#graphical user interfaces
Explore tagged Tumblr posts
Text
The Evolution of Operating Systems: From Humble Beginnings to LLM-Powered Futures
Discover the journey of operating systems from text-based interfaces to AI-powered futures, and explore the challenges and promises of this exciting evolution.
When I think about how far operating systems have come, it’s mind-boggling. Remember the days when using a computer meant typing commands into a black screen? Now we’re on the verge of talking to our computers like they’re our personal assistants. Let’s take a walk down memory lane and peek into the future of OS evolution. The Early Days: Not So User-Friendly Back in the day, operating systems…
#AI-powered OS#Android fragmentation#ChatGPT#graphical user interfaces#large language models#LLM#mobile OS#operating systems#OS evolution#technology future
0 notes
Text
FlutterFlow: The Right Platform to Embark Your Startup Journey

In the cut-throat competitive landscape of businesses, time to market, technology used, and profits generated are the cornerstones of defining success. The capability to implement advanced technology to innovate your business application and execute it successfully gives you a competitive edge. Traditional app development, with its daunting coding requirements and long timelines, often poses challenges for startups with an extended time to market.
Enters, low-code platforms that offer a simple solution to accelerate development without compromising on development quality. One of such platforms gaining popularity is, FlutterFlow.
Let’s explore why FlutterFlow is loved by so many startups and what it brings to the table. Before we get into the nitty-gritty of FlutterFlow, let’s dig in a little deeper to understand low-code development.
What Is Low Code Development?
Low code development refers to software development environments that let developers build applications through graphical user interfaces rather than traditional codes. The platforms reduce the amount of manual coding, which results in faster development lifecycles and easier iterations.
Benefits Of Low-Code Platforms

Rapid development and deployment speed.
Resource management with smaller development teams.
Better solutions with less coding needs
Easy to use by non-technical users, making it easier for them to contribute to the app development process.
Much easier to make changes and updates.
Thus with the ease and accessibility to even non-technical users, Low Code development is helping startups create professional applications on a budget. Some of the popular low-code platforms are Appian, Creatio, Outsystems, FlutterFlow, etc.
FlutterFlow gets a lead over others as it is taking low code development to new heights. Let’s now explore what makes FlutterFlow a perfect platform for your startup.
What is FlutterFlow?
FlutterFlow is built on Google’s Flutter framework, designed for developing cross-platform applications for Android, iOS, and the web. It offers a visual design interface, allowing users to plan app layouts effortlessly through simple drag-and-drop capability. FlutterFlow helps real-time collaboration, making it best for teams working together on a development project.
With an easy-to-use interface, no technical skills, and a strong framework to back it, FlutterFlow has been gaining popularity since it was conceived. Whether you are a startup or a small-scale business, if you want to create a mobile application that resonates with your audience, then, choose the FlutterFlow platform and let things flow.
Why FlutterFlow Is Perfect for Startups?
FlutterFlow is taking low code development to new heights by offering a visual development environment where users can build the solutions they want without compromising on app feature quality.
FlutterFlow basically incorporates and promotes best practices for software development. The platform streamlines complex IDE tasks into an intuitive UI, making developer interactions easier. To use the platform one needs basic training, thus even non-developers get into the basics of core app development concepts.
FlutterFlow entered the market with a vision to go from low code development to visual development. Here’s how the team is planning to achieve their goals:

App Architecture: The codes generated using FlutterFlow meet the standards set by Flutter and Dart. They abide by the standard app market, thus helping users with a credible app development solution.
Testing and Debugging: The developers can simply test and debug the applications by running, testing, and resolving issues. This allows startups to enter the market with a flawless and highly rewarding application.
Collaboration: With modular development, smart version controls, and comprehensive access management, users can collaborate easily for better results.
User Experience: With an easy-to-explore interface, edit on clicks, ensure consistency, incorporate AI where possible, and users can switch between code and GUI.
FlutterFlow offers startups an environment where they can cross-operate, collaborate, and discuss their problems. The platform is conceived to make development easier, more convenient, and accessible for non-tech people also, who can easily make their contribution to the web now!
Some of the other advantages of the platform are:

1. Quick Development With No Errors
The cheat code to making the best of your business is, to enter the market ASAP.
One of the most significant benefits of FlutterFlow is the speed at which the projects may develop. The platform’s visual interface and pre-built elements allow for speedy prototyping and development. Startups can fast-build minimum viable products (MVPs) to check thoughts in the marketplace without making a heavy investment in development sources.
Thus, you can create a product faster, take it to the market, and get feedback easily. We understand not every product works well on the first go, but with FlutterFlow you get the ease of making iterations and offering your audience a solution they’d appreciate.
2. Cost-Effectiveness
Most startups run on budget constraints. FlutterFlow helps reduce investing in large teams of seasoned developers. The platform’s drag-and-drop capability and pre-built templates lessen the quantity of custom code required, which translates to lower support and maintenance fees. A developer with lesser experience and understanding of the development languages can also, easily create an app here making it easier for you to invest your funds in other business verticals too.
3. Cross-Platform Development
FlutterFlow’s foundation lies at the Flutter framework which guarantees that applications are cross-platform by default. Thus by picking FlutterFlow startups can create and deploy applications to iOS, Android, and net platforms simultaneously. This cross-platform functionality is crucial for startups looking to maximize their target audience and digital presence without incurring the expenses and complexities of keeping separate codebases for specific platforms.
4. Ease Of Use
FlutterFlow is designed to be user-friendly, making it accessible to both skilled app developers and those with limited coding exposure. This democratization of app development means that non-technical founders and team members can contribute to the development procedure. FlutterFlow also gives tremendous documentation and tutorials, further decreasing the barrier to entry.
Because it is easy to use, the startup founders can make changes to the product as they want.
5. Scalability And Flexibility
Despite being a low-code platform, FlutterFlow gives massive flexibility. Users can add custom code to increase the functionality of their programs, making sure that they are now not confined with the aid of the platform’s built-in features. FlutterFlow additionally integrates seamlessly with backend services like Firebase and Supabase, bearing in mind robust and scalable backend solutions.
6. Community And Support
Being part of the Flutter ecosystem, FlutterFlow advantages from an active and supportive community. This network affords a wealth of assets, tutorials, and discussions that could assist startups conquer challenges and make the most of the platform. Additionally, FlutterFlow is continually evolving, with new capabilities and improvements being brought often based on user comments.
New users can always connect with the community for any assistance and customization thus creating a growth-oriented and learning ecosystem.
These are some of the most popular reasons why FlutterFlow is one of the most prominent low-code platforms for startups. So, if you are aiming to start your entrepreneurial journey and aren’t sure how to start without investing much in development, FlutterFlow is your trusted development partner.
Addressing Common Concerns of Using FlutterFlow

FlutterFlow may offer a great advantage for startups and businesses, but it does come with some limitations. Let’s explore the common concerns when working on the platform.
Customization Limits
The most common and often-faced concern with low-code platforms is the potential difficulty of customization. However, FlutterFlow mitigates this with the aid of custom code integration. This ensures that whilst you can enjoy the speed and efficiency of low-code development, you still have the flexibility to put into effect custom functions as wanted.
Scalability
Another concern is scalability. FlutterFlow is designed to handle significant user load and great data volumes through its integration with a powerful backend. Startups can hopefully scale their packages as their customer base expands, knowing that the platform is designed and developed to meet their business needs.
Startups with a limited user base can use the capabilities of FlutterFlow for future preparedness.
Learning Curve
While FlutterFlow is user-friendly, there can still be a strong learning curve, specifically for those new to app development. However, the considerable assets available, together with documentation, tutorials, and network help, assist mitigate this challenge.
Startups can always seek assistance from other development agencies experienced in FlutterFlow to boost learning and make sure first-class practices are followed. With little time and dedication, one can excel in their skills and implement them to build innovative products for the future.
Conclusion
FlutterFlow represents a tremendous advancement in the realm of low-code development systems, particularly for startups. Its combination of speed, value-effectiveness, ease of use, and flexibility makes it a super choice for early-stage businesses seeking to deliver their thoughts to the marketplace. By leveraging FlutterFlow, startups can reduce development time and fees, build cross-platform applications, and remain agile in a competitive landscape.
For startups and small-scale organizations trying to maximize their assets and boost their development process, FlutterFlow offers a compelling solution that bridges the gap between rapid prototyping and strong, scalable app development. As the platform continues to evolve and improve, it’s far poised to end up a good extra effective device for startups aiming to innovate and be triumphant in the virtual age.
#FlutterFlow#Custom App Development#FlutterFlow Startup businesses#Challenges for startups businesses#Low Code Development#graphical user interfaces#Benefits Of Low-Code Platforms#Google’s Flutter framework#cross-platform applications#Hire Flutter Developers#software development#advantage for startups and businesses
0 notes
Text




