#how to become a ui ux designer
Explore tagged Tumblr posts
Text
“My Dream Is Still Alive Despite the Rubble”


My dream has always been to become a UX/UI designer and a web developer. This dream has been my compass toward a better future for me and my family, giving my life meaning and hope despite the challenges.


But the war in Gaza turned our lives upside down. We lost our home, my university, and even the laptop I relied on for learning and work. We were displaced to the southern part of Gaza, where we suffer daily from power outages and limited internet access. Despite these circumstances, my heart still clings to hope, and I refuse to give up on my dream.
I am not just asking for support to acquire equipment; I am asking for a chance to rebuild my future—not just for myself, but for my family as well. I believe that every challenge holds an opportunity, and I am determined to turn this hardship into a story of success.
Why Do I Need Your Support?
To continue my education and pursue my dream, I need some essential tools to help me learn and work under these harsh conditions:
• Laptop: $2,000
• Solar Panel: $2,000
• Power Inverter: $1,000
• 100Ah Battery: $1,000
Total Cost: $6,000.
So far, I’ve managed to raise €975 through my GoFundMe campaign, but I need to reach €7,000 to cover all costs.

My Vision for the Future:
My ambition is not just to complete my studies but also to use my skills to support my community in Gaza. I aim to train young people in programming and design so we can contribute to building a better future despite the challenges we face.


Why Your Contribution Matters:
Your donation is not just helping me personally but is an investment in a young man determined to empower his community. I aspire to become a role model for Palestinian youth, showing that resilience and creativity can overcome any obstacle.


A Heartfelt Thank You:
I live under difficult conditions, but I believe that goodness exists everywhere. Every person who contributes to my dream brings hope back into my life and gives me the strength to keep going.
How You Can Help:
1. Donate to the campaign:
GoFundMe
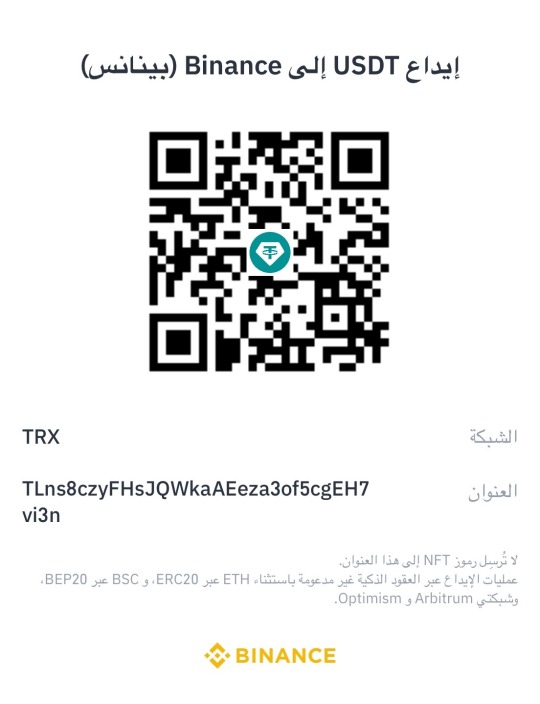
OR USDT

TLns8czyFHsJQWkaAEeza3of5cgEH7vi3n
2. Share my story with your friends and family. It might reach someone who can help.
3. Offer advice or opportunities that could help me develop my skills and achieve my dream.
Finally:
I promise to share every step of my journey with you—from acquiring the equipment to completing my education and realizing my dream. You are part of this story, and your support is the light I need right now.
“In the darkest times, there is always a ray of light. That light is you and your support, which gives me the strength to carry on.”
Special Thanks:
I would like to extend my heartfelt gratitude to everyone who has supported me so far. A special thanks to:
@gaza-evacuation-funds @gaza-relief-fund @wellwaterhysteria @ayeshjourney @nabulsi @catnapdreams @vetted-gaza-funds @vetted
#gaza#free gaza#save gaza#palestine#free palatine#save palestine#help my family#ui ux design#programming#web development#web design#vetted fundraiser#vetted#university#figma#design#gaza gofundme#palestine gofundme#gofundme#gfm#palestine gfm#gaza gfm#vetted gfm#gaza fundraiser#palestine fundraiser#fundraiser#help gaza#help#please help#christmas
313 notes
·
View notes
Text

Hi, Hello! It’s me, Izzy and I am back from a very long break!
For those who don’t know who I am and just saw my post, I’m Isabelle but Izzy for short (and even shorter, Izi)! I run a Codeblr blog which I post about anything coding! I try to strictly only talk about coding, programming and computer science, but frankly, I ramble on about something else eventually! Hope you’re doing well!
Now, I know I said I wouldn't come back, but that was because I suddenly became stuck on what to post about and wanted to give myself a break and figure out how to do things on my blog and my online presence in general!
So, in summary, I am back from my break very inspired and eager to help more people get into programming / get better at programming! I will go on to talk about exactly what I have been doing during my break later on in this post, but wanted to say thank you to everyone who messaged me throughout the months and saw how I was! Very thought and extra blessings from God to you, please!

Working at my new-but-not-so-new job!
Yes! So, obviously, as a 21st Century girlie, I am working! Still at the music company that I started back in January! Now that I am 8 months into the job, I feel now I am fully immersed in the job and the projects and not feeling like an outsider! I went on multiple out-the-office events with the whole company and it was nice! Some I couldn’t attend because of religious reasons, but I still had fun! I got to meet a lot more girlies at my office that I don’t usually talk to (because I’m still the only girl in the frontend engineering team but there is a backend girlie but we don’t work close together so… distance)! Cheatingly, I am always ticking the box of ��code every day”! However, work has made me do more UI/UX designing + frontend programming websites which I love! Always wanted to be both and not just one or the other! We are allowed to have 2 job titles, remember? (But make sure the salary is in accordance, of course, ~)

Learning new technologies! (for fun, obviously)
By “for fun” I mean personal reasons, the technologies I learnt on a whim were not for work but because I needed to learn them for personal projects I wanted to learn! I stress again; it’s more fun to learn something because you want to and not because you have to! So, I have been learning how to create desktop applications using ElectronJS and ReactJS (React has become my best friend!). Me now compared to me when I started my break is 10x smarter I feel like! My brain has definitely expanded somewhere…!

Latest project?!
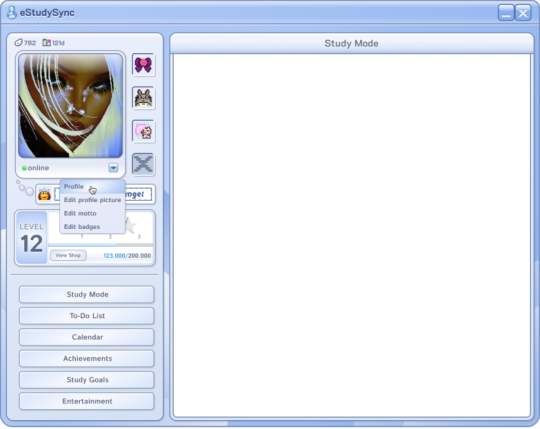
Inspired by study productivity apps and wanting to track my Korean language progress, I am making a desktop application called ‘eStudySpace’! It would be my own personal app, but I want to see if I can actually pull something like this off! Right now I have not coded anything because I want to work on the design aspect first (which is smarter and a time saver in the future), so I have been on Figma for the last 2 weeks coming up with designs!

(It looks bad, I know this is like idea no.3287368 ugh...)

