#perfect website designer
Text

Guess what happened to me today! (yes, I gave Hijikata my shitty job on the Salarymen au)
[Id. Hijikata in his salarymen au persona. He's sitting at his desk, biting a pencil and looking angrily at his computer screen. A notification from Kintoki reads "Oh, wait. They liked the first logo better." An arrow pointing out of Hijikata reads "Already change all the instances of the logo." End Id.]
#salary men au#office worker au#gintama#gintama fanart#my art#hijikata toushirou#Was gonna wait to finish the website photo series to introduce him but i needed to vent and now that I've decided on him I had to#he's an absolute hairy ball of anxiety/anger so he's perfect to be me at work#i did a logo -a very shitty one but boss number 1 is easily impressed sometimes- boss number one made revisions I changed it he liked it#then he showed the rest of the office and -off course- they liked the first one better when I've already changed every instance of the logo#on the illustrator file. ctrl z saved my live but ffs#i used to bite/destroy pencils and pens now i'm trying to quit the habit but sometimes#hhhmmm just ask the wacom pencil#i only dress like that when i have to go out which is almost never from 2020 :D#wait#my graphic designer's lament
12 notes
·
View notes
Text
My best friend's birthday is in 5 days and I just got her present in the mail and it sucks. So I'm killing myself.
#since we opened the salon for her birthday I hire people to make illustrations in certain styles w our salon name#last year was snakes + old band tee-esque. this year was groovy bc she's been digging that kind of vibe lately.#anyways. so I get back the designs and while none of them were exactly what I had in mind#they worked. and I accepted that I just wasn't going to be able to explain what I wanted enough to make it perfect.#so I get the designs and I hop on the tshirt design website I always use. and I tell them specifically#I do not want the designs to feel like iron-on stickers. I do not want that. idk what y'all have to do but whatever you did last time#was fine. it felt good. like the design was part of the shirt. I want that again.#they assured me it would be like that.#package of tshirts arrive in the mail today. open them up. the design feels like a fucking iron-on sticker.#like. idek what to do. cuz her birthday is in 5 days and I waited over 2 weeks for these to ship.#and I really do hate how this feels lmao.
2 notes
·
View notes
Note
Hello there! I happened to find your website and I was wondering if you wouldn't mind sharing how you made it? It looks really neat and I wanted to learn how it was coded and hosted.
hi, thank you so much!! i've been making websites uh. pretty much since i learned how to use the internet, whether for fun or employment or both. i make my "for fun" websites from scratch with HTML, CSS, and JavaScript without any libraries or frameworks. unfortunately, i can't give a great recommendation for web hosting on the cheap if you're just starting out as i've hosted my stuff with the same company since my freelancing days and could definitely get a way better deal elsewhere lmao. the cost of being lazy...
i really, really like talking about web design/making websites/etc. so i don't want to give you an information overload, but if you're interested in learning how to make websites, there are a lot of excellent (and free!) tutorials and reference guides out there to get you started! here are a few:
MDN Web Docs - THE resource for anyone doing web design and development, from complete beginners to advanced devs. their documentation is thorough to the point where it can be intimidating for beginners due to how technical it is, but it's very, very good and their tutorials are fantastic.
W3Schools - similar to MDN, but i find it's much less jargon-heavy and beginner-friendly. it also contains great resources, examples, reference guides, as well as extensive tutorials.
Codecademy - there are a lot of free web and programming courses out there, but i really like the ones codecademy offers. in my experience, the projects are fun, the courses are well-structured, and the community is very helpful. they regularly have great sales for the pro version, too.
if you want to make your own website site from scratch without having to navigate the more complex aspects of hosting, domains, etc., check out Neocities! it's got loads of resources, a great community, and it's free!! it's also near and dear to my heart as a lover of "old web" design sensibilities.
by far the easiest way to start is to download a text editor (i'm partial to Sublime Text, but everyone has their favorite), paste in an HTML boilerplate like this one, save it to your device as a .HTML file and then open it in your web browser. it will only be accessible on your local device and not over the internet, but you can play around and build things out without it being public and it’s an easy way to get a feeling for how things work.
