#interfase de usuario
Explore tagged Tumblr posts
Text
“Algunos se preocupan de que la inteligencia artificial pueda hacer que nos sintamos inferiores, pero entonces cualquiera en su sano juicio debería sentir complejo de inferioridad cada vez que mirase una flor”
Alan Kay

Es un informático estadounidense nacido en Springfield Massachussets en mayo de 1940, se le considera uno de los pioneros en la programación orientada a objetos, y creador de sistemas de interfase gráfica de usuario.
Alan fue un niño prodigio, que aprendió a leer a la edad de 3 años, era de esos niños que nacieron con un libro bajo el brazo y como él mismo decía “Tuve la suerte o la desgracia de aprender a leer con fluidez a partir de la edad de tres años. Así que había leído tal vez 150 libros para cuando llegué a 1er grado. Y ya sabía que los maestros me estaban mintiendo”.
Alan también es un ávido y dotado músico guitarrista y tecladista, con un especial interés por los órganos barrocos. Fue músico profesional de jazz y rock and roll.
Alan siguió muy de cerca las investigaciones del inventor estadounidense Douglas Carl Engelbart, creador entre otras cosas del “ratón” como interfase para interaccionar con la computadora, el hipertexto y las computadoras en red.
Se licenció en matemáticas y Biología Molecular en la Universidad de Colorado y como maestro y doctor en la Universidad de Utah en los años sesenta. Trabajó junto con Ivan Sutherland pionero del internet y considerado “padre de la computación gráfica”.
Kay trabajó en el Centro de Investigación de Palo Alto (PARC) para la compañía Xerox en 1970, desarrolló los primeros prototipos de estaciones de trabajo en red, usando el lenguaje de programación Smalltalk. Estas investigaciones dieron origen a la comercialización de los primeros computadores Apple en el Apple Macintosh.
Se le considera junto con otros miembros del centro de investigación PARC de Xerox, padre de la “Programación orientada a objetos” y el “Dynabook”, lo que permitió sentar las bases de los ordenadores portátiles y las tablets PC actuales, así como arquitecto de los sistemas actuales de ventanas de interfaz grafica de usuario.
En aquel entonces el proyecto “Dynabook” pretendía ser un ordenador para niños de todas las edades, del cual solo se llegaron a realizar maquetas de cartón, pero que se podía describir como lo que ahora es una notebook, o computadora tableta PC.
A partir de 1984, Kay trabajó en Apple Computer hasta que Steve Jobs cerró el departamento de I+D, uniéndose a Walt Disney Imagineering, continuando en Hewlett-Packard hasta 2005.
Actualmente, Alan Kay imparte cátedras sobre ideas, conocimiento y aprendizaje no tradicional al frente de un instituto de investigación, así como a la impartición de conferencias en Ted Talk.
Fuentes: Wikipedia, historiadelatabet.blogspot.com, hipertextual.com
#alan kay#computacion#inteligencia artificial#frases de reflexion#citas de reflexion#creadores#inventores#estados unidos#informaticos#informatica#ordenadores
16 notes
·
View notes
Text
Un día como hoy (20 de noviembre) en la computación
El 20 de noviembre de 1985 y luego de 2 años de haber sido anunciado, Microsoft pone a la venta su gestor de aplicaciones con interfase gráfica de usuario de 16 bits para MS-DOS, llamado Windows, versión 1. La adopción de Windows fue realmente muy lenta, ya que no existía la “killer app” que ayudará a masificar este entorno. Hubo 4 versiones, la 1.01, 1.02 (la primera en varios idiomas), 1.03 (lanzado solo en EEUU pero tenía drivers para teclados europeos y controladora de impresión), 1.04 (con soporte a VGA y multitareas para programas nativos de DOS). La versión 1 de Windows fue la que tuvo el soporte más largo: 16 años. El 9 de noviembre de 1987, le sucede la versión 2.0 #retrocomputingmx #retroos #Windows1 #Microsoft




#retrocomputingmx#retroos#Windows1#Microsoft
0 notes
Text
Génesis de los sistemas gráficos
Para esta clase, leímos un texto titulado "El fantasma en la máquina", el cual abordaba la evolución de los sistemas operativos y su impacto en la manera en que los usuarios interactúan con la tecnología.
A lo largo de los años, los fabricantes han trabajado para humanizar los procesos digitales, facilitando su uso a través del diseño gráfico y la comunicación. Esta humanización ha permitido que las personas se relacionen con las interfaces de una manera más intuitiva, aunque también ha generado una desconexión entre el usuario y el funcionamiento real de los sistemas.

El texto utiliza una analogía para describir el mercado de los sistemas operativos, comparando a Microsoft con una tienda que comenzó vendiendo bicicletas (MS-DOS) y evolucionó hasta vender monovolúmenes (Windows), mientras que Apple se presenta como una tienda de coches caros pero elegantes. Otros competidores como Linux y BeOS son presentados como opciones técnicamente superiores pero menos populares. La analogía destaca cómo la mayoría de los usuarios prefieren la comodidad y familiaridad de los productos más populares, a pesar de que existen alternativas técnicamente mejores.

