#hope this was comprehensible
Explore tagged Tumblr posts
Text

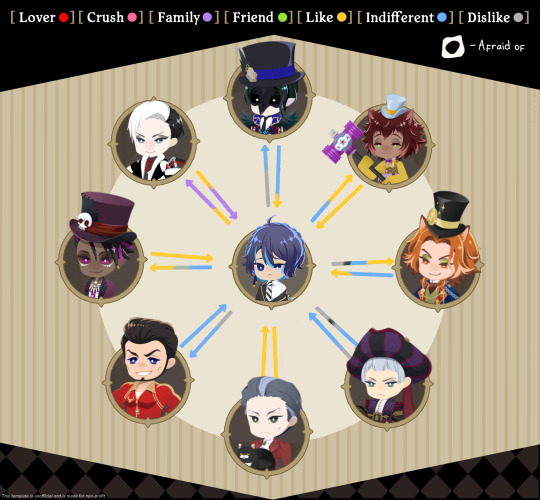
you guys remember that one meme that goes "wow. these people are so weird. thank god im the only normal person here”? yeah the isat cast is like that but the reverse. in my opinion
#i hope this is comprehensible?#anyway. ive only drawn isabeau once before this#cus i was certain i couldnt draw him. as it turns out hes actually super fun to draw#this entire group is super draw-able im general#suuuupppperr mentally stable. all five of them#i was tempted to draw loop too but lets face it they dont look like theyre doing fine#in stars and time#isat#isat siffrin#isat isabeau#isat mirabelle#isat odile#isat bonnie#isat memes#drawinsometimez
3K notes
·
View notes
Text
Something that I've personally wondered about for a long time.
You know the drill. Reblog for sample size.
Part Two
#hopefully this was comprehensible#im really curious so i hope this gets lots of votes#polls#poll#sample size#dark chocolate#red wine#coffee#food and drink#personally i only enjoy a tiny amount of red wines if theyre on the more aromatic side
12K notes
·
View notes
Text
Dustin announces his entrance to the room loudly practically shouting "what the hell are you two doing?"
Steve pulls away to hide his face in eddies neck freeing up his boyfriend to answer
"kissing"
"I know that by why are you two kissing? you're both guys" his tone arrogant like that simple statement explains everything
"Steve how could you not tell me you're a man?" Eddie gasps dramatically pulling away to place a hand over his heart and forcing Steve to address the situation instead of hiding
"eds not helping" he laughs " I don't know Henderson why do people usually kiss each other"
"for sex"
"that not, has your mom given you the sex talk yet I feel like you might need it after that statement. kissing isn't just for sex and that's actually a really shitty way of looking at it"
"okay kissing isn't just for sex and yes I've already gotten the sex talk, multiple times but that still doesn't explain why you were kissing"
Steve places a hand over eddies mouth as soon as the other man opens it "give him a second that big brain of his will catch up"
There was about a minutes pause before "ARE YOU DATING?"
#steve does eventually trick the entire party into a sex ed night#he tells them its a movie night#and surpise youre learning how to put on a condom#nancy helps#he also ropes robin and eddie into helping as well#its the most comprehensive sex ed anyone in small town indiana could hope to have#they include gay sex as well#because everyone deserves safe sex#eddie munson#steddie#steve harrington#stranger things#dustin henderson
2K notes
·
View notes
Note
Doodle request of Tim still struggling to relax on thanksgiving break with his family and attempting to still do work




Thanksgiving at Wayne Manor :)
#bad doodles#batfamily#batman#dc comics#tim drake#dick grayson#damian wayne#stephanie brown#duke thomas#bruce wayne#jason todd#my art#digital art#hope this is comprehensible LOL#it just kept escalating
7K notes
·
View notes
Text






























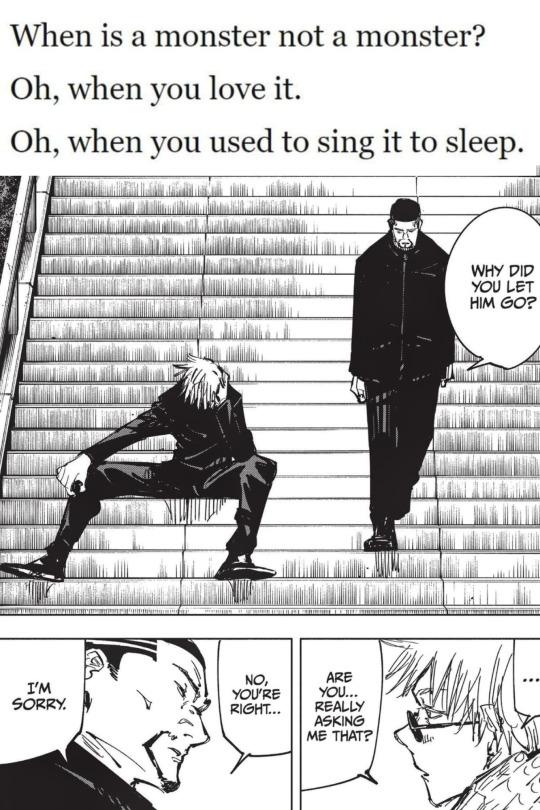
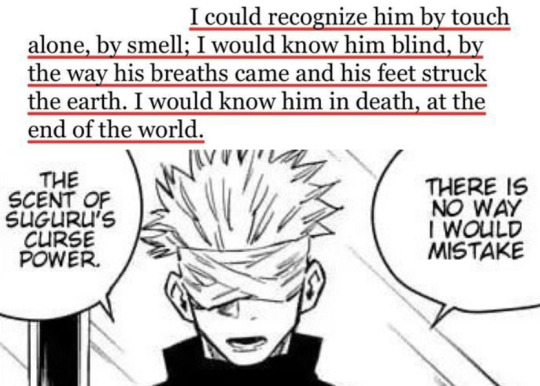
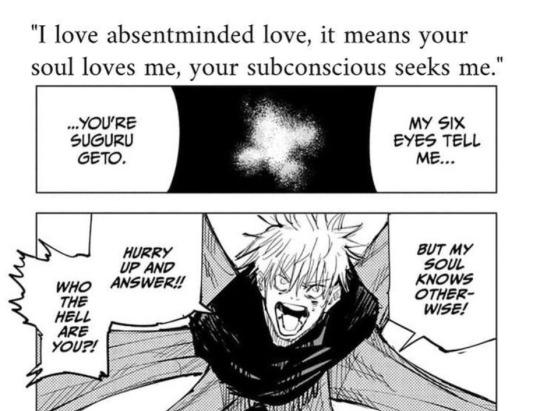
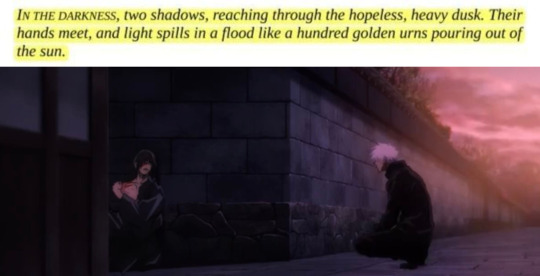
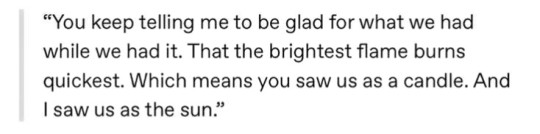
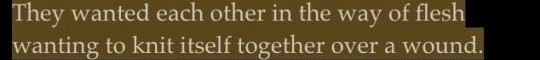
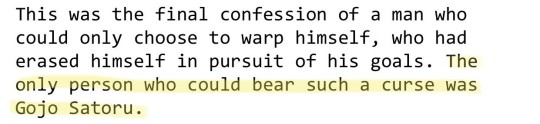
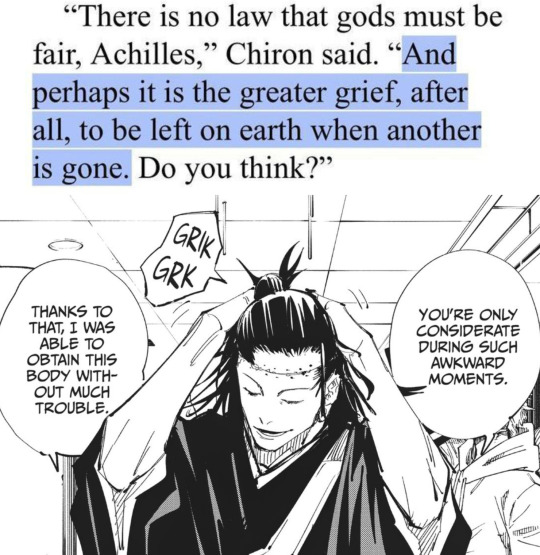
Start Here, Caitlyn Siehl // The Song of Achilles, Madeline Miller // The Song of Achilles, Madeline Miller // Unknown // The Song of Achilles, Madeline Miller // Passanger, Alexandra Bracken (a.k.a Heartbreaker) // I wrote this for you, Iain Thomas // These Violent Delights, Micah Nemerever // jjk the light novel translation // The Song of Achilles, Madeline Miller // The Song of Achilles, Madeline Miller // Elegy, Chen Chen// the playwrights will write your names in the darkness of the sky
#it's like the song of achilles was written for them#i have so much more to say but tumblr limits me but i hope this is comprehensible enough#jujutsu kaisen#gojo satoru#geto suguru#satosugu#stsg brainrot#stsg#jjk spoilers#jjk season 2#jujutsu kaisen 2#jjk#jjk s2#jjk manga leaks#jjk manga#jjk manga spoilers#jjk movie#jjk 0 movie#yuuta okkotsu#jjk yaga#jjk yuuta#the song of achilles#song of achilles#jjk anime#jjk 236#gojogeto#satoru gojo#getou suguru#gojo x geto#3k
4K notes
·
View notes
Text














