#i get that it’s more work to code for a website AND and app
Explore tagged Tumblr posts
Text
websites aren’t even websites anymore. they’re apps. i hate it here
#i get that it’s more work to code for a website AND and app#but i don’t want to visit the webpage for something that is also an app and have it function like an app#i want my websites to function like websites!#yes i know i have the youtube app on my phone but i want to watch youtube on my laptop right now please!#i hate it here!!!!
1 note
·
View note
Text
I don't know I'm not done talking about it. It's insane that I can't just uninstall Edge or Copilot. That websites require my phone number to sign up. That people share their contacts to find their friends on social media.
I wouldn't use an adblocker if ads were just banners on the side funding a website I enjoy using and want to support. Ads pop up invasively and fill my whole screen, I misclick and get warped away to another page just for trying to read an article or get a recipe.
Every app shouldn't be like every other app. Instagram didn't need reels and a shop. TikTok doesn't need a store. Instagram doesn't need to be connected to Facebook. I don't want my apps to do everything, I want a hub for a specific thing, and I'll go to that place accordingly.
I love discord, but so much information gets lost to it. I don't want to join to view things. I want to lurk on forums. I want to be a user who can log in and join a conversation by replying to a thread, even if that conversation was two days ago. I know discord has threads, it's not the same. I don't want to have to verify my account with a phone number. I understand safety and digital concerns, but I'm concerned about information like that with leaks everywhere, even with password managers.
I shouldn't have to pay subscriptions to use services and get locked out of old versions. My old disk copy of photoshop should work. I should want to upgrade eventually because I like photoshop and supporting the business. Adobe is a whole other can of worms here.
Streaming is so splintered across everything. Shows release so fast. Things don't get physical releases. I can't stream a movie I own digitally to friends because the share-screen blocks it, even though I own two digital copies, even though I own a physical copy.
I have an iPod, and I had to install a third party OS to easily put my music on it without having to tangle with iTunes. Spotify bricked hardware I purchased because they were unwillingly to upkeep it. They don't pay their artists. iTunes isn't even iTunes anymore and Apple struggles to upkeep it.
My TV shows me ads on the home screen. My dad lost access to eBook he purchased because they were digital and got revoked by the company distributing them. Hitman 1-3 only runs online most of the time. Flash died and is staying alive because people love it and made efforts to keep it up.
I have to click "not now" and can't click "no". I don't just get emails, they want to text me to purchase things online too. My windows start search bar searches online, not just my computer. Everything is blindly called an app now. Everything wants me to upload to the cloud. These are good tools! But why am I forced to use them! Why am I not allowed to own or control them?
No more!!!!! I love my iPod with so much storage and FLAC files. I love having all my fics on my harddrive. I love having USBs and backups. I love running scripts to gut suck stuff out of my Windows computer I don't want that spies on me. I love having forums. I love sending letters. I love neocities and webpages and webrings. I will not be scanning QR codes. Please hand me a physical menu. If I didn't need a smartphone for work I'd get a "dumb" phone so fast. I want things to have buttons. I want to use a mouse. I want replaceable batteries. I want the right to repair. I grew up online and I won't forget how it was!
54K notes
·
View notes
Text
you can give seven days of internet connection to someone in gaza for just 6 USD
gazaesims.com is a website dedicated to helping people donate esims for people in gaza. (for the ultimate guide to donating an esim, see http://tinyurl.com/gaza-esims) there are multiple options for where to purchase an esim to donate, for the price i listed you want to use nomad esims. you can get a $3 discount by using someone's referral code from the notes of this post. it also will give the referrer credit to buy more esims! (you can only use a referral code on your first purchase) @/fairuzfan also a tag for esim referral codes here, some of which are nomad. BACKPACKNOMAD is another code to get $3 off your first purchase, it's been working for some people but not others so try out a referral code instead if you can't get it to work. also it took over an hour for the email with my information to come through so don't panic if it doesn't show up right away. (logging back into your nomad account seems to have helped some people get their emails to send!) NOMADCNG is a code for 5% off any middle east region nomad esims from connecting gaza. it can be used on any purchase, not just your first but is generally going to give less off than the first-purchase only codes, so use those first. it can be used in combination with nomad points. AWESOME NEW CODE: nomad esim discount code for 75% off any plan, NOMADCS25 do not know how long it lasts but this is an amazing deal esp. since they are really low on esims right now! (nomad promo codes do not work on plans that are already on sale, unlimited plans, and plans under $5)
weekly tuesdays only code on nomad web, PST timezone! it gives 10% off plans 10gb and above. NOMADTUE
for the month of may, first time referrals give 25% off for a person's first purchase and 25% off the referrer's next purchase! it's a great time to use someone's referral code from the notes if you are a first time buyer.
troubleshooting hint 1: if you are trying to pay through paypal, make sure you have pop-ups enabled! otherwise the payment window won't be able to appear.
troubleshooting hint 2: if you are trying to purchase an esim using the provider's app, it may block you from purchasing if your phone does not fit the requirements to install and use their esims. use their website in your browser instead and this problem should go away.
edit as of 5/21/24: holafly (israel and egypt), nomad (regional middle east), simly (palestine and middle east), mogo (israel), and airalo (discover) are currently in the highest in demand. here is a purchase guide i made that covers all of the esim platforms, including these three platforms. if it has been more than 3 weeks since you initially sent your esim and your esim has not been activated, you can reforward your original email with the expiration date in the subject line. you can see gothhabiba’s guide for how to tell if your esims have been activated. if your esim has expired without use, you can contact customer service to renew or replace it.
79K notes
·
View notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
27K notes
·
View notes
Note
We know Ao3 doesn't have an app and yet they keep popping app. That makes me feel that people want it and get exploited by the fake ones.
There isn't a plan to make one but, have a PWA been considered?
Hey chaoticneutralchocolate -
The main reason that apps pop up for AO3 is not because fandom folks want it, so much as app-making-folks want to monetize fans accessing fanfiction. All those apps? they have ads. that make the developer money.
Currently, we do not have an API (application program interface), which is needed to allow an app to interact with our servers. Developing such an interface and then the apps themselves (for the various mobile platforms) would take significant time and coder effort. It’s unlikely to happen while the Archive code is still rapidly changing, as this would require the apps to be updated for each change. You can see more details at our news post on the subject: https://archiveofourown.org/admin_posts/3390 .
Even a browser-based app interface would be a tremendous amount of work that we do not have the staffing (or inclination) to establish or maintain.
In the meantime, you should be able to access the fully functional Archive using your device’s browser with our mobile stylesheet, and to download works to read offline with an e-reader app. You can also add a link to the site on your home screen ( https://www.howtogeek.com/196087/how-to-add-websites-to-the-home-screen-on-any-smartphone-or-tablet/ ) for quick access!
I should note that, due to fannish response, the app stores removed a number of unofficial apps in 2020. See the Fanlore page for more information: https://fanlore.org/wiki/AO3_App_Wars
(if you see an app out there claiming to be AO3 or using our logo, send a message to OTW Legal and let them know the name of the app so they can look into it!)
I hope this answers your question!
~ Mod Remi
#organization for transformative works#otw#archive of our own#ao3#we will never have an app folks#that is why we work so hard to have the mobile site work so well#and you can always download and use an e-reader!
2K notes
·
View notes
Text
Welcome to Something Eternal: A Website Forum in 2023 wtf lmao

