#HTML5 Development Company
Explore tagged Tumblr posts
Text
https://www.rginfotech.com/services/html-development/
Best HTML Development Company in 2024 demands a discerning eye for excellence, adaptability, and unwavering commitment to client success. Among the plethora of contenders, one company emerges as a beacon of ingenuity and reliability: [Company Name]. With a sterling reputation for delivering top-tier HTML development services, [Company Name] stands poised at the forefront of the industry, ready to exceed expectations and redefine digital excellence.
#HTML Developer#HTML5 Development Company#HTML Development Services#HTML Development Company#HTML web development
0 notes
Text
issuu
Are you searching for a proficient HTML5 Development company to cater to your mobile application platform needs? I have prepared a comprehensive PDF document covering all crucial aspects, from web app development to the Introduction of HTML5 App Development Trends, along with partnering with a prominent HTML5 app development firm. By perusing this PDF, you can deeply understand HTML5 and its various benefits. This will certify you to make an informed decision in selecting the ideal HTML5 Development company to improve your digital presence.
#HTML5 Development company#html5 web development company#HTML5 Development Services#HTML5 App Development company#HTML5 Web Development company#HTML5 Development Services in India
0 notes
Text
Why won't my CSS style work?
Ever had that frustrating experience where your carefully crafted styles refuse to do their thing? Well, today, I am going to demystify CSS selector priority for you.
CSS selector priority
CSS selector priority determines which styles take precedence when multiple rules target the same element. It's crucial to grasp this concept to avoid unexpected styling conflicts in your web projects. There are several factors that influence selector priority, and understanding them will help you control the appearance of your web page elements effectively.
1. Specificity
Specificity is a measure of how specific a CSS selector is in targeting an element. It's often denoted as a four-part value, such as 0,0,0,0, where each part represents a different level of specificity for the selector. The more specific a selector is, the higher its priority. For example:
Inline styles have the highest specificity.
ID selectors (#element-id) are more specific than class selectors (.element-class).
Elements selectors (div, p, etc.) have the lowest specificity.
2. Importance
CSS properties marked with !important have the highest priority, even if other rules have greater specificity. However, it's generally recommended to use !important sparingly to avoid confusion and maintain a clean codebase.
3. Source Order
When all else is equal, the source order of CSS rules in your stylesheet determines which one takes precedence. The rule that appears last in the stylesheet will override previous rules targeting the same element.
Resolving CSS Priority Issues
Now let's explore how to resolve priority conflicts
1. Use Specific Selectors
To increase the specificity of your selectors, consider using more specific class or ID names. This will make your rules override less specific ones and help you maintain better control over your styles.
2. Avoid Using !important
While !important can be helpful in certain situations, it's generally best to avoid it whenever possible. Overusing !important can make your CSS harder to maintain and debug.
3. Review Source Order
If you're still facing priority issues, review the order in which your CSS rules are defined in your stylesheet. Ensure that the rule you want to take precedence appears after conflicting rules.
By following best practices and avoiding overuse of !important, you'll create more maintainable and predictable CSS code. So, the next time you wonder, "Why does my CSS priority not apply to my element?", remember what we talked about in this post.
Happy coding!
#html css#css#html5 css3#css3#code#codeblr#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#learn to code
57 notes
·
View notes
Text







