#landing page HTML template
Explore tagged Tumblr posts
Text

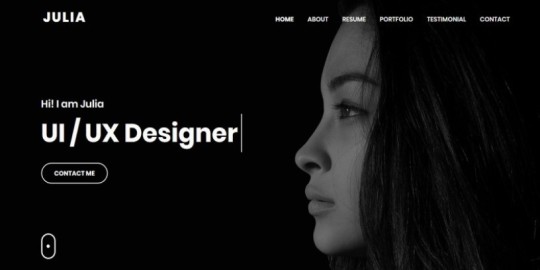
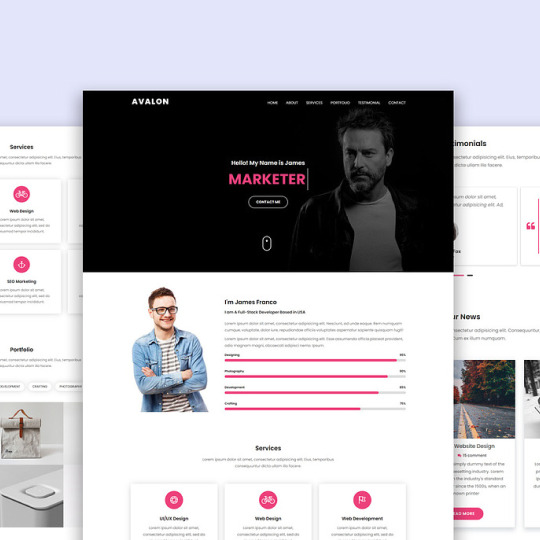
Portfolio Website Template
#designer portfolio#portfolio website#portfolio template#personal portfolio#html css#mouritheme#css#bootstrap templates#bootstrap themes#webdesign#html#css3#landing page template
7 notes
·
View notes
Text

Looking to build your online ceramics and pottery store?
Explore the Handmade Web UI Kit with an HTML Template.
Get a customizable solution for your online ceramics and pottery store.
✅ UI kit designed in Figma
✅ Responsive-ready template
✅ Multiple pages
✅ Customizable solution
Visit Now- https://allclonescript.com/product-detail/ceramics-and-pottery-shop-ui-kit
#web template#website template#web design#bootstrap#ui ux design#html css#html#css#website templates#website#web development#responsive web design#ceramic art#pottery#ceramic#landing page
0 notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Photo

New Post has been published on https://themesnulled.us/rapik-creative-consulting-and-services-html-landing-page-template/
Rapik - Creative Consulting and Services HTML Landing Page Template
0 notes
Text
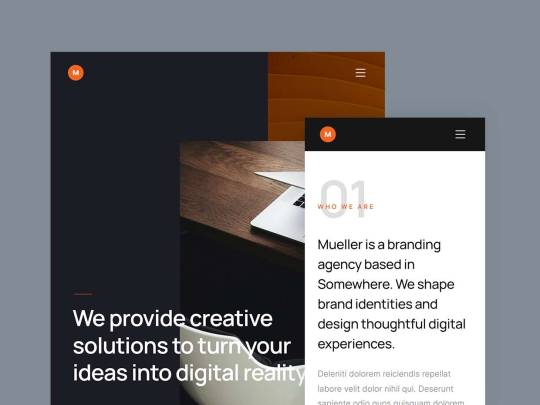
Mueller Free Responsive Agency Website Template
Mueleer is a free responsive agency website template for agencies and small businesses. It provides comprehensive features that make it easy to create a simple and modern professional-looking website that captivates your audiences. It is also user-friendly and customizable, allowing you to easily personalize your website to meet your specific needs and preferences. Continue reading Untitled

View On WordPress
#Agency#CSS#CSS3#Free#HTML#HTML5#Landing Page#Layout#Resource#Responsive#Single Page#Template#Web Design#Web Development
0 notes
Text

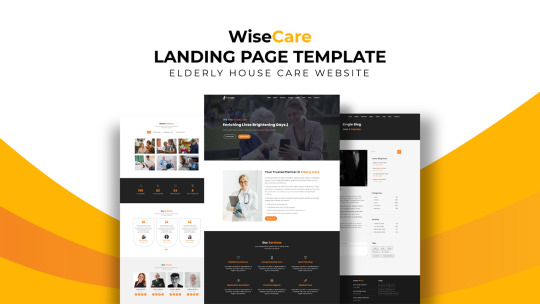
Wisecare - Elderly Care House Landing Page Template
#elderly care#nursing home#codenewbies#html css#webdesign#landing page template#bootstrap templates#responsive website template#create a website#make a website#old home
0 notes
Link

