#it's the rotating camera in both scenes for me too
Explore tagged Tumblr posts
Text






"The world's lucky to have you."
#ffvii remake#ffvii rebirth#ffvii rebirth spoilers#zack fair#aerith gainsborough#zack x aerith#zerith#biggs#wedge#briana white#caleb pierce#ff7redit#ffviiedit#zackfairedit#aerithgainsboroughedit#zerithedit#just wanted to make a gifset with zerith talking to/motivating avalanche members they barely know#i know aerith hardly has any scenes with wedge but still...#also their speech read as sort of similar to me? idk#there's at least one more gifset of them talking to biggs and wedge that i wanna make#just genuinely good people trying to do their best to help#i know biggs was the only one to say that quote but i feel like wedge might've thought something along those lines#look i'm a multi-shipper but i just think that personally this is zack and aerith's best match?#they're alike in so many ways but they bring out different sides of each other and i just think that that's beautiful#aerti is the second best aerith ship to me#but like... CLOSE second#what can i say? zerith gives me rapunzel and eugene vibes a little!#it's the rotating camera in both scenes for me too#pardon me i can't color correct these scenes for shit...
207 notes
·
View notes
Text
The Cranberries - Zombie 1994
"Zombie" is a protest song by Irish alternative rockband the Cranberries. It was written by the lead singer, Dolores O'Riordan, about the young victims of a bombing in Warrington, England, during the Troubles in Northern Ireland. The song was released on 19 September 1994 as the lead single from the Cranberries' second studio album, No Need to Argue. While the record label feared releasing a too controversial and politically charged song as a single, "Zombie" reached number 1 on the charts of Australia, Belgium, Denmark, Germany, and Iceland, and spent nine consecutive weeks at number 1 on the French SNEP Top 100. It reached number 2 on the Ö3 Austria Top 40, where it stayed for eight weeks. The song did not chart on the US Billboard Hot 100 chart as it wasn't released as a single there, but it reached number 1 on the US Billboard Alternative Airplay chart. Listeners of the Australian radio station Triple J voted it number 1 on the 1994 Triple J Hottest 100 chart, and it won the Best Song Award at the 1995 MTV Europe Music Awards.
The Troubles were a conflict in Northern Ireland from the late 1960s to 1998. The Provisional Irish Republican Army (IRA), an Irish republican paramilitary organisation, waged an armed campaign to end British rule in Northern Ireland and unite the region with the Republic of Ireland. Republican and Unionist paramilitaries killed more than 3,500 people, many from thousands of bomb attacks. One of the bombings happened on 30 March 1993, as two IRA improvised explosive devices hidden in litter bins were detonated in a shopping street in Warrington, England. Two people; Johnathan Ball, aged 3, and Tim Parry, aged 12, were killed in the attack. 56 people were injured. Ball died at the scene of the bombing as a result of his shrapnel-inflicted injuries, and five days later, Parry lost his life in a hospital as a result of head injuries. O'Riordan decided to write a song that reflected upon the event and the children's deaths after visiting the town: "We were on a tour bus and I was near the location where it happened, so it really struck me hard – I remember being devastated about the innocent children being pulled into that kind of thing. So I suppose that's why I was saying, 'It's not me' – that even though I'm Irish it wasn't me, I didn't do it. Because being Irish, it was quite hard, especially in the UK when there was so much tension." The song was re-popularised in 2023 after it was played after Ireland games at the 2023 Rugby World Cup. It was picked up by fans of the Irish team, with videos of fans singing the song in chorus accumulating hundreds of thousands of views on social media. This offended other Irishmen, who identified it as an "anti-IRA" anthem, and said that that the lyrics failed to consider their experience during the Troubles.
The music video, directed by Samuel Bayer, was filmed in Belfast, Northern Ireland, in the heart of the Troubles with real footage, and in Dublin. To record video footage of murals, children and British Army soldiers on patrol, he had a false pretext, with a cover story about making a documentary about the peace-keeping efforts in Ireland. Bayer stated that a shot in the video where an SA80 rifle is pointed directly at the camera is a suspicious British soldier asking him to leave, and that the IRA were keeping a close look at the shoot, given "the British Army come in with fake film crews, getting people on camera.” While "Zombie" received heavy rotation on MTV Europe and was A-listed on Germany's VIVA, the music video was banned by the BBC because of its "violent images", and by the RTÉ, Ireland's national broadcaster. Instead, both the BBC and the RTÉ opted to broadcast an edited version focusing on footage of the band in a live performance, a version that the Cranberries essentially disowned. Despite their efforts to maintain the original video "out of view from the public", some of the initial footage prevailed, with scenes of children holding guns. In March 2003, on the eve of the outbreak of the Iraq War, the British Government and the Independent Television Commission issued a statement saying ITC's Programme Code would temporarily remove from broadcast songs and music videos featuring "sensitive material", including "Zombie". Numerous media groups complied with the decision to avoid "offending public feeling", along with MTV Europe. Since it violated the ITC guidelines, "Zombie" was placed on a blacklist of songs, targeting its official music video. The censorship was lifted once the war had ended. In April 2020, it became the first song by an Irish group to surpass one billion views on Youtube.
"Zombie" received a total of 91% yes votes!
youtube
#finished#high votes#high yes#high reblog#low no#90s#the cranberries#english#o1#o1 sweep#o1 ultrasweep#o234#popular
3K notes
·
View notes
Text
Injured (Alexia's Version) VII
Alexia Putellas x Child!Reader
Summary: You get sick again

