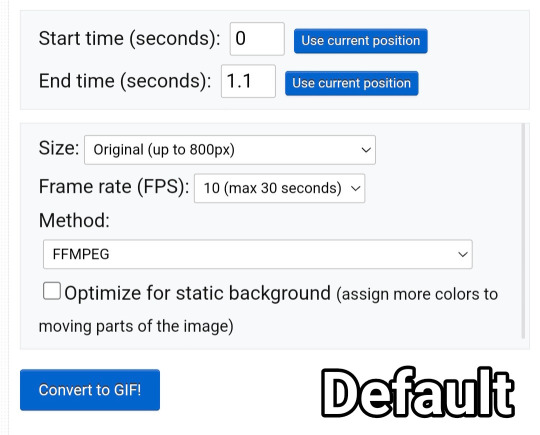
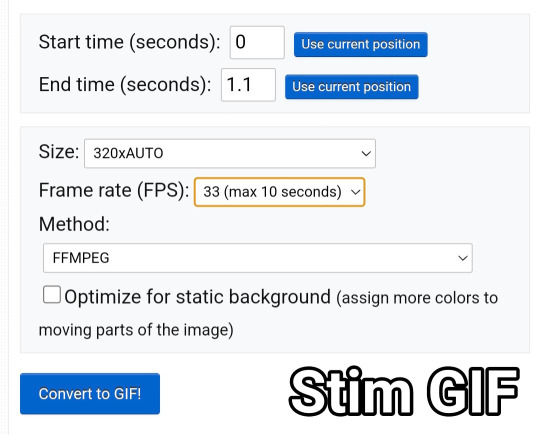
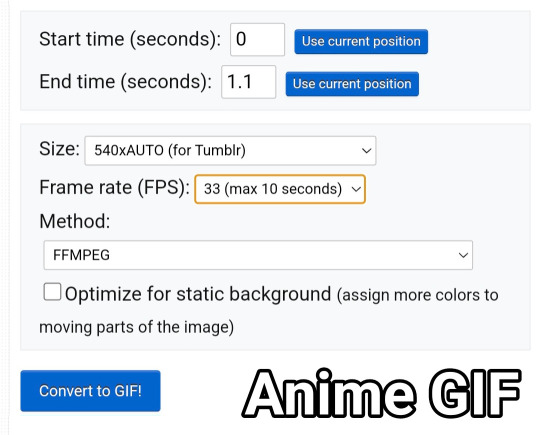
#it is what it is when you have a 10MB limit
Explore tagged Tumblr posts
Text
lads 2.0 spoilers ahead? ✋🏻
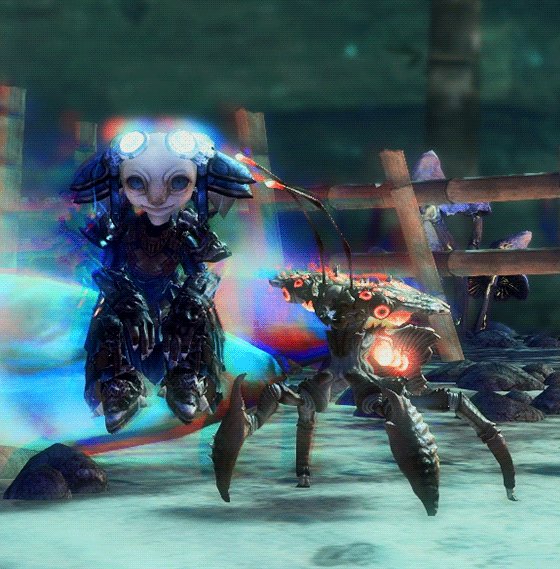
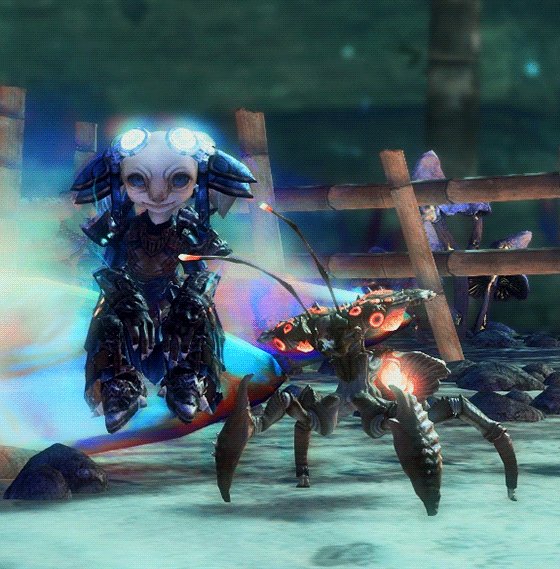
sylus holding hands, holding onto sylus, sylus’s hands.
just, hands (and sylus).






how’s everyone doing on this fine day? 👀
#not me finally learning how to make gifs#ahhhhh#tumblr really trashes the quality of gifs#yuck#who is sheeee#not the best out there#but ngeh#love and deepspace#it is what it is when you have a 10MB limit#love and deepspace 2.0#lads spoilers#love and deepspace sylus#sylus#he is such a treat#truly
46 notes
·
View notes
Text
GIFMAKING TUTORIAL: PHOTOPEA (for Windows)

Screencapping
Gif Width/Size Limit/Ezgif
Loading Frames
Cropping and Resizing
Rasterize/Make Frames
Sharpening
Coloring (not detailed. Links to other tutorials included)
Exporting
Obligatory Mentions: @photopeablr ; @miwtual ; @benoitblanc ; @ashleysolsen Definitely check out these blogs for tips, tutorials and resources, they're a gold mine. Finally I recommend browsing the PHOTOPEA TUTORIAL / PHOTOPEA TUTORIAL GIF tags. DISCLAIMER: English is not my first language and I'm not an expert on what I'm going to discuss, so if anything's unclear feel free to drop another ask.
1. SCREENCAPPING -> PotPlayer (the one I use) or MVP or KMPlayer
INSTALL PotPlayer (tutorial)
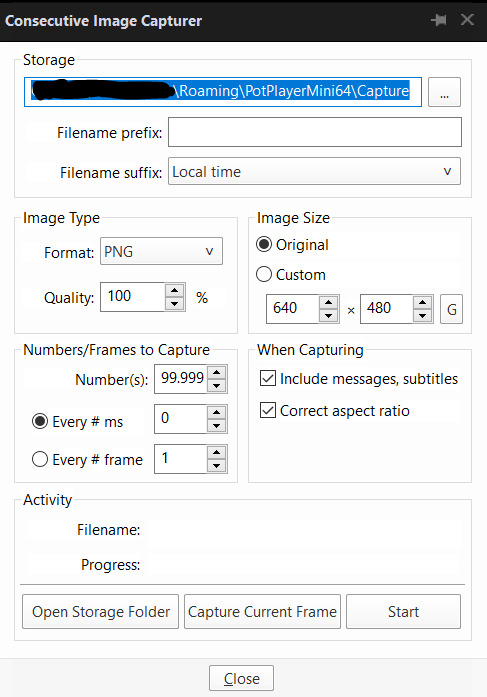
Play your movie/episode and press Ctrl + G. The Consecutive Image Capturer window will pop up. Click Start to capture consecutive frames, Stop when you got what you needed.
Where it says "Image Type -> Format" I recommend picking PNG, for higher quality screencaps.
To access the folder where the screencaps are stored, type %appdata% in windows search, open the PotPlayerMini64 folder (or 32, depending on your system) and then the Capture folder. That's where you'll find your screencaps.

Admittedly MVP is a lot faster but I prefer Potplayer because it generates (at least in my case) higher quality screencaps. MVP kind of alters the hue and it made it harder for me to color my gifs. Still, if you're interested in how to use it, I recommend this tutorial.
As for KMPlayer, every tutorial out there is outdated and I couldn't figure out the new version of the software.
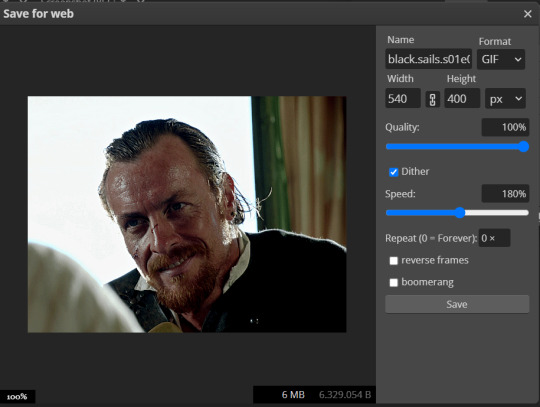
2. GIF WIDTH/HEIGHT, SIZE LIMIT, EZGIF OPTMIZER
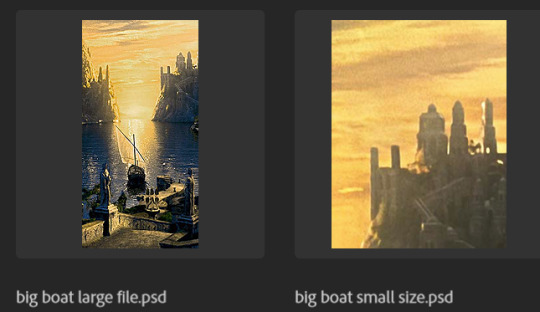
At this point you should already know how big your gifs are going to be. Remember the ideal gif width(s) on tumblr are 540 px / 268 px / 177 px. These specific numbers take into account the 4 px space between the gifs. No restrictions on height. Here are some examples:




You can play around with the height (177x400, 177x540, 268x200, 268x268, 268x350, 268x400, 540x440, 540x500, 540x540 etc) but if you go over the 10 MB limit you'll either have to make your gifs smaller/delete some frames.
OR you can go on ezgif and optimize your gif, which is usually what I do. The quality might suffer a little, but I'm not really (that) obsessed with how crispy my gifs look, or I'd download photoshop.

Depending on the gif size, you can decrease the compression level. I've never had to go over 35. It's better to start at 5 (minimum) and then go from there until you reach your desired ( <10mb) gif size. Now that I think about it I should have included this passage at the end of the tutorial, I guess I'll just mention it again.
3. LOAD YOUR FRAMES
File -> Open... -> Pick one of your screencaps. The first one, the last one, a random one. Doesn't matter. That's your Background.
File -> Open & Place -> Select all the frames (including the one you already loaded in the previous passage) you need for your gif and load them.
(I recommend creating a specific folder for the screencaps of each gif you're going to make.)
WARNING: When you Place your screencaps make sure the Crop tool is NOT selected, especially if you've already used it and the width/height values have been entered. It will mess things up - I don't know why, could be a bug.
You can either select them all with Ctrl+A or with the method I explained in the ask: "when you want to select more than one frame or all frames at once select the first one, then scroll to the bottom and, while pressing Shift, select the last one. this way ALL your frames will be selected".
WARNING: Depending on how fast your computer is / on your RAM, this process may take a while. My old computer was old and slow af, while my new one can load even a 100 frames relatively fast, all things considered. Even so, I recommend ALWAYS saving your work before loading new frames for a new gif, because photopea might crash unexpectedly. Just save your work as often as you can, even while coloring or before exporting. Trust me, I speak from experience.
Now you can go ahead and delete the Background at the bottom, you won't need it anymore.
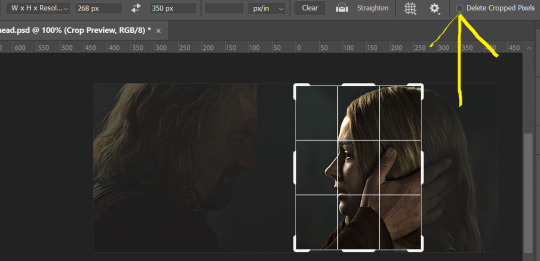
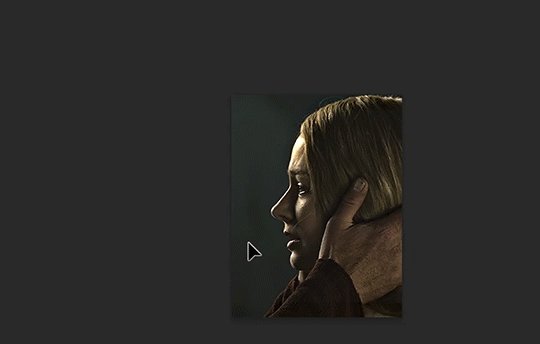
4. CROPPING AND RESIZING
Right now your screencaps are still smart objects. Before rasterizing and converting to frames, you need to crop your gif.
Technically you can rasterize/convert to frames and then crop, BUT if you do it in that order photopea will automatically delete the cropped pixels, even if you don't select the "Delete Cropped Pixels" Option. Might be another bug, unclear. Basically, if you crop your gif and then realize you cropped a little too much to the left or the right, you can go ahead, select the Move Tool (shortcut: V) and, after selecting ALL YOUR FRAMES, move them around on your canvas until you are satisfied. You won't be able to do this if you rasterize first and then crop, the excess pixels will be deleted. I don't know why, I found out by accident lol.
CROPPING
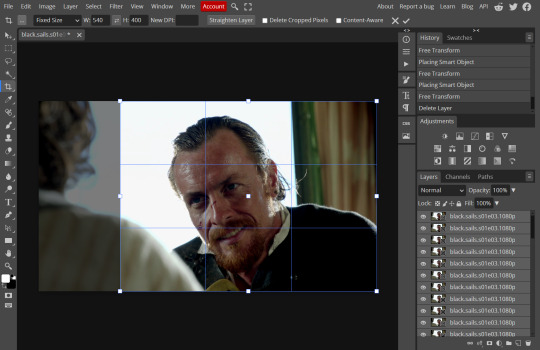
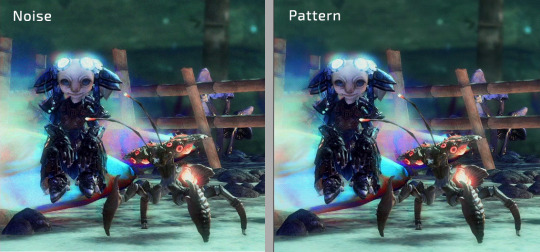
(Cropped pixels: the gray/opaque area outside of the selected area. That area disappears once you press enter and crop, but the pixels are retained, so you can move the frames around and reposition them as you like. In this case I could move the frames to the left and include Silver's figure [curly guy in the foreground] in the crop)

