#just a roundup . this will updated as more are added since my characters
Explore tagged Tumblr posts
Text
𝐅𝐀𝐍𝐃𝐎𝐌 𝐕𝐄𝐑𝐒𝐄𝐒 𝐓𝐇𝐀𝐓 𝐈 𝐇𝐀𝐕𝐄 𝐅𝐎𝐑 𝐌𝐘 𝐂𝐇𝐀𝐑𝐀𝐂𝐓𝐄𝐑𝐒 ( 𝐒𝐎 𝐅𝐀𝐑 )
𝙷𝙰𝚁𝚅𝙴𝚈 𝚂𝙿𝙴𝙲𝚃𝙴𝚁
ONE CHICAGO - HARVEY SPECTER IS THE NEWLY APPOINTED STATES ATTORNEY IN CHICAGO.
𝙳𝙰𝚅𝙸𝙳 𝙰𝙲𝙺𝙴𝚁𝙼𝙰𝙽𝙽
TOP GUN - DAVID IS PART OF THE SURGICAL FLEET TEAM ON NAVY BASE & AIRPLANE CARRIERS. HE IS THE DOCTOR EVERYONE GOES TO WHEN THEY ARE SICK OR NEEDS HELP.
HOUSE MD - DAVID IS ON THE DIAGNOSTICS TEAM AT PRINCETON PLAINSBURO HEADED BY DR. ROBERT CHASE w/ @a1truist
𝚁𝚈𝙰𝙽 𝙰𝙻𝙳𝙴𝚁𝙸𝙳𝙶𝙴
TOP GUN - RYAN GETS CALLED BACK TO TOP GUN AFTER MANY YEARS TO TEACH IN THE MIDST OF THE SPECIAL DETACHMENT. MAYBE HE GOES ON AN IMPROMPTU MISSION?!
SMALLVILLE: (S&L) - RYAN IS A TEACHER AT SMALLVILLE HIGH. w/ @heart-on-her-sleeve
𝙴𝙻𝚈𝚂𝙴 𝙱𝚁𝙾𝙾𝙺𝚂
SUITS: ELYSE IS A LAW SECRETARY AT PEARSON SPECTER. w/ @soaringly
𝙽𝙸𝙲𝙷𝙾𝙻𝙰𝚂 𝙳𝚄𝚅𝙰𝙻
SUITS: NICK IS HARVEY SPECTER’S NEWEST ASSOCIATE. HE IS BASICALLY MIKE ROSS WITHOUT THE FRAUD. w/ @soaringly
𝐖𝐎𝐔𝐋𝐃 𝐘𝐎𝐔 𝐋𝐈𝐊𝐄 𝐓𝐎 𝐒𝐄𝐄 𝐌𝐎𝐑𝐄 𝐀𝐃𝐃𝐄𝐃? 𝐈 𝐀𝐌 𝐉𝐔𝐒𝐓 𝐎𝐍𝐄 𝐌𝐄𝐒𝐒𝐀𝐆𝐄 𝐀𝐖𝐀𝐘.
#ooc : mun#just a roundup . this will updated as more are added since my characters#ESPECIALLY canon characters do not have pages.
2 notes
·
View notes
Text
Keepers Of The Chaos (3)
Summary: Tam, Linh, Dex, Keefe, Biana, and Fitz are part of the tiny fandom for Keeper of the Chaos, and Tam and Linh’s podcast convinces some of their other friends to watch it as well. The group finds themselves strangely invested in this show, where students at Tumblr High School who work together to write about an elf named Sophia, cause incomprehensible chaos, and fight their rival Pinterest High School.
Content warnings: Cursing, religion (Jewish Vackers), and Amsterdam (just in case, I know that was stressful for some people).
Word count: 1621
Notes: Most of the episodes are just events stolen from Lynn's roundup, Dex's memes are here
(Read on AO3)
The life of an amateur meme maker on dumbles dot com was a strange one, that was for sure. After finishing xyr favorite show- Ze-Ra: Monaerchs of Powhir- for the third time, Dex had searched for another show to fill the void in xyr soul. Biana recommended this show called "Keepers of the Chaos" and described it to xem. Xe was doubtful at first, but after watching the first episode, xe was hooked.
Xe used to not have many friends at xyr school, so xe did what every neurodivergent queer teen would do- made an account on dumbles dot com. People seemed to like xem- or at least, they liked dizznee-plus's memes and edits of Ze-Ra characters. Even after Dex befriended xyr squish, Fitz, thons sister, Biana, and aer girlfriend, Sophie, xe continued making content on dumbles. Around that time, the Ze-Ra fandom started dying off, and xyr memes started getting fewer note
In a sudden, two am burst of inspiration, Dex made edits of some of xyr favorite characters, like Ref, Akki, and Rose, with their respective pride flags (all of them bi) over them, and captioned it "we must be gay." The post blew up, or at least, what could be considered blowing up in Keeper of the Chaos's tiny fandom, and that was how Dex found xyr calling as an amateur meme/edit maker for KOTC.
History had been repeating itself, with the KOTC fandom starting to die off, until it was revived by an announcement from creator Saturn Nolastname- a season two would be released soon. Frantically, Dex made a meme about season one episode two, with the car salesman meme. Xe edited "chaos keepers" onto the car salesman, "the rarelynoticed" on the car, and "this bad boy can fit so many stripper outfits into it."
That had been... an interesting episode, to say the least. The chaos keepers had been talking about the antagonists of "Sophie and the Dark Duck"- a rebel group called the Rarelynoticed. In the information packet they'd been given, it was confirmed that the Rarelynoticed wore black cloaks and armbands, but no other clothes had been mentioned. Somehow, the chaos keepers came to the conclusion that the Rarelynoticed really wore neon pink leotards and green stripper heels, then drew this idea.
Needless to say, the Tumblr staff did not let them write that into the book. Nor did Lynn, the unofficially chosen leader of the group. Unfortunately for her, this didn't stop the chaos keepers from drawing more of these- or the fandom from making a ton of memes. In addition to the car salesman meme, a post with Drake saying no to "wearing normal fucking villain outfits" and yes to "leotards and stripper heels" gained popularity within the small fandom.
Though nothing could match the absolute shock of seeing the Rarelynoticed stripper outfit for the first time, Dex decided to rewatch the episode anyway- it was funny to see the chaos keepers freak out, and maybe xe could get some good screen captures. The good Saturn Nolastname indulged xem, and xe captured an excellent scene of most of the chaos keepers either laughing or screaming at the Rarelynoticed stripper outfits, with Kimber- one of xyr favorites- sitting on the side, explaining to Juno and Kaitee why Bianca Cracker was bisexual.
Xe went over to dumbles, posted the picture, added an image description, and captioned it "Live photo of me not caring when my friends talk about sex/romance." Xe chuckled to xemself- this really was how it felt to be aroace. Xe tagged it as aromantic and asexual as well, since dumbles added flag colors. Smiling, xe went to go check xyr notifications.
Xyr jaw dropped when xe saw that @lordofthesnuggles- Fitzroy (Dex didn't know thons middle name) Vacker thonself had liked and reblogged all three of xyr memes, even adding compliments in the tags! Xe'd had a bit of a platonic crush on Fitz for... a really long time, but xe always felt too awkward to talk to thon, so it was nice to see that thon appreciated xyr humor.
Feeling energized- and excited to procrastinate on xyr math homework- Dex went to watch the next episode: Dark Duck Is Jewish Now. Being Jewish xemself, this was a really funny episode to xem.
Lynn had been writing a sort of spinoff- it would be called fanfiction, but it was for her own story- about some of the Dark Duck characters celebrating Christmas, and added a throwaway line about Bianca and Finn Cracker celebrating Hanukkah. Then, her fiance, Shai, had taken that idea and run with it, writing a list of ideas about what would happen if the Cracker family was Jewish. Hir friend Sam had jumped on the idea, and soon they had abandoned writing the actual Dark Duck in favor of writing a story about Jewish Dark Duck characters. Some of the other Jewish chaos keepers, like Ref and Cat, helped out.
To be honest, it kind of surprised Dex that no one had made a joke about the Jewish Crackers just being matzah, so xe supposed xe would have to be the first.
Xe posted that observation, quickly getting a like from Fitz- which made xem smile. After a few minutes, Dex posted another meme: Shai and Sam standing in front of a door with a sign that read "elves don't have religion," and them saying "This sign won't stop me, because I can't read!"
It was accurate.
While that episode was great for Jewish representation, and funny, the Banana Noir episode was just plain weird.
It focused less on the Dark Duck than most of the other episodes, and was more about the crazy interactions of the chaos keepers. The episode was named for Banana Noir, who was really Cat Noir, but in a banana suit. Banana Noir was the son of Mellie, who looked like a shark, and Nora, who had platonically married faer. The mothers tried to arrange a marriage between him and Akki, who loved the side characters of the Dark Duck series. However, Akki wanted to marry Amelia. After a lot of shit that basically no one understood, Banana Noir's attempts were thwarted, and Lynn officiated the wedding between Akki and Amelia.
Yeah, Dex had no idea what the fuck was going on either. Xe'd watched an episode of Twins of the Chaos and a youtube video by arsonpog analyzing the Banana Noir chronicles, as it had been dubbed by the chaos keepers, and both expert opinions seemed to agree that Saturn Nolastname and the rest of the writers had probably been on crack when they made that episode.
The next episode made slightly more sense, though it was a low bar. After taking a break from the "official" Dark Duck story, the chaos keepers began collectively writing a Cinderella story about the characters Sophia and Bianca. People weren't allowed to be queer in the official story, but the chaos keepers still wanted to have fun with their obviously gay characters.
Even to the viewers of the show, who only received secondhand information about the Dark Duck characters, knew there was no way any of them, let alone all of them, were allocishet. The exact identities weren't entirely clear- when Dex had made edits of the characters' official art and xyr headcanons for their pride flags, a few people had disagreed- but both the chaos keepers and the fandom knew that despite what Shannon said, Sophia and Bianca were in love, and their Cinderella story should have made it in to the official Dark Duck story.
While excerpts of the Cinderella story were quoted in the show, most of it was left unclear, so Biana had taken it upon aerself to write aer own version of it. Dex was expecting an update later that day, actually, or maybe the next. Ae wasn't always 100% reliable with aer update schedule. Still, Dex looked forward to when it eventually did come.
After the brief calmness from the Sophianca Cinderella episode, season one episode six, Amsterdam, exploded back into chaos. A few of the chaos keepers decided to discuss a fake scene in the book in which crazy shit went down, with the scene supposedly being located in Amsterdam. It had never been written and was never going to be, but everyone discussed it like it was real. Some of the highlights involved all the Dark Duck girls having swords (and the chaos keepers being gay for them), and a speedboat chase scene through the canals. Fitz had a popular theory that the chaos keepers would actually travel to Amsterdam in order to commemorate this crazy part of their lives. Almost as popular as that was a meme Dex made, with a man labeled "chaos keepers discussing amsterdam" and gesturing feverishly to a wall covered in papers and red string.
Of course, episode seven (Dark Duck Disney) was chaotic too. Everything was chaotic with this group, it was in the title. Shannon announced that the winning Dark Duck story would be adapted into a Disney movie. After past experience with terrible book to movie adaptations, the chaos keepers panicked. They panicked so much that it became major news within their school, which until then, had been largely ignoring the chaos keepers. Once the discussion about the movie settled down, they talked a lot about how in awe they were that their Dark Duck shenanigans were trending within the school.
But of course, none of that compared to the last episode of the season...
Dex changed xyr profile picture to include an ominous pair of teal eyes and sighed.
#tumblr kotlc fandom fandom#keepers of the chaos#shai types things#shai's writing#hehe like the ze-ra reference
31 notes
·
View notes
Text
Yuletide 2020 roundup
This year's Yuletide fic exchange was extraordinarily busy for me, even despite the fact that my main fandom of choice these days is no longer YT-eligible. I got an excellent assignment, and then when the prompts went public, I found three that spoke to me, and so I set myself a goal: assignment, plus three treats. Somehow I did it ... and then ended up throwing myself an additional curveball at the eleventh hour.
First though, my three lovely lovely gifts:
that world as well as this by raven (singlecrow) for hangingfire (G, 1.4k) Fandom: Piranesi - Susanna Clarke12 Dec 2020 Tags: No Archive Warnings Apply, Piranesi | Matthew Rose Sorenson, Sixteen | Sarah Raphael, Friendship, Chromatic Yuletide Summary: It's a Sunday afternoon in December when Sarah gets a text from Piranesi. My note: Really lovely post-canon interlude for Sarah and Matthew in an art gallery, a delicate portrait of a friendship between two unusual people who are not quite at ease with the worlds they inhabit.
The Stars above the Forty-Eighth Vestibule in the Northern Halls by laughingpineapple for hangingfire (G, 2.1k) Fandom: Piranesi - Susanna Clarke24 Dec 2020 Tags: No Archive Warnings Apply, Sixteen | Sarah Raphael, Worldbuilding, Exploration, Far Future, Classical Statuary, Birds Summary: Sarah Raphael in a distant future, holding a lantern up against the night. My note: Gosh this is gorgeous. It riffs gloriously on the House as we see it in canon, and ends on an extraordinary, beautiful image that hit me just as hard as the ending of the original novel did.
Angel Investor by karanguni for hangingfire (T, 3k) Fandom: The Culture - Iain M. Banks,Discworld - Terry Pratchett Tags: No Archive Warnings Apply, Cheradenine Zakalwe, GCU Grey Area, Original Culture Mind(s) (The Culture), The Culture Citizen Known As Elon Musk, Crossover, Alternate Universe - Real World, Special Circumstances (The Culture Series), Yuletide Treat Summary: 'You look like shit,' Zakalwe informed him. 'Not so easy, is it, dragging humanity kicking and screaming towards enlightenment?' My note: Last year karanguni pretty much made my year with a Culture/Discworld crossover, and this year, A SEQUEL. I haven’t laughed this hard at a fic in ages; the image of a certain Famous Dudebro as a Culture citizen gone wildly off-piste is brilliant and kind of horrifying. I loved it.
Maybe this year I’ll actually get together a proper recs list? We’ll see.
Update: bookmarking my Yuletide 2020 recs here.
So this year, like I said: I was really busy. Entirely self-inflicted, but I’m pretty happy with the results.
Left To My Own Devices by hangingfire for ianthebroome (G, 2.5k) Fandom: Piranesi - Susanna Clarke10 Dec 2020 Tags: No Archive Warnings Apply, Sixteen | Sarah Raphael, Piranesi | Matthew Rose Sorenson, Character Study, Introspection, liminal spaces, parallel worlds, Portal Fantasy, Misses Clause Challenge, Missing Scene Summary: "She distrusts high places and open plains. She loves caves, hollows, and shadows; she is fascinated by deep clear pools and flowing water." As the Smiths song goes: "There is another world / There is a better world / Well, there must be". Sarah Raphael has known this since childhood. Director’s commentary: I originally started on a crossover between Piranesi and Borges’s “The Library of Babel”. I went kind of sideways from there, started over, and this was the result. I latched onto a few details and added some of my own personal obsessions (it may be that I find Sarah Raphael intensely relatable in some ways), and here we are.
A map of the House by hangingfire for chillydown, deliarium, GloriaMundi, Gracierocket, hellseries, ianthebroome, Jenett, raven (singlecrow), Relia, Sinope, soupytwist (G, 132 + picture) Fandom: Piranesi - Susanna Clarke Tags: No Archive Warnings Apply, Piranesi | Matthew Rose Sorenson, Map - Freeform, Reference material, Graphics, Yuletide Treat Summary: In my Father's House there are many rooms, vestibules, halls, and statues. The Beauty of the House is immeasureable, its Kindness infinite. Director’s commentary: While I was working on “Left To My Own Devices”, I started hand-drawing a map of the House to keep it straight in my head, and being me, I decided to redraw it as a schematic that I could actually read. Then I figured, I might as well share it.
The Thing That Eats by hangingfire for chillydown (M, 2.8k) Fandom: Confessions of Dorian Gray,The Terror (TV 2018) Tags: Graphic Depictions Of Violence, Dorian Gray, Original Female Character(s) of Color, Crossover, Highly specific crossover, Horror, Body Horror, Extremely niche crossover in fact, Yuletide Treat, White dudes ruin everything, Crossovers & Fandom Fusions Summary: A hundred and seventy years after the disastrous Franklin Expedition, an intelligent woman is burdened with the shenanigans of immortal dilettante and bad-decision-dinosaur Dorian Gray. He's in over his head again and doesn't know it. But what else is new? Director’s commentary: I happen to know chillydown and that she’s also a fan of The Terror, and, well ... once the idea presented itself (along with the requirement that something super gory had to happen to Dorian Gray), the pieces fell into place very quickly.
Professionals by hangingfire for karanguni (T, 1.9k) Fandom: The Culture - Iain M. Banks,John Wick (Movies) Tags: No Archive Warnings Apply, John Wick, Cheradenine Zakalwe, Diziet Sma, Skaffen-Amtiskaw, Crossover, Yuletide Treat, Alternate Ending, Crossovers & Fandom Fusions Summary: "John had an uncanny sensation of looking in a mirror." Director’s commentary: Returning the Culture crossover favor to karanguni—when I saw the prompt “Crossover ideas: John Wick (and Zakalwe get into a gun fight?)”, the story practically wrote itself, structure and all.
Four Unrequited Loves of the Holy See, and One Fulfilled by hangingfire for Elfgrandfather (T, 500) Fandom: The Young Pope (TV) Tags: No Archive Warnings Apply, Mario Assente/Bernardo Gutiérrez, Lenny Belardo/Andrew Dussolier, Lenny Belardo/Esther Aubry, Sister Mary/Angelo Voiello, Sofia Dubois/John Brannox, Lenny Belardo, Andrew Dussolier, Mario Assente, Bernardo Gutiérrez, Esther Aubry, Sister Mary (The Young Pope), Angelo Voiello, Sofia Dubois, John Brannox, Drabble, Four and One, Unrequited Love, Requited Unrequited Love, Yuletide Treat, Yuletide Madness Drabble Invitational Summary: Love and the Vatican: it's complicated. Five drabbles about just how complicated it is. Director’s commentary: I put in a request for TYP/TNP this year, and no nibbles, but I saw that someone else had done the same and decided that someone was going to be getting fic for that this year, even if it wasn’t me. The N+1 drabble format ended up working best, but there’s a longer, more ambitious WIP about the canonization of Lenny Belardo that can be glimpsed in the background, possibly to be finished someday.
This week on the Repair Shop: a Time Turner, a Victorian Portrait, and an antique wardrobe by hangingfire for Orockthro (G, 3.5k) Fandom: The Repair Shop (UK TV),Harry Potter - J. K. Rowling,The Picture of Dorian Gray - Oscar Wilde,Chronicles of Narnia - C. S. Lewis20 Dec 2020 Tags: No Archive Warnings Apply, Steve Fletcher (The Repair Shop), Will Kirk (The Repair Shop), Lucia Scalisi, Jay Blades, Hermione Granger, Original Female Character(s), Original Male Character(s), Crossover, I Wrote This Instead of Sleeping, Never thought I'd be interested in writing RPF and yet here we are, Yuletide Treat, Screenplay/Script Format, If you can't write ridiculous crossovers for Yuletide then when can you? Summary: Lucia turns her talents to a lost Victorian masterpiece. Will’s abilities will be tested by a special wardrobe, and Steve has an extremely unusual timepiece. Director’s commentary: So I absolutely thought I was done after I posted the previous four, and then I figured I’d chill with a little Repair Shop, since Season 3 was just added to Netflix. About halfway through one episode, I wondered idly if anyone had nominated and requested The Repair Shop. Of course they had. Writing the story in script format meant that I was able to move very quickly and stick to the essentials, and picking out the crossover objects was basically the second thing I thought of after wondering if there were any prompts in the tagset. The space for this kind of lunacy is why I love Yuletide.
2 notes
·
View notes
Text
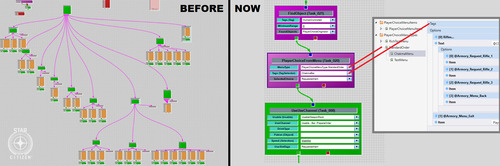
Star Citizen Monthly Report: February 2019
February saw Cloud Imperium devs around the world working hard to deliver the incredible content for the soon-to-be-released Alpha 3.5 patch. Progress was made everywhere, from locations like ArcCorp to the gameplay developments afforded by the New Flight Model. Read on for the full lowdown from February’s global workload.
Star Citizen Monthly Report: February 2019

AI – Character
February’s roundup starts with the AI Team, who made improvements to the existing character collision avoidance system. The changes began with adjustments to the smooth locomotion path, with the data now coming from the collision avoidance calculation to make sure the character has enough free space.
Time was spent generalizing the options a vendor can use so that designers no longer have to write them into the behaviors. Instead, the correct options are automatically selected based on the environment and (eventually) from the shop services.
They’re also restricting combat behavior to allow better scalability when adding new tactics and are investigating some of the bugs found in the Alpha 3.4 release.