#React Admin Dashboard#Angular Portfolio Templates#Angular Dashboard Templates#Bootstrap portfolio landing pages#HTML landing pages#Bootstrap admin Panels#Bootstrap Templates
0 notes
Text
Twine/SugarCube ressources
Some/most of you must know that Arcadie: Second-Born was coded in ChoiceScript before I converted it to Twine for self-publishing (for various reasons).
I have switched to Ren'Py for Cold Lands, but I thought I would share the resources that helped me when I was working with Twine. This is basically an organized dump of nearly all the bookmarks I collected. Hope this is helpful!
Guides
Creating Interactive Fiction: A Guide to Using Twine by Aidan Doyle
A Total Beginner’s Guide to Twine
Introduction to Twine By Conor Walsh (covers Harlowe and not SugarCube)
Twine Grimoire I
Twine Grimoire II
Twine and CSS
Documentation
SugarCube v2 Documentation
Custom Macros
Chapel's Custom Macro Collection, particularly Fairmath function to emulate CS operations if converting your CS game to Twine
Cycy's custom macros
Clickable Images with HTML Maps
Character pages
Character Profile Card Tutorial
Twine 2 / SugarCube 2 Sample Code by HiEv
Templates
Some may be outdated following Twine/SugarCube updates
Twine/Sugarcube 2 Template
Twine SugarCube template
Twine Template II
Twine Template by Vahnya
Sample Code and more resources
A post from 2 years ago where I share sample code
TwineLab
nyehilism Twine masterpost
How to have greyed out choices
idrellegames's tutorials
Interactive Fiction Design, Coding in Twine & Other IF Resources by idrellegames (idrellegames has shared many tutorials and tips for Twine, browse their #twine tag)
How to print variables inside links
How do I create a passage link via clicking on a picture
App Builder
Convert your Twine game into a Windows and macOS executable (free)
Convert your Twine game into a mobile app for Android and iPhone (90$ one-time fee if memory serves me right) // Warning: the Android app it creates is outdated for Google Play, you'll need to update the source code yourself
213 notes
·
View notes
Text
Aaaaand a quick last one for the year!

Hello person of the internet,
It is me again, your totally legit supplier of very good assets {100% GOOD!!! NO BUGS!!!}. I am back back back again with a pretty useful file for you! This whole affair is still scam free and no bug included! Download another funky file to make your SugarCube Projects look EVEN BETTER! Still in exchange for nothing {YES, THIS IS STILL 100% FREE!!!} but your love and adoration for my help. What a steal!
Been wanting to start your game with a kick-ass Landing Page?
I PRESENT TO YOU THE...
The Title Page Template!
Nothing too complicated. Just a bit of basic HTML and some CSS in the StyleSheet. With 7 different basic placement of title + links on the page, and annotations everywhere. Both compatible with Base and Custom Interfaces, as well as mobile view (Portrait, but can be easily changed for Landscape).

Easy to Pick-n-Choose, Copy/Paste, Edit and Publish!
Itch.io Announcement - GitHub Repo - Rate on Itch.io This template is free-to-use under the CC-BY license.
If you are looking for the 2.36 version of this template, it is archived on GitHub.
#template#sugarcube#coding in twine#twine#title page#menu#code#guide#tweego#coding support#help#javascript#css#pls share with other peeps#you never know who might need it#reblog#manonamora
15 notes
·
View notes
Text
sidequests! with diwa

sidequests! with diwa was the first attempt at executing the ideology i made this sideblog for.

born from an inspired 1-month stint at learning old school webmastery, i obsessed over html and css to code my first blog semi from scratch. it's hosted on github and i have no intentions of taking it down (at least anytime soon).
it was quite fun and the skills i picked up has, in the most part, positively affected how i go about my existence on the internet.

the contact page is my favourite page of the whole site. in fact, this blog links to it as my online guestbook.


the landing page for the "blog" section is pretty neat too! i intended to make special 88x31 buttons for the "read the latest" iframe to advertise new blog posts. i only ever made one – the button i intended for the whole site itself, made for the introductory blog post.

i thought about editing the about section when i made this sideblog but it was a cute time capsule of the time i made the site. i'm thinking of keeping it as such. i figure it might be fun to return to in a decade and see how much i've changed or how far i've come.