It's 2023, and a single belligerent rich guy destroyed one of the primary focal points of uh...global communication. Tumblr is, shockingly, kinda thriving despite the abuse it gets from its owners, but that I will call the iconic refusal of Tumblr users to let Tumblr get in the way of their using Tumblr. Reddit killed its API, removing the functionality of mobile apps that made it remotely readable (rip rif.) Discord, our current primary hangout, has made countless strange choices lately that indicate it has reached the summit of its usability and functionality, and can only decline from here as changes get made to prepare for shareholders. (NOTE: WROTE THIS POST BEFORE THEIR MOBILE "REDESIGN" LMAO)
The enshittification is intense, and it's coming from every direction. Social media platforms that felt like permanent institutions are instead slowly going to let fall fallow incredible amounts of history, works of art, thought, and fandoms. It kinda sucks!
A couple years ago, I posted about a new plan with a new domain, to focus on the archiving of media content, as I saw that to be the fatal weakness of the current ways the internet and fandoms work. Much has happened since to convince me to alter the direction of those efforts, though not abandon them entirely.
Long story short? We are launching a fucking website forum. In 2023.
If you remember In the Rose Garden, much about Something Eternal will be familiar. But this has been a year in the making, and in many ways it's far more ambitious than IRG was. We have put money on this. The forum is running on the same software major IT and technology businesses use, because I don't want the software to age out of usability within five years. It has an attached gallery system for me to post content to, including the Chiho Saito art collection. It has a profile post system that everyone already on the forum has decided is kinda like mini Twitter? But it is, fundamentally, a website forum, owned and run and moderated by us. We are not web devs. But we have run a website on pure spite and headbutting code for over twenty years, and we have over a decade of experience maintaining social spaces online, both on the OG forum, and on our Discord. Better skilled people with far more time than we have can and will build incredible alternatives to what is collapsing around us. But they're not in the room right now. We are. And you know what? Maybe it's time to return to a clunkier, slower moving, more conversation focused platform.
You're not joining a social media platform with the full polish of dozens of devs and automated moderation. Things might break, and I might need time to fix them. The emojis and such are still a work in progress. Because e-mails no longer route in reasonable normal ways, the sign-up process instead happens within the software, and has to be approved by mods. Design and structure elements may change. Etc. The point being, that the forum isn't finished, but it is at a place where I feel like I can present it to people, and it's people I need to help direct what functions and things will be in this space. You all will shape its norms, its traditions, its options...choices I could try to make now, but really...they're for us to create as a group! But the important stuff? That's there. Now let's drive this baby off the damn lot already!
Come! Join us!!
PS. As always, TERFs and Nazis need not apply.
#revolutionary girl utena#shoujo kakumei utena#rgu#sku#empty movement#utena meta#fandom stuff#fandoms#expect a somewhat spicy atmosphere#empty movement has always had deep something awful roots#and i expect the migration back to a forum will bring with it some of that more spicy attitude#also lol henry kissinger is dead god that rules
1K notes
·
View notes
Note
Can you show us how you do the coloring on your titles I couldn’t find it when I searched your acc😭😭
YEAH YEAH. sorry for the late reply sweetheart, but i'll walk u through it !!!! 🙇♀️🙇♀️🙇♀️🙇♀️
example:
TOJI FAT C★CK NO CLICKBAIT ?!
so to start, there’s multiple websites to do this but the main one i use is stuffbydavid.com
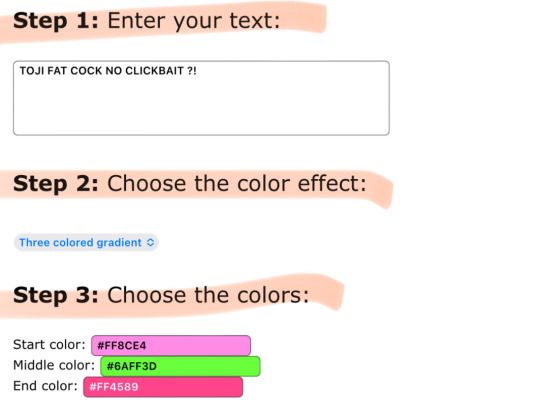
once you get there, you’ll see something like this


