#photoshop gif tutorial
Explore tagged Tumblr posts
Text
My GIF Making process: Screen capturing using MPV player, Organizing files, 3 Sharpening settings, Basic Coloring PSD + Actions set

This is a very long post so heads up.
I’ll try to be as thorough and true as much as possible to the way I make my gifs (I already use Photoshop Actions which I’ve long since set up but now for this tutorial I’m reviewing them to show you the exact steps I’ve learned to create my gifs 😃) and present them to you in a semi-coherent way. Also, please bear with me since English is my second language.
First things first. Below are the things and tools we need to do this:
Downloaded 4K or 1080p quality videos (let’s all assume we know where to get these—especially for high definition movies and tv series—so this post doesn’t get removed, okay? 😛)
Adobe Photoshop CC or the CS versions can work as well, but full disclosure I haven’t created gifs using the CS versions since 2020. I’m currently using Adobe Photoshop 2024.
mpv player. Use mpv player to get those frames/screenshots or any other video player that has a screen grabber feature. I’ve used adapter for the longest time but I’ve switched to mpv because the press to screenshot feature while the video is playing has been a game changer not to mention ultimate time saver for me. For adapter you need to play it in another video player (like VLC player), to get the start and end timestamps of the scene you want to gif which takes me ages before I can even open Photoshop.
Anyway! Please stop reading this post for a moment and head over to this amazing tutorial by kylos. She perfectly tells you how to install and use mpv player, both for Mac and Windows users.
One thing I have to share though, I had a tough time when I updated my MacOS to Sonoma since MPV is suddenly either duplicating frames or when I delete the duplicates the player seems to be skipping frames :/ I searched and found a solution here, though it didn’t work for me lol. My workaround for this in the meantime is decreasing the speed down to 0.70 then start screenshotting—it’s not the same pre Sonoma update but it works so I’ll have to accept it rather than have jumpy looking gifs.
Now, after this part of kylos’ tutorial:

you can continue reading the following sections of my gif tutorial below.
I want to share this little tip (sorry, this will only cater to Mac users) that I hope will be helpful for organizing the screenshots that MPV saved to the folder you have selected. Because believe me you don’t want to go through 1k+ of screenshots to select just 42-50 frames for your gif.
The Control + Command + N shortcut
This shortcut allows you to create a new folder from files you have pre-selected. As you can see below I have already created a couple of folders, and inside each folder I have selected screenshots that I want to include in one single gif. It's up to you how you want to divide yours, assuming you intend to create and post a Tumblr gifset rather than just one gif.

Another tip is making use of tags. Most of, if not all the time, I make supercorp gifs so I tag blue for Kara and red (or green) for Lena—just being ridiculously on brand and all that.
Before we finally open Photoshop, there's one more thing I want to say—I know, please bear with me for the third? fourth? time 😅
It's helpful to organize everything into their respective folders so you know the total number of items/frames you have. This way, you can add or delete excess or unnecessary shots before uploading them in Photoshop.
For example below there are 80 screenshots of Kara inside this folder and for a 1:1 (540 x 540 px) Tumblr gif, Photoshop can just work around with 42-50 max number of frames with color adjustments applied before it exceeds the 10 MB file size limit of Tumblr.

Sometimes I skip this step because it can be exhausting (haha) and include everything so I can decide visually which frames to keep later on. You'll understand what I mean later on. But it's important to keep the Tumblr 10 MB file size limit in mind. Fewer frames, or just the right amount of frames, is better.
So, with the screenshot organization out of the way, let's finally head over to Photoshop.
Giffing in Photoshop, yay!
Let’s begin by navigating to File > Scripts > Load Files into Stack…

The Load Layers window will appear. Click the Browse button next.
Find your chosen screenshots folder, press Command + A to select all files from that folder then click Open. Then click OK.
After importing and stacking your files, Photoshop should display the following view:

By the way, I'll be providing the clip I've used in this tutorial so if want to use them to follow along be my guest :)
If you haven't already opened your Timeline panel, navigate to Windows > Timeline.
Now, let's focus on the Timeline panel for the next couple of steps.
Click Create Video Timeline, then you’ll have this:

Now click the menu icon on the top right corner then go to Convert Frames > Make Frames from Clips

Still working on the Timeline panel, click the bottom left icon this time—the icon with the three tiny boxes—to Convert to Frame Animation
Select Make Frames From Layers from the top right corner menu button.
So now you have this:

Go and click the top right menu icon again to Select All Frames
Then click the small dropdown icon to set another value for Frame Delay. Select Other…

The best for me and for most is 0.05 but you can always play around and see what you think works for you.
Click the top right menu icon again to Reverse Frames.
I think Photoshop has long since fixed this issue but usually the first animation frame is empty so I just delete it but now going through all these steps there seems to be none of that but anyways, the delete icon is the last one among the line of feature buttons at the bottom part of the Timeline panel.
Yay, now we can have our first proper GIF preview of a thirsty Lena 😜

Press spacebar to watch your gif play for the very first time! After an hour and half of selecting and cutting off screenshots! 😛 Play it some more. No really, I’m serious. I do this so even as early (lol) as this part in the gif making process, I can see which frames I can/should delete to be within the 10 MB file size limit. You can also do it at the end of course 🙂
Now, let’s go to the next important steps of this tutorial post which I’ve numbered below.
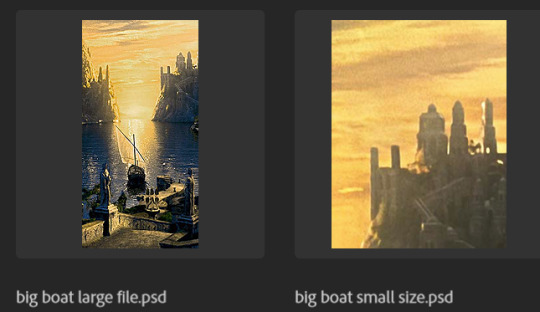
Crop and resize to meet Tumblr's required dimensions. The width value should be either 540px, 268px, or 177px.
Convert the gif to a Smart Object for sharpening.
Apply lighting and basic color adjustments before the heavy coloring. I will be sharing the base adjustments layers I use for my gifs 😃.
1. Crop and Resize
Click on the Crop tool (shortcut: the C key)

I like my GIFs big so I always set this to 1:1 ratio if the scene allows it. Press the Enter key after selecting the area of the frame that you want to keep.
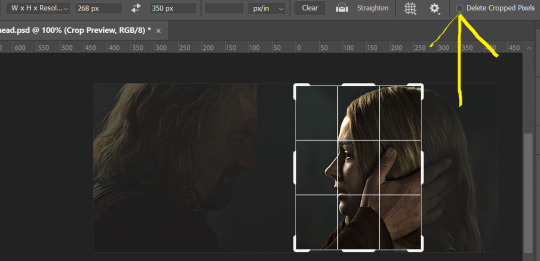
Side note: If you find that after cropping, you want to adjust the image to the left or another direction, simply unselect the Delete Cropped Pixels option. This way, you will still have the whole frame area available to crop again as needed and as you prefer.
Now we need to resize our gif and the shortcut for that is Command + Opt + I. Type in 540 as the width measurement, then the height will automatically change to follow the ratio you’ve set while cropping.
540 x 540 px for 1:1
540 x 405 px for 4:3
540 x 304 px for 16:9
For the Resample value I prefer Bilinear—but you can always select the other options to see what you like best.
Click OK. Then Command + 0 and Command + - to properly view the those 540 pixels.

Now we get to the exciting part :) the sharpen settings!
2. Sharpen
First we need to have all these layers “compressed” intro a single smart object from which we can apply filters to.
Select this little button on the the bottom left corner of the Timeline panel.


Select > All Layers
Then go to Filter > Convert for Smart Filters
Just click OK when a pop-up shows up.
Now you should have this view on the Layers panel:

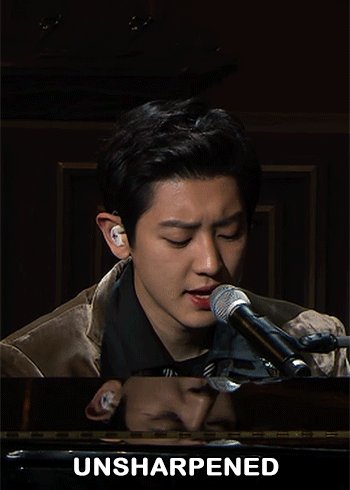
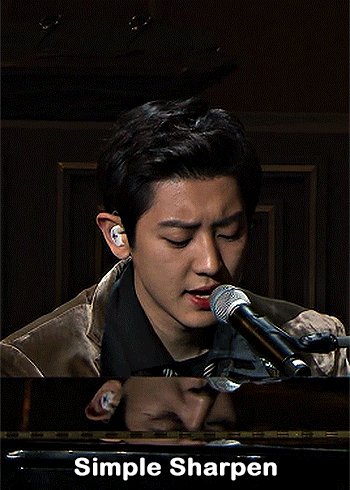
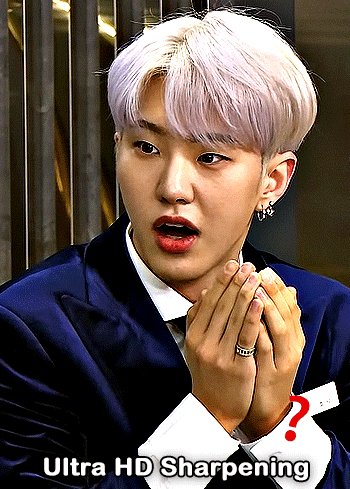
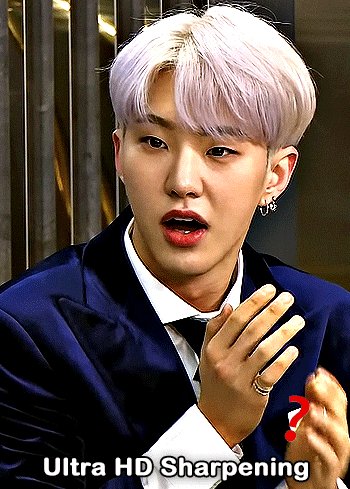
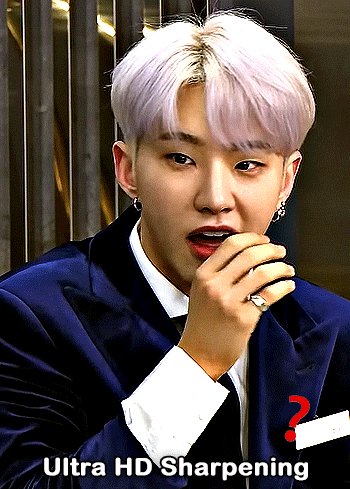
Now I have 3 sharpen settings to share but I’ll have download links to the Action packs at the end of this long ass tutorial so if you want to skip ahead, feel free to do so.
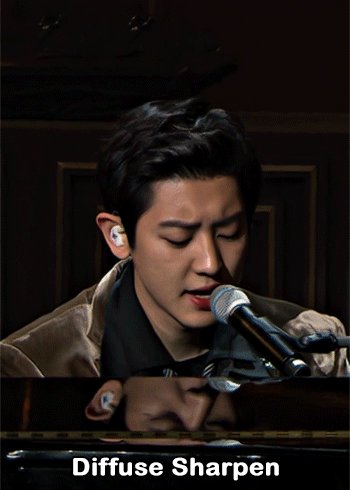
Sharpen v1
Go to Filter > Sharpen > Smart Sharpen…
Below are my settings. I don’t adjust anything under Shadows/Highlights.
Amount: 500
Radius: 0.4
Click OK then do another Smart Sharpen but this time with the below adjustments.
Amount: 12
Radius: 10.0

As you can see Lena’s beautiful eyes are “popping out” now with these filters applied. Click OK.
Now we need to Convert to Frame Animation. Follow the steps below.
Click on the menu icon at the top right corner of the Timeline panel, then click Convert Frames > Flatten Frames into Clips
Then Convert Frames > Convert to Frame Animation
One more click to Make Frames From Layers
Delete the first frame then Select All then Set Frame Delay to 0.05

and there you have it! Play your GIF and make sure it’s just around 42-50 frames. This is the time to select and delete.
To preview and save your GIF go to File > Export > Save for Web (Legacy)…
Below are my Export settings. Make sure to have the file size around 9.2 MB to 9.4 MB max and not exactly 10 MB.

This time I got away with 55 frames but this is because I haven’t applied lighting and color adjustments yet and not to mention the smart sharpen settings aren't to heavy so let’s take that into consideration.
Sharpen v1 preview:

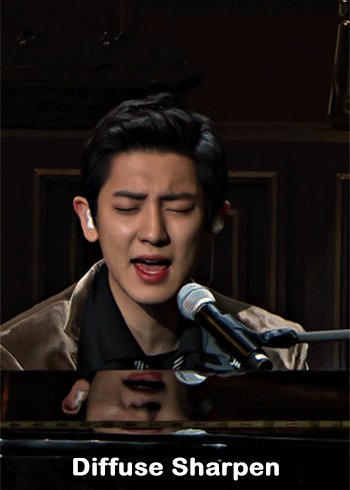
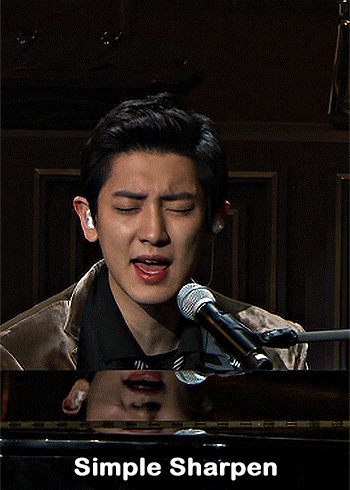
Sharpen v2
Go back to this part of the tutorial and apply the v2 settings.

