#i'm so sorry gifmakers
Explore tagged Tumblr posts
Text
it is the year 2024, 7 whole years since teen wolf ended, and yet i still could never EVER reblog a gifset that has k*te fucking argent in it *spits on the ground*
12 notes
·
View notes
Text




prettiest boys in all the land <3
#buddie#eddie diaz#evan buckley#bobby nash#911 fox#911 abc#911edit#buddieedit#eddiediazedit#evanbuckleyedit#*911#*#911 spoilers#someone's about to kill themself and you're having an amazing hair day???#not a very great episode but at least the coloring is decent!! a win for ME!#i haven't giffed these two on their own in way over a year now that's crazy. so. i'm doing it again#the gifmaking beam struck me right in the back of my head sorry
335 notes
·
View notes
Text



All Access | Daniel Ricciardo
#was just thinking about this and felt like gifing it#daniel ricciardo#f1#op#sorry i'm so inactive recently. it turns out being a student is a much more conducive lifestyle to gifmaking than real employment. miss it.
328 notes
·
View notes
Text







#better call saul#breaking bad#el camino#i love you pop pop#king of fuck ups#mike ehrmantraut#jesse pinkman#werner zeigler#nacho varga#i'm sorry my gifs are so rubbish#I literally just run 'em through a gifmaker because I don't have the patience lol
72 notes
·
View notes
Text

This is such an underrated moment for me. It's one of the first Buddie scenes after the will reveal and on first glance it's just like Buck being Buck. He worries about people, he's a fixer, that's Buck, but this is more intense than general concern.
The hard emphasis Buck puts on need says so much here. Because Buck thinks Eddie had a heart attack at this point, he thinks something is seriously, medically wrong with his friend, and if he is dying that means Buck might be responsible for Christopher soon and he's taking that so seriously. He is all in immediately about being Christopher's guardian and demands that Eddie keep him informed on what's happening with their family and it just, it means a lot to me that Buck pushes to be a part of their lives and that Eddie's words actually had an impact. Buck believes he's not expendable anymore, that Eddie and Chris need him, and he's accepted that responsibility with everything he has, and I just think that's love your honor.
#Buddie#911#Eddie Diaz#Evan Buckley#Huge apologies to the gifmaker I don't know where I saved this gif from I'm so sorry#I've had this drafted for like a year#evan buck buckley#buck#my posts#Christopher Diaz#I mean he brought a clipboard into this conversation you know he's taking it seriously
100 notes
·
View notes
Text




Russell Crowe as Ben Wade in 3:10 to Yuma (2007)
#3:10 to yuma#ben wade#russell crowe#gifs#my gifs#movieedit#movie gifs#western#western movie#western edit#westernedit#movie edit#gifmaking#i mean look at thim#that man is so hot#and if you don't see it I'm sorry lol#and can be a real cutie sometimes
47 notes
·
View notes
Text










You called me "Squirt," silly. Remember why? [No.] Oh, Marty— okay. But you do remember, though, that I used to be left in there for hours, days on end. Completely alone, right? Only — I was never really alone, was I? Big Brother was always watching. You were always watching, weren't you, Marty? Huh? But... growing boys have certain... needs, shall we say.
THE BOYS 4.04 | Wisdom of the Ages
#sorry this is ugly. long gifs + bad at colouring + i'm not a gifmaker. but this scene is giving me brainworms#definitely adds another layer to 'i can do whatever i want' at the end of s2...#homelander#the boys#theboysedit#the boys gifs#the boys spoilers#cw csa#i guess it's funny to see all the HL apologia from casual viewers following this episode bc everyone should get to 'kill their abusers'#even tho his express purpose for returning to the bad room is stamping out the last vestiges of his humanity. it's not a positive step#his ire is misdirected -- he is not killing them for the abuse but for instilling in him a need for love#for being the last people on earth who know him as 'john.' but his humanity is not at fault for what happened to him!#imp to note also that frank marty & barbara are just extensions of the institution that has dehumanized and abused him all his life#just as vogelbaum and edgar and even madelyn were#and he is still heading back to vought tower❤️#(yes half the reason i make these sets is so i can yap in peace in the tags)
90 notes
·
View notes
Text


Doing my eight billionth background rewatch of Leverage and noticing the difference in Eliot's reaction to being asked for an autograph as baseball player Roy Chapel vs. country singer Kenneth Crane.
Like, someone asking for his autograph because of an athletic ability? A little surprising, but mostly just fun! Eliot has made a whole career out of his physical abilities, getting recognition for that isn't especially weird.
Someone asking for his autograph because of his singing? Utter bafflement. Why the hell would you want that. I mean, sure, I guess, but that's weird.
#leverage#eliot spencer#something something eliot is surprised when people actually value his abilities beyond 'hit stuff'#(sorry I'm not a gifmaker and I couldn't find them elsewhere so I did my best)
335 notes
·
View notes
Text



