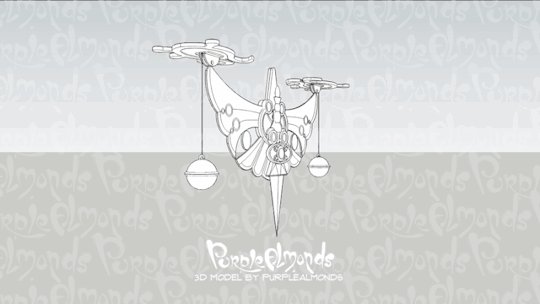
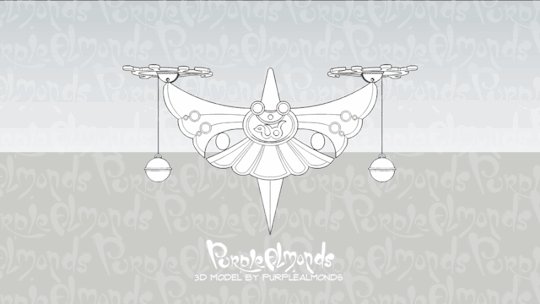
Experimenting with new ways to present my Mononoke 3D models. Watching them tenbin spin off-sync is oddly mesmerizing - like a pair of hanging mobiles swaying in the breeze.
These will be the first of (hopefully) a series and slightly cleaned up models!
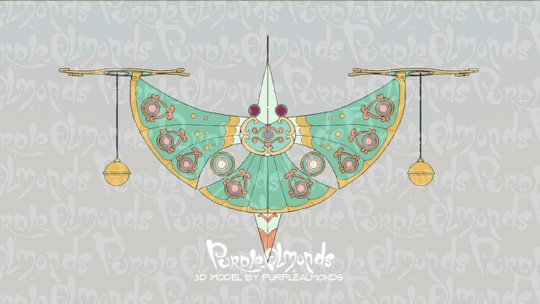
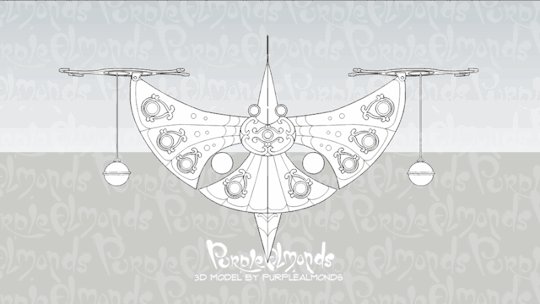
Update 05/23/24: Now updated with colors! 🌈
Q&A below the cut!
How did you create these models? Using gratuitous amounts of reference images, I made schematics in Adobe Illustrator and/or Photoshop. Then I import the 2D images into Google Sketchup 2017 to sculpt! I used the camera animation feature to cobble together a spinning animation, which I then exported as a MP4 and converted to a GIF in Photoshop.
Why did you make these models? They were for my most recent Mononoke fan art. A lot of work went into these models, so I wanted to showcase them more thoroughly! Additionally, I noticed that fan artists had difficulty depicting these complicated props on-model. I want to contribute a resource which this community can draw from!
What other models do you intend to create? Coming down the immediate pipeline are the classic exorcism sword and medicine box. Later on, I want to tackle their 2024 counterparts. The current version of the 2024 sword model is too messy and needs remodeling. The 2024 medicine box hasn't been modeled yet, as I haven't collected enough references.
May I use these as reference? As long as it isn't being used for the likes NFTs and/or generative AI, yes! Credit is appreciated but not mandatory as these designs don't belong to me. I would love if you tagged me in your creations though!
Can you render these in a different camera angle? Yes, but it'll have to be an image rather than a GIF as I'm not familiar enough with SketchUp's animation tools to do much beyond this. Please send requests to my ask box!
Can you render these in different poses? Send me an ask with a description of the specific pose. Depending on its complexity I may be able to pull it off.
Can you make a colorized version of these? As of 05/23/24, yes! Though the colors aren't 100% accurate due to how lighting is set up in SketchUp. Please refer to my non-animated turnarounds instead!
Are these models available for download? At the moment, I'm not comfortable sharing my working files. Please don't pester me about this, as it'll likely discourage me from changing my mind in the future.
230 notes
·
View notes
Text
The Man 11
Warnings: non/dubcon, and other dark elements. My username actually says you never asked for any of this.
My warnings are not exhaustive but be aware this is a dark fic and may include potentially triggering topics. Please use your common sense when consuming content. I am not responsible for your decisions.
Character: mob!Lloyd Hansen
Summary: a demanding customer complicates more than your work life.
As usual, I would appreciate any and all feedback. I’m happy to once more go on this adventure with all of you! Thank you in advance for your comments and for reblogging ❤️

