#css tips
Explore tagged Tumblr posts
Text
✧・゚: Customize your highlight color! :・゚✧

I recently came across a blog where when I went to highlight some text I noticed it was a unique color!!! (」°ロ°)」
AND IT'S SO SIMPLE TO DO
all you do is go to your css file and add this:
::selection { background: <hexcolor> }
Enjoy!! ♡⸜(˶˃ ᵕ ˂˶)⸝♡
#codeblr#progblr#programming#tech#coding#resources#frontend#studyblr#aesthetic#css#html#these little details make me so very happy#css tips
2K notes
·
View notes
Text
I learnt the 'vw' unit in CSS~!
% and rem/em units weren't working properly for the responsiveness so I search online for other units I could use and I came across vw and now I'm satisfied! Scales semi-smoothly~! 😏
Using vw means the font size is directly proportional to the width of the viewport.
You don't need to worry as much about setting breakpoints for different screen sizes. The font size adjusts automatically based on the viewport.
Hope this helps other people learning CSS and working on making their site responsive! I used the vw unit on the font-size, padding height and width of the elements! Might need to add it to the box-shadow property too? 🤔💭
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#css#css tips#comp sci#programmer
86 notes
·
View notes
Text
Beginner to Pro: Top UI/UX Design Tricks You Need to Know

Introduction
UI/UX design plays a crucial role in crafting user-friendly digital experiences. Whether you're starting your journey in UI/UX or aiming to enhance your skills, mastering the right tricks can set you apart. In this blog, we'll explore essential UI/UX design tips that can help you transition from a beginner to a pro.
1. Understand Your Users
Before you start designing, it's essential to know your users. Research their preferences, behavior, and pain points. Conduct user testing and surveys to gather insights. A strong understanding of user needs leads to a more intuitive design.
2. Keep It Simple and Intuitive
A cluttered interface confuses users. Stick to minimal design principles by using whitespace effectively and ensuring that navigation is easy. A well-structured UI makes interactions smooth, improving user satisfaction.
3. Master Typography and Color Theory
Typography and color are powerful tools in UI/UX design. Use fonts that are readable and align with the brand personality. Colors should be strategically chosen to evoke emotions and improve usability. Contrast is key for accessibility.
4. Mobile-First Approach
With a significant number of users accessing websites and applications through mobile devices, designing with a mobile-first approach is essential. Ensure that the interface is responsive and adapts seamlessly across different screen sizes.
5. Focus on Microinteractions
Microinteractions, such as button animations, hover effects, and subtle transitions, enhance user experience by making interactions feel engaging and natural. They provide feedback and guide users through the interface effortlessly.
6. Prioritize Loading Speed
Slow-loading websites and applications drive users away. Optimize images, use compressed files, and implement caching techniques to improve performance. A fast-loading UI keeps users engaged and enhances usability.
7. Utilize UI/UX Design Tools
Leverage powerful design tools like Figma, Adobe XD, and Sketch to create wireframes and prototypes. These tools allow designers to visualize ideas and collaborate efficiently.
8. Stay Updated with UI/UX Trends
UI/UX is an ever-evolving field, and keeping up with trends is vital. Follow industry experts, take up courses, and experiment with new design patterns to stay ahead of the competition.
9. Get Certified and Build a Portfolio
Enrolling in a UI UX design certification in Yamuna Vihar or UX UI design training in Yamuna Vihar helps solidify your expertise. A strong portfolio showcasing your work can significantly boost your career prospects.
10. Learn Web Development Basics
A solid understanding of Web Designing Training in Yamuna Vihar or Web Development Training Institute in Yamuna Vihar can complement your UI/UX skills. Knowing HTML, CSS, and JavaScript helps designers create functional prototypes and work efficiently with developers.
Conclusion
UI/UX design is an exciting and dynamic field that requires continuous learning and creativity. By implementing these strategies, you can refine your skills and deliver exceptional user experiences. If you're looking to enhance your expertise, consider enrolling in a UI and UX design course in Yamuna Vihar or Full Stack Web Development Training in Uttam Nagar to gain hands-on knowledge and industry exposure.
Start your journey today and transform into a professional UI/UX designer. Visit Us.
Suggested Links
Oracle Database Administration
MY SQL Training
PHP Development
#ui ux design#html training#css tips#java programming language#full stack development#web design#web development
0 notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
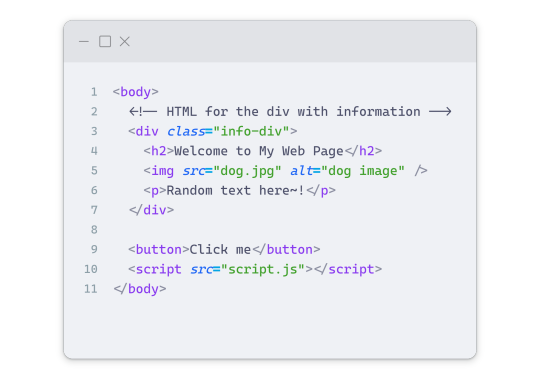
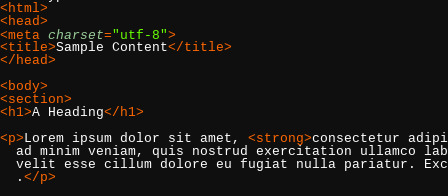
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
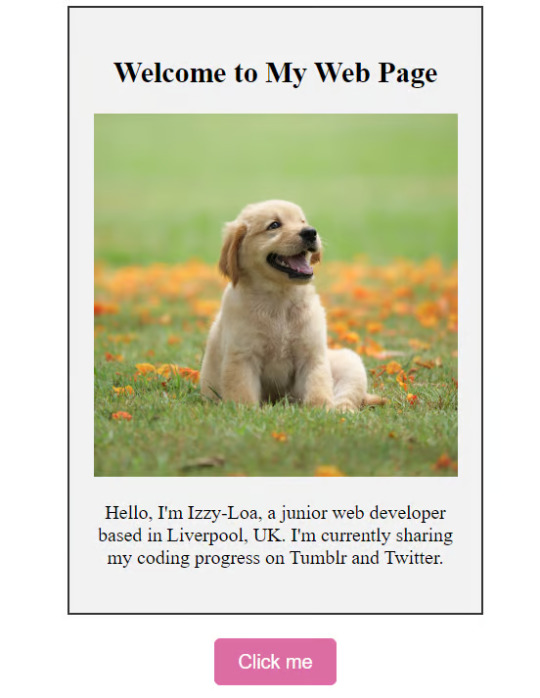
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

