#css button hover effects
Explore tagged Tumblr posts
Text

Flipping Button CSS
#flipping button css#css button hover effects#html css#codenewbies#frontenddevelopment#html5 css3#css animation examples#pure css animation#css animation tutorial#css#webdesign#css snippets
5 notes
·
View notes
Text

CSS Glowing Button
#html css buttons#css button hover effects#html css#neduzone#css gradient#css glowing buttons#css animation examples#glowing button html css#css#html#css3#frontend#frontenddevelopment
0 notes
Text

CSS Social Media Button Hover
#html css#css button hover effects#animated social media buttons#button hover animation css#css animations#css animation tutorial#css animation examples#divinectorweb#code#css#html#css3#webdesign
0 notes
Text
neocities heracles trials: from a chaotic newbie
okay so i want to actually start posting here and i finally got it through my thick skull that this is LITERALLY A BLOG. i'm supposed to blog. so here's a blog post.
anyways, for context, i've been working on my neocities for a while now, recently started over to make things more original and more me. another thing to note is that i'm using VScode.
the issue here is that i have zero well not exactly zero but i lack any professional/academic background experience with making websites. the html isn't the issue (thankfully) but holy shit dude...css+javascript implementation . basic styling with css is no biggie, right? absolutely, however...may i introduce: smooth transitions + the absolutely tragic fact that the <marquee> tag is deprecated an accessibility issue.
so, my first goal day one was to recreate a marquee animation through css. so i tried to simply implement this incredibly useful bit of code into my site (in which if you're interested i totally think my failure to get it working was user error so please check it out it works great if you're not me) but, lo and behold, despite me getting it to work in my V1 project, i could not, for the life of me, get it to work. so i, not too familiar with css animation and completely lost when it comes to javascript, started grasping at straws. i ended up finding this tutorial and, with some improvisation since the tutorial is for webflow and i'm manually writing everything, managed to make my own css recreation of a marquee effect essentially from scratch, and even learned about the animation-play-state css attribute so i could pause the effect when the marquee is hovered over! victory, basically.

then, i looked around the many cool and absolutely awesome sites on neocities to get inspiration, and then i was like "hey what if i made a custom button background image" and with some trial and error, made myself a pretty decent base (for now) with aseprite, and learned more about the program in the meantime which is always a plus.
then i decided that i wanted to do more with the buttons. i wanted to make it animate on hover. not too hard right? you'll...you'll see why i struggled...in a moment...
anyways, i settled on a simple shrink animation. which THIS i could do with ease, messed around a bit, got the keyframes, assigned that to the button:hover and all of that and all was good!...until i realized that once i stopped hovering over it, it snapped back to its original scale instead of transitioning smoothly again. THIS is where the "fun" began.
see, although i can wrap my head around things easily when it comes to css, i have to constantly look up what the proper syntax for everything is because otherwise i'll mess everything up. and through my research i had conducted (aka surfing through multiple blogs and reddit posts alongside other things on random forum websites) i had discovered the very neat transition attribute.
but we'll have to return to this because i have adhd, and i ended up getting distracted during this process. see, originally i had decided that the button would change it's visual to appear like it was pressed when the user's mouse hovered over it. then i was like "i don't think this makes sense" so i changed it so that the button wouldn't change its background image unless the user actually clicked on it. so i did that. then i had to make sure that the button wouldn't magically scale up again so i had to transform the styling and blah blah blah those details aren't really that important ANYWAYS the actual important bit about this is that if you use the transition attribute and there's a change in background images that change will also be transitioned unless you set the transition to only apply to a specific change. and i didn't know that originally. so every time i tried to fix things up with a transition so the button wouldn't snap back to it's original size out of nowhere the background would slooowly change as well and i actually got so frustrated with this that i wanted to burn something down because that's a totally normal reaction i guess. anyways, then i started frantically searching for answers on the topic and EVERY. SINGLE. THING. THAT I FOUND. INCLUDED JAVASCRIPT.
i do not know javascript. i have not learned anything about it unlike css and html. it SCARES me and it is FRUSTRATING. but i thought i'd try it anyways. news flash that shit didn't work at all and i almost thought about scrapping the animation entirely especially when it randomly stopped working when i made certain changes, but i ended up eventually figuring out what i mentioned earlier (CSS transitions and the fact that you can assign them to only affect a specific change instead of everything) so with some dabbling here and there i eventually managed to finally figure out how to make everything smooth through pure css and although it still snaps if the element hasn't finished animating i'm happy with it.

