#html5 web development company
Explore tagged Tumblr posts
Text
Are you interested in understanding the critical role of HTML5 in the future of web development? HTML5 holds enormous significance in web application development due to its introduction of significant improvements and components that improve web applications' functionality and user experience. Let's explore some key reasons explaining the critical importance of HTML5 web app development and why it means the future of classic web development.
#Is HTML5 the future of web development#HTML5 web development#HTML5 web development company#HTML5 web development services#HTML5 web development solution#HTML5 app development#HTML5 app development company
0 notes
Text
Why won't my CSS style work?
Ever had that frustrating experience where your carefully crafted styles refuse to do their thing? Well, today, I am going to demystify CSS selector priority for you.
CSS selector priority
CSS selector priority determines which styles take precedence when multiple rules target the same element. It's crucial to grasp this concept to avoid unexpected styling conflicts in your web projects. There are several factors that influence selector priority, and understanding them will help you control the appearance of your web page elements effectively.
1. Specificity
Specificity is a measure of how specific a CSS selector is in targeting an element. It's often denoted as a four-part value, such as 0,0,0,0, where each part represents a different level of specificity for the selector. The more specific a selector is, the higher its priority. For example:
Inline styles have the highest specificity.
ID selectors (#element-id) are more specific than class selectors (.element-class).
Elements selectors (div, p, etc.) have the lowest specificity.
2. Importance
CSS properties marked with !important have the highest priority, even if other rules have greater specificity. However, it's generally recommended to use !important sparingly to avoid confusion and maintain a clean codebase.
3. Source Order
When all else is equal, the source order of CSS rules in your stylesheet determines which one takes precedence. The rule that appears last in the stylesheet will override previous rules targeting the same element.
Resolving CSS Priority Issues
Now let's explore how to resolve priority conflicts
1. Use Specific Selectors
To increase the specificity of your selectors, consider using more specific class or ID names. This will make your rules override less specific ones and help you maintain better control over your styles.
2. Avoid Using !important
While !important can be helpful in certain situations, it's generally best to avoid it whenever possible. Overusing !important can make your CSS harder to maintain and debug.
3. Review Source Order
If you're still facing priority issues, review the order in which your CSS rules are defined in your stylesheet. Ensure that the rule you want to take precedence appears after conflicting rules.
By following best practices and avoiding overuse of !important, you'll create more maintainable and predictable CSS code. So, the next time you wonder, "Why does my CSS priority not apply to my element?", remember what we talked about in this post.
Happy coding!
#html css#css#html5 css3#css3#code#codeblr#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#learn to code
57 notes
·
View notes
Text







Angular SPA integrated with the Spotify Web API returns JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue.
#angular#spotify#my music#firebase#firestore#data#database#backend#html5#frontend#coding#responsive web design company#responsivewebsite#responsivedesign#responsive web development#web development#web developers#software development#software#development#information technology#developer#technology#engineering#ui ux development services#ui#ui ux design#uidesign#ux#user interface
2 notes
·
View notes
Text

Website Revamp Services
Transform your online presence with our affordable website revamp services. We specialize in modernizing and optimizing websites across multiple platforms. More info: https://www.xhtmlchop.com/
skype: xhtmlchop
#wordpresswebsite#shopify#magento#web design#digital agency#html5#html css#htmlcoding#psd to html#figma to html#web graphics#webdesign#webdevelopment#web#html#htmltemplate#javascript#css#figma to wordpress#psd to wordpress#web development#shopify ecommerce development#shopify development company#shopify experts#dropshipping
0 notes
Text
#Website development company in Pune#Best website development agency in Pune#Web design and development services Pune#Professional website developers Pune#Custom website development Pune#Affordable web development Pune#WordPress development company in Pune#E-commerce website development Pune#Custom web application development Pune#PHP website development Pune#Shopify website development Pune#WooCommerce development Pune#Mobile-friendly website development Pune#Website redesign services Pune#SEO-friendly website development Pune#Website maintenance services Pune#Digital marketing agency in Pune#SEO services in Pune#Social media marketing Pune#PPC services in Pune#Content marketing services Pune#Website development for startups in Pune#Real estate website development Pune#Healthcare website development Pune#Education website development Pune#Corporate website development Pune#Small business website development Pune#PHP developers in Pune#WordPress experts in Pune#HTML5 & CSS3 website development Pune
0 notes
Text
Premier Web Development Services in Washington, DC !
Explore the best web development services in Washington, DC. Get custom, SEO-friendly websites that enhance your brand and drive online success!