You half smile and half cringe. Oh boy. He wants you to do that. With him there. Well, you never really did it with an audience. You’re more of a loner when it comes to... cumming.
You let out a brittle chuckle, “sir, that’s... you know, I think I’m pretty good. I got lots of action today--”
“I’m not asking,” his voice is dusky and makes your chest thump. Wow. Okay, you can see for a split second how he might be attractive. If you just photoshop the caterpillar off his lip with your mind Adobe.
“I understand but what if I just focused on you, sir. You seem to enjoy that--”
“Don’t make me repeat myself. It’s getting old. Fast.”
“Sure, that’s fair, I hate a broken record,” you gulp and look down then back up, squinting as you smile with a strain in your cheeks. “So, like down here or... it’s a bit tight...” you sheepishly show your teeth then laugh for real as the joke bubbles in your mind. You can’t help but let it free, “that’s what she said.”
He blinks and looks at the ceiling then down again. He sits back in his chair, legs wide, hands on his thighs.
“Get on the desk,” he orders.
You inhale and steel yourself. This is a lot. You think you’ve been handling things well. One thing in particular but you don’t know how much more you can take. Today has been intense. What time is it?
You move forward, once more face to face with his crotch before you manage to plant a foot and stand. His eyes flick down and he hums. You turn slowly and try to see the corner of his screen. Holy, it’s not even three o’clock.
“What the hell are you looking at?” He snarls.
“Nothing, sir, promise--”
“Turn it off.”
You should say the same thing about his dick. You keep your mouth closed and press the button to black the monitor. You put your hands on the desk and carefully slide his delicate keyboard and mouse aside. They’re so light you nearly toss them. You shake your head.
“What?” He sneers.
“It’s just, sir, Apple products are made to break. This keyboard feels like a wafer.”
“This isn’t what we’re doing right now. Focus.”
“I’m focused,” you whine and consider the desk. This glass better be sturdy.
You lift one knee, then the other. You don’t like this. It's like crossing ice; tenuous and just as cold. He clicks his tongue.
“You know, you don’t got a bad ass considering,” he mutters.
You should thank him. It’s a real compliment. All those squats you do when the shop slows down are paying off. You’re too frazzled to do much more than turn over and sit facing him. As hot as this might seem in his head, the logistics are not easy. Or safe.
You glance around and frown, “sir, what if I break--”
“You keep talking, and I’ll break something on you,” he swivels the chair slightly as his hand crawls up his pantleg.
“Got it, okay, so...” you bend your legs, putting your feet on the glass and wiggles your toes.
You slowly pull your thighs apart. You tremble as the cool air slips between them and grazes your cunt. Your ears are burning and your skull is pounding. You’re dizzy. This desk is really high up. You could fall and crack your head open.
“Take your fucking time,” he growls.
“Sir, I got a bit of stage fright here,” you squeak, “I never really... you know, in front of someone.”
“No use being shy when you had me down your throat twice today,” he reprimands.
“Fair,” you tilts your head, “that’s a good point.” You look down at your body and reach down between your legs. You blow out between your lips, almost whistling as some of the tension seeps out. “That’s helpful advice, actually.”
He sighs and you seal your lips. You nod and close your eyes. You can do this. How many times have you done this? Well, maybe you shouldn’t be proud of that.
You feel down your tummy and along your pelvis. Goosebumps rise and you shiver, leaning back on your other hands as your feet arch against the edge of the desk. You feel along your coily hair and delve between your tender folds. You’re wet but that’s better than the alternative. You’d rather this not last forever.
You press down on your clit and take a deep breath. You let it out slow as you trace the sensitive bud and hum. Alright, gotta get the rhythm. You’re thinking too much. Stop that.
Wait, no. You need to think. You need to picture something. This is too much pressure. Knowing he’s watching you, you have to think of anything else. Of someone. Someone sexy. You gotta get the motor going.
You ease back onto your elbow as the heat begins to flow. You picture this burly guy you saw down at the sandwich shop. You don’t quite have the clear picture of him but he was tall and thick and he had some nice eyes. He also looks pretty grumpy but he could probably channel that energy into some good hip action.
Okay, back to the point. You put together the fantasy; thick arms, hairy chest, throaty grunts, and a big... yeah. That’s it. Your fingers swirl faster, slippery as your excitement builds. You moan and tilt your head back. You’re almost there.
You flick your fingers up and down, your thighs quivering. You gotta give this guy a name. Something sexy. Gene? No, ew, that’s not it. Hm. Oh, yes, Adam? The first man. The epitome of maleness.
You squeak as your breath hitches and your lashes flutter. Your toes curl and you put your head forward as the tension winds tight and all at once, unleashes. You quake and drone out madly, head lolling as you fight to keep your fingers moving. You feel your orgasm flowing from you, wetting your cunt and the creases of your thighs. Fuck...
Suddenly, your land on your back. The glass braces and you wait for a crack. Lloyd pins you by your neck. He swats your hand away from your cunt and frames your entrance with two long fingers. He drags them up, rubbing your buzzing clit as you squirm.
“Oh, Adam,” you burst out and your eyes snap open in horror. You didn’t mean to let that out.
“Adam?” He growls as he stops, squeezing your throat tighter, “who the fuck is Adam?”
You touch his wrist, “I meant... Floyd?”
#lloyd hansen#dark lloyd hansen#dark!lloyd hansen#lloyd hansen x reader#drabble#series#au#mob au#the man#the gray man
163 notes
·
View notes
Note
Hi! I finally got the chance to read Aurora a bit ago. It's a wonderful story--all I was expecting and better! I was particularly amazed and delighted by the artwork and visual mechanics used to tell the story, so I wrote a post to yell about how cool it is and break some of it down. (No criticism, just praise.) I'm mostly a hobbyist, so I'm hoping I've done it justice.
That said: zero pressure to read it or respond to this ask. Normally I wouldn't send it since I tagged, but I know Tumblr's notifs are a mess and things get lost very easily. I've been in both the "one (1) word of praise will feed me for a year" and the "oh gods don't talk about my writing/art because anything that seems Off will break my brain" modes before, and I absolutely don't want to push or make you uncomfortable!
If you are comfortable, however, I wanted to ask about your use of what I'm assuming are Screen and blending modes in sound effect words. (I'm only guessing that's the technique, though, so I could be totally wrong about how it's done! I'm mostly experienced in image manipulation in Photoshop.) Making them semi-transparent over the actions is genius :) What inspired you to do that, and are there specific techniques you use to make it work?
Same questions go for using specific colors to distinguish different characters' words and actions. I really noticed it in the cave sequence with Falst and Dainix, since their colors are so vivid in the dark (ex. Falst's little swats and Dainix's swooping kick at 1.20.9). It lends excellent clarity to busy scenes.
Thanks! Have a lovely day, enjoy your break, and happy holidays <3
You're correct about the technique! "Screen" is the blend mode I use most often for sound effects. I stumbled on it mostly through trial and error - I love how sound effects add depth to a comic panel, but it's very easy for them to obscure the art in a way I find counterproductive, so "Screen" lets me put the sound effect directly over the origin of the sound while still letting it be visible through the word. Early chapters didn't have it as much-

Most of the sound effects in early chapters are just solid colors with reduced opacity if I'm feeling fancy. But I started figuring it out around chapter 8 and 9, because Falst is kind of a sound-effect-heavy guy, especially in his fight scenes.

In order to make sure they don't impede the visibility of the action, I'll often soft-erase the top or bottom half of the SFX to reduce its opacity while still leaving it readable.

I'll usually double that up with an outline on the SFX so it's still readable. This is an especially important consideration if the SFX goes over an area of the background that's very bright or glowing.

Color-coding the speed lines and SFX to the character or force causing them isn't a hard and fast rule, but I like using it (in part because it's a habit from the OSP illustrations, where every character has a single pop of color in their lineart) mostly because it sort of codes every sound to make it clear where it's emanating from, or the general feeling of the sound. Since I normally do character-colors for SFX, something like this stands out more jarringly-

Which it's supposed to, but a big lightning strike doesn't register as anything too worrying because it's just Tess up to her usual shenanigans.

It's also very useful for magic effects, because each form of magic has its own associated palette.






And when I had a very complicated fight scene in a dark environment, I used the texture pattern I'd already made for the monster to color its SFX, so when I Screened them onto the panels they didn't obscure too much while still communicating "this is something else."

Changing the weight, lined-vs-not-lined, and opacity of the SFX words also helps to communicate that not every sound has the same feeling. A strong motion is solid and aggressive, but a crackling, unstable sound is more ephemeral and staticky.

It's definitely been a process of learning as I go - looking back at the earlier chapters I can actually see when I first tried various tricks I now use regularly, like doubling and distorting an SFX to produce the effect of a camera-shaking impact. I haven't really seen any other comics that do it like I do, probably because most other comics follow a more traditional production pipeline where text bubbles and sound effects get locked into the composition early, before the inking stage, because traditional physical comics don't have digital-art layers to play with. Adding sound effects to a page is almost the last thing I do before exporting them, and that only works because digital art and layers allow for a ton of flexibility.
377 notes
·
View notes
Text

Thank you @cobbbvanth for asking me for this; I’ve never been more flattered! ☺️ I’ve only been making gifs for a little more than 2 years, so I’m really still only figuring Photoshop out, and my colouring owes everything to other people’s tutorials (some of which can be found here). To be honest, I was only asked some tips, but I have no clue what to include and what to leave out; so, here’s my complete (if random) colouring process.
NOTE: This is a colouring tutorial, not a gif-making one. The tutorial that taught me everything I know about that (and to which I am eternally grateful) is this one by @hayaosmiyazaki.
I. SHARPENING My standard sharpening settings are:
One Smart Sharpen filter set to Amount: 500 | Radius: 0,4
A second Smart Sharpen filter set to Amount: 10 | Radius: 10
One Gaussian Blur filter set to Radius: 1,0 and Opacity: 30%
One Add Noise filter set to Amount 0,5 | Distribution: Gaussian
II. BASIC COLOURING This is the part where I add most of the adjustment layers available and just play around with them. Obviously different settings work for different scenes, but I do have some standard ones.
Brightness/Contrast I usually up the Brightness to +10-30, and the Contrast to about +10.
Curves
For the first Curves layer I go to Auto Options > Enhance Brightness and Contrast, and then adjust the opacity until I’m happy.
I might repeat the above step if the gif still looks too dark to me.
I add another Curves layer, I go to Auto Options and this time I pick either Find Dark & Light Colors or Enhance Per Channel Contrast, and check or uncheck the Snap Neutral Midtones option, until I see something I like. I will then adjust the opacity.