For matches that aren't important and are played outside of Spain, you don't go with Mami.
You spend time with Olga and Jaume at home and watch Alexia on the tv.
Currently, she's in Germany for a friendly. It had been a good match, a draw that helped the staff work out rotations and different on-pitch chemistry between players.
Now though, Alexia has dipped out of dinner early to give her family a call.
Olga picks up, obviously. It's late in Spain but still a little too early for Olga to be dressed in her pyjamas.
"Hi," Alexia says," How are you? How are the kids?"
Olga gives her a little tight lipped smile. "We've got the case of the sniffles today."
The camera flips to display you and your brother.
Jaume has gotten older now and is developing at an alarming rate to Alexia. You hadn't hit your milestones for ages while Jaume seems to be hitting all of his early.
He's sitting up by himself and babbling and trying to crawl now and Alexia hates how quickly he's growing up.
He's in his pyjamas too, one of your very old train-patterned onesies, and he's sitting right next to you as you run one of your electric trains around the track.
Your hair is messy and sticking upright and your nose is all red and you keep sniffing and wiping at it.
Alexia's eyes dart to Jaume and she notices the red flush to his cheeks.
He sneezes suddenly and it seems to spark you into your own round of sneezes.
Something in Alexia's stomach curdles and she sits upright in bed.
"How bad is it? Are they okay? Have you taken them to the hospital yet?"
Flashes come to Alexia's mind, of that horrible time when you both had meningitis and all the horror that came with it.
"It's just the sniffles," Olga assures her but the swirling of her stomach doesn't stop," And some sore throats. They've had some medicine and we've been having a pj day today."
"I'll come home," Alexia says. She props her phone up on the table and starts packing. She doesn't even fold her clothes, just callously throwing them back into her suitcase.
"Alexia...We're fine here, I promise."
"No." Panic creeps into Alexia's body now, coursing through her veins like adrenaline. "No, I'll come home. It's fine. You can't be expected to take care of two sick kids at once and-"
"Olga?"
Your sweet voice on the phone cuts Alexia off and she falls silent.
"Yes, sweetheart?"
"My head hurts."
"Oh, I'm sorry, bambi."
The phone moves until it's propped up on something and Alexia is greeted by the sight of Olga sitting down on the floor, pulling you into her lap.
Her hand immediately goes to check your temperature.
"We've got another hour before I can give you some more medicine," She says," Do you think you can last until them?"
You nod, picking up your controller and making your train whizz around the track again.
Jaume cocks his head to the side, looking between you and Olga before he bum shuffles even closer and attempts to clamber into your lap like you're sitting in Olga's.
It's a sweet scene and Alexia would have loved to coo over it had she not been racked with guilt at leaving while two sickly children were still at home.
She can't even understand how Irene leaves Mateo like this and he was more prone to illness than you and Jaume ever were.
The call lasts for hours and Alexia remains mostly silent.
You get to hold the phone while Olga takes Jaume to bed and you look at the screen with Alexia's face on it with a little frown.
"When are you coming home, Mami?"
You sound so hopeful that Alexia almost bursts into tears that instant, already feeling her throat closing up slightly.
She pushes through the feeling though and replies," Soon, bambi. I'm going to get on a flight as soon as it's your bedtime and I should be home by the time that you wake up."
You sniff though it only serves to make your nose feel even more stuffy. "Mami," You say," Are me and Jaume gonna have to go to hospital? I don't want to see the mean man again."
"No, bambi," Alexia assures you," You're not going to see the mean man. It's just the sniffles. You take your medicine and you'll be completely fine."
"Promise?"
"I promise."
Despite Olga's words, Alexia makes her excuses to the staff and gets the first flight back to Barcelona.
It's dark when she gets home and she orders a taxi to bring her right to the doorstep. She fiddles with her keys for a bit, completely missing the keyhole multiple times in her haste to get in.
Jaume's bedroom is first on her way up the stairs so Alexia dips into his room to check on him. He's peacefully asleep, cuddled up with one of the stuffed trains you gave him a few weeks ago.
His cheeks are still a little red and his nose is definitely blocked but apart from that he looks healthy enough and Alexia heads straight into your room.
It's dark so she picks her way through it carefully only to find that you're not in your bed.
You're sick and not in your bed.
Blind panic settles under Alexia's skin as she looks around wildly, tripping over your train track in her hurry to wrench open your wardrobe door.
You're not there either and Alexia stubs her toe as she forces your door open to burst into her own room, intent on telling Olga that someone's broken in and kidnapped you.
"Alexia?" Olga's wide awake, sitting up in bed with a book. "What is it?"
You're lying next to her, fast asleep though you look a tad distressed. Your hand is tight around the fabric of Olga's shirt and you're breathing heavily out of your mouth because your nose is all stuffed up.
"I came home," Alexia says.
"I know," Olga replies," I waited up."
"I checked on Jaume. He looks better."
"He is. They both are. Little miss just needed someone to sleep next to tonight. She was scared the doctor was coming to take her."
Alexia changes quickly, slipping into bed on your other side and curling around you.
"And you swear it's just the sniffles?"
"Just the sniffles," Olga says," They'll be good in a few days."
And you are.
Though Alexia hovers incessantly for almost a week afterwards.
#woso x reader#alexia putellas x reader#alexia putellas#woso community#woso imagine#woso fanfics#woso
641 notes
·
View notes
Text
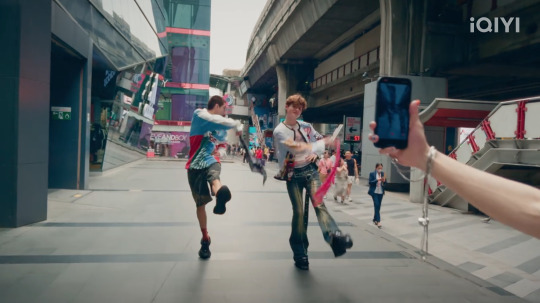
gelboys cinematography go brrr, episode 5
this week's post is a little scuffed because there's soooo much I loved about episode 5, the camerawork was so deliberate in how it framed the tension between bua, chian, and fourmod, and I really want to do it justice but it's also my last day of vacation so things are kind of hectic. but we roll!
previously: episodes 1-2 | episode 3 | episode 4
lonely boys in the big city
while this episode focused mainly on bua's POV, with the series being this far in, all four characters got their fair share of screen time, and the camera made sure to show all of them isolated in public spaces, long angled shots holding the viewer at bay, bua most of all. (a significant contrast because he, out of all the characters, seeks validation from the greater public via social media, given his aspirations of being an influencer and subsequent fixation on numbers—even if he uses it as an excuse to cling to chian.)






relatedly, this show's ability to interweave physical space and digital space, the public and the private, is incredibly effective. so far bua has been the one to cross those boundaries—chian's dorm room and classroom, baabin's secret twitter account—while only giving others glimpses into his personal life in the digital realm via tiktok or instagram. that's why the final scene, where baabin goes to comfort bua, feels so momentous. of course, it's not the first time he's been there; bua invited baabin over to stream lisa's new MV when he was feeling desperate.
fourmod in the observer's seat
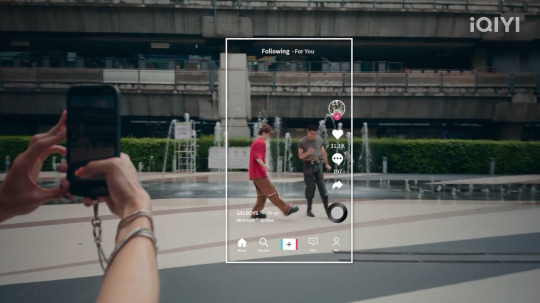
loved this entire extended sequence of fourmod playing cameraman for chian and bua, which starts in fourmod's POV (watching chian and bua dance in real space), cuts to situate fourmod as the observer of all that follows, then assumes fourmod's POV once more (you can see his hand filming them, still in frame), before pulling out to show how apart he is from chian and bua in both physical space and digital space (by having him watch the video he recorded).







revolving thirds
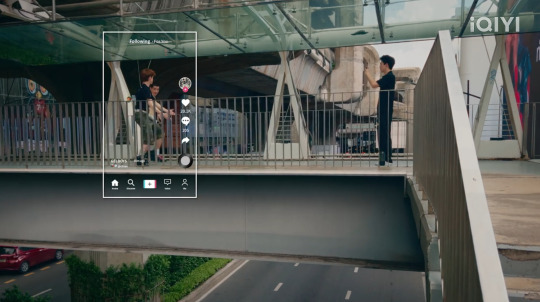
you all know how dirty framing works by now so I'm not going to go into too much detail regarding the mechanics of it, but the way the World's Most Awkward Hangout unfolded, with the camera continuously rotating fourmod and bua in and out of the "third" role over multiple locations, from afternoon into evening, stressed me tf out. this sequence—increasing the visual distance between bua and fourchian, that sense of isolation—was absolutely diabolical work:



but just as you think fourmod might have the emotional upper hand, the scene shifts to their tiktok filming (covered above), where fourmod is distinctly framed as the outside observer, and then to the meal, where there was more back and forth with the framing, but ends with this moment where bua tries to cover up the camera's view of fourmod with his hand as he invites chian to share a secret. chian demurs at first, then gives in, at which point fourmod is completely obscured.





throughout the entire hangout, it was always fourmod and bua who took turns being the visual third wheel, so I knew this was coming, and when it did I had my pillow in a death grip:

like hell chian was going to escape this situation without being put in the middle himself! here he's finally forced to make a decision, and I have to give pide a lot of credit because chian's expression of frozen terror gets me every single time. ugh it's so good.
fourmod has not stopped running
unlike chian, who simply dissociates, fourmod's coping method is to physically remove himself from any situation where he might be forced to engage with frustration or anger. he does it TWICE during his date with chian, first when chian (once again) denies him the confirmation of their relationship, then after chian tries to placate him with physical affection. and each time he pretends to be absorbed in whatever he's watching. (I loved the detail of only fourmod's face being illuminated by the glow of the screen the entire time.)



fourmod also runs from baabin after they finally reach a head on the whole chian situation. baabin threatens to end their friendship, and after a bit of simmering, fourmod [deep sigh] storms off. and the next time we see them in the same frame, baabin has physically turned his back on fourmod's pain. baabin is no longer offering fourmod solace; instead he transfers that energy to bua later.
I had more I wanted to say about the extended scene between bua and chian at uni but I'm out of braincells for now so I will do some more thinking on my very long plane ride tomorrow...
I leave you with our nosy king:

#gelboys#gelboys the series#gelboys cinematography#also have a lot of thoughts about bua and chian's friendship#vis-a-vis their specific dependencies upon the digital world#bua seeking validation and chian seeking connection#bua using chian for views and not allowing his feelings to go deeper than transactional#this episode reinforced the imbalance in their relationship#but also kinda reinforced how how well they knew each other and what made their friendship work#it's all so tangled now but many feelings#yes i was a film major
26 notes
·
View notes
Text
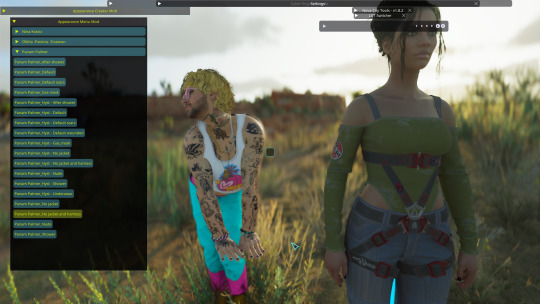
I was asked by @x-littlemoth how I do my VGP and I explained the basics here! This is a continuation of that tutorial with my own personal methods! For this tutorial you'll need this mod (in addition to the ones mentioned in the last post):
CharLi This is an excellent lighting mod that allows you to spawn individual lights and adjust their color, brightness, rotation, etc.
And here are some other mods I recommend, though they aren't necessary!:
Additional Portrait Presets I can explain more about why adjusting FOV or rotating the camera 90 degrees is useful below, but these presets save you the effort of tweaking yourself! Photomode Expression Megapack No tutorial needed, this just adds extra facial expressions you can select in photomode! Works exactly the same as the vanilla one and doesn't replace anything.
Appearance Creator Mod (ACM) I won't cover this one here because there is already a wonderful tutorial by PinkyDude who explained it way better than I ever could which you can check out right here! Briefly, this allows you to swap/toggle clothes, accessories, etc. on NPCs.
If you'd like any additional suggestions for pose mods, clothing mods, etc. or wants to know any mods I'm using I am very WCIF (where can I find) friendly so anyone can free to ask me any time! Additionally, if anyone would like a tutorial on my editing process, I pretty much just use my phone and a free app (and sometimes a paid app but that's not necessary) feel free to ask, I'd be happy to share :)
Let's get into the tutorial under the cut! ^^
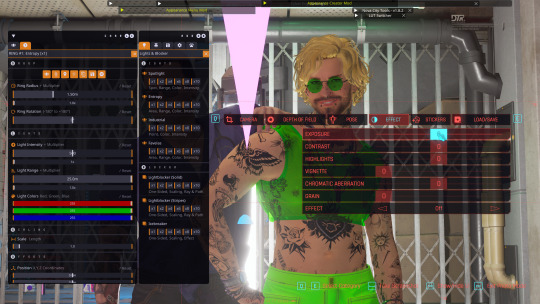
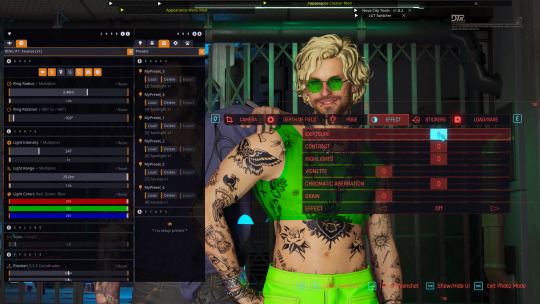
Okay, let's continue editing our photo of Viktor and V using CharLi! So, open your CET menu and look for the CharLi menu and open it up. First thing I tend to do is go over to the settings tab (the gear) and shut off chromatic aberration and volumetric fog. This is all up to personal taste though, so do what looks best to you! Now, return to the main tab (click the light bulb) and let's spawn a light! Personally I always prefer to start with 1x as the others tend to be way too bright for most scenes. Play around with choosing whichever type of light you like.

In the end, I went with the type called Favelas as my main light source. Go ahead and play around a bit with the rotation, intensity, and other sliders.

Here's what I ended up settling on! I try to make sure that the character's aren't washed out or too dark and I try to make my first light light the characters fairly evenly. Now, for depth and flavor, let's add a second light! This time I chose spotlight and I adjusted the colors until I achieved a relatively blue color.

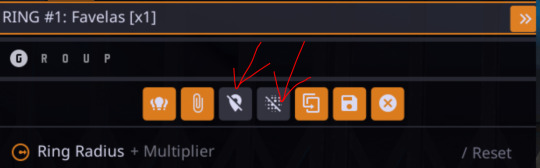
One last thing, for each of your lights go ahead and toggle these two badboys off. That will hide both the physical light object and the pink tracker so they don't clutter up your photo.

Adjusting the angles a bit more to my own tastes, here's what I'm left with without any external editing!

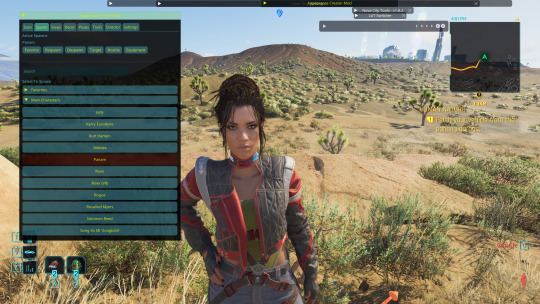
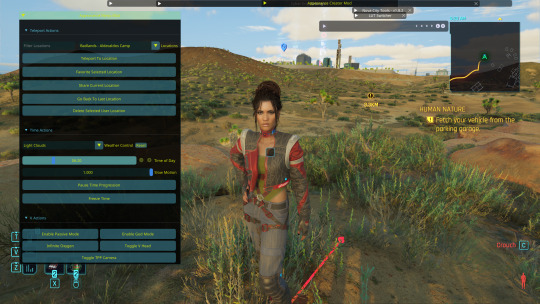
Now, let's try and outdoor photo! Following the steps in the last tutorial, I am going to teleport to my location of choice (I am using a teleportation preset found in PinkyDude's Roadtrip Through The Badlands AMM location addon). While here, I switch my Nibbles replacer to Fem because I'm gonna take some pics with Panam! Now that I'm here, I notice that the lighting out here could be better! I tend to adjust my weather and lighting outside of photomode because it doesn't always shift correctly in it. To make sure everyone is lit correctly, I tend to pick the character with the darkest skin or clothing that will be in my scene and spawn them from the spawn tab. I'll choose Panam, of course!

Note: Going to the tools section and selecting freeze target can help keep your spawned companion from walking away but I forgot to do that here lol For weather conditions, I like to choose light clouds. This makes the sky look nice and it also softs harsh shadows. This is up to personal taste and the mood of your scene though! Additionally, if you want more weather states and deeper control, you can use the Nova City mod. For now, let's just play with the vanilla weather settings.

I tend to prefer the look of early morning the best, but again this up to taste! I would definitely recommend avoiding middle of the day though as the harsh lighting can greatly overexpose your image while also muting colors. Now that we've got all that set up, let's banish her just like we did Viktor in the first tutorial. Unlike Viktor, this Panam clone won't respawn (the real Panam is safe and sound, this won't affect her). Now let's return to photomode (and ignore my boy's goofy Us Cracks pose). Follow the steps to set up your replacer just like in the first tutorial. Now that I have my replacer swapped out to Panam, I am going to remove her jacket using one of the built-in presets (for swapping outfits with ones not listed in AMM see the AMC tutorial linked above). To do this I am going to go to tools > target replacer > scan and then scroll to the drop-down and list and pick the one I want to use. Let's keep the harness but remove her jacket!

From here, choose whatever poses you like, set up CharLi however you wish, and now let's try taking a portrait shot! This is where those presets come in handy. If you downloaded them, go ahead and flip through to the portrait ones at the end and select the one you like best. Otherwise, let's set this up ourselves! To do this, I will go to Camera tab in photomode and set my rotation to either 90 or -90 degrees. This allows you to fit more into the shot while also allowing your portrait to be higher quality because it fills up the whole screen instead of being a tinier image with a lot of empty space on the sides. Next, I'm going to adjust the field of view. The lower the field of view, the less your image is distorted. While distortion can be nice for some styles and atmospheres, I tend to prefer a lower FOV for my portraits. I tend to prefer to set my FOV lower then 20 but higher than 10. Here I've chosen 15!