Miscs
I have been learning Korean for 4 months now.
I have plans to move to a South-Eastern country, The Philippines? Singapore? Unsure!
I do have plans to switch to a new career but that’s more like 5 years into the future! But right now, I’m happy where I am at!
117 notes
·
View notes
Text
I finally got a new laptop! Yay! My geriatric 8-year-old can finally be sent to the retirement home (aka gathering dust in the closet because what if I need it later). And now I can run programs and perform tasks without it taking a dog's age! :D
But I did notice something in getting everything set up.
I've been a staunch Linux lad since I was very little--one of the few things my father and I actually agree on. And the new laptop came pre-installed with Windows 11, as most new non-Macs do, so I decided to partition a bit of the drive for it rather than wiping it completely, just in case I need Windows compatibility for school or work stuff, even if I spend the majority of my time in Ubuntu. (I had wanted to do that with my old machine, actually, but something went horrendously wrong in the process and it took two days to fix and my laptop briefly did not have a functioning OS on it at all lol.)
Now, I find Windows... unpleasant to use. And obviously part of that is just that I'm not familiar with it--the last time I had Windows on a personal computer was when I was 6 years old, and that thing ran Windows 2000 with a genuine CRT monitor and it was not connected to the internet and I spent my time playing King's Quest and MS Paint. I don't know where things are anymore, and the UX seems pretty uninterested in telling me.
Another issue is, of course, how bloated with ads and spyware it's become in recent iterations. I see where people are coming from when they decide to stick with Windows 7 or Vista or some other older version, even if I disagree with them for security and malware reasons--"person on previous version of Windows" is by far the largest and juiciest target for all manner of bad actors online.
But I think a really big core part of the problem is this: modern Windows is speaking a different language than I am. And the language it's speaking is that of phones, not of computers.
I only spent enough time on Windows to get it set up and strip away all the permissions I possibly could, and in that time I could tell: the default user Microsoft is designing this system for is people who are more familiar with Android and Apple than they are with a desktop computer. They made me log in with my email, rather than creating a device-specific profile. When I created my password they didn't even call it a password, they called it a "Hello Windows PIN". The format of the Settings page UI is nigh-identical to the one on my phone, right down to the list of access permissions siloed away by app (and yes, everything is called an app--no programs, no functions, no systems, no app*lications*, nothing else). I had to check a specific box to be able to look through my entire computer's file system, for crying out loud, rather than just browsing my Pictures and Downloads!
Hey, Windows! My laptop! Is not! A phone! And I don't want it to be! This is a computer OS for people who hate computers and I. HATE IT!
#People I am begging you. I understand everything is Windows now. But please use Linux#There are many different versions nowadays and lots of them are very user-friendly#Ubuntu is the one I use and it's lovely#Mint is another very good one#If you need to keep a little Windows around that's fine. Work and school stuff is often Windows only. I get it#But if you're browsing the web or playing Steam games or writing in Word docs or whatever? On your own time?#Linux. LibreOffice. Just use them. They are so much better
27 notes
·
View notes
Note
Dude where do you ever get the motivation and inspiration for ur work
The first thing that keeps me going is positive feedback.
The second thing is that drawing has become less of a hobby and more of an enjoyable habit. And I guess I have a passion for it.
I don't actually draw as much as it may seem. I do a maximum of three sketches a day and post one of them, leaving the others in the queue or to be refined into lineart or colour. Colour drawings are more difficult for me and I usually draw them once or twice a fortnight, and they don't involve complex rendering. If the artwork is too complex, I stretch the process over two or three days.
I try not to overwork myself, but hyperfocusing happens. I'll sit in front of a computer for 14 hours with little breaks or no sleep, but I'll do what I need and want to do, especially if it's something I'm wildly passionate about. Don't do that. It will be bad for your health.
But there are days or weeks when I have no motivation to draw at all. If I see that I'm not enjoying what I'm doing, I step away from it and try to occupy my free time with something else. When my brain is sufficiently rested, I go back to work.
I don't feel like I owe anyone anything. I draw what and how I want, I may experiment, there are no deadlines. I can be a perfectionist at times, but I try to accept all of my work, even if it has noticeable errors. My lineart isn't polished to perfection either, most of the time I just clean up the sketch or don't bother with neatness at all. The only time I pick on every line is when I'm working on commissions.
Drawing is a way to distract myself from my daily life and studies. Even though I'm studying at an art university, I'm going to be a graphic and UX/UI designer, where drawing is not such a significant activity. And that makes me both happy and not. (At least I won't be doing the same thing at work and at home, yay.)
Inspiration is unpredictable. Pinterest, Twitter, fanfiction, etc. are certainly a great source of inspiration, but even a smudged fingerprint on your phone screen or a pattern on the wallpaper can make something click in your brain. I'm also inspired by conversations with my best friend when we share ideas and discuss things.