Levels I add a Levels layer that usually looks something like this:

Exposure I add an Exposure layer, where I usually set the Offset to around -0,0010.
Selective Color To make the faces look okay, I create a Selective Color layer, select the Reds and usually add some Cyan (+10-20%) and play around a little (±5%) with Magenta and Yellow too. I might also add another layer, select the Yellows and make slight tweaks there too.
III. FUN COLOURING About colour manipulation: PiXimperfect just uploaded a tutorial that explains everything so much better than I ever could, so I highly recommend you go watch it. It’s made for static images though, and things are more complicated with moving images, so I also recommend @elizascarlets’s tutorial.
The reason I usually go for a softer colouring is that a more vivid one requires a lot of patience and precision, and I honestly can’t be bothered. Instead, I try to tweak the colous only a little, so that the edges can be a little rough without it looking too wrong.
One thing to remember is that each gif is different, and there isn’t one foolproof way to do this, so you will need to use a different technique depending on the gif you’re working with.
Okay, so, after I’ve decided what colour I want my background to be:
1. I create a Hue/Saturation layer and change the greens, cyans, blues and magentas to that colour. That’s easy enough, since it doesn’t mess with the face colour. I then set the blending mode to Color. If your background doesn’t include any yellow or red, you might be done here, like in the case bellow:


2. To change the yellows and reds, I create a new Hue/Saturation layer, select the yellows/reds, move Saturation to 100 (temporarily) and then play around with the sliders until the face colour isn’t affected. I then change it to whatever I’ve chosen and change the blending mode to Color.
3. If for whatever reason step 3 doesn’t work (the background is white or black for example, or just too red), I might create a Solid Color layer set to whatever colour I want, set the blending mode to Color and then select the layer mask and carefully paint with a soft, black brush over the people’s faces/bodies. I will then lower the Opacity, to whatever looks smooth enough. If there’s a lot of movement in your gif, you might have to use keyframes (see elizascarlets’s tutorial linked above). However, my main goal is to avoid using those; that’s why I try my hardest to tweak around as many Hue/Saturation layers as needed and not have to create a solid color layer.

4. Once my background looks the colour I want it, I might add a Selective Color layer that matches my background color and then try to make it look more vibrant. For this Aziraphale gif below for example, I’ve selected the Cyans and then set Cyan to +100%, Yellow to -100% and Black to +60, then created another one, selected the Cyans again and then set Cyan to +20 and Black to +20.



5. If the gif has a white area, I create a Solid Color layer with a colour that matches the rest of the background and then set the Opacity low. I might also create a Selective Color layer, increase the Black and then play around with the colours.
IV. FINISHING TOUCHES
I create a Vibrance layer and set the Vibrance to around +30 and the Saturation to about +5.
I create a black and white Gradient Map layer (with black on the left end of the spectrum and white on the right), set the blending to Luminosity and the Opacity to about 20-30%.

AAAND that’s about it I think! This ended up way too long and perhaps a little incoherent. I tried to make it as general as possible, so you might have to mix and match for best results. Feel free to ask me for further explanations about any one of these steps, and please tell me if you want me to go through the colouring of a specific gifset (although, as I said, I'm by no means an expert). Happy gifmaking!
#gif tutorial#allresources#completeresources#dailyresources#photoshop tutorial#minee#tutorial#tutorial*#chaoticresources#uservivaldi#userdanahscott#usersanshou#userfanni#userbuckleys#userrobin#tuserjen#userdavid#userzaynab#tusermimi#thingschanged#tuserju#usertj#userhallie
346 notes
·
View notes
Text
Neil Gaiman's CHIVALRY: From Illuminated Manuscripts to Comics
One of the many reasons I wanted to adapt Neil Gaiman's Chivalry into graphic novel form was to create a comic as a bridge and commentary re: comics and illuminated manuscripts.

We're often told that the first comic book was Action Comics #1 featuring Superman, a collection of Superman comic strips that morphed into comic books as an art form.
Sequential art predates Action Comics #1.
Action Comics popularized sequential art book storytelling that had already appeared in other forms in fits and starts throughout history. Comic books didn't take off as a popular medium for several reasons, not least of which was the necessary printing process hadn't been invented yet and it's hard to popularize - and commercialize - something most people can never see.
You find sequential art in cave paintings and in Egyptian hieroglyphics. I've read that comics (manga) were invented by the Japanese in 12th century scrolls.
And sequential art appears over and over again in Western art going back well over 1000 years, and in book form at least 1100 years ago.
The most obvious example of early sequential art in Western art - as a complete narrative in sequence - is the Bayeux Tapestry.

At 230 feet long, this embroidered length of cloth was likely commissioned around the year 1070 by Bishop Odo, brother of William the Conqueror. It depicts the Battle of Hastings in 1066 and the invasion of England by the Normans. (The tapestry was made in England, not in France, but it is called the Bayeux tapestry because that's where it is now.)
Imagine what a task it was to embroider this thing. Whew. And you thought it was hard learning Photoshop.
This work of art is important in the history of sequential narrative, but the Norman invasion is also important to the legend of King Arthur - and another important English legend - for reasons we'll get into later.
It's complicated.
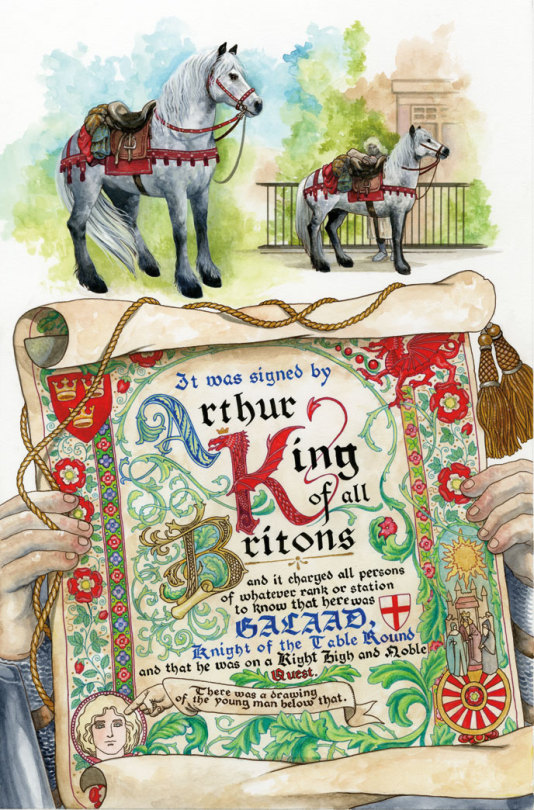
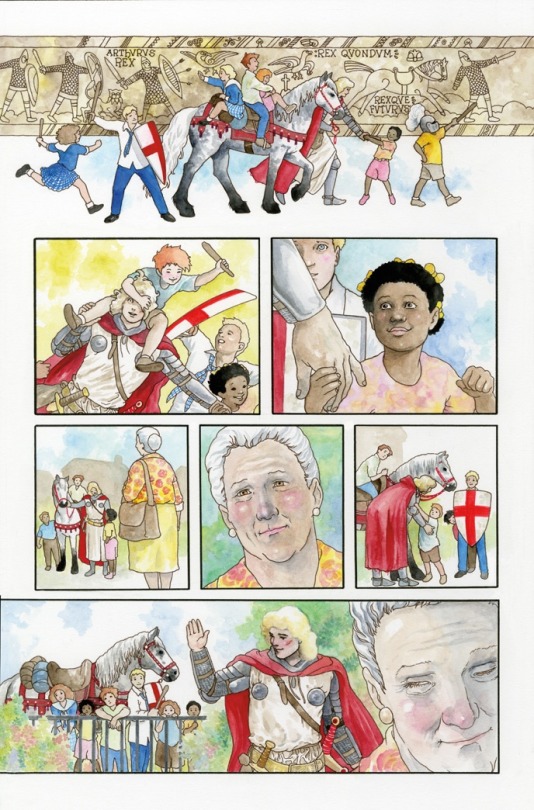
All this is why you see this art in the background of this page of Chivalry.