moving on to another thing, i wanted to then make a sound effect play when you click the button. yes, we are still talking about buttons. THIS i could not do with css, like, at all. javascript admittedly is for interactivity and i had already been bending the rules quite a bit with the animations since those teechnically should've been done with javascript as well but this? this was impossible without javascript. so i found a free mp3, and searched up a nice little tutorial on the very basics of javascript.
little did I know that apparently, this would be my own personal little hell.
see, no matter how many times i tried a different script, the sound just would not work like at all. i'd do everything in what i assumed to be the correct way, and no matter what, it would not play. knowing that i'd just have to revisit this, i decided it was best to just sort of put it on the back burner.
and this is where i wish i could say this is the end of my absolutely gobstopping rant. however, i cannot.
see, one thing that i really like that i've seen in a lot of other people's sites is draggable windows. i think they're sick. but this ALSO requires javascript, but i didn't think this could POSSIBLY be that bad since so many people did it.
...right?.......right? guys. right?
MOTHERFUCKER I WAS SO WRONG.
see, it turns out that a lot of people do this sort of thing with jQuery, specifically for user interfaces. but vscode doesn't have a "user friendly" way to get jquery to work with it. and because i don't want to mess with program files, i decided that logically speaking jquery just makes writing things in js scripts less complicated and doesn't introduce things that are impossible in vanilla javascript so i decided i could suffer a little bit and try and do things without jquery.
this led me to looking at many sites with draggable windows to look at their own scripts, in which every single time i tried replicating things i FAILED.
i eventually stumbled upon a nice code that worked. but the issue with it - in which unfortunately i can't find it, else i'd link it - is that it works with not only element classes but also a specific ID. see, this would be fine if i only wanted ONE draggable element. but i want multiple. and i thought that maybe if i just duplicated the script and dedicated it to a different ID and changed function names it would work but nooo life cannot be this easy apparently. so after setting up my webmaster status window, getting that to work, i tried doing the aforementioned method for what will eventually be a guestbook of sorts. it failed.
so i decided, "hey i'll revisit this later!!" and i went on to finding a way to implement a status widget into my site. this honestly was really easy as i ended up stumbling upon status.cafe . so i registered, eventually got my account activated, and i got it working in my live port of vscode just fine!! all is good in the world.
well that's what i thought until i found out that since i had created my neocities account in march of 2024, and i'm unemployed since i'm still in high school hence i have a free account, that i could not. use the widget. in neocities. so i tried finding a work around, found this handy guide (which is genuinely useful by the way) and set up things through a RSS feed instead which is essentially just a work around that complies with the security restrictions of neocities that i'm bound by. anyways, this works great but i literally just can't customize it to how i want so this is another fail. then i find imood.com which, although is NICE, doesn't suit what i want on its own. so i'm at a loss here too.
so, again, another thing to put to the side i suppose.

so i started working on getting my guestbook, browsed through people's homepages again, and found chattable . and you probably think i have another paragraph complaining about this but honestly i can't write about something when i can't figure out how to even create a chat to implement onto my site in the first place so...y'know.
plus, i honestly have no clue if it'll work on my site either due to security restrictions so this is fun!!
anyways, after dealing with all of this, i finally decided it was about time i ported what i had so far over onto my neocities account. which isn't actually that hard i just had to wipe all of my files, overwrite the content in my index.html file there and paste in what i have now, and then upload my new files. but for some god awful reason after i went through all of this chrome just. kept depending on my old stylesheet??? so i had to clear some of my browsing data and eventually everything was loading properly for me.
and THIS is finally the end of my ridiculous documentation concering my neocities adventure so far.
i have no doubts i'll end up ranting here AGAIN about all of this but for now this is all i have on my plate...besides finally caving and learning javascript for real and continuing to learn more about html and css. hopefully one day i'll stop having such frequent issues but now is not the time and i doubt that'll be anytime soon either.
moral of the story, if you want to start something new and pick up a new hobby, please for the love of all that is of substance in this world don't go in completely blind like i've done if you're going to be making a project of some sorts. it will only lead to many misfortunes.
anyways you can see what i currently have done in my neocities here, make suggestions or give advice in the notes and whatnot i don't know.
#neocities#rant post#rant#coding#web development#geocities#html#html css#htmlcoding#css#javascript#losing my mind#holy shit#send help
6 notes
·
View notes
Text
How to Create Mobile-Friendly Websites with Responsive Design
In today’s digital era, where mobile devices dominate web traffic, creating mobile-friendly websites has become more important than ever. As users increasingly access the internet through smartphones and tablets, businesses must ensure their websites are optimized for a seamless mobile experience. This is where responsive design comes into play. At Nividaweb, a leading responsive web design agency in Vadodara, we specialize in crafting websites that look and perform flawlessly on any device.