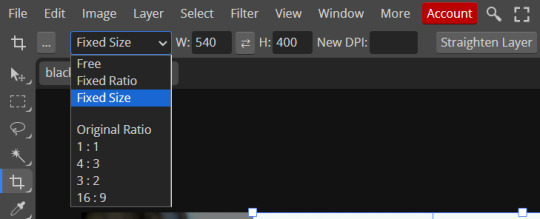
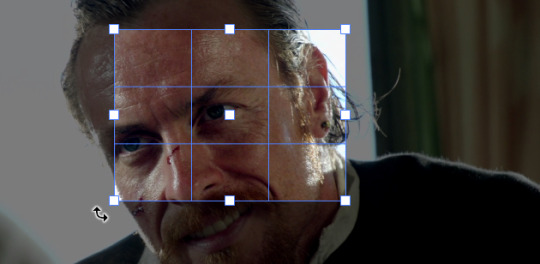
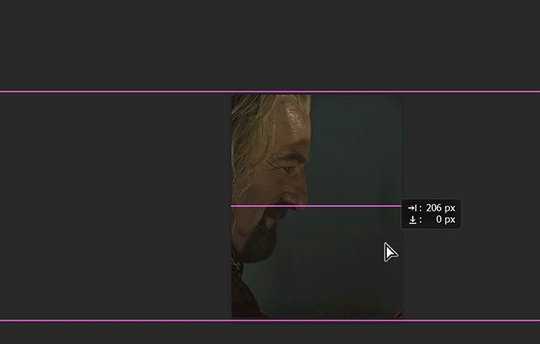
After deleting the Background, you will need to select all your frames (using the Shift key), use the C shortcut on your keyboard to choose the Crop tool. Or you can click on it, whatever's more convenient. Once you do that, a dropdown menu is going to appear. You need to select the "FIXED SIZE" option, as shown in the following screencap.

Once you do that, you can type in your desired width and height. Do not immediately press enter.

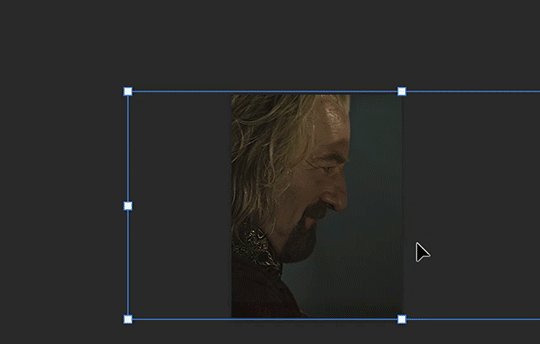
Your work area should now look like this. Now you can click on one of the white squares and enlarge the selected area until the edges are lined up. You can then move it around until it covers the area you wish to gif.
WARNING: to move the big rectangle around, you're gonna have to click on a random point of the work area, PREFERABLY not to close to the rectangle itself, or you might accidentally rotate it.

See? When your cursor is close to the selected area it turns into this rotating tool. Move it away until it reverts to your usual cursor, then you can start moving the rectangle. Press Enter when you're satisfied with the area you selected.
RESIZE
This isn't always necessary (pretty much never in my case) - and it's a passage I often forget myself - but it's mentioned in most of the tutorials I came across over the years, so I'd be remiss if I didn't include it in mine. After cropping, you'll want to resize your image.
IMAGE -> Image Size...

This window will pop up. Now, should the values in the Width and Height space be anything other than 540 and 400 (or the values you entered yourself, whatever they might be) you need to correct that. They've always been correct in my case, but again. Had to mention it.
5. RASTERIZE & MAKE FRAMES
Now that your screencaps are cropped, you can go ahead and convert them.
LAYER -> Rasterize (if you skip this passage you won't be able to Sharpen (or use any filter) on your frames at once. You'll have to Sharpen your frames one by one.
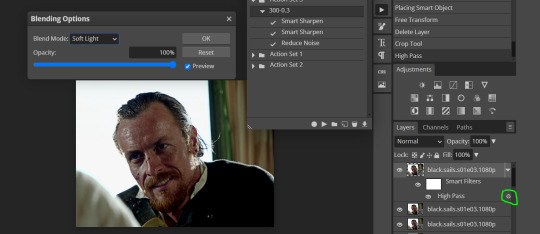
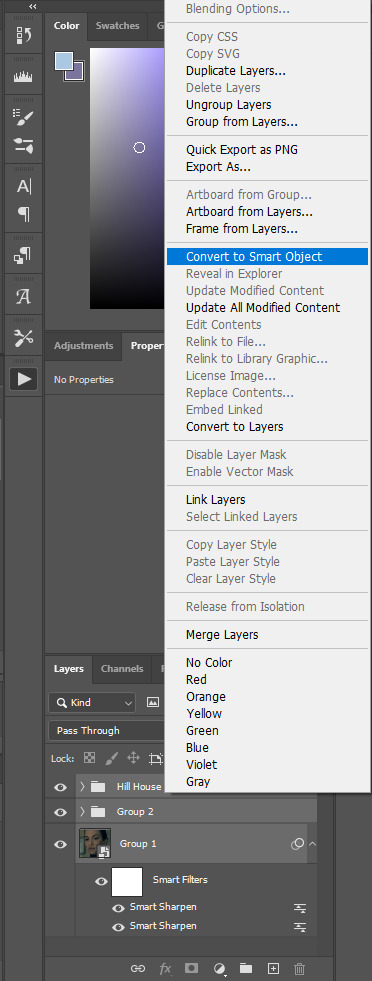
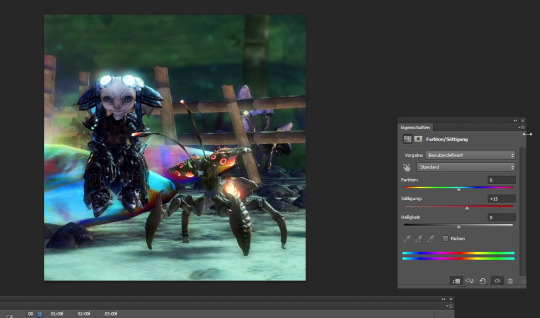
Photopea doesn't feature a timeline and it's not a video editor, which makes this passage crucial. When you select all your smart objects and try to apply a filter, the filter will only by applied to ONE frame. Once you rasterize your smart objects and make them into frames, you can select them all and sharpen them at once. Unfortunately this also means that you won't be able to - I don't know how to explain this properly so bear with me - use all smart filters/use them in the same way a photoshop user can. For example, you can sharpen / remove noise / add noise / unsharp mask... but you can't act on those filters in the same way a photoshop user can. When you work on smart objects you can change the blend mode - which is critical if you decide to use a filter like High Pass. If you simply apply a high pass filter on photopea you won't be able to change the blend mode and your gif will look like this (following screencaps). Or rather, you will be able to change the blend mode by clicking on the little wheel next to "High pass" (circled in green in the 2nd screencap), but you'll have to apply the filter to each frame manually, one by one.


Then you can rasterize/make into frames, but it's extremely time consuming. I did it once or twice when I first started making gifs and it got old pretty soon haha.
Layer -> Animation -> Make frames. This passage will add "_a_" at the beginning of all your frames and it's what allows you to make a (moving) gif. As I said in the ask, if you skip this passage your gif will not move.
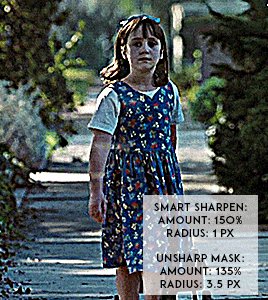
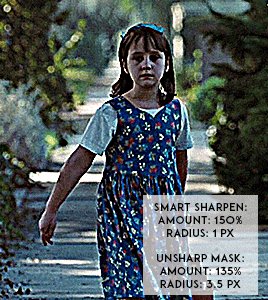
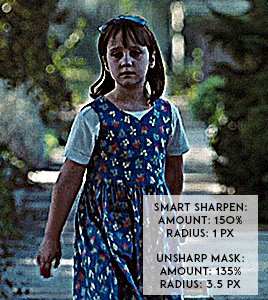
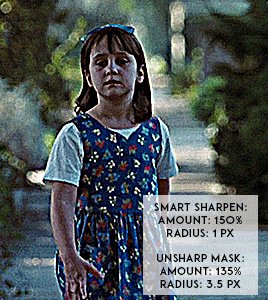
6. SHARPENING
Some people prefer to color first and sharpen later, but I found that sharpening filters (more or less) dramatically alter the aspect of your gif and already brighten it a bit (depending on your settings) and you may end up with an excessively bright gif.
Now, sharpening settings are not necessarily set in stone. The most popular ones are 500/0.4 + 10/10, which I use sometimes. But you may also need to take into account the quality of the files you're working with + the specific tv show you're giffing. I've been using different settings for pretty much every tv show I gif, especially in the last couple months. Some examples:

followed by

OR
AMOUNT: 500% RADIUS 0.3px followed by AMOUNT: 20% (or 10%) RADIUS 10px
You'll just need to experiment and see what works best for your gifs.
Some gifmakers use the UNSHARP MASK filter as well (I think it's pretty popular among photopea users?) but it makes my gifs look extra grainy, makes the borders look super bright and it clashes with my coloring method(s), so I use it rarely and with very moderate settings. Something like this:

Again, depends on the gif and on what you like. I've seen it used with great results by other gifmakers!
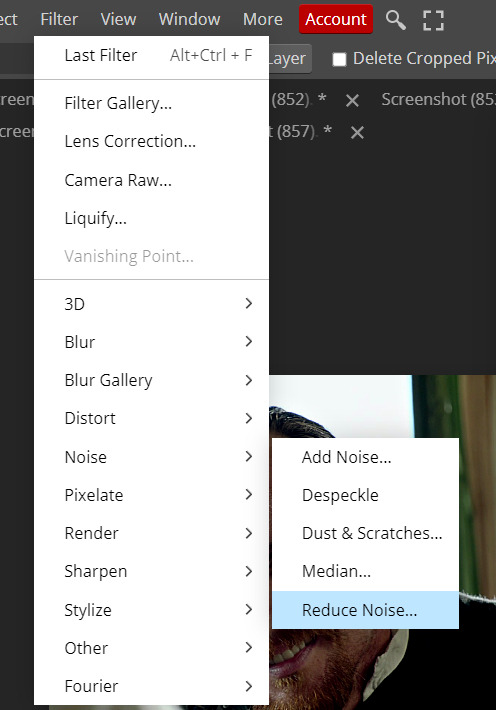
REDUCE NOISE
Sometimes - and this is especially the case for dark scenes - your gif may look excessively grainy, depending on how bright you want to make it. Reducing noise can help. Keep it mind, it can also make it worse and mess up the quality. BUT it also reduces the size of your gif. Obviously, the higher the settings, the more quality will suffer.