AI – Ships
Throughout February, the AI Team improved various aspects of dogfighting gameplay, including evasive maneuvers. Now, when an AI pilot has an enemy on its tail, it will try to utilize different break-aways with increasing and varied angles. It will also try to keep momentum and chain together attack maneuvers. To achieve this, the team exposed new ‘SmoothTurning’ subsumption tasks to the behavior logic.
When detecting enemy fire, AI pilots will utilize evasive maneuvers to create a diversion.
They also implemented automatic incoming/outgoing ship traffic over planetary landing areas. They are currently generalizing ship behaviors to enable the designers to easily set up traffic on multiple cities, capital ships, and so on.


Animation
Last month, Animation provided the remaining animation sets for previous characters already found in the Persistent Universe (PU), including Hurston, Battaglia, and Pacheco. They also finished off a new batch of animations for the ship dealer. Work continues on animations for future yet-to-be-announced characters too, which includes getting approval for the initial poses and animations before going forward with the final clean-up.
American Sign Language (ASL) emotes are being added to the game and are currently being improved with the addition of facial animations.
Finally, Animation is currently syncing with Cinematics for a few interesting segments that backers will get to enjoy soon…
Art – Tech
Tech Art invested significant effort into optimizing rig assets so that they work better with the facial runtime rig logic and the ‘look at’ and ‘mocap’ re-direction components. Since eye contact is one of the fundamental means of human communication, any error or tiny deviation can cause the ‘uncanny valley’ effect and immediately break immersion.
“If the eyes of an actor converge just slightly too much, they appear cross-eyed. However, if they don’t converge enough, they appear to look through you, as if distracted. If the eyelids occlude the character’s iris just a little too much, which, depending on the distance, could amount to just 2-3 pixels vertically, they look sleepy or bored. Conversely, if they expose too much of the cornea, they appear more alert, surprised, or outright creepy.”
So, the alignment of the virtual skeleton’s eye joints with respect to the eyeball and eyelid geometry is of utmost importance. Likewise, the ‘look-at’ system needs to control all relevant rig parameters and corrective blendshapes (not just the rotation of the eyeballs themselves) to create truly-believable runtime re-directions of the mocap animations.
Alongside facial work, the team completed several weapons-related tasks, such as fixing offsets during reload animations and locomotion issues for the pistol set. They also completed R&D related to playing animations in sync with character usables within cinematic scenes and helped Design to unify the character tags in Mannequin.
Art – Environment
Predictably, the Environment Team is racing towards the completion of ArcCorp and Area 18 – they’re currently working with and implementing the custom advertising provided by the UI department. The planet itself is in the final art stage and now includes skyscrapers rising above the no-fly zone to provide the player with landing opportunities and interesting buildings to fly around.
Concurrently, the ‘Hi-Tech’ common elements are steadily progressing, with the transit, habitation, and security areas all moving to the art pass stage. Players will see these common elements (alongside garages and hangars) when they’re added to microTech’s landing zone, New Babbage.
The new transit connection between Lorville’s Teasa spaceport and the Central Business District (CBD) is almost ready for travellers. This route will allow players to move directly between the two locations and bypass L19, cutting travel time for high-end shoppers.
Work on organics is ongoing, as are improvements to planet tech, with the artists hard at work creating a library of exotic-looking flora to fill the biomes of New Babbage with. Players can see it for themselves towards the end of the year.
The community can also look forward to upcoming information on the early work the team has done on procedural caves.


Audio
Both the Audio Code Team and the sound designers finished their work on the new camera-shake and ship-vibration systems. Now, when an engine kicks in, the ship shakes and hums. This also extends to the player, with events like a ship powering up causing minor camera shake.
The sound designers also added new sound samples to a range of ships as part of the rollout of the New Flight Model. By adding ‘one-shot’ samples to each of the various thrusters, they brought out more complexity in the sounds heard during flight.
The Audio Team spent the majority of the month creating the sounds of Area 18. Due to the melting pot of ideas and themes present in the new area, the sound designers tested new methods to bring out the unique atmosphere. Additionally, they created the sound profiles and samples for the Gemini S71 assault rifle and Kastak Arms CODA pistol, both of which will appear in the PU and SQ42.
Currently, the Audio Code Team is working towards an updated tool that better allows the sound designers to implement created assets in-engine whilst simultaneously testing how they sound.
Backend Services
Backend Services continued to lay the foundation for the new diffusion network to help scalability for the backend structure of the game. Emphasis is on ensuring the Dedicated Game Servers (DGS) correctly connect to the new diffusion services, particularly the variable, leaderboard, and account services.
February marked the near-end of work on the new Item Cache Service (a massive portion of the backend has now turned micro-service) and began the end-point between DGS and this service, too. As work is completed on the new diffusion services, testing will ensure a smooth transition to the new network.
Support was also added for subsumption services to read directly into the DataCore P4k system for increased efficiency and unification.
With the approaching publish of Alpha 3.5, Backend Services began work on logistics, syncing closely with DevOps to ensure that new services are up and running correctly while maintaining legacy services where necessary.
Community
The team celebrated Valentine’s Day with community-made cards and limited-time ship offers, including Anvil’s F7C-M Heartseeker – a special version of the Super Hornet shooting straight for the heart. During the Be my Valentine greeting card contest, most Citizens got creative with their favorite image editing software, though some went old-school with scissors and crayons to create fantastic crafts to share their love across the galaxy.
Also this month, Argo Astronautics released their latest addition to the ‘verse, the SRV. The ‘Standard Recovery Vehicle’ is built for tugging ships, ground vehicles, and massive cargo containers through the stars using its integrated tractor tech. If you’re looking for more information about this rough and rugged ship, head to the Q&A that answers questions voted-on by the community. As a bonus, Shipmaster General John Crewe stopped by Reverse the Verse LIVE for some in-depth tug-talk.
In the February issue of Jump Point (our subscriber-exclusive magazine), Ben Lesnick took a detailed dive into the ARGO SRV’s design process and went on a worker’s tour of Hurston. The Narrative Team also introduced us to the Human holiday Stella Fortuna and shed light on the history of the revered Rust Society.
A major update to the Star Citizen roadmap gave a look at what’s coming to the Persistent Universe in 2019 and what can be expected in upcoming releases.
Released in January, but worthy of another mention, is the official Star Citizen Fankit, which was put together to help all of you share your enthusiasm and engagement. Star Citizen lives by the support it receives from the community, so take a look at this treasure trove of assets and get creating!
The team is also excited to announce that our physical merchandise will soon be receiving a well-deserved face-lift. Having received a lot of feedback over the years, it’s clear that Citizens are passionate about merch and to make the store experience the best it can be, your input was needed. Thanks to everyone who contributed feedback to our thread on Spectrum!

Content – Characters
The Character Team revisited the hair development pipeline in February. With the help of the Graphics Team, they developed new tools and shader tech to improve the realism of hair while maintaining quality and performance. More work went into mission-giver Pacheco, including textures and rigging, with her hairstyle being used to trial the new hair pipeline. Work continues on the assets required for DNA implementation and the female player character, while refinement of the Xi���an concept is making great progress.

Design
Throughout February, Design focused on implementing Area 18’s shops, NPCs, and usables. Last month marked the end of implementation, with March being used for polish to ensure a believable and immersive experience upon release. The team also gained a new member to help with mission implementation and improvement, who is currently setting their sights on the Emergency Communication Network (ECN) mission set.
Regarding the economy, the US Design Team worked with their UK counterparts on the objective criteria and value of objects in-game, laying down the track for acquiring item properties and their values. A system was built to help create an abstract representation, which is both robust and modular enough to allow easy adjustment in the future when the details are finalized.
DevOps
DevOps had a busy month working on the build system and pipeline that supports feature stream development. After several long nights, they rolled out the upgrades and have been happy with the results so far – internal systems are running smoothly without errors and each evolution improves efficiency and storage consumption.
They’re now attempting to further compress existing data which, when multiplied by hundreds of thousands of individual files, will make a real impact to the dev’s daily development efforts.
Engineering
February saw the Engine Team spend time on general Alpha 3.5 support, such as profiling, optimization, and bug fixing. They also improved the instance system used in compute skinning and refactored it on the CPU and shader for better maintainability, created a budget-based output-buffer system for skinning results (so they only have to skin once per frame), made more tangent reconstruction optimizations, and worked on wrap-deformation using the color stream.
Basic HDR display support was added to the editor, as was a new hue-preserving display mapping curve suitable for HDR display output. The team provided material layer support for planet tech v4 and continued to improve character hair, which included initial hair mask, support for edge masking, and pixel depth offset. Game physics is progressing with Projectile Manager 2.0, as well as optimizations to wrapped grids and state updates. Support was added for ocean Fast Fourier Transform (FFT) wave generation to physics buoyancy calculations, as well as exposed optimized terrain meshes.
A major system initialization clean-up was completed as part of an initiative to share core engine functionality with PU services, work began on the lockless job manager (a complete overhaul for faster response in high-load scenarios), and a new load time profiler was created. The team are currently wrapping up the ‘ImGUI’ integration and introducing a temporary allocator for more efficiency when containers are used on stack.
They made the switch to the Clang 6 compiler to build Linux targets (including compilation cleanup of the entire code base) and plan to switch to the latest stable release (Clang 8.x) in the near future.
Finally, they finished a ‘create compile time’ analysis tool (utilizing new Visual C++ front and backend profiler flags) to gather, condense, and visualize reasons for slow compile and link times. As a result, various improvements have already been submitted and further action-items defined.
Features – Gameplay
A large portion of Gameplay Feature’s month was dedicated to implementing the new DNA feature into the character customizer. In addition, the team was responsible for creating and setting up the user interface (UI) and accommodating the female playable character, both of which are scheduled for Alpha 3.5.
Another major focus was on video streaming for comms calls, which consisted of a refactor of the comms component to utilize the voice service call mechanism. Research was made into the VP9 streaming format and video streaming improvements were completed that will be rolled out in the upcoming release.
Lastly, support was given to the US-based Vehicle Features Team, with updates to the turret sensitivity HUD, gimbal assist UI, and the shopping service entity registration.
Features – Vehicles
Gimbal Assist and its related HUD improvements were finalized and polished, allowing for better balancing of this new weapon control scheme. Turrets were also improved, as the team added a HUD and keybinds for input sensitivity, implemented adjustable speeds for gimbal target movement based on proximity to center aim, and fixed bugs with snapping and erratic movement.
A lot of work went into scanning improvements, which included adjusting the area for navpoint scanning, enabling use of the navpoint hierarchy, and adding a Boolean to opt into the scanning data. This endeavor also covered adjustments to make scanning more involving by setting up AI turrets to generate signatures and be scannable and adding specific icons for scanned/unscanned targets. Ping and blob were implemented to display on the radar too, including focus angle and ping fire.
To round out the month, they continuing to make item port tech optimizations, developed tech for utilizing geometry component tags in the paint system, and fixed a handful of crash bugs.
Graphics
Last month, the Graphics Team’s work on the PU was spread between several smaller tasks. There were many shader requests from the artists, such as adding new features to the hard surface shader and ISO support for decals in the forward rendering pipeline.
The team also continued with the CPU optimizations from last month. This included a 3x performance saving on the cost of building per-instance data buffers for the GPU and better support for the depth pre-pass to help occlude hidden parts of the frame with less CPU overheads.
To help the artists optimize their content, the team worked on an improved render-debugging tool that reports how many draw instructions (draw-call) a particular object requires along with a breakdown of why each instruction was needed. Once complete, this will allow the artists to dig into their material and mesh setups to save valuable CPU time.
Level Design
The Level Design Team soldiered on with ArcCorp’s Area 18, bringing the designer whitebox up to greybox. They began planning the modular space stations that will be built this year too, including looking at the libraries, rooms, and content that goes into them. The procedural tool is also now at a stage where they can slowly start ramping up the modular station production.
Live Design
The Live Team refactored existing missions to make them scalable to make more content available in the planetary system (other than Crusader). Significant progress was made on a new drug-stealing mission for Twitch Pacheco, as well as a BlackJack Security counter-mission that tasks less morally-corrupt players with destroying the stash.
Another focus was on implementing a variety of encounters with security forces and bounty hunters when the player holds a high crime stat.
As well as practical work, time was taken to define the next tier of many aspects of the law system, such as punishment, paying fines, bounty hunting, and so on.
Lighting
Last month, the Lighting Team focused on developing the look of Area 18. Lighting Area 18 is a mixture of clean-up work from the previous versions to match new standards and lighting the new exterior layout to a series of targets set by the Art Director. The team is working closely with the Environment Art and VFX teams to ensure that new advertising assets and visual effects ‘pop’ from the environment and provide interesting and varied visuals.

Narrative
Working closely with the Environment Art and Mission Design teams, February saw the Narrative Team further fleshing out of lore relating to ArcCorp and its moons. From new mission giver contract text to the catchy slogans gracing Area 18’s numerous billboards, a lot of additional lore was created to bring these locations to life.
Additionally, expanded wildline sets for security pilots, bounty hunters, and combat assist pilots were scripted and recorded. The AI and Mission teams will use these sets to begin prototyping and testing out new gameplay for inclusion in future builds.
Also, the Narrative Team made progress on generating the specific text needed for on-screen mission objectives. Currently, this is placeholder text from the designers who worked on levels, but moving forward, the hope is to begin using the proper in-lore objectives.
Player Relations
The Player Relations Team was busy preparing for Alpha 3.5 (including getting ready to test the New Flight Model) as well as boxing off the work created over the holiday period.
“As always, we’d like to point all players to our growing Knowledge Base, which now has 120+ articles and saw almost 450,000 visitors this month! We will continue to grow this by adding more ‘How To’ articles, patch notes, and live service notifications there as well as on Spectrum.”
Props
February saw headway into Area 18’s props: the core street furniture is now in and the team has moved onto the dressing pass, adding in new assets to give life to the streets, alleyways, and landing zone.
As the month closed out, the team jumped into release mode to get a head start squashing bugs and generally tightening up the upcoming release.
QA
Things ramped up on the publishing side in February as the team prepared Alpha 3.5 for the Evocati and PTU. Testing continues on the New Flight Model and other systems as they come online, such as the new weapons, ships, and locations. QA leadership continues to train the newer testers and improve the overall testing process.
The AI Feature Team kept the Frankfurt-based QA testers busy with new features, such as the improved avoidance system and new break-away maneuvers. Testing mainly consists of making sure they’re working as intended, as well as noting visible improvements to what was already in place (in the case of the avoidance system). Combat AI received perception updates which were tested by QA to address issues where the FPS AI would not recognize the player being present in their vicinity.
On the backend, changes to the subsumption visualizer are being tested to ensure no new issues have been introduced in preparation for their full integration into the editor. Testing for ArcCorp and Area 18 is currently underway too.
The Universe Team discovered that mining entities were not appearing in the client due to discrepancies in how they were spawned in the server. This was tracked down and fixed, though testing will continue to make sure it’s working as intended.
Ships
The Vehicle Content Team wrapped up the MISC Reliant Mako, Tana, and Sen variants for Alpha 3.5. They’re now in testing with QA who are addressing bugs before the vehicles go live. The designers and tech artists have been busy with the Origin 300i, which will reach QA for testing in the near future.
Back in the UK, the team continued production on the 890 Jump, bringing more rooms into the final art stage from greybox (including the hangar area). The Carrack is heading towards a greybox-complete state and select areas are being polished for review.
Development continues on the Banu Defender which is utilizing a new style of production that caters to its organic art style. ZBrush is being used to sculpt the interior before transferring the high-density model to 3ds Max, where it is then rebuilt (low-poly) for the game engine. A large portion of the exterior greybox is complete and looking fantastic.
Last but by no means least, the interior updates to the Vanguard wrapped up with essentially the entire area from the cockpit seat backwards being completely redone. This is more than was initially anticipated, but the team feels that it’s worth it. Now that the interior rework has been finalized and the framework for the variants agreed upon, the Ship Team can start on the exterior changes to accommodate them and continue with the variant-specific items.


System Design
The System Design Team is working on improving and upgrading the no-fly zones used across ArcCorp. Since the existing system now needs to support an entire planet, it has proven quite a challenge.
For social AI, the team’s working on unifying vendor behaviors and making sure they’re built in a modular fashion. For example, the team can easily graft new actions onto the base behavior of a shop keeper to allow them to pick up objects, give them to the player, and interact with things on the counter without having to build new ones from scratch.
As with social AI, the team focused on restructuring FPS AI behaviors to make them more modular, with the goal to make it easier to implement specific chunks of logic. For mining, they added new mineable rocks on ArcCorp’s moons. Wala in particular will have a new type of rock that fits better with the crystalline formations available on the moon.
Finally for System Design, AI traffic over Area 18 is currently being developed. The team’s starting small, with a few ships landing and taking off around the spaceport, but they’re also investigating ways to expand it while being mindful of performance.
Turbulent
RSI Platform: On February 14th, Turbulent supported the announcement of a new flyable variant of the Super Hornet, the F7C-M Heartseeker. They also made major updates to the CMS backend which required all hands on deck.
Services: This month’s game service work was focused around developing support for transporting video streams over the comms channels. This will allow the streaming of a user’s face/in-game texture to another player outside of the bind culling bubble, enabling in-game video calls over wider distances. This method also enables the transmission of in-game video streams to web clients.
Turbulent spent considerable time standardizing services to enable them to run within a new local development environment. This will allow the entire Star Citizen universe’s services to run locally on dev systems to develop and iterate with the entire stack.
The Turbulent Services Team also began work on an administration interface for game designers and game operators to display real-time information about the state of the universe. This application can display information about groups, lobbies, and voice channels along with details of online players, quantum routes, and probability volumes.