my final recommendation is not so much about the specifics of making a website, but how to think about making a website. when i was a young stergeon at my first big web design job, my mentor gave me the book Don't Make Me Think! by steve krug and it was Huge for me. some of the technology-specific material is outdated nowadays as it was last updated in 2014, but the book is still a fantastic introduction to design thinking, visual language, and user experience principles.
hope this helps!!!! happy to chat more if you have questions <3
#sterge.eml#hope this makes sense lol. i got a lil excited even though i tried Very Hard not to.#i love internet :0) :0) i love website :0) :0) :0)#i was a web designer professionally for years and will almost certainly be one again whenever i stop being Extremely Unemployed#BOY was it a relief when i finally stopped giving a shit about making all my personal websites look Good and Perfect#and just started having fun doing goofy stuff with css#i like leaning into web 1.0 design features and the charmingly-crude 'early internet' vibe of things#and as it turns out websites load really fast when they're not bloated with a bunch of big JS libraries and things. interesting huh.#just don't look too closely at any of my javascript lol i am not a good programmer#i live for the brute force approach. if it works it works#my dream is for everyone to make a website#it’s fun and the world is more beautiful for it
6 notes
·
View notes
Text
I am now on Pillowfort and Cohost!
I think right now I like Cohost's design the best, since it seems closest to tumblr's functionality, but Pillowfort seems like it'll be a nice blend of Reddit forum-style and Tumblr. Pillowfort might be better for fandom discussions tbh; Cohost might be better for a tumblr-style migration.
(Again though, I'm leaving tumblr over my dead body, but just in case people need to find me.)
#I also think I like Pillowfort's monetization setup better. It sucks that the other website that tried to stand in for tumblr#that crashed and who's name I've forgotten didn't get to stick around. It would've been the perfect design.
3 notes
·
View notes
Text
if you make an oc and end up never doing anything with them well just sit tight. you never know when that fucker will make their grand return into your brainspace
#bringing back an old-ish oc for something and finally giving her a proper design. hops around#its not even anything crazy i just wanted to make a cute page for my website and she's perfect for it#im glad i never truly forgot abt her though
1 note
·
View note
Text

The Princess and the Vampire Kids Bedroom (CC Pack for The Sims 4)
I'm happy to share my latest CC pack with you, the magical realms of "The Princess and the Vampire Kids Bedroom". This CC pack is a celebration of childhood fantasies, with two distinct themes: the grace of a princess and the mystique of a vampire.
Imagine a bedroom that captures the whimsy of a fairy tale princess or the playful spookiness of a vampire's lair. It's not just furniture; it's an adventure waiting to unfold!
In the Princess Bedroom, elegant fantasy takes center stage. A canopy with drapes and an elegant puffy bed that are fit for royalty. In addition to other items such as a brand new activity table, a rug with cute designs, a little cloud wall lamp to enhance the room, and some other elements perfect for your little prince or princess. This bedroom is out of a fairy tale.
On the other hand, the Vampire Bedroom brings iconic vampire aesthetics to life in a kid-friendly way. Think bat-themed decor, coffin-shaped bed that's both spooky and inviting. A toy box with some mysterious plush friends and a cute Dracula lamp. It's a perfect blend of darkness and fun that'll leave your little Sims feeling enchanted. I can't wait to see your Sims' kids embark on fantastical journeys in these enchanting bedrooms! 🌈🏰🧛♂️
▶️GET EARLY ACCESS HERE
Check out all the info about this pack on my website here.
#sims 4#the sims 4#sims#maxis match cc#maxis match#the sims#sims 4 maxis cc#sims 4 cc#sims maxis match#sims cc#cc by sixam cc#furniture by sixam cc#sixam cc#sixamcc#furniture sixam cc#sixamcc sims 4#sims4 cc#sims 4 screenshots#ts4#ts4 cc#ts4 download#ts4cc#ts4ccfinds#ts4mm#ts4 cc maxis match#ts4 maxis match#sims 4 maxis match#ts4 maxis cc#thesims4#download
10K notes
·
View notes
Text
Crafting the Perfect Automotive Repair Website Design
Crafting the Perfect Automotive Repair Website Design: A Road map to Online Success -
In the digital age, having a strong online presence is vital for businesses in all industries, including automotive repair shops. To stand out in a competitive market, it's crucial to invest in an exceptional automotive repair website design. In this article, we will delve into the world of automotive repair website design, exploring its significance, key elements, and how it can drive success for your business.
