#arrow function arguments in react
Explore tagged Tumblr posts
Text
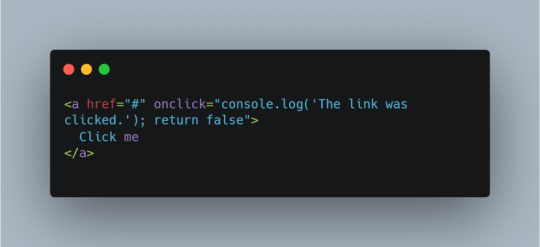
React onClick Call Function with Parameters
React is a popular JavaScript library for building user interfaces, and one of its key features is the ability to handle user interactions with events. In this article, we’ll explore how to pass parameters to a function when it’s called via an onClick event in React. in this article you will learn: Understanding React Event Handling Event Handling in Class Components Event Handling in…

View On WordPress
#arrow function arguments in react#avoid inline arrow functions in react#best practices for handling click events in react#event handlers and callbacks in react#higher-order components in react#javascript event delegation in react#memoization in react#optimizing performance in react applications#pass function arguments in react onclick#react class components and event listeners#react event propagation and bubbling#react onclick call function with parameters#synthetic event properties in react#using useCallback hook in react
0 notes
Note
Yeaaaaaah ! Request go brrr
Player and yandere have been in a happy (player is happy.....for now) relationship for some time but one day yandere do or say something (let's say they break a promise or hurt their Darling feelings) that lead to an argument and player giving them the cold shoulder. How would the boys react and/or try to resolve things ? For Azul/Ruggie/Rook
Self-aware au
I do not take any responsibility for you reading this no matter which age group you are from!
WARNINGS: Yandere themes, stalking, murder, unhealthy relationship, unhealthy lifestyle, violence, death, relationship problems, manipulation
Ruggie Bucchie/Azul Ashengrotto/Rook Hunt-Player gives them the cold shoulder because they disappointed them

My friend, you are breaking my heart with this but ok
Here we are, Ruggie feeling like the luckiest hyena alive...
And then you found out about him making other students hurt themselves whenever he thought they were too close to you
Do you know how hard he tried to hide all of this?
But no, some winy little poisoned apple needed to tell you that his broken arm was from an incident in which his body felt like it was moving on it's own
Which led to a fight that ended with you leaving the room, not even looking back
You should have seem the poor student, ears were hanging down and his tail fell onto the floor
He swore he could hear someone scream something about his tail getting dirty, sounding suspiciously like Rook
Ruggie thought that leaving you alone for a day would solve the this... ok, he hid in the bushes and watched you the entire time
But how could he leave you alone without even the slightest bit of care and protection??!
You were the hyena's savior by giving them a chance through one of the great seven, no way he would allow something to happen to you!
Only that after a day you show him the cold shoulder
When you would run up to him, hugging him, you were now glancing at him and then turning around, leaving without a word
But at least he doesn't have to hold back now, showing what he can do completely which left a Spelldrive player so injured that he could never do the sport again
Huh! You seem to be wavering in your determination to ignore him? Well...
Seems like he needs to use some force to get you back to him. No need to worry! You will be safe once again soon...

*sobbing intensifies*You monster!
Ok, ok, as you might imagine, Azul can be quite clingy, holding on to you, never letting go...
And he was happy with that
You were just so warm in comparison to his lower body temperature due to him being one of the merpeople and also so soft!
And then you found out about the contracts
Whenever someone did one with him he added to the fine print that no matter if they were able to fulfill the condition or not they couldn't get close to you
Which islpolated you after a while
But didn't you see??! He did that in the name of love-NO DON'T WALK OUT!!!
He... he made you mad.... was he even worthy of being still alive??!
Please be so kind and forgive him, he... uh.... yes
We all know that he takes great care of his body and weight
Now this is amped up to a way too unhealthy level
Half of his plate still full? That is intentional
And yet no matter how much thinner he gets you don't return, always ignoring him
Or rather, at first
Seeing how bad he becomes you eventually return
See? He can't function without you properly so don't. Leave. His. SIDE!!!

Ohboyohboyohboy
May I say in advance how stupid and downright dangerous this is?
But let us start
Rook, the hunter himself, the hatstand extravagance, has a not so neat, little hobby
You see my dear Overseer, you are just such a wonderful creature that you also attract some other unwanted attention
But what else should he expect? You were perfection!
Cue to some students suddenly nearly getting shot with an arrow or, if he is especially annoyed that day, an arrow into their side (that poor Heartslabyul student...)
He is doing all of that for you! You are even more beautiful in person than through... that thing that separates you two... and, and...
Deep breaths Rook, you are going to collapse
But of course you had to find everything out which led to you leaving him behind
And you didn't even look at him from that moment on!
*Sigh* weren't you just cute, dear, you are hunted by a hunter, not some fool
Except to wake up one day just to notice that your hands and legs seem to be chained to a bed
But couldn't you have expected that this would end like this?
You are everything that he loves so there is no way he wouldn't “protect you” from the cruel outside world
No need to worry mon amour. He will take care of everything. Even the corpses outside the door.
#yandere twisted wonderland#yandere twst#yandere twisted wonderland x reader#yandere twst x reader#self aware au#self aware twst#twst ruggie#twst azul#twst rook#yandere ruggie bucchi#yandere ruggie x reader#yandere ruggie#ruggie x reader#twisted wonderland ruggie#twsited wonderland azul#azul x reader#yandere azul x reader#yandere azul ashengrotto#azul ashengrotto x reader#yandere azul#yandere rook#yandere rook x reader#rook hunt x reader#yandere rook hunt#rook x reader#yandere rook hunt x reader#tw: yandere#tw: stalking#tw: murder#tw: unhealthy relationship
671 notes
·
View notes
Text
@astrangechoiceoffavourites Sorry, this post is super long (my fault lol) - but still I want to respond because you bring up a lot of good points.
I do agree with you that Catherine shows some naivety in her marriage, but I’ve always wondered why critics never try to explain why her feelings are seemingly all over the place at this point. She directly contradicts herself at times. I’ve always been interested in how she always frames things in a really strange way. I’ve mentioned a few instances of this before, but for example, how she misquotes Isabella saying “I love him more than ever you loved Edgar, and he might love me, if you would let him!” to get around talking about her feelings towards Edgar. In the case of comparing Edgar’s jealously to how she feels about Isabella’s beauty is kind of the same situation I think. She doesn’t actually associate it with Edgar’s worry about her feelings towards Heathcliff but makes it an issue of coveting goods, status, and superficiality. She said “I gave a few sentences of commendation to Heathcliff” and associates his “melting into tears” with her talking about Heathcliff’s newfound status and how he “was now worthy of anyone’s regard, and it would honour the first gentleman in the country to be his friend.” I’ve always thought her emotions are really dammed up at this point and ultimately explode after her argument with Heathcliff and Edgar.
I think this can be linked with her original insistence that Heathcliff will never know how much she loves him since she cannot marry him. Which is understandable since she knows his character - she may worry about what Heathcliff would do. When he leaves her at the Linton’s he says “if Catherine had wished to return, I intended shattering their great glass panes to a million of fragments, unless they let her out,” but when he see she’s happy, “I left her, as merry as she could be.” Very similarly he tells Nelly years later “I wish you had sincerity enough to tell me whether Catherine would suffer greatly from his (Edgar’s) loss: the fear that she would restrains me.” How would Heathcliff react if she told him that she loved him more? I think it shows also their love and jealously does sort of function in the same way for both of them. Heathcliff says:
And there you see the distinction between our feelings: had he (Edgar) been in my place, and I in his, though I hated him with a hatred that turned my life to gall, I never would have raised a hand against him. You may look incredulous, if you please! I never would have banished him from her society as long as she desired his. The moment her regard ceased, I would have torn his heart out, and drunk his blood!
Which is similar to her (supposed) ability to accept his marriage to Isabella - though I still don’t think she saw Isabella as a real rival, and she still does show fear of being replaced when she confronts him about his feelings towards her, and suggests that after her death he’ll one day say: “I loved her long ago, and was wretched to lose her; but it is past. I’ve loved many others since.”
I think perhaps because she’s the one caught between two men and perhaps because of their gender, some tend to look at similar ideas expressed between them and yet believe they have totally different kinds of love for each other.
I have mentioned before that in my opinion she does love Edgar, and his affection towards her, so I do think it does hurt her that he isn’t paying attention to her after her breakdown and even worsens it by still bringing up Heathcliff. I just don’t think that it is the source of the breakdown.
“I think this naivety can be intentional. I think Cathy is capable of forgetting or ignoring stuff that aren’t convenient to her or are traumatic to her. For example she immediately forgets about the content of the “It would degrade me to marry Heathcliff now” speech when she fears that Heathcliff had run away because of it.”
I think it is this exactly! As I mentioned she sidesteps so much during the time that Heathcliff comes back. I think Emily, probably totally unintentionally, wrote such a good character that shows the affects of childhood trauma - her gaps in memory and simultaneous aversion to, and yet creating of, drama is very realistic.
About her death being “unattractive from both a feminist perspective and a moralistic perspective” - I don’t think she does kill herself outright, but I don’t know what other way, regardless of interpretation, that it isn’t at its most simplistic form, her “dying from lost love” or something like that? I think it is more than a broken heart though, she’s been suffering from mental heath problems for years now and while she initially tries to starve herself it does seem that it is childbirth during her weakened state that kills her. Even taken at the most metaphysical level she still dies in part because of Heathcliff’s return and the proceeding drama, it’s just Heathcliff is also a fill-in for nature/freedom. I think if people want to complain that it shows she’s just a “typical weak female” or some nonsense then they need to equally criticize Heathcliff for dying over his broken heart as well. Which again is too simplistic a view of both of their deaths, but I get why people perceive it that way. Anyway I don’t really care if people have a problem with this with her character. Judging why someone would lose the will to live or want to kill themselves is so toxic tbh. And love isn’t nothing - literally some dogs will stop eating if their companion dies, its completely natural to suffer from the loss of people you love.
About Catherine’s ghost, (if it is real) I do like the theory that Heathcliff’s obsession with revenge is what blocks Catherine’s ghost out, or is what makes him unable to focus enough on it to really perceive it. I still don’t think he does soften to Edgar, but as we somewhat discussed the other day it is his feelings towards Hareton that gives him humanity. She is not his “reward” but the novel could be making it a moral when it shows that he cannot be at peace until he lays down his revenge (obviously he doesn’t entirely but he does give up on continuing it). Not that I really agree with it but there is another interpretation that says because of Emily’s belief in universal salvation, Heathcliff (and everyone else) is essentially is essentially in purgatory paying for their sins on earth and there is no punishment in the afterlife. Or Charlotte did say Heathcliff is “unredeemed; never once swerving in his arrow-straight course to perdition.” So there are options lol.
15 notes
·
View notes
Text
Okay. This won’t happen but this is what I’d have done.
Sorry it’s bit of a ramble. Stick with it.
Whilst this arc has been mainly character based, I think it could help spur on more group involvement over the next two arcs.
The festival is the perfect time to bring people together. From here, the plans, Quackity, Fundy, Ranboo and Tubbo have made would inevitably go wrong. As well as the plans of Techno, Philza and Tommy. And Dream.
First, Dream tries to uno reverse Tubbo/Quackity with the assassination attempt, only to get rudely interrupted by Techno, Tommy and Philza. Now, Dream tries to call in his favour, Techno, much to the displeasure of his two advisories, Tommy and Philza. This chaos actually ends up in an argument of words between everyone. Theres accusations, threats, it’s just alot.
Then out on the horizon, an arrow shoots off. Everyone turns and its Nki. The shock leads everyone to be silent and Niki tries to convince everyone the common enemy is Dream. Tommy and Quackity quickly agree but others are more reluctant. Dream tries to manipulate and control the crowd and Niki. You think Niki is falling for it, others in the crowd have and she looks disheartened.
“Dream, how many lives do you have?”
Its a questions so out of the blue considering everything thats just happened. She looks at him waiting for his answer.
“Three”
“Wrong” And she shoots him, killing Dream, taking one of his lives. “You have two.”
Theres silence for a moment. Dream had been able to convince some that he wasn’t the bad guy, you have George confused starting to yell at her. Other make their way towards her and Techno steps in the way.
“I didn’t harvest these skulls for nothing!” And Philza and him set the withers loose. They distract the crowd, allowing Fundy to pull Niki away, Ranboo close behind.
Tubbo stands shocked, confused before freaking out over the withers. However, someone pulls him back, starts dragging him away.
“Tubbo! Come on! We need to go! Now!”
It’s Tommy, he’s pulling the confused boy away, dragging him towards Niki and their friends. Tommy’s anger for the other pushed aside by his instinct to protect him.
Quackity stands face to face with Techno, chaos erupting all around him. Philza puts a hand on Techno’s shoulder.
“Not today.”
And Techno turns as Quackity yells with fury. Angered by everything but especially by Techno escaping once again. He goes to yell at the others to help him but they’re gone. Fundy. Ranboo, Tubbo, Tommy, are gone. They’re no where in sight. They all left him like they’d all left Schlatt.
Dreams allies are the only ones left. Enemys surround him but instead of trying to kill Quackity, their minds are filled with stopping the withers. Quackity focuses his rage into tackling the withers first, adding a few more names in his head of those who have betrayed L’Manburg, betrayed him.
Meanwhile, running into the uninhabited areas, the group slow down. Niki catches her breath. Everyone looks at her. Ghostbur and Friend have joined the fray. Philza and Techno have caught up. They all just look at one another, suddenly realising that they’d just separated themselves once more from the other group. Suddenly realising that no matter what resentment, hatred or disagreements they have don’t matter anymore because they have to help each other now. They’re alone together.
Dream respawns at the spawn point having never had a house. It hadn’t gone the way he intended. They were all meant to go against him. He slowly makes his way to a chest that houses his stuff in it. People are still fighting withers. He notes the people missing from the chaos and swiftly tries to change his plans.
From here a new arc begins.
With Niki’s group they all agree they need to take away at least another life of Dream’s. They all realise this is their common goal. However everyone’s morals conflict and whilst they all agree to stay together, the interpersonal drama causes planning to be difficult. Throughout the arc they resolve certain differences, gain others, joke etc. Think like MCU. Each character has their own personal story going on with the end goal being the same. Overarching plot, individual plots. everything reacting with one another. They manage to recruit more people but not everyone. They recruit a key player. Sam.
Dreams side he’s trying to scramble, feeling slightly vulnerable having lost an actual life. However, theres still a cockiness there because he’s got two. He’s still got two.
The end of this arc has them taking away another life of Dream’s. Having tricked him into setting his spawn in the prison, Sam locks the gate. At the end of this arc they survey all damage from previous arcs and the new stuff.
The next arc consists of rebuilding and trying to meld together everyones ideologies and morals into a functioning society once more. This comes with it’s own trials and tribulations.
Along side this you have Dream, vulnerable with only having one life left and stuck in the prison. He knows what this prison is, he knows the extent of it. He’s allowed visitors and here he tries to manipulate and change things but also comes to realisations about himself. He sometimes has fun again. As Sam has pointed out, there are things to do in this prison so you’re not just stuck. When he has certain visitors they have fun, he doesn’t worry about anything and slowly he accepts his fate.
I don’t know how this arc would end but i imagine a repeat of history with betrayals, arguments over land, griefing would inevitably happen because humans cannot help themselves. They really can’t help being selfish, being annoying, being angry.
I just think this would be a way to meld the individual plots, the characters and nationwide plots together.
This won’t happen. But this is how I’d have written it.
#dream smp#tommy#tommyinnit#tommy mcyt#tubbo#fundy#ranboo#awesamdude#ghostbur#niachu#niki#dream#georgenotfound#philza#technoblade#this was a long post#such a ramble#it's not going to happen this way but this is how i'd have handled things#or i would have brought back sally#but i think we need to give the females more power on this server
26 notes
·
View notes
Note
while reading your posts, i always feel that you’re really well rounded and good at character analysis and just articulating your feelings and opinions towards stories in general. it’s something that i’m trying to get better at, and something that i admire you for, so i was wondering if you had any pointers or tips regarding developing analysis skills? thank you!
first of all, thank you so much!!😭😭 i’m so glad you enjoy my stuff and it gives me a lot of joy to know that this, like, inspires people or w/e fkdkgkf
i’m putting everything below a cut bcs it’s long as fuck and kind of disorganized. i wrote some parts half-asleep, so they might be rambly or stating the obvious or whatever, but you know, pick and choose what’s helpful to you! this probably isn’t exhaustive (and i kinda focused in on the ‘character analysis’ part, bcs otherwise there’s… so much), and if anything’s unclear or if you want more elaboration on sth just let me know!
the basics:
write!! it doesn’t matter what you write, it can meta, fanfic, rp, whatever, but as long as you write about this character you’ll be forced to articulate your thoughts; by extension that means you’ll have to gather evidence and make a convincing case for your portrayal. even if you’re writing fic or rp i think you should have a strong reference of where your characterization is coming from - i used to rp at places that required applications, so that would force me to think about my character’s personality and put it into words. i think most people are helped by the actual process of writing itself also, so don’t let lack of confidence stop you if you’re someone who tends to do that: you might wind up happier with your ideas after having written something than before (and you can aaalways edit).
read!! read other people’s analyses, not necessarily just about the character you have in mind, but about other characters, other stories, other genres, etc. what kinds of things do they point out to support their argument? what patterns are they picking up on? do you agree/disagree? what’s a new thought they’ve introduced to you? what are things they do that you particularly like? can you replicate that idea/technique in your own reading? there are so many times when i’ve read another person’s analysis and made a note to be more aware of [a certain thing] in the future, so that’s what helps me change and build and incorporate new stuff into the way i think about stories.
try to keep an ongoing chronicle of your thoughts. this could 100% be a personal thing, but i actually started to think and absorb a lot more (especially about small things) after i started this blog. being here meant that not only was i keeping up with chapter releases bcs of other fans, but i was also regularly writing about my impressions. reading and discussing chapter by chapter forced me to read & process everything in smaller increments, which let me take in more details, and gave more time for my thoughts and feelings to develop. in contrast, when i binge-read, i actually miss a lot of details and a lot of finer points of the storyline because i’m just trying to get from one plot point to the next.
stick close to canon. this is definitely subjective, but since this is also partially about how i approach character interpretation, i’ll toss this in. i personally don’t stray too far from what’s shown to me in-text, and i revisit canon a lot to establish a “baseline” characterization rather than building off of my own headcanons. this has pros and cons: for example, i feel like i don’t overstate things compared to their canon importance, and i feel like i don’t get too carried away with embellishing character traits; however, it also holds me back from theorizing unless there’s a ton of evidence in front of me, and i can be overcautious when it comes to approaching narrative hints. sometimes i do talk about my headcanons, but even then i usually point out whether or not it’s substantiated, because i do think the line between headcanon and canon gets muddled a lot in fandom discussion.
think about a character’s role in the story. so, we know stories have plots, a start and an end, and messages and themes. all characters function within that framework, they advance us from point a to point b, the carry the moral of the story. i think these are aspects that are important to include in your character analysis; while sure, there’s already plenty to analyse about the LOV as self-contained characters, but they also seem more important, more interesting, and more complex when you take them into the context of the larger story (how and why their relationships are built, what they mean as a part of man vs society conflict, etc.). not only does it inform you about the character (what the author is trying to say through them, what direction the author might push them in), it can also tell you a lot about the overall structure and themes of the story itself.
authors include everything for a reason. when you’re creating something from scratch, you have to actively decide what you include. the way someone’s room looks doesn’t necessarily mean anything in the grand scheme of things, but the author decided to design their room that way based off something—most likely a character’s interests, tastes, and preferences. while mina’s dorm room looking a certain way might not mean she has an old-fashioned personality, it can maybe tell you that she has a more retro taste and aesthetic. this can apply to “big” things too, like one of tomura’s severed hands still surviving the chaos. hori chose to have it survive rather than be decayed like everything else, so of course the question is why?
… but they are imperfect. creators also do make choices out of plot convenience, because of their own biases, or sometimes they just forget (as hori has done before, such as twice duplicating himiko in the overhaul arc and then saying he doesn’t know her measurements for the mla arc). so it can sometimes also be assumed that a detail was included/excluded because of something on the creator’s end, rather than because of it necessarily being symbolic or important to the characters (e.g. a character not being able to make it to a fight might be because their skills are too useful and could resolve the plot too easily, not because them getting sidetracked is important in itself; a female character losing a fight she should have won could be an issue of the creator’s misogyny). so these are aspects you can keep in mind as well when you’re evaluating characterization!
tendencies i see people fall into:
don’t take everything characters say at face value. characters can and do lie. they can be sarcastic. they can be manipulative. they can be deluding themselves. they can even be mistaken! there’s a reason why they’re expressing themselves that way, and sometimes you can gain more by actually investigating that contradiction rather than just assuming they mean what they say.
allow characters to change! they will change in canon, so don’t be too beholden to their early characterization if you’re trying to analyze or write them from a later point in the timeline. again, this seems intuitive, but i see a lot of people who still appear to draw on tomura’s early character portrayal by making him irritable towards the LOV, but he’s much more recently allowed himself to be physically pushed around by some of them without really reacting in any way.
embrace subtlety. a lot of people in their fanfic just see one aspect of a character and blow it up to make it their only characterization. like, tomura is irritable, himiko is obsessed with blood, any villain can be written as a sadistic killer hellbent on annihilation, etc. while having a couple personality traits come through strongly can help the character have a unique personality and voice, too much will make them appear one-note. it’s just as important to recognize moments when characters are being calm and focused and articulate, as much as their most dramatic moments. for example, a lot of writers don’t seem to notice that tomura doesn’t snap at his allies, tends to answer their questions evenly, and never lashes out at them; that’s because these moments are very understated in the manga. hori doesn’t point a huge arrow at them, and he shouldn’t have to! it’s one of those very subtle ways to show a character’s growth. so, pay attention to those moments, and pay attention to what’s not being done as much as what is.
23 notes
·
View notes
Text
Golden Kamy 211 - Shiraishi shines as a friend of Asirpa and Kiro.
Work has been busy and I’ve had to put a lot of effort into things, so I apologize in advance if this isn’t quite as through as usual. I’m currently at a point where I have to write my own performance review, that I will then give to someone else to write a formal performance review of me. Yes, it is totally inefficient, but it takes up a lot of time to try to make it clear enough for that person to write a review.
I loved this chapter for the most part. I have always liked Shiraishi’s character since he’s one of the few adults who isn’t traumatized from the war and does not see violence as the easy solution to problems and he’s grown so much as a character. I’m so glad that Noda, decided to keep him around and really give him depth!