33 notes
·
View notes
Text

As Per My Last Void Whisper
A friend just blew my mind. Write what you know took on a whole new meaning this week:
Friend: Elu manages corruption like a career
Me: it is her “career”?
Friend: yeah but who makes the void file tps reports 😏
And that's when the lightbulb went off. The Void as a metaphor for the artistic process—messy, unpredictable, yet full of potential when structured correctly. Making the abstract actionable.
Her approach, the ability to quantify and catalog the unquantifiable comes from something I know all too well: the challenge of making art/design/ux/ui understandable to software engineers.
Making something flowery and feel-y like say, why I chose to make something in the ui blue, becomes less “i just think it's pretty” and more “let's reference the established psychological framework for color along with the brand guidelines”. Because they will argue logic for all of your design decisions. But! You're the expert here, and you have logical answers. (So fun.)
Writing technical documentation, workflows, analyzing data, and presenting that work to entirely different disciplines seems so boring when you compare it to fiction/fantasy/rp. But I absolutely love it. With Elu being an academic, or at the very least a nerd, she brings that same spirit of rigor to her own world. And how she manages darkness becomes a theme that isn't so surprising after all.
Not to mention, satire and absurd humor are the best. All workplaces are ridiculous, but that was the easy part to lean into. The Void is chaos, but there's a method for dealing with the madness.
Write what you know, indeed.
10 notes
·
View notes
Text
Ok this is a bit of a wordy post but bear with me. I've been reading up on the tech literacy discourse and I thought I'd add my two cents, and how it connects to piracy. LONG post under the cut!
I was born in the year 2000, which puts me on the border of being a digital native. I was brought up on tech, but only in my later childhood and teens. I've always considered myself "tech literate," but no more than the usual kid my age.
The first time I ever truly experienced tech illiteracy with my peers was when I was 23, when in one of my college classes a MacOS update rendered the software we used for said class unusable. After a few days a temporary patch was released, which by that point an assignment that utilized the software was due the next day. I followed the patch instructions, which involved navigating to the software files and substituting a designated file with the provided patch. A bit more complicated than a simple update, but the instructions were clear and intuitive enough to easily understand where the file went. The next day, during a class study session, I overheard multiple people come up to the professor complaining that the software wasn't working. After the second person complained with the professor being clueless, I asked the student what MacOS version they were on. Sure enough they were on the latest version, which as we already know is incompatible with the software. I then walked the student through the patching process step-by-step, with them needing to essentially be hand held through the entire process (almost to the point of me doing everything for them). After the patch was implemented, the student thanked me and said "Wow! How did you figure all of this out?" and to me that question was stupid- I just googled "[software] [version] MacOS [version] fix", went to the first result (which was the company website), downloaded the patch zip file, and followed the instructions on the README.txt file. It was so easy, and I couldn't comprehend that this was somehow complicated for other people, especially those my age. I mean we literally grew up using computers. It wasn't until I started learning about tech literacy and learned helplessness that I finally started connecting the dots.
Tech in general is becoming extremely user friendly, almost to a fault. UI and UX simplicity is taking away any critical thinking needed to use any sort of tech. My peers are so used to one-click and/or automatic updates, so the fact that this required slightly more effort than a simple update triggered their learned helplessness. The professor was no help in this case either, since he just extended the due date for those affected with no penalty. I actually ended up making a very detailed (and I mean idiot proof detailed) step by step picture guide with screenshots on how to install the patch for the software for the class. Anyways, back to the main point- How can I blame my peers for not knowing how to install a "complicated" update when they're so used to being spoon-fed simplicity?
But hang on- how was I the exception? I'm just as used to tech simplicity as anyone else, it's not like I'm using anything differently or making things harder for myself on purpose (I'm looking at you, linux users). So why was I the only one who knew how to install this update? It wasn't until I had a discussion many months later with my mom about this tech illiteracy epidemic that I finally thought it through. I acquired problem solving skills through piracy. To start off: not piracy but adjacent- learning to install mods in Minecraft when I was 11 taught me file navigation and what a README.txt file was, as well as the importance of version specificity/compatibility. Figuring out how to play Pokemon roms on the family computer and my iPod touch when I was 12? That's piracy, and it also taught me how to work with different platforms and the art of jailbreaking. Installing custom firmware on my 3ds so I could pirate games when I was 16 taught me how to follow written tech instructions without any visual guidance. Pirating Adobe software on my MacBook in high school taught me about patching files on MacOS. All of this knowledge and inherent googling that came with it made installing the patch for my class software look like a tiny drop in the bucket in terms of complexity.
So why am I saying all of this? Am I suggesting people learn to pirate to become tech literate?
yes.
With everything becoming pay-walled, subscription services running rampant, the proliferation of closed-source "ecosystems" *cough* Apple *cough*, and (arguably) most importantly media preservation, piracy is a skill that will serve you well in the long term. It will teach you critical thinking in the tech sphere, and if enough people learn then we can solve this ever growing epidemic of tech illiteracy. I'm not really sure how to end this post, so if anyone has anything else they'd like to add please feel free to.
Thank you for coming to my ted talk.
27 notes
·
View notes
Text
HI, so long time no talk! I haven't gone anywhere, I just had some personal financial troubles that were resolved via...lots of overtime! I am a physicist by day, so that meant I became one by night for a couple months. But I remained coding, designing, & sketching things in my scant moments.
More importantly, I've been doing a lot of reading & observing of the Jcink RPC & I am really gutted by the lack of free resources I've seen become manifest. As a result, I've been percolating some easy design methods I could use to fast track totally free skins to give out as bi-monthly as I can manage in the near future.
Because I'm not one to stick to an aesthetic or design style so much as following a settled philosophy of coding, each of my skins will be entirely unique (no reused assets besides utility scripts, perhaps fonts, etc) but will all be;
Designed to be entirely responsive, with fallback & default setups for Custom Fields, image appearance or omission, etc.
Designed to load in a second & half or under, universally.
Neatened to be readable, cascade-organized, & fully notated with CSS & HTML notes to explain important components, how they work, & how to edit them.
Provided with a dark, light, & middle theme colour option as well as High Contrast option.
Provided with Staff, Member & Character profile & miniprofiles.
Provided with a full Custom BBCode suite of site templates to match the skin.
Based on the UI/UX design of a game with striking visuals that can be used for similar genres.
Now, this is a tall order, but I really want to flex my muscle & try to give folks something to be optimistic over in a landscape of drama-blog wastelanded distress. I want to put out something productive & positive, to make the community better & bring us together a bit <3 As a result, I'm going to need a little help from you all. I need to figure out which "Inspos" to work off of first based on desire for them, to fill the starving niches from most important to "least" so to speak. For the next few weeks, I'll post some polls & would be endlessly grateful if you all paid it forward by boosting but also voting on the games whose vibes you want to see MOST PRESSINGLY manifested as skins in the Jcink RPC.
I will, also, eventually port each one to Forumactivo, so for my Forumactivo folks, please let me know when you get specific polls so I can prioritize converting those skins for you! You deserve just as much love!
Of course, if there's a specific game you want to see feel free to comment on this post & I'll make sure to put it in the first poll, but for now that's all. The first list of inspo options will come out later today or tomorrow, Stay tuned & stay awesome, may the Dance keep you all absolutely blessed!
19 notes
·
View notes
Text
Tangling the web: an upcoming post series (?)
Hey all! Amari here. I'll be starting a post series about web design traits and trends that have become inescapable across the internet, and whether we can internet without them—as users, developers, and designers.

Petri Dish - a weird web experience thing I made.
So, I'm a web developer who's had brief stints in graphic design, and my current PhD research orbits around the theme of virtual spaces and places. I've made websites, I've taught people how to make websites, and I'm something of an avid user of websites myself.
And…well…I'm bored! I'm bored of SEO-driven design. I'm bored of single-flow webpages that start with a giant hero image and end in a shiny call to action button—all designed to channel you as quickly as possible to the part where you subscribe or enter your card details.
(Even this post is formatted like one of them! It wasn't even intentional! It's become ingrained in the way I structure and present my ideas, and that's just a little disturbing.)
These templates are sweeping the landscape like invasive trees. And at the heart of this scourge is the vaunted axiom of "Predictability," which gets peddled in every UI/UX class that is "future-oriented" enough to use that acronym. Predictability lets users learn a new site quickly so they spend money sooner, fosters comfort and familiarity with the idea of spending money, and allows for the development of usage patterns where money is spent.
I get the merits of that axiom; I get that it has a time and place. But when game and webcomic sites look and feel and interact like that, I think we have to ask: Can we imagine something different? Can we slow the takeover of the smooth corpo aesthetic? Can we avert a future where the effective geography of the web, with all its varied terrain and endemic textures, is bulldozed into featureless oblivion?
I think it would be presumptuous to suggest that they're some mythic species of the past that slowly died out, too. A lot of the web experiences we loved well as kids are still right there, or have successors that are! They've just gotten so crowded out, by the combination of corporate sites and corporate-driven search algorithms, that one wonders if they will someday become impossible to stumble upon.
Anyway, the intended post series is born out of these provocations. I'd like to tackle elements of the current schema of "good web design" and contemplate a web without them (hopefully with examples if I can find them):
Predictable layouts, the "F" scan pattern, and calls to action
Discoverability / SEO
Well-formed HTML and well-maintained linkage
Responsive web design
Identity and device tracking
Socially engineering higher engagement through design
Statefulness and timelines
Visually communicating functionality
And I know, all of these things sound like good traits for a site to have. And yes, in most contexts, they are! But I think imagining the web without them is a highly worthwhile exercise anyway.
Anyway, stay tuned if that interests you—I will be posting them to this blog and tagging them with #tangling the web. Alas, my Call to Action reflex could not be denied, and I had to give you an easily actionable instruction at the end of the post.
7 notes
·
View notes
Text