Peepaw Starlo struggles. Autism 2 autism communication struggles.
#undertale yellow#uty#uty au#lucky clover au#frisk ut#starlo uty#ceroba uty#martlet uty#dalv uty#feisty four uty#the cowboy hat draws#FALLS OVER. THIS TOOK OVER A MONTH.#Mostly because of being busy IRL but also because I decided on a new rendering method#Aaaand it was ten times as time consuming and I don't like the end result at all. LMAO. You live and learn I suppose#I hope this is comprehensible um. I think a lot about Starlo being so used to understanding Clover easily and being one of their favorites#And going to Frisk and 1. not really understanding how they communicate and 2. feeling like he isn't their favorite LOL#Idk how well that reads but! Peepaw Starlo musings#Starlo tries his best and doesn't always get it right but he's in a better place now#I know Clover's absence feels very strange here but I just couldn't find a place to put them oops.#Drawing this made me realize I really gotta practice my backgrounds. Hough. Definitely in the new year!#Also I haven't played poker in years so anything that's wrong? Uh monster poker is different. Yup. Thumbs up emoji
436 notes
·
View notes
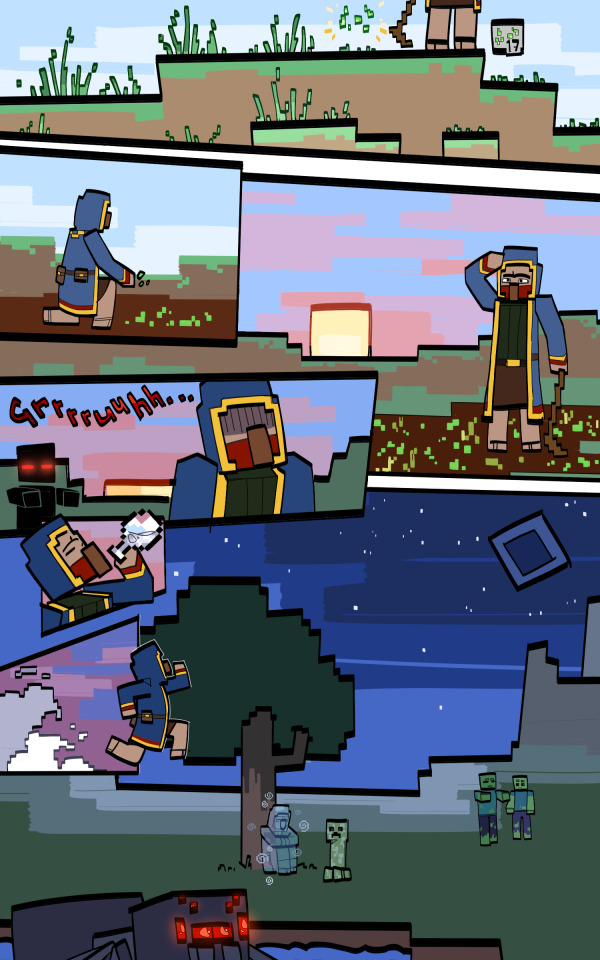
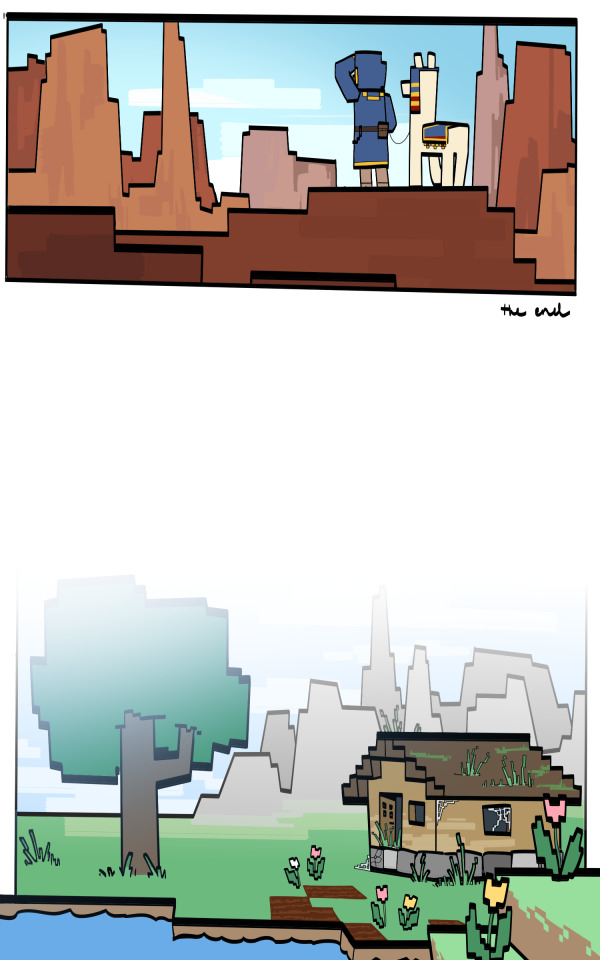
Text






