#flutter vs kotlin
Explore tagged Tumblr posts
Text

Creating mobile apps that work on both Android and iOS is the best move to save double the cost of development. Businesses and developers need to find new ways to reach more people and be more efficient. There are two popular tools for this: Kotlin vs Flutter. They both help to build cross-platform apps, but not in the same way. Kotlin is a modern programming language that seamlessly fits into Android. It is simple, and it performs well.
#flutter vs kotlin#flutter app development company#flutter app development services#flutter mobile app development#cross-platform app development
0 notes
Text
Flutter vs. Kotlin: Which Is the Best Fit for Your Next Project?

Flutter vs. Kotlin: Which Is the Best Fit for Your Next Project? Explore the pros and cons of each platform to determine the ideal choice. Flutter offers cross-platform development with Dart, while Kotlin provides native Android development. Consider factors like project requirements, team expertise, and performance to make an informed decision.
0 notes
Text

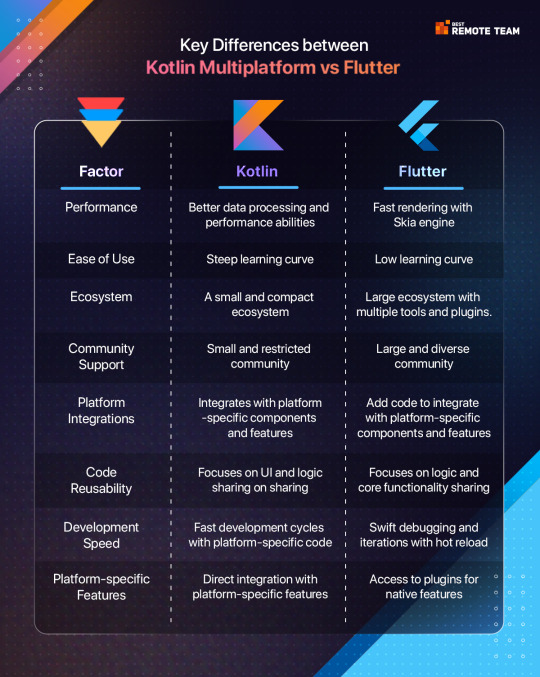
Kotlin Multiplatform and Flutter are two technologies for cross-platform. Here we see key differences between these two technologies.
0 notes
Text
Fun with Flutter & Kotlin: A Beginner's Guide
Embark on the dynamic journey of cross-platform app development with the seamless integration of Flutter and Kotlin. This guide unveils key aspects for beginners, ensuring a smooth introduction to creating your first Flutter + Kotlin app.
Introduction
Discover the perfect synergy between Flutter, Google's UI toolkit, and Kotlin, a modern programming language, setting the stage for efficient cross-platform development.
Understanding Flutter
What is Flutter?: A Dart-powered framework simplifying cross-platform development.
Key Features: Real-time updates with Hot Reload and a rich widget library for intuitive UI development.
Setting Up Flutter: A user-friendly guide for installing Flutter SDK and configuring the development environment.
Dive into Kotlin
Introduction: Exploring Kotlin's origins, its role in mobile development, and interoperability with Java.
Setting Up Kotlin for Flutter: Seamless integration guidance for a harmonious development experience.
Building Your First Flutter + Kotlin App
Project Structure Overview: Breakdown of components and files within a Flutter + Kotlin project.
Creating UI with Flutter: Leveraging the widget system for visually appealing interfaces.
Adding Functionality with Kotlin: Integrating Kotlin code seamlessly for enhanced functionality.
Navigating Through Flutter and Kotlin
Navigation Basics: Demystifying navigation within a Flutter app.
Kotlin's Role in Navigation: Enhancing navigation functionalities with Kotlin code.
Debugging and Testing
Debugging Techniques in Flutter: Navigating common challenges with Flutter DevTools.
Testing Strategies with Kotlin: Effective unit testing guidance in Kotlin.
Optimization and Performance
Flutter Performance Tips: Managing widget rebuilds and optimizing state management.
Kotlin's Performance Contribution: Enhancing app performance through efficient coding and memory management.
Advanced Concepts
State Management in Flutter: Insights into advanced options for efficient state management.
Advanced Kotlin Features: Exploration of Kotlin's advanced features, including coroutines and concurrency.
Deployment and Publishing
Preparing Your App: Steps for building and securing an app for deployment.
Publishing on App Stores: Navigating submission processes for Google Play and App Store.
Troubleshooting and Common Issues
Flutter Troubleshooting: Strategies for addressing common issues and handling errors.
Kotlin-Specific Challenges: Identifying and overcoming challenges specific to Kotlin in Flutter projects.
Community and Resources
Joining Flutter Communities: Encouragement to connect through online forums and groups.
Kotlin Resources for Beginners: A curated list of tutorials and documentation for Kotlin learners.
This is the short description for flutter and kotlin. Check out the full descriptive blog for flutter vs Kotlin.
Conclusion
Summarizing key learnings, this guide encourages continued exploration of Flutter and Kotlin's potential in cross-platform app development. If you are a business owner and want your app ready but you are still not sure about which platform you should go for either flutter or kotlin. Here at Eitbiz you will find the best experts who will guide you to the best platform according to your business or service. Check out how we create and help businesses with our flutter app development and kotlin app development.
2 notes
·
View notes
Text
MBA vs MCA: Which is the Best Option for a BCA Student?

If you’re a BCA student trying to decide between an MBA and an MCA, you’re not alone. Many students face this critical decision at the crossroads of their career. The best option depends on your interests, long-term goals, and the career trajectory you envision.