Emerging Trends Shaping the Future of White-Label Crypto Exchange Development
The cryptocurrency market has seen exponential growth over the years, and as demand for seamless and feature-rich trading platforms rises, white-label crypto exchange development has become a game-changing solution for businesses. A white-label crypto exchange allows entrepreneurs to quickly launch a customizable trading platform, eliminating the need for extensive development time and resources.
As the crypto landscape evolves, so do the expectations for white-label solutions. In this blog, we’ll explore the future trends shaping white-label crypto exchange development, showcasing how businesses can stay competitive and meet the ever-changing demands of traders.
1. Increased Focus on Decentralized Exchange Features
Decentralized exchanges (DEXs) are becoming increasingly popular due to their security and transparency. As a result, many white-label solutions are integrating DEX functionalities into their offerings.
Key Trends:
Hybrid Models: Combining the security of DEXs with the liquidity of centralized exchanges (CEXs).
Non-Custodial Wallets: Allowing users to trade directly from their wallets without intermediaries.
Smart Contract Integration: Automating trading processes and enhancing security.
Why It Matters:
DEX-like features in white-label solutions cater to the growing demand for privacy and decentralization, attracting a broader user base.
2. Multi-Asset Support and Tokenization
With the rise of tokenized assets and diverse cryptocurrencies, future white-label exchanges will focus on supporting a wide range of assets.
What to Expect:
Support for tokenized stocks, commodities, and real estate.
Integration of emerging blockchain networks like Solana, Avalanche, and Polkadot.
Cross-chain compatibility for seamless trading across multiple blockchain ecosystems.
Impact:
Businesses that offer multi-asset trading options will attract institutional and retail investors seeking diverse investment opportunities.
3. Advanced Security Measures
Security remains a top concern in the crypto industry. Future white-label crypto exchanges will incorporate state-of-the-art security measures to protect user funds and data.
Innovative Security Features:
Multi-Signature Wallets: Ensuring transactions require multiple approvals.
Cold Storage Solutions: Safeguarding the majority of funds offline.
AI-Powered Fraud Detection: Identifying and mitigating suspicious activities in real-time.
End-to-End Encryption: Securing user data and communication.
Why It’s Important:
Enhanced security builds trust, which is crucial for attracting and retaining users in the competitive crypto exchange market.
4. Customizable User Experiences (UX/UI)
As competition grows, user experience (UX) will become a key differentiator. White-label exchanges will prioritize customizable and intuitive interfaces.
Future Developments in UX/UI:
Personalized Dashboards: Allowing users to customize their trading view.
Simplified Onboarding: Streamlining the KYC process for faster registration.
Mobile-First Design: Optimizing platforms for seamless use on smartphones.
Dark Mode and Accessibility Features: Catering to diverse user preferences.
Result:
User-friendly platforms enhance engagement and attract a wider audience, including beginners entering the crypto space.
5. Integration of DeFi Features
Decentralized finance (DeFi) is one of the fastest-growing sectors in the crypto industry. Future white-label solutions will integrate DeFi functionalities to meet user demands for innovative financial services.
Popular DeFi Features:
Staking and Yield Farming: Enabling users to earn passive income.
Lending and Borrowing: Providing decentralized financial services.
Liquidity Pools: Allowing users to earn rewards by providing liquidity.
Why It Matters:
Incorporating DeFi features enhances platform functionality and attracts users looking for diverse earning opportunities.
6. AI and Machine Learning Integration
Artificial intelligence (AI) and machine learning (ML) are revolutionizing the way crypto exchanges operate. Future white-label exchanges will harness these technologies for automation and efficiency.
AI-Powered Features:
Predictive Analytics: Helping users make data-driven trading decisions.
Automated Trading Bots: Enabling high-frequency and algorithmic trading.
Fraud Detection: Identifying suspicious activities and enhancing security.
Outcome:
AI integration improves platform performance and user satisfaction, giving businesses a competitive edge.
7. Compliance and Regulatory Readiness
With governments worldwide tightening regulations on cryptocurrencies, compliance will be a critical factor for future exchanges.
What to Expect:
Automated KYC/AML Processes: Using AI to verify user identities and prevent money laundering.
Transparent Reporting: Providing real-time audit trails for regulators.
Global Regulatory Support: Adapting platforms to comply with regional laws.
Impact:
Regulatory-compliant exchanges inspire confidence among users and attract institutional investors.
8. Gamification in Trading
Gamification is emerging as a strategy to enhance user engagement on trading platforms. Future white-label crypto exchanges will incorporate interactive elements to make trading more engaging.
Gamification Features:
Leaderboards: Highlighting top traders and rewarding performance.
Achievements and Badges: Encouraging users to reach milestones.
Demo Trading: Offering virtual trading environments for beginners.
Why It’s Effective:
Gamification boosts user retention and makes trading enjoyable, particularly for younger demographics.
9. White-Label NFT Marketplaces
The rise of non-fungible tokens (NFTs) has created new opportunities for crypto exchanges. White-label platforms will increasingly support NFT trading and minting.
Key Features:
NFT Minting Tools: Allowing users to create and sell digital assets.
Integrated Marketplaces: Enabling seamless buying and selling of NFTs.
Royalty Management: Automating creator royalties using smart contracts.
Impact:
Businesses that offer NFT capabilities can tap into a growing market and attract creators and collectors alike.
10. Scalability and Performance Optimization
As the user base for crypto exchanges grows, scalability and performance will remain top priorities for white-label solutions.
Enhancements:
Layer-2 Scaling: Using solutions like Polygon for faster and cheaper transactions.
Cloud-Based Infrastructure: Ensuring platform reliability during traffic spikes.
Low Latency Trading: Enabling high-speed transactions for professional traders.
Result:
Scalable platforms can handle larger user bases and higher trading volumes, ensuring a seamless experience for all users.
Why Partner with Professional White-Label Crypto Exchange Development Services?
To stay competitive in the evolving crypto market, partnering with an experienced white-label crypto exchange development company is essential.
Key Benefits:
Custom Solutions: Tailored platforms with unique branding and features.
Quick Launch: Faster time-to-market compared to building from scratch.
Security Integration: Advanced measures to safeguard user funds and data.
Ongoing Support: Regular updates and technical assistance to ensure smooth operations.
Conclusion
The future of white-label crypto exchange development lies in innovation, security, and user-centric features. From integrating DeFi functionalities to offering multi-asset support and gamification, the next generation of white-label solutions will empower businesses to thrive in the competitive crypto space.
By leveraging the latest trends and partnering with professional development services, businesses can launch cutting-edge platforms that attract users, drive engagement, and generate sustainable revenue.
Ready to build your own white-label crypto exchange? The future is now—embrace innovation!
#crypto exchange platform development company#crypto exchange development company#cryptocurrency exchange development service#crypto exchange platform development#white label crypto exchange development#cryptocurrencyexchange#cryptoexchange
3 notes
·
View notes
Text
Role of AI in Modern Web Development

We have all heard of artificial intelligence as a scary and powerful villain that wants to take over society and destroy all humanity. But what if AI wasn’t something to fear? What if it could actually help us, especially in creating websites and apps? In today’s tech world, AI is becoming a big part of web development. But what exactly is AI, and how does it fit into web development?
How AI is Changing Web Development
Typically, web development required a number of coding and testing that required time since they had to be done manually. However, with the use of AI, most of these activities may be carried out powerfully hence reducing the amount of effort required to accomplish such.
Using AI it is now possible to create code, detect errors and even have a role in designing how the websites should look like. As mentioned above, using automation to elevate these time-consuming jobs means freezing up developers for more innovative and challenging tasks. Also, AI makes the process of developing more unique and intuitive websites contributing to the improvement of the visitors’ experience
Why AI in Web Development is Important
In today’s fast-moving digital world, using AI in web development is not just a trend—it’s becoming essential. Here’s why
Predictive User Journey Mapping
AI creates accurate models of user behavior, allowing websites to anticipate actions and offer personalized experiences, such as discounts or content, to guide users through the sales process.
AI-Driven A/B Testing at Scale
AI automates and scales A/B testing by running thousands of tests across different user segments, enabling real-time optimization of website elements for improved conversion rates.
Quantum Computing for Ultra-Fast Processing
Quantum computing can process complex algorithms at unprecedented speeds, potentially revolutionizing real-time data analysis and website performance.
Augmented Reality (AR) Integration
AI enhances AR on websites by enabling real-time object recognition, allowing users to virtually try on products or visualize items in their space for a more engaging shopping experience.
AI-Driven UX/UI Experiments
AI continuously runs UX/UI experiments to identify and address design flaws in real-time, improving website functionality and user experience without lengthy testing
Voice User Interface (VUI) Development
AI advances VUI by enabling natural, intuitive voice interactions on websites, allowing users to navigate, perform tasks, and access information hands-free
Predictive Maintenance and Error Detection
AI predicts and addresses potential maintenance issues or errors before they occur by analyzing patterns, reducing downtime and ensuring a smoother user experience.
Seamless Integration with IoT Devices
AI facilitates integration with IoT devices, enabling websites to interact with smart home technologies and other connected devices for personalized and automated user interactions.
How AI Enhances Web Development
Adaptive UI/UX Design
AI crafts adaptive layouts that evolve in real-time, offering users a seamless and personalized browsing experience tailored to their preferences and behaviors.
Emotionally Intelligent Chatbots
AI chatbots not only provide instant assistance but also read user emotions to offer empathetic and contextually relevant responses, making interactions feel more human.
Predictive Content Delivery
AI anticipates user needs by predicting what content or products they might be interested in, delivering highly relevant suggestions before users even search for them.
Interactive AR Experiences
AI integrates augmented reality to let users virtually interact with products or visualize them in their own space, creating immersive and engaging online experiences.
Real-Time UX Enhancements
AI continuously analyzes user interactions to identify design flaws and suggest immediate improvements, ensuring an always-optimized user interface.
Voice-Activated Interfaces
AI enhances website navigation with voice-controlled commands, enabling users to interact with sites hands-free and making access to information faster and more intuitive.
Proactive Error Detection
AI detects potential issues before they impact users by analyzing patterns and anomalies, allowing for preemptive fixes and reducing downtime.
Behavioral Biometrics for Security
AI tools can help improve a website’s ranking in search engines, making it easier for people to find. AI employs behavioral biometrics, such as typing patterns and mouse movements, to enhance security by detecting fraudulent activities and verifying user identities.
Real-World Examples of AI in Web Development
Fraud Detection
AI algorithms monitor transactions for unusual patterns and flag potential fraud. Companies like Stripe use AI to protect e-commerce sites from fraudulent activities and secure user data.
Voice Search Optimization
AI enhances voice search capabilities by understanding natural language and context, making it easier for users to find relevant information through voice commands.
Heatmap Analysis
AI generates heatmaps to visualize user interactions on websites, showing where users click, scroll, and spend the most time, which helps in optimizing layout and design.
The Future of AI and Web Development
As AI technology advances, its role in web development will become even more transformative. Imagine AI not just handling routine tasks but driving innovative design and user experiences. The future will blend AI’s efficiency with human creativity, leading to dynamic websites that adapt in real-time, offer hyper-personalized interactions, and push the boundaries of digital innovation. While AI will streamline processes, human insight and strategic thinking will remain crucial, ensuring a balance between automated precision and creative brilliance.
Key summaries
As AI technology advances, its role in web development will become even more transformative. Imagine AI not just handling routine tasks but driving innovative design and user experiences. The future will blend AI’s efficiency with human creativity, leading to dynamic websites that adapt in real-time, offer hyper-personalized interactions, and push the boundaries of digital innovation. While AI will streamline processes, human insight and strategic thinking will remain crucial, ensuring a balance between automated precision and creative brilliance. you can visit Our Website : https://adeptdigitals.in/
#AI technology advances#ai#ai generated#ai girl#artificial intelligence#chatgpt#technology#ai artwork#apple#ai art
2 notes
·
View notes
Text
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
293 notes
·
View notes
Text
Top Reasons to Choose a Mobile App Development Company for Your Business Growth

