#new sidebar image
Explore tagged Tumblr posts
Text

something for my sidebar hehe
bonus frames of my personal akeshus i left out




#dork art#akeshu#shuake#goro akechi#akira kurusu#now gotta pick a new layout bc this one doesnt have sidebar images
192 notes
·
View notes
Text

Belle theme by Lyra | Code | Live preview
Uploadable banner photo and sidebar image
Uploadable background image
All customizable colors down to the borders
Selectable fonts
1, 2 or 3 columns
Rounded corners optional
Showing permalinks is optional
7 optional custom links
These themes are free and the project is completely run off of donations. If you can donate, that’d be great. If not, that’s ok too! You can donate here: https://ko-fi.com/lyrasthemes
#theme hunter#themehunter#lyrasthemes#whizpered#whizpered.us#whizpered themes#dstroyed#dstroyed themes#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#free tumblr theme#lefthand sidebars#1 column#2 column#3 column#uploadable sidebar photo#uploadable background image
52 notes
·
View notes
Text

SURPRISE
#this is my new sidebar image on desktop woo#the garden#surprise#wyatt shears#fletcher shears#vada vada#my edit
18 notes
·
View notes
Text

#doctor who#dwedit#10th#10th doctor#tenth doctor#rose tyler#tenrose#tenthdoctoredit#rosetyleredit#tenroseedit#my edits#mygraphic#new sidebar image for my blog#thought i'd share
83 notes
·
View notes
Text
I changed by theme and background and now it looks like Rowan is gesturing to the posts and I love it.

#rayn speaks of herself#mostly i got annoyed with the sidebar sticking around when i clicked an image#so i found a new theme#and decided to go into a darkmode style theme cuz the old one was white#and figured this was a good bg
17 notes
·
View notes
Text


🏹🗡️
#these started off being edited for a new icon but i can't commit to changing my icon.#so instead i'm gonna use one for for my sidebar image on my desktop theme. *shrugs*#*nervedits#oc: perry ingellvar#game: veilguard
2 notes
·
View notes
Text
the fucked part of this update is that i remember back in ye olden days when the dashboard layout was much more similar to the current look, except it had all the stuff on the right side bar (where the current dash layout has the reccommended blogs and the tumblr radar iirc) and we still had the top bar with the little icons, and the stuff on the sidebar wasnt NEARLY as cluttered as it is now. and i remember when they got rid of it in favor of the top bar with little drop down menus and everyone fucking LOATHED IT, we were all clamoring for it to be rolled back. and they somehow managed to finally put the blog info back into a sidebar like we wanted all those years ago and they somehow fucked it up so bad that we all hate it and want the old layout back . what a website
#i feel like if we jsut had the options to pick and choose what was displayed on the sidebars#it would make life a lot easier. like i honestly dont personally hate this new look#its a lot more reminiscent of the old dashboard i loved so much#but i do understand why so many people hate it and i really just wish#more websites let us customize the UI to our liking a bit more#like idgaf about having shit about post+ and tumblr blaze in my right sidebar on the activity page#but i would LOVE to be able to have other options there instead.#and honestly what is stopping them from letting us upload custom dash background images. cmon now.#i miss the fuckin stylish skin i used to use with its galaxy pattern.........feel like pure shit want her back
16 notes
·
View notes
Text
this is your periodic reminder that for all the artifacts and errors and "tells" one could possibly list, the only reliable way to actually determine if an image is ai generated is to investigate the source. it is becoming increasingly common for "fake classical paintings" to circulate around curative aesthetic blogs, and everyone should be using this as an opportunity to not only exercise their investigative skills but also appreciate art more in general. you're all checking out the artists you reblog, right? 🫣
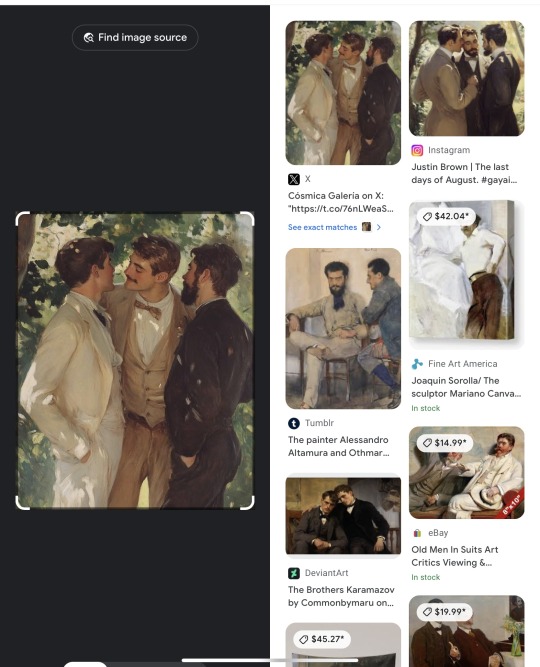
so what are some signs to look for? let's use this very good example.