Here is a comprehensive guide on how to create mobile-friendly websites with responsive design:
What is Responsive Design?
Responsive web design is a design approach that ensures a website's layout and content adapt dynamically to different screen sizes and resolutions. Whether your users are browsing on a desktop, tablet, or smartphone, a responsive website delivers a consistent and user-friendly experience. This adaptability is essential for improving user engagement, reducing bounce rates, and enhancing overall website performance.
Why Responsive Design Matters?
Before diving into the how-to, let us understand why responsive design is crucial:
Improved User Experience: A responsive website ensures that users can navigate and interact with your site effortlessly, regardless of their device.
Higher Search Engine Rankings: Search engines like Google prioritize mobile-friendly websites in their rankings, making responsive design a key factor in SEO.
Increased Conversion Rates: With a user-friendly interface, responsive websites encourage visitors to stay longer and take action, boosting conversions.
Cost-Effective Maintenance: Instead of maintaining separate websites for desktop and mobile users, a responsive design simplifies updates and reduces costs.
Steps to Create a Mobile-Friendly Website with Responsive Design
1. Start with a Mobile-First Approach
The mobile-first approach involves designing the website for smaller screens first and then scaling up for larger devices. This method ensures that the core elements are optimized for mobile users. A responsive web design company in Vadodara like Nividaweb emphasizes this approach to ensure a seamless user experience on all devices.
2. Use a Flexible Grid Layout
A flexible grid layout is the foundation of responsive design. It allows website elements to adjust proportionally based on the screen size. Instead of fixed-width layouts, use percentages and relative units like ems or rems to define dimensions. This ensures that your website adapts smoothly to different screen resolutions.
3. Optimize Images and Media
Large images and media files can slow down your website, especially on mobile devices. To enhance performance:
Use responsive images that scale according to screen size.
Implement modern image formats like WebP for better compression.
Use CSS media queries to serve appropriate image sizes based on the user’s device.
At Nividaweb, a trusted responsive website design company in Gujarat, we leverage advanced tools to optimize images and improve loading times.
4. Implement CSS Media Queries
CSS media queries are essential for responsive design. They enable you to apply specific styles based on the device’s characteristics, such as screen width, height, or resolution.
5. Prioritize Touch-Friendly Navigation
Mobile users interact with websites using touch gestures, so it is essential to design navigation that is easy to use. Key considerations include:
Larger buttons and clickable areas.
Simplified menus with collapsible options for smaller screens.
Avoiding hover-dependent features, as they do not work well on touch devices.
6. Test on Multiple Devices and Browsers
Testing is a critical step in creating a mobile-friendly website. Use tools like Google’s Mobile-Friendly Test and browser developer tools to simulate various devices and screen sizes. Additionally, test your website on physical devices to identify and resolve any usability issues.
7. Ensure Fast Loading Times
Mobile users expect websites to load quickly. A slow-loading site can lead to higher bounce rates and lost opportunities. To optimize loading times:
Minimize HTTP requests by combining CSS and JavaScript files.
Enable browser caching and compression.
Use a Content Delivery Network (CDN) to deliver content faster.