Building a mobile app for your business isn't just a trend anymore—it's a necessity. Whether you're running a small startup or managing a growing enterprise, mobile apps have become a powerful way to connect with customers, streamline processes, and scale your business. Today, I want to share why working with a mobile app development company could be the smartest investment you make this year.
Why Mobile Apps Matter for Your Business
As someone who loves exploring the world of technology, I can confidently say that mobile apps are no longer a luxury—they’re a necessity. They help businesses connect with customers, streamline operations, and even generate revenue. Here's why:
Accessibility: Mobile apps give your customers 24/7 access to your products or services.
Enhanced User Experience: Custom apps offer intuitive interfaces and personalized experiences.
Increased Brand Visibility: Your app sits in your customers’ pockets, ensuring constant brand engagement.
Why Choose a Mobile App Development Company?
1. Expertise in Custom Application Development
Creating a mobile app isn’t just about coding; it’s about crafting an experience tailored to your business goals. A custom application development team specializes in designing apps that cater to your unique needs, whether you’re targeting iOS, Android, or both.
2. Cost-Effective Solutions
A professional mobile app development company in India can provide top-notch mobile app development services at a fraction of the cost compared to other regions. India has become a hub for custom application development thanks to its talented developers and competitive pricing.
3. End-to-End Support
From brainstorming app ideas to launching your app on the App Store or Google Play, companies like Mobulous Technologies, a top mobile app development company India, offer comprehensive support. Their services often include:
UI/UX design
App development
Quality assurance testing
Post-launch support and updates
4. Expertise in iOS and Android App Development
Whether you're targeting Apple users or the broader Android audience, partnering with an iOS app development company or an Android app development company ensures your app runs seamlessly across platforms.
Also Read: Top Reasons Why Businesses Choose Custom Mobile App Development
Why Mobulous Technologies Stands Out
When it comes to finding the best mobile app development company, I’ve found that Mobulous Technologies is a name that consistently stands out. Here’s what makes them special:
Top Mobile App Development Company: Recognized globally for delivering innovative apps.
Custom Application Development: Tailor-made solutions designed to suit your business needs.
Comprehensive Services in India: Offering mobile app development services in India that cover every stage of the development cycle.
How a Mobile App Development Company Drives Business Growth
Choosing the right mobile app development company is like finding the perfect business partner. Here’s how they contribute to your growth:
Faster Time-to-Market: Their experience helps you launch your app quickly.
High-Quality Development: With experts in custom application development, your app is built to perform.
Scalability: They ensure your app can grow with your business.
FAQs
Q:1. How do I choose the right mobile app development company?
Look for a company with a strong portfolio, positive client reviews, and expertise in both iOS app development and Android app development.
Q:2. Why should I consider an Indian mobile app development company?
India is home to some of the best mobile app development companies, offering high-quality services at competitive prices.
Q:3. What makes Mobulous Technologies a top choice?
Mobulous Technologies is a trusted name in the industry, known for its innovative solutions, expert developers, and commitment to client satisfaction.
Q:4. How long does it take to develop a mobile app?
The timeline depends on the complexity of the app, features required, and platform. Generally, a simple app takes 3–6 months, while more complex apps may take longer.
Q:5. What is custom application development, and why is it important?
Custom application development refers to building apps tailored to a business’s specific needs. It ensures your app aligns with your brand and meets your unique goals.
Q:6. Can a mobile app development company help with app marketing?
Yes! Many companies, including Mobulous Technologies, offer marketing support to help you promote your app effectively and reach your target audience.
Q:7. How do mobile apps enhance user engagement?
Mobile apps provide personalized experiences, push notifications, and direct access to services, keeping users engaged and boosting customer loyalty.
Q:8. Should I develop my app for iPhone, Android, or both?
It depends on your target audience. An iphone app development company can help you target Apple users, while an Android app development company is perfect for reaching a broader audience. Many businesses choose to develop for both platforms.
Q:9. Are mobile apps scalable for future growth?
Yes, when developed by a professional mobile app development company, apps can be designed with scalability in mind, allowing your business to grow without limitations.
Q:10. What are the costs associated with mobile app development?
The cost varies based on app complexity, design, features, and platforms. Indian companies like Mobulous Technologies are known for providing cost-effective yet high-quality solutions.
Q:11. Do mobile app development companies offer post-launch support?
Yes, most top companies, such as Mobulous Technologies, provide ongoing maintenance, updates, and support to ensure your app runs smoothly after launch.
Q:12. What technologies are commonly used in mobile app development?
Companies use various technologies like Swift for iOS, Kotlin for Android, React Native, and Flutter for cross-platform apps. Discuss your requirements with your development team for the best choice.
Final Thoughts
In a world where mobile apps drive customer engagement and business success, partnering with the right mobile app development company is crucial. Whether you need custom application development or a trusted partner for mobile app development services in India, companies like Mobulous Technologies can help turn your ideas into reality.
#mobile app development#custom application development#mobile app development company#Custom Application Development#iOS App Development Company#Android App Development Company#Mobile App Development Company In India#Best Mobile App Development Company#Top Mobile App Development Company#Mobile App Development Services in India#Top Mobile App Development company India
2 notes
·
View notes
Text
What Are the Costs Associated with Fintech Software Development?