These are my standard settings (either 2/70% or 2/80%). It's almost imperceptible, but it helps with some of the trickier scenes.
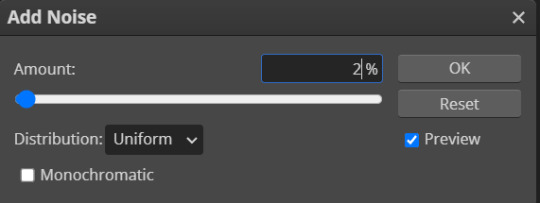
ADDING NOISE

Adding noise (1% or 2% max) can sometimes help with quality (or make it worse, just like reduce noise) but it will make your gif so so so much bigger, and occasionally damage the frames, which means you won't be able to load your gif on tumblr, so I rarely use it.
You'll also want to create ACTIONS which will allow you to sharpen your gifs much faster.
HOW TO CREATE AN ACTION ON PHOTOPEA
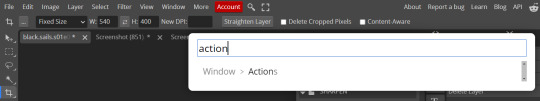
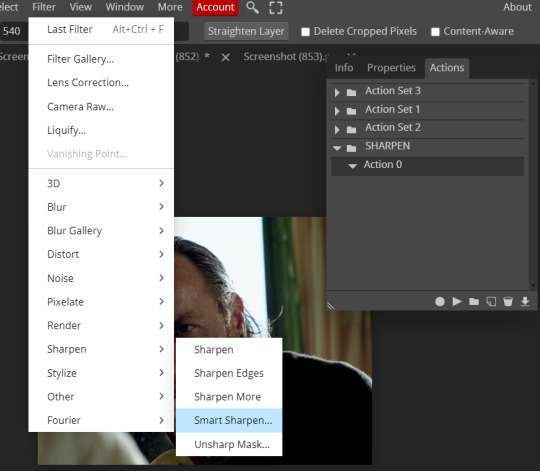
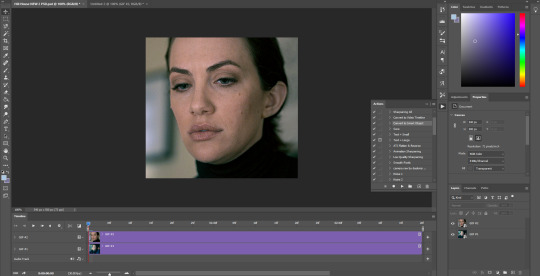
The Action Button (shaped like a Play button as you can see in the following screencaps) may not be there if you're using photopea for the first time. If that's the case click on the magnifiying glass next to "Account" (in red) and type "actions". Press Enter and the button should immediately show up.
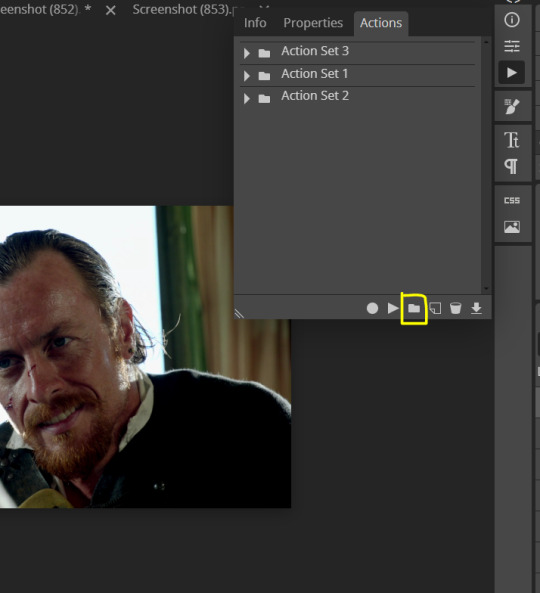
Once you do that, click on the Folder (circled in yellow)


and rename it however you like.

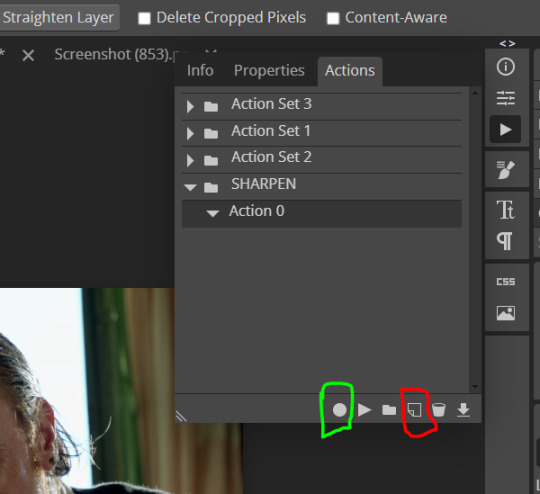
now click on New Action (circled in red). now you can press the Recording button (circled in green)

Now
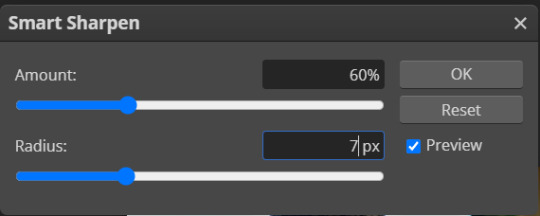
FILTERS -> Smart Sharpen


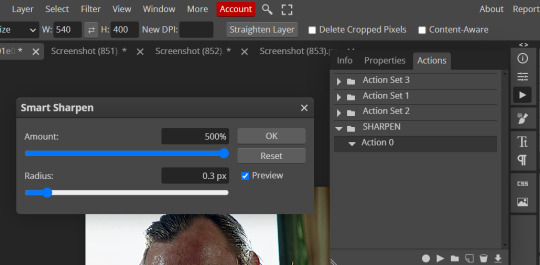
and you can enter your values. Then you repeat this passage (WITHOUT pressing rec, WITHOUT pressing new action or anything else, you just open the smart shapen window again) and, if you want, you can sharpen your gif some more (10%, 10px, or anything you want.)
Maybe, before creating an action, experiment with the settings first and see what works best.
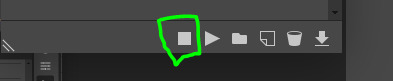
When you're satisfied, you can PRESS STOP (it's the rec button, which is now a square) and you can DOWNLOAD your action (downwards facing arrow, the last button next to the bin. Sorry, forgot to circle it) .

You need to download your action and then upload it on your photopea. When you do, a window will pop up and photopea will ask you whether you wish to load the action every time you open the program. You choose "Okay" and the action will be loaded in the storage.
When you want to sharpen your gif, you select all your frames, then you click on the Play button, and select the Action, NOT the folder, or it won't work.

Actions can also be created to more rapidly crop and convert your frames, but it doesn't always work on photopea (for me at least). The process is exactly the same, except once you start recording you 1) crop your gif as explained in step 4, 2) convert into frames. Then you stop the recording and download the action and upload it. This won't work for the Rasterize step by the way. Just the Animation -> Make Frame step.
7. COLORING
Now you can color your gif. I won't include a coloring tutorial simply because I use a different method for every tv show I gif for. You normally want to begin with a brightness or a curve layer, but sometimes I start with a Channel Mixer layer to immediately get rid of yellow/green filters (there's a tutorial for this particular tool which you will find in the list I mention in the link below)
[Plus I'm not really an authority on this matter as my method is generally... fuck around and find out. Two years of coloring and I still have no idea what I'm doing. 70% of the time.]
Simple Gif Coloring for Beginners -> very detailed + it includes a pretty handy list of tutorials at the bottom.
8. EXPORTING
Now you can export your gif. Some gifmakers export their (sharpened) gifs BEFORE coloring and then load the gifs on photopea to color them. I'm not sure it makes any difference.
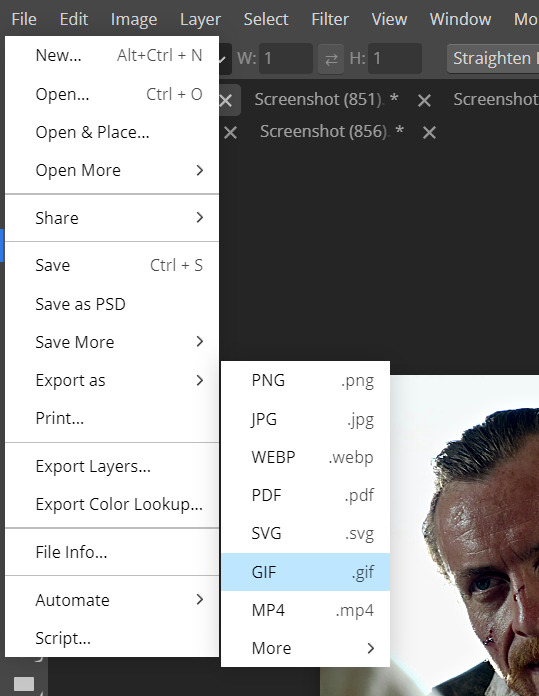
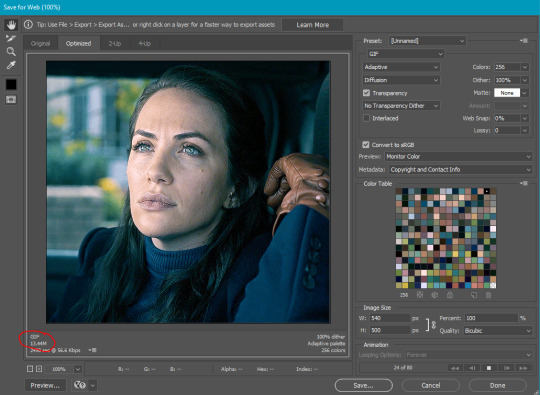
FILE -> EXPORT AS -> GIF


(not colored, just sharpened)
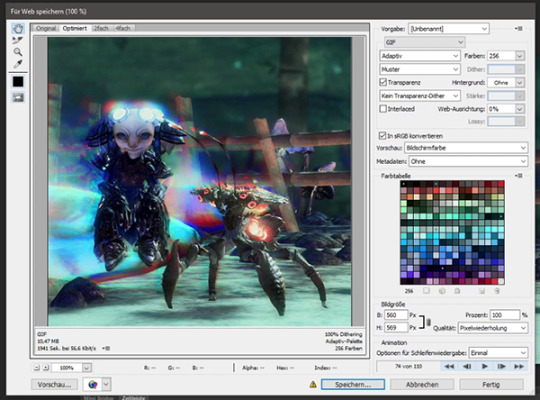
As you can see, unlike photoshop the exporting settings are pretty thread bare. The only option available is dither - it sometimes help with color banding - which, and I'm quoting from google for maximum clarity:
"refers to the method of simulating colors not available in the color display system of your computer. A higher dithering percentage creates the appearance of more colors and more detail in an image, but can also increase the file size."
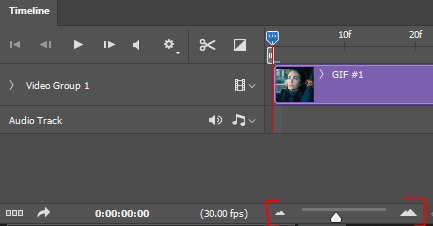
SPEED
When you export your gif, it will play at a very decreased speed (100%). I usually set it at 180/190%, but as for every other tool, you might want to play around a little bit.
GIF SIZE/EZGIF OPTIMIZER (See Step 2)
And that's it.
P.S.: worth repeating
Save your work as often as you can, even while coloring or before exporting.
#photopea#my inbox is open if you have any questions <3#image heavy under the cut#photopeablr#tutorials#gif tutorial#allresources#photopea tutorial#completeresources#gifmaking
417 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
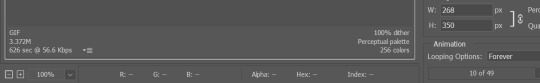
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
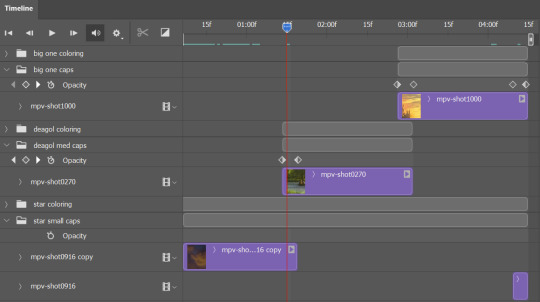
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
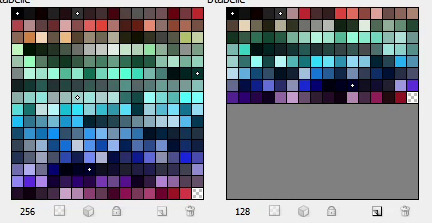
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
293 notes
·
View notes
Note
hello!! I really hope this isn't a rude question, bc I'm genuinely curious. I've been wondering for a while now why people who make gifs from a movie or a show or whatever get upset when somebody else uses the gif in something or want credit for it. Is the process difficult? I'm not 100% how to make a gif but I can't imagine it being that arduous. Anyway like I said not trying to be rude have a good day :D
hey there! it's not a rude question if only because you're asking in the first place instead of just discrediting it.
the thing a lot of people don't understand is how much work actually goes into making a gif, because we don't just plug the video into a gifmaking program and call it a day. a lot of us start JUST with the process of pirating the highest quality video we can find, which can be anywhere from an hour or two of downloading to days at a time (my record is five days for all five seasons of the a-team, but that's a story for another day)
so there's already at least a few hours potentially, just from downloading. granted, we do other things obviously but that's still time that's going into the process.
so you have to download those videos, find the clip you want, and then there are several different methods of getting the clip into whatever program you use (i use photoshop). most of the time i have to reformat the video from .mkv to .mp4, because PS doesn't take .mkv but the highest quality videos are typically in that format. so i put that into a reformatting program, which can take at least another hour depending on how long the file is.
so i've finally got the file ready to go in photoshop, and then i can actually start working on the gif itself. i've now spent at MINIMUM two or three hours just getting this video ready. then i personally clip it down to the exact scene i want it and go from there. if you're just doing a random assortment of scenes, you can choose whatever you want. but if you're doing a scene itself, you have to clip that scene in bursts so you can add the subtitles based off the mouth-movement.
so say you're doing a gifset of your favorite character from a tv show. well, you don't want to just have all of the gifs come from the same episode. so you do the reformatting process all over again. more hours. you do that eight or nine or ten times until you have all the scenes you want. and THEN you can start the actual editing process.
what size should it be depending on what kind of gifset you want to do? 540x540? 540x405? do you just crop it first or should you resize it? the resolution might go down depending on how you resize it. do you know what smart sharpen is, and which levels you should have it on in order to make the scene look the best? what's a smart object? what percentage should your frame rate be so it doesn't look too fast? it's completely different between live action and animation, after all. do you know which colors you should use in the adjustment layers, like selective color? does levels or curves work better for what you're trying to do? how do i get rid of the yellow in this scene so it matches the other gifs? what's the difference between linear contrast and medium contrast? should you use exposure or vibrance to get the shadows you want?
you've done all that, it looks good! you go to export it as a proper gif so you can post it to tumblr. but don't forget your settings on that either! transparency dither, web snap, the amount of colors and what size it should be. you do all that and the gif ends up being over the 10mb limit. so now you have to go back and carefully chip away at the frames until it's under the limit, which means you ultimately have to choose what to sacrifice from that scene so you can properly export it.
so you try again. okay, it's on 9.7MB. that's going to read as 10MB on tumblr. back in you go to chip at it again until it's going to read as 9MB instead. finally. you export the gif, add it to tumblr, and then tumblr doesn't like how it looks when you import it and destroys the quality, so you have to go back and try different export settings until it looks the way you want it.
so you do that nine more times. The Entire Process. downloading and reformatting the .mkv, getting the scene you want, clipping it, resizing and cropping it, coloring it, exporting it, and if you're adding subtitles then it's an entirely new process to add on! and don't forget that if you're doing a mix of scenes, you have to color them all depending on their own lighting, so you're basically doing the process again from scratch.
then you try to think of a fun caption. maybe you want to choose a line you feel best summarizes the character or scene. you put that caption through an HTML formatting program so it can be a gradient (the easiest part!), make the caption look pretty, and then tag it and press send.
you've spent HOURS on this process. literal fucking hours. you've been learning how to carefully manipulate the colors to look good, you know what frame rate looks the best, you have all of your settings saved as .psds.
and then someone right clicks, saves the gif (or just copies it) and posts it to twitter with their own funny little caption.
they get 26k likes, who knows how many retweets, a bunch of new follows. they get all the attention for that gif when they put zero work into it. all they did was write a caption and press send.
you got 400 likes and 165 reblogs on your gifset over on tumblr. maybe you get some tags on it if you're really lucky.
so tell me. wouldn't you be a little frustrated, too?
and just in case anyone wants to try and tell me this doesn't happen, you're welcome to compare the stats on this gifset of godzilla versus the repost on twitter.
#so yes it's a very arduous process#and yes we DO have a skillset that no one really acknowledges#part of the reason i stopped making gifs is simply because they kept getting stolen#and i was tired of seeing it#replies!#and i'm not putting this under a read more so yall can read it yourselves
259 notes
·
View notes
Text
Come Home To Me [Ascended!Astarion x F!Reader]
The 10MB limit will be the death of me