The title page does a great job of establishing the setting and timing.
It is clear that Shiraishi is returning to their inn after a night out on the town as a random woman has brought his very intoxicated self back. Sugimoto is standing outside as the birds begin to chirp and Shiraishi is clearly functioning under drunken honesty. He immediately comments that since Sugimoto is up so early that he’s been unable to sleep the night before meeting Tsurumi.
This chapter sets up Shiraishi having what one would call “liquid courage” where an individual is intoxicated enough to say and do things that they would normally keep repressed. He flat out tells Sugimoto that he’s just a pet of Tsurumi and he’s handing Asirpa over to him. Sugimoto immediately gets incredibly flustered by this comment and lashes out at Shiraishi who doesn’t even listen him but keeps going.
Shiraishi even brings up the first time Sugimoto was captured by Tsurumi in Otaru (when he helped rescue him with Asirpa at poison arrow point) that he should have just started working for him then. What was the entire point of fighting Tsurumi when he’s working for him anyways?
Shiraishi continues to lay into Sugimoto. He tells the random woman that Sugimoto used to be a lone wolf and the random woman implies that Sugimoto was unable to pick a side in anything. This further upsets Sugimoto as he tries to explain that things are different now. He argues that he doesn’t care what Tsurumi does to Hokkaido! He thinks that it is a better option for Asirpa to give Tsurumi the code b/c he won’t make Asirpa be the “Ainu Joan of Arc” with Hijikata. He says if one thinks about it, it is the best option for Asirpa.

Shiraishi just shakes his head mocking Sugimoto by saying Asirpa - Asirpa. He then asks Sugimoto what about the widow he needed the gold for? He’s implying what about Sugimoto’s original reason to join the gold hunt - what happened to this woman he cared so much about that he was willing to do all of the crazy things up until this point.
This puts Sugimoto on the spot, he nervously replies that he “made a deal to get the money” but he asked only for enough to help Umeko. And then Shiraishi replies that Sugimoto may be happy with that “small” amount of money but, what about what happens for Shiraishi? Does he get any of the money? Keep in mind that Shiraishi joined with Sugimoto and Asirpa for a small sum of the money. He’s risked his life for them to help them in the quest. He should not be forgotten as a valuable team member!
Shiraishi is so angry that he lashes out at Sugimoto slapping him asking about his share. Of course Sugimoto fights back that Shiraishi is making this all about money and slaps him back. Sugimoto is cornered and he wants to devalue Shiraishi’s argument that he’s only in it for the money.
After vomiting, Shiraishi keeps fighting back with words that Sugimoto is leading Asirpa on the right path? That she’s not a family member or lover so what is their connection? The random woman adds additional commentary that she dislikes people who old others down and Sugimoto snaps back at her to stay out of their argument. Shiraishi then presses on that Sugimoto has become so hung up on “protecting” Asirpa that he’s lost his focus on everything else.
This leads to the next page that I just adore! Shiraishi summarizes what I have a reader have felt ever since they reunited.
Shiraishi was there to witness Asirpa on their journey in Karafuto. He saw with his own eyes how she learned many things on the island and that she’s matured. She is not the Asirpa that Sugimoto was separated from.
The then tells Sugimoto that Sugimoto may have reunited [physically] with Asirpa on Karafuto but they are still apart as they were before! I melted at this line - this is a perfect summary of the shift in their friendship. Sugimoto wanted things to stay the same between them but they are out of sync. Sugimoto’s facial expression says it all - he’s sweating, he looks stressed, his lips are twisted a bit, an expression we don’t normally see from him!

Shiraishi then goes on to say that Kiro taught her things that were real facts, not lies - he calls him an overly serious bastard who went to all the effort to get her to Karafuto so she could learn about the plight of her people. She needed to see these things for herself.
This all reaches a climax as Shiraishi grabs a shocked and pensive looking Sugimoto telling him that if she wants to carry the burden of the Ainu, she is allowed to carry that burden.
Ah, I love this so much!!!! Shiraishi flat out tells Sugimoto that Asirpa can make her own decisions and that it is her right to make her own decisions. Since their relationship is not based on family, he’s implying that he doesn’t have the right to tell her what to do. She can do whatever she wants to do. Even though he said they were now equals when they reunited, Sugimoto has never actually followed through in that here in 192 - Contract Renewed.

Sugimoto has been saying one thing, but behaving another way. It took a drunken Shiraishi to blurt all of this out and he’s right. The last page of Shiraishi’s rant, is that if he saw her as a partner and equal that he’d gain back his own independence and not be a pet to Tsurumi. Shiraishi vomits, collapses and then almost passes out as the woman casually strolls off.
The next day Tsurumi arrives on a naval vessel likely due to Koito Sr.’s permission with some basic facts about the ship and crew capacity. It is clear that Tsurumi can only bring 16 men with him, not his entire group of loyal men of the 27th.
The group nervously waits for their arrival. Shiraishi is hung over, Koito is in the foreground, and nervously states that “he’s here!”. He’s got stress lines under his eyes, he’s sweating and he’s not sure how to react to Tsurumi. Tanigaki is stiff in the back with Asirpa while Sugimoto looks quite deadpan. Tsukishima is right behind Koito looking displeased and unhappy to ready with his rifle just like Sugimoto.
Tanigaki then speaks to Asirpa.

Tanigaki then tells her that when they return to Hokkaido, she should ask to see her Huci in Otaru with Tsurumi’s permission. She doesn’t directly reply to his comment, instead she states she’ll know what type of man he is when she sees him.
So let’s take a pause - Tanigaki’s entire reason for questing for Asirpa has been for him to “return her to Huci.”. All of a sudden he’s passed this onto Tsurumi!!! What the hell Tanigaki? You got involved in this to bring Asirpa back to Huci, you told Tsurumi you went to Karafuto to bring her back to Huci and now, now you are changing your side quest er I mean goal. Really? Really? Reaaaaallllly? Tanigaki are you that ready to trust her to Tsurumi? Has he always been loyal to Tsurumi? When he was severely injured and saved by Asirpa and nursed back to health by Huci, he said how Tsurumi took on the burden of the 27th. It is clear that a part of him is still 100% okay with that even though he told Ogata that he left the 27th before their sniper battle and then in the swamp near Kushiro when Ogata saves him from the Ainu punishment. Does this mean those statements were lies or was he just aligning with Tsurumi when it helped him? What does Tanigaki want from all of this? Has he found he prefers to be ordered around by Tsurumi b/c it is safer than thinking for himself?
Anyways, back to the chapter. Tsurumi and his group that includes Kikuta and Usami approaches them. He praises their performance as they have safely brought Asipra to him. He tells Koito and Tsukishima along with Tanigaki and Sugimoto that they were the right men for the job.
Koito, blushes a little and has a bit of a smile and maybe a bit of a gasp. Tsukishima looks unemotional. Tanigaki frowns while Sugimoto is silent with his eyes covered and he also frowns.

