#javascript development tools
Explore tagged Tumblr posts
Text
Websites to practice Front-End
(22/02/2023)
Today I wanted to share websites to practice your frontend skills.
Front-end is complicated for my head (ask me to solve an algorithm with structure while but not to center a div HUEHHUE).
BUT at the same time I love a well done and coded design/ui. That's why today I want to share resources to help you train
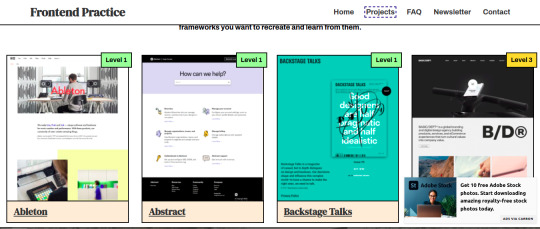
1- Front-End Practice

They have 3 levels, beginner, intermediate and advanced. There's no "answer" so you can't copy the code, it's just you trial and error until you get to the template (which really is a website that exists)

One thing I thought was really cool here was that it tells you what you're going to practice the most in the exercise, color palette and search features.
It's very interesting for a front-end not to be dependent on a tutorial, because from what I've seen in interviews, they ask you to make a layout and you won't be able to make one yourself if you don't learn to break down a single layout from the beginning and try and making mistakes until it's perfect.
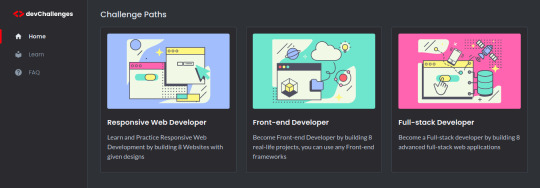
2- DevChallenges

I find the projects not only beautiful visually but also interesting to practice. Here you already have the solutions that other people recommend, but again I think it's best for us to try and make mistakes until we get similar.And it also sorts the levels.
Here an example:

Cool huh? Well, I hope this helps someone who is looking for projects to practice with. We can invest a lot of time trying to make a layout, so having something ready I know helps a lot.
I wish you good studies and a great Wednesday, drink water.
#front end#frontenddevelopment#html css#html5#full stack developer#static website design tools#css3#javascript#reactjs#software engineer#practice#studyblr#studyblog#codeblr#resour#study tips
302 notes
·
View notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text

