#i made a custom font for that as well. will have to tweak it but.
Explore tagged Tumblr posts
Text
I went to sleep at 3am for this. Made in Ren'Py

Look at my little guy.
Context:

Then me explaining the concept in more detail:



#used ren'py for coding and ms paint for the sprites#(except the more detailed sunny sprite that was sai)#omori#drawing#art#arsenic#digital#omori sunny#sunny omori#ren'py#omori au#I AM NOT MAKING A GAME OUT OF ARSENIC. BTW. I AM SIMPLY HAVING FUN AND LEARNING A TINY BIT OF CODING#i want to emphasize how much i DO NOT have the time or motivation or patience or skills to make it a thing#nor do i care to sit down and learn.#i am simply being silly and playing around. i just think this looks cool#i made a custom font for that as well. will have to tweak it but.#i like it
101 notes
·
View notes
Text
Love and Deep Deadlines | A LaDS Corporate AU - Chapter 5

Summary:
Amidst the cut throat culture of Onyxion Enterprises where cutting-edge innovation is overshadowed by corporate chaos, no one talks about how hard it is to be an intern.
Alongside Caleb, the sales department smooth-talker; Zayne, the cold and unflappable CTO; Xavier, a director who might as well be an intern himself; and Rafayel, the overly dramatic Creative Director who brings his own flair to every meltdown, our intern is just trying to survive the workday. Oh, and don’t forget Onyxion’s very own CEO, Sylus, a walking HR violation who gets off on terrorizing his employees.
In this company, will love bloom before the deadlines run deep, or will the company go under first?
Chapter Navigation: 1 | 2 | 3 | 4 | 5 | 6 | 7 | ?
Alternative AO3 link:
The buzz around the Aethercore was undeniable. The interview with Zayne had gone far better than I could have hoped, and ever since then, whispers about the new technology had echoed through the office halls. My inbox was filled with emails about presentations and marketing collateral that needed to be finalized. There was a lot to do, but I liked the pace—it kept my mind from wandering into less comfortable thoughts, like how my internship was nearing its end, or the growing sense of uncertainty about my future here at Onyxion.
I’d been working in one of the open creative spaces on the sixth floor, a bright, modern area designed for collaboration. It was my new favorite spot—close enough to the marketing department but far enough from the constant hum of the main office to do work in peace. The smell of fresh coffee wafted through the air, and the quiet chatter from nearby desks made it feel more like a café than a corporate building. I liked that.
Today, I was deep into building the slides for the sales team’s upcoming pitch on one of the new Aethercore application projects. They were expecting something sleek, cutting-edge, and polished enough to impress even the most skeptical customers. I sipped my iced coffee, fingers dancing in rhythm to the clacking of the keyboard as I wrote out various value propositions and tweaked design elements on the slides to make a compelling slidedeck.
"That’s nice," a voice said from behind, startling me.
I turned to see a man leaning casually against the desk next to mine. His clothes were effortlessly stylish, and there was an air of playfulness in the way he tilted his head, studying the slide on my screen. His short purple hair framed his face in a curtain-cut similar to that of the pop stars that I watched on screen. His eyes gleamed with curiosity.
"Oh, uh, thanks!" I said, quickly recovering from the surprise. "Just trying to get this presentation ready for the sales team. We’re gearing up for the Aethercore launch."
His gaze lingered on the screen for a moment before he walked over, sitting on the edge of the table. He studied my work with a faint smile, but his posture remained completely relaxed, like he belonged here.
“You know,” he began, gesturing vaguely at the slide, “you might want to add a bit more contrast between the text and the background. It’ll make it easier for people to read without squinting. And maybe try using a bolder font for the headers—just so there’s enough contrast between that and the subheader text.”
I blinked, considering his suggestions. “That’s... a great idea!” I quickly made those changes and saw how it really elevated the overall slide deck and message. “Thanks for those suggestions!” I beamed.
He gave a small chuckle, pleased. “Of course it is. Are you presenting this, or is it for someone else?”
I laughed. “Oh, I’m just an intern, so I’m not presenting it. Caleb—uh, one of our sales leads—is going to present it next week.”
He chuckled as he leaned in a little, eyes twinkling. “Oh, Xia? I know him. He’s good. Tell him to make his own slides next time, why bother the poor intern?”
I shook my head and let out a polite grin. “I’m in the marketing department, so I work with Sales. This is one of my jobs and I don’t mind helping Caleb out.”
The man let out a resigned sigh as he threw his hands up in defeat. “Well, if you say so, I guess that’s how it is. If you ever need any more tips though, I’ve got plenty of those. Especially for someone working so hard on something so important. That’s also part of my job I guess…”
I tilted my head, intrigued. “Thanks! I appreciate it! Are you in marketing?”
His smile widened, but he didn’t answer directly. “Let’s just say I dabble in the creative side of things.” He stood up smoothly, as if ready to make his exit, but paused. “If you ever need help with graphics or design, feel free to stop by my office. I’m always happy to lend a hand.”
Excited that I might have found a new friend and coworker, I couldn’t help the wide smile on my face as I asked, “I might take you up on that. What’s your name?”
“Rafayel,” he said with a wink. “Just ask around. People will know where to find me.”
Before I could respond, my phone buzzed with a meeting reminder. “I’ve got to run,” I said, grabbing my laptop. “But thanks again for the advice, Rafayel.”
He gave me a playful salute before walking off with an air of mystery, and I couldn’t help but feel like I’d just met someone... eccentric.
“Oh, you met Rafayel?” The barely concealed glee in Caleb’s voice made me frown as we stared at each other in the meeting room.
I crossed my arms and glared at him, already regretting that I’d mentioned meeting someone new at work. “Yes? And-?”
Caleb bit his lip as he was barely able to make out his next few words without laughing too much. “D-Did you ask him to be friends with you too?”
“Hey!!” I grabbed my pen and threw it at him from across the conference table. “What’s that supposed to mean?!”
By the time Caleb managed to stop laughing long enough to get the point across, I had already pulled up Rafayel’s name in the organizational chart.
‘Rafayel Qi - Creative Director’
My jaw dropped as Caleb burst out laughing again. “Man! How do you keep running into all these directors so casually, pipsqueak?” he cackled, kicking his feet up onto the table. “That’s some real talent right there! Talk about getting your network early—”
The notebook I threw hit its mark. “Owowowow! Ok, ok!” Despite the direct hit, Caleb still wore that stupid grin. “I’ll report you to HR for sales guy abuse!”
“Pft, like anyone in HR would believe you!” I shot back, rolling my eyes as I stood up to retrieve my notebook. “That’s rich coming from the guy who has a monthly meeting with HR because you don’t understand that sending memes to half the company is not ‘professional communication.’”
“Whaaat? No idea what you’re talking about, pipsqueak. I’m just trying to make things fun around here. Can’t help it if some people don’t have a sense of humor.” Caleb whistled innocently, typing away on his laptop as if last week he hadn’t just ‘Reply All-ed’ to the Sales & Marketing newsletter, telling everyone to direct customer inquiries to Zayne’s personal cell number.
“Yeah, sure, Mr. ‘Culture Enhancer.’” I muttered, shaking my head. “You’re like a walking HR-violation.”
Caleb clutched his chest dramatically. “Wow! That’s harsh! But listen, you haven’t even met a real walking HR-violation yet, so don’t throw around such accusations!”
“Oh really? Who’s worse than you?” I challenged, raising an eyebrow.
Without missing a beat, Caleb’s voice dropped into a mock-serious tone. “SYLUS.”
I frowned, feeling a strange twinge in my chest. “WHAT? OUR CEO!? DON'T EVEN START COMPARING YOURSELF TO HIM, YOU’RE NOWHERE NEAR HIS LEAGUE! HE'S A GREAT GUY!” I shot back without hesitation. The words flew out of my mouth faster than I’d expected. I could feel my face heating up as he blinked in shock at me.
Caleb stood straight up, his chair clattering to the floor. “EXCUSE ME, PIPSQUEAK???” He looked genuinely scandalized. “WHAT DID YOU JUST SAY?!?!?”
“YOU HEARD ME! I SAID WHAT I SAID! DON'T DISRESPECT SYLUS LIKE THAT!”
“I SHOULD BE THE ONE OFFENDED! HOW IN THE WORLD IS SYLUS A GREAT GUY?! EXPLAIN YOURSELF!”
I swallowed hard, suddenly feeling self-conscious about how strongly I had reacted. What was that? Why was I defending Sylus so adamantly? Aside from seeing him in the news and on the screen in formal events, I didn’t know him at all to be arguing with Caleb on his behalf.
“AREN’T WE SUPPOSED TO BE GOING OVER THE PRESENTATION? THEY’RE GONNA KICK US OUT OF THE CONFERENCE ROOM!” I waved my hands toward the slide deck.
“OK FINE!!” Caleb dropped back into his seat, still clearly flabbergasted but reluctantly pulling up the presentation. “But we’re not done talking about this!”
A few moments passed by in awkward silence between us as Caleb started flipping through the slides.
I waited with bated breath as the projector showed him clicking through everything-- my work getting scrutinized under his eyes for the first time.
“This deck’s looking sharp, pipsqueak,” he stated proudly, nodding with approval. “You’ve really nailed the messaging here.”
I smiled, feeling a little more at ease. “Thanks. I just hope it’s good enough for the customers.”
“Good enough?” Caleb raised an eyebrow, spinning his chair to face me fully. “This is more than good enough. It’s killer. The audience will eat this up. You’re making me look like a rockstar.” He winked, but there was something genuine in his voice, like he wanted me to know that I’d done well.
I gave a small laugh, brushing off the compliment. “Hey, that’s what I’m here for. I just hope that it’ll be enough for you when you get up there.”
He leaned forward, folding his hands on the table, his usual playful expression replaced with something a little more serious. “Don’t sell yourself short, pipsqueak. You’ve got a talent for this.”
His words warmed me, but the knot of anxiety in my stomach still wouldn’t unravel. Caleb was a master at sales, so if he said that the presentation was solid-- then sure-- it would be fine.
But I couldn’t shake the pressure of knowing how much was riding on this.
This was a very large customer-facing sales presentation. The slides were practically finished, but every time I thought about it, my stomach flipped. Sure-- Caleb would be the one presenting, but my work was going to be on full display. The thought of having my work so visible to the larger organization was exciting, but also terrifying.
It felt like a double-edged sword. If it went well, maybe I could turn this internship into something more permanent. If not, well...
I must’ve drifted off into my thoughts because Caleb suddenly nudged my arm with the back of his hand. “Hey, earth to pipsqueak. You alright?”
“Yeah, I’m fine,” I lied, forcing a smile.
Caleb stared at me with a strange look on his face, and I knew that there was something he wanted to say to me, but he seemed to decide against it.
“Ok,” he said calmly as he started to type up speaker notes on the file. “If you say so.”
We spent the next hour going over every detail, fine-tuning the flow of the presentation until Caleb could practically recite it in his sleep. His usual goofy demeanor gave way to his professional side as we worked through each point, and I couldn’t help but feel a sense of pride watching him in his element. He really was good at this.
By the time we wrapped up, I felt a little more confident in the work we’d done. The presentation was solid, and Caleb had a way of making everything seem like it was going to be okay.
As Caleb shut his laptop and stood up to leave, he paused by the door, glancing back at me. “Don’t stress too much, pipsqueak. These slides you made for me are great, and this is going to go super well. I know it.”
I gave him a small smile, appreciating his faith in me more than I could say. “Thanks, Caleb.”
“Anytime.” He gave me a two-finger salute before heading out. “Now let’s go show these people what’s coming for them.”
The day of the presentation came sooner than I expected.
The room was buzzing with energy as Caleb started the presentation. He moved confidently from slide to slide, his voice commanding the attention of every client in the room. I sat quietly off to the side, fingers nervously clutching the edge of my notebook, hoping everything would go as planned. Caleb had rehearsed well, and the smoothness of his delivery was testament to his natural talent for this kind of thing.
“And now,” Caleb said, a smile tugging at the corner of his mouth, “I want to take a moment to thank someone who was instrumental in making this presentation the success that it is.” His gaze flicked toward me, and I felt my heart drop into my stomach.
Oh no.
He wouldn’t.
Caleb called out my name, and in an instant, the entire room seemed to shift. All eyes turned toward me, and I could feel the weight of their attention like a tidal wave crashing over me. The sudden recognition caused my heartbeat to thunder loudly in my ears. “She’s an intern in the product marketing group,” he continued, “who worked tirelessly to design these slides and make sure everything looked as polished as it does. Couldn’t have done it without her.”
Heat rushed to my face as Caleb gestured toward me. A wave of applause followed, the sound ringing in my ears as I glanced around the room, overwhelmed by the sudden attention. I forced a smile, trying to stay composed, but my heart raced frantically.
My coworkers who attended the meeting with me were cheering and giving me encouraging pats on the back, and I felt the rushing emotions of joy, embarrassment, and pride run through me.
I’ll give Caleb an earful later.
As the applause echoed, something strange caught my attention—a gaze that felt sharper, more intense than the rest. A strange sensation crawled up my spine, and I instinctively scanned the room. The source of that intense gaze felt almost magnetic, and when I found him, my heart skipped a beat. Toward the back, just barely visible, I caught a glimpse of a tall man seated at the edge of the crowd. His broad shoulders filled out a deep red velvet suit jacket he wore, sharp in contrast against the sleek black of his fitted trousers. His silver hair glowed under the dim lights, stark against the sea of black and blue dress wear—like a full moon hanging in the night sky. However, the most noteworthy feature was that he wore sunglasses, indoors, no less. His lips were curved up in a slow, deliberate smile as he clapped—once, and then twice, almost lazily.
My breath hitched. That… that looked like Sylus.
I blinked, shaking my head as the applause continued around me. No way. I pushed the thought aside. There was absolutely no way Sylus would be at a sales presentation like this. CEOs didn’t just show up for routine meetings, right? And yet, as I glanced back at the man, that same chilling smile remained.
For a moment in time, the applause and attention from the crowd around me seemed to disappear into the distance as I locked eyes with the strange man.
But before I could dwell on it further, Caleb’s voice broke through my thoughts. “Her contribution really made this all come together. Thanks to her, we’re confident this will resonate with our clients and really push the frontier of this new Aethercore technology forward!” He shot me a quick wink before turning his attention back to the crowd.
The rest of the presentation continued seamlessly, Caleb’s charisma pulling the room back in for the Q&A section, but I couldn’t shake the eerie sensation that I was being watched. As Caleb wrapped up, the room erupted into applause again, louder this time.
I risked a glance toward the back, but the seat where the man had been sitting was empty. My stomach twisted with unease.
I wasn’t sure how much time had passed as I sat there, but I was brought back to my senses as Caleb came back to my side, nudging me with his elbow. “See? Told you they’d eat it up. You killed it out there.”
I hit him in the shoulder, trying not to smile-- but failing terribly, as I chided him for calling me out in his presentation.
The unsettling thoughts from earlier had vanished to the back corner of my mind.
“And hey,” he added, his voice dropping to a softer tone, “after that? You’re definitely on their radar. You’ve more than earned that full-time spot.”
“How did-?
Caleb laughed as he ruffled my hair. “I always know, pipsqueak. It’s written all over your face.”
After the presentation, the energy in the room was palpable. As I made my way back to my team, several people congratulated me with smiles, pats on the back, and even a few thumbs-up. I smiled, still a little dazed from the overwhelming attention, but their support helped ground me again.
When I finally reached Caleb, he was leaning back in his chair, his arms crossed and a proud grin on his face. “Told you. Rockstar status achieved.”
I rolled my eyes, but I couldn’t suppress my grin. “Alright, alright. But seriously, did you have to call me out like that in front of everyone?”
“Of course!” Caleb said with a laugh, standing up and throwing an arm around my shoulders. “If I didn’t give credit where it’s due, what kind of brother would I be? Besides,” he winked, “you deserved it.”
We gathered our things as the day wound down, and after a few more congratulatory handshakes, Caleb and I left the office.
The evening air was cool as we walked to his car, our footsteps echoing in the mostly empty parking lot.
“You know,” I said, glancing at him, “I’m still mad you called me out like that.”
Caleb smirked. “Oh come on, pipsqueak, it was the highlight of the day! Besides, you killed it.” He shot me a sideways glance. “You looked like you were about to pass out, though.”
“I did not!” I protested, elbowing him in the side.
He chuckled. “Okay, okay, maybe not pass out, but you were definitely red as a tomato.”
As we got into the car, my phone buzzed. A quick glance told me it was a text from Zayne.
[Zayne]: Hey, just wanted to say you did a really good job today. Presentation was solid. Don’t let Caleb take all the credit.
I smiled, feeling a bit of warmth at the message.
[Zayne] (to Caleb): Congrats on not completely messing it up, Caleb. Small miracles, huh?
I stifled a laugh as Caleb’s phone buzzed at the same time. He glanced at it, rolled his eyes, and muttered, “He just can’t help himself.”
As Caleb drove the both of us home, I couldn't help but feel satisfied with the weeks of hard effort the two of us put in-- culminating in today's reward. I let out a sigh as I watched the streetlights flash by us through the car's window, smile on my face. I couldn't wait to head back to the office tomorrow.
#lnds fanfic#lads#lads fanfic#love and deepspace#sylus fic#zayne fic#lads caleb#love and deepspace caleb#love and deepspace sylus#lads sylus#lads zayne#love and deepspace zayne#love and deep deadlines
15 notes
·
View notes
Text



