#image described using tumblr's description tool
Explore tagged Tumblr posts
Text
I want to make my posts more accessible, but can't write IDs myself: a guide
[Plain text: "I want to make my posts more accessible, but can't write IDs myself: a guide." End plain text.]
While every image posted online should be accessible in an ideal world, we all know it 1) takes time to learn how to write image descriptions, and 2) is easy to run out of spoons with which to write IDs. And this says nothing of disabilities that make writing them more challenging, if not impossible — especially if you're a person who benefits from IDs yourself.
There are resources for learning how to write them (and if you already know the basics, I'd like to highlight this good advice for avoiding burnout) — but for anyone who cannot write IDs on their original posts at any current or future moment, for any reason, then there are two good options for posting on Tumblr.
1. Crowdsource IDs through the People's Accessibility Discord
[Plain text: "1. Crowdsource IDs through the People's Accessibility Discord". End plain text.]
The People's Accessibility Discord is a community that volunteers description-writing (and transcript-writing, translation, etc) for people who can't do so themselves, or feel overwhelmed trying to do so. Invite link here (please let me know if the link breaks!)
The way it works is simple: if you're planning to make an original post — posting art, for example — and don't know how to describe it, you can share the image there first with a request for a description, and someone will likely be able to volunteer one.
The clear upside here (other than being able to get multiple people's input, which is also nice) is that you can do this before making the Tumblr post. By having the description to include in your post from the start, you can guarantee that no inaccessible version of the post will be circulated.
You can also get opinions on whether a post needs to be tagged for flashing or eyestrain — just be able to spoiler tag the image or gif you're posting, if you think it might be a concern. (Also, refer here for info on how to word those tags.)
The server is very chill and focused on helping/answering questions, but if social anxiety is too much of a barrier to joining, or you can't use Discord for whatever reason, then you can instead do the following:
2. Ask for help on Tumblr, and update the post afterwards
[Plain text: "Ask for help on Tumblr, and update the post afterwards". End description.]
Myself and a lot of other people who describe posts on this site are extra happy to provide a description if OP asks for help with one! This does leave the post inaccessible at first, so to minimize the drawbacks, the best procedure for posting an image you can't fully describe would be as follows:
Create the tumblr post with the most bare-bones description you can manage, no matter how simple (something like "ID: fanart of X character from Y. End ID" or "ID: a watercolor painting. End ID," or literally whatever you can manage)
Use a tool like Google Lens or OCR to extract text if applicable and if you have the energy, even if the text isn't a full image description (ideally also double-check the transcriptions, because they're not always perfect)
Write in the body of the post that you'd appreciate a more detailed description in the notes!
Tag the post as "undescribed" and/or "no id" only if you feel your current, bare-bones description is missing out on a lot of important context
When you post it and someone provides an ID, edit the ID into the original post (don't use read mores, italics, or small text)
Remove the undescribed tag, if applicable. If you're posting original art, you can even replace it with a tag like "accessible art" for visibility!
And congrats! You now have a described post that more people will be able to appreciate, and you should certainly feel free to self-reblog to give a boost to the new version!
772 notes
·
View notes
Note
I was wondering how achieve such a wonderful textured finish on your pieces? They are wonderful and I love their resemblance to aged photographs and the speckles of colors in the backgrounds. Your art is mesmerizing :)
you can see some of the texture brush sets i use in my #info_asks tag but i have some more (procreate) tips aside from just brushes
also hi i made this whole thing and then stupidly hit ctrl z to erase ONE word and i lost the entire bottom half of the post and all my image descriptions so fuck you tumblr i had to make this twice
to get a faded photo or old digital screen look, consider duplicating the canvas (once all the layers are merged) and using a gaussian blur tool on the new duplicated layer. then set that to low opacity to add a misty sort of look. looks nice in combination with some chromatic abberation and a small bloom effect. then a subtle noise filter on top:

for faded print effects, it's really worthwhile to learn how to use layer masks. you can use a layer mask to non-destructively 'weather' blocks of colour or lineart, without erasing the layer itself. the weathered ink/block print effect here was made using layer masks which means that if i just hide the mask, the lineart becomes solid black again and easy to alter or colour in:

for old paper effects you can just set a paper texture on multiply over the art sure, but you can also combine it with the blur & bloom thing, a really subtle drop shadow and canvas tilt, and highlights to make it look like an aged photograph of a card. this originally had a transparent bg but i'll post it here with a white bg so that the drop shadow is more obvious. the scuffed edges of the card (left) were hand drawn, simple white stucco brush. the bigger patch of scuffed ink (top right) was a texture stamp.

for block print looks you can move the colour layer out of alignment by a few pixels - but only after you're absolutely sure you're done with it, otherwise you'll get something like this -

i forgot to erase out her eye before i moved the red layer so now her eye defeats the 'look' of a misaligned print. the black lineart and red layer were also given the same layer mask treatment as described above to make them look faded or like the ink didn't stick down right to the paper
you can do this with multiple colour layers too. if the colour layers are separated and set to multiply (as in this cmyk example), it'll leave halos and edges around each shape which mimic old comic book print

just to show what you can do WITHOUT any special brushes, here's a piece of one of my mez tarot cards from before i got any extra brushsets at all. for this one, i added a green tint over everything to mimic a sun-bleached or faded print (my actual goal wasn't 'medieval illustration' but actually 'trading card from the 60s that got left on someone's windowsill for decades'). the background texture is the procreate noise brush. the texture under the green lion drawing is the procreate concrete brush (to make it look painted onto a wall). the lettering and lineart is procreate's 6B pencil. but to properly aim for The Look of it being a printed physical object, i also used a perspective blur so that the edges are out of focus, and metallic gold highlights which don't match the lighting of the actual illustration and appear to be catching some other external light. that texture was made from the procreate noise brush

