#layout help
Explore tagged Tumblr posts
Text

















Divider dump ₊˚⊹♡ credits to me. feel free to use and save. of course credit would be appreciated but it is not required. I’m just making these for fun <3 @bunnysp1ce , @zhenyiuu , @julesdesires , @liliesdiary , @tiamathh , @garfieldissocool , @cinnamonghostcrunch , @craisinsensation1029 , @angixxie
#✧ ˚ 𝑏𝑢𝑏𝑏ℓ𝑒𝑔𝑢𝑚 𓄼 ⊹#aesthetic#pink themes#pink#pinkcore#pink dividers#cute#sparkles#stars#aesthetic dividers#cute dividers#layout help#dividers#gif dividers#animated dividers#sparkle dividers#coquette dividers#blue dividers#purple dividers
999 notes
·
View notes
Text









florence pugh layouts ˚‧⁺ ・ ˖ ·
pls like & rb if u save <3 tag me on twitter ihrtnialler <3
#aesthetic#cute#long bios#messy layouts#pretty#twitter#twitter layouts#messy#username#username ideas#florence pugh#flo#florence pugh movies#pugh#cooking with flo#florence#yelena belova#dwd#don't worry darling#amy march#oppenheimer#cute layouts#layout help#aesthetic help#twitter layout#twitter help#twitteraesthetic#twitter headers#twitter layout packs
33 notes
·
View notes
Text
So I have gotten a few asks about the personalized color words here on tumblr, so I'm just gonna make a quick crash course on it!! I'll cover how to get the ombre-colored words and how to get different colors than the default ones tumblr offers.

Ombre-Colored Words :
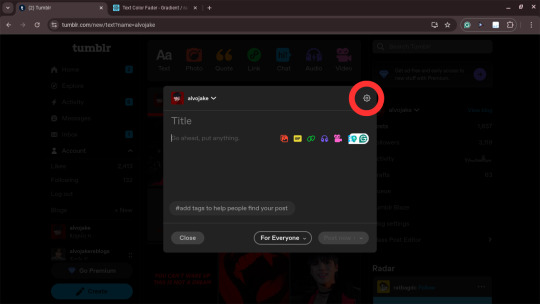
Step One: You're going to open a new post on tumblr.

Step Two: Once that's open, you're going to click on the settings icon at the top right corner.

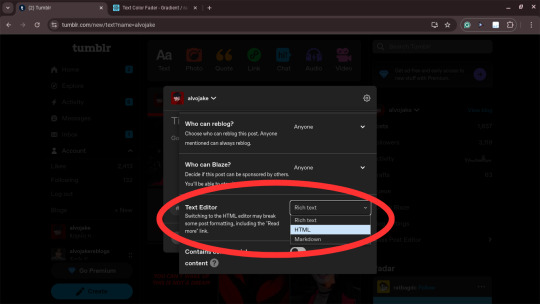
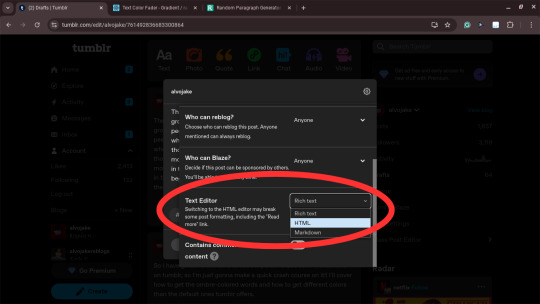
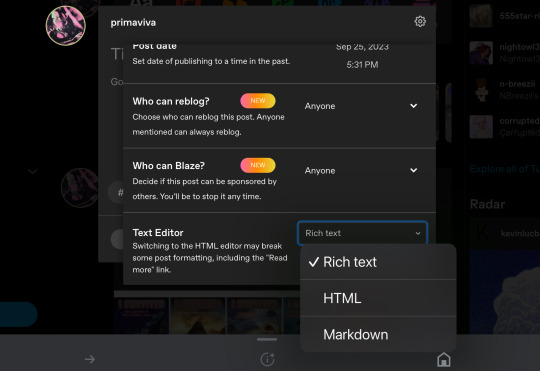
Step Three: Scroll down until you find the 'Text Editor' and click on the drop box. It should say 'Rich text.' Change it to HTML!