Smart Sharpen 1:
Amount: 500
Radius: 0.3
Smart Sharpen 2:
Amount: 20
Radius: 0.5
We’re adding a new type of Filter which is Reduce Noise (Filter > Noise > Reduce Noise...) with the below settings.

Then one last Smart Sharpen:
Amount: 500
Radius: 0.3
Your Layers panel should look like this:

Then do the Convert to Frames Animation section again and see below preview.
Sharpen v2 preview:

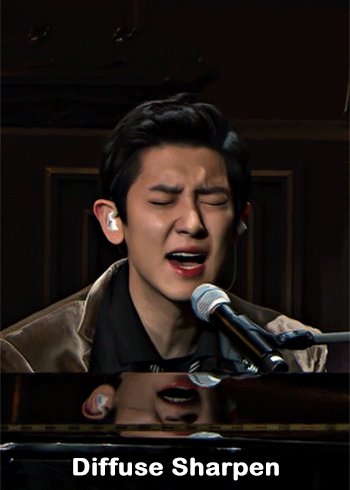
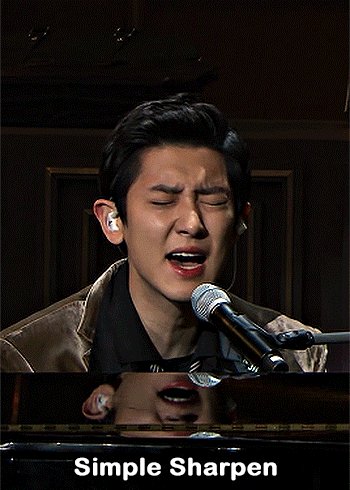
Sharpen v3:
Smart Sharpen 1:
Amount: 500
Radius: 0.4
Smart Sharpen 2:
Amount: 12
Radius: 10.0
Reduce Noise:
Strength: 5
Preserve Details: 50%
Reduce Color Noise: 0%
Sharpen Details: 50%
Sharpen v3 preview:

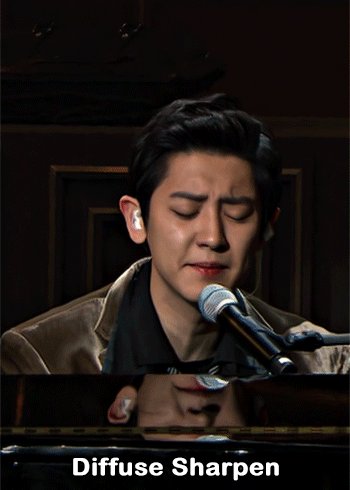
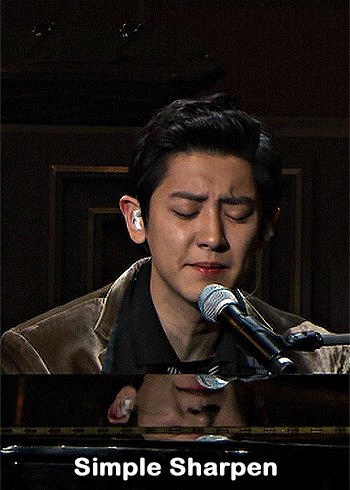
And here they are next to each other with coloring applied:
v1

v2

v3

Congratulations, you've made it to the end of the post 😂
As promised, here is the download link to all the files I used in this tutorial which include:
supercorp 2.05 Crossfire clip
3 PSD files with sharpen settings and basic coloring PSD
Actions set
As always, if you're feeling generous here's my Ko-fi link :) Thank you guys and I hope this tutorial will help you and make you love gif making.
P.S. In the next post I'll be sharing more references I found helpful especially with coloring. I just have to search and gather them all.
-Jill
#tutorial#gif tutorial#photoshop tutorial#gif making#sharpening#sharpening tutorial#photoshop#photoshop resources#psd#psd coloring#gif coloring#supercorp#supercorpedit#lena luthor#supergirl#my tutorial#this has been a long time coming#guys. i'm BEGGING you. use the actions set - it was a pain doing all this manually again ngl LMAO#i've been so used to just playing the actions#so this has been a wild refresher course for me too 😆
494 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro a. natural gif colouring goals b. very very basic colour theory 2. super simple colouring (the essentials) a. curves b. selective colour (and skin tone correction) c. hue/saturation d. saving and reusing colouring e. another simple colouring example 3. other adjustment layers a. brightness/contrast b. levels c. vibrance d. colour balance e. channel mixer 4. troubleshooting a. curves b. saturation 5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible. aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
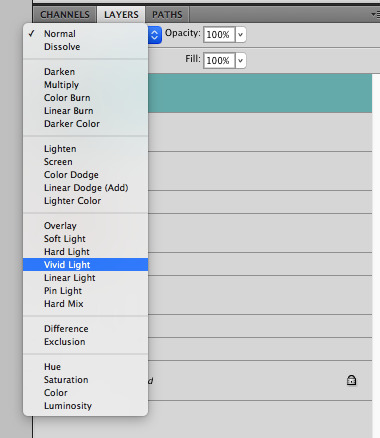
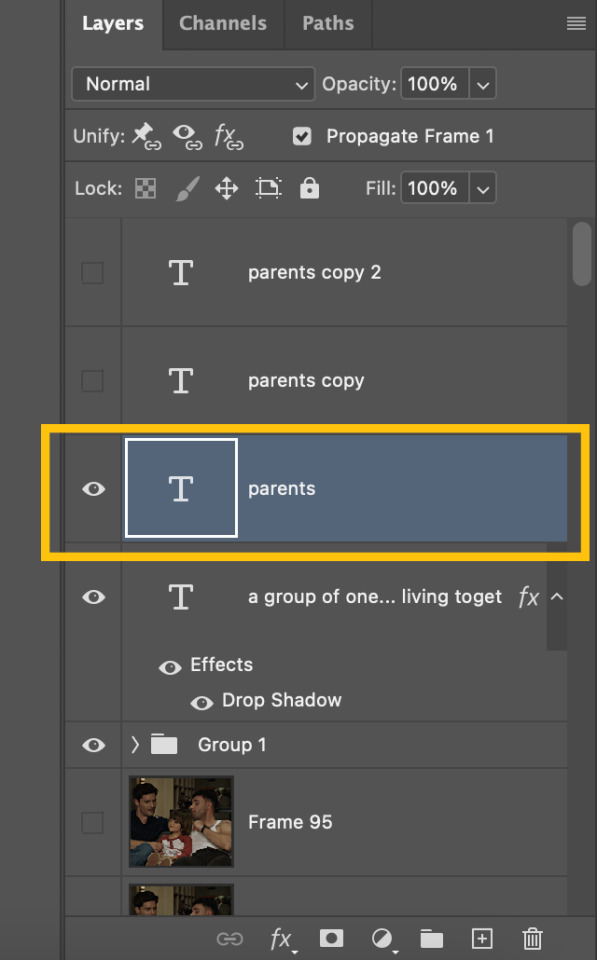
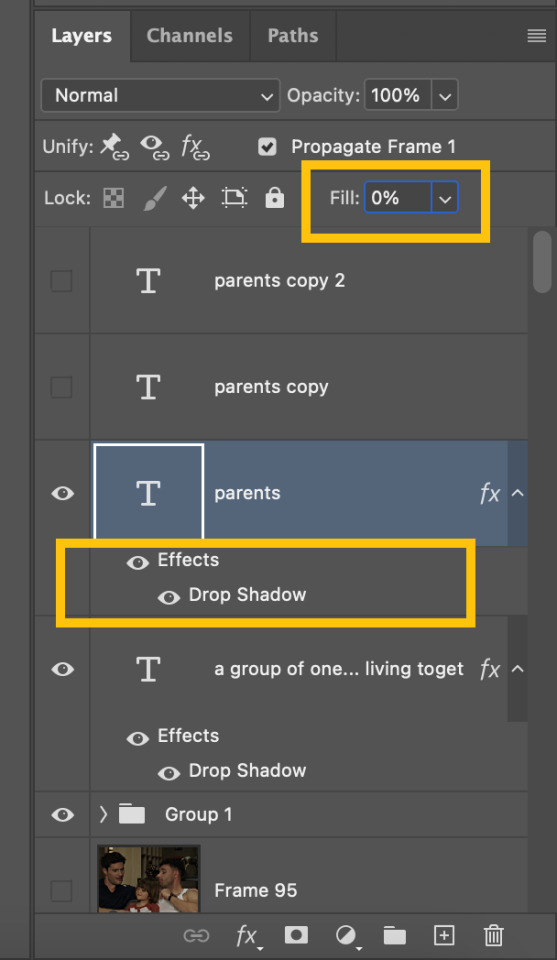
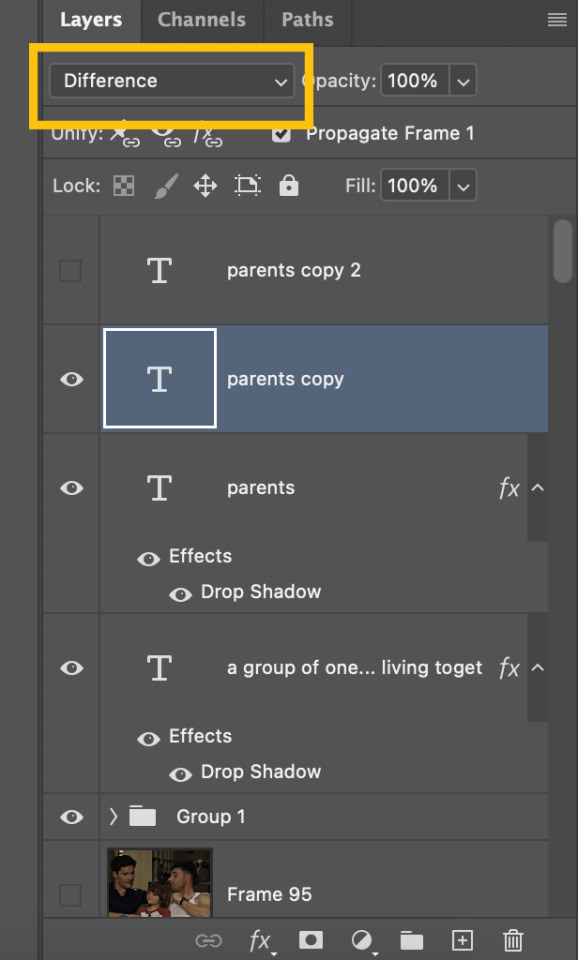
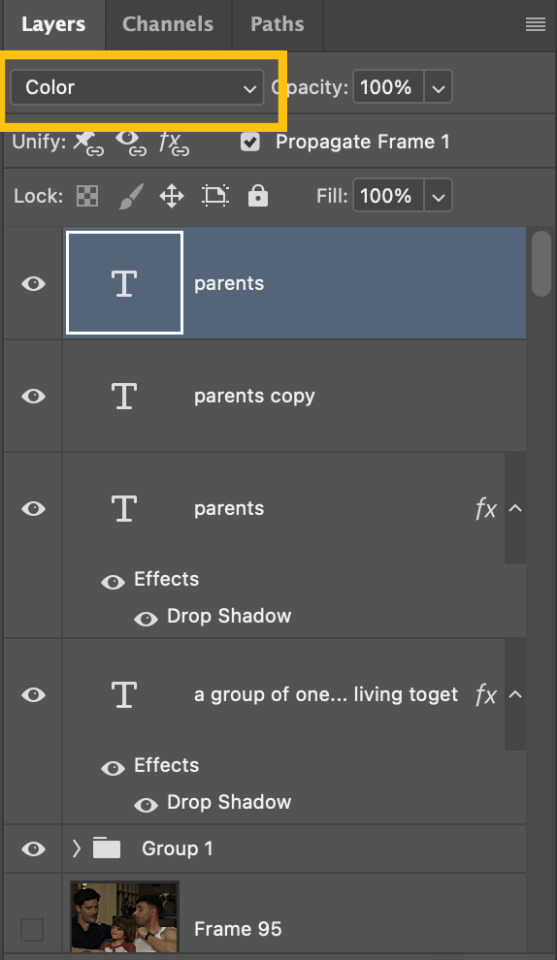
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
789 notes
·
View notes
Text



