#keyword overview
Explore tagged Tumblr posts
Text
Dominate Search Engines: Your All-in-One SEO Toolbox
Unleash the Power of Your Website: The Ultimate SEO Toolkit
Headline: Dominate Search Engines: Your All-in-One SEO Toolbox
Description: Supercharge your website's ranking and visibility with our comprehensive suite of SEO tools. From in-depth backlink analysis to keyword mastery and on-page optimization, we empower you to take complete control of your search engine success.
Here's a breakdown of your SEO power pack:
Unveiling the Backlink Landscape:
Backlink Analytics: Shine a light on your website's backlink profile, uncovering the quality and quantity of links that fuel your SEO power.
Backlink Audit Tool: Become a backlink detective! Identify all the links pointing to your site and assess their impact on your ranking.
Backlink Gap: Spy on your competitors (ethically, of course)! Discover link-building opportunities by uncovering websites linking to them but not you.
Bulk Analysis: Save precious time by analyzing backlinks for multiple websites in one go, maximizing your SEO efficiency.
Domain Overview: Gain a crystal-clear picture of any website's backlink profile, from the number of backlinks to anchor text distribution.
Keyword Magic: Mastering Search Intent
Keyword Gap: Bridge the gap between your keyword strategy and your competitors'. Find high-volume, low-competition keywords to dominate search results.
Keyword Magic Tool: Unearth a treasure trove of keyword ideas, along with valuable metrics like search volume and competition level.
Keyword Overview: Get a comprehensive view of your target keywords, including search trends, related keywords, and estimated organic traffic.
Building Links & Listings: The Cornerstones of Credibility
Link Building Tool: Forge valuable connections with other websites. Develop a winning link-building strategy to attract high-quality backlinks.
Listing Management: Ensure your website is listed accurately across all major search engines and directories, boosting your local SEO presence.
Website Diagnostics & Content Powerhouse
Log File Analyzer: Unlock the secrets hidden within your website's log files. Gain insights into user behavior and identify areas for improvement.
My Reports: Stay organized and track your SEO progress over time with custom reports tailored to your needs.
On Page SEO checker: Ensure your website is optimized for search engines, from title tags and meta descriptions to internal linking structure.