what a lovely late-impressionist piece blended with evocative leyendecker-esque themes! why haven't you ever heard of this artist before? surely tumblr would be all over an artist like this. who is justin brown?
your two options from here are to do a search for the name, or a reverse image search. i prefer reverse image searching, particularly when it comes to a common name like "justin brown". so what does that net?

Immediately, without looking at any text, something is wrong: it barely exists. an actual historical piece would turn up numerous results from websites individually discussing the piece, but no such discussions are taking place. Looking at the text, though, does show the source-- and at least in this case, the creator was honest about their medium.

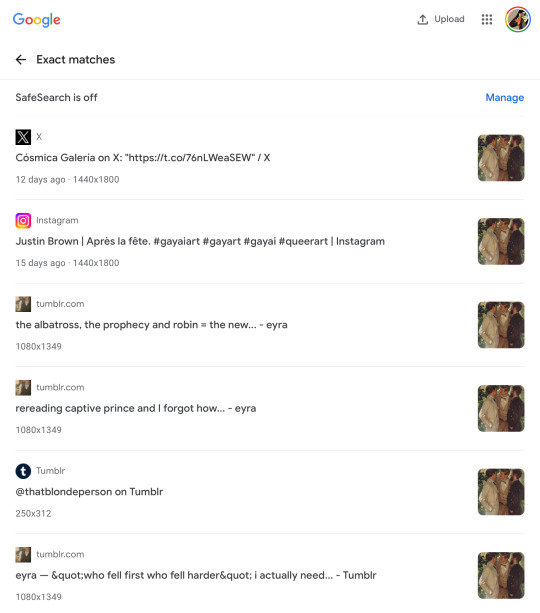
But let's also look at the "exact matches", in case a source doesn't make itself apparent in the initial sidebar results like this.

This section will often tell you post dates of images, and here it can be seen that the very first iteration of the image was posted 15 days ago. It did not exist online prior to that.
Seeing how long an unsourced image has been floating around is a skill applicable to more than just generative images! See a cool image of an artifact or other intriguing item with a vivid caption? Reverse search it! If all the results are paired with that caption and only go back a few months, you might just have viral facebook spam.
Sometimes generative creators are dishonest about their medium and do not tag it like in the example, so that's when establishing "jpeg provenance" becomes important. While it can be a little trickier to determine if someone is using generative images and not admitting to it if they aren't trying to pass it off as a classic, something to consider is the age of their account and the frequency with which they post. Here are some account red flags:
-Did they only start posting art after 2022, or if they did before, did their style/skill level WILDLY change? Not gradual improvement-- I'm talking amateur graphite portraits straight into complex digital renders. Everyone starts somewhere, newness is not a red flag alone; it's newness combined with existing in a vacuum away from any community.
-Do they post fully-finished paintings several times a week? -Do many of these paintings seem iterative of a similar theme or subject matter ("three well-dressed young men face each other under shade and dappled sunlight")?
-Does their style change in inconsistent ways? An artist that can swap between painting like Drew Struzan and Hokusai should be pretty well known, right? Why is no one hyping this guy?!
-Do they have social media besides the source instagram? If so, what are they posting about? Are there any WIPs? Doodles? Interactions with other artists? Gallery dates? 3am self-doubt posts? Or is it all self-promo? Crypto? Seemingly nothing art-related at all for someone pushing out 3 weekly paintings?
Basically, if it's important to you to omit this stuff when you curate, please don't just smash reblog if the source doesn't seem to be the OP themselves. Seeking out sources was important even before this became an issue, now it is more than ever.
peace n love
29K notes
·
View notes
Text
hi i am alive.
#& gaslight gatekeep ghostface ( ooc )#tbd#just took a long ass hiatus cause life got very rough and my mental health has been shit for the past few weeks#my new year has gone so WELL#changed billy's icon header and sidebar image#will be back fully by sunday#also it's my birthday but that's not that important
2 notes
·
View notes
Text