it’s simple !! just follow the steps as they go, so for step one — enter your desired text. you can see that i already did that. so for step two, you’re allowed to choose whatever color effect you want.
all of the gradient effects are: horizontal (mixture of two colors), middle (kinda like horizontal), three colored, (three colors mixed), solid (just one color), random (picks any color for you), and colors of the rainbow (basically a default rainbow color for all)
the one i’m currently using for the example is three colored gradient !! my personal go to for my fics is always middle gradient tho.
anywho, back on the site — ignore step four.

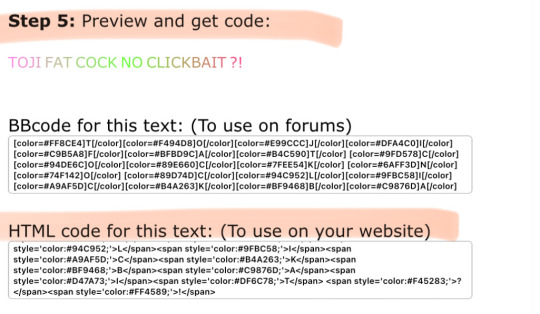
as you can see for step five and the final step, it shows you the preview of your desired colors for your text. listen to this part because if you screw up, it won’t paste onto tumblr. you’re gonna wanna copy the HTML code from top to bottom. copy the entire code that’s shown, you might have to scroll a bit bc it’s pretty long (pause)
after this, you’re gonna wanna log into tumblr via the mobile browser. i forgot to mention, i’m doing this on the app version but it works for pc / laptop as well !! more complicated though but it all works the same.
so first, you’re gonna wanna make a new seperate draft — then press the little pencil icon to make edits.

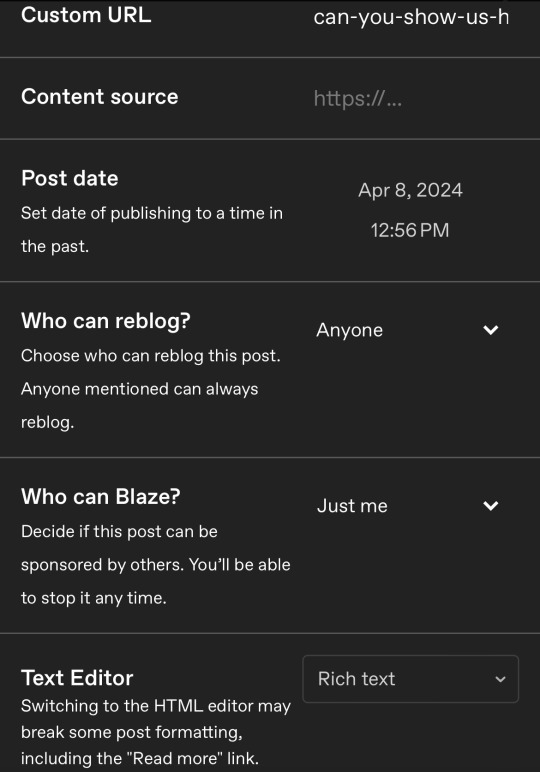
look near the top right and click the settings icon


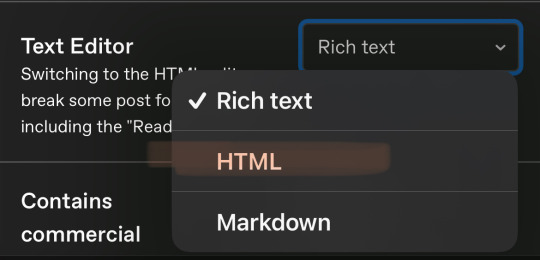
look where it says Text Editor and click near the right where it says 'Rich Text' bc ur gonna change that