At CareerThirst, we help students navigate such dilemmas and make informed decisions. This blog will provide a complete analysis of MBA vs MCA, covering the advantages, job prospects, salary packages, real-world opportunities, and insights specific to MCA colleges in Noida, MBA admission consultants in Noida, and best MBA colleges in Noida.
Understanding Your Foundation: BCA
Bachelor of Computer Applications (BCA) lays the groundwork in computer programming, software development, databases, and networking. It’s one of the most popular undergraduate programs in the tech world and is offered by many top BCA colleges in Noida.
After completing a BCA, students typically choose one of two major postgraduate paths:
MCA (Master of Computer Applications)
MBA (Master of Business Administration)
Let’s break them down for a clearer comparison.
What is an MCA?
An MCA is a postgraduate degree that builds advanced knowledge in computer science. It’s ideal for students looking to deepen their tech skills in areas like data science, software engineering, app development, artificial intelligence, and cybersecurity.
Top MCA Colleges in Noida (2025):
Amity University, Noida
Sharda University
Jaypee Institute of Information Technology (JIIT)
GL Bajaj Institute of Technology & Management
ITS Engineering College
Benefits of MCA:
Strong technical expertise
Greater demand in IT, fintech, AI, and data science sectors
Opens doors to roles in R&D and innovation
Top Job Roles after MCA:
Job Role
Average Salary (INR)
Key Skills
Software Developer
₹4 - 8 LPA
Java, C++, Python, Git
Web Developer
₹3.5 - 6.5 LPA
HTML, CSS, React, Node.js
Data Scientist
₹10 - 18 LPA
ML, Python, R, SQL
Cybersecurity Analyst
₹6 - 12 LPA
Firewalls, SIEM Tools, Hacking
Mobile App Developer
₹8 - 15 LPA
Flutter, Kotlin, Swift
What is an MBA?
An MBA focuses on business administration, leadership, marketing, finance, operations, and strategy. It is best suited for those who want to enter the corporate world as managers, entrepreneurs, or consultants.
Best MBA Colleges in Noida (2025):
Amity Business School
Jaipuria Institute of Management
IMS Noida
Asian Business School (ABS)
GL Bajaj Institute of Management & Research
Benefits of MBA:
Sharpens leadership and decision-making skills
Offers exposure to global business practices
Provides vast networking opportunities
Top Job Roles after MBA:
Job Role
Average Salary (INR)
Key Skills
Business Analyst
₹5 - 10 LPA
Excel, BI Tools, Critical Thinking
Marketing Manager
₹10 - 18 LPA
Branding, Strategy, SEO
Operations Manager
₹8 - 15 LPA
SCM, ERP, Resource Planning
HR Manager
₹7 - 14 LPA
Employee Lifecycle, HRIS
Product Manager
₹15 - 25 LPA
UX, Agile, Product Strategy
Key Differences: MBA vs MCA
Criteria
MBA
MCA
Focus
Business & Management
Advanced Tech & Software
Duration
2 Years
2-3 Years
Eligibility
Any UG Degree
BCA/B.Sc(IT)/B.Tech preferred
Industry Scope
All Industries
IT, Tech, R&D
International Scope
High (Global Accreditation)
Moderate to High
Admission Process
CAT/MAT/XAT or Direct
NIMCET, IPU CET, or Direct
Institutions in Noida
Amity, Jaipuria, IMS
Amity, JIIT, GL Bajaj, Sharda
Which Has More Scope in 2025?
MCA:
India will need 1.5 million software professionals by 2026 (NASSCOM).
MCA graduates are in high demand due to emerging fields like AI, Data Science, Blockchain.
MBA:
With startups and new-age businesses booming, MBA grads are needed for strategy, marketing, and leadership roles.
MBA holders with tech + business understanding (like BCA + MBA) are highly valued.
MBA Admission Guidance in Noida
Many students struggle with MBA admissions due to the competitive nature of entrance exams and college selection. That’s where CareerThirst and top MBA admission consultants in Noida can help you:
Profile Evaluation
SOP/Essay Writing
College Shortlisting
GD/PI Training
At CareerThirst, our experienced consultants guide students through the MBA admissions process in Noida, helping them land in top-tier institutions.
CareerThirst Tip: Can I Do Both?
Yes! Many professionals opt for an MCA first and then pursue an MBA after gaining 2-3 years of work experience. This makes them tech-savvy leaders — a rare and highly-paid combination.
How to Decide: Self-Assessment Checklist
Ask yourself:
Do I love coding and tech innovations? → Go for MCA
Do I enjoy managing teams or planning strategies? → Choose MBA
Do I want to become an entrepreneur someday? → MBA will help
Do I want to work with AI, data, cybersecurity? → MCA is your route
Final Words: Your Future with CareerThirst
Whether you choose MBA or MCA, the key is to build on your passion. CareerThirst offers personalized career counseling for BCA graduates looking to take the next step with confidence. With access to the best MCA colleges in Noida, top MBA colleges, and a panel of admission consultants, we ensure your journey is smooth and strategic.
FAQs
Q1. Which is better after BCA: MBA or MCA? Both have equal value depending on your career goals. MCA is better for technical roles; MBA is best for managerial roles.
Q2. Can I do MBA after MCA? Yes, many students pursue MBA after MCA for better managerial roles.
Q3. What is the salary difference between MBA and MCA grads? MCA grads start with ₹4-8 LPA. MBA grads often start with ₹5-12 LPA depending on specialization.
Q4. Is Noida good for MBA and MCA? Absolutely. Noida is home to top-ranked institutes and offers excellent placements.