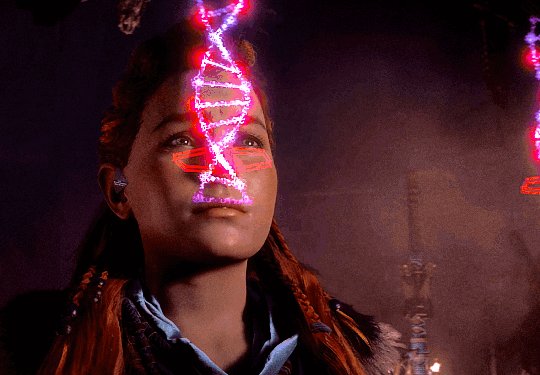
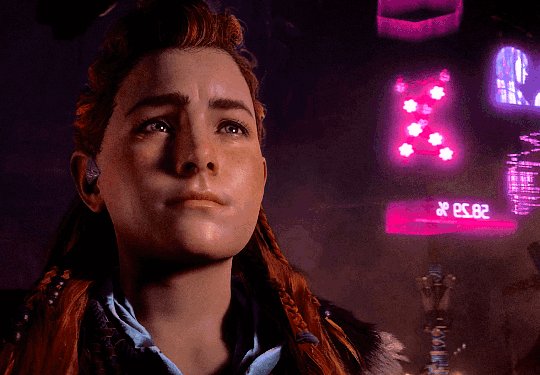
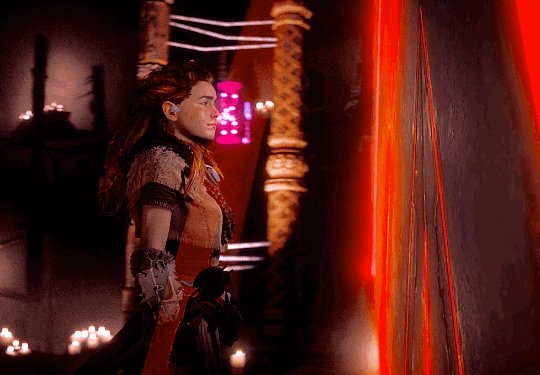
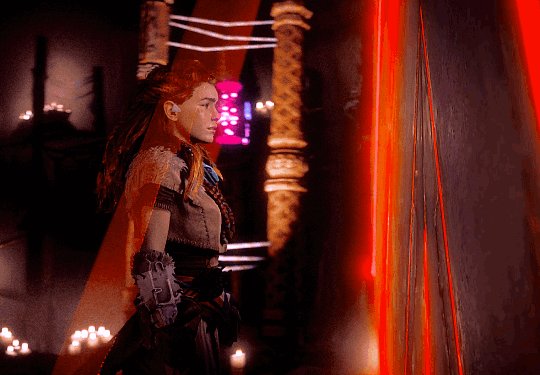
horizontober 2023 | 3: recognize
greetings, dr. sobeck. you are clear to proceed.
#horizontober2023#horizon zero dawn#hzd#aloy#hzd all-mother mountain#so i saw this prompt and this scene is what i thought of#and i was like oh i can put my new gifmaking powers to use!#aaaaaand it turns out to be like the hardest scene to fit under tumblr's 10mb limit bc of all the glow and the gradients that causes#(i'm still learning/experimenting - and using only free software - so i'm sure a seasoned gifmaker could do/has done much better T_T )#i'm not particularly happy with the coloring in the first two either but i decided i'm *done* lmao#also apparently i'm too lazy to add subtitles sorry i think y'all still get the idea#gifs#hzd gifs#finally thank u to the person on youtube who uploaded the cutscenes bc i sure as heck didn't have a video or a save in the right spot
194 notes
·
View notes
Text


help what do i do if he's the cutest ever
#i'm very unpracticed at gifmaking so sorry if these are junky i just wanted to look at my boy on a loop <333#he's so precious :(((#danny wagner#maddie makes gifs
158 notes
·
View notes
Text
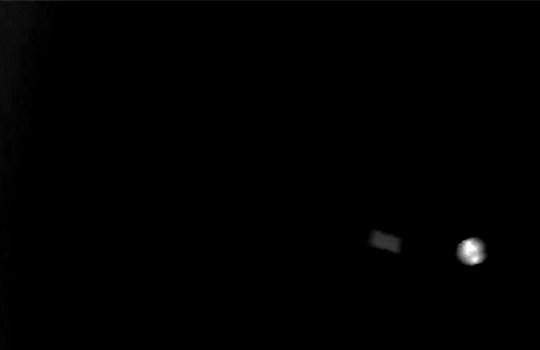
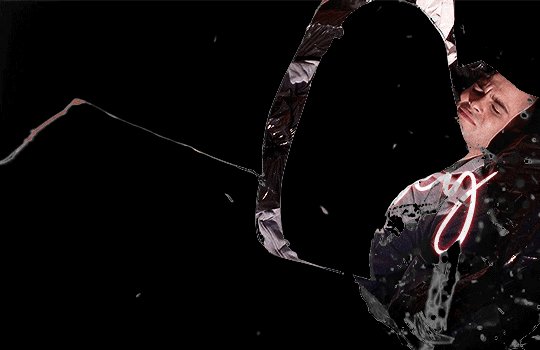
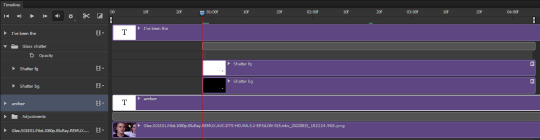
How To Gif: Glass Shatter Effect
By popular demand (ie, 7 people who voted in this poll), here is a tutorial on how to do the glass shatter effect I used to create the first gif in this set.