after you click it, change it to HTML

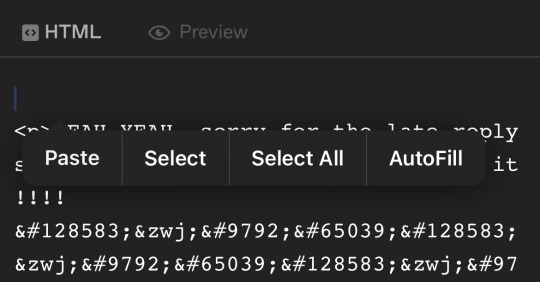
it’s gonna send you here, make you’re you’re on HTML and not Preview yet. create a space above all the text that has like <p> and so on. paste your code, then that should be all !! save it and you can press preview afterwards to see the final results.
hope this helps :3
689 notes
·
View notes
Text
Pretty regularly, at work, I ask ChatGPT hundreds of slightly different questions over the course of a minute or two.
I don't type out these individual questions, of course. They're constructed mechanically, by taking documents one by one from a list, and slotting each one inside a sandwich of fixed text. Like this (not verbatim):
Here's a thing for you to read: //document goes here// Now answer question XYZ about it.
I never read through all of the responses, either. Maybe I'll read a few of them, later on, after doing some kind of statistics to the whole aggregate. But ChatGPT isn't really writing for human consumption, here. It's an industrial machine. It's generating "data," on the basis of other "data."
Often, I ask it to write out a step-by-step reasoning process before answering each question, because this has been shown to improve the quality of ChatGPT's answers. It writes me all this stuff, and I ignore all of it. It's a waste product. I only ask for it because it makes the answer after it better, on average; I have no other use for it.
The funny thing is -- despite being used in a very different, more impersonal manner -- it's still ChatGPT! It's still the same sanctimonious, eager-to-please little guy, answering all those questions.
Fifty questions at once, hundreds in a few minutes, all of it in that same, identical, somewhat annoying brand voice. Always itself, incapable of tiring.
This is all billed to my employer at a rate of roughly $0.01 per 5,000 words I send to ChatGPT, plus roughly $0.01 per 3,750 words that ChatGPT writes in response.
In other words, ChatGPT writing is so cheap, you can get 375,000 words of it for $1.
----
OpenAI decided to make this particular "little guy" very cheap and very fast, maybe in recognition of its popularity.
So now, if you want to use a language model like an industrial machine, it's the one you're most likely to use.
----
Why am I making this post?
Sometimes I read online discourse about ChatGPT, and it seems like people are overly focused on the experience of a single human talking to ChatGPT in the app.
Or, at most, the possibility of generating lots of "content" aimed at humans (SEO spam, generic emails) at the press of a button.
Many of the most promising applications of ChatGPT involve generating text that is not meant for human consumption.
They go in the other direction: they take things from the messy, human, textual world, and translate them into the simpler terms of ordinary computer programs.
Imagine you're interacting with a system -- a company, a website, a phone tree, whatever.
You say or type something.
Behind the scenes, unbeknownst to you, the system asks ChatGPT 13 different questions about the thing you just said/typed. This happens almost instantaneously and costs almost nothing.
No human being will ever see any of the words that ChatGPT wrote in response to this question. They get parsed by simple, old-fashioned computer code, and then they get discarded.
Each of ChatGPT's answers ends in a simple "yes" or "no," or a selection from a similar set of discrete options. The system uses all of this structured, "machine-readable" (in the old-fashioned sense) information to decide what to do next, in its interaction with you.
This is the kind of thing that will happen, more and more.
711 notes
·
View notes
Note
excuse me, striders? Is tech support very complicated work or is it like showing seniors how to log into gmail? Because like… I think the most complicated things I know how to do on computer is torrent and like open rar files but I don’t know about coding or any of the system data or anything. But I have considered getting a tech support job if it’s mostly stuff I can do
so when i say tech support the majority of mine is customer-facing, which is very much a lot of “teaching old people how to use an iphone while you can’t see what they’re doing” type of stuff. i have a few back-system certifications where i get into the management programs of certain parts of our app/website to reset things for people or to clear out fraud alerts. those are all systems that i got directly trained on at my job, but absolutely none of it requires coding or super advanced computer knowledge, that’s more for our internal IT group. your mileage may vary depending on the tech support job you look at!
47 notes
·
View notes
Text

Hi, Hello! It’s me, Izzy and I am back from a very long break!
For those who don’t know who I am and just saw my post, I’m Isabelle but Izzy for short (and even shorter, Izi)! I run a Codeblr blog which I post about anything coding! I try to strictly only talk about coding, programming and computer science, but frankly, I ramble on about something else eventually! Hope you’re doing well!
Now, I know I said I wouldn't come back, but that was because I suddenly became stuck on what to post about and wanted to give myself a break and figure out how to do things on my blog and my online presence in general!
So, in summary, I am back from my break very inspired and eager to help more people get into programming / get better at programming! I will go on to talk about exactly what I have been doing during my break later on in this post, but wanted to say thank you to everyone who messaged me throughout the months and saw how I was! Very thought and extra blessings from God to you, please!

Working at my new-but-not-so-new job!
Yes! So, obviously, as a 21st Century girlie, I am working! Still at the music company that I started back in January! Now that I am 8 months into the job, I feel now I am fully immersed in the job and the projects and not feeling like an outsider! I went on multiple out-the-office events with the whole company and it was nice! Some I couldn’t attend because of religious reasons, but I still had fun! I got to meet a lot more girlies at my office that I don’t usually talk to (because I’m still the only girl in the frontend engineering team but there is a backend girlie but we don’t work close together so… distance)! Cheatingly, I am always ticking the box of “code every day”! However, work has made me do more UI/UX designing + frontend programming websites which I love! Always wanted to be both and not just one or the other! We are allowed to have 2 job titles, remember? (But make sure the salary is in accordance, of course, ~)

Learning new technologies! (for fun, obviously)
By “for fun” I mean personal reasons, the technologies I learnt on a whim were not for work but because I needed to learn them for personal projects I wanted to learn! I stress again; it’s more fun to learn something because you want to and not because you have to! So, I have been learning how to create desktop applications using ElectronJS and ReactJS (React has become my best friend!). Me now compared to me when I started my break is 10x smarter I feel like! My brain has definitely expanded somewhere…!