Q5. Can CareerThirst help me with admission? Yes. CareerThirst specializes in MBA and MCA admissions, profile building, and college selection in Noida.
Still confused? Let CareerThirst help you make the right decision for your future!
0 notes
Text
Find the Top 5 Latest Mobile App Development Software in 2025 — Expert Picks by TimD — Tim Digital
Choosing the right mobile app development software in 2025 is more than just a technical decision — it’s a strategic advantage. With the growing pressure to deliver faster, reduce bugs, and maintain UI consistency across devices, developers and companies alike are re-evaluating their tech stacks.

Why the Right Mobile Development Stack Makes All the Difference
Many development teams struggle not because of a lack of skill but due to poor tooling and platform fragmentation. Common issues include:
Too much time spent on duplicate codebases
Difficulty managing bugs across platforms
Low design consistency between iOS and Android versions
A better stack can lead to faster time-to-market, fewer bugs, and improved collaboration across teams.
Snapshot: 5 Game-Changing Mobile Development Frameworks
In 2025, five standout mobile development frameworks are leading the way.
Flutter, backed by Google, offers hot reload, expressive visuals, and UI consistency — making it ideal for cross-platform UI precision. React Native, developed by Meta, is JS/TS-based and features fast refresh and a robust plugin ecosystem, best suited for teams transitioning from web to mobile. .NET MAUI, Microsoft’s enterprise-grade solution, combines native speed with C# and deep integration into the Microsoft ecosystem, perfect for unified experiences across mobile and desktop. For Apple-centric development, Swift stands out with hardware-level API access and deep iOS integration, delivering high-performance, iOS-only applications. Lastly, Kotlin, Google’s preferred language for Android, is known for its concise syntax and Jetpack Compose support, making it the go-to choice for scalable, Android-first projects.
1. Flutter — Deliver Visually Consistent Cross-Platform Apps
Backed by Google, Flutter continues to lead the way for teams needing high-performance mobile apps from a single Dart codebase. With its built-in Skia rendering engine, it doesn’t rely on native UI components — giving you full control over visuals on both Android and iOS.
Why It’s a Top Pick:
Rapid UI iteration with Hot Reload
Mature ecosystem on pub.dev
Excellent for MVPs, startups, and custom-designed apps
2. React Native — A Natural Fit for Web Development Teams
Created by Meta, React Native allows JavaScript developers to build native mobile apps without switching tech stacks. It’s ideal for web teams transitioning into mobile, especially with tools like Expo simplifying builds.
Best Use Cases:
Fast deployment using React-based components
Shared codebase between web and mobile
Lightweight apps needing high iteration cycles
3. .NET MAUI — Microsoft’s Unified Solution for Desktop and Mobile
.NET MAUI enables enterprise-grade cross-platform development using C# and XAML. It compiles to native code, ensuring performance, while simplifying development for organizations already using Microsoft tools and Azure.
Why Enterprises Prefer It:
Strong support for desktop/mobile hybrid builds
Full access to native APIs
Streamlined with Visual Studio and Azure DevOps
4. Swift — The Gold Standard for Native iOS App Development
Developed by Apple, Swift is the go-to for building fluid, fast, and fully integrated iOS apps. Combined with SwiftUI or UIKit, it’s the most reliable way to deliver App Store-ready applications with deep device capabilities.
Ideal For:
iOS-only apps
Products that leverage ARKit, Core ML, or HealthKit
Premium apps requiring pixel-perfect animations
5. Kotlin — For Next-Level Native Android Performance
Endorsed by Google and developed by JetBrains, Kotlin is a modern language designed for Android. It brings null safety, concise syntax, and coroutine-based async capabilities, making it a favorite among Android developers in 2025.
Where It Shines:
Clean migration path from Java
Jetpack Compose support for UI innovation
Great for complex, scalable Android apps
Native vs. Cross-Platform vs. Hybrid — What Should You Choose?
When it comes to choosing the right development approach, your decision should align with your product roadmap, team capabilities, and performance expectations. Native development offers the best UX quality and strong scalability, making it ideal for performance-intensive apps — but it comes with higher maintenance needs and moderate development speed. Cross-platform frameworks like Flutter and React Native strike a balance by allowing faster development, lower maintenance, and good scalability, although UX quality may slightly lag behind native builds. On the other hand, hybrid frameworks such as Ionic are fast to develop and easy to maintain but offer limited user experience and only moderate scalability — making them suitable for basic MVPs or internal tools where performance is not critical.
Expert Tip: If your app relies on camera, AR, or sensors — go native. For time-to-market and design parity, cross-platform tools like Flutter or React Native offer the best ROI.
What to Look for in Mobile App Development Platforms
When selecting mobile development tools in 2025, top agencies and development teams recommend looking for:
Real-time debugging and emulation support
Comprehensive UI libraries
CI/CD compatibility (e.g., App Center, GitHub Actions)
Easy deployment to Play Store and App Store
Third-party plugin support for maps, payments, authentication, etc.
Final Thoughts
Whether you’re launching a feature-rich Android app, building an enterprise mobile suite, or rapidly shipping a cross-platform MVP — choosing the right development platform in 2025 is key to avoiding unnecessary rework and scaling with confidence.
If you’re looking for expert guidance, several agencies — like TimD — Tim Digital — are offering tailored consulting and mobile app solutions built on the most robust tools in the market.
👉 Looking for the Best Mobile Apps Development Services in Kolkata? Explore trusted mobile development experts who can help architect your next big idea, fast and friction-free.
Follow us for insights and expert strategies on LinkedIn, Facebook, Instagram, YouTube, Pinterest, and Twitter (X).