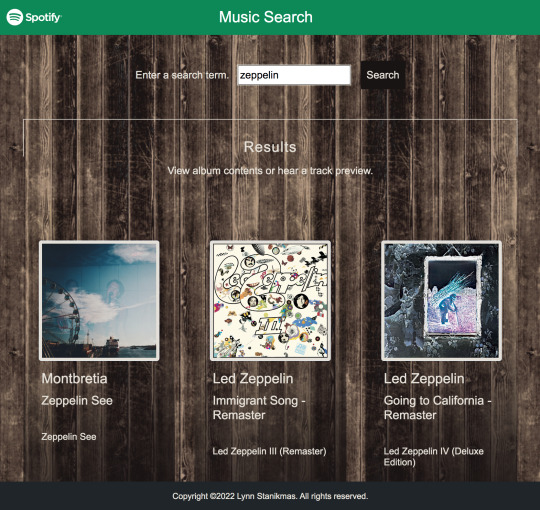
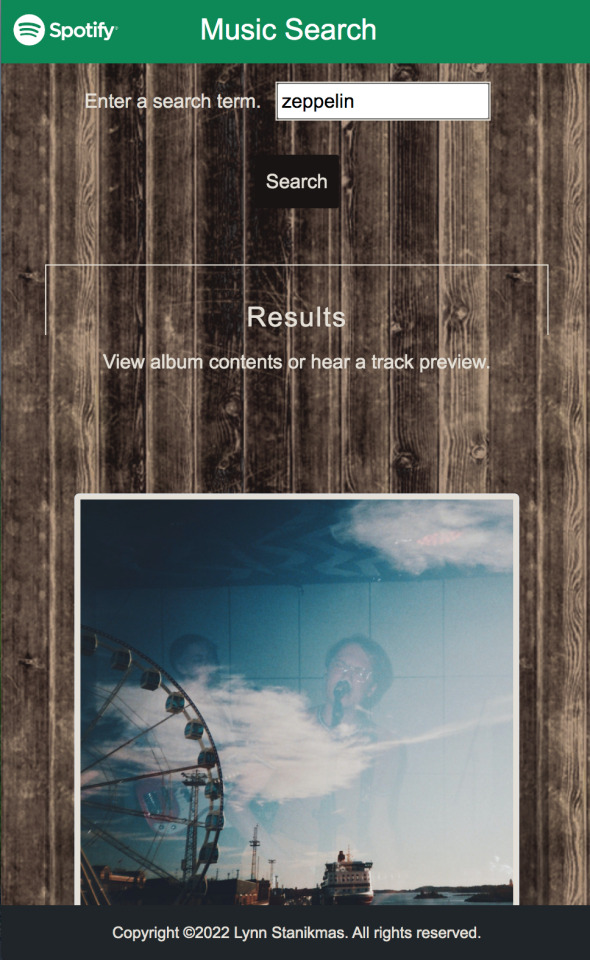
Angular SPA integrated with the Spotify Web API returns JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue.
#angular#spotify#my music#firebase#firestore#data#database#backend#html5#frontend#coding#responsive web design company#responsivewebsite#responsivedesign#responsive web development#web development#web developers#software development#software#development#information technology#developer#technology#engineering#ui ux development services#ui#ui ux design#uidesign#ux#user interface
2 notes
·
View notes
Text

Website Revamp Services
Transform your online presence with our affordable website revamp services. We specialize in modernizing and optimizing websites across multiple platforms. More info: https://www.xhtmlchop.com/
skype: xhtmlchop
#wordpresswebsite#shopify#magento#web design#digital agency#html5#html css#htmlcoding#psd to html#figma to html#web graphics#webdesign#webdevelopment#web#html#htmltemplate#javascript#css#figma to wordpress#psd to wordpress#web development#shopify ecommerce development#shopify development company#shopify experts#dropshipping
0 notes
Text
#Website development company in Pune#Best website development agency in Pune#Web design and development services Pune#Professional website developers Pune#Custom website development Pune#Affordable web development Pune#WordPress development company in Pune#E-commerce website development Pune#Custom web application development Pune#PHP website development Pune#Shopify website development Pune#WooCommerce development Pune#Mobile-friendly website development Pune#Website redesign services Pune#SEO-friendly website development Pune#Website maintenance services Pune#Digital marketing agency in Pune#SEO services in Pune#Social media marketing Pune#PPC services in Pune#Content marketing services Pune#Website development for startups in Pune#Real estate website development Pune#Healthcare website development Pune#Education website development Pune#Corporate website development Pune#Small business website development Pune#PHP developers in Pune#WordPress experts in Pune#HTML5 & CSS3 website development Pune
0 notes
Text
Premier Web Development Services in Washington, DC !
Explore the best web development services in Washington, DC. Get custom, SEO-friendly websites that enhance your brand and drive online success!