it's pretty simple compared to my later stuff but i still really like the effect
in terms of colours, you need to keep them unified so that they all appear to be acting under the same external light source, like if someone is holding up a torch to a painting then the painting colours will be glazed with firelight even if there's no painted fire. a really easy way to do this is to slap a multiply layer over everything in one shade - grey-yellow for a weathered paper look, or greenish blue for sunbleached photos. this unifies all the colours of the drawing. or you can apply a gradient map at a low opacity so that there's only a subtle change. or just do it by hand - if you want everything to be slightly tinted yellow, just pick the colours you normally would, but move the colour wheel towards yellow to get a yellowfied version of the base colour. easy
it's really important to consider how fading and weathering can affect printed colour. white paper yellows, black fades. you will rarely see pure black or pure white. which means you can use pure black or pure white to add external effects like the white scuff marks on the hierophant card. if the whole drawing is yellowed from age but there's some white somewhere, it's an easy shorthand to show that the scuff mark or whatever was not originally part of the drawing (great way to add some nasty stains lol)
#info asks#i don't have like a specific set of steps i follow i kind of freestyle it every time#obviously i have favourites i like to use but like that sphinx drawing? don't ask me how i did it because i don't remember#i just played with it until it looked nice. the blue dots are ... some sort of effect layer i don't remember which
651 notes
·
View notes
Text
Please, if possible, add alt text to your images. (Describe every image, please.)
I've seen people post before about how every image posted, ideally ought to have an image description. They generally get a lot of support from people already doing it, but also some objections, questions and even anger.
So let me first say: I understand that not everyone can add image descriptions for a variety of reasons. But, if i grab 100 random posts with images here it's lucky if one or two have a description. Now I know that not that many of you have some serious reason why you can't describe the damn images.
This simply isn't the case on other social platforms I frequent. Mastodon would be well above 60% described. Even twitter (before I left that hell-hole) had like 20% of the images described. Now both of these platforms have popular tools that will remind you if you forget a description, and frankly it's easier to edit descriptions there... so some of this is Tumblr's Fault. Tumblr make image descriptions easier and make a reminder!
But it's also about user culture. People here just don't think image descriptions matter. But they do!
I WILL NOT reblog posts if they don't have image descriptions. So I end up adding them myself, and frankly I pass over MANY posts that I would have quickly reblogged but I don't have the time to be everyone's mom and describe everything. So, I just do that for the really great posts I can't pass up. But having a description will make more people share your work since you aren't making work for us if we want to share it.
Why do I need to describe images? Because many people use screen readers and if a post makes no sense unless you know what's in the image your post is useless to all of those people.
Why do I need to describe art? Because people who are blind, and people with vision impairments also like art. My brother's kid loves my ant drawings. They're legally blind, but they can see if they enlarge an image and look close up, the description give them the context they need to understand what they are looking at. Frankly, I read image descriptions all the time myself when I find a post confusing, so it's helpful to... literal minded people too. And it just makes your post seem more complete and exciting. Why miss out on putting a neat description.
I don't know what to write! Imagine you are reading the post over the phone to a friend. What would you say "And then there is that meme with the guys in the hot tub, sitting five feet apart" put that. Even something short is better than nothing. Just explain the post for everyone. Since it's YOUR post you know best what matters most about the image. When I add descriptions after the fact they can get a little long since it's not my post and I don't know what matters most. OP's description in the alt text is the best description.
If you have other questions you can ask me. I'll find out if I don't know.
(Did you know you can add alt text to your images by clicking the "…" symbol in the lower-left corner of an image when writing a post? Having the description attached to the image is the best way and only the OP can do this, but I also often add descriptions in brackets [ ] when I reblog cool art, cats and ant stuff. So, if you can't add a description yourself, it's OK, there are people who will help.)
165 notes
·
View notes
Text
June 17th
Morning
Player sylvan receives a response on the HELP form
Player Sylvan previously sent an ask through the HELP form that reads: “we saw the radio tower, we saw a box with a tape and some writing. we had searched the area. we have seen the tape. we read this https://www.en-abime.com/rec-81 we haven’t heard it out-loud. we don’t have access to the physical tape right now. we want to hear it outloud.”
At 9:21 AM they receive a response, where the entity says the player is “LYING” because “I KNOW YOU CAN’T SEE IT,” but believes that “SOMEONE MUST HAVE SEEN IT” because the description is correct. It describes Henry’s geocache as “BUZZY” and tells us to check it again. It also says it has given us a place to put it, and the form on www.en-abime.com/help updates with a place to put image links.
Afternoon
At 5:04 PM, Player Rhys receives a reply to their email that only reads “13/20” and has the “USE TOOLS FOR THEIR INTENDED PURPOSE” image.
Players conclude that only responses related to geocaches/geocaching seem to not be incremented.
Evening
10:48 PM: Mal arrives at Tumblr! Her handle is @malsdesktop. She, Tati, Will, and Henry have a sweet reunion conversation.
Summary: Everyone is very happy to see Mal! She and Henry can’t hug because she “gets ink on” him and they both aren’t “supposed to be here” :(. Mal and Tati had a running bet on when Henry and Will would start dating. Apparently, Tati won.
10:52 PM: Mal reveals that she has forgotten how she got to Tumblr, and the friends realize part of her appears to have been destroyed by the twin. They continue their search for a safe place where they can hide from the twin, and realize that something outside the Abime has to be put there so they can all be comfortable there. They decide to lay low until that happens to avoid attracting the twin’s attention.
Summary: Mal initially doesn’t remember how she got here. When she tries to remember something she wanted to tell Tati, it hurts her, and through her description Henry and Tati realize part of her got eaten by the twin. The friends fill her in on their plan to move somewhere the twin can’t access, and Mal suggests building a new place out of their pieces, kind of like when she got “ZAPPED or DIGITIZED or whatever to FreeDF” and become neighbors with Thomas. They decide they need a place “just for the four of us” - the twins harm them if they get close to them, and Thomas is too spread out and therefore protected. They all agree to keep quiet in case the twin follows Mal to tumblr, although Mal says some “reblogs and asks couldn’t hurt THAT much right????” so maybe she’ll stick around. All four of them decide to talk in DMs for the time being.
10:02/11:11/11:15 PM: Players notice that Mal’s Zine page is completely erased from the internet.