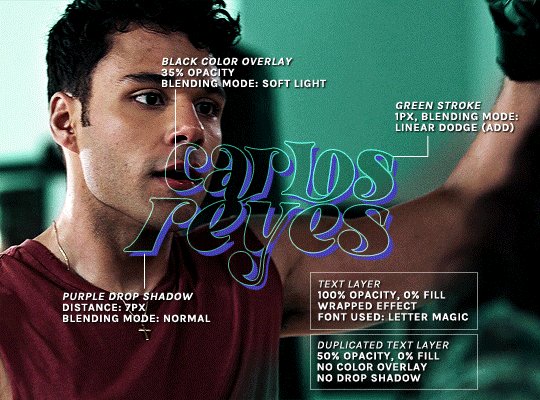
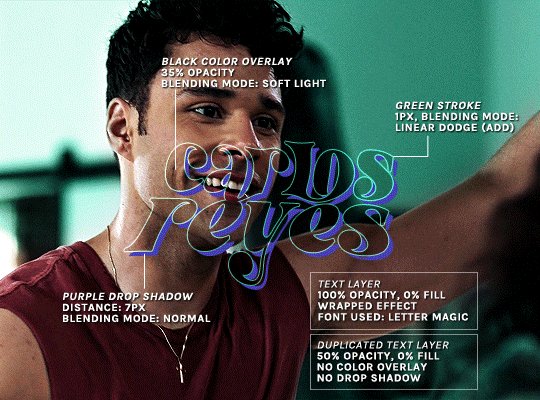
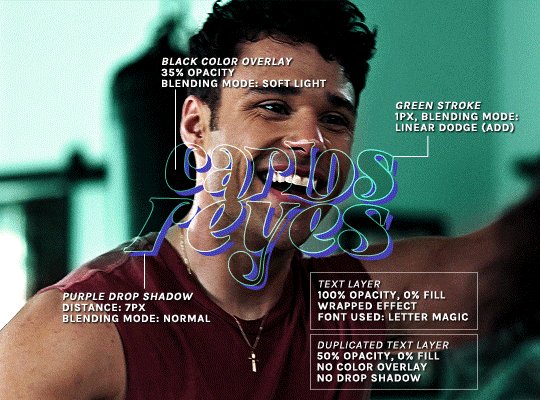
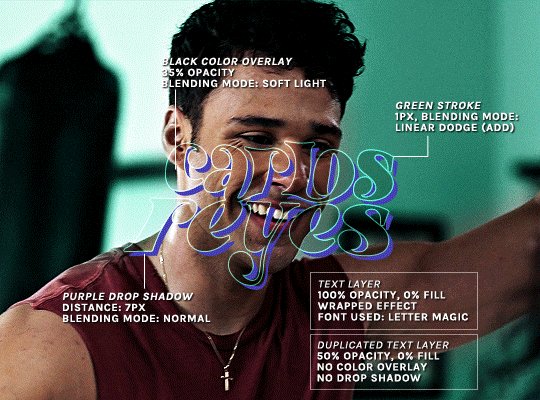
BASE PSD FOR HDR CAPS by @manny-jacinto
- as per requested by @lady-alicent, this psd is specifically made for HDR muddy caps. this probably won't work for SDR caps - like / reblog if you use - don’t repost or claim as your own *note: this was made on a mac with a retina display so the coloring may be off according to what computer you use
download link | basic coloring tutorial
#userzil#usergif#psd#psds#gif psd#base psd#photoshop tutorial#photoshop tip#hdr#photoshop#resources#*#fair warning this will also probably do not work on every HDR caps. every scene is lightened differently
395 notes
·
View notes
Text
how to make cool blobby turing patterns in photoshop

i'll preface with i learned the basic loop from skimming a tutorial on youtube, but as someone who prefers written tutorials i'm sure many would appreciate one! also, the second part of this is some of the visual effects i figured out on my own using blending modes and stuff.
i'm using photoshop CS4 on a mac so some buttons and stuff might be in different places on windows and newer photoshop versions but all the actions are the same. my canvas is 1000x1000 pixels.
UPDATES (i'm hoping these'll show up whenever you open the readmore?)
it's possible to do something similar in krita using this plugin, made by the love @arcaedex
it's also possible to do this in photopea, a free browser alternative to photoshop! the results are pretty much identical.
FIRST off you wanna get or make a black and white image of some kind. it has to be one layer. can be noise, a photo, a bunch of lines, whatever. here's mine, just some quick airbrush lines:

now find the actions tab. idk what it looks like in newer versions of photoshop but you probably won't need to dig!

hit the little page thingy to make a new pattern. once you hit 'record', it'll record everything you do. the little square 'stop' icon will end it.

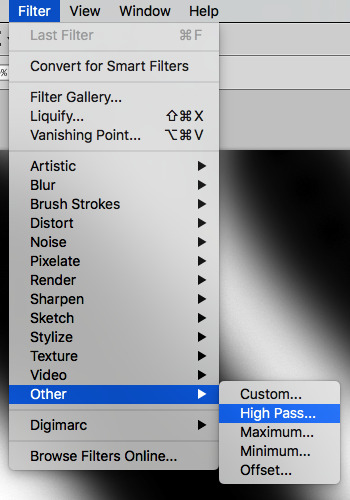
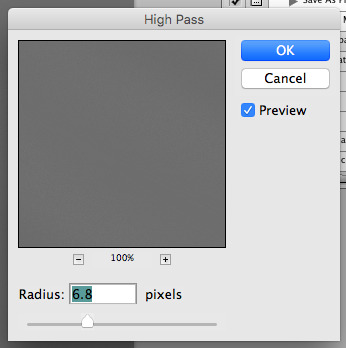
now you want to do a high pass filter. you can mess around with the radius to change the size of your squiggles, but the tutorial had it set to 6. experiment!


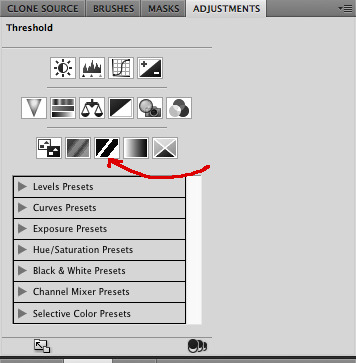
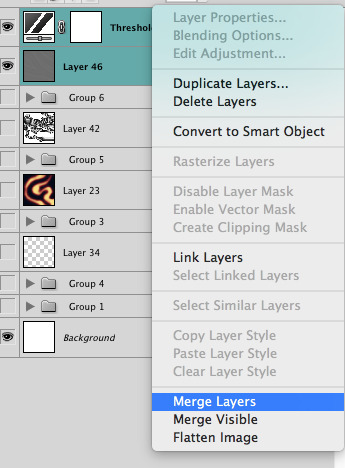
now add the 'threshold' adjustment layer. i use the adjustments tab but i think there's also a dropdown menu somewhere. keep it at the default, 128. merge it down. (control or command + E or you can right click it like some kind of weirdo)


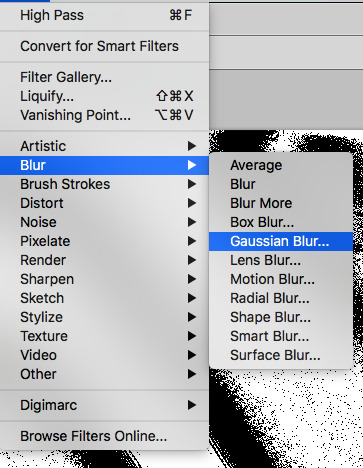
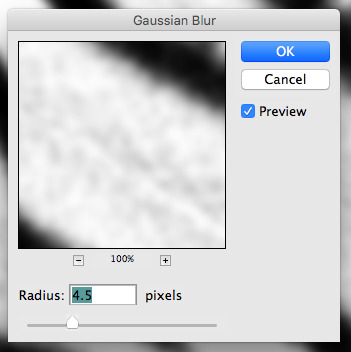
and finally, the gaussian blur! the radius of this affects the shape and size of your squiggles as well. i like to keep it around 4.5 but you can mess around with that too.


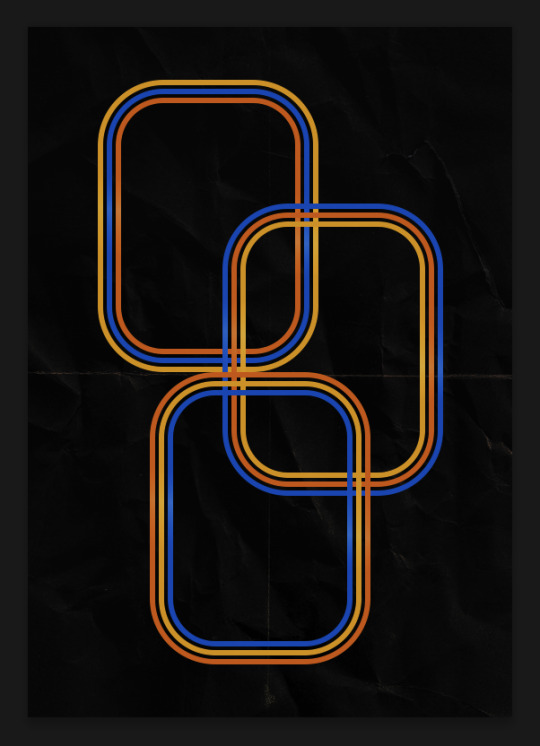
after that, hit 'stop' on the action you're recording, and then repeat it a bunch of times using the 'play' button, until you have something you like, like this:

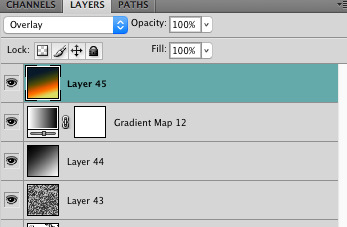
WOW!! that was fun!! and only a little tedious thanks to the power of macros. anyway, here's some fun layer blending stuff i like to do. it's with a different pattern cause i made this bit first.
anyway, using a black and white gradient (or a grey base that you do black and white airbrush on), make a layer with the vivid light. this will make the blobs look thicker or thinner.




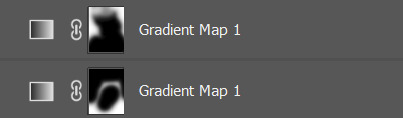
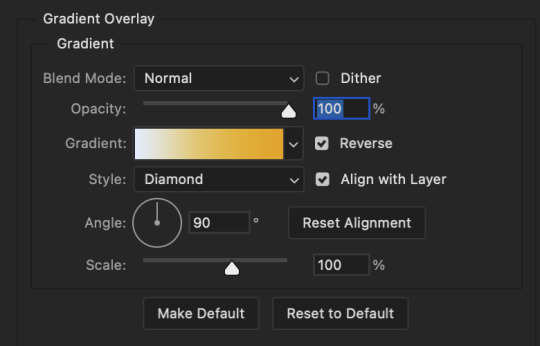
then, for cool colors, do a gradient map adjustment layer over that:

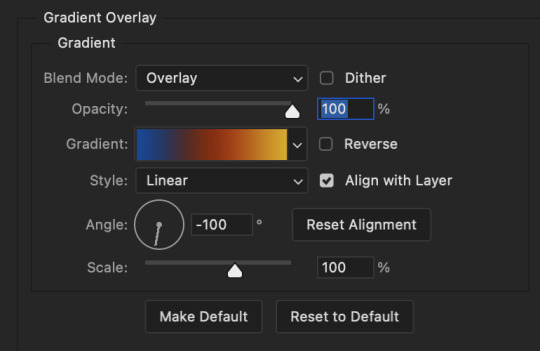
and finally, my best friend, the overlay layer. just using a gradient here bc i'm lazy, but feel free to experiment with brushes, colors, and blending modes!


NOW GO. MAKE COOL SHIT WITH THE POWER OF MATH. AND SEND IT TO ME
also these are not hard and fast rules PLEASE mess around with them to see what kind of weird shit you can make. here's a gif. as you can see i added some random airblush blobs in the middle of it, for fun.

933 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
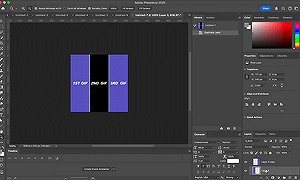
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
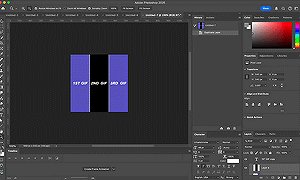
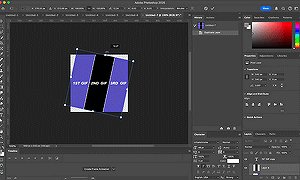
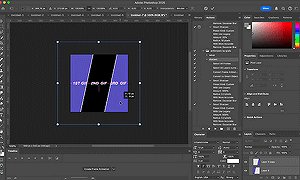
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

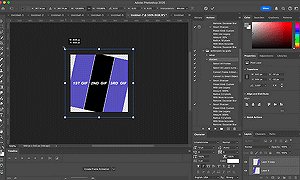
then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