UI
As in January, UI supported the Environment Team with in-fiction advertising and branding for Area 18, including animation and hologram textures. They also made headway on the 3D area map using the concepts shown last month as visual targets. Finally, they began working out how to bring the rental functionality from the Arena Commander frontend to in-game consoles in Area 18.
VFX
The VFX Team updated the existing particle lighting system to a more modern system. The previous version was based on tessellation, which increased the rendering cost and had limitations on shadow resolution. The new one is a global change that will remove the need for tessellation and improve shadow receiving for crisper, smoother shadows. ArcCorp’s Lyria and Wala will be the first moons to use this new particle lighting system when it’s ready for deployment. It will help the particles integrate into the moons more realistically and address issues when the particles have long shadows going through them, such as during sunrise and sunset.
They also continued to iterate on thruster damage effects and began rolling it out to all ships.
Several new weapon effects were worked on, including a new ballistic hand cannon and ballistic assault rifle. They also carried out extensive visual exploration for the new Tachyon energy weapon class.
Finally, significant time was invested in improving the VFX editor’s UI layout and functionality. Although not as glamorous as planet dressing and effects, improving the quality-of-life for artists is important and helps them to work faster too.


Weapons
The Weapon Art Team completed the Gemini S71, Kastak Arms Coda, Banu Singe Tachyon cannons, Gallenson Tactical ballistic cannon reworks, and five variants of the Aegis Vanguard nose guns.

Conclusion
WE’LL SEE YOU NEXT MONTH…
$(function() { Page.init(); window.Page = new RSI.Game.About(); });
4 notes
·
View notes
Text
TØP Weekly Update #68: Good For Our Souls (10/24/18)

Things are finally settling down as much as they possibly can at a time where Twenty One Pilots is actively touring. That’s still pretty darn busy, though, so let’s get into it!
This Week’s TØPics:
New Tour Date Announcement
New Interviews
TØP Visits a St. Louis Children’s Hospital
Trench Down but Not Out on the Charts
And MORE!
Major News and Announcements:

We had one more date added to the Bandito Tour, as Mexico City receives an additional date on the tour. That’s no real surprise: they had a free day open, the Sports Palace can fit 26,000 folks in a single night, and folks in Mexico (and every country south of there) have relatively few chances to see the band live. Get to them tickets quick!
The coolest bit of news from this week, which came out just after I posted last week’s Update, is that Tyler and Josh visited a children’s hospital in St. Louis for the first time after a few of the kids who couldn’t attend the concert put together a video request. Tyler played “WDBWOTV” on the uke, and the two spoke with several of the kids. Everything I’ve seen and read from the people who were there just fills my heart with such joy. The fact that they did this the day of a show so early in the tour speaks volumes; touring at the pace they do is an extreme investment of time and energy, and the band has spoken many times about how they usually don’t even get to see the cities outside of the venues they play. They really didn’t have to go this extra mile, and the fact that they visited these kids speaks volumes about their characters.
Interviews, Performances, and Other Shenanigans:

Not really any major performance news- the show remains as awesome as we reported on it last week, but with little-to-no changes in format from city to city. The show in Cleveland was, as predicted, heavily attended by his family, resulting in Tyler actually crying on-stage and giving an emotional tribute to his sister and baby niece for “My Blood”.
We did get a whole host of new interviews. The most notable from a content standpoint is Tyler’s thoughtful explanation of the new ||-// logo in a meet-and-greet Q&A (a rare straightforward answer from Tyler, likely because it was to a fan rather than an industry person).
Josh has increasingly been trotted out as the sole interviewee. My favorite is this interview with Josh for 105.7 St. Louis, in which he gets pretty open with his struggle with anxiety. He also gave a great interview in Chicago with 103.5 KISS FM, where he talks with enthusiastic fan Rufio for 15 minutes about why he stopped playing the cajone, what long-distance collaboration with Tyler was like, and who that Clancy guy is (“I haven’t met him.”) The peak is Josh’s Mt. Rushmore of music, which is... basically what you’d expect knowing Josh.
Tyler still comes along for the occasional interview, like for this mini-podcast in Milwaukee and this well-produced video in St. Paul. We’re at the point where there aren’t too many new questions. The former has Tyler talking a bit about how the Top 40 breakthrough affected them and their decision to take a break, while the latter features Tyler revealing his Fortnite strats, Josh unveiling his hair color selection process, and Tyler refusing to do a dad dance. This interviewer in Cleveland just seemed very thirsty for Josh, though they also discussed Tyler’s choice of “bandito” and playing ukulele at a show called the Save Rock and Roll Tour (Fall Out Boy who?).
Detroit’s Alt 106.7 managed to sneak Tyler’s dad Chris on to answer a few embarrassing questions (YES). Another excellent interview with Detroit station 98.7 has Tyler talking about how watching escapist fantasy movies really inspired him for the last album, doubling down on Nico!Blurryface existing before the mathematician group, and the meaning of “Sahlo Folina”. Oh, and he says we missed something... something important... what a little...
Chart Performance:
As expected, the band once again drops off the Hot 100, as sales for Trench fell by over 60% in its second week. That said, things weren’t all glum on the Billboard charts; all of the album’s songs remain on the Hot Rock Chart even after the drop, and “My Blood” continues to see gains at radio and remains the best commercially performing Twenty One Pilots song of the week.
Upcoming Performances:

It’s going to be another eventful week of touring, so let’s look into what to expect
Show 8: TD Gardens, Boston, MA (10/26)
Capacity: 19,500

Tonight’s show will see the boys return to Boston for the first time since 2016 to play its most famous venue, the home of the Celtics, Boston Gardens (no one calls it TD). Expect Tyler to make some basketball joke. ...That’s all I got for this one.
Show 9: Nassau Veterans Memorial Coliseum, Uniondale, NY (10/27)
Capacity: 16,800

The first of two shows this week in the New York metropolitan area, Twenty One Pilots will visit the newly renovated Nassau Coliseum in Long Island. The band will almost certainly visit certain media outlets like Sirius XM while they’re in the ol’ Big Applesauce sometime this week, either around this show or the next.
Show 10: Wells Fargo Center, Philadelphia, PA (10/28)
Capacity: 19,500

Remarkably, the band has never played a full arena show in one of the United States’ biggest cities. That changes this week, when the band plays the Wells Fargo Center, home of... Gritty... oh no...
Show 11: Madison Square Garden, Manhattan, NY (10/30)
Capacity: 20,000

The band returns to one of the world’s most iconic venues for the first time since their iconic two night act back in the Emotional Roadshow. Inconvenience aside (They really couldn’t get two consecutive shows in NYC? Damn Knicks), this should be another great show. Will we get any moments that can compare to the “We Did It” speech? Ball’s in your court, Mr. Joseph.
Show 12: Capital One Arena, Washington, DC (10/31)
Capacity: 20,000