The Fifth Element (1997)
#the fifth element#90s#cult classic#retro futuristic#cyberpunk aesthetic#retrofuture#retro futurism#new york city#aesthetic#90s movies#90s aesthetic#cyberpunk#graphical user interface#user interaction#user interface#graphic design#motion graphics#ui#ui ux design#uidesign
812 notes
·
View notes
Text

SPACEX84
#spacex#scifi#science fiction#dystopian#retrofuture#retro computing#retro computer#retro#cyberpunk#pop art#technology#scifi art#digital art#user interface#elon musk#space#mars#photoshop#graphic art#1984
236 notes
·
View notes
Text


Fake UIs part 6
340 notes
·
View notes
Text


HTC P3400 (2007)
source 1 source 2
#2007#2000s#07#00s#art#cellphone#design#frutiger aero#graphic design#graphics#green#htc#htc p3400#microsoft#mobile#phone#photos#tech#technology#user interface
723 notes
·
View notes
Text

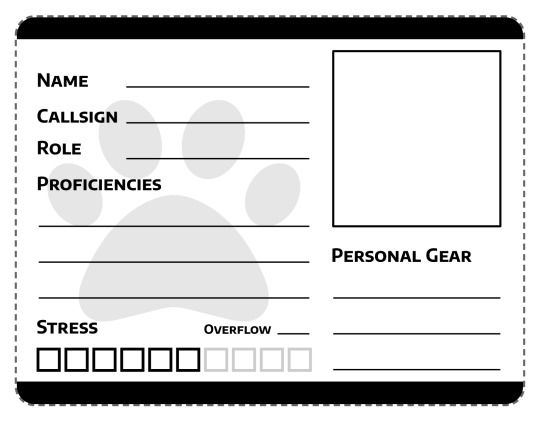
Finally throwing together a proper character sheet for Space Gerbils. The generic pawprint watermark will be replaced with something appropriately space-agey once I get around to commissioning a logo. I've tried to keep the write-in spots nice and broad for the benefit of those playing with pen and paper because I cannot write small to save my life and under-height form fields are therefore my mortal enemy.
#gaming#tabletop roleplaying#tabletop rpgs#space gerbils#game design#graphic design#user interface#user experience
499 notes
·
View notes
Text

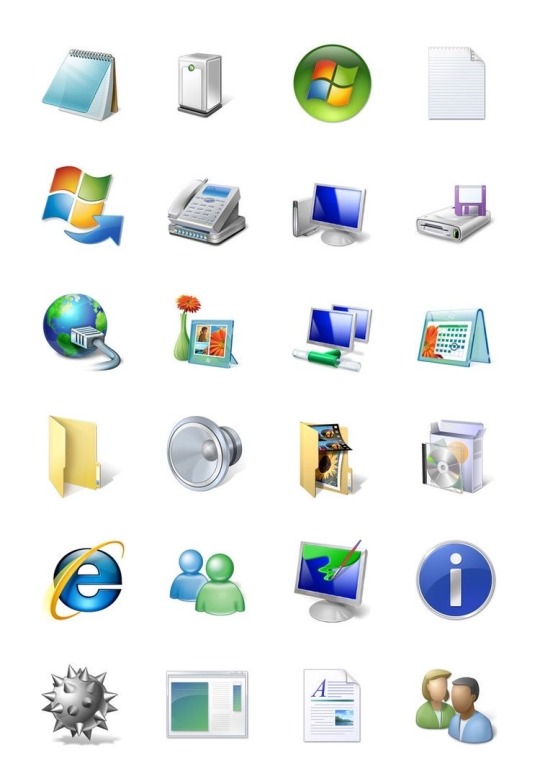
Windows Vista iconography, 2007
ig: cheri.png
#it’s beautiful#I love it#windows vista#2007#google didn’t help with the designers of these I might just look up on linkedin#old internet#old web#00s#y2k#2000s#cyber y2k#cybercore#moodboard#cyber core#tech#techcore#iconography#tech core#user interface#graphic design#y2k core#y2k internet#y2k aesthetic#y2k blog#tech blog#webcore#vaporwave#nostalgia#y2k nostalgia
586 notes
·
View notes
Text