How to Balance Fixing Performance Issues and Adding New Features in Web Applications?
In today’s digital landscape, web applications are essential for business operations, marketing, and consumer involvement. As organizations expand and consumer expectations rise, development teams are frequently confronted with the difficult task of balancing two key priorities: addressing performance issues and introducing new features.
While boosting performance improves the user experience and increases efficiency, new features are required to remain competitive and meet market demands. Prioritizing one over the other, on the other hand, might have negative consequences—performance concerns can lead to a poor user experience while failing to innovate can result in a competitive disadvantage.
This blog delves into how to balance improving performance and introducing new features to web apps, allowing firms to satisfy technical and market demands efficiently.
Why Balancing Performance and New Features Is Crucial
A web application‘s success depends on both its performance and its features. However, relying entirely on one might result in imbalances that impair both user happiness and business progress.
Performance:Performance is an important component that directly influences user retention and happiness. Users can become frustrated and leave if the application has slow loading times, crashes, or problems. Ensuring that your web application runs smoothly is essential since 53% of mobile consumers would quit a site that takes more than three seconds to load.
New Features:On the other hand, constantly adding new features keeps users interested and promotes your company as innovative. New features generate growth by attracting new consumers and retaining existing ones who want to experience the most recent changes.
The dilemma is deciding when to prioritize bug fixes over new feature development. A poor balance can harm both performance and innovation, resulting in a subpar user experience and stagnation.
Common Performance Issues in Web Applications
Before balancing performance and features, it’s important to understand the common performance issues that web applications face:
Slow Load Times: Slow pages lead to higher bounce rates and lost revenue.
Server Downtime: Frequent server outages impact accessibility and trust.
Poor Mobile Optimization: A significant portion of web traffic comes from mobile devices and apps that aren’t optimized for mobile fail to reach their potential.
Security Vulnerabilities: Data breaches and security flaws harm credibility and user trust.
Bugs and Glitches: Software bugs lead to poor user experiences, especially if they cause the app to crash or become unresponsive.
Strategic Approaches to Fixing Performance Issues
When performance issues develop, they must be handled immediately to guarantee that the online application functions properly. Here are techniques for improving performance without delaying new feature development:
Prioritize Critical Issues:Tackle performance issues that have the most significant impact first, such as slow loading times or security vulnerabilities. Use analytics to identify bottlenecks and determine which areas require urgent attention.
Use a Continuous Improvement Process:Continuously monitor and optimize the application’s performance. With tools like Google PageSpeed Insights, you can track performance metrics and make incremental improvements without major overhauls.
Optimize Database Queries:Slow database queries are one of the leading causes of web app performance issues. Optimize queries and ensure that the database is indexed properly for faster access and retrieval of data.
Reduce HTTP Requests:The more requests a page makes to the server, the slower it loads. Minimize requests by reducing file sizes, combining CSS and JavaScript files, and utilizing caching.
5. Leverage Caching and CDNs: Use caching strategies and Content Delivery Networks (CDNs) to deliver content quickly to users by storing files in multiple locations globally.
Why Adding New Features is Essential for Growth
In the rapidly changing digital environment, businesses must continually innovate to stay relevant. Adding new features is key to maintaining a competitive edge and enhancing user engagement. Here’s why:
User Expectations:Today’s consumers expect personalized experiences and constant innovation. Failure to add new features can lead to customer churn, as users may feel your web application no longer meets their needs.
Market Differentiation:Introducing new features allows your application to stand out in the marketplace. Unique functionalities can set your app apart from competitors, attracting new users and increasing customer loyalty.
Increased Revenue Opportunities:New features can lead to additional revenue streams. For example, adding premium features or new integrations can boost the app’s value and lead to increased sales or subscription rates.
4. Feedback-Driven Innovation: New features are often driven by user feedback. By continuously developing and adding features, you create a feedback loop that improves the overall user experience and fosters customer satisfaction.
Read More: https://8techlabs.com/how-to-balance-fixing-performance-issues-and-adding-new-features-in-web-applications-to-meet-market-demands-and-enhance-user-experience/
#8 Tech Labs#custom software development#custom software development agency#custom software development company#software development company#mobile app development software#bespoke software development company#bespoke software development#nearshore development#software development services#software development#Website performance testing tools#Speed optimization for web apps#Mobile-first web app optimization#Code minification and lazy loading#Database indexing and query optimization#Agile vs Waterfall in feature development#Feature flagging in web development#CI/CD pipelines for web applications#API performance optimization#Serverless computing for better performance#Core Web Vitals optimization techniques#First Contentful Paint (FCP) improvement#Reducing Time to First Byte (TTFB)#Impact of site speed on conversion rates#How to reduce JavaScript execution time#Web application performance optimization#Fixing performance issues in web apps#Web app performance vs new features#Website speed optimization for better UX
0 notes
Text
youtube

Onboarding - html, css y js demo
#youtube#nicaragua🇳🇮#developers#artist on kofi#talent#twitter#matagalpa#chriisduran#html#htmlcoding#html5#javascript#frontpage#frontend developer#youtube video#shorts#reels#youtuber#youtube channel#tutorial#how to earn money#tools#tips#life hacks#podcast#technology#tech#call of duty#gamer#gaming
0 notes
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
"Mastering Modern Web Development: From Basics to Cutting-Edge Techniques"
"Mastering Modern Web Development" is a comprehensive guide that takes you through the essentials of web development, from foundational concepts to advanced techniques. Whether you're a beginner or an experienced developer, this resource offers practical insights and hands-on tutorials to help you create dynamic, responsive, and cutting-edge websites and web applications. Explore the latest trends, tools, and best practices in the ever-evolving world of web development.

#Web Development#Modern Web Design#HTML & CSS#JavaScript#Front-End Development#Back-End Development#Responsive Design#Web Development Tools#Full-Stack Development#Coding Tutorials
0 notes
Text

Cuttlebone is a ukagaka shell renderer for web browsers. you can preview .nar files using the demo or putting it onto your own ghost download page, you can refer to these pages for further details on how to set it up:
installation using Bower package manager
NamedManager.js
Shell.js
Balloon.js
ikagaka.js ( I'm not sure of the exact differences between it and cuttlebone but Ikagaka appears to have more features like a full baseware for browser rather than a simple shell renderer )
demo
65 notes
·
View notes
Text
0 notes
Text
Automating Tasks with Node.js and Gulp
Learn how to automate tasks with Node.js and Gulp. This guide covers setting up Gulp, creating tasks for compiling, minifying, and optimizing your code, and best practices.
Introduction Automation is essential for improving efficiency and consistency in web development workflows. Gulp, a powerful task runner built on Node.js, allows developers to automate common tasks such as minification, compilation, unit testing, linting, and more. This guide will walk you through setting up Gulp in a Node.js project and demonstrate how to automate several common tasks to…