Understanding Automotive Repair Website Design
What is Automotive Repair Website Design?
Automotive repair website design refers to the process of creating and structuring a website tailored specifically to the needs of auto repair businesses. It encompasses the layout, graphics, content, and overall user experience, all aimed at effectively conveying your brand's identity and services.
The Significance of Automotive Repair Website Design
1. First Impressions Matter
Your website is often the first point of contact between your business and potential customers. An aesthetically pleasing and well-organized design creates a positive first impression, enticing visitors to explore further.
2. Reflecting Professionalism
A professionally designed website reflects the competence and reliability of your auto repair shop. It instills trust in customers, assuring them that your business is the right choice for their automotive needs.
3. Enhanced User Experience
User experience is paramount in website design. An intuitive layout and easy navigation make it simple for visitors to find the information they seek, ultimately increasing the likelihood of conversions.
Key Elements of Effective Automotive Repair Website Design
1. Mobile Responsiveness
In an era dominated by smartphones, ensuring that your website is mobile-friendly is non-negotiable. Responsive design adapts seamlessly to various screen sizes, providing a consistent and user-friendly experience across devices.
2. High-Quality Visuals
Engaging visuals are essential for automotive repair websites. High-resolution images of your shop, staff, and completed projects can significantly enhance the visual appeal of your site.
3. Clear Call-to-Action (CTA)
Guide your visitors with clear and strategically placed call-to-action buttons. Whether it's scheduling an appointment, requesting a quote, or contacting your shop, CTAs help drive conversions.
4. Informative Content
Content is king in the digital realm. Provide informative and well-structured content that highlights your expertise, services, and commitment to customer satisfaction. Incorporate keywords like "automotive repair website design" to improve your SEO.
How to Achieve the Perfect Automotive Repair Website Design
1. Plan and Research
Start by defining your website's goals and target audience. Research your competitors and identify what sets your auto repair shop apart.
2. Choose the Right Platform
Select a website building platform that aligns with your needs. Popular options include WordPress, Wix, and Squarespace, which offer user-friendly interfaces and templates.
3. Select a Captivating Template
When choosing a template, opt for one designed for automotive repair businesses. These templates often come with pre-built features tailored to your industry.
4. Customize and Optimize
Personalize your template to reflect your brand's identity. Add your logo, adjust color schemes, and optimize images and content for fast loading times.
5. Test and Launch
Before going live, thoroughly test your website for functionality and compatibility across different devices and browsers. Once everything is in order, launch your site and promote it through various online channels.
Conclusion
In the digital landscape, a well-crafted automotive repair website design is a powerful tool for success. It creates a lasting impression, reflects professionalism, and enhances user experience—all essential factors for attracting and retaining customers. By incorporating the key elements of effective design and following a strategic design process, your auto repair shop can establish a prominent online presence, stand out in the market, and drive sustainable growth. Don't underestimate the impact of a well-designed website; it's your digital storefront and a key driver of your business's success.
0 notes
Text
📚 A List Of Useful Websites When Making An RPG 📚
My timeloop RPG In Stars and Time is done! Which means I can clear all my ISAT gamedev related bookmarks. But I figured I would show them here, in case they can be useful to someone. These range from "useful to write a story/characters/world" to "these are SUPER rpgmaker focused and will help with the terrible math that comes with making a game".
This is what I used to make my RPG game, but it could be useful for writers, game devs of all genres, DMs, artists, what have you. YIPPEE
Writing (Names)
Behind The Name - Why don't you have this bookmarked already. Search for names and their meanings from all over the world!