I use Photoshop CC 2015 (yes I know it's old) for my gifmaking, but you should be able to apply everything to newer versions of Photoshop. For this tutorial I'll be assuming you know the gifmaking basics, but if not, I would recommend this tutorial, which is the process I use to make gifs. Note that this particular process involves saving all of the frames, importing those frames into Photoshop, and then using an action to convert to a smart object.
Keep reading below the cut to learn how to do this effect!
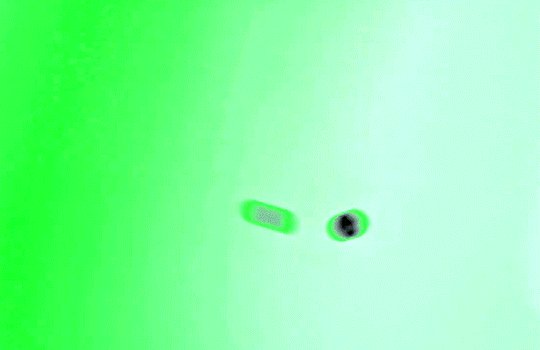
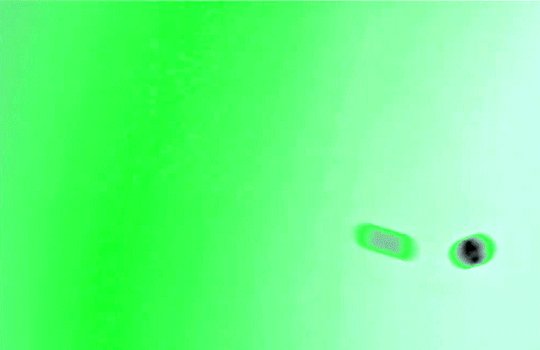
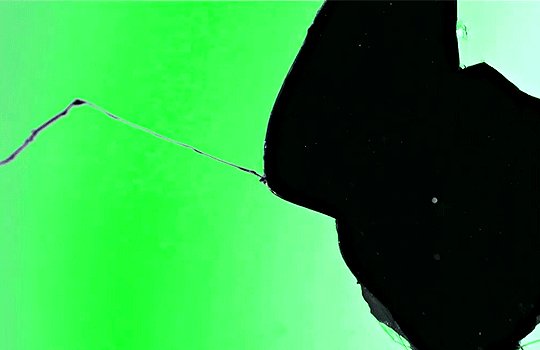
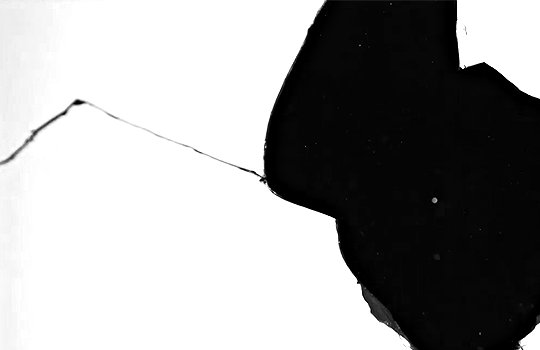
Before I could start making this gif, I needed three things; the two scenes that I wanted to use, and a video of the glass shattering effect. I already knew the scenes I wanted, so then I took to YouTube to find a video which I can't for the life of me find again (edit: thanks to add1ctedt0you in the replies for linking this video!), but it looked like this:

Something like this is what you want. Ideally the green part would be entirely white, but as long as there are two clearly different colours you can usually work with it.
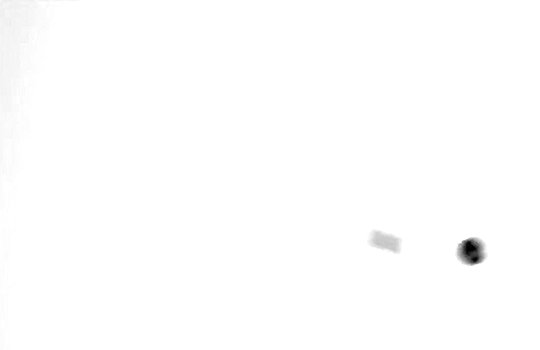
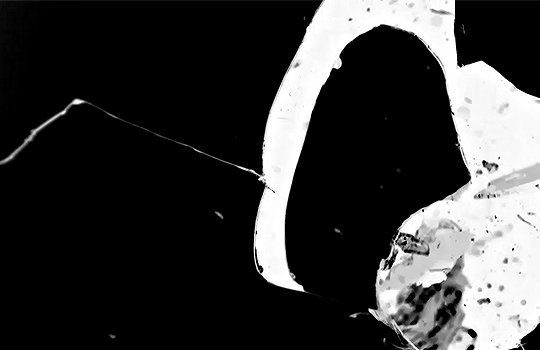
This looks a lot slower than the gif that I made, but that's not because of the frame rate - which is exactly the same above as in the final gif - it's just because there are extra frames in this slower one that I cut out. In the video I used, the glass shattering happened very slowly. I didn't want that, so I ended up skipping several frames when I loaded the frames into Photoshop before using my gifmaking action. I just did this by manually selecting one frame, skipping the next several before selecting another frame, and repeating this until I had selected 60 frames.