10:02 PM: Player m notices that Mal’s Zine page, the lyrics for her single Tear My Hair Out, are gone from www.en-abime.com/my-desktop. 11:11 PM: Player charles entertainment cheese notices that Mal’s Zine page is gone from the zine at https://www.en-abime.com/dans-des-circonstances-eternelles and replaced with a black screen. 11:15 PM: Player m notices that the cover to Tear My Hair Out on Youtube, which used to be a screenshot of Mal’s lyrics, is gone.
11:22 PM: Players find a new page linked from Tati’s report card, with the grade on a final project from eighth grade which she presumably hid a time capsule for. Appetite pop-ups and Archive blackout text also populate the page.
Summary: Selecting the text behind the blackout allows you to copy+paste it into a new window and read it. Tati’s teacher describes her as a disruptive and snarky student, and gave her a C- on her final project. However, her description gives multiple hints to the location of the time capsule, including that its location is probably “personally significant,” and that Tati’s hints for her were: “turn left at the e y e,” “o v e r the troll,” “don’t fall i n.” The teacher also mentions climbing a tree, being laughed at by middle schoolers on a bridge, and narrowly avoiding a stone wall.
11:41 PM: Players ask Tati for 5 new channels in the Discord for finding each of the Geocaches. She complies.
Theories: Players think the next steps are to find the geocaches, on both the Archive/Appetite and four character on Tumblr front.
Things to do from this update:
The five probable locations of the geocaches are New York City, NY, Bethesda, MD, New Haven, CT, Princeton, NJ, and Chicago, IL. IF YOU LIVE IN ANY OF THESE PLACES OR KNOW SOMEONE WHO DOES AND WOULD BE WILLING TO FIND A DATA GHOST GEOCACHE, CHECK OUT THE CHANNEL FOR IT IN THE DISCORD SERVER (or DM us here if you aren’t on the discord!) We want to have geocache retrieval teams ASAP to help the characters hide from the twin.
8 notes
·
View notes
Note
Why add an ID to a post whose image is already described in alt text? Isn't that exactly what alt text is already for? I was under the impression that image descriptions were an awkward substitute that we only had to use because Tumblr didn't use to have alt text/because not everyone adds it.
Hi!! I copy out alt text because alt text isn't the best option for everyone who needs IDs-- the feature can be buggy or hard to use, there's an issue with text sizing which I haven't heard of being resolved (as of November of this year), not everyone uses screenreaders, etc. Plain text image descriptions are definitely important tools for everyone who doesn't prefer alt! It's mostly a matter of competing access needs; what I've seen as the most broadly accessible practice is to write a concise description in alt and then add detail as needed in a plain text ID.
Here's the post which I used as a resource about one of the current issues with alt!
14 notes
·
View notes
Text
things I've learned about ai art so far
So with the distressingly plausible rumour that Matt "never witnessed a credible threat in his life" Photo is planning a deal with Midjourney, I decided to actually investigate machine learning properly. Here are things I have learned, in no particular order:
ai doesn't real
tumblr's image data is a dirty mess of untagged, improperly tagged, unattributed, misattributed, undescribed, poorly described, and outright stolen images, it's not good value for training a machine learning model
Midjourney is currently not even doing large-scale training and doesn't need new data
Midjourney seem unlikely to buy tumblr data
Midjourney quite possibly may not even know Matt "totes not a transphobe prommy" Photo is planning a deal with them
Matt "midlife crisis" Photo may just be building castles in the air about big lucrative machine learning deals he assumes are just out there waiting for him
Glaze and Nightshade don't work against Midjourney
Glaze and Nightshade don't work against DALL-E
Glaze and Nightshade don't work against LoRAs
Glaze and Nightshade work against Stable Diffusion under lab conditions. Maybe.
their results have been resistant to replication (that's science words for no one else can get it to work even when they try really hard)
Glaze and Nightshade use Stable Diffusion to generate the stenographic mask (iow the "poisoned" image is an ai generated and altered copy of the original)
Stable Diffusion encodes an invisible (stenographic) watermark to exclude its own output from subsequent training sets
this is because machine learning models collapse when trained on their own output
a tool to emulate this invisible watermark is available
only Stable Diffusion checks for it, the rest don't
Stable Diffusion's invisible watermark functions can be disabled
Glaze and Nightshade don't work against Stable Diffusion in the wild
there are several reasons for this
one is that it would require a substantial portion of images in a training set to be Glazed or Shaded to actually affect the model and do you have any idea how many images there are?
another is that training for image models isn't actually ongoing the way it is for text models
image models are no longer doing large-scale training crawls that would be affected by any countermeasures taken now
the large-scale training sets have been completed, they're done, it's over, they're not mass-indexing new images anymore
tumblr was probably already indexed no later than 2022
your art isn't "in" the training set
machine learning models don't download or copy images to a database, they "look" at them, "read" them, and do a bunch of statistics about them
that's literally why the fingers and teeth are like that, they don't snip out elements from existing images and smoosh them together (that's what human photomontage artists like me do thx), they calculate the statistical likelihood of the next part of a shape, and statistically the thing most likely to appear next to a tooth is another tooth
a mathematical description of some properties of your art might be in a training set and it's too late to do anything about it
r/StableDiffusion is a hive of scum and villainy
the most despicable ai hypebro strawman you can conceive of pales in comparison to the aggressively smug, self-entitled, gloating mediocrity of the comments in that sub
ai hypebros absolutely love trolling you
they love when you panic about ai, it gets them off
actual machine learning researchers find ai hypebros just as tedious and insufferable as the rest of us do
people on tumblr are really fucking ableist about machine learning
you people need to work on yourselves
in 2023 United States District Court Judge Beryl A. Howell ruled that ai generated images can’t be copyrighted, asserting that "Human authorship is a bedrock requirement of copyright."
it's free stock
9 notes
·
View notes
Text
【KagePro】 KuroEne Speedpaints 🖤💙
youtube
youtube
I recorded me doing the rough colour drafts on my KuroEne doodle! 🥰
These aren't refined, and just me roughly filling in the base colours on my sketches to get an idea of colours
Since Idk when I'll get to refine these drawings and clean up the sketch and lines
Tumblr's finnicky with posting videos ngl so I posted YT links this time. I put them as Unlisted. Feel free to check them out if you're interested in my drawing process.
I described my art process in the video description, but I can also put them here too
Kuroha Speedpaint 🖤💛🐍
Recorded me doing the rough base colours for this one 😌 I had a lot of fun choosing the colours for this one! 💗🫶
Original Time: 45 minutes (Sped up by 16x)
BGM: Outer Science Rearrange Cover (ft. Kagamine Len) 🎵
Kuroha and Ene Speedpaint 🖤💙🐍🐇
I did a bit of edits on Kuroha's colours, then filled in the base colours for Ene~
Working with cool colours is super fun 🙌
Original Time: 45 minutes (Sped up by 16x)
BGM: Outer Science (ft. IA & ONE) 🎵
KuroEne Doodles
Different versions I played around with!