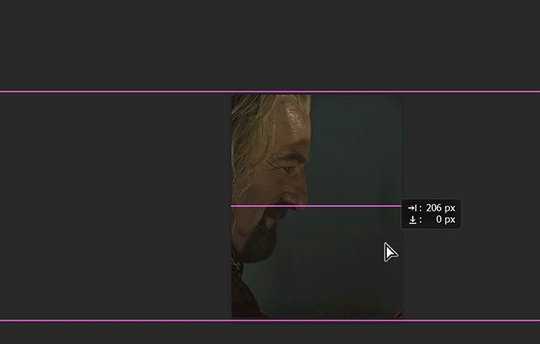
so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
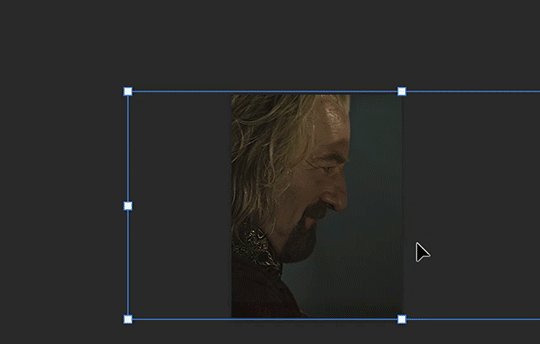
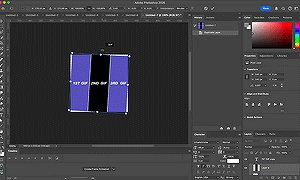
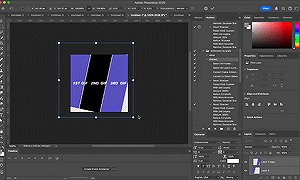
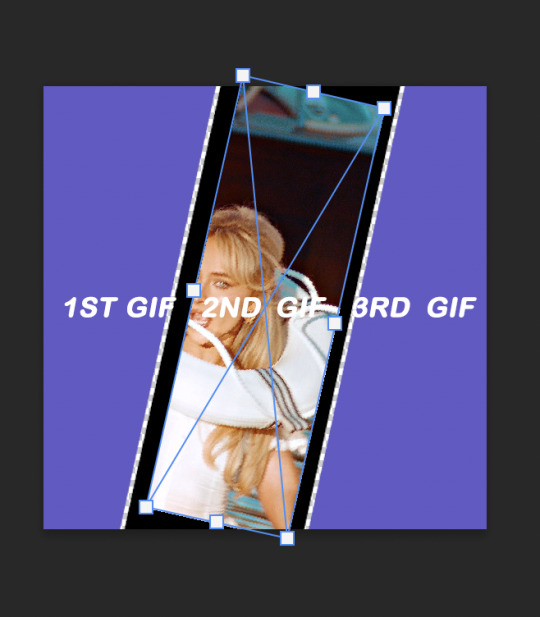
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
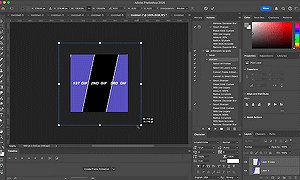
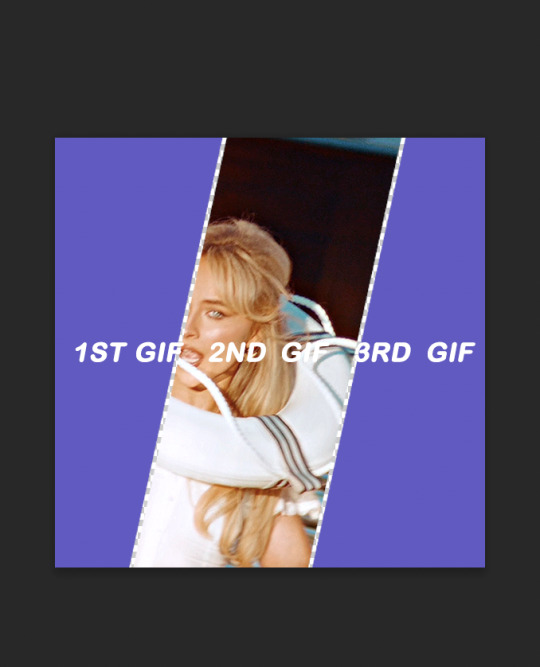
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
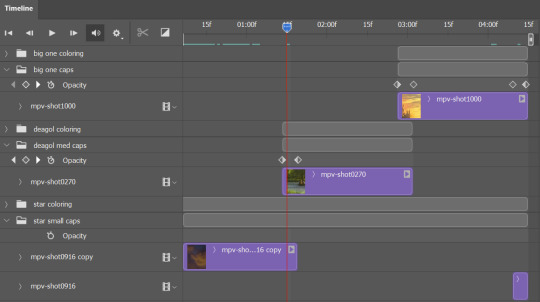
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
298 notes
·
View notes
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

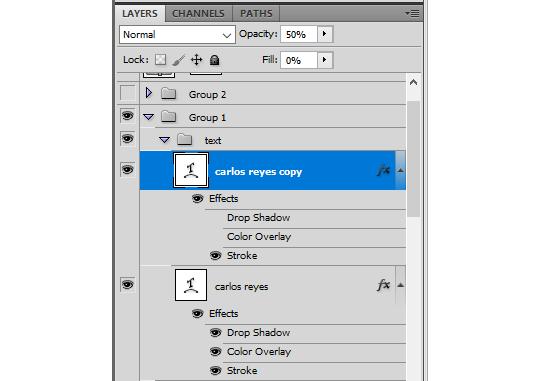
And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
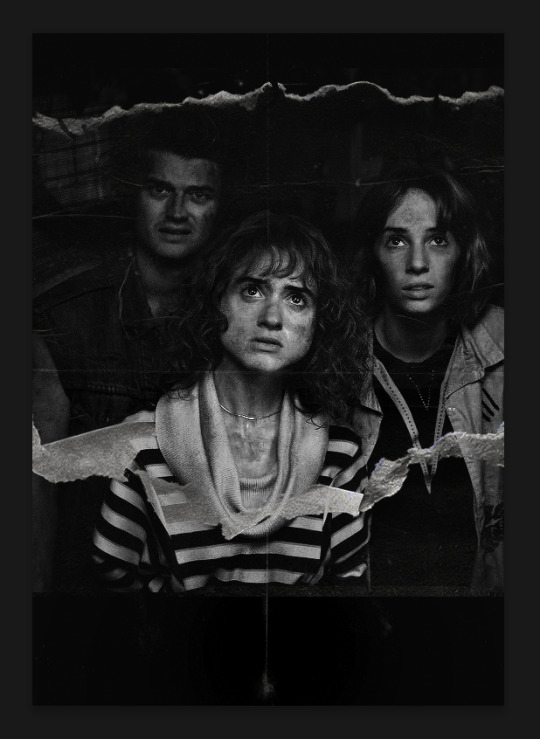
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
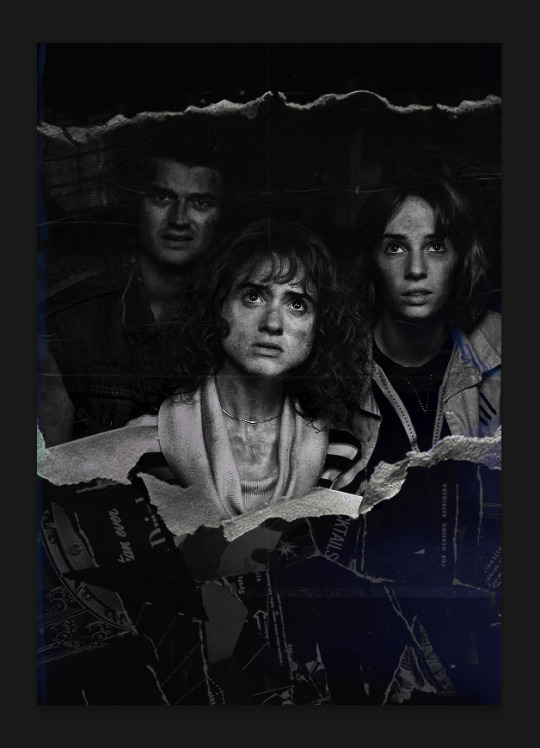
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon Cause: initial keyframe was placed at frame 0
the squares fade away too quickly Cause: overlapping keyframes, seen below. (this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10mb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#resources*#requested
408 notes
·
View notes
Text





Neural Filters Tutorial for Gifmakers by @antoniosvivaldi
Hi everyone! In light of my blog’s 10th birthday, I’m delighted to reveal my highly anticipated gifmaking tutorial using Neural Filters - a very powerful collection of filters that really broadened my scope in gifmaking over the past 12 months.
Before I get into this tutorial, I want to thank @laurabenanti, @maines , @cobbbvanth, and @cal-kestis for their unconditional support over the course of my journey of investigating the Neural Filters & their valuable inputs on the rendering performance!
In this tutorial, I will outline what the Photoshop Neural Filters do and how I use them in my workflow - multiple examples will be provided for better clarity. Finally, I will talk about some known performance issues with the filters & some feasible workarounds.
Tutorial Structure:
Meet the Neural Filters: What they are and what they do
Why I use Neural Filters? How I use Neural Filters in my giffing workflow
Getting started: The giffing workflow in a nutshell and installing the Neural Filters
Applying Neural Filters onto your gif: Making use of the Neural Filters settings; with multiple examples
Testing your system: recommended if you’re using Neural Filters for the first time
Rendering performance: Common Neural Filters performance issues & workarounds
For quick reference, here are the examples that I will show in this tutorial:
Example 1: Image Enhancement | improving the image quality of gifs prepared from highly compressed video files
Example 2: Facial Enhancement | enhancing an individual's facial features
Example 3: Colour Manipulation | colourising B&W gifs for a colourful gifset
Example 4: Artistic effects | transforming landscapes & adding artistic effects onto your gifs
Example 5: Putting it all together | my usual giffing workflow using Neural Filters
What you need & need to know:
Software: Photoshop 2021 or later (recommended: 2023 or later)*
Hardware: 8GB of RAM; having a supported GPU is highly recommended*
Difficulty: Advanced (requires a lot of patience); knowledge in gifmaking and using video timeline assumed
Key concepts: Smart Layer / Smart Filters
Benchmarking your system: Neural Filters test files**
Supplementary materials: Tutorial Resources / Detailed findings on rendering gifs with Neural Filters + known issues***
*I primarily gif on an M2 Max MacBook Pro that's running Photoshop 2024, but I also have experiences gifmaking on few other Mac models from 2012 ~ 2023.
**Using Neural Filters can be resource intensive, so it’s helpful to run the test files yourself. I’ll outline some known performance issues with Neural Filters and workarounds later in the tutorial.
***This supplementary page contains additional Neural Filters benchmark tests and instructions, as well as more information on the rendering performance (for Apple Silicon-based devices) when subject to heavy Neural Filters gifmaking workflows
Tutorial under the cut. Like / Reblog this post if you find this tutorial helpful. Linking this post as an inspo link will also be greatly appreciated!
1. Meet the Neural Filters!
Neural Filters are powered by Adobe's machine learning engine known as Adobe Sensei. It is a non-destructive method to help streamline workflows that would've been difficult and/or tedious to do manually.
Here are the Neural Filters available in Photoshop 2024:


Skin Smoothing: Removes blemishes on the skin
Smart Portrait: This a cloud-based filter that allows you to change the mood, facial age, hair, etc using the sliders+
Makeup Transfer: Applies the makeup (from a reference image) to the eyes & mouth area of your image
Landscape Mixer: Transforms the landscape of your image (e.g. seasons & time of the day, etc), based on the landscape features of a reference image
Style Transfer: Applies artistic styles e.g. texturings (from a reference image) onto your image
Harmonisation: Applies the colour balance of your image based on the lighting of the background image+
Colour Transfer: Applies the colour scheme (of a reference image) onto your image
Colourise: Adds colours onto a B&W image
Super Zoom: Zoom / crop an image without losing resolution+
Depth Blur: Blurs the background of the image
JPEG Artefacts Removal: Removes artefacts caused by JPEG compression
Photo Restoration: Enhances image quality & facial details
+These three filters aren't used in my giffing workflow. The cloud-based nature of Smart Portrait leads to disjointed looking frames. For Harmonisation, applying this on a gif causes Neural Filter timeout error. Finally, Super Zoom does not currently support output as a Smart Filter
If you're running Photoshop 2021 or earlier version of Photoshop 2022, you will see a smaller selection of Neural Filters:


Things to be aware of:
You can apply up to six Neural Filters at the same time
Filters where you can use your own reference images: Makeup Transfer (portraits only), Landscape Mixer, Style Transfer (not available in Photoshop 2021), and Colour Transfer
Later iterations of Photoshop 2023 & newer: The first three default presets for Landscape Mixer and Colour Transfer are currently broken.
2. Why I use Neural Filters?
Here are my four main Neural Filters use cases in my gifmaking process. In each use case I'll list out the filters that I use:

Enhancing Image Quality:
Common wisdom is to find the highest quality video to gif from for a media release & avoid YouTube whenever possible. However for smaller / niche media (e.g. new & upcoming musical artists), prepping gifs from highly compressed YouTube videos is inevitable.
So how do I get around with this? I have found Neural Filters pretty handy when it comes to both correcting issues from video compression & enhancing details in gifs prepared from these highly compressed video files.
Filters used: JPEG Artefacts Removal / Photo Restoration
Facial Enhancement:
When I prepare gifs from highly compressed videos, something I like to do is to enhance the facial features. This is again useful when I make gifsets from compressed videos & want to fill up my final panel with a close-up shot.
Filters used: Skin Smoothing / Makeup Transfer / Photo Restoration (Facial Enhancement slider)
Colour Manipulation:
Neural Filters is a powerful way to do advanced colour manipulation - whether I want to quickly transform the colour scheme of a gif or transform a B&W clip into something colourful.
Filters used: Colourise / Colour Transfer
Artistic Effects:
This is one of my favourite things to do with Neural Filters! I enjoy using the filters to create artistic effects by feeding textures that I've downloaded as reference images. I also enjoy using these filters to transform the overall the atmosphere of my composite gifs. The gifsets where I've leveraged Neural Filters for artistic effects could be found under this tag on usergif.
Filters used: Landscape Mixer / Style Transfer / Depth Blur
How I use Neural Filters over different stages of my gifmaking workflow:
I want to outline how I use different Neural Filters throughout my gifmaking process. This can be roughly divided into two stages:
Stage I: Enhancement and/or Colourising | Takes place early in my gifmaking process. I process a large amount of component gifs by applying Neural Filters for enhancement purposes and adding some base colourings.++
Stage II: Artistic Effects & more Colour Manipulation | Takes place when I'm assembling my component gifs in the big PSD / PSB composition file that will be my final gif panel.
I will walk through this in more detail later in the tutorial.
++I personally like to keep the size of the component gifs in their original resolution (a mixture of 1080p & 4K), to get best possible results from the Neural Filters and have more flexibility later on in my workflow. I resize & sharpen these gifs after they're placed into my final PSD composition files in Tumblr dimensions.
3. Getting started
The essence is to output Neural Filters as a Smart Filter on the smart object when working with the Video Timeline interface. Your workflow will contain the following steps:
Prepare your gif
In the frame animation interface, set the frame delay to 0.03s and convert your gif to the Video Timeline
In the Video Timeline interface, go to Filter > Neural Filters and output to a Smart Filter
Flatten or render your gif (either approach is fine). To flatten your gif, play the "flatten" action from the gif prep action pack. To render your gif as a .mov file, go to File > Export > Render Video & use the following settings.