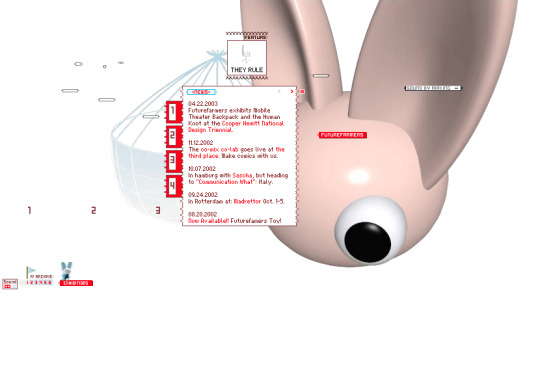
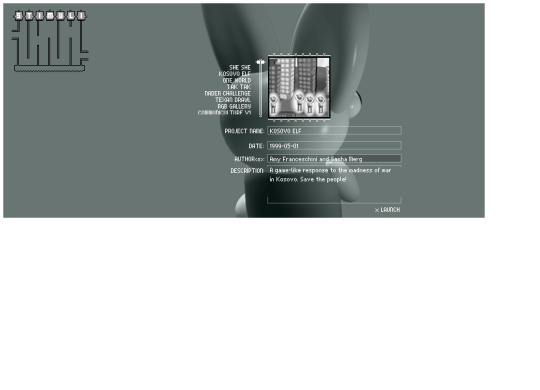
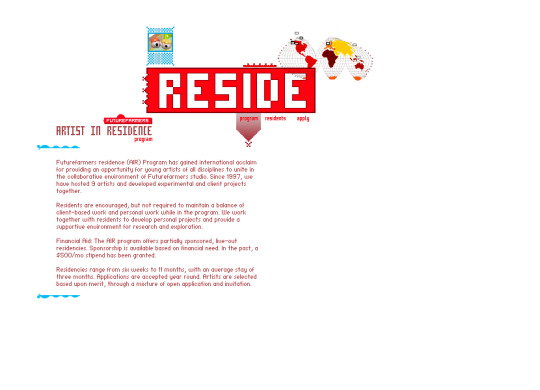
Future Farmers website (2001)
#3d#2001#2000s#01#00s#art#cgi#cybercore#cyber y2k#design#future farmers#graphic design#graphics#internet archive#kaybug#old tech#screenshots#uidesign#ui ux design#user interface#y2kcore#y2kore#y2k aesthetic#y2k core#y2k cyber#y2k design#y2k future#y2k graphics#y2k
270 notes
·
View notes
Text



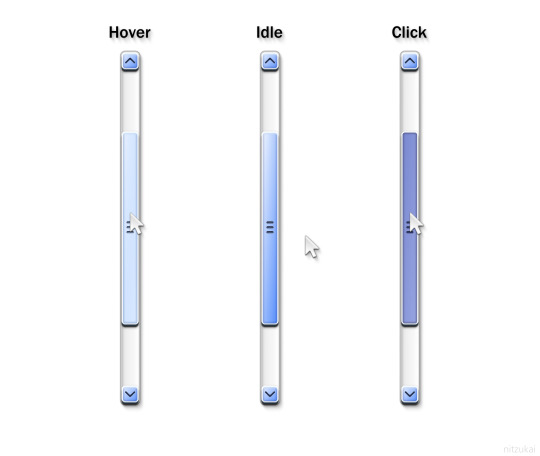
some scrollbars.
#ui#user interface#graphic design#operating systems#os#mac os x#macos#windows#windows xp#windows vista#windows 7#scrollbar#2000s#frutiger aero#skeuomorphism#oc
460 notes
·
View notes
Text