As a responsive web design company in Vadodara, Nividaweb employs performance optimization techniques to ensure your website loads swiftly across all devices.
8. Leverage Responsive Typography
Typography plays a crucial role in readability and user experience. Use scalable fonts that adapt to screen sizes and maintain legibility on smaller devices. Tools like CSS’s viewport units (e.g., vw, vh) can help create fluid typography that adjusts dynamically.
9. Incorporate Mobile-Friendly Features
Enhance your website's usability by integrating features tailored for mobile users:
Click-to-call buttons for quick communication.
Location-based services like maps.
Fast and secure payment options for e-commerce websites.
10. Work with Experts in Responsive Design
Creating a truly responsive and mobile-friendly website requires expertise and experience. Partnering with a reputable responsive web design agency in Vadodara, like Nividaweb, ensures that your website meets the highest standards of design and functionality.
Why Choose Nividaweb for Responsive Website Design
Nividaweb is a leading responsive website design company in Gujarat, dedicated to transforming your online presence. Here is why businesses trust us:
Tailored Solutions: We understand that every business is unique. Our team works closely with clients to deliver customized designs that align with their brand identity and goals.
Cutting-Edge Technologies: We stay ahead of industry trends and utilize the latest tools and techniques to create responsive websites.
Experienced Team: Our skilled designers and developers have extensive experience in crafting mobile-friendly websites across diverse industries.
End-to-End Services: From design and development to testing and optimization, we provide comprehensive solutions for all your web design needs.
The Future of Mobile-Friendly Websites
As technology evolves, so do user expectations. Emerging trends like voice search, augmented reality, and progressive web apps are reshaping the way users interact with websites. At Nividaweb, we are committed to staying at the forefront of these developments, ensuring our clients remain ahead of the curve.
Conclusion
Creating a mobile-friendly website with responsive design is no longer optional; it is a necessity. By following the steps outlined in this guide and partnering with a reliable responsive web design agency in Vadodara, you can create a website that delivers exceptional user experiences, drives engagement, and boosts conversions.
Ready to take your website to the next level? Contact Nividaweb, the trusted responsive website design company in Gujarat, and let us help you create a website that stands out in today’s competitive digital landscape.
#Responsive web design agency in Vadodara#Responsive web design company in Vadodara#Gujarat#Responsive website design company in Gujarat#Vadodara#Website design and development company in Gujarat#India#Web design and development agency in Gujarat#Website design and development company in Vadodara#eCommerce web design in Vadodara#eCommerce website developer in Gujarat#eCommerce website developer in Vadodara#Best web design agencies in Vadodara#Web design company in Vadodara#Best website design company in Vadodara
5 notes
·
View notes
Text
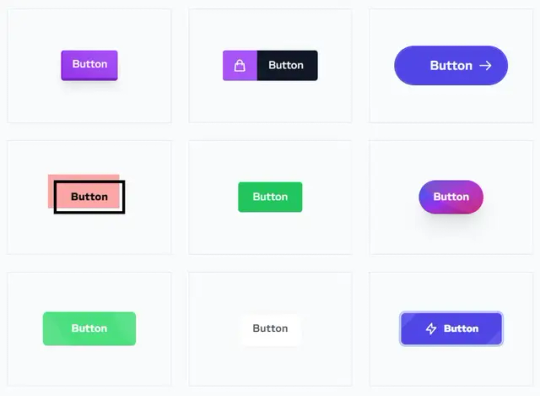
45 CSS-Only Buttons For Modern Web Styling
This is a collection of 45 CSS-only button designs for modern web projects to improve user experience and engagement. These 45 unique designs, all made purely with CSS/CSS3, come with intriguing hover effects that can captivate and retain user attention. Whether for a call to action, navigation, or simple user input, these buttons cater to a wide range of use cases. How to use it: 1. Go to the…