Esta analogía pone de manifiesto cómo la simplificación de las interfaces ha permitido a más personas acceder a la tecnología, pero también ha creado una desconexión con el conocimiento técnico subyacente. Esto ha generado una cultura de dependencia de los servicios técnicos y una aceptación de las limitaciones y fallos en los sistemas populares. Además, el texto también critica la superficialidad en la adopción de tecnologías y destaca la importancia de comprender mejor los sistemas que utilizamos, en lugar de depender únicamente de su facilidad de uso o popularidad.
Interfaz gráfica de usuario
La interfaz gráfica de usuario (GUI) actúa como un intermediario entre el usuario y los procesos informáticos complejos, utilizando metáforas visuales para facilitar la interacción en sistemas operativos, programas, y aplicaciones. Aunque se suele asociar con elementos visuales en una pantalla, el concepto de interfaz es mucho más amplio y abarca cualquier herramienta o medio que un individuo utiliza para cumplir un objetivo, como unas tijeras para cortar papel.

La interfaz no solo incluye los objetos utilizados para realizar acciones, sino también la manera en que se utilizan, con un diseño que ha evolucionado para mejorar su funcionalidad. Inicialmente, la interacción con computadoras se hacía a través de interfases físicas como el teclado o el ratón, y mediante interfases de línea de comandos que requerían recordar comandos específicos. La evolución hacia la interfaz gráfica permitió a los usuarios visualizar opciones y funciones directamente en la pantalla, facilitando la interacción sin la necesidad de memorizar comandos.
0 notes
Text
Los servicios web
Un servicio web es una tecnología que utiliza un conjunto de protocolos y estándares para intercambiar datos entre aplicaciones. Google, por ejemplo, actúa como un puente que facilita la conexión con otras páginas web. Asistentes de voz como Alexa, Siri y Cortana también funcionan como puentes y facilitadores de información.
Otro tipo de servicio web son los widgets, como las aplicaciones de noticias en Apple TV, que muestran información sin necesidad de entrar a una aplicación específica.
Ideas Finales: Del Diseño de Sitios Web al Diseño de Experiencias:
Se destaca la importancia de establecer estrategias que combinen lo físico y lo digital, integrando redes sociales, servicios web, aplicaciones y canales de servicio al cliente bajo un mismo concepto. El enfoque es diseñar experiencias de manera responsable, investigando y creando productos profesionales que satisfagan las necesidades de los usuarios.
Páginas de Facebook como Nuevos Espacios para Pequeños y Medianos Negocios:
Se menciona cómo muchas empresas optan por utilizar marketplaces en lugar de crear sus propias páginas web. En algunos lugares, esto puede afectar la calidad de las páginas, pero en otros países, las empresas siguen invirtiendo en sus sitios web para mejorar la experiencia del usuario y la imagen de la empresa.
Experiencia Móvil está Terminando con la Web Tradicional:
Dado el predominio del uso de teléfonos celulares, se sugiere que crear páginas web específicamente para computadoras ya no es tan relevante. Diseñar interfaces para adaptarse a diferentes dispositivos, incluyendo teléfonos celulares, se vuelve crucial.
La Automatización y la Inteligencia Artificial Están Presentes y Activas:
Se destaca cómo las computadoras pueden realizar tareas que los humanos no pueden. Se menciona la importancia de no volverse dependientes de estas herramientas y mantener la creatividad humana.
¿Está Muerto el Diseño de Interfases?
Se exploran dos conceptos: el mercado de plantillas, que ofrece plantillas de sitios web, y la existencia de patrones de diseño maduros. Se argumenta que el uso de plantillas puede restar autenticidad, pero sigue siendo relevante en ciertos contextos. También se discute la dificultad de cambiar patrones de diseño en aplicaciones utilizadas por el público.
Tendencia del Diseño U.I. (User Interface):
Se diferencia entre U.I. (User Interface) y U.X. (User Experience), donde la primera se centra en aspectos visuales y la segunda en la usabilidad y satisfacción del cliente. Ambos elementos son esenciales para crear experiencias significativas para el usuario.

0 notes
Text
06.09.23
¿ESTÁ MUERTO EL DISEÑO DE INTERFASES?
Considero que no ya que la forma en que las personas interactúan con la tecnología está en constante cambio, y el diseño de interfaces juega un papel crucial para garantizar experiencias de usuario efectivas y satisfactorias. A medida que las tecnologías emergentes como la inteligencia artificial, la realidad aumentada y el Internet, continúan desarrollándose, el diseño de interfaces sigue siendo fundamental para crear productos y servicios que sean accesibles, intuitivos y atractivos.
La evolución del diseño de interfaces refleja las tendencias y las necesidades cambiantes de los usuarios, lo que impulsa a los profesionales del diseño a mantenerse actualizados y a adoptar nuevas herramientas y enfoques. En lugar de estar muerto, el diseño de interfaces está en constante adaptación para satisfacer las demandas de un mundo digital.
0 notes
Text
DISEÑO DIGITAL
Clase Miercoles, 13 de septiembre
youtube
Como siempre Iniciamos las clases con las canciones que proponen nuestros compañeros, de las dos que escuchamos esta de mi compañera Paula me gusto mucho, The weekend siempre llegando al corazón por su melodia y la composición de sus letras es lo mejor de la canción, siempre me han gustado las canciones tristes y reflectivas.
Seguimos viendo más tareas de los íconos que faltaban por ver, expusieron dos compañeros, siento que ambos proyectos estuvieron interesantes y bien resueltos.