Using the Romanesque art style of the tapestry in panel 1, I've added the Latin phrase "Rex Quondom, Rexque Futurus" - "The Once and Future King", the final words of Sir Thomas Malory's Le Morte d'Arthur as inscribed on King Arthur's tomb, and the title of T.H. White's famous Arthurian novel. (EDIT) and it has been kindly pointed out to me that QUONDOM should be QUONDAM, which is hilarious and annoying and this is how history gets rewritten by accident.
My original intention was to draw this Bayeux Tapestry scene out and juxtapose it with shots of Galaad interacting with the children, but the two page sequence I imagined didn't really work as well in reality as it did in my head.
Foremost among my concerns was that the tapestry reference might be too obscure for most readers. I wanted to weave the visual meta-text of Chivalry into the story (For further reading on this project and my use of visual meta-text, symbolism, and history in Neil Gaiman's Chivalry, go HERE. And HERE. And HERE. And Yet again HERE.) in such a way as it would enhance the experience for people who "got" the visual meaning, while not dragging things down for people who didn't. So I cut this scene down to one panel.
The tapestry is a complete, long form comic strip created over 1100 years before some people claim comics were invented. So, I loved being able to reference it here.
But even more interesting to me are the sequential art sequences that appear in illuminated manuscripts - comics in book form.
I once got into a rather vicious argument with an academic who insisted illuminated manuscripts were comics. I said no. She said yes. Then she insulted the lowly comic artist and blocked me on Facebook.
Whatever.
My point was not that you can't find sequential art in illuminated manuscripts. My point is that an illustrated book isn't de facto a comic. Most illuminated manuscripts are illustrated books. Some illuminated manuscripts contain sequential art.
Just because opera is music, that doesn't mean all music is opera.
Just because comics books are books that doesn't mean all books are comic books.
And just because some illuminated manuscripts contain sequential art, that doesn't mean all illuminated manuscripts are sequential art.
But one is.
Let me show you it.
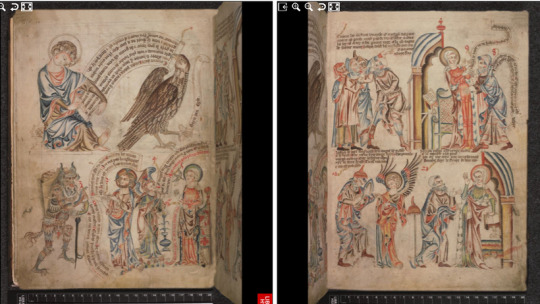
One of the earliest examples of an illuminated manuscript with comic art is The Bible d'Etienne Harding which you can see in this really bad jpg here, sorry, best I could find.

Created around the year 1109, property of a French Cistercian monk, it combines sequences like this with pages of text and illustration.

Not a comic book IMHO, but an illuminated manuscript with sequences of text, illustration and sequential narrative.
It's no more a "comic book" than a newspaper is for having text, illustration, and comic strips in it.
IMHO, academic lady.
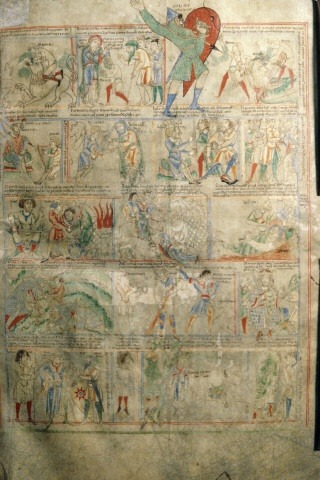
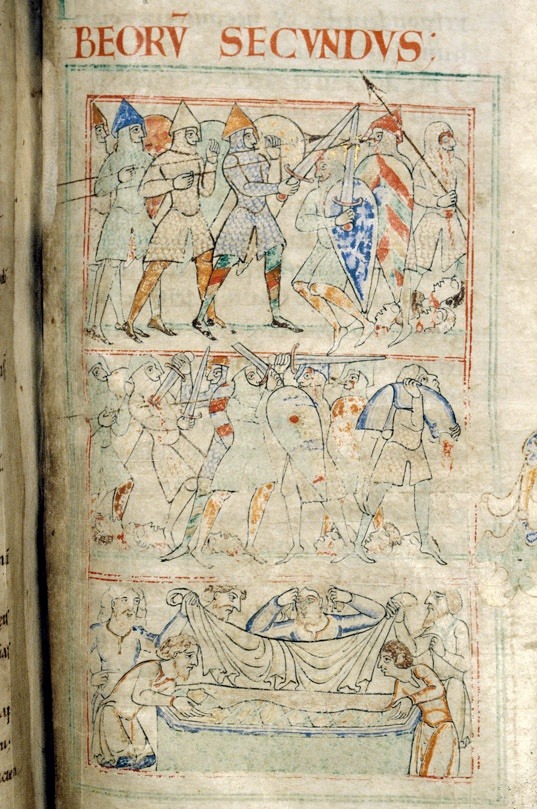
And here's a look at the Old English Hexateuch (hexateuch refers to the first 6 books of the Bible) which I think is far more visually complex and interesting work, and comes much closer to the illuminated manuscript as comic, but still intersperses large sequences of text and illustration with sequential storytelling sequences. So I don't consider it a comic, but a book with sequential work in it.

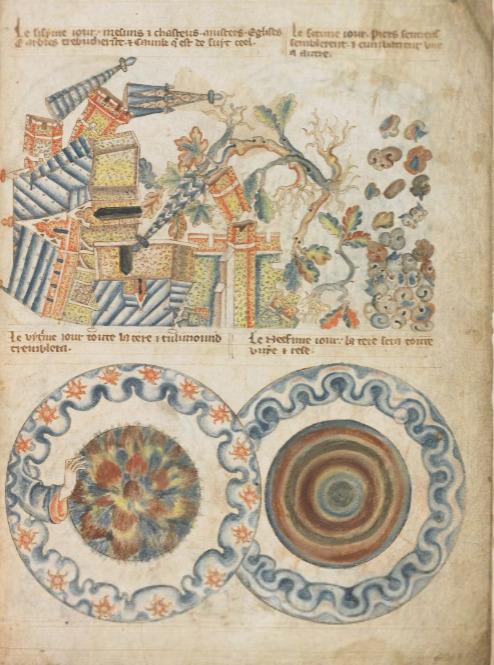
Now this work below is a different matter. This is from the Holkham Bible Picture Book, circa about 1330.