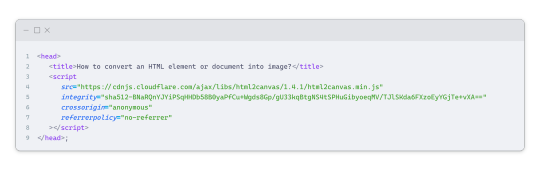
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
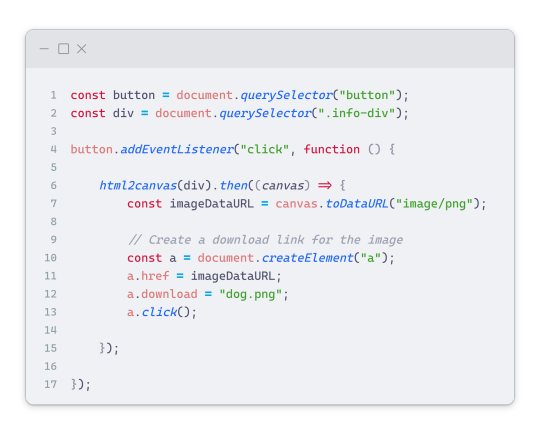
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
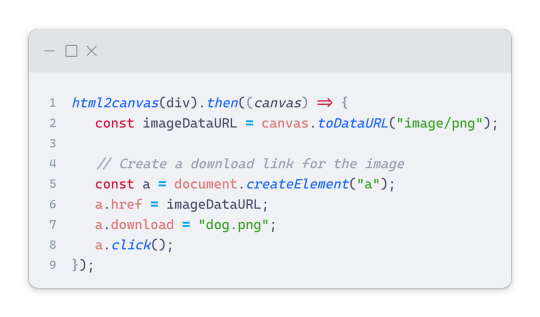
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! ����🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
153 notes
·
View notes
Text