Esta tarea me encanto bastante, saber diseñar con tan pocos recursos en una era tan actualizada fue un verdadero reto. Si tienes curiosidad de como hacer este tipo de trabajos te recomiendo el siguiente video:
youtube

DISCUTIMOS SOBRE ASPECTOS MUY IMPORTANTES:
¿ESTÁ MUERTO EL DISEÑO DE INTERFASES?
El tema de si el diseño de interfaces está muerto ha sido un debate interesante y en constante evolución en la industria del diseño. Evolución constante: Con el avance tecnológico y las cambiantes formas de interacción, el diseño de interfaces también ha evolucionado. Los diseñadores han adoptado enfoques centrados en el usuario, lo que ha llevado a interfaces más intuitivas y fáciles de usar.
Integración con la IA: La inteligencia artificial cada vez más presente en nuestras vidas ha abierto nuevas oportunidades para el diseño de interfaces. Las interfaces basadas en IA pueden ser más adaptables, personalizadas y contextualmente relevantes para los usuarios.
Enfoque en la experiencia del usuario: El diseño de interfaces se ha centrado en proporcionar una experiencia fluida y atractiva para los usuarios. Esto incluye aspectos como la usabilidad, la accesibilidad y la estética, lo que mejora la satisfacción del usuario.
Estandarización: existe una sobreestandarización en el diseño de interfaces, lo que puede llevar a interfaces genéricas y poco innovadoras.
Fatiga de interfaz: La sobreexposición a interfaces implica que las personas pueden cansarse rápidamente de interactuar con ciertos tipos de interfaces.
Dominio de la voz y los asistentes virtuales: El reconocimiento de voz y los asistentes virtuales han abierto nuevas formas de interacción que podrían reducir la necesidad de interfaces gráficas tradicionales.
Desde mi punto de vista el diseño de interfaces continúa siendo relevante y desafiante en una era digital en constante cambio. Se trata de encontrar el equilibrio adecuado entre la innovación y la atención a las necesidades y preferencias.

2. MERCADO DE LAS PLANTILLAS
Las plantillas pre-diseñadas pueden ahorrar mucho tiempo a los usuarios, ya que no tienen que empezar desde cero. Pueden simplemente personalizar y adaptar la plantilla a sus necesidades específicas, lo que les permite lanzar proyectos más rápidamente. Sin embargo, Las plantillas están fácilmente disponibles en línea, lo que hace que sean accesibles para cualquier persona con acceso a internet. Esto significa que incluso aquellos sin experiencia en diseño pueden obtener resultados profesionales. Luego, en comparación con la contratación de un diseñador o la creación de un diseño personalizado, adquirir una plantilla suele ser más económico. Esto es especialmente beneficioso para pequeñas empresas u organizaciones con presupuestos limitados.
Pero existen varias desventajas del mercado de plantillas las cuales son:
a) Suelen ser utilizadas por muchas personas, existe el riesgo de que los diseños se vuelvan repetitivos y carezcan de originalidad. Esto puede afectar la identidad y diferenciación de una empresa o marca.
b) Algunos usuarios se enfrenten a limitaciones en términos de diseño o funcionalidad. Esto puede resultar frustrante si se necesitan características específicas o una apariencia única.
c) Gracias a la facilidad de acceso a plantillas, puede haber una saturación en el mercado, con muchas empresas utilizando las mismas plantillas. Esto puede llevar a una falta de diversidad y originalidad en los diseños, lo que dificulta destacar entre la competencia.
El mercado de las plantillas puede ser útiles como punto de partida, pero es recomendable personalizarlas para reflejar la identidad y necesidades específicas de cada diseñador.

3. CONTAMOS CON PATRONES DE DISEÑO YA MADUROS
Los patrones de diseño son soluciones probadas y efectivas para problemas comunes de diseño que se han desarrollado a lo largo del tiempo. Son soluciones maduras y confiables que los diseñadores pueden usar como guía para crear productos o servicios. Al contar con patrones de diseño ya maduros, se puede ahorrar tiempo y reducir el riesgo al desarrollar nuevas soluciones de diseño. Al usar patrones de diseño ya maduros, los diseñadores pueden tener la seguridad de que están utilizando una solución comprobada y que ha sido exitosa en el pasado. Los patrones de diseño ya maduros también pueden reducir las pruebas y errores de diseño, lo que puede conducir a un proceso de diseño más eficiente y efectivo.
El contar con patrones de diseño ya maduros también puede ayudar a establecer una consistencia y coherencia visual en los productos o servicios. Los usuarios pueden encontrarse con elementos de diseño familiares y sentirse cómodos y familiarizados con la interfaz. Esto puede ser particularmente importante en el desarrollo de aplicaciones y sitios web, donde los usuarios esperan encontrar elementos de diseño consistentes y coherentes. Estos puede ser beneficioso para cualquier diseñador o empresa que busque optimizar sus procesos de diseño y mejorar la experiencia del usuario. El uso de patrones de diseño ya maduros puede ayudar a reducir el tiempo y los costos asociados con el diseño, así como a garantizar la consistencia y la coherencia en los productos o servicios.