OG
(+) Hue shift on Ene

(+) Red hue shift on Kuroha
(+) Hue shift on Ene

(+) Red/pink hue shift and increased saturation on Kuroha's skin

(+) Increased brightness and saturation on OG
(+) Hue shift on Ene

(+) Increased Brightness and red hue shift on Kuroha

(+) More red hue shift on Kuroha

(+) More red hue shift on Kuroha
(+) Multiply Layer on both
(+) Hue shift on Ene

(+) More red hue shift on Kuroha
(+) Hue shift on Ene
The more red + purple toned Kuroha has really nice visual contrast against Ene's cool colours (blues) in her design tbh
Continued from yesterday!
I put the video description rambles under the cut (describing my art process)
Kuroha Speedpaint
Decided to fill in the rough base colours for this! I love doing rough colour drafts~ Helps me get a good idea of colours.
I put Outer Science as the BGM. Fitting for the Outer Science Person~
I also love the tuning and adlibs and robotic voice effects on the Len fan-cover of Outer Science so much~ The tuning is superior to the Original so it's my favourite version of Outer Science and my favourite fan-cover.
Watching this fan-cover is what got me into KagePro. It was my first time watching the Outer Science MV.
The tuning and mixing in this fan-made rearrange cover is insanely good. It's stronger than the original. The chorus has so much oomph and power to it in this, and I love the added adlibs and robotic effects on certain lines.
I prefer the instrumentals (guitar riffs, drums, and bass) of the OG though. The fan-cover version's instrumentals sounds more like an arcade, which is also fun.
0:00
I start with colour picking from the colour edit I did as a guide for colours
The faster way to fill in the base colours would be to create a new layer and temporarily close all the lines, then select the outside of the lines, invert the selection, and then use the bucket tool. I'd do this for more refined drawings that are in the lineart stage
I manually fill in the colours when doing rough base colours though. Manually filling in the base colours is relaxing ngl
Since they're rough colour drafts, I'm not shading/blocking in shadows, I just wanna get an idea of how the colours look together
1:05 - 1:10
When I do Gradient Maps and Layer Mode effects, I either clip them to the Colours, or put them in a folder and set them to Through so they can show on the layers underneath it.
I realized I couldn't eye drop the exact colours on the colour edit ref with the Folder set to Through Layer Mode (60% opacity), so I duplicated it, then merged the layers
I also adjusted the settings of my Eyedrop tool later so that it can grab the colour from the image itself, rather than just the colour on the Layer it's on. Cuz if you're not on the exact Layer, then it won't grab any colour.
1:12
I was considering whether I wanted to airbrush the tips of the fingers with a dark gradient cuz I love the darkened gradient limbs design trope. Douman has it canonically, and my friend Raisu added it on Idate's design (which is why I always draw him with it).
Decided to go without it here tho cuz I feel like it takes away from the colours
1:42
Doing colour edits and adjustments with Posterization and Hue/Saturation effects can throw the contrast out of wack, so I adjust the colours myself on my own drawings.
I usually shift the hues of shadows and highlights (in comparison to the base colours) to keep the colours interesting. I try to use different hues for them so the colours can pop more. I was trying to come up with a good colour for the darker black inner clothes
2:17 - 2:25
After roughly colouring the black spirals around him, I use Posterization on CSP.
Window Capture on OBS only records the main window for CSP, but I went to Layer > New Correction Layer > Posterization which creates a Posterization layer. I adjust the colours with this, which increases the contrast and darkens the colours slightly.
I'll probably fix the colours of the dark sleeves manually later.
2:26
I draw my lines on vector layers so I can easily adjust and edit (move and scale down/up) my lines without losing quality.
I duplicate the lineart, so I can use a CSP Auto Action that colours the lines. I used to manually colour my lines, but this one's quick and you can get really pretty line colours with it, cuz it colours the lineart according to the colours underneath.
It doesn't show the windows that performs the Auto Action through the recording, but I downloaded an Auto Action available on the CSP Assets Store that's called "Better Line Color" that follows a series of steps (it can be mimicked manually on other programs) and adjusts the colour of the lines according to the colours underneath it.
I think when I refine the drawing more, I wouldn't have the dark spirals apart of the lineart, and would just paint it instead.
I was playing around with whether I wanted the coloured lineart to be on "Multiply" or "Colour Burn" Layer mode. Depending on the drawing, either has really nice effects.
On my other drawings, like the coloured IdaTatsu and Selena doodles I had, I preferred the coloured lines on Colour Burn Layer mode cuz it adds a subtle saturated glow to the lines. Here, it adds a slightly blue edge to the lineart.
I went with Multiply for now (just cuz this keeps the colours of the black spirals intact better, but I'll consider which one looks better after)
Ene Speedpaint
0:00 - 0:32
I clean up the colours on Kuroha a bit. I also add back the gray transition colour on the hair (between the highlights and base colour)
I brighten the eyes a bit and make it slightly more saturated
0:32
I start filling in the base colours for Ene, picking from a more vibrant colour palette (edit of Sidu's art)
0:45
I realized that her digital structures are shorter on the side closer to her mouth, so I adjusted the lines a bit
0:48
I start filling in the rest of the base colours. At the time, I wasn't whether I want to have Ene's eyes as ice blue or saturate them more…
1:44 I wanted to saturate the skin more so it'd have more contrast, but decided to keep that for later.
1:58 Added a muted gray transition colour on the hair
2:00 Started splotching colours on the sweater and skirt to get an idea of colours.
2:25 Upped the Brightness and Contrast on the skin. Played around with Posterization on the Colours.
Since Kuroha's lines were black, I decided to do the Better Line Color on Kuroha's lines again. This time I used the Bucket tool to colour the lines with a dark blue colour, clipped them, duplicated the lines and then did the Better Line Color Auto Action again.
I also did the same for Ene's lines. I set it on Multiply cuz I liked the soft look the coloured lines
2:42 - 2:51 Before I added the colours, I just had Kuroha's lines above Ene's lines folder, and then had a white layer in the middle.
I was still wondering how I'd show Ene's hand on his sleeve, but Kuroha's colours still being over hers… I was considering just putting the folder of his colours on top of hers, but HMM…
For now though, I just duplicated the lines and colours for a PNG version, then cut from that, for showing on my socials
End: Once I turned back on Kuroha's colours, I realized that I chose a really muted palette for him and a really vibrant one for Ene, so after I finished recording, I played around with the Gradient Maps and saturated the colours and eyes more.
I'll definitely coordinate their colour palettes more later. I'll do a muted version and saturated version.
#kagepro#kagerou project#kuroha#ene#kuroene#saeene#dark konoha#black konoha#me ga saeru hebi#saeru hebi#saeru#enomoto takane#takane enomoto#kuroha x ene#saeru x ene#snake of clearing eyes#sen's rambles#sen's art#doodle#wip#Youtube
2 notes
·
View notes
Text
Screen Reader Users
I want to inform you all that lately in my content you saw me edit things and such, for the images in the "Image Description" to all have something said about them! I am trying to be able to make it so all my content can be enjoyed by all the users here. For anyone using a screen reader, it is difficult for these people to use sites. I think Tumblr is wonderful for allowing that feature to exist so that you can add an Alt to an image so that you can know what the image is all about and get in touch with the community. I am an artist myself, and when creating art I won't exactly be able to convey emotions and ideas in a visual way to those types of people. And for art is pleasing visually, you can make art pleasing with writing. Music to your ears. People should be utilizing this tool to be helpful to the screen-reader users. And even if you're not a writer, you can still describe the simplest of things with the most simple of writing. If you can make happiness in someone, even in the simple things, it's still better than nothing.
I also don't see this commonly online but please when writing posts, before posting them, please double, triple, and maybe even quadruple-check your grammar, spelling, and general writing. For screen readers, it is hard to understand bad language that has trouble conveying what it wants to say, and also the people who are trying to listen to the audio, it is hard to understand what it's all saying. And not only for people who use screen readers, better grammar, spelling, and writing help other people too, like dyslexic people already have problems reading normal text, and having it be bad makes it even harder. Also if you're a general person who is busy and can't look at their phone, it's still hard for people to understand bad writing. Even I, a writer who has encountered multiple awful fanfiction writings across the internet (My Immortal for example), still have a hard sometimes being understood.
I just want to say, try to be inclusive in your content and help people enjoy even the smallest things in life. Maybe it's just social media, but the simplest of efforts can make someone feel happy.
Have fun, everyone!
8 notes
·
View notes
Note
Aaaa I just discovered this blog and it's really interesting! I don't know too much about xenogenders/neopronouns since they kind of get me very overwhelmed due to my need to Absolutely understand everything and categorize/label stuff when I'm in a community (ex: fandoms, archetypes, tropes) so this might be a dumb question but.. what exactly are titles and what are they used for? And how should someone go about when making a gender-system? I'm asking because I plan on making one for a story and don't really know how to go about it.. anyways, so sorry for this dumb ask! I hope you're well and have a amazing day or night!!! Keep up the great work!!