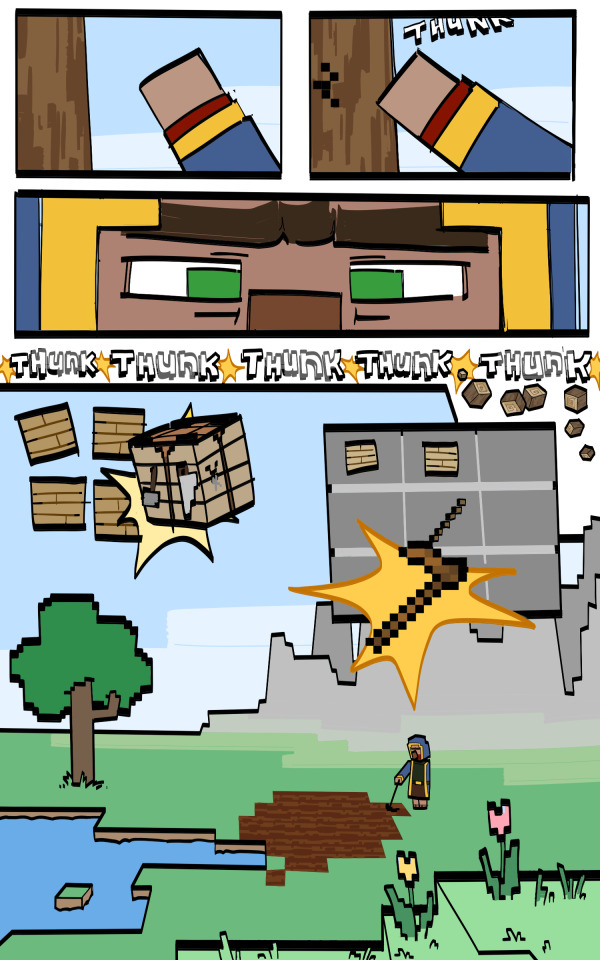
just for a while
#minecraft#wandering trader#comic#art#hope this is comprehensible.......... i dont have much practice at formatting comics lol#anyway. was going through old mc trailers and wanderous journey made me CRY. and then think abt traders. solitary existence...............#i'll add image descriptions after workkkkkkkkk#okay edit i did the descriptions!! if anyone has any advice on how to make them better please feel free :)) i'm worried theyre too wordy 😓#havent done comic descriptions before
837 notes
·
View notes
Text
"Nothing good ever comes out when I start hoping... but maybe just a little bit."

[Thank you to @.unfinished-projects-galore , @.ai-kan1 and @.stestylius-arts for the assets! Thank you as well to @jovieinramshackle for giving me the inspo to finally start on this, and to @crystallizsch , @angelwishess and @twstgo whose oc intros I took inspo for the layout 🫶]
An outlier from the school, due to his situation he was home-schooled for the majority of his first year. They have decided to accompany the Ramshackle prefect in their daily endeavors, serving as a guide and as a companion in the worn-down dorm.

BASIC INFO.
NAME: Oswald "Oz" Damarys BIRTHNAME: ???? ??????? ALIAS: Oz, Ozzie, Flashlight Fish (Floyd), Monsieur Porcelaine (Rook) Shortie-senpai (Yuudai) AGE: 17 BIRTHDATE: August 26 HEIGHT: 154 cm SPECIES: Half-human half beastmen GENDER: Demi-boy (Uses they/he and masc titles) ORIENTATION: Demisexual ALIGNMENT: Lawful Neutral MBTI: ISFP Voice claim: Here! (Stc)
LIKES: Stargazy pie, Seafood in general, Acrobatics, Crochet, Art in general, Reading, Fairytales, Music boxes, Classical Music, Card games, Mystery books, Sightseeing, DISLIKES:Wishmaking, Shooting stars, Crowded places, Performing, Being observed, People touching his birthmark, His "Luck", Basketballs
Unique Magic Your Next Line is! [ Flash Forward ] — "An indisputable future is what I see... Your Next Line is!" Oswald is able to take a peek into someone's future as long as they keep contact with his pearly white eye. It can be anything from 5 seconds from now or a day later - This visions manifests like rolls of film - Lately It appears his unique magic is going haywire, showing him visions without the need of eye contact. (They aren't pleasant visions)
TRAITS + Easy-going; Flexible; Warm; Appreciative = Tolerant; Perceptive; Witty; Impartial - Overworker; Indecisive; Reliant; Worrisome
BRIEF OVERVIEW (STC)
Oz is a man of many tricks; he was raised to entertain the audience, which is why he is great at lightening up the mood of the room. The many tricks he can do reminds others of a puppy trained on how to play dead, or shake hands. Despite that, Oz actually struggles in actually expressing the his true feelings— used to being the brunt of many jokes growing up, he believes that he is simply a puppet used for the entertainment of others. He sees himself as a hollow doll with no real personality, only meant for display. He is confused about who his truly is, used to what others want to see and not what he wants to show. Slowly, he is realizing that he is merely human, and that he should live for his own sake. (Old info from my notes)
TIDBITS
Random Facts - Part-beastmen, specifically a rabbit beastmen but he lacks actual features aside for his tail that was cauterized off when he was younger - He doesn't look the part but he also likes getting into shenanigans, sometimes instigating Yuu and Adeuce with the pranks they do (No one really believes the trio when they say it was Oz's idea) - He's double jointed which is helpful with his Acrobatic hobby. - Love language is gift giving, and has a tendency to make crochets for other people. They're typically things that remind them of the other. - Has a lot of birthmarks on his face, but he started to cover them with foundation after Floyd made fun of it. - Has a terrible sense of direction so he gets lost easily, but he'd like to travel around the world someday. - He has terrible luck, and while he doesn't believe in superstitions he began to be wary about them. Doesn't want to get knocked out unconscious by a basketball whenever he passes by the gym. - Doesn't really mind being called Oswald, but he associated that to whenever he'd get scolded... so Oz is his more go to nickname.
TYPING QUIRK: - His friend got him into using Kaomojis, he likes the ones with bunny ears. - Likes sending voice messages to get his point across. - Usually types in sentence cases, (although when he isn't feeling well he types in lower cases) SPEAKING QUIRK: - Uses a lot of onomatopoeia to describe unknown things. - Speaks firmly when he feels strong emotions. - Sometimes bites his tongue when he rambles, or not focused. BEHAVIOURAL QUIRKS: - Nose has a tendency to twitch when he’s interested, or irritated. - He also unconsciously thumps his foot when he’s annoyed.
RELATIONSHIPS (WIP)


(Might put a brief overview on their more notable relationships in the future!) Note: - Main Oc x Canon is with Jamil (ignore that pink on silver and jade) - Divus is his foster parent
PNGS BELOW:



p∀ƎH ⅄W NI פNIH┴ƎWOS SI ƎɹƎH┴
#twst oc#twst#twisted wonderland#twst oc intro#oz damarys#taters doodles#taters kid#someday i'll drop his dorm uniform#l...long overdue still under construction ngl#been doublechecking the grammar all day help#i hope this is somewhat comprehensive hshs#yeah his unique magic is a jojo’s reference 😭#gonna try and make a more detailed infosheet for his hair#cause even i get confused
318 notes
·
View notes
Text
Look. Look at me. Look me in the eye. Riley Gunnarsdottir is important because people love her. So many people love her so fucking much. Yes, she's in part a story about how grief fills you up and empties you out like breathing but Riley is about reaching out. She reaches and someone always takes her hand. Folks offer her places to stay, they host her shows, they bring her supplies, they give her a ride and keep her safe and save her friends. Someone loves Riley enough to visit graves for her. Someone loves Riley enough to plan escape routes for her. Someone loves Riley enough to bring her aboard and flee the country with no questions except is he alright? In a series with so many characters defined by their relationships to one or two people outside the cluster, Riley has so many people in so many places that you can't even picture it and yet. Riley ran and someone caught her, everywhere, over and over and over.
#sense8 is about how every connection you ever make is holy beyond comprehension#and riley is about demonstrating that at every turn#so many people love her and she loves so many people so much and she trusts them so deeply every time#'riley is about grief' no riley is about being so down to trust other people that they become competitive about it. hope this helps.#sense8#riley gunnarsdottir#riley sense8
653 notes
·
View notes
Text
simple thoughts on meta knight and gender euphoria