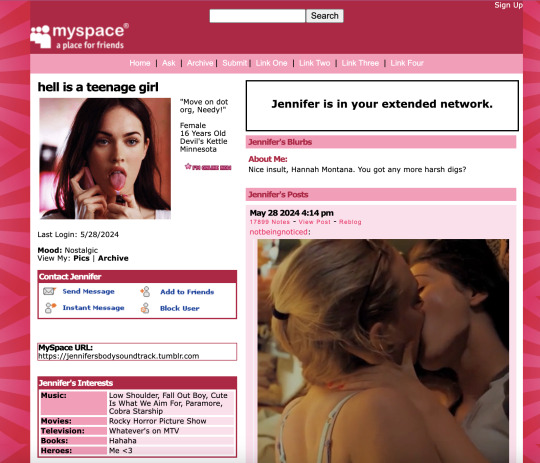
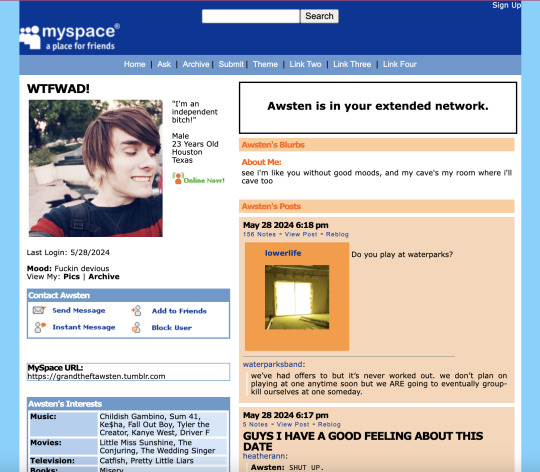
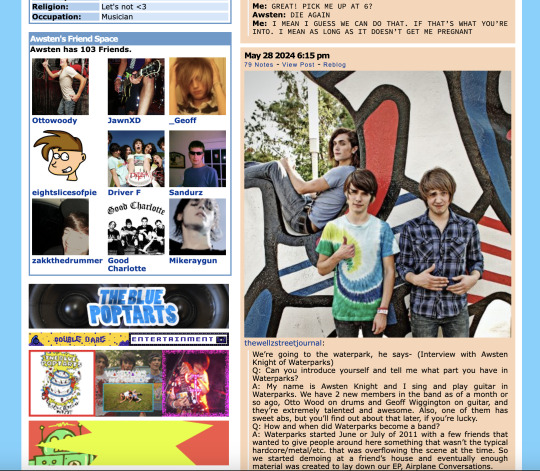
MYSPACE 1.0 THEME REFRESH (originally by conkersradfurday, refreshed by unholyverse)
live previews: 1, 2 / download (pastebin)
hi! i've been using this old theme for years now because other myspace themes don't hit the same, but i've been tweaking a lot of it for personal use. i think it's been long enough since this theme has been abandoned that i can upload something that can handle itself better on modern tumblr.
main features
asks are formatted to look like myspace comments. fun!
four custom links
myspace buttons to follow, message, or block the blog owner
a bunch of info spaces so the world can know what you're about
extra font options
functional search bar (but this is tumblr so...semi functional?)
that web 2.0 ugly goodness
other features + info below the cut
new features
friend space - ever wanna show off your friends? now you can with the friend space to show off your top 8 9 friends on your blog. don't have enough friends? no worries, you can always toggle it off
image space - wanna put a bunch of blinkies somewhere? you'll need to have a bit of html and css knowledge for it, but you can go into the code and add as many images as you'd like. just look for the section and start pasting those images. it's a little tedious but tbh that's just the authentic myspace experience isn't it? but if that's not your thing, you can also toggle it off too.

tweaked/deleted features
had to delete the music player :( sorry but it used flash and i'm not really sure how to make a music player in javascript yet
added username input because it was annoying me that your title could be your name and it didn't make sense in most cases
deleted infinite scroll because the script was super outdated
added the ability to change the "online now!" gif. the original gif will always be in the defaults of the code.
changed the text post header font to verdana because it was impact and you could not fucking read that and it wasn't accurate to a myspace bulletin anyways
deleted the feature that force showed all the pages you made on your blog. so annoying. it will look a little weird if you have asks/submissions deactivated, but i doubt many of you using the theme will have them closed anyways
changed the dead links to redirect to the actual myspace site
extra recommended add-ons
scm music player: a customizable music player with tons of different skins and tons of songs you're able to add
unblue polls by @glenthemes: what it says basically; allows you to customize the colors of tumblr polls on your blog
cursors-4u.com: i love these dinky little cursors they're so fun. great if you really wanna lean into the 2000s aspect of the theme
cursor sparkles: what else is there to say about this they're just fun
notes
i plan on updating the theme semi-regularly if bugs are brought up and stuff (which you can tell me through my inbox)
tip: if your sidebar photo and your quote and info aren't aligning well, try using as a line break in longer sections of text or changing the sidebar photo size from 200px to 180px
hopefully i can work on extra tweaks as time goes on (such as figuring out how to add a footer image to videos, toggle tags, etc)
don't repost/claim as your own because it already isn't mine in the first place
like/reblog if you use!
update log
added a tags toggle + tweaked the video post sizes
made the "is in your extended network" status customizable to add different text. feel free to tell the world how many gas station boner pills you took
added an official theme link
895 notes
·
View notes
Text
Still been focusing lately mainly on getting my webcomic Soup up and running. The site is up (https://www.soupcomic.com), and it's updating daily (though with twenty-year-old strips for now), but there's a lot of work that still needs to be done. For one thing, it's not currently very (or at all) mobile-friendly; if you try looking at the site on a cell phone it... well, it doesn't work very well. So that's one thing I need to work on.
But it's not the only thing. Here's the strip that's scheduled to go up August 27, as it originally appeared:

Now, I haven't been redrawing anything in the early strips so far, but for this strip I'm going to make one exception. This was the first appearance of the demon bartender character Drv'dxx, and here I drew him with eyelids on two panels. I decided after this that this was a mistake, that Drv'dxx shouldn't have eyelids, and so he didn't have eyelids in any future strip. So that I'm going to change; when this strip goes up on Sunday, those eyelids will be gone.
But that's not the only change I'll be making, and probably not the most important. I haven't been redrawing anything in the strips, but there's one change I have been making: I've been relettering them. I created custom fonts for the comic, and the original fonts were... not as legible as they should have been. I've replaced them with similar but more legible fonts (which maybe could still use some tweaking, but are a lot better than they were). But Drv'dxx had his own font, and that font was a particular offender. Drv'dxx's dialogue was nearly impossible to read.
I did realize that fairly early on in the strip's run, and I did make some changes to his font after this strip. Below is the original font, as it appeared in this first strip, and below that the simplified version of the font, as it appeared in later strips.


(I'm not sure what's going on with the Z in "lazy" there, the way it overlaps the A and then leaves a huge space before the Y. Some sort of kerning error, I guess. But that's not the biggest issue here.)
As you can see, I simplified the font by removing decorative elements—the little spikes on the letters, the crossbars on the arrows. The problem is that I don't actually think those were what made the font hard to read. The main things making the font hard to read were how thin some of the lines were, and how close together they were. (The letter I, for instance, tended to disappear next to other letters with vertical sides.) And the simplifications I made did little to address that, although I guess I did make the spacing a little bigger, which helped some.
So I'm basically redoing this font from scratch, giving it the same flavor as the original font, but making the lines thicker and the spacing bigger, and making it easier to read. It's not a fast process, but I've got till Sunday. Anyway, that's one thing I've been working on.
1 note
·
View note
Note
Do you have any tips for decorating a blog? Mine's kinda plain and I'd like to spice it up
The RPC lately has been trending more towards blog customization with graphics -- fancy icons, post banners, etc. That is a good way to make your blog look unique and people can have a lot of fun with it. If you want to go that route, you can find lots of graphic templates both here on Tumblr and on DeviantArt.
That being said, I will always stand by having a nice blog theme. Finding just the right theme can take a while, but I always enjoy getting a blog looking just right, and I think it makes your content stand out in a way that solely post graphics can never quite manage.
Tumblr recently made it so blogs are dash-only by default, and only have a separate web theme if you enable it. To do that, you'll need to go into blog settings and toggle the custom theme switch.
My favorite places to find themes are:
@theme-hunter - they also have a guide for how to install a custom theme if you've never done it before
@roleplay-theme-recs
@codingcabin
And off the top of my head, in no particular order, some of my favorite theme makers are:
@glenthemes
@magnusthemes
@octomoosey
@ctrlsugar
@phantasyreign
@xuethms
I've got some themes on this blog as well. If you want something really unique, you can also make your own theme or commission someone, but I recognize that not everyone has the coding skill or the spare cash for those options. You can still get something great looking with free options, though.
As far as general tips for customization:
Try to think about what suits your character. What kind of colors, fonts, etc. Are they more of a light theme or dark theme character? Do they suit something more sleek and modern, or something retro, or something old-fashioned with fancy fonts?
As tempting as it can be to go for a crowded theme with lots of visual elements and colors and fonts, those are really hard to pull off well. Unless you feel very comfortable with your design skills, typically something simple but well thought out will be both more effective and easier to read/navigate.
Pick a color palette and stick to it. I typically go with a background color, text color, and 1-2 accent colors. Coolors.co is a great site for generating color palettes, and Canva can generate a color palette based on a specific image (for example, the image you're using as your sidebar or background).
Don't forget about accessibility. Text should be a decent size and have good contrast (you can use checkers such as WebAim to help there). Navigation links should be clear and easy to find. A lot of that is on the original theme maker, but you should also be mindful of it when setting things up. If you don't trust your eye for that sort of thing, having someone else look it over is always a good idea.
If a theme doesn't exactly match what you want, but is pretty close, you can usually make minor tweaks for your own preferences. Maybe you don't like the font, so you want to swap it for another. Or maybe you want the sidebar picture to be a different size. Sites like W3Schools have lots of CSS and HTML tutorials to help you figure out how to do that, and you can likely find tutorials for some of the more common changes here on Tumblr as well. (Always check the theme maker's policies before you start messing with their code.)
Custom blog pages can also be a great way to show your content -- you can find them on @theme-hunter as well -- but they do typically require more coding knowledge to customize. Most theme makers are pretty good about making them as straightforward as possible, but if you've never worked with any code before, there may still be a learning curve.
87 notes
·
View notes
Note
You have opened the floodgate for ask spams fjjffdjdjd! I wanted to ask first about the language: what inspired you? Do you follow a set of rules or just go with what looks cool? Do they have an alphabet? Any chance of hearing how the most important stuff (especially names) is pronounced?👀
OMG you just asked about one of my favourite topics ever around this world lmao
So, the goal eventually would be to be two fully functional languages, Ahnol and So'Kaï, respectively the languages of the Ahn’né and the J'kaï, and have some common words and titles translated into the languages of the Fées, the Naïades, the Ëkos and the Changeformes. The Dracs' language is a bit different, because I'm basically using a regional language from my country and tweaking it a bit for them, so it's not like I'm coming up with it from scratch like I did with Ahnol. So'Kaï is currently at the point I'd like to get with the other languages, which means a bunch of important words used by people in the story.
I was, of course, inspired by Tolkien just as a concept, but the language in itself is a combination of a bunch of things. I've learned seven languages in my life, even if I'm not fluent in all of them, and I've always been interested in them. So, for Ahnol, I based the syntax structure on French, which is S+V+C, or Subject, Verb and Addition. Then, I just began making up words until I had enough that I begun noticing a pattern in sounds I had made unconsciously. When I noticed that pattern, I stuck to it to make a consistently-sounding language. So eventually, it began to sound like the regional languages from my country, mixed with Japanese and Chinese. I'm also using some of the additional letters we have in French, like é, è, à, ç, the little triangle symbol like this = î and the two-dots symbol like this= ï
It has very consistent rules for how it's pronounced and it's relatively easy to understand. Time works like in Chinese, where every sentence is present tense and you just add a time signifier. In English, that would look like this: I was hungry // Yesterday, I am hungry. So the latter is basically how it works.
Unlike French, which its heavily based on in other aspects, I refused to add gender markers and the formal and familiar "you" we have, because the first sucks and the second, although fun, was more complicated than I wanted to get at the time (that changed but at this point it'd be too much work to invent both "you"s)
There is an alphabet and I even made a custom font so I could type the words in documents or when I'm drawing something. The alphabet looks roughly like this (this is an earlier version but the only picture I currently have on my computer, but there's like one tiny difference in the current version so this will do)

The alphabet is clearly based on Ogham, which I'm very familiar with because of my religion, culture and practice. Because the Ahn’né live exclusively in forests, it made sense to use something literlaly called the Alphabet of the Trees as an inspiration.
Right now, Ahnol is completely usable, but it looks vocabulary, which is what makes a language rich. Since I basically add new words whenever I need them in the story, I have a wild variety of words atm.
Excuse my voice, I went to a metal concert with my sister that went on for almost 5 hours and had four bands, including the legendary Gojira, so my throat is busted. But here's a list of words and short phrases, what they mean, and how they're pronounced, as well as some of the most important characters’ names
link to the sound file
(rough transcript of names)
Naradrilen’né Anathÿ O’sha
Olaÿ Erenalui
Mehetÿl of Ashbloom Domain
Hé’noûr of House Faon’den (Faon’den’né Hé’noür)
Aubiel
Sheoril Ashall’dil
Jora Dil’norr
Eobel (Naradrilen’né Eobel)
Orril (Naradrilen’né Orril)
and hey, if you want to use what I give you later in this post to make some sentences of your own, I’d love to see them lol I haven’t copied everything from my language file because I want to protect my work a little bit, but I use Ahnol pretty extensively in the game so I thought it’d be cool to share some with you and everyone else
Thank you so much for this question, I had so much fun writing all this. I might post a language breakdown in the lore tag of the blog for later, we’ll see. And if you have any other question, I would be DELIGHTED to gush more about the world of Enschka.
[everything below the cut is copied straight from my language file on my computer, so it has annotations, French thrown in the middle of it and it has literal translations as well, marked as ‘lit.’, short for ‘literally’ (for ex, I love you is Je t’aime in French, but the literal translation would be Je aime toi. Or in reverse, Je m’appelle John translates to My name is John but the literal translation, so word-for-word, would be I am me called John)]
PRONOUNS & BASICS mün: to be ih: I, me noür: you wa'ih: you far away (like in japanese, sore/kore/are) ara: they (gender-neutral singular third person) araï: they (gender-neutral plural third person) ihnoü: us
ihn: mine noüh: yours arani: theirs (no distinction of singular/plural) ushihi: ours ushihnoü: together
aa: yes eo: no i: and, also
asharr'noür: thank you (lit. blessed be you) dil asharr: you're welcome (lit. bless the white -implied, bless the white instead of me)
aa: yes eo: no i: and, also
asharr'noür: thank you (lit. blessed be you) dil asharr: you're welcome (lit. bless the white -implied, bless the white instead [of me])
TITLES
o'sha: gender-neutral word for a ruler a'sha: king specifically, since the ahn’né don't have those they invented the word for other cultures shalle: master ha'norr: healer (the magic of hands) irhashal: mage (master of life) ashto'ïreq: shadowwalker (lit. walk in the dark) vallemek: warrior oshallem: soldier (lit: warrior of the queen) irhamek: battlemage (lit: warrior of life) erenmek: councillor, specifically for war (lit. the one who sees war)
ETHNICITY
olaÿé: dreamers sila'né: sylvains héki'né: septs
POINTS CARDINAUX
héki: septentrion arheyü: after-sky oshaji: stone sheo: sea
COLOURS
dil: white dila: light ïreq: black ïreqa: dark nara: red eri: blue sato: green lunil: yellow faon: gold adoo: marron
FAMILY
eranga'a: sibling essa'a: older sibling (like Chinese. this is familiar way, like "big sis/big bro" but gender neutral) osso'a: younger sibling (same) irha'a: twin/beloved sibling/sibling of life because of irha ushana: companion, partner nooqa: parent who provided the stasis (familiar) anooq: idem (soutenu) neqe: parent who provided the constant stream of irha (familiar) aneq: idem (soutenu)
PHRASES
ih shalle'deo: I don't know -something implied- (literally meaning I don't master -something-) quera ihqari: come with me ihqari: with me (works with any pronoun or noun, subject or speaker first, then the thing being with the subject) asharr'uil: blessed be [...] shallon ihqari: i love you (lit. love with you)
GREETINGS & SAYINGS
for bonded people: peace for you: noür thyna'shi (lit. you peace is for) and prosper: i n'ahanni (lit. et t'prospère -même raccourci que dans je t'aime par ex)
formal greeting: asharr'uil noür dil'oshallonri: Be blessed on this day, you who is beloved by the White (lit. blessed be you, sun beloved) ushihnoü ashto dilero: may we walk together under the light of the White (lit. together walk the sun under)
PET NAMES & NICKNAMES
oyami: precious (gender neutral) (ihn)ushana: (my) companion (gender neutral, with the possessive it becomes a full word) (ihn)venhael: (my) bonded (gender neutral, same) oshallonri: beloved
SWEARING (scale of #1 to #5 from less offensive to worse)
shkaï: putain (#1 used like putain, is a bastardized version of Kaï, the angel island) irha'o: connard/connasse (#3 gender neutral insult, lit. without irha/without a soul) mera: salaud/salope (#4 gender neutral, short version of Merathÿ, the traitor queen)
VERBS
quera: come, follow quera'deo: stay put, don't follow shalle'rea: to know something, to have mastered something asharr: to bless asharr'ui: to be blessed shallon: to love, (lit. to master emotion) shallon'ui: to be in love ahanni: to prosper eren: to see eren'ui: to be seen ashto: to walk arahn'ui: to give birth
NOUNS
dil: the sun/the white, light norr: hand irha: life/centre (also the name of the particles that form their life-force and magic) ahnol: language of the ahn’né ahn: the small fairy-like creatures who inhabit the Dreaming Woods and are born from the irha in the trees. Also how the ahn’né talk about themselves in their language sooreth: cloud sooreth'irha: clouded heart, ahn’né slang for half-blood/mixed people thyna: peace sil: tree sileo: bois (du bois, pas les bois/forêt) (common first name) soori: a type of tea, very bitter, from the Ashtou Chain nalui: friend olanéi: the dreaming elm (lit. the ones who speak the dreams into existence) lemek: conflict, though used also in the context of war ol: langue (autant le muscle que le concept de language) olaÿ: dreams, songe ishell: the wrapped tunic worn by Dreamers over their undershirt and pants thÿrun : the facepaint worn by members of a specific House to denote their status yüe: the sky qeraÿo: a follower, someone who subscribes to a belief yano: wind shi: "-day" or celebration (Dreamer-day is olaÿ-shi for ex) jarré: snow oshaji: stone sheo: sea asharri: god/the divine, as in a general term for a god when not using their name (ex: the gods have spoken) arahn: birth mer: carer, caring person ant: star/celestial body
7 notes
·
View notes
Photo