Scrollbar-width property
To define scrollbar thickness or to hide it, a good alternative to ::-webkit-scrollbar
Documentation
Compatibility
16 notes
·
View notes
Text
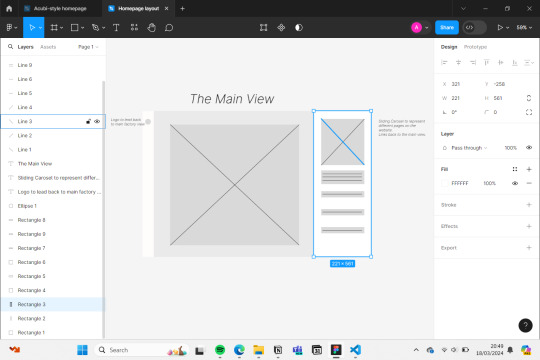
18.03.2024
Today was a decently normal Monday. My teachers informed me today that I might be getting an essay I completed a while ago and getting my science test results back soon.
After school, I tried to start the home page of the website I'm currently building Project.Spider and I would like to say that thanks to the help of Bing AI, ChatGPT and Visual Studio Code, I could finish one part.


🎧- Shut up my mom's calling - Hotel Ugly
🌲- 3hrs
#aesthetic#studying#books#bookish#bookworm#book community#booknerd#currently reading#bookstagram#student life#coding#python#programming#engineering#developer#html#html css#css#figma#figmadesign#figma to html#studyblr community#productivity#productivity challenge#productivityboost#study#study motivation#study notes#study tips#study with me
7 notes
·
View notes
Text
day 1/100

this is my first day of the 100 days of coding challenge :) im curious about website building and design and i thought html and css would be a good place to start. im following a course on udemy, so i've been learning some of the basics of html and text formatting, and im going to start the html basics course on sololearn so i can practice a little more <3
#im trying my best to finish this challenge cause i can never commit to anything but i wanna see if a career in comp sci is possible for me#so im going for it#html and css tips welcome#100daysofcode#codeblr#studyblr
29 notes
·
View notes
Text
HTML & CSS Comment Tips
One valuable thing I have learned when starting any project is to include comments on your pages to provide a more structured layout.
For example, in HTML files, comments can be made with <!-- --->; anything within that space won’t appear on the page or be read by the browser.
A good way to use this in a page is to outline your areas, like in the image below.

Anywhere on your pages where you have a new section, you should use comments to outline what they are. This helps in a few ways. First, it increases readability for yourself and anyone else reading your code. Second, as your projects grow, doing this helps keep them organized.
It’s easier to add to and edit when you can find the area where you want to make changes or add classes based on the comment tags rather than trying to narrow it down through many <div> tags. Third, it helps with remembering what you were doing.
The same principles apply to CSS files, although comments are left in a CSS file type with /* */.

Using comments to outline the different style groups you intend to use in your projects can help you find the parts you want to edit. In general, using comments is something everyone should do. They are very helpful in JavaScript and other languages when making notes about what a function does or should be doing. You can also leave yourself notes about what you were working on.
#html#css#comments#code comments#tips#leave yourself notes#organization#structure#outline#coding tips
3 notes
·
View notes
Text
thought i'd make a hideous website to go with my hideous css i love you all https://gnomeantics.000webhostapp.com/
#skull css saga#i have tried to make this website as awful as possible please feel free to give me more tips on how to make it worse <3#yapping
7 notes
·
View notes
Text
HEYYYYY CAUSE TUMBLR GOING DOWN THE SHITTER FOLLOW ME ON SPACEHEY ILL MOVE THERE WHEN TUMBLR DIES
#words.txt#WOOOO ANXIEY LOST TODAY WE DID IT WE MADE STUFF#also if anyone has html and/or css tips hmu im dying
2 notes
·
View notes
Text