#MobileAppDevelopment#AppDevelopmentTools#CrossPlatformDevelopment#FlutterDevelopment#SwiftProgramming#KotlinAndroid#DotNetMAUI#iOSDevelopment#AndroidDevelopment#TechStack2025#TimDigital#TimDTech#SoftwareDevelopment
0 notes
Text
How Can Companies Optimize ROI by Converting Android Apps to iOS (or Vice Versa)?
Optimize ROI by Converting Android Apps to iOS

Introduction
In today’s mobile-first landscape, companies aiming to maximize their mobile app ROI must consider platform expansion. With Android dominating in user volume and iOS leading in revenue generation, converting your app from Android to iOS (or vice versa) can be a strategic move to reach a broader audience and boost profitability. This blog explores how app conversion can be a growth catalyst, helping businesses lower acquisition costs and increase user engagement across platforms.
Understanding Android to iOS App Conversion (or Vice Versa)
App conversion refers to the process of adapting an existing mobile application to operate on a different platform. Whether moving from Android to iOS or the reverse, this process involves more than just copying code. It includes reworking the UI/UX, adapting to platform-specific APIs, and ensuring functional parity across devices. Successful app conversion demands expertise in both Android and iOS app development to maintain performance and user satisfaction.
Top Reasons to Convert Android Apps to iOS (or Vice Versa)
Reach a wider audience: Tap into new user segments by expanding your presence to another platform.
Increase revenue potential: iOS users typically have higher lifetime value, while Android's larger user base can fuel ad-driven revenue models.
Improve brand presence: Being available on both platforms builds credibility and trust with users.
Maximize previous investments: Reusing assets and backend systems speeds up time-to-market and reduces development costs.
How App Conversion Improves ROI

Converting your app allows you to scale without starting from scratch, which significantly lowers development costs. The ability to reach more users boosts installs, engagement, and revenue. Moreover, a cross-platform presence strengthens brand authority and opens doors to new monetization opportunities, like in-app purchases or subscriptions, ultimately maximizing return on investment.
Key Challenges in Mobile App Platform Conversion
UI/UX differences: iOS and Android have distinct design languages (Material vs. Human Interface Guidelines).
Technical variations: Differences in programming languages (Java/Kotlin for Android vs. Swift/Objective-C for iOS).
Third-party integration compatibility: Not all libraries and SDKs work identically across platforms.
Testing requirements: Each platform has its own device ecosystem and app store policies.
Steps to Successfully Convert Your Mobile App
Audit existing app code and features
Choose the right development approach (native or cross-platform)
Redesign UI/UX to fit the new platform standards
Adapt backend APIs and third-party services
Test extensively across devices and OS versions
Deploy to the relevant app store with optimized listings
Tools & Technologies for App Conversion
Flutter: Ideal for creating a single codebase for both platforms
Kotlin Multiplatform: Enables code sharing between Android and iOS
React Native: Popular framework for cross-platform mobile development
Xamarin: Microsoft-backed tool for .NET-based apps
Choosing the right tech stack depends on performance needs, UI complexity, and existing code structure.
Cost Estimation & ROI Forecasting

App conversion is typically more cost-effective than building a new app from scratch. Factors affecting cost include app complexity, UI redesign, and backend changes. Companies should calculate potential ROI by comparing conversion cost with projected increase in user acquisition, engagement, and revenue across the new platform.
Case Studies: App Conversion Success Stories
Example 1: A retail app that expanded from iOS to Android and saw a 40% increase in monthly active users
Example 2: A SaaS product that moved from Android to iOS, leading to a 30% boost in in-app purchases These examples showcase how strategic app conversion can result in measurable growth.
Tips to Maximize ROI After Converting Your App
Invest in App Store Optimization (ASO) for visibility
Launch targeted marketing campaigns on the new platform
Monitor analytics closely to track engagement and retention
Solicit user feedback to continuously refine the app experience
Conclusion
Converting your Android app to iOS or vice versa is not just a technical decision—it's a business strategy. When done right, it can significantly enhance user reach, reduce development overhead, and boost ROI. By partnering with an experienced app development company like CQLsys Technologies, you can ensure a smooth transition and unlock new growth opportunities across platforms.
#AppMigration#MobileStrategy#AppMarketing#TechROI#DigitalGrowth#AppScaling#iOSDeveloper#AndroidDeveloper#MobileSolutions#BusinessTech#UserEngagement#RevenueGrowth#AppUpgrade#TechTips#CQLsysTech#Innovation
0 notes
Text
Mobile App Development Secrets for 2025

In our hyper-connected world, mobile apps drive everything—from grabbing your morning coffee to handling your finances. Behind every amazing app lies a technology stack that not only powers great performance but also sets the stage for future growth. Whether you're starting with a minimum viable product (MVP) or mapping out a full-scale digital strategy, choosing the right development tools is critical.
What Are Mobile App Development Technologies?
Mobile app technologies include all the programming languages, frameworks, platforms, and tools used to build apps for your smartphone or tablet. Think of it like crafting your favorite recipe: you need the right ingredients to create something truly special. The choices you make here influence the development speed, cost, performance, and overall user experience of your app.
Native vs. Cross-Platform Development: Finding Your Fit
One of the biggest early choices is whether to go native or cross-platform. Let’s break it down:
Native Mobile App Development
Native apps are developed specifically for one platform—either iOS or Android, using platform-centric languages (Swift for iOS or Kotlin for Android). This approach offers best-in-class performance, smoother integration with device hardware, and top-tier user experiences.
Pros:
Best performance
Full access to device features (think camera, GPS, etc.)