View On WordPress
0 notes
Text
What to Do When Your Website Faces a Major Software Change
New Post has been published on https://thedigitalinsider.com/what-to-do-when-your-website-faces-a-major-software-change/
What to Do When Your Website Faces a Major Software Change
The web is in a constant state of change. What we build today will inevitably need to adapt tomorrow. And the challenge of keeping up is only growing.
Modern websites have multiple dependencies. They include everything from PHP, your content management system (CMS), to JavaScript libraries. Even the classic 5-page brochure site can’t escape their clutches.
None of these items are immune to change. Sometimes, those changes add extra work to our plates.
The situation presents a multitude of challenges for developers. We may need to refactor a feature’s code. Or go through an arduous manual testing process. Both involve a lot of time and money.
So, how do you carry out such an endeavor? Here are some tips for managing software changes that impact your website.
Assess the Impact of the Change
On the surface, some software changes may not seem so serious. For example, updating your WordPress install. It’s often a routine task – until it’s not.
Sometimes, a theme or plugin undergoes an overhaul. The new version could mean changes to your implementation. Thus, you won’t want to click the “update” button until you assess what’s happening.
You can learn a lot by reading documentation regarding the change. For example, a changelog may offer vital information.
Hopefully, you’ll gain a clearer picture of what steps you need to take. If not, it’s time to contact the developer or post in a support forum.
We’re also assuming you have intimate knowledge of your website. That includes an understanding of how the site was built – along with its dependencies.
What if you inherited the website from another developer? You may need to dig a little deeper to gauge the impact of an update.
Create a Staging Environment for Testing
It’s always worth repeating: Don’t implement critical updates without testing. You run the risk of something breaking in the process. Not fun at all.
A staging environment will allow you to test without risk. It’s an exact copy of your website, hosted locally or on a remote server.
Think of a staging environment as a playground for experimentation. You can turn on debugging or install development tools to catch any errors. Plus, you can add and remove components like plugins or libraries.
You might make a mistake or two – but that’s OK. There’s always an opportunity to reverse your changes or start fresh.
A staging environment is perfect for process-oriented updates – like upgrading to a new version of PHP. You’ll have a separate space to investigate and repair each issue. Again, it’s not something you want to do on a production site.
Your web host may offer a staging option. That may be your best bet. Ideally, you’ll want to use a server configuration that is as close as possible to your production environment.
If that’s not possible, try to get as close as you can with a local install. Having a place to test is the most important thing.
Take Notes as You Test
Some web hosts allow you to push your changes from staging to production. However, this isn’t always an option. Therefore, you’ll want to take notes during testing.
There are a lot of steps involved with software changes. For example, you may have implemented several code tweaks. A crucial item could easily get lost in the process. That might be a problem when it’s time to launch.
Having some project documentation on hand can be helpful. It will serve as a reference as you deploy any changes.
What should you include in your notes? Here are a few ideas:
A list of changed files;
Changed server or CMS settings;
Items (like plugins or libraries) that have been added or removed;
These examples are a starting point. Feel free to document anything you think is relevant to your project. You’ll be glad you took the initiative when looking back! This step lessens the chances of making a mistake.
Oh, and be sure to back up your site before making changes. That can be a lifesaver should something go awry.
Prepare for Launch
Now that you’ve tested (and taken good notes), it’s full speed ahead! Much of what happens next will depend on the scope of your project. However, there are a few best practices worth following.
The first is to schedule a time to make the required changes. Try to do so when user impact will be minimal. Be sure to give yourself enough time for deployment and testing. You’ll also want to alert any stakeholders of what’s happening.
Next, create a checklist of tasks. List each step of the process in order. It’s a simple thing – but handy for keeping track of progress.
Also, make sure you have access to everything you need. For example, you may need permission to overwrite files on the web server. Or the account details for a third-party provider.
And don’t forget about any two-factor authentication tied to client accounts. You may need to coordinate a time to gain access.
Once you’re fully prepared, you can move forward with confidence.
Turn Big Changes into No Big Deal
Updates to system software and site components could mean extra work. It’s a staple of website maintenance. And you never know when something new will pop up.
Web designers need all the help they can get. As websites have more moving parts, so does the likelihood of something major coming along.
It may sound a bit scary – but do not worry! A solid process can simplify matters.
Assess your situation, test on a staging environment, and document your work. Prepare for the change as you would a job interview. When something comes up, you’ll be able to handle it gracefully.
Related Topics
Top
#Accounts#authentication#back up#challenge#change#CMS#code#content#deal#deployment#Design#designers#details#Developer#developers#development#Development Tools#documentation#Environment#factor#Full#hand#how#Ideas#impact#INterview#it#JavaScript#Learn#Learn Web Development
1 note
·
View note
Text
Esssentials Web Development Tools for Beginners