#Web Development Company#Custom Web Development#Website Redesign Services#Back-End Web Development#CMS Web Development#HTML5 Web Development
0 notes
Text
If you want to learn how to turn an HTML website into a dynamic ReactJS application, this article will bring you through the full process step by step. Whether you're a developer or a company owner wishing to upgrade your website, this guide will explain why and how to do it effortlessly. Read Full Guide Here : https://www.krishangtechnolab.com/how-to-convert-html-website-to-reactjs/
#html#html5#reactjs#html to reactjs#html to reactjs conversion#convert html to reactjs#convert html website to reactjs#reactjs development company#reactjs developers#hire reactjs developers#react js development services
0 notes
Text

Investment Platforms: Investment UIUX Bootstrap 5 Admin Dashboard
Preview LearningUIUX now!
In today's dynamic financial landscape, user-friendly and intuitive interfaces are crucial for the success of any investment platform. Investment UIUX offers a powerful solution, providing a collection of high-quality Bootstrap 5 HTML templates specifically designed for investment and mutual fund management software.
Key Features of Investment UIUX:
Bootstrap 5 Foundation: Built on the robust and responsive Bootstrap 5 framework, ensuring seamless adaptability across all devices.
Investment-Specific Design: Includes pre-built pages tailored for investment tracking, portfolio management, transaction history, risk assessment, and more.
User-Centric Interface: Features intuitive dashboards, clear data visualizations, and easy-to-navigate menus for a seamless user experience.
Enhanced Data Visualization: Enables users to easily track investment performance, analyze market trends, and gain valuable insights into their portfolios.
Streamlined Development: Accelerates development with pre-built components, reusable code modules, and a well-structured codebase.
Customization Options: Offers extensive customization options to tailor the templates to your specific brand and design requirements.
Integration with Third-Party Services: Seamlessly integrates with popular financial APIs and data providers.
Benefits of Using Investment UIUX:
Reduced Development Time: Leverage pre-built components and a robust framework to significantly reduce development time and costs.
Improved User Experience: Enhance user engagement and satisfaction with a visually appealing and intuitive interface.
Enhanced Data Analysis: Empower users with powerful data visualization tools to make informed investment decisions.
Competitive Advantage: Gain a competitive edge by offering a modern and user-friendly platform to your clients.
Increased Efficiency: Streamline operations and improve productivity with automated workflows and streamlined data management.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Preview LearningUIUX now!
#mobile app company#mobile app development#mobile app developers#mobileapp#mobile application development#bootstrap#Bootstrap themes#bootstrap templates#admin#admin dashboard#admin templates#html5 css3#dashboard html
1 note
·
View note
Text
How to Build a Game with Unreal Engine

nreal Engine is a powerful platform for game development, offering stunning graphics, robust physics, and versatile features. It’s used to create everything from AAA titles to indie games. To develop a game using Unreal Engine, start by conceptualizing your idea, learning the engine's basics, and developing assets. Use scripting tools like Blueprint or C++ for programming mechanics, and then test and optimize the game for smooth performance across devices. If you're looking to create a high-quality game, hiring skilled Unreal game developers is essential. Q99 Studio offers expert Unreal game development services to bring your vision to life.
#game development#game developers#unity game development#hire game developers#mobile games#video games#game dev#hire dedicated development team#html5 game#augmented reality#unity 3d game development#unreal game#unreal engine#game development agency#game development services#game development company
1 note
·
View note
Text