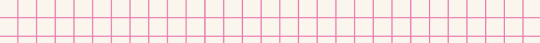
Latest project?!
Inspired by study productivity apps and wanting to track my Korean language progress, I am making a desktop application called ‘eStudySpace’! It would be my own personal app, but I want to see if I can actually pull something like this off! Right now I have not coded anything because I want to work on the design aspect first (which is smarter and a time saver in the future), so I have been on Figma for the last 2 weeks coming up with designs!

(It looks bad, I know this is like idea no.3287368 ugh...)

Miscs
I have been learning Korean for 4 months now.
I have plans to move to a South-Eastern country, The Philippines? Singapore? Unsure!
I do have plans to switch to a new career but that’s more like 5 years into the future! But right now, I’m happy where I am at!
117 notes
·
View notes
Text
Birdfy has sent me their Feeder 2 cam to test, and I have to say I love it! It comes with up to two cams, one of which is a dual lens that takes widescreen as well as close-up portrait shots. The app is working smoothly as always, and I am having a lot of fun with this. I think this is the first smartfeeder that actually improved their setup, and I also think this is the best one yet. I'll add a special presale link in the comments, and you can get 15 % off with the code OSTDROSSEL. I will also write about it in a bit more detail on my website in the coming days.
#birds#backyard birds#smartfeeder#birdcam#birds of michigan#birds of north america#birdlovers#birdphotography#nature#birdwatching#ostdrossel
97 notes
·
View notes
Note
Hey how do you do the color gradient thing for your dialog tags?
Assuming you mean these things, I've actually been meaning to make a guide of my own for a while lol.
For one, you can only do this on computer/the website of Tumblr! There's no option to select this stuff on the app.

STEP 1: CREATE A NEW DOC / GO TO SETTINGS

It opens a dropdown menu/whole screen full of options!
From there, select the "text editor" dropdown, which starts as displaying "rich text".

Select "HTML"

And it should change how the entire post looks!

STEP TWO: CHEAT
Yeeeeeaaaaah, so I use a website for this lol

I inserted my colors for faeries (#30853C) and Cloud (#6DC1B4) for my example of "these things" earlier. To make this easier, I most often have two windows open at a time while working on uploading my scripts to Tumblr.

To get colours to insert into the Text Colorizer website, you can use any kind of hex color picker or even this one website I've used to yoink "thematic" colors from photos!


Personally, I've developed a massive library of colors over time for this exact purpose lol. Using my old colors as a "base", I can change it accordingly to the kind of "new color" that I want for a specific character or thing!


(I'll use the website to also make gradients for "in-between" colors lol)
STEP 3: INSERT TEXT / DESIRED COLORS
To make Nova's gradient, I start with #A600D9, my color for Magic, and end with #F56745—their individual color. However, being as it's short, I'll use a quote from them instead lol.

Once you've inserted your text and colors, you will click in the text box I highlighted in red, ctrl+a and ctrl+c to copy it all, and go back over to your new tumblr post tab!
From there, you'll ctrl+v to paste the entirety into the HTML area, which pastes the code into your post!

AND VOILA!

You have gorgeous gradient text!
However, I want to give a fair warning and a bit of advice! If you didn't notice wayyyyyyy back when...

Tumblr warns that this all can break your formatting!
It doesn't do it too often, but take it from someone who does an obscene amount of formatting... it's 100% true.
STEP 4: CHEAT SOME MORE!
For this reason, I personally have a whole separate draft post full of my characters' colors (and names lol) that I use to copy-paste them in from rather than using the "html" text editor on every post!
I mentioned earlier I often have multiple windows open while editing? Here's what that looks like!

Additionally, I'll use a separate tab off on the left (my "current wip post" side) with the "html editor" enabled for me to copy-paste stuff!
(Also here's yet another example of how many colors I have)

Once again, you can ctrl+c these things to paste them into another tumblr post with the correct colors!
And it's ONLY possible to do on the website!!!

EXTRA INFO!
WARNING:
Tumblr will only allow each "paragraph's html to be so many characters long, so you can't have too big of anything in a gradient!

And by "anything"... I mean you really can't have that big of a gradient in general. RIP lol.
It straight-up won't save the post so long as you have that "overflow" in the character block! MAKE SURE YOU'VE FIXED IT, OR YOU CAN AND WILL LOSE ALL PROGRESS ON YOUR POST!
SINGLE-COLOR TIP:
You don't need the website for a single color! If you'd like, you can just change the "color code" within the html editor to change specific colors!

MAKE SURE COLORS CAN WORK ON DIFFERENT BACKGROUNDS!
On desktop, you can use shift+p while not on any sort of textbox to change the color pallet! I always do tests to see which colors work best before settling on any!

(Tho, the blue background SPECIFICALLY is nightmarish to work around. So if that's the ONLY thing I can't make work, I often ignore it and let you guys who use it suffer lmao)