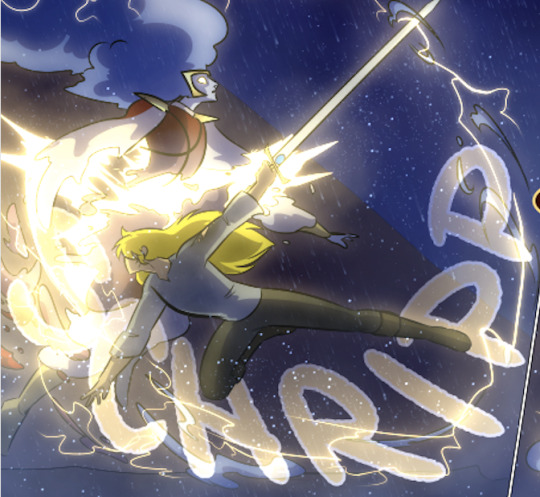
This thing is genius. It measures a little larger than a modern comic, around 8"x11", and almost every page of it is like this spread here. 231 pages of beautifully rendered art, with repeated use of banderoles - "speech scrolls" (basically word balloons) - and captions, and (mostly) real sequential art. I've never seen anything else that comes even close to it, and by all accounts, neither has anyone else.
It may not be a modern comic book - but it's a comic book as far as I can tell. I don't think there's any other illuminated manuscript that is as complete, sophisticated, and innovative a sequential storytelling work.
If this were printed and seen by more people, the comic book medium would have taken off centuries earlier, IMHO. But it wasn't. It was tucked away in a monastery somewhere and few people ever saw it. It ended up being forgotten for centuries until it popped up again around 1816 when a banker sold it to an avid book collector, Thomas Coke, Earl of Leicester, who inherited Holkham Hall and its library and set about restoring and expanding it.
The banker wrote, “a very curious MS. just brought here from the Continent. . . which I think one of the greatest curiosities I ever saw”.
Sequential art got invented over and over and over by one artist after another until one day centuries later, some teenaged boys found their newspaper strips gathered together in a cheap format, and suddenly comic books were popular and like new.
And then a lot of people who didn't seem to realize that books had had pictures in them for centuries got all up in arms about the harms of books with pictures in them.
I think it's funny that it is called the Holkham Bible Picture Book. There really was no "comic" art language when this work was created or when academics began to catalogue this sort of thing. Will they change the name now?
Who can say.
Anyway, another Holkham Bible Picture Book reference for you.

Look familiar?
I referenced it in this scene in Chivalry.

One of the fun things about the Holkham is that it opens with a discussion between a friar who has commissioned the work and the artist. The friar admonishes the artist to do a good job on the project because it will be shown to important people. And the artist responds, "Indeed, I certainly will and, if God lets me live, never will you see another such book."
He wasn't kidding.
You can see the entire manuscript HERE.
Sponsored by my Patreon. Thank you.
#chivalry#neilgaiman#neil gaiman#darkhorsecomics#dark horse comics#illuminated manuscript#medieval art#medieval manuscripts#watercolor#watercolor art#king arthur#arthuriana#arthurian legend#sir galahad
2K notes
·
View notes
Text






It's about... *checks calendar* 3 days late for April Fool's, but it's okay. I'm not trying to prank anyone.
Last month I made this LOL dating sim screen edit because for the bros' birthday I drew them in super fancy prince outfits and it looks like some romance game art??
The logo in the previous edit was kind of just edited out of an existing game logo, and that just made me feel very dissatisfied inside, so I made my own custom logo design (and then went overboard and also made the dialogue screens and the home screen).
A lot of interface elements like the buttons and text boxes are free assets from Pixiv or other websites, but I did still have to edit them and add extra effects/texture to make the layout. The logo is fully custom made by me, though. I just used some basic fonts as the base, and made all the decor myself with Photoshop. (edit: I meant the moon decor for the logo!!! The flowers and stuff in the cover image are free assets too)
Aside from Sanji, the other guys are just old drawing/sketches that I have lying around that I coloured/touched up.
Also, I'm being rebellious again. In this setting the boys' eye colours match their hair colour, so Sanji has gold eyes and not blue. You can also kind of see that Yonji has green eyes (if it's not too small).
I honestly have no idea what's happening in the "plot" here. It's just vaguely meant to be a mystery + somewhat supernatural theme in an AU setting. The player is some sort of detective/journalist investigating Germa because there's weird stuff happening or something, I don't know.
Weird stuff involving that "ghost Judge(???)" I guess??? Like if he's actually dead, then who's that guy calling himself the king?
Bonus:
Worked too hard on this little banner, only for it to be too small and barely visible. I could've just used some regular font and called it a day and not bother trying to put complicated effects on it.

#my art#one piece#vinsmoke brothers#vinsmoke siblings#vinsmoke ichiji#vinsmoke niji#vinsmoke yonji#black leg sanji#vinsmoke sanji#vinsmoke#vinsmoke judge#germa 66#LOLtome game
149 notes
·
View notes
Text
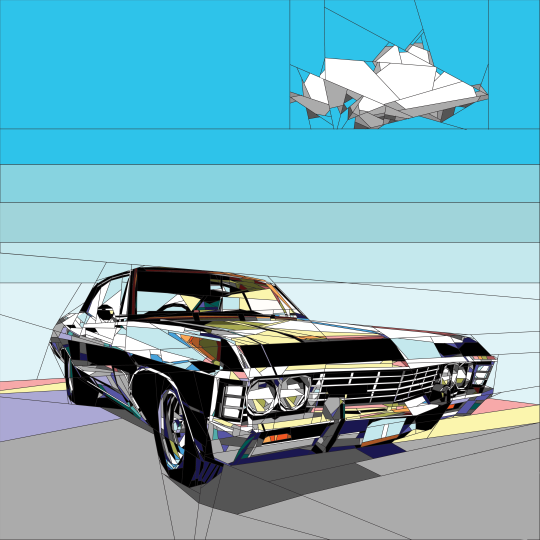
Quilt Portrait Process
This may be of no interest to most of you, but with all the comments I got on my Impala portraits, I thought this would be of interest to some of you.
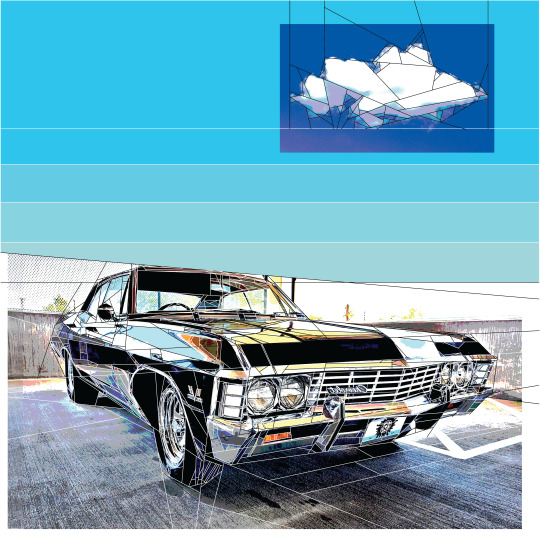
Original Photo

This is the original photo I used--it's of a fan car ("Night Moves") that was at Denver con 2022. What a great photo!
Posterize
In Photoshop, I posterize the photo to get chunkier blocks of color. I just play with the number of levels until I get a good representation.