Intended Audience: Mature [May ratings never stop you]
Who be smoochin?: Astarion x F!Reader
The Bit: You leave Astarion, save the day and go back to your hometown to live happily ever after with your family. Good thing he's not your crazy jealous ex. Otherwise who knows what he'd do when he found you? Happily minding your own business? oh, perish the thought, darling. Oh, and some time later you accidentally die without permission. He is not a happy camper about any of this. He may or may not raze your town and kill your family in the process...
Warnings/Advisories: It's Ascended!Astarion, guys. Come on. Still need me to explain? Fine. *Unfurls the world's longest scroll* Expect yandere elements, forced vampirism [yes...], intentional manipulation to cause Stockholm Syndrome. Emotional abuse by proxy, possessive behavior *pauses to shimmy more of the scroll into view* "you have a sister and she kinda a thirsty ho but we don't judge you go queen". And violence. Of the graphic variety. "I would have given you a dog, but he'd have probably killed the dog". Everything is (literally) on fire. And death. Lots of it. ANGST. Bad ending? Depends on what you consider bad. If you like obsessive yandere vampire boys then it's probably a good ending for you.
Words, all the words (count) : 4,001 baebeee
And away, we... GO
ˋˏ’✄┈┈┈┈┈┈┈┈┈┈┈┈┈┈ˋˏ’✄┈┈┈┈┈┈┈┈┈┈┈┈┈┈ˋˏ’✄┈┈┈┈┈┈┈┈┈┈┈┈┈┈
The last thing you said to him about it was in reply to his hurtful comments.
"Well, that's fine with me. My home isn't with you, anyway."
It had been some time since you defeated the Absolute and your quiet little hamlet had remained such since your triumphant return. Hardly a thing had changed, not the Wilks farmstead, not the general store, not even that old and tipping wooden signpost. Few of your companions knew of the place you called home. He had never asked; you had never told, and it seems it was a blessing you hadn't. The last thing you wanted was for him to stroll into town and go out of his way to remind you how happy he was without you.
Which definitely seemed like a thing he would do.
As if he didn't have better things to do.
Thankfully, it sounds like he has. Such an opportunity to take Baldur's Gate by the throat was one only a fool would pass up. And Astarion Ancunín was certainly no fool. In no time, he had charmed and maneuvered himself to the top of the food-chain. By means of persuasion, intimidation... and a tactic of his you're intimately familiar with.
Seduction.
Oh, the rumors of who he has or hasn't slept with. Was it necessary to get where he was now? No. It was a display of power now. Dominance. He could have anything and anyone he wanted, anyone he deemed worth his whim, and there wasn't a damn thing anyone could do to stop it. And clearly, he didn't want you.
It stung a little. You had genuinely fallen in love with the man he used to be. But that was the keyword, wasn't it? He used to be. The man he had become now was a stranger. The warmth that once resided in his eyes had been replaced by a chilling, calculating gaze. Gods, why didn't he just listen to you? He didn't need the ritual. He was already more than enough...
With a shake of your head, you stepped out the front door of your small, two floor cottage and made the brief journey to your parents' house. A smile curled your lips when you saw your older sister waiting for you outside "Y/N, you're late!" She scolds with a laugh, throwing her arms around you.
A roll of your eyes and you returned her hug. "An adventurer is never late. They arrive always when they intend to."
"Sounds like a fancy way of admitting you're always late to me." Your brother remarks gruffly. Your mother not far behind. "You sure your time as a big hero didn't go to your head?" He adds with a raise of his eyebrow.
You move away from your sister and embrace your mother first, then your brother. "I kind of had other things in my head then, brother dearest," you remind them with a small laugh.
Your mother lightly smacked your brother's large arm and narrowed her eyes. "Don't drive her away with that attitude of yours, unless you want her to return to adventuring!" She scolds with a playful glint in her gaze.
A sigh escaped your lips. It had been five long years since you've taken up your old gear and hit the road. Part of you missed it. But you'd never admit that to her. She was just so glad to have you home, you couldn't bear to take that from her. Not after your father had passed while you were out saving the world.
"Come now, my starlings, I've got your sister's favorite on the stove for lunch," she cooed and herded the three of you inside. And like every time you come over, you spend your time regaling them of your journey and heroics. Of your friends' camaraderie around the campfire. From Wyll's many dances with Karlach, Shadowhearts' best snarky comebacks, Gale's incredible displays of powerful magic and Lae'zel's discipline, her culture and brutal efficiency.
And every time, you noticed the look your brother would give. Initially, you thought it was protectiveness. No matter how much you tried to downplay it, your family was acutely aware of the gravity of your situation back then. Perhaps your brother was merely thinking how many times they came so close to losing you, without them realizing it.
Maybe it was partly true, but it certainly was not the only reason. "Sister, I'm sorry but I must ask..." He began, gently clearing his throat as he leaned back in his chair, across the table from you. "I was in the Gate not too long ago and heard... things. That you never seem to mention yourself..."
Despite your efforts to wrack your brain, you come up blank and draw your brows together. You cast a glance at your sister beside you and your mother, beside your brother. They don't seem as confused as you... "Lord Ancunín, was he not a companion of yours? They say he is also a Hero of Baldur's Gate."
"Yes." You answer sharply, also leaning back in your chair. "And you heard he and I were involved, I take it? That's what this is about?" You were getting defensive. You knew it, but you couldn't stop it. Even now, the damned elf was a sore spot for you.
The man your brother was, he never backed down or cowed away from anything, hardly ever you and only consistently your mother. He dipped his chin and held your glare. "Did he hurt you?" He asked, his words blunt but his tone low.
You chuckle dryly, and your gaze immediately flicks towards the door. "What does it matter? It was five years ago. Astarion and I were in love, yes, love. And then he took a path I couldn't follow in good conscience. So we did what we had to, then went our separate ways."
He paused, considering your response. Your sister was practically biting her nails in an effort to silence all the questions she had for you about your evidently dramatic love life. Your mother gave you the worst look of them all.
Pity.
"If it is as you say, little sister. Then I can only commend you for remembering your worth. From what I gather, he is not a man worthy of your attention," he says with a stiff nod.
A weak smile tugs at the corner of your lips. "He was. Once..."
"So what was he like? Was he as charming and beautiful as they say he is in person?" Your sister gushes as soon as she deems there's an opening in the conversation.
You hold up a hand to stop your brother and mother from scolding her. Somehow she's older than you, if only by two years. "Yes, and yes. Even after we broke up, I found him painfully gorgeous. His voice was like velvet, he was smart and witty and knew just what to say..." now that the cat was out of the bag, so to speak, you decided to indulge your sister's silly fascination about your ex. If just for today.
Afterward, the three of you, as always, did the remaining housework for your mother. A gesture of gratitude for everything she had done for you all as children, and still into adulthood. Life without your father had noticeably taken its toll, hence why your siblings had moved back home. None of them had outside obligations, and you were still trying to settle down from your adventuring days and really needed the quiet.
On your way out the door, intent on your cottage for the evening, your mother touched your arm. "Before I forget, starling!" she says, reaching for the small table next to the door, "this came here, addressed to you."
She extends her hand, offering you a letter adorned with a peculiar and ornate wax seal. You turn it over once or twice in your hand before smiling and thanking her. Odd. The only ones who wrote to you were Shadowheart and Gale and not only did they know to send your letters to your home, but they didn't use wax seals either. Not even Gale.
No one else knew where your hometown was. Even fewer that you returned here after your party disbanded. So who else could have sent it? That is clearly your name above the seal. It was not a mistake on the courier's part. But then, that was the only way this made much sense. Who could have found, cared enough to write and send a letter to you after all this time? To the wrong house, to boot?
It was a persistent question that nagged at you, making the walk home feel longer than usual. Paying only mild attention to the eerie stillness in the cool night air.
You set it down on your kitchen table to turn on the lanterns around your cottage, illuminating the room with a soft, golden glow before you decide to open it at last. The letter revealed its contents - or lack thereof, as you unfolded it and saw only two lines in the center of the parchment.
Playtime is over, pet.
It's time for you to come home.
For a moment, and only a moment, your brows draw together. And when it clicks in your mind, you toss the letter on the table as if it's poisoned, or worse, Him and you paced restlessly in front of your table. Fixated on the parchment, as if it might attack you when you least expect it. What could he possibly want now? Half a decade later, you've moved on. Hadn't he? How many others had he taken to his bed since you went your separate ways? Couldn't he have busied himself with them instead? Out of all those partners, a plethora of variety, you were sure, not a one of them had held his attention for at least a decade? And why, by all the gods above and below, did he send it to your mother's house? Such a careless mistake was unlike him. If he had gone through all this effort to find you, surely he had to at least know where you actually lived in town.
Your heart sunk as the thought crossed your mind.
It wasn't a mistake. He doesn't just know where you live...
A scream rang out, snapping your eyes to the door. More shrieks followed, and you darted to the window. Faces ran frantically down and up the road, smoke billowed into night sky, dusted with stars, from closer to the village center. You clenched your teeth, giving yourself a moment to seethe with anger before rushing upstairs to the chest at the foot of your bed. Did you have time to equip your armor? Most likely, not. Best to take your weapons. The sooner you're outside, the better.
Prepared as you were ever going to be, you dashed down the stairs and shouldered your front door open. The raiders were already in front of your house. You recognized the hauntingly pale, lifeless face of Gregory, the barman, in the claws of a half elf. His sharp red eyes weredistant as he gorges on his meal, mouth latched tight to Gregory's neck.
"Another!" cheered a nasally voice behind you. Two spawn leaped down from the thatch roof of your home. Quickly closing in. The human woman continued, "Ohh, I can taste this one already! How delicious! Perhaps I should save some for Master—"
"Don't be foolish!" hissed the half elf, tossing the drained body aside. "Master said our reward was a feast, and I intend to feast!" He lunged, fangs glistening with fresh blood in the dim light. Experience traveling with at least one vampire had prepared you for the tactic, and you stepped out of the way with ease.
It was the halfling that seemed the only one not mad with bloodlust. "B-but Master said... there was one we couldn't..." she stammered, eyeing you almost with recognition.
But the other two ignored her and threw themselves at you again.
Despite the boredom that consumed your life over the past few years, you were unwavering in your commitment to staying in shape and proficient in combat. You sparred regularly with the local guards, who were more than happy to help. They learned a few things in turn, after all, from the Hero of Baldur's Gate. So staying almost two steps ahead of these stumbling corpses was a breeze, almost comically easy for you.
Until your eyes caught sight of a burning home, the heat of the flames could be felt from where you stand. Your mother's burning home... As everything else melted away, a numbness washed over your limbs and your heart settled into stillness. Just as you were about to cry out, a blade mercilessly penetrated your back, twisting with a force that seemed intent on separating your torso from your hip. The taste of blood coated your tongue, while an indescribable agony consumed your every nerve. Fangs as sharp as razors mercilessly sunk into your neck, accompanied by the loud, insatiable slurping sounds that invaded your ears.
Except for one last sound before your world began to fade. "No! You worthless wastes of flesh, what are you doing!?" roared from somewhere distant, rapidly getting closer.
The grip on your body relented, and you crumpled to the ground. Above you, a familiar, curly white-haired, fangs and all ascendant vampire lord. His face was almost feral. Hoisting the human by the throat with one hand, her feet kicking in the air. "I gave you an entire village of fools to feed on, a vivid description of the one woman who was off-fucking-limits...!"
A serene anger washed over his face, causing a shiver to run down your spine, as he sealed his lips and glared at her with an icy stare. "You will wait, on your knees, until I am ready to thoroughly enjoy goring your body with my bare hands."
Her voice strained, she barely managed to gasp out "Master...!" before he mercilessly flung her aside, treating her with the indifference one would show to a discarded toy. The moment her body hit the ground, it rigidly rolled and moved until it settled on its knees in place. Silent sobs wracked her body, and tears streamed down her face, leaving her cheeks damp.
In an instant, his eyes landed on your unfocused one, coughing blood. You knew you were dying. But it wasn't as sad, or even as painful as you expected. "You spiteful son of a bitch..." you hissed, spitting blood from your mouth. He opened his to reply, but you wouldn't let him. You were going to enjoy this... You panted, wheezing the last of your energy into your last twist into his heart. "I damn you, Astarion... I damn you to the Hells. I damn you to misery..." Quoting the man that you knew haunted him still.
You take the clenching of his jaw and his balled fists to your grave with delight as your eyes fall closed, and you breathe your last.
You finally find peace, a gentle presence that settles within your soul. It was a peace so pure, so profound, that it felt almost otherworldly. There was a weightlessness in the air, as if burdens had been lifted and freedom embraced. Your eyes are drawn to the path ahead, its surface adorned with pristine, pearly white stones. Your brother stood at the end, ready to greet you. There stood your father and mother, beckoning you with open arms. And your heart swells with an untameable warmth as you start down toward them.
A cold, deathly grip catches the back of your neck, sending a sudden jolt of fear through your body. Pain squeezed you with an intensity you had never felt before. Your mouth opens, but not even a whimper escapes you as you're forcefully dragged back, kicking and flailing.
With a heavy gasp, your heart pounds in your chest as you lurch forward. Or at least you start before cold, familiar hands grab hold of you, pulling you into his arms. "Now, now, darling, just relax..." Astarion sighs in your ear, his voice thick with... relief?
You died... you were free of this... of him. "I was... going home..." you whimper, unable to fully choke back the sob, not even sure how he managed to forcefully bring you back.
"You are already home, pet."
In your frantic attempt to escape, you notice that the sights, sounds, and smells are completely different - you're no longer in your village, but a large, opulent bedchamber. Lavish furniture and ornaments of gold, silver, so many you quickly lose count. The gentle, rhythmic ticking of a grandfather clock provided a comforting background noise. A luxorious silk gown, likely worth a kings ransom, has replaced your weathered tunic and trousers you knew you were wearing before. The softest linens you've ever felt in your life gently caress your bare legs.
His hand petting your head snaps you back from your observations. "Why the face?" Astarion murmurs, "did you truly think death would keep you from me? Little love, I can take anything I want. Even from the jaws of death itself." He briefly looks away as he giggles that short, airy sound that used to melt your heart. "Or did you think your heroic brother would, what, break my nail before I ripped out his throat?"
It's enough you try to wrench yourself from his arms again, stopping short of beating your fists against his stupid, fancy white and blue doublet. "You spiteful bastard..." you repeat from your memory as he keeps you held against him with little effort. "I was there with them, my family—"
"Hush, darling, you're not being reasonable," Astarion mutters, his fingers on your back drawing shapes and patterns that you reluctantly admit still soothed you. "I let them have you long enough. I let you play house in that backwater, and now it is time for you to take your place at my side. You were fated to be mine, and mine, you will always be." He explained, as if he was making perfect sense and stating the obvious.
You scoffed, trying again to leverage your hands on the bed, or his lap to put any amount of distance between you and him. "So dying and forcing me back, all reasonable?"
The look in his eyes turned sharp, reminiscent of the way he eyed that spawn. "Well, if you had been where you belonged, none of that would have happened, would it?" He chastised, lulling his head to one side. "I've already cast the insignificant wretch into the kennels. You are welcome to watch her suffer. Perhaps I'll grant her a blessing and allow her to kiss your feet before I peel her lips off her face... Or maybe after..." Astarion trailed off thoughtfully, his eyes up and away a moment as he considered the grotesque torture, as if casually deciding what flavor tea he'll have in the morning. "How comfortable are you with blood between your toes, my dear?"
You were experiencing such emotional turbulence that you momentarily wondered if any of this was actually happening. If he was aware, he paid no mind to it, as another wild thought captivated his mind. "And why did you not tell me you had such a deliciously submissive sister? Honestly, my love, if she can watch me kill your brother, drain your mother and still stare so eagerly at me, why can't you?"
Your heart froze, and you swallowed hard. Unwanted images of what he could have, and probably had done to your family flashed through your mind. As you stilled in his arms, he moved a hand into the air and snapped his fingers. And like a well-trained puppy, in she waltzed, wearing a black simple dress. Expressionless and silent as she stood before you. Watching you with scarlet eyes. "You know I'd never hurt you, of course. But perhaps your sweet sister can model the obedience I expect from you..."
Infinite threats, insults and visions of violence cross your mind, and like he can read them, Astarion gives you a stern, scolding look. From the corner of your eye, you catch a tear rolling down her cheek and it takes everything from you to not jump to embrace her.
Not that Astarion would let you out of his arms to do so. Fear spreads through your body, numbing your limbs and clouding your thoughts. For every outburst, act of defiance, misbehavior, denial of compliance, Astarion will ensure your sister suffers in your place...
"There you are, my treasure..." He cooes, catching a loose lock of your hair and twirling it in his fingers, pleased with whatever he sees in your eyes, "learning already... you're going to be so wonderfully obedient for me, aren't you?"
You turn your head away, down at the bed, never feeling so... small in your life. He grabs your face, fingers pressing into your cheeks as he forces your attention back to him, denying your escape. "Aren't you?" He repeats, voice firm, commanding.
Without thinking, you scowl at Astarion, noticing the frosty disappointment in his eyes. He lets out an impatient sigh, as if handling a temperamental child, and then glances behind him. "On your knees, darling, it seems your little sister needs your example already..."
She stiffly collapses to the ground like an anchor to the seafloor and Astarion groans, as if he expected a more graceful motion from her. He starts to rise from the bed and a whimper from your sister has you catching his sleeve. "I'll do it." You force out, inwardly cringing at the implication.
But that's not enough for him. "You will do what, pet?" He says lowly, lazily turning to you.
"Behave..." The word hung in the air, its bitter taste lingering on your tongue, surpassing any foulness you had ever known. Again, you try to look anywhere else, any semblance of escape you can find from this, from him.
Astarion continues to press, his fingers brushing against your cheek, coaxing you to face him, locking eyes. There was a glimmer of anticipation in his eyes, like a flickering flame. "And...?"
"And... I'll be obedient..." Your chest tightens, your lip quivering and Astarion's face lights up with a tender smile.
He resumes his position on the bed in front of you. "Oh, my love, I know you will." Astarion smirks, his arm curling around you, pulling you back into him, his lips feathering yours, teasing before connecting them in a sweet... loving kiss. Just as you remember it, his lips are like a delicate caress, and you know better now than to pull away.
Your lips sync with his in a hypnotic rhythm, and his distinct taste lingers on your tongue - a blend of red wine with a faint metallic undertone. The scent of him surrounds you, a unique blend of rosemary, bergamot, and brandy, unmistakably his. His fangs only barely graze your bottom lip as he guides you down onto your back, maneuvering himself on top of you, "because I'll have eternity to teach you..." Astarion whispers against your mouth like a promise, and you can feel him smile at his own words.
Astarion's lips travel from the corner of your mouth, they leave a trail of soft kisses along your cheek, descending to the spot beneath your ear, until they eventually reach the pulsating artery, echoing the frantic pace of your heart. One last time... "My beloved consort..." He whispers, pressing a tender kiss to your skin, teasing his fangs against your neck, as if trying to be gentle in his own way. "Welcome home..." He purrs.
Then at last, he sinks his fangs deep. Drinking slow, steady gulps. One hand taking yours, interlocking his fingers with it, the other soothingly petting your hair. And at last, as your vision blurs and darkens, your body shivering under his, you start to believe it...
Maybe he does want you after all...
Maybe he's been your home all along...
ˋˏ’✄┈┈┈┈┈┈┈┈┈┈┈┈┈┈ˋˏ’✄┈┈┈┈┈┈┈┈┈┈┈┈┈┈ˋˏ’✄┈┈┈┈┈┈┈┈┈┈┈┈┈┈
A/N: Honestly, I could probably write this one forever, it was so much fun. The perfectionist in me already spent more time than I should've on this. Two days of neglecting my main fic on ao3? Ugh, take me to the gallows. Apologies to my partner, friends, coworkers, family, dogs... I have a sacred duty to update that sucker at least every other week.
Also, I apologize for the quality of the gif. I make a lot of my own gifs and screenshots for these and tumblr's 10mb limit is going to throttle my sanity until it dies twice over.
#baldur's gate 3#baldur's gate#bg3#astarion#baldurs gate astarion#baldurs gate 3#baldur's gate iii#bg3 astarion#astarion ancunin#yandere male#tw yandere#baldurs gate#ascended astarion#yandere that kills your whole family because you love them more than him uh oh
354 notes
·
View notes
Text
It all started under a duvet held up by an oar
Not so long ago I emailed Chris Tester, the voice of Heinrix van Calox in Owlcat’s recently released CRPG Rogue Trader, and asked if he would like to sit for an interview with me. Having some experience in interviewing people I like, most famously Oscar winner and all-around sweetheart Eddie Redmayne, this was not a completely nerve-wracking endeavour. And within a day of sending my email, Chris said yes. And what a pleasure it was interviewing him: Chris was so generous with his time, that the agreed upon 30 minutes turned into 50 minutes as we brushed upon many topics from his start as a theatre actor to his first voice-over role in a video game to his recently discovered hobby of playing D&D. Of course, we also spoke about all things Warhammer 40k, his new found fame brought on by voicing Heinrix and the insights he could share about the character.
I will publish this interview in three parts over the next week in text form and with the accompanying audio file (the audio quality is not spectacular but tumblr limits uploads to 10MB). If you quote or reshare, please quote me as the original source.
Part 2 of the interview
Part 3 of the interview