View On WordPress
4 notes
·
View notes
Text

UI Button with Mix-Blend-Mode: https://codepen.io/dan10gc/pen/EQbjgP More CSS button hover effects: https://freefrontend.com/css-button-hover-effects/
3 notes
·
View notes
Text
Beginner to Pro: Top UI/UX Design Tricks You Need to Know

Introduction
UI/UX design plays a crucial role in crafting user-friendly digital experiences. Whether you're starting your journey in UI/UX or aiming to enhance your skills, mastering the right tricks can set you apart. In this blog, we'll explore essential UI/UX design tips that can help you transition from a beginner to a pro.
1. Understand Your Users
Before you start designing, it's essential to know your users. Research their preferences, behavior, and pain points. Conduct user testing and surveys to gather insights. A strong understanding of user needs leads to a more intuitive design.
2. Keep It Simple and Intuitive
A cluttered interface confuses users. Stick to minimal design principles by using whitespace effectively and ensuring that navigation is easy. A well-structured UI makes interactions smooth, improving user satisfaction.
3. Master Typography and Color Theory
Typography and color are powerful tools in UI/UX design. Use fonts that are readable and align with the brand personality. Colors should be strategically chosen to evoke emotions and improve usability. Contrast is key for accessibility.
4. Mobile-First Approach
With a significant number of users accessing websites and applications through mobile devices, designing with a mobile-first approach is essential. Ensure that the interface is responsive and adapts seamlessly across different screen sizes.
5. Focus on Microinteractions
Microinteractions, such as button animations, hover effects, and subtle transitions, enhance user experience by making interactions feel engaging and natural. They provide feedback and guide users through the interface effortlessly.
6. Prioritize Loading Speed
Slow-loading websites and applications drive users away. Optimize images, use compressed files, and implement caching techniques to improve performance. A fast-loading UI keeps users engaged and enhances usability.
7. Utilize UI/UX Design Tools
Leverage powerful design tools like Figma, Adobe XD, and Sketch to create wireframes and prototypes. These tools allow designers to visualize ideas and collaborate efficiently.
8. Stay Updated with UI/UX Trends
UI/UX is an ever-evolving field, and keeping up with trends is vital. Follow industry experts, take up courses, and experiment with new design patterns to stay ahead of the competition.
9. Get Certified and Build a Portfolio
Enrolling in a UI UX design certification in Yamuna Vihar or UX UI design training in Yamuna Vihar helps solidify your expertise. A strong portfolio showcasing your work can significantly boost your career prospects.
10. Learn Web Development Basics
A solid understanding of Web Designing Training in Yamuna Vihar or Web Development Training Institute in Yamuna Vihar can complement your UI/UX skills. Knowing HTML, CSS, and JavaScript helps designers create functional prototypes and work efficiently with developers.
Conclusion
UI/UX design is an exciting and dynamic field that requires continuous learning and creativity. By implementing these strategies, you can refine your skills and deliver exceptional user experiences. If you're looking to enhance your expertise, consider enrolling in a UI and UX design course in Yamuna Vihar or Full Stack Web Development Training in Uttam Nagar to gain hands-on knowledge and industry exposure.
Start your journey today and transform into a professional UI/UX designer. Visit Us.
Suggested Links
Oracle Database Administration
MY SQL Training
PHP Development
#ui ux design#html training#css tips#java programming language#full stack development#web design#web development
0 notes
Text
Yet Another Age Verification Pop-up for Squarespace
I wanted to add an Age Gate / Age Verification pop-up for Squarespace. The top search engine result had some code, but it A) didn't work B) didn't look very good and C) didn't have any functionality for tracking cookies. Instead, use this code:

First, put this into the injected code in the Header
<!-- Age Verification Pop-up HTML --> <div id="age-verification-popup"> <div class="popup-content"> <h2>ARE YOU 21+?</h2> <div class="image-circle-container" style="margin-bottom: 24px;"> <img src="https://images.squarespace-cdn.com/content/6788837817ec6330feff09fe/a0416e38-e21f-4f14-88b3-0a8c8589e435/lambi_lamb_black.png" alt="LAMBI" class="centered-image" fetchpriority="high" loading="eager" decoding="async" data-loader="raw"> </div> <div class="button-container"> <button id="verify-button-yes">YES</button> <button id="verify-button-no">NO</button> </div> <p class="disclaimer"> You must be of legal drinking age in<br> your respective country for entry.<br><br> We encourage drinking responsibly! </p> </div> </div>
Next, inject this CSS:
/* Style for Age Verification Pop-up */ #age-verification-popup { display: none; /* Initially hidden, JS will show it if needed */ position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.8); /* Semi-transparent black overlay */ z-index: 9999; font-family: Arial, sans-serif; /* Or choose a font that matches */ } .popup-content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: #fff; /* White background */ padding: 40px 30px; /* Adjust padding as needed */ text-align: center; border: 1px solid #ccc; /* Optional: adds a light border */ min-width: 300px; /* Minimum width */ box-shadow: 0 4px 8px rgba(0,0,0,0.1); /* Optional subtle shadow */ } /* Optional logo styling */ /* .popup-logo { max-width: 80px; margin-bottom: 20px; } */ .popup-content h2 { font-size: 1.2em; /* Adjust size as needed */ margin-top: 0; margin-bottom: 25px; font-weight: bold; line-height: 1.4; color: #000; /* Black text */ } .button-container { margin-bottom: 25px; } #verify-button-yes, #verify-button-no { background-color: #000; /* Black background */ color: #fff; /* White text */ padding: 12px 30px; /* Adjust padding */ border: none; cursor: pointer; font-size: 1em; font-weight: bold; margin: 0 5px; /* Space between buttons */ min-width: 80px; /* Minimum width for buttons */ transition: background-color 0.2s ease; /* Smooth hover effect */ } #verify-button-yes:hover, #verify-button-no:hover { background-color: #333; /* Slightly lighter black on hover */ } .popup-content .disclaimer { font-size: 0.9em; /* Smaller font size for disclaimer */ color: #555; /* Grey text */ line-height: 1.5; } .image-circle-container { width: 70px; /* Adjust size of the circle as needed */ height: 70px; /* Must be the same as width for a perfect circle */ background-color: transparent; /* Black background */ border-radius: 50%; /* This makes the div circular */ display: flex; /* Enables flexbox for easy centering */ justify-content: center; /* Centers content (image) horizontally */ align-items: center; /* Centers content (image) vertically */ overflow: hidden; /* Ensures image doesn't spill outside the circle if it's too big */ margin-left: auto; /* Centers the circle container itself horizontally */ margin-right: auto; /* Centers the circle container itself horizontally */ } .centered-image { display: block; /* Removes extra space below the image */ height: 50px; /* Your desired image height */ width: auto; /* Let width adjust automatically to maintain aspect ratio */ max-width: 90%; /* Optional: Prevents image from touching the circle edge */ max-height: 90%;/* Optional: Prevents image from touching the circle edge */ }
Finally, inject this code into the footer
<script> // JavaScript for Age Verification Pop-up with Cookies document.addEventListener("DOMContentLoaded", function () { const popup = document.getElementById("age-verification-popup"); const verifyButtonYes = document.getElementById("verify-button-yes"); const verifyButtonNo = document.getElementById("verify-button-no"); const cookieName = "ageVerified"; // Name of our cookie // Function to set a cookie function setCookie(name, value, days) { let expires = ""; if (days) { const date = new Date(); date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000)); expires = "; expires=" + date.toUTCString(); } // Add SameSite=Lax and Secure attributes for better security, especially if using HTTPS // For local testing (http), you might omit 'Secure' // document.cookie = name + "=" + (value || "") + expires + "; path=/; SameSite=Lax; Secure"; document.cookie = name + "=" + (value || "") + expires + "; path=/; SameSite=Lax"; // Use this line if not using HTTPS for testing } // Function to get a cookie function getCookie(name) { const nameEQ = name + "="; const ca = document.cookie.split(';'); for(let i = 0; i < ca.length; i++) { let c = ca[i]; while (c.charAt(0) === ' ') c = c.substring(1, c.length); if (c.indexOf(nameEQ) === 0) return c.substring(nameEQ.length, c.length); } return null; } // Check if the age verification cookie exists const isVerified = getCookie(cookieName); if (!isVerified) { // If the cookie doesn't exist, show the pop-up if (popup) { popup.style.display = "block"; } } else { // If the cookie exists, keep the pop-up hidden (it's hidden by default CSS) console.log("Age already verified."); } // Event listener for the "YES" button if (verifyButtonYes) { verifyButtonYes.addEventListener("click", function () { // Set a cookie to remember verification for 365 days setCookie(cookieName, "yes", 365); // Hide the pop-up if (popup) { popup.style.display = "none"; } }); } // Event listener for the "NO" button if (verifyButtonNo) { verifyButtonNo.addEventListener("click", function () { // Redirect the user to the specified URL when they click "NO" window.location.href = "https://www.youtube.com/watch?v=s50vvwTystA"; }); } }); </script>
Enjoy!
0 notes
Text

CSS Button Border Animation
#css button hover effects#html css#codenewbies#frontenddevelopment#html5 css3#css animation examples#pure css animation#css animation tutorial#webdesign#css#css button border animation#animation
5 notes
·
View notes
Text

Awesome CSS Button Hover Animation
#css button animation#css button hover effects#html css buttons#css animation examples#css animation#css buttons#button animation css#animation#code#learn to code#html css#codingflicks#html#css#css3#frontenddevelopment
0 notes
Text