Setting up:
o.) To get started, prepare your gifs the usual way - whether you screencap or clip videos. You should see your prepared gif in the frame animation interface as follows:

Note: As mentioned earlier, I keep the gifs in their original resolution right now because working with a larger dimension document allows more flexibility later on in my workflow. I have also found that I get higher quality results working with more pixels. I eventually do my final sharpening & resizing when I fit all of my component gifs to a main PSD composition file (that's of Tumblr dimension).
i.) To use Smart Filters, convert your gif to a Smart Video Layer.
As an aside, I like to work with everything in 0.03s until I finish everything (then correct the frame delay to 0.05s when I upload my panels onto Tumblr).
For convenience, I use my own action pack to first set the frame delay to 0.03s (highlighted in yellow) and then convert to timeline (highlighted in red) to access the Video Timeline interface. To play an action, press the play button highlighted in green.

Once you've converted this gif to a Smart Video Layer, you'll see the Video Timeline interface as follows:

ii.) Select your gif (now as a Smart Layer) and go to Filter > Neural Filters

Installing Neural Filters:
Install the individual Neural Filters that you want to use. If the filter isn't installed, it will show a cloud symbol (highlighted in yellow). If the filter is already installed, it will show a toggle button (highlighted in green)

When you toggle this button, the Neural Filters preview window will look like this (where the toggle button next to the filter that you use turns blue)

4. Using Neural Filters
Once you have installed the Neural Filters that you want to use in your gif, you can toggle on a filter and play around with the sliders until you're satisfied. Here I'll walkthrough multiple concrete examples of how I use Neural Filters in my giffing process.
Example 1: Image enhancement | sample gifset
This is my typical Stage I Neural Filters gifmaking workflow. When giffing older or more niche media releases, my main concern is the video compression that leads to a lot of artefacts in the screencapped / video clipped gifs.
To fix the artefacts from compression, I go to Filter > Neural Filters, and toggle JPEG Artefacts Removal filter. Then I choose the strength of the filter (boxed in green), output this as a Smart Filter (boxed in yellow), and press OK (boxed in red).
Note: The filter has to be fully processed before you could press the OK button!

After applying the Neural Filters, you'll see "Neural Filters" under the Smart Filters property of the smart layer

Flatten / render your gif
Example 2: Facial enhancement | sample gifset
This is my routine use case during my Stage I Neural Filters gifmaking workflow. For musical artists (e.g. Maisie Peters), YouTube is often the only place where I'm able to find some videos to prepare gifs from. However even the highest resolution video available on YouTube is highly compressed.
Go to Filter > Neural Filters and toggle on Photo Restoration. If Photoshop recognises faces in the image, there will be a "Facial Enhancement" slider under the filter settings.

Play around with the Photo Enhancement & Facial Enhancement sliders. You can also expand the "Adjustment" menu make additional adjustments e.g. remove noises and reducing different types of artefacts.

Once you're happy with the results, press OK and then flatten / render your gif.
Example 3: Colour Manipulation | sample gifset
Want to make a colourful gifset but the source video is in B&W? This is where Colourise from Neural Filters comes in handy! This same colourising approach is also very helpful for colouring poor-lit scenes as detailed in this tutorial.
Here's a B&W gif that we want to colourise:

Highly recommended: add some adjustment layers onto the B&W gif to improve the contrast & depth. This will give you higher quality results when you colourise your gif.
Go to Filter > Neural Filters and toggle on Colourise.

Make sure "Auto colour image" is enabled.
Play around with further adjustments e.g. colour balance, until you're satisfied then press OK.
Important: When you colourise a gif, you need to double check that the resulting skin tone is accurate to real life. I personally go to Google Images and search up photoshoots of the individual / character that I'm giffing for quick reference.
Add additional adjustment layers until you're happy with the colouring of the skin tone.

Once you're happy with the additional adjustments, flatten / render your gif. And voila!

Note: For Colour Manipulation, I use Colourise in my Stage I workflow and Colour Transfer in my Stage II workflow to do other types of colour manipulations (e.g. transforming the colour scheme of the component gifs)
Example 4: Artistic Effects | sample gifset
This is where I use Neural Filters for the bulk of my Stage II workflow: the most enjoyable stage in my editing process!
Normally I would be working with my big composition files with multiple component gifs inside it. To begin the fun, drag a component gif (in PSD file) to the main PSD composition file.
Resize this gif in the composition file until you're happy with the placement

Duplicate this gif. Sharpen the bottom layer (highlighted in yellow), and then select the top layer (highlighted in green) & go to Filter > Neural Filters

I like to use Style Transfer and Landscape Mixer to create artistic effects from Neural Filters. In this particular example, I've chosen Landscape Mixer
Select a preset or feed a custom image to the filter (here I chose a texture that I've on my computer)

Play around with the different sliders e.g. time of the day / seasons
Important: uncheck "Harmonise Subject" & "Preserve Subject" - these two settings are known to cause performance issues when you render a multiframe smart object (e.g. for a gif)

Once you're happy with the artistic effect, press OK
To ensure you preserve the actual subject you want to gif (bc Preserve Subject is unchecked), add a layer mask onto the top layer (with Neural Filters) and mask out the facial region. You might need to play around with the Layer Mask Position keyframes or Rotoscope your subject in the process.
After you're happy with the masking, flatten / render this composition file and voila!

Example 5: Putting it all together | sample gifset
Let's recap on the Neural Filters gifmaking workflow and where Stage I and Stage II fit in my gifmaking process:
i. Preparing & enhancing the component gifs
Prepare all component gifs and convert them to smart layers
Stage I: Add base colourings & apply Photo Restoration / JPEG Artefacts Removal to enhance the gif's image quality
Flatten all of these component gifs and convert them back to Smart Video Layers (this process can take a lot of time)
Some of these enhanced gifs will be Rotoscoped so this is done before adding the gifs to the big PSD composition file
ii. Setting up the big PSD composition file
Make a separate PSD composition file (Ctrl / Cmmd + N) that's of Tumblr dimension (e.g. 540px in width)
Drag all of the component gifs used into this PSD composition file
Enable Video Timeline and trim the work area
In the composition file, resize / move the component gifs until you're happy with the placement & sharpen these gifs if you haven't already done so
Duplicate the layers that you want to use Neural Filters on
iii. Working with Neural Filters in the PSD composition file
Stage II: Neural Filters to create artistic effects / more colour manipulations!
Mask the smart layers with Neural Filters to both preserve the subject and avoid colouring issues from the filters
Flatten / render the PSD composition file: the more component gifs in your composition file, the longer the exporting will take. (I prefer to render the composition file into a .mov clip to prevent overriding a file that I've spent effort putting together.)
Note: In some of my layout gifsets (where I've heavily used Neural Filters in Stage II), the rendering time for the panel took more than 20 minutes. This is one of the rare instances where I was maxing out my computer's memory.
Useful things to take note of:
Important: If you're using Neural Filters for Colour Manipulation or Artistic Effects, you need to take a lot of care ensuring that the skin tone of nonwhite characters / individuals is accurately coloured
Use the Facial Enhancement slider from Photo Restoration in moderation, if you max out the slider value you risk oversharpening your gif later on in your gifmaking workflow
You will get higher quality results from Neural Filters by working with larger image dimensions: This gives Neural Filters more pixels to work with. You also get better quality results by feeding higher resolution reference images to the Neural Filters.
Makeup Transfer is more stable when the person / character has minimal motion in your gif
You might get unexpected results from Landscape Mixer if you feed a reference image that don't feature a distinctive landscape. This is not always a bad thing: for instance, I have used this texture as a reference image for Landscape Mixer, to create the shimmery effects as seen in this gifset
5. Testing your system
If this is the first time you're applying Neural Filters directly onto a gif, it will be helpful to test out your system yourself. This will help:
Gauge the expected rendering time that you'll need to wait for your gif to export, given specific Neural Filters that you've used
Identify potential performance issues when you render the gif: this is important and will determine whether you will need to fully playback your gif before flattening / rendering the file.
Understand how your system's resources are being utilised: Inputs from Windows PC users & Mac users alike are welcome!
About the Neural Filters test files:
Contains six distinct files, each using different Neural Filters
Two sizes of test files: one copy in full HD (1080p) and another copy downsized to 540px
One folder containing the flattened / rendered test files
How to use the Neural Filters test files:
What you need:
Photoshop 2022 or newer (recommended: 2023 or later)
Install the following Neural Filters: Landscape Mixer / Style Transfer / Colour Transfer / Colourise / Photo Restoration / Depth Blur
Recommended for some Apple Silicon-based MacBook Pro models: Enable High Power Mode
How to use the test files:
For optimal performance, close all background apps
Open a test file
Flatten the test file into frames (load this action pack & play the “flatten” action)
Take note of the time it takes until you’re directed to the frame animation interface
Compare the rendered frames to the expected results in this folder: check that all of the frames look the same. If they don't, you will need to fully playback the test file in full before flattening the file.†
Re-run the test file without the Neural Filters and take note of how long it takes before you're directed to the frame animation interface
Recommended: Take note of how your system is utilised during the rendering process (more info here for MacOS users)
†This is a performance issue known as flickering that I will discuss in the next section. If you come across this, you'll have to playback a gif where you've used Neural Filters (on the video timeline) in full, prior to flattening / rendering it.
Factors that could affect the rendering performance / time (more info):
The number of frames, dimension, and colour bit depth of your gif
If you use Neural Filters with facial recognition features, the rendering time will be affected by the number of characters / individuals in your gif
Most resource intensive filters (powered by largest machine learning models): Landscape Mixer / Photo Restoration (with Facial Enhancement) / and JPEG Artefacts Removal
Least resource intensive filters (smallest machine learning models): Colour Transfer / Colourise
The number of Neural Filters that you apply at once / The number of component gifs with Neural Filters in your PSD file
Your system: system memory, the GPU, and the architecture of the system's CPU+++
+++ Rendering a gif with Neural Filters demands a lot of system memory & GPU horsepower. Rendering will be faster & more reliable on newer computers, as these systems have CPU & GPU with more modern instruction sets that are geared towards machine learning-based tasks.
Additionally, the unified memory architecture of Apple Silicon M-series chips are found to be quite efficient at processing Neural Filters.
6. Performance issues & workarounds
Common Performance issues:
I will discuss several common issues related to rendering or exporting a multi-frame smart object (e.g. your composite gif) that uses Neural Filters below. This is commonly caused by insufficient system memory and/or the GPU.
Flickering frames: in the flattened / rendered file, Neural Filters aren't applied to some of the frames+-+
Scrambled frames: the frames in the flattened / rendered file isn't in order
Neural Filters exceeded the timeout limit error: this is normally a software related issue
Long export / rendering time: long rendering time is expected in heavy workflows
Laggy Photoshop / system interface: having to wait quite a long time to preview the next frame on the timeline
Issues with Landscape Mixer: Using the filter gives ill-defined defined results (Common in older systems)--
Workarounds:
Workarounds that could reduce unreliable rendering performance & long rendering time:
Close other apps running in the background
Work with smaller colour bit depth (i.e. 8-bit rather than 16-bit)
Downsize your gif before converting to the video timeline-+-
Try to keep the number of frames as low as possible
Avoid stacking multiple Neural Filters at once. Try applying & rendering the filters that you want one by one
Specific workarounds for specific issues:
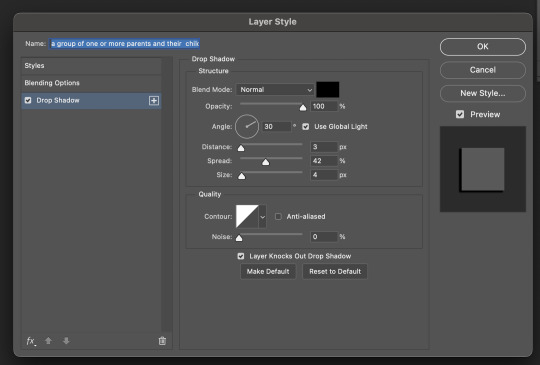
How to resolve flickering frames: If you come across flickering, you will need to playback your gif on the video timeline in full to find the frames where the filter isn't applied. You will need to select all of the frames to allow Photoshop to reprocess these, before you render your gif.+-+
What to do if you come across Neural Filters timeout error? This is caused by several incompatible Neural Filters e.g. Harmonisation (both the filter itself and as a setting in Landscape Mixer), Scratch Reduction in Photo Restoration, and trying to stack multiple Neural Filters with facial recognition features.
If the timeout error is caused by stacking multiple filters, a feasible workaround is to apply the Neural Filters that you want to use one by one over multiple rendering sessions, rather all of them in one go.
+-+This is a very common issue for Apple Silicon-based Macs. Flickering happens when a gif with Neural Filters is rendered without being previously played back in the timeline.
This issue is likely related to the memory bandwidth & the GPU cores of the chips, because not all Apple Silicon-based Macs exhibit this behaviour (i.e. devices equipped with Max / Ultra M-series chips are mostly unaffected).
-- As mentioned in the supplementary page, Landscape Mixer requires a lot of GPU horsepower to be fully rendered. For older systems (pre-2017 builds), there are no workarounds other than to avoid using this filter.
-+- For smaller dimensions, the size of the machine learning models powering the filters play an outsized role in the rendering time (i.e. marginal reduction in rendering time when downsizing 1080p file to Tumblr dimensions). If you use filters powered by larger models e.g. Landscape Mixer and Photo Restoration, you will need to be very patient when exporting your gif.
7. More useful resources on using Neural Filters
Creating animations with Neural Filters effects | Max Novak
Using Neural Filters to colour correct by @edteachs
I hope this is helpful! If you have any questions or need any help related to the tutorial, feel free to send me an ask 💖
#photoshop tutorial#gif tutorial#dearindies#usernik#useryoshi#usershreyu#userisaiah#userroza#userrobin#userraffa#usercats#userriel#useralien#userjoeys#usertj#alielook#swearphil#*#my resources#my tutorials
513 notes
·
View notes
Note
Hi! Would it be possible to post a tutorial of how you created the white text in this set /post/695221752725422080/buckpendragon-911-verse-coc-week-day-1 thank you :)
hiii! you mean the text in the first gif, right? it's actually a pale green so i hope that's what you meant 😅
i somehow still have that psd so i was able to go grab the exact settings for the two text layers used here:

(if you meant the little white text, it's simply the font candara with different values of tracking/letter spacing)
the font i used is called letter magic, and i've given my bare text a bit of warp (right click ont the text layer > warp text > style: twist). by the way, the color of the text doesn't matter, so no need to pick one.