4. LA AUTOMATIZACIÓN Y LA INTELIGENCIA ARTIFICIAL YA ESTÁN PRESENTES Y ACTIVOS
La automatización y la inteligencia artificial son dos tecnologías que han experimentado un avance significativo en los últimos años. Estas innovaciones ya están presentes y activas en diversos ámbitos de nuestra vida cotidiana, transformando la forma en que trabajamos, nos comunicamos y realizamos tareas. La automatización se refiere a la capacidad de las máquinas y sistemas para realizar tareas de manera autónoma, sin intervención humana directa. Esto implica el uso de software, robots y otras tecnologías avanzadas que pueden llevar a cabo procesos repetitivos y predecibles de manera más rápida y eficiente que los humanos. La automatización se ha implementado en industrias como la manufactura, la logística, la atención al cliente y la banca, entre otras, generando mejoras en la productividad y reduciendo costos.
Por otro lado, la inteligencia artificial (IA) es la capacidad de las máquinas para simular la inteligencia humana, como el aprendizaje, la toma de decisiones y la resolución de problemas. A través del procesamiento de grandes cantidades de datos y algoritmos complejos, la IA puede identificar patrones, sacar conclusiones y adaptarse a nuevas situaciones. La IA ya está presente en aplicaciones como los asistentes virtuales, los sistemas de reconocimiento facial, los chatbots y los coches autónomos, brindando soluciones más inteligentes y personalizadas.
El impacto de la automatización y la inteligencia artificial en la sociedad es profundo y continua evolucionando. Si bien estas tecnologías ofrecen ventajas como la eficiencia y la precisión, también plantean desafíos y preocupaciones, como la posible pérdida de empleo y la ética en el uso de datos. Es importante encontrar un equilibrio entre el avance tecnológico y el bienestar humano, promoviendo la educación y la capacitación para adaptarse a los cambios y aprovechar al máximo las oportunidades que ofrece la automatización y la inteligencia artificial. Estas tecnologías ya están presentes y activas, transformando la forma en que vivimos y trabajamos. Es fundamental entender su potencial y sus implicaciones, de modo que podamos aprovechar sus beneficios y abordar los desafíos que surgen a medida que avanzamos hacia un futuro cada vez más automatizado e impulsado por la inteligencia artificial.

5. LAS PÁGINAS DE FACEBOOK SON LOS NUEVOS ESPACIOS DE LOS PEQUEÑOS Y MEDIANOS NEGOCIOS
Las páginas de Facebook han surgido como valiosos espacios para que los pequeños y medianos negocios promocionen sus productos o servicios, establezcan relaciones con sus clientes y aumenten su visibilidad en línea. Estas páginas ofrecen una plataforma accesible y de gran alcance, donde los emprendedores pueden conectarse directamente con su audiencia y construir una comunidad de seguidores leales. Una de las principales ventajas de utilizar una página de Facebook es su facilidad de uso y bajo costo. Para los pequeños negocios con recursos limitados, crear y administrar una página en esta plataforma es una opción rentable en comparación con otros métodos de publicidad tradicionales. Además, las herramientas integradas de análisis y segmentación de audiencia permiten a los negocios comprender mejor a su público objetivo y adaptar su estrategia de marketing de manera más efectiva.
Otro aspecto destacado es la capacidad de interactuar directamente con los clientes a través de comentarios, mensajes y reseñas. Esto proporciona a los negocios una oportunidad única para recibir retroalimentación en tiempo real y responder de manera personalizada, lo que ayuda a fortalecer la relación de confianza con los consumidores. Además, las páginas de Facebook también brindan la posibilidad de promocionar eventos, ofertas especiales y lanzamientos de productos, lo que contribuye a generar interés y atraer a nuevos clientes. Aunque las páginas de Facebook pueden ser una herramienta poderosa para los pequeños y medianos negocios, también requieren de estrategias efectivas y una gestión constante. Mantener una presencia relevante y atractiva en esta plataforma implica la creación de contenido de calidad, responder rápidamente a las consultas de los clientes y adaptarse a los algoritmos cambiantes de Facebook. Sin embargo, con el enfoque adecuado y un compromiso constante, los pequeños y medianos negocios pueden aprovechar al máximo este espacio para expandir su alcance y aumentar sus oportunidades de éxito.