there are no dumb questions here!! i’ll put the two explanations under the cut since it’z kinda long. sorri abt that! the gender systems i mention have alreadi been created, and i’ve linked them where i mention them if you wanna check them out!!

okk so titles are basicalli a name that describes someone or a certain aspect of them. does that make sense? it’s kinda like a name or pronouns in that they can give someone euphoria and they’re a way of describing a person. like a realli simple one that’z used outside the mogai communiti bc it’s an actual like position would be the prince!! more creative titles that aren’t used in day-to-day life might be “the creator of the heavens” or “(pronoun) who creates life.” these are more creative and descriptive than just a “job” title (i put in quotes bc i’m not sure if being a prince is considered a job LOL. but a more job-like one would be the baker). but yeah, they’re p much used as one would use a name or a pronoun, which is to address people.

as for gender systems, there are a few things that are considered sort of…gender system etiquette, shall we say?
1) think of the concept you want to convey. do you want a gender system where one’s gender is decorated with smth (genderdecorated)? or maybe one where one’s gender is related to certain fonts (genderfont)? then take that idea and turn it into a single word. most gender systems don’t have commonli seen gender endings like -ic or -gender, but just the word. am i making ani sense? i hope so 😅
2) take that word and put gender in front of it!! like with genderdecorated and genderfont. people will replace the word gender with the concept (or with genderfont it’z the font name) name of their choosing. like for example, if they want to coin a gender under the genderdecorated gender system where one’s gender is decorated in cuteness, it would be known as cutedecorated.
3) before we go ani further, check to see if the gender system alreadi exists!!!! look up gender_ in the tumblr search bar, and if nothing comes up, you’re probabli good to go!!
4) the next step is creating the flag template. try to make a unique flag template outside of just straight stripes, if possible. if you’re not sure how to do that, check out this quick tutorial here. if you have ani questions regarding this step, feel free to send in another ask!! below is the greyscale color palette i use for my templates. ik it looks boring, but people will use the template as a base and recolor it! this is commonli done w the bucket tool, but there’s probabli other methods. aniways, here’s the palette. simpli put an image layer into your canvas with this as an image and sample out the colors so that you can use them in your flag!!

