#higher-order components in react
Explore tagged Tumblr posts
Text
React onClick Call Function with Parameters
React is a popular JavaScript library for building user interfaces, and one of its key features is the ability to handle user interactions with events. In this article, we’ll explore how to pass parameters to a function when it’s called via an onClick event in React. in this article you will learn: Understanding React Event Handling Event Handling in Class Components Event Handling in…

View On WordPress
#arrow function arguments in react#avoid inline arrow functions in react#best practices for handling click events in react#event handlers and callbacks in react#higher-order components in react#javascript event delegation in react#memoization in react#optimizing performance in react applications#pass function arguments in react onclick#react class components and event listeners#react event propagation and bubbling#react onclick call function with parameters#synthetic event properties in react#using useCallback hook in react
0 notes
Text
High Order Component in React
Higher Order Component, also known as HOC is very important concept in React. It is a react pattern where a function (or class) component takes a component as an input and return a component. It is one way to enhance the functionality of a component. React we are also doing lot of composition, but there are some differences between Higher Order Component and Composition. Composite component are…
View On WordPress
0 notes
Text
What the anime got wrong about Gilgamesh
So, we know Saber kinda gets shafted in the anime adaptations. She’s introduced in Zero, in which her role is a bit different from FSN, and then instead of adapting the introductory route, the one where we learn the most about her as a character, we skip straight to UBW.
Well, guess who else gets a similar treatment, where they’re first introduced to anime-only watchers via the prequel, and then we skip the route they’re supposed to be introduced in for one where they play a comparatively lesser role?
Illya, of course! And then the bastards cut her scenes from the HF movies as well.
Okay, but seriously, I want to talk about Gilgamesh. Now you might be thinking, Gilgamesh? What’s wrong with Gilgamesh? People liked Gil in Zero. Well, so did I, but reading the Fate route again, there are some interesting differences. I think examining his introductory scenes in both Zero and Fate makes this clear.

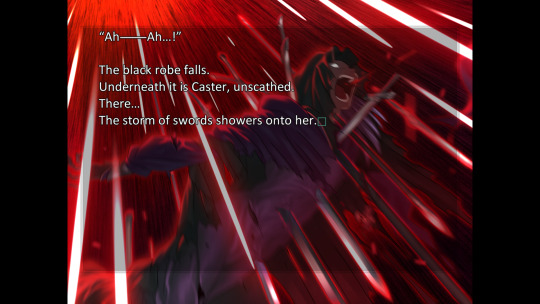
Brief recap for those who don’t remember: In Fate he appears near the end of the route, where he slaughters Caster and establishes himself as the final boss. In Zero he appears near the start of the story, where he slaughters Assassin (well, one of them), and establishes himself as a threat.

These scenes are remarkably similar; I wouldn’t be surprised if Urobuchi’s was an intentional homage (Zero does this a lot, compare the role that Lancer plays as Saber’s initial opponent in both).
The two key components here are that Gil is standing at a position higher than his opponent in order to display his superiority, and that his opponent gets utterly destroyed with no chance of fighting back.
That’s rare in any Fate fight scene, but it serves to establish that if Gil wants you dead, you’re dead. It’s a simple but effective formula, especially paired with his striking character design and Seki Tomokazu’s excellent voice acting.
There are two key differences, though. Firstly, Urobuchi is kind of cheating: Assassin is, by design, expendable. It’s only impressive that Gil dispatches him so quickly until you realise that he’s one of a hundred different Assassins. This was even a trick in-story, the plot concocted by Kirei and Tokiomi to conceal that Assassin is still alive.
Caster, on the other hand, is not expendable. She’s an important character who serves as a midboss in UBW and seems poised to serve the same role in Fate before Gil arrives. She’s in the middle of a tense fight scene with Saber and Shirou and is hinting at the hidden capabilities of her Noble Phantasm and everything! This, to be fair, is something that Nasu can only get away with due to the medium – in a visual novel, you can have the impact of a sudden subversion of expectation in one route while playing it straight in another, ensuring you don’t waste any setup or make readers feel cheated.
The second difference, and I think the more important one, is how we’re supposed to react to the scene as audiences. Zero’s version seems solely oriented around showing off how cool Gil is; Assassin gets about as much characterization as a plank of wood, meaning that the audience, as dispassionate spectators, are much closer to Gil’s point of view than anything.
FSN’s version, on the other hand, has a point-of-view character! And if there’s anything we know about Emiya Shirou by this point, it’s that he’s not a big fan of seeing women getting hurt.

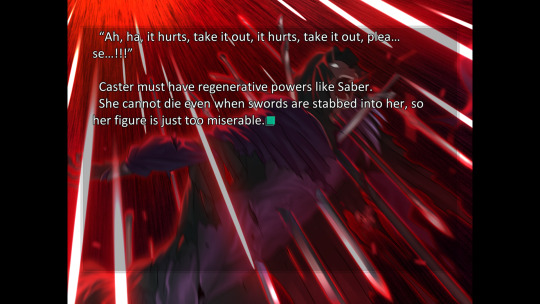
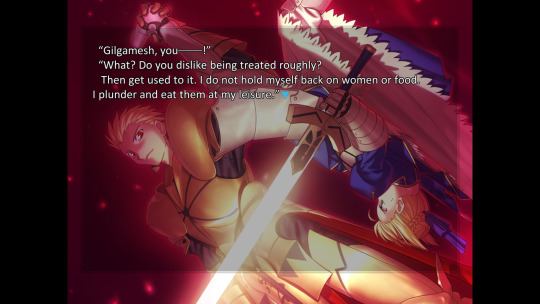
As a result, it’s very easy for us to mentally reframe the scene as a person seeing another person getting brutally murdered. And it is brutal. Caster screams in agony as she desperately tries to escape, in contrast to Assassin who simply accepts his fate. The whole scene is dyed blood-red as she is repeatedly skewered by a barrage of Gil’s Noble Phantasms.
Gil isn’t just portrayed as impressive and powerful in this scene, he’s also cruel and awful. And that’s my first point:
1: Golden Man Bad
Gilgamesh is a surprisingly offputting individual.
From his voice (Shirou describes his laugh as ‘irritating’), to his mannerisms (remember the way he blocks Saber’s blows by just covering his head with his hands?), to his unbelievably weird facial expressions, he’s the epitome of an unlikeable villain.

In Zero, we see Gil at his best: sexy, dominating and intelligent. He’s still not a very nice guy, but his bursts of anger all fall on characters we aren’t particularly sympathetic to. In FSN his casual cruelty is made more apparent and more objectionable. (Need I remind the reader of what he does to Illya in UBW?)
In Zero Gil’s constant boasting asserts his confidence and power; in FSN it just makes him kind of seem like a douchebag.

The core qualities that people like about Gil, and make him a cool character to watch, are still there in Fate, but they’re tempered by a lot of reasons to not like him, which barely show up in Zero.
Basically, in FSN Gil seems to have been conceived as the type of villain you love to hate, while in Zero he leans way into the role of a villain you love to love. The subject of how he's portrayed in FGO, CCC or Strange Fake is beyond the bounds of this post to address, but I do think the popularity of his appearance in Zero had some influence there.
2: Sexism
Strictly speaking it’s a subset of the above point as it’s a big part of what makes him so unlikeable, but I think it’s interesting enough to deserve its own discussion, considering it’s much more noticeable here than in other entries.
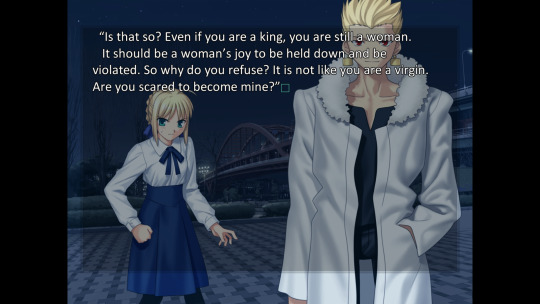
Just a quick reminder of some of his greatest hits:



The fact that Gil is objectifying Saber specifically because of her gender is obvious, and interestingly enough Shirou is the one who pushes back against it. There’s a real comparison to be made between the two insofar as they are both trying to win her over in the latter stages of the story.

