#i did do a bit of post processing stuff in krita and firealpaca but pretty much all of it was done in mspaint
Explore tagged Tumblr posts
Text

rendering in mspaint is surprisingly relaxing
#⚠️#personal#my art#she doesnt actually have purple skin i just drew her with it one day and went ''thats neat'' so now i just draw her with it idk why#i did do a bit of post processing stuff in krita and firealpaca but pretty much all of it was done in mspaint#the background is based off one of the dream worlds i designed for her#also the cat has no name at the moment in case you wanted to know#update the cats name is now mr. meow meow#oc: tammi lee
18 notes
·
View notes
Text
Making Animated GIFs
Someone asked how I make GIF animations after I posted the Sanders Sides animation I did for @thatsthat24 and I wanted to share my answer with others!

This will be a pretty in-depth answer, so I’m sorry in advance for the length!
To start, for me, the best way to make gifs is first to just think of them as animations (don’t think about it being a gif). There's plenty of programs you can use to make gifs, and some of them (especially the ones you have to pay for) make the process much easier. But while it might take a little leg work to find a process you can afford that works best for you, don't get too bogged down trying to find the best program -- that's kind of what I did after I had to cancel my Photoshop subscription and it just made me waste time that I could've spent animating.
Animation is simply the art of tricking people into thinking that a well-timed sequence of still drawings is actually showing movement -- it’s all a big illusion~ So any program you use to draw could potentially help you make gifs. In Photoshop, I made simple animations using the frame animation tool as shown in this helpful tutorial by @everydaylouie:
https://www.youtube.com/watch?v=AUJe8Bil7Sw
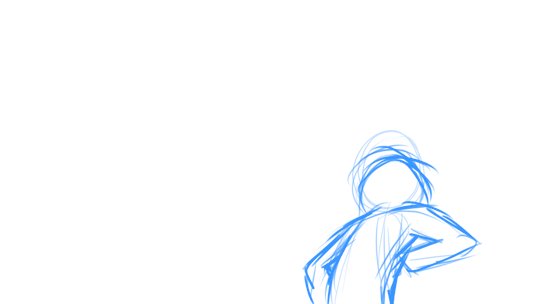
But for the Sanders Sides animation, I used a combination of FireAlpaca and Krita, both of which are free programs. I did frame-by-frame animation in FireAlpaca first, starting with an incredibly, roughly drawn animation for the first pass to get the initial timing down.

At this stage, you start with keyframes and then just keep drawing inbetween frames until you get the movement you want. Here's a tutorial on Inbetweening by @howardwimshurst:
https://www.youtube.com/watch?v=xAYS94xAAc4
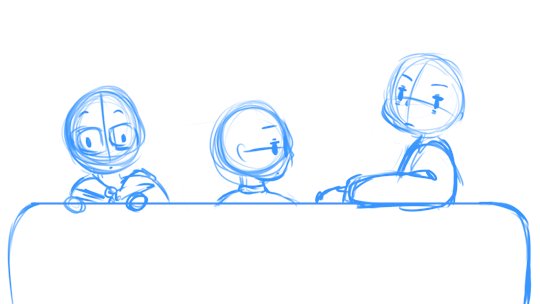
On the next pass, I refined the lineart, shapes and expressions a bit on each frame.

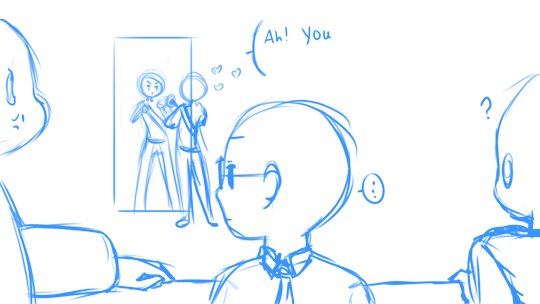
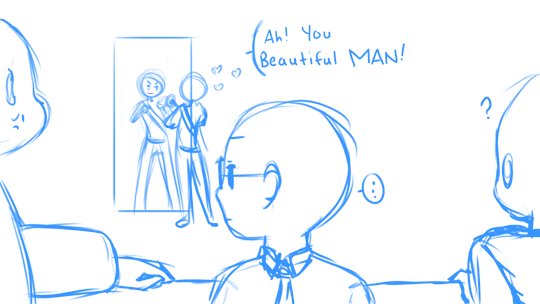
On the next pass, I cleaned up the lineart. Then finally, I went back and added color -- this is the final result.

