#lookitsstevie
Explore tagged Tumblr posts
Text
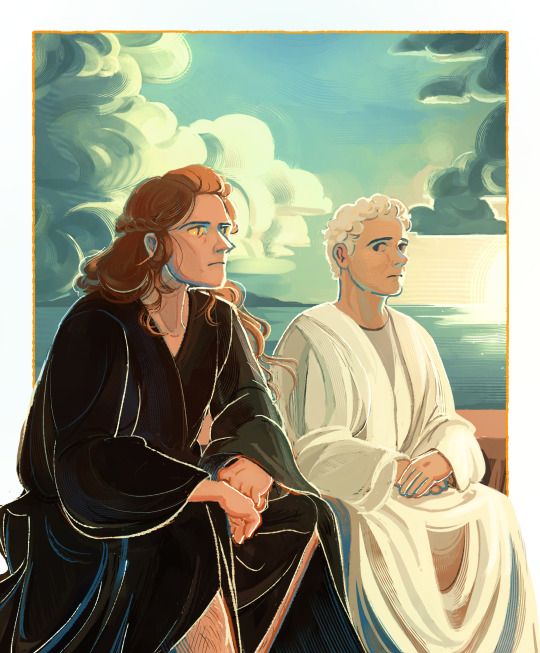
Michael Sheen's Acting Choices™

(measuring)
#good omens#crowley#aziraphale#LookItsStevie#good omens 2#aziracrow#ineffable husbands#pub scene#chest touch
3K notes
·
View notes
Note
Hello.☺️
Hello 😈

(Credit to @kartatchk and @lookitsstevie)
9 notes
·
View notes
Text
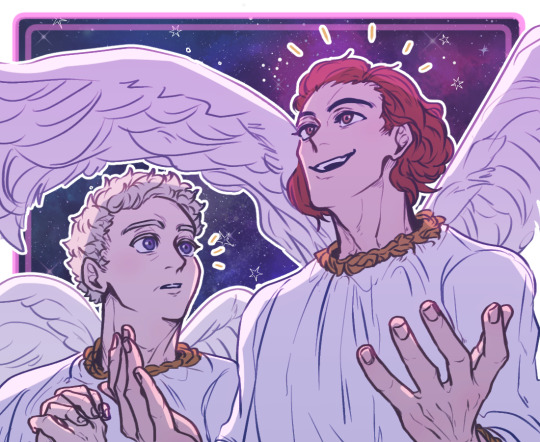
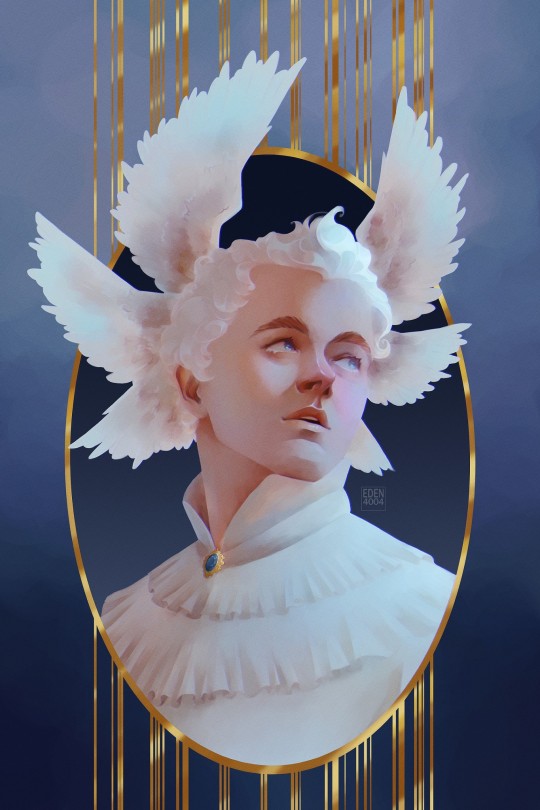
tumblr tuesday: the ineffable husbands return!
...and with them, your ineffably beautiful fanart of Aziraphale and Crowley. It's also worth pointing out that most of this art was posted in the last day or so. The show has been out for a mere weekend. Please never change, Tumblr <3
(This post goes out to everyone who has seen the second season. SPOILERS AHEAD. MILD BUT STILL SPOILERY. PLEASE BE WARNED.)
@fiovske:

@lydiajoypalmer:

@snarkspawn:

@ppaemeu4:

@eden-4004:

@blewsee:

@forestofsprites:

@surfinded:

@wisesnail:

@m-arouet:

@poreyneel:

@egg-oo:

@liinchaan:

@dragonroad98:

@stab-of-hunger:

@tanjashu:

@yelloartt:

@nicosusername:

@nickeldean:

@iwillluvs:

@mistysblueboxstuff:

@pinkravat-art:

@edibleeel:

@legbird:

@loboniehlar:

@lookitsstevie:

#tumblr tuesday#the ineffable husbands return!#good omens#good omens season 2#go2#good omens spoilers#neil gaiman#aziraphale#crowley#ineffable husbands#artists on tumblr#fanart#good omens fanart#aziracrow#very#long post
26K notes
·
View notes
Text

My cross stitch project inspired by @lookitsstevie's art is (finally) finished!
2K notes
·
View notes
Text
How to properly pick up a demon on ao3
"Trust me if Hell noticed that little display I'd already be- " a pause. "I'd already be-" the ground beneath their feet began to shake as if something were crawling up from the very center of the planet, closer and closer right underneath them, the sound increasing as the earth began to vibrate with an anger that only a vicious entity coming for vengeance was capable of possessing.
As soon as he realized just what it was Aziraphale barely had time to react as he instinctively grabbed for Crowley and pulled him closer and away from the creeping tunnel that opened just where he had stood. He spared a moment to be grateful for his angelic reflexes for if he had waited even a moment longer Crowley would have barreled down to Hell faster than a meteor upon hitting the Earth's atmosphere.
Based on @lookitsstevie 's amazing art.
#good omens#goodomens#aziraphale#crowley#good omens 2#ineffable husbands#goodomenss2#good omens season 2#aziracrow#goodomenss2spoilers#fanart#fanfic#fanfiction#ao3
533 notes
·
View notes
Text
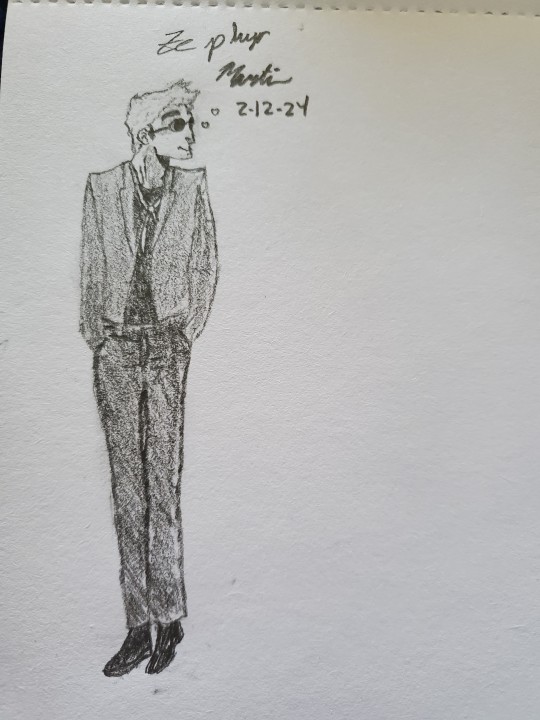
All the amazing GO artists out there have inspired me to try and draw some GO fanart: @gleafer @hg-aneh @almalvo @yourangle-yuordevil @ppaemeu4 @lookitsstevie @plumbum-art @edibleeel @indecisivetomato @daneecastle @kaeraesketches @selleryattack @gooseinsoup @crikey01 @vavoom-sorted-art @chrizwho @cakegnome @luzdawn @luminousslime @bleucalire @idkchatie @pikipouet @hansoeii @takkyb1 @theonevoice and several others. So I present to you my first attempt at crowely.

#go#good omens crowley#good omens fanart#crowley good omens#good omens art#good omens#zephyr#☆tired enby☆#meowstic07#sketch#my art#first attempt
203 notes
·
View notes
Text
PSA: DO NOT REPOST ART WITHOUT CREDIT.
TOGETHER WE CAN AVOID TURNING TUMBLR INTO ANOTHER PINTREST, WHERE CREDIT GOES TO DIE.