From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES: When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
Thank you ali for the tag on this collaboration with @nyx4, ali! @wendashanren
tagging: (I mostly talk about collaboration for this one but if you check #showyourprocess most people talk about how they made their creations or check my first post about giffing here!)
@elysean for this set @timothyolyphant for this set @sugardaddyahxu for this set @jun-hee for this set @bloominflowers for this art
I wanted to collaborate with Jackie on a set. We’d talked about it anyway, and thought about what we could work on. So when I saw this request on mdzsnet, i knew this was the one for us.
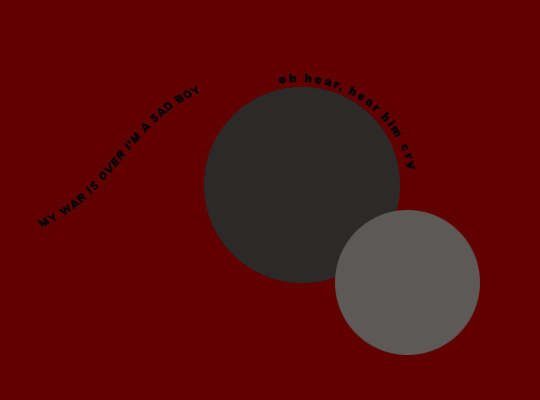
wei wuxian, black/red, cql, yp!wwx/sunshot campaign scenes/nightless city scenes, the lyrics from "the war" by syml
I knew Jackie loved Syml, so she’d want to make this request, so I put both our names down to claim it, then when Jackie was online checked if she’d prefer to do this one solo, or shared. She loved the idea of a collab, so we got to work.
First we listened to the song a couple of times, thinking about how it worked for wei wuxian. then we broke down which lyrics we wanted to use and the general scenes for them.

We split them out across a number of gifs (originally it was 4 but I don’t have a screenshot of that) with a general idea of scenes we’d work from for each. As you can see, I do plan but my notes tend to be sparse reminders rather than detailed. jackie wanted to dig the angst knife in deep and wanted the ‘my war is over’ to coincide with wei wuxian falling off the cliff, so we worked back from that for our scene choices.
Jackie:
Originally it was going to be 4 gifs, all of them with the lyrics that made it to the final set, but it would have been too much text on each gif so first we decided on a gif without text in the middle before deciding on spreading out the song a bit more which led to the 7 gif set.
We started making gifs 1 and 3. in my usual fashion i made about 10 gifs to pick which scenes i wanted to work with & jackie made 1 because she isn’t an idiot.
Jackie:
Kareena does make a ton of gifs just to choose one or two, which is both amusing and amazing. I have proof!

Luckily we’re both admins on WoHDaily, so we used the drafts in there to share a post we could both edit gifs in & out of.
I’d wanted to do a silhouette edit similar to one in @lan-xichens lovely overlay tutorial, but it wasn’t coming out the way i’d liked, so I had to keep trying different things until it worked as I’d envisioned.
I finished a touch before Jackie who had taken time to pick emotionally devastating scenes for her gif, so we used my red throughout both, but then tweaked each gif with feedback from each other.
Jackie:
When we first decided on the scenes, I waited for her to do the first gif so I could match her colors. Once she made the first one, I showed her this template I made so we could visualize how it’d look.

Then we moved on to the next gifs. This was harder, because we didn’t want to overload the set by making every single gif super fancy, so we tried out a variety of things to see what would hang together nicely.

Above is an example of one idea of mine that got discarded. I think i had 3 iterations before we got to the gif below.

Jackie:
I then moved on to gif #6 and I made a gif which Kareena completely shut down. She said, Jackie, this is really ugly. I accepted it, because she is the one with the skills here, and because she was right. (KAREENA: this is a lie - the gif is *gorgeous* but it just has a lot going on in an already busy gifset.)
There was too much going on in that gif and it didn’t really fit with the set we were making. The gif we ended up with fit much better and I’m glad she said something. For the last gif, I showed her a few shots and we both agreed on those two (wwx crying, walking backwards on the cliff). I made a couple of gifs that Kareena was nice enough to say were gorgeous, but I thought they sucked. Third one is what we ended up with.
For me, most of the work was in getting the scenes to fit the lyrics and to work with the color scheme that the requester gave us.
We continued to work this way, making ideas and sharing them, tweaking or discarding or remaking as necessary until we were both happy with the gifs. It wasn’t too hard to get them to work as a set, it was mostly about communication and honesty. jackie and i get on well enough to crit each others gifs without worry, so we both liked what was created. We pushed each other, Jackie knows I’m very lazy & she didn’t let me slack. I pushed her in other areas so that we both tried out new skills.
Once the seven gifs were made, it was time for typography! We spent a little time discussing our love of simple fonts, sharing a few examples, before I handed over to jackie as the typography queen.
Now, fonts:
Yup, I like simple fonts and for the typography not to take over the whole set. Luckily, Kareena feels the same way, so early on we decided on two fonts, one of them to highlight a word here or there. I showered her some fonts samples, we agreed on a style, and then I got to work.
The fonts used were:
Ostrich Sans https://www.fontsquirrel.com/fonts/ostrich-sans
Memories https://www.dafont.com/memories-2.font
I kept it simple, just looking where the text would look best. I didn’t know how to wrap text around a shape before, which is what I wanted for gif #3. Turns out it’s very easy and people probably know this already but I’m a ps noob (lie). Still putting this here just in case anyone wants to know.
Using the Ellipse Tool/Custom Shape Tool, I made a circle 2px bigger than the bw gif i wanted to wrap the text around. I didn’t want the shape to be visible, so I chose Path there. (If you choose shape, the actual shape will be visible in whatever color you have chosen)

With the Type Tool, just hover over the line of the shape and a squiggly thing will appear. Click and start typing. I then dragged the text and fit it over the bw gif. I made the shape on the side so I could see it clearly, but you can make it over the actual shape you want the text to wrap around. Listen, this is the best I can describe it ✌

We discussed how to post the set. Since it was a group effort, should one of us post it or should we post it via the net? Since we’ve also got another request lined up to collaborate on, we decided that I would post this set & Jackie would post the next one.
TLDR:
It was fun, it was about communication and compromise. Pushing each other in our weak spots, nitpicking at each gif to make them the best we could, agreeing why one gif might not work in this set. It was about mixing two styles but still creating something we both liked! It was enough fun we have two more collaborations planned, just to keep having fun and to keep learning.
22 notes
·
View notes
Text
09/19/2021 - Pomopetto Features