6. LA EXPERIENCIA MÓVIL ESTÁ ACABANDO CON LA WEB TRADICIONAL
La creciente predominancia de los dispositivos móviles ha transformado la experiencia del usuario, haciendo que la web tradicional se vea desafiada en varios aspectos. La experiencia móvil ofrece una serie de ventajas significativas que han capturado la atención de usuarios de todas las edades. La portabilidad, la accesibilidad y la comodidad de llevar el mundo digital en nuestros bolsillos han hecho que los dispositivos móviles se conviertan en la principal opción para navegar por Internet. Además, las mejoras tecnológicas han permitido un rendimiento más rápido y una interfaz más amigable, lo que ha llevado a una mayor satisfacción del usuario.
La adaptabilidad de los sitios web a dispositivos móviles se ha convertido en una prioridad para las empresas y los desarrolladores de páginas web. Los diseños responsivos y las aplicaciones móviles optimizadas brindan a los usuarios una experiencia fluida y personalizada, independientemente del tamaño de pantalla o el sistema operativo utilizado. Esto ha llevado a una disminución en el interés por la navegación en la web tradicional, ya que los usuarios prefieren la comodidad y la eficiencia que ofrece la experiencia móvil. Los sitios web están adoptando un enfoque más centrado en el móvil, priorizando la velocidad de carga, la navegación intuitiva y la presentación de contenido relevante para los usuarios móviles. Esto implica una revisión constante de las estrategias de diseño y desarrollo, así como un enfoque en la optimización para dispositivos móviles.

Un video que me llamo la atencion fue este:
Eligimos paginas que para nosotros estuvieran mal diseñadas o que no tengan una fácil accesibilidad, dentro de todo se vio el diseño, colores, estilo, funcionabilidad, entre otros aspectos que generen al usuario su mejor uso. En mi caso elegi la página de pizzas Eli. Después de un elección me toco analizar la página de OSHU


0 notes
Text
Diseño Digital Clase 4- 23.08.23
Inicio
Empezamos la clase con las canciones de Denisse y Alejandra, la canción de Alejandra era de una película, lo que me generó esta canción fue suspenso, sin embargo me pareció muy interesante y Denisse presentó la canción de un artista cochabambino que combina la música electrónica con la danza boliviana Tobas, la cual me gustó mucho y sentí alegría.
Luego pasamos a la presentación de la tarea de los íconos en la cual habían diferentes metáforas, habían íconos muy fáciles de identificar y otros no pero no había un grado de dificultad alto. Esta clase me pareció muy interesante y productiva. Pude notar que habían algunos íconos con muy poca pulcritud pero se veían terminados y otros muy bien hechos. Luego y por último pasamos a la presentación del siguiente tema llamado Tendencias de diseño UX/UI.
TENDENCIAS DE DISEÑO UI/UX
UI- Interfaz de usuario (User Interfase)
UX- Experiencia de Usuario (User Experience)
Interfaz de Usuario: Denomina la parte visual. Es el medio en el que el usuario puede comunicarse con una máquina, término estrictamente digital. Punto de interacción entre usuario y un dispositivo o producto digital.
Experiencia de Usuario: Se centra en el uso de la plataforma y satisfacción del cliente. Empatizar con el usuario, no es necesariamente digital (máquina de café, visita al supermercado). Crear experiencias fáciles, eficientes y relevantes y agradables para el usuario.
DIFERENCIAS ENTRE UI Y UX
UX (Experiencia de usuario). UI (Interfaz de usuario)
Interfaz de usuario
Arquitectura de información Guía de estilo
Definición de usuario y necesidades Diseño visual
No es digital necesariamente Color, boceto y tipografía.
PARTE VERBAL, LÓGICA Y PARTE EMOCIONAL
Y CREATIVA
ANALÍTICA
¿Está muerto el diseño de interfases?
Mercado de plantillas: Esto se debe a que ya existen plantillas rediseñadas, la tecnología ha evolucionado demasiado y cada día se ve algo nuevo. Calculadoras digitales por ejemplo, que hoy en día son una herramienta indispensable.
Contamos con patrones de diseño ya maduros: Un patrón de diseño es un conjunto de elementos interactivos, ordenados de cierta manera que solucionan una tarea de interacción de forma concreta y reconocida por los usuarios.
0 notes
Text
TENDENCIAS DEL DISEÑO UI
-Las tendencias dependen de nosotros
Una tendencia se populariza y desaparece, lo mismo pasa con los diseños que se crean bajo esas tendencias.

Es recomendable no adoptar las tendencias como un estilo propio, pero sí recomendamos verlas, analizarlas e incluso hacer ejercicios creativos con el fin de aprender técnicas que ayuden a mejorar nuestras habilidades y también la cultura visual.

-Las interfaces de voz o servicios de asistentes: Estos servicios son diferentes entre si. Facilitan tareas, las acciones del usuario como por ejemplo: poner musica, buscar información, hacer llamadas, etc.