To wrap up the week, the band returns to the U.S. capital for the first time since they kicked off the North American Blurryface Tour there in 2015. It’ll be their first arena show in the market. Expect a reference to the Capitals’ Stanley Cup victory. Oh, and it’s HALLOWEEN! Sure to be a real spookfest with all those Banditos out to play.
-
That’s all for this week! Just a heads up: the Trench review roundup probably ain’t happening until the Year-End recap- PhD work is making it hard enough as it is. But coming back to these things every week keeps me motivated, and I just love doing it. Power to the local dreamer.
|-/
10 notes
·
View notes
Text
Zombieland Saga 7 - 8 | Merc Storia 6 | SSSS.Gridman 7 | Double Decker! 9 | Golden Kamuy 19
Zombieland Saga 7
As much as I worry about Junko…where’s Ai?
Parts of the OP have changed since I last paid attention to it, huh? Now there’s a segment where all the zombified (i.e. undead) versions of the girls appear. Then there’s a new bit where you see Romero looking at Kotaro, wagging his tail. Then there’s a bit with the zombie-idol girls together in an AKB48 sort of pose in a 70s-style room…I think that’s all the new stuff, really.
Come to think of it, last time the episode was Datte Sentimental Saga, this time the episode is Keredo Zombiemental Saga. Both somehow become “Because It’s [fill in blank with appropriate word] Saga”.
I’ve noticed a pattern – every idol show I watch causes me a considerable amount of stress as I worry about whether the characters will be able to deal with their problems. It’s nice that they develop their characters so much, but it’s bad for me…
I feel like hearing Miyano’s delivery over the lines “Kicky blammo!” kind of softenend the funniness factor of the line. (i.e. It was funnier when I had the volume off.) But his mouth-wide-open face is funny.
I wonder…as touching as it is to have Kotaro give this pep speech, it almost seems out of character for him. Maybe it might’ve been better to have Junko come to the realisation herself, rather than have something to grow mushrooms over? But that’s just the opinion of someone who thinks ranty Kotaro is how he is 100% of the time. I’m also fine with more sensitive Kotaro, I just wish I could’ve seen that side when he was dealing with just Sakura.
So Ai didn’t die at Saga Rock…hmm. I take my words from the previous episode back.
Truck-kun Strikes Back, this show should be called. Truck-kun Strikes Back.
I just noticed that’s the Cygames building…and Cygames is a sponsor of Zombieland Saga.
Well…we’re back with the CGI it seems. It’s not entirely bad, but could be a lot worse.
Merc Storia 6
Well…I think this Halloween special is a few weeks too late…
This stuff about carrying a rock…just make Bright Stone necklaces. That way you free up your hands!
Cosette? Like Les Miserables?!
Interestingly, in stories like this, parents always get pulled into the dreamland after their kids do (see Junkers Come Here for another example).
Tatsuhisa Suzuki? Takehito Koyasu? Man, I so didn’t pay attention to the voices this episode…
SSSS.Gridman 7
RIP Special Dog…round 2.
“I think nothing.” – See, Samurai Calibur is best boi!
Why does Alexis meeting Yuuta look like a Meeting with the Parents (y’know, one of those meeting you have with a girlfriend’s parents to see if the boyfriend is suitable for their little darling)?
This pointy thing in the air reminds me of Eva…like an Angel, y’know?
I think the pause for Vit’s reaction went a little too long…I thought my video was glitching, but reacted slightly too late to pause it.
The blood of Anti was way too orange…but I guess that’s better than having red blood which makes people puke…and gets the BPO to complain, to boot…
Update: The missile movements looked familiar…that’s because they were an Itano Circus (which is the same as the Macross Missile Massacre I believe I mentioned in a previous episode).
Update 2: I just watched the source short and there was a bit of animation copied from there! The bit where the bike rattles in its bindings!
Double Decker! 9
(something along the lines of “you’re just going to use the view hack to peep on us, right?”) - Owwch, I can feel the Apple Bieber burn from here!...But why does Sophie slur her words slightly so that they come out as “Twavis” etc….?
Randomly, Doug has a moustache! Wahaha…sorry, this isn’t very informative, huh? I only have two sets of reactions: the insightful ones which have all my knowledge behind them, or the reactive ones which don’t amount to much…
I find it interesting Kirill says “Ore ga idea ga aru”. Why? Because 1) Kirill uses “ore”, likely as a way to assert his masculinity even with his feminine-looking face and 2) there is a kanji for “idea” (teian), but he uses the katakana version, likely to indicate how young he is in comparison to (most of) the other investigators (he’s 20 remember). Or alternatively, he’s meant to be speaking English. Or both those reasons.
Well, that’s (the rollerskate getaway) a getaway I thought I’d never see in a cop show…it looks almost as if it would work better in Cardcaptor Sakura than here! (I’m laughing, but also engrossed in the show, don’t worry.)
I still can’t tell what the lyrics are to Buntline Special…but if I’m not mistaken, some of the initial lyrics are “Don’t give a s*** now”. Or…I could’ve just misheard that. We won’t know until official lyrics are out, y’know?
Oh dear, they’re going into biology territory next time! Time for my biology contact to strut their stuff! (See WordPress for more on that...the info I’m talking about is in one of the roundups.)
Golden Kamuy 19
I find it interesting that only now Sugimoto is exploring the nature of greed…both the living and the dead’s meaning of it.
As much as I find it entertaining that Koito seems to be getting flustered (in what way? *raises eyebrows*) about Tsurumi praising him…why does the 7th always seem to opt for making the skins they get into shirts? I thought that stuff was over after Edogai died and the earless twin got his ear made into a thing he wears on his head…
Monkfish.
Once again…a character I thought was “pure” (in the context of this series anyway) turns out to have been a killer since he was young. For some reason, Ogata is popular with the ladies in Japan though…I don’t quite get it myself, but hey. What can I do for stats outside my control?
Apparently the ED visual, where Asirpa listens to Sugimoto’s heartbeat, was Noda-sensei’s idea.
Zombieland Saga 8
Ooh, I’ve read enough spoilers about Lily to only want to know the portrayal of how it goes down at this point…
I just realised the onsen was called Ureshino Onsen = ureshii no onsen (happy onsen, i.e. an onsen that brings/gives happiness).
Franchouchou ad for Drive-In Tori on the TV, I see…
Even if I don’t know the lyrics of the OP all that much, I definitely know when to join in with a SA-GAAAAAAAAAAA! at the end, right? That OP’s grown on me, but it’s nowhere near my favourite.
Kyoseki Park. It literally means “giant rock park”, so that’s where the boulders come from.
Have you noticed Kotaro isn’t actually blowing into the shell and he’s verbalising the noise he thinks will come out of the shell? That’s a silly touch, but one I appreciate.
A yak…? Oh right, a yakuza!
I love the rolling sobat so much, I found it again on Reddit!
Lily actually uses the word “Pappy”, which is uncommon for Japan…they tend to use “dad”, “father” or “papa” instead.
Tiny Kotaro really sells that first eyecatch.
Nyoki is the sound effect of something popping out of the earth. It’s the same for mushrooms, y’know. I love mushrooms. (Even Tae’s going nyoki…haha!)
When the SFX went “twang”, I thought that was the end of that, but Kotaro is actually holding an instrument to make his own SFX again! Genius, man, you’re an absolute genius!
I’m sorry for laughing during a dramatic moment, but if Takeo’s face can be covered by his hand like that…he has darned Yaoi Hands! Hahaha! Okay, I’m sorry. Carry on.
I remember reading on the official site Lily died in 2011, so…more recent than Sakura. So a TV-hating man like him would be pretty obvious in a day and age like that.
Aw…I shed a tear or two for Lily, too. Update: Or 10. I’m not crying. You’re crying…
Wait, does this mean Kotaro is also a lyricist? And/or a songwriter? That is a man of many talents!...Aaaaaaaaaaand now I need a tissue box. Brb.
Oh wow, that next episode title has a lotta words! I thought it was going to be about Yuugiri, but it could be about Saki…hmm…or anyone we haven’t seen in the spotlight yet. Who knows? Only those who watch it or make it! Oh, now that I’ve watched it through, it does seem to be about Saki!
#simulcast commentary#zombieland saga#merc storia#merc storia: the apathetic boy and the girl in a bottle#double decker#double decker! doug and kirill#golden kamuy#SSSS.Gridman#Chesarka watches ZLS#Chesarka watches Merc Storia#Chesarka watches Double Decker!#Chesarka watches GK#Chesarka watches SSSS.Gridman
1 note
·
View note
Text
This Week in Gundam Wing Apr 1st - Apr 7th
Another week, another roundup! Special thanks to all who submitted works, both for themselves and others.
As a gentle reminder, we’re here to highlight any new content from the previous week. If we missed a submission, we’ll be happy to update our post or carry it over to the next week, but if we tried to include everything beyond a week, we’d never get a post finished!
Thank you so much!
--Mod Rem
Fanfiction:
A Little Piece of Gundam Wing
The archive is being ported to AO3! Check it out!
AerisEithne
The Snow Queen
Days after the incident that nearly sparked a new war, Relena returns to the Sanc Kingdom to contemplate her future. She can’t help but wonder which path the perfect soldier will choose… and whether their destinies will continue to collide.
Pairings: 1xR
Warnings: Gundam Wing: Frozen Teardrop, Preventers (Gundam Wing)
@the-indomitable-bhg, Morbidbirdy
Animus
A ghost of Heero's past takes possession of his life, relationships and his identity.
Pairings: 1x3, 2xH
Warnings: Violence, Rape/Non-Con, Post-Canon, Psychological Torture, Blood and Violence, Explicit Sexual Content
@claraxbarton , @kangofu-cb
Bad Company
"The only hell and the only paradise are the ones we build ourselves." - Unknown
Years after the wars, Preventers has decided to tackle one of the most powerful and oldest of all the Terran crime syndicates. Embedded dangerously deep in an undercover operation targeting the violent and bloodthirsty Sinaloa Cartel, Trowa Barton is pushed beyond even his flexible morals - and when his new "partner" arrives in the very unexpected and unwelcome form of Duo Maxwell, the one person he'd been trying to protect at all costs, both men must deal with the realization that preserving peace for humanity is turning into a bloodsport.
What follows is race against time to uncover the evidence they need to bring Sinaloa, and its beautiful but deadly leaders, down - all while keeping each other alive in the process
Pairings: 2x3
Warnings: Violence, Post-Canon, Undercover Missions, Undercover as a Couple, Implied/Referenced Torture, Implied Sexual Content, Implied/Referenced Drug Use, Human Trafficking, Gang Violence, Explicit Sexual Content, Moral Dilemmas
CosmicAether
Untitled GW Resistance AU
When their communicator breaks down, Duo and Trowa must survive the night before attempting to rendezvous to their extraction point. Duo confronts Trowa about their relationship that night and vow to be more honest with each other, they need only to make it home first.
Pairings: 2x3
DarkDanc3r
April Writes Playlist Challenge
30 days, 30 songs from a Spotify playlist. Characters and pairings will be at the start of each chapter.
Warnings: Tumblr Prompt, Other Additional Tags to Be Added, Fix-It of Sorts, Damnit Prowl Lives
GlassAlice
The Pictures He Drew
Hiatus is over! Last chapter will be up in two weeks. Re-write of a fic posted to 1x2 yahoo groups I wrote forever ago and lost. Only the bare bones of this fic have anything to do with the first one. Hopefully this one is a bit better. Originally posted under name Duos_hallelujah. Simple get together fic with Duo being an artist.
Pairings: 1xR, 1x2
Warnings: Rape/Non-Con, Song Fic Kinda, Rape/Non-con Elements, Implied/Referenced Rape/Non-con, these boys are messed up, they need therapy, after war, the pilots trying to live their lives, 1x2, 2x1 - Freeform, 1x2x1, 1xR non con, 1x2 end game, we're back from hiatus, boys just trying to figure shit out, relena is kind of the bad guy, Sorry Not Sorry, i'm anti relena, so expect her to be treated badly, bullied duo, attempted suicide, Homophobia, Homophobic Language, language trigger warnings, a bit dark, Angst
Lithle
Like Oxygen
Five years after the war, Wufei seeks Duo out for one more mission. But Duo has his reasons for wanting to be left alone. As Wufei and Duo grow closer, so do Duo's memories of the war, and with them, the old scars and dangerous thought patterns that make even breathing seem difficult.
--Note: Originally published on FF.net, this is my 'Editor's Choice' edition. It's been edited and slightly rewritten for flow and cohesion.
Pairings: 2x5
Warnings: Unhealthy Relationships, Post War Trauma, Suicidal Thoughts, no EW, Post-War, Post-Canon, POV Duo Maxwell, Explicit Language, Sex, Duo is Broken, Wufei is Pretty Broken Too, Gritty, Get Together
Luvsanime02
Just One Day
Relena gets a surprise on her birthday.
Warnings: Alternate Universe - Modern Setting, Light Angst, Family Issues, Cocktail Friday
Maldoror
The Source of All Things
Center, a planet where magic and technology blend. Or more accurately, fight tooth and nail. A planet of Sources, holes in our boring dimension letting through arcane power, chaos and pseudo-deities. In this hot-house of myths and very real dangers, Trowa and Quatre find a mysterious man at the end of a shamanic voyage. Portents suggest this Heero Yuy is crucial to Center’s survival. He’s important enough to have some interesting enemies after him, at any rate: a devious killer and thief called ‘Shinigami’, and a very irate Dragon. Beyond them looms an even greater threat. Indeed, the greatest of them all.
Pairings: 3x4, 2x5, eventual 1x2x5
Warnings: Violence, alternative universe, Science Fiction, Fantasy, Plot Twists, fairly graphic depiction of sex, Mild description of self-harm, Mathematical Magic, weird science, crones - Freeform, Magic and Technology brawling and eventually screwing, Eventual Threesome, Kinda, Insanity of arcane origin, The universe is a pile of marbles and other dubious allegories
Two Halves
The two kingdoms of Sanq and Lin were at war for years; a conflagration involving magic, armies and political murder. The conflict left both nations devastated and strewn with refugees. The king of Sanq finds his infant son, lost at birth, among the death and the ruin, a miracle he barely dared to hope for. But there isn’t just one boy, there are two, clinging together like two halves of a whole that cannot be separated. Decades later, the truth behind that second child’s existence will put a hole in the world, or possibly save it.
Pairings: 1x2
Warnings: Fantasy AU, medieval setting with magic, starts with our heroes as children, Cousin Incest, sort of, eventually, being royalty this is in fact the norm and rather expected of them, Canon-Typical Violence
Margaret_Armstrong
Queen’s Rook
Rook; definition:
1. a gregarious Eurasian crow with black plumage and a bare face, nesting in colonies in treetops.
2. a chess piece, typically with its top in the shape of a battlement, that can move in any direction along a rank or file on which it stands.
Queen's Rook; definition:
(chess) A rook on the queen’s side of the board at the start of the game.
Truly, a female bodyguard is just what the Vice Foreign Minister needs. There are dangers about.
Pairings: Canon Relationships, 3x4, 2xH, 1xR
Warnings: Violence, Women Being Awesome, brothers in arms, everyone protects Quatre except Quatre, L2 forever!, The Past Never Stays Buried
@noelleian
The Pact
After seducing Quatre, the other four ex-pilots brave the uncharted waters of their new abilities and learn to cope with the unintentional gifts they were given. But as always, power requires responsibility and the humbling acknowledgement of humanity's weaknesses. The struggle to stay true to themselves becomes a dangerous and terrifying endeavor as they skirt the boundary where conscience bleeds into chaos and the dark abyss of temptation.
Pairings: 1x2x3x4x5, 3x4, 1x4, 2x4, 4x5
Warnings: Smut, Porn With Plot, OT5, Fluff, Humor, Fivesome - M/M/M/M/M, Angst, Newtypes, Possessive Behavior, Alternate Universe - Dark, Non-Graphic Violence, Alpha/Omega, Omega Verse
Green Olive
Duo's had a rough day and needs to unwind, but this time he's in the mood for some company.
Warnings: Friendship, Bromance, Underage Drinking
@noirangetrois
Cocktail Friday
This will be a collection of my Cocktail Friday snippets.
Pairings: Various
Warnings: Cocktail Friday, Alcohol
The Story of Wrong
Duo recounts his experiences during the war in order to explain... well, why he was wrong.
Pairings: 1x2
Warnings: Violence, Major Character Death, Duo POV, Angst, Drama, Tragedy, slight AU, Spoilers, very dark, Heero and Duo don't die, I promise, Yaoi, slowburn, Mental Instability, Mental Health Issues, Mental Breakdown, If those are in any way an issue for you then go ahead and skip this, Eventual Smut, VERY eventual, this is mostly canon-compliant but I've changed a couple things here and there
Outrightmight
MCU One Shot Series: After Colony 195
"It took Bucky a split second to get his bearings. The portal had spit them out into an aircraft hanger. The make and model of the one and only small jet was unfamiliar. He would have said it was of Soviet make, but the 50-foot robot idly standing in the middle of the hanger was making him second-guess himself."
Warnings: Natasha Romanov (Marvel), James "Bucky" Barnes, Steve Rogers, Duo Maxwell, Sam Wilson (Marvel), Heero Yuy, Canon-Typical Violence, One Shot
@remsyk-blog
Souls for the Bayou
For Trowa Barton, exploring the bayou is the ultimate adventure. Drawn to its borders since before he could walk, he spent his childhood learning its paths and uncovering its secrets.
But a chance encounter sets him on a path that spans across time, challenging everything he thought he knew, plunging him deeper into its mysteries than he ever thought possible.
Pairings: 2x3
Warnings: Supernatural - Freeform, Fae & Fairies, Fae Magic, Bayou, Cajun, Childhood Friends, Childhood Memories, Mystery, Slow Burn, Technically Speaking, Young Love, Use of accents, Original Character(s), Other Additional Tags to Be Added, I don't want to give it all away at once, Fandom Trumps Hate, Time Jump, Suspense, Quatre is a great friend, Mentions of Children Disappearing
Shenanigans
A Collection of my shitposts from Tumblr.
Enter looking for a good time. Expect the tags to change as more installments are added
Warnings: chat fic, shitpost, Professor!Trowa, Cooking, Pinterest, Pancakes, Exercising, Tumblr Prompt, Originally Posted on Tumblr, In depth analysis of riding dick, New Year’s Eve, Jenga, Stupid Dares, Just Heero Things
ShenLong
Bound, Bonded and Betrayed
Heero is the eldest son of the King of Colonia. His 21st birthday is approaching and as tradition dictates his betrothed is soon to arrive. However he is also bound by tradition to select his own personal slave. The events that unfold lead him down a path that not only tests his sanity but his humanity and love as well.
Pairings: 1x2, 1xR, 3x4, 13x11
Warnings: sap, Angst, Bondage, Slavery, Yaoi, Lemon, Lime, Het, Violence, Fluff, AU, OOC. - Freeform
@softnocturne
P.S. I Miss You
Quatre is missing Trowa who is off on a month-long mission.
Pairings: 3x4
Warnings: Fluff, Angst
StarLove18
Believe in Yourself
Children will live what they learn. Pain is costly, until one incident sparks a new flame of hope and a promise to persevere.
Pairings: 1&2&3&4&5
Warnings: Original Character(s), Bullying, Comfort/Angst, School, Minor Violence, Loss of Parent(s), Alternate Universe, AO3 FB Challenge
Thai_tea_addict
Abyss
Duo's not in a good situation when he falls in love with the man next door, and it goes downhill from there.
Pairings: 1x2, 2x3x4
Warnings: Violence, Major Character Death, Rape/Non-con, Alternate Universe - Dark, Dark Character, Abuse, Stalking, Murder, Sadism, Infidelity
Warnings: DARK – please don't read if you think any of the following subject matter could hurt you: depictions of abuse, sexual assault, stalking, murder, sadism (not the fun kind).
Whenpigsfly84
Doormat Babe
A mysterious child is left with Duo one morning. As he seeks for answers he'll have to face his past and prepare for a haunting future he'd never expected. Will he be able to reconnect with old friends or will he lose all those he loves?
Pairings: 1x2, 2&H, 1x2x5, 3x4
Warnings: Violence, Drama, Angst, Hurt/Comfort, Minor Character Death, Swearing
White_fox
Life is a Highway
On an impulsive plan to travel from California to New York City to propose to his longtime girlfriend, Heero Yuy did not plan to pick up a hitchhiker in nowhere Texas. Faced with some setbacks and a growing attraction to his passenger, Heero goes through more challenges than he planned on facing.
Pairings: 1x2, 1xR
Warnings: light slash, Fluff, Road Trips, Dubious Morality
Snippets:
@lifeaftermeteor
Duo’s Apartment
@noirangetrois
Ladies Night
@weiclown
WIP
Headcanons / Meta / Discussions:
@remsyk-blog
Gundam Wing on Ao3 - Breakdown of Fanfiction stats
@terrablaze514
Ladies of Gundam Wing
Secret Magic Heero Yuy
Four Months after Mariemaia
Fanart:
@noelleian
Zero Three Zero Four
Hipster Quatre
@remsyk-blog
Duo Maxwell Hip Hop
@showtime-eric
Trowa and Quatre, Sandrock and Heavyarms
Crackposts:
@the-indomitable-bhg
BDSM
Calendar Events:
Cocktail Friday
https://gwcocktailfriday.tumblr.com/
A new prompt every Monday!
Submissions should be posted Fridays between 3 and 5pm EST, and tagged with @gwcocktailfriday
Interview with a Creator by @remsyk-blog @interview-with-a-creator
Remsyk has created an online interview for fandom creators to fill out and then she features one each week so that everyone in the fandom can learn a bit about each other.
This week features @scacao
If you haven’t filled out her interview, go! do! now!
17 notes
·
View notes
Text
February 2018 Fic Roundup
For the month of February I am attempting to do the thing where I am punctual in posting my end of month roundup post. This got really long and I’m not sorry, but it’s all going under a cut anyways. It was a big month for me.
If you want to know what’s coming in March, here’s my calendar. It’s up to date. I promise.
Oneshots
So it was the month of February and that meant that the big driving force behind everything was Femslash. I wanted to really work with pairings that I hadn’t touched before, and there were a couple of events that I was more than happy to participate in.
Freelancers Don’t Cry - [Ao3]
Freelancers don’t cry- especially in the locker room where anyone can see them. South knows this, but Connie is new and could probably use a guide. South is happy to provide.
This is the fic that made me realize just how much I actually love Agent South Dakota and Agent Connecticut. it was just a lot of fun to write and I liked being able to weave in little bits of foreshadowing for how things would go in the future for our Freelancers. Also, South’s internal dialogue was fun as all hell to write.
Hotter Than The Sun - [Ao3]
There are lot of things about Blood Gulch that are kind of awful. It's always hot and gross, and 90% of the people there suck.
The other 10%? In Kai's opinion- that's Tex, and she's always hot.
Have I ever mentioned that I absolutely love writing Kaikaina Grif? Or that she’s 100% the most fun character to write for? No? Well she is and I love writing her point of view because of just how much there is to play with in how she thinks and talks alone. This fic? I like this fic. I hope you guys like this fic too.
Bloom and Grow- [Ao3] [FFN]
With the ashes of war settled, Blake is finally able to come home. The only problem is that she has no idea what to do with her future now that she’s done fighting. Ilia can help.
Catmeleon week was this month! RWBY5 did quite a bit with Ilia and Blake both, and the plot involving Menagerie was actually pretty interesting. I was left wondering what things might look like for its future once everything in Remnant calmed down. There was conveniently a prompt for that.
From Square One- [Ao3] [FFN]
Ever since the incident at Vale's docks, Weiss knows that she's been tiptoeing around Blake's presence. It's time to fix that, and some honesty is a good place to start.
You know what was also in the month of February? Monochrome Week! One of the periods in the timeline of RWBY that I never really knew how to deal with was that awkward time just following the ending of Season 1. It was a nice chance to dabble in that time period and play with some of the things that we see come later in Blake and Weiss’ canon relationship. All in all, it was a lot of fun to work on.
Elegance- [Ao3]
Agent South Dakota is really the person least suited to go on a mission at some uptight party. Really, this isn't something that she belongs in at all. Carolina's better suited for the job. They just have to get in, get out, and try not to leave too much of an impression.
This should be easy.
This was probably my overall favorite fic that I wrote for femslash february. The story was one that was just stuck in my head for several days before I added it to my official roster and got started on it. I can genuinely say that there wasn’t a single moment where I didn’t enjoy writing the story or the way that things were coming out in the final product. I’m just really happy with it.
Multichapter Fics
As far as February of 2018 has gone, the things that I’m working on in the multi-chapter category have been a little bit more than a surprise. The month ended up feeling like it was productive on an almost unprecedented level, even though my output was probably about the same. For all three of my multichapter fics, I saw them either closing their third acts, or major changes happening in their plots, or changes in structure or something which to me has been very real.
So here’s looking forward to March.
Evening Report - [Ao3] [FFN] [Fic Tag]
Blake Belladonna has one job in her life, and its to provide accurate information in a timely manner. A relatively mundane story is all that it takes to throw her into direct contact with Weiss Schnee, whose family secrets could make or break Blake’s career as a journalist.
Chapter 13/30: black and blues - [Ao3] [FFN]
A quick trip to the airport and a sleepover help clear up a lot of the more fine points of Weiss' current arrangement.
Chapter 14/30: play the game - [Ao3] [FFN]
A new player enters the game.
So the first thing that you might notice looking at this is that there is finally a stated ending point for this fic. The month of February kind of breezed by with this fic and I was mostly tying up loose ends where I was in the story. I finished writing the epilogue chapter last night! The update schedule will be staying the same.
Published this month was only the halfway point for the story. There is still much, much more to come and my hope is that you all like where this goes and where it will eventually end up.
Currently Writing: Nothing. This fic is in the editing and updating only stage of its existence.
Next Chapter: Chapter 15 - March 9th. Chapter 16 - March 23.
The Bones of a God - [Ao3] [FFN] [Fic Tag]
Once upon a time, monsters roamed the entire world, so plentiful that they needed countless numbers to fight them off. 13 years ago, that changed. Grimm died off suddenly and stopped proliferating. Now the few Creatures of Grimm that are left are too large and powerful to be taken down in “the old ways.”
That doesn’t make them any less of a threat.
The real problem comes when people decide it’s for the best that they start picking sides in a war starting anew
Chapter 33/?: Into The Woods - [Ao3] [FFN]
In the woods, anything can happen.
Chapter 34/?: Special Interests - [Ao3] [FFN]
Unexpected meetings occur all around.
I’ve talked about this fic to some extent and what’s happening with it, and there’s actually quite a lot that I need to go over in a formal setting. For simplicity’s sake, I’ve decided to present this information to you in the form of a numbered list.
I am expecting to be finishing writing Bones Book 1 by the end of March, with it clocking in at around 50 chapters in total. The update schedule is going to remain the same until Evening Report finishes publishing. After that, the story will return to weekly status.
The fic currently posted is going to be renamed at a later date to “The Bones of a God - Book One: Ichor” and will be made the first part of a series because this is going to be the best way to split the story up and will allow me to make some changes.
After Book One is finished, I am going to start writing a story that takes place 20 years before the events of the story’s start. This is going to focus on a cast of five characters when they were younger. Those characters will be the adult POV characters present in Book Two. Five chapters in total, will be posted after Book One is finished posting.
I have started the planning of Book Two to some degree. Once I’m ready to start work on it, I’m going to do just that.
Currently Writing: Chapter 47 out of what I’m expecting to be a 50 chapter fic.
Next Chapters: Chapter 35 - March 2nd. Chapter 36 - March 16. Chapter 37 - March 30
always at your six - [Ao3] [Fic Tag]
The Mother of Invention went down barely a year ago, and the time in between has been rough for York and Delta. It’s been tough for Tex too, but she has information, and she needs someone to help her get some things before someone can beat her to it.
It’s a good thing York’s out of work.
Chapter 2/?: sympathetic - [Ao3] Tex, York, and Delta move forward on their mission- starting with some grand theft..
This fic has been consistently a lot of fun to work on for me, and the first one with a soundtrack type playlist that I can actually listen to on repeat without getting bored with it. I’ve had to change a lot of things though on my end, so I’m currently writing the first interlude chapter for this fic. I’m considering amping up my update schedule to twice a month, but haven’t made a real decision yet.
The main thing to know is that the scope of what this was supposed to be has gotten blown out of the water and also that I love Agent South Dakota.
Currently Writing: Interlude One - South Dakota. To be posted after chapter 5 in the story. Main story has reached the end of Chapter 9. Will write Chapter 10 and Interlude Two after Interlude One is complete.
Next Chapters: Chapter 3 - March 22.
Prompts and Tumblr Only
The Scrap Blog saw its updates on the seventeenth of the month as planned. Chapters 3-4/20 in the Emercury Stripper AU “things in the dark” are now available for reading. The masterpost for that fic can be found here.
There was also an old North Dakota/York fic I wrote several months back posted there. Tristesse.
Arrowhead - A Pyrrha/Cinder Drabble that I wrote for... some reason.
Locus/Donut Romcom AU Prompt
Ilia and Ironwood Meeting Prompt
2 notes
·
View notes
Photo

The frontend highlights of 2019
#421 — December 18, 2019
Read on the Web
Frontend Focus

🚀 To close out the year, this week we're looking back over the past twelve months and linking to some of the top articles, stories, and tutorials that we've shared and that you've clicked on the most. Consider this the highlights reel of all things frontend in 2019. (Oh, and we also have our usual Tip of the Week at the end of the issue so be sure to scroll down for that).
As ever, a big thanks for supporting us and reading the newsletter throughout the year — and we look forward to keeping you up-to-date in the next decade! We'll be back with our next roundup in early January. — Chris Brandrick
📈 Our most popular links of 2019:
1. The Front-End Developer Handbook 2019 — This detailed guide always proves popular, and this year was no different. This resource was updated back in April and is packed with useful resources, learning materials and dev tools. It remains a worthwhile reference.
Cody Lindley
2. 10 HTML Elements You Didn't Know You Needed — This quick look at a handful of HTML elements highlights some stuff you may not have known existed, including the <output>, <meter>, and <progress> tags.
Emma Wedekind
3. Inside Microsoft’s Surprise Decision to Work with Google on its Edge Browser — One of the biggest surprises in the browser landscape this year was Microsoft's decision to switch over to using Chromium as the engine behind their Edge browser. This inside story behind the how and why of such a "monumental decision" got plenty of attention. The first 'full release' of this new browser is expected in early 2020.
Tom Warren
How to Run a Customer-Focused Product Launch — At CircleCI, we use a customer-centric launch strategy to gather feedback early and often in the product development cycle, and you should too.
CircleCI sponsor
4. The Great Divide in Front-End Development Skills — Published back in January, this interesting think piece shares what Chris Coyier (of CSS-Tricks fame) perceives as a widening gulf between different types of frontend devs. Is there such a thing as a frontend developer or are we all moving towards becoming either UX engineers or JavaScript developers?
Chris Coyier
5. The State of CSS 2019 — The results from the first ever 'State of CSS' survey dropped in June. It asked over 10,000 developers what CSS features and tools they favoured. It's still worth digging into all the data, as you'll gain a broad awareness of what people are using in practice as CSS evolves.
Sacha Greif and Raphaël Benitte
6. W3C Approved WebAuthn as the Web Standard for Password-Free Logins — Back in March the W3C shared news that the Web Authentication API (WebAuthn) had become an official web standard for password-free logins on the web. Since then support for the security-focused standard has only been growing, with browsers such as Safari and Firefox, and big names like Twitter and eBay all adding support.
Emil Protalinski
7. A Front-End Performance Checklist for 2019 — Another from January. This checklist has been publishing for several years now and was updated once again with fresh advice for 2019 (I'd imagine we'll probably see a 2020 update in a few weeks). It highlights issues you might need to consider to ensure that response times are fast, user interaction is smooth and your sites don’t drain bandwidth. It's also available in a 'tickable' PDF format.
Smashing Magazine
💻 Jobs
Product Designer - Komoot (Remote Position) — We're looking for a talented product designer to take over the design of one of our core products on all platforms (Web, iOS, Android).
Komoot
Frontend Engineer (Stockholm) — Join an interactive presentation service, Stockholm based, product-first, gender-equal, inclusive and profitable startup with customers from over 150 countries.
Mentimeter
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers.
Vettery
📊 The most popular tutorials of 2019
The Simplest Way to Load CSS Asynchronously — “One of the most impactful things we can do to improve page performance and resilience is to load CSS in a way that does not delay page rendering”
Scott Jehl
Things We Can’t (Yet) Do In CSS — A look at common layout patterns that aren't achievable just yet in currently widely supported CSS standards, plus a review of the forthcoming CSS specs that might enable them in future.
Rachel Andrew
My Favorite CSS Hack — * { border: 1px solid red } is a classic 'trick' for debugging CSS and HTML issues by putting borders around every element. This well-received tip takes things a few extra steps, however, and helps you get a better overview, particularly with nested elements.
Gajus Kuizinas
Data Sharing - A History — From Tim Berners-Lee to request-response HTML interfaces, from e-commerce to CDN, to the event-driven data economy of today, this article takes a tour around the way we handle data.
Ably sponsor
How To Align Things In CSS — There are a few ways to align elements in CSS. In this article, Rachel Andrew explains what they are with some tips to help you remember which to use and why.
Smashing Magazine
The Current State of Styling select in 2019 — If you’ve ever tried styling form controls with CSS, you’ve probably had a bad time (at least initially). Drop-down select elements are particularly thorny. Here’s a look at the basics and what developers really want.
Chris Coyier
Optimizing Performance With Resource Hints — Resource Hints are a simple and effective way for frontend developers to help the browser stay one step ahead of the user and keep pages fast by doing things like DNS prefetching.
Drew McLellan
⚙️ The most popular code examples & demos of 2019