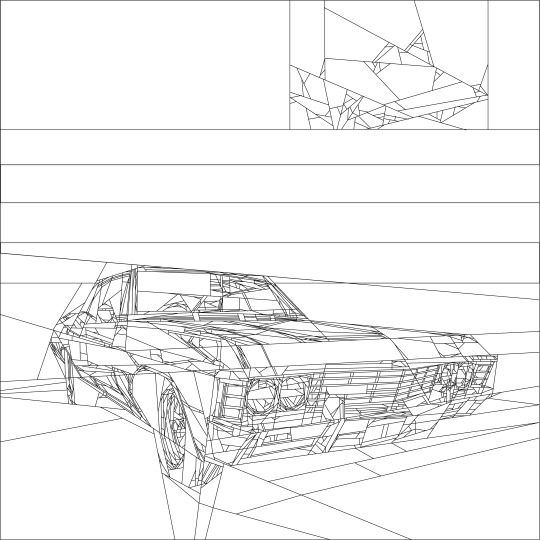
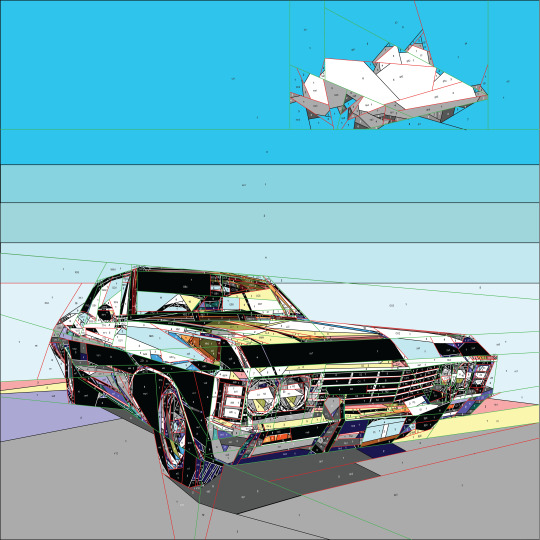
Draw Lines
I place the posterized image in Illustrator (reversed) and then go to town drawing lines. The rule for pieced quilting is that every line you draw must go all the way until it hits another line. So for the first couple of lines, they go all the way from one end of the photo to the other.
I just keep drawing until I get something like this.

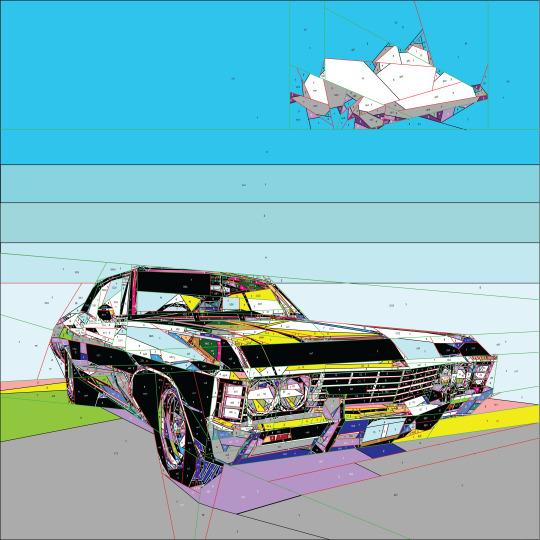
Paint the Pieces with Color
I bring the outlines into Photoshop so I can paint each individual piece with a solid color that will match the (future) fabric. Sometimes posterizing can result in dark colors, so you have some creative liberty to make changes. Note that these are still just screen colors; the actual fabric will differ again.
Outlines:

Colored:

Number the Sewing Order
Paper piecing means that you sew through the paper and fabric. That way, you can be sure to place your seam perfectly.
Generally, in quilting, you want to sew a seam from one end to the other without running into any already sewn seams. For a traditional patchwork, this means you would sew 10 blocks, then sew a row of 5 blocks, and then sew another row of 5 blocks onto the first row.
Paper piecing is the same, but because no "block" is repeated, it's an exercise to determine the sewing order of each block, and then the sewing order of the blocks to each other.
A quilt like the Impala has a few hundred blocks of 1-15 pieces of fabric each. Within each block, the sewn size is near perfect. But sewing the blocks to each other introduces a lot of variability: the seams can be wider or narrower, or the alignment can be off. That's why the actual quilt looks "wonky" compared to the pattern. It's just not possible--for me--to get it perfect. If I didn't work so small, it would be easier.
Back in Illustrator:

You can see that the black lines are pieces within a block. The red lines are blocks. And the green lines are sections of blocks. It all needs to be sewn in order. I will make small changes to the sewing lines at this stage to "make it sewable."
Printing
Because printers aren't the best at replicating onscreen colors exactly (good luck telling the difference between black and dark purple), I have to recolor it to "printable" colors and then do a swatch concordance.

The bright green on the left actually represents lavender.
I print the pattern out on vellum, which is more durable than paper. Since this is 17" x 17", I will print out overlapping 8 1/2" x 11" sheets. Illustrator has a good printing function, so you can print the exact area you want.
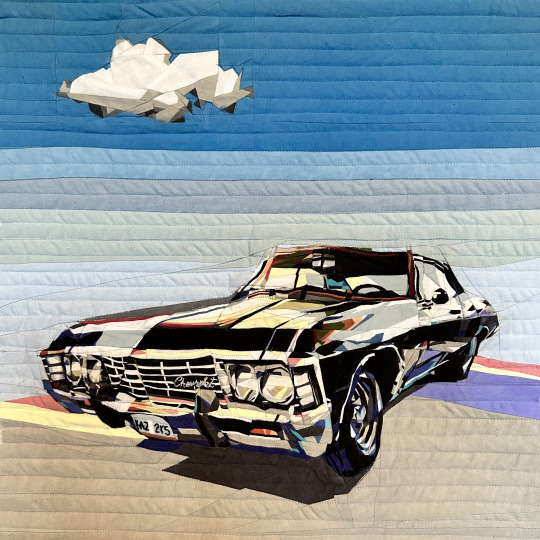
Pick Fabric
I have collected a ridiculous amount of fabric. These want solids for the most part. Sometimes it's a challenge getting 5 shades of blue, or 6 beiges for their faces, so sometimes, I make color errors that I don't discover until later. Painful mistake. The above pattern uses 25 colors, but some of the faces use around 40.
Sew
This is a really challenging project. It would be easier if it were bigger! The pieces are so small, and when you start sewing blocks together, the layers get to be ridiculously thick with all the seam allowances. It's a true challenge to feed through the machine. Use a small stitch length; use a good machine with dual feed (Bernina!!! or maybe Pfaff).
Check out the back side of the previous Impala quilt.

I pull out the paper as I go, otherwise it will get accidentally sewn in.
Finishing
I don't do complicated quilting here. The piecing is what's on show! I embroidered the Chevrolet and the license plate lettering. Some things are really too small to piece.