Medieval Names Archive - Medieval names. Useful. For ME
City and Town Name Generator - Create "fake" names for cities, generated from datasets from any country you desire! I used those for the couple city names in ISAT. I say "fake" in quotes because some of them do end up being actual city names, especially for french generated ones. Don't forget to double check you're not 1. just taking a real city name or 2. using a word that's like, Very Bad, especially if you don't know the country you're taking inspiration from! Don't want to end up with Poopaville, USA
Writing (Words)
Onym - A website full of websites that are full of words. And by that I mean dictionaries, thesauruses, translators, glossaries, ways to mix up words, and way more. HIGHLY recommend checking this website out!!!
Moby Thesaurus - My thesaurus of choice!
Rhyme Zone - Find words that rhyme with others. Perfect for poets, lyricists, punmasters.
In Different Languages - Search for a word, have it translated in MANY different languages in one page.
ASSETS
In general, I will say: just look up what you want on itch.io. There are SO MANY assets for you to buy on itch.io. You want a font? You want a background? You want a sound effect? You want a plugin? A pixel base? An attack animation? A cool UI?!?!?! JUST GO ON ITCH.IO!!!!!!
Visual Assets (General)
Creative Market - Shop for all kinds of assets, from fonts to mockups to templates to brushes to WHATEVER YOU WANT
Velvetyne - Cool and weird fonts
Chevy Ray's Pixel Fonts - They're good fonts.
Contrast Checker - Stop making your text white when your background is lime green no one can read that shit babe!!!!!!
Visual Assets (Game Focused)
Interface In Game - Screenshots of UI (User Interfaces) from SO MANY GAMES. Shows you everything and you can just look at what every single menu in a game looks like. You can also sort them by game genre! GREAT reference!
Game UI Database - Same as above!
Sound Assets
Zapsplat, Freesound - There are many sound effect websites out there but those are the ones I saved. Royalty free!
Shapeforms - Paid packs for music and sounds and stuff.
Other
CloudConvert - Convert files into other files. MAKE THAT .AVI A .MOV
EZGifs - Make those gifs bigger. Smaller. Optimize them. Take a video and make it a gif. The Sky Is The Limit
Marketing
Press Kitty - Did not end up needing this- this will help with creating a press kit! Useful for ANY indie dev. Yes, even if you're making a tiny game, you should have a press kit. You never know!!!
presskit() - Same as above, but a different one.
Itch.io Page Image Guide and Templates - Make your project pages on itch.io look nice.
MOOMANiBE's IGF post - If you're making indie games, you might wanna try and submit your game to the Independent Game Festival at some point. Here are some tips on how, and why you should.
Game Design (General)
An insightful thread where game developers discuss hidden mechanics designed to make games feel more interesting - Title says it all. Check those comments too.
Game Design (RPGs)
Yanfly "Let's Make a Game" Comics - INCREDIBLY useful tips on how to make RPGs, going from dungeons to towns to enemy stats!!!!
Attack Patterns - A nice post on enemy attack patterns, and what attacks you should give your enemies to make them challenging (but not TOO challenging!) A very good starting point.
How To Balance An RPG - Twitter thread on how to balance player stats VS enemy stats.
Nobody Cares About It But It’s The Only Thing That Matters: Pacing And Level Design In JRPGs - a Good Post.
Game Design (Visual Novels)
Feniks Renpy Tutorials - They're good tutorials.
I played over 100 visual novels in one month and here’s my advice to devs. - General VN advice. Also highly recommend this whole blog for help on marketing your games.
I hope that was useful! If it was. Maybe. You'd like to buy me a coffee. Or maybe you could check out my comics and games. Or just my new critically acclaimed game In Stars and Time. If you want. Ok bye
#reference#tutorial#writing#rpgmaker#renpy#video games#game design#i had this in my drafts for a while so you get it now. sorry its so long#long post
7K notes
·
View notes
Text
#Redesign the Website#Determine the Perfect Goal#Refresh the Content#The Design Should Be Responsive
0 notes
Text
The Perfect Symbiosis: 3 Techniques To Enhance Conversion Rates and SEO Together
Welcome to the world of digital marketing, where conversion rates and SEO are not just buzzwords but crucial elements that can make or break your online presence. Imagine a perfect symbiosis between these two powerful strategies – a harmony that boosts both your conversion rates and search engine optimization simultaneously. In this blog post, we will unveil three techniques that will revolutionize the way you approach your online marketing efforts. So buckle up as we delve into the art of enhance your conversion rates and SEO hand in hand, unlocking unlimited potential for your business!