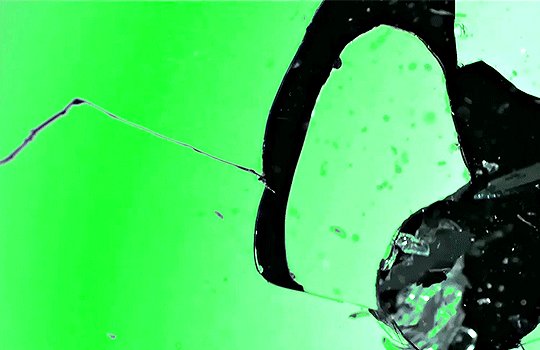
After using my gif action, I had a smart object of the glass shatter effect that looked like this:

That's a much better speed! It still wasn't quite where I needed it to be though. I needed this in black and white, so I slapped a hue/saturation adjustment on the smart object and set the saturation all the way down to -100.

Okay great, I could start putting the gif together now.
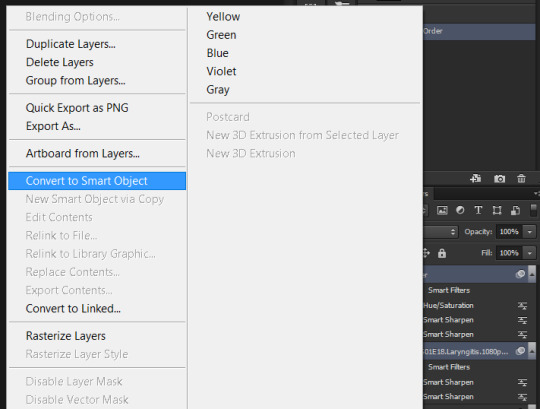
First, I made a copy of the glass shatter smart object, because I'll need that later. Then, I pulled in frames from the scene that I wanted to appear in the hole after the glass shatters, and I used those to create a new smart object with my gif action (we'll call it Scene-bg). I pulled Scene-bg into the same window as the glass shatter objects. Then I created a new smart object by combining one of the glass shatter objects with Scene-bg, which I did by selecting both layers right clicking, and selecting "Convert to Smart Object".

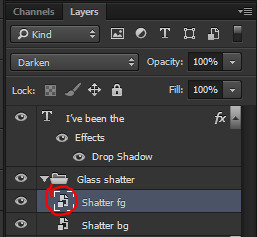
I renamed this smart object to Shatter-fg. I opened it by clicking on the little icon next to the layer name in the layers window here:

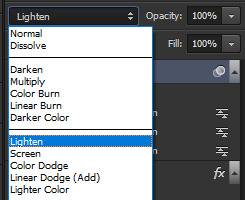
The most important thing here is that the shatter effect object should be the top layer, and I set the mode to "lighten". This will make sure that the lightest colour of either this layer and the layer behind it is displayed; that means that anywhere that's white in our shatter animation will still show up, but anywhere that's black we'll see what's in the layer(s) behind it.