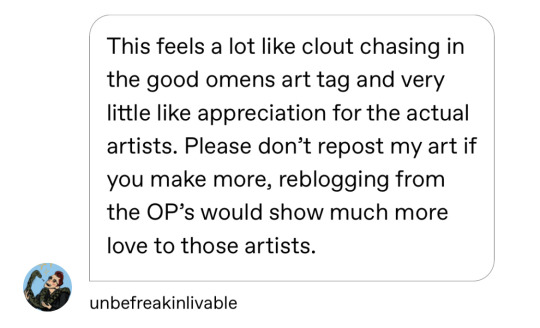
@unbefreakinlivable your URL couldn’t be more fitting here.
Pinterest is well known among artists as being a bottomless pit where credit goes to die. Let’s avoid doing that here.
Never repost artists’ art without credit if you can’t be bothered to find out whose it is.
Artists put hours of their time into pieces, and years of their lives into honing their skills.
Please credit artists 100% of the time.
Tagging makers to spread the word: @gingerhaole @mielpetite @mistysblueboxstuff @thebibliosphere @cliopadra @contraststudies @kedreeva @tweedfeather @blairamok @trashboatprince @dec-d @fledglingdoodles @smudgeandfrank @jim-jam-gem @quillustrates @wisesnail @clakearts @aethelflaedladyofmercia @hattersarts @princip1914 @racketghost @charlottemadison42 @finleycannotdraw @books-and-omens @cassieoh @crikey01 @edibleeel @twilightcitysky @lookitsstevie
99 notes
·
View notes
Note
Dear Mr. Gaiman, I see that someone thinks you like https://twitter.com/lookitsstevie/status/1670433891906359298?t=Ukc8p4RjtSbf1V9BciN7bg&s=19 , So the inference is that Top Aziraphale is canonical, and I would like to ask if that is really what you are trying to say?
No, I just thought it was funny.
347 notes
·
View notes
Text
All right you Gomens heathens, here’s your damn Ao3 links to my fics.
“Lending a Hand” based on @lookitsstevie ‘s fanart. and “Ineffable Catboys” based on @hg-aneh ‘s Catboy AU.

244 notes
·
View notes
Text
1939 Wuthering Heights- Sir Laurence Oliver and Merle Oberon - “I love you, I’ve always loved you Heathcliff.” 💔

This fan art almost broke me 😔♥️🔥💔

“Crowley” in that beautiful, soft voice of Aziraphale……🔥💔✨🐍♥️
Art: @lookitsstevie ♥️✨💔
Percival and Merlin 2012 💔✨ 🗡️
Merlin: The Quest-BBC

#Wuthering heights#good omens#ineffable husbands#aziraphale x crowley#michael sheen#david tennant#crowley#aziraphale#good omens 2#sir Laurence Oliver#Merle Oberon#I love these idiots#perceived and Merlin#the quest
90 notes
·
View notes
Text
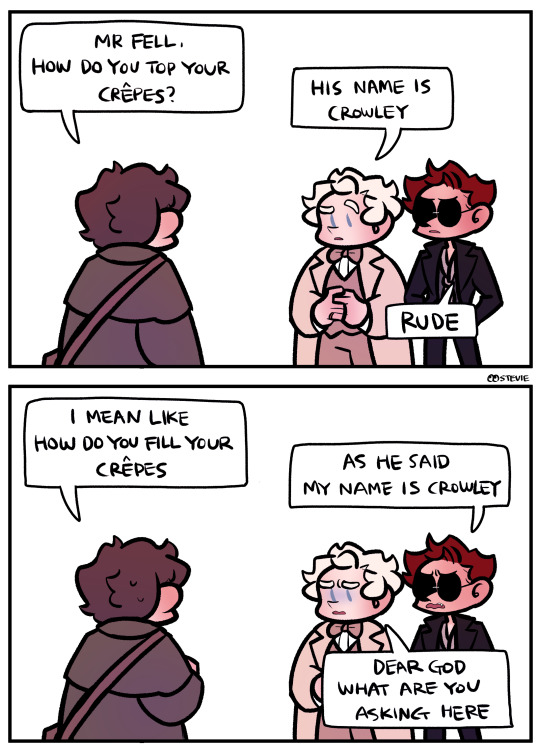
cute art op but also

what was that ask.....................