CSS Grid: Excel Spreadsheet — Recreating the Excel user interface using CSS Grid.
Olivia Ng
Infinite Burger — Drag/resize the browser window and the burger will grow, thanks to the background-repeat: round property. …and now I’m hungry.
Thiyagaraj T
CSS Card Hover Effects — A nice hover effect for a card style element.
Jhonier Riascos Zapata
Tried & True Productivity Tips from 25 React Experts
Progress KendoReact sponsor
CSS Effects Snippets — A nice collection of CSS animations, with one-click copy and paste, created with Vue.
Emil Kowalski
Pure CSS: Bob Ross Doing the Floss, Like a Boss — As Bob Ross once said: “The secret to doing anything is believing that you can do it….even in CSS”. Okay, we may have added that last bit, but this is a fun little demo.
Steve Gardner
augmented-ui: A 'Futuristic, Cyberpunk-Inspired' UI Library — The repo is here, and you can see examples of the look here.
PropJockey
💡 Tip of the Week
supported by

Meaningful Formatting
While most of us use the '-' (dash) character as a way of denoting "negative" values, it is not accessible to screen readers. In order for assistive technologies to return the intended meaning, '&minus' should be used instead.
The following examples show how a screen reader would read out currencies:
$10 will read as "ten dollars"
-$10 will read as "ten dollars"
−$10 will read as "minus ten dollars"
This can get a bit more complicated when using the Intl.NumberFormat API as it naturally returns a dash. In order to return an accessible value one should replace the dash with "&minus" as shown below:
new Intl.NumberFormat('en-US', {style: 'currency', currency: 'USD'}).format(-10).replace(/-/, '−')
This Tip of the Week is sponsored by Deque, the makers of axe. Build accessibility into your dev process and automatically catch tons of accessibility bugs with axe. Catch even more with axe Pro.
And in the Xmas spirit of sharing and giving, we just want to give a quick shout out to Web Tools Weekly, a newsletter run by Louis Lazaris that focuses on the tooling side of front-end development.
by via Frontend Focus https://ift.tt/2rahjpS
0 notes
Text
Smashing Podcast Episode 5 With Jason Pamental: What Are Variable Fonts?
Smashing Podcast Episode 5 With Jason Pamental: What Are Variable Fonts?
Drew McLellan
2019-12-17T05:00:00+00:002019-12-17T07:36:22+00:00
In this episode of the Smashing Podcast, we’re talking about variable fonts. What are they, how do they differ from regular fonts, and how can they help in the design and performance of our websites? Drew McLellan talks to a font of knowledge on the matter, Jason Pamental.
Show Notes
Weekly update:
Brand Illustration Systems: Drawing A Strong Visual Identity
Struggling To Get A Handle On Traffic Surges
Building A CSS Layout: Live Stream With Rachel Andrew
Web Design And Development Advent Roundup For 2019
Should Your Portfolio Site Be A PWA?
Variable Fonts
Find Jason on the web at rwt.io
Web Typography News newsletter
Variable Fonts: What web authors need to know
Ellen Lupton’s book Thinking with Type
Erik Spiekermann’s book Stop Stealing Sheep & Find Out how Type Works
Transcript
Drew McLellan: He’s a design strategist, UX leader, technologist, expert in web typography, and invited expert on the W3C Web Fonts Working Group. He writes, speaks, and works with teams and brand owners on how to set type better on digital platforms. He’s spoken with organizations like Adobe, Audible, Condé Nast, GoDaddy, IBM, and given presentations and workshops and conferences all over the world. His newsletter, Web Typography News, is popular with those wanting latest updates and tips on typography on the web. He’s clearly an expert in web typography. But did you know he represented Sweden at Lawn Croquet in the 1984 Olympic Games? My smashing friends, please welcome Jason Pamental. Hello, Jason. How are you?
Jason Pamental:I’m smashing. Especially after that intro.
Drew: I wanted to talk with you today obviously about web typography because that’s really your thing. You are a real expert with web typography. About that in general, but in particular, talk a little bit about variable fonts. I’ll be the first to admit I’m no typography expert. I mean, please consider me as uninformed as anyone listening. You cannot patronize me with any information about typography. I guess we’ve had usable web fonts on the web for probably about a decade now. Is that right?
Jason:Yeah. Actually, wasn’t it you that started something on Twitter a couple days ago? It was like November 9th in 2009. It’s like 10 year in two days since Typekit launched. I know Font Deck was right in the same time frame. Then Google Fonts and Monotype Service not long after. I had a beta invite that was given to me by my friend, John Cianci, who is actually now still a colleague of my wife’s at the agency where she works to Typekit sometime in 2009. That was a complete reinvention of my interest in the web. I mean, it was nothing short of a revolution for me. I mean, I’d always loved typography when I’d studied it in school, but we couldn’t do anything with it on the web for 15 years. That was pretty amazing.
Drew: There must be designers working on the web now having had web fonts for 10 years plus potentially. There are designers working on the web now who have never designed a site without the ability to select from a huge range of typefaces.
Jason:Yeah, it’s true. Nobody without that experience had to push the pixels uphill in both directions like we did growing up. We’re not some cranky old men shaking their fists at the sky. But yeah, it is kind of amazing just with all of the things that have changed on the web, the idea that some people never experienced in any other way is remarkable.
Drew: By the time we got web fonts, that was a massive shift in how we started to use typography on the web because we could really start to use typography on the web. There were obviously things that we could do with web safe fonts, but we were pretty limited to a very restricted palette. But there’s potentially now another big shift almost as significant perhaps with variable fonts. I mean, what are variable fonts? What do they do for us? Where do we begin?
Jason:I always try and start with giving people a frame of reference. So when we think about using fonts on the web, the thing we have to remember is that currently with “traditional” fonts, every font is an individual width, weight, slant, variant of that typeface. For every one we want to use on the web, we have to load a file. For a typical website where you’re using it for body copy, you’re loading, usually, four fonts: the regular, bold, italic, and bold italic. All of those things have to get loaded. Each one of those is a little bit of data that has to be downloaded and processed and rendered.
Jason:So typically, what we’ve done over the years is constrain ourselves to using that very small number of fonts, which is actually not particularly great typography practice. It’s much more common in graphic design to use a much broader range. You might use eight or 10 different weights and variants of a typeface in a given design. On the web, we’ve been very constrained because of performance. The big difference in a variable font is all of those permutations, those variations are contained in a single file. That format is really efficient because what it’s doing is storing the regular shape of that character and then what are called the deltas of where the points along those curves would move to render it as bold or thin or wide or narrow.
Jason:So by only storing the differences, you don’t have to store the whole outline. It’s a much more efficient format. While it’s not as small as a single font file, it’s still much smaller than all of the individual ones taken separately. If you look at something like Plex Sans from IBM, all of those separate files might be nearly a megabyte where two variable font files that contain all the widths and weights in the upright in one file, the italics in the other is like 230K. That’s for really, really complete character sets. Most people could use a subset of that and get it even smaller. I’ve generally been seeing those file sizes around 50 to 100K for a typical Western language website need. That’s not that different from loading… Once you load three or four individual font files, you’re probably loading more data than that. It’s an interesting win for performance, but it also then opens up the whole range of the typeface for us to use on the web through CSS.
Drew: So it’s almost like delivering the recipe rather than the meal. Rather than here’s the italic version, here’s the bold version. It’s like, “Here’s the regular version and to make it italic, you would do this, to make it bold, you would do that.” That reduces the file size that goes down over the wire.
Jason:Yeah. Well, in a way, it’s giving you all the ingredients and then you can make any recipe you want. Because you could really go everywhere from… To go back to the Plex example, from 100 to 700 weight where 700 is sort of the typical bold, 400 would be kind of a normal weight. But then you have much lighter. So you could do really big and really fine line headings or block quotes or different items or like emphasis, and then be able to kind of modulate what you want bold to be at different sizes. There’s all kinds of different things that you can do for better typography, better user experience, all the while getting better performance. That’s the gatekeeper.
Drew: So there’s almost an infinite number of tweaks of steps between what we would think of today as regular and bold? You actually got the ability to go anywhere along that axis to tweak between the two?
Jason:Right. What I think is really exciting to me as somebody that studied graphic design and has looked fairly closely at print design for many years, the idea of what bold is really should change based on the size of the text that you’re rendering. So by default, that 400 and 700 for normal and bold is kind of what the web defaults to. But in truth, the only reason you’re calling out bold is you want some emphasis, you want something to stand out. But the heavier the font gets out of small size, the harder it is to read. It kind of fills in the little open spaces. Instead of using 700 for body copy when it’s set at that roughly 16 pixel size or whatever we’re using there, you use maybe 550, 575 where you get enough emphasis but the letter forms are still more open. Then as it gets bigger, you might use a heavier weight.
Jason:But again, it’s sort of your choice at that point. By modulating that for getting the right level of emphasis, but still maintaining really good legibility, we have so much more flexibility. I’m really hoping that as these become more popular and more widely used, that we can start to teach people to be a little bit more nuanced with the way they use that range and actually get more expressive and also more readable at the same time.
Drew: One thing I’ve noticed implementing designs as a front end and implementing designs that I’ve been given is that different color contrast combinations and light text on a dark background versus dark text on light background, the weights can look completely different. So presumably, this would help to even out and sort of finesse the visual and the reading experience based on changes like that?
Jason:Absolutely. That’s one of the things that I usually will showcase in workshops and talks is adding in support for that light mode media query. You can flip that contrast but then you do want to do it in kind of a nuanced way. Depending on the typeface, it can end up looking really heavy or kind of spindly with a serif typeface. Sometimes you want to go a little heavier or a little lighter, but you then also tend to need to space the lettering out when you have it on a dark background or else the letter forms kind of bleed together. There’s little things that you can adjust in the typography. The media query is dropped dead simple. I mean, it’s like two lines of code to add that to your site. Then it’s what you do with that. It’s not necessarily just inverting the colors. Sometimes you need to adjust for contrast, but also tweak the type itself for better legibility.
Drew: So presumably, it’s not just weight that can be varied in a variable font. There are other ways we can change our font as displayed?
Jason:Yeah. It’s completely up to the type designer. I think it’s really good to reinforce that this is not a free for all in the browser. The browser can only render what has been enabled in the font. Ultimately, it’s the type designer who says the weight ranges this to this. You might have a width axis. It would get a little bit narrower or a little bit wider, but there’s also the ability to have what are called registered axes. There’s width, weight, slant, italic, and optical size. Those are all sort of core things that are mapped to CSS properties. Slant allows an angle in between one and another, so upright and I’ve actually seen ones with a reverse slant as well as a forward slant. That’s totally open. Italic is generally on or off but not necessarily. You can actually have… Well, there are type designers that have experimented with changing the letter forms over gradually as you shift from normal to italic, and sort of substituting letters along the way. That’s kind of an interesting thing.
Jason:But then there’s the ability to have custom axes. The type designer can define whatever custom axes they want to vary. You’ve seen ones that add sort of a gravity spread drippiness and all kinds of fun twisting shapes, or extending serifs, changing the height of the ascenders and descenders. On the lowercase letter forms, changing whether or not they are serifs or not. There’s all kinds of things that you can do. It’s really up to the imagination of a type designer. I think we’re only scratching the surface as to what could realistically happen with all those things. It’s all accessible through CSS.
Drew: Yeah. All of these properties can be tweaked just through the normal CSS that you’re delivering with the rest of your design. What sort of things can we do in CSS to sort of trigger those changes? Is it just like we would do with a responsive layout where we have media queries to trigger that?
Jason:There’s all kinds of ways you can do it. There’s a small change that you have to make. I’m assuming that we’ll provide a bunch of links to some stuff that will help people kind of play around with this stuff. I mean, I’ve written a bunch. Hopefully, that will help people out. Then on the use side, the font weight axis is just mapped to font weight. Instead of saying regular bold, you just supply a number. You can change that with media queries. You can change it with JavaScript. You can kind of do it whatever you want with that. I’ve been using a technique called CSS Locks that I learned from Tim Brown to basically use math. CSS custom properties and calculations to scale it from, once you hit a small break point up to a large break point, it kind of smoothly scales the font size and line height.
Jason:Then you can also use a little bit of JavaScript to do the same thing with their weight if you want to. The weight axis maps to font weight, the CSS property. The width axis in the font will map to font stretch, and that’s just expressed as a percentage. I should note that many type designers are not necessarily thinking through how this is expressed so you might see weight ranges that do weird things like go from 400 to 650. You still have to express it as a percent, but it works. It’s fine. You just need to know what normal is and all the fonts are documented. Then with anything other than those two, currently, there’s a little bit uneven support in the implementation for slant and italic. A lot of those things you sort of need to fall back to using font variation settings and then you can supply several things at once. It’s kind of like font feature settings. It’s sort of a lower level syntax where you can supply a comma separated list of this four letter axis and the value, the next one, the next one.
Jason:The one thing that people need to keep in mind is that when you use font variation settings, you lose all the semantic understanding of that and you lose the fallback. Font weight and font stretch are universally supported in all the browsers. You should definitely use those attributes. For anything else, you might use font variation settings. But the advantage to using font weight the way you normally would is if the variable font doesn’t load, the browser can still do something with that. Whereas if it doesn’t understand variable fonts, or it doesn’t load, if everything is in font variation settings, then you lose all of the styling information. That’s just a little side note there just in terms of what is supported where. But I should also say that it is supported in all the shipping browsers that you’re likely to encounter in most circumstances. I-11 doesn’t work, but you can deliver static web fonts, and then use ad supports in your CSS to change over to the variable fonts. Then you’ll avoid any duplicate downloads of assets and it works really well. I have that in production on several sites already.
Drew: I think like many of the sort of more modern web technologies you’re seeing, if there’s a variable font that has been bubbling away quietly for a while, and is only when it sort of finally boils over and we get support in browsers and people like yourself making noise about it and letting everyone know that it’s there. It can almost feel to the standard designer or developer who’s just day-to-day getting on with their job and not tracking all the latest downloads. It can seem like it’s come out of nowhere. But I guess this has been bubbling away for quite… I mean, you mentioned the two slightly different implementations that we’re now dealing with. There’s a sort of older and a newer standard for implementing?
Jason:Well, it’s actually not older and newer. They’re both very intentional. I’ll come back to that in a second because it is really worth kind of understanding what the difference is with those. But you’re right. The format was introduced just over three years ago, was in September of 2016. We actually had the first working implementation in the nightly build of Safari three weeks later. It was pretty remarkably quick that we had working browser. Safari was the first one to ship full support for it. I think it was when High Sierra came out. I don’t know, it was like Safari 12 or something like that.
Jason:But not that long after, we ended up getting support shipped in Firefox, Edge, and Chrome. We’ve actually had browser support for almost two years. But there weren’t a ton of fonts. There’s been this sort of steady evolution. The support for using them on the web has actually been there longer than anywhere else. I mean, technically, this format works on desktop OS as well. So if you have a TTF format, you can install it in your desktop OS on Windows or Mac, and you can use it in any application. You can’t always get to vary the axes the way you might want to play with them kind of infinitely, but there are this notion of named instances embedded in that font file that map it back to what we’re used to.
Jason:In Keynote, for example, there’s not explicit support for variable fonts, but the format does work if there are things like in Tech Sense, again, condensed, light. You’ll have those normal, regular, regular bold, narrow, etc, all would be available in a drop down menu just like installing the whole family. Then if you’re in Illustrator or Photoshop or now InDesign that just shipped last week or Sketch that shipped a couple weeks ago, they all support variable fonts now, so that you can then access all of the different axes and play with it to your heart’s content. But in the browser, that’s where we’ve had a lot more to work with. Taking a cue from your wife, I have been kind of beating this drum for a while trying to get people to be more aware of it. Then thanks to the work that the Firefox team has done in creating developer tools. With Jen Simmons kind of pushing that along, we have incredible tools to work with on the browser that help us understand what the fonts are capable of.
Drew: You mentioned type designers and the font capabilities. There are lots of fonts that are available?
Jason:Well, a lot of people are doing it now. Probably the best and most comprehensive place to go look for them is Nick Sherman’s site, v-fonts.com, v-fonts.com. That’s just a catalog site. It’s rapidly becoming really, really big. There’s more variable fonts coming out all the time now. There’s not a huge number of open source ones, but if you search on GitHub for variable fonts, you actually will find a whole bunch of projects there. But Google has launched a beta of their new API with about a dozen variable fonts available there. There’s more coming from them. They just released Recursive at recursive.design, which is a fantastic new typeface from Stephen Nixon. The Plex variable, one is available, that’s open source. Then there’s tons of commercial ones.
Jason:The cool thing about that is Monotype has released some pretty big ones. But it’s lots of smaller foundries and individual designers that are just kind of leading the way in experimenting with this format. I think that’s really great for design and great for the web that we’re seeing all of these new designs from new designers or smaller designers that are kind of breaking this new ground. Because I like to see them succeed with this because they’ve really taken the initiative to kind of put some great stuff out there.
Drew: Are we seeing any updating of existing fonts to be variable fonts to have families replaced by a single variable font? Is that happening at all?
Jason:It is. The ones that Monotype released are updates to some really classic typefaces. FF Meta was one that I helped them launch by designing the demo for that last year. They’ve got that. Univers, Frutiger, Avenir, I think those are the ones that they’ve released so far, those four. Those are really kind of core classic brand typefaces. They’re working on more. I know they have at least another half dozen or so that are kind of in various stages of production. I know that Dalton Maag which does a ton of custom typeface work for large corporations has several really nice variable fonts. I’ve been doing some work with TypeTogether. They also have several really great typefaces. I know that one…
Jason:I’ve shown at some of the conferences where I’ve spoken about these things that Adidas has their own too that they’ve been using for all of their brand work in print for almost two years now. Which is really, really remarkable stuff. But also Mark Simonson is working on a variable version of Proxima Nova. That’s kind of a big deal. That’s been one of the best selling web fonts of all time. It’s happening. It’s happening in bits and pieces kind of all up and down the scale. But even something as simple as subscribing to David Jonathan Ross, Font of the Month Club, will get you a variable font almost every month. I mean, he’s been really incredible on the stuff that he’s been putting out. It’s like $72 for the year or something like that. He’s been putting out all kinds of really beautiful stuff.
Drew: It is quite interesting then, because obviously, with the capabilities of variable fonts, you could create new designs that make use of these. But potentially, there could be sites that are in production where there are variable font versions now available where somebody could go back, revisit that, and replace out multiple font files with a new implementation based on a new variable font version.
Jason:Yeah, absolutely. That’s some of the questions that I get fairly regularly. Recently, I was looking at a pretty large sports broadcasting website that the development team asked me about that same question. I looked, and sure enough, for two of the typefaces they’re using, there are variable fonts available. A quick bit of research showed us that we could replace four instances of one typeface and three of the other with two variable font files and take over 70% of the file size away in five requests. I mean, it would be a question win from a performance standpoint. For really large scale site, when you look at removing almost 300K of data download across millions of users, that actually adds up to real dollar savings and bandwidth cost. Even from that purely practical standpoint without rewriting any of their CSS, just replacing those fonts, it’s already going to be a significant win for them in performance, in page render time and then in actual bandwidth costs for them.
Drew: In practical terms, is it as simple as it sounds, just swapping one out for the other?
Jason:It can be. I think the perfect example of that is something that Google sort of casually let slip at ATypI in September that they have started doing that with Oswald to the tune of 150 million times a day. They made a variable font version of it, and they just started surfing it on websites that were using enough instances where it would yield a significant benefit. They didn’t tell anybody. They didn’t tell the site owners. Nobody had to do a thing. Because it had the right mapping of the weight axis so the defaults would just work. 150 million times a day is a lot of font serving. That’s starting to give them some better insights into what would this landscape look like for them if they could start to switch over the top five web fonts that they serve? I’m assuming Open Sans is probably one of those. I know Lato is probably in there, Roboto.
Jason:So if you look at those and look at what optimized versions of those might look like, then you can see that there are some very clear reasons why Google would be interested in that. Then if you look on the other side, just the design space and how much truer to a brand voice a company could be if they’re working with the whole range of their own brand typeface rather than having to swap in different ones or be more limited in their palette. So there’s really interesting things to learn and explore on kind of both ends of that spectrum.
Drew: It sounds like an exciting brave new world of typography and opportunities for doing type in a more sort of sensitive and potentially more creative way on the web than we’ve had been able to do before.
Jason:Well, that’s certainly what I hope. I think that one of the biggest barriers to adoption with fonts on the web at all stages has been performance. So what happens? How long does it take to load? What does that mean to the render time on the page? We’ve got those issues of that sort of flash of invisible text or unstyled text. Grappling with all those things, really, it comes back to how long does it take everything to get there? How does the browser react to that? There’s lots of things we can do to mitigate some of those issues. But it really comes down to if we have a better font and a better way to serve it, then all of those issues become much less significant. So having that in place, then we get to be way more expressive. We can really try and push the design end of this and try and be a little more creative.
Drew: Because you’ve written lately sort of expressing the feeling that perhaps the web has drifted into a bit of a trap of designing an article template per site maybe with some variations for a few different types of content. But everyone’s sort of drifting towards this medium.com style of single column of text very readable to my eyes. Nicely typeset. Is that such a bad thing?
Jason:I don’t think it’s bad. I just think it’s going to get boring. I mean, when Medium came out, that was pretty novel. I mean, I think that one column of… Like you say, it was pretty nicely typeset copy. It has nice an area. It wasn’t crowded. It wasn’t cramped and sidebars and all this other stuff. There’s always going to be questions of business model and what will support that. That’s why a really beautiful redesign of, I think, it was the Seattle Times that Mike Monteiro for Mule Design did a few years ago. Absolutely gorgeous until it launched. Then they had these massive banners down either side of the column and it just kind of took away all that whitespace. It was a real shame.
Jason:I understand that companies have to make money. There are ramifications to that. So it would be wonderful to have that be one option. To have that nice clean layout. But it shouldn’t be the only one. We have all these capabilities in CSS that allow us to do really interesting things with margins and layout. I mean, it’s not even just the fact that we have grid now. But the fact that we can do calculations in the browser in CSS allows us to do a lot more interesting stuff. You layer in with that, the ability to be much more expressive with type, then we could start to look at what they do in magazines. Vanity Fair doesn’t have one article template. They have six or seven or eight. If you really look at how they lay those things out, there’s a tremendous amount of variability but it is playing within a system.
Jason:So when we create a design system for our website, instead of stopping at just one layout, we have a relatively easy way to build some switches into our content management systems. Most of them support a fair amount of flexibility. There’s no reason why we couldn’t give people a choice. I want to use layout one, two, three, four, five, six. That’s going to introduce different margins, different offsets. Maybe introducing the ability to create some columns. There’s lots of different things that we could do that would make for a much more interesting web. I think that type can play a really big part in that.
Drew: Is type our savior when it comes to adding a bit more personality back to the web?
Jason:Well, I think it can be. I think we’ve had this long evolution on the web towards better usability. But I think that one of the casualties there is when all we’re ever concerned about is that utilitarian, is it usable approach? That tends to beat out personality. Then when every single website is… Again, we had web fonts come along and that created a new level of expressiveness that we didn’t have before. Then all of a sudden, we could… Displays got better. So serifs came back into the mix. We could use those again on the web. These things added some life. Then we’ve kind of optimized back to everybody using one or two San-serifs. It’s Open Sans or it’s Roboto or Oswald or whatever. We’re kind of back to the same thing where there are tons of really good, really readable typefaces. We haven’t really taught this current generation of UX designers who are often the ones driving a lot of this anything about typography. Anything about how expressive it can be, how much it can alter the mood and the tone.
Jason:So we have a huge number of people that are dictating the design direction of things on the web who have ideas about type that are perhaps not as well-informed as somebody who studied graphic design and those notions of readability. We need to bring those things together. It’s not one or the other. It’s an and. It needs to be.
Drew: Especially when we talk about personality and about tone and mood. From a business point of view or from what we’re talking about is aspects of a brand. So in making everything look the same, are we losing the ability to communicate a brand to customers?
Jason:Absolutely. Not to dive into politics, but I think the whole… One of the major issues that we certainly experienced in the US, and I’m sure it’s not that different from what happened in the UK over the last few years. When all the news is consumed through a single platform, and everything looks the same, there’s no distinction of voice. So it’s something like 75% of adults in the US say that they get a significant portion of their news from Facebook. I mean, let’s set aside just how generally horrifying that is. But given that everything is presented uniformly, there’s no difference between an article from The Guardian, to New York Times, The Wall Street Journal, The Washington Post, and Joe’s right wing news. It’s all presented exactly the same.
Jason:When we see that logo, that type style, the Guardian is so characteristic. The Wall Street Journal is so characteristic. We recognize instantly when we see it, even just a headline. We know where that came from. Then there’s this automatic association with that brand and that authenticity. When you strip all of that away, you’re left with, “Okay, I’m going to evaluate this on a headline. Then it’s on, who wrote a better headline? That’s not a lot to go on. So I think that we have lost a tremendous amount. If you look at what Apple News Plus is trying to do, there are some efforts on a part of a few companies to try and reintroduce that. Blundell did a really interesting job of that in Europe. They launched in the US, but I’m not really sure they’re ever really that successful. That was a platform that would allow you to subscribe and see content from all these different top level newspapers and publications. It would always be in their own design. So that was really kind of an interesting approach there. It was always preserving the brand voice, that authenticity and that authority that would go along with that news. It really helped provide some cues for you as a reader to kind of evaluate what you’re reading.
Jason:I think that’s important. I think it’s not something to be taken lightly.
Drew: Thinking back to RSS readers in days gone past, the same sort of problems we were seeing then where everyone’s content was being just distributed via RSS and appearing in a reader in identical format, identical layout. I think you do lose something of the personality and the voice.
Jason:Yeah. It’s true. I don’t think that’s an entirely solvable problem. I think if you can imagine an RSS reader with a different typeface for every headline, it would be crazy. There’s a reason why that that doesn’t work that well, but there has to be some middle ground. Type does play a role in that. Then certainly, once you get back to the website, there is that sort of instant recognizability that will help that experience stand apart from seeing it anywhere else.
Drew: So say I’m a designer. I’m working in a small agency. I’m turning out designs for all sorts of different clients. I look at my work. I think, “This is all good. This is readable, but it’s got no personality in it.” Where do I start to actually put back some interest, some excitement, and not just lean on this sort of uniform UX driven layout that I’ve sort of conditioned myself to use?
Jason:Well, I think the thing to do is if you’ve never studied typography, you haven’t necessarily kind of trained your eyes to see what the differences are in one typeface to another. Even when you have studied graphic design, you have to remind yourself of these things all the time. So I think oftentimes that I’ll recommend, and actually, I wrote about this a few weeks ago because I kept getting asked like, “Where do you start?” I made a list of books that I think are really helpful. So something like Ellen Lupton’s book, Thinking with Type is a fantastic introduction to looking at type and seeing it. Erik Spiekermann’s book, Stop Stealing Sheep is a great one although I think at the moment, it’s out of print. I think that he might be working on another edition but that’s so… If you find that one, that’s a good one as well.
Jason:Those will help introduce you to the terminology and understanding what the differences are between the different styles of text. Then once you have that basic introduction, it gives you a better frame of reference when you look at other websites. Getting a sense of like, why does this one feel warmer than that one? What are the combinations of type? What are the characteristics? As a web developer often does or web designer often does, you inspect an element, see what the typeface is that’s being used there, and that can start to help build a palette of ones that you become familiar with. Very often, designers do hone in on a few that they get to know well and they tend to use them on a lot of different projects. That’s not necessarily a bad thing. It’s certainly better now if you’re working with a variable font and you can be that much more varied.
Jason:So you can decide that on this website, this is what I want to call normal. This is the width that I want to use and the other aspects of it. So even using the same typeface across websites because you have access to the full range of characteristics, it could still look quite different.
Drew: So I think there’s a lot of reading to be done. I’m sure we’ll add some links to the show notes of all the excellent articles you’ve written up and some references to these books and what have you. Because I think there’s so much to learn. I think we’ve always got to be learning with these things. The learning never ends.
Jason:It’s true. It is true. That is something that I’ve enjoyed immensely when I started writing this newsletter. Every week when I’m writing it, I’m reading more of the specs. I’m reading more of what other people have discovered and written. There’s tremendously knowledgeable folks out there. Rich Rutter, for instance, from Clearleft, wrote a fantastic book called Web Typography. He was one of the founders of Font Deck, which was one of the very first services to launch. He’s always been kind of the most scholarly of authors about this stuff. I mean, he’s really tremendously thoughtful in the way he puts those things together. But there’s a bunch of people doing really interesting stuff. That has kind of forced me to kind of keep up with what other people are doing all the time, which is really fantastic.
Drew: Is there anything in particular that you’ve been learning lately?
Jason:The stuff that I’ve been learning the most is actually the corners of the specs. I think it’s something that… I mean, again, probably the biggest influence for me on that is probably Rachel [Andrew]. That she’s always talking about like, “Well, if you actually read what’s written here, there’s actually really good stuff to know.” So in reading exactly what the specs are, there’s a tremendous amount of great typographic control that is available to us. Then layering into that different things like mix blend modes and CSS and learning more about different size units and how they interact together and learning how to use and where you can use CSS custom properties. I keep reading little bits more and more and then kind of compare that to what the browsers are doing. It really has been a tremendous experience for me in what I’ve been learning every week. Even having been doing this stuff for 25 years, there’s still like a new gem every time I dig into one of these things.
Drew: That’s fantastic. Thank you. So if you dear listener would like to hear more from Jason or perhaps hire him to work with you on your web typographic challenges, you can follow him on Twitter where he’s @jpamental, or find his website at rwt.io where you can also find the web typography newsletter to sign up to. So thanks for talking to us today, Jason. Do you have any parting words?
Jason:Yeah, experiment. I mean, there’s lots of open source stuff to play with. I think once people get this in their hands and get familiar with it, that I think they’ll start to see more and more how much fun they can have with this stuff and how much more expressive they can be. I think I was talking to the design director at The Wall Street Journal actually on Friday. I was then talking to their design team. We were talking about it’s great that you have a design system that standardizes things, but it’s then like any good design where you break that rule. That’s where the exciting things really happen. So we’ve gotten this necessary evolution of like getting really good at the system. Now we’ve got to break it some. That’s when we can get excited again. Break the rules. That’s my best advice, I think.