BASE LAYER
first, put the text layer's opacity to 100%, and the fill to 0%. the text will become transparent, it's what we want. then double click on the layer to get to the layer style options. you'll want to add a drop shadow, a color overlay, and a thin stroke:



DUPLICATED LAYER
i found the stroke a bit too thin on my gif, so i duplicated the base layer (right click on the layer > duplicate layer > destination should be the same canvas), put its opacity to 50% and kept to 0% fill. and disable the drop shadow and color overlay by clicking on the little eyes on the layer:

voilà :)
#alie replies#Anonymous#*ps help#photoshop#tutorial#resource#photoshop tutorial#typography#mialook#tuserzee#userabs#usertj#userchibi#userhella#userkarolina#usertina#quicklings#userraffa#usercats
450 notes
·
View notes
Note
hello! I love your edits and I wanted to know, for the "Steve Robin and Nancy" Gif you posted.. How would I go about doing something like that? More specificly, the bottom two where it says "Height Difference" and where it labels them as "Princess, Jock and Loser"
Thank you! Sorry this took a while to answer. I finally had time to sit down and write this. Link to original post.


Quick notes: I'm using Photoshop 2021 on Mac and working in video timeline. Must have basic gifmaking skills and know how to use layer masks. This is primarily a gif layout and text tutorial.
Fonts used in first gif:
Pea Wolfe Tracks — link here
King & Queen — link here
Fonts used in second gif:
Kiera — link here
Post — link here
Ellianarelle's Path — link here
Heina's hurry — link here
I used a light leaks/film texture, ripped paper textures, folded paper textures, and transparent pngs (arrows + post-it notes + smiley face).
We'll start with this gif.

Make your gif! The gif here is 540x600px. I color and sharpen it to my liking. Go to image > canvas size > change height from 600 to 770px. I left the anchor in the middle, though it doesn't really matter.
I drag and drop my folded paper texture and change the layer order so it's under my gif. Then I change the blending mode on my gif to Screen so the texture shows through the gif, but I keep the texture at 100% Opacity and Fill.
Now I move my gif around and add my ripped paper textures. I wanted to give it a sort of poster-like feel to it, so I made more room on the bottom for my main text and ended up with something like this. Blending mode is set to Lighten for the ripped paper textures.

I then use layer masks to hide what I don't want shown and add my light leaks/film texture. Blending mode on light leaks/film texture set to Pin Light, Opacity: 50%, Fill: 70%.
I use Levels and Brightness/Contrast adjustment layers to darken the gif up a bit more, then I add a patterned paper texture. Blending mode for patterned paper texture set to Lighten, Opacity: 100%, Fill: 75%. Result:

Now on to the text!
I'm going to be honest here, a lot of this was clicking around until I settled on something I liked. There's three layers to create this text effect. The font used here is King & Queen.
For the first text layer, the font color is set to black (#000000), font size: 87 pt, leading: 80 pt, tracking: 25.
Layer styles used here are stroke and drop shadow.
Text Layer 1
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Hard Light
Opacity: 40%
Overprint: unchecked
Fill Type: Color
Color: #5911ed
Drop Shadow settings:
Blend Mode: Difference
Color: #2d5ba8
Opacity: 85%
Angle: 70°
Use Global Light: checked
Distance: 7px
Spread: 0%
Size: 6px
Contour: Cone - Inverted
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Blending mode for text layer set to Overlay, Opacity: 100%, Fill: 85%.
Warp text settings:
Style: Wave
Horizontal: checked
Bend: +60%
Horizontal Distortion: +10%
Vertical Distortion: 0%
With all those settings applied, the first text layer looks like this:

Duplicate the layer, clear all layer styles, and change the color for the second text layer to white (#ffffff). All other text settings (including warp settings) should stay the same. The only layer style then applied to this text layer is stroke.
Text Layer 2
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16

Blending mode for the second text layer is set to Difference, Opacity: 90%, Fill: 100%. Nudge the second text layer a bit so the first text layer is a little more visible or move to your liking.
With both those layers active, it looks like this:

Duplicate the second text layer, clear layer styles, and change the color of this third text layer to a dark grey (#1a1919). Again, all other text (and warp) settings should stay the same.
Layer styles applied to this layer are stroke and gradient overlay.
Text Layer 3
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16
Gradient Overlay settings:
Blend Mode: Difference
Dither: unchecked
Opacity: 100%
Gradient: #cd3f00 > #ffdb5d
Reverse: unchecked
Style: Reflected
Align with Layer: checked
Angle: 90°
Scale: 100%

Blending mode for the third text layer set to Exclusion, Opacity: 100%, Fill: 100%. I also moved the third text layer around, down and to the right a few pixels to give it that 3-D Word Art effect.
With all three text layers active:

Next are the arrows.
Take your transparent pngs and place them to your liking. Blending mode for these is set to Difference, Opacity: 100%, Fill: 100%.
Command + click on an arrow thumbnail to select all the pixels in that layer. This is why the image must be transparent!
With that selection made and on a new blank layer, right click the selection and click on stroke. Settings for that are width: 2px, color: white, location: center. Move that a couple of pixels over.

Do this for all arrows for a total of 6 layers for arrows. I group them together to keep my workspace clean, then I duplicate my arrows group with no further changes made to the second group to get what you see in the final gif.
Next is the smaller text. It's three separate text layers for each word, so I can move each of them around to my liking.
Font used is Pea Wolfe Tracks, font color: white (#ffffff), font size: 24 pt, leading: 6 pt, tracking: 25. Bold and italic options checked. I set the blending mode to Difference, Opacity: 100%, Fill: 100%.
And that's it! That concludes the tutorial for this gif!
Now on to this gif.

We'll start with the background gif. There are three separate gifs. You could make them one gif, but I wanted the option to order them differently if I needed to.
All gifs in the background are the size of the canvas: 540x770px. Color and sharpen to your liking, but keep them all black and white. To get the blurry effect go to filter > blur > guassian blur. Set radius to 7.0 pixels. Add this to all three gifs.
Then I add two folded paper textures. Blending mode for one set to Lighten, Opacity: 60%, Fill: 100%. The other set to Screen, Opacity: 70%, Fill: 90%.
I found this tutorial a while back for a halftone effect. They include links to the halftone pattern used here as well as textures and gradient maps not used here.
I'm only using the halftone pattern here.
Pattern fill settings:
Angle: 66°
Scale: 8%
Link with Layer: checked
I also added a gradient overlay layer style to the halftone pattern which gives the gifs the color you see above.
Gradient Overlay settings:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Gradient: #0059ac > #a33600 > #e6b801
Reverse: unchecked
Style: Linear
Align with Layer: checked
Angle: -100°
Scale: 100%

Now on to the square shapes with rounded corners. In the interest of keeping this tutorial short(er), I found this tutorial on youtube that explains how to make squares with rounded corners.
I set my stroke size to 6px, stroke color to white (#ffffff), and fill to no color. I don't use the stroke layer style to make the borders of the shape like in the video! I'm only linking the video to show how to curve corners with square shapes.
Note: Be sure you know how big or small you want these to be and how they're going to fit on your canvas in order to make all the shapes and edit them. It can be tedious to change the settings.
Duplicate and resize to your liking.
In this instance, I wanted to make three squares total, so I had to duplicate twice and resize until I had something I liked.
Settings for the shapes used here are:
Innermost shape: W: 200px, H: 280px, corners: 50px
Middle shape: W: 220px, H: 300px, corners: 60px
Outer shape: W: 240px, H: 320px, corners: 70px
Once I have the size I want for all three shapes, I group them together to make a set and duplicate that group twice, then adjust each set on the canvas for my layout.
What the sets look like all together:

Colors used: orange #e47100, blue #0062d1, yellow #ecac00
To add color to the shapes, either change the color of the shape itself or use layer styles. I used layer styles.
Note: I didn't add the colors until the end after I knew what gifs went where and what color scheme I wanted, but I don't want to add more images than I need to here.
To keep this short, I found this tutorial on youtube that explains how to wrap text around a shape. However, I wanted the text to align on the outside where the white line is and not the green line (left image):


So I created another shape just inside the innermost square and used that as a path for my text (right image). Adjust the text to your liking until you have your text where you want it. Refer to the video tutorial if you need help moving the text along the path!
You don't need the shape path once you have your text where you want it, so use the layer visibility tool to hide it. You can hide your other shapes too so you can work with your text.
Do not delete your shape path!
I duplicate it once I start working with my "jock" text since all the sets are the same size. The "loser" text has to be worked a little differently, but we'll get to that later.
For the princess, jock, and loser text, there are two text layers to create the overall effect. For both layers, font used is Kiera, font color set to white (#ffffff), font size: 60 pt, blending mode set to Normal.
I added a gradient overlay layer style to the first text layer which I'll call the base layer. Opacity for this layer is 100%, Fill: 100%.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #f0b002 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%

The second text layer is your stroke and drop shadow layer. For this layer, opacity is set to 100%, Fill: 0%.
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #0064cb
Drop Shadow settings:
Blend Mode: Difference
Color: #fb7c00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

End result looks like this:

When I make my shapes visible again (minus the one I used as a path), I get this:

The shapes are clearly in the way of the text, whether they're above my shapes layer or under it. I use layer masks to hide what I want, so the text is legible. It looks cleaner this way and I wanted the text to be a part of the shape itself. I do that for each rounded square.

Now on to my smaller gifs. I like to crop, resize, sharpen, and color separately because my laptop and Photoshop would kill me if I tried to do it all on one canvas. I use the size of the middle shape for my gifs (220x300px), so I can have a little wiggle room when adjusting. I then use a layer mask to hide the parts of the gif that are outside of the shape.
A quick way to do this is to command + click on the thumbnail of the innermost square. With that selection made, I got to my gif layer and add a layer mask. Sometimes you need to invert it. Use command + i with the layer mask selected (not the gif) to invert the layer mask.

I repeat this process with my Steve and Robin gifs. I have to go back and forth with all the layer masks to hide parts of the gif/shapes I don't want for each set. It's kind of a long process, but not all that difficult. I label and group my layers together as I work to keep things clean and it helps me keep track of what I edited and what needs to be edited when it comes to things like this.
The picture below shows where I hid the bottom right corner of Nancy as well as the shapes that make up her set using layer masks. I also did this with the Steve and Robin sets, hiding the bottom left corner of Steve.


Similar text settings used for jock. The gradient overlay layer style for this base layer is different than that of princess because of the positioning of the text. Again, same as princess, two text layers are used here. Blending mode, opacity, and fill for both are the same as the princess text layers as mentioned before.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #007aec > move bottom middle dot to 80% > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: -140°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #a05700
Drop Shadow settings:
Blend Mode: Difference
Color: #ffba00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Image 1: We start with Robin.
Image 2: To make the loser text, I had to create a new path.
Image 3: I make it so the text is on the inside of the path instead of the outside. (Hint: Refer to video tutorial if you don't know how to do that.) I then adjusted the tracking between the letters in the word "loser" so they didn't look so squished together.
Image 4: Then I use layer masks to hide the parts of the shape I don't want shown.

You can then hide the path or delete it. You only need it if you want to adjust the placement of the text. I keep it (hidden) just in case.
Text settings for loser are just like those for princess. Blending mode, opacity, and fill are also the same.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #eb6400 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #e1a900
Drop Shadow settings:
Blend Mode: Difference
Color: #0068de
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Next are the post-it notes! This is probably the easiest part of making this gif. You just have to repeat this process for however many post-it notes you're making.
Image 1: To start, place your transparent post-it note where you want it. You can also rotate it if you'd like.
Image 2: Then create a text layer and write what you want. Font used here is Post. I wanted this text underlined to give emphasis, so I click on the underline option. I also adjusted the leading because I wanted more space between the word and the line. Rotate the text so it looks like it's written on the post-it note. Note: It looks better if you choose a font that looks handwritten.
Image 3: I wanted another line to give emphasis to the "Dingus!!" text and make it seem more handwritten. I use the line tool to create another line.
Image 4: Then I adjust that line to my liking.