Fran: Thank you very much for taking your time.
Chris Tester: That's no problem. No problem at all.
F: So then let's start. You graduated in 2008.
CT: I did. Yes.
F: You started out as a stage actor. Did you always want to become a stage actor or an actor in general? Tell us a bit about your career.
CT: I always wanted to be a stage actor. Yes, as soon as I knew that I wanted to be an actor, which probably wasn't until I was a teenager. But yeah, my first passion was always the stage, and that was kind of borne out in my career. I would have been open to TV and film of course, if it had come along, I'm a huge fan of TV and film as well, but I never got an audition for any TV or film work.
I think I literally did about three short films in my 10, 12 years of actually professionally acting, and it is one of those industries where the more you do of one thing, the more you seem to find yourself doing the same thing to a degree. So yes, watching Shakespeare from an early age was one of my first passions.
And that was what first planted the seed of wanting to do it myself. The whole aspect of live performance is still something that I'm very passionate about. Up until 2020, when the world changed, I was trying to do two or three theatre shows a year, but since 2020, I haven't been near a stage and I doubt right now, especially with the way that the UK theatre scene is going, that I'm going to be back on stage anytime soon. I am resigned to that, but at some point in my career, I know I will be on stage again, because I can't live without it, but only for the right thing, both financially, but more importantly, creatively.