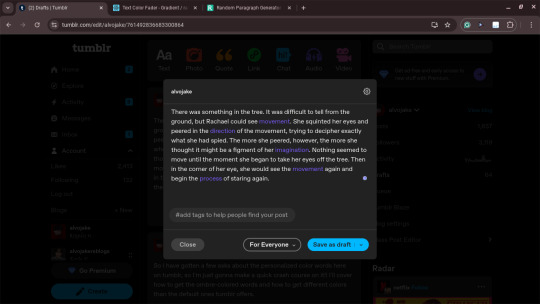
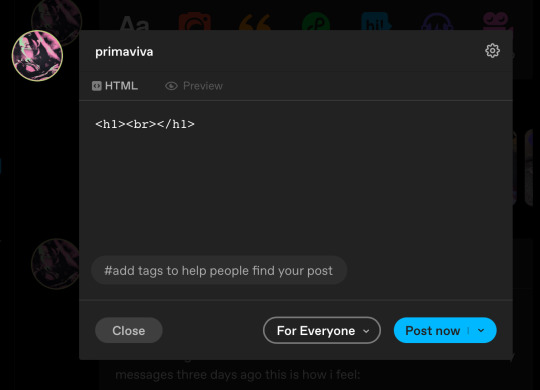
Step Four: When that loads, you'll click off of setting, and your screen should look like this!!

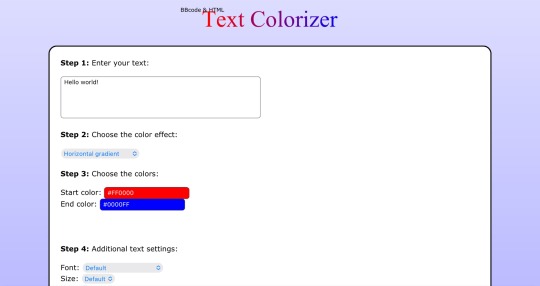
Step Five: Pull up this site here. This is where you'll be able to get the HTML code for your words!

Step Six: Type what you want in the box, then choose the colors you want those words to be. Once you have those, hit the 'Generate Color Faded Text' button.

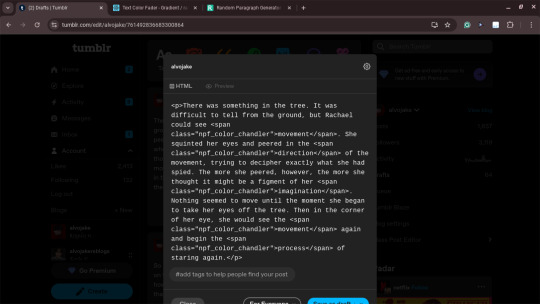
Step Seven: Here, you will copy the HTML code that it gives you!

Step Eight: Go back to your tumblr post and paste that same HTML code in the textbox!

Step Nine: Hit preview, and you will have your ombre words!!


Different Colors :
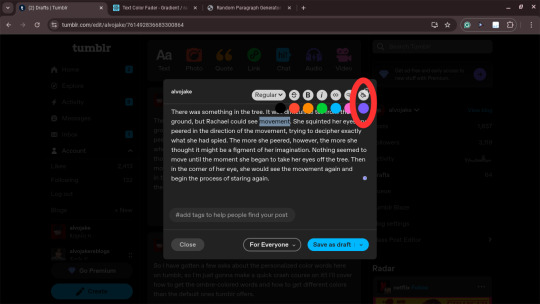
Step One: Open the post that you want the different colors, then you will have to choose one of the default colors that tumblr gives you and change your word to that color.

Step Two: After you have changed the color of the words you've wanted, you will click on the settings icon at the top right corner.

Step Three: Scroll down until you find the 'Text Editor' and click on the drop box. It should say 'Rich text.' Change it to HTML!

Step Four: When that loads, you'll click off of setting, and your screen should look like this!!

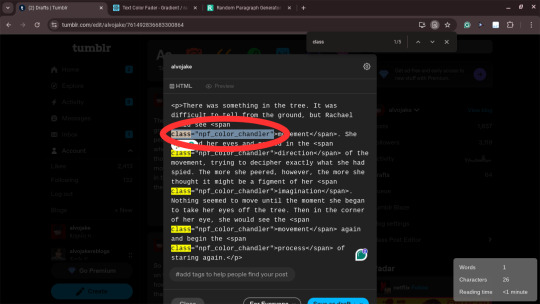
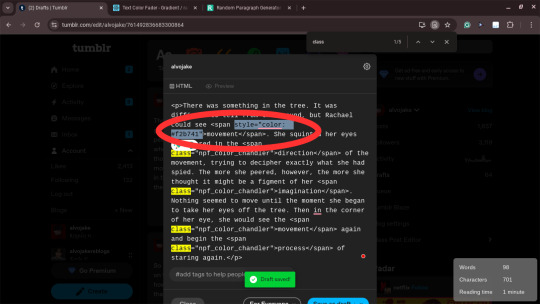
Step Five: From here, you will look for this line of code (class="npf_color_chandler) or whatever the name of the color you chose is. The easiest way to find these is to hit ctrl+f and type in class!

