#html border
Explore tagged Tumblr posts
Text

personal bworders ki made 04 metadata mostly 04 myswelf 02 use, bwut kyu guys cwan use it too! (*^ω^*)
(pt: personal borders i made for metadata mostly for myself to use, but you guys can use it too! /end pt)



don't claim dem as kyurs pawlease !! nd don't use thy pwink & black dividers since it's not free 02 use ,,,, (;;;・_・)
(pt: don't claim them as yours please!! and don't use the pink and black dividers since it's not free to use /end pt.)

#‧𓈒 ݁ ♡ ུ ⁺ ୨ഒ୧‧𓈒 thy dwesigner#⁺✚ 𓈒 thy dwoll’s crweations. 𓏏𓏏#rentry resources#editblr#rentry inspo#rentry decor#rentry#rentry frames#rentry graphics#rentry stuff#editing resources#edits#html borders#metadata#rentryblr#borders#pink#black#white#rentry border#html border#rentry metadata
844 notes
·
View notes
Note
Hi! Do you have more icon frames like this one? (Image)

Thank you :D
heres some i found / use !








completely f2u , found on picsart !

#౨ৎ♱ dollsciples ° asks ♱౨ৎ#graphic resources#rentry resources#pfp resources#icon resource#border resources#html border#lace border
118 notes
·
View notes
Text

Html borders
F2U creds required and reblogs appreciated







#@ — borders#simple html borders#html borders#html border#rentry borders#rentry border#lace borders#simple borders#borders#borders rentry#borders bundlrs#bundlrs borders
65 notes
·
View notes
Text
















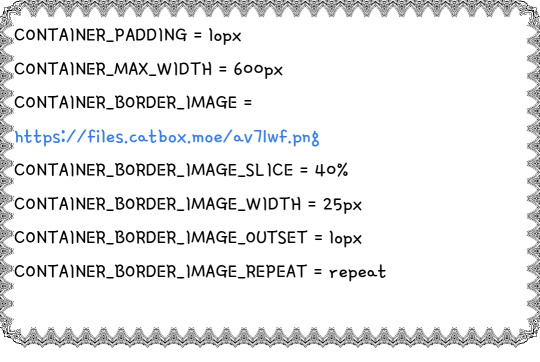
☆ resources to make your own rentry/bundlrs border!
sources from da-lace.com f2u, like + reblog appreciated!
i forgot da-lace existed and then i remembered.. anyway have fun with these! no need to credit since i didn't make them
#☆ ◟ my resources !#rentry#rentry resources#rentry inspo#rentry metadata#rentry border#bundlrs border#bundlrs#rentry decor#bundlrs resources#html css#rentry stuff#editblr
2K notes
·
View notes
Text







Here’s all the borders I’ve made! Feel free to use them, credit is appreciated!
#art#f2u#stamps#f2u graphics#pixel art#artists on tumblr#graphics#stamp#artist#2010s#pixels#web graphics#nostalgia#template#stamp template#borders#html css#neocities#rentry decor#web decor
304 notes
·
View notes
Text



my blog vs me [picrew] tagged by @switchkick agesss ago i think
#i made the picrew thingie but never got to adding the screenshots lol#my html theme is pretty boring but i haven't found anything that borders minimalism and web 1.0 for me to customize yet#pals
8 notes
·
View notes
Text
can anyone familiar with html tell me how i can fiddle with the html of my blog theme to give the posts a border? i am suffering over here
#idk jack Shit abt editing html#i am guessing over here#and not very well#ive tried referencing one of my other blogs themes which was pretty easy to change the post border color of#but I have no idea how to get that to work in a theme where the posts are borderless and blend in with the background#sunn chats#html
8 notes
·
View notes
Text
Here's two generators I made that I'm v proud of :3
Sparkledog/animal generator
Basic gender & sexuality generator

#fennfloofyfloof doodles#Coding#Html#Perchance#Random generator#sparkledog#Lgbtq+#I want to add a glitter border to the sparkledog one but I haven't figured it out yet#My coding is very Ammature atm XD
15 notes
·
View notes
Text