#kirby#meta knight#king dedede#bandana waddle dee#misc knights#rhyn's art#he’s so gender#i wanted to keep this concise but if i were to go into more depth with it#when i look in the mirror on any average day wearing any old outfit#i see myself. technically#i know that i'm there. i know it's me#but it feels so foreign and unfamiliar#and then other days i have the right sweater or the right combination of clothes#and i see myself. definitely#those moments make me so much happier#because sometimes i catch my reflection really quickly and have to do a double take when i realize i recognize the person staring back#in those moments i feel like everyone who looks at me sees the same person i do#regardless of whether or not they know anything about me#hope this is all comprehensive. i'm not very good at putting this into words
788 notes
·
View notes
Text


he said it !!! that's the name of the show what !!!!!!
anyway silly idea that popped into my head what if the Ninja unknowingly already came across Jay and smth resurfaces in him
#ninjago#ninjago dragons rising#jay walker#kai smith#idk the others i forgot#dragons rising#hope its comprehensible idk why i did the layout like this#also as i was drawing it i thought it could make them not knowing where anyone else is supposed to go sillier#like theyre confused cuz to them kai clearly is supposed to go to the wyldness n jay saying nuh uh just confuses them lol#so they just go whatever! to future lost ppl
420 notes
·
View notes
Text
why Aurora's art is genius
It's break for me, and I've been meaning to sit down and read the Aurora webcomic (https://comicaurora.com/, @comicaurora on Tumblr) for quite a bit. So I did that over the last few days.
And… y'know. I can't actually say "I should've read this earlier," because otherwise I would've been up at 2:30-3am when I had responsibilities in the morning and I couldn't have properly enjoyed it, but. Holy shit guys THIS COMIC.
I intended to just do a generalized "hello this is all the things I love about this story," and I wrote a paragraph or two about art style. …and then another. And another. And I realized I needed to actually reference things so I would stop being too vague. I was reading the comic on my tablet or phone, because I wanted to stay curled up in my chair, but I type at a big monitor and so I saw more details… aaaaaand it turned into its own giant-ass post.
SO. Enjoy a few thousand words of me nerding out about this insanely cool art style and how fucking gorgeous this comic is? (There are screenshots, I promise it isn't just a wall of text.) In my defense, I just spent two semesters in graphic design classes focusing on the Adobe Suite, so… I get to be a nerd about pretty things…???
All positive feedback btw! No downers here. <3
---
I cannot emphasize enough how much I love the beautiful, simple stylistic method of drawing characters and figures. It is absolutely stunning and effortless and utterly graceful—it is so hard to capture the sheer beauty and fluidity of the human form in such a fashion. Even a simple outline of a character feels dynamic! It's gorgeous!
Though I do have a love-hate relationship with this, because my artistic side looks at that lovely simplicity, goes "I CAN DO THAT!" and then I sit down and go to the paper and realize that no, in fact, I cannot do that yet, because that simplicity is born of a hell of a lot of practice and understanding of bodies and actually is really hard to do. It's a very developed style that only looks simple because the artist knows what they're doing. The human body is hard to pull off, and this comic does so beautifully and makes it look effortless.
Also: line weight line weight line weight. It's especially important in simplified shapes and figures like this, and hoo boy is it used excellently. It's especially apparent the newer the pages get—I love watching that improvement over time—but with simpler figures and lines, you get nice light lines to emphasize both smaller details, like in the draping of clothing and the curls of hair—which, hello, yes—and thicker lines to emphasize bigger and more important details and silhouettes. It's the sort of thing that's essential to most illustrations, but I wanted to make a note of it because it's so vital to this art style.
THE USE OF LAYER BLENDING MODES OH MY GODS. (...uhhh, apologies to the people who don't know what that means, it's a digital art program thing? This article explains it for beginners.)
Bear with me, I just finished my second Photoshop course, I spent months and months working on projects with this shit so I see the genius use of Screen and/or its siblings (of which there are many—if I say "Screen" here, assume I mean the entire umbrella of Screen blending modes and possibly Overlay) and go nuts, but seriously it's so clever and also fucking gorgeous:
Firstly: the use of screened-on sound effect words over an action? A "CRACK" written over a branch and then put on Screen in glowy green so that it's subtle enough that it doesn't disrupt the visual flow, but still sticks out enough to make itself heard? Little "scritches" that are transparent where they're laid on without outlines to emphasize the sound without disrupting the underlying image? FUCK YES. I haven't seen this done literally anywhere else—granted, I haven't read a massive amount of comics, but I've read enough—and it is so clever and I adore it. Examples:


Secondly: The beautiful lighting effects. The curling leaves, all the magic, the various glowing eyes, the fog, the way it's all so vividly colored but doesn't burn your eyeballs out—a balance that's way harder to achieve than you'd think—and the soft glows around them, eeeee it's so pretty so pretty SO PRETTY. Not sure if some of these are Outer/Inner Glow/Shadow layer effects or if it's entirely hand-drawn, but major kudos either way; I can see the beautiful use of blending modes and I SALUTE YOUR GENIUS.
I keep looking at some of this stuff and go "is that a layer effect or is it done by hand?" Because you can make some similar things with the Satin layer effect in Photoshop (I don't know if other programs have this? I'm gonna have to find out since I won't have access to PS for much longer ;-;) that resembles some of the swirly inner bits on some of the lit effects, but I'm not sure if it is that or not. Or you could mask over textures? There's... many ways to do it.
If done by hand: oh my gods the patience, how. If done with layer effects: really clever work that knows how to stop said effects from looking wonky, because ugh those things get temperamental. If done with a layer of texture that's been masked over: very, very good masking work. No matter the method, pretty shimmers and swirly bits inside the bigger pretty swirls!
Next: The way color contrast is used! I will never be over the glowy green-on-black Primordial Life vibes when Alinua gets dropped into that… unconscious space?? with Life, for example, and the sharp contrast of vines and crack and branches and leaves against pitch black is just visually stunning. The way the roots sink into the ground and the three-dimensional sensation of it is particularly badass here:

Friggin. How does this imply depth like that. HOW. IT'S SO FREAKING COOL.
A huge point here is also color language and use! Everybody has their own particular shade, generally matching their eyes, magic, and personality, and I adore how this is used to make it clear who's talking or who's doing an action. That was especially apparent to me with Dainix and Falst in the caves—their colors are both fairly warm, but quite distinct, and I love how this clarifies who's doing what in panels with a lot of action from both of them. There is a particular bit that stuck out to me, so I dug up the panels (see this page and the following one https://comicaurora.com/aurora/1-20-30/):

(Gods it looks even prettier now that I put it against a plain background. Also, appreciation to Falst for managing a bridal-carry midair, damn.)
The way that their colors MERGE here! And the immense attention to detail in doing so—Dainix is higher up than Falst is in the first panel, so Dainix's orange fades into Falst's orange at the base. The next panel has gold up top and orange on bottom; we can't really tell in that panel where each of them are, but that's carried over to the next panel—

—where we now see that Falst's position is raised above Dainix's due to the way he's carrying him. (Points for continuity!) And, of course, we see the little "huffs" flowing from orange to yellow over their heads (where Dainix's head is higher than Falst's) to merge the sound of their breathing, which is absurdly clever because it emphasizes to the viewer how we hear two sets of huffing overlaying each other, not one. Absolutely brilliant.
(A few other notes of appreciation to that panel: beautiful glows around them, the sparks, the jagged silhouette of the spider legs, the lovely colors that have no right to make the area around a spider corpse that pretty, the excellent texturing on the cave walls plus perspective, the way Falst's movements imply Dainix's hefty weight, the natural posing of the characters, their on-point expressions that convey exactly how fuckin terrifying everything is right now, the slight glows to their eyes, and also they're just handsome boys <3)
Next up: Rain!!!! So well done! It's subtle enough that it never ever disrupts the impact of the focal point, but evident enough you can tell! And more importantly: THE MIST OFF THE CHARACTERS. Rain does this irl, it has that little vapor that comes off you and makes that little misty effect that plays with lighting, it's so cool-looking and here it's used to such pretty effect!
One of the panel captions says something about it blurring out all the injuries on the characters but like THAT AIN'T TOO BIG OF A PROBLEM when it gets across the environmental vibes, and also that'd be how it would look in real life too so like… outside viewer's angle is the same as the characters', mostly? my point is: that's the environment!!! that's the vibes, that's the feel! It gets it across and it does so in the most pretty way possible!
And another thing re: rain, the use of it to establish perspective, particularly in panels like this—