Fonts used for notes: Post, Ellianarelle's Path, and Heina's hurry
Repeat this process for all post-it notes!

That finishes the tutorial! (And I hit the 30 image limit lol.) I hope this helps. If you have any further questions, feel free to send an ask or IM and I'll try to answer to the best of my ability.
Happy photoshopping!
#ask#pcocana#photoshop#photoshop tutorial#tutorials#*tutorials#userchibi#userbunneis#uservivaldi#userriel#userabs#usertiny#useralien#useraljoscha#userfanni#userraffa#tusermona#userbess#userrobin#userroza#quicklings#janielook#usernaureen#userrlorelei#tsusermels#tusermimi#userelio#usertj#userbarrow#usernolan
265 notes
·
View notes
Note
hi! would it be possible to post a tutorial of how you created the shapes in this set /post/753222419295158272 thank you :)
sure I made the gifset a while ago so don't have the psds saved but i decided to make a new gifset with a similar shape effect and show you how i made that :)
tutorial below the banner/cut

first start by making and colouring your base gif as you'd like. for the example i'm making today i'd like a pink gif.
for simplicity i'll put all the colouring layers in a group so it is easier to see what's going on with the shapes, but this is not a step i usually take.

once you've got your base gif ready search for the image/shape you would like to appear on your gif. in this case i searched for glinda's crown :)
make sure the image has no background and save it. if needed go to https://www.remove.bg/ and remove the background from the image then save it.
open your saved image in photoshop and drag it onto your gif. typically i drag it on the gray area outside the image canvas so it will land in the centre of the canvas.


if the image is too big resize it by using the transform function (ctrl +t)

right click the image layer and go to "Blending Options" (you can also do this by double clicking the layer (but not on the layer name as this will prompt renaming the layer)


go to color overlay and change the colour to white with blend mode normal and click ok

convert the new image layer to a smart object by right clicking and selecting the relevant option

change the blending mode of the new smart object to 'difference'

go back into blending options now and change the color overlay to the desired colour with the blending mode set to 'color'

at this point you can also add a stroke and drop shadow


this results in the below result

i noticed a bit of background missed from remove.bg

so i now add a layer mask and mask over the errant mark


and that's the basics of how to make a shape like the one in the gifset you linked. you can now add any text or other embellishments you may like.
a few other tips:
play around with your stroke settings, i did this a lot when making the so highschool gifset (e.g. i think the basketball one used the centre option)
the stroke option will outline what doesn't have a solid fill. to get each part of the basketball outlined like it is in the gifset i used an image like the first one below where the lines on the ball were also transparent to get the strokes i wanted (if that makes sense). if the whole image was solid, like the second image the outline would just be a circle basically.


in most cases the method i showed here is the best method, but for the so highschool book image i did something slightly different where instead of doing a straight smart object i also duplicated the shape on top with all the details left in. i applied the same effects to the bottom layer as above and on the duplicated layer also set that to difference and added a color overlay like the above


gives a result like this:

you can tweak how this looks a bit by using a selective colour layer clipped to the top layer. i wanted a bit more definition on the hat so i ended up with this after tweaking the neutral and blacks channels

overall my advice is to experiment and see what you like as that is what i basically do :)
#asks#resources#ps help#usergif#allresources#yeahps#completeresources#resourcemarket#dailyresources#tutorials#photoshop tutorial#*mine#i hope this helps/makes sense
61 notes
·
View notes
Text
Tutorial: Manga Banners
Basic Manga Text Change/Coloring/GIF creation in PS
Hey, so as promised making a very basic tutorial for making banner gifs in photoshop for fics/drabbles/layouts, etc.
I'm going to keep things super simple here for beginners.
END RESULTS↴

(NOTE: This gif I made will be used for an unreleased story of mine so please don't use this exact gif/images but you are free to follow the tutorial to create your own).
All I ask is if you find this helpful to REBLOG! :) No need to credit me.
For this tutorial you will need ↴
Photoshop
At least 2 manga panel images (non-transparent*)
Optional: Manga fonts. I mostly use CC Wild words (speech bubbles) & Manga Temple (narrator boxes)
Basic knowledge of photoshop layout/where tools are.
*this tutorial is essentially the same if working with transparency but if you do work with transparency you will need to have knowledge of clipping masks which i do not cover here.
Tutorial ↴
(optional) Prepwork: so i didn't think to include this do this but you are going to need to crop and resize your image. make sure the width is either 540 or 1080px. This is the recommended width for pictures in tumblr. Height can be what you want it to be. This is done image > image size (make sure the link-chain is pressed for aspect ratio)
Step 1
This is what you want your setup to look similar to. Delete locked background layer.

Steps 2 & 3
Make a new layer. It might be helpful for beginners to re-name all their layers so instead of "Layer 2" you might name this ⇢ "White fill layer or Text cover up". (doubletap layer name to change it).
Use rectangular marquee to select text you want to change. If you are just replacing a word or two you dont need to white out everything. But you could choose to cover up all if you wish. I just wanted to remove "senpai".

Steps 4 & 5
Use Paint Bucket Tool to fill in selection area with white (make sure the new layer you made is selected when you do this).
Select Text Tool. There is no need to make a new layer as once you are done typing it will become a text layer. I used CC Wild Words bold font for this for emphasis. If you do multiple lines of text use a new text layer for each line.

Step 6 - Optional Step - Highly recommended if you did multiple lines of text.
Rasterize Type by right clicking the layer. This is an optional step. I tend to do it out of habit and rasterizing lets you use the move tool to give you exact px distances between other rasterized elements but nothing we are doing requires this tbh and if you do decide to do it you can't go back and edit text.
If you did multiple text layers you cause space them out evenly using the move tool (zoom into 200%-400% if necessary to get exact pixel distances). Tip: Manga text is centered in the bubble and leaves a good distance away from the edge.
When you are done ctrl/cmd to select all text layers then right click and merge the layers. This is so incase you have to move the text layer for whatever reason they are all on one layer now, evenly spaced and you won't accidentally mess that up.

Step 7
Create an exposure layer (half filled in circle in layer bar for menu). This is important as it can lighten/darken image to make the colors we will add later pop by playing with the sliders for each setting.

Step 8
Apply exposure settings. On the right-hand side there will be 3 slider bars. The screenshot shows my settings but your settings will vary depending on the image. The one that gives the biggest benefit for manga is Gamma Correction which affects the midtones to make them lighter/darker and adds better contrast to the image so it doesn't look as muddy, often in black and white images it is easy for midtones to look muddy. Offset affects mid to dark tones of an image. Exposure affects midtones to highlights to make brighter or darker, overall use this the least. TIP: If you want to make an image brighter or darker you usually want this to apply equally to the overall image so then you would create a brightness/contrast layer instead. most manga images skew muddy and need a midtone and dark adjustment rather than highlights. the better the manga scan images the less adjustments you will need.

Step 9 - Optional
Apply a gradient map (half filled in circle in layer bar for menu). This is optional. a Gradient map adds gradient but preserves the shading in the image so essentially adds a gradient to the shading. I do this in black and white. But if you are happy with how it came out in the exposure phase you don't need to.

Step 10 & 11 -
Apply a gradient (half filled in circle in layer bar for menu). So when you add a gradient there are a ton of preset color combos you can use or you can create your own. I think this one is a preset but can't remember. I like a diagonal gradient from light to dark depending on where the light source on the image is but it is completely up to you. I tend to set the gradient angles near these 4 settings: -145, -45, 45, 145 depending on what corner I want the lighter part in.
One thing to note is brighter colors work better with a darker background. Lighter backgrounds can get washed out. One you add this as you can see it will be solid color.
*note* once this layer is applied any edits such as moving text, etc. around you want to do to the lower layers beneath it click the "eye" button to hide the gradient (same for the map) or there's a good chance it will move the gradient layers around and not the layer you want.
Change layer blending mode. By default it's set to "normal". You can play around with these. Depending on the effect you want and whether the image has darker or lighter colors will decide the blending mode. My typical blending modes are screen, overlay, hard light, vivid light or pin light. You can duplicate this gradient layer and play around with multiple settings and opacities to create something you like.

Step 12 - Optional
Add a Brightness/Contrast layer (half filled in circle in layer bar for menu). Brightness/Contrast on this step will look wildly different than if you added it right after the exposure step. It's not necessary but if you want more overall contrast or brightness then you can add it.
You can see my settings below on the sliders on the right-hand side.

Step 13
Create new layer for highlights. (also good check point to see how your layers are organized).

Step 14
Select the brush tool and ensure brush settings are a soft round brush with a hardness of 0% for the highlight effect. (if you click the brush image you can see my settings better)


Step 15
Select the dropper tool and pick a color from the gradient image. I usually pick the darkest colors available as it will have the best dodge effect for highlights. Since this is pink/redish I only have one highlight color but if you were doing a green/blue gradient you would pick the darkest from both. (ignore the purple here its not being used)


Step 16
Create highlights with brush tool. Do a few tests placements randomly around the image for positioning and then swap the blend mode to either color dodge or linear dodge. I usually do color dodge. You will get awesome highlights like below. You can play with the sizing of the brushes and opacity to decrease the effect.

Step 17 & 18
Export as PNG. Do this even if you want to make a gif as I always recommend a clean canvas for gif making. If you want to be done here and don't want a gif thats fine too. File > Export > Quick Export as PNG (do not save as jpeg/gif you will lose image quality).
Repeat for second image. You don't need to open a new file unless it helps you to not get confused. You can just make a new layer and paste your new image into that layer (if you just right click copy the file in the window/finder folder you can directly paste it into a layer in PS) and use the transform tool to resize. However you can totally just open the image in PS. The benefit of same canvas is you save yourself some time as you can just duplicate gradient layers/adjustment layers and move them. But this is kinda more advanced so if you aren't comfortable with photoshop just make a new image.

Step 18-19
Create new file/open one of the PNG in PS (more advanced can just create new layer, select image, then copy > copy merged and paste on new file for each. Otherwise open one file, create a new layer then copy the other file. The bottom later will be the first image in the gif.
Create Frame Animation on the timeline window. (if the timeline window does not appear then window > timeline) *note* if this is your first time working with the window it may be set to "create video timeline", if that's the case create it then from the frame menu (in step 23 theres an example of where this is) select "convert to frame animation".
If done correctly your setup should look like the below with two images. One for each layer and one for each frame.
MAKE SURE PROPAGATE FRAME ONE BOX IS CHECKED IN THE LAYERS WINDOW.
lmao, not to be dramatic but this ensures most effects you would add to frame 1 (which corresponds to layer 1) is applied to all frames. I'm not too sure its super vital for this super basic gif I'm showing you but its better to get in the habit of always having it checked. otherwise it will fuck you over later down the line in my next tutorial where I show how to add frames to gifs.

Step 20
Select both layers, then select both frames (ctrl/cmd) and finally select tween from the timeline window. It is the multi-faded dot option on the bar below.

Step 21
Add Frames to Tween. Tween is the fading effect adding more frames is the longer the fading effect is. I added 20 for this step, you can play around and add more or less.
Once you do that you can see 20 new frames being added onto the timeline. This will not automatically add new layers, this is fine. Frames and layers don't need to be a 1-to-1. (Another reason why propagate frame 1 needs to be checked as you can still adjust those layerless frames by adjusting frame 1's layer)

Step 22
Adding delays. Automatically the delay on every frame is at zero. But especially if you have text you want people to be able to read that so you need to add in a delay. Your delays can be in increments of 1/10th of a second. I add a 1 second delay to the first frame only.

Step 23
Select and Copy the first frame and then select the last frame and Paste. A paste window will appear in this case we want to paste after selection. I circled where the menu for frames are. (sorry used a different gif as an example so ignore everything but the circled menu)



Step 24
Adding additional delays. I add a 1 second delay to the last two frames.

Step 25
Add more Tween I added 5 frames this time as we want the transition to be much quicker to reset the image. You can see frame 23 in the previous step are now frame 28.
You can add more images in than 2 and follow these steps to add tweening.

DONE! Now to save.
Step 26
Export your gif. File > Export > Save for Web (Legacy) and the screen below should pop up. Here are the settings I use for gifs. You can play around with it but I really wouldn't lol. (again ignore image size, this is from a different gif) it will also tell you how big in file weight your gif is. This isn't something you have to worry about for something simple but the bigger the image size and the more transitions/images you use the more frames you will have. Reducing image size (make sure chain link is on like in the below) will take off more sizing then removing frames will and I would recommend that. But tumblr allows 10MB MAX per gif so just something to keep in mind.