Introduction
A good conversion rate is essential for any website that wants to be successful. After all, what’s the point of driving traffic to your site if no one is buying what you’re selling? Likewise, a high ranking in search engine results pages (SERPs) is important for getting your site seen by potential customers. But what if you could kill two birds with one stone? In other words, what if you could improve your conversion rate and your SEO at the same time?
It turns out that there are a number of techniques you can use to do just that. In this article, we’ll share some of the best ways to boost both your conversion rate and your SEO. By applying these techniques, you’ll be able to take your website to the next level. So let’s get started!
Understanding The Relationship Between SEO And Conversion Rates
The relationship between SEO and conversion rates is symbiotic: each one affecting the other. When done correctly, SEO can help to increase conversion rates, and vice versa. Here are some techniques that can help to enhance both SEO and conversion rates:
Use keyword-rich titles and meta descriptions.
Optimize your website for mobile devices.
Include calls-to-action on your website.
Make sure your website loads quickly.
Use engaging visuals on your website.
3 Techniques To Enhance Conversion Rates & SEO Together
The two most important aspects of digital marketing are conversion rate optimization (CRO) and search engine optimization (SEO). They both have the ultimate goal of generating more leads and sales for businesses, but they go about it in different ways.
CRO is all about making sure that your website is designed in a way that will encourage visitors to take the desired action, whether that’s making a purchase, signing up for a newsletter, or filling out a contact form. SEO, on the other hand, is all about making sure your website appears as high as possible in search engine results pages (SERPs) for relevant keywords.
While CRO and SEO may seem like two completely different disciplines, they actually work very well together. By optimizing your website for both conversion rate and SEO, you can maximize your chances of generating leads and sales from your website. Here are a few techniques you can use to Enhance Your Conversion Rates and SEO together:
Use keyword-rich titles and descriptions: Titles and descriptions are one of the most important elements of on-page SEO. They help search engines understand what your page is about and determine whether or not it’s relevant to the user’s search query. They also appear in SERPs, so they need to be compelling enough to convince the user to click through to your website. Make sure your titles and descriptions include relevant keywords without sounding spammy or keyword-stuffed.
Optim ize page loading times: Page speed is one of the most important factors for both SEO and CRO. If your website takes too long to load, it will negatively affect both your SEO rankings and your conversion rate. Make sure your website is optimized for speed by compressing images, minifying code, reducing redirects, and using a content delivery network (CDN).
Create internal linking structures: Internal links are links that point from one page on your website to another. They help search engines understand the structure of your website and can help pages rank higher in SERPs. They also make it easier for users to navigate around your site, which can improve the user experience and ultimately increase conversions. Implement a logical internal linking structure on your website to maximize its SEO potential as well as its conversion rate potential.
– Content Strategy Optimization
The relationship between SEO and conversion rates is a symbiotic one – each relies on the other to be successful. By optimizing your content strategy for both SEO and conversions, you can create a powerful marketing tool that will help you achieve your business goals.
There are a few key techniques that you can use to optimize your content strategy for both SEO and conversions:
Keyword research – Identifying the right keywords to target is essential for both SEO and conversion success. Use keyword research tools like Google AdWords Keyword Planner and Google Trends to identify high-value keywords that you can use in your content to attract both organic search traffic and qualified leads.
Create compelling content – Once you’ve identified the right keywords to target, it’s time to create compelling content that includes those keywords. Your content should be informative, interesting, and relevant to your target audience. Remember, though, that your ultimate goal is to convert visitors into customers or clients, so make sure your call-to-action is clear and easy to find.