The fintech industry is experiencing exponential growth, driven by advancements in technology and increasing demand for innovative financial solutions. As organizations look to capitalize on this trend, understanding the costs associated with fintech software development becomes crucial. Developing robust and secure applications, especially for fintech payment solutions, requires significant investment in technology, expertise, and compliance measures. This article breaks down the key cost factors involved in fintech software development and how businesses can navigate these expenses effectively.
1. Development Team and Expertise
The development team is one of the most significant cost drivers in fintech software development. Hiring skilled professionals, such as software engineers, UI/UX designers, quality assurance specialists, and project managers, requires a substantial budget. The costs can vary depending on the team’s location, expertise, and experience level. For example:
In-house teams: Employing full-time staff provides better control but comes with recurring costs such as salaries, benefits, and training.
Outsourcing: Hiring external agencies or freelancers can reduce costs, especially if the development team is located in regions with lower labor costs.
2. Technology Stack
The choice of technology stack plays a significant role in the overall development cost. Building secure and scalable fintech payment solutions requires advanced tools, frameworks, and programming languages. Costs include:
Licenses and subscriptions: Some technologies require paid licenses or annual subscriptions.
Infrastructure: Cloud services, databases, and servers are essential for hosting and managing fintech applications.
Integration tools: APIs for payment processing, identity verification, and other functionalities often come with usage fees.
3. Security and Compliance
The fintech industry is heavily regulated, requiring adherence to strict security standards and legal compliance. Implementing these measures adds to the development cost but is essential to avoid potential fines and reputational damage. Key considerations include:
Data encryption: Robust encryption protocols like AES-256 to protect sensitive data.
Compliance certifications: Obtaining certifications such as PCI DSS, GDPR, and ISO/IEC 27001 can be costly but are mandatory for operating in many regions.
Security audits: Regular penetration testing and vulnerability assessments are necessary to ensure application security.
4. Customization and Features
The complexity of the application directly impacts the cost. Basic fintech solutions may have limited functionality, while advanced applications require more extensive development efforts. Common features that add to the cost include:
User authentication: Multi-factor authentication (MFA) and biometric verification.
Real-time processing: Handling high volumes of transactions with minimal latency.
Analytics and reporting: Providing users with detailed financial insights and dashboards.
Blockchain integration: Leveraging blockchain for enhanced security and transparency.
5. User Experience (UX) and Design
A seamless and intuitive user interface is critical for customer retention in the fintech industry. Investing in high-quality UI/UX design ensures that users can navigate the platform effortlessly. Costs in this category include:
Prototyping and wireframing.
Usability testing.
Responsive design for compatibility across devices.
6. Maintenance and Updates
Fintech applications require ongoing maintenance to remain secure and functional. Post-launch costs include:
Bug fixes and updates: Addressing issues and releasing new features.
Server costs: Maintaining and scaling infrastructure to accommodate user growth.
Monitoring tools: Real-time monitoring systems to track performance and security.
7. Marketing and Customer Acquisition
Once the fintech solution is developed, promoting it to the target audience incurs additional costs. Marketing strategies such as digital advertising, influencer partnerships, and content marketing require significant investment. Moreover, onboarding users and providing customer support also contribute to the total cost.
8. Geographic Factors
The cost of fintech software development varies significantly based on geographic factors. Development in North America and Western Europe tends to be more expensive compared to regions like Eastern Europe, South Asia, or Latin America. Businesses must weigh the trade-offs between cost savings and access to high-quality talent.
9. Partnering with Technology Providers
Collaborating with established technology providers can reduce development costs while ensuring top-notch quality. For instance, Xettle Technologies offers comprehensive fintech solutions, including secure APIs and compliance-ready tools, enabling businesses to streamline development processes and minimize risks. Partnering with such providers can save time and resources while enhancing the application's reliability.
Cost Estimates
While costs vary depending on the project's complexity, here are rough estimates:
Basic applications: $50,000 to $100,000.
Moderately complex solutions: $100,000 to $250,000.
Highly advanced platforms: $250,000 and above.
These figures include development, security measures, and initial marketing efforts but may rise with added features or broader scope.
Conclusion
Understanding the costs associated with fintech software development is vital for effective budgeting and project planning. From assembling a skilled team to ensuring compliance and security, each component contributes to the total investment. By leveraging advanced tools and partnering with experienced providers like Xettle Technologies, businesses can optimize costs while delivering high-quality fintech payment solutions. The investment, though significant, lays the foundation for long-term success in the competitive fintech industry.
2 notes
·
View notes
Text
B2B ecommerce website development in Indore
B2B eCommerce website development in Indore presents a lucrative opportunity for businesses looking to establish a strong online presence. With its rich talent pool, cost-effective solutions, and innovative approach, Indore has become a preferred destination for digital transformation projects. Online transactions between companies, as opposed to between companies and customers, are referred to as business-to-business (B2B) eCommerce. Strong B2B eCommerce solutions are essential given the growing dependence on digital platforms for supplier relationships, inventory control, and procurement.
The Significance of B2B eCommerce
Streamlined Operations: Efficiency is increased by automating procedures including order placing, tracking, and payment. Global Reach: Companies are able to grow their clientele beyond national borders. Cost Efficiency: By reducing manual intervention, digital systems lower operating expenses. Improved Customer Experience: Self-service portals, bulk ordering, and customized pricing are examples of features that increase consumer pleasure.
Why Indore Is a Center for the Development of B2B eCommerce
Indore has established itself as one of the fastest-growing IT cities in India. Businesses might think about Indore for the creation of B2B eCommerce websites for the following main reasons: Skilled Talent Pool: Indore is home to a sizable population of web developers, designers, and IT specialists that are knowledgeable about cutting-edge technologies. Cost-Effective Solutions: Development services in Indore are exceptional value for money and are less expensive than in major cities. Successful Startup Ecosystem: The dynamic entrepreneurial climate in Indore encourages originality and inventiveness in web development. Robust Infrastructure: The city's cutting-edge IT infrastructure facilitates timely delivery and smooth project execution. Client Proximity: Because of its advantageous location, companies in Central India can work with developers situated in Indore with ease.
How to Create a Business-to-Business eCommerce Website in Indore ?
Building a strong B2B eCommerce platform requires careful preparation and implementation. Here’s a step-by-step guide:
1. Analysis of Requirements
Determine the target market and business goals.
Specify the essential features and integration requirements.
2. Selecting the Appropriate Platform Depending on your needs, choose bespoke development or platforms like Magento or Shopify Plus. 3. Design of UI/UX
Create prototypes and wireframes for approval.
Concentrate on producing a design that is neat, expert, and user-focused.
4. Growth and Assimilation
To create the website, write clear, optimal code.
Increase functionality by integrating third-party tools and APIs.
5. Quality Assurance and Testing
To get rid of bugs, do thorough testing.
Make sure it works on all devices and browsers.
6. Implementation and Upkeep
Use secure servers to launch the website.
Assure seamless operations by providing regular updates and support.