Three of the ten starter Pomos: Bip, Runt & Skribble!
While my in-progress case study covers most of what to expect, a quick little bullet list here of what I mention there doesn’t hurt!
It is critical to understand that while there is a virtual pet game within the app and ‘pet’ within the name itself, PomoPetto is first and foremost a productivity app. After a large user survey (always ongoing, so join in!), a large majority asked for the ability to care for something as it provided a powerful incentive to keep up with the goals they set. You’re going to hear and see a lot of those pets, called Pomos, and there is a wide variety of functions in the app dedicated to caring for them, but make no mistake this is still a productivity/self-help application! With that being said, here’s what you can expect from PomoPetto:
The well known virtual pet feature, allowing you to collect, evolve, dress and care for your Pomos by receiving gifts and currency as you work and sleep.
Extensive customization for sound, themes, fonts, work and break time frames, and care tips based on the selected disabilities.
The ability to select multiple disabilities for your profile, allowing your Pomo to encourage and aid in your unique needs.
A kick to Hyperfixation and Executive Dysfunction’s face via incentivized reminders for bathroom breaks, stretches and shifting, meals and medications.
A sleep aid feature to help you find and regulate your sleeping patterns and aid with insomnia.
A friend system through private ID codes to connect you with other users of the app without threatening your privacy or data.
Added protection by removing the ability to connect to any social media or third-party partners for that privacy and data.
The banning of advertisements, gachas and microtransactions.
As you can imagine, that last one creates an large obstacle in funding the development process, and it is important to understand that not all of these features will be available on release unless there is a sizable amount of funding to take time off to develop the app, as well as paying proper wages to anyone I hire to help develop it.
I have been encouraged by folks who took the survey to start a Patreon or a Kickstarter, and I have been working hard on developing both in the background. While it might seem as easy as making an outline and booting them up for some people, I have to take into consideration the entire point of the app: Accessibility.
After all, it’d be pretty silly to make an accessible app and then make its features inaccessible based on the thickness of your wallet.
---
Updates, Testing & Roadmap
From hear on out, you’ll receive this newsletter every two weeks (pray my ADHD doesn’t make me forget every time). My intent with it is to make sure ya’ll are informed about the speed of development, as well as updates and changes being made along the way. I will every so often include links to additional surveys, interactive prototypes and a playable alpha (this last one WILL be available prior to the release of any Kickstarter or Patreon) for everyone to provide feedback.
Another important note: I crave feedback. All of it. Negative, positive, neutral, long or short. Bombard me. I read everything and compile notes to find the best solution I can at the time for whatever is being tested. Your participation in these surveys and tests is absolutely critical, and if you have the time to do so, I’d love you to submit that feedback.
I understand this is an extremely ambitious endeavor and I know that no matter how many tweaks I make, I cannot make this app cater to everyone or solve all the problems we deal with. But I can at the bare minimum cover what I can and continue to listen to feedback for future versions and updates to the app post-release.…
ROADMAP. It took me 12 minutes of distractions and reading all of this to remember that’s what I wanted to mention.
Right now the roadmap is being dictated by what my brain demands I work on when I wake up. It’s out of order, chaotic, returned to on and off throughout the day and sometimes mind-numbing. But as I keep saying, prior to any form of funding, there will be a more organized roadmap I will publish and follow for the sanity of all of us.
That’s all I have for now! I hope you’ll stay tune and participate as I work to get this into your hands via your phone (and possibly a desktop version for those who for one reason or another can only use a PC/Mac).
1 note
·
View note
Text
Metal Logo Maker

I will make a brutal, insane, and mindblowing death metal logo for your band or another purpose. Fisrt thing to do: - tell me anything about the logo you want, - the logo type you like - if you are a band and already has recorded a song, you can also drop a link in order page, bcs I love lto listen your song while I'm designing your logo. With Logogenie, take the hassle out of dealing with a design agency and do it yourself in 3 easy steps! Enter you business name, choose from a range of metal logo templates and customize your logo in minutes with our online logo maker. Our leading logo creator has a. Metal: examples of logos, create logo online for free - Turbologo.


I manually draw Logos and all kinds of Lettering Art since 2004 (running my website since January 2005). Mostly i work for artists, metal bands, private individuals. I also design metalhead and gothic personal name tattoos, since the workflow is the same for all hand-drawn names. If you want to make a request just contact me or my manager by e-mail or on Facebook and Instagram. Styles i prefer to work with: Black Metal, Death Metal, Grindcore, Heavy and Thrash Metal oldschool type designs, Deathcore and Metalcore, Gothic Metal, Doom Metal. I'm always up for drawing something different from the majority of band logos.
I provide high resolution files 6500px wide, 300dpi - perfect for professional prints or any production. Vector PSD, AI, EPS, TIFF files and raster PNG with transparent background, JPG images. Ask for PDF files if you need.
Band Logo Design, Personal Name Tattoo, Band Symbol or Emblem, Personal Monogram, Metalhead Lettering, Sigil Design, drawing Logotype based on Client's sketch - €60 EUR | £50 GBP | $66 USDPrice for single design including two revisions with tweaks if necessary.
Existing Logo Improvement - from €30 EURIf you already have digital logo but want to improve the quality and get a vector file.
Revisions: Price includes two Revisions with adjustments to your liking.
Color and Textures - Adding desired Photoshop Effects is free as bonus.
Payment Method: PayPal (under British Management). Payment Methods may vary upon agreement with customer.
Timeframe: The job takes from 3 to 8 days to complete, as i work with queued requests.

Sometimes I accept promotional design jobs. This way works for bands with over 800 followers on Facebook or Instagram.

Hand-drawn Black Metal Logo Designs, from traditional Old School True Black to Pagan with Folk elements and Avantgarde. The style doesn't limit the visual appearence of the Logo. You can see some organic roots and branches with rough jagged weathered edges and embedded illustration with wild or mythic animals, as well as smooth legible designs that lean towards tough Heavy Metal.
If you'll take a look at modern Death Metal Logos you may notice that there is huge variety of styles. As a graphic designer i usually work with almost any style, it can be simple and legible but still brutal and tough, or it can be high detailed artwork connected with veins, roots, dripping or have overall leaking style. The only style i prefer not to work with is 'the Cough Up Hairballs' logos, when you barely can tell if it's even a word.
Metalcore Logo Design is usually based on simplified letter shapes with particles, splatter, chips and/or curved ornaments. Deathcore Logotype Designs are exaggerated, brutal and less legible. Both styles have rather modern look with either very bold or quite thin letters.
Death Metal Font Maker
I've listed here all band emblems and logos that are perfectly readable, atmospheric, still extreme metal but don't fall into any specific genre. I think the advantage of neutral Metal Band Logotype is that it doesn't require to be adjusted if the band decides to develop their style further.
Both styles is a blend of sharp long spikes, fairly legible predominantly geometric lettering and smooth or slightly cracked edges. The Logotype often goes with high contrast outline.
Black Metal Logo Maker
Terms of Use: The Artworks are for preview only, and may not be modified or used in any other way. Every lettering design has been made by request and has its owner. You can place your request if you want to get your own original lettering done.

1 note
·
View note
Text
💐 nicole’s commissions.
if you saw my previous post, you’ll know i’m opening commissions on this account because my account is over-drafted & my next paycheck won’t be enough to pull me out of it – for me, that means no groceries or gas for the next two weeks. any help at all means so much to me.
edit ! the money i needed was lended to me. commissions now go towards paying that back & (if there’s extra) my medical debt.
also, i know this account is new, so u may be familiar with my resources on @jungjnsoul ! i can also offer examples via works in progress / by request.
i can accept ko-fi, paypal, cash app, or venmo.
themes start at $4 and go up based on what features u add ! you can find the specifics below the cut. if you spend more than 5 USD on a custom theme, i’ll also do a matching mobile layout (header & icons) for free :-)
page themes start at $2 and go up based on what features u add ! specifics are below the read more as well.
in regards to gif icons, any donation below $3 will guarantee a gif pack for a fc of your choice (we’ll discuss amount of gifs & deadlines). any donation over $3 (1 ko-fi) will guarantee at least 100 gif icons within 24 hours of me accepting the request – i’ll make sure there r enough videos available to live up 2 this promise before accepting ! examples are under the cut.
other graphics are detailed below. my ko-fi is here, if you’re feeling generous !
FOR THEMES (BASE $4):
a ‘base’ theme includes:
a sidebar
background image slot
up to two sidebar image slots
up to five links (text or icons)
a description
a custom pagination or infinite scroll
customized post appearance (quotes, text, photosets, etc)
customized text (colored bold, custom fonts, etc)
option for a contained or uncontained
ADD-ONS (DISCUSS + PACKAGE)
extra sidebar images - $0.10
drop down or pop-up for extra navigation links - $0.25
simple updates tab - $0.25
tabs (inbox & navigation) - $1
imp: if u only want a simple navigation tab, i’m down to take the price of tabs below $1!!!
pop-up - $0.50
you can request more than what is on this page ! just get in contact with me and we’ll talk about prices / my capabilities.
FOR PAGES (BASE $2):
i can offer:
navigation pages
about mages
muse pages
relationship/verse pages
all-in-one pages
ADD-ONS (DISCUSS + PACKAGE)
filters - $0.25 for three, $0.50+ as they get more complex !
pop-ups - $0.25
detailed social media aesthetics - $0.50
FOR GRAPHICS
gif icons:
$3.00 or less - guaranteed gif pack; we discuss the size of the pack & the deadline.
more than $3.00 - at least 100 gif icons within 24 hours of accepting the request
$5 or more - u can literally chose ... anything about the gif icon ... i will go to the ends of the earth to make smth u’d appreciate whether it’s a custom shape, certain aesthetic/coloring vibe, textures, size (including giftangles) ... u name it i do it 2 the best of my ability
examples:






dash icons:
less than $1.00 - ten dash icons, made in these styles... any basic shape u’d like w/o pop-outs pretty much!!
$1.00 - fifteen dash icons, describe any border and i will send u a sample!
$2.00 - twenty five dash icons, plus i send you the custom psd file
any of the above + $0.50 - adds hand-drawn, custom doodles to any pack
snapchat icons:
$1.00 - base icons (80x80), square w/ a psd
$3.00 (1 kofi) - snapchat icons with a template!!! u can even request a custom template
no specific amounts listed, but u are guaranteed at least 50 icons. it only goes up from there bc i really like snap icons & don’t mind doing tons at a time.

png packs:
$1.00 - 10 pngs + i’ll send u a sample to make sure u like it before u get the whole pack
price goes up as u request more :-)
u can also ask for doodle packs, cartoon characters, etc !!
custom psds ($1.00) - just name the vibe ur going for (colors, aesthetics, etc) ! u get updates as make it ! critique as u please and i’ll tweak it however u’d like.
custom templates (varies) - this is smth we’ll have to talk about, because it completely depends on what u want included ! will be below $5.00
YOU CAN REQUEST EXAMPLES OF ANYTHING ON THIS PAGE ! i’d be happy to provide you with them. i will also send u updates on my progress & listen to ur possible critiques as i work.
contact me via ims :-) i’d be down to exchange discords for easier contact too!
#rph#rpt#rpa#comm*#open 2 answering questions abt this too#thank u to everyone who rb'd my last post - this is ok 2 rb too if u wanna !!
40 notes
·
View notes
Photo