Content Creation Like a Pro
Organic Research: Dive deep into organic search results to understand what content resonates with your target audience.
Organic Traffic Insights: Demystify your organic traffic sources and identify content that's driving the most visitors to your website.
Position Tracking: Monitor your website's ranking for your target keywords in real-time, allowing you to track your SEO progress and adjust your strategy accordingly.
Ranks: Never lose sight of your ranking progress! Track your website's position for relevant keywords across different search engines.
Sensor: Stay ahead of the curve! Stay informed about algorithm updates and industry trends with our built-in SEO sensor.
Craft Compelling Content with Confidence
Site Audit SEO Content Template: Build a solid foundation for your content with SEO-friendly templates tailored to your website's needs.
SEO Writing Assistant: Write like an SEO pro! Get real-time suggestions and guidance to optimize your content for search engines.
Topic Research: Discover trending topics within your niche and brainstorm content ideas that will capture your audience's attention.
Readability Checker: Ensure your content is clear, concise, and engaging for readers of all levels.
Rephraser Tool: Express yourself with fresh and unique language. Rephrase existing content or eliminate writer's block with this handy tool.
Bonus: Unlocking the Power of Paid Advertising
Advertising Research: Gain valuable insights into the competitive landscape of paid advertising for your target audience.
PLA Research: Master product listing ads (PLAs) and showcase your products effectively in search results.
PPC Keyword Tool: Identify the most profitable keywords for your pay-per-click (PPC) campaigns
Market Explorer: Uncover hidden opportunities within your target market and tailor your advertising strategies accordingly.
Dominate search engines and propel your website to the top with our all-encompassing SEO toolkit!
#semrush free trial#semrush keyword research tool#serrush title genrator#seeeeeeeeemrush pargraph checker#semrush login#semruh#keyword planner#keyword overview#semrush keyword planner
1 note
·
View note
Text
This no longer works as consistently for me, as after about a day or two of this tip making the rounds and me also utilizing it, the occasional AI overview would still slip in. It still works, but it’s every few googles it’ll still just “ai overview”.
I also recommend trying to use “damn”, some variant of, or something else, as using “fucking” specifically might get you some… Explicit references. And if not that, using the small string of letters/numbers I can’t quite recall through my migraine hangover rn should work.
every time I do a web search, right at the top I have AI info dumping on me
just give me the top result please
#and ofc it’s also going to pull results that have those words as keywords#so it isn’t a flawless method#but it does lessen the AI overview a bit
105K notes
·
View notes
Text
Generative AI in SEO: Unlocking New Growth for South African Businesses
The digital marketing landscape in Pretoria, South Africa is always evolving, and right now, there’s a powerful new force at play: Generative AI. This isn’t just about chatbots anymore; it’s about how search engines are fundamentally changing, and with it, the critical role of Generative Engine Optimization (GEO). For South African businesses, understanding and embracing GEO isn’t just a buzzword…
#AI content generation#AI content optimization#AI Overviews#AI-driven search#Brand authority#Competitor GEO analysis#Competitor SEO analysis#Conversational search#Direct answers#Generative Engine Optimization#GEO#High-quality content#Long-tail keywords#Question-based queries#Search Generative Experience (SGE)#SEO Service Pretoria#Technical SEO for AI#Website structure
0 notes
Text
Why Brand Advertising Is Crucial for Paid Media Success in 2025
Discover why brand advertising is essential for improving paid media performance. Learn how brand awareness reduces CPA, boosts search efficiency, and drives long-term growth. Why Brand Advertising Matters for Paid Media Performance As digital marketing evolves amid rising costs and murky attribution, many performance marketers are facing a sobering truth: the old playbook for pay-per-click…
#advertising doom loop#brand advertising#brand building#brand search volume#branded keywords#branded search#cost per acquisition#digital marketing 2025#Google AI Overviews#marketing attribution#paid media performance#performance marketing#PPC strategy#SEO and PPC alignment#upper funnel strategy
0 notes
Text
📈 Dive into the world of Google AI Overviews! Discover how the search engine trends towards authoritative sites and its impact on key industries. Is your content ready for the future? #GoogleAI #SEO #DigitalMarketing #AuthoritativeContent
#AI in search#authoritative sites#B2B technology#content authority#digital marketing#eCommerce SEO#entertainment industry trends#Google AI Overviews#healthcare SEO#insurance queries#long-tail keywords#online visibility#search engine rankings#SEO trends#travel industry search#user expectations.
0 notes
Text
#KEYWORDS#MBBS in Georgia#Study MBBS in Georgia#MBBS Admission in Georgia#MBBS in Georgia Fees Structure#MBBS in Georgia for Indian Students#Mbbs admission in Georgia for Indian Students#Georgia MBBS Fees#Benefits of Studying Mbbs in Georgia for Indian students#MBBS in Georgia – Overview#Education System – MBBS in Georgia#mbbs in georgia infrastructural facilities#Benefits for Indian to Study MBBS in Georgia#Georgia MBBS Fees for Indian Students#MBBS in Georgia For Indian Students in 2023
0 notes
Text
Building something
Michael 'Dr. Robby' Robinavitch x f!prosecutor!reader
continuation of Teaching Hospital (was meant to be a short, but now I can't stop myself from turning it into a mini-series)
summary: something starts building between the two. quite literally. ft. chaotic mornings, highly interested colleagues, furniture and a very stubborn reader
genre: pure fluff, a few shorter snippets, an overview of them falling in love, Robby is a simp
about 2.1k words
masterlist
You hadn't expected Dr. Robby to call you literally fifteen minutes after you left the hospital, but that wasn't to say you weren't happy with it. He'd opened the bottle of wine two days later, seated on your balcony, heaps of Indian food in front of you, Elle Fitzgerald playing in the background -your choice.
He'd been a real gentleman, especially because your arm was still in the sling: pulling back your chair, cutting pieces that were too big, insisting you were not allowed to do the dishes. There were jokes and prolonged eye contact, subtle touches when reaching for the wine bottle and flirty remarks.
When he was saying goodbye on your doorstep, you promised him you'd cook next time. "Next time?" He asked. You nodded at him. "I'll pick you up when your shift ends Friday. Try not to be too late. Emphasis on try." Then you kissed him on his cheek, turned around and closed the door. Robby was stunned on the step for a minute, unaware that you were squealing on the other side of the door.
All your dates flowed easily, conversation was great, the banter even better. The second date (where he had been late, because a trauma had come in ten minutes before he was supposed to leave), had earned Robby a peck on his lips. By the third date he couldn't help himself, and pulled you against him when you tried to make it a quick kiss again. After a second he could feel you melt into his chest, hands gripping the hair in his neck. When you both came up for air he leaned his forehead against yours, noses touching. "Sorry," he whispered. "I've been wanting to do that since you came into my ER. Couldn't stop myself this time." You smile back at him, turning you lips towards his ear. "I know." You whispered. "I was trying to test when you'd finally make a move. Took you two dates longer that I thought." Upon hearing this, his hands shot towards your jaw and his lips found yours again.
· · ─────── ·𖥸· ─────── · ·
Dana tried to be subtle. Keyword: tried. It just did not come naturally to her. So when Robby turned up to work with a smile on his face after date three, she could not help herself. "Did you help the lady with her wine? Got your hoodie back yet? You're looking less of a sad boy every week." By some unfortunate miracle both Langdon and Abbot were near enough to hear her ask, and they abandoned whatever they were doing to join the questioning committee. "The lady? What lady?" "You gave your hoodie away? You never allow me near the thing." Robby sighed. "Thanks Dana. I'll be withdrawing your wingwoman title." He turned towards the break room, the two men stalking behind him.