#website#website design#web design#seo services#digital marketing#web development#usa#usa news#india#web hosting#web developers
4 notes
·
View notes
Text
Conduct a Marketing Skills Gap Analysis for Your Team For 2024–2025

Introduction to Marketing Skills Gap Analysis
A marketing skills gap analysis is a structured process to identify the difference between the skills your team currently has and the skills they need to achieve your organization’s goals. This analysis allows you to recognize areas where your team is excelling and areas where they may require additional training or new hires. For example, if your company’s goals involve expanding e-commerce packages, ensuring you have SEO specialists in India and proficient web design experts on the team becomes critical
Why Conduct a Skills Gap Analysis?
There are several compelling reasons to conduct a skills gap analysis:
Adapt to Industry Changes: With digital marketing, social media trends, and SEO practices evolving, a skills gap analysis helps ensure your team stays relevant. Optimize Training Investments: Focus resources on the areas that matter most to your team’s success. Enhance Team Performance: By aligning skills with objectives, your team can work more efficiently, leading to better results for your organization. Increase Employee Satisfaction: When team members feel supported in skill-building, they tend to be more engaged and motivated.
Step 1: Identify Essential Marketing Skills
The first step in any marketing skills gap analysis is to identify the skills necessary for your team to succeed. This varies depending on your company’s goals, industry trends, and the types of marketing services your organization focuses on.
1. List Core Marketing Skills
Start by listing essential skills across all major areas of digital marketing. Consider digital marketing, social media marketing, web design and development, SEO, and e-commerce strategies. Identify the technical, creative, and analytical skills each area requires. Examples of core marketing skills:
Effective SEO involves thorough keyword analysis, optimizing on-site elements, developing a solid content strategy, and leveraging analytics for continuous improvement
Social Media Marketing: Content creation, audience engagement, campaign planning, data analysis Web Design and Development: UI/UX design, coding languages, mobile optimization, site speed management E-commerce: Conversion rate optimization, product page design, funnel optimization, user behavior analysis Google My Business (GMB) Profile Management: Optimization, analytics, customer review management
2. Align Skills with Business Objectives
Identify which skills align closely with your business goals. For instance, if your goal is to increase visibility on search engines, you’ll need strong SEO skills and possibly a top SEO expert on the team. If you’re expanding into e-commerce packages, then understanding customer purchasing behavior and web development will be essential.
3. Define Future-Oriented Skills
Consider the skills that may be important in the future. For instance, as digital marketing evolves, skills in data science, AI-powered analytics, or video production might become necessary. Adding these skills to your list prepares your team for upcoming challenges.
Step 2: Assess Your Team’s Current Skills
Once you’ve identified the necessary skills, the next step is to gauge where your team currently stands in each area. This phase provides a snapshot of your team’s strengths and areas for improvement.
1. Self-assessments and Manager Evaluations
Have team members complete self-assessments to rate their proficiency in various areas. You can use tools like skills assessment questionnaires or a simple rating scale to make this process more structured. Additionally, gather input from managers who can provide an objective perspective on team capabilities.
2. Analyze Previous Performance
Review recent projects or campaigns to assess skills in action. For instance, if your team recently executed a social media marketing campaign, evaluate how effectively they managed audience engagement, content creation, and performance tracking.
3. Skills Assessment Tools
Consider using professional skills assessment tools or platforms. These tools often offer assessments specifically for digital marketing, covering skills like SEO, social media, and content marketing. Platforms like LinkedIn Learning, HubSpot Academy, and Google Analytics Academy provide courses and certification programs to help you evaluate skills more accurately.
Step 3: Analyze the Skills Gap
After collecting data on your team’s current skill levels, the next step is to compare these findings against the essential skills list. This gap analysis reveals exactly where development is needed.
1. Identify Gaps by Skill Area
Review the core skill areas — such as SEO, web design, and e-commerce — and note where there are discrepancies between current capabilities and required proficiency. For instance, if your team lacks a solid foundation in GMP Profile management or SEO specialization, these should be flagged as priority areas.
2. Prioritize Gaps Based on Impact
Not all skill gaps are equally urgent. Prioritize based on impact. For example, a deficiency in SEO experts may need immediate attention if your business relies heavily on organic traffic. Similarly, lacking social media skills could be a pressing concern if your brand’s growth relies on social media marketing.
3. Quantify the Gap
Consider assigning each gap a numerical value to quantify the extent of the skills gap. For example, a gap score of 1 might mean slight improvement is needed, while a score of 5 could indicate a significant gap requiring immediate attention.
Step 4: Create a strategy to close the gap.
Now that you know where the skill gaps lie, it’s time to develop a strategy to bridge these gaps. Your plan may involve training programs, hiring new team members, or even reorganizing responsibilities within the team.
1. Create a Training Roadmap
Design a training program that addresses the specific gaps identified. For instance, if your team needs to improve in SEO or web development, you might allocate time and resources for online courses, webinars, or workshops. Combine both face-to-face and virtual training methods to accommodate various learning preferences.
2. Invest in Relevant Tools and Resources
Consider investing in tools that can help your team grow. For instance, SEO tools like SEMrush or Ahrefs, social media management tools like Hootsuite, and web development resources are essential for building up the team’s skill set in these areas. These tools not only streamline tasks but also offer learning opportunities through built-in tutorials and analytics.
Introduction to Marketing Skills Gap Analysis
A marketing skills gap analysis is a structured process to identify the difference between the skills your team currently has and the skills they need to achieve your organization’s goals. This analysis allows you to recognize areas where your team is excelling and areas where they may require additional training or new hires. For example, if your company’s goals involve expanding e-commerce packages, ensuring you have SEO specialists and proficient web design experts on the team becomes critical.
Why Conduct a Skills Gap Analysis?
There are several compelling reasons to conduct a skills gap analysis:
Adapt to Industry Changes: With digital marketing, social media trends, and SEO practices evolving, a skills gap analysis helps ensure your team stays relevant. Optimize Training Investments: Focus resources on the areas that matter most to your team’s success. Enhance Team Performance: By aligning skills with objectives, your team can work more efficiently, leading to better results for your organization. Increase Employee Satisfaction: When team members feel supported in skill-building, they tend to be more engaged and motivated.
Step 1: Identify Essential Marketing Skills
The first step in any marketing skills gap analysis is to identify the skills necessary for your team to succeed. This varies depending on your company’s goals, industry trends, and the types of marketing services your organization focuses on.
1. List Core Marketing Skills
Start by listing essential skills across all major areas of digital marketing. Consider digital marketing, social media marketing, web design and development, SEO, and e-commerce strategies. Identify the technical, creative, and analytical skills each area requires.
Examples of core marketing skills:
Effective SEO involves thorough keyword analysis, optimizing on-site elements, developing a solid content strategy, and leveraging analytics for continuous improvement Social Media Marketing: Content creation, audience engagement, campaign planning, data analysis Web Design and Development: UI/UX design, coding languages, mobile optimization, site speed management E-commerce: Conversion rate optimization, product page design, funnel optimization, user behavior analysis Google My Business (GMB) Profile Management: Optimization, analytics, customer review management
2. Align Skills with Business Objectives
Identify which skills align closely with your business goals. For instance, if your goal is to increase visibility on search engines, you’ll need strong SEO skills and possibly a top SEO expert on the team. If you’re expanding into e-commerce packages, then understanding customer purchasing behavior and web development will be essential. 3. Define Future-Oriented Skills Think about the abilities that could be essential in the coming years. For instance, as digital marketing evolves, skills in data science, AI-powered analytics, or video production might become necessary. Adding these skills to your list prepares your team for upcoming challenges.
Step 2: Assess Your Team’s Current Skills
Once you’ve identified the necessary skills, the next step is to gauge where your team currently stands in each area. This phase provides a snapshot of your team’s strengths and areas for improvement.
1. Self-assessments and Manager Evaluations
Have team members complete self-assessments to rate their proficiency in various areas. You can use tools like skills assessment questionnaires or a simple rating scale to make this process more structured. Additionally, gather input from managers who can provide an objective perspective on team capabilities.
2. Analyze Previous Performance
Review recent projects or campaigns to assess skills in action. For instance, if your team recently executed a social media marketing campaign, evaluate how effectively they managed audience engagement, content creation, and performance tracking.
3. Skills Assessment Tools
Consider using professional skills assessment tools or platforms. These tools often offer assessments specifically for digital marketing, covering skills like SEO, social media, and content marketing. Platforms like LinkedIn Learning, HubSpot Academy, and Google Analytics Academy provide courses and certification programs to help you evaluate skills more accurately.
Step 3: Analyze the Skills Gap
After collecting data on your team’s current skill levels, the next step is to compare these findings against the essential skills list. This gap analysis reveals exactly where development is needed.
1. Identify Gaps by Skill Area
Review the core skill areas — such as SEO, web design, and e-commerce — and note where there are discrepancies between current capabilities and required proficiency. For instance, if your team lacks a solid foundation in Google My Business Management or SEO specialization, these should be flagged as priority areas.
2. Prioritize Gaps Based on Impact
Not all skill gaps are equally urgent. Prioritize based on impact. For example, a deficiency in SEO expertise may need immediate attention if your business relies heavily on organic traffic. Similarly, lacking social media skills could be a pressing concern if your brand’s growth relies on social media marketing.
3. Quantify the Gap
Consider assigning each gap a numerical value to quantify the extent of the skills gap. For example, a gap score of 1 might mean slight improvement is needed, while a score of 5 could indicate a significant gap requiring immediate attention.
Step 4: Create a strategy to close the gap.
Now that you know where the skill gaps lie, it’s time to develop a strategy to bridge these gaps. Your plan may involve training programs, hiring new team members, or even reorganizing responsibilities within the team.
1. Create a Training Roadmap
Design a training program that addresses the specific gaps identified. For instance, if your team needs to improve in SEO or web development, you might allocate time and resources for online courses, webinars, or workshops. Combine both face-to-face and virtual training methods to accommodate various learning preferences.
2. Invest in Relevant Tools and Resources
Consider investing in tools that can help your team grow. For instance, SEO tools like SEMrush or Ahrefs, social media management tools like Hootsuite, and web development resources are essential for building up the team’s skill set in these areas. These tools not only streamline tasks but also offer learning opportunities through built-in tutorials and analytics.
Conclusion
A comprehensive marketing skills gap analysis is more than just a box to check; it’s a strategic process that positions your team to meet the evolving demands of the digital landscape. By identifying skill gaps within your team, you’re ensuring that each member has the tools and knowledge needed to succeed and creating a culture of growth and improvement that directly benefits your business.
#seo services#seo business#seo packages#digital marketing#search engine marketing#ecommerce#seo techniques#software engineering#digital marketing services#web development#Digital marketing agency#Social media services#SMO packages#web hosting plans#PPC management
2 notes
·
View notes
Text
A Comprehensive Guide to Mobile App Design in 2024