Gil ascribes to a similar perspective to Saber when it comes to the roles people should play. He just thinks that Saber should abandon her role of king in favour of the role of woman, which in Gil’s view is characterized by a set of obligations that include marrying a man and basically becoming his slave.
On the other hand, Shirou is strongly opposed to denying people’s humanity based on arbitrary categories. That’s why, in the early parts of the route, he . . . repeatedly emphasizes the fact that she’s a girl? It probably sounded better in Nasu’s head.
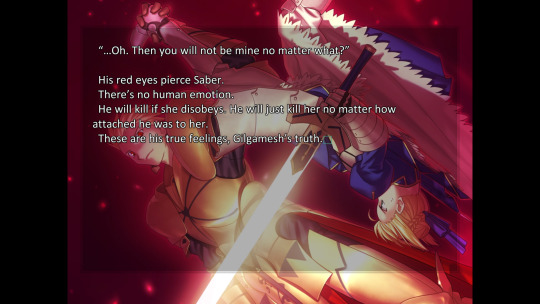
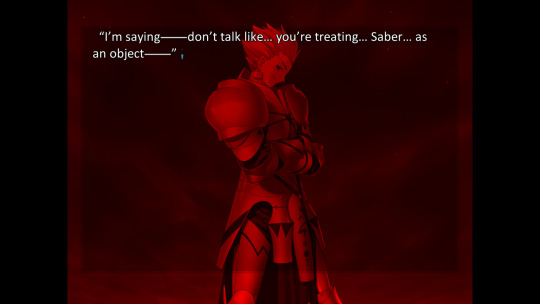
Regardless, the point is that Shirou sees Saber as a human, while Gil sees her as an object. So, there you have it. Emiya Shirou, ally of social justice.
Now, I don’t think Zero is necessarily a worse portrayal of Gil than Fate. In many ways it’s more interesting, and in fact, I think they’re complimentary. Which nicely leads into my last point (wow, it’s almost like I planned the structure of this post before I wrote it):
3: His defeat
For a moment, put yourself in the shoes of an anime-only fan who has started with Zero, just about to watch UBW (yeah, I know, ew).
The main takeaway from Zero seems to be that the bad guys always win. People who pursue their dreams are idiots who will inevitably fail, even if their dreams are really cool (looking at you, Iskandar). A thorough victory for Gil’s ideology of self-centeredness, and a large factor seems to be that he doesn’t care - from his perspective, he already won like three thousand years ago!
So, going into UBW, the characters that we’re attached to, whose stories we really want to see the end of, are Gil and Kirei. That doesn’t necessarily mean that we want them to win – we’d be fine with them losing, just so long as they do something.
And then Gil gets shot in the head and swallowed by a black hole. Shirou wins, but it’s hard to say that Gil loses. After all, Shirou’s whole deal is that he doesn’t need external enemies – the one he must fight is his own image (UBW takes this line very literally). All well and good for the Shirou fans – i.e. the people who began the story at the correct point – but those excited for what they were expecting to be a culmination of Gil’s character arc might understandably be a little disappointed.
To those people I say: read Fate!
In this route, Gilgamesh’s final battle is against Saber, not Shirou. Saber, a person he knows prior to the beginning of the story due to the events of Zero. Saber, the person who serves as his primary motivation and goal during the story. Saber, the person with whom he has significant ideological disagreements about the nature of kingship with!
Just as Ea, embodiment of the cold, hard Truth of the world, proves superior to Iskandar’s dream by destroying Ionian Hetairoi, so too does Avalon, the symbol of everything Artoria fought for, prove able to endure Ea’s destructive power. It’s a perfect conclusion to the questions asked in the Banquet of Kings.
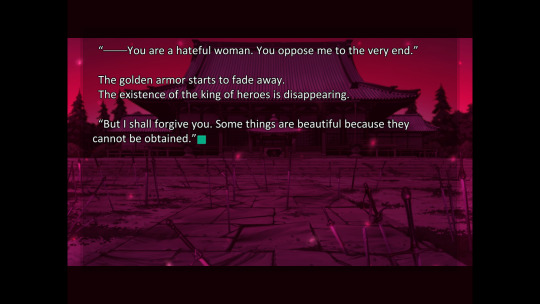
UBW, for the Zero fan, does not reveal anything new about Gil’s character. But Fate does. We get his single best quote!

Not only is Gil implicitly justifying Artoria’s own unobtainable dream as valuable, but he also identifies himself with her, as a fellow pursuer of that which cannot be obtained.
The contradiction at the heart of their conflict is that Gil wanted Artoria precisely because she was the kind of person to refuse him. What attracted him to her was the stubborn idealism of her kingship, not the subservience he expects from a woman. So, there’s no actual way for Gil to end up satisfied, even if he wins.
His plan was to force Artoria to drink Grail mud to physically incarnate her, driving her insane, but even if he could make her submit to him without that, she would still be tainted, still be fundamentally less valuable to him by the mere fact of being his possession.
In realizing this, he accepts his defeat, unlike in other routes. He couldn’t stand the idea of losing to inferior copies of his treasures in Unlimited Blade Works, but Artoria’s Noble Phantasms were never in his treasury to begin with. And after owning everything in existence for thousands of years, the things you don’t have start to look a lot more alluring than anything you already do.