Step Six: Highlight that line of code and replace it with (style="color: #(hex code)")

Step Seven: Once you've replaced all of your desired words, click on preview. Your words should now be the color you've chosen!


I hope that all of this makes sense because I feel like I suck at explaining things, but I hope that this helps that you're able to get the formatting that you desire!!
#. . . 𝐇𝐄𝐋𝐏#format help#layout help#ombre words#faded colored words#help asks#tutorial#layout tutorials#blog tutorials#post tutorial
7 notes
·
View notes
Note
hey gorgeous, i was wondering how you make your pretty textpost formats? like with the ombré text and lines and stuff, is there a website for it or something?
gorgeous??🤭 twirlin my curls or whateva…
ANYWAYS! if you wanna know how to do color text, borders, get color palettes and edit your photos keep reading 😈
1) text tut
yeah, if you look up text colorizer i use the david website


it explains everything step by step but make sure you’re done you use the html at the bottom to copy and paste the colorized words !! now, how do you put it on tumblr????
you have to do this part on a browser like on safari or google if you’re mobile or just a laptop
go to make to make a post on your browser and go to the setting icon and change your text editor to html and then between the “<br>” you’re gonna past your text. really, you can just paste it anywhere like for hcs if you WANAN do the color name aesthetic layout of it but for heading or title you do this as a guideline.


for color borders, ill do a little tut for you so you can just visually see
2) color border tut
this is the result:


if you can’t crop it to the thin that you want you can always just save an image of someone else’s crop and color it to your liking cus it’s just a crop color square… (AS LONG AS YOU DONT STEAL YO PLEASE)
i cant crop it thin but as y’all can see in the vid i have my own color palettes so i just color and design my borders based on how i want them, the colors, etc
3) picking colors and creating color pallets (bonus ig🙄 cus im nice of whateva….)
if you have a certain photo you wanna use for your theme because you like the colors or put a filter over them and want the exact color pics to create your border and other stuff for for layout i recommend this website
it’s so good at picking the colors and you can drag over certain areas with your finger if it didn’t pick up on the color you wanted (so helpful when you need the color code for text colonizers !!)
and i always been a photo editor so if you wanna edit your photos like me GO DOWNLOAD POLARR YOU CAN MAKE UR OWN FILTERS N USE OTHERS THEY HAVE SM GOOD TEXTURES AND EXTRA STUFF LIKE ITS A HEAVEN
anyways i hope this helped you and at least gave you some ideas 💗💗 real blog mfs DONT gatekeep !

#🪷 — dalia’s help#REAL MFS DONT GATEKEEP.#EVAAA!!!!#writers on tumblr#writer help#blog help#layout help#aesthetic layouts
15 notes
·
View notes
Text
thinking whether i should make a plave layout for my tumblr but i kinda like this red dkos layout…..
0 notes
Text
'can i copy your homework?'
'yeah just don't make it obvious'


#literally bar for bar i'm SICKKKKKK#tumblr#tumblr update#put that thing back where it came from or so help me#imagine getting rid of everything that makes your website design unique and instead just stealing the layout of the site you slander so muc
74K notes
·
View notes
Text