ignore the colors above and below the greyscale line, i could onli crop it sm </3 keep in mind that you don’t need to use all of these colors in your template!!! they’re just there if you need them.
5) craft the definition, adding in blanks for people to fill in with the concept they want. for more info on what i mean, check out the coining posts to the gender systems i’ve mentioned above (dw, they’re linked!!) or check out any of my gender system coining posts, which can all be found linked in the pinned post of @bloodygendersystems !! sorri that i’m not great at explaining this part. it’z probabli just best to look at examples.
6) this part is optional, but it’z helpful for people who may want to coin under your gender system. upload your flag template(s) to deviantart!! when saving flag templates straight from tumblr, they get a bit blurri, making them harder to recolor. if this has ever happened to anibodi reading this, dw!! i got you. upload the flag you’ve saved from tumblr to this upscaler website, click the highest upscale option available to you, fill out the captcha, click download, and voilà! it should be readi for you to recolor!! ik the website name is kinda weird, but it’z upscale power is unmatched. i’ve also seen other people use it without issue so it should be good!!! i think it’z also an app, but i’ve onli ever used the website.
7) post your gender system!! if you plan on coining ani genders under your gender system, add the names of them into the post so people know not to coin those ones!! you could say smth like “planning to coin x, y, and z, so please don’t coin those unless i get overwhelmed and say you can.” some people might reblog with genders they’re going to coin as well, so make a mental note not to coin those ones.
i think that’z everithing? lmk if i’m forgetting ani important steps 😅

13 notes
·
View notes
Text
Image Description Guidelines
I think it’s really awesome how tumblr users have started incorporating alt text and other accessibility tools into their blogging! I’ve especially noticed this in fandom spaces too! I’ve seen various posts floating around usually asking for different standards, and there are frequently conflicting access needs! I will be basing this guide on resources i have collected over the years as well as mastodon’s art server’s standard practice. My goal is to provide a standard practice that everyone can implement for art-zine describing specifically.
At the moment, it is not a requirement to include alt text in your submissions, however, i am highly encouraging it even if it is a short description. Submissions without image descriptions will be marked as such. If you misuse the alt text tool, your work will not be shared.
why base base it off of mastodon(.)art?
Mastodon is an open source social media site where it is already user standard to use image descriptions. Additionally, the (.)art server is dedicated to artists of all mediums sharing their work and many of the active users describe images of artwork there. If you need help, I encourage you to scroll through the public feed and see how some artists describe their work.
Mastodon’s alt text box has a 1500 character limit, Tumblr’s has a 4096 character limit. WCAG (Web Content Accessibility Guidelines) recommends between 120-150 characters in order to keep things concise and to the point. For example, decorative graphics and things like banner or pfp’s usually remain undescribed. However, art has a bit more leeway since there is more to describe (and Tumblr accommodates this by design.) Feedback from screen reader users on Mastodon(.)art actually prefer when art is more fully described, just try and be concise.
mastodon(.)art’s guide to image descriptions - https://mastodon.art/@Curator/109279035107793247
We have a lot of blind and partially sighted users on the fediverse. Accessibility is important here, and as such, it’s good form to include image descriptions (alt text) when we add media to our posts.
When someone uses a screen reader to read the timeline, and the screen reader comes to an image with no alt text, it just says ‘image’. That’s boring, unhelpful, and provides no clue as to what the image actually is.
This differs slightly depending on how you’re using Mastodon, but after adding an image to your toot, you can click it to open the editing panel where you can write in the image description.
There’s no need to over-think it:
1. Describe the medium (“An oil painting”) 2. Describe the subject (“of a cottage in a field”) 3. Describe the mood (“the colours are warm and create a cozy atmosphere”).
Those are the basics. There’s no need to go into extreme detail.
There is a bit more to the thread, but this is the relevant information.
Here is a link to a great example of a comic with accessible image description on remus jackson’s website. Woven, is written by Veronica Hicks & Alesha Nichols, and illustrated by remus jackson. Image descriptions written by Veronica Hicks.
Woven comic - https://remusjackson.com/woven
Alt text for art from Aitch’s general alt text thread – Alt text thread by Aitch on Masto Art
Art: This is trickier! Mention the medium, the subject, the style, the composition and take a stab at the feeling it’s meant to evoke, the feeling of any expressive characters in it.
On Mastodon, the alt text field is actually pretty damn big, so if you want to you can actually go ham when describing a piece of art, and I’ve seen a few screen reader users here mention that they enjoy that with art posts.
Even though I do this stuff for a living, I admit that with art? I go a bit ham lol
Other Resources:
For describing art and comics – Veroniiiica (dot) com - How To Write Alt Text for Digital Comics
Alt Text for Image - University of Washington Images - Accessible Technology
WCAG (Web Content Accessibility Guidelines) site - https://www.w3.org/WAI/WCAG21/Understanding/
#update#international zine month#image description guideline#guidelines#i think i just have 1 more post to queue up before i have all the mobile links ready ^_^
9 notes
·
View notes
Text
This is my online accessibility (especially image description) masterpost, which I update periodically whenever I find a new resource or guide. I worry this has the side effect of looking overwhelming in scope, so if you're learning about IDs and/or Tumblr-specific accessibility for the first time, I recommend you start with the first six posts, under "The Basics". All post titles are clickable links!
The Basics
[Plain text: "The Basics". End PT]
Why and how to write image descriptions