This is the fifth of roughly thirty analytical essays on Fate/Stay Night that I will be reposting here (with some edits) from Reddit.
It was once pointed out to me that this one was where my posts started 'getting good' so to speak. Hopefully this time round the rough start has been softened a bit.
218 notes
·
View notes
Text
Jonathon Azzopardi, the president of the auto parts manufacturer Laval Tool, can see clear across the US-Canada border from his desk in Windsor, Ontario, just 4 miles from Detroit. This week, that view started to look much more expensive.
On Sunday, President Donald Trump said the US would begin to place 25 percent tariffs on goods imported across the Canadian and Mexican borders, a stunning reversal of decades of free trade across North America. Both nations threatened to retaliate with their own tariffs. Then, a last-minute reprieve: Late Monday, Trump said tariffs against both nations would “pause” as both nations pledge to boost their border security. The president has also suggested that Canada might avert tariffs by becoming the 51st state, a suggestion that has horrified Canadians.
Should that 25 percent tariff go through, coupled with retaliatory tariffs from Canada, it would add near-unmanageable costs to the firm, Azzopardi says, in part because some of its products cross the US-Canada border up to seven times during production.
Even with the pause, the future is still murky—and frightening.
“The uncertainty is actually a bit worse, because we don't know what's going to happen,” says Azzopardi.
The company’s predicament demonstrates the difficulty of many in the auto business, as the Trump administration’s scattershot and threat-heavy approach to foreign policy jeopardizes the complex—and expensive—supply chains that create the vehicles Americans drive every day.
In one example from Laval Tool, US-made steel comes from Pennsylvania and is used to make components that eventually become molds for car parts, which then gets sent back to the US for processing, which is then finished back in Canada, which is then used to make a car component like a hood, which is then sent back to the US to get added to other components in a specific order.
Tariffs on Canada and Mexico could affect some $225 billion in auto-related imports, according to the consultancy AlixPartners. A quarter of the 16 million vehicles sold in the US annually come from Canada or Mexico.
Tariffs could also substantially inflate the cost of manufacturing a new vehicle—by up to $6,250, according to S&P Global Mobility. Firms will have to decide which of those costs they can bear themselves and which they’ll pass on to consumers in the form of higher prices.
The tariff pause doesn't mean the auto industry’s headache has ended. Analysts say manufacturers are responding to the uncertainty around duties by buying ahead and by moving goods across the border while they’re still tariff-free. Companies on the other side of the border are reacting to an influx of orders by cramming and paying workers overtime, and fearing that doing work now will mean less to do in the future.
Getting those products to the US quickly is more expensive right now because many companies are moving goods at once, says Paul Isley, a professor of economics at the Seidman College of Business at Grand Valley State University who forecasts business conditions in Western Michigan, where many auto suppliers and automakers are based. Then, storing that extra inventory incurs holding costs. In the US, local companies are also responding by holding off on hiring, Isley says.
“Often, uncertainty is worse than a bad plan,” says Isley.
Azzopardi says Laval Tool is trying to decide whether it should change its prices, scramble to open some kind of US subsidiary that will help it avoid some tariffs, or absorb 100 percent of the tariff costs in the hopes of maintaining relationships with major automaking clients. “For a short period of time we could stomach a couple of blows, for a couple months,” he says.
The confusion is particularly taxing for the auto industry, whose complex supply chain spans not only continental borders but the globe. Widgets are added to gadgets are connected to wires are attached to sensors, all in a specific order, all coming together to create just one component—an instrument panel, a window switch, a camshaft, a valve—that then needs to be attached to thousands of other components. Some 18,000 suppliers contribute to one auto manufacturer’s vehicles, the consultancy McKinsey has estimated.
Mexico is home to major auto manufacturing and assembly plants from most major automakers, including Volkswagen, BMW, and Ford. (Chinese automakers are also reportedly looking for factory locations in Mexico; US automakers fear they will try this backdoor to enter the American market.) It is also a hub for the assembly of labor-intensive auto components, including wire harnesses and vehicle seats. Canada, meanwhile, produces some of General Motors’ most popular trucks. It’s also the home of many tool and die operations and some of the largest auto suppliers in the world, including Magna and Linamar.
Automakers are likely spending time calculating what it will cost to move supplier, assembly, or manufacturing operations back to the US. This is not just a matter of swapping one widget for another, which means responding to tariffs could take automakers months, if not years. Any component change requires testing and calibration, says Dan Hearsch, who leads the US automotive practice at AlixPartners, an industry consultant. “Vehicles carry people’s lives,” he says. “These things have to work, and they have to last. That’s what’s at risk when [automakers] don’t do the right thing when moving production or shifting supply.”
“This is a very tough spot for the auto industry,” Hearsch says. “Other industries can move production far more easily than we can.”
In Windsor, Azzopardi feels that Canadian suppliers are, for some reason, being punished for following the free trade rules established during President Trump’s last term. “Who’s to say if this is the new normal?" he says. “It’s changing how we do business with our biggest trading partner”—the United States.
6 notes
·
View notes
Text
The Ultimate Guide to a React JS Course

With the growing demand for dynamic web applications, React.js has become one of the most sought-after JavaScript libraries for building user interfaces. Whether you are a beginner or an experienced developer looking to expand your skill set, enrolling in a React.js course can be a game-changer. This guide will provide a comprehensive overview of what a React.js course entails and why learning React can elevate your career.
What is React.js?
React.js is an open-source JavaScript library developed by Facebook for building interactive and high-performance user interfaces, especially for single-page applications (SPAs). It allows developers to create reusable UI components, manage application state efficiently, and ensure a seamless user experience.
Why Learn React.js?
React.js is widely used in the industry due to its numerous advantages:
Component-Based Architecture – React follows a modular approach, making code more reusable and maintainable.
Virtual DOM – React updates only the necessary parts of the UI, resulting in improved performance and faster rendering.
Strong Community Support – React has extensive documentation, third-party libraries, and active developer support.
Demand in the Job Market – React is a popular skill among employers, opening doors to high-paying job opportunities.
Flexibility – React can be used for web applications, mobile applications (React Native), and even desktop applications.
Key Topics Covered in a React.js Course
A React.js course typically covers the following essential concepts:
Fundamentals of React.js
Introduction to React.js and its ecosystem
Setting up a development environment
Understanding JSX (JavaScript XML)
Components, Props, and State Management
Handling Events and Lifecycle Methods
Event Handling in React
Understanding Functional and Class Components
React Component Lifecycle Methods
State Management in React
Using React Hooks (useState, useEffect, useContext)
State lifting and prop drilling
Introduction to Redux for global state management
Context API for managing state without Redux
React Routing and Navigation
React Router for navigation
Dynamic routing and nested routes
Protected routes and authentication
Working with APIs and Asynchronous Operations
Fetching data with Fetch API and Axios
Handling Promises and Async/Await
Managing API responses and error handling
Advanced React Concepts
Performance optimization with React.memo and useMemo
Lazy loading and code splitting
Higher-Order Components (HOC) and Render Props
Testing in React
Introduction to Jest and React Testing Library
Writing unit and integration tests
Debugging and handling errors
Deployment and Best Practices
Building and optimizing production-ready React applications
Hosting React applications using Netlify, Vercel, and Firebase
Continuous Integration/Continuous Deployment (CI/CD) workflows
Who Should Enroll in a React.js Course?
A React.js course is suitable for:
Beginners in Web Development – Those looking to start their journey in frontend development.
Frontend Developers – Developers familiar with JavaScript who want to specialize in React.
Backend Developers – Those who wish to learn frontend technologies to become Full Stack Developers.
Entrepreneurs & Freelancers – Individuals looking to build dynamic web applications efficiently.
Students & Career Changers – Those seeking a career in web development with in-demand skills.
How to Choose the Right React.js Course?
Take into account the following elements when choosing a React.js course:
Course Curriculum – Ensure it covers both fundamentals and advanced topics.
Hands-on Projects – Look for a course that includes real-world projects and practical applications.
Instructor Expertise – Check if the instructor has industry experience and strong teaching skills.
Certification & Job Support – Some courses offer certification and career assistance, which can be beneficial.
Flexibility – Online, part-time, or full-time options should fit your schedule.
Career Opportunities After Learning React.js
After completing a React.js course, you can explore various job roles, such as:
React Developer – Specializing in building React applications.
Frontend Developer – Working with UI/UX and JavaScript frameworks.
Full Stack Developer - This role combines backend technologies like Node.js with React.J.S.
Software Engineer – Developing scalable web applications.
Freelance Developer – Building applications for clients or personal projects.
Conclusion
A React.js course is an excellent investment for anyone looking to master modern web development. By learning React, you gain the ability to build fast, scalable, and maintainable applications that are widely used across industries. Whether you are a beginner or an experienced developer, React skills can help you land high-paying jobs and grow your career.
Transform your career with React Training in Marathahalli, offered by Infocampus. This comprehensive course is designed to equip you with the essential skills needed to excel in the fast-paced world of web development. Master the powerful React framework and learn how to build dynamic, high-performance applications that stand out. For more details Call: 8884166608 or 9740557058
Visit: https://infocampus.co.in/reactjs-training-in-marathahalli-bangalore.html
0 notes
Text
The Forex Trader's Secret Weapon: Ascending Triangle + Stop Limit Orders The Chart Pattern That Smart Traders Use (But Most Overlook) Picture this: You’re watching the market like a hawk, your setup is perfect, and yet—BAM!—your trade gets stopped out before price skyrockets in your intended direction. If that sounds familiar, you might be missing one of the most underrated weapons in a trader’s arsenal: the ascending triangle and stop limit orders combo. If you’ve ever felt like the market is personally out to get you (spoiler: it isn’t, but it sure feels that way sometimes), then keep reading. We’re about to dive into an advanced, game-changing strategy that will make you feel like you have a crystal ball in the Forex market. Why Most Traders Get This Wrong (And How You Can Profit from It) Many traders recognize the ascending triangle pattern but fail to leverage it correctly. They either enter too early, get faked out by a false breakout, or—worse—jump in late, missing the prime opportunity. Here’s where the magic happens: Combining the ascending triangle pattern with stop limit orders can give you pinpoint accuracy when entering trades, eliminating emotional mistakes and preventing unnecessary losses. Breaking Down the Ascending Triangle Pattern The ascending triangle is a bullish continuation pattern that signals an impending breakout. It’s characterized by: - A flat resistance level (horizontal line at the top) - Higher lows forming an upward-sloping trendline (buyers stepping in aggressively) - A tightening price action before the breakout Why It Works: An ascending triangle tells us that buyers are getting stronger while sellers remain at a fixed resistance level. The pressure builds until it explodes upward. But the real question is: How do you catch this move without getting faked out? Stop Limit Orders: The Ninja Move That Keeps You Ahead Most traders use market orders and get caught in slippage or fakeouts. Instead, we use stop limit orders—a two-layer entry system that ensures precision. Here’s how it works: Stop Limit Order 101: A stop limit order has two components: - Stop Price – The price at which your limit order is triggered. - Limit Price – The price at which your order is placed. This ensures you only enter when the price breaks out with confirmation, preventing premature entries and unnecessary risk. The Smart Trader's Blueprint: Executing the Strategy Step 1: Identify the Ascending Triangle Look for a strong resistance level with higher lows. Ensure that price is consolidating and squeezing toward the breakout. Step 2: Set Your Stop Limit Order Once you identify the pattern: - Place your stop price slightly above resistance (typically 0.5% above the breakout level). - Set your limit price just a few pips higher to avoid slippage. Step 3: Stop Loss and Take Profit - Stop Loss: Place below the last higher low inside the triangle. - Take Profit: Use the triangle height to project the breakout target. Why This Strategy Works (And How It Can Give You an Edge) This strategy ensures: - No emotional entries—your trade only triggers on real momentum. - Avoiding fake breakouts—by waiting for price confirmation. - A sniper-like approach—instead of chasing price, you let the market come to you. Final Thoughts: Be the Trader Who Plans, Not the One Who Hopes The difference between an amateur and a pro is execution. Instead of reacting to price, you should have a plan. Using ascending triangles with stop limit orders gives you a structured, rule-based approach to precision trading. Want more elite strategies like this? Join StarseedFX’s expert trading community for real-time insights and next-level tactics: 🔹 Latest Market Updates – https://www.starseedfx.com/forex-news-today/ 🔹 Free Forex Courses – https://www.starseedfx.com/free-forex-courses 🔹 Smart Trading Tool – https://www.starseedfx.com/smart-trading-tool Stay ahead of the market and trade like a pro. Let the amateurs chase price while you execute with confidence! —————– Image Credits: Cover image at the top is AI-generated Read the full article
0 notes
Text
Mern stack Training in India | Mern Stack Training
What Are the Benefits of Using AI in MERN Full-Stack?
Mern Stack AI Training (MongoDB, Express.js, React, and Node.js) is one of the most popular choices for full-stack development due to its flexibility, scalability, and efficiency. When combined with Artificial Intelligence (AI), MERN full-stack applications become even more powerful, enabling automation, data-driven decision-making, and an enhanced user experience. In this article, we will explore the key benefits of integrating AI into MERN full-stack development. Mern Stack AI Online Training .