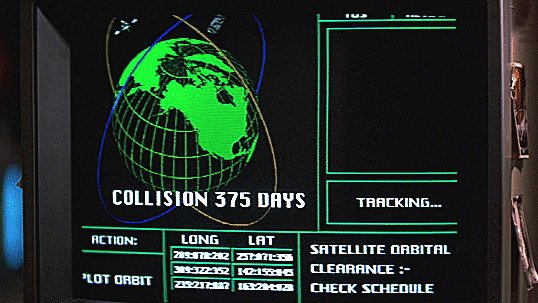
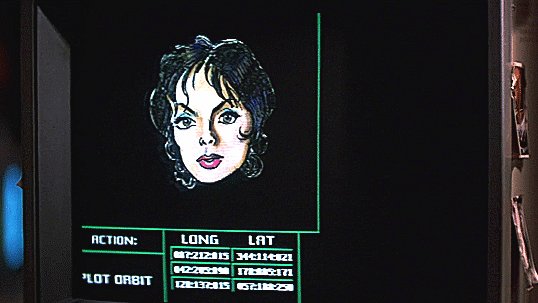
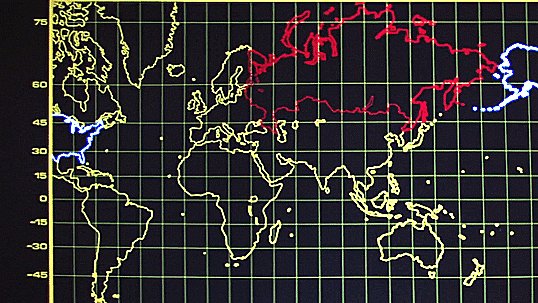
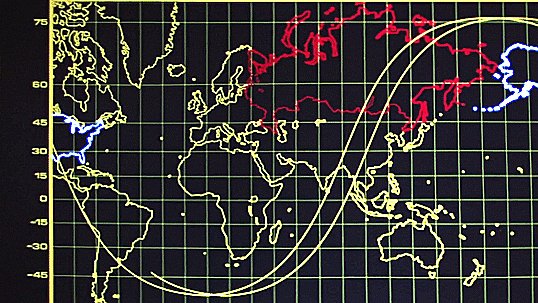
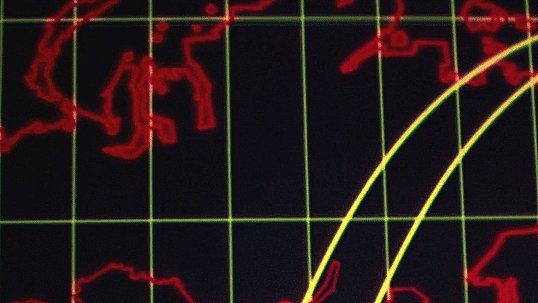
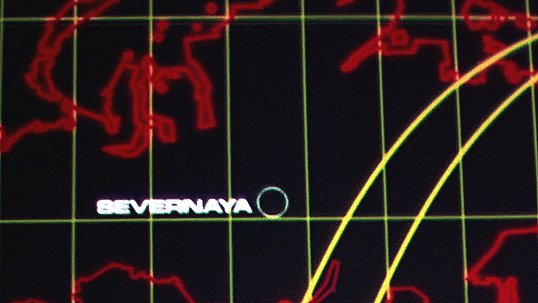
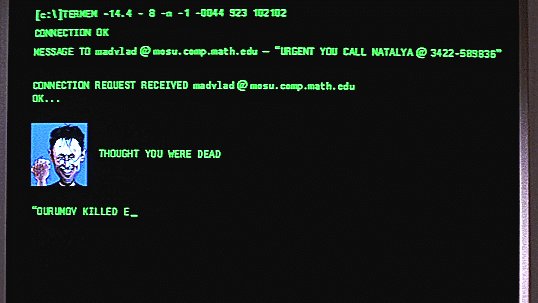
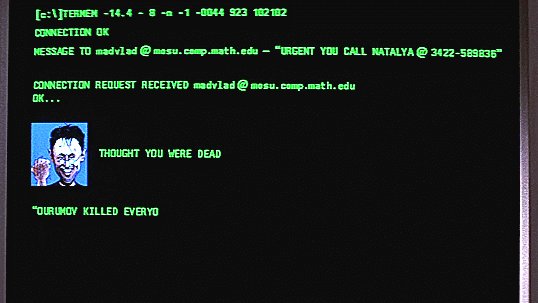
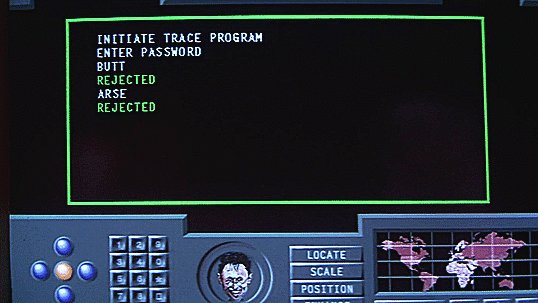
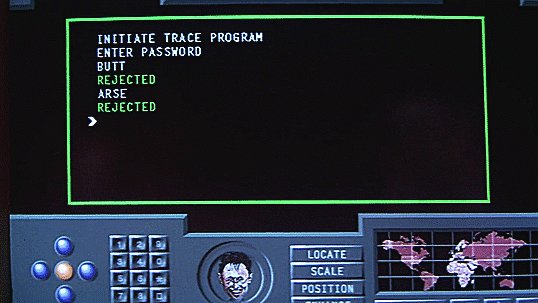
GoldenEye and Computer Graphics
#GoldenEye#GoldenEye Rewatch#bond-a-thon#bond a thon#90sedit#filmgifs#movieedit#GIF#my gifs#computer graphics#user interface#ui#vintage#1990s#Hide and Queue
25 notes
·
View notes
Text
i have to say its a strange experience taking classes on branding and marketing while being vehemently anticapitalist and scorning the economic system
#i shit you not ill be in class and theyre talking abt how to make brands memorable and use words to describe their tone and feel#and at the same time i see starbucks endorsing genocide and greedflation and AI techbros scheming us into extinction#its extremely fucking dystopian. and its even worse when u have teachers telling u to use chatGPT and midjourney for#placeholder text and images. like damn. this is really the industry im going into huh#i feel complicit doing this because i want to pursue graphic design but its chilling to see ppl get really worked up abt branding#do u not feel used?? doesnt