"Come on, brother. You can't keep this stuff to yourself." Abbot was saying as Robby poured himself some coffee. "I can, and I will." "What can't he keep to himself?" Collins had chosen that moment to join them. Robby sighed. Timing was not on his side today. Collins grabbed the coffee from his hand and took a sip. "Is this about the patient wearing your hoodie a couple weeks ago? The one with the pretty face? How did your flirting turn out?" "Fli-flirting?" Langdon stuttered, "In the ER? With a PATIENT?" Robby sighed, again. "Yes, Langdon. Flirting. In the ER. With a patient. Did you think I had forgotten how to?" Then Robby turned out the door and fled from his residents.
Half an hour later a betting pool was started on when exactly Dr. Robby would admit he had a girlfriend. Dana's money was on four months, Jack's on five.
· · ─────── ·𖥸· ─────── · ·
The morning after date four Robby had woken in your bed. He smiled to himself when he realised where he was and pulled you closer against him, breathing in your hair. There had been no awkwardness, not the night before, not that morning as you took a shower while he made breakfast. He was fascinated by your morning ritual, the speed at which you shoved eggs into your mouth, while somehow simultaneously applying mascara and reading emails. He leaned back in his chair, calmly sipping coffee. "You know, you told me you hated mornings, but now I see why. I know women can multitask, but this is too much too handle at once, for anyone." You smirked. "You caught me on a good day, Michael. If it'd been a court day there would be stacks of paper everywhere. And I would have taken an extra fifteen minutes getting dressed." It had taken you a good half an hour already today. Robby blinked and mumbled something about efficiency. When the last of breakfast had disappeared you sprinted upstairs, grabbing you bag and heels, and came charging down the stairs again. "Right," you mumbled as you sifted through your bag, "Keys, laptop, charger, phone, wallet." You wobbled on one heel as you tried to put on the other. Robby stepped in and stabilised you. "Thanks," you smiled at him. "Thanks for last night, and for breakfast. It was calm this morning because of you." Robby chuckled at you. "This was calm? I can't wait to catch you on a bad day." You pulled him towards yourself and kissed him, closer to his lips now you were on heels. "Sleep over again tonight and you might experience it tomorrow. I'll be back around 8, you up for some Chinese food tonight?" Robby smiled and kissed her again. "Text me when you leave, I'll take care of the food." With another peck she bolted out the door.
· · ─────── ·𖥸· ─────── · ·
By month three of dating you decided Robby needed some wardrobe space in your house. He'd started taking extra clothes to work so he'd have a chance to change after he'd spend the night, but you hated that. You wanted him to feel at home in your place. Robby argued that he felt quite at home, as he'd spend almost every night of the past two weeks there, but you wouldn't hear it. You had decided on it, and nothing an nobody could steer you from it now. Robby was learning to work with that stubbornness, so he'd agreed on it eventually. There was, however, the small issue of actually making space in your wardrobe. It should have been easy, having a massive walk-in, but it had been filled to the brim for years, piling over into other rooms recently.
At the moment you were both staring at the walk-in. Robby tried to keep the smirk of his face. Your eyes pinched in determination and gestured towards a cabinet at the back. "If I fit more shoes into the right side of that cabinet, I can give you a plank on the left." As you opened the right side, shoes fell out and you were nearly buried beneath them. Robby was working hard on keeping a poker-face, knowing you'd stop being stubborn when you were ready for it, but not before. He kept his distance in the doorway. After you'd opened two more cabinets and the floor was littered with clothes and shoes, he'd had enough of it. You were sat amid the chaos, feeling defeated. He shuffled in front of you, knees groaning as he sat down. His back was leaning against one of the closet doors that wasn't opened. "I think," he started carefully, "You might have a few too many clothes to be making space." You pouted at him. "How about you pick out an extra wardrobe, we put it in your spare bedroom and I take a drawer there? You can fill the rest with your overflow. Might even be able to buy that new dress you've been eyeing since we saw it in town last week." You shuffled yourself towards his laps and straddled him. "Excellent problem solving skills, Dr. Robinavitch. I can see why you're good in an ER." You laughed and kissed him, his hands finding your waist. "But you'll be the one putting that wardrobe together, cause I've got two left hands and I don't want to end up in your Pitt." "Deal." He whispered against your lips and pulled you closer towards him on his lap. The two of you stayed in that wardrobe quite some time.
· · ─────── ·𖥸· ─────── · ·
While Robby had thought a new wardrobe would mean a trip to IKEA, you had tastes that pointed you the opposite way. That was how Robby was now stood in you spare room, looking at the pieces of an antique wardrobe you had picked out. You were in court all day, and he had a day of, so he'd decided that this would be the day he'd try to build the thing. No audience when he'd inevitably end up cursing at the wardrobe. IKEA building he could do, that was as easy as following the manual, but this required actual skill in carpentry. After ten minutes of staring at the heavy wood he decided he'd need to call in back up.
Court was adjourned for fifteen minutes when you finally dared to take a peek at your phone. Your background was still a picture of a trip to the Alps a couple years back, but you were debating on changing it to the close up picture you took of you and Robby holding hands at the farmers market last weekend.
Robby: So, I'd rather not admit it, but I need to call in back up for that wardrobe of yours. You okay with me inviting a friend into your home? 😅
You: As long as you serve him the good coffee I'm all for it! 😉 Top cabinet next to the mugs.
You: And with a friend you mean Jack, right?
Robby: Yep, he's coming over in ten
You: Will said friend stay for dinner? I'd like to meet him. Planning on making pasta alla norma! 🍝
Robby: He'd be delighted 😘
And so there were three of you on the balcony that evening. Abbot had saved the day. As a reward, you had taken a nice, Italian red from your stash and were enjoying it slightly chilled. Robby had learned early on that he had nog choice in wines, not at home, nor at a restaurant. He had picked up a very sour white wine once and was banned from ever choosing wine again.
He'd been worried about you meeting his best friend, but in all honesty, not a second had been awkward between the two of you. You were in excited conversation about the workmanship that had gone into your new wardrobe, Abbot apparently got just as animated about good carpentry as you, so Robby had zoned out of the conversation a while ago. He was quite content looking at the view, hearing you and his friend go on about dovetail joints and how to best treat mahogany. At some point you stood up to get more wine, leaving Abbot and Robby.
"So," began Jack. "Why the hell have you been hiding her from us all these months?" Robby rolled his eyes. "It's been barely three months, give me a break." Jack laughed. "She's a catch, brother. And you know it. She gets it, doesn't she? Your life? How work overtakes it all some days?" Robby nodded. "It's not the same, being a prosecutor, but it's similar in some things. Work never stops, the responsibilities are massive, making mistakes hurts people. She understands the pressure, the stakes. She knows the hurt people can bring about, the terror a human being can bring onto someone else." It was Jack's turn to nod. Robby looked at his friend and smiled. "It hasn't diluted her though, that life, she's so bright and happy and sure. She's strong." "And Dana approved of her." Jack replied. Robby laughed, a genuine smile reaching his eyes. "Yes, that she did."
When Jack had left, the two of you were sat on the sofa, staring out of the balcony doors, enjoying the end of a lovely evening. You had snuggled up into Robby, head resting on his chest. He closed his eyes and kissed the top of your head. "Michael," You whispered, "I think I love you." You looked up at him. A warmth filled his heart. "I know I love you." He whispered back.
#the pitt#the pitt fanfiction#dr robby#dr robinavitch#dr michael robinavitch#michael robinavitch#dana evans#dr robby x reader#dr robby x you#heather collins#the pitt imagine#the pitt fic#noah wyle#the pitt hbo#jack abbot#dr abbot#frank langdon
365 notes
·
View notes
Text
Ivan, falling stars and other metaphors for Till
An overview of the metaphors in Ivan's songs that allude to Till (or his feelings for Till), cause I wanted to have a comprehensive & updated list of ways he thinks about him, the way they are styled and the keywords that are used.
So, a little bit of visual metaphors and a LOT of lyric analysis incoming!