1. Enhanced User Experience with AI-Powered UI/UX
AI can significantly improve the user experience in MERN applications by offering personalized recommendations, chatbots, and predictive search. With AI-driven UI components, users receive customized content based on their behaviour and preferences. React, being a dynamic front-end library, allows seamless integration of AI-powered UI enhancements.
Example:
AI-powered recommendation engines suggest personalized products in e-commerce applications.
AI-driven chatbots provide instant customer support and improve engagement.
2. Improved Application Performance with AI Optimization
AI can analyse application performance and optimize it in real time. It helps in reducing server load, improving response times, and optimizing database queries in MongoDB. AI-powered tools can predict traffic patterns and allocate resources dynamically, ensuring smooth application performance. Mern Full Stack AI Training.
Example:
AI-based caching mechanisms reduce database queries and improve response times.
AI-driven auto-scaling allocates server resources efficiently.
3. AI-Powered Data Analytics for Better Decision-Making
MERN applications can leverage AI for real-time data analysis and insights. AI algorithms process vast amounts of data stored in MongoDB, providing actionable intelligence for businesses.
Example:
AI-powered dashboards in React visualize business performance metrics.
AI-driven predictive analytics forecast sales trends and customer behaviour.
4. Automated Code Generation and Bug Detection
AI assists MERN developers in writing clean and optimized code by providing intelligent code suggestions and detecting potential bugs. AI-powered tools like GitHub Copilot help developers write code faster with fewer errors. Mern Stack AI Online Course.
Example:
AI suggests optimized React components and Node.js functions.
AI-powered debugging tools detect vulnerabilities in Express.js APIs.
5. AI-Powered Security for MERN Applications
Security is a major concern in full-stack applications, and AI enhances cybersecurity by detecting and preventing threats. AI-powered security systems monitor user activities and detect anomalies, preventing unauthorized access.
Example:
AI-driven authentication methods (e.g., facial recognition, biometric login).
AI-based fraud detection in online payment systems.
6. Chatbots and Virtual Assistants for User Interaction
Integrating AI-driven chatbots into MERN applications improves customer support and engagement. These chatbots understand natural language and provide instant responses, reducing the need for human intervention. Mern Stack Training.
Example:
AI chatbots in customer support systems answer FAQs and process orders.
AI-driven voice assistants integrate with MERN applications for voice commands.
7. AI for Predictive Maintenance and Monitoring
For SaaS and enterprise applications built on the MERN stack, AI helps in predictive maintenance by analysing logs and identifying system failures before they occur.
Example:
AI-powered monitoring tools detect server anomalies and prevent downtime.
AI-driven log analysis predicts application crashes.
8. AI-Powered SEO for Higher Search Rankings
AI-driven SEO tools analyse user search patterns and optimize MERN applications for better search engine rankings. AI helps in keyword optimization, content recommendations, and user engagement analysis.
Example:
AI-driven content optimization for better SERP rankings.
AI-powered heat maps track user engagement on React-based frontends.
9. Automated Content Generation for Dynamic Websites
AI helps in generating dynamic content in MERN applications, making websites more interactive and engaging. AI-based content generation tools create blog posts, product descriptions, and news updates automatically.
Example:
AI-generated product descriptions for e-commerce websites.
AI-powered article summarization for news portals.
10. AI-Powered Personalization in MERN Applications
AI customizes user experiences based on preferences, behaviour, and past interactions. This is widely used in streaming services, e-commerce, and social media platforms.
Example:
AI-based personalized video recommendations in streaming apps.
AI-powered dynamic pricing in online marketplaces.
Conclusion
Integrating AI into MERN full-stack development offers numerous benefits, from enhancing user experience to improving performance, security, and automation. AI-driven applications provide better insights, optimize workflows, and enhance customer engagement, making them a smart choice for businesses. As AI continues to evolve, its role in MERN applications will expand, driving innovation and efficiency in web development.
Visualpath is Leading Best Mern Stack AI Online Courseand 24/7 Access to Recorded Sessions. We offering experienced, real-time trainers and real-time projects. To help students gain practical skills and interview skills. We are providing to Mern Stack Training Individuals Globally Demanded in the USA, UK, Canada, India, and Australia, for more information, call on+91-7032290546
For More Information about Mern Full Stack AI Training
Contact Call/WhatsApp: +91-7032290546
Visit: https://www.visualpath.in/mern-stack-ai-online-training.html
#Mern Stack AI Training#Mern Stack AI Online Training#Mern Full Stack AI Training#Mern Stack AI Online Course#Mern Stack Training#Mern Stack Training In Hyderabad#Mern Stack Course In Hyderabad#Mern Stack Online Training#Mern Stack Training in Ameerpet#Mern Stack Training in Bangalore#Mern Stack Online Training in Chennai#Mern Stack Training in India#Mern Stack Training Institute In Hyderabad
0 notes
Text
Chemical Additives to Enhance Concrete Durability
Concrete is one of the most widely used construction materials around the globe. Concrete profoundly contributes to the strength, durability, and sustainability of structures. However, although the properties of concrete are natural and impressive, it is not always adequate to bear long-term environmental stresses. And so, the degree of improvement of concrete using chemicals comes into the scene. These additives are fundamental components that will help improve the overall performance of concrete, such that it should be strong, resilient, and durable throughout its lifespan.
Concrete Durability:
Concrete durability refers to the long-term resistance of concrete against weathering, chemical attack, and physical abrasion. Generally, structures that are subjected to extreme exposure conditions such as extreme cold, wet environments, and aggressive chemical environments are usually challenged to maintain their integrity. A state where concrete fails due to lack of protection exposes it to inevitable costly repairs, partial structural failure, and complete building and infrastructure failure.
In order to deal with these problems, an appropriate number of concrete industry-related additives have been developed pertaining to different aspects of concrete durability. These types of additives are modifying the chemical nature of the mix so as to improve the ability of the concrete to resist environmental and mechanical stresses.
Types of Chemical Additives for Concrete Durability
Based on the function desired, chemical additives in concrete can broadly be classified. Among the most popular additives designed to enhance the durability of concrete are given below:
Water-Reducing Admixtures These types of admixtures reduce the water requirement of the concrete mix and produce concrete with higher strength and durability. This admixture can lower the water-to-cement ratio without sacrificing workability, allowing highly dense and highly resistant concrete against the penetration of moisture and its concomitant frost action.
Corrosion Inhibitors Steel reinforcement corrosion is one of the major reasons behind concrete deterioration, especially in those environments where the chloride exposure level is very high. Corrosion inhibitors are chemical additives in the concrete mixes which prevent or reduce the rate of rusting of the embedded steel. They develop a protective covering around the steel, thus avoiding the entry of chlorides and moisture that might induce corrosion. This increases the life expectancy of reinforced concrete structures, especially in coastal or marine environments.
Plasticizers and Superplasticizers Plasticizers and superplasticizers are high-performance admixtures that make the concrete more workable with less addition of water. Superplasticizers have specific applications in producing high-strength concrete. They improve the production of a liquid mixture, thereby improving workability in placing and finishing concrete while retaining strength. High-density concrete resistant to cracking and shrinkage can be effectively produced using superplasticizers.
Pozzolanic Materials (Silica Fume, Fly Ash) Pozzolanic materials like silica fume and fly ash are used to improve the durability of concrete by enhancing its resistance to chemical attacks, including sulfur and acid attacks. These materials react with the calcium hydroxide in the cement to form additional cementitious compounds that increase the density of the concrete. This leads to a reduction in porosity and an improvement in resistance to water penetration and aggressive chemicals.