Seamless updates with the operating system
Cons:
Requires two separate codebases if you need both iOS and Android
Typically more time-consuming and expensive
Ideal for high-demand sectors such as banking, gaming, healthcare, or AR/VR applications.
Cross-Platform Mobile App Development
Frameworks like Flutter and React Native let you craft a single codebase that deploys across both iOS and Android. This approach is great for faster development, reduced costs, and consistent design across platforms—but might trade off a bit on native performance.
Pros:
Quicker turnaround and lower development costs
Consistent UI experience across devices
Cons:
May have limited access to some native device features
Slight performance differences compared to native solutions
Perfect for startups, MVPs, and businesses with tighter budgets.
The Leading Frameworks in 2025
Let’s look at some of the coolest frameworks shaking up mobile app development this year:
Flutter
Language: Dart
By: Google
Flutter is renowned for its beautifully customizable UIs and high performance across different platforms using just one codebase. It’s a favorite if you need a dynamic, pixel-perfect design without the extra overhead.
React Native
Language: JavaScript
By: Meta (Facebook)
If you’re from a web development background, React Native feels like home. It uses reusable components to speed up prototyping and quickly bring your app to life.
Kotlin Multiplatform
Language: Kotlin
By: JetBrains and Google
A newer, exciting option, Kotlin Multiplatform allows for sharing core business logic across platforms while giving you the flexibility to build native user interfaces for each.
Swift and SwiftUI
Language: Swift
By: Apple
For purely iOS-focused projects, Swift combined with SwiftUI offers robust performance and a seamless integration with the Apple ecosystem, perfect for apps needing advanced animations and responsiveness.
Hybrid Approaches
Using web technologies like HTML, CSS, and JavaScript wrapped in native containers, hybrid apps (via frameworks like Ionic or Apache Cordova) let you quickly convert an existing website into a mobile app. They’re great for rapid development but might not always match the performance of native apps.
Trends Shaping Mobile App Development
Looking ahead to 2025, several trends are redefining how we build mobile apps:
Next-Level AI and Machine Learning: Integrating on-device AI (using tools like Core ML or TensorFlow Lite) can help personalize experiences and power innovative features like voice assistants.
Wearable Integration: With the rise of smartwatches and fitness trackers, native development for wearables is booming.
5G and Real-Time Experiences: As 5G networks expand, expect more apps to offer real-time features and smoother interactions, especially in areas like gaming and AR.
Low-Code/No-Code Platforms: For rapid prototyping or internal tools, platforms that simplify app creation without deep coding knowledge are becoming increasingly popular.
Choosing the Right Tech for Your App
Before you jump into development, ask yourself:
What’s Your Budget?
Limited funds? Cross-platform options like Flutter or React Native might be perfect.
Budget is less of an issue? Native development can deliver that extra performance boost.
How Fast Do You Need to Launch?
If time-to-market is key, cross-platform frameworks speed up the process.
For a more robust, long-term solution, native apps may be worth the wait.
Which Features Are Essential?
Need deep hardware integration? Native is the way to go.
For straightforward functionality, a hybrid approach can work wonders.
What’s Your Team’s Expertise?
A team comfortable with web technologies might excel with React Native.
If your developers are seasoned in iOS or Android, diving into Swift or Kotlin may yield the best results.
Final Thoughts
There isn’t a magic bullet in mobile app development—the best choice always depends on your unique objectives, budget, timeline, and team. If you’re looking for high performance and don’t mind investing extra time, native development is ideal. However, if speed and cost-efficiency are your top priorities, cross-platform frameworks like Flutter or React Native offer tremendous value.
At Ahex Technologies, we’ve partnered with start-ups, small businesses, and enterprises to build tailored mobile solutions that fit their exact needs. Whether you’re at the ideation stage or ready to scale up, our team is here to help you navigate the tech maze and set your app up for long-term success.
Questions or Thoughts?
I’m curious, what trends in mobile app development are you most excited about for 2025? Feel free to share your insights, ask questions, or start a discussion right here. Let’s keep the conversation going!
#ahex technologies#android mobile app development company#android application development company#mobile application development#mobile app development
0 notes
Text
What is good iPhone / Android game development companies in Canada?
Why Canada Is a Hotspot for Game Development

Canada's game development scene thrives due to a combination of government impulses, top- league tech gift, and multilateral creativity. metropolises like Toronto, Vancouver, and Montreal have come attractions for invention, attracting both homegrown and transnational investments in game development.
The Rise of iPhone and Android Game Development
With over 3 billion smartphones in use encyclopedically, the demand for immersive, high- performance mobile games has soared. iPhone and 1 Android game development companies are now more essential than ever, creating witching content for a fleetly expanding followership.
What Makes a Great Game Development Company?
It’s not just about writing law. A solid development mate brings conceptualization, liar, UI/ UX design, robust programming, andpost-launch support. nimble methodologies, a passion for gaming, and clear communication set the stylish piecemeal.
Key Services Offered by Game Development enterprises
Top- league companies offer a comprehensive suite of services — game design, 2D/ 3D vitality, sound design, monetization strategy, QA testing, and more. Full- cycle development ensures your idea turns into a game that hooks players and scales well.
Notable Android game development companies in Canada
Some name names include
Relish Interactive( Toronto) Specializes in narrative- driven mobile games.
Bkom Studios( Quebec City) Known forcross-platform capabilities and rich story- grounded mobile games.
Big Blue Bubble( London, Ontario) generators of My Singing Monsters, they’ve learned Android ecosystems.
East Side Games( Vancouver) Masters of idle game mechanics and live operations.
Each of these Android game development companies excels in performance optimization and stoner engagement.
