#lyrasthemes
Explore tagged Tumblr posts
Text

Perry theme by Lyra | Code | Live preview
Options included:
Uploadable sidebar photo
Uploadable banner photo and header
Uploadable background image
All customizable colors down to the borders
1, 2, or 3 column
Sidebar on left or right
7 optional custom links
Rounded borders optional
Selectable font
These themes are free and the project is completely run off of donations. If you can donate, that’d be great. If not, that’s ok too! You can donate & see my other themes here: https://ko-fi.com/lyrasthemes
#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#whizpered#whizpered.us#whizpered themes#dstroyed#dstroyed themes#theme hunter#themehunter#lefthand sidebars#lyrasthemes#2 column#uploadable sidebar photo#uploadable background image
42 notes
·
View notes
Note
no offense but your tumblr theme is kinda meh. fyi, athe sidebar crosses over the posts. you should check out lyrasthemes or theme-directory-network to find new ones.
????????????????
2 notes
·
View notes
Note
Hi thanks for following my theme blog (lyrasthemes). I'm following you back on this one, my main. If you have any questions about my themes just let me know!
Your welcome nwn!
1 note
·
View note
Note
Hi thanks for following my theme blog (lyrasthemes). I'm following you back on this one, my main. If you have any questions about my themes just let me know! I also code custom themes for free if you're interested.
Hi Lyra, of course!! Thanks for the follow back, I appreciate it 🩷
0 notes
Text

New member added to the Theme Directory Network!
@lyrasthemes
What is the Theme Directory Network?
A network of Tumblr theme creators. This is a blog that showcases a wide variety of tumblr themes. A great place to find new themes for your blog!
Theme creators - how to join:
Fill out this short form
Give me 2 days or so to add you
Perks
Consistent queued reblogs of your theme posts on this blog to over 100k followers who are looking for themes
You can submit posts to be published and sorted
Access to the private facebook group (coming soon)
Access to the private tumblr community (coming soon)
#theme#themes#theme maker#theme creator#tumblr theme maker#tumblr theme creator#tumblr themes#new tumblr themes#theme coder#tumblr theme coder#tutorials#code tutorials#coding#new member#updates
0 notes
Video
tumblr
Day 14/28 of daily #anime covers! Enjoy #LyrasTheme from #FairyTail: https://www.youtube.com/watch?v=cvs_avVLAS0&list=PL_fmScbUIbWx93COfxvZ4tLhDnKpwNKK0&index=1
0 notes
Text

Belle theme by Lyra | Code | Live preview
Uploadable banner photo and sidebar image
Uploadable background image
All customizable colors down to the borders
Selectable fonts
1, 2 or 3 columns
Rounded corners optional
Showing permalinks is optional
7 optional custom links
These themes are free and the project is completely run off of donations. If you can donate, that’d be great. If not, that’s ok too! You can donate here: https://ko-fi.com/lyrasthemes
#theme hunter#themehunter#lyrasthemes#whizpered#whizpered.us#whizpered themes#dstroyed#dstroyed themes#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#free tumblr theme#lefthand sidebars#1 column#2 column#3 column#uploadable sidebar photo#uploadable background image
35 notes
·
View notes
Text

Michelle theme by Lyra | Code | Live preview
Uploadable banner photo and header
Uploadable background image
All customizable colors down to the borders
2, 3, 4 or 5 column
7 optional custom links
Subtitle text is customizable
Selectable font
These themes are free and the project is completely run off of donations. If you can donate, that’d be great. If not, that’s ok too! You can donate here: https://ko-fi.com/notiontemplatesbylyra
#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#whizpered#whizpered.us#whizpered themes#dstroyed#dstroyed themes#theme hunter#themehunter#lyrasthemes#top bar#3 column
37 notes
·
View notes
Text

I make FREE custom themes. And I’ll name it after you! You can describe what you want and we can schedule a time to make tweaks live over tumblr chat or discord. Just send me an ask or submit some pics.
This is completely run off of donations. If you can donate, that'd be great. If not, that's ok too! You can donate here: https://ko-fi.com/lyrasthemes
#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#theme hunter#themehunter#lyrasthemes#righthand sidebars#1 column#topbar#2 column#uploadable sidebar photo
35 notes
·
View notes
Text

Annette theme by Lyra | Code | Live preview
Uploadable banner photo and header
Uploadable background image
All customizable colors down to the borders
Optional announcement bar
1, 2 or 3 column
7 optional custom links
Showing permalinks is optional
These themes are free and the project is completely run off of donations. If you can donate, that’d be great. If not, that’s ok too! You can donate here: https://ko-fi.com/notiontemplatesbylyra
#theme hunter#themehunter#lyrasthemes#whizpered#whizpered.us#whizpered themes#dstroyed#dstroyed themes#themes#theme#blog theme#new theme#tumblr theme#theme creator#custom theme#top bar#1 column#2 column#3 column#uploadable background image
28 notes
·
View notes
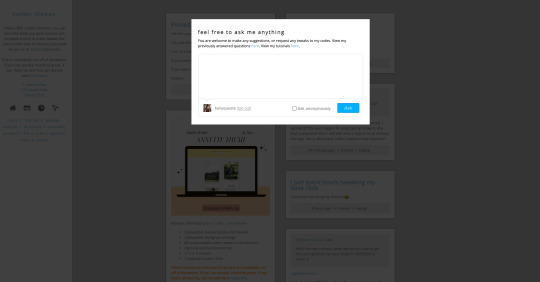
Text
Tumblr theme coding tutorial - Popup ask box

1. Find this
<a href="/ask">
Replace it with this
<a href="javascript:open('askbox');">
2. Find this
<body>
Add this, right AFTER it
<script type="text/javascript"> function open(askbox) { var askcontainer = document.getElementById(askbox); if (askcontainer) {askcontainer.className=(askcontainer.className=='closed')?'open':'closed';} } </script> <div id="askbox" class="closed"> <a id="askboxbg" href="javascript:open('askbox');"></a> <div id="ask"> <h1>{AskLabel}</h1> <iframe frameborder="0" scrolling="no" width="100%" height="190" src="https://www.tumblr.com/ask_form/__________.tumblr.com" style="background-color:transparent; overflow:hidden;" id="ask_form"></iframe><!--[if IE]><script type="text/javascript">document.getElementById('ask_form').allowTransparency=true;</script><![endif]--> </div> </div>
3. In the code above, replace the blank __________ with your username. For example I would replace the blank with lyrasthemes.
4. Next, find this
</style>
Add this, right BEFORE it
#askbox {position:fixed; z-index:20; width:100%; height:100%; background-color:rgba(0,0,0,0.75);} #askbox.open {display:block;} #askbox.closed {display:none;} #askboxbg {display:block; width:100%; height:100%; position:absolute; z-index:1;} #askbox #ask {width:500px; padding:20px; position:absolute; z-index:2; left:50%; margin:100px 0 0 -270px; text-decoration:none; color:black; background-color:white;}
Source
#tutorial#theme code tutuorial#coding tutorial#tumblr theme tutorial#theme tutorial#tutorials#code tutorial#pop up ask#pop up ask box#pop up ask box tutorial
1 note
·
View note