y'all just wait until i figure out how to move that music widget over to the right. then you'll all be sorry
1 note
·
View note
Text
Bad Signs In A New RPG Rulebook
It quickly becomes clear the "What Is An RPG?" section at the front isn't intended as informative but is in fact a genuine question, complete with a number to call if you know the answer.
All the art is AI-Generated. You can tell this from subtle clues like the composition, blurry details and the fact that rather than anything to do with the game they're images of humans being shot with lasers labelled "DIE MEATBAGS DIE"
"What you need to play" is dice, paper, friends, imagination, cards, a roulette table, masks of your characters, desecrated holy objects from at least a dozen religions, a box full of nerdy snakes, a b-tier youtube celebrity and something they only refer to as "the tit-ripper 9000" .
The character creation section seems to be a guide on how to use the Pinkertons to enforce game copyright that was put in by accident.
The example play game session is a transcript of your last gaming session, word for word.
There is a section on avoiding outdated offensive stereotypes in gaming and instead using more modern offensive stereotypes that better resonate with a contemporary audience.
It has a sidebar titled "How to avoid scheduling errors" that just says ";)"
The sample starting adventure is a QR code. When you scan it it downloads Suicide Squad Kill The Justice League but with your party in the place of the main characters. It's actually really technically impressive, but you wish they'd chosen a better game.
Regardless of the genre or tone, It's using the fucking 5e D&D system again. It's not a generic system, guys! I can handle the character sheet being rigged to detonate if written on but this is where I draw the line!
1K notes
·
View notes
Text

Perry theme by Lyra | Code | Live preview
Options included:
Uploadable sidebar photo
Uploadable banner photo and header
Uploadable background image
All customizable colors down to the borders
1, 2, or 3 column
Sidebar on left or right
7 optional custom links
Rounded borders optional
Selectable font
These themes are free and the project is completely run off of donations. If you can donate, that’d be great. If not, that’s ok too! You can donate & see my other themes here: https://ko-fi.com/lyrasthemes
#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#whizpered#whizpered.us#whizpered themes#dstroyed#dstroyed themes#theme hunter#themehunter#lefthand sidebars#lyrasthemes#2 column#uploadable sidebar photo#uploadable background image
52 notes
·
View notes
Text
Oh, you know, just the usual internet browsing experience in the year of 2024

Some links and explanations since I figured it might be useful to some people, and writing down stuff is nice.
First of all, get Firefox. Yes, it has apps for Android/iOS too. It allows more extensions and customization (except the iOS version), it tracks less, the company has a less shitty attitude about things. Currently all the other alternatives are variations of Chromium, which means no matter how degoogled they supposedly are, Google has almost a monopoly on web browsing and that's not great. Basically they can introduce extremely user unfriendly updates and there's nothing forcing them to not do it, and nowhere for people to escape to. Current examples of their suggested updates are disabling/severly limiting adblocks in June 2024, and this great suggestion to force sites to verify "web environment integrity" ("oh you don't run a version of chromium we approve, such as the one that runs working adblocks? no web for you.").
uBlockOrigin - barely needs any explanation but yes, it works. You can whitelist whatever you want to support through displaying ads. You can also easily "adblock" site elements that annoy you. "Please log in" notice that won't go away? Important news tm sidebar that gives you sensory overload? Bye.
Dark Reader - a site you use has no dark mode? Now it has. Fairly customizable, also has some basic options for visually impaired people.
SponsorBlock for YouTube - highlights/skips (you choose) sponsored bits in the videos based on user submissions, and a few other things people often skip ("pls like and subscribe!"). A bit more controversial than normal adblock since the creators get some decent money from this, but also a lot of the big sponsors are kinda scummy and offer inferior product for superior price (or try to sell you a star jpg land ownership in Scotland to become a lord), so hearing an ad for that for the 20th time is kinda annoying. But also some creators make their sponsored segments hilarious.
Privacy Badger (and Ghostery I suppose) - I'm not actually sure how needed these are with uBlock and Firefox set to block any tracking it can, but that's basically what it does. Find someone more educated on this topic than me for more info.
Https Everywhere - I... can't actually find the extension anymore, also Firefox has this as an option in its settings now, so this is probably obsolete, whoops.
Facebook Container - also comes with Firefox by default I think. Keeps FB from snooping around outside of FB. It does that a lot, even if you don't have an account.
WebP / Avif image converter - have you ever saved an image and then discovered you can't view it, because it's WebP/Avif? You can now save it as a jpg.
YouTube Search Fixer - have you noticed that youtube search has been even worse than usual lately, with inserting all those unrelated videos into your search results? This fixes that. Also has an option to force shorts to play in the normal video window.
Consent-O-Matic - automatically rejects cookies/gdpr consent forms. While automated, you might still get a second or two of flashing popups being yeeted.
XKit Rewritten - current most up to date "variation "fork" of XKit I think? Has settings in extension settings instead of an extra tumblr button. As long as you get over the new dash layout current tumblr is kinda fine tbh, so this isn't as important as in the past, but still nice. I mostly use it to hide some visual bloat and mark posts on the dash I've already seen.
YouTube NonStop - do you want to punch youtube every time it pauses a video to check if you're still there? This saves your fists.
uBlacklist - blacklists sites from your search results. Obviously has a lot of different uses, but I use it to hide ai generated stuff from image search results. Here's a site list for that.
Redirect AMP to HTML - redirects links from their amp version to the normal version. Amp link is a version of a site made faster and more accessible for phones by Bing/Google. Good in theory, but lets search engines prefer some pages to others (that don't have an amp version), and afaik takes traffic from the original page too. Here's some more reading about why it's an issue, I don't think I can make a good tl;dr on this.
Also since I used this in the tags, here's some reading about enshittification and why the current mainstream internet/services kinda suck.
#modern internet is great#enshittification#internet browsing#idk how to tag this#but i hope it will help someone#personal#question mark
1K notes
·
View notes
Text
new images! may or may not be leaks!? TENNA DESIGN CONFIRMED?
so im not the first person to share this news but theres been some officially released screenies lately i havent yet posted about. first are the steam screenshots which post people have surely seen by now so i wont spend too much time on them