IT IS FINISHED no seriously, this took ages. First couple of days were fine and motoring along with progress, then I was laid out for a week-ish with health problems. Then once I was well enough again I was back to being fixated on finishing this piece of my lad Joshua here for another handful of days, so I’m super glad this is done now. More talk about the painting, details and process under the cut:
Art Entry 01, Joshua Rook, Junior Deputy of Hope County. Regarding the painting’s execution, stylistic choices, practiced methods, and speculation on further experimentation for skill and stylization. _____________________________ Honestly I thought that the uniform’s large swatches of green fabric would be more difficult than it actually was. Turns out that was the easier part compared to the shoulder patch and metal badge. x’D The metal badge design is based off of and inspired by a custom-ordered cosplay badge design I found while looking for references, in this post here (link,) from v-i-d-e-n-o-i-r’s blog and Far Cry 5 cosplay. There are some differences in the painting’s rendition above, namely I flattened the middle section and made it all concentric polished metal instead of painted and the great seal rendition in the middle doesn’t have silver lineart either. Those choices are as much for aesthetic reasons of eliminating the blue ring so it was all a fairly simple mono-material-looking surface as it was for simplifying having to forego painting the foreshortening that a spherical dome might entail. Also just because the rest of the metal turned out looking good enough that an additional bit of shiny metal seemed like it’d fit right in for this. That being said, the badge design that inspired this one is rad and awesome looking—and I totally didn’t realize it wasn’t quite like the badges from in-game assets until after I’d painted it. x’D So, I decided to stick with this one since it’s simpler and has cleaner lines, and less engraving to pick out highlights on. Metal is very hit or miss for me to get right, so I’m very pleased with how this one came out! :D I think I did well on that one. The shoulder patch originally I was looking at real world references and ended up changing the shape once I actually looked at in-game references on Staci and Joey—who I discovered have slightly different details on their uniforms, like the font for their name tags—Staci’s has an old-timey-looking-font with serifs, Joey’s is a non-serif more modern-style font. Some pictures have them having different buttons on their uniforms either in color or shape (the former being exported assets, the latter being in-game gifs/screenies/etc.) This is also how I learned that the little landscape with the shovel, pickaxe and plough/plow are part of the great seal of Montana. I had no flipping idea that was what it was, looking at the patches in-game. The cosplay community does some great work for that, for which I’m grateful. I ended up looking up references of what the state seal’s design was so as to see the smaller details, and to find out what the motto meant ”Oro y Plata,” meant, leading to etymology googling adventures from there, as usual. All important details to paint though I think here, since Joshua’s deputy uniform is symbolically significant to him and will remain so throughout his story as part of his internal conflict for a couple of reasons. One thing I knew I should’ve done from the start, and reminded myself to do, was the fact that I should paint all skin sections at the same time, so as to ensure they all came out the same shades. I did not do this. x’D I’ll have to actually try to do that next time honestly. Same with the hair sections, while I like how they came out, I do feel the differences between the three major segments in terms of brushwork is not as coherent as I’d like, even if beard hair is not necessarily similar in how it lays to scalp hair, particularly with length and such taken into consideration. Still, not bad. Could’ve used more refs for the backlighting and figuring out how the highlights would fit best on the ponytail, but I think the hair curves turned out nice there in particular. Overall, Joshua’s hair ended up messier than I’d thought with how the locks all end up looping this way and that across his head, but it does actually fit him well as a character for his hairstyle to be messy and loosely held together, but functional. It did end up longer than I’d intended, so we have him likely ending up with a nerdy Jesus hairstyle when it’s down. x’D (Thanks to @undead-gearhead for that mental imagery, I shall take great amusement in that should I get around to drawing Joshua with his hair down.) Aside from that, I think I’m slowly improving on figuring out how to paint glasses, though I’m thinking in the future I should test more layered reflective light on them or something where the frames are in contact or close to skin, particularly around the glasses’ bridge across the nose and such. Then there are the other deviation details added—like using dark green instead of the black for the uniform accents. The faded black looks great in-game, but I do think the buttons pop more against dark green instead for this painting. I’m a little bit surprised how well the button-placket section came out, Clip Studio Paint crashed when I painted the first rendition of it, sadly losing all that work. I thought it’d be okay but turns out it didn’t quite get to auto-save that recently enough, but the second go around turned out quite well I think, possibly better. I was originally planning to try to put more textured brushwork across the flat sections of the uniform material, but decided to skip it for speed—I’ll test that elsewhere perhaps, though I think it came out well with the watercolor brushes layered on top of one another like that as is. Among the other smaller details, there’s some tweaks and such for how Joshua’s eye shape, eyebrows, nose shape, hairline etc came out compared to references of Greg Bryk in his role as Joseph Seed. I think Joshua did come out looking like he’s obviously related to the Seeds as I was hoping for, but I’m kind of on the fence that people would look at him and automatically assume it’s Joseph specifically that he’s descended from. I hope so, but either way, that’s how he’s written in-fic. x’D Overall, I would consider this painting a success, though as usual I do wish it’d been faster to finish. I do think this was good practice for detail work, and metal shading, also: buttons. Still haven’t figured out how to paint lips with more pink or red tones, I don’t like the way they look when painted sadly, unless it’s lipstick. That may end up being a stylistic element perhaps, along with how I paint the lines for fingernails and other such details. Fun fact: I have to leave the shading on the eyes for last, or else my brain goes “The eyes are done! We’re done! Call it a day.” I’m not sure why, but so far, leaving them as flats until the end seems to work a treat for keeping me focused on finishing the rest of the work with less mental dissonance. Now if only I could figure out why despite knowing I should do all the exposed skin portions at the same time, I don’t follow through on that naturally as far as inclinations go. Maybe it’s a layer organization thing and perception of wanting, say, the cloth to be done first before working “down” to the hands and such in the sense of working from the head down? I’ll have to think on that some more and test things in the next painting. Perhaps color coding the order of layers to paint will help? CSP does have a nice layer-icon-color function that I’ve dabbled with here and there. There are so many brushes, I really do need to test out more of them, I use, what, four or five total, but primarily somewhere around two or three. Hm, but what to do with texture, and how to utilize it so? Hmmm, as far as personal appeal for methodology goes, I might prefer to use textures in select pieces for more emotional emphasis? If I can figure out how to do that in a messier speed-paint style of things. Rougher textures for conflict, for example. That sounds like an interesting idea to explore, I’ll have to remember that for a later piece. Maybe more heavily textured brushes will also help with the mental itch to refine things to a cleaner-level of refining instead of leaving it in a more organically rough state. Hm, maybe it’s a “mental texture” aversion or something, as far as an interplay between the brush’s texture and the flow of the linework/brushstroke. Perhaps more uneven brushes echo that in a complimentary fashion to better allow less mental discomfort for me personally when trying to paint in a faster, looser fashion? Honestly, very tempting to go try that out sooner rather than later on some art ideas I have, but I’ve been missing my writing very much of late with two time-demanding paintings back to back. So, ideas for a later time to experiment with.
#Far Cry 5#FC 5#Far Cry 5 AU#FC 5 AU#deputy joshua rook#my art#ofravensandgenesis's art#art talk#chatter#writing about art#writing about fanart#queue
23 notes
·
View notes
Text
HOW TO MAKE SIMLISH LOOK NATURAL (aka. why typography matters, even if you can’t read the language)

We’re living in a golden age of Simlish (or Simlish-esque) fonts. Gone are the days of trying to recycle the same two or three typefaces without feeling like you live in the Twilight Zone! We have handwritten fonts, digital fonts, fancy fonts, formal fonts, cartoony fonts, and blocky fonts. Now making great-looking Maxis Match, Simlish content is as easy as changing the typeface from a drop-down menu in your graphics editor of choice! Right?
The thing is, typography - the art of type - is incredibly important to the overall aesthetic of an image, even if you can’t read it - in fact, probably moreso than if you could, because you have nothing else to distract you from how it looks. The whole point of Simlish is to maintain our immersion, and our suspension of disbelief, but unnaturally-formatted text can break that immersion even if we can’t read it.
The key to nice-looking typography is balance, and two primary factors to that balance are kerning and line spacing. Kerning is the space between two letters, and line spacing is, as you might guess, the space between lines of text. Your program’s default settings are probably not tailored to your needs, or to the specific font you use, and tweaking them can make a big difference.
Here’s a sentence I put down in a graphics editor in both Arial and a well-known Simlish font (Simlish v3 by SIMale) using my program’s default line spacing and kerning.

It’s not awful, but if you compare the two sentences, the Simlish sentence has much greater line spacing than the Arial sentence, and the kerning is a bit tighter (the double “e”s are practically touching). Here’s a chunk of Lorem Ipsum in Simlish (double gibberish!) to show how it looks in a paragraph, maybe for a book or poster retexture:

Again, maybe it doesn’t seem so bad. It definitely does the job of looking like a page of text. But if this were a real book, the line spaces would probably be a bit shorter, and the letters would be spaced just a tiny bit further apart, like this:

It’s still far from perfect, but it’s starting to look a lot more like “real” text. Because this font was one of the first of its kind, and many Simlish font creators are not professional typographists, not all of the characters are going to fit well with each other, but that’s okay - that wasn’t the point. If you’re just filling space with text like this, you probably wouldn’t need to do much more. Your eyes can glaze over this without being distracted by “gaps” caused by awkward line spacing.
Mostly, this is an issue in Simlish logos, signs, book titles, etc. where inappropriate kerning/line spacing really stands out. Back to the first example:

Again, the top text is using my program’s default text formatting. I decreased the overall line spacing and kerning, but because we’re dealing with less text, I was able to also go in and further tweak the spacing between individual characters. I looked for anywhere there was a large gap between letters, such as the gaps between the capital letters and the rest of the word in the first and third words. I also made the last word larger, to balance out the sentence/slogan - play with the sizes of different words and even the sizes of individual letters if certain fonts are scaled unusually.
One great benefit of Simlish is that it’s not a real language, so you don’t have to care about doing things the “normal” way. Imagine how you might write on lined note paper - that invisible “line” in typography is called the base line, and you can adjust where individual characters sit on the base line just as you can adjust individual letters’ kerning. I adjusted the first letter of the last word to sit below the baseline, and also made it larger than the other characters, to be more symmetrical and fit better with the character next to it. In English, that would look like this:

Which makes the S seem a bit odd, because we don’t usually stylise a capital S below the base line. But Simlish is not English, so maybe that’s normal for a Simlish S! You are free to do whatever you like, so long as the end product looks okay!
Most line spacing/kerning mistakes happen by making the spacing too broad, but be careful of making it too tight, too. Tight kerning is called “keming” because that’s exactly what happens - letters get so crowded they look stuck-together, making them difficult or impossible to read, e.g. joining an r and an n together to look like an m.

... Though, to be honest, that doesn’t look that bad here, because as we established, Simlish is not English, so we can’t really tell when characters begin and end, especially when your texture is 64x64 pixels. So try out different things that you wouldn’t think to do with a real language and see if you like the results.
Hinting and anti-aliasing are also aspects to consider. Anti-aliasing is probably toggled for you by default, and it’s what makes shapes look smooth instead of jagged/pixelated. Hinting affects the clarity of letters at smaller resolutions. Since many Sims textures are quite small, try toggling hinting on/off to see if the image looks better or more clear.
Hopefully there was something worthwhile here. I’m by no means a typography expert, but as Custom Content is many Simmers’ first experience with graphic design, my only goal is to introduce beginners to these basic concepts, and from there, trial and error is the best way to learn.
Again, Simlish is not English, so the concept of Simlish “legibility” might seem weird, but the ultimate design goal of nonsense-languages like Simlish, alien runes, ancient markings, etc. is to recognise what they represent, not what they say. Your eyes slide over it and you maintain your suspension of disbelief. Awkward typography is a universal language, and it can pull you out of that immersion when that might not be your intention.