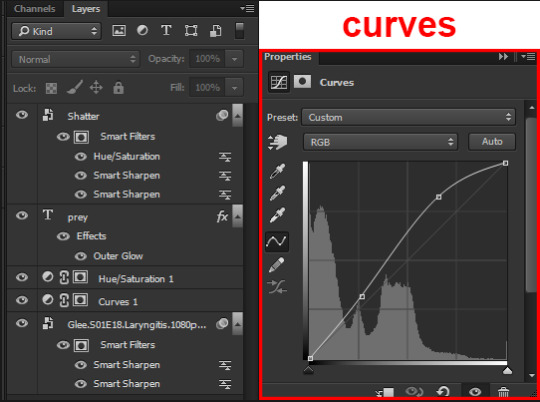
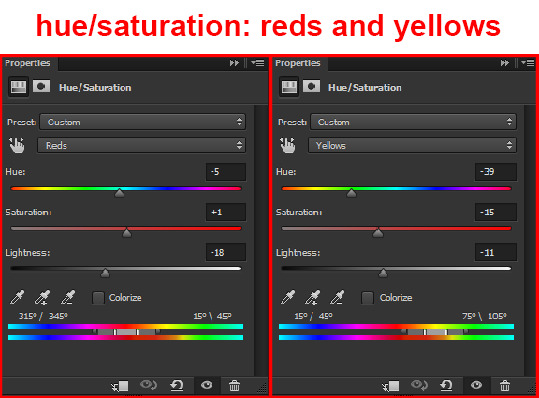
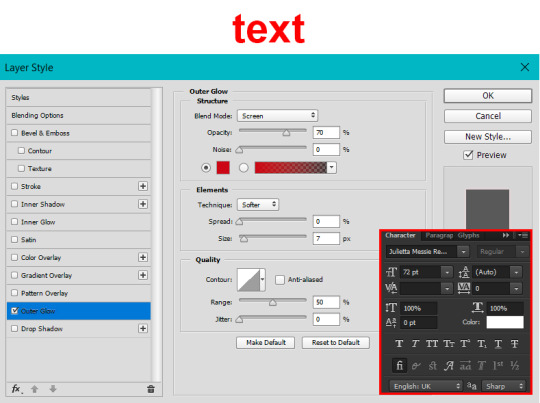
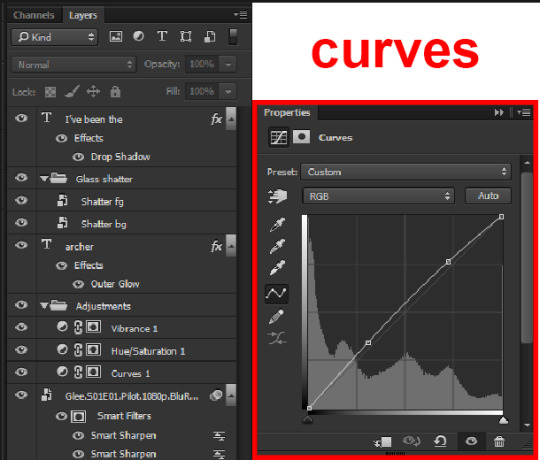
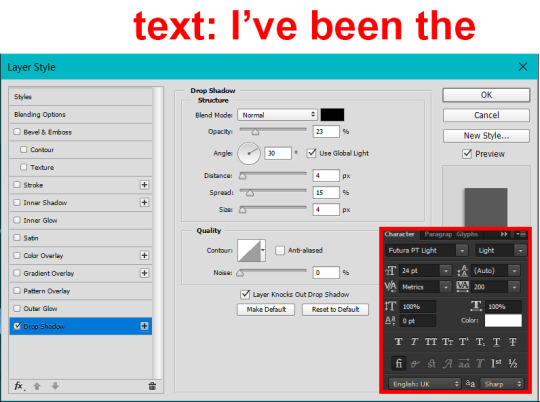
Then I threw some adjustment layers between them to get the colouring I wanted. I used a curves layer, a hue/saturation layer, and I also added text with an outer glow layer effect. Here's what the layer order looked like and the settings I used for each layer:



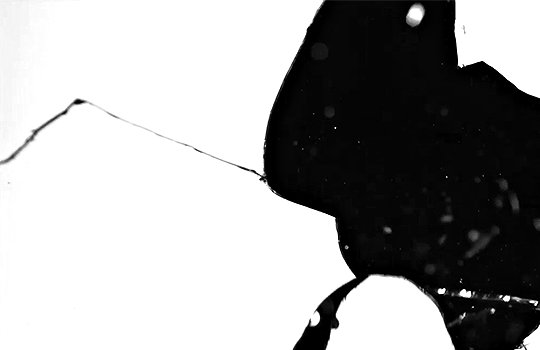
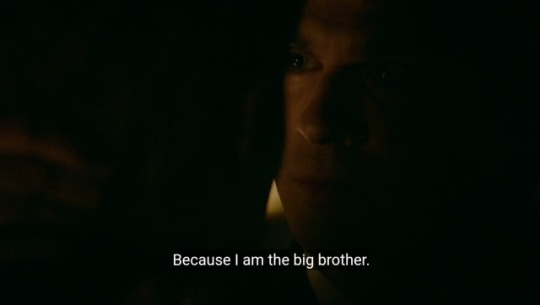
After this process, Shatter-fg looked like this:

Okay nice, this is starting to look like something! I saved this and went back to the main file with the other glass shatter object.
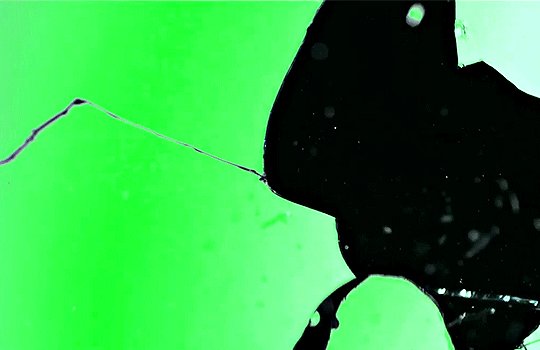
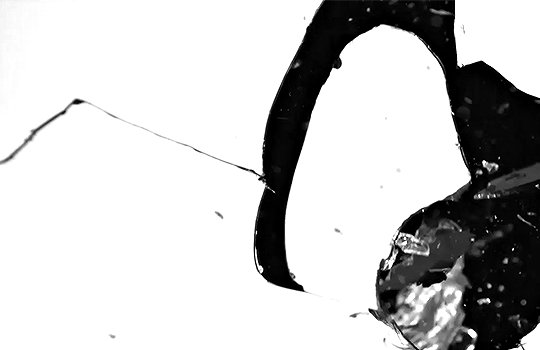
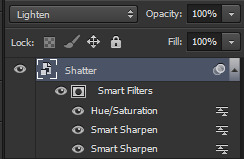
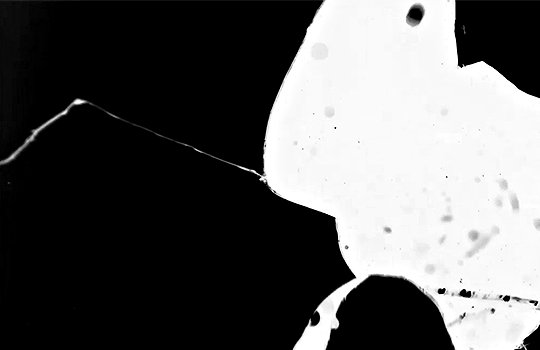
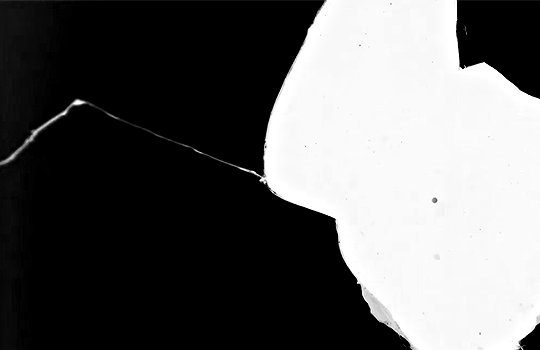
I needed to invert that other glass shatter object. There's a weird quirk with the version of Photoshop that I use where it doesn't like it when I apply specifically an invert adjustment to a smart object (it appears correctly when editing, but not on export) so I did this by creating a new smart object which included a separate invert layer, but if you have a newer version of Photoshop you can probably just apply the invert adjustment directly. Just note that you'll need to do one of these options; it won't work if you add a separate adjustment layer in the main file, it needs to be applied specifically to the smart object (which we'll now be calling Shatter-bg). It looked like this after I inverted it:

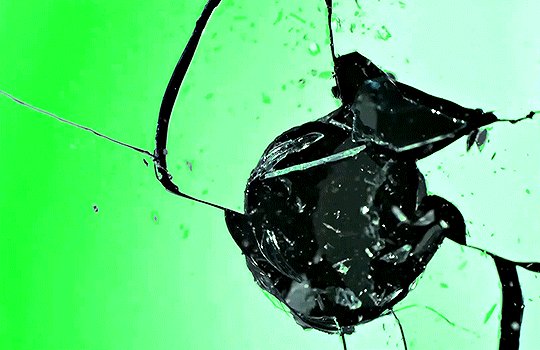
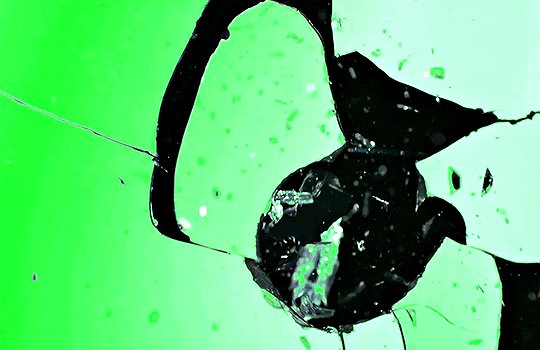
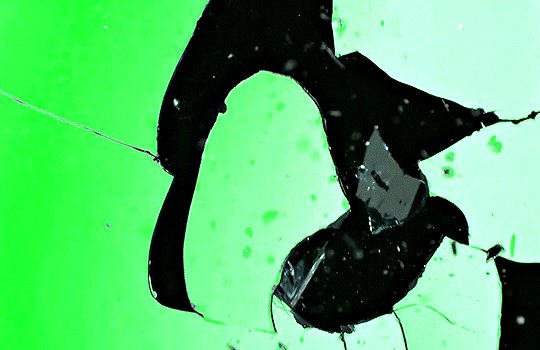
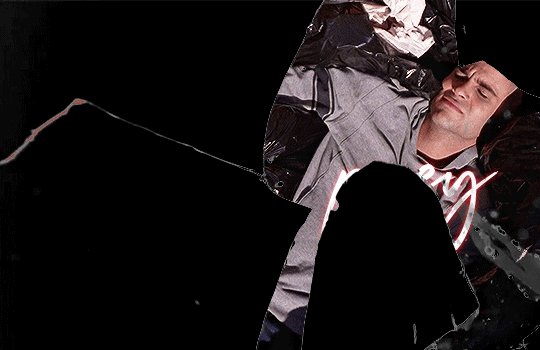
Once that's done, I made sure Shatter-fg was the layer directly above Shatter-bg, and set the mode of Shatter-fg to "darken" and Shatter-bg to "lighten". Since Shatter-fg is set to darken, it will be visible only when it is darker than the layer behind it. By setting Shatter-bg to lighten, I've guaranteed that the layer behind it will always be lighter (ie, white) in the places we want Shatter-fg to be visible, and will be black otherwise. Once I update those settings, this is what the gif looked like:

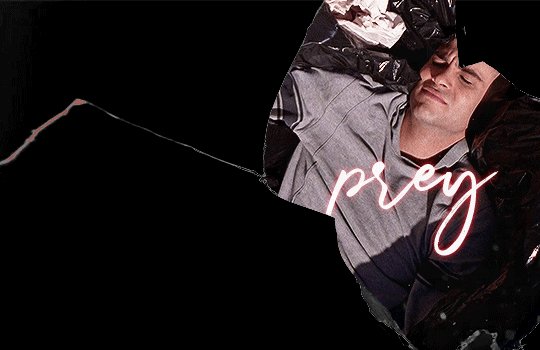
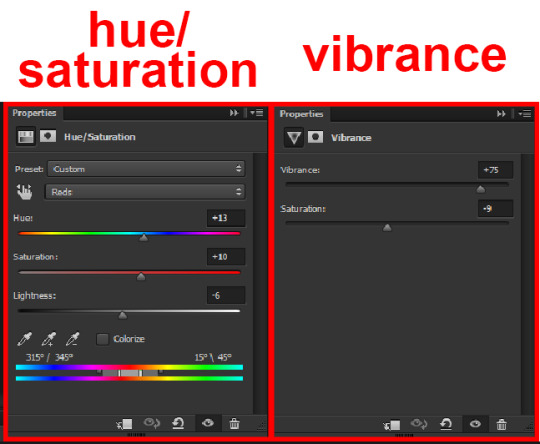
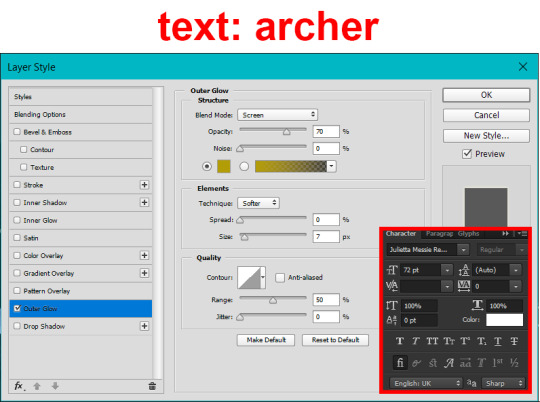
This is all there is to the glass shatter effect itself. Next I pulled in frames from the second scene to fill in the black areas. This layer needed to go below both glass shatter layers, so that it only shows through where the black. Then I added adjustment layers and some text. I used curves, hue/saturation, and vibrance adjustment layers, and I also added the "archer" text below the glass shatter layers so that it would be hidden to reveal the "prey" text. The other text I added above all of the layers, since I wanted this to be visible all the time. Here is the layer order and all of the settings I used for each of the layers:




I also grouped Shatter-bg and Shatter-fg and shifted them on the timeline so there would be some time to see the background gif before the shatter effect starts.

And that's all! Then it''s just a matter of exporting the finished product:

This is the first gifmaking tutorial I've ever made, so I hope I was able to be reasonably coherent and helpful! I'd love to hear if you make anything by following these steps, or even if you just feel like you've learned something reading through this. And if you have any outstanding questions, feel free to reply or send me an ask and I'd be happy to answer!
#gifmaking#tutorials#gifmaking tutorial#gif tutorial#photoshop#photoshop tutorial#usergif#gleesource#my tutorials#mine#how to gif#tw mark salling#mark salling tw#not tagging as glee because it's not actually about that but wanted the tw tags just in case#this was so much more effort to put together than I thought it would be lmao#I was like oh yeah I've already made the whole gif I just need to go back and explain how I did that...#it took A WHILE#anywayyyy it was fun though so I'm glad I did it#would love to know if anyone finds this helpful or interesting or tries out the effect or something similar!#you can also just grab the black/white gif I included above if you want to do the effect since I can't find the video... sorry lol#but yeah you have my permission to steal the black/white gifs for gifmaking purposes if you would like#just don't like. post your own tutorial claiming you made it or something?? but like you don't need to credit me or anything obviously.#ANYWAYYYY#I feel like... a LITTLE pretentious thinking I'm good enough at making gifs to be qualified to make a tutorial#but like it's fineeee everything is fine#gonna finally post this now enjoy byeeee
118 notes
·
View notes
Text