what some ppl may not know tho is that toby teased the jockington beard thing all the way back BEFORE CH2 WAS OUT
BUT!!!!
a nintendo wire article recently came out with officially released images that include what is pretty clearly a tenna design in the art frame for the switch port. (despite the name, this is not a nintendo owned source, but it's likely nintendo contacted journalists and provided these images)

SO HERE'S TENNA I GUESS! it's unclear if toby meant for this to come out yet or if it was just put out by nintendo without much regard for what is or isnt on the sidebar. it's PROBABLY not a leak but we can't be sure... this also seems to be an adapted version of the stealth zone that toby mentioned dropping forever ago??

there's also this image on the same article with a new sans line lol

very interesting.
190 notes
·
View notes
Text
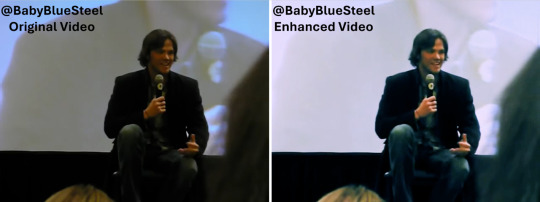
New Enhanced Edition - LACON 2008 - Jared's Solo Panel
youtube
Direct link to video. Link to YouTube channel. (25 videos available.)
Here's my newest video, Jared's solo panel at LACON in March 2008. (Jensen also shows up at the very end.) The video quality isn't the best and I couldn't upscale it, but it's at least better than most of the breakfast footage was. This audio is also much easier to understand.
Footage Gaps
Unfortunately Jared's panel has a LOT of gaps. There were about 21.5 minutes' worth of available footage. The vast majority of it came from the source in my example images below. Thank goodness for them, because otherwise we would have had very little content from this panel!
One helpful thing is that there were also a lot of fan reports, some of which were quite detailed. Fan reports aren't usually a very reliable source because of faulty ears and memories and biases, but having several reports meant that I could compare the answers each one reported on and pick out the common elements between them to get a likely truth. I also compared their reports against the answers we did have footage for so that I could see which reports were the most accurate and which ones had a tendency to embellish.
I took that information and, for the larger gaps, created single-screen slides summarizing what was missed during the footage gaps along with some related images. For the shorter gaps, I put a quick blurb in the sidebar warning of an upcoming gap and explaining what was missed. I had some trouble deciding how best to handle the larger gaps. I know some people will just want to focus on the video itself and not read a page of notes, whereas other people (like me!) may want all the details possible.
I tried to find a compromise by putting these screens up for only 30 seconds each. That may not be enough time in some cases, but there's a countdown timer at the bottom of the screen showing how much time is left before the video resumes. My hope is that people who want more time can pause the video and take as much time as they need, whereas the people who don't want to read it can fast forward a bit. I'm sure I'll find myself in a similar situation again someday while working on other videos, so I'm definitely open for suggestions if you can think of a way I could improve that format.
What's Next?
My next video will be Jensen's solo panel which took place immediately after Jared's. I have complete footage for that panel, but it was very short at a little under 20 minutes.
The combined J2 panel will be next after that, and I have full coverage for that one too at about 32 minutes.
As I mentioned in a previous post, the second half of Jensen's video and all of the J2 video will have some very nice coverage from Candygramme which I do not believe is available on YouTube. Newer fans or fans who didn't see the file share links back in the day may not have seen it.
Before/After Comparison Photos