—where we can tell we're looking down at Tynan due to the perspective on the rain and where it's pointing. Excellent. (Also, kudos for looking down and emphasizing how Tynan's losing his advantage—lovely use of visual storytelling.)
Additionally, the misting here:

We see it most heavily in the leftmost panel, where it's quite foggy as you would expect in a rainstorm, especially in an environment with a lot of heat, but it's also lightly powdered on in the following two panels and tends to follow light sources, which makes complete sense given how light bounces off particles in the air.
A major point of strength in these too is a thorough understanding of lighting, like rim lighting, the various hues and shades, and an intricate understanding of how light bounces off surfaces even when they're in shadow (we'll see a faint glow in spots where characters are half in shadow, but that's how it would work in real life, because of how light bounces around).
Bringing some of these points together: the fluidity of the lines in magic, and the way simple glowing lines are used to emphasize motion and the magic itself, is deeply clever. I'm basically pulling at random from panels and there's definitely even better examples, but here's one (see this page https://comicaurora.com/aurora/1-16-33/):

First panel, listed in numbers because these build on each other:
The tension of the lines in Tess's magic here. This works on a couple levels: first, the way she's holding her fists, as if she's pulling a rope taut.
The way there's one primary line, emphasizing the rope feeling, accompanied by smaller ones.
The additional lines starbursting around her hands, to indicate the energy crackling in her hands and how she's doing a good bit more than just holding it. (That combined with the fists suggests some tension to the magic, too.) Also the variations in brightness, a feature you'll find in actual lightning. :D Additional kudos for how the lightning sparks and breaks off the metal of the sword.
A handful of miscellaneous notes on the second panel:
The reflection of the flames in Erin's typically dark blue eyes (which bears a remarkable resemblance to Dainix, incidentally—almost a thematic sort of parallel given Erin's using the same magic Dainix specializes in?)
The flowing of fabric in the wind and associated variation in the lineart
The way Erin's tattoos interact with the fire he's pulling to his hand
The way the rain overlays some of the fainter areas of fire (attention! to! detail! hell yeah!)
I could go on. I won't because this is a lot of writing already.
Third panel gets paragraphs, not bullets:
Erin's giant-ass "FWOOM" of fire there, and the way the outline of the word is puffy-edged and gradated to feel almost three-dimensional, plus once again using Screen or a variation on it so that the stars show up in the background. All this against that stunning plume of fire, which ripples and sparks so gorgeously, and the ending "om" of the onomatopoeia is emphasized incredibly brightly against that, adding to the punch of it and making the plume feel even brighter.
Also, once again, rain helping establish perspective, especially in how it's very angular in the left side of the panel and then slowly becomes more like a point to the right to indicate it's falling directly down on the viewer. Add in the bright, beautiful glow effects, fainter but no less important black lines beneath them to emphasize the sky and smoke and the like, and the stunningly beautiful lighting and gradated glows surrounding Erin plus the lightning jagging up at him from below, and you get one hell of an impactful panel right there. (And there is definitely more in there I could break down, this is just a lot already.)
And in general: The colors in this? Incredible. The blues and purples and oranges and golds compliment so well, and it's all so rich.
Like, seriously, just throughout the whole comic, the use of gradients, blending modes, color balance and hues, all the things, all the things, it makes for the most beautiful effects and glows and such a rich environment. There's a very distinct style to this comic in its simplified backgrounds (which I recognize are done partly because it's way easier and also backgrounds are so time-consuming dear gods but lemme say this) and vivid, smoothly drawn characters; the simplicity lets them come to the front and gives room for those beautiful, richly saturated focal points, letting the stylized designs of the magic and characters shine. The use of distinct silhouettes is insanely good. Honestly, complex backgrounds might run the risk of making everything too visually busy in this case. It's just, augh, so GORGEOUS.
Another bit, take a look at this page (https://comicaurora.com/aurora/1-15-28/):

It's not quite as evident here as it is in the next page, but this one does some other fun things so I'm grabbing it. Points:
Once again, using different colors to represent different character actions. The "WHAM" of Kendal hitting the ground is caused by Dainix's force, so it's orange (and kudos for doubling the word over to add a shake effect). But we see blue layered underneath, which could be an environmental choice, but might also be because it's Kendal, whose color is blue.
And speaking off, take a look at the right-most panel on top, where Kendal grabs the spear: his motion is, again, illustrated in bright blue, versus the atmospheric screened-on orange lines that point toward him around the whole panel (I'm sure these have a name, I think they might be more of a manga thing though and the only experience I have in manga is reading a bit of Fullmetal Alchemist). Those lines emphasize the weight of the spear being shoved at him, and their color tells us Dainix is responsible for it.
One of my all-time favorite effects in this comic is the way cracks manifest across Dainix's body to represent when he starts to lose control; it is utterly gorgeous and wonderfully thematic. These are more evident in the page before and after this one, but you get a decent idea here. I love the way they glow softly, the way the fire juuuust flickers through at the start and then becomes more evident over time, and the cracks feel so realistic, like his skin is made of pottery. Additional points for how fire begins to creep into his hair.
A small detail that's generally consistent across the comic, but which I want to make note of here because you can see it pretty well: Kendal's eyes glow about the same as the jewel in his sword, mirroring his connection to said sword and calling back to how the jewel became Vash's eye temporarily and thus was once Kendal's eye. You can always see this connection (though there might be some spots where this also changes in a symbolic manner; I went through it quickly on the first time around, so I'll pay more attention when I inevitably reread this), where Kendal's always got that little shine of blue in his eyes the same as the jewel. It's a beautiful visual parallel that encourages the reader to subconsciously link them together, especially since the lines used to illustrate character movements typically mirror their eye color. It's an extension of Kendal.
Did I mention how ABSOLUTELY BEAUTIFUL the colors in this are?
Also, the mythological/legend-type scenes are illustrated in familiar style often used for that type of story, a simple and heavily symbolic two-dimensional cave-painting-like look. They are absolutely beautiful on many levels, employing simple, lovely gradients, slightly rougher and thicker lineart that is nonetheless smoothly beautiful, and working with clear silhouettes (a major strength of this art style, but also a strength in the comic overall). But in particular, I wanted to call attention to a particular thing (see this page https://comicaurora.com/aurora/1-12-4/):

The flowing symbolic lineart surrounding each character. This is actually quite consistent across characters—see also Life's typical lines and how they curl:

What's particularly interesting here is how these symbols are often similar, but not the same. Vash's lines are always smooth, clean curls, often playing off each other and echoing one another like ripples in a pond. You'd think they'd look too similar to Life's—but they don't. Life's curl like vines, and they remain connected; where one curve might echo another but exist entirely detached from each other in Vash's, Life's lines still remain wound together, because vines are continuous and don't float around. :P
Tahraim's are less continuous, often breaking up with significantly smaller bits and pieces floating around like—of course—sparks, and come to sharper points. These are also constants: we see the vines repeated over and over in Alinua's dreams of Life, and the echoing ripples of Vash are consistent wherever we encounter him. Kendal's dream of the ghost citizens of the city of Vash in the last few chapters is filled with these rippling, echoing patterns, to beautiful effect (https://comicaurora.com/aurora/1-20-14/):