Original Photo Again:

Conclusion
I think anyone could do this, in theory. It takes a lot of patience. And your sewing machine needs to be quality. And it helps to know how to use Photoshop and Illustrator. And you need to "get it" when numbering the pattern, in a mathematical way. And it's helpful owning all the fabric.
If you do try it, make a larger quilt; this size with this level of detail is crazy making.
Check out all my supernatural quilts on Instagram! https://www.instagram.com/catnipster69/
140 notes
·
View notes
Text
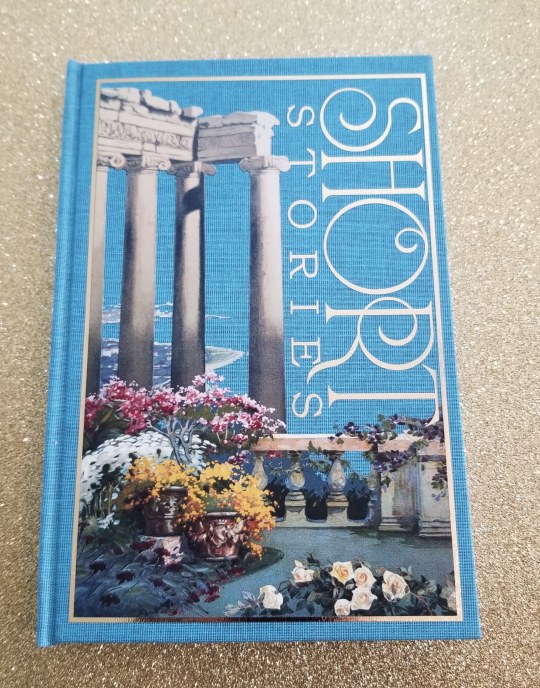
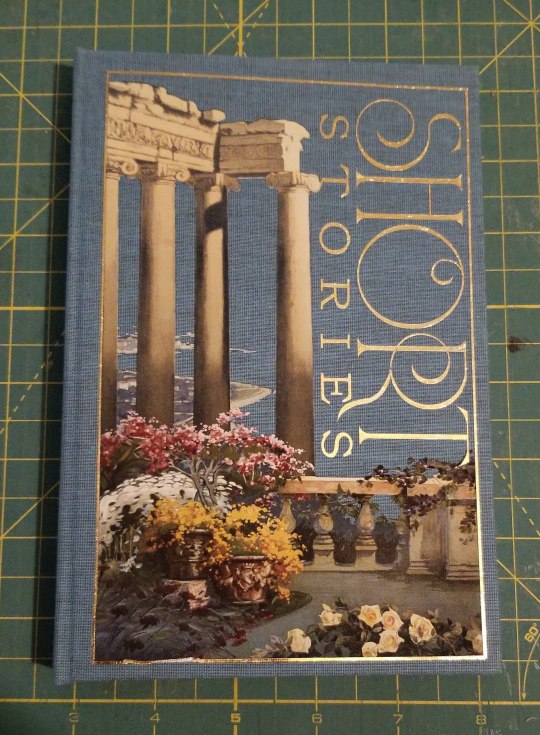
Short Stories Binding
I said I've been busy!

This next project is an anthology of short stories by YellowDiamonds! So this was an entirely new kind of cover for me, and I think it turned out perfectly. The font is regular HTV, but the photoshopped picture is a direct-to-film transfer. It was so easy to put down, with a little heat it set on the cover perfectly and there was no annoying weeding or peeling or anything. Getting the HTV to line up with it was the hardest part, but even that turned out great.
More info under the cut.



So here's some of the inside pages. The stories were split into these three categories, and the idea behind the borders was that canon was the most straightforward so it got a simple line border, canon divergent started to get more complicated and then alternate universe built even further on that complication. These pages are all made with toner reactive foil--I still can't seem to get the foil to have great coverage even though I used a laminator to set it, but they're still super shiny and I think it was successful.

Endpapers are very watery to go with the ocean theme on the front cover.

And here's the back just for good measure. Nothing fancy but getting that HTV to stay straight was a bitch. It's still a little wonky if you look super close but nothing as bad as my first attempt:


You can probably only see it if you zoom in, but on the first attempt the border was way too thin and it just was a nightmare to put down (this is the same bookcloth as the other pictures by the way, the lighting is just way worse in these pics). The front cover was also kind of janky and looking at it now I don't think it's even close to straight. But the real reason this cover ended up being discarded and not used was the spine:

(ignore fuzzy monster in the corner and all the junk in the back) The spine on this one was so crooked that I couldn't in good faith give this to the author. But it's okay (I say as I cry over my ruined duo bookcloth) because it was a good learning experience and the other copies turned out much better.
So yeah! The direct-to-film transfer turned out great, and it's probably something I'll use again in the future. I really like the combination of that and the HTV, it looks so snappy.
@wrenaspun, @penult
27 notes
·
View notes
Note
You can't say "Everything humans make is art" right after a whole tirade about how AI isn't art.
Hi op here
I CAN actually.
The machine made to make "AI" is art. Its engineering+programming. Which are crafts and a highly difficult ones.
What that machine makes however is NOT art. Its not even true artificial intelligence. Its just a bunch of stolen work cut up and pieced back together using complicated programming. What is produced is not art. What made it however is. Its a feat of accomplishment that we can get a machine to do that kind of stuff
But what it makes is not art.
Feel like @snitchanon would have a field day with all this.
So Photoshop itself is art, but works done in photoshop aren't art ? It's engineering and programming, but what it makes is not art. It's just clicking buttons and dragging the mouse until you get what you want.
As for true AI, yeah, I actually agree with you in no small part. What we call "AI" right now is nowhere close to having any kind of intelligence, we're basically making a very complicated math function with many parameters and tweaking it until it spits out the right output. There's very little explainability (it's a black box for the most part, we don't know what goes on inside or why this particular input), and every year there's a paper titled something like "We Fucked Up : How we evaluate [field of deep learning] is flawed and gives the illusion of progress".
As for the ethical issues with using stolen works, yeah, I'm completely with you, that's a dealbreaker for me, and unlearning (=getting from a model trained on a dataset to a model trained on a dataset w/o some data, without having to retrain everything, but being 100% sure the excluded data doesn't leave a single trace) is too new as a subject of research to even be usable for the next few years, so for me, AI Art generators are a big no-no.
(Also, the online ones take as much of your personal data as they can, so I'd avoid those like the plague)
HOWEVER, what "AI" image generation does isn't to cut up stolen work and put it back together, that's a myth. I don't know how this started but I've heard that said like three or four times already, it's way too specific a definition to have evolved independently so there must be a Youtuber out there to blame.
It's like saying Photoshop just takes pixels from stolen works and weaves them in the right order to make a new image. That's technically true, but it's a stupid definition that gives Photoshop way more credit than it's due. Likewise, AI image generators don't look through a database to find the right image, cut out the part they like, and add it to their final product. Otherwise, why do you think AI art would have all those problems with hands, buildings, etc... ? There can't be that many people out there drawing weird 7 fingered hands, I know some people have trouble drawing hands but not to that extent.
What they do instead (or rather what they did, because I don't know enough about the newest diffusion models to explain them in an intuitive way), is deconvolutions, basically "reversing" the operation (convolutions) that takes in a grid of numbers (image) and reduces it to a small list of numbers. With deconvolutions, you give it a small list of numbers, at random, and it slowly unravels that into an image. Without tweaking the thousands or millions of parameters, you're gonna end up with random noise as an image.
To "train" those, what you do is you pair it with another "AI", called a discriminator, that will do convolutions instead to try and guess whether the image is real or made by the generator. The generator will learn to fool the discriminator and the discriminator will try to find the flaws in the generator.
Think Youtube vs AdBlock. Adblockers are the discriminator and Youtube is the generator. Youtube puts out new ads and pop-ups that don't trigger ad blockers, and ad blockers in return fix those flaws and block the ads. After a month of fighting, it turns out ad blockers have become so good that other websites have a lot of trouble getting ads past them. You've "trained" ad blockers.
The most important thing to note is that the training data isn't kept in storage by the models, both in the adblock example and in AI image generators. It doesn't pick and choose parts to use, it's just that the millions of tiny parameters were modified thanks to the training data. You can sometimes see parts of the training data shine through, though. That's called overfitting, and it's very bad !