In the vast world of web development, having the right tools can make all the difference for beginners embarking on their coding journey. Whether you're interested in front-end design, back-end functionality, or optimizing website performance, the right set of tools can streamline your workflow and enhance your learning experience. This article will guide you through essential web development tools tailored for beginners, helping you kickstart your web development adventure.
Learn More: thinkwebhub.com
Introduction to Web Development
Web development involves creating and maintaining websites and web applications. It encompasses various aspects, including web design, content development, client-side/server-side scripting, network security configuration, and more. For beginners, diving into web development can be both exciting and overwhelming. Utilizing the right tools can simplify the learning curve and empower you to build impressive web projects.
Choosing the Right Tools
Before diving into specific tools, it's crucial to understand the different types of tools available and how to choose the ones that best suit your needs as a beginner. Consider factors like ease of use, community support, integration capabilities, and compatibility with your preferred programming languages.
Essential Front-End Tools
HTML and CSS Editors
For crafting the structure and styling of web pages, beginner-friendly editors like Visual Studio Code, Sublime Text, or Atom are highly recommended. These editors offer syntax highlighting, auto-completion, and plugins for enhanced productivity.
JavaScript Frameworks
Frameworks such as React, Vue.js, or AngularJS simplify front-end development by providing reusable components and handling complex interactions efficiently.
Version Control Systems
Git is essential for tracking changes in your codebase and collaborating with others. GitHub, a Git repository hosting service, enables you to showcase your projects and collaborate with fellow developers.
Back-End Development Tools
Server-Side Languages
Popular languages like Python (with Flask or Django), JavaScript (Node.js), or PHP (with Laravel) enable you to build dynamic and interactive web applications.
Databases and Management Systems
MySQL, PostgreSQL, or MongoDB are widely used databases for storing and managing data in web applications. Tools like phpMyAdmin or MongoDB Compass provide graphical interfaces for database management.
API Development Tools
Tools like Postman simplify testing and interacting with APIs, crucial for integrating services into your web applications.
Integrated Development Environments (IDEs)
IDEs such as Visual Studio Code, JetBrains IntelliJ IDEA, or Eclipse offer comprehensive environments for coding, debugging, and managing projects efficiently.
Testing and Debugging Tools
Browser developer tools (like Chrome DevTools) help in inspecting and debugging web pages. Testing frameworks such as Jest for JavaScript or PHPUnit for PHP assist in automating tests and ensuring code reliability.
Responsive Design Tools
Frameworks like Bootstrap and CSS Grid simplify creating responsive and mobile-friendly layouts. Tools like BrowserStack or Responsively App help test your website's responsiveness across various devices.
Performance Optimization Tools
Tools like Google PageSpeed Insights or GTmetrix analyze website performance and suggest optimizations for faster loading times. Image optimization tools like TinyPNG or ImageOptim reduce file sizes without compromising quality.
Security Tools
Understanding web security basics and utilizing tools like OWASP ZAP or Burp Suite helps identify and fix vulnerabilities in your web applications.
Collaboration Tools
Platforms like Slack, Trello, or Asana facilitate communication and project management within development teams, enhancing productivity and collaboration.
Resources for Learning and Improvement
Online platforms like Codecademy, freeCodeCamp, or Udemy offer courses and tutorials tailored for web development beginners. Engaging with developer communities on forums like Stack Overflow or Reddit can also accelerate your learning journey.
Tips for Effective Tool Utilization
Keep your tools updated to leverage new features and security patches. Embrace continuous learning by exploring new tools and techniques to stay ahead in the dynamic field of web development.
Visit Us : thinkwebhub.com
Common Challenges and How to Overcome Them
Expect challenges such as browser compatibility issues or debugging errors. Utilize online resources, forums, and tutorials to troubleshoot problems effectively and grow as a developer.
Conclusion
Selecting the right web development tools is essential for beginners to enhance productivity, streamline workflows, and accelerate learning. By leveraging these tools effectively, aspiring web developers can build impressive projects and embark on a successful career in the dynamic field of web development.
1 note
·
View note
Text
https://askmetechnologies.com/blogs/integrating-php-with-javascript-ajax-json-and-beyond
Web development, mixing PHP with JavaScript is important for making dynamic websites. Two key tools for this are AJAX and JSON. https://askmetechnologies.com/blogs/integrating-php-with-javascript-ajax-json-and-beyond #php #javascript #Ajax #json #webdevelopment #askmetechnologies #tools
#php#javascript#Ajax#json#webdevelopment#askmetechnologies#tools#best responsive web designing companies in india#static web designing#startup website designing#hire laravel developers#prestashop website development#hire php developers#best shopify development company in delhi
0 notes
Text
#Web development#Website design#Frontend development#Backend development#Full-stack development#Web programming#HTML#CSS#JavaScript#Responsive web design#Web development frameworks#Web development tools#Web development trends#Website optimization#Web development resources
0 notes
Text
Navigating the Future of Web Development: Emerging Trends in Designing Services