As Tsurumi removes his cap, he asks if the young girl is Asirpa. Asirpa simply stares back at him as he remembers Wilk and Kiro from when he was in Russia, and also that he inspected Wilk’s body and eyes after he died at Abashiri.
Tsurumi then looks down upon her as he tells her that she certainly has his eyes. She looks up him with determination ask her hair blows around her face. Everyone is then distracted by Shiraishi vomiting as Tsurumi then notices him in the group. Koito seems a bit surprised as he vomits and Usami looks over. The panel ends with Sugimoto noticing something as Asirpa’s eyes are completely shaded black at the bottom of the panel!

As Asirpa’s eyes are shaded it implies she is about to do something and her intention is not completely clear. With a deadpan expression of determination Asirpa draws forth several arrows at once from her quiver. Her facial expression is similar to when she threatened Shiraishi back in Otaru to help her rescue Shiraishi! Sugimoto is shocked! He’s sweating, his eyes are white in suprise and shock and his heart is beating nervously.

She then ends the panel by getting Sugimoto’s attention by calling his name.
She then in with her normal eyes and facial expression tell hims that she will decide what happens to her, is a decision that she will make. She continues to draw the arrows back on the bow. Tsurumi then notices and starts to try to talk to her as it moves to a panel of Tsukishima panicking as he yells at her in regards to what she’s doing.
Sugimoto pauses to look at her and in the final panel he nods at her in answer to her statement of self-determination.

The next page is a two page panel spread of her releasing her arrows into the air above them as other random members of the 27th look up at them.
Sugimoto then yells as the arrows start to fall back down that they are poison arrows. Tsurumi’s men look on with shock at them. Interestingly, Koito is close to Tsurumi but not as close to the other men, visually separating him from them. Most of the men drop their rifles except for Usami, and Koito looks panicked at the arrows and NOT at Tsurumi!

As the arrows fall towards them, Tsukishima yells out to dodge them as Usami and jumps on Tsurumi to protect him. Tanigaki just looks up in shock and fear! As the arrows fall back to the ground it shows the men avoiding them. Koito demonstrates his athletic skills as he slides down into a split to avoid being hit by an arrow.

Kikuta then asks if anyone is alright as Tsurumi is trapped under Usami and tries to wiggle out.
They then run off as Tsurumi yells that they are escaping. As they are fleeing, Sugimoto asks Asirpa if the arrows are actually poisoned as he noticed they were simple arrowheads without the poison inserted in the cavity of the arrowhead. He concluded that she was going to flee then. She responds with a grin to confirm. She then tells him that if they are partners (implying real partners) that he can’t tell her to not do things. This shows that she sees an equal partnership is based on supporting each other equally not by telling one to do something else.

She then tells him that she wants Sugimoto to be positive and optimistic, that they should “do this together!” implying communication between their partnership.
Oh yes! Asirpa has learned how to not only express what she wants but that she wants Sugimoto to be equal in their partnership and that she wants him to approach it positively not negatively.
They then escape with a final page that in my opinion falls a bit flat and does a disservice to Shiraishi! Sugimoto grins as he tells Asirpa that they should find the gold themselves. And the final small panel shows Shiraishi with an arrowhead lodged in his head.

Why? Shiraishi just gave Sugimoto the literal and metaphorical slap to the face to snap him to understand the situation and he’s used as a crass joke at the end of the chapter! Does this mean Shiraishi will have to catch up to them? Did they ditch him expecting him to catch up to him in their quest for the gold? He may be hung over but that was a dick move. He helped Sugimoto find perspective and Sugimoto and Asirpa ditched him with Tsurumi! I know many fans like to have a “golden trio” of Asirpa, Sugimoto and Shiraishi, but this implies that really isn’t a real trio as they would have brought Shiraishi along with them!
This makes me so angry! It doesn’t come off as funny at all to me, just sad and pathetic. I like Shiraishi, some of the jokes involving him are funny but some are just uncalled for.
Summary and random observations.
1.) Tsurumi has given away that he knows more about Wilk’s past.
By telling Asirpa that she has “his eyes” Tsurumi is subtly admitting he knows more about Wilk’s past. Yes, he looked at his eyes on his dead body at Abashiri but that was for him to confirm that he was dead. Saying that he recognizes his eyes in her implies that he knows more than he’s told most of his men. I wonder who in the group present noticed this little comment? Koito? Tsukishima? Kikuta? Asirpa? etc.
2.) Koito’s worship of Tsurumi is over.
Koito looked nervous when Tsurumi approached. His entire response to him was very calm and understated. When Tsurumi praised him, he blushed a little. That’s it. Obviously, he’s still processing the information he found out from Tsukishima and Ogata. Anyone would still like to be praised for a job well done and he may even be blushing b/c he now doesn’t know how to respond to Tsurumi and he’s just flustered. Koito doesn’t hide his emotions well, this may be him awkwardly trying to stay calm.
What is more important is when the arrows fall back to the earth. I personally would have expected Koito to try to protect Tsurumi with his own life. Instead, he dodges them protecting only himself. He’s also not upset at Usami protecting him. Recall, that what Usami got the tattoos he was livid. Now he’s just reacting to what happened and not even paying attention to Tsurumi!
Koito’s illusion surrounding Tsurumi has been destroyed. It will be interesting to see how Tsurumi responds to him now that he’s back in the 27th. Kiro took Asirpa to Karafuto to mature her. Koito’s father sent him to Karafuto to mature him. i wonder if Tsurumi will see a calmer Koito as a more mature Koito or if he’ll figure out something changed during his time there?
I really hope Koito breaks away from Tsurumi, he’ll make it much more interesting! It has taken him awhile, but Koito is showing character growth and I hope it continues to keep things exciting!
3.) Shiraishi knocks some sense into Sugimoto.
I loved how brutally honest Shiraishi was with Sugimoto this chapter. He was right to act the way he did. Asirpa couldn’t have said those things to Sugimoto directly, he would have just ignored it b/c he would see it a part of him protecting her and her purity. Shiraishi has become much more invested in things including the situation the Ainu are in! He didn’t understand why Kiro had to die when he did. He was in shock as he buried Kiro. He’s had time to think about things as they traveled south and as he mourned. This shows through his reunion with Sugimoto and Asirpa as it fell short - he had in his own way taken on the burden that Kiro was fighting. Yes, he wants to bet on Asirpa and Sugimoto to get the gold but he learned along with Asirpa and Ogata as Kiro took them north to Akou. He willingly helped Sofia escape and was on the path to going to Russia and become a partisan even if he didn’t actively seek it out.
Since Shiraishi has a different role in the quest - his words carry more weight than say, Tanigaki. He emotionally connects with others and has gained an outsider’s perspective. He as a previously selfish person was able to point out Sugimoto’s own selfishness that he was using to rationalize his behavior with Tsurumi. Most of all, Shiraishi points out how cheap he was to sell out to Tsurumi. He could have asked for more money and valued his friends more but instead he only thought of himself - not even Asirpa!
4.) Did Asirpa overhear their argument?
Or did Shiraishi tell her about it? Either way, Asirpa was confident enough to tell Sugimoto to trust her.
Asirpa is amazing in this chapter. She sticks to her own moral code and compass and finds a clever way to escape.
Her importance in looking into Tsurumi’s eyes is key - it indicates that she can read an individual and his or her intentions by this act. What is it that she exactly saw? Unclear at this point in time. Hopefully, this will be explained or elaborated on later.
I’m still guessing if Asirpa has told Sugimoto the key yet. He states that they will find the key themselves but without the skins they are stuck. I really wish we knew more about how their argument ended after the film!
5.) Who is the random woman?
I can’t help but feel like she will play a role in this. I wonder if she will pass information along to others - like Ogata, or Vasily?
Where has Vasya gone off to? He can’t be far away and I can’t help but seeing him fall under the sway of Tsurumi. We know he tells men what they want with his “sweet lies”. He speaks Russian and he could promise Vasily the chance to face Ogata again. . ..
That is all I have for now. I’m a bit too busy to go into my usual depth but I’m hoping that these new events are the start of a new arc. Hopefully, once I’m done dealing with my performance review I’ll be less distracted.
#golden kamuy#golden kamuy meta#sugimoto saichi#asirpa#Shiraishi Yoshitake#koito otonoshin#tsukishima hajime#tsurumi tokushirou#warrant officer kikuta#superior private usami#tanigaki genjirou#vasily#wilk
26 notes
·
View notes
Text
DEMO RIDE: 2019 Husqvarna Svartpilen & Vitpilen 401/701
Size does matter, and in this case, smaller is better.

It’s no secret that Husqvarna’s dirt bikes and dual sports sell themselves. Touting a storied motocross/scramble history, it’s easy to see why the off-roaders are so popular with the public. On the other hand, the company hasn’t seen much success with its street-oriented lineup. With 2019s still occupying the showroom floor and the pressure of Q3 looming, Husky recently visited Azusa, California to jumpstart the sales of their Svartpilen & Vitpilen lines. Labeled the Real Street tour, the series of demo events featured both models in their 401 & 701 variations, casting a veritable spotlight on their often overlooked street bikes.
But the Svartpilen & Vitpilen aren’t afraid of the spotlight, you could even say they were crafted to bask in it. The first thing you’ll notice when you gaze at the Svartpilen & Vitpilen is the unconventional design. It’s not a stretch to say that the aesthetics of the lineup resemble something out of a Scandinavian furniture catalog. With minimal, flowing lines, the Svartpilen & Vitpilen would feel right at home with your Poäng and Klippan.
Yes, beauty is in the eye of the beholder, but the neo-retro style aims directly at a younger, urban demographic that gravitate toward classic, simplistic forms with a utilitarian edge. Whether you fancy the looks of the bikes or not, you have to admit that the fit and finish is quite impressive. However, I do feel the designers tragically overlooked the speedometer, as its more akin to a gym teacher’s stopwatch than a proper gauge. Not to mention, the highly reflective glass and mounting angle make render the information illegible. Aside from the hideous - and quite useless - instrument cluster, the Svartpilen & Vitpilen reek of smart sophistication.
But I can see how that elevated design could be a barrier for potential buyers. Due to the refined, “Swedish” aesthetics, one could quickly distinguish these models from their intra-brand cousins, KTM’s Duke and Enduro. With hopes that the public will embrace these models the same vigor as they’ve taken to KTM’s lineups, Husky is just trying to get more booties in the saddle, and I’m more than happy to oblige.

Sharing the motor of KTM’s 390 Duke and 690 Enduro R, Husky’s Svartpilen & Vitpilens benefit from two well-tested mills. Both engines push the boundaries of power that a single-cylinder engine should produce. Despite the lack of pistons to share the load, the vibrations on the 401 & 701 aren’t excessive (take that assessment with a grain of salt - I ride a Harley).
While the 701 delivers its power in a smooth, linear fashion, I found myself smitten with the 401′s punchiness. Glancing at the spec sheet, I noticed that the 701 reaches peak torque of 53 ft-lb @ 6,750 rpm with 75 hp topping out @ 8,500 rpm. Comparatively, the 401′s max torque (27 ft-lb) hits @ 6,800 rpm and horsepower (42 hp) @ 8,600 rpm. With about half the power and three-quarters of the weight of the 701, the 401 shouldn’t feel nearly as torquey. Additionally, both motors achieve max torque and horsepower at practically identical rpms, leaving me perplexed with my preference for the 401 - aside from the butt dyno.
No, I can’t support my fondness of the little thumper with cold hard data, but I can attest that the majority of the riders attending the demo agreed. I know anecdotal evidence is the least persuasive argument, but the 401 simply felt like a more agile from side-to-side and provided great acceleration in short bursts. And I may be rationalizing here, but those darting characteristics seemed appropriate for two models that translate to white arrow (Vitpilen) and black arrow (Svartpilen). The 701s weren’t bad motorcycles in the least, they just didn’t imbue the same excitement as they’re diminutive counterparts. Size does matter, and in this case, smaller is better.

But the size variation didn’t stop at the engine. The differing braking systems on the bikes occupied two different build quality standards. Even with the 401′s “budget” brakes, both systems felt well-suited for their classes with adial-mounted Brembo clampers blessing the 701s and ByBre calipers getting the job done on the 401s.
Despite the fact that both models lack dual-discs, the calipers delivered a reassuring bite while riding in urban environments. Yes, an extra rotor and caliper up front would certainly push the models in a more performance direction but we didn’t take the Svartpilen or Vitpilen into the twisties and the stock brakes would suffice where most buyers would ride these bikes - in the city.

When judging the two models on ergonomics, I kept their natural habitat - urban environments - in mind, as both maintain a fairly sporty position. Starting with the Vitpilen, I immediately noticed the aggressive, forward-leaning stance. Positioning my head directly over the front wheel, the Vitpilen made me want to slalom through mid-day traffic at full throttle. However, that state of mind prooved more enslaving than freeing. After all, I was on a demo tour. If “it’s better to ride a slow bike fast than a fast bike slow,” nothing is worse than living that platitude in reverse. If you’re looking for a nimble, aggressive, lane-splitter, the Vitpilen has you covered, but make sure your journey is manageable, as I already felt the tension in my wrists by the time we returned from the short ride.
On the other hand, the Svartpilen utilizes high-rise bars to position the rider at ease. From the upright posture, I was content to stay in line and putt along at a legally acceptable speed. Sure, I tugged on the throttle from time to time, but the relaxed stance felt more conducive to congested road conditions. If the Vitpilen’s ergonomics equate to a Supersport, the Svartpilen would be it’s Naked/Standard counterpart. Both bikes are aimed at city-dwellers and while it would be a stretch to say that either of them let you stretch your legs out, neither of them feel cramped. Though I’d probably opt for the Svartpilen in most situations, if I were visiting one of the local canyons (GMR, HWY 39, etc), I’d certainly side with the Vitpilen.

While the ergonomics shift the rider into different postures - and different states of mind - the road manners of the bikes are quite similar. With all models under 6 inches of travel, I could easily flat-foot each bike. Despite its smaller stature, the 401s benefited from the same WP 43mm inverted forks that graced the front end of the 701s. On the road, each bike was compliant and responded immediately to my every input. Particularly, the Vitpilen - with its clip-ons and head-down posture - reacted to every adjustment of my body.
Not only did the suspension allow the bikes to cut from side-to-side, it also made the 401s and 701s feel planted. From soaking up potholes to providing stable steering at speed, KTM’s proprietary suspenders highlighted how fun these machines can be. On the contrary, the lack of suspension travel on the Svartpilen did beg the question: couldn’t this model be much more fun? Aside from ergonomics and a few bits of design (paint mainly), how does the Svarpilen distinguish itself from the Vitpilen?
And that’s where I got to thinking about the lack of sales for these two models. After taking everything into consideration, it seems like Husqvarna’s “Real Street” motorcycles are going through an identity crisis. Are these bikes retro or performance? Can you consider a motorcycle “premium” (as the price would suggest) the dash looks more like a digital alarm clock and it doesn’t come with dual-disc brakes? But maybe it’s less of an identity crisis and more of a false identity. For instance, Husqvarna outfits the Svartpilen with dirt tracker styling yet they can’t endorse taking the low slung machine off-road. Even with the aesthetic hinting at dirt-capabilities, the Svartpilen is essentially a naked bike with knobbies.