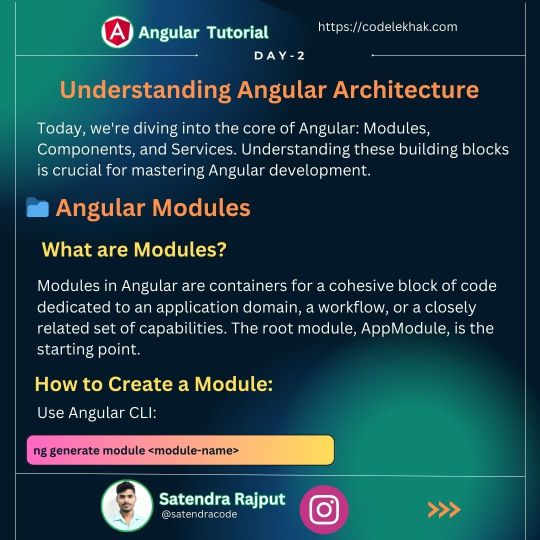
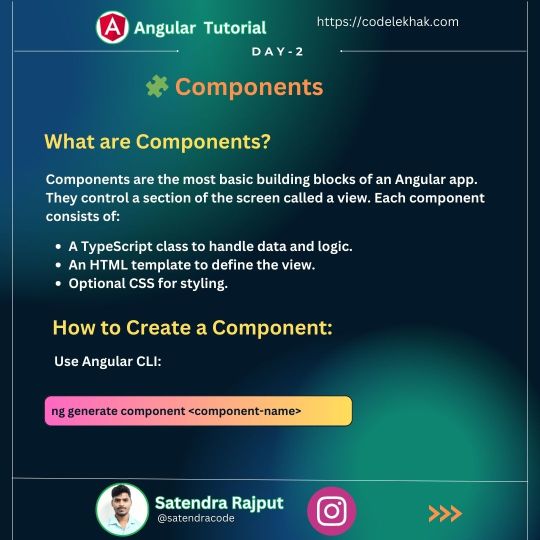
🚀 Day 2: Understanding Angular Architecture 🛠️
Today, we're diving into the core of Angular: Modules, Components, and Services. Understanding these building blocks is crucial for mastering Angular development.
#mongo#mongoose#node.js#express#node#nodejs#angular#css animation examples#cs submission#css3#mean stack#mean stack development company#html5 css3#html5#html5 game#javascript#html css#htmlcoding#html#coding#programming
0 notes
Text

· Portfolio Hero Design ·
--- I am happy to share new somethings with you, it's just a hero for a personal writer web page. ---
Feel free to feedback.
Design link https://dribbble.com/shots/24654699-Portfolio-Hero-Design
#ui#uidesign#frontenddeveloper#html5 css3#frontend#css#website#web design#web development#responsive web design company#responsive web development#responsivewebsite#responsivedesign#ux research#coding#html css
0 notes
Text
The Ultimate Guide To HTML5 Game Development
Have you ever dreamt of turning your gaming ideas into reality?
The world of HTML5 game development offers an exciting gateway to crafting interactive experiences playable on any device. At Source Code Lab, HTML5 game Development Company, we’re passionate about helping you craft engaging experiences that thrive across any device.
This comprehensive guide equips you with the knowledge to navigate the exciting realm of HTML5 game development, from foundational technologies to industry-proven practices. Let’s embark on a journey to unlock the potential of HTML5 gaming together!
0 notes
Text

#technofamily#programmers#developers#web development#java development company#javaprogramming#htmlcoding#javascript#html5 css3#kotlin#cotedivoire🇨🇮🇨🇮🇨🇮#swiftui#ios app development#android
1 note
·
View note
Text
Yudiz is a HTML5 game development services company that uses trending technologies to develop games. Hire html5 game developers now. We have experience in 3D Game Development, 2D Game Development, Blockchain Based Game Development and so on.
#html5#html5gamedevelopment#html5gamedevelopers#html5gamedevelopmentcompany#html5gamedevelopmentservices#html5 game development solutions#html5 game development company india
0 notes