#Web Development Company#Custom Web Development#Website Redesign Services#Back-End Web Development#CMS Web Development#HTML5 Web Development
0 notes
Text

· Portfolio Hero Design ·
--- I am happy to share new somethings with you, it's just a hero for a personal writer web page. ---
Feel free to feedback.
Design link https://dribbble.com/shots/24654699-Portfolio-Hero-Design
#ui#uidesign#frontenddeveloper#html5 css3#frontend#css#website#web design#web development#responsive web design company#responsive web development#responsivewebsite#responsivedesign#ux research#coding#html css
0 notes
Text

#technofamily#programmers#developers#web development#java development company#javaprogramming#htmlcoding#javascript#html5 css3#kotlin#cotedivoire🇨🇮🇨🇮🇨🇮#swiftui#ios app development#android
1 note
·
View note
Text
https://www.rginfotech.com/services/html-development/
Best HTML Development Company in 2024 demands a discerning eye for excellence, adaptability, and unwavering commitment to client success. Among the plethora of contenders, one company emerges as a beacon of ingenuity and reliability: [Company Name]. With a sterling reputation for delivering top-tier HTML development services, [Company Name] stands poised at the forefront of the industry, ready to exceed expectations and redefine digital excellence.
#HTML Developer#HTML5 Development Company#HTML Development Services#HTML Development Company#HTML web development
0 notes
Text
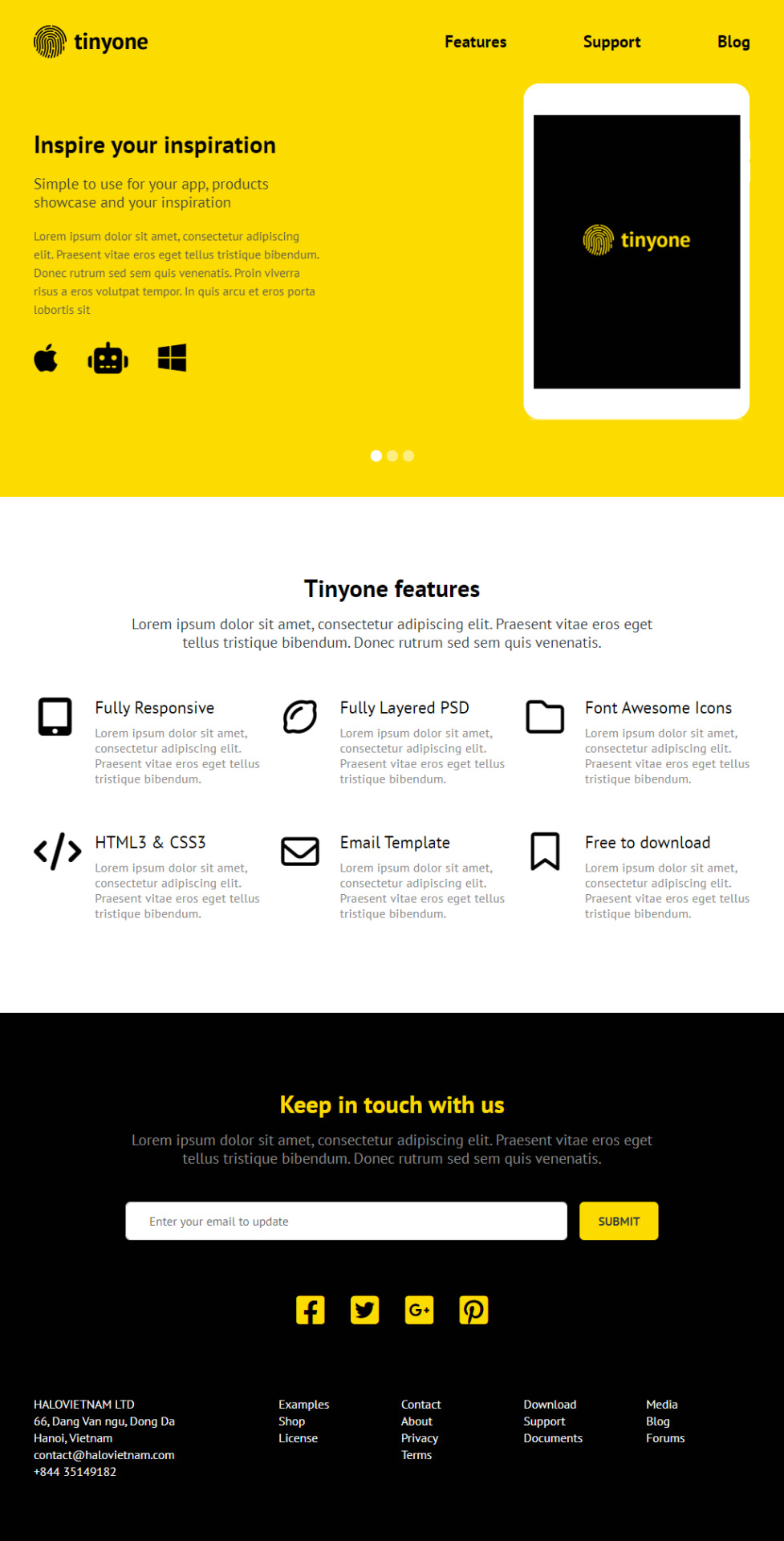
Landing Page Design
Another landing page, Tinyone is created by HTML, CSS, Bootstrap.
This project is converted into PSD to HTML, fully responsive for all device.
For better view the website, click this link:
If you have any queries/opinion, feel free to ask me. Thanks.