Accessibility on Tumblr for new users (has templates, also talks about how to tag for flashing lights to accommodate photosensitive folks)
I see an image and want to describe it: a step by step guide
Fanart-specific and Tumblr-specific advice for image descriptions
How to describe screenshots of tags
IDs versus Alt Text, from a visually impaired Tumblr user (spoiler alert: sometimes it makes sense to use both)
Level of Detail
[Plain text: "Level of Detail?" End PT]
Why a short ID is always better than no ID
Blind people discuss the level of detail to include in IDs
The key word for writing IDs: "Relevancy"
Helpful Communities, Tips, and Tools
[Plain text: "Helpful Communities, Tips, and Tools." End PT]
I want to make my posts more accessible, but can’t write IDs myself: a guide
The People's Accessibility Discord sever (also mentioned in the previous link. It's a friendly server for crowdsourcing image descriptions, with description requests and feedback requests both welcomed)
Google Doc full of template descriptions for memes
Online image to text converter
Describing skin tone and describing hair (heads up that the posts themselves are undescribed and were written with fiction writers in mind; potentially still very useful)
How to remember to write descriptions (spoiler: by putting yourself in situations where you see descriptions more often)
Related, a Google doc of described blogs (almost all the blogs linked earlier in this post have tons of described posts and resources too)
(In my opinion, writing IDs is easiest to learn by doing — but especially if combined with watching other people do so. So follow some described blogs!)
Miscellaneous
[Plain text: "Miscellaneous". End PT]
Alt text vs IDs vs Captions with examples
Why not to put image descriptions in small fonts/italics (also, some non-definitive thoughts on IDs vs alt text)
Special characters read by all screen readers
Brief Intro to Transcripts/Video Descriptions
Myths That Harm Blind People
How to make your blog's colors visually accessible - one of the easiest thing on this list!
Other easy things: show love to artists who describe their work, edit descriptions into your original post when someone provides one in the notes, and copy-paste inaccessible (eg, small text or italicized) descriptions as plain text when you reblog!
Lastly, and maybe most importantly, how to continue writing image descriptions while avoiding burnout.
Let me know if any of these links break! I personally don't describe nearly as much audio/video (got those audio processing issues), so this list is sparse on those resources, but if anyone has good guides/blog recommendations for that too, feel free to add on!
630 notes
·
View notes
Text
Tumblr for blogging | SEO expert tips
Here are some tips on how to use Tumblr for blogging effectively:
Choose a niche. What are you passionate about? What do you know a lot about? Tumblr is a great platform for sharing your expertise and connecting with others who share your interests. Choose a niche for your blog and stick to it. This will help you attract a targeted audience and build a strong following.
Post regularly. The more often you post, the more likely your blog is to be seen by others. Aim to post at least once a day, but more often is better. You can use Tumblr's queue feature to schedule your posts in advance, so you don't have to worry about logging in every day to post something new.
Use high-quality images and videos. Tumblr is a very visual platform, so it's important to use high-quality images and videos in your blog posts. This will help your posts stand out and attract more attention. If you're not a photographer or videographer, there are plenty of free and paid stock photo and video websites that you can use.
Write engaging captions. Your captions should be more than just a description of your image or video. They should be interesting, informative, and engaging. Use your captions to tell a story, ask questions, or share your thoughts on a topic.
Use relevant tags. Tags are a great way to get your blog posts seen by more people. When you tag your posts, they will show up in the search results for those tags. Be sure to use relevant tags that describe your content well. You can also use popular tags to get your posts seen by more people, but be careful not to overuse popular tags, as your post may get lost in the shuffle.
Interact with other users. Tumblr is a social media platform, so it's important to interact with other users. Like and reblog other people's posts, and leave comments. This is a great way to get your name out there and connect with other bloggers.
Promote your blog on other social media platforms. Don't just rely on Tumblr to get traffic to your blog. Promote your blog on other social media platforms, such as Twitter, Facebook, and Instagram. You can also share your blog posts on relevant forums and communities.
Here are some additional tips:
Be yourself and let your personality shine through in your writing.
Be consistent with your branding. Use the same username and blog theme across all of your social media platforms.
Experiment with different types of content. Tumblr supports a variety of content formats, including text, images, videos, audio, and links. Try different types of content to see what resonates best with your audience.
Track your analytics. Tumblr provides analytics tools that can help you track your progress and see what's working and what's not. Use this information to refine your blogging strategy.
By following these tips, you can use Tumblr to blog effectively and build a successful blog.
#seo#seo srbija#predrag petrovic#dizajn#optimizacija sajta#seo expert serbia#optimizacijasajta#seo expert srbija#blogging#microblog#tumblog#tumblr
5 notes
·
View notes
Note
could you help me with adding image IDs??? you're the fifth person that I'm asking that!!!
Hello! I am not good at explaining, but I'll try -- apologies if anything is unclear. I will also be putting this in tags, as I believe it is important information. However, I will also preface this by saying I do not use or need a screenreader and have no vision problems that affect how I see color (as long as I wear my glasses), so I likely do not fully understand what it is like to need a screenreader.
What I do is focus on how many stripes there are and if there are any variances in stripes, such as shape, stripe thickness, if they are wavy or not, etc. Let's use the trans flag as an example (adjusted so that the colors are not so bright. I am unsure if the colors would count as eyestrain, but looking at the colors hurt my eyes a little as I typed this up, so I muted them a bit):