Now you can play around with the angles and take your photo! Here's the unedited one I got in the end:

If you have any questions definitely feel free to ask! This is certainly not the only or even the "best" way to do it, this is just my personal way :) Have fun!
20 notes
·
View notes
Text
Living Theory
as much as i want to say this is a crack theory, I do believe it ill take the loss if I'm wrong but the proof is here Generation loss theory I don't think the cast is dead. in fact I don't think there were any deaths in TSE Ep 2 This theory that the cast is still alive has a few roots that range from really easy to stupid complex we can start easy. Easy: The idea that showfall media can revive the dead needs to be questioned more. This run-down, abandoned mall with some camera equipment and brainwashed streamers having the power to raise the dead so easily that they will kill off characters, off-screen, legitimately. just in order to bring them back, doesn't make sense. if we find out that showfall mall is some TADC rebuilt reality, fine. but so long as we're working with real-world logic this is taking a step in a direction that's way too far from the rest of the story. "well hetch talked about reviving the cast, Hetch said it was all real" Hetch is an unreliable narrator. in generation loss, it's a very important (and horribly confusing) constant, that we have no reliable narrators.
Medium: All the deaths in Ep. 2 are comedic and nonsensical. it's in a way that's clearly portrayed to us as fake, and portrayed to the characters as real. while there's definitely some wiggle room for improvised show and trying to decipher what's supposed to be real or what is a prop, this is something that they do multiple times through the show where they aren't trying to convince US what's on screen is real, they just have to convince the CAST its real to get the proper reaction. An example of this could be the wall in Ep 1 that was obviously fake but was treated as realistic until the right piece of dialogue came through before sneeg comments on how obviously fake it is. In Ep 2 nikki dies with a comically long pistol, vinny gets crushed by a loony tunes anvil, ethan goes off screen with a rotating wall, the wall-crushing scene is powered by two rats slightly pushing sneeg and austin against a mostly empty room, and puzzler blows up leaving his shoes and slightly torn up chair wizard of oz style. all these deaths are silly, goofy, comedic not just that but since we know sneeg comes back to be in part of ep 3, it implies that austin and likely all the other equally goofy deaths weren't real either. Hard: ok for this just hear me out. at TFC - 20:40 and TSE 49:18 for Ep 1 ranboo picks up a cinderblock in order to slam it against sneegs cage lock. as ranboo hits it against the lock, it doesn't work, and the block warps in his hand. this is because the block is made out of foam, later on, sneeg actually throws the brick at ranboo during the evil snag fight. both ranboo and sneeg comment on the block being real to them. In TFC this scene of the block warping in ranboos hand is actually changed to have a different, debatably worse camera angle just looking behind ranboo and hiding the obvious prop behavior. if the founder's cut is acknowledged by the founder and this is an imperfection that was corrected, then that in its own way is an acknowledgement in canon that the block is made out of foam. Stick With Me If the block is made of foam and sneeg throws the block at ranboo, causing ranboo to reel back, then that means that showfall can simulate the feeling of pain. at what point other than this, would it be relevant that pain can be realistically but heavily simulated? The Surgery Scene. So let's swap the script. Let's say that during the surgery scene, charlie really was just there with a tub full of goop. in this case, it would be *much easier* and *much more effective* to fake the gore instead of the slime by having a short, few-second-long period that charlie feels like he's being cut open and reacts appropriately then find a way to do it real. and if the surgery is fake and its on screen its hardly a challenge to fake an off screen character death or 4. I wont speak for all the deaths but I have my eye on Ep 2 -Tophat
#fan theory#generation loss spoilers#genloss#ranboo#ranboo generation loss#generation loss#gl sneeg#sneegsnag#slimecicle#gl charlie
23 notes
·
View notes
Text
I don't think I ever posted about this dream I had a few months back that was straight-up a creepypasta story conjured by my subconscious. It's nothing too wild but it's stuck with me. It went like this:
In the dream, it was like 10+ years ago when my little sister was still little and I lived in the house I lived in at that time. We were watching some cartoon on Nickelodeon and towards the end there was a little banner at the bottom that read "Up Next: Worried & Anxious" and I was like, hm, what a strange name for a show and decided to check it out.
So the show comes on and it's a sort of puppet/muppet style show like Sesame Street or Bear in the Big Blue House. It opens in a room with bright colored walls and cartoonishly proportioned furniture. The back wall is a big sliding glass door and outside is a colorful drawing of a sunny day. Bright, generically happy music is playing
There were two kids who looked maybe 12 years old standing in the middle of the room with identical big mascot-type heads that looked like cartoon child heads with curly hair. The heads looked like they were made of stone (kind of jagged) but painted so they were colorful. For the mouth was a cut out for the kids' in the costumes faces. The kids' faces were off-center like they were trying to pull the mascot heads off but weren't able to and they both looked distressed.
The camera focuses on one of them and a voiceover (the sort of classic cartoon little boy obviously voiced by an adult woman voice) says "I'm Worried!" and then the camera switches to the other kid and a different voiceover (noticably the same VA slightly changing her voice) says "And I'm Anxious!"
Frantic discordant music starts playing and the camera zooms to look out the sliding glass door and it cuts to another scene where it's like, the foreground is grass with a dirt path and it's rotating backward while the sunny sky background scrolls up to give the illusion of motion. A garishly red, pointy puppet is jerkily wobbling as though it's walking up the road. It kind of looked like a jinjo from Banjo-Kazooie with a bunch of red springs sticking out of its body (like... have you ever stretched out a metal Slinky? The springs looked kind of like pieces of stretched metal slinkys)
The camera slowly zooms on the puppet and I get the feeling the puppet is approaching the house and that that is really really bad.
And then I woke up so I have no idea what would've happened if the red puppet ever made it to the house.
Anyway, I had this dream months ago but I still think about it. I kinda think it would make for a neat analog horror short
12 notes
·
View notes
Text
Overtake! Episode 1: The Man Who Races

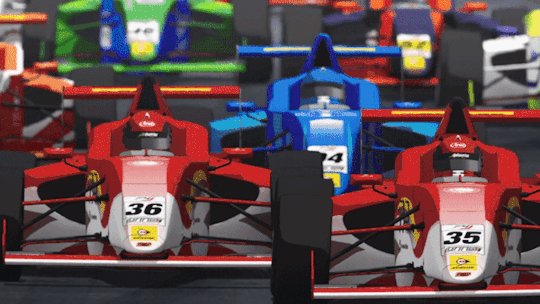
I really like cars, so of course I'd like racing. I heard of the concept for Overtake! and was immediately on board, then I saw the previews and was a bit more apprehensive. But, I watched today's episode, and I'm very surprised. Lots of great stuff to chat about. If you were on the fence like me though, I'd say to watch it.
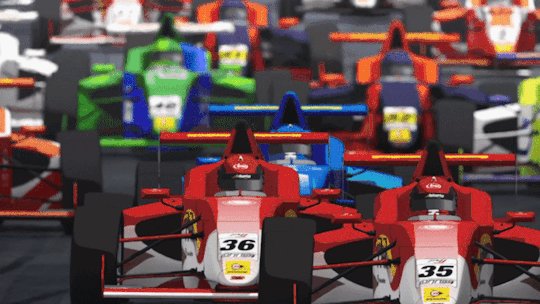
So, obviously, the racing. That's what I'm here for. It's what I was concerned about, and for very little reason it seems as the execution on it is impressively good.
Working with CGI you need to understand the flexibility you're given to convey that three dimensional space. Troyca grasps that very quickly and uses all the tricks in the book to make things look great through this stretch.
The use obstructions like the fence to mask detail, as well as shots that aim to follow the subject so that they don't appear perfectly still in the scene. Following that up they make use of "camera shake". That is the movements are non-linear, they overextend on their panning or rotation and have to come back in slightly. It's a simple detail but important to add to the believability. The depth of field/focus shifts also help with that a great deal. They even mix in 2D shots of the characters driving for extra effect.
I think the only thing I really say is somewhat subpar is the visual information with the cars. Initial D/MF Ghost understood the assignment and added visual effects to denote the pace of the vehicles. Not that they feel slow, but that they feel too clean in some shots.
Anyways, the 3D racing is incredibly good and features some really great work throughout.




Of course, as an episode it's not all about racing (though a lot of it is), and not all of it is 3D. There's a lot of impressive work on the 2D front as well, and the direction very strong throughout the episode. Lots of use of space and perspective that provides very strong and standout scenes and layouts.