I’m gonna be trying out taking commissions, questions, and such on here! I’ve been working towards doing more digital art, but my motivation has been lacking, and I’d like to see if paid commissions could work for me in the future. Therefore, if you’d like to support me and help me find out what I can provide, please make a request or message me!💕✨
Two of the above are some characters from the novel I am currently writing, and the other was a commission I made as a Christmas present for a family member.
0 notes
Text
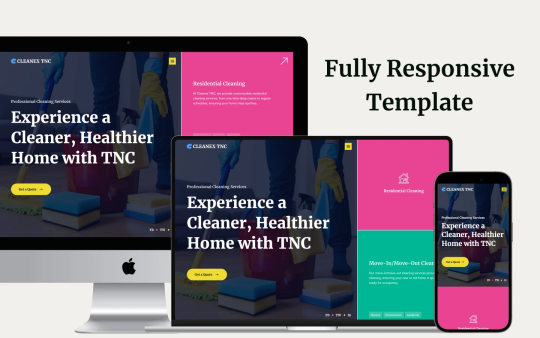
Revolutionizing Cleaning Business Webflow Websites with Cleanex TNC
In today's digital era, having an optimized and professional website is crucial for every business, especially in the cleaning service industry. Whether you are running a home cleaning service, commercial cleaning, or janitorial business, your website plays a vital role in attracting customers and establishing credibility. This is where Cleanex TNC comes in—a modern, highly customizable Webflow template designed specifically for cleaning businesses.

Why Choose Cleanex TNC?
A well-designed website should not only look aesthetically pleasing but also offer functionality, responsiveness, and seamless user experience. Cleanex TNC is a premium Webflow template that helps cleaning service providers establish a strong online presence without the need for extensive coding knowledge.
1. User-Friendly Design & Navigation
A clutter-free, easy-to-navigate website can make a significant difference in user retention and conversion rates. Cleanex TNC comes with a sleek, intuitive interface that ensures visitors can find the information they need with ease. The template is structured to guide potential clients through your services, pricing, and contact details effortlessly.
2. SEO-Optimized & Fast-Loading Pages
Speed and SEO play a crucial role in search engine rankings. Cleanex TNC is built with SEO best practices, ensuring that your site ranks higher on Google and attracts organic traffic. The optimized code and fast-loading pages enhance user experience and reduce bounce rates, which directly impacts conversions.
3. Mobile-Responsive & Cross-Browser Compatibility
In a mobile-first world, having a fully responsive website is non-negotiable. Cleanex TNC ensures a seamless browsing experience across all devices—whether it’s a smartphone, tablet, or desktop. Additionally, the template is compatible with all major browsers, ensuring consistent performance across different platforms.
4. Engaging & Customizable Sections
One of the key advantages of Cleanex TNC is its flexibility. The template offers various sections that can be easily customized to reflect your brand identity. You can modify:
Service Pages: Clearly outline your cleaning services, packages, and pricing.
Testimonial Sections: Showcase client feedback to build trust and credibility.
Call-to-Action (CTA) Buttons: Encourage visitors to request a quote or book a service instantly.
Gallery & Portfolio: Display before-and-after images to highlight the effectiveness of your services.
5. Built-in Contact & Booking Forms
Having an easy-to-use contact form is essential for customer engagement. Cleanex TNC includes an integrated booking system, allowing clients to schedule services directly from your website. This feature improves convenience and streamlines the booking process, enhancing customer satisfaction.
6. Blog & Content Marketing Ready
A blog section can help you engage your audience and improve your website’s SEO. With Cleanex TNC, you can share cleaning tips, industry news, and business updates to keep visitors informed and encourage repeat visits. Content marketing is a powerful tool for establishing your brand as an authority in the cleaning industry.
7. Conversion-Driven Design
From strategically placed CTA buttons to well-structured service pages, Cleanex TNC is designed to drive conversions. The professional layout and engaging visuals help build trust, ultimately increasing inquiries and bookings.