Expansive Agents Expansive agents are used to combat the shrinkage that happens when the concrete cures. With controlled expansion, these additives prevent cracking from happening due to shrinkage, making the concrete long-lasting. These expansive agents help in reducing cracks which allow water and chemicals to seep into the concrete, hence weakening it.
Benefits of Chemical Additives for Concrete Durability
Chemical additives added to concrete mixes have several benefits, such as:
Increased Strength: Additives enhance the overall strength of concrete, making it more resistant to mechanical wear and tear.
Improved Resistance to Environmental Factors: Chemical additives protect against damage from freeze-thaw cycles, UV radiation, and exposure to harsh chemicals, which are common in industrial or coastal environments.
Longer Service Life: Chemical additives improve durability so that structures last longer and maintenance costs are cut down to increase the time necessary before major repairs are required.
Economic Efficiency: Even though the additive, at first glance, could be pricey for structures, the long term savings resulting from repairs, replacements, and minimized maintenance make it a valuable investment.
ConclusionChemical additives to concrete ensure the strength, longevity, and safety of concrete structures. Such additives enhance concrete's resistance to environmental stresses and thus make it perform well in applications ranging from residential buildings to large-scale infrastructure projects. In a construction industry that is continually innovating and facing new challenges, chemical additives will remain an invaluable tool for enhancing concrete durability and providing more sustainability and resilience to the built environment.
0 notes
Text
The Role of Sensors in Modern Automation Enhancing Precision and Efficiency
The Role of Sensors in Modern Automation
In today's dynamic industrial and marine operations, integration of automation has become central to higher productivity, precision, and protection of operations. The fundamental component in most contemporary automation systems is sensors, which are used to identify and react to current conditions Let's highlight the feature of sensors in today's automation process and how effective performance, especially in industrial and marine environments, is enhanced.
Understanding Sensors in Automation
Sensors are instruments that work to identify changes in physical, chemical and biological form and transmit them in the form of an electrical signal that is measurable and actionable. In analyzing the automation systems, the sensors act as sources of the required information for the control systems so that various processes can proceed successfully and effectively.
Types of Sensors Commonly Used in Automation
1. Proximity Sensors: These sensors establish the existence and nonexistence of an item in a certain scope, often called no contact. They are used extensively in manufacturing such as in the identification, counting, and location of an object.
2. Temperature Sensors: Thermometers are used to measure the degree of heat in equipment and processes to guarantee that they are within the safe and most efficient conditions. These are used in many industries, especially food processing industries, pharmaceutical industries and chemical industries.
3. Pressure Sensors: Pressure sensors are used to quantify the pressure of any fluid present in a certain system. They are essential in hydraulic and pneumatic applications where pressure must be controlled in order to achieve system stability.
4. Level Sensors: These sensors help to measure the number of substances in liquid and solid state, in vessels and tanks. Level sensors are widely employed in the water, oil, gas, and chemical sectors.
5. Flow Sensors: These flow sensors are used to determine the flow rate of fluids, liquids and gases, in a particular system. They are important in control of flow rates and reaction rates, in cases of fluid and chemical mixing.
6. Position Sensors: Measuring devices which specify the position of an object are known as position sensors and it position them in terms of linear and angular displacement. These motors are employed in robotics systems, CNC machines, and other applications that demand accurate motion control.
The Importance of Sensors in Executing Automation
1. Precision and Accuracy: Sensors give the information required to monitor and control the different processes automatically. When manufacturing products, position sensors guarantee that the robotic arms perform the intended motion with an incredible level of precision to accommodate mechanical integration processes devoid of failure. They ensure that such processes as welding take place at the right temperature, which leads to quality end products.
2. Real-Time Monitoring: Monitoring equipment and processes with sensors makes it possible to control equipment and processes and make corrections the moment some parameters get too high and too low. It is important for sustaining product quality, minimizing material loss and avoiding time loss. Dropship Automation present a variety of sensors that are coupled with monitoring systems, which assist the operators in getting data feedback that enhances the efficiency of operating systems.
3. Predictive Maintenance: The biggest advantage that can be derived from sensors is that they allow for predictive maintenance. The condition of equipment can be checked all the time to notice signs that might indicate that it is worn out and in need of repair before it fails using sensors. It helps to reduce time losses and increase the duration of equipment and machines used in industries. Dropship Automation offers industries sensors that have sophisticated diagnostic features that help industries remain aware of problems.
4. Safety and Compliance: The safety of the environment and the employees in the industrial and marine fields is protected by Sensors. A gas sensor is responsible for the detection of dangerous gas, whereby when it is identified within an enclosed area, alarms are raised, and systems that may lead to mishap are closed. The pressure sensors help ensure that the operating conditions of the systems do not go beyond the set safe maximum limit, avoiding possible damage to the equipment and posing risks to people. Dropship Automation provides a comprehensive list of safety sensors that are standard in various industries and, hence, fit your safety measures for compliance.
How Dropship Automation Lead to Sensor Technology
High-quality sensors are the commitment that Dropship Automation has made towards fulfilling the needs of modern automation systems. One strategic relationship that the Dropship Automation engages in is partnering with some of the leading manufacturers of sensors like Bosch and Siemens. Its sensors are meant to be sturdy, precise, and plug-and-play, which makes them right at home in any industrial and marine setting.
Conclusion
Sensors are the primary support of contemporary automated systems and allow effective control, continuous monitoring, anticipation of faults, and increased levels of protection. Dropship Automation has a wide portfolio of sensors to assist industries in improving efficiency and reliability. The help of state-of-the-art sensor systems integrated into your automation systems, you can achieve maximum efficiency, cost savings and advantage over your competitors.
An entrepreneur on the lookout for a Dropship Automation partner with whom to develop your business and maker searching for a Dropship Automation team member who can assist you in your endeavors, you may be confident that you are receiving the competent required to achieve your goals on the area of automation the way you envision it. Have a look at our selection of sensors and find out how we can assist you in enhancing your advanced systems.
1 note
·
View note
Text
How to Build Reusable React Components: Best Practices for Full-Stack Developers
Building reusable React components is a key practice for full-stack developers, ensuring code scalability, maintainability, and efficiency. This guide covers essential techniques for creating modular and flexible components that can be easily reused across multiple projects. It highlights best practices like using stateless functional components, managing state with hooks, and ensuring proper props handling. Additionally, it explores advanced strategies like higher-order components (HOCs), the context API, and component composition for more dynamic and customizable solutions. With a focus on clean, accessible code and effective organization, this guide helps developers optimize their React applications for long-term success. read more: https://biphoo.ca/how-to-build-reusable-react-components-best-practices
0 notes
Text
Does olive oil freeze