the obvious question then is why i made this blog when i had already poured so much effort into coding my own. the very simple answer is that it became too intimidating to maintain.
to be clear, it would not have been difficult to just keep using it. i had already prepared templates of pages for regular use. copying and pasting wasn't what daunted me.
i grew up on the internet after the dot com bubble popped. the social internet was the internet i came of age in. sidequests! with diwa was simply out of my regular commute.
i experimented with medium, blew the dust off my wordpress, almost settled on substack, but i was raised on this dashboard – between the discourse and the discord.
time and time again i return to tumblr. so tumblr it is "to house my hobbies, interests, and thoughts." to continue quoting the about page on sidequests! with diwa, "i'm hoping that i can use this to share my experiences, opinions, and creations to the worldwide web in a way that feels genuinely me (and uniquely mine)."
3 notes
·
View notes
Note
omg i saw ur neocities how did you make it look tht good what's ur secret
when on mobile, go into your address bar, and type "view-source:" without spaces in front of ANY url from my website. unsure if it works on desktop. let me know if it does.
this will allow you to take a closer look at my spaghetti html code, here's an example of a view-sourced link you can look at yourself:
view-source:https://kopawz.neocities.org/
my landing page for example, you will notice,
+ has many flex boxes JUST so i can center everything on the page. i like it that way. do i have to do it like this? no but i like it.
+ every green box i'm putting text in is the same base element from the css. they're all the exact same <aside> lol. they are all called asides because i was initially fiddling with a template, but it was very cluttered and noisy, so...
+ i decided to just use one base element, and use a rampant amount of in-line styling in the html to customize each aside box's size, shape, and other properties, instead of several different elements in the css. it just works better for me that way.
+ i didn't feel like learning how to make images/elements stack on top of eachother, so i set a flexbox to force images to wrap around once they hit the box's max width limit. it's fun to brute-force things!
+ there is no secret, just fuck around and find out what makes most sense to you when making it, so you can understand it for yourself. nobody but you sees the blueprint.
above all else, laugh and learn from your own mistakes- do not use them as weapons against yourself as "proof" that you shouldn't try. 👍
9 notes
·
View notes
Text

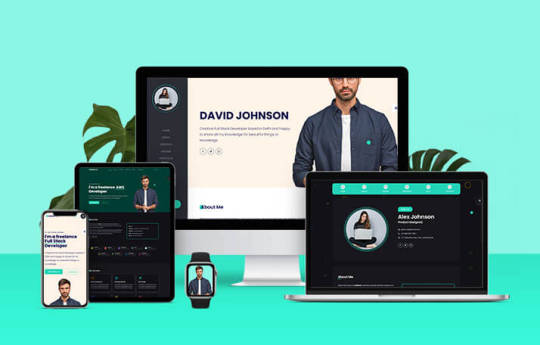
Portfolio HTML Template
#portfolio html template#landing page template#html css#webdesign#frontenddevelopment#code#css#html#mourithemes#css3#bootstrap template#create a website
3 notes
·
View notes
Text
I will create blogspot customize website ads responsive SEO blogger
About this gig
Greetings!
You've come to the right Gig for any type of customization related to Blogger Template Customize Website!
With over 16+ years of experience in Theme Customize, Bug Fixing, Designing, and Customization services, I am well equipped to handle any Blogger-related project across various niches!
MY SERVICES
Customization and Redesign of Mobile Responsive Templates
Customization of HTML, CSS, Design, and Layout
Custom Domain and Redirects
Sitemap & Indexing Settings, along with SEO Meta Tags
Creation of Landing Pages
Testimonials and FAQ's
indexing (Robot.txt)
Static Pages (About, Terms, Privacy Policy, Contact)
Integration of Google AdSense Ads, Analytics ID, and Google Search Console
Custom Widget Setup (FB Like Box, Social Feed & Share Buttons)
Contact Form
& much more...
WHY CHOOSE ME?
Certified Blog Website
100% Satisfaction.
On Time Delivery.
24/7 Support.
Money Back Guarantee
I'll take care of SEO optimization and the development of all required pages, including About, Terms, Privacy Policy, and Contact, as part of my Premium service. Furthermore, I will design menu bars and use tags to speed up the Google AdSense approval procedure for your website.
0 notes
Text
AI-Powered Coding: How Anyone Can Develop Websites Without Code
The world of website development has undergone a significant transformation with the rise of AI-powered tools. In the past, coding was a skill reserved for programmers with years of experience. However, thanks to AI coding for non-programmers, anyone can now create websites without writing a single line of code. Whether you’re an entrepreneur, a designer, or someone looking to build a personal website, AI is making development accessible to everyone.