Personally speaking, I think I got a little tripped up by the 3D aspect of this series, so I wasn't expecting the level of quality apparent in the 2D animation, which was a considerable mistake. It's not balls to the wall 24/7 or anything, but there's a lot of character acting that really has effort placed into it.

That's enough about the production though, let's start into story. I think... it's okay. I don't have anything that really grabs me by the collar right away, but I can feel the potential. Koya's afraid of taking pictures of people due to a traumatic experience of his past. He can't find a reason to further explore his passion, and Haruka is the catalyst for that passion. It's somewhat straightforward, but aside from a sort of grating exposure to Koya's trauma, I can sense a good bit of potential.
Also surprisingly, Overtake! fits in a sizeable chunk of information regarding how formula racing works. It's not too heavy, nor does it take ages to explain. It might make the first race seem a little convenient, but it does a good job of covering quite a bit of information both with exposition and just plain old exposure. The idea of using Koya as a vehicle for viewers to understand the sport was a good idea.
All in all, it was a good series to cap off this Sunday with. Lots of energy and excitement, and pretty clear dedication to the sport of formula racing. Intense action and pace as well as emotional beats and character driven stories being set up. I smell quite a bit of potential for this series as a racing anime, which is great to see considering how dry the genre has been for so long now.
#overtake!#formula racing#formula 4#racing#car racing#racing anime#car anime#anime original#anime review#anime reccs#anime recommendation#anime and manga#anime
15 notes
·
View notes
Text
Checked out 2 different f n a f inspired porn games. Night shift at Fazclaire's Nightclub and Fap Nights at Frenni's Night Club. Both are full 3d environments with 3d models of porn parodies of the cast both with the concept that these animatronics are for sexual services during normal hours but are too dangerous at night.
But the tones of both are different. Frenni's is more humorous. Reminds me of the sex kitten sim dates in having irrelevant references. But due to that reminder I don't find it bad. One unlock is an animatronic dr livesly that you can use as a distraction by having him wait in place and on command distract the others by playing that walk meme song he was associated with. Phone guy is an alcoholic who threatens you with pay deductions and an ass blasting.
Frenni's club is a compact club where you are randomly each attempt tasked to clean up semen in the bathroom, put away co workers bong, stock the bar with wine, restock the condom vending machine.
Fazclaire is a more down to earth one with a straightforward phone and a more threatening environment. The club is a sprawling place to run around in. Aside from finding items hidden around the place, you must flip circuit brakers in 3 different rooms in time or the whole power cuts off, including your flashlight. It's a binding darkness. Frenni's has a golden frenni sometimes trip the power, but at least you still have a flashlight working.
The sex scenes in both are about equal. Frenni's has full camera rotation including pov while fazclaire seems to just be pov though I need to play more fazclaire.
9 notes
·
View notes
Text

Bazaar - Hiding from Daipai
I dearly love each and every Bazaar photo shoot fig set I have - there is no limit to the number I would buy! So imagine my delight when a clever fig maker decided to immortalize this (technically) off-camera moment!
The inspiration comes from a video taken by a very enterprising daipai. A daipai, if you're not familiar with the term - and I wasn't either, until this fandom - is basically paparazzi for hire. They will follow celebrities to get pictures of them to sell, and also will sell their picture-taking services to fan sites.
Here, they were sneaking shots of Zhang Zhehan and Gong Jun. Gong Jun is famously eagle eyed for catching daipai and fan photographers, wherever they are hidden, but this time Zhehan spots the photographer first, since he is facing towards them. Gong Jun is posing for the camera in the exact opposite direction.
This fades out at the end, but I've seen a longer version of this at one point too. Junjun wasn't very happy with this daipai - he looked away very pointedly. It's not easy being a celebrity, no matter what anyone says!

I wasn't sure if the balcony railing would be sent in a different box or how they would do that, but it was sized to fit in one of the boxes.

Here they are! Zhehan's fan isn't removable - it came that way. Neither is Junjun's, for that matter.

Paparazzi certainly aren't loved for the way they invade people's privacy, so the truly epic frown on Junjun's face is fantastic. You know I like smiling figs, but this is just so perfect here. I love it!

I love, love, love the blue streak in Zhehan's hair. His whole Bazaar hair style, for that matter. And Zhehan did too, given that he set a picture from the shoot as his Instagram pic. I also love the moon symbol on Junjun's shirt, which echos the complementary star on Zhehan's. You can't see the star yet, but you will as we rotate around!

Neither of them would stand on their own at all. I got a bunch of figs in this ocean shipment, and I swear a good half of them don't stand! The fig standees are pretty essential, really.

Ahaha, it's been a while, but you can see we are back to the typical Zhehan and Gong Jun fig proportions. Zhehan curvy, Junjun slim.

Love Zhehan's gold studded belt here!

Zhehan's hair is really my favorite in this style.

Look at it, the ponytail is so cute!

There's Zhehan's star on his chest! It's a little hard to see, but it's there.
The choice to put Junjun in fingerless gloves was masterful. I know they're a bit hard to see in the video, but there's these big chunky buckles at the wrist which are very cool. Junjun's hands are very elegant in the black leather - very long and beautiful, and the heavy buckles both highlight and complement how they look.

And we're back around, this time with the railing! Junjun sure looks a little like he's contemplating smacking someone in the head with the fan, doesn't he?
As you can see here, the fig stands fit perfectly underneath it with no problem at all. Looks a little silly, but there's nothing to be done at all about it, since they won't stand up otherwise.
Well. I mean, I know exactly what I'm going to do about it, which is to order a long and thin single standee, and stick them both to it, and have it slightly more hidden behind the rail.

Junjun makes me laugh - his pose with the fan really does look like he's thinking some thoughts!

Every angle of that ponytail is adorable!

As you saw from the earlier unboxing photo, the set came with a bonus add-on of a magnet. My file cabinet is half full on one side now from all my magnets!

The delightful matching artwork on the boxes. I get plain white boxes so much with the resin figs that it's always nice to get the PVC ones for the fancier boxes!
Material: PVC
Fig Count: 431
Scene Count: 29 (I don't think a balcony rail counts)
Rating: Two fans are better than one!
[link back to Master Fig Index for more posts]
12 notes
·
View notes
Text
Heavenly Delusion #2 - Two Confessions

Screenplay: Makoto Fukami Storyboard: Itsuki Tsuchigami Episode Director: Kai Shibata Animation Director: Tooru Iwazawa, Yuuko Yoshida, Itsuki Tsuchigami, Haruo Okuno, Mayu Gushiken, Kai Shibata
I'm two weeks late as Saturdays just aren't very good days for me in terms of watching anime in general. I was planning on catching up and just writing about episode 3, but this episode was too amazing not to write about genuinely. I'm not going to mince words about it; this episode just kicked ass. It's easily one of my favorite episodes of the year so far. The first half featured some of the best lighting I've seen in anime for a dark scene like this. It's scary, thrilling, and makes you feel as if you're in a horror video game, not knowing when the monster could attack.






The cinematic aspect ratio change contributed greatly to the change in tension and threat level of the situation and made your eyes solely focused on the screen. I'm not truly familiar with Kai Shibata or Itsuki Tsuchigami, but both of them came together to create an amazing action scene that is complemented by Waki's beautiful and in-depth composition.
Waki's control over the usage of light is genuinely mind-bogglingly great, from creating a lurking sense of danger amidst the darkness to the flashy impact sparks of a monster attacking.
There are so many things to talk about just in this whole scene against the Hiruko. I haven't even mentioned the camera rotation usage. The slow turn of the camera creates a feeling of something creeping toward you with your eyes being naturally drawn to a pitch black background and is a great showcase of anticipation. On the other hand, when the Hiruko attacks, faster movements of the camera emphasize the imminent danger.
The sound design was great for the entire episode, as it has been throughout the series. The quiet ambiance during the fight scene increased the creep level to a maximum, and the impact sounds of the Hiruko attacking remained sharp without being overpowering or unfitting for the scene. The silence when the landlady is sliced by who she thinks is her son is also well-executed, keeping within the established ambiance. It's quick, and the suddenness of it creates a more impactful moment than any loud swinging sound could. However, the great sound design is not to this Hiruko scene. In a simple scene where one of the kids at the facility is climbing up a pillar and falls, the sound of the fall is not exaggerated. Instead, it's a brutal and blunt sound that truly makes you worry for the kid. It's just one of the simple scenes that shows you the consistency of this show in almost every element.
As a manga reader, I already know what will happen to the story. Therefore, I don't have much to say in terms of the mystery setup and questions they have developed in this episode because I don't want to spoil anybody. However, as a manga reader, I'm more than satisfied with what we have gotten in this adaptation so far. It's been a thoroughly amazing experience and has even forced the sloth that is me to write up on this episode, which I was planning to skip and just do a write-up for episode 3. But most importantly, I hope you guys are enjoying it too. If you're curious about my thoughts on the pacing, it's completely fine with me. I've heard some people think it's going a bit too fast, but I don't think so. The way the story is told feels natural to me, and compared to many other anime adaptations, it's near perfect, which is a huge credit to Makoto Fukami. I didn't even really have space to talk about the second half which is simply me trying to tell you to just go watch and please experience it yourself.