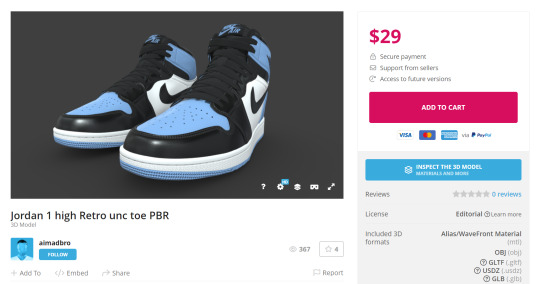
-Diseño 3D/ en paginas web: Elementos en 3d es una tendencia en el diseño de interfases (nike y mac presentan sus ptoductos en 3d)

-Dark mode: El modo oscuro, también conocido como “dark mode” en inglés, describe una configuración de la interfaz que aplica un lienzo de color oscuro como fondo. El texto y los objetos son de color blanco o claro. Esta interfaz soluciona la problemática de comodidad visual en ambientes oscuros.

-Neumorphismo: Más que enfocarse en el contraste o similitud entre el mundo real y el digital, está enfocado en la paleta de colores. Esta tendencia se centra en el color de toda la pantalla y en una experiencia única para los usuarios.

La idea es transmitir la sensación de que los botones o tarjetas (cards) están realmente dentro del fondo y son visibles porque sobresalen desde adentro. Para lograr este efecto, la metodología usa colores sólidos, bajo contraste y un juego correcto de sombreados.
Precisamente el uso de sombras y luces es el que permite ofrecer un factor sorpresa sin elementos llamativos, asegurando que el elemento y su fondo sean del mismo color. El sombreado permite proporcionar el aspecto sobresaliente.

-Micro-interacciones: animaciones pequeñas y sutiles en redes sociales, Facebook, instagram. Mejoran las experiencias.

-Minimalismo: tendencias en diseño y arte. Simplificar las paginas web transmite al usuario mas tranquilidad y comodidad.

-Realidad aumentada y realidad virtual. Oportunidad son tecnologias nuevas y poder desarrollar y adaptar nuestro trabajo.

-Personalizacion en diseño de interfaz (telegram, tumblr, hifive) personalisar la pagina como quieras cambiar el fondo, colores fuente.

-superapps: servicios de otras aplicaciones en una sola aplicación (gojek, yango pedidos ya y WhatsApp en una sola)

-Inteligencia artificial: Usar elementos de inteligencia artificial en interfaces.
0 notes
Text
más Diseño Digital
¿Qué es una interfaz?
La interfaz permite al usuario entender y usar "algo", no necesariamente debe ser digital, un ejemplo podría ser un teclado que permite el uso de una pc. y las interfases digitales deben verse a través de una pantalla
Normalmente tiene 3 partes: usuario, utensilio y acción.
El usuario es quién desea cumplir una acción.
La acción es la tarea que desea realizar
Y el utensilio es el objeto o artefacto que necesita para realizar esa acción.
0 notes
Text
Dia 2
La evolución histórica del lenguaje grafico
Qué es la digitalización?
Pues como ya se mencionó, tiene que ver con los datos, y estos datos tienen características específicas, que tienen un sentido con relación a un contexto. Se le da sentido a través de procesos de abstracción.
Surge el código binario a raíz de la necesidad de procesas los datos, para esto se desarrolla el transistor, que permite el paso de la electricidad y esto se interpreta como 1 y 0 y de ahí el código binario. estos conjuntos de datos se comenzaron a ordenar en conjuntos de 8, nacieron los 8 bits. El momento en el que empezamos a interpretar o transformar algo analógico, como la electricidad, empezamos a construir contextos que tienen sentido, a estos contextos los vamos a llamar interfaces.
La interfase también se la puede definir como la relación entre la persona la herramienta y la acción para alcanzar el objetivo.
Vamos a enfocarnos en las interfaces, el sistema operativo de las computadoras plantea una interfase y se tiene una serie de comandos que va a hacer que algo suceda en la computadora
Explicando que la herramienta o el utensilio cambia o mejora en base a las características necesarias para lograr de mejor forma la acción.
Un ejemplo puede ser si una persona tiene como fin cortar un papel, la interfaz será una tijera.

La noción de usuario representa la representación abstracta de una persona, que ha contribuido a comprender una situación y presentarla en un contexto teórico para el diseño de una interfaz.
Los datos son aquellos que encapsulan el concepto de una persona y, por ende, de un usuario.
¿que es interfaz?
La interfaz facilita la funcionalidad práctica de los objetos y la transmisión de información. También puede definirse como la suma de las interacciones comunicativas entre el usuario y la computadora. El propósito central de la interfaz es ayudar al usuario a construir un modelo mental que refleje el conocimiento del programador, quien posee una visión más amplia de los aspectos creativos del programa
Una de las primeras fue la interfaz de línea de comandos, donde la interacción se limitaba a través de la introducción de comandos de texto. Posteriormente, se introdujo una interfaz de texto que abstraía aún más la idea de los comandos, permitiendo una interacción más directa al escribir palabras y frases para ejecutar acciones específicas.
Luego surgieron las interfaces gráficas de usuario, que presentaban elementos visuales como ventanas, menús y botones. Esta fue una evolución significativa, ya que permitió una interacción más intuitiva con el sistema a través de elementos gráficos. Estas interfaces gráficas dieron lugar a diversas metáforas que aún se utilizan en la actualidad.
Además, existen las interfaces por voz, que utilizan el reconocimiento de voz y la inteligencia artificial para permitir la interacción entre el usuario y el dispositivo. Estas interfaces permiten realizar comandos y acciones a través del habla, sin necesidad de utilizar una entrada de texto o elementos visuales.
Por último, tenemos la interfaz de usuario natural, que involucra interacciones más gestuales y reconocimiento de realidad virtual. En este tipo de interfaz, se utilizan gestos y movimientos corporales para interactuar con el sistema, y se integra la realidad virtual para brindar una experiencia inmersiva al usuario.
¿Qué se entiende por una metáfora?
Es un recurso literario que implica expresar una idea empleando un objeto o una acción que no guarda una relación obvia, pero que establece conexiones entre características visuales o conceptuales. En el ámbito digital, todas las representaciones son metáforas, pero estas metáforas poseen una particularidad adicional, ya que son acciones en sí mismas, no meras representaciones.
Por ejemplo, asociamos el control de volumen y los altavoces con la capacidad de regular el sonido, lo cual está relacionado con su función u objetivo. El escritorio, los archivos y las carpetas son metáforas de elementos presentes en la vida real que solíamos utilizar.
Todo esto guarda relación con las interfaces de usuario y con nuestra percepción actual de las mismas.
0 notes
Text
¿esta muerto el diseño de interfases?