Happy Simlishing, nooboos!
#The Sims#Sims Tutorial#if you liked this please reblog!#I see a lot of Simmers who make excellent retextures but use their program's default text formatting#and once you see it it's hard NOT to see it so I have a hard time using said content in my games
73 notes
·
View notes
Note
Hey, CW! I love your blog and personally apologize that you were forced into making it (I feel that on many levels), but, uh, quick question... how bad are you at web design because this design is awful and I'm sorry. The body text is a poor font choice for readability, the tag color is the same as the background, everything blends in FAR too much, there's no visuals whatsoever which is fine, maybe, if the colors differed, but you NEED a background of #4d0066 and an off-white text and also
Danny waited patiently after explaining his plan clearly and concisely, giving his friends the time that they needed to think everything over before deciding. He gave them twelve seconds, which, really, that was plenty of time. “So? C’mon, let’s get to work! CW is only gonna be distracted so long.”
“No, no, no, back up here. You stole their laptop- They have a laptop?” Tucker looked some mixture of delighted and confused, Danny feeling a surge of empathy for the same exact feelings he had gone through when discovering the laptop and subsequently the blog that CW had actually made (an event shortly followed by Danny being forced to sit down and finish his homework). “And you want to… what do you want to do?”
“Change their blog, duh. I mean, look- Here, let me show you what it looks like right now.” Danny, still in his ghost form, flew over to Sam’s large and ridiculously extravagant bed before letting himself fall and bounce a couple times before settling, making sure he was stable before pulling the borrowed laptop out of his backpack.
Sam and Tucker were quick to settle on either side of him, both of them making similar noises of disgust and horror once Danny brought up the correct blog, which, thank you, honestly. CW finally made a blog and apparently knew nothing about design.
“Jesus… I feel like I might actually cry over this- Did they use the same color for the text and background- What is this font- Danny. Danny, I can’t- I’m having an attack.” Tucker dramatically clutched his heart and fell backwards as he ‘died,’ Danny snorting as he turned to Sam.

“Well… it could definitely use some work,” Sam admitted, taking the laptop and getting to the customization screen in a few short clicks. “There, now if anything happens, they can blame me and you won’t have to go around pouting at being yelled at.”
“I don’t pout,” Danny muttered, leaning up against Sam as Tucker scrambled and moved to sit on Sam’s other side so she was now in the middle, laptop easily reachable by all of them. “Okay, so, that background color has got to go first. Like. Now.”
“No, no, we need a title for this blog first,” Tucker argued, leaning over to jab a finger at the screen. “Look at that empty space. It’s making me cry, Danny.”
“Boys, boys, settle down,” Sam made a clicking noise with her tongue, clicking around on the screen before bringing up a list of themes - free ones, Danny noticed. Honestly, disgustingly rich and she still searched for whatever was free or cheapest, which… fair. “We’re changing this blog theme, first. It’s disgusting.”
The three were silent as they scrolled through the choices, communicating in grunts, mutters, and disgusted noises. Danny was almost sure they wouldn’t actually get anywhere before he was jabbing the screen hard enough to move it, “There. That one. It’s perfect-”
“We are not giving him a Miraculous Ladybug themed blog, Danny,” Sam sighed, Danny offended at how Jazz the tone she used was. “We’re all better than that.”
“Speak for yourself,” Tucker snorted, finally shaking his head. “Forget it, colors and title first, then blog. At least with colors we’ll know what we’re looking for better, right?”
“Alright, alright,” Sam groaned. “Colors and title first. What should we use for a title? I don’t know enough about them to choose anything good.”
Danny blinked as the two turned to look at him, panicking for a moment before blurting out the first thing that came to mind. The looks only turned into confused frowns and baffled expressions, which, okay, fair, since Danny had spoken in Latin.
Clearing his throat, he spoke it more clearly, giving a shrug, “Pulvis et umbra sumus. It’s something I learned when they were helping me with Latin, it just means we are but dust and shadow.”
Sam and Tucker went quiet, shared a look, and then nodded together before Sam was typing it in with a quiet, “Fitting.” It really was, when Danny thought about it, so, there. That was one thing done. “Okay, next up is title font.”
Clicking open the options, Tucker was half-shouting at once, “Comic Sans! Sam, we gotta give him Comic Sans-”
“No, no, choose that Grumpy one, now that is perfect.” Plus CW’s reaction would be hilarious.
“What? No- Comic Sans!”
“But Tuck, c’mon, the pun-”
“Both of you shut up,” Sam snapped, glaring at the two of them almost at once which was actually impressive, if Danny had to admit to it. “We’re giving them 1785 Baskerville.”
Danny and Tucker were both quiet, sharing a long look before Tucker decided he wanted to become a ghost ahead of schedule, “Boo, you goth.” He was shoved off the bed for his troubles, something which Danny managed to not laugh at if only so he wasn’t shoved off as well.
Once Tucker crawled back onto the bed they got back to designing, arguing over colors (“Oh my God, it should not be taking this long to have a sample color just pick something!”), font choices (“No, screw you both, we’re going to use Google Fonts like a normal family we are not having another fight over this!”), and which theme they should go with (“You know what? Screw it- Screw it! We’re just going to use the Tumblr Official theme like heathens and edit that!”)
It was taking longer than Danny thought it would, but slowly and surely the blog was coming together, Tucker having firmly taken over once it got to the actual coding part of the website, which was how they ended up with transparent textures to go with their background color (“Aw, but, guys, c’mon, this texture looks like stars! How cool is that!”), a transparent texture for the posts themselves (“I know you like your stars, Danny, but it won’t work with the font color and look, the parchment fits, don’t you think?”), and even a cooler looking blog title (“You know what? Here, no, we’ll put a text-shadow command on the title- There. That looks pretty cool, don’t you think?”)
There were a few hiccups along the way in choices (“No, no, make his avatar shape a square, because… you know. He’s such a square.”), but at the end they had a nice blog that really had taken way too long and Danny was half-certain that CW was about to show up and yell at them any second.

“You know,” Sam said at the very end, “This is still kind of a boring looking blog, everything considered. We could have gone way more crazy with all of this.”
“I mean… yeah, I guess so,” Danny admitted, closing the laptop and carefully putting it back in his bag. “But I didn’t want to like, you know, really make something crazy, I guess. I mean… Their blog sucked, but it’s still their blog, you know?” Danny shrugged, floating off the bed and giving a light stretch. “Dunno, just figured I’d tweak it a little to fit them better instead of having them waste time on it. You know, show off that wise old mentor who cares and has everything together and stuff thing.”
Danny barely even finished before a pillow being thrown at his face, Tucker laughing as Sam booed him. “You’re too nice! Get that sickeningly sweet attitude out of my room!” She was grinning even as she ‘yelled’ at him, Danny rolling his eyes with a laugh as he did as told.
Not even half an hour later and Danny was back where he started, laptop returned to its proper place and back open and waiting.
It was the latest ask that he saw in the inbox that had him pausing, Danny reading through the ask and unable to help himself whatsoever as he snickered before clicking the ask to respond.
you know what asker? you’re absolutely right so lets try this out
-Danny
[Story and blog re-design by ibelieveinahappilyeverafter.]
#ask blog#danny phantom#clockwork#long post#text#(story)#(this post is basically saying danny took over the blog)#(and gave it a new look)#(blog owner is to friend as i am to danny)#(i hated their blog too much so i fixed it muah ha ha)
30 notes
·
View notes
Text

Honest Sqribble Review. Is this eBook creator any good?
Honest Sqribble Review. Is This eBook Creator Any Good?
If you’ve been marketing online for more than 5 minutes, you’ll know that lead magnets, eBooks and reports are powerful ways to build your list or sell directly for profit. But you’ll also know they’re a serious headache to create too. All that writing, designing and formatting… URGHH. Enough already!
That’s why a new product recently caught my attention — it’s called Sqribble and it’s an online tool that instantly creates professional eBooks, reports, whitepapers and other types of digital books with a few clicks or taps.
This concept isn’t new. There have been a lot of different eBook creator tools in the past. But if you’ve used most of them, you’ll know they all share the same frustrating flaws:
— They have crappy templates.
— They are buggy and unreliable.
— They often require additional tools
What is Sqribble?
Sqribble is different. It’s packed with professional templates, seriously good looking covers, and surprisingly, is totally bug free. In fact, the whole process of creating an eBook with Sqribble is satisfyingly easy and smooth.
Heck, it’s FUN.
But perhaps most remarkable of all… Sqribble comes loaded with some of the most powerful features I’ve seen in an eBook creator tool.
Here’s just some of the things this bad boy can do:
— Automatic table of contents
— Automatic headers and footers
— Automatic pagination
— Drag and drop design
— Add or delete pages
— Add your own media
— 300+ Google Fonts
— 50 eBook templates (in 15 different niche categories)
— 10 different eBook themes
— Automatically create content (woah.)
— Turn your book into a flipbook (double woah.)
Seriously, if that’s not enough to make you want to check this thing out, I don’t know what else to say. Apart from this — Sqribble isn’t perfect. Yes, it’s powerful. Yes, it’s going to save you tons of time and money creating eBooks. But it does have a few flaws.
What I didn’t like about Sqribble.
First, the upsells. There’s 4 of them! It's kind of annoying because they've saved the best features in them. Do you need them? Well, Sqribble works fine without the upsells so you don't have to, BUT if you want more power out of it I recommend grabbing them all.
Here’s a rundown of the upsells:
Upsell 1 — Sqribble professional.
Unlock 150 more professional eBook templates (the best ones are in the professional version), graphics and even more ready—made content for all kinds of niches. (Just so you know, single templates from stock websites would cost you up to $450… for just ONE template!) Great for those that want more variety, content and heavy users.
Upsell 2 — Sqribble Prime.
Get 15 premium “limited edition” new eBook templates added to your Sqribble dashboard every month. This will increase your library over time, and make you stand out from other users. It works out to less than two bucks for a template! (Much cheaper than stock sites.) Great for moderate users.
Upsell 3 — Sqribble Fantasia 3D.
This includes 2-in-1 features.
1.) Unlocks a 3D cover creation tool inside your dashboard, allowing you to turn “flat” covers into lifelike, 3d covers. Great for getting more attention and making your books look and feel more “real.” People do judge a book by its cover, so something to keep in mind.
2.) Create “Flipbooks” that turn your eBooks into interactive and animated pages that turn like in real life. They can be linked to from anywhere online, as well as embedded on web pages with a single piece of code. This is really cool.
Upsell 4 — Auto Job finder software.
If you’re going to be using Sqribble to create eBooks as a service to get paid, then Auto Job Finder is something that you need. It will automatically find you related jobs across various freelance websites and notify you so that you can fulfil them. A huge time saver and money earner.
What I loved about Sqribble
Without doubt, it’s the pro designs, the simplicity and the speed at which you can create seriously sexy eBooks, on the fly.
And the fact you can turn your eBook into a flipbook is just icing on the cake. It just makes your books look and feel more “real” and that’s a good thing for engaging your readers.
The amount of customization is just off the charts too. You can tweak your designs, layouts and everything in-between to your heart’s desire. It even creates a table of contents for you, inserts all your content into a nice layout, play around with the formatting and design, add stuff, delete stuff… it’s only limited by your imagination.
But if the idea of too many options scares you… don’t worry. Sqribble is designed to keep things simple. You can just go with the ready-made templates, layouts and styles, insert your content automatically, and boom… you’ve got a pro eBook that’s going to grab more attention, build trust, engage your readers, and help you stand out in a sea of competition.
About the creator
Sqribble has been developed by Adeel Chowdhry, who is a well-known internet entrepreneur and best seller, with over ten years of experience and has previously created worldwide hits such as Pixel Studio FX which sold tens of thousands of units all around the world. He’s known for creating high quality professional solutions and I expect no less from Sqribble.
Final thoughts
The standard has risen online. These days, your eBooks can’t look like crap, or people just won’t want to optin, buy or read it. And because people are busier than ever, they will only spend a couple of seconds deciding whether your book is worth reading or not.
With Sqribble, you can instantly create books that scream trust, credibility and value, and attract more subscribers and sales.
Creating eBooks has always been a pain for most marketers, but with Sqribble, it really doesn’t have to be. With a few clicks, you can choose a template, add content, tweak the layout and then publish online… in just minutes from now.
Instead of spending hundreds — or even thousands — on freelancers, or even more money on fancy software, I would seriously recommend giving Sqribble a test drive first… I think you’ll be amazed how powerful, easy and quick the whole experience is.