𝗉𝗇𝗀’𝗌 𝖻𝗒: 𝗉𝗎𝗍𝗋𝗂𝖽𝗈𝗌𝗂𝗌𝗍𝖾𝗆𝖺 🍎 ✿ ♪ ヽ(*´∀`)ノ
#͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏(๑ᵔ⤙ᵔ๑)✿#png icons#pngfile#pngfree#moodboard pngs#pngimages#random pngs#transparent png#png#cute#cute bios#messy layouts#messy moodboard#moodboard#aesthetic#bios#clean#messy bios#rp resources#rp#rp help#fakeland#random
5K notes
·
View notes
Text
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀© @cigsrettws
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀𝐋𝗂𝗇𝗄'𝘀
http://⠀✿⠀⠀🐼⠀⠀श⠀⠀𝟏.𝟱𝟭.⠀⠀⠀𝑐𝑚⠀⠀⠀✟ིྀ
http://⠀♱⠀⠀𝐈nfame⠀⠀⠀⎯⎯⠀⠀⠀𝟣𝟧̶𝟩𝟪.⠀⠀﹙✸﹚
http://⠀苦⠀⠀⠀⠀℘𝗈𝖾𝗆𝖺𝗌⠀𝐞⠀⸺⠀𝖼𝖾𝗋𝗏𝖾𝗃𝖺s.⠀⠀⠀⠀⠀꽃
http://⠀⠀⚕️⠀⠀⠀𝖽ᧉ𝖿𝗍𝗈𝗇ᧉ𝗌.⠀⠀𝒊⠀⠀𝒮ilenci̲o̲s⠀⠀٫
http://星⠀⠀⠀𝖋𝗂𝖼𝖼𝗂𝗍𝗂𝗈𝗇.⠀⠀𝖽𝖾⠀⠀𝑨𝗅𝗆⍺⠀⠀⠀ﳭ⠀⠀🕷️
Caso pegue alguma comente "pg"
#rpg help#messy bios#instagram bios#kpop bios#rpg inspiration#messy moodboard#moodboard#messy layouts#messy icons#kpop#kpop layouts#long bios#short bios#bios#rp#instagram
6K notes
·
View notes
Text