[ID: A five horizontal striped flag. From top to bottom, the colors are light faded bluish-cyan, light pink, white, light pink, and light faded bluish-cyan. End ID]
I would first describe the amount of stripes, in this case: five. They are all of equal size, with no patterns, and are all just straight. So I would just say "A flag with five horizontal stripes" or "A five horizontal striped flag" -- taking into account the amount of stripes.
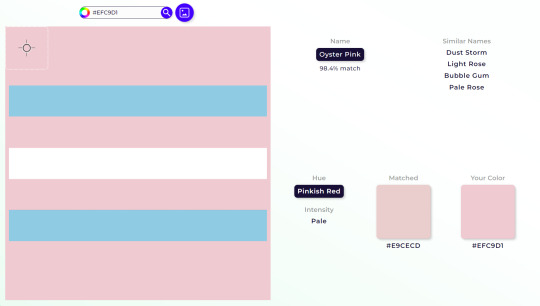
Secondly, I will describe the colors. I try to focus on what the color is, how saturated it is, if it's light or dark, or if it's a blend of any colors. I use the Artyclick color name finder site (I am not sure if tumblr allows links to outside sites to be in tags, so I'll play it safe and not link it here. However, it's the first result when you search up "Artyclick color name finder" or just "color name finder.")

[ID: A screenshot from the ArtyClick color name finder site. On the left, the color that is focused on is the light pink on the (edited) trans flag from before, whereas on the right, you can see the color name, Oyster Pink, alongside similar names: Dust Storm, Light Rose, Bubble Gum, and Pale Rose. The hue is shown to be pinkish-red, intensity said to be pale, and to the right of hue and intensity, it shows a matched vs your color. End ID]
This site shows what a color is named, similar names, its hue, and intensity. It's very good for when you're really stuck on how to describe a color. I recommend going for color names that are clear instead of obscure or abstract. For example... "light pink" is a better descriptor than "dust storm." Also, you do not have to go with exactly the same colors that ArtyClick generates. Some of the descriptions can be inaccurate at times, but it is a good tool to use if you're stuck on how to describe a color.
Another thing I do is looking at other flag IDs for reference if I need help with formatting or describing something. This is especially helpful if the flag is from a gender system, and even more so if the original coiner of the gender system has an image description for the flag template.
I hope this post helped! Everyone, please feel free to reblog, add on advice in comments or reblogs, or send in asks with your own advice.
#info#asks#mogai#liom#accessibility#mogai blog#liom blog#mogai accessibility#liom accessibility#shoutout to my friend who told me about artyclick
2 notes
·
View notes
Text
Is there a way to mute/block image descriptions on tumblr so that you don’t have to see them (but can still see the image they’re describing)?
I know they’re helpful to other people, but my adhd/autistic brain recoils from them with irrational loathing. They are BAD and WRONG and Should Not Be There and Ruin Everything they’re included in, like broccoli and the color yellow and the suction noise that horrible tool the dentist uses makes. They disrupt the flow of a post in a way that my neurodivergeance can’t handle.
2 notes
·
View notes
Text
Alt text is useful for users who have visual impairments.
The alt text on images is often read out by screen-readers or other text to speech tools. Without alt text, images will just be read out as "image" without any description. As you can imagine, lacking the context of an image is makes it difficult to understand and interact with it.
Alt text is also for useful in cases of issues where images aren't loading properly. The alt text will display in place of the image allowing users to still know what an image was meant to be.
Here's how to add alt text to images. The reblog above shows how to write it, but not how you actually add it to your images on Tumblr.
If for whatever reason you can't add alt text or some other form of description for your images, you can tag your post as #undescribed so visually impaired users can filter it out. This will also signal others to step in and help describe the images for you.
yknow i never noticed the sheer rareness of images having ids or alt text on this website until i started adding alt text to my art (and trying to remember to add it to any images i post in general, especially text screenshots) and that makes me kinda sad
70K notes
·
View notes
Text
Hello!
General
this tumblr page is a collection of reference images that may often contain sexual, sensual, and/or artistic nudity. not all images are explicitly NSFW or 18+ but some are, VIEWER DISCRETION ADVISED.
anyone who’s personal photos will be here that haven’t been taken from magazines, photoshoots, websites, etc will be reblogged directly from them. i highly recommend supporting these content creators monetarily. CREDIT THEM IF YOU USE SOMEONE AS A REFERENCE!!!
there will NOT be any real gore, blood, or injuries (unless the injuries are healed/healing or do not show broken skin) on this account. there WILL however be weapons and BDSM gear, tools, and dynamics featured in many images.
there will also be no videos or gifs or text posts unless they are detailing drawing information or they’re updates from me about this account (which will be text posts)
Header and Profile Picture Credits
header: No Flame Burns Forever, Alex Stoddard
pfp: image from the cover of the vintage magazine Pleasure, edition 005
Blog Navigation Info Below Cut ⬇️
Uncensored Images
unfortunately this is tumblr so any depiction of sex acts, genitals, or sex toys will be taken down. to combat this i will blur those things and have the uncensored versions available via DMs. PLEASE BE SPECIFIC WHEN YOU ASK ME FOR SOMETHING. its most useful if you send me the post you want uncensored so that i know exactly what you’re looking for! *
*this is only applicable for posts that I MAKE, not for posts by other content creators. if you want their content uncensored you will have to follow THEIR policies with that (ex: paying for it)
DMs and Asks
DMs and Asks are always welcome!!! HOWEVER, i am not looking for any sort of sexual relations or friendships with anyone through this account.
if you are rude, hateful, or sexually explicit in DMs or Asks you will be ignored and blocked.
Tagging System
info - updates, announcements, etc from me
all references will be tagged so you may find them easier.
Close-Ups*
face - facial expressions or parts
breasts and chests - includes nipples
genitals
feet
hands
skin - any sort of reference relating to skin colors in certain areas, textures, tattoos, scarring, injuries, stretchmarks, birthmarks, moles, freckles, etc.
underarms
body - closeups of body parts not otherwise specified (ex: stomach, thighs, buttocks, etc.)
fluids - saliva, ejaculate, etc
*this will also include intersex bodies and those who have undergone any sort of medical transition.
Number of People Featured
solo - one person
pair - two people
3+ - three people or more
Nature
sensual - of romantic, tender, sensual nature
sexual - sexual nature, sex acts
artistic
kinky
Skin Colors of The People/Person Featured*
*skin color is often ambiguous and subjective in certain lighting so i cannot promise that you’ll agree with the way i’ve categorized things. additionally, i can’t always say for sure how the person in the image identifies or what their ethnic background actually is. these are sorted purely by visuals
pale - white people and people with fair or light skin
tan - brown people and POC with more mid toned/lighter brown or tan skin
black - black people and people with dark skin tones
Lighting
color - colored/multicolored lighting
bright - brightly lit or outside during the day
dim - dimly lit, dark, or outside during the evening or night
filter - photos with a filter on them
black and white - black and white photos
Body Descriptors*
*once again these are subjective and based off of my own observations. these words not offensive and are used in a neutral descriptive way. and again i can’t always be sure how the person in the image identifies and describes their body.
fat
midsize
slim - i’m afraid to use the term “thin” or “skinny” because of ed blogs
muscular - people who are muscular and/or toned
trans or gnc - those who are genderqueer, transgender, intersex, gnc, etc
queer - people engaging in queer and/or same-sex sexual or sensual acts
hairy - body, pubic, and/or facial hair
shaved - fully shaved
disabled - those who are VISIBLY disabled (mobility aids; sensory aids; limb, facial, musculoskeletal differences; etc.)*
*i cannot tell by picture if someone is invisibly disabled
Clothes and Gear
clothed - includes fully or partially clothed
lingerie - includes “typical” lacy lingerie but also any sort of undergarments
leather - includes both leather clothing AND tools
latex - includes both latex clothing AND tools
ropes - shibari and suspension
toys and gear - dildos, clamps, plugs, chastity, you name it, i’ll try to find it! (includes fantasy items)
weapons - knives, swords, guns, fantasy weapons, etc
costume - wings, tails, ears, masks, etc
wax - wax play or candles as an aspect part of the picture
#info#art reference#art resources#art related#artistic nudity#nude drawing#drawing reference#drawing resource
0 notes