They ripple and spiral, often in long, sinuous curves, with smooth elegance. It reminds me a great deal of images of space and sine waves and the like. This establishes a definite feel to these different characters and their magic. And the thing is, that's not something that had to be done—the colors are good at emphasizing who's who. But it was done, and it adds a whole other dimension to the story. Whenever you're in a deity's domain, you know whose it is no matter the color.
Regarding that shape language, I wanted to make another note, too—Vash is sometimes described as chaotic and doing what he likes, which is interesting to me, because smooth, elegant curves and the color blue aren't generally associated with chaos. So while Vash might behave like that on the surface, I'm guessing he's got a lot more going on underneath; he's probably much more intentional in his actions than you'd think at a glance, and he is certainly quite caring with his city. The other thing is that this suits Kendal perfectly. He's a paragon character; he is kind, virtuous, and self-sacrificing, and often we see him aiming to calm others and keep them safe. Blue is such a good color for him. There is… probably more to this, but I'm not deep enough in yet to say.
And here's the thing: I'm only scratching the surface. There is so much more here I'm not covering (color palettes! outfits! character design! environment! the deities! so much more!) and a lot more I can't cover, because I don't have the experience; this is me as a hobbyist artist who happened to take a couple design classes because I wanted to. The art style to this comic is so clever and creative and beautiful, though, I just had to go off about it. <3
...brownie points for getting all the way down here? Have a cookie.
#aurora comic#aurora webcomic#comicaurora#art analysis#...I hope those are the right tags???#new fandom new tagging practices to learn ig#much thanks for something to read while I try to rest my wrists. carpal tunnel BAD. (ignore that I wrote this I've got braces ok it's fine)#anyway! I HAVE. MANY MORE THOUGHTS. ON THE STORY ITSELF. THIS LOVELY STORY#also a collection of reactions to a chunk of the comic before I hit the point where I was too busy reading to write anything down#idk how to format those tho#...yeet them into one post...???#eh I usually don't go off this much these days but this seems like a smaller tight-knit fandom so... might as well help build it?#and I have a little more time thanks to break so#oh yes also shoutout to my insanely awesome professor for teaching me all the technical stuff from this he is LOVELY#made an incredibly complex program into something comprehensible <3#synapse talks
785 notes
·
View notes
Note
Hi! I’m starting to learn French and one thing that’s both cool and weird to me is how everything is gendered in a way (referring to someone/whose saying the statement/etc.) and I was wondering how that relates to people who identity as non-binary or gender fluid in France? Are there equivalents to they/them pronouns or neo pronouns in French?
I do plan on doing my own research about this but I figured since I love your blog and you’re really open about different cultural lgbtq+ communities I’d try here first!
That's an awesome question... with a complicated answer lmao. So buckle up and bear with me !
Basically, you can't be non-binary in French. The community found ways to do it but it's not mainstream. Most of the time, they're going to get misgendered or will have to misgender themselves to get understood.
Some things I'm going to list here are not proper French. Actually, they can even be forbidden in some circumstances, according to the law (the use of inclusive language, and more specifically le point médian, was made illegal in schools in 2021 for ex) or simply because your company etc forbids it. So use this wisely, there is a time and place for inclusive language in France.
That said, things have greatly developed over the last two decades. Which was partly because of the queer community and mainly because of feminists, who are tired of the way French erases women. More and more people are using inclusive language, at least in some circumstances and circles (for ex, i wrote my master's thesis in inclusive language and it was accepted bc i was in a leftist faculty). And inclusive language is debated as a serious issue now, which is saying something.
So, how do you use inclusive language in practice?
There are different ways, as it's informal and mostly new. People are still testing new things and trying out various methods. You can stick to one or alternate or mix them up.
Pronouns
Officially, there isn't a gender neutral pronoun. We don't have an equivalent to they. You're either talking about a man or a woman. If it's both, you use masculine pronouns ("masculine trumps feminine" rule). Same thing if you don't know the gender of the person ("masculin générique").
The most common neopronoun is "iel" (plural : iels), which is obviously a contraction of the masculine pronoun "il" and its feminine equivalent "elle". It works for nb folks or to avoid talking about someone's gender or to refer to a group of men and women. So it's equally used by the queer community and feminists.
I'm pretty sure other neopronouns exist but I can't think of any at the top of my head.
Choosing the right words
Sometimes, inclusive language is just about learning to use alternatives.
Instead of using gendered words, you can choose to use gender-neutral words or words "épicènes", aka words which are identical in their feminine and masculine form. For ex, instead of "homme politique" or "femme politique", you can use "personnalité politique". Personnalité is a feminine word but it's actually gender-neutral as you can use it for women and men alike. "Élève" (student) is épicène, as a female student and a male student are both referred to as "élève". Although épicène words as a gender-neutral option only work in their plural form, as you have to choose either a feminine or masculine article for the singular ("les élèves" is inclusive but it can only be "un" or "une" élève).
As good as this method is, it can be quite limitating. Your vocabulary will be drastically reduced and it can be quite hard to master that kind of speech so you can reach the point where you don't have to think everything over for ages before you open your mouth.
With oral French, you can take it a step further by choosing words that sound the same even if they have a different spelling. Ex, friend is "ami" or "amie" but it's pronounced the same way so if you say it out loud, people can't know how you're gendering it (as long as there isn't a gendered article/word with it ofc).
It avoids misgendering people but the downside is that, as masculine is considered neutral in French, people will often think : no gender specified = masculine. Not even because they're sexist or whatever, it's just so ingrained in our brains that it's a knee-jerk reaction.
That's also why most feminists often prefer to use explicitly feminine words when talking about women. For ex, they prefer the word "autrice" to "auteure" (female writer) because the second one sounds the same as its masculine version "auteur". And as previously mentionned, out loud, people will assume by default you're talking about a man. It's a big debate though, lots of women prefer words that sound masculine - going as far as refusing to use feminine words at all! Which sounds cool and gender-bending as fuck but in reality comes from feminine words traditionally seen as less legitimate and serious. Even today, if you look up the word empress "impératrice" in a French dictionary, the first definition that comes up is "wife of an emperor". "Woman ruling a country" comes second. Using a masculine title to refer to women can also be a way to mock them and show they're not welcome (a french deputy got fined in 2014 because he called the female president of the national assembly "Madame le président" and refused to use the feminine title "Madame la présidente").
Recently the tendency and official guidelines have been to feminize words, so I'd say go with that by default, but respect other people's choice if they specify how they want to be called.
Anyway I'm getting off-track but what I meant was that in French, if you avoid talking about gender, you're automatically erasing women (and nb people). So if you want to include everyone, you need to make it obvious.
Inclusivity as a statement
The most common way to make women and men equally visible is the "point médian" rule, which you can also use to refer to non-binary people as it avoids picking a specific gender.
Basically, it means pasting together the masculine and feminine forms of a word and using dots/middle dots/hyphens/parentheses/capital letters to create an inclusive word. For ex, instead of saying acteur (♂️) or actrice (♀️) for actor, you'll write "acteur.ice". For the plural form, there are two schools of thought : either you separate the feminine and masculine form AND the suffix used to signify the plural, or you don't. Aka, "acteur.ice.s" or "acteur.ices". Personally I prefer the second option because less dots makes it easier to read and faster to write, but it's an individual choice, both work.
There are two major downsides to this method : it only works in writing + it isn't doable for every word, as feminine and masculine words can be quite different and pasting them together that way would be unintelligible. Ex, "copain" and "copine" (friend or boyfriend/girlfriend depending on the context) would give something like "cop.ain.ine"...
You can work around that by choosing alternative words (as previously stated!). And it's still a pretty good method, especially as it works for any type of word (adjectives etc). Some people argue that it's hard to read and ugly but personally I think it's just a matter of habit (although it does pose a problem for people using screen readers). Be aware that it is the most controversial version of inclusive writing, as it's the furthest structure from how languages typically work.
If you don't like dots or want an alternative for oral speech, you can also straight up create new words that sound both feminine and masculine, making them gender-neutral. To use the previous example, "copain" and "copine" become "copaine".
Obviously, this only works if it's obvious which words they're based on. I think it's a great way to make French more inclusive but I'd advise against using it with uninitiated people as it would probably confuse them more than anything. This method is still quite niche.
An inclusive, yet binary language
As you've probably figured out, inclusive language remains quite binary in the way we approach it. It's more about making things both masculine and feminine than transcending gender and creating gender-neutral alternatives. Probably because inclusive language was more often a will to stop women from being erased rather than a non-binary friendly gesture.
Which means, there are also some rules that were created to avoid the "masculine trumps feminine rule" but don't allow room for non-binarity at all. I'll still explain them because they're interesting and you might encounter them at some point.
The proximity rule ("règle de proximité") is one of these. It existed in Ancient Greek and Latin but was dropped in Modern French in favor of the masculine trumps feminine rule. Basically, you gender things according to what's closest in the sentence instead of systematically using masculine words to gender a mixed group. For ex, instead of saying "Les hommes et les femmes sont beaux" you say "Les hommes et les femmes sont belles", as the subject "femmes" is closer to the adjective "beau/belle" than "hommes".
Another method is to systematically use both masculine and feminine words (which I personally find excruciating to write and read). Meaning, instead of writing "Les étudiants mangent à la cantine" (students eat at the cafeteria), you'll write "Les étudiantes et les étudiants mangent à la cantine".
This is mainly for the subject of the sentence : adjectives and such are gendered according to the masculine trumps feminine rule. The point is to explicitly include women, not to make the sentence unintelligible or gender-neutral.
When following this method, you also have to pay attention to whether you put the feminine subject first or the masculine. The rule is to follow alphabetical order. For ex, in "l'égalité entre les femmes et les hommes", "femmes" comes first because F comes before H. But in "Les auteurs et les autrices de roman", "auteurs" comes first because E comes before R. Etc.
This method is common as it's the only inclusive language you can get away with, given that it's a valid way of speaking French. It's even mandatory in some situations now, like in job descriptions for the french administration, in the spirit of gender equality.
So, how do I gender a non-binary person?
In short, you can use the pronoun iel + avoid gendered words and/or use the point médian and/or make up new words.
But keep in mind that if you're not talking to someone familiar with these rules, you'll have some explaining to do. And looots of people are still very anti inclusive language, because they're sexist and/or transphobic, ignorant, language purists, etc. A few years ago it was the thing to be angry about for conservatives and anti-feminists so it's still very controversial. But if you're in a trans inclusive queer space or talking with intersectionnal leftists, go for it !
I hope I covered everything (fellow french, don't hesitate to comment!) and didn't put you to sleep lmao. If you want to see some examples, you can look it up on Wikipedia or check #bagaitte on tumblr (it's the french queer tag) 😉
#it's a slow but steady effort!#the fact that it was accepted by my uni teachers shows how far we've come already#a decade ago it would have probably been dismissed#i don't even know if i was aware this existed a decade ago#😅#anyway THANK YOU for this ask#i hope it was comprehensive and helpful#ask#language inclusif#écriture inclusive#inclusive language#upthebaguette#bagaitte#french#languages
1K notes
·
View notes
Text
I never really realized that the clerks outfits in each department had been based on the Sephirah's beta designs (In Asiyah Upper layer at least) and hadnt been changed when made into the current version. nothing mind blowing but i thought it was interesting to see considering i never played the other version before