Broadcasting a false image can ensnare potential buyers - or it can turn them off (like it did for me). Intoxicated by the snappy acceleration of the 401, I actually looked into purchasing a Svartpilen following the demo. But the lack of off-road capability soon soured my initial enthusiasm. If it can’t hang in the brown, why outfit it with Pirelli Scorpions? Why adopt tracker design cues? What’s the point of making form decision if it’s contrary to the function? That disillusionment made me look at the Svartpilen & Vitpilen differently.
With an MSRP of $6,299 for the 401 and $11,999 for the 701, it’s easy to see why the KTM-owned brand is having problems moving units. Coupled with the unconventional design (which I actually love but can understand how some wouldn’t), Husqvarna has it’s work cut out. Along with the lackluster sales figures of the Svartpilen & Vitpilen, the Real Street Demo stop in Azusa failed to highlight the full capabilities of models. With the near highway miles away, riders were relegated to a jaunt around the block. As a result, I never got the gearbox past 3rd and that doesn’t instill much confidence in potential customers. The combination of disorganization, bikes-to-rider ratio, wait times, and early wrap-up, I’d venture to say that the demo barely moved the needle on these two bikes.
With all that said, if you’re looking for a stylish motorcycle to ride in the city, Husky’s street lineup may be a good option. The brand continues to promote their 0% APR (up to 48 months), so you may score a new Svartpilen or Vitpilen for a great price. For my intents, the bikes are too niche in design and too specialized in purpose, but that doesn’t mean they won’t work for you. I guess the best advice I can give to potential buyers is to test ride as many motorcycles as possible. I know I will be!
#motorcycle#motorbikes#motorcycles#motorbike#husqvarna#husky#offroad#motocross#scramblers#scrambler#neoretro#retro#performance#naked bike#naked bikes#tracker#flattracker#scandinaviendesign#swedishdesign#svartpilen401#vitpilen#svartpilen#ktm#ktmduke#ktmduke390#ride review#test ride#demoride#ridemotorcycleshavefun#MotorcycleDiaries
28 notes
·
View notes
Text
Character Personalities Meta
This is going to be long. First and foremost, never assume how one of my characters would react unless we’ve interacted for a very long time and I know you know my character well enough. This goes for plotting most importantly. If you have intentions or want a certain reaction, tell me and I’ll explain how to get it.
i.e “I intend for our characters to meet and react negatively” well xxx would have no quarrel unless your muse did so and so
Jember, Jamie, Lucas, Andrei, Oliver and Abheek are you’re “genuinely good with a little salt” characters
Cesar and Kohaku are a little spicier, with conflicting interests and hidden traumas.
Toni and Longwei both suffer from serious mental conditions that they’re both trying to recover from, which makes them complex.
Leonas and Roka are morally ambiguous and that makes them unpredictable at times.
under read more because very long
Jember. She’s a kind woman, a strong woman. She goes out of her way to help others and seeks truth and justice in everything she does. She may be sweet, but she is hardly gentle. Jember is fierce, can be extremely rude at times, and will be blunt with whoever she meets. Of her flaws, she is a gossip. She thrives on drama and finding the wrongs in people, either to exploit them or help fix them. She thinks about other people a lot, getting too invested in their emotions and potentially overstepping boundaries too quickly in a friendship.
Lucas. He is genuinely a good guy, but he is very hot tempered. Little things set him off and it takes a minute for him to calm down. Certain topics like rac.ism and se.xism will anger him very quickly and he will not hesitate to either call someone out or throw hands. That doesn’t always means he’s in the right. Sometimes he overlooks situations or misreads something, gets mad, and goes off for no reason. It’s very hard for him to admit he’s wrong.
Jamie. They are kind, and like Jember, will inconvenience themselves to help others. Jamie is less.. fiery than Jember. They don’t seek out people and they seldom invest themselves in conflict. That does not mean Jamie will let shit slide. Jamie, when confronted with difficult people, has little patience. In situations where there is conflict, if it directly involves her or someone she is close with, she will end it. They also get very uncomfortable easily. Someone who makes them talk too much, is too loud/social, or is actively ignoring the fact they are blind will make Jamie get upset and leave.
Andrei. They are very kind, very outgoing. They can approach anyone and socialize, but it’s very difficult for them to notice when someone is upset or uncomfortable. Quite often, they need someone to blatantly state it for them to realize. Of course, this has no ill intention, they just want to be friends and make other people happy. One thing Andrei does not experience often is Anger. Even in tense situations, Andrei is calm and relaxed. Andrei hardly gets fumed up and even when confronted with an assailant they will play it off as fun and games. That doesn’t mean they don’t get angry. It’s a terrifying site to see, because it usually involves him activating their powers in a devastating manor.
Abheek. He tends to overthink too much too often. He sticks to things he knows he can focus on, like work, studying, and reading. Socializing is not his strong suit. Speaking to others is very difficult and when he overthinks the most. Though, given time, he will adjust and relax around new people, becoming friends. To his friends, he can talk for hours about things he’s learned or read. But he is also a great listener. Very open minded, always willing to learn from others. Abheek is very slow to anger and is more likely to get nervous than frustrated. Conflict is another situation that makes him overthink heavily, so he avoids it.
Oliver. Nervous boy. He wishes to be kind to others, but he’s deeply insecure. Insecure about his stutter, his masculinity, his acting abilities, everything. Like Abheek, he overthinks in social situations but after time he begins to calm down once adjusted to the person. The biggest difference between Abheek and Oliver isn’t being just nervous, it’s being scared. Very often Oliver is too scared to do something, too scared to get close to someone, too scared to go out. He’s scared of what other people think, he’s scared he might hurt someone, he’s scared that he might be hurt.
Cesar. He’s a good man, but his past haunts him. His depression is like a ball and chain preventing him from doing all the good he can. Fear of failing again. The memories of what happened in the ring-- in the streets-- whatever they were, they make him paranoid. Adding to the depressive chain. He still tries to stand strong. Cesar will try his best to give advice, give help, but avoids conflict like the devil. He won’t continue in an argument. He won’t fight. He’d need something big to motivate him to punch someone again.
Kohaku. She doesn’t view herself as a person anymore. She sees herself as an ideal, a weapon of change and justice. She’s disassociated to the point that she’s detached who she was once to who she is now. She keeps one house where she has all her mementos throughout time, and as the years went by, she’s collecting less. Visiting less. Becoming less human, in a way. She’s spitfire, active and violent, with her tongue or her hands. Her words are cryptic and odd, years of lexicon piled up and changed over and over takes a toll. A toll on more than just one’s speech.
Longwei. He’s trying to get better. He’s trying to forget what happened at the lab, trying to become a functional citizen. A person, instead of an experiment. an animal. a toy. a weapon. Like Lucas, He’s quick to anger and slow to cool down. He doesn’t understand things very easily and that makes his anger even more short fused. Though, he realizes his anger is what is getting him in trouble. He’s trying to use “”coping skills”” but it’s difficult. He’s gentler towards women. In all actuality, there were no women in the lab. He’s not good with... feelings. Or touching. Don’t touch. 10/10 bad idea. Feelings aren’t something he was raised to... understand.
Toni. She’s trying to get better. But some days are worse than others and set you back to square one. Some days are screaming and crying and hearing. Some days are sleeping all day. Some days are not sleeping for weeks. She doesn’t want to manipulate, to control other people, but it’s ingrained in her head and how she impulsively acts. She wants to achieve, she wants to gain, but she’s holding herself back because she doesn’t want a bad her get to the top.
Leonas. Don’t assume he’s a nice person. He’s likely just pretending to be. He’s only genuine if you interest him, if you break past his facade and accept his self centered self. He only acts because he wants to, never because he needs to. Sometimes he’ll do good out of his tiny, dead heart, but that is not often. Though he often fakes pleasure and happiness, Leonas never fakes anger. His anger is sharp and quick like an arrow, and he is not one to let it drag on. He does not hesitate to end whatever angers him, quickly and quietly.
Roka. Leonas is a light grey, a sort of good morally grey. Roka is not. Roka is a true neutral. It does not matter who they help, as long as they have received something. Though it is very difficult to please them. Opening a door for them would not result in riches, but giving them your umbrella may. Roka’s motivations, when not helping others, is helping themselves. They only care about having fun. They don’t care about wealth or power, just enjoying their immortal life. The biggest difference between Leonas and Roka is, while they are both self centered and morally grey, Leonas is more emotional than Roka. Leonas will get angry, get sad. Roka could care less.
3 notes
·
View notes
Text
What are the skills required for react native developer

Front-end developers today rely on React to build their applications. Learning React improves your development skills, and many organizations consider them essential.
In order to become proficient with Facebook's prominent JavaScript Library, React developers need to improve their skills or audit the material.
Check your skills against these essential React skills.
1. A combination of HTML and CSS
HTML and CSS are familiar to most front-end developers. A company must be able to create user interfaces and work with them.
A React developer must be able to:
Semantic HTML tags are written and worked with
Write CSS selectors and work with selectors
The CSS should be reset
Understanding and resetting the border-box model
Learn how to use flexbox
Use media queries properly and work with responsive web principles
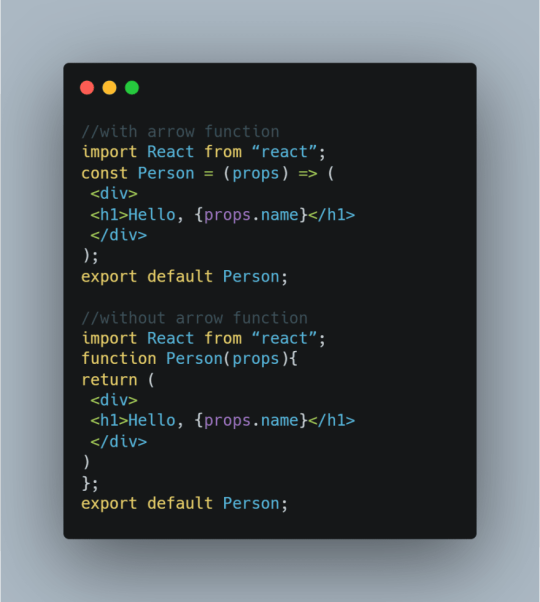
2. JSX
HTML isn't really touched in React. As a React developer, you're working with JSX, one of the most amazing parts of your ecosystem.
Because JSX looks so much like HTML you could consider it HTML-flavored JavaScript.
With JSX, you understand how to work intuitively if you're familiar with HTML and CSS.
3. Fundamentals of JavaScript and ES6
If you want to rock React, you must be familiar with the JavaScript language's fundamentals, but these ES6 skills are also necessary:
Scope and variables
You need to know when and where you can access the data you need. JavaScript provides us with the capability of storing data in memory and accessing it later on within our applications via variables.
Methods for arrays
Arrays and objects are one thing; storing data and accessing it is another. Understanding and manipulating data is another.
Every developer's toolbox should include JavaScript array methods. The most effective methods are *.map*, *.filter*, and *.reduce*.
Functionality and arrow functionality
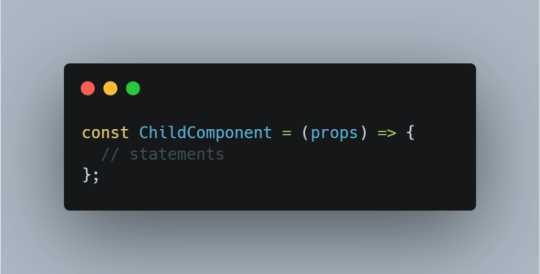
Whenever you construct a component in React, it is in some way a function. The technical term for a class is a construction function.
If you're creating a 'class component' or a 'functional component', it's a function instead of a class.
Manipulating the DOM and handling events
DOM elements are rarely manipulated in React. Thanks to JSX, we now have an abstraction for DOM elements.
In React, the native event object that you get when manipulating the DOM is wrapped up in the SyntheticEvent.
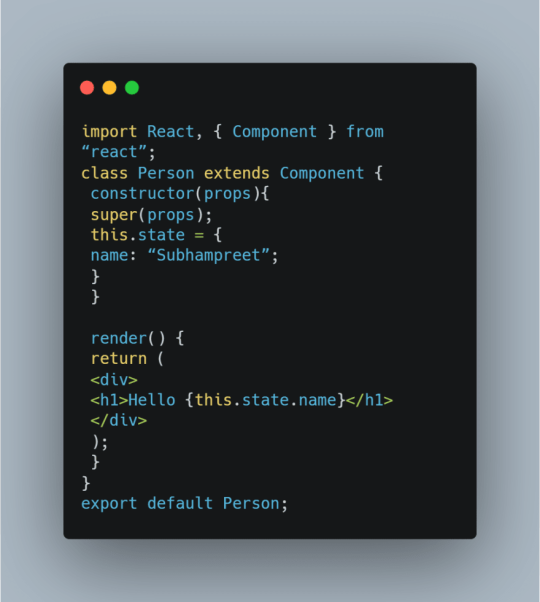
"This" keyword
There are several common JavaScript features that are misused, including the ‘this’ keyword.
The ‘this’ keyword acts as a pointer. When referencing an object, you can use the keyword 'this' to refer to it without knowing the name of that object.
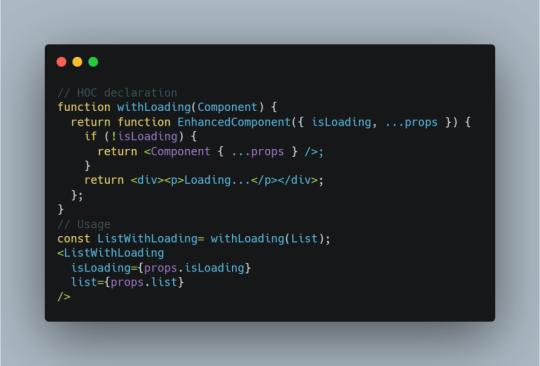
Functions with higher-order parameters and callbacks
*Input/output, or input/output programming, is driven by the fact that functions can be passed around as arguments-in the case of high order functions and callbacks.
Object creation and prototypal inheritance
Functional programming paradigms are well-suited to react in many aspects. Although, you work in a world of classes, which means you create objects.
You will have a good understanding of how JavaScript's prototype chain works if you understand how inheritance works in JavaScript.
You should also remember that JavaScript does not create traditional classes. Classes in JavaScript are simply syntactic sugar added to the object prototype chain.
4. Git
Git is a must for developers who store their projects on services such as GitHub, Bitbucket, and GitLab. Skills that you should just have on hand at all times include:
Adding, committing, pushing, and pulling changes
Strategies for mergers and acquisitions
Managing merge conflicts
Check out the following links to learn more about becoming a successful web developer - https://nearlearn.com/react-native-classroom-training-bangalore-india
0 notes
Photo