Promote your content – Once you’ve created great content, don’t let it sit idle! promoting your content across multiple channels will help you reach a larger audience and increase the chances of getting clicks and conversions. Share your content on social media, in email newsletters, on other websites (with a link back to your own), and anywhere else you can think of.
Analyze and adjust – Always track your SEO and conversion progress to see what’s working and what isn’t. Use the data you collect to make adjustments to your content strategy as needed, in order to improve both SEO and conversions.
By following these steps, you can ensure that your content strategy is optimized for both SEO and conversions, helping you reach more customers or clients and grow your business.
– Structured Data Markup
Structured Data Markup
Structured data markup is code that you can add to your website to help search engines better understand your content. This can be used to improve your website’s appearance in search results, and can also be used by other applications like Google Assistant.
Adding structured data markup to your website is a relatively simple process, and there are many resources available online to help you get started. Once you have added the markup, it is important to test it to ensure that it is working correctly.
If you are looking for ways to improve your website’s conversion rates and SEO together, adding structured data markup is a great place to start.
– Mobile Optimization
The proliferation of mobile devices has been a game-changer for the digital landscape. Consumers are now using their smartphones and tablets to access the internet more than ever before. This means that businesses must optimize their website for mobile if they want to stay relevant and keep up with the competition.
Mobile optimization is not just about making your website look good on smaller screens. It’s also about ensuring that your site loads quickly, is easy to navigate, and provides a great user experience. When done right, mobile optimization can enhance your conversion rates and SEO results. Here are some tips to get you started:
1) Use responsive design: Responsive design is a must for any site that wants to be optimized for mobile. This approach ensures that your site automatically adjusts to fit any screen size, making it easy for visitors to view and interact with your content no matter what device they’re using.
2) Optimize images: Large images can take forever to load on a mobile device, so make sure to optimize them for web use. This means saving them in the correct file format (PNG or JPEG), compressing them so they’re smaller in size, and using alt text so search engines can index them properly.
3) Simplify navigation: Mobile users are typically looking for specific information when they visit a website, so it’s important to make it easy for them to find what they need. Streamline your navigation menu and prioritize important information.
4) Focus on speed: Mobile users expect websites to load quickly, so make sure your site is optimized for speed. Minimize HTTP requests, use caching, and compress files to help reduce page loading times.
5) Optimize forms: Form-filling can be a hassle on mobile devices, so make sure your forms are optimized for input on smaller screens. Use larger fields and fewer drop-down menus where possible and remember to include autocomplete options to help speed up the process.
Conclusion
In conclusion, it’s clear that optimizing your website for both SEO and conversion rate optimization can be a great way to maximize the performance of your site. By using tactics like keyword research, creating content tailored for target audiences, and improving page hierarchy on your website, you can make sure that all of your efforts will work together in perfect symbiosis. As long as you keep focusing on driving more traffic and conversions simultaneously, you should start seeing positive results in no time.
#The Perfect Symbiosis: 3 Techniques To Enhance Conversion Rates and SEO Together#web development#web design#best web development company in united states#website landing page design#logo design company#digital marketing company in usa#magento development#asp.net web and application development#web designing company#web development company
0 notes
Text
#🌸 Discover the charm of our exquisite blouse collections! 🌸#✨ Embrace elegance and style with our latest trends and timeless classics. From chic and contemporary designs to versatile and comfortable#our blouses cater to every taste and occasion. 💕#🛍️ Explore the stunning variety at D3Blouses.com and find the perfect match that complements your unique personality. Add a touch of grace#👉 Read more about the latest blouse fashion on our website and stay ahead in the style game! ✨#Fashion#BlouseCollections#StyleInspo#designerblouse#sareeblouse#bridalblouse#readymadeblouse#aariblouse#maggamblouse#blousesizechart#brocadeblouse#trendyblouse#d3blouses
0 notes
Text
Nutra Haven Great CBD Gummies [Fraudulent Exposed 2023] - Beware Scam Complaints & Fake Side Effects!