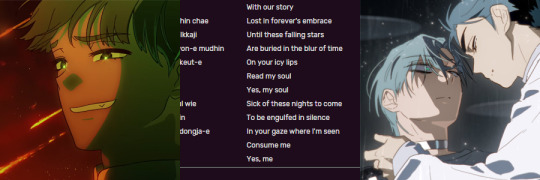
Firstly, I should start from the most well-known and the only one that's a VISUAL metaphor (afterwards, I'll be focusing on text): falling stars.
It'll help with the written parts a lot and it's good to get into context, so!!



At first, a night sky with falling stars is shown to be a sight Ivan is entranced by (moved to tears, even), a bit of beauty in the midst of his awful early childhood.
Eventually, though, they become associated with something else:
The many shots of falling stars alternated with Till facing the segyein "dog", an unreasonable but brave struggle, show that Ivan saw that same entrancing beauty in Till and began equating HIM to stars.
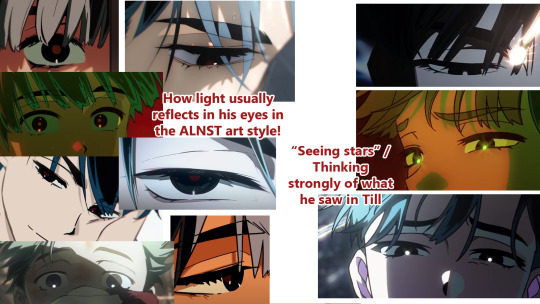
The way that, as he watches Till, stars appear on his eyes while his pupils dilate further establishes that connection.
The next sample appears on this flashback, during their escape attempt:

Ivan's eyes aren't shining brightly under the star shower, but only when Till proves to be unable to leave everyone at Anakt behind and backtracks their escape.
At such a moment, as he watches him go, Ivan appears to be bittersweetly appreciating the strange beauty in Till's nature again.
Do note that the visual cue at this point has evolved from detailed stars, to a bright white glow overtaking Ivan's pupils, but the meaning remains the same.
The same glow is displayed on-stage. The stage itself features a star shower, but Ivan's eyes don't consistently shine from it; they only shine when he's actively reviewing that memory with Till (and looking emotionally affected by it), and lose the glow when he's recomposed himself.

In other words!! Stars or a centered glow in Ivan's eyes = actively thinking of Till, the traits about him that Ivan is entranced by and the feelings he evokes. It is a visual metaphor and also a signal of strong unchecked emotions.
A handy comparison to show it properly:

With that good old visual covered, I can move on to text/lyrics!! My actual point for this post LMAOOOO.
A disclaimer: I said "Ivan songs" and not "songs by Ivan" intentionally. It's not quite relevant how each song was written in-universe; Black Sorrow, CURE and Nowhere are still songs through which Ivan's character is represented to us viewers. They are assigned to him and convey his POV. So, "Ivan songs".
Now, when it comes to lyrics, in Black Sorrow itself Till isn't alluded to as "star" or "sky" in text, but rather skipping right to "light"/"shining" (what the visual metaphor evolved to).
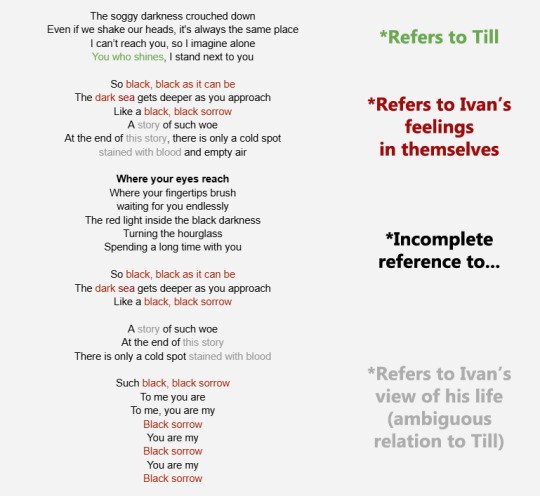
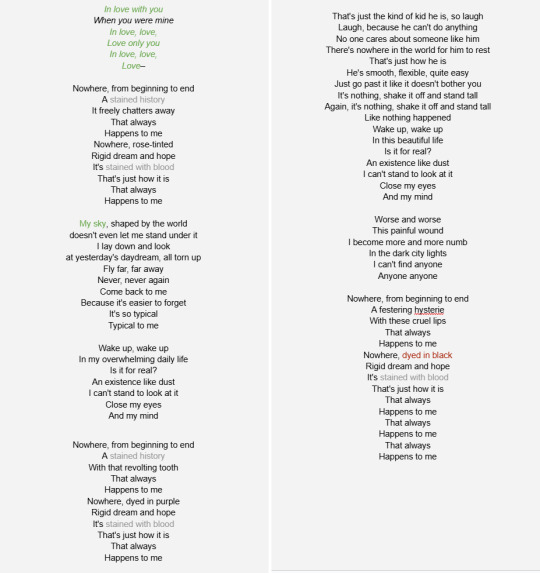
Here's an overall view of the lyrics with that first Till metaphor in green! 'Cause I find that color-coding different things I'm studying helps.

As for what's in red, these metaphors allude more to Ivan's feelings about Till, than Till himself. His "black sorrow" being the overall circumstance of loving hopelessly and "dark sea" an alternative description, which seems to describe the pressure of his feelings increasing whenever Till is close.
I've bolded "where your eyes reach" for later, hehe, as it is an incomplete reference in Black Sorrow alone.
Aaaand I've grayed out the mentions of "story" because they're common in Ivan songs (it's a character thing, very in line with his rationality, to see his own life in such a way and repeat this keyword), however, it's ambiguous whether he refers more to his story with Till or his life overall, and in this song I lean towards it being more personal than relationship-oriented.
To present it another way:

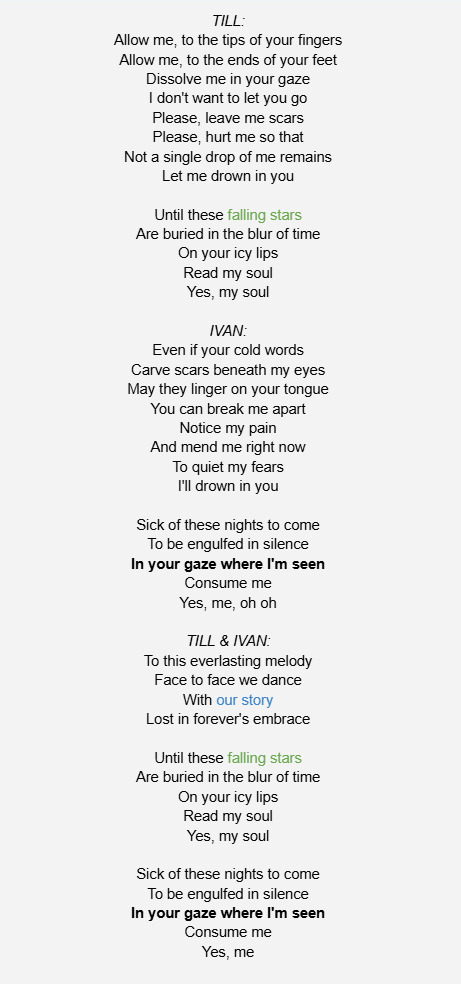
Looking at what the lyrics of CURE have next.