Knowing How It Acts in Cold Environments
Does olive oil freeze? A bottle of olive oil may have altered texture or appearance if you ever stored it in a cool pantry or refrigerator. The special composition makes olive oil freeze differently as compared to the case of water that turns into ice at 0°C or 32°F. Let us now see how olive oil freezes, what happens if it cools, and how it may be approached in practice.
How does Freezing Olive Oil change things?
This word fats comprise the bulk of liquid fat in olive oil with minor amounts of saturated and polyunsaturated fats. It freezes differently than water or other liquids, based on composition.
Olive Oil's Freezing Point
There is no single temperature at which olive oil freezes. It begins to freeze at temperatures ranging between -6°C and -12°C (21°F and 10°F). The exact freezing point depends on the type of olive oil. For instance:
Extra virgin olive oil:
Because it contains natural chemicals such as polyphenols, it may freeze at a higher temperature.
Refined olive oil:
Because chemicals dissolve after processing, it can freeze at lower temperatures.
Alterations to Appearance
Olive oil doesn't form a block when it reaches freezing temperatures. Instead, it slowly changes in the following ways:
Cloudiness: As the saturated fats start to break down, olive oil first becomes cloudy.
The weakening: It could become thicker or start forming little white clumps over time.
Complete Solidification: Olive oil may fully solidify at really low temperatures, but it still stays with its elastic texture compared to frozen water.
Does the quality of olive oil change if it's frozen?
Fortunately, olive oil's nutritional quality, taste, and texture are not adversely affected by freezing. Once allowed to reach room temperature, it usually goes back to its previous state with no loss in taste or nutrition. There is one issue:
Separation: If this process continues with freeze/thawing, the components in the oil do separate slightly; this can cause some slight separation or dispersion, a cosmetic consideration rather than nutritionally related.
Storage Conditions: Proper sealing is a must in order to prevent condensation or infection when freezing.
How to Preserve Olive Oil in Cold Countries
Understanding how olive oil freezes can make you store it better if you live in a place with cold winter seasons or want to keep it fresh for a long time.
Do not refrigerate
Whether olive oil needs to be refrigerated is a common question. Refrigeration increases shelf life, but it also speeds up the freezing process, which causes solidification and cloudiness. Instead, store olive oil at temperatures above freezing in a cold, dark place.
Thawing Frozen Olive Oil
Just move your olive oil to a warmer place if it freezes. Let it thaw at room temperature on its own. Its quality can be damaged by high heat, so avoid heat sources such as microwaves.
Amazing Usage for Frozen Olive Oil
Believe it or not, frozen olive oil can have the following benefits:
Portioning: Freeze olive oil in small molds or ice cube trays for convenient single-use portions in cooking.
Infused Oils: Cube infusions of herbs in oils and prepare infusions of olive oil for easy flavoring in any dish.
Conclusion
Does olive oil freeze, then? Yes, but it does not harden like water does. Its quality remains unaffected by the reversed cloudiness and thickness that result from its slow change at low temperatures. By understanding how olive oil reacts to freezing, you can use and preserve it in the most efficient manner possible while keeping it a tasty and nutritious kitchen staple.
1 note
·
View note
Text
Skin - histamine intolerance?
I know I have problems with allergies and based on my bloodwork, my IgE, plasma histamine, and eosinophil counts are normal-high to high.
I am managing my environmental allergies through minimizing exposure, taking allergy shots, and taking anti-histamines when possible.
I don't have many food allergies to begin with.
I just recently did some blood work and I have normal-high histamine (<1.5 ng/mL). Ideal ranges are 0.3-1 ng/mL. So my level is a bit higher than what is idea, but not significantly higher.
I checked my plasma histamine level back in April and had the same result. But my eosinophil count went down (450 cells/uL now and the upper limit is 500 cells/uL so my count is within range but above the median).
I did not retest my IgE which was 199 kU/L, which is high. My doctor says that it's not that high. It's true because I've seen people who have up to 5000 kU/L IgE measurements. But just because my count is not significantly high, doesn't mean I don't have allergy/inflammation symptoms that aren't bothering me. But I'm still happy it's not significantly higher.
I'm doing my part in addressing my environmental allergies now. But there could be more to my allergy profile. Thinking of it as a histamine cup. Histamine intolerance may be an issue.
I've done vitamin D and flax oil. Vitamin D helped me with my immunity and dental health, flax oil helped me with my painful menstrual cramps and my eczema to a certain degree. But I feel like despite this, my skin can be better and there is something that I still need to address in order to heal it. I am reducing stress with CBD oil as stress triggers my skin flares. But I know there is an allergy/histamine issue because allergies makes my skin worse, I even develop hives and sometimes will flare if I touch an allergen (my dogs and mold). And it's also because I haven't see the best improvement after taking supplements like zinc, vitamin D, and flax oil/omega-3 which are key anti-inflammatory nutrients.
Jennifer Fugo (the founder of Skinterrupt who is a nutritionist that specializes in skin health) speaks of a histamine cup - where many little triggers can be added in a cup and when too many are combined, the cup will overflow and cause a lot of issues. In my case this can be it, where it's not just my dog causing my skin issues but that being one component of my histamine cup that just caused it to overflow. Kind of like a straw breaking a camel's back. Same with my wool/alpaca sweater. What caused this overflow? I'm trying to figure this out.
It comes down to a condition called histamine intolerance, which I likely have due to my plasma histamine levels. Some foods out there are high in histamine and some promote histamine release. In other cases there might be a mutation or deficiency in the diamine oxidase (DAO) enzyme, which is a digestive enzyme that breaks down histamine. I have not been tested for this but I would like to. Another cause is mast cell activation syndrome, but I don't believe I have this problem because my mast cell/tryptase levels are normal. Also certain gut bacteria can trigger mast cells to release histamine (could this be MCAS?) and some bacteria themselves will produce histamine such as morganella, klebsiella, and more. I'll be testing for those.
Because my histamine is high but my tryptase is normal, this means that I have some sort of non-mast cell related histamine release. So I could be reacting to a food high in histamine or releases histamine (chart below), have a DAO mutation (would like to test for this and may consider reaching out to my functional medicine doctor, but I heard genetic testing is expensive but I think there could be a genetic factor here). In the case of DAO, there could be a deficiency in enzymatic production and output, or just a complete mutation/single nucleotide polymorphism (SNP) in the genetic sequence coding the enzyme protein, rendering it ineffective. I don't think genetic testing checks for levels/deficiencies however, so I'll likely need another test here.
Estrogen dominance is another thing that can cause histamine intolerance, which I do have. I quit taking my DIM supplement because it's expensive and I'm allergic to ragweed (it has milk thistle in it). I am consuming more broccoli which naturally contains DIM. I'm not quite sure what to do here.
So overall the issue can be: (1) foods that contain or induce the release of histamine, (2) DAO enzyme deficiency or mutation, (3) gut microbiome issues where the microbiome consists of microorganisms that produce histamine, (4) mast cell activation (I don't have this issue because my tryptase levels are normal) and (5) estrogen dominance