#webdesign#web developer#webdevelopment#website#web developers#websites#landing page#landing page designer#html5#bootstrap#responsivedesign#responsive website#mobile responsiveness#responsive web design company#responsive web development#web designer#web development#hemonta#hemontamondal#freelancer#fiverr#upwork#hemonta_web#hemontamondal01
0 notes
Text

Are you searching for a Leading HTML5 Development company to build your mobile application platform? At SMTLabs, we offer high-quality HTML5 App Development services. Our qualified team of HTML developers is creating the most innovative and value-adding HTML 5 development solution. So, connect with us to build secure and sustainable HTML5 Mobile App Development solutions, and let's function flawlessly across devices and platforms.
#html5 development#html5 app development company#html5 app development services#html5 web development company#html5#HTML5 Mobile App Development#HTML5 Mobile App Development in USA#HTML5 Mobile App Development Company
0 notes
Text

Best SVG Shapes Generators
Creating advanced shapes from scratch can be complex, requiring a good understanding of CSS and SVG. Even then, adjusting values can be tricky. I recommend using GUI tools that provide a user-friendly interface to tweak parameters
#svg#css#html5#webdevelopment#website#trending#fyp#frontend#developer#web developing company#web developers#webdesign#websitedesign#apps#web#webdeveloper
0 notes
Text
Text is very important and it is demanded in web design. Give an awesome look to your text, given by the CSS properties. In this post, we learn the 10 Text-Styling Properties in CSS. CSS (Cascading Style Sheets) describe how HTML displays the element on the screen. CSS controls your website’s overall layout with a few lines of code.
read the complete article…
0 notes
Text