UPDATED SYMBOLS & EMOJIS :p
᭢ຶ⵿ू✿ ࿔ ⠀ིιྀ ྀᖭ༏ᖫི ! ๎𑜓 ̵̼͓̥͒̾͘ ✿ ྒྒ ຶ𒂭⬮ °ཐི♡̵̼͓̥͒̾͘ཋྀ° ཐི☆̵̼͓̥͒̾͘ཋྀ ꣓ི༏ྀ𑇒͙ ᭰͒̑͡✿ ུ⃨ ❀꫶̯͙ࣺ˖̑͡. =͟͟͞ 𖧷⛾⡷⃨ ̶̲̌͜ ͟͞͞, ༺ ᓭི༏ᓯྀ ♰१˚̣̣̣͙𖦹︎ ᭩ ྀ#⃞͏ᅟ✧ ✱✱✱ ▬ 🐰ྀིྀིྀིྀིྀི🌷*ೃ ̸⃨ ‘🌀⃜⃞ ⓘཊ 𓈒ིུ ᭒᭄ ✴︎ 🐲 ͟͟❘❙❚Ꮺ 𝆬⃞ ͙᭰͒̑͡✿ ུ⃨ (˃̣̣̥ヘ˂̣̣̥) 𖥨᩠ׄ݁🀄️ 𝜗℘ 🗒️ ᝰ.ᐟ ⃟͚̊▞ ❙❘❙❘.. ꯳⃘꤫ .ᐟ”🫥 ྀ᭩ ♬ 💮𓈒ིུ𓈒ིུ▞♬◌ ✱ ཻུ۪۪͎ 🥃ཐི ೫ ✱ 𒂭ུ۪۪۪۪᳝۟⓵⃜🎸❙❘♫ུ ⌗ ♬◌🥨#⃞ ❤︎ ུ۪۪۪۪᳝۟ 𝄞 ♪ ♭♫ ✸🥨ཐིཋྀ𑄾ㅤ۫ㅤㅤིྀㅤ▞ 𓈒ིུ▞♬◌ #♪ྀ#⃞͏ 👙🆙 ♪ᅟ✧ °°。 ♪𓈒ིུ❀📬 ☎️ #L֍✹ ཆིཆྀ ⃟͚̊✿ ━╋ *️⃣ ཻུ۪۪͎ ཐི ೫ ͒ౢ ⇨ ꩇׁׅ݊⭔ 𖡄̽ᭂ🦈⑱ ᯤ̸ཻུ۪۪۪۫🍣୭ৎ ཻུ۪۪͎ ཐི ೫🥮͡꒱ 𓈈 ♬◌ㅋㅋ ﹫⩇⩇:⩇⩇ ↲ ▞♬ ꯳⃘꤫✿⃘໋ׅ 🏈🦷 ᯤ̸ཻུ۪۪۪۫ 🏯 ⃜꯳⃘꤫⃛͡🫙+📲⇧!! 𓊆ྀི ൃུㅤ♫ ��� ❞ 𝒾t-B☆Y ๋۟ ݃♱ཐི♡⃟͚̊ཋྀ ུ᳝᳜᳝ ✿🆒ྀིྀིྀིྀིྀི ░⃕⃝𒌩🎐ᚙ𖥨᩠ׄ݁ #𝟶6 🎋 ⟡˙˖ ıl 🧉🝳 ৯▒ 🧷⃨݃ 🥟🍀░⃜ ͠𝒷𝓁oss❀m ٩(•̤̀ᵕ•̤́๑)ᵎᵎᵎᵎ ᅠ✦ ⛩️🚞𓈈🗯️𓊍ㅤׂㅤ͡𖩩̈ ﹠̲ ④everྀིྀིྀིྀིྀི ၇͜ᩘ𑁍 ⓲ ♪ #️⃣ 👙▩ུ⃨ ❤︎. ▞▞ 🥬 ⃛ 🥐𖦞’#⃞20͟0͟5.. ❚❘❘❙ ͟ ₊˚⊹ ⒙ ൄ ⃪꫶͜ᩘ◍ [MONTH]월 [DAY]일❤︎ ▭▬★ 형. ✱🥘ཐི̲̲ཋྀ̲̲🍈 𝒹oꪶꪶ 𝄡ㅤ ☘︎ ̼ ⑰ 𓊍ㅤׂㅤ͡⊹ ✱ ✸ ✿ ꩜ ♡⃝ ᰔ ⏎*️⃣ 🎌❘❘❙ ͒⬚🎏 ❞❙❘❙𒀭 ⬤⬮⬤ ⬮ ..݁▓۪۪۫۫ 𒁍 ໂ‧‧᪲ ໃ 𑜞᭠ *˚⁺‧͙˚◌ ̵̵ུ ░𖣠͢🍎 ᬽ 🌐♰ ▒᳜᳝᳝᳜᳝᳜᳝᳜᳝⃛ ❥. ᭄ ꩜ ͏᪖.᪲.ᩤ᭔ㅤㅤ ͏ ͏ ͏ ͏ ྀི。 โ··᪲ใ ⬚✿ ໑ৎ ׁ ׅ♡ 𓏵 𝜗℘ ⃛͡ †⏝ིི᭨ ྀ ♥︎̼̻♥︎̼̻♥︎̼̻ ̩̩͙༑𓈒̩̩͙༑𓈒̩̩͙ ㅤ༩ᭊㅤ♡⃟❜୧ 𑜞᭄ೃㅤㅤ ⃬۫🍜̸᩠໋࣪꣹۫ ͏⏝ི ✿ㅤㅤ ͏𓍯 ྀི𝆬․ ᱹ̫ ․ ꛒ ꣓ི༏ྀ𑇒🌺 ꒰͡ ͜ू 𓋜 ꒷⊹˚Ꮺ ㅤ ೃ❀𓈒𓏶ྀིㅤㅤ ﹒✷﹒◉ ・ᴗ・ ࣪ 🥥ֶָ֢﹆ ❥ ҉ ༄ ⋆.ೃ࿔*:・✺ ༚༅༚˳✿˳༚༅༚ ͡˚̣̣̣𓎟𓎟 𝄞⨾𓍢ִ໋ ıllı 𐚁๋࣭⭑ ໒·͜:)𑇓 🪷"♪ ♥︎⁎̯͡ ̵̼͓̥͒̾͘ ✿" ໒᪲᪲᭢᜴꤬⬚͒❀ ͟ ͟ ͟ ͟ ♥︎̼ ᨶᯃྀི✿ ༩ ♪⃝ 𒑟 ✱ ♫ིྀ ❶❺ ?👔꯳⃘꤫✿⃘໋ׅ🍎 ✹ ᮫͙ ⒅ བྷ།ᬼ ̳͟͞͞🌍 𝓲t-𝓫oy ™🌐˖ ◌◍ᬊཻུ۪۪ 🎻 ꦽ⬮ ᬼ˖͢ ‧͡‧̫ໃ🥭𝓞6𝄢۫🌐᭢˚̣̣̣͙͏◗ ᬊཻུ۪۪𖣠͢✿𑜞 ꦽ ⬮ ꠹ ۭۭۭ۫ࣳ۫֗❘ ꯭﹖ ᥀࣪ ★ ▓⃞⃯♫🌺ြ◗ ⿴ㅤ𓄼░ 🌼⃝˚ ♱ ✮ 𖦹 ⌁ ꉂ 𖡎 ∿ 𖥊 ҂ ꏍ 🜸𖣦 Ꮺ ๛ 𖠗 𖧧 𖤠 𖦆 𖧡 ⟆ ꒺ ∿ ∞ ޱ🛵🧠👔💋ヽִֶָ 𒄬 ⍝⍝ ꐑꐑ ฅฅ ༨ ༢ ༣ ྅ ̑̑៹ ❁ ꌨ❀✿ ☆⃞★⃞ �� 𖥟 ✱✱✱ ㅤ͡ ⊹ ✱ ✸ ✿ ꩜ ♡⃝ ᰔ ⏎ ⬤⬮⬤ ⬮ (˃̣̣̥ヘ˂̣̣̥) ᭢ຶ⵿ू✿ ࿔ ⠀ིιྀ ྀᖭ༏ᖫི ! ๎𑜓 ̵̼͓̥͒̾͘ ✿ ྒྒ ຶ𒂭⬮ °ཐི♡̵̼͓̥͒̾͘ཋྀ° ཐི☆̵̼͓̥͒̾͘ཋྀ ꣓ི༏ྀ𑇒͙ ᭰͒̑͡✿ ུ⃨ ❀꫶̯͙ࣺ˖̑͡. =🔮🌃͟͟͞ 𖧷⛾⡷⃨ ̶̲̌͜ ͟͞͞, ༺ ᓭི༏ᓯྀ ♰१˚̣̣̣͙𖦹︎ ᭩ ྀ#⛩️🚞 ໋ࣧ𓍼⃘꯭໋۟ 🫙🍃 ⃞͏ᅟ✧ ⇧!!