A recap for anyone not familiar with this project…
In December 2023, I started a project to enhance old convention videos. The project is mostly focused on Jared and Jensen, but there will occasionally be videos with other actors. I'm upscaling the videos when possible and making other visual improvements, adding extra content to clarify various references, and adding human-generated, color-coded subtitles so you can better understand the sometimes-chaotic audio. The subtitles can be auto-translated to other languages via YouTube.
My goal is to publish the best, most complete, and most watchable versions of these older convention panels yet seen, but this is only possible thanks to the fans who captured the footage in the first place and were generous enough to share it with other fans. My video descriptions on YouTube will always credit my sources.
If you have any old convention videos you'd be willing to contribute to this project, please message me! I can also be reached at [email protected]. If I can get them to upscale (I can't always), I'd happily send the upscaled files back to you for your own collection whether I use them or not.
#jared padalecki#LACON#LACON 2008#enhanced edition con video#spn family#spn#supernatural#supernatural convention
56 notes
·
View notes
Text

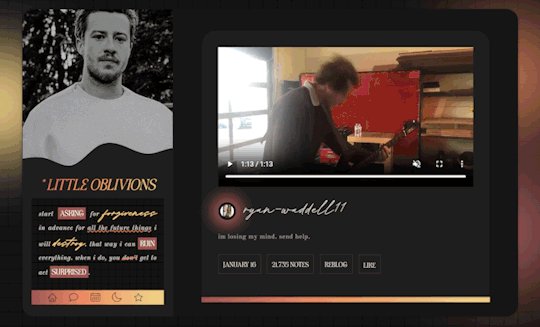
THEME 001 - LITTLE OBLIVIONS
LITTLE OBLIVIONS is a free rp theme best suited for single muse and personal blogs. if you want to see more free rp themes from me, please support me by liking and reblogging this post!
terms & conditions
feel free to edit as much as you want for personal use. dm me directly if you notice any bugs, and i'll help you privately. do not claim as your own. do not remove or move the credits. do not use as a base. do not takes parts of the code and put it into other themes. do not redistribute. because this theme is meant to be free, do not use for paid theme makeovers.
theme information
large contained theme with many color options and 540px posts.
all text in this theme is 14px or larger for accessibility.
lots of fun with gradients, grids, waves & blobs.
left sidebar with a custom title & description, basic links, and one image (318x250px). image should resize automatically.
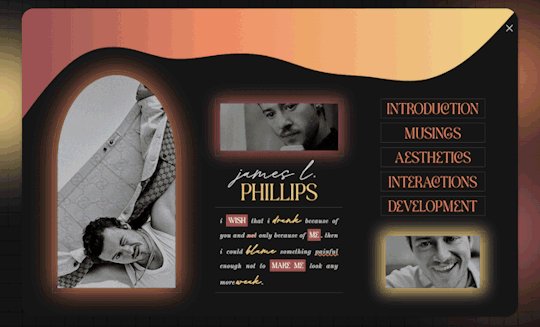
navigational popup tab with another custom title & description, five more links, and three images (250x450px, 250x100px, 200x110px). images should resize automatically.
supports old & new post styles (legacy & npf-friendly).
live preview / get the code
#rp theme#indie rp theme#indie theme#free rp theme#tumblr theme#contained theme#indie rp#rpc#rph#tumblr themes#blog theme#blog themes#theme#themes#free theme#free themes#my codes#dearindies#supportcontentcreators#theme hunter#themehunter#codehunters#dailythemes#themesearcher
676 notes
·
View notes