New Post has been published on https://freenews.today/2021/02/07/lewis-hamilton-contract-f1-icon-bernie-ecclestone-wades-in-with/
Lewis Hamilton contract: F1 icon Bernie Ecclestone wades in with

Lewis Hamilton appears set to sign a new Mercedes contract, despite months of speculation. And F1 icon Bernie Ecclestone has now waded in, expressing a belief the Silver Arrows should have told the Brit he’s ‘replaceable’. Hamilton has been with the team ever since leaving McLaren in 2013.
Recent reports have suggested a new Hamilton contract is imminent.
The Brit has been locked in talks with Mercedes for several months, with the Silver Arrows determined to keep hold of their star driver.
And, now, Ecclestone has given his verdict by expressing a belief the Silver Arrows should have told the 36-year-old’s he’s replaceable.
“I would have made it quite clear to Lewis – either you take what we offer you now or you leave it. Everyone is replaceable,” he told F1-Insider.com.
“Only one person decides who drives here and that’s me.
THINK YOU KNOW SPORT? Test your sporting knowledge with our tricky quiz
“In 1983 we [Brabham] became World Champion with Nelson Piquet.
“I had to decide who would drive alongside him in 1984. We had an extremely good test with a young Brazilian driver called Ayrton Senna. I wanted him.
“When Nelson heard about it, he really got upset and reacted like a defiant child.
“He absolutely did not want Senna as a team-mate. He immediately recognised his potential. But I didn’t care.”
It’s been claimed that Hamilton wants a say over his Mercedes partner going forward.
But Ecclestone has revealed Michael Schumacher never adopted such a stance during his prime years with Ferrari.
“Michael didn’t even need a contract clause for that,” he said.
“He was the clear No 1, with him Ferrari wanted to return to the glory days.
“That’s why Jean Todt always asked him in advance whom he would like as a team-mate.
“Michael could live well with Eddie Irvine, Rubens Barrichello and Felipe Massa. If Michael had objected, they wouldn’t have ended up at Ferrari.”
Meanwhile, Ross Brawn recently had his say on Hamilton’s situation and expressed a belief the Brit was too vital for Mercedes to lose.
“It’s up to Mercedes and Lewis to find their solution, but it would be a great shame for Lewis (to stop),” Brawn said.
“I don’t imagine for a moment that it’s going to happen.
“I think Lewis loves the sport too much, Mercedes like Lewis too much. There’s a bit of jousting going on, clearly, between Toto and Lewis, and that’s all part of the entertainment!
“But we want Lewis to continue. He’s a huge figure in the sport.
“He’s made people think – particularly this past year – on a number of issues which are associated with the sport but are perhaps not the focus of what we normally do, but things that are very important and have made people think and consider their approaches and attitudes.
“That’s been invaluable.
“He is an influential character, he’s good for our sport and probably one of the few megastars that we have in Formula 1 today.
“So for all sorts of reasons we want him to continue and I want him to continue.
“He’s got a record to break as well and I think driving for Mercedes is his best chance of doing it.”
if(typeof utag_data.ads.fb_pixel!=="undefined"&&utag_data.ads.fb_pixel==!0)!function(f,b,e,v,n,t,s)if(f.fbq)return;n=f.fbq=function()n.callMethod?n.callMethod.apply(n,arguments):n.queue.push(arguments);if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)(window,document,'script','https://connect.facebook.net/en_US/fbevents.js');fbq('init','568781449942811');fbq('track','PageView') Source
0 notes
Text
Getting Started with React - A modern, project-based guide for beginners (including hooks!)
So you want to learn React eh? This guide will walk through everything you need to know when getting started with React. We'll get set up, explain the "hows and whys" behind the basic concepts, and build a small project which pulls data from an API to see everything in action.
This will be a long one, so skip/re-read sections as you need using the "Jump to Section" links below. With that out of the way, grab a drink, buckle up, and let's get started.
Jump to Section
Prerequisites
You don't need to know any React before reading. There are a few things you will need to be familiar with if you want to get the most out of this getting started with React guide:
Basic JavaScript
React is a JavaScript library, so it makes sense to know JavaScript before learning React right? Don't worry, you won't need to know JavaScript inside out - you only need to know the basics:
Variables, functions, data types
Arrays and Objects
ES6 Syntax (using let & const, Arrow Functions, Destructuring Assignment, classes, importing/exporting, etc)
How JavaScript is used to manipulate the DOM
Basic HTML
In React, we use what's called JSX to create the HTML for our webpages. We'll explain JSX in depth later, for now make sure you have a good foundation when it comes to HTML:
How to structure HTML (how to nest elements and so on)
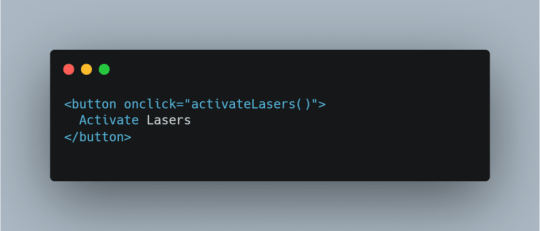
HTML attributes (i.e "id", "class", "onclick" and so on)
Subscribe to get my latest book "React-Ready JavaScript" which will help you get ramped up on the JavaScript you need before getting started with React!
Development Environment
The first thing we're going to do is set up a development environment. If you already setup Node.js and installed Visual Studio Code (or your preferred IDE), you can go ahead and skip to the next section [ADD LINK TO NEXT SECTION HERE]
Node.js
Go here and download the right package for your OS (Mac/windows etc)
When the installation completes, open a terminal and type this command:
node -v
This should show output the version of node you just installed:

This means that the node command works and node has installed successfully - hurray! If you see any errors, try reinstalling Node from the package you downloaded and retry the command again.
Visual Studio Code
Visual studio code is a popular open-source IDE that works well for frontend development. There are a bunch of others you can try - see what your favourite is and download that if you prefer. For now, we'll run with VS Code.
Click here and download the version for your platform:
Follow the installation steps, and you should be good to go. Go ahead and fire up Visual Studio Code.
That's enough development setup for now. There are other nice things you can install (VS Code extensions etc) but we don't need those right now -We're here to learn React!
Creating a React App
The next step is to create a React project. Lucky for us, the fine folk at Facebook have made this really simple. All we have to do is run a command within our terminal:
npx create-react-app my-app
This creates a project for us called "my-app" and sets everything up automatically. Pretty cool.
Go ahead and open up a terminal in the directory you want to create your app, e.g a "projects" folder, and run the command. Let the terminal do its thing, and after a while, this will complete and show you some commands:

Notice the create-react-app output has told us what we need to do to start the app. Go ahead and run the commands in your terminal:
cd my-app yarn start
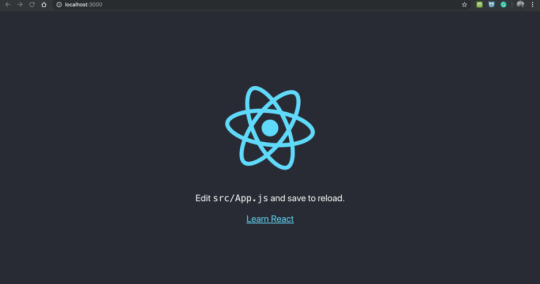
This will start a development server and open up a web browser for you:

You've just set up your first React App! If you want to learn more about what's going on, (check out the "create-react-app" GitHub:)[https://github.com/facebook/create-react-app]
Exploring Create React App
Open up Visual Studio code (or whatever IDE you installed) and select File > Open… and select the my-app folder that was just created for us using create-react-app. This will open up our shiny new react app in the IDE, so we can write some code!
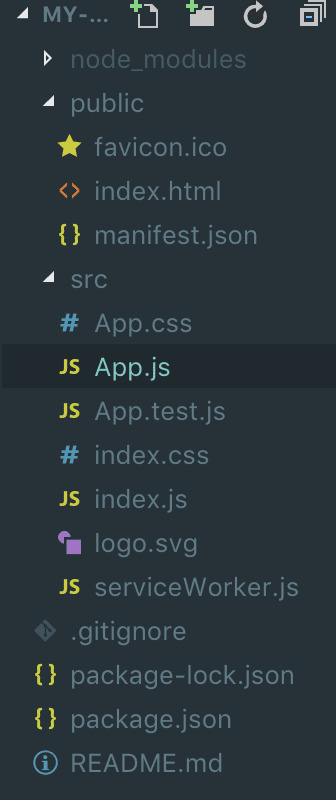
You should see the project structure to the right:

Look at all that stuff! Don’t worry too much about a lot of it, it’s mostly boilerplate code and config that we won’t be touching too much in this tutorial — phew! However since you’re a curious developer, let’s have a look at the project tree and see what we have:
Node Modules
This is where our packages go that we install through NPM (Node Package Manager). If you’re not familiar with NPM, it’s a glorious place where we can share code (usually open source) that other developers can use instead of writing their own.
Instead of using script tags like we do in traditional HTML, we install these modules as part of the application. Then, we use an import statement to access the code from that module. We’ll see this in action later.
Public Folder
This is where our bundled code goes. When we are ready to deploy our app, we run a ** build script**and the final files go in here. This will typically be our HTML, JavaScript, and CSS files. This is the folder we dump onto a web server somewhere, so that we can let users see our app via a URL
Index.html
The index.html is the entry point, or the first thing the web browser loads when a user navigates to the URL hosting our app.
If we look at the file, it’s a just a normal HTML file with normal HTML stuff that you will hopefully be familiar with. If we look at the body — it’s empty. React will dynamically convert our React code into HTML and load it here, in the “root” div.
With that out of the way, let’s look at the juicy parts — the code.
Our First Component
Open up App.js from the project tree. This is the Main component in our application. This is the first component to get rendered. It’s the “big cheese” of components.
The first thing we’re going to do in our big cheese component is delete everything, and build our very own component from scratch, to better understand what’s going on.
Now that we have a nice blank slate to play with we will start by importing react. This brings the React library into scope and gives us access to all the lovely features:
import React from "react";
Next we will declare a function. We’ll use ES6 arrow functions here. That’s more or less what a “component” is - a function with some logic and markup. We’re also going to export this function so we can use it elsewhere:
const App = () => { } export default App;
Within our function we want to write return(). This is what get’s returned from this component, and contains our markup which gets converted and rendered as HTML.
Finally let’s add a <div> with a <h1> title tag. Our finished component looks like this:
import React from "react"; const App = () => { return ( <div> <h1>Hello React World</h1> <h2> This is our first React App - isn't it marvellous?! </h2> </div> ); } export default App;
Now you’re probably thinking woah! HTML in a function? What is this madness? Even though it looks like HTML, it’s actually something called JSX (JavaScript XML). This basically allows us to mix JavaScript and HTML together.
This might seem a bit strange. We originally learned front end development by separating our HTML and JavaScript (and even CSS). Yet JavaScript and the way we design apps has evolved, and keeping everything together in the same “component” makes it easier to maintain and reuse our code.
Let’s see this in action. Open your terminal and run
npm start
This should open the browser and you should see the app running.
Congrats! You’ve just created your first component!
JSX
You probably have some question marks floating above your head when thinking about this JSX thing. Let’s take a deeper look into this.
return ( <div> <h1>Hello React World</h1> <h2> This is our first React App - isn't it marvellous?! </h2> </div> );
This looks like HTML, but it’s not. This is JSX! Even though it looks like normal HTML, what’s happening behind the scenes is that React is creating the element tree, using this syntax:
React.createElement(component, props, ...children)
component: The HTML element you wish to created, i.e h1, div etc
props: any props you wish to pass to that component (we’ll talk about props later)
children: An array of HTML elements that are nested within this element
So, the same component we have just created can be written as so:
const App = () => { return ( React.createElement( "div", null, React.createElement("h1", null, "Hello React World"), React.createElement( "h2", null, "This is our first React App - isn't it marvellous?!" ) ) ); }
Which looks a bit nasty (it was even nastier trying to type it out). If you trace through it carefully, you can see we are creating a div element, which has no props (indicated by passing null as a second argument). Lastly we are creating 2 more elements using the createElement syntax - our H1 and our H2 elements.
If you’ve been playing with JavaScript for a while, you might have noticed that this is similar to document.createElement. And it is! This is a JavaScript library after all!
This is the advantage of JSX in React - it lets us write HTML like syntax, without the messy React.createElement() stuff.
In the real world, React developers almost exclusively use JSX to write their code. No, this section wasn’t a waste of time - it’s always good to understand what happens under the hood. Knowledge is power (and less questions in my inbox)!
Making things dynamic
So we’ve seen JSX, and gotten over our fear of it (hopefully). But what’s the point? Why use this JSX thing, when we could just use HTML? They look the same? Right?
Good question my friend! Well, if we remember what JSX stands for - JavaScript XML. This means we can use JavaScript to make things dynamic. Our previous example looks like so:
const App = () => { return ( <div> <h1>Hello React World</h1> <h2>This is our first React App - isn't it marvellous?!</h2> </div> ); }
Now let’s say we want to make our text more dynamic. Firstly let’s add a variable to hold our message:
cont message = "This is my first variable rendered in JSX!"
Now to add JavaScript to this, we use ** curly braces**:
const App = () => { const message = "This is my first variable rendered in JSX!"; return ( <div> <h1>Hello React World</h1> <h2>{message}</h2> </div> ); }
If you run this in the browser, you’ll notice the text of our message variable appears. Go ahead and change the message variable text to something else and watch the magic happen.
We use curly braces to tell the compiler “execute this code as JavaScript”. If we didn’t have curly braces, the message variable wouldn't get executed as JavaScript and instead, the text “message” would appear on the screen. Try this out and see!
Handling Events
The same approach can be taken when with handling events. When using JSX, React gives us access to event listeners you may already be familiar with: onClick, onPress, onSubmit and so on.
Let’s say we want to display an alert when the message is clicked. Firstly, we add the onClick property to our h2 tag.
The onClick property accepts a function (in other words, we pass a function as an argument. This function will call the alert like so:
const App = () => { const message = "This is my first variable rendered in JSX!"; return ( <div> <h1>Hello React World</h1> <h2 onClick={()=> alert("you clicked the message!")}>{message}</h2> </div> ); }
Notice how we use a arrow function here to create a nice, concise inline function. If you’re not familiar with this syntax, make sure to checkout my book where I cover this and more here.
Again, notice how we have put this code within curly braces, to ensure the function gets executed as JavaScript.
Calling functions
So we looked at inline functions in the last example. Since JSX is JavaScript, we can create and reference functions outside of the return block. Our last example could look like this:
const App = () => { const message = "This is my first variable rendered in JSX!"; const handleClick = () =>{ alert("you clicked the message!"); } return ( <div> <h1>Hello React World</h1> <h2 onClick={handleClick}>{message}</h2> </div> ); }
Notice how we created a function called handleClick which alerts the message. Instead of using an inline function, we reference this function in our onClick property. Try this out and see what happens.
These are just some examples as to how we can use JavaScript to make things dynamic, and hopefully shows you the power of JSX. We’ll deepen our understandings later as we build out an example, so don't worry if some things don’t make sense just yet!
How a Component gets Rendered
Hopefully I’ve cleared up some of the questions you might have around JSX. The next thing you might be wondering is — how does a component get rendered? Where? When?
Let’s start at the beginning. If you look back to our file structure we have an index.js file. This is the first file to run (we often call this an “Entry Point”). This is typically by convention — you can change the entry point if you want, but for now we’ll leave it alone.
If we dig into the file, you’ll notice we have this line:
ReactDOM.render(<App />, document.getElementById("root"));
Notice we have document.getElementById(“root”) - finally some normal looking JavaScript! This gets the root element from the DOM using plain ol’ JavaScript, and renders our App Component within it. Our App component is imported like so:
import App from "./App"
Remember we exported our app component in App.js. This lets other files/components import and use our App component.
So where does the root element come from? Well, remember our index.html file in the public folder? This index.html file is the first HTML file to get loaded when the website loads
Within it we have a div with an ID of root, which is empty. This is where React loads our components. Let’s have a look at this in the dev tools.
Open up Chrome (or whatever browser you use) and inspect the dev tools. You’ll see somewhere in the tree a div with id=“root”, as well as the HTML rendered from our App component. Pretty cool!