(dm, ra, il)
0 notes
Photo




Destiny 2 - Review Roundup So Far! (Final Scores Pending)
Since its release a short while ago, ‘Destiny 2′ has been stealing hundreds of hours (and sleep) from gamers worldwide! With it’s iconic predecessor breaking new ground in its success, the guys and girls at Bungie had an Earth levelling battle on their hands to come up with the goods. Well the reviewers have had their say (as much as they can after 8 days of gameplay) and the results are certainly very positive! It’s difficult for these guys to get a finalised review out when there’s so much content to get through. We’ll be updating this post when all scores are finalised but for now, we’ve compiled the big names right here so you don’t have to go venturing off aimlessly into the solar system!
IGN - 8.2/10 (Not Final)
“I loved that we had to call out the elemental type that was currently active and help the person who’d been appropriately equipped to jump into the fray as the other two of us supported from behind. As enemies died, seconds were added to the clock, but we fell short of one quest, clocking in at the three-minute-remaining mark on our third runthrough. Instead of feeling defeated because we failed to hit the five-minute mark, I was left excited to go back again with my second character and give it another shot, using what I’d learned from the failure. This is where the teamwork and gameplay mechanics of Destiny 2 shine, and forcing you to pick your gear carefully adds a layer of strategy I’m really loving.”
Read the full pre-review here.
Gamespot - No Score (Daily Updates)
“I couldn't sleep last night. I'm fully in just-one-more-thing mode. Just one more challenge. Just one more round in the Crucible. Just one more hour and maybe I'll get the gear I never knew I needed. I'm at 269 Power as of Monday afternoon, and there's still so much to do[...] I definitely feel more accomplished, or maybe more rewarded, than I did in the first Destiny. Grinding and repetition still exist, but the benefits you get from grinding are more immediate; getting to the late-game stuff isn't the frustrating slog it used to be.”
Read the daily updates so far here.
Polygon - Review in progress
“At the very least, what I’ve played of Destiny 2 is an incredibly promising start. In plain English, it feels like Destiny without all the bull****. It seems like the sequel Bungie needed to make — not a fundamentally different experience, but improved enough over its predecessor to reel veterans back in and attract people who skipped the original Destiny. Now we have to see how it holds up.”
Read the full pre-review here.
Destructoid - 7.5/10 (Good)
“Everything is flashier and more functional in Destiny 2. Instead of sticking with a tried and true subclass, I loved experimenting with all three for Warlock, Titan, and Hunter, trying new combos out with friends and trying to synergize class abilities. The end result is that everyone has more utility, and there's less room for cookie-cutter builds (though they'll still exist when the raid rolls around). It took years, but they're pretty close to getting balance right.Even the story is flashier, which mostly works in its favor. Sure it might basically be a re-telling of several Star Wars beats, but it's easy to follow and even easier to get invested in, with the game's cast coming front and center. Every performance, including Lance Reddick's Zavala and Nathan Fillion's Cayde-6, feel less phoned in, and some of the newcomers have already cemented their place in the Destiny universe.”
Read the full review here.
GameRevolution - 4.5/5
“Destiny 2 is just as visual pleasing as it is to play. Bungie are masters of gun-play and it's no different here. The much needed quality-of-life improvements like removing the trio of primary, special, and heavy weapons in favor of the less restrictive categories of kinetic, energy, and power weapons are much appreciated. This is in addition to more plentiful ammo, smarter enemy AI, and more accessible multiplayer.”
Read the full review here.
GamesRadar - No Score (Daily Updates)
“The addition of the Destination Map means no more losing time hovering in space. You’re always doing something, heading into a helpfully labelled public event, journeying to a distant planet, levelling up with the planet’s overseer for engrams. Destiny 2 is constantly moving, focussing on all the ways you want to keep playing and making it easier than ever. Even little tweaks like your best armour not actually having to be on you to make sure you’re getting higher drops. The niggles you had, the places you had to stop, these are gone, instead replaced with only the desire to keep on Destiny-ing. And that’s, quite frankly, better than ever.”
Read the full pre-review here.
So there we have it(for now! Keep checking back as this will be updated when scores are finalised) It seems that Bungie have succeeded in making the sequel that everyone was screaming for. If you’re ready to suit up and lend a hand then you can purchase your copy on PS4 & Xbox One, as well as PC being pre-orderable right here with us at The Game Collection!
Happy hunting, Guardians...
-Jack
#Destiny 2#Bungie#ign#gamespot#polygon#destructoid#game revolution#Games Radar#Review Roundup#review scores#PS4#Xbox One#PC#TGC#news#thegamecollection#new releases#guardians
1 note
·
View note
Text
Wednesday Roundups 7/6/17
Wow I had a lot to read and I still managed to turn it out faster than I turn out about 90% of these which I’m not sure if it’s a reflection on my reading and writing skills getting better or if I was stressing out over doing these way too much in the past.
Regardless, we have quite a variety this week and still seem to be celebrating Wonder Joy so let’s just get into it~

DC’s Batman, Creator Owned CBLDF Defender, Marvel’s Spider-Man/Deadpool, DC’s Superman, IDW’s Transformers: Lost Light, DC’s Wonder Woman FCBD, DC’s Wonder Woman: Steve Trevor, Viz’s Yona of the Dawn
DC’s Batman (2016-present) #24 Tom King, David Finch, Danny Miki, Clay Mann, Seth Mann, Jordie Bellaire

Okay, so I follow Batman at a distance because I’ll be completely honest: Tom King absolutely lost me with the Gotham and Gotham Girl plot because I just could not get into it, and it annoyed me, so I’ve been hands off with the title for the most part, a decision I only double downed on with the Catwoman debacle and my correct assumption in King really relying too heavily on TWISTS. a
....
But I absolutely picked up this issue because even if nothing in my thinking brain believes, at all, that this will be allowed to change the status quo between Bruce and Selina...
I love BatCat so much you guys.
He proposed. And I bought it purely for those pages.
I have to emphasize it was for those pages alone because I could not have cared less about Claire and Bruce’s conversation because I’m just so tired of how many people there are in Gotham and how this conversation would have been so much more meaningful if it came from Kate or Dick or Tim or Cass or Duke or Harper or Damian or Julia or Luke or Jean Paul or Leslie or -- THERE ARE SO MANY BAT CHARACTERS THAT ARE NOT BEING USED TO THEIR FULL POTENTIAL RIGHT NOW DAMMIT.
The conversation itself is kinda stuff we’ve heard before, and while I like how it tied in thematically it just wasn’t in me to not criticize the fact that it’s coming from the current OC of the Day.
Anyway.
I came for the BatCat and I was happy for it even if it was basically only three issues and I had to deal with grown artists making Gotham GIrl’s skirt incredibly short while she was in weird positions for most of it.
So. That’s my take on that.
Now I can write 3 million fics about how this could be wonderful and that Helena Wayne gets to grow up with all her siblings and be loved by the world. byyyyeeeeeeee
Creator Owned CBLDF Defender Vol. 2 #2 Marc Adreyko, Gene Luen Yang
So this is mostly just an addition at the last minute both because it’s free and because it’s, well, an information brochure about uniting to subscribe or pledge money to the Comic Book Legal Defense Fund for all those who have been encouraged into activism thanks to recent events and the collective consciousness surrounding events like last year’s Pulse nightclub shooting.
It’s a good idea and it’s pro-community messaging speaks to me. I’d like to spread awareness for people that these voices are out there and that if you’re interested in providing support you can check out this particular brochure on Comixology for free or google at your leisure.
Marvel’s Spider-Man/Deadpool Vol. 2: Side Pieces Scott Aukerman, Gerry Duggan, Penn Jillette, Nick Giovannetti, Paul Scheer, Joshua Corin, Reilly Brown, Scott Koblish, Todd Nauck, Tigh Walker