La web ha evolucionado desde su enfoque original en los sitios web como el centro de la experiencia en línea a un enfoque más amplio en los productos y ecosistemas en línea. Con la aparición de la web 2.0, se hizo posible que los usuarios pudieran crear y compartir su propio contenido en plataformas como Wikipedia y YouTube. Esto permitió que la información se volviera más accesible y que surgieran nuevos líderes de opinión e influencers en línea.
Algunas cosas negativos de esta evolución, como la pérdida de privacidad y la creciente influencia de las grandes empresas tecnológicas en nuestras vidas en línea. Además, algunos expertos señalan que el contenido generado por los usuarios puede ser menos confiable que el contenido creado por expertos en el campo, lo que puede tener implicaciones en la forma en que las personas toman decisiones informadas.
La presencia de librerías gratuitas y tiendas de plantillas que permiten crear sitios web en minutos a costos bajos, lo que ha llevado a algunos diseñadores a simplemente elegir una plantilla y hacer pequeñas adaptaciones.
La madurez de los patrones de diseño ha llevado a la estandarización del diseño, lo que dificulta la innovación y la creatividad.
La presencia de sistemas de automatización e inteligencia artificial como "The Grid" que pueden crear sitios web sin la necesidad de diseñadores.
0 notes
Text
Más sobre software de Notación Musical: Finale
Siguiendo con el software de notación musical, y después del éxito con Polywriter, Farrand comenzó a trabajar con Coda Music Technology, donde creó Finale.
Finale (Apple II) se conviertió en un programa galardonado. ha ganado el Óscar por Mejor Software de 2015, y se ha usado para escribir la música de películas como The Aviator, Spider-Man 2, Harry Potter, Ratatouille y muchas más.
A pesar de su entrada poco triunfal, pues los clientes se quejaban del precio, de la inestabilidad y de la interfase gráfica, se convirtió en un estándar de la industria muscial.
Al llegar la versión 3 y con ella la versión para Windows, se convirtió en un "must" entre los programas para músicos y editores de sonido.









De la versión 1 a la 3.72 se ejecutaba en Apple II y Mac con MacOS 4 al 7.1. En la versión 97 (4.0) se cambió la nomenclatura para igualarla con el año de lanzamiento. A partir de la v 2004, solo corria en Windows Vista o superior y Mac OS X.
La debacle vino en la v. 2014 que contenía errores que los usuarios ya no perdonaban tan fácil. Se optó por regresar a la nomenclatura de versiones con la v25. La v27 de 2021 fue la última diponible.
Ante la férrea competencia de Cubase, Notator, Logic Pro, Notion y Sibelius, los usuarios de Finale, le fueron abandonando y fue cayendo en desuso. Para 2024 solo se había vendido 300 copias.
La empresa dueña de Finale, makemusic, anunció el 26 de agosto de 2024, que después de 35 años no se seguirá el desarrollo del programa ni actualizaciones. El soporte solo durará hasta 31 de julio de 2025.
Así se cierra el fin de una era de un software que inició Phil Farrand en 1984 con Polywriter. #retrocomputingmx #codafinale
0 notes
Text
El fantasma en la máquina.