🩸🏞️🪱 ཻུ۪۪͎ ཐི ೫ ͒ౢ ⇨ ꩇׁׅ݊⭔ ⓘཊ 𓈒ིུ ᭒᭄ ✴︎ ❝ ❞ ﹫⩇⩇:⩇⩇ ↲ ▞♬ ꯳⃘꤫✿⃘໋ׅ (°¯᷄◠¯᷅°) 𝜗℘ ━╋ ⊱。❀̩͙̾͒༺★༻❀꫶̩͙ࣺ̾͒᭮᭰ ⋆。‧₊♱༺𓆩❦︎𓆪༻♱༉‧₊˚. — ㅅ — ´ ω` ᴗ . ᴗ ꒡⌓꒡ ⇀‸↼ ˃ ⤙ ˂ ˘ 、 ˘ ᴖᗜᴖ ๑'ꇴ'๑ ˆ⌣ˆ 🏮ᵔ⤙ᵔ -﹏- ㅠㅠ ᴥ︎ > . ✩ ◞‸◟ ♪؞ؖ ̳̳̳̳̳̳̳̳̳ᩘᨯ𓂂𓏸 ཐི̲̲ཋྀ̲̲ 𓊍ㅤׂㅤ͡⊹▩ᬉ ̣̣̣͙͏❘❙⢀⣀ ̎̿͞͞͞͞͞͞͞͞ ིུ͠*: ཐི܂.᭨ᩧ⣷ ᭅᬻ ݴ᭄ ❚❘❙❘⎯⎯╾⃰◌̺̺͙ ⬤ 𖢅𝅮໒꒰ྀི ˊ͈ 𐦫 ˋ͈ ꒱ྀིა 𖥟𓈃❰❰ (★ 。✯ ⁄⁄͈꒱ა₊̣̇.🌺🌕🎯 ໒ ྀ ♰१ ᭢ຶ⵿⁕— ͟͞͞ ᭩͡ᰯ ⏁ ཆི♡̼͓ཆྀ ⍝⍝ ꐑꐑ ฅฅ ᡴꪫ ꯳⃘꤫ ͡ ︶ ִ ✧ ❀ ۪۪۫۫ᤢ ⣬ ཆི♡ཆྀ ਉl̈́ਉ ཊ♡⃛ཉ 𐚁 𓉳 𖤓 𖢖ུ⃨ ໂ᳜᳝‧͡‧̫ໃ᳜᳝ ̑ 𓊈❀𓊉 𓊆𔘓𓊇 ༒ ᬊ᭄ ᓭི༏ᓯྀ (>ཀ< ∠) 𑇍ׂ𓂂 ▒⃝ ⚝ Ƹ̵̡Ӝ̵̨̄Ʒ †ᭃ ༄༽❜ 𖤛 ♡̶ ༒ ◌✦ 。* 味ㅤ✧✦ㅤㅤꨴ ໂ᳜᳝‧͡‧̫ໃ᳜᳝ ㅤ ೄ ㅤ ✿ᩨ ㅤ ⬚͒꣓ ㅤ ❀ᮬᦾ ㅤ 花 ㅤ ী ㅤ ♬ ᪇ꫭ 𖧧˚̣̣̣͙ 🆙 ୧ 🚟 𓍊𓋼✴︎ 💋 ⁺˳𖦹︎‧₊˚✩ 🍱 4 o’clock ^_< 𓇼 ‘ 𓆠 🀢͟ ͟ ͟ ⏎⓵⃜🎏 !𒀀 ⛩️ ۪ܺׄ ̸ཻུ۪۪۪۫ ۪ܺ 🎇🥬 {+81 - *** - ****} 𝄡𓍼⃘꯭໋۟. 𖡄̽ ཽ🈖⃨ 🔎 i COULD EAT THAT GiRL FOR LUNCH 𓉯 ྀ ूੂ 🫁 ✿﮾᳜⡴ ✟ ❤︎ ?? ̼ 🗯️𓊍ㅤׂㅤ͡⊹ 𝒾t-G☆rl ूੂꐑꐑ 𝒾T~BⓄY 🍢 ཻུ۪۪͎ 𖣠👔͢ ⛩️ ᜴꤬🌺 ❤︎𝄢۫.ࣨ. ݁🥍 ㉇ི⃨ࣺ᭮ᬊ ᕕ( ᐕ )ᕗ (ʘ言ʘ╬)
👘🌊🪴💻☄️🔆⛽️🌺⚛️🌬️🪺🈯️📁💷📲🛣️⛩️🚆🛵🎯🎻🎟️🪀🍹🍱🥭🌟🪷🎍🪻🫎🎒🧦🦺👔🫁💭🔛🔝⏯️🆗🆒🚸☢️🔖🗳️📮🎐📸🎆🏩🗻🚧🚢🩰🏓🎣🍬🆔💮🐶🍇🏡🏬🔮📿🩻💶🖨️ ��🛫🌎🎨🌧️🎮🧉🍡💭🧋🐢🧸📠🏮🦦🫀🐠🍄🍄🟫🫐🍎🍏🍢🍙🍽️🏀⚽️🏐🍶🎟️🚠🚆⛵️🚧🌋🏟️📲🧭📥📮📃🗓️📘🔞❇️🈳
#aesthetic moodboard#alternative moodboard#kpop moodboard#messy moodboard#cute symbols#moodboard#symbols#kpop aesthetic#aesthetic bios#messy bios#emoji combos#cute emoji#krp bios#long bios#random bios#kpop bios#instagram bios#symbols combo#krp theme#krp help#rp resources#rp help#kpop messy#messy aesthetic#emoji#messy locs#messy layouts#aesthetic#kpop locs#kpop layouts
4K notes
·
View notes
Text