4 notes
·
View notes
Text
explaining bits in videos: Death Star vs Flounder Heights
considered calling this "behind the scenes stuff" but really what is there behind the scenes besides 2 braincells and Blender
This bit was originally supposed to be the Death Star vs Mahi Mahi Resort but then i ran out of Mahi footage (rotation, ugh) so had to find a new idea. Then, it hit me. (with "it" being a sprinkler)

With that, the animation began.

This would have been the scene where the Death Star kinda just... shows up. IMO it looked way too boring, so in the final animation I had moved the camera to the other side of the Earth.

This would have been the Death Star as seen from Mahi. There would have been a scene from the ground that showed the Death Star about to fire, but i scrapped it because it looked pretty meh. (as in the bloom was too high and covered the death star and I couldn't find a great middle ground for the mahi lights and the death star :P)

Had a lot of "fun" animating, crashing, and ultimately troubleshooting this scene (Okay, the animating was actually fun. The hair wasn't). The background lights are resized cubes with a smidge of bevel and an emission shader, while the panels are extruded bits out of a subdivided plane. The depth of field really hides how odd these both look when comparing them to the movies.

The explosion scene was by far my favorite, because it rendered so beautifully. I didn't expect the light to look the way it did, but it made things look so pretty.

There is simulated fire in the scene, however when I was rendering I perhaps forgot to actually make the smoke have fire as well. Either way, the lighting is so bright that it replaces the need for the fire. The planet explodes with the help of cell fracture and rigid bodies, and while i could add so many more shards of the planet, I'd rather have a PC that isn't on fire.
Do I know what I was thinking when I was animating this? Nope.
K thanks for listening to my Ted Talk
2 notes
·
View notes
Text
Development Project 01: Nostalgia and Memory. (Update 2.0: Modelling)

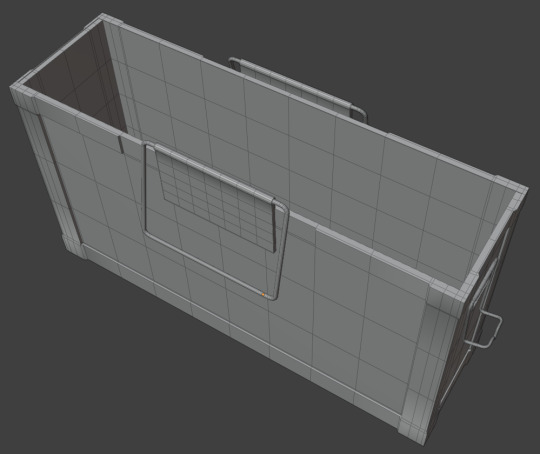
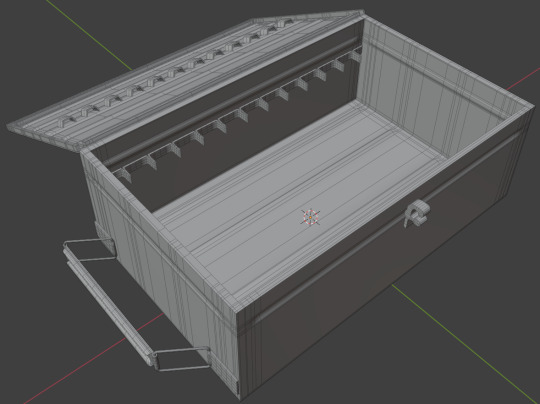
Figure 1: Models for Rifle and MG munition crates, Landmine and Empty Bren light machine gun model.
I started modelling the smaller objects such as the munition crates, the landmines, and the empty magazines. Majority of the object uses the same work flow. Hence, I will use one of the assets to describe the modelling workflow. Depending on the object, if its based shape appears to be a rectangular shape, a box object was utilised or its based shape appears to be a cylinder then it a cylinder object was utilised.


Figure 2-3: Rifle munition crate model (Left) and real life replica of said model (Right) comparison.
When modelling any of the object, research were done to gather real life reference to make the object as historically accurate as possible. After these references were obtained, it was constantly referred during the modelling process to create believable objects. The mirror modifier was utilised to make all corners look the same, so I only needed to edit the model's vertices or edges on one side instead of repeating the same changes on each corner. This also helps prevent the risk of forgetting to edit a specific corner or making a mistake that goes unnoticed and unfixed. Parts like the handles and the side handle-like locking mechanism are modelled as separate objects and will later be combined with the main object, which is the crate. Parts that appears to be extruding out the real life object were extruded on the model.


Figure 4-5: Open-lid design of rifle and machine gun ammunition crates.
The crates were designed to appear as though the lid is open, either because all the munitions have been removed or to make it easier for soldiers to quickly grab the ammunition they need.

Figure 6: UV mapping in Blender.
The model was UV unwrapped in Blender by marking edges as seams to guide the software during the unwrapping process. Seams were placed to ensure that textures align logically and believably, with certain faces grouped to maintain proper orientation, such as forward-facing surfaces. Smaller, less detail-intensive parts of the model were scaled down in the UV map to prioritise higher resolution textures for larger, more prominent surfaces.

Figure 7: Using UV checker textures to check UVs
Lastly, UV checker textures were applied to check if the UV appear accurately and not stretch. As all these smaller objects are far from the camera, they were not given too much attention to save time to model other objects in the scene.


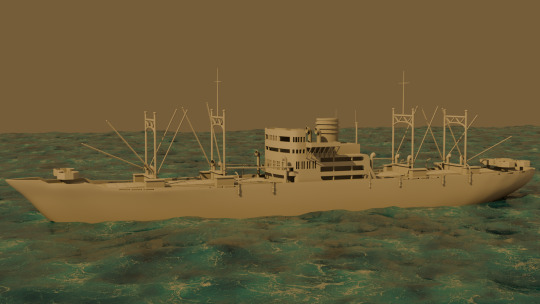
Figure 8: Awazisan Maru (淡路山丸), Japanese troops transport ship.
After receiving advice from Mr. Wayne to focus on creating larger assets before moving on to smaller ones, I shifted my attention to modeling the destroyed battleship. A modular modeling technique was employed, as the ship features many repeated elements. A total of 14 distinct parts were created and duplicated multiple times to assemble the final structure of the ship. The model was designed with less emphasis on fine details since it will be placed far from the camera and depicted in a destroyed state.


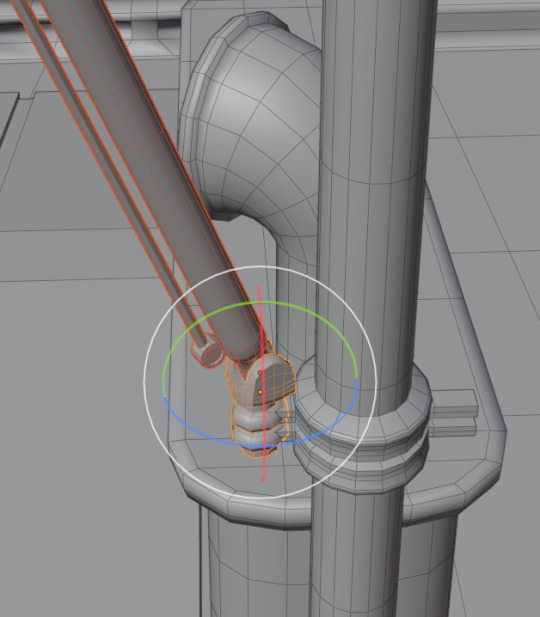
Figure 9: Ship Crane design. (Top) Figure 10: Imported ship into Unreal Engine. (Bottom)
The crane and the joint connecting it to the main support are modeled as two separate pieces to ensure the rotation looks believable. This design also allows the crane to rotate more freely, enabling unique rotated appearances, as shown in Figure 10.