Quick Summary
Before moving on, let’s quickly summarise what we’ve learned so far:
We have an index.html file, which is the skeleton of our web app
When the app starts, index.html loads, and imports our App Component
The JSX in the App component get’s converted to HTML, which is then rendered in the index.html file at the root div
Now that we have our feet wet with React, and have a better understanding of how things fit together, let’s build an example application using what we have learned so far. We’ll also learn some common React features that will help you well on to the road to getting started with React. Let’s go!
Our contacts list will display a number of a contacts, including their name, email, age and avatar (or, profile image). We’ll build this up gradually, eventually pulling data from an API. How exciting!

Get the styles
Since this is a React tutorial, we’re going to focus on the inner workings of React and not worry about creating nice styles. In your source folder, create a new file styles.css and paste in the following code:
.contact-card { display: flex; padding: 10px; color: #ffffff; background-color: rgb(42, 84, 104); font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; box-shadow: 10px 10px 25px -16px rgba(0, 0, 0, 0.75); border-radius: 10px; max-width: 500px; max-height: 125px; margin-bottom: 10px; } .contact-card p { margin-left: 10px; margin-top: 0; } button { margin-left: 10px; margin-bottom: 10px; }
Next, go into App.js and import the stylesheet like so:
import "./styles.css";
While we’re still in App.js, let’s add the basic JSX to get our layout for the contact card in place. Remove everything from the return statement and add the following:
<div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div>
All we’re doing here is creating a div to “wrap” the contact card details, adding an image (the image will use a placeholder taken from the web for now), and adding a few p tags to hold the details we need in the contact card. Finally we’re adding some CSS classes taken from styles.css;
NOTE: to reference CSS classes, we need to use the className keyword. This is because we are writing JSX, and “class” is a reserved word in JavaScript.
Here’s what we have so far in our App.js file:
import React from "react"; import "./styles.css"; const App = () => { return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); }
If you run this in the browser, you should see something similar to the following:

OK so we have our contact card! However it’s not very reusable. We know that we are going to need to reuse this code if we want to render more than one card, so it makes sense to break this out into it’s own component
NOTE - To make it easier to follow, I am going to a put all the components we make into App.js . In the real world it would be better to split these different components into their own files, and import/export them where appropriate.
Just beneath the App function, create a new function called ContactCard, and copy the JSX from App to ContactCard like so:
const ContactCard = () => { return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); };
Again, a component in React is just a function that returns some JSX. Now that we’ve moved our JSX to the ContactCard we can use this component within our main App component:
const App = () => { return ( <> <ContactCard /> </> ); }
We use our own components like any old HTML/JSX tag. We just put the name of our component in angle brackets. Our App.js file should look like this:
// App.js import React from "react"; import "./styles.css"; const App = () => { return ( <> <ContactCard /> </> ); }; const ContactCard = () => { return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); };
Now if you run this in the browser, things will look the same as they did before - which is what we want. We now have a ContactCard component that we can use as many times as we like:
const App = () => { return ( <> <ContactCard /> <ContactCard /> <ContactCard /> </> ); };
Update the App component to include another 2 ContactCard components. The above example will render 3 contact cards in the browser. Go and check it out!
Think of this like a “stamp” on the page. Every ContactCard component we add is another “stamp” and renders the same markup on the page
Let’s talk about State - the useState Hook
If you’ve been getting started with React already, you may have heard of the term state. State is quite a big deal in React. So what is it?
State is basically an object that represents a part of an app that can change, which the UI “reacts” to. State can be anything; objects, booleans, arrays, strings or integers
Let’s take an example.
Some people who appear in our contact list are shy and do not want their age being displayed until a button is clicked. We can store whether the age should be shown or not in state by using the useState hook within the component. Which looks like this:
const [showAge, setShowAge] = useState(false);
“what the hell is going on here?” Let me explain.
The useState object gives us a variable with the current value, and a function that lets us change that value. When we call useState we can define an initialvalue (in this case, false).
We use destructuring assignment on the useState hook to get these. You don’t have to worry about destructuring assignment right now, just remember that the first variable lets us access the state value, the second one lets us change it.
Go ahead and add the above code snippet to the ContactCard component like so:
const ContactCard = () => { const [showAge, setShowAge] = useState(false); return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); };
Now we have a state object, how do we use it? Well, we can reference the showAge variable like any other variable. In this case, we want to _only show the age if the showAge variable is true.
We can do this using the ternary operator :
{showAge === true ? <p>Age: 25</p> : null}
This example reads as if the showAge variable is true, render the age, if not, render nothing.
Go ahead and add this to the ContactCard component, like so:
const ContactCard = () => { const [showAge, setShowAge] = useState(false); return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> {showAge === true ? <p>Age: 25</p> : null} </div> </div> ); };
Now, if you run the app in the browser, you’ll see the age disappears - that’s because our showAge variable has been initialised with false. If we initialise our showAge variable with true:
const [showAge, setShowAge] = useState(true);
The age will appear on the contact card. Nice! Although, its not great — we don’t want to change the code whenever we want to show the age on the contact card!
Before we look at how to dynamically change our showAge variable, lets tidy the code a bit. Go ahead and replace this line:
{showAge === true ? <p>Age: 25</p> : null}
With:
{showAge && <p>Age: 25</p> }
This gives the same result, just in a more concise way.
TIP: Shorten code where it makes sense to, don’t feel like you have to shorten every line of code you write! Readability should come first.
Updating State
Ok back to updating state. If we remember back, the useState() hook gives us a function to update the state. Let’s wire this up to a button, which, when clicked, will toggle showing the age on the contact card.
We can do this with the following:
<button onClick={() => setShowAge(!showAge)}> Toggle Age </button>
What this is doing is calling the setShowAge function (which we get from the useState hook) to change the value of show age to the opposite of what it currently is.
NOTE: I’m using the Arrow Function syntax here to pass a function to the onClick property. If you’re not familiar we this, a quick reminder that you can get my [book where I discuss the important bits of JavaScript to know before React here].
When the state updates, React will re-render the component and since the value of showAge is true, the age will be displayed.
If the user clicks the button again, this will set showAge to false, React will re-render the component, and the age will be hidden:

Look at our fancy toggle in action!
TIP: Whenever the components state changes, React will re-render the component with the new state
Notice how even though we have 3 ContactCard components being rendered, when we click the button the age only displays for one of the cards, and not all of them. This is because state belongs to the individual component. In other words, each ContactCard component that renders is a copy, and has its own state/data.
Introducing Props
So now we have a lovely new ContactCard component that we’re reusing a few times. Although its not really reusable, since the name, email, age and avatar are the same for each of our components. Oh dear! We can make this data more dynamic with what are called props.
Since you’re just getting started with React, you can think ofProps as data that gets passed to a component, which the component can then use. For example, we can pass in our avatar , ** email**, name and age as props to our Contact Card component like so:
<ContactCard avatar="https://via.placeholder.com/150" name="Jenny Han" email="[email protected]" age={25} />
As you can see, we define a prop by giving it a name. Eg. name and using the equals to assign some value to that prop e.g Jenny Han.
We can have as many props as we want, and we can name these props whatever we want, so they’re pretty flexible.
Props can hold different types of data, i.e strings, numbers, booleans, objects, arrays and so on.
NOTE: Props must be defined using quoted text (e.g name=“Jenny Han”) or within braces (e.g age={25}. If we leave out the braces for anything other than strings things start to break - age=25 );
Go ahead and replace the current ContactCard components within our App component with the following:
<ContactCard avatar="https://via.placeholder.com/150" name="Jenny Han" email="[email protected]" age={25} /> <ContactCard avatar="https://via.placeholder.com/150" name="Jason Long" email="[email protected]" age={45} /> <ContactCard avatar="https://via.placeholder.com/150" name="Peter Pan" email="[email protected]" age={100} />
All we’re doing here is passing the data that the component needs to each component as props. Notice how the data is different for each component.
Using Props within a component
We’ve sent a bunch of props down to the ContactCard component, so let’s tell the ** ContactCard** how to use them.
Until now, our ** ContactCard** function doesn’t accept any parameters. React, being the magical thing that it is, automatically puts all our props into a lovely props object, that gets passed into the component:
const ContactCard = props => { //...other code };
Notice the props variable. This is an object containing the props we defined previously. We can access our defined props by using the dot notation like so:
const ContactCard = props => { console.log(props.avatar); console.log(props.name); console.log(props.email); console.log(props.age); //...other code };
Finally, we want to replace the hardcoded values in our JSX, with the values we receive from the props:
return ( <div className="contact-card"> <img src={props.avatar} alt="profile" /> <div className="user-details"> <p>Name: {props.name}</p> <p>Email: {props.email}</p> <button onClick={() => setShowAge(!showAge)}>Toggle Age </button> {showAge && <p>Age: {props.age}</p>} </div> </div> );
Notice how we have set the image source using whatever value we received from props. We did similar for name, email, and age. Also notice how we wrap this code in curly braces, so it gets executed as JavaScript.
Our final App.js file looks like this:
// App.js const App = () => { return ( <> <ContactCard avatar="https://via.placeholder.com/150" name="Jenny Han" email="[email protected]" age={25} /> <ContactCard avatar="https://via.placeholder.com/150" name="Jason Long" email="[email protected]" age={45} /> <ContactCard avatar="https://via.placeholder.com/150" name="Peter Pan" email="[email protected]" age={100} /> </> ); }; const ContactCard = props => { const [showAge, setShowAge] = useState(false); return ( <div className="contact-card"> <img src={props.avatar} alt="profile" /> <div className="user-details"> <p>Name: {props.name}</p> <p>Email: {props.email}</p> <button onClick={() => setShowAge(!showAge)}> Toggle Age </button> {showAge && <p>Age: {props.age}</p>} </div> </div> ); };
If you run this in the browser, you should see something similar to this:

Hurray! Our component works the same as before, but its now more dynamic. We can reuse the same ContactCard but passing in different data - whilst keeping the layout, styles, and state objects the same.
Rendering components from a List
Our contacts list is coming along nicely, we have some well crafted, reusable code so time to leave it alone right? Wrong! Let’s take it a step further.
In a real application, data usually comes in the form of an array of data, e.g after an API call. Let’s pretend we’ve made an API call to retrieve some users from a database and have received the following data:
const contacts = [ { name: "Jenny Han", email: "[email protected]", age: 25 }, { name: "Jason Long", email: "[email protected]", age: 45 }, { name: "Peter Pan", email: "[email protected]", age: 100 } ];
Paste this into the App() component at the top of the function. The eagled eye amongst you will notice how this data is similar to what we already have. But how we we turn this data into ContactCard components? Well, remember all those days you spent learning how to loop over an array using .map()? Now is the day we put that into action!
To display a list of components, we:
Loop over the array using .map()
For each item in the array, create a new ContactCard component
Pass the data from each object in the array to the ContactCard component as props
Let’s see how this works. In our appApp() component, replace the return statement with this:
return ( <> {contacts.map(contact => ( <ContactCard avatar="https://via.placeholder.com/150" name={contact.name} email={contact.email} age={contact.age} /> ))} </> );
As you can see, we map over the array. For each object in the array, we want to create a new ContactCard component. For the props, we want to take the name, email, and age from the current object the map function is on. In other words, from the contact variable.
NOTE: I’ve left the “avatar” prop alone, as this is the same for now - it’ll change later in the tutorial
And that’s it! Our App.js file looks like this:
//App.js const App = () => { const contacts = [ { name: "Jenny Han", email: "[email protected]", age: 25 }, { name: "Jason Long", email: "[email protected]", age: 45 }, { name: "Peter Pan", email: "[email protected]", age: 100 }, { name: "Amy McDonald", email: "[email protected]", age: 33 } ]; return ( <> {contacts.map(contact => ( <ContactCard avatar="https://via.placeholder.com/150" name={contact.name} email={contact.email} age={contact.age} /> ))} </> ); };
Run this in the browser and things should look the same. We haven’t change our ContactCard, merely changed where we got the data from. The cool thing about this is that if you added another row to the contacts array, the extra component will get rendered automatically- you don’t have to do anything else! Try this for yourself and see.
Pulling data from an API
We’ve got a nice looking React App now, nice and dynamic and things are working well. Which is a good place to be since we’re just getting started with React! But there are some tidy ups we need to make. In a real application, data will be pulled in from an API.
For the next part of the tutorial, we are going to get real contacts (when I say real contacts, I mean fake contacts - you know what I mean) from a real API: https://randomuser.me/. Feel free to browse the website and look at the response we will get back — this is where we will get our data to populate our components.
Firstly, let’s create a state variable to hold the data we get back from the API. Remember, state is good for holding that that can change. Our contacts list can definitely change!
In App.js, remove the contacts array add the following:
const [contacts, setContacts] = useState([]);
Here, we’re doing here is creating a state object, and initialising it to an empty Array. When we make the API call, we’ll update the state to contain a list of contacts. Since we named this state object contacts, our rendering logic within the JSX will look for this array instead (as opposed to the old contacts array we just deleted).
Next, let’s grab the data from the API. We’ll use the standard Fetch API. For now, we’ll log the data to the console. Add the following below the state object we just created:
fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { console.log(data); });
All we’re doing here is:
Making a GET request to the randomuser API, asking for three results
Convert the response into JSON
Logging the JSON to the console.
If you run this in the browser, you’ll notice the ContactCard components no longer render - thats fine, we haven’t saved any new data to state yet, and our state variable is currently empty. If you look at the console (in your browser dev tools) you’ll notice the response object is logged. Which will look something like this:

You’ll see we have a results array, which has 3 objects. Each of these objects contain the details of a user (or a “Contact” in our case). This is similar to the contacts array we manually created ourselves in the previous section - just an array full of objects.
Let’s update our App components JSX to pick data from this object. Update the JSX like so:
return ( <> {contacts.map(contact => ( <ContactCard avatar={contact.picture.large} name={contact.name.first + " " + contact.name.last} email={contact.email} age={contact.dob.age} /> ))} </> );
This works similar to what we had before:
We are looping through the contacts variable (which, at the moment is an empty array)
When we eventually save the response to state (the next step) we look through each object in the array, for the appropriate things we need: in this case picture, name, email, and dob objects.
Next we want to store the results array in state, so our JSX can loop over it (using the map() function we seen previously) and render some lovely ContactCards. Within our fetch function, add the call to setContacts(data.results) like so:
fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { console.log(data); setContacts(data.results); });
Our App component now looks like this:
//App.js const App = () => { const [contacts, setContacts] = useState([]); fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { console.log(data); setContacts(data.results); }); return ( <> {contacts.map(contact => ( <ContactCard avatar={contact.picture.large} name={contact.name.first + " " + contact.name.last} email={contact.email} age={contact.dob.age} /> ))} </> ); };
If you save this, and run it in the browser, you’ll see something like this:

“WTF is going on everything is broken!”, don’t panic just yet (If you’re on a slower machine or just getting a bit freaked out, you can comment out the setContacts(data.results) line within the fetch function for now).
What’s happening here is that we’re stuck in a bit of a loop:
We make a call to fetch and get some data back
We then save this data to state
Remember, React does a re-render when the state changes
When the component re-renders, the fetch api call happens again, and sets the state
Since the state updated, the component re-renders again
After the component re-renders, fetch is called again…
You get the idea
So how do we stop this? We have to delete everything and start again. Nah just kidding, don’t run away yet. We can fix this with another built in React Hook - useEffect.
Introducing useEffect
The useEffect hook is a special hook that runs a function. By default, the useEffect hook runs on every re-render. However, we can configure it to only run under certain condition, e.g when a component mounts, or if a variable changes. The useEffect hook looks like this:
useEffect(() => { // code to run });
This will run every time. If we want to specify “only run once” we pass in an empty array as a second argument like so.
useEffect(() => { // code to run },[]); //<-- notice the empty array
This is called a dependency array. When the dependency array is empty, this means the useEffect function will only run when the component loads for the first time. For additional re-renders, the useEffect function is skipped.
This is a perfect place to put our API call, as we only want to get the data once, when the component loads. Go ahead and place a **useEffect()**function into our App component, and move the fetch API call into the useEffect function. Our App component now looks like this:
//App.js const App = () => { const [contacts, setContacts] = useState([]); useEffect(() => { fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { setContacts(data.results); }); }, []); return ( <> {contacts.map(contact => ( <ContactCard avatar={contact.picture.large} name={contact.name.first + " " + contact.name.last} email={contact.email} age={contact.dob.age} /> ))} </> ); };
Now, if you run the code in your browser, you should see 3 contact cards appear! Refresh the page to see another randomised list of contacts:

Conclusion
Congrats! You just completed your first real-world app and laid the foundation to move onto more advanced topics.
Make sure to subscribe here to stay up to date with my latest React content, course discounts and early access, as well as some free stuff!
via freeCodeCamp.org https://ift.tt/2WAdIyb
0 notes
Link
What is React?
React is a front-end library developed by Facebook. It is used for handling the view layer for the web and mobile apps. ReactJS allows us to create reusable UI components. Unlike AngularJS, React is not a framework, rather it is an open-source library created by FACEBOOK. React allows developers to create/compose large web applications with complex UIs from small and isolated pieces of code called “components” which can change data, without reloading the page.
Pre-requisites :

If you want to work with ReactJS, you need to have a solid knowledge of JavaScript, HTML5, and CSS. Even though ReactJS doesn't use HTML, the JSX is similar so your HTML knowledge will be very helpful.
Why ReactJS?
In traditional web application programming, for even a small change in the webpage, the whole page is reloaded. This makes the web pages slower than they should be.
React Features :
JSX: JSX is JavaScript syntax extension. JSX is simple JavaScript which allows HTML quoting and uses these HTML tag syntax to render subcomponents. It isn't necessary to use JSX in React development, but but JSX makes React a lot more elegant.
Components: React is all about components. You need to think of everything as a component. Components let you split the UI into independent, reusable pieces.
Uni-Directional data flow and Flux: React implements one-way data flow which makes it easy to reason about your app. Flux is a pattern that helps keeping your data unidirectional.
Advantages of using React :
It uses virtual DOM which is a JavaScript object. This will improve apps performance since JavaScript virtual DOM is faster than the regular DOM.
It can be used on the client and server-side as well as with other frameworks.
Components and data patterns improve readability, which helps to maintain larger apps.
Create React App :
Before moving further, let’s set up our code. Make sure you have the latest LTS version of Node and npm installed. We’ll use React CLI to help us set up projects easily and run our app using a built-in development server. Create React App comes prefigured with a webpack, along with a plug-in system to run tools like Babel. First, we need to install React CLI. Head over to your terminal then type:

npm install react.cli -g command will install React CLI globally on your system, and create-react-app sets up a new React project. A project named first-app with some files inside it gets created at the required destination. npm start runs the project in a development server on localhost:3000.

The React project file structure should look something like:

All the JavaScript we create will go into the src folder. The React logo on the screen is rendered through App.js where we are outputting the logo.svg. Let’s get rid of these files. Delete App.css (this is just a local CSS file for App.js), App.test.js (you won’t need it for quite a few days), and logo.svg. Now lets head over to App.jsand type the below code into it.

Now if you go back to the localhost:3000, you’ll see “Hello, React!”. We have the beginnings of a React app now.
What is JSX and Rendering in React?

JSX :
React uses JSX for templating instead of regular JavaScript. It is not necessary to use it, however, the following are the advantages that come with it:
It is faster because it performs optimization while compiling code to JavaScript.
It is also type-safe and most of the errors can be caught during compilation.
It makes it easier and faster to write templates if you are familiar with HTML
The following code in App.js renders "Hello, World!!!" on the screen.

JavaScript expressions can be used inside JSX. We just need to wrap it with curly brackets {}. The following example will render 2.

Know more about JSX at JavaScript XML-JSX.
Rendering in React :
React element is the smallest renderable unit available in React. We can render such elements using the ReactDOM. React elements are different from DOM elements as React elements are simple javascript objects and are efficient to create. React elements are the building blocks of any React app and should not be confused with React components.
Elements are the smallest building blocks of React apps.
An element describes what you want to see on the screen.
Let’s say there is a "div" somewhere in your HTML file. Eg:

We call this a “root” DOM node because everything inside it will be managed by React DOM.
The following code displays “Hello, React” on the page.

Know more about Rendering Elements in React at JavaScript XML-JSX.
Components in React :
React is designed around the concept of reusable components. You define small components and you put them together to form bigger components.

Every application you will develop in React will be made up of pieces called components. Components make the task of building UIs much easier. You can see a UI broken down into multiple individual pieces called components and work on them independently and merge them all in a parent component which will be your final UI.
All components small or big are reusable, even across different projects.
The component name starts with a capital letter. This is required since we will be dealing with a mix of HTML elements and React elements. Lowercase names are reserved for HTML elements. In fact, go ahead and try to name the React component just “button” and see how ReactDOM will ignore the function and renders a regular empty HTML button.
Every component receives a list of attributes, just like HTML elements. In React, this list is called props. With a function component, you can name it anything though.
Components in React basically return a piece of JSX code which tells what should be rendered on the screen. In React we mainly have two types of components:

i) Functional Component or Stateless Component:
It is simple javascript functions that simply returns html UI
It is also called “stateless” components because they simply accept data and display them in some form that is they are mainly responsible for rendering UI.
It accept properties(props) in function and return html(JSX)
It gives solution without using state
There is no render method used in functional components.
These can be typically defined using arrow functions but can also be created with the regular function keyword.

ii) Class Component or Stateful Component:
It is regular ES6 classes that extends component class form react library
Also known as “stateful” components because they implement logic and state.
It must have render() method returning html
It has complex UI Logic
You pass props(properties) to class components and access them with this.props

For now, keep in mind that we will use functional component only when we are sure that our component does not require to interact or work with any other component. That is, these components do not require data from other components however we can compose multiple functional components under a single functional component. We can also use class-based components for this purpose but it is not recommended as using class-based components without need will make your application in-efficient.
To render a component in React we can initialize an element with a user-defined component and pass this element as the first parameter to ReactDOM.render() or directly pass the component as the first argument to the ReactDOM.render() method.

Let us see step-wise what is happening in the above example:
We call the ReactDOM.render() as the first parameter.
React then calls the component Welcome, which returns Hello World! as a result.
Then the ReactDOM efficiently updates the DOM to match with the returned element and renders that element to the DOM element with id as “root”.
Know more about components and props at Components in React JS.
props and state in React JS:

What are props?
Props are short for properties and they are used to pass data between React components. React’s data flow between components is uni-directional (from parent to child only).
How do you pass data with props?

Firstly, we need to define/get some data from the parent component and assign it to a child component’s “prop” attribute.

“Name” is a defined prop here and contains text data. Then we can pass data with props like we’re giving an argument to a function:

And finally, we use dot notation to access the prop data and render it:

What is state?
React has another special built-in object called state, which allows components to create and manage their own data. So unlike props, components cannot pass data with state, but they can create and manage it internally.

How do you update a component’s state?
State should not be modified directly, but it can be modified with a special method called setState( ).

What happens when state changes?
A change in the state happens based on user-input, triggering an event, and so on. Also, React components (with state) are rendered based on the data in the state. State holds the initial information.
So when state changes, React gets informed and immediately re-renders the DOM – not the whole DOM, but only the component with the updated state. This is one of the reasons why React is fast.
And how does React get notified? You guessed it: with setState( ). The setState( ) method triggers the re-rendering process for the updated parts. React gets informed, knows which part(s) to change, and does it quickly without re-rendering the whole DOM.
State shouldn’t be modified directly – the setState( ) should be used
State affects the performance of your app, and therefore it shouldn’t be used unnecessarily
props vs state
Components receive data from outside with props, whereas they can create and manage their own data with state
Props are used to pass data, whereas state is for managing data
Data from props is read-only, and cannot be modified by a component that is receiving it from outside
State data can be modified by its own component, but is private (cannot be accessed from outside)
Props can only be passed from parent component to child (unidirectional flow)
Modifying state should happen with the setState( ) method
Know more about component state at Components state in React JS.
Lifecycle of Components:
React component lifecycle executes in three different intervals/phases. These three phases are Mounting, Updating, and Unmounting. Within these phases, there are methods called Lifecycle hooks that happen in a particular order.

A React Component can go through four stages of its life as follows.
Initialization: This is the stage where the component is constructed with the given Props and default state. This is done in the constructor of a Component Class.
Mounting: Mounting is the stage of rendering the JSX returned by the render method itself.
Updating: Updating is the stage when the state of a component is updated and the application is repainted.
Unmounting: As the name suggests Unmounting is the final step of the component lifecycle where the component is removed from the page.
Mounting or Initial phase
constructor( )
componentWillMount( )
render( )
componentDidMount( )
Updating phase
componentWillReceiveProps( )
shouldComponentUpdate( )
componentWillUpdate( )
render( )
componentDidUpdate( )
Unmounting phase
componentWillUnmount( )

Functions of each Phase of Lifecycle
Initialization: In this phase, the developer has to define the props and initial state of the component this is generally done in the constructor of the component. The following code snippet describes the initialization process.

Mounting: Mounting is the phase of the component lifecycle when the initialization of the component is completed and the component is mounted on the DOM and rendered for the first time on the webpage. Now React follows a default procedure in the Naming Conventions of this predefined functions where the functions containing “Will” represent before some specific phase and “Did” represent after the completion of that phase. The mounting phase consists of two such predefined functions as described below.
componentWillMount() Function: As the name clearly suggests, this function is invoked right before the component is mounted on the DOM i.e. this function gets invoked once before the render() function is executed for the first time.
componentDidMount() Function: Similarly as the previous one this function is invoked right after the component is mounted on the DOM i.e. this function gets invoked once after the render() function is executed for the first time.
Updation: React is a JS library that helps create Active web pages easily. Now active web pages are specific pages that behave according to its user. For example, let’s take the GeeksforGeeks {IDE} webpage, the webpage acts differently with each user. User A might write some code in C in the Light Theme while another User may write a Python code in the Dark Theme all at the same time. This dynamic behavior that partially depends upon the user itself makes the webpage an Active webpage. Now how can this be related to Updation? Updation is the phase where the states and props of a component are updated followed by some user events such as clicking, pressing a key on the keyboard, etc. The following are the descriptions of functions that are invoked at different points of Updation phase.
componentWillRecieveProps() Function: This is a Props exclusive Function and is independent of States. This function is invoked before a mounted component gets its props reassigned. The function is passed the new set of Props which may or may not be identical to the original Props.
setState() Function: This is not particularly a Lifecycle function and can be invoked explicitly at any instant. This function is used to update the State of a component.
shouldComponentUpdate() Function: By default, every state or props update re-render the page but this may not always be the desired outcome, sometimes it is desired that on updating the page will not be repainted. The shouldComponentUpdate() Function fulfills the requirement by letting React know whether the component’s output will be affected by the update or not. shouldComponentUpdate() is invoked before rendering an already mounted component when new props or state are being received. If returned false then the subsequent steps of rendering will not be carried out. This function can’t be used in case of forceUpdate(). The Function takes the new Props and new State as the arguments and returns whether to re-render or not.
componentWillUpdate() Function: As the name clearly suggests, this function is invoked before the component is rerendered i.e. this function gets invoked once before the render() function is executed after the updation of State or Props.
componentDidUpdate() Function: Similarly this function is invoked after the component is rerendered i.e. this function gets invoked once after the render() function is executed after the updation of State or Props.