Here, instead of sticking to light/shining there's a literal appearance of "falling stars". Being consistent with Black Sorrow, this would again hold the meaning of the feelings Ivan holds for Till (though it is interesting that Till is the first to sing it; a lot could be said about the distribution of lines, but I'm sticking to my Ivan POV right now).
The keyword of "a story" is not ambiguous at all here, but turned into "our story". Again, it's a very Ivan thing, but the meaning is definitely shared this time.
Nowww Black Sorrow's "where your eyes reach" and CURE's "in your gaze, where I'm seen" tie in nicely to the repeated visual of Ivan looking at Till & Till not looking back that's been going around in the videos + side material, but by… pretty much denying that its an absolute.
While a common assumption in fandom is that Till simply never "looks back" at Ivan, these mentions in the lyrics make emphasis on the times (maybe scarce, maybe brief, maybe not) when Till DOES see him. And the weight these times seem to hold in Ivan's perspective.
Nowhere is much more about Ivan and his view of himself overall, but it does of course contain a few allusions to his feelings for Till, which are an important part of his life anyways.
Going ahead with a little bit more color-coding~

The "in love with you" intro is literal, not metaphorical, so nothing to add to that LOL. But hey, it's there and we know who he thinks about when it comes to love, so.
It's noteworthy that this audio plays in the background of the whole song, steadily, always present.
Anyway, other metaphors: first, the "my sky". It's debatable whether this is a valid Till metaphor, as Ivan thinks of Till more specifically as a night sky full of stars or the stars themselves, so it's not clear if it's just "sky". I'll leave that up to anyone's interpretation.
A stained history (or specifically, stained with blood) is, again, more of a personal Ivan metaphor for his life and unavoidable death, ambiguously tied to Till on occasions, non-ambiguous just in CURE.
"Nowhere, dyed in black" brings back the metaphors of Black Sorrow, wherein things going black or dark alludes to the weight of his feelings of love. Nowhere makes emphasis on Ivan's view of himself as stained and twisted, so this meaning is pretty consistent.
hat's it for the content of the 3 Ivan songs so far!
So here's a metaphor summary!!
Stars, falling stars, light, shining (& sky?) (visually: stars or a bright glow in the pupils) = Till, from Ivan's POV
Black sorrow, dark sea, going dark or black = Ivan's love in itself
A story, history, stained story, stained with blood = Ivan's view on his own life and destiny, ambiguously related to his relationship to Till
(Our story = definitely related to Till)
Where your eyes reach, in your gaze where I'm seen = Till looking at Ivan, another shared theme
While for example mizisua use a flower metaphor, comparisons to God and the keyword hope, ivantill use a star metaphor and very different keywords come up, such as light & dark. All pairs involve different themes, after all. It's interesting to look at and keep in mind, for me.
I think not a lot of credit is given to the lyrics in ALNST and how subtle but consistent they are with some things! It's nice.
A lot more that could be discussed about them, but this is all I wanted to go through for now.
(Can you tell I had fun color-coding stuff tho?? lmao)
#alien stage#alnst#ivan#ivantill#alnst ivan#alns till#till#nowhere#black sorrow#cure#alnst cure#alnst nowhere#alnst black sorrow#alnst meta#thoughts and talk and so
117 notes
·
View notes
Note
also, do you know any other fun proteins where the amino acids react with eachother to form a new chemical? like residues 65-67 in GFP cyclysing to form the chromophore?
to start, i had a bit of a hard time finding the right search terms for this question, and a lot of what i found is more focused on synthetic or enzymatic methods used in labs, rather than lists of natural examples. if anything is wrong or missing as always pls lmk! i rambled a lot so that info is going to get hidden under the cut, but here is the tl;dr of three relevant PTMs
one takeaway I had from trying to find things is just how unique GFP actually is! it has been important enough for studying biological systems that its discovery was awarded the nobel prize in 2008, and a lot of incredible chemistry went into modifying its structure to make other fluorescent proteins in different colours. this is important if you want to look at more than one thing by fluorescent microscopy, and was done by altering residues around the chromophore to influence its protonation state/pKa through the local environment.
disulphide bonds:
so many proteins: insulin. RNAse A. chymotrypsin. etc.
isopeptide bonds:
the collagen-binding domain of S. aureus Cna and probably several bacterial pili have intramolecular isopeptide bonds
Vibrio cholerae, which causes cholera, makes isopeptide bonds to cross-link actin in its host
there are more examples of isopeptide bonds on wiki
biaryl ethers:
a lot of these are not made by ribosomes, and it looks like all of them are fairly small and funky looking peptides, but i think that has to count at least a little bit. here are a couple:
patellamide A
telomestatin (the wiki page on this one is so short and as far as i could tell, we aren't even sure yet if this is made by ribosomes or not so i'm really pushing things here on what counts)
letter sequence in this ask matching protein-coding amino acids:
alsdyknwanytherfnprteinswheretheaminacidsreactwitheachthertfrmanewchemicallikeresidesinGFPcyclysingtfrmthechrmphre
protein guy analysis:
for all the time i spent on this post, the protein itself is kind of underwhelming. its a shorter one with three alpha helices and a small, two strand antiparallel beta sheet, with some loops in between. this could be a real peptide, or it could just be the confused ramblings of an algorithm trying to make shapes out of an input. the confidence score is pretty low, so as usual my bet would be on the latter option, but who knows? maybe this could stably exist in real life? dream big and all that
predicted protein structure:

the main keyword i was using was 'protein cyclization', so i'm sure i missed a lot, and most of what i found is focused more on synthetic methods, but i was still able to get some good information.
this first article here gives a nice overview of protein cyclization, and a lot of different and super neat ways it can be done. if anyone wants me to give a more detailed breakdown of this article i would be happy to, since i'm not sure how clear it is to people without much of an organic chemistry background.
this next article gives an overview of post translational modifications, and also looks like a good resource with a lot of information. there are so many different PTMs out there, so if you'd like me to discuss one in particular a little more, let me know as well.
this gave me a few specific PTMs to find examples of.
the first and most obvious is disulphide bonds, which are what you are describing, but far less unique, so i also want to give some other examples
another example is isopeptide bonds, which are formed between an amine and carboxyl group just like a regular peptide bond, except that these amine and/or carboxyl groups are part of the side chain, not the peptide backbone
and finally, i found biaryl ethers, which i had never actually heard of before, and are only made by microbes and scientists, and are interesting for pharmaceuticals
there are more examples that involve cyclization with the backbone, and other types of PTMs beyond cyclization, but i've already spent too long on this, so if you want something more specific then you have to ask for it
#science#biochemistry#biology#chemistry#stem#proteins#protein structure#science side of tumblr#protein asks#protein info
66 notes
·
View notes
Text


