#lobotomy corporation#lobcorp#at least i think its called beta/legacy. not quite sure. point gets across though#hod#netzach#yesod#malkuth#i hope my dogshit handwriting is comprehensible enough
152 notes
·
View notes
Text
Hello! Here's an update on all of Arknights' currently accessible auxiliary material as of May 2024! There's plenty to check out, so I hope this is helpful for some!
Animation
Arknights Prelude To Dawn (S1) and Perish in Frost (S2): [Crunchyroll]

An adaptation of the main story, up through Chapter 0 to Chapter 6! It's much more fast-paced than the in-game story, so I wouldn't use it to replace actually reading it, but it's very cool to see some of these scenes in full animation. Season 3, Arknights: Rise from Ember, has been announced! Lee's Detective Agency: [Youtube]

A mini-series animated in a chibi style with a comedic tone. Focused on the adventures of the Kuroblood-illustrated Lee's Detective Agency! Distributed by Crunchyroll globally, but entirely free to watch.
Closure's Secret Files: [Youtube]

A cut-out styled series of shorts hosted by Closure which outlines a lot of the game's basic mechanics!
Holy Knight Light: [Youtube]

A short OVA focusing around Penguin Logistics delivering a package, celebrating Arknights' first anniversary. Officially posted to Youtube!
Kay's Daily Doodles: [Youtube]

Another free, comedic Youtube mini-series, posted to the offical Arknights Youtube account and focused around Ceobe! Here's some additional animations! Each event usually also has a 15 second 2D animated preview of the event, but there's so many of those that I can't list them all. Anniversary Event 3D Animations: Zwillingstürme im Herbst So Long, Adele Lone Trail Where Vernal Winds Will Never Blow Il Siracusano Ideal City Stultifera Navis Invitation To Wine Near Light Dossoles Holiday Under Tides Bonus 3D Animated Shorts: Legend of Chongyue Arknights Special - IL Siracusano Lo Scontro Youtube Shorts: Ch'en and Lin's Watermelon Splitting Game Part 1 Ch'en and Lin's Watermelon Splitting Game Part 2 Amiya's Siracusan Food Guide Part 1 Amiya's Siracusano Food Guide Part 2 Amiya's Special Gift Doctor's Gifts in Return 1 Doctor's Gifts in Return 2
Comics, Manga, Manhua
Officially Translated:
Rhodes Island's Records of Originium: Rhine Lab: [Offical Source]

A canon manhua centered around the circumstances that lead to Silence falling out with Saria and joining Rhodes Island with Ifrit, as well as Ifrit's attempt to save a dying infected stowaway on the landship. Essential reading for understanding the Rhine Lab storyline and characters - read it right after Mansfield for when it was chronologically released! One of the characters, Darya, is mentioned in both Ifrit's module and briefly in Lone Trail.
Rhodes Island's Records of Originium: Blacksteel: [Official Source]

A short story focusing on the lives of the Blacksteel operators aboard the landship. While it often gets overshadowed by the Rhine Lab manga which is bigger in scope, this is a great read especially if you're interested in Franka or Liskarm.
Rhodes Kitchen -TIDBITS-: [Official Source]

An anthology story related to the cuisine that's important to a variety of operators. While it might seem unassuming, the art is gorgeous and it's really well-written! The Blacksteel, Rhine Lab, and Rhodes Kitchen manga have all been sold in physical copies, if you're interested in having them in print!
Prelude Suite: Cadenza Virtuosa: [Official Source]

An epilogue to Hortus De Escapismo focusing on Arturia's background, with the second chapter serving as a prelude for Zwillingstrume im Herbst! An excellent read to get better insight into Arturia's character.
Angelina: Sketches of this Messenger's Journey: [Official Source]

A more comedically focused manwha, centered on the adventures of Angelina travelling across Terra as a Messenger! Currently updating, with recent chapters focusing on Sami and Siesta!
Unofficially Translated
The Dagger's Inheritors: [Youtube]

A 15-minute short 3D animated film about W's past and relationship with Theresa, released for the 5th Arknights anniversary. Arknights Comic Anthology: [Mangadex]

As the title says, a series of non-canon anthology stories regarding the cast of Rhodes' Island! Some of the chapters on Mangadex for the later volumes of the Comic Anthology specifically have been machine translated, but the same is not true for the other manga shared here. Chapters are hit-and-miss, but the whole series is generally a fun read! See the original post for specific chapter suggestions.
123 Rhodes Island: [Mangadex]