it feel like youre giving a faceless entity a mask to gloss over the ugly parts?? cuz i do#i get excited at the design and UX aspect of things like how people think and how design and user interfaces are planned around how#we think and act. but when the endgoal becomes marketing or doing it for companies it just feels like a waste#like i think this is what bill watterson meant when he didnt want calvin and hobbes to be commercialized#i dont want to do anything else unless it comes to that like i change my career path somewhere down the line. but fuck dude#im just gonna keep using unsplash and lorem ipsum as much as i can because i sure as hell dont wanna add to the problem if i cant solve it#yapping#vent
36 notes
·
View notes
Text
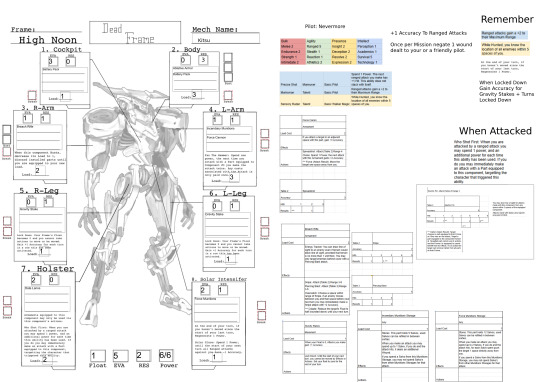
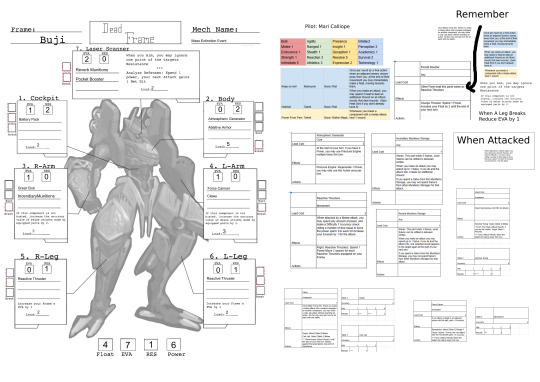
Freelance UI Designer/Graphic Designer Wanted
So I along with friends have been working on a mech ttrpg on and off for almost 3 years now. One of the biggest issues the game has is information density. Nothing is terribly complex but there is a lot of small pieces that all come together. At some point I want to release a public version of the first hunt after some more testing.
Biggest thing for now is I want player reference/character sheets that include all the information they need to know, displayed in a helpful way, same hat for the game master.