the crêpes ask ...........
12K notes
·
View notes
Text
✨ Meow's OFMD Blog Rec List ✨
Fanartists @mjulmjul @neine @aha-my-villainous-thoughts @beansprean @cliopadra @emcolbs @adriart @haflacky @hey-there-hunter @illustoryart @monica-rysik-art @blackbeardskneebrace @shonyadrws @not-nervous-jester @ramsranch @mossgroves @feriowind @tabbystardust @lauravian @lydiajoypalmer @lookitsstevie @y2jenn @artmadval @midearthling @obscurelocalstranger
Gif/Vid/Editors
@stedebonnets @bizarrelittlemew @montygreen @rainbowbonnet @saltpepperbeard @sherlockig @startreklesbian @merriell @abigailpents @userstede @xray-vex @snake-snack-stede @ella-doe @abigailpents @dickfuckk @boyofthebarrel @izzyhandsy @tomwambsgns @napneeders @bluntbeard @luciusspriggss @gayfail
Curators
@antiquesroadkill @meanmisscharles @xoxoemynn @skysofrey @vampirebutterflies @ourflagmeanslgbtqia @stedebonnit @youshouldseemeinadeerstalker @boytwentyten @captain-stede @captain-flint @darkinerry @flightoftheconnie @frrenchie @chestnutwind @girlbossblackbeard @red-sky-in-mourning @follovver @wearfinethingsalltoowell @stedebonnit @jaskierx @chuplayswithfire @emoteach @palavapeite @un-monstre
BTS/Updaters
@queeraspirates @ourflagmeansbts
#ofmd#our flag means death#had to hyperlink some cause I can only do 50 tags per post tumblr why#blog rec#also I'm sure I'm missing a bajillion people lmaoo#this is a starter list for new people coming into the fandom#sorry anon who sent me the message it took me way too long lmaoo but i also love making lists 😌
112 notes
·
View notes
Note
Hello Wren 💞 I hope you’re having a nice day. I love your blog but I feel like I need to follow more people. Could you recommend me some? I trust your opinion 💞
hi! omg, you’re so sweet! i hope you’re having a nice day as well :)
first and foremost, i gotta recommend one of my absolute favourite humans in the world, @actual-changeling. they are. where do i even begin. prepare for angst and beautifully-written metas and edits and fics. ze will tear your heart out, but it’s a good thing, i SWEAR. they’re also just a wonderful, amazing person in general (and ze are also officially Approved™️ by my real-life therapist lol).
also! @fearandhatred! great writer and just generally a really funny and kind person. and!!!! an ARTIST! and also president of the ginger crowley simp club (of which i am a proud member lmao)
@fellshish! patron saint of being so so sweet and supportive towards fan-artists (and everyone)! also a really cool and creative person!
tagging some other good omens-themed blogs because i would be here forever if i tried to describe all the lovely people here:
@foolishlovers @aceoflanterns @grntaire @withascaleandafeather @crawley-fell @nightgoodomens @phoen1xr0se @hg-aneh @naniiebimworks @idliketobeatree @aziraphales-library @plumbum-art @asleepyy @lookitsstevie
i’m forgetting so many people, sorry! not sure if this was what you were looking for, anon, but if you want activist/writing/general art/other fandom blog recommendations, pls let me know! :)
16 notes
·
View notes
Text
Rules - In a new post, show the last line you wrote (or drew) adn tag as many people as there are words (or however many you like)
Tagged by my darling @theladydrgn
"Crowley can't help tracing the turn of his jaw just to touch that soft beard, thumb over the loop on his ear, thread fingers into that wild dawn-bright hair, and in the flicker of a blink he sees his counterpart through that glassy fogness, and tries to reach him,
Hey, just want you to know, you and I, have been more lucky than we deserve."
I have not been on tumblr a lot recently (for like a year lmao) and i'm so outta depth cuz i don't think i have over 60+ people but i'm tagging @summerofspock @minilev @lonicera-caprifolium @callingvoicemail @lookitsstevie @mia-ugly @ashfae @soft-october-night @alyssalenko @hg-aneh @goosetooths @aiwa-sensei @forineffablereasons @themoonmothwrites @forlornmelody @entanglednow @chamyl @zaxal @foolishlovers @tawnyontumblr
15 notes
·
View notes
Text
Last Line Challenge
Rules - In a new post, show the last line you wrote (or drew) adn tag as many people as there are words (or however many you like)
Tagged by @kotias <3
Last Line:
Well, Raphael might have but he was surrounded by squires and those of the guard who wanted to test their mettle so Crowley felt it would be awkward to approach and insert himself into those conversations.
Tagging (well, there are 36 words but I'm not tagging that many people xD):
@sylwritesstuff @noodlefrog-omens @naromoreau @musegnome @zaxal @facultyloungecosplay @anthonytheshuhite @wargoddess9 @lookitsstevie @gorgeousgalatea @theequeerstrian @seadeepspaceontheside @foolishlovers (desperately trying to remember everyone i consider friends/regularly interact with but if i forgot you consider yourself tagged!)
#good omens#ineffable husbands#fanfiction#tag game#last line challenge#yes this is the thing Syl and I are working on :3#iykyk
7 notes
·
View notes
Text

@lookitsstevie ART AS A STICKER DHJSJAJSJS
18 notes
·
View notes