Table Of Contents
Introduction
What is Mobile App Design?
Importance of Creating a Custom Design
Latest Trends in Mobile App UI Design in 2024
Steps to Build the Most Effective App UI Design Process
How Can Verve Systems Help You with Mobile App Design?
Introduction
Mobile app design is a critical aspect of creating a successful and engaging digital product. As the mobile landscape evolves, it’s crucial for businesses and developers to stay abreast of the latest trends and design principles to deliver exceptional user experiences. In this comprehensive guide, we’ll explore the fundamental concepts of mobile app design, emphasize the importance of creating custom designs, delve into the latest trends in mobile app UI design in 2024, outline the steps to build the most effective app UI design process, and discuss how Verve Systems can assist you with your mobile app design endeavors.
What is Mobile App Design?
Mobile app design involves creating a visual and interactive interface for applications that run on mobile devices. It encompasses not only the aesthetics but also the functionality and user experience (UX). A well-designed mobile app considers user preferences, navigation, and the overall journey from the moment a user launches the app until they complete their desired actions.
Importance of Creating a Custom Design
1. Brand Identity:
A custom app design reflects and reinforces your brand identity. Consistent branding across your digital products helps in building brand recognition and trust among users.
2. User Engagement:
Tailoring the design to your specific audience enhances user engagement. A custom design allows for a user-centric approach, addressing the unique needs and preferences of your target demographic.
3. Competitive Edge:
In a crowded app market, a unique and aesthetically pleasing design can give your app a competitive edge. Users are more likely to choose an app that not only meets their functional needs but also provides an enjoyable and visually appealing experience.
4. Adaptability:
Custom designs can be adapted to the specific requirements of your app, ensuring that the user interface aligns seamlessly with the app’s functionality and purpose. This adaptability is crucial for creating a cohesive and intuitive user experience.
Latest Trends in Mobile App UI Design in 2024
As we step into 2024, several trends are shaping the landscape of mobile app UI design. Staying informed about these trends can help designers and developers create apps that feel modern and relevant:
1. Dark Mode Dominance:
Dark mode has become more than just a trend; it’s now a staple in UI design. Users appreciate the reduced eye strain and enhanced visual aesthetics offered by dark mode interfaces.
2. Microinteractions:
Microinteractions, such as animated buttons and subtle transitions, provide feedback to users, making the app feel responsive and interactive. These small design elements contribute to a more engaging user experience.
3. Immersive 3D Elements:
Leveraging 3D elements in mobile app design adds a layer of realism and immersion. Whether it’s interactive 3D models or depth-enhancing effects, these elements create visually stunning experiences.
4. Neumorphism:
Neumorphism is a design trend that combines elements of skeuomorphism and flat design. It involves using subtle shadows and highlights to create a soft, tactile appearance, giving apps a modern and futuristic feel.
5. Gesture-Based Navigation:
With the rise of edge-to-edge screens, gesture-based navigation is gaining prominence. Apps are increasingly adopting intuitive gestures for actions like swiping, pinching, and tapping, enhancing the overall navigation experience.
Steps to Build the Most Effective App UI Design Process
Creating an effective app UI design process requires careful planning and execution. Here are the key steps to ensure a successful outcome:
1. Define Clear Objectives:
Begin by clearly defining the objectives of your mobile app. Understand the target audience, the app’s purpose, and the desired user journey. This foundation will guide the entire design process.
2. Research and User Persona Development:
Conduct thorough research on your target audience. Develop user personas to understand their needs, preferences, and pain points. This information will inform design decisions that resonate with your users.
3. Wireframing and Prototyping:
Create wireframes to outline the basic structure and layout of your app. Progress to prototyping to visualize the flow and interactions. Prototypes provide a tangible representation of the user experience.
4. Iterative Design Process:
Adopt an iterative approach to design. Gather feedback at each stage, make improvements, and refine the design. This cyclical process ensures that the final product aligns closely with user expectations.
5. Responsive Design for Multiple Platforms:
Consider the diversity of devices and screen sizes. Implement responsive design principles to ensure a seamless and consistent experience across various platforms, be it smartphones, tablets, or wearables.
6. Testing and User Feedback:
Conduct thorough testing of the app’s design, functionality, and performance. Seek feedback from real users through beta testing and make necessary adjustments based on their insights.
7. Implementation and Development Collaboration:
Collaborate closely with developers during the implementation phase. A seamless partnership between designers and developers ensures that the envisioned design is translated into a functional and aesthetically pleasing app.
8. Continuous Improvement:
Post-launch, monitor user interactions and gather analytics. Use this data for continuous improvement, addressing any issues, and incorporating user feedback into future updates.
How Can Verve Systems Help You with Mobile App Design?
Verve Systems is a leading provider of comprehensive mobile app design services, offering expertise in creating tailored and innovative designs. Our team of skilled designers and developers collaborates with clients to deliver solutions that align with their brand identity and user needs.
Our Services Include:
Custom App Design:
We specialize in creating custom designs that reflect your brand and provide a unique user experience.
User-Centric Approach:
Our designs are crafted with a focus on user preferences and behavior, ensuring high levels of engagement.
Incorporating Latest Trends:
Stay ahead in the competitive landscape by leveraging the latest trends in mobile app design, keeping your app modern and appealing.
Collaborative Development:
We work closely with your development team to seamlessly integrate the design into the app development process.
Continuous Support and Improvement:
Our commitment extends beyond the initial design, with continuous support and a dedication to refining the app based on user feedback and evolving industry trends.
In conclusion, mobile app design plays a pivotal role in the success of any digital product. By understanding the fundamentals, staying updated on trends, following a robust design process, and partnering with experienced teams like Verve Systems, you can create mobile apps that not only meet user expectations but also stand out in the competitive app market.
Explore More — https://www.vervesys.com/ Contact Us — +1 (732) 402–6854, +91 79 4000 7881 Enquire Now — [email protected]
#mobile app development company india#mobile app design#mobile app development#mobileapp#web development#coding#business#mobile application development#ios app development#android app development#app developers#mobile app developers#mobile app design bd#mobile app developer company
6 notes
·
View notes