F: Your production company is currently on hiatus?
CT: I was the producer of a theatre company, which was run and was the baby of the director of the company, a guy called Ross Armstrong, who's one of the most talented writers and directors that I've ever worked with. I was helping out with a lot of the administration stuff so that he could still put me in plays. Instead of creating my own work because I'm not a very good writer or the best writer in the world, I support those people who will write me good parts. So yes, it is currently on hiatus, but never say never, we would always be looking to get back. It's difficult right now. It's difficult for all of us, because arts council subsidy, that way of being able to fund stuff, is drying up. We were doing a national tour of the UK when we were doing that [with the support of a subsidy]. There's even less money, there's even more people. I won't bore you with anything more than that, but it's kind of tough. We'd like to come back, but in the right way, and that's tricky to negotiate.
F: It's always hard as a stage actor to earn a living.
CT: Well, I've been spoiled by voice-over as well, and whereas when I was in my 20s and 30s then you're all about your art. And of course, I'm still all about my art, but I'm also about my wife and my cat and the mortgage and the bills and wanting to have nicer things to a degree as well. I've come to terms with that and voice-over does facilitate that as well as it opens you up to different roles and working with different people. So, I can't complain.
F: It's quite similar with making a living as a writer, because with a steady income you get used to a certain standard of living and once you have obligations and bills to pay, I think the stress on your mental health being creative and having all the stresses of regular life thrust upon you brings with it a challenge.
CT: It's a cliche we can very easily fall into: if I'm suffering, then it means I'm an artist. And that's not necessarily very true. It very often means that the art that we create only reflects one aspect of our lives, and it's usually a very tortured one. I am also about having wider experiences and broadening myself out. Whereas I think when I was in my twenties, I was thinking a bit more like: Oh, I'll experience the world and life through my art and just purely through my art. Whereas now necessarily I need to have a life outside of it as well, and then I can justify like I have the life so that I can feed my art or not, whatever. You know, I'll be a better artist by having a bit of a life outside of it. Maybe.
F: But that's what your twenties are for.
CT: Yeah, indeed.
F: Doing the crazy stuff, doing the band stuff
CT: Yeah, yeah, exactly. So, there was certainly an aspect of that in my twenties.

F: So, what brought you to voice acting or voice-over work initially?
CT: Money. Video game stuff is kind of sexy and cool, and I'm a gamer, so that's important. Before I was a video gamer, I was a board gamer and off the back of that, I was a voracious video gamer, partly because I wasn't very good at team sports at school. I was always the person who was picked last in the football team. So that becomes part of your identity for better or worse. But video games, I was pretty good at, not amazing, but I was pretty good at, and I enjoyed it. And it gave me a different form of escapism as well, and off the back of that I always had an interest in them.
So, the very first voiceover job was a video game: Dark Souls, which is quite a big franchise. At that time, I was your very typically jobbing actor. My acting agent came in and said: I got something for you. And so, I went in with that. But it was only in 2016, 2017 that I realised it was something that you could actually do yourself. People had recording studios at home and they were contacting people directly, not just going through agents. Because I'd basically written to the same 20 voice agents in the UK, mainly in London for like eight years in a row and not received anything. So, you keep knocking on those doors hoping.
Before I'd even graduated from drama school, I'd burnt a CD and made these cases with my headshot on it and sent them all off at what at the time felt like great personal expense and didn't get anything for eight years in a row. So, I was a bit like, I'm obviously doing something wrong, but I don't really know what, because I'm doing these workshops and getting good feedback. Then I found out through a couple of online courses, that there were ways and means of doing it myself, and that was a bit of a game changer for me, and within six months of having started, I was earning more through voice work than the bar job and the box office job that I was doing combined. Within six months, I was kind of like: “I gotta quit because I'm actually holding myself back from things.” So that was quite a big shift.
F: Somewhere you said, you started out under a duvet and with an oar.
CT: Yeah. On my website, I do have an image of it. [Dear reader, I could not locate this elusive photo] I literally had to take the duvet off my bed and put it into the living room, which was the quietest space in my then shared flat. I also had to wait until after one flat mate had watched TV and another one had used the table that had their washing on it. One of my flat mates had stolen an oar from some night out and that was perfect in order to be able to erect it over my head and the duvet as a frame.
I did probably the first four or five months of voice recording like that. Probably about 10, 15 voiceover jobs that I actually got paid for, I was using that because it worked well enough. Since then, I've gone through various different iterations of a setup in the bedroom, to a setup in the hallway, to my current setup. In 2020 we moved to our first house, and this is the spare bedroom which I've had converted into a studio, which means my cat can be here asleep on me or near me getting fur everywhere, but it's fine. I can thrash around and I've got natural light to work in at the same time, which I find quite important. [Pictured below Chris' current setup.]

F: Very pretty. That's good. Guide us through a typical day of yours, if you like.
CT: Oh, sure. I mean, there is no typical day. And yet, and yet, and yet. A typical day for me is, because I am spending the vast majority of the day sitting in this room or somewhere close to this room, because I may need to record at short notice, because the vast majority of jobs are quite short notice. My priority is exercise for mental health more than anything. I've got some weights at the bottom of the garden, and I will get up first thing, and I will go there and I will do that after breakfast. And that's my minimal routine of physical activity done.
And then I'll come back, and this is so rock and roll. Now what I do is, I spend like an hour on LinkedIn. And that's what you dreamed of as a creative person. Isn't it as an actor? I spend time on LinkedIn regularly every day, because it's a really good networking place for a lot of my types of work, and first thing in the morning, I'm a bit mentally sharper. So that's when I come up with a quick post that may be inspired by a bit of content that I've made elsewhere. That probably takes about 20 minutes and then I spend another 45 minutes to an hour engaging with people and saying hi and introducing myself and asking questions, whether that's with video producers or game developers or documentary makers or pretty much anything and everything. There are a lot of people who are active at that time. And so I do it.
And then after that, if I already have some recording lined up, then I'll prioritise mid-morning, because I've warmed up physically a bit more then, and I'm focused. So, you're going through the scripts, annotating the scripts, recording the scripts, editing the scripts. But then there could be live sessions at any time within that as well. I try to keep hours from nine till six. But occasionally, like with Rogue Trader, that was recorded at various different times of the day because we had people in New York, we had people in mainland Europe, and we had people in the UK. So all different time zones, so that can happen at any time.
And then I try to do other kinds of bits and pieces of marketing whenever I've got free time to. I do use really exciting productivity hacks, like time blocking. Again, not something that as a creative individual, I was like: Oh God, this gets me so excited, because it doesn't, but it works. It's finding a system that works for you, but still has a certain kind of flexibility and fluidity. I'm trying to make sure that I get outside of the house, and that kind of stuff.
Recently, over the last year, I’ve started doing audiobooks as well. That long form type of thing is quite nice to be able to dip into because sometimes you don't record for two, three days. You don't get the work. Nothing’s coming in. So, you’re marketing, but it kind of connects you back to the performance side of things to go: I can do a few chapters and you know, that kind of thing. So that's probably it. I try to formalise it, but you know, every voice actor’s day is radically different. There are people, some of the biggest names, going into different studios every week or every day. I very rarely, despite being based in London, I very rarely go into external studios. Like I would say 99 percent of the work I just do from home.

F: So how do you find the right voice for the specific type of voiceover work you do, maybe start with how did you find Heinrix's voice?
CT: Thankfully, Owlcat sent through quite a detailed casting breakdown. So, you get a picture, and that's pretty crucial, as well as a short bio, in terms of the background of the character, but not too much, because you have to sign an NDA, a non-disclosure agreement. But even if you do sign an NDA, I think developers are always slightly hesitant of giving you too much info about the game because things could still be changed. But I think I did get a picture of Heinrix, if not in the first audition, then certainly on the second one. From that you immediately think about the physicality and what might affect the voice, and there was also some direction in terms of what they were looking for. Anybody who has heard the character and me, they do not sound radically dissimilar. There's not a transformative process that I needed to go through, other than his sense of authority and the space that he takes up and the sureness that he has in that he has a kind of divine right from the emperor, so that level of confidence being brought through.
The other part of the audition was about the void ship [the Black Ship] that he'd been raised in and the horrors that he'd seen. And you as the actor have to do the detective work to go like this is showing another side, the more vulnerable side, the side that underpins all of his life choices up to this point. It's essentially playing the opposite to a degree. So it was kind of knowing when to let those elements bleed through a little bit. I think I had probably about a page worth of scripts, quite a lot of script actually to audition with.
But I don't like to listen back to it a lot, because I think you get into your head. My biggest thing is stage work where it's ephemeral. You say it once and it could be different the next night. The whole point is that there's no one definitive way of doing things. Not quite the same with voice acting, where it's being recorded and you've got to get used to hearing it back. But I try not to overthink it. Just like record it two or three times with different impulses and then review and go like, those two seem pretty contrasting. I'll send those along and hope and then never hear anything back unless I do.
113 notes
·
View notes
Text
Did the crowd's hatred outmatch Blitzø's?


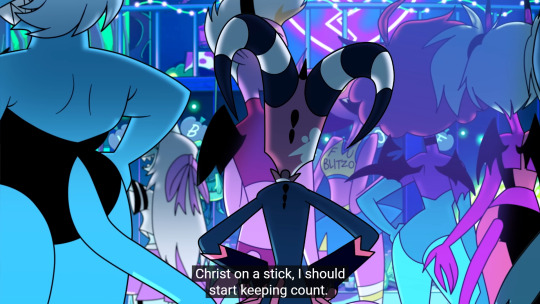
Christ on a stick indeed, Blitzø.
This question, which our beloved imp had kindly raised himself, has been bothering me since the 'Apology Tour' came out.
I've seen plenty posts speculating on this topic, and it's not going to be a super unique take, I admit, but I would still like to think aloud about what that party really symbolizes.
Is it the true extent of Blitzø's tendencies to hurt anyone who dares to reach too close? Or was it exaggerated by Verosika?
Let's see what evidence we have on hand and make some assumptions about what that could mean.
A quick note of appreciation before be begin: I sincerely admire the amount of work done on detailing the crowd at the Halloween party. Just look at the progress in animation they've made since the 'Queen Bee' episode! From animating three-four people max to drawing almost each character separately, and giving basic movements to many of them.


(tumblr, your 10mb gif restriction sucks ass. I struggled to show just how good these animations are with such a limited size)
Wow, my hat's down, I am in awe.
But okie, let's go.
The avoidance
It would be silly to deny that Blitzø has issues forming meaningful, deep connections. He is afraid of affection, of love. We've seen this with Stolas. We've seen how hurtful, brash, and aggressive he becomes when offered vulnerability and feelings, how deep his distorted view of the world runs. During the Full Moon tryst, he is so terrified that he is completely deaf to what has actually been said, and he lashes out violently, scorching everyting along the way.


We also know Blitzø is extremely horny and finds comfort in sex, while being too scared of emotional attachment and craving it just as much. Given this, is it really surprising to see more people affected by his demeanor?
Take Verosika, for instance. He dumped her by running off after she confessed her love, leaving her to pay for a hotel room, stealing her car, running three Rings to Wrath, and maxing out her credit card on shitty horse riding lessons.

Then there are some people we don’t know who are visibly destroyed by their time with Blitzø. We know nothing about them, but simply observing their distress and Blitzø’s reactions is enough to draw conclusions.




We can endlessly sympathize with Blitzø. We understand what he has been through, why he behaves the way he does, and how much he still suffers. However, this does not give him a carte blanche to ruin the lives of those around him. The show does not glorify him as a poor, misunderstood figure—instead, it poignantly exposes how insensitive he has been to other people's feelings, and shoves it in his face immediately after he damages another relationship that, as we know, he actually held dear.
I mean, from some points of view, even Dennis, who only made out with Blitzø, could justifiably be deeply offended and scarred by his insults...
...
...
...
Wait... fucking DENNIS is here?

The hatred
Okay, something doesn’t add up. This was supposed to be a party for those whose hearts were broken, not for whiny bitches who couldn’t handle one little insult that’s quite common in Hell’s environment!
Ugh, thanks, Dennis. Now we need to untangle the other side of the mess, because it’s clearly not so one-dimensional anymore. But fuck you still, you fucking suck (affectionate <3 you actually slay).
So, what’s going on? Let’s take another look at the crowd.
For starters, Tex, baby, what are you doing here? Didn’t you say her beef ain't yours? Why the fuck are you involved? Did she pay you to be a backup for Stolas and passionately repeat 'motherfucker,' referring to someone who arguably did nothing wrong to you?

And aren’t those succubi and incubi from Verosika’s Spring Break entourage? Lads and lasses, did Blitzø fuck up your bleeding hearts too, or are you just hanging out at the same places as Verosika?


Fucking Wally selling hate merch? Blitzø, look at me—do you remember him in your bed? Or, maybe, just maybe, he doesn’t give two shits and is just capitalizing on a quick profit opportunity?

Blitzø doesn’t remember everyone from that party; he admitted that at the very beginning of our discussion. He recognizes some of them though, but doesn’t act particularly sorry...


As much as I’m willing to believe and admire Blitzø’s stamina to fuck that many people, I don’t think he’s had enough weekends in his adult life to meet, charm, have intercourse with, and dump all of them. The math just isn't adding up.
But he never questions whether the crowd was genuinely hurt by him or if they just came as someone’s friend or to participate in a thrilling experience of hating on someone they might not even know. Hey, those piñatas, darts, and fire pits look quite fun, don’t they? It almost seems like they don’t care about the implications—literally bullying someone and taking joy in it.