⠀⠀⠀⠀ㅤ𔓘 ׄ ִ kidcooore's png ׄ 𓈒





#ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ૮₍˶• . • ⑅₎ა#kidcooore post#messy moodboard#moodboard#aesthetic#symbols#cute moodboard#fakeland#kpop aesthetic#aesthetic moodboard#cute symbols#png icons#pngimages#random pngs#transparent png#png#messy png#messy icons#messy layouts#kpop messy moodboard#messy bios#image#images#rp help#oc rp#new rp#rp#fake#fkland#moodboard kpop
3K notes
·
View notes
Text
ㅤ



𝖺𝗅𝗈̂, 𝗏𝗂𝖽𝖺?
𝗏𝗂𝗈𝗅𝖺̃𝗈 ✿︎ 𝟢𝟦 ' 𝖿𝗈𝗍𝗈𝗀𝗋𝖺𝖿𝗂𝖺.
𝖼𝖺𝗅𝗈𝗋 𝖽𝖾 𝗏𝖾𝗋𝖺̃𝗈, 🫔 詩 𝖿𝗋𝖾𝗌𝖼𝖺𝗌
𝖼𝖺𝗉𝗎𝖼𝖼ı𝗇𝗈 ㅤ& ロロ 𝗉𝗈𝗅𝖺𝗋 ' 𝗋𝗈ı𝖽
𝟣𝟥 : 𝟢𝟢 𝗽𝗺 🔅 ( 𝗆𝖺𝗋 - 𝗓𝗂𝗇 ) calor do verão a esquentar emoções guardadas por momentos frios.
𝖲𝖠𝖬𝖡𝖠 , 𝟣𝟫𝟪𝟨.
𝗑𝗈𝖽𝗈́ ㄔ 𝗈𝗁, 𝗏𝖾𝗋𝗌𝗈𝗌
놀이。 𝗌𝖺𝖻𝖺𝗇𝖺 🪴𝆕 0:27
#𝗀𝗂𝗋𝖺 ? 𝗌𝗌𝗈𝗅. 🍻 ' ꉂ 𝟤𝟨 ° 湿度
𝖼𝗁𝖺́ · 𝖢𝖠𝖬𝖮𝖬𝖨𝖫𝖠 , 𝖼𝖺𝗅─𝗺𝗮𝗿─𝗂𝖺.