Short term would be looking for somebody to take these and design them as a 2 page printable document (front and back of one piece of paper), clean them up, help with making things readable and easier to parse.
Long term there are 5 more of these that would need to be done. If anybody knows somebody or themselves is interested shoot me a dm with rates and examples of past work, or any questions one might have
8 notes
·
View notes
Text


Alien (1979)
#alien movie#scifiedit#science fiction#nostromo#spaceship#interiors#spacecraft#atmospheric#scifi aesthetic#cyberpunk aesthetic#graphic design#user interface#user interaction#space ship#gifs#gifset#sigourney weaver#ian holm
630 notes
·
View notes
Text





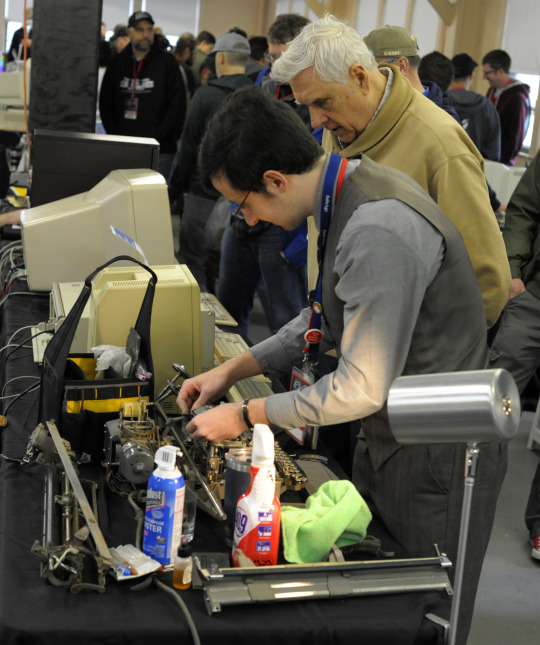
VCFed: The History of The Gui – Ian Litchfield, Thomas Gilinsky, CJ Reha, Douglas Crawford
"Since the dawn of technology, the interaction between mankind and machine had been limited to rudimentary mechanical or electronic interfaces, oftentimes designed more to the limits of technology than to the capabilities of people. This fundamentally changed with the introduction of the Graphical User Interface – though it took time for its true potential to be realized. The GUI’s original killer app – WYSIWIG text editing, as delivered to the masses by the Macintosh – is demonstrated next to its mechanical ancestor in the form of a 1950’s vintage ‘Vari-Typer’ cold typesetting machine.
The GUI’s history did not begin with the Macintosh, of course – another major contributor to GUI computing were the LISP machines, represented here by a Texas Instruments MicroExplorer, an example of an attempt to wed the pioneering principles of LISP machines with the market success of the Macintosh. And the history did not end with the Macintosh, either – also demonstrated are early GUI systems for the nascent IBM PC-Compatibles and the then-emerging UNIX Workstations. Sit down and use these primordial GUIs, from an era before the near-universal acceptance of Windows and X11. Were they more limited? Were they less refined?
Or were they ahead of their time?"
VCF East XIX
#vcfexix#vcf east xix#vintage computer festival east xix#commodorez goes to vcfexix#gui#graphical user interface
12 notes
·
View notes
Text
What’s Next for UI/UX? The Future of Interfaces & Experiences
The latest episode of The Talk by WE AND THE COLOR explores the future of UI/UX design. It covers emerging trends such as intuitive interactions, personalized experiences, voice control, gesture-based navigation, and brain-computer interfaces. The discussion also highlights the role of accessibility, micro-interactions, and AI-driven interfaces in creating smarter, more human-centered digital experiences. Whether you're a designer, developer, or tech enthusiast, this episode offers valuable insights into the evolving world of user interfaces.
Listen now.
Subscribe to the podcast on Spotify, Apple Podcasts, or Amazon Music.
4 notes
·
View notes