Best iPhone Game Developers Grounded in Toronto
Toronto hosts a vibrant collection of Apple- centric workrooms
Snowman inventors behind Alto’s Adventure.
DrinkBox Studios Makers of Guacamelee!, with rich visual design and humor.
Uken Games With a strong focus on social and interactive mobile titles.
These enterprises stand out for fluid robustness and flawless iOS integration.
Montreal’s Creative Game Development Ecosystem
Montreal is frequently called the" Hollywood of videotape games." Ubisoft has a major mecca then, but lower workrooms like Double Stallion and Sabotage Studio also shine. The megacity's unique mix of French faculty and tech savviness fosters originality in mobile game development.
Vancouver’s Tech- Driven Gaming Studios
Vancouver combines Silicon Valley tech with West Coast creativity. Kabam Games and A Allowing Ham lead the pack, offering multiplayer- centric games with stunning illustrations and dynamic updates. Their use of real- time analytics ensures players stay engaged.
Indie vs Enterprise- Level Studios What to Choose?
Choosing between an indie and a large plant depends on your design needs. Indies frequently offer inflexibility, invention, and cost- effectiveness. Enterprise workrooms bring coffers, scalability, and proven processes. It’s a balance of vision and budget.
Assessing Game Development Portfolios
Always examine a plant’s history systems. Look for variety, polish, and stoner retention. Great portfolios tell a story of elaboration, rigidity, and harmonious quality. stoner reviews and app store conditions also reveal performance in the wild.
Understanding the Cost of Game Development in Canada
Costs vary extensively. A simple 2D game may bring around$ 20,000 to$ 40,000. High- end 3D or multiplayer gests can exceed$ 500,000. Canadian companies frequently strike a balance between affordability and ultraexpensive affair.
Technology Stack Used by Canadian Developers
Canadian inventors are fluent in Unity, Unreal Engine, C#, Swift, Kotlin, and Flutter. Their structure generally includes AWS or Firebase for scalable pall services. This robust mound ensures speed, security, and performance.
Uniting Across Borders The Saudi and Kuwait Connection
As the Middle East continues investing in tech and gaming, Canadian workrooms are getting sought- after mates. Cross-border collaboration ensures global quality fused with original artistic flavors especially for Arabic- centric mobile gests .
Leading Mobile operation development company in Saudi
Saudi Arabia’s tech smash has produced astral enterprises like
Hyperlink Info System Offers custom mobile game and app development.
Tech Gropse Specializes in gaming apps and blockchain- grounded platforms.
A great mobile application development company in Saudi brings in indigenous understanding with global norms.
Top Mobile operation development company in Kuwait
Kuwait’s growing digital geography features
Emstell Technology Consulting Known for Android/ iOS gaming apps.
Chrisans results Offers UI-rich mobile games acclimatized to Gulf cult.
Each mobile application development company in Kuwait brings artistic finesse and tech proficiency.
Canadian Workrooms Partnering with Middle Eastern guests
numerous Canadian companies have now developed white- marker or co-branded games for Middle Eastern requests. This includes language localization, gamification for education, and entertainment apps acclimatized for Gulf youth.
Conclusion Where Innovation Meets Imagination
From the bustling workrooms of Toronto to the avant- garde labs of Montreal, Canada offers an ideal terrain for mobile game invention. Whether you are looking for Android game development companies, or seeking a mobile operation development company in Saudi or Kuwait, partnering with Canadian enterprises guarantees access to world- class gift, creativity, and technology.
0 notes
Text
Exploring Morocco’s Leading Mobile App Companies for Custom Android and iOS Solutions
As the world continues to shift towards mobile-first digital strategies, Morocco has emerged as a rising leader in delivering top-notch custom Android and iOS solutions. With a growing number of tech-savvy professionals and modern development practices, mobile app development company in Morocco is no longer a hidden gem—it’s now a go-to choice for global businesses seeking quality, efficiency, and affordability.
In this blog, we dive deep into Morocco’s leading mobile app companies, what makes them unique, and how firms like Five Programmers are reshaping digital experiences for businesses across industries.
The Rise of Custom App Development in Morocco

Over the past decade, Morocco has steadily positioned itself as a hub for custom mobile app development. The combination of competitive pricing, high-quality talent, and international work standards has attracted attention from Europe, the Gulf, and North America.
Unlike generic app builders, Moroccan developers are focused on tailored solutions—crafted to meet specific business needs, whether for Android, iOS, or cross-platform apps.
Why Morocco is Ideal for Custom Mobile Solutions
There are several compelling reasons why companies from around the world choose mobile app companies in Morocco:
1. Skilled Workforce with Global Mindset
Moroccan app developers are not only proficient in coding languages like Kotlin, Swift, and Flutter, but also bring a global approach to product development. They understand modern UI/UX, API integration, cloud services, and performance optimization—vital for robust Android and iOS applications.
2. Fluency in Communication
Being fluent in English, French, and Arabic, Moroccan developers ensure clear communication with international clients. This reduces project misunderstandings and ensures timely delivery.
3. Affordable Without Compromise
One of the biggest advantages of outsourcing to Morocco is cost. Businesses receive world-class mobile apps at a fraction of the price they would pay in Western countries—without sacrificing quality or innovation.
4. Commitment to Innovation
Top Moroccan app development companies invest in ongoing training, R&D, and the latest development frameworks to stay ahead of tech trends.
What Makes Morocco’s App Developers Stand Out
Moroccan firms have evolved beyond simple coding tasks. Today, the best mobile app developers in Morocco offer full-service digital products—starting from ideation and wireframing to deployment and post-launch support.
This full-cycle development approach ensures apps are not just functional but are also scalable, secure, and aligned with the client’s long-term business goals.