Okay, so... I like Spider-Man/Deadpool’s first arc... but it’s pretty much exactly like Trinity over at DC and it’s spiritual predecessors Batman/Superman and Superman/Batman in that, outside of what’s honestly a pretty stellar initial premise, there is not a whole lot of plan behind where the comic wants to go for the future.
So you get a whole lot of different creative teams and no cohesive narrative or direction for the comic to go.
But I guess that really brings into question what makes ongoing comics work and whether or not th idea of “hilarious monthly team ups of Spider-Man and Deadpool without a point, and assumedly without continuity consequences” is enough to work.
And as someone who honestly really enjoys one-shot one-and-dones, that’s honestly a pass for me.
But at the same tim... I mean there’s a reason I have both Spider-Man/Deadpool and Trinity on trade wait status now.
The whole is not equivalent to the sum of its parts, but honestly it’s got some genuinely funny and worthwhile parts as it stands. And I appreciate that.
DC’s Superman (2016-present) #24 Patrick Gleason, Peter J. Tomasi, Doug Mahnke, Jaime Mendoza, Mick Gray, Joe Prado, Wil Quintana, John Kalisz

You know, sometimes being a comic fan is kind of like reading the newspaper more than reading a narrative story.
For me that’s kinda what this issue felt more like, I was getting information on where all the characters had moved since last time, the motivations, some backstories. Slight progress and movement in the form of an update on what happened to Lois and getting to see her still kicking Clark’s ass in gear despite his concern for her injury, which I liked, but overall this issue mostly felt like filler for the final moment where we see Jon fall completely into the control of Manchester Black.
Who... is a big whooping plot hole I am stil waiting to be addressed. Clark remembers Manchester Black from the New Earth continuity still and the “What’s So Funny About Truth, Justice, and the American Way?” and knows about the Elite, but do they know about him? Or are they completely different from the Super Elite we knew? Are we going to get a Justice League Elite mention (which good god please spare me, though I’ll take Sister Superior).
This is one of those cases where I feel like my overly extensive knowledge of things in continuity actually puts me at a disadvantage to actually like... reading and taken things for granted.
I want things to make sense, or I want enjoyable Kent family shenanigans.
But this issue did have Krypto so, I automatically add a star to it. Sorry, I don’t make the rules.
IDW’s Transformers: Lost Light (2016-present) #6 James Roberts, Jack Lawrence, Joanna Lafuente

Look, sometimes I think it’s important for critics, reviewers, readers, what have you, to bea ble to say that they’re confused and don’t know what emotion to feel or whether or not the comic accomplished exactly what it wanted to and I’m just. Like.
Yes that is my emotion at the moment.
A lot of stuff happened in this issue. Like lots of crazy, out there, amazing stuff was packed into a single issue and it’s like, there were panels where you’d blink and you’d miss important character development notes -- like Ratchet hugging their Rung once they got back. Like there’s so much good -- Rodimus had a lot of amazing moments throughout and I love the range of humor to anger to disappointment that he showed. Like his trust and faith in others is already pretty shattered at the moment and to feel Megatron’s apparent betrayal adding onto that is like a million times more stuff. I fear he’s nearing a very dangerous ledge, which is bad because this issue also tells us that Rodimus’ death wish and lowkey desire to put himself in dangerous positions to die heroically is still as prominent as ever.
Someone hug my trash fire of a son, please.
And then magical girlfriend romance bringing back her girlfriend as a baby and it’s kinda weird like is it still going to be the same Lug? Does Anode acknowledge that it’s weird? Is anyone going to point out that they could feasibly use protoform matter now to resurrect anyone whose spark remnants are available now? Including Skids and Ravage?
what is going on
Anyway.
There’s a lot packed into this issue which is why I am honestly kind of happy that next issue’s description is a “fallout” from this because holy shit, I need room to breathe and think through things.
Also. Dat smile when Megatron heard Optimus’ voice in the epilogue-ish finale. I like. Maybe had a fangirl moment. Just maybe.
Anyway. I’m shrug emoji right now until I can get my emotional state sorted out because wow there’s a lot at the moment. Like a lot. A lot a lot.
DC’s Wonder Woman FCBD 2017 Special Edition (2017-present) #1 Greg Rucka, Nicola Scott, Romulo Fajarado Jr.

Like last week’s Wondy special, this is a reprint, but it’s a reprint of the first issue of “Year One” which still holds up as the far superior of the two starting Wonder Woman titles from Rucka last year and is amazingly well held up...
...save of course for the exact same criticisms as the last time I went over the issue which is Dead Bro Walking trope and a whole lot of Rucka Why???? that comes attached to the really bizarre treatment of race in the first arcs of the series. It’s just so bizarre.
But honestly, again, these moves are meant to attract the new, excited audience after the box office smash that has been the Wonder Woman movie -- an audience that has been largely female of all ages. And if there’s one free comic I’m glad will show up immediately on their google searches this Wednesday, I’m very glad it’s going to be the start of what has quickly become my favorite standard bearer of Wonder Woman’s origin story.
Something I appreciate even more after having finally read the entirety of Azzarrello’s Wondy run which. Eck. Wash my mouth out.
DC’s Wonder Woman: Steve Trevor (2017) #1 Tim Seeley, Christian Duce, Allen Passalaqua

So this addition to my pull was kind of unexpected in that I had no idea that it was coming out this week and thought “why not” because I’m literally still so Wonderfully Pumped Up a the moment and as far as I can see, the more proceeds DC and WB can see attributed to Wonder Woman the better.
That being said, Tim Seeley really dug into his Grayson roots in this one because that’s about the only thing I really got from this issue is that Steve Trevor’s a badass secret agent with secrets and a deep seeded guilt thing. Which kinda felt like a harsher toned take on his Dick Grayson more than anything else. Which is fine.
Part of the problem here is that I did not read the New52 short term published book that was A.R.G.U.S. or whatever where Steve starred during the weird interim where Steve was not allowed around Diana and Lois wasn’t allowed around Clark but DC still wants to make money from fans anyway.
idk. And since those kinds of spy books are rarely my cup of tea, I don’t think this issue sold me on renigging on that instinct.
Still it was cute and Diana and Steve’s interactions, while minimal, are really the driving portion of his narrative which I think is always good.
But, just like the Annual, I’m left just sitting here going “why don’t we use this opportunity to show off the upcoming Wonder Woman creative team, DC????”
And I get no answer bc DC actually doesn’t care about some weirdo random blogger on the internet constantly screaming at them.
Viz’s Yona of the Dawn (2009-present) Vol. 6 Mizuho Kusanagi