How AI is Changing Website Development
AI Code Generators Simplify the Process
One of the most significant advancements in web development is the AI code generator. These tools analyze user input, such as text descriptions or design preferences, and generate functional code accordingly. With minimal effort, users can build interactive websites, landing pages, or even complex applications. This has leveled the playing field, allowing people without a technical background to create professional-grade websites.
The Role of AI Coding for Junior Programmers
For beginners looking to enter the field of programming, AI-powered coding tools serve as invaluable resources. Instead of struggling to learn syntax and debugging errors manually, junior programmers can rely on AI to guide them through the process. The best AI coding assistants provide real-time suggestions, highlight potential issues, and even offer code snippets to accelerate learning. This makes AI coding for junior programmers an essential tool in modern education.
The Best AI for Writing Code: What to Look For
Choosing the best AI for writing code depends on the specific needs of a project. Here are some key features to consider:
User-Friendly Interface
An AI coding tool should have an intuitive design that allows users to create websites effortlessly. Drag-and-drop features, visual editors, and easy navigation are crucial for non-programmers. A well-designed interface ensures that users can focus on creativity rather than struggling with complex coding syntax. Additionally, interactive tutorials and onboarding guides can further simplify the learning curve, making it easier for beginners to get started.
Versatility in Coding Languages
Even though the focus is on AI-powered website development without manual coding, the ability to generate code in multiple programming languages, such as HTML, CSS, JavaScript, and Python, is beneficial for those who want to learn to code with AI. Support for various programming languages allows users to expand their skills and work on a broader range of projects. AI tools that provide explanations alongside the generated code can also help users understand best practices and improve their coding proficiency over time.
Customization and Flexibility
The best AI coding assistants provide users with the ability to customize their websites according to their needs. Whether it's modifying layouts, adding interactive elements, or optimizing performance, flexibility is key. Users should be able to fine-tune their designs and functionalities without feeling restricted by pre-set templates. Advanced AI tools also offer adaptive learning, which means they can suggest personalized improvements based on the user's past interactions and project requirements.
Seamless Integration with Other Tools
AI-powered coding assistants should work well with existing website builders, content management systems (CMS), and other third-party tools to enhance functionality. This allows users to incorporate AI-generated code into their preferred platforms without compatibility issues. Seamless integration also ensures smoother workflows, enabling developers and businesses to leverage automation while maintaining full control over their web projects.

How AI Helps You Learn to Code with AI
Even if AI handles most of the coding process, it can also be a great learning tool. Aspiring developers can analyze the code generated by AI, understand its structure, and experiment with modifications. This hands-on experience helps users develop programming skills over time. Some AI platforms even provide explanations of how the code works, making it easier to grasp fundamental concepts.
The Best AI Coding Assistant for Website Development
Several AI-powered coding assistants have emerged as game-changers in web development. These tools use machine learning algorithms to assist users in building websites efficiently. Whether you're looking for an AI code generator or a tool to enhance your coding skills, the right assistant can make a world of difference.
Benefits of Using an AI Coding Assistant
Faster Development – AI dramatically reduces the time needed to create websites by automating coding tasks.
Error Reduction – AI detects and fixes errors in real-time, ensuring clean and efficient code.
Accessibility – AI coding for non-programmers enables anyone to develop a website without prior experience.
Scalability – AI-powered coding assistants can handle small personal projects and large business websites alike.
The Future of AI-Powered Coding
With continuous advancements in artificial intelligence, the future of AI-powered coding looks promising. As machine learning models become more sophisticated, they will further enhance their ability to generate high-quality code, improve user experience, and simplify website development. AI is expected to integrate more deeply with design tools, providing even greater creative freedom to users.