Gradient Border Animation
#css border animation#css gradient background animation#codingflicks#html css#frontend#html#css#frontenddevelopment#css3#webdesign#html css animation#css animation examples#border animation css#neduzone
4 notes
·
View notes
Text

CSS Button Border Animation
#css button hover effects#html css#codenewbies#frontenddevelopment#html5 css3#css animation examples#pure css animation#css animation tutorial#webdesign#css#css button border animation#animation
5 notes
·
View notes
Text




𝜗୧⠀⠀⠀𓈒⠀⠀⠀metadata borders ۪ㅤ🪽◞ ྀ
⠀˖ ⠀˙⠀ 。 ⠀credits appreciated
#‧𓈒 ݁ ♡ ུ ⁺ ୨ഒ୧‧𓈒 thy dwesigner#⁺✚ 𓈒 thy dwoll’s crweations. 𓏏𓏏#rentry resources#editblr#rentry inspo#rentry#rentry decor#rentry frames#rentry graphics#rentry stuff#rentryblr#rentry metadata#metadata#borders#metadata borders#html borders#html border#rentry borders
600 notes
·
View notes
Text

more HTML borders
F2u with credits and reblogs appreciated





#@ — borders#html borders#simple html borders#html border#rentry borders#lace borders#simple borders#borders#rentry border
57 notes
·
View notes
Text
Chrome 133 Goodies
New Post has been published on https://thedigitalinsider.com/chrome-133-goodies/
Chrome 133 Goodies
I often wonder what it’s like working for the Chrome team. You must get issued some sort of government-level security clearance for the latest browser builds that grants you permission to bash on them ahead of everyone else and come up with these rad demos showing off the latest features. No, I’m, not jealous, why are you asking?
Totally unrelated, did you see the release notes for Chrome 133? It’s currently in beta, but the Chrome team has been publishing a slew of new articles with pretty incredible demos that are tough to ignore. I figured I’d round those up in one place.
attr() for the masses!
We’ve been able to use HTML attributes in CSS for some time now, but it’s been relegated to the content property and only parsed strings.
<h1 data-color="orange">Some text</h1>
h1::before content: ' (Color: ' attr(data-color) ') ';
Bramus demonstrates how we can now use it on any CSS property, including custom properties, in Chrome 133. So, for example, we can take the attribute’s value and put it to use on the element’s color property:
h1 color: attr(data-color type(<color>), #fff)
This is a trite example, of course. But it helps illustrate that there are three moving pieces here:
the attribute (data-color)
the type (type(<color>))
the fallback value (#fff)
We make up the attribute. It’s nice to have a wildcard we can insert into the markup and hook into for styling. The type() is a new deal that helps CSS know what sort of value it’s working with. If we had been working with a numeric value instead, we could ditch that in favor of something less verbose. For example, let’s say we’re using an attribute for the element’s font size:
<div data-size="20">Some text</div>
Now we can hook into the data-size attribute and use the assigned value to set the element’s font-size property, based in px units:
h1 color: attr(data-size px, 16);
The fallback value is optional and might not be necessary depending on your use case.
This is a mind-blowing one. If you’ve ever wanted a way to style a sticky element when it’s in a “stuck” state, then you already know how cool it is to have something like this. Adam Argyle takes the classic pattern of an alphabetical list and applies styles to the letter heading when it sticks to the top of the viewport. The same is true of elements with scroll snapping and elements that are scrolling containers.
In other words, we can style elements when they are “stuck”, when they are “snapped”, and when they are “scrollable”.
Quick little example that you’ll want to open in a Chromium browser:
The general idea (and that’s all I know for now) is that we register a container… you know, a container that we can query. We give that container a container-type that is set to the type of scrolling we’re working with. In this case, we’re working with sticky positioning where the element “sticks” to the top of the page.
.sticky-nav container-type: scroll-state;
A container can’t query itself, so that basically has to be a wrapper around the element we want to stick. Menus are a little funny because we have the <nav> element and usually stuff it with an unordered list of links. So, our <nav> can be the container we query since we’re effectively sticking an unordered list to the top of the page.
<nav class="sticky-nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Blog</a></li> </ul> </nav>
We can put the sticky logic directly on the <nav> since it’s technically holding what gets stuck:
.sticky-nav container-type: scroll-state; /* set a scroll container query */ position: sticky; /* set sticky positioning */ top: 0; /* stick to the top of the page */
I supposed we could use the container shorthand if we were working with multiple containers and needed to distinguish one from another with a container-name. Either way, now that we’ve defined a container, we can query it using @container! In this case, we declare the type of container we’re querying:
@container scroll-state()
And we tell it the state we’re looking for:
@container scroll-state(stuck: top) {
If we were working with a sticky footer instead of a menu, then we could say stuck: bottom instead. But the kicker is that once the <nav> element sticks to the top, we get to apply styles to it in the @container block, like so:
.sticky-nav border-radius: 12px; container-type: scroll-state; position: sticky; top: 0; /* When the nav is in a "stuck" state */ @container scroll-state(stuck: top) border-radius: 0; box-shadow: 0 3px 10px hsl(0 0 0 / .25); width: 100%;
It seems to work when nesting other selectors in there. So, for example, we can change the links in the menu when the navigation is in its stuck state:
.sticky-nav /* Same as before */ a color: #000; font-size: 1rem; /* When the nav is in a "stuck" state */ @container scroll-state(stuck: top) /* Same as before */ a color: orangered; font-size: 1.5rem;
So, yeah. As I was saying, it must be pretty cool to be on the Chrome developer team and get ahead of stuff like this, as it’s released. Big ol’ thanks to Bramus and Adam for consistently cluing us in on what’s new and doing the great work it takes to come up with such amazing demos to show things off.
#000#amazing#Articles#attributes#Blog#border-radius#box#box-shadow#browser#change#chrome#chromium#Color#container#container-queries#Containers#content#course#CSS#custom properties#data#deal#Developer#Features#Funny#Government#Grants#how#HTML#it
0 notes
Text
This feature is for the most part screen-reader and keyboard navigation friendly (though there are some browser/software combos that have trouble with it). Link has more information:
So I thought this was commonly known internet navigation (but apparently it might just be those of us who have been using the internet since the 90’s who still know it). Or so it seems based on… a grumpy comment I got.
When you see an arrow like this:

It means you click it to expand out a hidden section.

It’s an accordion section/menu! It’s useful in web design to hide information that may be overwhelming under specific headers so people can only see what they need.
Here I’m using it for people who need the content warnings to be able to check, but for those who don’t need them and don’t want to be spoiled to just move right past without accidentally reading anything.
It’s still the user’s responsibility to click the arrow and read things as they need! But it is all warned. (And, yes, the all encompassing issues are already a tag on the fic, I’m just providing additonal warnings per chapter.)
#it might be helpful to add a border around the element or make the words underlined to make its interactivity more obvious#but yeah super cool that ao3 has support for this now!#I don't use too much html/css in my stuff but it's always fun to play with
49K notes
·
View notes
Text
why does html hate me so T^T
#i think it's been 2 hours where i've just been TRYING to make the twitter work skin fucking work#for some reason the border for the 1st tweet decided to swallow the other 2 and the 2nd is swallowing the third help#this would look so pretty#IF YOU FUCKING WORKED WITH ME HTML ;-;
1 note
·
View note
Text
CSS: Más Allá de los Estilos Básicos
CSS es una herramienta indispensable para darle vida a nuestras páginas web. Sin embargo, un mal uso puede llevar a problemas de rendimiento, mantenimiento y compatibilidad. En este artículo, exploraremos los conceptos fundamentales de CSS, desde los selectores básicos hasta las convenciones de escritura, y te daremos algunos consejos para evitar errores comunes. Selectores CSS: La Base de…
#apariencia#atributo#background#border#caja CSS#clase#color#conceptos básicos#CSS#desarrollo web frontend#diseño responsive#Diseño web#diseño web moderno#elemento#elementos HTML#estilos#Flexbox#flotación#formato#fuente#fundamentos de CSS#Grid#hojas de estilo en cascada#id#introducción a CSS#layout#maquetación#maquetación web#margen#media queries
0 notes