In the ever-evolving landscape of net development, staying ahead of rising tendencies is critical for designers and builders alike. With new technologies and design methods continuously reshaping the virtual world, navigating the destiny of web improvement requires a eager understanding of the latest improvements and first-rate practices. In this article, we are able to explore the key developments in designing services which might be shaping the destiny of internet improvement.
Artificial Intelligence in Web Design :
AI-powered design tools are revolutionizing the manner websites are built, permitting designers to create customized and dynamic person reports. Machine gaining knowledge of algorithms can analyze consumer behavior and possibilities to optimize websites for improved engagement and conversion charges. “AI and machine studying are reshaping the manner we method internet design, allowing us to create greater tailor-made and consumer-centric reports.
Mobile-First Approach and Responsive Design :
With the bulk of net customers getting access to web sites on cell devices, a cell-first technique has emerge as critical for net designers.
Responsive layout ensures that web sites show effectively on all display sizes and devices, providing a unbroken consumer revel in.
Dark Mode Aesthetics
Dark mode has received reputation for its glossy and present day aesthetic, reducing eye strain and improving clarity in low-light environments.
Minimalist layout standards cognizance on simplicity and clarity, emphasizing critical content whilst lowering visible litter.
Voice Search and Navigation :
Voice interfaces have become an increasing number of not unusual in net design, allowing users to engage with websites the usage of voice commands.
Accessibility capabilities along with display screen readers and alt text make sure that web sites are inclusive and person-friendly for all individuals.
Sustainable Web Design :
Sustainable design practices prioritize strength performance, reducing carbon footprints, and minimizing environmental effect in web development.
Green hosting services and green layout alternatives contribute to a extra sustainable and accountable digital ecosystem.
Conclusion As we navigate the ever-changing panorama of net development, embracing rising developments in designing services is essential to staying applicable and aggressive in the virtual global. From AI-powered layout gear to sustainable internet practices, the future Blockverse Infotech Solutions of web development holds interesting possibilities for innovation and creativity. By staying informed and adapting to new technology and design processes, designers and developers can shape the destiny of net development and create splendid digital studies for users. Remember, the important thing to achievement in net development lies in continuously studying, experimenting, and embracing change to create memorable and impactful web sites for the modern-day virtual age.
#full stack developer#web designing company#web design company india#website designing services#react developer tools#backend and frontend services#website development cost#javascript developer#freelance website developer in jaipur#cheap web design india#angular developer#freelance website developer in
0 notes
Text
Web browsing has made a tremendous transformation in recent years albeit improved in how people access and retrieve information; therefore, there is a need for more strong solutions. This is why we have come up with a browser extension development service for your website. The professionals in our team know and understand how to make bespoke browser plugs so you get the most out of the Internet. Our range of technologies includes HTML, CSS, JavaScript, React, development of extensions for Chrome, Firefox, Edge, and Safari. These browsers also include our extensions, and we may customize them as per special requirements. We know that every user has various needs, which means that our extension is always tailored to match yours. We are also on hand to give any answers that might arise and to help out whenever necessary. Therefore, in case you want to increase your browsing experience do not search anymore; just use our web browser extension development solutions.

#Extension development tools#Extension development chrome#chrome extension development course#create chrome extension using javascript#how to create a chrome extension in python#chrome extension tutorial#develop chrome extension with react
0 notes
Text

Backend Web Development Tools
Backend web development tools are used to create the server-side of a website or web application. They include programming languages, frameworks, databases, and other software. Some popular backend development tools include Python, PHP, MySQL, Apache, and NGINX.
Visit our website for more information: https://www.marsdevs.com/
0 notes