Problem is these foods are good lol (health and taste wise).
I'll figure something out here.
1 note
·
View note
Text
How AI Customer Services are Revolutionizing Customer Support
In today’s fast-paced digital landscape, customer expectations are higher than ever. Customers demand fast, efficient, and personalized service across various channels, 24/7. To meet these demands, businesses are increasingly turning to Artificial Intelligence (AI) to transform their customer support operations. AI customer service solutions are not just a trend; they are rapidly becoming an essential component of a business's customer service strategy.
In this blog, we will explore how AI is revolutionizing customer support, driving efficiency, improving customer satisfaction, and enabling businesses to scale operations with ease.

1. Instant and 24/7 Support
One of the primary ways AI is revolutionizing customer service is by providing businesses the ability to offer round-the-clock support without needing additional human resources. AI-powered chatbots and virtual assistants can instantly respond to customer queries at any time of day, providing consistent, reliable support regardless of the hour.
Customers no longer need to wait on hold or wait until business hours to get help. Whether it's a simple inquiry, troubleshooting, or processing orders, AI can handle it all. This significantly reduces response time and enhances the customer experience.
For instance, AI chatbots can answer frequently asked questions (FAQs), provide status updates on orders, or guide users through common troubleshooting steps—tasks that once took human agents valuable time.
2. Personalization of Customer Interactions
AI excels at analyzing customer data—purchase history, browsing patterns, location, preferences, and more—to create personalized experiences. AI tools are designed to tailor interactions to each individual, providing unique responses based on the customer's previous behaviors and needs.
For example, AI-driven systems can recommend products based on a customer's past purchases or browsing history. They can also send personalized offers and promotions, enhancing customer satisfaction and driving sales. This level of personalization, which was once reserved for in-store interactions, is now available online, thanks to AI.
Incorporating AI allows businesses to foster deeper connections with customers by delivering responses and recommendations that are relevant and timely. This creates a more engaging and satisfying customer experience, which can lead to increased customer loyalty.
3. Automating Routine and Repetitive Tasks
AI plays a key role in automating routine and repetitive tasks that would otherwise require human intervention. For instance, AI can handle standard customer inquiries such as tracking orders, updating account information, or checking the status of a service request. By automating these tasks, businesses can reduce operational costs and free up human agents to focus on more complex and high-value customer interactions.
This automation also boosts efficiency. AI systems can handle thousands of interactions simultaneously, allowing businesses to scale their support operations without adding significant labor costs. Moreover, AI systems can handle inquiries with precision and consistency, eliminating human errors associated with high volumes of repetitive tasks.
4. Proactive Customer Service
AI is not just about reacting to customer queries—it's also about predicting and preventing issues before they arise. By analyzing vast amounts of customer data, AI can identify patterns and trends that help businesses anticipate customer needs and resolve potential issues proactively.
For example, AI-powered systems can monitor social media mentions or track customer behavior on websites to spot potential problems or dissatisfaction before a customer even reaches out. Businesses can then engage proactively, providing solutions or offers before the customer expresses frustration. This shift from reactive to proactive customer service greatly enhances customer loyalty and satisfaction.
5. Real-Time Assistance and Problem-Solving
AI can provide real-time assistance by guiding customers through problem-solving processes. For example, AI systems can help users navigate complex websites, troubleshoot technical problems, or process returns. By using AI, customers can get the help they need quickly without waiting for a human agent.
Moreover, AI-driven systems can offer contextual assistance by remembering the customer’s previous interactions and providing continuity in service. If a customer has a technical issue, an AI agent can review their history and context, providing relevant solutions that are more likely to solve the problem effectively.
6. Enhanced Agent Productivity and Support
While AI is great at handling repetitive tasks, it is not intended to replace human agents. Instead, AI empowers customer service agents by supporting them with real-time suggestions, information, and automation. AI systems can provide agents with access to knowledge bases, recommend responses, and flag urgent issues, all of which enable agents to perform more effectively and resolve issues more quickly.
This combination of AI and human intelligence improves the efficiency of the entire customer support team, ensuring that customers receive a high level of service while minimizing the response time.
7. Multilingual Support
With businesses expanding globally, multilingual customer support has become essential. AI-powered systems can provide multilingual capabilities, automatically translating messages and offering support in different languages. This allows businesses to interact with a broader audience, providing seamless service regardless of the customer’s language or location.
AI-driven customer service tools can now engage customers in their preferred languages, making it easier for businesses to offer consistent service across different regions and markets.
8. Scalability for Growing Businesses
As businesses grow, scaling customer support can be a daunting task. Traditional customer service models require additional hiring, training, and management, all of which can be costly. AI provides a more scalable solution by allowing businesses to manage higher volumes of customer interactions without the need for significant increases in staffing.
AI tools can handle a large number of interactions simultaneously, ensuring that customers continue to receive fast, efficient service even during peak times. Whether it's a holiday shopping season or a product launch, AI can help businesses scale their support operations seamlessly.
9. Continuous Learning and Improvement
One of the most powerful aspects of AI is its ability to learn and improve over time. Through machine learning, AI systems can continuously analyze customer interactions, recognize patterns, and adjust responses to become more effective. This means that AI-driven customer service tools get smarter with each interaction, leading to improved service quality and customer satisfaction.
Moreover, businesses can use AI to analyze feedback from customers and identify areas for improvement in their support processes. The insights gained can help refine customer service strategies, ensuring ongoing improvements.
Inoru: Leading the Way in AI-Powered Customer Service
As AI continues to reshape customer service, companies like Inoru are at the forefront of developing cutting-edge solutions. Inoru provides AI-driven customer service tools that help businesses enhance their customer support operations. From personalized AI chatbots to advanced machine learning algorithms, Inoru offers scalable and customizable AI solutions tailored to meet the unique needs of businesses in various industries.
By adopting AI-powered solutions like those offered by Inoru, businesses can improve efficiency, reduce operational costs, and provide superior customer experiences that drive loyalty and satisfaction.
Conclusion
AI customer services is no longer just a futuristic concept—it is here, and it is revolutionizing customer service. By providing instant support, automating routine tasks, delivering personalized experiences, and enabling proactive problem-solving, AI is transforming the way businesses engage with their customers. As technology continues to evolve, AI will only become more integral to delivering exceptional customer support, enabling businesses to stay ahead of the competition and meet the ever-increasing demands of today’s consumers.
0 notes
Text
Master React.js: The Ultimate Course for Front-End Developers
React.js has revolutionized front-end web development, making it easier to create dynamic, interactive, and efficient web applications. As one of the most popular JavaScript libraries, React.js is widely used by leading tech companies, including Facebook, Instagram, Airbnb, and Netflix. If you aspire to become a skilled front-end developer, enrolling in a React.js course can be your stepping stone to a lucrative and fulfilling career in web development.
What is React.js?
React.js is an open-source JavaScript library developed by Facebook for building fast and scalable user interfaces. Unlike traditional frameworks, React focuses on component-based architecture, making it easy to build reusable UI elements. Some key features of React.js include:
Component-Based Architecture: Allows developers to build reusable UI elements, enhancing efficiency.