Frequently Asked Questions
Can AI-powered coding tools replace professional developers?
AI can automate many aspects of coding, but professional developers are still needed for complex projects that require creative problem-solving and innovation.
Is AI coding for non-programmers reliable for business websites?
Yes, many AI-powered coding assistants can create high-quality, professional websites suitable for businesses, especially when combined with customization options.
What is the best AI for writing code for beginners?
The best AI coding assistant depends on the user’s needs. Tools like GitHub Copilot, Click-Coder, and Tabnine are excellent choices for beginners looking to learn to code with AI.
Can AI-generated code be edited manually?
Yes, users can edit AI-generated code to customize their websites further or enhance functionality according to their requirements.
How does AI coding for junior programmers help in learning?
AI assists junior programmers by providing code suggestions, explanations, and debugging support, making the learning process smoother and more engaging.
Conclusion
AI-powered coding has opened the doors for everyone to create websites without technical knowledge. AI coding for non-programmers has removed the barriers to web development, making it accessible and efficient. From AI code generators to the best AI coding assistants, technology is enabling users to build websites effortlessly while also helping aspiring developers learn to code with AI. As AI continues to evolve, website development will only become more intuitive and seamless, allowing anyone to turn their digital vision into reality.
0 notes
Link
#hohenKonvertierungsrate#hohenKonvertierungsraten#KampagnenaufExpertenniveau#kollaborativeTechnologie#kompletteSuiteanKonvertierungstools#Landingpage-Builder#Landingpages#LandingpagesundKampagnen#Leadpages#LeistungsstarkeLandingpages#PlattformzurLead-Generierung#stressfreieConversions#Umsatzzieleübertreffen#unvergesslicheMarketingkampagnen#VonExpertengestalteteLandingpage-Vorlagen#Werbungzumachen
0 notes
Text
Types of Website Creation Services
When building a website, businesses and individuals can choose from a variety of website creation services based on their needs, budget, and technical expertise. Here are the main types of website creation services available:
1. DIY Website Builders
Best for: Small businesses, freelancers, personal projects
Easy-to-use platforms with drag-and-drop functionality.
No coding required; ideal for beginners.
Offers pre-designed templates and customization options.
Examples: Wix, Squarespace, Weebly, Shopify (for eCommerce).
Pros: ✔ Affordable pricing plans. ✔ Quick setup and launch. ✔ Built-in hosting and maintenance.
Cons: ✘ Limited customization options. ✘ Less control over performance and scalability.
2. Custom Website Development
Best for: Medium to large businesses, enterprises, startups with unique requirements
Fully customized design and functionality based on business goals.
Developed using coding languages such as HTML, CSS, JavaScript, and frameworks like React, Angular, or Laravel.
Tailored solutions for eCommerce, SaaS platforms, and membership sites.
Pros: ✔ Complete control over design and features. ✔ Scalable and flexible for future growth. ✔ SEO-friendly and high performance.
Cons: ✘ Higher cost and longer development time. ✘ Requires ongoing maintenance and updates.
3. Content Management Systems (CMS)
Best for: Blogs, news websites, corporate websites
Platforms that allow users to manage content easily without technical skills.
Popular CMS options include WordPress, Joomla, and Drupal.
Offers plugins, themes, and SEO optimization features.
Pros: ✔ User-friendly interface for content updates. ✔ Wide range of plugins and themes available. ✔ Strong community support.
Cons: ✘ Regular updates and security measures required. ✘ Performance may be affected by too many plugins.
4. E-commerce Website Solutions
Best for: Online stores, product-based businesses
Specialized services to create online shopping platforms.
Includes inventory management, payment gateways, and order tracking.
Platforms like Shopify, WooCommerce, Magento, and BigCommerce.
Pros: ✔ Secure payment processing options. ✔ Customizable storefronts for brand identity. ✔ Built-in marketing and analytics tools.
Cons: ✘ Monthly fees or transaction costs. ✘ Requires proper product listing and optimization.
5. Static Website Design
Best for: Portfolios, informational websites, landing pages
Simple HTML and CSS-based websites without dynamic content.
Quick loading times and cost-effective solutions for smaller projects.
Pros: ✔ Fast loading speeds and low maintenance. ✔ Ideal for small businesses or individuals. ✔ More secure compared to dynamic sites.
Cons: ✘ Difficult to update content frequently. ✘ Limited functionality and interactivity.
6. Dynamic Website Development
Best for: Businesses needing interactive and real-time content updates
Websites built with databases to deliver dynamic content based on user interactions.
Developed using PHP, Python, JavaScript, and databases like MySQL.
Pros: ✔ Personalized user experience. ✔ Easy content management and updates. ✔ Supports integrations like APIs and third-party tools.
Cons: ✘ Higher development costs. ✘ Requires regular performance monitoring.
7. Freelance Web Design Services
Best for: Budget-conscious businesses and startups
Hiring individual freelance designers or developers for custom projects.
More personalized service and flexibility.
Pros: ✔ Cost-effective compared to agencies. ✔ Direct communication with the developer. ✔ Flexible project timelines.
Cons: ✘ Reliability may vary. ✘ Limited resources compared to full-service agencies.
8. Full-Service Web Development Agencies
Best for: Businesses seeking comprehensive web solutions
Agencies provide end-to-end services, including design, development, SEO, and digital marketing.
Ideal for long-term projects requiring ongoing support.
Pros: ✔ Expertise in multiple areas. ✔ Professional branding and strategy. ✔ Long-term maintenance and support.
Cons: ✘ Higher costs compared to freelancers or DIY solutions. ✘ Longer development timelines.
Choosing the right website creation service depends on factors like budget, technical requirements, scalability, and long-term business goals.
#web development company#webbitech#web development#website design#website development company#web design company#web design#website design company#coimbatore
1 note
·
View note