Figure 11: Low and high poly version of the bunker wall.
Following Mr. Neil's advice to soften the sharp edges of the bunker walls, I applied a multiresolution modifier to the bunker and subdivided it multiple times to increase the polygon count. This allowed me to sculpt realistic concrete details, smooth out overly sharp edges, and add logical signs of wear and human impact, such as damage around the bunker’s firing holes where soldiers would rest their rifles or machine guns. Both low-poly and high-poly versions of the bunker wall were created to enable normal map baking. This process transfers the high-poly details onto the low-poly model, creating the illusion of a highly detailed surface while maintaining optimal performance.

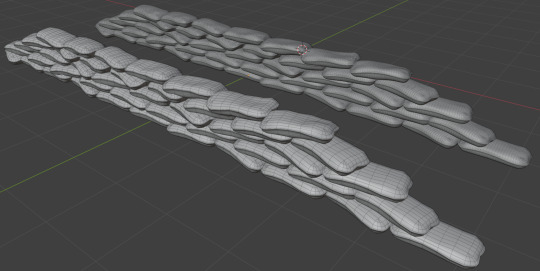
Figure 12: Low and high poly version of the linear sandbag emplacement.
Mr. Neil also advised sealing the gaps between the sandbags to prevent sunlight from passing through. To address this, a flat plane was placed within the linear sandbag emplacement to cover any potential openings. During this process, I noticed that the sandbags appeared unrealistic and overly flat. To enhance their believability, I used the proportional editing tool to adjust the shape of individual sandbags, pushing and pulling specific areas to create a more natural and logical appearance.
1 note
·
View note
Text
FMP blog
12/08/2024
Over the weekend I got to work on the next shot for the cinematic. I started working on the scene of inside entrance, which would directly follow the outside scene Zoe had just finished.
I started this on Saturday where I got most of the basic shot done, however it was more of a first draft in terms of quality. It established the route the camera would take and where it would look, and I had the camera switching between the idle and walk animations. But I had a family event to attend which took up the rest of day, so I had to leave it there.
So, on Sunday after I finished my shift at my job, I finished it that evening. There wasn’t too much to continue work on, it was more working on lots of the finer details, mostly lots of changing camera positions and rotations, adjusting assets in the scene, blending the animations to prevent any jarring camera movements, and simply trying to ensure that these camera movements are realistic. Such as the way it looks around the room, scanning it quickly, then focusing on the content in ore details like checking the corners. I paid particular attention to the way the human eye follows objects it looks at, hence later on in the shot I have the camera follow the assets I placed along the floor leading towards the hole, which the characters eye follows until it reaches the hole, which becomes the sole focus for the closing seconds of the shot.
Today me and Zoe created the tunnel shot, where I set up the basis of the movement and camera movements, from there Zoe implemented the movement animations of the spider-esque model which Lissa had made. Then, the both of us worked to adjust the camera movements accordingly. I also added to the scene by extending the corridor and adding a door from an asset pack down the end as this would give us a better and more interesting shot.

I had my final weekly Wayne meeting. This meeting consisted of him giving lots of advice, support and words of wisdom to help with this final push before the deadline next week.
There was of course talking about making sure that the blogs are up to date, ensuring that there won’t be a panic and rush to get them finished with the rest of the work. There was also emphasis on making sure they’re detailed, so it is clear what my contributions to this project were and the methods I used when working.
He also said about having to make big decisions on what is working with the project at this stage. For example, if there is a component which isn’t working, and is proving to be more trouble than it’s worth to implement or fix, it may just be worth cutting it out for the sake of the whole project.
So, the plan for this week is to finish the rest of the shots in the cinematic, ensuring to follow the advice Wayne has given, and to do so sooner rather than later so we can comfortably finish the rest of the written work for the assignment.
0 notes
Text
Development post #5
With the end of the project getting dangerously close, it was time to knuckle down and get an MVP (minimum viable product.)
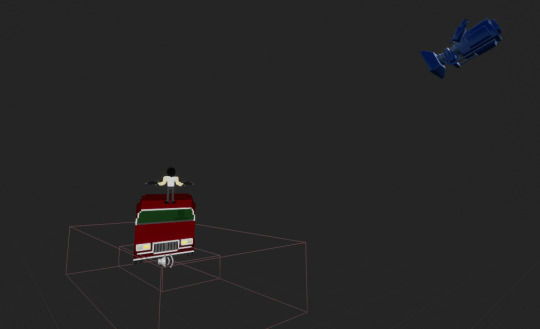
I still did not have the asset for the player's car, which took longer to retrieve due to my partner's technical issues with photoshop at home. Coming back to college meant i was able to get the last of the assets, assisting in an MVP.

For the player model, I chucked the car sprite and Frankie on top of each other for now due to the time left.

When the car was inserted into the viewport, it needed resizing and rotating for reasons I'm not aware of. It took a couple minutes but it was finally the correct size and my partner wanted the camera to be tilted upwards a little bit more to meet the perspective of the car. Here's a look of it ingame:

Next up was to make the car change sprite when the player moved it left or right.

To begin with I created a function that gave the sprite required when the necessary input was pressed with the compare float and set sprites. On the right arrow, the right facing sprite was selected, on the left arrow, the left facing sprite was selected, and the forward used the front facing car asset seen in the screenshots above.

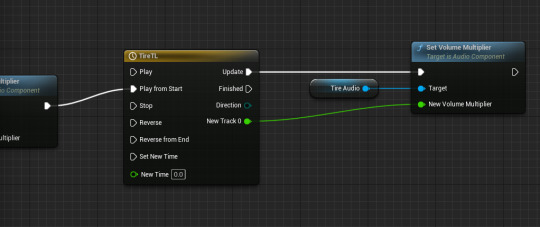
This function was then added onto the custom pawn movement the player had so whenever the pawn went left, the left sprite played etc. After the sprites were sorted, it was time to attempt to get the tire audio working as I had tried this out before but I quickly gave up.

The branch here allows the code to understand if the movement is 0 or not, with no movement being true, no audio would be played and the code would then reset and check again. If movement was true, then a random pitch between the values 0.9 and 1.2 would be selected.

The audio was also put into a timeline so that the audio would decrease, allowing the audio to feel like they loop more seamlessly. The tire audio is then used as the target for a volume multiplier that increases the volume when the player turns to the left or right a lot. Here are the turning sprites:


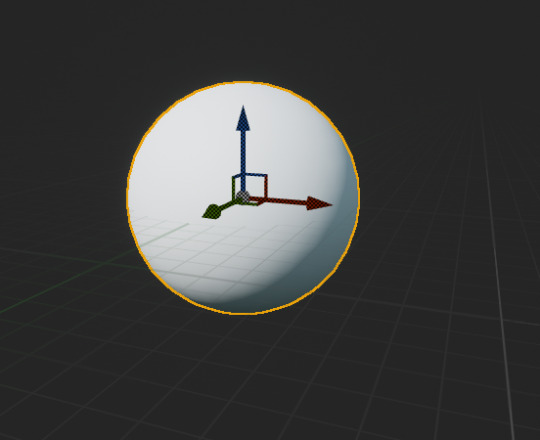
By the time this was done my teammate had an idea. He wanted to see if I was able to create a sun to use in the background to add even more atmosphere to the desert the player drives through.
I created a new actor called 'SUN' which only consisted of a sphere. Looking back on it now, there is not much reason as to why it is an actor as I've realised it will still work perfectly fine if it was just an object with a custom material.