Durante muchos años los fabricantes de sistemas informáticos vienen trabajando arduamente en humanizar los procesos digitales y facilitar el uso de los sistemas a través de la comunicación y el diseño gráfico. Los sitios web y las aplicaciones que utilizamos diariamente tienen la capacidad de reflejar una personalidad con la que sus usuarios pueden relacionarse.
Esta personalidad es sutil, pero está presente a través del diseño de la interfaz y no solamente se evidencia en los elementos gráficos que la componen, sino que afecta en la forma en que los usuarios se comportan, condicionando acciones, formas de comunicación, niveles de exposición. Nuestros alter egos digitales conocen cómo y dónde son permitidos ciertos comportamientos y dónde son modulados otros.
acostumbraron a interactuar con las interfases para entender y utilizar la informática.
⸺ㅤ. 𔓘 ⸺ㅤ. 𔓘 ⸺ㅤ. 𔓘 ⸺⸺ㅤ. 𔓘

0 notes
Text
Apunteeeezzz
02/22/23

Desde lo 90's la popularización de la miniaturización del almacenamiento de diferentes aparatos. Un ejemplo seria la aparición del mp3, que permitía guardar hasta 25 canciones con un formato limitado de 100 Mg (woooooooooow me da para 20-30 dibujillos xd) También dando un gran impulso a la piratearía.
IPod

Apple crea el iPod y con eso también una nueva forma de negocio alrededor de la música.
Teléfonos Móviles

Los primeros telefonos aparecieros para ser luego un nuevo producto en el gran mercado de las comunicaciones.
BlackBerry

Estabe enfocados al publico ejecutivo, aun con la metafira de escritorio teniendo un teclado QWERTY
Otros Modelos
los modelos mas economicos buscaba acercarse a las prestaciones de los telefonos de gama alta
Otra vez Apple
iPhone 1 (2001)

El primer telefono inteligente como lo denominamos ahora, significo un gran cambio desntro de su mercado, con la incorporacion del internet el teclado dentro de la pantalla y la incorpotacion de las apiclaciones dando un boom a estas ultimas en ese tiempo
(hey eso lo vi en un video de youtube)
Muchos modelos despues la resoluciondes de las pantallas evolucione con mas llegadas de nuevos modelos de los telefonos moviles.
Android (mi casita)

El sistema operativo de android surge de la mano de Google. El modelo de distribucion era muy parecido a el de Windows
Con los años los diseños de la presentacion grafica fue simplificandose hasta como lo tenemos ahora.
Material Desing
Aparece ya con la masificacion de los aparatos portatiles, para hacerlo mas interactivo y dinamico para los usuarios.
(... me distraje xd)
en resumen... interfases

0 notes
Photo

RESIDENTE
UX/UI
http://residente.mx/
#UX#UI#uxuidesign#webdesign#design#diseño web#diseño#experiencia de usuario#user experience#user interface#interfase de usuario
3 notes
·
View notes
Quote
“La mejor forma de predecir tu futuro, es construirlo”
Alan Kay

Es un informático estadounidense nacido en Springfield Massachussets en mayo de 1940, se le considera uno de los pioneros en la programación orientada a objetos, y creador de sistemas de interfase grafica de usuario.
Alan fue un niño prodigio, que aprendió a leer a la edad de 3 años, era de esos niños que nacieron con un libro bajo el brazo y como él mismo decía “Tuve la suerte o la desgracia de aprender a leer con fluidez a partir de la edad de tres años. Así que había leído tal vez 150 libros para cuando llegué a 1er grado. Y ya sabía que los maestros me estaban mintiendo”.
Alan también es un ávido y dotado músico guitarrista y tecladista, con un especial interés por los órganos barrocos. Fue músico profesional de jazz y rock and roll.
Alan siguió muy de cerca las investigaciones del inventor estadounidense Douglas Carl Engelbart, creador entre otras cosas del “raton” como interfase para interaccionar con la computadora, el hipertexto y las computadoras en red.
Se licenció en matemáticas y Biología Molecular en la Universidad de Colorado y como maestro y doctor en la Universidad de Utah en los años sesenta. Trabajó junto con Ivan Sutherland pionero del internet y considerado “padre de la computación gráfica”.
Kay trabajó en el Centro de Investigación de Palo Alto (PARC) para la compañía Xerox en 1970, desarrolló los primeros prototipos de estaciones de trabajo en red, usando el lenguaje de programación Smalltalk. Estas investigaciones dieron origen a la comercialización de los primeros computadores Apple en el Apple Macintosh.
Se le considera junto con otros miembros del centro de investigación PARC de Xerox, padre de la “Programación orientada a objetos” y el “Dynabook”, lo que permitió sentar las bases de los ordenadores portátiles y las tablets PC actuales, así como arquitecto de los sistemas actuales de ventanas de interfaz grafica de usuario. En aquel entonces el proyecto “Dynabook” pretendía ser un ordenador para niños de todas las edades, del cual solo se llegaron a realizar maquetas de cartón, pero que se podia describir como lo que ahora es una notebook, o computadora tableta PC.
A partir de 1984, Kay trabajó en Apple Computer hasta que Steve Jobs cerró el departamento de I+D, uniéndose a Walt Disney Imagineering, continuando en Hewlett-Packard hasta 2005.
Actualmente, Alan Kay imparte cátedras sobre ideas, conocimiento y aprendizaje no tradicional al frente de un instituto de investigación, así como a la impartición de conferencias en Ted Talk.
Fuentes: Wikipedia, historiadelatabet.blogspot.com, hipertextual.com
#frases#inventores#alan kay#informatica#computacion#sistemas#frases de motivación#notas de vida#computer science#Frases Inspiradoras#frases celebres
10 notes
·
View notes