random──bios
#͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏#baenuit#like or reblog#aesthetic#bios#messy bios#nicknames#soft#kpop bios#messy icons#kpop nicks#rp bios#rp highlights#destaques rp#h name#long locs#textual bios#mininalist bios#short bios#symbols#ig bios#messy symbols#coquette bio#dark bios#playlist names#rp helps#random bios#usernames#layouts#rpg insta
2K notes
·
View notes
Text


爱你⠀⠀⠀,⠀⠀⠀即使你让我痛。⠀⠀⠀ 𝗥𝗨𝗜𝗡 𝗠𝗘 ⠀ㅤㅤঈㅤ
ㅤ╂⠀⠀⠀⠀⠀深吻至鲜红溢出⠀⠀⠀⠀▃▃⠀⠀⠀ ▒ ⠀⠀⠀🪓





#𝔖. ─── 阿德里安⠀⠀⠀⠀⠀⠀ ⠀ ⠀⠀⠀⠀⠀⠀ ⠀ ⠀⠀⠀⠀⠀⠀ ⠀#⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀꯳⃘꤫⃛͡ ♥︎ ᳝᳜᳝᳜ᰯུ⠀⠀#⠀⠀𓐩⠀⠀▂⠀⠀⠀⠀.⠀⠀⠀⠀⠀⠀ ⠀ ⠀⠀⠀⠀⠀⠀ ⠀ ⠀⠀⠀⠀⠀⠀ ⠀#giselle#aeri uchinaga#moodboard#dark moodboard#icon moodboard#random moodboard#grunge moodboard#mood board#black moodboard#muertecitos#ugly moodboard#kpop gg#moodboard aespa#colorful moodboard#messy moodboard#kpop moodboard#archive moodboard#pink moodboard#messy mood board#kpop layouts#usernames help#bios dark#dark bios#fakeland bios#users ideas#bios aesthetic#aesthetic usernames
2K notes
·
View notes
Text
oh shit i forgot i was making an about page!!
is it better to make a whole page or a pinned/linked post?
0 notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes
Text
⸺ symbol dump .
𒈔 ⸸ ε❤︎з ♰ ꒰ঌ ಇ 𓊆ྀི 𓊇ྀི
𓏶 ꒰❤︎꒱ 𒋲 ´ཀ` ༎ 𐎕 𐏐 𐎍
𓏵 ᧔♡᧓ ཫ ⋯ .ᐟ ⸺ (@´ー`)ノ゙
༒ ✟ ⸝⸝ ﹕ 〃 ꒷꒦︶︶ ଘ ଓ⁾⁾
﹐ ﹒ (¬_¬") 𝜗𝜚 ┄╮ 𝐢𓈒 𝐢𝐢𓈒 ˘
⩋ ⌓⌓ ౨ৎ ♪( ´▽`) ✚��𓎟𓎟 ┊
#´ཀ`KURO TEXT DECOR#´ཀ`KURO DUMP#bios#messy bios#short locs#symbols#messy layouts#messy symbols#symbol dump#symbol pack#bio ideas#rentry resources#rentry help#carrd resources#carrd help#acc help#krp help#simply plural template#pluralkit template#pk template#sp template
2K notes
·
View notes
Text
soft highlights click here 4 the theme


˖͢ #⃝𝒟♡⃝ll ❜୧ ⟡₊❜♥︎⁎̯͡🐰⊹
⊹🛫8t͟e͟e͟n͟ ▞𖥔
⟡₊🌴◍*⃝̥⌨️✿ 𓈃❛⃯𝓲t-Girl❜ ˖◛








#thanks for the req ❤︎#emoji combos#krp#messy bios#messy moodboard#symbols#symbols combo#aesthetic#aesthetic bios#kpop#krp theme#krp bios#krp moodboard#krp bio#krp help#symbol pack#bios#locs#kpop locs#messy locs#short locs#soft bios#random bios#kpop bios#cute bios#short bios#layouts#kpop moodboard#soft moodboard#rp resources
2K notes
·
View notes