Handling Events in React JS
Handling events with React elements is very similar to handling events on DOM elements. There are some syntax differences:
React events are named using camelCase, rather than lowercase.
With JSX you pass a function as the event handler, rather than a string.
For example, the HTML:

is slightly different in React:

Another difference is that you cannot return false to prevent default behavior in React. You must call preventDefault explicitly. For example, with plain HTML, to prevent the default link behavior of opening a new page, you can write:

In React, this could instead be:

Here, e is a synthetic event. React defines these synthetic events according to the W3C spec, so you don’t need to worry about cross-browser compatibility.
When using React, you generally don’t need to call addEventListener to add listeners to a DOM element after it is created. Instead, just provide a listener when the element is initially rendered.
Know more about Event Handling in React and passing arguments to it at Handling Events-React.
Conditional Rendering in React

While developing an application in React or any other JS library/ framework, it is a common use case to show or hide elements based on certain conditions. It can be a simple user interaction — say, we need to show a popup when a user clicks a certain button and hide it when (s)he clicks the cross icon. To quote another example, think authentication — we make a ‘log out’ button visible when (s)he is logged in and make ‘Login/Sign up’ form visible for the opposite situation. This process of executing logic or rendering UI elements basis certain conditions is called conditional rendering.
Conditional rendering in React can be carried out using the following methods:
if/else
Ternary operation
Inline IF with Logical && operator
Switch case operator
Higher-Order Components
if/else
Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if, and let React update the UI to match them. We use an if with our condition and return the element to be rendered.

The LoggedStatus component displays either of these components depending on whether a user is logged in or not. A different greeting is rendered depending on the value of isLoggedInprop.
Ternary operation
The conditional (ternary) operator is the only JavaScript operator that takes three operands. This operator is frequently used as a shortcut for the if statement. When condition evaluates to true, the operator returns “This is True”; otherwise (when the condition is false) it returns “This is False”.

Implementation in React JS:
Consider this use case — Show an “Update” button when an edit has been made, else, show the “Edit” button.

In the above example, when “edited” is true, we’ll show the “Update” button to the user. If “edited” is false, the “Edit” button is rendered.
Inline If with Logical && Operator
&& is a boolean operator, which essentially means “and”. For the condition to evaluate to true, both of the statements must be individually true. Below is an interesting example. Let’s say we want to render a message saying “You have X tasks to do”. When there are no pending tasks, no message should be displayed.

Observe carefully — When the length of the array is 3 (which is > 0), we’ll print, “You have 3 Tasks to do.” If the length is 0, we print nothing.
Switch Case operator in React
We can write switch case inline just like normal Javascript for conditional rendering in React. However, you would need a self-invoking JavaScript function.

Note carefully though that you always have to use default for the switch case operator since, in React, a component always needs to return an element or null.
To make it cleaner, we can get the switch out of the render in a function and just call it passing the params we want.

The switch case operator helps us to have multiple conditional renderings.
Higher Order Components
Higher order components or HOCs are often considered a difficult pattern to grasp in ReactJS. HOCs can be used for multiple use cases, however, in this article, we’ll be picking up HOC for conditional rendering.
HOCs are a perfect match for conditional rendering in React and can have several use cases. One of them can be to alter the look of a component. To make it more specific, it can be used to conditionally render the component itself.

In the above example, the List component can focus on rendering the list. It doesn’t have to bother about a loading state. Ultimately, we could add more HOCs to shield away multiple conditional rendering edge cases.
Building and Deploying a React App
Everything we’ve learned so far has been in a development environment. We’ve been compiling, hot-reloading, and updating on the fly. For production, we’re going to want to have static files loading in and none of the source code. We can do this by making a build and deploying it.
Now, if you just want to compile all the React code and place it in the root of a directory somewhere, all you need to do is run the following line:

This will create a build folder that will contain your app. Put the contents of that folder anywhere, and you’re done!
0 notes
Link
ES6 Javascript Development from scratch. Get practice with live examples and learn exactly where to apply ES6 features.
What you’ll learn
Learn how to apply each feature of ES6 in practical situations
Understand the major features of ES6
Have total mastery of generators
Know the difference between ES6 and ES2015
Teach other developers about destructuring
Never need to write a for loop again!
Requirements
Basic knowledge of Javascript is required (Arrays, Functions, Object)
Description
This is the tutorial you’ve been looking for to master ES6 Javascript.
Generators? We got it. Arrow Functions? Of course. Rest/Spread Operator? Included! And every other new piece of syntax!
Mastering ES6 syntax can get you a position in web development or help you build that personal project you’ve been dreaming of. It’s a skill that will put you more in demand in the modern web development industry, especially with the release of modern web frameworks like React and Angular 2.
This course will get you up and running quickly, and teach you the core knowledge you need to deeply understand and build applications using each new piece of Javascript syntax introduced with ES6.
We’ll start by mastering the fundamentals of iteration over Arrays using helpers like ‘forEach’, ‘map’, and ‘reduce’. After an introduction to Array helpers, we’ll dive right in to advanced ES6, covering topics like enhanced object literals, default function arguments, and classes. Every topic includes multiple live code exercises to ensure you understand each new concept.
If you are new to Javascript or ES6, or if you’ve been working to learn it but sometimes feel like you still don’t quite ‘get it’, this is the Javascript course for you! To learn ES6 you have to understand it and comprehend exactly why each piece of syntax was added to the language
Learn the purpose of Babel and why ES6 was created
Master the process of refactoring your current ES5 code into super-charged ES6
Grasp the difference between the ‘rest’ and ‘spread’ operators
Develop complex applications that scale in complexity by mastering advanced ES6 design patterns
Dive deeper into iteration using generators. No fancy terms required!
I’ve built the course that I would have wanted to take when I was learning ES6. A course that explains the concepts and how they’re implemented in the best order for you to learn and deeply understand them.
Who this course is for:
Take this course if you’re wondering when to use generators
Enroll now if you want to learn exactly why ‘const’ and ‘let’ were added to ES6
Sign up now if you want to write better-looking code
Created by Stephen Grider Last updated 4/2018 English English [Auto-generated]
Size: 808.37 MB
Download Now
https://ift.tt/2j41uff.
The post ES6 Javascript: The Complete Developer’s Guide appeared first on Free Course Lab.
0 notes
Text
Optional Chaining
For all of the improvements that the JavaScript language has added over the past few years, like the spread operator, default argument values, and arrow functions, there are still a few features I’d love to see implemented. One such feature is optional chaining. Optional chaining allows developers to reference object properties which may or may not exist without trigger an error.
Take the following example case:
const person = { name: "David", skills: { javascript: { frameworks: ["MooTools", "React"], } }, save: () => { } }; // Property that *doesn't* exist (css) person.skills.css.frameworks; // Uncaught TypeError: Cannot read property 'frameworks' of undefined
Attempting to get a property of an undefined parent results in a TypeError which can brick your application. In this case we’d want to check to ensure that css property exists:
if( person.skills && person.skills.css && person.skills.css.frameworks) { // ... }
I wrote a get and set utility called Objectifier to make referencing nested object properties easier, but with the Optional Chaining proposal, we now have a native way.
A simple example of optional chaining is:
const skills = person?.skills;
You can continue the pattern down the line of nested objects:
const frameworks = person?.skills?.javascript?.frameworks;
If ever a property doesn’t exist, the chaining stops and undefined is returned. Optional chaining also supports bracket syntax:
const language = "javascript"; const frameworks = person?.skills?.[language]?.frameworks;
You can also call a function without penalty:
// Calls save if exists, otherwise nothing const frameworks = person?.save();
You can even use the chaining syntax on the top level object:
addEventListener?.("click", e => { }); methodDoesntExist?.(); // undefined
You can even use destructuring with optional chaining:
const { frameworks, doesntExist } = person.skills?.javascript;
At the time of writing, optional chaining doesn’t appear in any browsers yet, but you can play around with optional chaining at the Babel online compiler.
Optional chaining seems like a somewhat controversial change. It’s been argued that developers should know and validate the objects they’re using; on the other hand, the continuous nested property checking is a nightmare. I look forward to optional chaining in JavaScript. What are your thoughts?
The post Optional Chaining appeared first on David Walsh Blog.
Optional Chaining published first on https://deskbysnafu.tumblr.com/
0 notes
Text
6 Pro Tips from React Developers
We’ve teamed up with Open SourceCraft to bring you 6 Pro Tips from React Developers.
If you’re new to React, you could benefit from learning from the success—and failures—of React developers who’ve learned valuable lessons about the framework.
VIDEO
Tip 1: Use functional components
Cam Jackson
If you don’t need internal state or lifecycle methods on your component, use a functional component instead. A functional component is a pure JavaScript function that accept props as its argument and returns a React element.
Benefits of functional components:
Less code
Easier to understand
The component is stateless, so you avoid accidentally storing state on a component you shouldn’t
The component is simpler to test
There’s no this binding
It’s easier to see where and when to extract smaller components
Tip 2: Keep your components small
Randy Coulman
Small components are easier to:
Extracting components will make your app more organized, more modular, and more structurally sound. Keep Tip 1 in mind and extract blocks of code into functional components whenever possible.
Tip 3: Understand how to handle this
Cory House
The first way to handle this is to not handle it at all and use a functional component instead (see why that’s Tip No. 1?).
But if you are using an ES6 class, you’ll need to bind this manually since React doesn’t autobind the functions inside that component.
There are several methods for doing so.
Bind in render
Use an arrow function in render
Bind in constructor
Use arrow function in class property
Check out the video to see these methods in practice.
Tip 4: Use a function in setState, not an object
Sophia Shoemaker
According to the React docs, React does not guarantee that state changes are applied immediately.
Therefore, reading this.state right after calling setState() is a potential pitfall because this.state may not be what you think it is.
So instead of updating state with an object, update it with a function to avoid this potential pitfall.
Tip 5: Utilyze prop-types
Adam Jahr
prop-types is a library for typechecking props and can help prevent bugs by ensuring you are using the right datatypes for your props. This is an external package that you can install through npm or otherwise. Simply import the package, then add propTypes to your component and typeset accordingly. If you want the prop to be required, just add .isRequired.
Tip 6: Use React Developer tools
Brian Gates
With React Developer Tools, available as a Google Chrome and Firefox extension, as well as a standalone app for other environments, you can quickly view your component hierarchy, inspect and edit a component’s props and state, and invoke methods on a component within the DevTools.
Gregg is a serial entrepreneur, host of Open SourceCraft. Founder of Envy Labs, Code School, Starter Studio, Orlando Ruby Users Group, BarCamp Orlando, and the Orlando Tech Events newsletter. He’s passionate about startups, explaining things on the internet, fostering self-awareness, and being a father.
Adam is a coding Instructor, React developer, music producer, audiovisual artist, VR enthusiast. You’ll find Adam in his element when he’s fusing sleek UI with smooth UX.
Angela has been fascinated by and trawling the web since dial-up was the only way to connect. Now she’s helping you learn (even more) as the Production Manager at SitePoint Premium.
via JavaScript – SitePoint http://ift.tt/2yjrcnb
Via https://reactsharing.com/6-pro-tips-react-developers.html
0 notes
Photo

#359: Angular 5, Node 9 and TypeScript 2.6 Released
This week's JavaScript news — Read this e-mail on the Web
JavaScript Weekly
Issue 359 — November 3, 2017
Angular 5.0 Released: Smaller, Faster and Easier
A major release for the popular framework containing new features and bugfixes. Full changelog here.
Stephen Fluin
Coding with Clarity
Clear code is easier to read, understand, and modify, and it’s easier to achieve once you’ve mastered a few key principles.
Brandon Gregory
🎉 New, Updated: Deep JavaScript Foundations with Kyle Simpson
Join Kyle Simpson, author of the popular “You Don’t Know JavaScript” book series, as he deep dives into JavaScript's core mechanics like scope, closure, this and prototypes ..plus new features in ES6 and more.
Frontend Masters Sponsor
Frappe Charts: Modern GitHub-Inspired Web Charts
A new zero-dependency chart library with elegant, responsive SVG output. Offers bar, line, and GitHub-style heatmap options so far.
Prateeksha Singh
Node.js 9 Released; Node.js 8 Becomes LTS Release
Node 8 becomes “ready for production” as it becomes the de factor LTS release version (as of Node 8.9.0). Node 9.0 (release notes) is also out and becomes the new ‘current’ release line with the latest features.
Node.js Foundation
TypeScript 2.6 Released
The JavaScript superset that adds optional static types gets a variety of new features aimed at established users.
Microsoft
Integrating React and Vue Components in One App
Ever wish you could just plug a React component into your Vue project or vice-versa? This tutorial shows you how.
Joseph Rex
Jobs
Full-stack JavaScript Developer at X-Team (Remote)We help our developers keep learning and growing every day. Unleash your potential. Work from anywhere. Join X-Team. X-Team
Senior Software EngineerAt ActBlue we build and power cutting-edge grassroots fundraising tools for campaigns and organizations on the left. ActBlue Technical Services
Looking For Your Dream JavaScript Role?Try Underdog.io, where hundreds of the best tech companies go to find JavaScript talent. Companies email you directly as soon as next Monday. Underdog.io
In Brief
Removing Client-Side React.js Yielded A 50% Performance Improvement news Netflix UI Engineers on Twitter
Announcing Assert(js) – An All JavaScript Testing Conference news A one-day, single-track conference with a laser focus on JavaScript testing for developers - both UI and Node.js. OK GROW Sponsor
How to Use Arrow Functions to Improve Your JavaScript tutorial Tyler McGinnis
flow-runtime: A Runtime Type System with Flow Compatibility tutorial A look at a Babel plugin that transpiles Flow type annotations into runtime checks. Gajus Kuizinas
Testing HTTP Requests in Angular Has Never Been Easier tutorial Gábor Soós
Tracing Method Calls via Proxies tutorial Axel Rauschmayer
Emulating CSS Timing Functions with JavaScript tutorial Ana Tudor
Logging in Angular 2+ with ErrorHandler tutorial ROLLBAR Sponsor
Refactoring an Old Node Library to using async/await with TDD tutorial Tane Piper
Why ES6's Default Arguments Are Awesome tutorial Remy Sharp
Quickly Create Simple yet Powerful Angular Forms tutorial Kaloyan Kolev
Build a Lazy-Load Router with Vue.js and the Latest Browser Features tutorial Anthony Gore
Screen capture in Firefox tutorial Get access to a media stream of the screen in Firefox with this code. Twilio Sponsor
My Search for The Perfect Universal JavaScript Framework story Tal Bereznitskey
Implementing Super Mario Bros in JavaScript video YouTube
webpack-dashboard: A CLI Dashboard for Your Webpack Dev Server tools Formidable
Fable: An F# to JavaScript Compiler tools
Element 2.0 Released: A Vue 2.0-Based Component Library code Yi Yang
tonal: A Functional Music Theory Library code Manipulate pitches, chords, scales, keys, etc. danigb
Curated by Peter Cooper and published by Cooperpress.
Like this? You may also enjoy: FrontEnd Focus : Node Weekly : React Status
Stop getting JavaScript Weekly : Change email address : Read this issue on the Web
© Cooperpress Ltd. Fairfield Enterprise Centre, Lincoln Way, Louth, LN11 0LS, UK
by via JavaScript Weekly http://ift.tt/2zgkL3P
0 notes