The Bugsnax Card Game is Here!!
I finally got my copies in yesterday, and decided to do an overview of the cards and show them off in a sort of unboxing kind of thing.
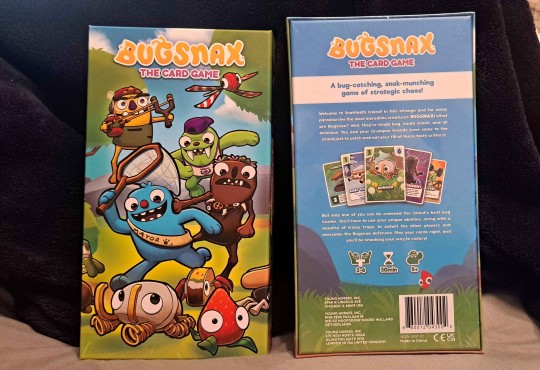
The box is pretty big! But the inside is nicely compact with 3 decks holding everything in the game: Bugsnax cards, Trap cards, the Grumpus decks! Some of them are spread out between each pile to make sure everything fits evenly (Found Cromdo's deck in the snax deck pile lol).
All of the cards are very high quality, and full of charm! We already got a glimpse of them in the digital print and play set that got sent out a few months back, but having it all in person feels really cool, I almost don't wanna use them lol.
All of the Grumpus cards are genuinely so much fun to look at, and they all play in unique ways that really changes how much you approach a given situation. Some are built around risk vs reward like Cromdo, or countering another player's deck. Some play somewhat more friendly with others while also using it as a way to help yourself like Filbo and Eggabell. There's a good amount of a variety between the decks that I really appreciate and makes you noticed just how much these abilities actually play around the game's rules and mechanics.
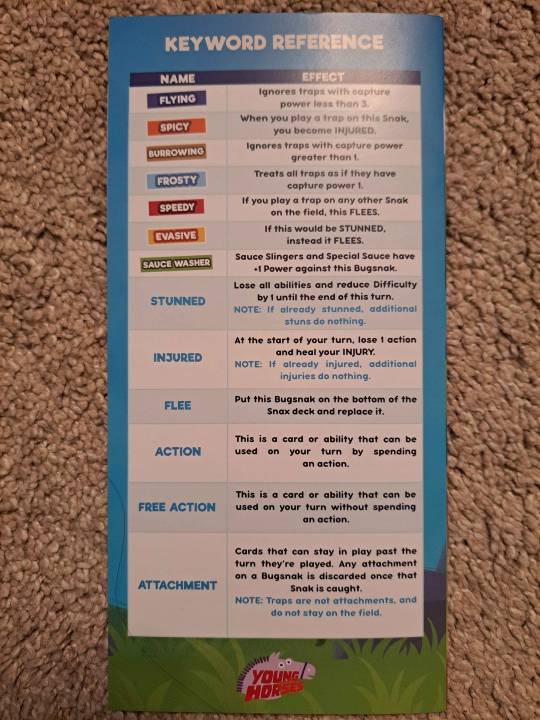
I also was expecting there to be at least copies of bugsnax cards specifically, but no, there's only one of each surprisingly. Not that there needed to be copies considering how big the deck is as a whole, so it keeps you on your toes on who will show up. (side note: Flapjackarak is the only bugsnax in the game to featuring the ability "whirlwind" which isn't even mentioned in the "Keyword Reference" page on the manual, I thought that was neat.)
The decks are separated between basic and advanced/expert decks. Obviously to provide accessibility to beginners and the younger crowd. The game also operates on slightly different rule sets depending if your using the advance decks or have more than 4 players. Which is pretty cool! An average session with the basic decks takes about 30 minutes, but playing with the advance decks and more players, could take up to 60 minutes. But your choice to follow those rules or make your own. (I know I will, I've got several ideas for how make different and new rule sets and game modes)
#Bugsnax#Bugsnax Card game#Filbo Fiddlepie#Beffica Winklesnoot#Wambus Troubleham#Gramble Gigglefunny#Triffany Lottablog#Wiggle Wigglebottom#Cromdo Face#Chandlo Funkbun#Snorpy Fizzlebean#Floofty Fizzlebean#Shelda Woolbag#Shellsy Woolbag#Eggabell Batternugget#Lizbert Megafig
72 notes
·
View notes
Text
Things that irritated me about A Witch's Ally: Building A Magical Relationship With Animal Familiars & Companions by Dodie Graham McKay:
despite how good it was going until that point, the shoe finally dropped on page 50 with some Lilith bullshit (including the debunked Sumerian relief misinformation)
I am redacting a point for numerous editing mistakes
and the misuse of "shaman" in witchcraft spaces is still very apparent in this book
Things I liked about the book:
there was a decent disclaimer at the start
Kelden, who wrote the foreword, seems to know their shit and gave in-text citations (which I adore)
the introduction gives background on the author for this book without taking forever
more importantly, the rest of the introduction gives an overview of the books parts and expectations
the author clearly defines what she means by pets, animal companions, animal familiars, and non-animal familiars from the get-go
there is a whole section about not using the term spirit animal followed by a section of alternatives that actually discusses the nuances of each word
the author uses they/them pronouns for a generic witch figure
there are in-text citations for nearly every historical claim
the author points out that most victims of the witch trials were likely not actual witches but instead drawing on what was either fed to them by their torturers or pop culture superstitions about witches at the time
the history section is incredibly thorough and nuanced
the author encourages an ethical approach to animal use/inclusion in magic without being overly-pushy, including an entire chapter on the legality and ethics of animal parts
there was also a great "respect animals" talk on page 58 and an anti-appropriation one on page 74, I just wish the latter had been more thorough
overall the book is incredibly practical, pragmatic, and common sense-driven
I had my coworker who uses essential oils fact-check the essential oils section and her verdict was that it looks good overall and checks out in my coworker's experiences and own research
greatly appreciate the mention of what's toxic for pets and the repeated stressing of the fact that just because something is natural, that doesn't mean it's safe
there's a realistic approach to spell consequences on pages 157-158 instead of an overexaggerated "a money spell will kill your relatives so you get your inheritance" bogeyman
incredibly thorough bibliography
In addition to that, I appreciated the animal keywords list on pages 54-55. I do not have the knowledge and experience required to verify the bone cleaning instructions in the animal parts chapter. And the death and mourning chapter tore me the fuck up.
Overall, 9/10 book, it's very good for being what it is.
#jasper post#books#bookblr#authors#review#dodie graham mckay#a witch's ally#a witch's ally: building a magical relationship with animal familiars and companions
52 notes
·
View notes
Text
Generative Engine Optimization | GEO Service Pretoria
Source: Generative Engine Optimization | GEO Service Pretoria
#AI content generation#AI content optimization#AI Overviews#AI-driven search#Brand authority#Competitor GEO analysis#Competitor SEO analysis#Conversational search#Direct answers#Generative Engine Optimization#GEO#High-quality content#Long-tail keywords#Question-based queries#Search Generative Experience (SGE)#SEO Service Pretoria#Technical SEO for AI#Website structure
0 notes
Text
7 free startup ideas worth $1M-$1B
Customizable News Settings - A news website that generates three versions of every news story: a right-wing version, a left-wing version, and a centrist one. You can set your preferences depending on the topic - say you're right-wing on economics, but left-leaning on immigration. Or you can cycle between versions while reading an article to get a comprehensive overview of the issue at hand.
Twitch, but for Uber - With all the drama they have to deal with, independent contractors can gain a second revenue source simply by streaming their jobs. Rather than just offering rides, they can be hired to drive around performing chores and various tasks. The more outrageous the task, the more eyes they're likely to get on their stream. The more popular the stream, the more people calling in who want to be a part of the program.
Panera Lemonade, Your Way - Let the customer take control by deciding how many milligrams of caffeine they can handle. With sufficient warning about the risks, this puts the responsibility back on the consumer, allows you to upcharge for extra caffeine, and creates viral marketing from customers competing to see how high they can go. Variations of this can be created for other menu items, e.g., a version of the One Chip Challenge where the customer decides how much capsaicin to sprinkle on.
Shein, for NFTs - Whenever an NFT project hits the mainstream, there are always going to be people who miss out on being able to purchase one. This creates room in the market for 'knockoffs' - NFTs that mimic the aesthetic of the original, using similar but legally distinct AI art that uses the original set as training data, run on a parallel blockchain. Since the images themselves aren't tied to the blockchain, you can mint the NFTs beforehand and then change the image at the link to whatever happens to be in fashion at the time.
Twitch Chat Plays YouTube - Add a level quality control to AI-generated YouTube videos by allowing users to submit suggestions and vote on the results beforehand. Users can submit Wikipedia articles or movie summaries to be converted to text-to-speech, suggest keywords for the accompanying AI-generated animation, and vote on the best combinations. Users who submit winning suggestions get a portion of the ad revenue.
Buses, but Worse - The current obstacle hindering self-driving car technology is their difficulty adapting to unexpected scenarios. So instead plot a route around the city that minimizes roadway obstacles and heavy traffic, map out that route extensively to provide a model for the autopilot, and you can have a fleet of self-driving cars patrolling that circuit. Passengers can board and get off anywhere along the route.
Twitter, but for Bots - A social media platform populated entirely by bots, all programmed to maximize engagement. Memetic evolution in the wild as the bots latch on to trending keywords, spam each other with AI-generated meme images, mock up t-shirts hawking each other's designs, getting more and more degraded with each sub-iteration. Real people can't make accounts on the platform, but count for views and interactions as they stop to gawk at the virtual ecosystem. Advertisers can pay to have their brands injected directly into the discourse, like throwing a pumpkin into the polar bear cage at the zoo.
217 notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
400 notes
·
View notes
Text
Something German I listen to during my daily commute is
The news by Deutschlandfunk.