Creative CSS Button Hover
#css button hover effects#css buttons#css animation tutorial#css animation examples#divinector#html css#frontenddevelopment#css#html#css3#html5#learn to code#learn css#learn css animation
1 note
·
View note
Video
youtube
Divi Pro Secret: Build a Dynamic Button That Shifts Colors Like Magic!
Learn how to create a Divi Theme Custom Animated Color Changing Button using the Divi Text Module, custom CSS, and built-in hover options. This eye-catching button effect adds a dynamic touch to your website, making your call-to-action stand out. With just a few tweaks, you can create a smooth color-changing animation that reacts to user interaction, enhancing both design and user engagement. Whether you're designing a landing page, sales funnel, or interactive UI, this Divi animated button will help your site look more professional and modern.
0 notes
Text
my homepage journey: entry 2
...plus other shenanigans
soo, yesterday's update was a right mess, reasonably so. but today? i'm honestly just chilling.
first i wanted to note that i've actually switched the website i'm using to host my website from neocities to nekoweb, not to say that either is "better" than the other, nekoweb just suits what i need in a hosting service more!
moving on, i unfortunately had to scrap my own css animation for a marquee effect with another. in which case, i ended up using the lovely resource that koba over on nekoweb has provided
unfortunately, i haven't quiet figured out how to implement a way to still pause the animation play state on hover without it kind of breaking the marquee, but hopefully i'll figure it out eventually?
next up, i still have not found a solution for playing a sound upon a button click which sucks. i honestly have no clue why it's not working but no matter what tutorial i try and reference it just does not work for some reason.
but now we go back to good news!! i actually have a way to make draggable windows now thanks to sadgrl's drag and drop snippet however i'm still trying to find a good way to make them open and close with a function concerning display and whatnot. objectively it should be easy to do but i want there to but two buttons, one like a desktop icon to open it, and then a close button on the window itself to, well, close it. i don't know, i'll figure it out eventually.
anyways, besides continuing to work on my project yesterday, i also officially joined the melonland forum! so that's cool. melon has a lot of sick projects in all honesty.
that's all for now! i'll try and keep up with updates, but no promises.
#unfortunately no visuals this time because i'm lazy#but basically if i just do a normal .marquee:hover pseudo class and set that to animation-play-state: paused;#the looped marquee portion will just continue to go and then when you unhover it becomes SO messy#it looks great though#also i'll return to neocities eventually but i'm only focusing on my homepage for now#also i dont need to use the rss feed workaround to display the status.cafe widget on nekoweb lmfao#work smarter not harder kids!!!#coding#front end development#web development#nekoweb#neocities#webpage#man i need a nap#anyways yeah thats all bye
3 notes
·
View notes
Text
Lightboxes
YAYINDA! https://mguzel.com.tr/lightboxes/
Lightboxes
Lightboxes Shortcodes
The lightboxes are driven by Visual Composer Single Image shortcodes.
Single Image
Simple popups with different styles.
DEFAULT
DEFAULT WITH BORDER
WITH ICON
HOVER EFFECT
Simple Image Gallery
Image gallery in the same row.
Zoom Image Gallery
Image gallery in the same row.
Zoom Image Gallery + Carousel
Dialog with CSS animation
Animations are added with simple CSS transitions, you can make them look however you wish.
Open with fade-zoom animation
Dialog example
This is dummy copy. It is not meant to be read. It has been placed here solely to demonstrate the look and feel of finished, typeset text. Only for show. He who searches for meaning here will be sorely disappointed.
Open with fade-slide animation
Dialog example
This is dummy copy. It is not meant to be read. It has been placed here solely to demonstrate the look and feel of finished, typeset text. Only for show. He who searches for meaning here will be sorely disappointed.
Popup with video or map
In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.
Open YouTube Video
Open Vimeo Video
Open Google Map
Open YouTube Video
Open Vimeo Video
Open Google Map
Ajax
You have full control of what is displayed in popup, align it to any side via CSS, enable or disable scroll on right side of window.
Load Ajax Content
Form
Entered data is not lost if you open and close the popup or if you go to another page and then press back browser button.
Open Form
Hata: İletişim formu bulunamadı.
0 notes
Text
Create Inline & Floating Social Share Bars With The Socializer.css
Socializer.css is a CSS library that makes it easy to create inline or floating share buttons for all major social platforms including Facebook, Twitter, WhatsApp, Reddit, LinkedIn, Pinterest, and more. With 6 button shapes, 9 hover effects, 5 text styles, and over 15 customization options for borders, backgrounds, and shadows – you have over 13,000 possible variations to fit any design…

View On WordPress
2 notes
·
View notes