So, could Verosika be a little too obsessed with building the image of Blitzø as an irredeemable, ruthless, and atrocious imp, to the point of letting just about anyone in to exaggerate the extent of the real issue? Perhaps even doing it quite intentionally?
What the actual hell?
Before you get lost in my elaborate attempts to make my point, let me draw three conclusions from what we’ve seen.
Conclusion one: Both statements are true.
We’ve learned that not everyone in the crowd was hurt by Blitzø. However, even if we narrow it down to just the confirmed cases—six in total (Stolas, Verosika, two crying demons, and two demons Blitzø acknowledged before insulting them again)—it’s still a significant number. It’s enough to start questioning Blitzø and encourage him to change, as this harmful tendency leads to nothing good. For Stolas's sake and for his own, too.
Conclusion two: Blitzø entirely belongs to this party.
His spiky, insufferable attitude he shows to others is actually, from some point of view, this:


He is so adamant that he doesn’t deserve love that he deems all the affection shown to him as a lie. So he pushes away, snarls, insults, and attacks. Because how dare you love such a monster? This can’t be true; this is wrong!
It is himself whom his hatred is directed toward.
He should be an honorary guest at this party, a fucking star invitee. No one can fucking beat him in the craft of hating on himself.
And the crowd, which he didn’t even attempt to challenge, is just a showcase of what he thinks he is. It represents what he actually isn’t, considering we’ve proven that some of the people there have nothing to do with him. It’s an exaggerated, untrue reflection of his worst ideas about himself.
Conclusion three: Verosika's obsession with bullying Blitzø is unhealthy.
Yes, even considering her good intentions to help those who suffered because of him.
Just as the crowd reveals Blitzø’s extent of self-loathing, it also highlights her inability to move on and the persona she has created for herself. She is wholly engulfed in it.
While we now understand her point of view and where she is coming from, it doesn’t excuse her for organizing the bully party, stalking Blitzø and his partners… Seriously, how invested do you have to be to learn about the breakup after just one night? Or to even know who your ex of 5+ years (allegedly, we don’t know for sure) dated to begin with?
Lady, you need to put away your booze and get yourself together. He acted horribly, no doubt, but the effort you’re putting into trying to prove he’s a motherfucker just isn’t worth it.
This isn’t the solution. People are either still hurt or just enjoy hating on Blitzø, but they are simmering in hatred nonetheless.
They are not healing, and neither is Verosika.
A closing note (yay?)
TL;DR (should be at the beginning, really, but who cares): Everyone in this show needs some fucking therapy. Mental health sucks ass in Hell (wonder why?). And bullying also sucks. Don’t be bullies. Thanks.
Okay, class, put away your notebooks and put down your pencils. The homework will be to find some anti—and... why the excited, shimmery eyes? *gasp* No, don’t bully them. Have you learned nothing from what I've said? Move on. Block them. Because #stolitz will be canon, and nothing will change that, so let them whine somewhere else.
Thanks for your attention! <3
#again let's breathe in and repeat#it's not Blitzø's fault to be like that#but it's his responsibility to take control of it and be better#for himself and for Stolas and for everyone he cares for#and me not focusing on Stolas's slip ups doesn't mean he is in the clear#I am kinda tired to repeat it actually *sigh*#and if you noticed I swear too much in this meta you can thank Blitzø for that#akira's whimpery metas#helluva boss#blitzø#helluva boss spoilers#helluva boss apology tour#stolitz#stolas x blitz
81 notes
·
View notes
Note
what is good sharpening vs oversharpening? im sorry if i have oversharpened anything i am to new to this
It's a great question! There are a lot of reasons that oversharpening is a problem and just one is that it causes intense colorwashing. Oversharpening introduces excess graininess that skews skin tones and accentuates stray highlights that can wash out a gif.
I want to preface this post with this: I am not here to shame anyone who is oversharpening.
The most important part of this answer is to bring awareness of why these basic steps of gifmaking are so important to the whole process.
Each of these gif pairs are uncolored, unedited, and has the same save settings. The only difference is the sharpening settings that are listed on each gif. The left side has my usual sharpening filters, and the right side has the filters that usually lead to oversharpening.


(Kate Sharma, Bridgerton, 2022, 1080p footage live action)


(Matilda, 1996, 1080p footage live action)


(Barbara Howard, Abbott Elementary, 2022, 1080p footage live action)


(Miles Morales, Into the Spider-verse, 2018, 1080p footage animated)
It's not a crime to oversharpen your gifs, but it does lead to the slippery slope of colorwashing (even for white people).
Look for the halo: If you look at the oversharpened gif of Barbara, you can see a yellow outline around her hair. That is an obvious indicator of going too far.
Use a layer mask to see what the colors were before sharpening: you can see in most of the oversharpened gifs above that there is a huge difference in the colors shown vs. in the less sharpened gif.
If you're working with older footage: don't try to overcorrect the graininess of the media. It's okay if some of it comes through!
Try to get the highest quality footage you can: I primarily work in 1080p files because my poor laptop starts to sound like a plane taking off when I try to screencap 4K files. If you're like me, look for larger file sizes. That will reduce the graininess of the gif.
Here are some links to different sharpening actions and guides: daenerys-stormborn action anyataylorjoy action anya-chalotra sharpening guide
These are great to use if you are starting out in Photoshop! (psst if you need a hookup lmk) I know some people don't use PS, and for them, I put my sharpening settings on this post. I think both of the action sets I linked above have similar if not the same settings.
Also, one thing I noticed when making the gif pairs is that the less sharpened gif was always a smaller size. Fixing sharpening settings might help people who are trying their best to keep things under the 10mb limit.
I hope this answered your question, anon. If anyone has any questions or would like other resources, let me know!
#resources#allresources#completeresources#chaoticresources#gif help#ps help#photoshop#usernik#usermarsy#usershreyu#uservivaldi#useralison#userannalise#useryoshi#userk8#gif resources#tagged: ps help#nanda answers#userelio
515 notes
·
View notes
Note
Hello, I want to ask you a stupid question? I want to know if I can ask tutorial on how to make multiple gifs in one? Here example: periodedits/tumblr/com/post/673464243167920128/15k-celebration-make-us-choose
hi there! that's not a stupid question at all (and even if it were, i'd still be happy to help) 💙 below the cut, i'll walk you through how to make something like you linked, with multiple shots in one gif:

We're putting two (or more) shots or scenes together in sequence into one gif, so that's how we'll start. I'm assuming a basic understanding on how to make gifs (if not, check the beginner tutorials tag on @gifmakerresource, the resource blog I run), so we begin by making each gif separately.
When putting multiple gifs together like this, it's important to be mindful of the number of frames you'll end up with. I tend to think it looks best if each scene is the same amount of frames, probably somewhere between 25-40 per gif, though it depends on the dimensions you're using as well. Don't sweat if they're not identical, but the closer they are, the better it'll look -- as opposed to one gif only being 10 frames and the other being 40.
So, create each gif separately. You may choose to sharpen and then color (which I believe is the more popular way, but you can always do it vice versa as well. You also might want to color once both gifs are together, but when I do something like this, I prefer to have everything completely finished before I put them both together. Here are my two sharpened and colored gifs:


Each gif needs to be the same dimensions as well. These are 540px x 500 px.
Assuming your gifs are complete, I find it easiest to convert them both to a smart object. To do this, highlight all the layers in your layers panel (shown below) and right click on one of them and select "convert to smart object." For this to work, you do already need to be using timeline animation, not frame animation. You can learn more about that in the beginner tutorials I linked above.

Once both gifs are smart objects, they'll be comprised of only one layer each, thus making them easier to work with and transfer. Now we want to bring gif #2 onto gif #1's canvas. As long as you're working with smart objects, it's as simple as copy (ctrl+c) and pasting (ctrl+p). Copy gif #2, click on gif #1's tab and then paste. This should also properly align the layers. If it doesn't for some reason, you can either use the move tool (v) or the transform tool (ctrl+t) and click and drag until they're aligned properly. This is what you should see now:

Gif #2 is currently on top of gif #1 in both the timeline and layers panel. If we were to save this gif, they're not going to play sequentially, but rather at the same time and only the top layer will be visible. To make one play after the other, we're going to drag gif #2 AFTER gif #1 in the timeline like so:
We're just clicking and dragging on that top layer and bringing it down to the same line as gif #1 and after it. What I'm doing at the end gets a little cut off, so this is what I'm showing in order to make the timeline smaller so we can see the whole gif. I don't like having to scroll to see it all, but this is just personal preference.

Dragging that slider to the left makes the timeline smaller and dragging it to the right makes it larger, which is great when you're working with detailed stuff like keyframes.
And that's literally all there is to it! You can now save your gif! Here are my save settings that I use for literally every single gif I make:

The size limit for uploading a gif to tumblr is 10mb, so at a total of 80 frames (40 each), my gif is too large. In this case, I'm okay with deleting some layers from each, but a tool I use a lot if I don't want to lose frames is ezgif's optimizer. when i tell you this website is a literal lifesaver! you select your gif, wait for it to upload, and then i always choose the first option, lossy gif. You may have to play around with the compression level to get the desired size and quality, though. At compression level 100, my gif is only 5.8mb, but it's pretty noisy. I don't always mind noise (in fact, I add it to my gifs fairly often), but in this case, we have a lot of wiggle room. I played around a bit and found that at compression level 35, my gif still looks nice and comes in at 9.4mb. Right-click and save your gif from here and then upload it to tumblr just like normal!
First gif is using ezgif compression and second is the original gif, just with frames deleted. I ended up having to take off 14 frames in total, 7 from each gif, to come in at 9.5mb. You can decide which method you think looks better!


In this case, I like the 2nd one better as it's less noisy, but it all comes down to personal preference! From here, you can learn cool stuff like transition effects!
I hope this was helpful, but if you have any additional questions, feel free to ask!
#answered#Anonymous#my tutorials#gif tutorial#gifmakerresource#dailyresources#completeresources#chaoticresources
13 notes
·
View notes
Note
How do you make gifs so big and HD without going past 10.4 MB?
Heya!! Hah, I love big gifs and I always tend to push the very limit to 10mb, all because I NEED to have that specific shot of a scene slapped on my blog lol. I'm gonna turn this into a mini Photoshop gif tutorial post so maybe it will help you or others out. (´꒳`)♡
Always, ALWAYS go for 1080p as the resolution for any series or film that you would like to gif. You can go for an even higher resolution than that if your PC can handle it (mine can't cause the time and space that it needs to render, it will melt my PC lol), but 1080p is the standard for having crisp and clean looking gifs.
Deleting duplicate frames is also a must, when the timeline loads the frames you want to gif, there's always some pesky duplicate frames that can be the difference between 9.8 and 10.1, so before you start doing anything major, first you gotta hunt those frames down.
Cropping is also a way to push the size, the smaller the gif, the higher the number of the frames you can work with. I tend to always go with 540x300/ 540x350 /540x370 /540x390 as my favorites to work with, depending on the shot of the scene.
Coloring! The fun part! You gotta nail the look of your gif. For my gifs, I play around with curves, vibrance, selective color, and color balance. You gotta be careful though, the more vibrance you use, the more mb size it will eat up. The lighter the gif, the more colorful the gif OR the more dynamic (lots of movement) can affect size, so play around with the coloring to get what you want.
And that's basically it! Experiment and have fun making gifs! (≧◡≦)
14 notes
·
View notes
Text
How to make GIF's from videos



I consider myself relatively knowledgeable on GIF making, but I am not an expert. This tutorial mainly focuses on making GIF's and sharpening, for a PSD tutorial see here.
A few things to note before starting:
I struggle with sharpening GIF's- Especially real-life GIF's. For some reason I can't quite wrap my head around when/if the GIF's look too sharpened, so the tutorial part on this may seem lackluster.
I only use photopea and ezgif for GIF editing and capcut for cutting videos. I won't be able to answer questions about other software's (ie photoshop).
Tumblr has a GIF size limit of 10MB. It's the bane of my life. Always check how big your GIF is.
And with no other questions let's begin.
How to make a GIF from a video
Find the video and download it (real life)
This is a very obvious step but one that is important. I would always recommend finding videos in good quality. I often use tiktok, free videos from sites (like pixabay) and Instagram.
As for downloading them, I would recommend avoiding '[website] downloader' sites for a few reasons. A) they get shut down and replaced with spam sites frequently, thus making them unsafe to use, and B) they often times make you watch an add or remove ad blocker before giving you the highest quality download option.
I would always use cobalt.tools for video downloading.
Find the video and download it (anime)
This is more complex and I won't detail my download methods publicly. All I can say is not to use the anime watch sites to download your videos from, they're often low quality and have watermarks- Plus a lot of the sites have pop-ups ect which make them unsafe.
If you want a video tutorial I can't link you one from YouTube. This is not a YouTube tutorial. Nope.
Anyway, once you have it you will need to use capcut to shorten the video length (and potentially change the file) however you will need to make an account. Annoying I am aware, but it's the best video cutting software I know of and has caused 0 issues for me.
Not that when I first used captut the video save settings had the video at 720 pixels, however you want 1080 pixels because it makes everything smoother and higher quality. Once you change this setting you don't have to change it again.
Make the GIF
I always use Ezgif for this part. You need to use the video to GIF option and upload your video. Then choose the length of the video you want to turn into a GIF.