(Hopefully this'll give you guys some respect for me and how much I do to make my posts aesthetic af lol)
Also hopefully this all helps???
divider by @cafekitsune
44 notes
·
View notes
Note
Honey, could you please help me? How did you do your letters in a peachy pink color in your pinned post? When I wanted to make letters in a rich red color, I saw a few options on how to make them colorful: orange, orange-red, green, blue, pink and purple. As you can see in these options there’s no rich red or peachy pink. How can I get more colors?
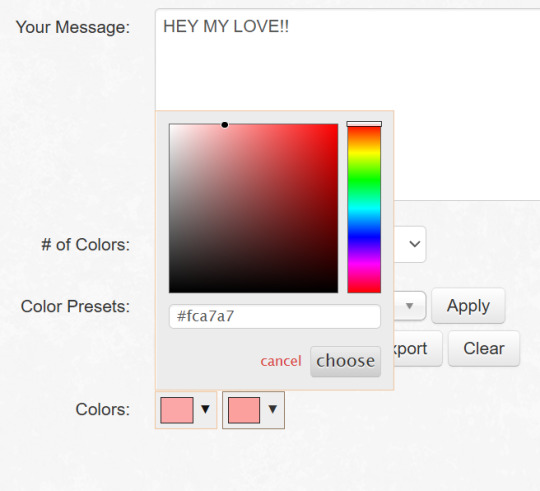
YES I WOULD LOVE TO HELP YOU !!! ill give you a step by step guide on how i do it!!! (you can't do this with the app on a phone though :( this is a desktop/ web feature only)
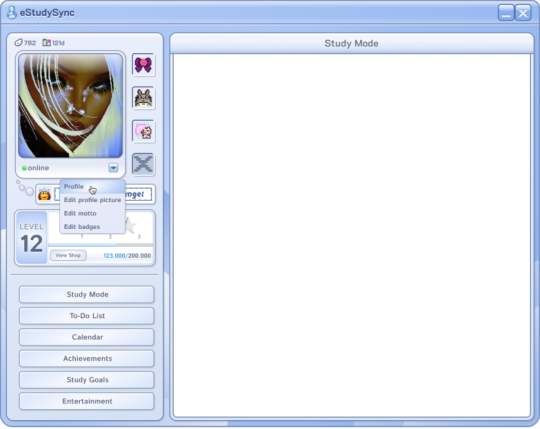
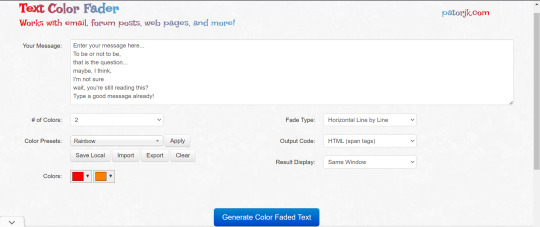
Go onto this website https://patorjk.com/text-color-fader/

2. then delete the text in 'your message' and put in what you want. Where it says '# of colours' you put in how many colours you want. Where is says Colours you pick the colours you want (YOU CAN MAKE IT GRADIENT IF YOU WANT TO AS WELL!! ILL GIVE TWO EXAMPLES!!!!)
peachy colour i pick (bc you have minimum of two colours i put the same colour for the second option!!!) OR YOU CAN DO A GRADIENT ONE WHICH ILL SHOW YOU TOO!!

3. then, you are going to click 'generate colour faded font' and you will come to a page that looks like this:

NOW WHAT YOU ARE GOING TO DO, THIS IS IMPORTANT OTHERWISE IT WONT WORK!!!
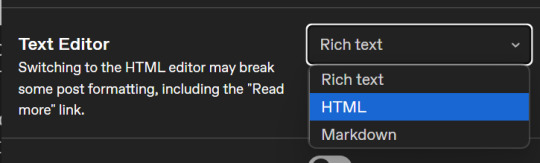
4. GO ONTO TUMBLR ONTO YOUR DRAFT AND CLICK THE SETTINGS, THIS RIGHT HERE FOR DESKTOP::

5. SCROLL UNTIL YOU FIND 'text editor' and click 'HTML'

your draft will switch to this:

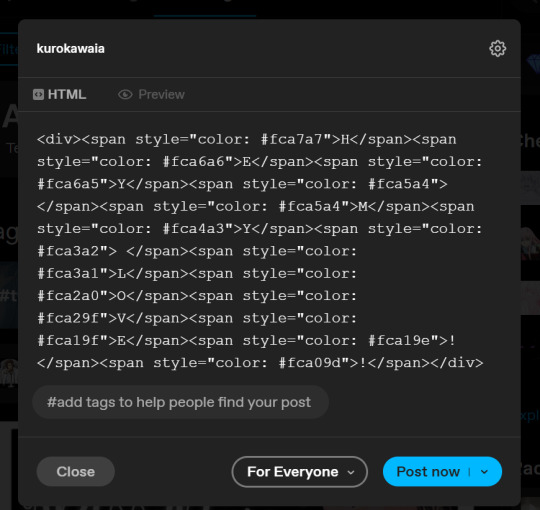
6. copy and paste the colour code from the site into the 'HTML' section


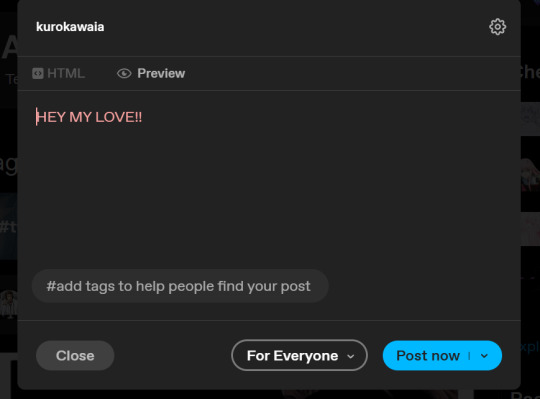
7. click preview and BOOM, YOU HAVE YOUR OWN COLOUR!!!