In the middle, the model won't remember every O and X out there. It drew a curve that roughly separates the two, and depending on where a new point falls compared to that curve, it can guess if it's an O or an X without having access to the original data. However, in the example on the right, even if you remove all the O and X marks, you can still make out the individual points and guess that those holes mean an X was in there. The model cannot generalize past what it's seen, and if there's ten thousand variables instead of just two, that means you could change a single one slightly and get nonsense results. The model simply hasn't learned correctly. For image generation, that means parts of the training data can sometimes shine through, which is probably how the "cut up and piece back stolen images" myth came to be.
The reason I don't like to use AI image generators is twofold : 1. Right now, all the models out there have or are likely to have seen stolen data in their training dataset. In the state of AI right now, I really don't believe any model out there is free of overfitting, so parts of that will shine through. 2. Even if there's no overfitting, I don't think it's very ethical at all. (And 3. the quality just isn't there and I'd rather commission an artist)
HOWEVER, that doesn't mean I agree with you guys' new luddite movement. "Everything humans make is art except when they use AI" is not a good argument, just like "It's not art because you didn't move the pixels yourself" or "AI cuts up and pieces back stolen images". The first two give "I piss in Duchamp's fountain uncritically" vibes, and the last one gives "Don Quixote fighting windmills" vibes.
34 notes
·
View notes
Text
It's hard to be nostalgic about Tumblr without remembering my friend Tru.
Truett McGowan.
What a fantastic name.
We met each other because we were both tech geeks following Leo Laporte. He was the very first live streamer. Originally he hosted a TechTV cable show called The Screen Savers. But once G4 took over and focused more on video games, Leo's show was cancelled and he was looking for a new way to broadcast content.
So he built a studio near his home and created his own infrastructure in order to live stream video on the internet. He called his new show "This Week in Tech" or TWiT for short.

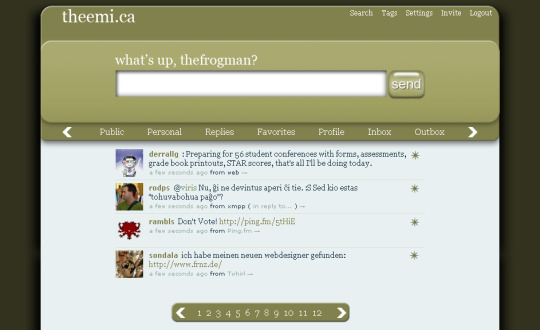
Along with his new streaming venture he created a TWiT community using an open source microblogging platform called Laconica. It was a form of Twitter that you could create specifically for a single community. Basically a custom niche Twitter feed. I was trying to be a web designer back then, so I created custom themes for Lacnonica.

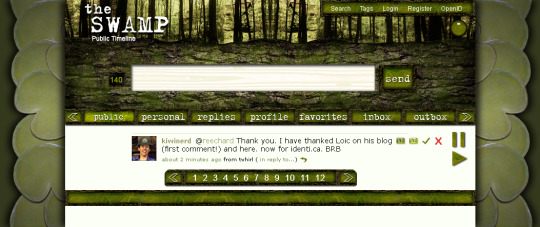
This was my own personal theme for a website that I ended up never launching.

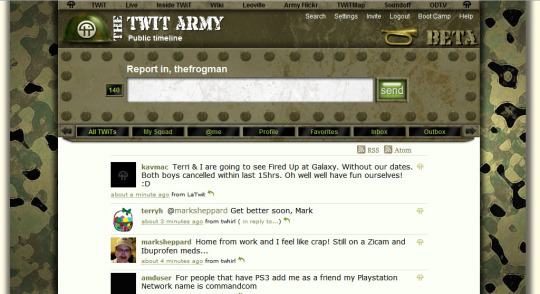
Leo called his custom Twitter, "The TWiT Army." And I was his graphic designer and webmaster. I made all of the cute little graphics for the website.

I also did fun holiday themes...


For the Thanksgiving theme, if you hovered over the Turkey it would change to being cooked.
I also took it upon myself to photoshop a little army helmet on the avatar of every single user of the site.

This was the zombie avatar I made for myself during Halloween.

The TWiT Army was also where I started posting my first attempts at Photoshop comedy. Many of them related to The TWiT Army.




And The TWiT Army is where I met Tru. He used a space invader avatar. I made him a couple of different versions.


You may have seen his avatar on the sidebar of my main Tumblr.

We became fast friends. We finished each other's jokes. We talked pretty much all day, every day. He loved Apple back then. I was strictly PC at the time. So we debated about that quite a bit. He would probably be astonished I have a MacBook and that I really love it too.
Our friendship lived in a little text box. We never talked outside of instant messages. But it was one of the most profound friendships of my life. I loved Tru just as much as any friend I've ever known in real life.
Tru started blogging on this brand new site called Tumblr. He reviewed apps for the iPod Touch. Not the iPhone, as that wasn't yet a thing.
I made the banner for his Tumblr.

He kept trying to get me to join Tumblr, but I was busy trying to create my own custom comedy website. But my site kept getting more and more complicated and I could never quite finish it. I was trying to arrange guest authors and create 3 months of content and I was always futzing with the theme and never happy with it.
I was getting frustrated that I could never launch my perfect comedy website and Tru suggested just making a Tumblr and posting funny stuff so I could be creative and have an outlet until my big site was ready to launch.
Little did I know Tumblr would end up being my big comedy website. Eventually I abandoned months of work and just stayed on Tumblr. All of my success here is pretty much because that little space invader pestered me to join when I was being stubborn.
Unfortunately, as some may have figured out already, the story gets sad from there. Tru mentioned briefly that he had a heart defect, but he never said it was serious. He acted like it was no big deal so I never thought too much about it.
We always talked through instant message and email, so we never exchanged phone numbers or addresses or anything like that. Tru was a very private person so he never even published an image of his face online. I only knew him as a space invader.
One day I woke up and sent him a message and got no reply. He usually woke up before me and answered as soon as I said hello. This had been our routine for nearly a year.
An hour went by. Two hours. Three hours.
It was odd for him not to respond for that long. I was really worried but all of my TWiT friends told me I was being paranoid. But there was a huge knot in my stomach telling me otherwise.
But then those hours turned into days. Days into weeks. Weeks into months. My worry grew exponentially as more time passed. I didn't know what to do. I tried finding his family. I even looked into hiring a private investigator. I don't know if I have ever felt a combination of depression & anxiety that intense.
In my heart, I knew what had happened. I knew that heart defect took his life. He was only 26 and it just didn't seem fair. But the not knowing for certain ravaged my mental health. Before all of this I had lost nearly 90 pounds and I gained it all back.
I think maybe a year or so later I found a friend of his who knew him in real life. They were finally able to confirm my suspicions. He passed away from his heart condition. That was my first real experience with grief. But I was so thankful for that bit of closure. I was finally able to let go of my anxiety and mourn him properly.
But Tru gave me such a wonderful gift. He pushed me to just start making things. To stop stalling and just create things to make people smile.
And you all probably know the rest from there.
120 notes
·
View notes