#➢ Item Name: Nutra Haven Great CBD Gummies#➢ Fundamental Benefits: Improve Health & Help in Pain Relief#➢ Aftereffects: NA#➢ Rating: ⭐⭐⭐⭐⭐#➢ Accessibility: In Stock#➢ Cost (For Sale): Check the Official Website#👉[In Stock] Go to“OFFICIAL WEBSITE”#👉 [In Stock] Go to“OFFICIAL WEBSITE”#If you’re looking for a natural way to improve your health and wellness#then Choice CBD Gummies are the perfect solution. These hemp-derived gummies are packed with full-spectrum cannabidiol (CBD) that can help#improve sleep#and reduce inflammation. In this guide#we’ll take a closer look at what makes Nutra Haven Great CBD Gummies unique and the many benefits they can offer for your health and wellne#“OFFICIAL WEBSITE” Click Here to Buy Nutra Haven Great CBD Gummies”#What are Nutra Haven Great CBD Gummies?#Nutra Haven Great CBD Gummies are a new type of edible product that provides a convenient and tasty way to consume cannabidiol (CBD). They#which means they contain all the beneficial cannabinoids found in the hemp plant. The gummies are designed to be taken orally#and they work by delivering CBD directly into your bloodstream.#This allows you to enjoy the benefits of CBD without having to worry about smoking or vamping. Nutra Haven Great CBD Gummies can help reduc#relieve stress and anxiety#and provide pain relief. They are an easy and enjoyable way to get your daily dose of CBD.#“OFFICIAL WEBSITE” Click Here to Buy Nutra Haven Great CBD Gummies”#How do these gummies work in the body?#When it is about the working of the CBD product in the body#it is sure that it works naturally in the body. The first most thing is it is THC free#which means it does not cause any high feeling.#It works in conjunction with ECS#endocannabinoid system is responsible for every working of the body#from joint health to sleeping habits. When CBD gummies enter the body#it directly hits the ECS and offers multiple benefits. It regulates every work of the body.
0 notes
Text
issuu
#Are you looking for a website creator? Codibu.com is the best place to start. We offer a wide range of templates and designs to choose from#and our easy-to-use tools make it simple to create a website that is perfect for your business or personal brand. Investigate our site for
0 notes
Text

#Our collection of bespoke trays with beautiful prints creates the perfect backdrop for scrumptious meals. Add the jazz of black colour with#The printed wooden serving trays by Indian Artisans comes as a Set of 3.#Website Link : https://www.indian-artisans.com/#Product Link : https://www.indian-artisans.com/product/face-design-serving-trays-set-of-3/#bespoke#3setbespoke#printed#printedwooden#trays#3settrays#printestrays#golden#heartshape#ordernow#diwalioffer#festivaloffer#festivals#bumperoffer#sale
0 notes
Text




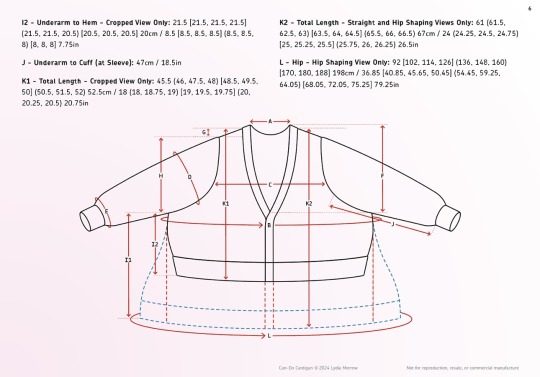
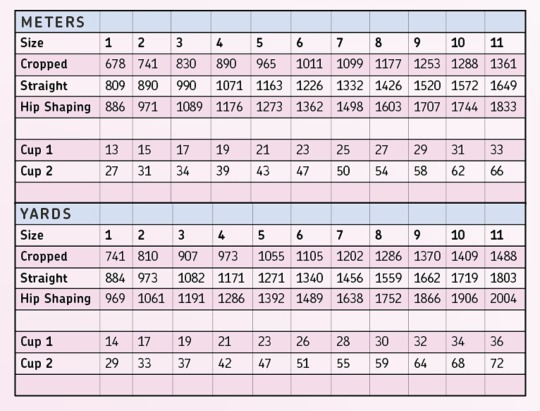
Lydia Morrow has come out with my dream cardigan! It has optional bust and hip shaping, as well as a crop version, with button band or icord closure options. As with all her patterns, there is also a sliding pay scale to make it accessible for all who wish to knit it.