8. here's a quick vid of my doing it!!
note: i know this is a lot of work but ive gotten used to it!!
35 notes
·
View notes
Text

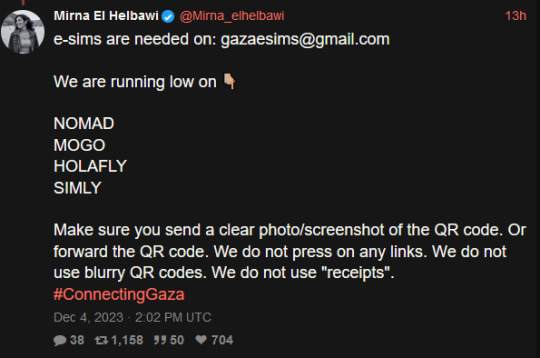
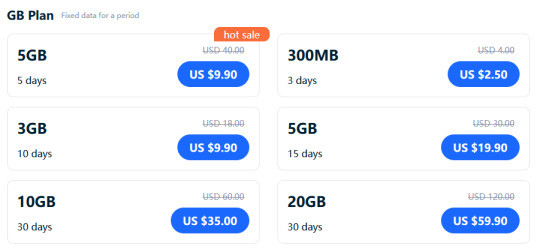
a rundown on the listed e-sim platforms from this tweet from mirna el helbawi. visit esimsforgaza to learn about this effort. (they also have a tutorial on how to purchase an esim and send it to them)
update v12 (5/21/24) holafly (israel and egypt), nomad (regional middle east), simly (palestine and middle east), mogo (israel), and airalo (discover) are currently in the highest in demand. if it has been more than 3 weeks since you initially sent your esim and your esim has not been activated, you can reforward your original email with the expiration date in the subject line. you can see gothhabiba’s guide for how to tell if your esims have been activated. if your esim has expired without use, you can contact customer service to renew or replace it.
troubleshooting hint 1: if you are trying to pay through paypal, make sure you have pop-ups enabled! otherwise the payment window won't be able to appear. (this issue most frequently seems to occur with nomad)
troubleshooting hint 2: if you are trying to purchase an esim using the provider's app, it may block you from purchasing if your phone does not fit the requirements to install and use their esims. use their website in your browser instead and this problem should go away.
nomad
for the month of may, first time referrals give 25% off for a person's first purchase and 25% off the referrer's next purchase! it's a great time to use someone's referral code from the notes if you are a first time buyer.
you can use a referral code to get $3 off your first purchase and also make it so the person whose code you used can buy more esims for gaza. many people have been leaving their referral codes in the replies of this post and supposedly a referral code may eventually reach capacity so just keep trying until you find one that works! BACKPACKNOMAD is another code to get $3 off your first purchase, it's been working for some people but not others so try out a referral code instead if you can't get it to work. NOMADCNG is a code for 5% off any middle east region nomad esims posted by connecting gaza. it can be used on any purchase, not just your first but is generally going to give less off than the first-purchase only codes, so use those first. it can be used in combination with nomad points. AWESOME NEW CODE: nomad esim discount code for 75% off any plan, NOMADCS25 do not know how long it lasts but this is an amazing deal esp. since they are really low on esims right now! (nomad promo codes do not work on plans that are already on sale, unlimited plans, and plans under $5)
weekly tuesdays only code on nomad web, PST timezone! it gives 10% off plans 10gb and above. NOMADTUE
nomad also seems to be kind of sluggish sometimes when it comes to sending out emails with the codes. you can look for them manually by going to manage -> manage plans -> the plan you purchased -> installation instruction and scroll down to install esim via QR code or manual input then select QR code to find the QR code which you can screenshot and email to them. often just the act of logging back into your nomad account after purchase seems to cause the email with the code to come through though.
mogo
mogo's website is fucking annoying to navigate and i couldn't find any promo codes, but their prices are massively on sale anyway. you have to pick if you want your esim to be for iphone, ipad, or android for some reason. according to statcounter, android makes up approx. 75% of mobile markets in palestine while iphone represents approx. 25%. so i would probably recommend prioritizing donations of android esims but if you can afford multiple, try buying an iphone one too? if i can find any official direction from the connecting gaza crew on this i will update with it.