Virtual DOM: Optimizes rendering and improves app performance by minimizing unnecessary updates.
One-Way Data Binding: Ensures better control over data flow within applications.
Declarative UI: Simplifies UI development with a clear and readable syntax.
React Hooks: Enables functional components to manage state and lifecycle methods without using class components.
Strong Ecosystem: Supports tools like Redux for state management and Next.js for server-side rendering.
Why Choose a React.js Course?
React.js is a must-learn technology for front-end developers, and a structured React.js course provides multiple benefits:
Comprehensive Learning Path: Covers everything from basic concepts to advanced techniques.
High Demand for React Developers: Companies are actively hiring professionals skilled in React.js.
Better Salary Prospects: React developers often earn higher salaries compared to general JavaScript developers.
Hands-on Experience: Practical projects help you build a strong portfolio.
Flexibility & Efficiency: Learning React saves development time, making it easier to build and maintain large applications.
Course Curriculum
A well-structured React.js course typically covers the following topics:
1. Introduction to React.js
What is React and why use it?
Setting up the development environment
Understanding JSX and virtual DOM
2. React Components and Props
Functional vs. Class components
Passing and handling props
Component lifecycle methods
3. State Management in React
Using useState and useEffect hooks
Context API and prop drilling
State management with Redux
4. Handling Events and Forms
Managing user interactions
Controlled vs. uncontrolled components
Form validation techniques
5. React Router for Navigation
Implementing dynamic routing with React Router
Nested routes and route parameters
6. Advanced React Features
Higher Order Components (HOCs)
Lazy loading and code splitting
Performance optimization techniques
7. API Integration and Fetching Data
Fetching data using Fetch API and Axios
Handling asynchronous operations with async/await
Error handling in API calls
8. Testing and Debugging in React
Writing unit tests with Jest and React Testing Library
Debugging with React Developer Tools
9. Deployment and Optimization
Building and deploying React apps to Netlify, Vercel, or Firebase
Performance optimization and best practices
Career Opportunities for React.js Developers
After completing a React.js course, you can explore various job roles, such as:
React.js Developer
Front-End Developer
UI/UX Developer
Full-Stack Developer (with back-end knowledge)
Software Engineer
Industries such as e-commerce, fintech, healthcare, and entertainment actively seek React.js developers, making it a high-demand skill in today’s job market.
How to Choose the Right React.js Course?
When selecting a React.js course, consider the following factors:
Curriculum Depth: Ensure the course covers both fundamental and advanced React topics.
Hands-on Projects: Practical experience is essential for real-world applications.
Instructor Expertise: Learning from experienced professionals enhances the learning process.
Community and Support: Look for courses with active student communities and mentor support.
Job Assistance: Some courses offer resume building, mock interviews, and job placement support.
Conclusion
A React.js course is an excellent investment for anyone looking to excel in front-end development. Whether you're a beginner or an experienced developer looking to upskill, mastering React.js will significantly boost your career prospects. With hands-on projects, industry-relevant knowledge, and expert guidance, you’ll be well-prepared to build modern, high-performance web applications.
Learn to build dynamic, fast, and interactive web applications with React.js. Gain hands-on experience, master components, hooks, and state management, and boost your career in front-end development. Join now and start coding! For more details Call: 8884166608 or 9740557058
Visit: https://infocampus.co.in/reactjs-training-in-marathahalli-bangalore.html
1 note
·
View note
Text
The "Inverse Head and Shoulders" Pattern + "Stop Limit Orders": The Hidden Trading Edge Why Most Traders Get It Wrong (And How You Can Avoid It) Picture this: You’re staring at the charts, hoping the market will finally move in your favor, only to watch it dance like a cat knocking things off a table—completely unpredictable and frustrating. If you’ve ever hesitated to enter a trade at the right time or exited too early, congratulations, you’re human. But there’s a little-known strategy that top traders use to turn market chaos into profit: combining the Inverse Head and Shoulders pattern with Stop Limit Orders. This article will break down how these two powerful tools can revolutionize your trading strategy, giving you an almost unfair advantage over those who are still chasing signals and reacting emotionally to market moves. The "Inverse Head and Shoulders"—Your Secret Weapon Against Trend Reversals What Is It? If the regular Head and Shoulders pattern signals a bearish reversal, its upside-down twin—the Inverse Head and Shoulders (IHS)—tells us that a downtrend is running out of steam and about to flip bullish. Think of it like a stubborn bear finally deciding it’s had enough and rolling over for a nap, allowing the bulls to take control. Key Components of the Inverse Head and Shoulders: - Left Shoulder – A swing low forms, followed by a slight recovery. - Head – A deeper low appears, showing sellers are trying (and failing) to push prices lower. - Right Shoulder – A higher low forms, signaling that buying pressure is increasing. - Neckline – The resistance level connecting the peaks between the shoulders. - Breakout – Price surges above the neckline, confirming the trend reversal. Pro Tip: The cleaner the pattern, the stronger the breakout potential. If the neckline is steep or uneven, be cautious—false breakouts love to trap eager traders. How Stop Limit Orders Change the Game Many traders set market orders or regular limit orders when trading breakouts, but there’s a smarter way—Stop Limit Orders. What Are Stop Limit Orders? A Stop Limit Order is a two-step order combining a stop price and a limit price: - The stop price triggers the order when hit. - The limit price ensures you only enter at a specific (or better) price, avoiding slippage. Why Use Stop Limit Orders With the Inverse Head and Shoulders? - Avoid Fake Breakouts – Instead of jumping in the moment price touches the neckline, a Stop Limit Order lets you enter only when the breakout is confirmed. - Control Slippage – No more paying a premium for FOMO entries. - Precision Entries – You get in at your ideal price, reducing emotional decision-making. The Step-By-Step Setup for Maximum Profits 1. Identify a Clean Inverse Head and Shoulders Pattern - Use the H4 or Daily timeframe for better accuracy. - Look for a well-formed left shoulder, head, and right shoulder. - Make sure volume increases on the right shoulder and near the neckline. 2. Set Your Stop Limit Order Like a Pro - Place a Stop Limit Order just above the neckline (e.g., 0.5% above the breakout level). - Set the limit price slightly higher to ensure execution (e.g., 1% above the neckline). 3. Stop Loss Placement to Avoid Whipsaws - Place the stop loss below the right shoulder (or the head for conservative traders). - If volatility is high, widen your stop slightly to prevent getting wicked out. 4. Profit Targets for Optimal Risk-Reward - Measure the distance from the head to the neckline and project it upwards for your first target. - Partial profit at 1.5x your risk, move stop to breakeven, and trail the rest. The Hidden Formula Only Experts Use Most traders: Jump into breakouts blindly, panic when price pulls back, and get stopped out. Smart traders: Use Stop Limit Orders to enter at the right time, minimize risk, and maximize gains. Real-World Example: In early 2024, EUR/USD formed a textbook Inverse Head and Shoulders on the H4 chart. Instead of jumping in when price touched the neckline, pro traders waited for a confirmed breakout with a Stop Limit Order 20 pips above the neckline. The result? A 200-pip move in their favor while others got faked out. Conclusion: The Winning Edge Is in the Details Combining the Inverse Head and Shoulders pattern with Stop Limit Orders gives you an edge that most traders overlook. It eliminates emotional decision-making, reduces fake breakouts, and ensures precision entries. Now that you know this underground strategy, don’t waste it. Apply it, refine it, and see your trading game reach the next level. Want Even More Pro-Level Trading Tactics? 🔹 Stay ahead with real-time market updates: Latest Forex News 🔹 Learn advanced strategies with our free Forex courses: Master Trading Skills 🔹 Join a community of elite traders: Expert Insights & Live Analysis —————– Image Credits: Cover image at the top is AI-generated Read the full article
0 notes
Text
Practical Guide to Harnessing the Power of React.memo()
Introduction Brief Explanation React.memo() is a higher-order component (HOC) in React that memoizes a component, meaning it only re-renders when its props change. This optimization technique is crucial for improving the performance of React applications, especially when dealing with complex or data-driven components. In this practical guide, we will delve into the world of React.memo() and…
0 notes