Lydia works really hard to make sure she’s putting out patterns that prioritize fat people—not just fat afab! Her husband tries on all her designs and they’re made so one can have a little, a lot, or no bust room. The project language reflects that, and it is described neutrally.
If you’d like to support her work without even buying anything, follow the ravelry link to the project to help it trend!
If ravelry is inaccessible for you, the pattern is available on her website as well.
#Lydia morrow#can-do cardigan#can do cardigan#knitblr#knitting#knit sweater#knit cardigan#inclusive sizing#cardigan pattern#I love her patterns and want more inclusive sizing options. especially for garments that aren’t giant tube socks with a hole for the neck 🥲
687 notes
·
View notes
Text




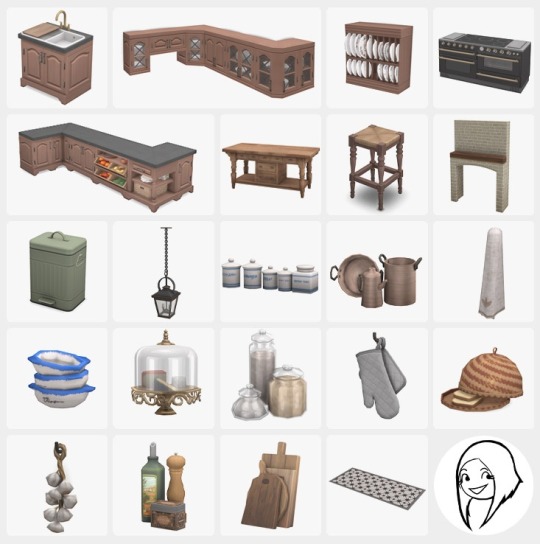
Country kitchen set
Introducing the highly-anticipated "Country Kitchen" custom content set, where rustic charm meets timeless elegance!
It's been a year since my last kitchen release, and I've poured my heart and soul into creating this one. because of the complexity and intricacy of kitchen sets, I took my time to perfect every detail. Inspired by my own home search, this kitchen is a reflection of the warmth and comfort I longed for.
Say goodbye to traditional counters and welcome a stunning table island, perfect for meal preparation and socializing. Sims can now engage with bar stools while whipping up their favorite dishes. The fireplace comes with wall slots, allowing you to showcase decor items that add character and charm.
The counters and cabinets have been thoughtfully designed with accent elements, offering a versatile look in 11 swatches of wood tones and pastel painted colors. I wanted this kitchen to fit seamlessly into any home, exuding rustic sophistication. To truly bring the heart of the home to life, I've added a plethora of clutters that breathe authenticity and fill the room with vibrancy.
Description
This set includes 28 new items, low poly and basegame compatible.

Furnitures: Counters, accent counter with vegetables crate, table island, cabinet, accent cabinet with glass front or plates shelf, hood fireplace (available in 3 heights), bar stool.
Appliances: Double oven&stove, sink, trashbin.
Light: Ceiling lanter light (available in 3 heights)
Decor: Condiment clutter, copper pans, wall towel, bowls pile (with typical french breton design), glass dome, glass jars, wall potholder mittens, wicker lid, wall garlic, olive oil&pepper, cutboards and a vinyl rug.
Download
Available for free download on my website !
#s4cc#syboubou#Syboulette#thesims4#s4mm#ts4#ts4 custom content#ts4cc#sims4#ts4 download#ts4 custom objects#sims 4 objects#s4decor#s4object#s4 custom content#ts4 furniture#simblr#ts4 build#ts4 buy#ts4mmcc#ts4 maxis match#ts4 maxis cc#sims 4 maxis cc#maxis match cc
4K notes
·
View notes