"Crafting Gaming Excellence in the Pink City: Unleash the Future of Entertainment with Jaipur's Premier Game Developers
VISIT: GAME CLIMAX
#game#game development#gaming#jaipur#game development company#GamingInnovation#mobile games#mobilegamedevelopmentcompany#web app development#desktopgamedevelopment#html5#8 ball pool#carrom#rummy#ludo game#poker game#casino#monopoly#teenpatti
1 note
·
View note
Text
Ai Digital Agency Hero Design
Hello Everyone,
I am facing you again with a new hero design. Have any feedback? Feel free to share

https://dribbble.com/shots/24621531-Ai-Digital-Agency-Hero-Design
#html5#html css#coding#css#frontend#html5 css3#frontenddeveloper#ui#uidesign#web design#web development#website#mobile app company#mobile application development#mobile app development#ai#ai generated
0 notes
Text
Navigating the Digital Frontier: Choosing the Right Web Development Company in India
In the rapidly evolving digital landscape, having a strong online presence is no longer optional—it's essential. Whether you're a budding startup or an established enterprise, the foundation of your online success hinges on the quality of your website. This is where choosing the best web development company in India becomes crucial.

Why India?
India has emerged as a global hub for technology and innovation, boasting a pool of highly skilled developers and cutting-edge technology solutions. Companies worldwide are turning to India for their web development needs due to its cost-effective services, timely delivery, and exceptional quality.
What to Look for in the Best Web Development Company in India
Selecting the right web development partner is a critical decision that can shape the future of your business. Here are some key factors to consider:
1. Expertise and Experience
Experience is a testament to a company's ability to deliver quality services. Look for a web development company with a robust portfolio that showcases their expertise across various industries. A company that has successfully executed diverse projects is more likely to understand and meet your unique requirements.
2. Custom Solutions
The best web development company in India will offer customized solutions tailored to your business needs. Avoid firms that rely on one-size-fits-all templates. Your website should reflect your brand's identity and cater to your target audience.
3. Technology Stack
Ensure the company is proficient in the latest technologies and development frameworks. Whether it's HTML5, CSS3, JavaScript, or advanced frameworks like React, Angular, and Vue.js, the right technology stack can significantly enhance your website's performance and user experience.
4. Client Reviews and Testimonials
Reputation matters. Check client reviews and testimonials to gauge the company's reliability and service quality. Platforms like Clutch, Upwork, and Google Reviews can provide valuable insights into the experiences of past clients.
5. Post-Launch Support
A reliable web development company doesn't just deliver the project and disappear. Look for firms that offer robust post-launch support and maintenance services to ensure your website remains up-to-date and functional.
Spotlight on Gujarat: The Best Web Development Company in Gujarat
While India, as a whole, is a powerhouse of web development talent, certain regions stand out for their exceptional contributions. Gujarat is one such region, known for its thriving IT industry and innovation-driven approach.
Why Choose a Web Development Company in Gujarat?
Skilled Workforce: Gujarat boasts a large pool of highly skilled developers who are adept at the latest technologies.
Cost-Effective Services: Companies in Gujarat offer competitive pricing without compromising on quality, making it an attractive option for businesses globally.
Robust Infrastructure: With state-of-the-art infrastructure and a conducive business environment, Gujarat is home to some of the best web development companies in India.
Conclusion
Navigating the digital frontier requires a reliable and skilled partner. Whether you're looking for the best web development company in India or the best web development company in Gujarat, the key lies in thorough research and due diligence. By focusing on expertise, customization, technology proficiency, client feedback, and post-launch support, you can ensure that your web development journey is smooth and successful.
Investing in the right web development company is not just about building a website; it's about creating a digital presence that drives growth, engages users, and stands out in a competitive market. Make your choice wisely and watch your business thrive in the digital age.
4 notes
·
View notes