Here are two pretty good tutorials on animating using FireAlpaca:
By @leslielumarie:
https://www.youtube.com/watch?v=WDF-DaVi0qU
By @scotchtapeofficial:
https://www.youtube.com/watch?v=mpN5QD9aM4g&t=193s
For shorter animations, I draw less frames and animate at around 8-12fps (sometimes up to 30 frames). For the Sanders Sides animation, I drew it on 2′s at 24 fps for a smoother, more cinematic looking animation -- but that also means drawing MUCH more frames to get the look you want (The Sanders Sides animation ended up being 211 frames, including duplicates for the timing TTwTT;). I rendered out the animation as a PNG Sequence (usually I would just do it as a gif using FireAlpaca, but I wanted to do a bit more tweaking with the timing) and imported it into Krita that, for me, has an easier timeline to work with.
In Krita, I just extended a few of the frames to make the mouth movement easier to read and put together the three different shots. Animating something this long on ONE file project in FireAlpaca would've eaten up my computer’s memory, so I had to separate each shot into a different file to work under -- after rendering out the three shots as three separate PNG Sequences, like I said earlier, I put them together in Krita, tweaked the timing, and rendered it all out as one single animated GIF. Here's how to animate using Krita by @marts-struggle-with-drawing:
https://www.youtube.com/watch?v=u1EhWydbdVk&t=1s
I know this seems long and complicated, but most of this stuff is just the technical part of finding programs you can use and afford to render out PNG Sequences as animated GIF files. This is only the method I used in this instance; chances are, I'll find a much easier one in the future, especially if I can get a faster computer or can pay for animation programs. The thing to remember is that no matter what program you use, it's just a tool -- like a pencil or a pen or a crayon -- the tool itself might change, but in the end, you're still just animating. So even if you can't afford expensive programs, you can still animate using the many free programs online that amazingly awesome people have created for artists and animators. In order to animate well (whether for a simple 10-frame gif or a fully rendered 24fps animation), watch a lot of animations, figure out the style you like, see what you can do with what you have available, and learn the 12 basic principles of animation; here’s a playlist you can knock out pretty quickly by AlanBeckerTutorials on the 12 principles:
https://www.youtube.com/watch?v=haa7n3UGyDc&list=PL-bOh8btec4CXd2ya1NmSKpi92U_l6ZJd
Also study/observe how things and people move so that you can use all you've learned to either copy this movement or exaggerate it for extra effect.
I hope this doesn't scare you away from wanting to animate! It can seem like a very daunting venture and in many cases, it is, especially if you attempt to make something ridiculously advanced and complex on your first try and end up discouraged when it doesn’t look perfect. But the results can be very rewarding if you've taken the time to learn all that you need to in order to achieve the kind of animation you want. So start small...



...and work your way up. With practice and dedication, you’ll get there!
Good luck and happy animating! :D
Free drawing/animation programs:
FireAlpaca: http://firealpaca.com/
Krita: https://krita.org/en/
#animation tutorial#animation#gif#my art#thatsthat24#thomas sanders#everydaylouie#louie zong#howardwimshurst#howard wimshurst#leslielu marie#leslielumarie#scotchtapeofficial#marts-struggle-with-drawing#alan becker#firealpaca#krita#2d animation#tutorial
38 notes
·
View notes