How to Get Started with Webflow Cleanex TNC?
Setting up your cleaning business website with Cleanex TNC is simple and hassle-free. Just follow these steps:
Purchase & Download: Get access to the template from the official Webflow marketplace.
Customize the Design: Modify colors, fonts, images, and content to align with your brand.
Add Your Services & Pricing: Clearly outline what you offer and at what cost.
Optimize for SEO: Ensure your site is optimized with relevant keywords and meta descriptions.
Launch & Promote: Publish your site and start marketing your services online.
Final Thoughts
A professional website is no longer a luxury but a necessity for cleaning businesses. Cleanex TNC simplifies the process of building a high-performing website that not only looks great but also drives customer engagement and conversions. If you’re looking for a ready-to-use Webflow template that meets all the industry standards, Cleanex TNC is the perfect choice. Get started today and elevate your cleaning business to new heights!
#web ui#uidesign#ui ux design#ui ux development services#web development#website#wordpress development#web developers#websitedevelopment#webflow#webflowtemplate#webflow development services#webflowdesign#coding#html#html css#javascript#reactjs#web developing company#cleaning services#cleaning business#house cleaning#home cleaning#cleaning tips#organization#cleaning technology#ui ux company#website design#website desing bd#website development
1 note
·
View note
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text
CSS Exam Tips: Your Guide to Success
Preparing for the Central Superior Services (CSS) exam, one of Pakistan’s most prestigious and competitive tests, can be overwhelming. This guide provides actionable tips and strategies to help you navigate the preparation process, improve your performance, and achieve your goals.
1. Understand the Exam Structure
The CSS exam consists of written exams, medical tests, psychological assessments, and an interview. The written part includes six compulsory and six optional papers. Familiarize yourself with the exam pattern, syllabus, and subject weightage.
2. Choose Your Optional Subjects Wisely
Selecting optional subjects plays a crucial role in determining your success. Choose subjects that align with your academic background, interests, and scoring trends. Research past papers to gauge the difficulty level of each subject.
3. Develop a Study Plan
A well-structured study plan ensures efficient preparation. Allocate time to each subject based on its syllabus and your comfort level. Set daily, weekly, and monthly goals to track progress.
4. Focus on Compulsory Subjects
Compulsory subjects like English Essay, English Precis, General Science and Ability, Current Affairs, Pakistan Affairs, and Islamic Studies are mandatory for all candidates. Strengthen your grip on these subjects as they carry significant weightage.
5. Master the Art of Essay Writing
The English Essay paper is often considered the most challenging. To excel, practice writing essays on diverse topics, focus on clarity, coherence, and grammar, and develop a habit of reading newspapers and journals.
6. Stay Updated with Current Affairs
Current Affairs is a critical component of the exam. Regularly read newspapers, watch news channels, and follow credible online sources. Focus on national and international events, economic policies, and diplomatic relations.
7. Solve Past Papers
Past papers provide insight into the exam pattern and frequently asked questions. Practice solving these under timed conditions to improve speed and accuracy.
8. Take Mock Tests
Mock tests simulate the real exam environment and help identify your strengths and weaknesses. Enroll in a reputable CSS coaching center or access online mock tests to evaluate your preparation.
9. Improve Time Management
Time management is critical during preparation and in the exam hall. Practice writing answers within the allotted time and prioritize high-mark questions.
10. Build a Strong Vocabulary
A robust vocabulary aids in essay writing, precis, and comprehension. Make a habit of learning new words daily and use them in sentences to reinforce retention.
11. Enhance Analytical and Critical Thinking
CSS questions often require in-depth analysis and critical evaluation. Develop these skills by engaging with opinion articles, research papers, and debates on current issues.
12. Maintain Consistency and Discipline
Consistency is the key to success. Stick to your study plan, avoid procrastination, and maintain a disciplined routine.
13. Take Care of Your Health
Physical and mental well-being is crucial during preparation. Maintain a balanced diet, exercise regularly, and get adequate sleep to stay focused and energized.
14. Seek Guidance from Experts
Join study groups, attend seminar,read article on website or consult experienced mentors for insights and advice. Networking with fellow aspirants can also provide valuable support.
15. Stay Positive and Confident
The CSS exam is a test of persistence and resilience. Stay motivated, believe in your abilities, and maintain a positive attitude throughout your preparation journey.
Success in the CSS exam requires a combination of hard work, smart strategies, and unwavering determination. By following these tips and staying focused on your goal, you can enhance your chances of securing a position in Pakistan's civil services. Remember, the journey might be challenging, but the rewards are worth the effort.
0 notes
Text
How to Add Google News Follow Us Button to your WordPress Website?
Google News is a powerful tool for any website that aims to establish authority, increase visibility, and engage with a regular audience. It’s especially important for news websites, blogs, and content-heavy sites looking to drive organic growth and build credibility. Follow my easy method to add Google News Follow Us Button to your WordPress site: Enhanced Visibility: Google News distributes…
#Ad Inserter Plugin#Add Google News Button#Audience Engagement#Blogging Tips#Content Marketing#Follow Us Button#Google News#Google News Guide#Google News Integration#HTML and CSS#SEO Boost#Website Customization#Website Visibility#WordPress#WordPress Widgets
0 notes