A series of non-canon gag comics for the CN server, usually updated when new operators or events release!
Arknights: Operators!: [Mangadex]

A compilation of shortform manga posted on the official ArknightsJP twitter account! Thank you to @sleepywoodscans for their work on personally translating these!
Arknights: A1 Operations Preparation Detachment: [Mangadex]

Part of the Terra Historicus website and not yet officially translated, focusing on Fang, Kroos and Beagle before they join Rhodes Island, and a catastrophe striking the Columbian city of Tkaronto. Thank you to @pooce-art for their translation work!
Other:
Arknights Ambience Synesthesia: [Youtube]

A series of concerts (4 so far), focused around Arknights' music! A live performance has been done every year, with skins released in-game for the concert's theme & 3D animations produced featuring the skin's cast in 2022, 2023, and 2024.
Monster Siren Records: [Spotify] [Official Website]

Arknights' official (and-in-universe) record label publishing game OSTs, themes for almost every 6 star operator that releases, and occasional bonus songs.
Arknights: Endfield: [Twitter]

An upcoming 3D action gacha game from Hypergryph, set in the far future of Arknights' universe on another planet. Currently in closed beta testing for both EN and CN servers!
UNOFFICIAL:
Some fandom-developed tools that might be of use to you are: The Arknights Terra Wiki. While it is a very accurate source for in-game data, take the explanation of in-game story and some specific claims with a grain of salt. The FANDOM version of this wiki is currently no longer mantained and subject to vandalism! Given you can translate or read Chinese, PRTS.wiki is the current best resource for game assets!
As well, the Arknights Story Reader can help you catch up on stuff you don't want to or can't read in game! Jacob Moreau on Youtube provides voiceover readings of many in-game stories as well.
Finally, Aceship's Toolbox provides access to a variety of tools, including a levelling calculator, a calculator to ensure the best recruitments, and all the CGs, backgrounds and character sprites that are available in-game as of So Long, Adele (as far as I'm aware, the sprite/cg gallery is no longer being updated.)
Conclusion:
Thank you for reading! I hope this provided some new information to you or is an easy reference source in the future. Some things, such as merch (i.e. board games) or the official lore book have not been included due to not being accessible or translated for EN players. I'm happy to continue to provide more information like this to make the art surrounding this series more accessible! If you have any questions, feel free to send me an ask.
#arknights#i thought about just editing the original post but i felt like an update was in order! hope this is helpful to some people as the first one#was#:D#if there's anything i missed#let me know! and i'll edit it in#not as comprehensive but a little more concise than the previous version
366 notes
·
View notes
Text
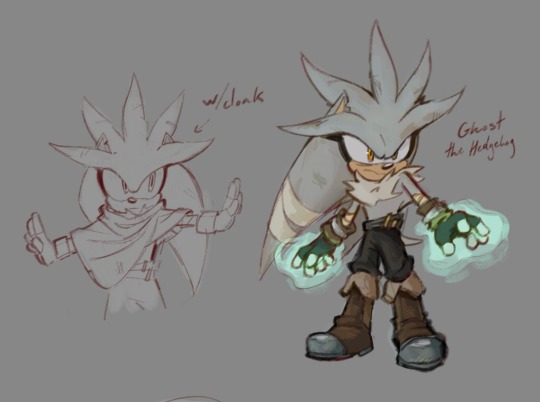
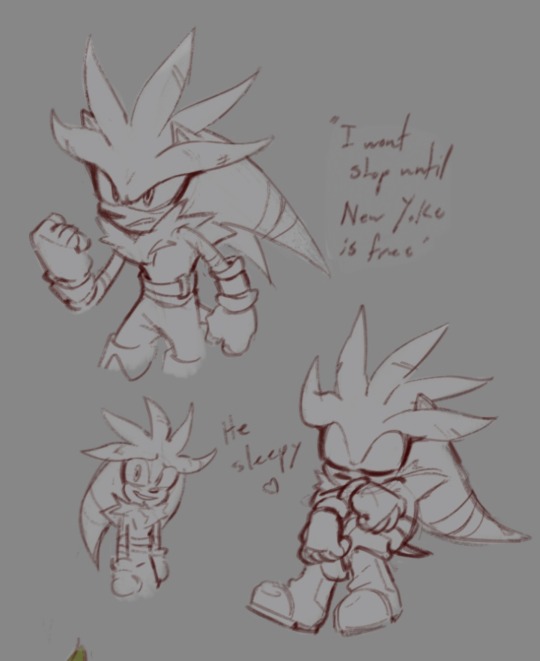
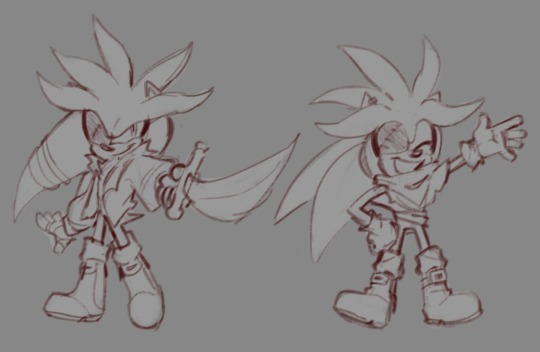
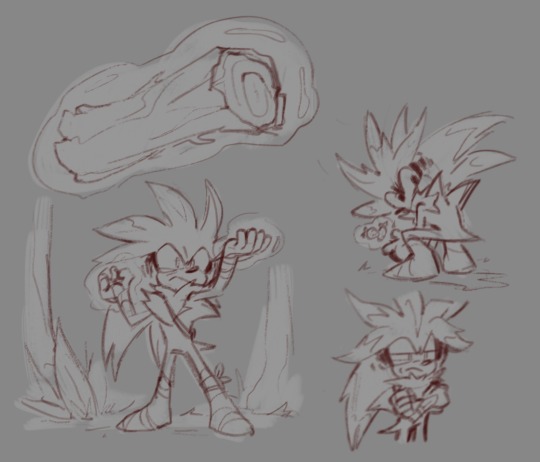
I read these concepts for Prime Silver by @krafterwrites and liked them so much I made designs of my own based off of them
And maybe gave them a few headcanons of my own :3


New Yoke Silver adopted the nickname “Ghost” from the citizens when he would vanish after doing a good deed. The resistance tried to recruit him on multiple occasions, but he refused, choosing to stay on his own, for better or worse. He’s not unkind, but he can get so wrapped up in his missions that it’s hard to get through to him. He has a little bunker of his own, similar to Nine, in the outskirts of the city. He only lets himself be seen when absolutely necessary, as his powers make him a major target for the council. He has the most developed skill with his powers compared to his alternates.


Spending so much time alone on his small boat means that No Place Silver (Skipper) is quite excitable when meeting anyone new. He did have a crew once, but the ship caught fire and sank, leaving him as the sole survivor on his little dinghy. That incident is why he needs the eyepatch too. While his boat does have a sail he crafted himself, he can move the boat while in the water with his powers. His powers help him survive on the open ocean where many others couldn’t, like he can simply grab fish from underwater (with marginal success) to eat. He loves to help but can sometimes go a bit overboard.


Boscage Silver (Sliver) wants to be left alone. Period. Never mind that he just stole your stuff, get within 10 feet of him and you are getting a tree flung at you. Ironically though, he’s really good friends with Mangey. He’s a man of few words, with only the occasional grunt to be heard. He’s terrified of Thorn, but prefers dealing with her to living with the other scavengers. His powers are really bright in the dim of the undergrowth, which means thorn can find him easier, so he doesn’t use them regularly, mostly for fighting and fleeing. Sometimes he disguises himself as a bush with how fluffy his head spines are.
#gosh posting is hard#I have more ideas but I’m tired rn#I hope this is comprehensible#my art#silver the hedgehog#sonic prime
406 notes
·
View notes