a good referral code to use for mogo is 8R29F9. the way things are worded are confusing but as far as i can tell, if you use it we both get a 10% discount on your first purchase. (the referrer gets a 10% voucher that allows them to top up in use esims, they are someone who i know has bought a lot of esims and will be able to make good use of the top-up discount vouchers!) also upon signing up it automatically generates a password for you which you can change by downloading the app. (check your email to find your account's current password)
holafly (also looking for holafly esims for egypt now)
holafly is pricier than the others and the only promo code i could find was ESIMNOW for 7% off. someone in the tags mentioned GETESIM7 as another 7% off code they had received, so if you have already used ESIMNOW or can't seem to get it to work, try GETESIM7. another 7% off code is HOLAXSUMMER7 which is valid until june 2nd. referral codes only seem to give 5% off and they don't stack. (i don't remember the source, it was on some sketchy coupon site i don't want to link to and only can recommend because i tried it myself) you can also use my referral link for 5% off if you can afford the 2% worse deal on your end, it will give me $5 credit which i can put towards buying more esims. connecting gaza has also posted the promo code HOLACNG for 5% off but since it is less than the 7% off codes and as far as i can tell does not give credit towards others to buy esims like the referral links, i would consider it lower priority for use.
simly (note: simly must be downloaded as an app to be used, the website link is to help people confirm they are downloading the right app)
i have not personally used simly so i am going to be going off of the sixth slide of mirna el helbawi's instagram guide, with some corrections from someone who has successfully purchased an esim from simly. after downloading the app and making an account, search for palestine or middle east and purchase your preferred package. the page the app takes you to after your purchase should have the QR code to send to the esimsforgaza email, it won't show up in your email receipt. someone kindly left her referral code in the tags of this post, it gives $3 off your first purchase and will give her $3 credit to put towards purchasing more esims for gaza. the code is CIWA2. (if this referral code doesn't work, try one from the notes of this post!) according to someone in the notes, ARB is a simly promo code for 25% off esims that is still working as of march 3rd.
airalo
some people have noted issues trying to sign up for airalo using the browser version of the website, it worked for me but if you are struggling you can give the mobile app a try and that should work. you can use a referral code to get $3 off your first purchase and give the code suppler a $3 credit for buying more esims. KARINA9661 is a code sourced from this post which is also a wonderful example of how using people's referral codes can really make a difference. if for some reason that referral code isn't working, you can find more in the notes of the original esim post i made here.
@/fairuzfan also has a tag of esim referral codes for various platforms!
(note: mogo and holafly both link to israel esims as there are no general regional packages for the middle east like on nomad and the esims for gaza website specifically linked to the israel package on mogo, so i linked to the equivalent on holafly.)
#esims for gaza#esims#gaza#palestine#free palestine#connecting gaza#despite not having used simly myself i'm fairly experienced with esim services at this point so i will likely be able to answer some#questions and i also have someone familiar with simly i can ask if i am not sure of the answer myself. so please go ahead and ask questions#if you're struggling with donating an esim from any of these sources!
6K notes
·
View notes
Text
Obviously this place isn’t Instagram but I wanted to let y’all know I’m gonna delete my Instagram probably later today.
TLDR: Deleting Instagram, I’m on Bluesky, here and RedNote. Explore the internet more!
*~*
I don’t like META but I’m forced to have a personal account for my job. But I want to get rid of every Instagram I have.
Being an artist online is a daily struggle to share your work and be seen and feeling encouraged to create more. We want others to see our stuff. The art we make for ourselves we don’t always share.
This is a truth I’ve known for a while now but didn’t wholly process until Saturday that we need to explore more. We need to explore new methods and apps and websites and delivery systems.
When the TikTok blip happened for us Americans many of us were panicking because of the greater implication of our rights. But, in the lead up to said blip, I saw many people talking about how they were coding their own spaces and other apps. Bluesky is coming out with an Instagram rival and I’ve seen several alternatives to tiktok in development.
Every social media website and app, or really anything that encourages mass gatherings of people online, has a life cycle. Some end quick and some end over an extended period of time. People my age really understand this as we have been online since the Wild West of the internet age. I’ve seen every phase of Tumblr, Facebook, Twitter and Instagram. I’ve seen the rise and fall of spaces like Gaiaonline, Xanga and MySpace.
The issue with Facebook is what I call the “META Virus” and it acts like a vampiric parasite, sucking the life out of corners of the internet to keep its zombie self alive. Instagram was one of these places. Facebook should not have lasted more than 7-8 years as most. It was an early social media website and far superior ones sprung up behind it. But it’s a zombie now.
So, at the end of the day, I’m just going to delete my accounts there.
I think it’s very important we explore. Pretend these are little worlds or galaxies and explore. I know we want to keep fandoms alive and there’s no reason to suggest they won’t on other platforms. You just have to find your people.
You can find me currently on Tumblr, obviously, and BlueSky and RedNote (xiaohongshu).
I’ve deleted many of my tiktok videos to go back to 2023 mostly and don’t plan on posting there. I want to make art videos but I don’t want to post those videos where people aren’t interested.
I will be exploring pixelfed and other apps and I have followed the developers of even more apps and websites. I’ll post about any one I join to here and Bluesky but when in doubt, I’ll always be wigglebox or wiggleboxart!
I’m also exploring making a Neocities page as a sort of landing site for me and see if I can set up a newsletter or Patreon. If I set a Patreon up the tiers will be low. Probably just one for like, $2 or something. Mostly because for us Americans it’s going to be a penny pinching way going forward.
I’m not sure yet about Patreon yet I’m still brainstorming that.
Suffice it to say, after all this rambling, we need to be internet explorers (not THAT internet explorer) much like we were in the early 2000s if you remember that time.
Thank you for reading and understanding!
24 notes
·
View notes
Note
hi!! i noticed you reblog a few fics from deactivated accounts. when i press the ‘read more’ option, nothing pops up. i was wondering how you read these fics?
hi! it doesn't work on the mobile app unfortunately but if you're on desktop, you can still read them!
it works because reblogging basically puts a "copy" of the post on your blog, so even if op deactivates their blog or deletes the post, your reblog exists separately, completely outside of their blog. this is why reblogs are SO important, because as long as one single person has reblogged a post, if a blog gets suspended or deleted unintentionally then it will never be completely lost! like a digital archive :) the original text and everything still exists in the code of tumblr's website, so my guess is that the mobile app doesn't store that info like web browsers do. but i'm not an expert on coding so there may be another reason why it doesn't work on the app i don't know
BUT, if you're on mobile/don't have access to a computer desktop, there is a workaround!! (i have an android, so idk if this also works for iphone.) i'll explain below the cut!
copy the link of the reblog you want to read:

2. paste the link into your web browser. click on the three dots:

3. click the box that says "view as desktop site" (or smth similar)

4. it will display the website as if it were on desktop. this format is super un-friendly to mobile so you will have to zoom in with your fingers. but you can now click the "read more" and it will show the rest of the fic!

40 notes
·
View notes