You will be met with a screen like this under the video.
Frankly I do not know what all of this means so that's why I only edit the size and frame rate.
With the size, you don't want it too big, smaller gives you more wiggle room for size with tumblrs size limit. However, with anime videos there's often less colors/detail, so they can be bigger and still look good.
The frame rate is important, the higher the frame rate the better quality it is, so regardless of GIF always have it this size
Then you hit convert to GIF and there you go.
If you need to crop the GIF use the crop tool and if there's any points of the video you don't want (ie frames of the next scene) you can use the frames tool (note that imo it's easier to use the photopea timeline for this)
Editing the GIF
You can just leave the GIF as it is, or you can make it sharper and/or add a PSD in photopea.
For stim gifs I will simply direct you to this tutorial because I can't understand the irl GIF sharpening process without photoshop's tools.
However, for anime ones you can use the smart sharpen tool, I either leave it on the default setting, or turn down the radius to 0.1-0.5
You can find the sharpening tool in filters > sharpen > smart sharpen
And here are some comparisons.


I spoke about PSD's here, but here's an example of the GIF with one and sharpened.


6 notes
·
View notes
Text
Oh hi. I heard it's gifs tips'n'tricks time.
View this as a little addition to this post I made a while back.
This time I thought I'd take you through my gif making process. It'll be very specific to Photoshop CS6 but maybe some of you will find parts of it helpful regardless.
And since our biggest nemesis appears to be ~The Tumblr 10MB File Size Limit~ I decided to go for the absolute worst premise for a gif: Lots of stupid wobbly particles and gw2 bloom and transparency effects. Because huge gifs love these.

Aah, a horrifying amount of those in this single scene. Perfect!
Let's start with a little timelapse video, and I'll get into the details with screenshots below then.
So this actually went smoother than expected? Not super much fiddling needed in the end, but here's how it went in detail:
Load the raw footage into photoshop.
You can do this in two different ways: What I do is simply drag & drop the video file into the program and it'll open with a video timeline and some rudimentary video editing options.
What you can also do is File -> Import -> Videoframes to Layers and select your source video, which will give you a timeline of separate still image frames instead.
It comes down to preference, I used both methods in the past but nowadays I find the video timeline more intuitive.
Cut the footage to roughly the right length.

From experience I know that most of my gifs are around 3-4 seconds long. This can of course vary depending on different factors. Don't get too attached to the exact seconds you selected, you might have to shave off a bit depending on how evil the file size decides to act.
Optional: Change footage speed

Depending on the gif and its purpose, I slow the footage down. I usually do this for the visual effect (especially nice for showing off animation details) but it also has the practical side effect that it can help with file size. Say you want a gif that loops after 4 seconds. At 100% speed your gif will move at your original framerate (in my case 60 fps); if you slow it down but keep the same length in seconds it'll logically use less frames. That's less data to blow up the size! Yey.
Crop the image.
Now this is probably one of the most crucial parts when it comes to your final file size, and your gif looking nice on tumblr. Since the tumblr dashboard displays images at a width of 540px, you want this to be your absolute minimum image width to ensure a crisp image. If I can, I'll make the gifs larger (I like starting at a minimum of 600px and then reduce the image dimensions if needed).
With that in mind.... choose your image crop wisely.

A "widescreen" image like this will be the most merciful in terms of file size, but might not always be what you want in terms of composition.

Given tumblr's very vertical nature, this kind of approach will look great in posts (if it fits your image composition of course), but at 540px minimum width tends to be a file size monster.

For the gif I'm attempting to make here I opted for a more square approach. The subjects of the scene fill out the image's space nicely, and it's still a nice size for tumblr posts overall. Let's see what the file size will say about this.
Replay your footage after cropping to make sure you didn't accidentally cut off any motion you didn't mean to cut.
Next up: optional colour corrections

I tend to crank up the saturation for gifs way, way more than I ever would for regular screenshots since I find that often the limited web palette can make them look fairly dull. But like everything else so far, this greatly varies depending on the scene you're showing.
Note that colour correction can increase or decrease file size depending on what exactly you're doing. The more different colours you have, the larger your file size will be.
Reduce image dimensions

Since my original video footage was fairly zoomed out, the cropped area only left me 575px of width to begin with. In an earlier attempt (that I absolutely did not fail to capture and therefore had to record the whole thing a second time) I tried to leave it at these dimensions, but the 10MB size limit did not like that so now I knew better and immediately reduced the width to 560px.
Note: After you've changed the video's dimensions it won't let you edit the speed anymore (for some reason), so make sure you've got that settled.
After all the adjustments are done it's time for the moment of truth...
File > Save for Web...

This beautiful window will open and...

Aww almost.
But honestly? That's not bad at all. I've had completely different disasters to deal with in the past (starting somewhere in the mid 20MB, good luck trying to make use of every size-reducing trick you've got up your sleeve).
Before I do any adjustments to shave off the last few KB though, I preview the gif to make sure it loops correctly. I want the Chak to sway seemlessly. Turns out it didn't, so I back out of the window to remove a few frames from the footage. And when I open the "Save for Web" window again....

Well that's anticlimatic. Apparently those few frames were enough to get the file size where I need it. (Note: Sometimes Tumblr likes to be a little b* and pretends your file is too big when you're this close to the 10MB limit. It be like that.)
While my gif journey theoretically ends here, I want to at least show you a few more things that could have helped if I had needed to get the file even smaller.
So this dithering thing I keep making a big deal of...
It can make or break a gif. In my experience this is so, so crucial to the final file size and quality of the gif.
In my own very amateurish words, dithering is a way to emulate colours that aren't actually part of the images colour palette. This is especially needed for in-game transparency effects like fog, glowy stuff, or smooth gradients. And that is part of why I chose this hell scene of all the ley line glow and the typical gw2 bloom that's particularly bad in this area.
PS CS6 offers you three different kinds of dithering techniques: Diffusion, pattern and noise.
My go-to is diffusion dithering, which has adjustable quality levels.


In my opinion it's generally the type of dithering that's often the least noticeable and creates the smoothest looking images. Unfortunately, it's also the one that creates by far the largest file sizes. Another downside is that it doesn't work super well with heavy DoF/fog etc. effects and is prone to really ugly banding, especially visible the more you decrease the quality. It looks awful for this particular scene. (Look at the glow around my asura's headpiece if you don't know what I'm talking about. Or... just the entire background.)
Both noise and pattern dithering will get you smaller file sizes, luckily.

I've never used noise so far (it tends to look messy in my opinion), but pattern gets the job done! Especially for gradient heavy gifs it's a lifesaver. It's definitely more noticeable than the diffusion dithering on static parts of the gif, but it absolutely makes up for it by not having any ugly banding effects. This is also what gave me the neat little 9.99MB file size in comparison to the diffusion dithering's 15.31MB.
Last but not least, if fiddling with the dithering or image dimensions doesn't help you get below that magic 10MB mark...
Limit the colour palette
You can either manually colour edit your image to use less colours for a more artistic approach, or you can let Photoshop limit the palette to its best abilities.

Additionally you can double click each individual colour to replace it how you see fit. (I've done that in the past when Petthri's yellow eye colour got erased and I had to bring it back manually.)
In this gif's example, reducing the palette from 256 to 128 colours has brought the file size down from 9.9 MB to about 8 MB. It can have a big effect, but doesn't always in my experience.
SHOW US THE GODDAMN GIF ALREADY!!!

Not the best quality gif we've ever seen on tumblr, but given the extremely unfavourable source material I think it turned out alright. I have to admit I'm actually surprised it worked at all.
Oh well! This got long (once again). I hope this was at least a little bit helpful to someone out there. Happy gif making!
70 notes
·
View notes
Note
re this post
I would love to see a compilation of your "reject" gifs that don't make it into the set and then don't get posted ever. is it because they don't fit the theme or you have too many for the set?? how do you choose which ones make the cut?
It all really depends! Sometimes I'm just throwing together my favorite parts of a film/show or the most interesting visuals, which can make the process a bit more straightforward—but sometimes I have like a very specific narrative I want the gifset to portray. Like my last Passenger gifset, I was going for another parallel action kind of thing like I did with the one before that. But since there was dialogue involved with this one and 'beats' I wanted the gifs to hit, I ended up adding, replacing, removing, etc a handful of gifs in that set... many times... like it felt stupid after a while lol. Originally that gifset was going to be 9 gifs, then that expanded to 11, then that expanded to 16, and then i cut it back down to 11. I really try to not go over 10 gifs in a set because... idk it just seems like too much after that point lol. I say that but at the same time I don't notice it on other people's gifsets, I'm not counting how many gifs they use, I'm just enjoying their work! But when I'm making my own gifs I'm very self conscious of how many I'm putting in my set for some reason. I don't know why 😭 I know it's dumb So here are the 5 unused gifs from that set:





I ended up adding some of the removed dialogue as text under the gifset to flesh it out a bit for people who haven't seen the film and kept the gifs that retained the narrative/context enough on their own.
And an example of how sometimes I'll make several versions of a gif, here's what one of my gifset folders looks like 🫣:

You can see in this one I made at least 7 versions of a gif I ended up not even using in that set because I just wasn't able to get it how I liked while staying under the 10MB filesize limit. I'll probably end up revisiting that shot in another gifset in the future but yeah I just got so fed up I replaced it with a different shot lol. And that's not even the most versions I've done of a gif. there have been times (dark times) when I've done like 15+ versions of a single gif to test out coloring, sharpness, framerate, etc. It's all a ridiculous work in progress and a process of trial and error. And other times I'll get the gifs all uploaded in a draft and they all look great but I'll look it over and end up removing a gif or two simply because it doesn't flow with the others or it's not as visually strong so it feels out of place. Sometimes cutting the fat is simply motivated by vibes lmaooo.
To anyone who ended up reading all this: what do you think about gifsets that are long? would you have preferred it if I kept the 5 gifs in the original set and uploaded all 16 together? Do you prefer shorter gifsets? Like, obviously the main motivation is and should be what do I like but I also enjoy making these to share with others so getting other people's feedback is also something I care about.
12 notes
·
View notes
Note
I've been making gifs for fun while watching movies and your page was an inspiration to trying to making gifs from what I'm viewing. I wanted to ask a question I'm sure you've been asked a bunch. I'm curious what your gif file sizes end up being? I read your tips page and was wondering after your processing how big do they end up?
Thanks! I'm glad that you decided to take a shot at it.
This is a good question considering the size caps tumblr has gone through over the years. The current size limit (I think) is 10mb. Despite this, I try to keep them below 5 or 6mb to cut down on load times, and my ideal size is 3mb although I know that's not always feasible. Not everyone has the fastest connection and tumblr really struggles with loading the dash sometimes, so I still try to keep the sizes down as much as possible (but I do have gifs that are over 9mb because I couldn't manage to get the size down). There's a lot of wiggle room now so you can choose if you'd rather have bigger high quality gifs or faster loading economical gifs.
Back when the size cap was 1mb you had to get creative to keep the size down and be picky about what you kept in the frames. But you can do almost anything now.
But a more direct answer to your question is that my gifs usually come out around 3-6mb, but it really depends on the quality of your source video and how many frames you have. Like you can make a 30 frame gif that will be 9mb from one source and 3mb from another. It seems like the higher the quality, the lower the size will be and I always assumed that's because of the grains and little imperfections present in lower quality sources.
13 notes
·
View notes
Note
Hiii so I was asking about the picture edits you add for posts. How do the resolution don't go after you post? Also, you primarily use Canva only? What and how are your inspirations? I really love how do them. And how do you colour coordinate the choose a pallet? ✧◝(⁰▿⁰)◜✧
hi, anon! the main platform i use is canva, but i also use a p*rated version of photoshop 2015 sometimes (: photopea is a free ps alternative that works really well + remove.bg is good for removing backgrounds re: resolution, i always save as png and— if i can afford it— i go for the highest available resolution (ᵕ—ᴗ—) gifs have a 10mb size limit, so i sometimes use ezgif to downscale if i have to re: inspiration and color palettes, i live and breathe pinterest lmao. some keywords you might want to try when searching for inspiration inc. 'pubmat', 'poster inspo', 'story header', 'music poster', and 'story poster' ദ്ദി ˉ͈̀꒳ˉ͈́ )✧ colorhunt.co and colourpalettegenerator are good for color palettes, although what i typically do is i find a photo of the member + go from there happy editing, my dear!

2 notes
·
View notes
Text
I want to talk about tumblr's demise as a gifmaker, because it is truly depressing. Nowhere else on the internet supports gifs like this site.
Tumblr's gif/photo size limit is 10mb. If other sites allow gifs at all, their file sizes are extremely limited. No more nice, crisp, big HQ gifs. That'll just be gone.
We all make jokes about how a good gifset can do a lot for encouraging people to watch shows. For me as a gifmaker, gifsets are a way to express my absolute love for media, showcasing it in a creative way and basically saying to everyone, "look at this!". That...doesn't feel possible for me on any other site.
Because tumblr has such an amazing gifmaking community. There is years of talent here, of passion and people honing their skills. Photoshop isn't easy! Gifmaking isn't easy! I am always in awe of the gifsets I see on here, and watching how the styles and trends change over the years is always so fun.
It really does feel like if tumblr continues to explode itself as it is currently doing, we're going to lose so much. There is nowhere for us to go right now. We will lose so much talent and passion. Twitter is notorious for stolen gifs and doesn't allow long formatted gifsets, bluesky doesn't even have gifs (for now?) and I have no hopes for it being much better than twitter when/if it does, and I am not sure about cohost; it does allow gifs but again, none of the community is there and you can only get a 10mb upload size with a subscription from what I can tell.
7 notes
·
View notes