#design#marketingstrategy#developers & startups#digital marketing#ebooks#email marketing#seo and web design
1 note
·
View note
Note
There's many complaints about Guilty Gear Strive's placeholder HUD. But there are some(including myself) that decided to create a fan-made HUD for the game using Photoshop. I was wondering have you seen any you liked and believe did well with matching the overall aesthetic of the game?
Technically speaking, Harada-san (director of the Tekken series, and in particular is busy with Tekken 7 updates) already had an interesting idea in letting players customize their own Lifebars.
You can see a bit of my own sensibilities in this video, hehe...
Guilty Gear has been fairly experimental with everything they’ve done, so it’s more an issue of what they finally settle with, though some choices have been more questionable than others in the past.
Daisuke is on to something about keeping player distraction to a minimum during gameplay, however... though it’s hard to picture what sort of solution he’ll come up with.
If I had to make a comparison between “easiest” and “hardest” HUDs to read information from... something like:
BlazBlue Calamity Trigger had fonts that were very easy on the eyes for me, very easy to read, and overall pretty simple to pick up on, and even Central Fiction, the final game in the series did everything it could to help players know everything that was going on (even with unique Drive abilities like Tager’s Electromagnetic Gauge or Hakumen’s Magatama Gauge, you still had a sense of what could be done in any given moment and be prepared when the opponent was ready to pull something).
On the “hard” side of the spectrum, Dissidia NT Final Fantasy is probably one of the harder ones to read, at least if you don’t have the practice reading team-based battle HUDs and overhead maps. Being aware of enemy targets on an overhead map is harder than it sounds, believe me... so GG2 Overture was very difficult for me to navigate for a long time.
Still, with older games, like Darkstalkers and Guilty Gear Isuka, it was hard to tell when your opponent or yourself were in danger because of the concept of a shared lifebar instead of breaking the fight in to separate rounds... so that’s something they might need to tweak.
Then of course you have the Capcom VS SNK2 Groove system, which had different gauges for different purposes, but each suited a player’s style just fine. Even Samurai Shodown 6 with it’s Spirit Edit system was fairly easy to figure out based on which versions of the game players were adjusted to.
My only real gripe with the current HUD is the font choice as it feels very “neon” like King of Fighters 11 and sticks out like a sore thumb compared to Guilty Gear’s usual grit and metal look.
Lastly, a major thing to consider, well... at least from the perspective of getting new players in to the game, is to consider how easily they’ll be able to adapt to not only this game GG Strive, but older games as well.
I mean, what if, for whatever reason I’m a brand new player just starting out, and I get curious about the whole story? What if I want to check out the older games? Is that going to be difficult? Easy? Challenging?
I really do hope they come up with something that’s digestible for everyone, though.
3 notes
·
View notes
Text
When it comes to social media, I know just what you’re looking for - here’s how...

Capturing Attention in Social Media
While some studies state that getting a reader’s attention in social media is a marathon rather than a sprint such as Davis, G. (02/23/18). Others will agree that the truth is right the opposite. It is important to understand that there are two major steps in attracting readers: Capturing attention and Maintaining engagement. While the two sound dangerously similar, they are quite different.
Capturing attention is only the first step. This is the part that draws the audience to your post using means specific to the target audience that you intend to inform. This must happen immediately upon the reader seeing your post. According to Tan, D. (07/11/2012), if you do not capture the reader’s attention in the first few seconds, you message will be “drowned in the sea of updates”. This is the exact opposite of what you want to happen if you want the reader to continue reading and interacting with you and your post.
The time that you have to create this first impression with the reader is slowly dropping as well. At the beginning of the millennium, a study was conducted that discovered that the average attention span of a human was around 12 seconds and only 15 years later the same attention span was a mere 8 seconds as stated by Medenall, N. (07/10/2016). Microsoft believes that the Internet itself is to blame for the lowered attention span, however, this is the battle that we face if we want to be heard on social media. To combat this issue, we can take some steps to get the reader’s attention quickly:
1. Try to catch the reader’s attention with some sort of graphic that relates to the social group that you are targeting. For instance, since this blog would most likely appeal to individuals that are interested in research and studies, I used a graphic depicting none other than Sherlock Holmes. This will automatically target readers that are looking for study proven reasoning rather than readers that would be more interested in other types of information.
2. Use a catchy title to your post that introduces your post in a playful but “cliff hanging” way. This will let the reader know instantly what the post is regarding but will not give them the “punchline” without reading the post itself. This will draw the reader in so that the post can do the heavy lifting of keeping the reader interested.
3. Use colors and font appropriate for your targeted readers. If you are attempting to draw in a more artistic crowd, use technical imagery with alternative layouts. If you are looking to draw in a more playful crowd, use bright colors and graphical fonts. If you are looking to draw a more research driven crowd, such as this article, use a more hierarchal layout with modern business class fonts to give a sort of “no nonsense” feel to the article subconsciously.
You will notice that you can target and attract your targeted reader groups automatically with a little bit of research and customization, but this is only the first step. Now comes the fun part…
Maintaining Engagement in Social Media
Capturing the reader’s attention is the key to pulling them into your post, but maintaining this attention is where the author’s work must shine. This is where the author must get the reader engaged and looking for what comes next as stated by Merkel (01/15/2015). If you aren’t maintaining the interest of the reader, then your efforts are made in vain due to the fact that someone else’s post WILL gain their interest and they will continue to “flip by”, (Cramer, J.; 04/20/2017).
Therefore, reader engagement is so important. You must keep and build onto the attention that you get from the reader. Keep them wanting more and looking for the next step. As Fraso, S. (08/22/2019) declares, content is the basis of online sharing and if you aren’t doing this regularly then your online presence dissipates, and your readers feel that you have nothing to give that interests them. While this seems harsh, it is exactly how our minds process online content. There is an overwhelming amount of content online, and if the information that we are currently reading doesn’t speak to us or “offer” us something then we lose interest and seek similar content from additional sources. Readers need to be engaged and become part of the content to find value in the content, this is what is meant by “maintaining engagement”. Desreumaux, G. (03/23/2016) outlines 7 triggers that can help us achieve and maintain this engagement of our readers:
1. Automaticity – This is the “automatic” and immediate response that our subconscious minds have to the content. This is our instinct, so to speak. This is the effect of screeching brakes causing us to look for danger, our favorite song causing us to sing along, etc. This is used to engage the reader’s immediate response, so using known impacting elements to your targeted reader base creates an instant interest in the content that follows.
2. Framing – This is the next step in engagement. This is a conscious trigger that the reader chooses to follow. The content must immediately lead into some sort of attention-grabbing information that causes the reader to decide that they will gain something from the content, and they decide that the post is worth their time.
3. Disruption – This is how we break up the reader engagement in the content. If we use some sort of trigger to catch the reader off guard so that they “have” to look at what has disrupted them, then we have effectively gained their attention. This shouldn’t be an entirely new adventure for the reader to the extent that the reader forgets where they were in the content, but more of a “halftime show” type of aspect to the content to the reader’s interest piqued and their expectations in pursuit.
4. Reward – As stated multiple times in this article, it is our nature to expect some sort of value or payoff for giving our attention. This is no different for social media posts. We can maintain the reader’s engagement by offering them some sort of value for their attention, such as “follow me and I will follow you” type of payoff or even physical rewards such as “follow me for a discount on your next purchase” type of value. This is a sure-fire way to keep the user interested, by letting them know that they will be getting something in return for their efforts.
5. Reputation – This is one of the ultimate triggers that are used to keep readers engaged in social media. Since reputation and sense of purpose or belonging is one of the main reasons for online social media, what better way to interest readers than to give the sense that their reputation will increase by interacting with your content. This can be done by listing some role models or celebrities that have also interacted with your content or stating that others will gain an improved view of the reader in some way if they know that they have interacted with your content.
6. Mystery – This is another element that will keep your readers following along almost involuntarily. It is human nature to seek completeness in things that we do, and most people will get an instant uneasy feeling if they feel that they have not completed what they set out to do, or if they were not allowed to finish for some reason. Creating your content is some sort of order that is not complete until the end of the content will continue to “string the reader along” to the end. This keeps the reader from getting all that they want out of the content in the first few lines, so they must continue to interact with the content in order to get the full value.
7. Acknowledgement – And finally… acknowledgement. This trigger can be used to ensure that the reader will be acknowledged in some sort of way, that they are not “just another number” and their interaction with your content is valued by you, the author. You should find some way to recognize your readers and let them know that you know that they exist as humans. This is commonly done by way of automated response posts “Thank you reader’s name for reading my post. I would love your feedback!” These types of triggers will keep the reader returning for additional content due to the fact that they are being acknowledged and achieving some sort of validation from the author.
If we use these triggers along with the appropriate steps to capturing the attention of our readers, then our posts move from plain and ordinary to extraordinary. Otherwise, our online presence may suffer and diminish along with our reader base.
I hope you enjoyed this article, feel free to email me and let me know what you think and don’t forget to follow.
References
Cramer, J. (2017, April 20). ATTENTION PLEASE!!! Capturing attention in Social Media. Retrieved from https://medium.com/
@joecramer_34698/attention-please-capturing-attention-in-social-media-708a8957fa9f
Davis, G. (2018, February 23). How to capture attention in a world overflowing with content . Retrieved from https://
www.bizjournals.com/bizjournals/how-to/marketing/2018/02/how-to-capture-attention-in-a-world-overflowing.html
Desreumaux, G. (2016, March 23). 7 Triggers To Capture Attention On Social Media And In Everyday Life. Retrieved from
https://wersm.com/7-triggers-to-capture-attention-on-social-media-and-in-everyday-life/
Frasco, S. (2019, August 22). 3 Ways To Make Your Social Media Posts Attract The Right Attention. Retrieved from https://
convertwithcontent.com/3-ways-to-make-your-social-media-posts-attract-the-right-attention/
Mendenhall, N. (2016, July 10). 4 Ways to Capture and Keep Your Target Audience's Attention. Retrieved from https://
www.socialmediatoday.com/marketing/4-ways-capture-and-keep-your-target-audiences-attention
Merkel. (2018, January 15). HERE IT IS!! Capturing Attention in Social Media. Retrieved from https://medium.com/
@camerkel19/here-it-is-capturing-attention-in-social-media-b4cb10043d9c
Tan, D. (2012, July 11). 25 Tweaks To Capture Attention In Social Networks. Retrieved from http://socialmetricspro.com/socialmedia/
25-tweaks-to-capture-attention-in-social-networks-often-forgotten-tweaks/965/
1 note
·
View note