Spotlight: Five Programmers – A Trusted App Development Partner
Among the top-tier companies making a difference is Five Programmers. With a strong team of designers, developers, and project managers, Five Programmers delivers high-quality Android and iOS applications that cater to both startups and enterprise clients.
Whether it's building an on-demand delivery app, a logistics platform, or a healthcare solution, Five Programmers brings creative vision, technical precision, and timely execution to every project. Their clients appreciate their transparent workflow, attention to detail, and commitment to building scalable digital solutions.
Android vs. iOS Development in Morocco: What to Expect
Android app development in Morocco typically offers faster turnaround due to the open-source nature of the platform. However, iOS development is equally robust, with Moroccan developers adhering to Apple’s strict design and security guidelines.
Leading Moroccan companies offer:
Custom native Android apps
Native iOS apps with Swift
Cross-platform apps using Flutter or React Native
UI/UX design optimized for each platform
App Store and Google Play deployment services
This flexibility allows businesses to target their desired user base efficiently and affordably.
Popular Industries Served by Moroccan App Companies
Moroccan firms cater to a wide range of sectors including:
eCommerce: Custom shopping apps with payment integration.
Healthcare: HIPAA-compliant telemedicine and appointment apps.
Education: E-learning platforms with real-time collaboration.
Logistics: Fleet tracking and route optimization apps.
Hospitality: Booking and loyalty program solutions.
Fintech: Secure wallets, payment apps, and investment platforms.
With a consultative approach, developers in Morocco ensure each app aligns with the client’s industry requirements and user expectations.
FAQs
Q1. How long does it take to build a custom mobile app in Morocco?
A basic MVP can be delivered in 4–6 weeks, while more complex applications may require 10–16 weeks depending on features, integrations, and platform requirements.
Q2. Can Moroccan companies handle both frontend and backend development?
Yes. Most top Moroccan firms offer end-to-end app development, including frontend UI/UX, backend architecture, and API integration.
Q3. Are Moroccan app developers familiar with international compliance standards?
Absolutely. Developers follow GDPR, HIPAA, PCI-DSS, and other regulations depending on the industry and region of the client.
Q4. Do Moroccan app companies offer post-launch support?
Yes. Leading companies offer maintenance, performance optimization, bug fixes, and version updates after the app goes live.
Choosing the Right Moroccan App Development Partner
When selecting a company in Morocco for custom Android and iOS development, here are a few tips:
Check portfolio and client testimonials
Discuss project goals and delivery timelines clearly
Ensure the company follows agile or Scrum methodologies
Verify post-launch support availability
Look for creativity, not just technical knowledge
Companies like Five Programmers tick all these boxes, making them a safe and strategic choice for businesses that need real results.
#mobile app development company in morocco#mobile app in morocco#app development companies in morocco
0 notes
Text
iOS vs Android App Development: Best Choice for Startups

When it comes to iOS vs Android App Development, UK startups often face a critical decision that could define their digital success. Choosing the right platform isn’t just a matter of preference — it affects your audience reach, monetization strategy, development costs, and long-term scalability. Whether you’re evaluating an iOS vs Android App Development Company or trying to decide where to invest in your budget, understanding the pros and cons of each ecosystem is key.
Understanding the UK Market: iOS vs Android User Base
In the UK, iOS has historically maintained a stronger market share than Android. Apple devices are often associated with premium users who are more likely to make in-app purchases. On the other hand, Android leads globally and has a wider user base in emerging markets. If your startup targets the UK specifically, iOS might give you a quicker ROI. However, Android can’t be ignored if you plan to scale internationally.
Development Costs and Timeframes
The iOS vs Android App Development Cost can vary depending on complexity, design, and features. iOS apps are generally faster to build due to fewer devices and a more standardized ecosystem. Android, while open and flexible, requires more testing across various screen sizes and OS versions, which can drive up both cost and timeline.
If you’re looking to hire iOS vs Android app developers, consider their experience with native development frameworks (Swift/Objective-C for iOS, Kotlin/Java for Android) and cross-platform tools if you're aiming for both platforms.
Book an Appointment with Expert Developers
Book an Appointment
Discuss your startup needs with a top-tier UK-based app development team.
App Store vs Google Play Store: Monetization & Reach
iOS users are known to spend more on apps and subscriptions, making the App Store ideal for premium services. Android, however, wins in reach and accessibility, with fewer restrictions for publishing apps.
Working with iOS vs Android App Development Companies that understanding store guidelines and optimization strategies can streamline your launch process and reduce rejection risks.
Security, Maintenance, and Updates
Apple’s closed ecosystem provides better security and timely OS updates, reducing vulnerabilities. Android’s openness, while great for innovation, can lead to security challenges and delayed updates depending on the device manufacturer.
UK-based iOS vs Android App Development Services can provide tailored maintenance packages, ensuring your app stays secure and updated across devices.
Many iOS vs Android App Development Companies now recommend cross-platform solutions for startups, using tools like Flutter or React Native. These offer a balanced iOS vs Android App Development Solution without doubling your costs.
Final Thoughts
For UK startups, the ideal platform depends on your target audience, budget, and go-to-market strategy. iOS offers speed and monetization potential in the local market, while Android brings global reach and flexibility. Consulting with a reliable iOS vs Android App Development Company can help you choose the most strategic path forward.
Looking for expert advice? Our iOS vs Android App Development Services are tailored for startups ready to scale with confidence. Let’s build your next big thing.
0 notes
Text

In this Image, we describe when we chose Flutter vs Kotlin multiplatform which is a factor to consider.
0 notes
Text
Web Development vs App Development: Which is Better for Beginners?