#mark lamarr#never mind the buzzcocks#gifset#my gifs#hello microscopic tumblr mark lamarr fandom#im in the gifmaking phase of insanity now#be the derangement you wish to see in the world#he's so cute i just finished this which is the last episode of his run#how will i RECOVER what am i going to DO#i took this boy for granted for so long i'm so sorry#TIME TO START FROM THE BEGINNING ASLBJHSDJLBHljhsldjhb#i need professional help#i REALLY do need professional help#blorboposting
8 notes
·
View notes
Text







YELLOWJACKETS | 2.06 “Qui”
#yellowjackets#yellowjacketsedit#nataliescatorccioedit#natalie scatorccio#mine#edit#*#scene*#MY LOVE#IT HURTTTTS IT HURTS SO MUCH MY POOR SCARRED BABY#all the awards to juliette for the sheer novel broadcasted across her face here and the 'maybe.' GOD. i'm having MASSIVE feelings#about nat starting to consider that her purpose - the thing that she misses so so desperately - was a BAD ONE#like?? can i get a fucking OOF#(sorry i became the gifmaker i didn't want to be but i needed these full size!!!)
243 notes
·
View notes
Text
why do people feel the need to tell a gifmaker they dislike the movie or the show they giffed under their gifset? WHY? why can't you just keep your mouth shut and not reblog something you hate?
#i'm sorry but...#it happens way too much with both got and ma and like? this is so depressing for us gifmakers#'i hate this movie' shut up someone took the time to gif this movie to feed their fandom#ANYWAY#marie talks to herself
10 notes
·
View notes
Text




'GOTCHA' BEHIND
minje
#all(h)ours#kim minje#malegroupsnet#nugudomedit#kflops#haven't touched photoshop and gifmaking in ages if you can't tell by the quality of these#people use so many different programs now lmao#i'm so sorry minje i'll do better next time i promise#don't judge the quality please#miles gifs*#all(h)ours:minje#all(h)ours*
16 notes
·
View notes
Text





















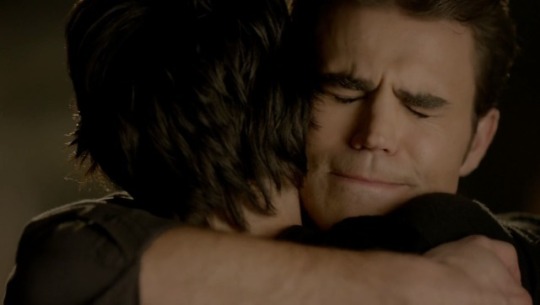
the vampire diaries 8.16 // louise gluck, crossroads
“and damon, like the voiceover tell us, he was worried he would never see stefan again. it was just elena assuring him that there would be peace. that we’ve dealt with this other side of darkness for several seasons, but there’s also light out there and there’s peace, and damon will find it. if you search for it, you will find it. and we wanted to get that last moment to see that [...] damon found it too, and it looked just like his brother.” — kevin williamson
#defan#the vampire diaries#web weave#not really satisfied with this one but eh#i don't envy gifmakers who've giffed the tunnel scene btw bc the lighting. my god. a travesty#anyway. beating this dead horse of an ep to death to eke out every last drop of defan it has to offer#the contrast between damon's expression when reuniting with elena vs stefan kills meeeee#he's doing THE most for stefan but for elena... go girl give us nothing dot jpeg fjskfjdj#also in typical spn brainrot fashion while listening to damon's anguished declaration of love toward stefan in the tunnel or whatever#i kept comparing it to dean's 7 minutes of incest ahh speech in the finale and. my god lol#like i'm aware pitting damon i-stole-my-little-brother's-gf-and-let-him-drown-while-locked-in-a-safe-for-three-months salvatore#against dean i-sold-my-soul-for-my-little-brother-and-i-will-do-it-again-without-hesitation winchester#is unfair to damon but damon's speech is SO bland and half-assed in and of itself#and it absolutely PALES in comparison to dean's speech it's actually pathetic lmfao#i couldn't stop thinking abt dean confessing that he stood outside sam's dorm for hours before barging in#bc he was scared sam would tell him to get lost#and it made me think that the writers could've made damon's speech that much more personal and impactful#by maybe throwing in a line like “i didn't come back to mystic falls all those years ago /just/ for katherine”#it would've recontextualized their reunion in the first ep and given the hello brother moment so much more depth#give us something authentic! something the audience isn't privy to!#something only damon would know and keep buried in the deepest darkest corner of his black heart!#like!!! i'm sorry but damon's dying (not really) declaration of love toward stefan reads so generic lol#maybe it's a me problem idk i just think the speech could've been. well. better#(obviously i blame plec she gave kevin a whole lotta nothing to work with)#like once you sit down and start dissecting damon's words they don't feel /that/ weighted. if that makes any sense#ok so maybe i just wanted him to say he didn't come back to mystic falls just for kat ! sue me#ANYWAY. someone please for the love of god write me a post finale canon compliant defan fic#a defan-in-the-afterlife fic if you will#or a damon-being-miserable-after-stefan's-death-and-being-really-shit-at-coping fic. that works too#wowee these tags are a mess
11 notes
·
View notes