I have actually been very interested in Akatsuki no Yona since I saw its anime show up in my Crunchyroll feed, and as with most anime I can’t help but immediately try to find the manga instead because I am impatient and want Answers Now. As I understand it, the Viz official translations are far behind the current run of the manga (makes sense, as the manga series has been ongoing since 2009 in Japan), and is only catching up to where the anime left off so far, but that’s more than okay for me right now.
Because oh my gosh, it’s so amazing to read such a beautiful story about the growth, empowerment, and pure will of a female character as told by a female author and artist. I’m not the biggest fan of Shoujo as a style of art, but having Yona strike a balance between beautiful and cutesy visuals with what is ultimately a fairly action driven plot with intense moral posturing and constant detail put into the grayness of life’s choices makes Yona of the Dawn honestly unlike just about any Shoujo I’ve read before.
Yona is one of the most compelling heroines I’ve ever seen, and her intensity of spirit and her meaningful examination of her kingdom makes this fairy tale story really unlike anything else out there.
And while I’ve really enjoyed Yona to this point, I have to say it is an amazing relief to reach Volume 6 an finally get more female characters than just Yona. I like the reverse harem appeal of the cast as it has been so far, and I have affection for several of the boys, but man is it so much more meaningful to have a few more compelling female characters backing up Yona in the representation department.
Especially since some of Yona’s crew still feel... a little bland to me. It’s usually not a good sign in a massive cast when the traits that come immediately to mind for me are purely character design.
I’m excited for what’s to come and to see how our Princess fully realizes her potential as the Crimson Dragon.
Also I should note some skeevy parts of this. One I don’t mind but am sure other people might, there’s the fact that Yona’s current storyline is dealing with Yona taking down a ring of human traffickers and slavers, which brings up the question of autonomy both for Yona as a woman in this honestly pretty traditionally sexist kingdom but also for the Dragons themselves and how their “service” to Yona is framed as a question of their own will. But it’s still a story about human trafficking and that could bother a lot of people. Another thing in this volume, which has bothered me in the previous volumes but really came to a head this time around, is Hak’s... weirdly possessive outbursts toward Yona. I get that they are meant as... idk protective and romantic to some and that we’re supposed to be compelled by his struggle to not show his affection for Yona, but honestly I’m just kinda... naw hoss. Like Hak’s a fine character and I like his relationship and history with Yona most of the time, but like.. the weird pushing her against walls and... licking honey off of her wrists and just. idk. We’re lost in translation here or something bc I’m not a fan.
I’m also not a fan of Viz’s weird changes in the font randomly throughout the book? Like just stop. It’s bad when your translations look lazier than the fan translations I’ve seen floating around on tumblr.
I’ll be honest, as high quality as I consider almost all of these comics this week, I would say the good majority of them did not give me a fully emotional experience or really captivate me in a way that satisfied me from start to finish. And I’m sure in the follow up issues to come there’ll be a lot for me to question into why that might be for the majority of them, but that time is not now. So, as much as it may feel like cheating to pick a volumed book over single issues, I can’t help but say that Yona of the Dawn by far is my pick of the week. It delighted, it changed up its structure and storytelling, built out its world and has started spending more time on the titular characters where before it often felt like we were just taking for granted that there was a dragon gained every volume. And Yona herself is just one of the most satisfying characters to see grow into their own.
But that’s just my opinion, I’d love to hear what you all think. Agree? Disagree? Think I missed a great comic this week? Please let me know!
#SPOILERS#Wednesday Spoilers#Rena Roundups#Yona of the Dawn#Wonder Woman (2016 )#Superman (2016 )#Transformers: Lost Light#Spiderman/Deadpool (2016 )#Wonder Woman: Steve Trevor (2017)#Batman (2016 )
8 notes
·
View notes
Text
It’s an understatement to say that this March wasn’t the best. I’ve shared some more details below and in some posts this month, but March was definitely an adjustment to a new type of normal for me, having moved home from my last year of college two months early. I am very appreciative of all the people in my life during this time, but the following books and TV also were the perfect way to find comfort.
I’m so especially that I read so many incredible this month- at least five of these are favorites of 2020 and contenders of being my #1 favorite book of 2020!
Chasing Lucky by Jenn Bennett (ARC) | 5/5 Stars
I think I finished Chasing Lucky on the last day in February, but forgot to add it to my February wrap-up. I haven’t met a Jenn Bennett book I haven’t loved, but this May 2020 release nailed everything I love in a YA contemporary.
Blitzed (Playbook #3) by Alexa Martin | 5/5
Blitzed follows one of my favorite characters in the Playbook series, Brynn. I loved the romance and the recurring cast from the first two books.
break your glass slippers by amanda lovelace | 4.5/5
I know I’ll be revisiting a lot of the poems in this new favorite Amanda lovelace poetry collection of mine.
House of Earth & Blood (Crescent City #1) by Sarah J. Maas | 5/5
As expected, I loved everything about House of Earth & Blood. I didn’t fly through it as fast I expected because of the complex plot and details, but I loved every moment.
What I Like About You by Marisa Kanter (ARC) | 5/5
What I Like About You lived up to my expectations and more. Please give me every book about a YA book blogger who loves fandom and cupcakes and also every future book by Marisa Kanter.
Roomies by Christina Lauren | 4.5/5
I plan on eating up all of Christina Lauren’s books this spring and summer, including Roomies. This isn’t my absolute favorite book of theirs, but I still really enjoyed it.
We Are the Wildcats by Siobhan Vivian (ARC) | 5/5
Another very much anticipated book that surpassed my expectations, I loved the emphasis on team building and female empowerment in We Are the Wildcats.
Tweet Cute by Emma Lord | 5/5
There are plenty of must-reads YA contemporaries in this wrap-up, but absolutely everyone needs to pick up Tweet Cute (and a ton of baking supplies because this book will basically make you crave all the food mentioned).
Until the Last Star Fades by Jacquelyn Middleton | 3/5
Although I enjoyed the setting, I did not enjoy Until the Last Star Fades’ main two characters and its writing style.
The Honey Don’t List by Christina Lauren | 5/5
I know some people haven’t loveeddd Christina Lauren’s newer releases, but I have been LOVINGGG them, especially The Honey Don’t List. The home improvement reality TV premise sold so well and I loved the two main characters, Carey & James.
The Mandalorian (Disney+) – I spent some rainy days over spring break binge-watching The Mandalorian. I knew I was going to fall in love with the Child/Baby Yoda, but I loved the overall show way more than expected. I was really sucked into each episode and I am already crying for season 2- I’m hoping since Disney+ has pushed up some other shows and movies, S2 (and The Rise of Skywalker) will be added sooner rather than later. S2 is slated to start streaming in October.
You S1 & S2 (Netflix) – After getting many recommendations to watch it, I’m so glad You lived up to the hype. It reminded me of a darker and honestly more well-done CW show. I enjoyed S1 more than S2 because I liked S1’s main cast and setting more, but S2 was still addicting. I was definitely surprised by its ending and really don’t know what to expect from the third season coming next year.
Continuing On: Schitt’s Creek S6, Brooklyn Nine-Nine S7
Reality TV: Family Karma (Bravo), Say Yes to the Dress Atlanta and SYTTD America (TLC)
Reviews
A NEW SJM FAVE: House of Earth & Blood Review
Adult Romance & Contemporary Love: March 2020 Mini Reviews
Bookish News Roundup 1: Cover Reveals & Upcoming Releases
ANTICIPATED SEQUEL: Girls with Razor Hearts Review
favorite poetry collection: break your glass slippers review
MUST-READ SPORTS ROMANCE: Playbook Series Review
A 2020 FAVORITE: Harley in the Sky Review
Renegades Series Review
Bookish & Fangirl Fun:
What I’ve Been Fangirling Over Lately: Life Update, Books, & TV Recs
Funko Wishlist & Collection Part 2
Contemporary Romance TBR
Book Sleeve Wishlist Part 2
I gave a life update in a post last week, but it’s no surprise to say that life turned upside down in March. I am home, safe, and healthy, but I am also a college senior who is still bummed that her university had to go online for the rest of the semester. While I admit that I cried every day for the first two weeks I was home and still have an occasional stress cry session here or there, I’ve been feeling a lot better and more positive lately—also blame it on the online school, homework, and capstone project I still have to work and complete through the first week in May as solid distractions. I shared some bookish news that have cheered me up this month last week, but here’s some more updated fangirls news that have made my heart happy:
More Bromance Book Club – Lyssa Kay Adams is truly blessing us with all the Bromance Book Club books! It was announced that Lyssa Kay Adams will be coming out with three more Bromance Book Club books in summer 2021! If you haven’t yet ventured into this contemporary romance series just yet, you have plenty of time and books to do so!Book #2, Undercover Bromance, just came out this month, and book #3, Crazy Stupid Bromance, is slated for this October.
Yay! So excited to write more Bromance books for @KristineESwartz and @BerkleyRomance !!!! pic.twitter.com/tkNLffFMCQ
— Lyssa Kay Adams (@LyssaKayAdams) March 22, 2020
Love is Blind S2 & S3 – It was announced that Netflix will be renewing two of its latest reality shows for second seasons: The Circle and Love is Blind! My best friends, sisters, and I are all absolutely obsessed with the latter show, much like the rest of the world. We keep joking around that we’ll be nominating each other to get on the second and third seasons.
What books did you read in March? What did you watch? Any recommendations? Share in the comments!
March 2020 Wrap Up It’s an understatement to say that this March wasn’t the best. I’ve shared some more details below and in some posts this month, but March was definitely an adjustment to a new type of normal for me, having moved home from my last year of college two months early.
0 notes
Text
Tokyo Mirage Sessions #FE Encore Is Sweet Music to Our Ears
When news of a Shin Megami Tensei x Fire Emblem collaboration hit, most people seemed to initially assume it would be some sort of strategy game, like Fire Emblem, with SMT trappings, or a SMT style RPG featuring Fire Emblem in some way. With the popularity of the Persona series due to Persona 4 and the announcement of Persona 5, a lot of people’s thoughts were going in wild places. When Tokyo Mirage Sessions #FE emerged, many people were rightfully a little confused about what the game actually was, or how it was even connected to either franchise, as it featured characters no one recognized in a third-person RPG world, centered mostly on… idols?!
The reality is that TMS is greater than the sum of its initial parts, a fun and light RPG with nods to Fire Emblem characters and Persona-lite gameplay trappings. Unfortunately for the game, it was released towards the end of the Wii U’s lifecycle, meaning that a lot of gamers either never got a chance to play it, or easily overlooked the game on its initial release. With the release of Tokyo Mirage Sessions #FE Encore, however, Switch owners now have a chance to take this fantastic, unique RPG for a spin; and if you played it before, you’ll find that there’s still something new here for you, as well!
Following a mysterious mass disappearance 11 years ago, the game picks up with the spotlight on Itsuki Aoi, a somewhat bland but otherwise fine protagonist. He isn’t the silent type like SMT protagonists tend to be, and feels a bit more like the player insert character Robin from Fire Emblem Awakening; a character with a set personality that can be adjusted slightly through basic choices. Anime fans will likely pick up on a lot of the character tropes that the cast of TMS are putting down, from the dopey but genki Tsubasa Oribe to the hero-wannabe Touma Akagi, these are familiar characters that are easily likable and have great chemistry with each other.
Itsuki and Tsubasa find themselves in trouble as an idol talent scout turns out to be a trap to capture “Perfoma," a type of energy that humans possess, that the mysterious Mirages attempt to obtain for their own needs. By strokes of luck, Itsuki and Tsuaba prove to be Mirage Masters, able to control and bond with Mirages in order to battle against other Mirages, and these beings prove to be the Fire Emblem flavored link between the two game series; Itsuki partners with Chrom, while Tsubasa partners with Caeda. Other Fire Emblem series staple characters come into play as more Mirages appear, and even Tiki the dragon appears as an “uta-loid," a Mirage that also acts as a virtual idol like world famous performer Hatsune Miku. This is generally where the Fire Emblem connection ends, however, and for the most part TMS is a SMT-lite or Persona-lite RPG, with characters traversing the “Idolasphere” in between visiting real-world locations in areas of Tokyo, like Harajuku or the famous Scramble Crossing.
The real plot of the game revolves around solving the mystery of the disappearances, their links to Mirages and Perfoma, and the individual characters striving to achieve their goals in the entertainment world, as everyone in your party is somehow connected to performance in some manner: Tsubasa wants to be an idol, other members are already idols, some are models, actors, managers, and other entertainment related jobs. TMS has a mini-social link system, like Persona, in which Itsuki’s interactions and choices with characters influences their goals and successes in their dream jobs; if you manage to achieve all of the links to success, the ending will change to reflect this as a bonus.
Characters are lively and animated, and the game has a somewhat unique system of featuring characters as almost full body figures while they talk to you, with expressive facial features (Tsubasa’s “awawawa” shock face is my personal favorite!), and extra dialogue scenes related to side quests happen in a very amusing in-game re-creation of chat app LINE, complete with stickers. These little optional conversations are generally how Itsuki affects the social link options, but they also provide a fun view into how characters talk to one another, with group chats and solo chats appearing as the cast expands, making it feel similar to Vincent’s phone in Atlus’ Catherine series. Gameplay in dungeons works similar to Persona 3 and 4, with players piloting Itsuki around various dungeon maps, striking enemies for first hits, and then transitioning into lavish battle sequences that feature the game’s truly interesting battle system, specifically the Session System.
Battles are turn-based, and the SMT/Persona influence becomes very apparent here, as TMS feels very similar to Persona 4’s battle system (and, in retrospect, almost feels like it had some influence on later mainline game Persona 5’s system as well). The player has control of 3 characters, with Itsuki being a mainstay, and the other two swappable at any time during a battle. Finding enemy weaknesses is the main way to deal extra damage, and each enemy has a range of weaknesses to various physical and elemental damages. Unlike SMT, where weakness striking triggers turn skipping, TMS instead allows players that have discovered enemy weaknesses, and who have the corresponding skills on their various party members, to unleash powerful Session attacks, where multiple characters can attack out of turn sequence to devastate opponents. Exploiting Session abilities is key to survival in TMS, and in all honesty the game is fairly challenging at times, even on normal difficulty, meaning that players will need to stay on their toes and be mindful of what skills work best, when to be defensive, and when to swap party members to ensure victory.
Pursuing character side stories unlocks more powerful abilities, called Duo Attacks, and even more abilities, Ad Libs, can be discovered as players progress further. While the story of TMS is light and fun, the battle system is where the real excitement lies, and this game ensures that players who enjoy SMT style combat will probably find a lot to love. Newcomers to the SMT sensibilities of RPGs will similarly find the game accessible and easier to understand than Persona games, as players aren’t required to worry about fusions or being killed in one hit by the enemy striking your new Persona’s weakness. Instead, as players explore the world, they can farm items from enemies that will allow them to continually unlock new weapons they can equip, letting their Mirages learn new abilities and skills that deepen their usefulness in combat. Having static weaknesses on your player characters lets you learn everyone’s strengths and weaknesses, and allows you to plan better as battles become more challenging, keeping things fresh and exciting.
Overall, the game looks great, and even though it originally came out on the Wii U in 2015, the game has aged very well in the transition to the Switch; in fact, the game looks fairly vibrant and gorgeous in a lot of cases, and the Switch seems to be able to pull out some of the beauty even better than the Wii U did. Travelling between the city scenes and Idolasphere dungeons are always colorful affairs, and the game really does try to make things seem alive and popping, even rendering faceless NPC characters in crowded scenes as rainbow-colored people, rather than grey shapes. Major dialogue in the game is also fully voiced, however there is no dub track to the game, meaning Japanese voices are the only option for audio. While the performances are all great, this does mean that people in need of English audio, or who may rely on non-Japanese audio cues, are a bit left in the lurch by this decision. The fairly barebones release of the game on the Wii U likely meant there was no dub planned, and this re-release seems to mostly work off of existing translations and assets from the original release.
In general, this isn’t a big problem, but it is a bit of a bummer that the game isn’t quite as accessible as it could be due to the lack of dual audio options. Since music is a huge part of the game, players will be happy to find out that the OST and songs in the game are all fantastic, with some being homages to Fire Emblem music, and others being completely new arrangements and performances of unique songs made directly to tie in to the idol-focused nature of TMS. Audio and visual wise, TMS is a real treat for players, and the Switch seems to take advantage of both of these things far better than the Wii U did.
If you already played TMS on Wii U, you’ll be excited to learn that there’s plenty of new things to explore, as Encore features new playable characters and side stories, expanding what you can do and see during the game. I found this to be a really welcome addition, but was surprised that it wasn’t really advertised very well; I actually had no idea until I was presented with options and characters I didn’t have in the original game. These new scenes are all great, and they really help flesh out the already fun cast by adding in some new changes and additions.
Not only that, but each of them feels natural, meaning that you likely wouldn’t know what was new content or not if this were your first time to ever play the game. While there isn’t much other content added, all DLC for the original game is also included, making this version of TMS the superior and overall best version of the game. If you missed it on the Wii U, or you just want to play it again, pick up Tokyo Mirage Sessions #FE Encore for the Switch and engage with the truly weird and wonderful mash-up of idols, Fire Emblem, and Shin Megami Tensei.
REVIEW ROUNDUP
+ Lost sleeper hit gets a great new update and wider release.
+ Game runs and looks great on modern hardware, and sounds great too.
+ Controls are simple and clean, with game systems being easy to understand and accessible.
+ Characters, story, and a unique world are all fun to interact with and experience.
+ Variable difficulty provides just the right level of challenge, and even on Normal can prove to be a test of wits!
- Lack of a dub track means that some people may have a harder time accessing the game and enjoying it fully.
Did you play the original Tokyo Mirage Sessions? Will this be your first Fire Emblem or Shin Megami Tensei game? Let us know what you think of the game in the comments!
----
Nicole is a frequent wordsmith for Crunchyroll. Known for punching dudes in Yakuza games on her Twitch channel while professing her love for Majima. She also has a blog, Figuratively Speaking. Follow her on Twitter: @ellyberries
Do you love writing? Do you love anime? If you have an idea for a features story, pitch it to Crunchyroll Features!
1 note
·
View note
Text
How to get website traffic on google
Professionals Share one of the most Reliable Search Engine Optimization Tips to Drive Web Traffic to Your Website [Specialist Roundup]
If you have a website, the idea is for individuals to see it. A web site s web traffic reflects exactly how well an organisation is doing online. It is also a sign of client behavior, and also will assist you formulate an advertising and marketing method that will certainly obtain you a better position in the internet search engine results. The basic idea of SEO optimization is obtaining extra traffic to the site. However with 1.24 billion sites on the planet, how do you guarantee that your site gets great web traffic? Right here are my top 7 Search Engine Optimization ideas that will assist drive web traffic to your site:
7 SEO Tips to Drive Web Traffic
Key phrases: In many searches, a minimum of 50% of individuals use four words or more. This implies that just key words are not important. You require long-tail key phrases that are specific to the search. When it concerns broad key words, there is difficult competitors available which suggests that you need to provide something even more to stand apart amongst the group. A long-tail keyword phrase is essential to ensure that individuals obtain particular results of what they are trying to find. Good Quality Material: In this affordable world, there are many individuals that compose on the exact same topic. What should you do various to obtain noted on top of the search listings? The solution is creating good, well-researched material. The material on your internet site ought to additionally be diverse to prevent any type of interior competition amongst websites for search engine listings. You need to organize your website in way that when individuals look for something particular, all related information is easily available. Additionally ensure that your content is routinely upgraded as internet search engine on a regular basis check for updates to supply the very best result to its individuals. Creating good content can improve up your traffic as well as inevitably impacts your SEO. Meta Summary and also Title Tags: Title tags are similar to a publication title. This is the clickable web link that shows up on online search engine result pages. If we take Google s instance, an optimal title tag must be less than 60 characters. A meta summary is what shows up below the title in online search engine outcomes. This is what produces the impression on an individual, as well as believe me, impressions issue. If you have a good and also concise meta description, there s a much better possibility of individuals visiting your websites as well as likewise great for Search Engine Optimization. Optimize Photos: Pictures are what include shade to a websites as well as make it less uninteresting. I can t also think about a websites with photos. For a better internet search engine listing, make sure that you optimize the photos by adding descriptions, alt tags, as well as titles. Its helpful for your internet site SEO initiatives. An internet search engine can t determine a picture s web content. It is the text with a photo that helps them price how appropriate a page is. For this, utilize original, efficiently sized, high quality pictures. Backlinks: For an online search engine, back links are a recommendation of a website. A guest blog site on one more site that connects back to yours will certainly drive website traffic to your website. Obtaining a listing in on-line directory sites will likewise drive website traffic to your site. The description of your service in a e-directory will have a link to your website. Ensure you constantly upgrade your info in these directories to create web traffic as well as enhance your SEO ranking. SSL Certificates: For an internet search engine, an SSL certification is essential. What an SSL certificate essentially does is it alters your site s http:// to https:// that makes it extra credible as well as secured. If you want an online search engine to trust you, a SSL certification is a must. Mobile Friendliness: According to Google, there are extra mobile searches than on desktop computers in 10 countries consisting of Japan and also the United States. In order to take advantage of this expanding pattern, your web site needs to be mobile friendly. Naturally, besides these standard Search Engine Optimization ideas, there are several other manner ins which Search Engine Optimization can aid drive website traffic to your web site. Listed below, 91 SEO specialists share their ideal SEO suggestions for website traffic generation.
Eric Enge - Stone Holy Place Consulting
The poor concerning this question is that individuals will certainly despise the basic action, which is to add fantastic web content to your website. People hate this response since everyone claims it nowadays, however the reality is that it s real. Nevertheless, allow s dig a little deeper. This has to do with where Google (and also even others like Facebook) are going. They re done in a war to win the hearts and minds of customers. Their hang on market share is completely depending on their capability to supply a high quality user experience. In today s world, also if your Google or Facebook, if you fall off a bit in the worth off your usage experience, general market share will certainly experience. For Google, customer experience suggests using the ideal web pages in their search results page that offer the most effective, most direct, a lot of complete solution to the individuals requirements. My idea is that this is mostly what Google s artificial intelligence programs are targeted at assessing. For you, as the publisher of an internet site, the practical impact is that boosting your site material quality, as well as depth, provides the complying with advantages:. 1. Boosted conversions from individuals on your website. 2. Rise search web traffic as Google starts to see your site as supplying even more value. Let me specify the tips plainly: enhancing the high quality of your material on your site will likely boost your Search Engine Optimization traffic. To be effective at this, you require to recognize exactly how Google defines much better web content. Typically that means much deeper, much more extensive, material. ( PS: doing this well will certainly enhance your capability to obtain featured fragments as well). This ideas of boosting your site material quality (and the individual experience) on your website requires to be a religious beliefs, and a continual pursuit. It s the crucial to your short-term, and long term, success.
Phil Rozek - Regional Presence System, LLC
The create terrific material and earn terrific links advice has actually been covered sufficient in the meantime, consisting of by me. So my finest piece of less-obvious SEO recommendations is: either focus on a slim specific niche, or start supplying a really rare service (or product or widget). The weirder and also more specific niche, the much better. If you re the only carrier, or only local one, or the first one, you can grab some easy positions, traffic that includes people with a certain as well as instant demand, as well as in some cases also a couple of simple web links. Likewise, some people will come for the strange little service and also stay for the more-mainstream service( s) you provide?? for which your positions as well as exposure perhaps aren t so great. Go a little off the beaten track.
Shama Hyder - Zen Media
Creating more site traffic with Search Engine Optimization used to be everything about Key phrases, and now there are several other SEO steps or tips that can be required to boost the overall target market. Maybe the most effective as well as easiest area to begin is with site content. A bigger volume of material increases the possibility that the site will certainly be the very best solution to a search inquiry as a top quality result. The big quantity of content given additionally leads to a lot more linkable material, which will, consequently, enhance the variety of back links the website obtains. This will certainly likewise aid to improve SEO position. Internet search engine additionally return highlighted material on top of an outcomes list to offer the very best solution to an individual s search when they key in a real inquiry. Enhancing the site ranking to be consisted of in this function content can provide another big increase to site web traffic. Begin this procedure by identifying what the primary concerns a customer of your website would certainly be asking, as in Exactly how do I. or Why does, and after that customize the content to focus on swiftly responding to those questions. While search phrases are not the only search strategy in today s SEO game, they are still extremely essential. Usage analytics as well as Google s search console to determine underperforming search phrases. Not all key phrases do similarly, and also while they may assist your website appear in a search, the material on your page may not suffice to sustain a high enough ranking in action to that keyword. Determining the key phrases that are obtaining a high variety of perceptions yet a reduced variety of clicks can signal where interest needs to be concentrated in enhancing the material of your site. Eventually, the trick to getting one of the most out of internet search engine is by concentrating on providing high quality content to the individual. The online search engine has the function of providing the very best outcomes to the user to answer their inquiry, as well as if your site is concentrated on supplying those solutions, you will have the ability to drive even more website traffic to your web site.
Arnie Kuenn - Vertical
Procedures. I will assume a few of the various other contributors are covering extra technological elements of Search Engine Optimization. As a result, I am mosting likely to make an instead basic recommendation or suggestions that can make all the difference for those of you trying to grow the traffic to your website. My referral is: develop web content as well as TITLES that individuals are IN FACT searching for. Yes, most of us have our checklist of targeted key words phrase that we have enhanced pages for, yet I am speaking about everyday searches connected to your market that people carry out when investigating your services or products. Often times this is available in the form of a concern. Pro ideas: put on t worry way too much regarding search volumes. I would certainly much rather rate in the top 3 placements for 100 lower quantity phrases, after that rate on web page 3 for 100 high quantity expressions.
Jayson DeMers - AudienceBloom
I created a significant message called 101 Ways to Enhance Your Internet site s SEO which has my full ideas on this subject, however if I had to select 3 of one of the most efficient tips, I d say the following:. 1. Carry out a link building campaign as well as stay with it. Hyperlinks are one of the most impactful component in the ranking algorithm that we have control over, so take advantage of them! 2. Concentrate on creating lots of top quality material for your website. If you desire much more organic search web traffic, you require a factor for individuals to visit your site, which indicates providing complimentary value (ie, excellent content). Try to solve problems or respond to questions that your audience has. If you re questioning whether your material suffices then ask on your own: Would you happily recommend it to your buddy as a top quality resource if they concerned you with a concern? 3. Guarantee your web content has the search phrases you desire it to place for. It s crucial to have the key words in the title, first paragraph, body, and last paragraph of your material, along with the meta summary. Along with including the exact key words you wish to place for, be sure to consist of a lot of LSI key words (associated key phrases) throughout the content.
Stoney deGeyter - Pole Position Advertising
Develop a site that satisfies and also goes beyond visitor expectations. We often tend to think of pleasing the visitor as something that takes place after we obtain the website traffic, but great SEO puts this at the leading edge of their efforts. Online search engine wish to show just the best as well as most appropriate internet sites to their searchers. Which implies that instead of trying to please the formulas, we ought to do what search engines do: attempt to please the searcher. You can t succeed of Google without considering what it is that Google desires. As well as when it comes down to it, they don t want enhanced message or enhanced title tags. Those do offer worth, however those are just Search Engine Optimization signals to the larger picture of enhancing the website of what searchers desire as well as need. If you concentrate on the visitor follow this ideas, generating both content and also a website experience that pleases searchers requirements, then you re not only going to do a much better job at generating new company, yet you ll be giving Gooogle precisely what it wishes to reveal their searchers. That translates right into better direct exposure, not since you enhanced material, however enhanced for the visitor experience.
0 notes
Text
10 Top-Rated Anti-Spam Plugins Every WordPress User Needs to Discover
New Post has been published on https://www.templified.com/10-top-rated-anti-spam-plugins-every-wordpress-user-needs-to-discover/
10 Top-Rated Anti-Spam Plugins Every WordPress User Needs to Discover
If WordPress is your content management platform of choice, chances are mighty good you have had to deal with spam on your site. From unwanted comments on your blog to bots attacking your registration forms, fighting spam is a duty all WordPress users face. Luckily for today’s webmasters, there are a growing number of powerful spam-fighting plugins available. You can now install a plugin on your site to protect your outgoing email from data-capturing spammers, stop spam bots from entering data on your ecommerce forms, and banish trackback-seeking spammers from your comments section.
If you are tired of spending precious hours deleting useless spam content from your site, check out the following roundup of 10 top-rated anti-spam WordPress plugins.
Alobaidi Captcha
If you want to stop spam on your WordPress forms and blog posts, consider adding the Alobaida Captcha plugin to your site. This helpful plugin works on login forms, registration forms, and blog post comment sections too. You can disable the captcha request if a user is logged into your site and can even translate this captcha into your language of choice. With over 800 installs and a five-star rating, the Alobaidi Captcha plugin is definitely worth investigating. It’s easy to install and has the option to allow logged-in users to avoid having to use captcha, so returning, register users will stay happy.
Alobaidi Captcha
Spam Protection by CleanTalk
Offered by CleanTalk, the Spam Protection plugin stops spam without the use of captchas. Protect your site from spam bots and backlink-seeking spammers on everything from your purchase orders and newsletters registrations to your emails. This plugin works with numerous existing comment interfaces including JetPak and WordPress’ own commenting system, which means you won’t have conflicts. You can stop spam comments as well as unwanted registrations, spam contact emails, spammy orders and more. Spam Protection also checks existing comments for spam when you install. Quarantine spammers to manually delete entries or automatically delete suspected spambot submissions. This plugin has 40,000+ installs and a five-star rating.
Spam Protection
Spam Destroyer
With a 4.5 star rating, the Spam Destroyer plugin is worth checking out. While some users report false positives, the majority of users find this plugin stops almost all spam. Updated on a regular basis, this plugin has over 6000 happy users. A lot of people say Spam Destroyer actually works better than Akismet and since this plugin is compatible with so many other WordPress plugins, it should remain a trouble free solution for spam problems.
Spam Destroyer
Email Encoder Bundle – Protect Email Address
If you want to safeguard your email recipient addresses from spam bots, add the Email Encoder Bundle – Protect Email Address plugin to your site. This handy plugin automatically encodes all outgoing email addresses spam bots can’t access them. With this plugin installed, you can also use shortcodes to protect plain text data within your emails. This plugin doesn’t just protect Email and phone numbers though, it also works on RSS feeds and supports special characters like é, â, ö and even Chinese characters, so it’s a multi-language spam killer.
Email Encoder Bundle
WangGuard
The WangGuard plugin offers a SSL-enabled API to comply with European information distribution laws. This plugin can protect your site from content-stealing sploggers (spam bloggers who scrape other sites) and can stop unwanted spam registrations on your site’s forms. Whether you are using BuddyPress, bbPress 2.0, or WordPress, you can depend on the WangGuard plugin to keep your site protected. There are some great addons for this plugin too, like a comprehensive list of ‘blacklisted’ words and more. Free for personal use, but they do ask for payment if you earn more than $200 per month with your website.
WangGuard
Anti-Splog
For even more protection against sploggers, check out the Anti-Splog plugin. This plugin offers multiple layers of protection against unwanted sploggers attacking your site. Identify and blacklist nasty spam aficionados to reduce the amount of time you have to spend removing unwanted content and backlink attempts from your WordPress site.
Anti-Splog
Stop Spammers Spam Prevention
If you want to keep your WordPress site protected against malicious hacker attacks while eliminating spam, check out the Stop Spammers Spam Prevention plugin. With multiple customization options, you can stop spam from 100+ countries. This plugin automatically completes numerous spam-detection checks and lets you instantly banish spammers who cannot complete captcha verification checks.
Stop Spammers Spam Prevention
Akismet
Perhaps the most well-known of all anti-spam WordPress plugins, the Akismet plugin has over one million downloads. Use this plugin to not only catch suspected spam on your site but to find backlink URLs hidden within comments too. Review the history of each spam attempt on your site and block repeat offenders.
Akismet
Hide My WP
A lot of times, WordPress spammers will target your site by the footprint it leaves behind, which is why it’s a great idea to leave no trace that you’re even using WordPress. If you want to completely obscure your WordPress installation to keep spammers from even finding your site in the first place, Hide My WP is a nice solution. This is a premium plugin, so it’ll cost you around $23 right now, but it’ well worth it. Sometimes you can get hacked or crushed with spam when a plugin isn’t completely up to date when a new vulnerability shows up. That recently happened with Gravity Forms and even JetPack, so making your site invisible to spammers and hackers is a great line of defense, just in case.
Hide My WP
Protecting your site from spam is one of the unfortunate parts of being a webmaster. Whether you own an up-and-coming ecommerce site or blog occasionally on a lifestyle blog, spammers will attempt to attack your site regardless of your site’s popularity. The above-listed spam protection plugins can greatly reduce the amount of time you have to spend of spam-fighting. Will you be downloading any of these WordPress spam protection plugins?
0 notes