Let me know how this was! If you have questions just drop me an ask. ❤
#✩𝓀𝒾𝓏𝓏𝒶𝓉•𝔱𝔲𝔱𝔬𝔯𝔦𝔞𝔩𝔰#✩𝓀𝒾𝓏𝓏𝒶𝓉•𝕘𝕗𝕩#gfx#fic banners#tutorials#resources#photoshop tutorial#manga edit#edits#fan fic writing#fic writing#anime edits#manga edits
126 notes
·
View notes
Text

Thank you @cobbbvanth for asking me for this; I’ve never been more flattered! ☺️ I’ve only been making gifs for a little more than 2 years, so I’m really still only figuring Photoshop out, and my colouring owes everything to other people’s tutorials (some of which can be found here). To be honest, I was only asked some tips, but I have no clue what to include and what to leave out; so, here’s my complete (if random) colouring process.
NOTE: This is a colouring tutorial, not a gif-making one. The tutorial that taught me everything I know about that (and to which I am eternally grateful) is this one by @hayaosmiyazaki.
I. SHARPENING My standard sharpening settings are:
One Smart Sharpen filter set to Amount: 500 | Radius: 0,4
A second Smart Sharpen filter set to Amount: 10 | Radius: 10
One Gaussian Blur filter set to Radius: 1,0 and Opacity: 30%
One Add Noise filter set to Amount 0,5 | Distribution: Gaussian
II. BASIC COLOURING This is the part where I add most of the adjustment layers available and just play around with them. Obviously different settings work for different scenes, but I do have some standard ones.
Brightness/Contrast I usually up the Brightness to +10-30, and the Contrast to about +10.
Curves
For the first Curves layer I go to Auto Options > Enhance Brightness and Contrast, and then adjust the opacity until I’m happy.
I might repeat the above step if the gif still looks too dark to me.
I add another Curves layer, I go to Auto Options and this time I pick either Find Dark & Light Colors or Enhance Per Channel Contrast, and check or uncheck the Snap Neutral Midtones option, until I see something I like. I will then adjust the opacity.



Levels I add a Levels layer that usually looks something like this:

Exposure I add an Exposure layer, where I usually set the Offset to around -0,0010.
Selective Color To make the faces look okay, I create a Selective Color layer, select the Reds and usually add some Cyan (+10-20%) and play around a little (±5%) with Magenta and Yellow too. I might also add another layer, select the Yellows and make slight tweaks there too.
III. FUN COLOURING About colour manipulation: PiXimperfect just uploaded a tutorial that explains everything so much better than I ever could, so I highly recommend you go watch it. It’s made for static images though, and things are more complicated with moving images, so I also recommend @sabrinaacarpenters’s tutorial.
The reason I usually go for a softer colouring is that a more vivid one requires a lot of patience and precision, and I honestly can’t be bothered. Instead, I try to tweak the colous only a little, so that the edges can be a little rough without it looking too wrong.
One thing to remember is that each gif is different, and there isn’t one foolproof way to do this, so you will need to use a different technique depending on the gif you’re working with.
Okay, so, after I’ve decided what colour I want my background to be:
1. I create a Hue/Saturation layer and change the greens, cyans, blues and magentas to that colour. That’s easy enough, since it doesn’t mess with the face colour. I then set the blending mode to Color. If your background doesn’t include any yellow or red, you might be done here, like in the case bellow:


2. To change the yellows and reds, I create a new Hue/Saturation layer, select the yellows/reds, move Saturation to 100 (temporarily) and then play around with the sliders until the face colour isn’t affected. I then change it to whatever I’ve chosen and change the blending mode to Color.
3. If for whatever reason step 3 doesn’t work (the background is white or black for example, or just too red), I might create a Solid Color layer set to whatever colour I want, set the blending mode to Color and then select the layer mask and carefully paint with a soft, black brush over the people’s faces/bodies. I will then lower the Opacity, to whatever looks smooth enough. If there’s a lot of movement in your gif, you might have to use keyframes (see sabrinaacarpenters's tutorial linked above). However, my main goal is to avoid using those; that’s why I try my hardest to tweak around as many Hue/Saturation layers as needed and not have to create a solid color layer.

4. Once my background looks the colour I want it, I might add a Selective Color layer that matches my background color and then try to make it look more vibrant. For this Aziraphale gif below for example, I’ve selected the Cyans and then set Cyan to +100%, Yellow to -100% and Black to +60, then created another one, selected the Cyans again and then set Cyan to +20 and Black to +20.



5. If the gif has a white area, I create a Solid Color layer with a colour that matches the rest of the background and then set the Opacity low. I might also create a Selective Color layer, increase the Black and then play around with the colours.
IV. FINISHING TOUCHES
I create a Vibrance layer and set the Vibrance to around +30 and the Saturation to about +5.
I create a black and white Gradient Map layer (with black on the left end of the spectrum and white on the right), set the blending to Luminosity and the Opacity to about 20-30%.

AAAND that’s about it I think! This ended up way too long and perhaps a little incoherent. I tried to make it as general as possible, so you might have to mix and match for best results. Feel free to ask me for further explanations about any one of these steps, and please tell me if you want me to go through the colouring of a specific gifset (although, as I said, I'm by no means an expert). Happy gifmaking!
#gif tutorial#allresources#completeresources#dailyresources#photoshop tutorial#minee#tutorial#tutorial*#chaoticresources#uservivaldi#userdanahscott#usersanshou#userfanni#userbuckleys#userrobin#tuserjen#userdavid#userzaynab#tusermimi#thingschanged#tuserju#usertj#userhallie
359 notes
·
View notes
Text

— i've been asked abt sharpening a few times but i thought that i would just share my actual actions i use but with some guidelines because it can really differ between different video sources and no sharpening is always exactly the same

— i've included different examples of video sources that i use for gifs alongside each type of sharpening action because not all actions will work for every gif. while it's always a matter of preference (whether u prefer a softer/more sharpened gif) some sharpenings can whitewash a gif so i added a little question mark as a warning to be mindful of that and make adjustments! — there are three (technically four) different actions. one is ultra hd sharp and works best on really good quality footage such as master mvs or good film/show footage! the second is a simple sharpening that can be used on all videos and the third is a softer sharpening that utilises the diffuse setting and it has a glowy option w blur as well! — take a look below at how the sharpenings look on different videos 💙

💌 MASTER/BUGS/BLU-RAY VIDEOS video source: here (gdrive) file size: 2gb









💌 4K YOUTUBE VIDEO video source: here (yt) file size: 470mb

💌 1080HD OR LESS VIDEO video source: here (yt) file size: 77mb





💌 TS FILE video source: here (k24hrs + dm for password!) file size: 3.21gb video specifications: qtgmc 60fps preprocesser + bm3d denoise (2)





💌 GOING SEVENTEEN because it varies so much it requires an example of its own video source: here (yt) file size: 606mb





YOU CAN FIND THE SHARPENINGS HERE <3 if you ever need any help or clarification feel free to ask!! no need for credit if you use, but of course please don't claim the actions as your own <3
#allresources#yeahps#photoshop tutorial#gif action#kpop resources#ps help#creations#creations: action#userace#usershreyu#userjoanna#tuserose#useraashna#usernik#useratz#useraurore#usernanda#userkaison#userngocchi
632 notes
·
View notes
Text
gif tutorial
i was asked to make a tutorial for this set i made, so let's get right into it!

first things first, i downloaded the music videos from youtube in 1080p using 4k video downloader. unfortunately, the quality of youtube videos always seems... not great, to put it simply. plus these music videos are from the 90s, so they've been upscaled to 1080p after the fact. all of this works against us, but i've definitely worked with videos of lesser quality than these, so at least there's that!
when i gif, i import video frames to layers rather than screencapping. this comes down to personal preference. after everything has loaded, i group all my layers together and set the frame delay to 0.05. i then cropped my gif to 540x500.
the next step in my process is sharpening. i did play around with my settings a bit given the quality of the footage and the dimensions of the gif. i compared both @hellboys low-quality video gif tutorial to my regular sharpening action and my vivid sharpening action and in this case, i preferred my normal vivid sharpening action. i used this tutorial to create the action for myself, and you can find other sharpening tutorials here. this action converts my frames to video timeline and applies sharpening.
once my gif is sharpened and i'm in timeline, i begin coloring. i wanted to simplify the amount of colors used in these gifs, again because of the video quality -- i knew it wasn't going to have the crispness i would normally like for my gifs. here are my coloring adjustment layers and their settings (not pictured: my first layer is a brightness/contrast layer set to screen) (explanation in alt text):






all of these layers and their settings will vary depending on your footage and its coloring (and obviously, feel free to make the gradient map whatever colors you like if you aren't going for this exact look).
pretty basic coloring, especially with just slapping a gradient map on top (my beloved), but at this point, i still didn't like the quality of the gif, so i added a couple textures/overlays.


i put the left one down first and set the blending mode to soft light and the opacity to 8%. depending on what look you're going for, you could increase or decrease the opacity or play around with different blending modes. i like using this texture with lower quality footage because even when it's sized up a bit, it adds some crispness and makes things feel more defined. for the second texture, i set it to overlay and 75% opacity. we love and respect film grain in this house.
now for the typography! sometimes i really enjoy typography and other times it's the bane of my existence for the sole reason of just how many fonts i have installed. anyway, here are the settings i used for this set:

make sure the color of your font is white and then set the blending mode to either difference or exclusion. i can almost never see a difference between the two, but for this set, i used exclusion. below are the blending options (double click on your text layer to bring up this menu or right click and select blending options).


now we have to add the warp effect. with your text tool still selected, click this icon at the top of your screen:

from the dropdown menu, select twist. these were my settings, but feel free to play around with different warp options and their settings. the ones i use most often are flag, fish, and twist.

this last step is completely optional, but it's an effect i use in most of my sets with typography. duplicate your text layer (select the layer and ctrl+j), turn off the layer effects (click the eye icon next to effects), and set the blending mode to normal. right click on the layer and select rasterize type. right click on the layer icon itself and choose select pixels.

at this point, you should see the moving black and white dotted line showing that only your text is selected. then go to edit > stroke. here are the settings i almost exclusively use.

this is what your text should look like now:

using ctrl+T, move the layer off the canvas so you can't see any of the text anymore. you should be left with only your outline. click anywhere on your canvas to de-select the text we just moved. use ctrl+T again as well as your arrow keys to nudge the outline over to the left 2px and up 2px. this is personal preference as far as the positioning, but i almost never move it any other way. you can leave it like this, which i sometimes do, or you can set the blending mode to soft light like i did for a more subtle effect.
and that's it! rinse and repeat for each gif in your set or use a different warp effect on each gif to switch it up! if you have any questions about this tutorial or would like me to make one for anything else, please feel free to ask any time!

#gif tutorial#my tutorials#gifmakerresource#completeresources#dailyresources#chaoticresources#userdavid#coloring tutorial#typography tutorial#tutorial#photoshop tutorial
258 notes
·
View notes
Text

SLANTED GIF LAYOUT
anon asked 💬 : \kitconnor\754446373230919680 Hey, do you have a tutorial for how you created this layout style? easy done! i've also attached psds, found in my layouts folder, that you can use too, but i've laid out the steps as well if you want to change things up for your own layout.
want a tutorial on anything? send an ask!
set up the layout
make sure you are following these dimensions, if you're working on a 540x540px layout (it only really works with this layout anyway 😭) if you DON'T want spaces on your gif: 1st gif: 180x540 2nd gif: 180x540 3rd gif: 180x540

and if you DO want spaces on your gif: 1st gif: 177x540 2nd gif: 178x540 3rd gif: 177x540

just use the rectangular marquee tool, using fixed size settings to get the shapes. also, make sure they're completely centered if you're using gutter sizes! additionally, ensure you use seperate layers.
2. use the angle tool
you're going to select your three layers, and then angle them to whatever degree you want. you WILL have white spaces, but don't worry about that for now.

(i'm so sorry the quality sucks, i can't go any bigger and get the whole process in one 😭)
3. fill the gaps
now, you need to fill it in. i probably use a "sloppy" method, but it does eliminate the need to fiddle around with other processes. to do this, i literally just pull the corners until i fill it. after that, i center the layout as much as i possibly can, so everything is adequately filled.

4. clipping gifs
to match the angles of the layout, you will add your gifs on, then angle it and size it to fit, the same as what you did with the layout and then clip. this part was too big to clip, but stepped out below:




repeat this with the others, then you're done!
find the psds, ready to have gifs sized to fit, here.
tip: sometimes it can give a weird jagged looking line when it saves, like this:

if you choose to do the no spaced layout, i'd suggest adding a black or white background underneath the layout, or adding outer glow to the rectangle shape which you can see in my cover gif! however, if you use the spaced one, you will notice it. there's not really a way to get rid of them, but it is a common "problem" amongst gifmakers, so i wouldn't worry too much!
42 notes
·
View notes
Note
hey! your tarlos evolution gifset is sooo pretty <333. thank you so much for these wonderful gifs :) can i ask how you did the typography on this set, like what fonts did you use and how did you get the cool metallic effect?
Of course, thank you so much as well, your comment means a lot. It’s actually a pretty simple effect so I’ll talk you through it under the cut.

First off you need to make and colour your gif etc. Once you’ve got your gif made we can start working on the text. You can use any fonts you like, but for this set I used Amalfi Coast and then Tw Cen MT for the definition. Keep it coloured white for now and place it where you would like it.

Once you have your fonts ready now it’s the fun time. For the definition it’s just a simple drop shadow, these are the settings…

Now for the title font. Firstly duplicate the font layer 3 times. Hide the first two for now and focus on the bottom layer.

For this layer, add the same drop shadow as the definition and then turn the fill down to 0%

Now we move onto the layer above. For this layer you need to change the blending mode to Difference.

And finally we move onto the last font layer. For this one I changed the colour of the font to #2dadff and then changed the blending mode to colour.

And that’s it, your typography is completed.
#tutorial#photoshop tutorial#photoshop help#typography#allresources#hisources#completeresources#yeahps#*
44 notes
·
View notes