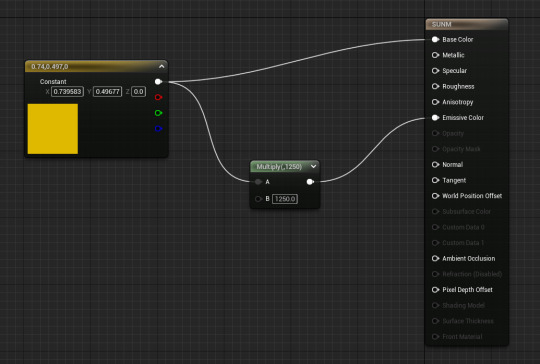
I then created a custom material for the sun. Luckily I have used glowing materials quite a lot throughout my projects so I was able to do this fairly quickly.

I set the colour to be an orangey yellow, matching the temperature of the level to give it a yellow hue. I then multiplied the colour by 1250 which is the value me and my teammate settled on after experimenting. Here's a screenshot of when the sun was too bright:

This is what the sun looked like after I was done manipulating the glow values. Once this material was complete, I slapped it onto the actor and manipulated its size so that it mimicked the sun at the end of the road.


After putting it in it was a bit surprising to see how well it had turned out. And eventually we were able to see how it was in game.

We were both very pleased with how this turned out and it will stay. It may have been a last minute addition but I can't imagine the game without it now. Here's a gif of when it was too fast:


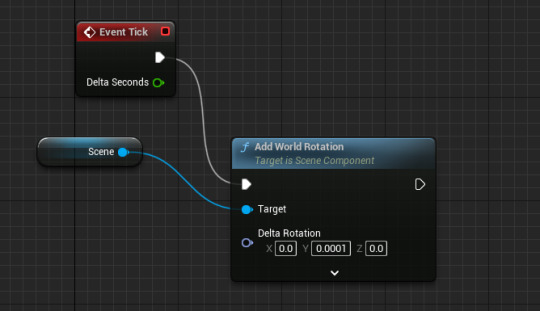
However, the sun being an actor proved useful in the end. Despite how cool it looked, it was a bit boring for the sun to stay in one place, so I made it slowly move over time. This code here has added the sphere into the scene which is now being rotated on the Y axis at the value of 0.0001. This now means the sun is able to slowly arise as the game progresses. I did experiment with the Y value as if it was too fast then there would be no sun for half of the level, so it was made just slow enough that it would move, but also remain on the screen for the duration of the level.

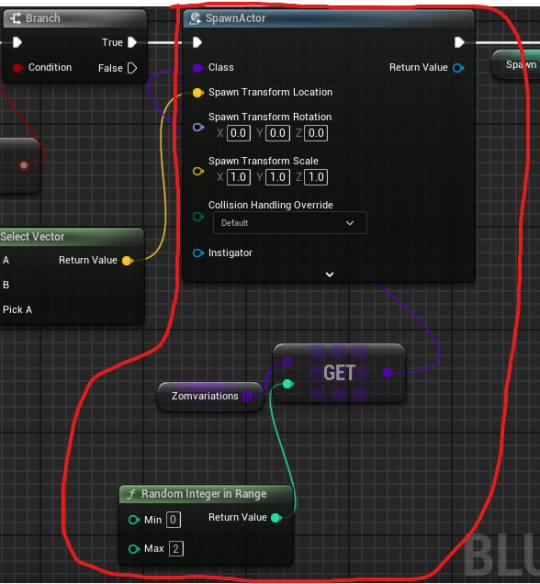
With a majority of the necessary work done for the MVP, my teammate was asking if I was able to add a couple things that have some priority but aren't necessarily needed. One of these things was enemy variation which mainly involved him drawing the different cars, he believed that we should do this so that the enemies were not the same every time and to add a slight element of surprise to the player.

I started by duplicating the original zombie car actor so that the other two would retain the important code of being able to be destroyed and target the player. Before the assets were sent to me, the cars were different coloured rectangles. I then went into the zombie car spawner actor and created a new array for the actors to go into.

In the original car's code, the spawn actor of class was just set to the default car, so I plugged in the new variable so that there was more than one actor that was capable of spawning.

To ensure randomisation, I attached a random integer in range, allowing me to set two numbers and the float draws a number within the range between these numbers. I was able to recall all of my randomisation work from before which is why I was able to do this so quickly. After the 'GET' node had the information of the zomvariations variable, it was then set as the class of the spawn actor, allowing all three classes to be spawned in.

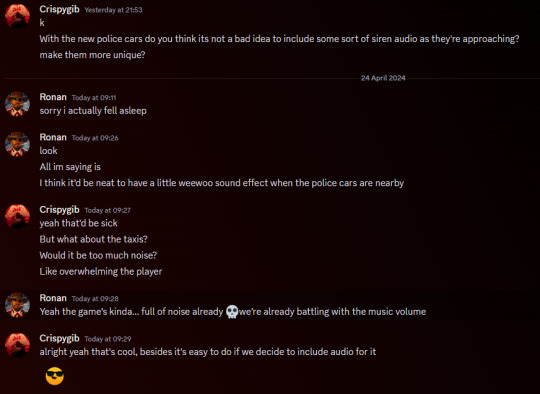
With the police zombie car, we decided it would be best to include siren sound effects. To make the audio not sound like it was in your head, we used an attenuation so that the sirens got louder the closer the car got to you. I was luckily able to transfer my skills over from the previous project where I did a lot of audio work to achieve this swiftly.
youtube
Here's how our conversation went.

The taxi zombie car does not have any sound effects as we believed there would be too much going on in the level and to prevent overwhelming the player, the taxi is silent.

The sprites had paper 2d texture applied before they were turned into actual sprites to ensure the quality was sublime.

With the enemy cars being able to ram into you from any direction, it didn't make sense for Frankie to be facing forwards when shooting backwards. In the first level of Da'Car, Frankie would change the direction he was facing according to whereabouts the mouse was placed on the screen.


Having done this previously, it seemed a lot easier to gain an understanding of how it was achievable. In the car player pawn there was already a custom event for the mouse lock which was used for previous mouse tracking, we could just use this for the front and back facing sprites.

The mouse lock only sets the x axis which only records the up and down movements of the mouse, so the greater than is able to distinguish the top and bottom half of the screen whilst also getting the world location for specifically the x axis. The select then helps distinguish between whether or not the front or back sprite is displayed, regarding the position of the mouse. Once the mouse passes a certain threshold on screen, it finally sets the correct sprite for the direction the player is shooting.

0 notes
Text
Jess Watches // Wed 17 Apr // Day 203 Synopses & Favourite Scenes & Poll
Palm Royale (with B) 1x07 Maxine Bags a Prince
Douglas faces a looming threat. Robert navigates his increasingly serious relationship with the prince. Linda and Evelyn receive shocking news.
I felt bad for Robert not getting his Prince Charming (but not sincere). I'll be surprised if he doesn't have more suitors lined up after looking so handsome wearing a kilt. Maybe he'll help Norma with her revenge plot against Maxine.
The Resident (with mum) 3x03 Saints & Sinners
When a police officer brings in an injured criminal, the staff must keep him alive; Nic gets roped into a surgical rotation with Cain that leaves her questioning the way he operates; Conrad makes a shocking discovery about the hospital.
It was nice to see Alimi Ballard on my screen, but he was a cop and I was Devon, supicious of his intentions. And I was pleasantly surprised Cain gave Nic full credit for the patient's diagnosis. Ofc he wants her permanently. Me too. Me too. Also, Conrad making the connection that Jessie's death could be from malpractice makes me worried about next episode and how Nic will cope.
Moving (with L) Ep 19 Final Battle
The fight takes a new turn with the appearance of a new North Korean superbeing, Jaeseok.
My friend, when a character was getting punched into a wall: Throw him out the bloody window!
*Camera pans around to the window just as the bad guy is yeeted through it*
Me and my friend: *dissolve into fits of giggles*
Merlin 2x10 Sweet Dreams
Five kings gather in Camelot to sign a peace treaty, but one of them intends to sabotage the peace. King Alined's jester uses magic to enchant Prince Arthur to fall in love with the beautiful Lady Vivian to incite a war between her possessive father, King Olaf, and Camelot.
Arthur really was Prince Sincere (but not charming) lol. And as sweet as it was that Merlin convinced Gwen she was his true love, I'm pretty sure the Dragon and Gaius both thought Merlin was a valid contender for his affections too.
1 note
·
View note