As far as I understand, it's simply the news they share in the radio recorded and uploaded (every 30min) to Spotify, and it covers international as well as national news.
What's super nice about it (especially if you're still practicing German!) is that it's only 5 minutes long and in those five minutes:
- they give an overview at the start (short list, one sentence for each topic)
- they go through each topic, about 30-60sec each
- they give the same overview again
So you'll get an idea and keywords, then get the story, and at the end you can see if you understand more of the overview once you've heard more of the story and context!
#deutschlandfunk#german#langblr#deutsch#learning german#language learning#deutsch lernen#german language#german learning#language#german vocabulary#german learning resources#german resource#german resources
57 notes
·
View notes
Note
Would Alice tried to have stopped the sinking of the titanic?
This ask fills me with such restrained joy, you have no idea. Suffice to say that last time I posted about the RMS Titanic, expecting a deluge of asks wanting to hear all about the ship, I received a single "are you autistic?" anon instead.
Good times.
That being said:
Why did the RMS Titanic sink?
A non-comprehensive, very brief overview!
This is important if we're answering the question of whether Alice Cullen, a psychic whose gift kicks in when people whose life impacts hers make decisions, could predict the Titanic sinking in time to prevent it.
To that end I will look at some of the human decisions that led to the RMS Titanic sinking.
(TLDR: the ship sank due to the wrath of God. This much bad luck, this many coincidences, and so many minor decisions and insignificant mistakes all leading up to the loss of fifteen hundred lives can only be chalked up to God smiting the ship. The RMS Titanic didn't stand a chance, Alice could not have stopped this.)
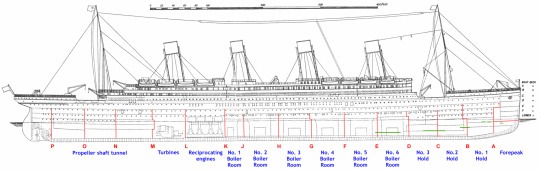
1. The hull of the RMS Olympic is designed to have multiple compartments (The RMS Olympic, for the ignorants, was the RMS Titanic's precursor and sister ship. Minor alterations were made to the RMS Titanic, such as less open space but ultimately larger size, but they were otherwise nearly identical.) The hull design was a large cause of the confidence in the Titanic. The hull had sixteen watertight cells, separated by transverse bulkheads (a bulkhead is a partition wall on a ship that prevents flooding and stiffens the hull, that it's transverse means it extends from side to side on the ship) and the idea was that up to two of these could flood without compromising the ship. The trouble was this: they weren't actually watertight. The first four cells interacted with the higher levels, where the passengers were, and safety was sacrificed for comfort. Only bulkheads D through O were actually watertight. More worryingly, for a cell to be watertight, the top has to be closed as well, forming a cube. It wasn't, and as the ship was struck across the side, along the front where the bulkheads weren't waterproof, just under the waterline, several compartments were flooded right away, dooming the ship.

(Source and image courtesy. I also used this source.)
The design choices here were the process of long and arduous process, and started with the RMS Olympic, many years before the Titanic's construction even began, but while Alice at times has incredibly vague, ahead-of-time, "we've moved to Forks... I should get Edward a sleeveless shirt", decisions, this decision in no way concerns her. Alice would not see this ahead of time, and if she did there would be very little she could do about it.
2. The wrong type of iron rivets are used for parts of the hull The iron rivets used for the bow and stern that held the hull plates together were not optimized for the freezing Atlantic temperatures, causing them to snap when they were put under strain. The iceberg happened to strike the bow.
The iceberg may have opened a tear in the ship's hull, but the hull plates falling off as a result was the result of choice of material (the same as was made with the RMS Olympic and the RMS Olympic was fine! She survived several crashes without any plates falling off! Keyword being, as I understand, her crashes were not in sub-freezing Atlantic temperatures) and another that neither humans nor Alice would have seen coming.
Just really, incredibly, bad luck.
3. The man who had the key to the cupboard hold the ship's binoculars that the scouts in the crow's nest would use to spot icebergs, was on leave and the guy replacing him didn't get the keys before the RMS Titanic left port
What I just said on the headline.
Several small human decisions happening here, none of which Alice would see because none of them lead directly to the ship sinking. They would not have an actual impact until the iceberg spotters are sent out to scout for icebergs, at which point they realize they're spending their night playing a game of "is that an optical illusion or an iceberg?"
Even at that point, Alice isn't going to see anything because the scouts did spot the iceberg, the problem was the timing of when they spotted it. Had they had binoculars the timing would have been different and the ship would not have sunk, but even without them the ship might not have sunk.
4. The ship is warned about an iceberg: the captain doesn't get the memo
Icebergs were a known danger in the area at this time of year, and ships would warn one another about particularly hazardous ones. 1912 happened to be a year of unusually many icebergs, leading to (and don't quote me on this part because I'm going off memory) the captain taking a different route, hoping to evade them. Sadly, the fateful iceberg had also gone off route, where it was spotted by the SS Mesaba. The SS Mesaba warned the RMS Titanic, but Jack Philips (a hero who alongside his colleague is to thank for there being any survivors at all that night) made a typing error, changing the telegram tag from "MSG" to "MXG". "MSG" would have made the telegram urgent and seen it delivered straight to the navigation officer, "MXG" saw it discarded. (source (I also used this source for double checking other things in this post))
This isn't a decision, it was a mistake: Alice would not see this.
5. The iceberg is spotted and the scouts sound the alarm
Bad decision: the RMS Titanic was headed straight towards the iceberg and built to withstand collisions. Had it crashed bow first, only the first hull would have flooded (as RMS Olympic had proven was indeed survivable) and the ship would in every likelihood have been perfectly fine, if in need of repairs.
By reporting the iceberg, however, and only moments before impact, the scouts triggered the next bullet point.
(And no, Alice isn't seeing them either, because it's not the scouts' decision that sinks the ship. Remember, she sees only direct outcomes. The scouts' decision leads to other people trying to make the right decision in time, and she can't see what that decision will be, nor what its outcome will be, until that decision has been made.)
6. First Officer Murdoch gives the order to redirect the ship's course
Rather than crash directly into the iceberg, First Officer Murdoch hoped to avoid the iceberg altogether. He is widely believed to have ordered the ship to move "Hard a-starboard", and the ship pivoted at exactly the wrong time. The ship is struck along the side, opening multiple compartments along the front and dooming the ship.

(Source and image credit)
That decision Alice would have seen had she been aboard, but things happened so quickly I don't think there's anything she could have done by that point.
Alice does not prevent anything and at best gets to save a few people by retrieving collapsible A, a lifeboat which floated off the deck shortly before the ship sank, and help with collapsible B, which floated upside down and had survivors clinging to its hull(x).
Special source credit to this documentary.
Those interested should also check out this very short youtube animation of the ship's sinking, just ignore James Cameron's "badabing badabom" and you're good. If you're a real one, this real time rendition of the ship sinking is really good, impeccable research and to my recollection not sensationalist the way a lot of these real time sinking of a given ship tend to be (and I know that's an incredibly damning sentence).
Also: I can't stress enough this list of reasons why the RMS Titanic sank is non-exhaustive! It is however the ones coming to mind now and that are various levels of man-made and therefore possible, in theory, for Alice's gift to pick up on.
115 notes
·
View notes