In today’s digital era, two of the most in-demand career paths areweb development and app development. Whether you are a student, a freelancer, or someone looking to transition into tech, understanding the differences between these two fields can help you make an informed choice. If you're also considering building a personal brand or sharing your tech journey, you might be wondering how to start blogging in India. Let’s explore both topics together.
Web Development vs App Development
Web development involves building websites and web applications that run on browsers. It includes front-end development (HTML, CSS, JavaScript) and back-end development (PHP, Node.js, Python, etc.). Web developers focus on creating responsive, accessible, and SEO-friendly websites.
App development, on the other hand, refers to building mobile applications that run on smartphones and tablets. These apps can be for Android (Java, Kotlin) or iOS (Swift, Objective-C), or even cross-platform using Flutter or React Native.
Pros of Web Development:
Easier to get started; many online tutorials and free resources are available.
Greater flexibility with freelance and remote jobs.
One codebase works across platforms (thanks to responsive design).
Pros of App Development:
High demand in the mobile-first world.
Better integration with device hardware (camera, GPS, etc.).
Often pays more for specialized roles.
If you're just starting out, web development might be a better entry point due to its simplicity and lower hardware requirements. However, if you're excited about mobile technology and want to build user-friendly apps, app development is equally rewarding.
How to Start Blogging in India
No matter which path you choose, documenting your journey can be powerful. Blogging not only helps you reinforce your learning but also builds your online presence.
Here’s how to get started:
Choose a Niche: Whether it's web development, app development, or tech tips, pick a focus area you're passionate about.
Pick a Platform: Use platforms like WordPress, Blogger, or Medium. For more control, you can self-host your blog using WordPress.org.
Buy a Domain: Invest in a custom domain (e.g., yourname.in) to look professional.
Create Quality Content: Share tutorials, case studies, and project experiences. Use keywords naturally, like “Web Development vs App Development,” to attract traffic.
Promote Your Blog: Share your posts on LinkedIn, Twitter, and tech forums. Engage with readers and other bloggers.
Conclusion
Whether you choose web development vs app development, both offer exciting career opportunities. And by learning how to start blogging in India, you can amplify your voice, attract job offers, or even monetize your knowledge. Start small, stay consistent, and let your digital journey unfold.
0 notes
Text
How to Hire the Right Developers for Your Business in 2025: A Strategic Guide
Hiring the right developers in 2025 is more critical than ever. Whether you're building a customer-facing mobile app, a backend enterprise solution, or a cross-platform MVP, the success of your digital product depends on your development team.
At Siddhi Infosoft, a trusted app development company, we’ve worked with businesses across industries, helping them scale with the right technical resources. In this guide, we’ll walk you through the key steps and strategies to hire the right developers for your business in 2025.
Why Choosing the Right Developers Matters
Mobile applications are no longer just a digital extension—they are often the primary touchpoint between businesses and customers. A poor-performing app can damage your brand, drive customers away, and waste resources.
Whether you're developing for Android, iOS, or both, it's essential to have developers who can:
Understand your business goals
Be skilled in the latest tools and languages
Prioritize user experience and performance
Follow agile and scalable development practices
Hiring right the first time can save you time, money, and potential rework.
1. Define Your App Development Goals Clearly
Before starting your hiring journey, ask yourself:
What problem is my app solving?
Is it for Android, iOS, or both?
Do I need a native, hybrid, or web-based app?
What is my budget and timeline?
Will I need ongoing support post-launch?
Clear answers will help you identify whether you need freelancers, an in-house team, or a mobile app development company like Siddhi Infosoft that offers end-to-end app development services.
2. Understand the Platform Differences: Android vs. iOS
To successfully launch your app on both Android and iOS, it's crucial to have developers well-versed in the tools and technologies specific to each platform.
Here’s what to keep in mind:
Android App Development
Languages: Kotlin, Java
Tools: Android Studio, Firebase
Devices: Wide range, including Samsung, Pixel, OnePlus
Pros: Large user base, flexible publishing on Google Play
iOS App Development
Languages: Swift, Objective-C
Tools: Xcode, TestFlight
Devices: iPhones, iPads
Pros: High-paying user base, strong security, strict quality standards
You can choose native development or use cross-platform tools like Flutter or React Native depending on your needs.
3. Choose Between Freelancers, In-House Developers, or App Development Companies
Each hiring model has pros and cons.
Freelancers:
Pros: Cost-effective, flexible
Cons: Risky for complex projects, availability issues
In-house Developers:
Pros: Close collaboration, in-depth product knowledge
Cons: Higher long-term cost, hiring and training time
App Development Company (Recommended):
Pros: You get a full team—including UI/UX designers, frontend and backend developers—along with the ability to scale and reliable ongoing support.
Cons: The initial cost might be higher, but it usually pays off with a better return on investment.
At Siddhi Infosoft, we provide businesses with a skilled team for full-cycle development—saving you the hassle of multiple hires.
4. Evaluate Technical Expertise and Portfolio
Always look for the following:
Portfolio of live apps
Experience in your domain (e.g., e-commerce, healthcare, fintech)
Familiarity with current frameworks and tools
Ability to handle backend integrations, API development, and cloud deployment
Reviews and client testimonials
A credible app development company will showcase successful case studies and happy clients.
5. Prioritize Communication and Collaboration Skills
Hiring technically strong developers is not enough. Effective communication is key to aligning product goals, timelines, and user expectations.
Ask:
How often will they provide updates?
Are they open to feedback and changes?
Do they follow agile development practices?
At Siddhi Infosoft, we offer transparent project management, using tools like Trello, Slack, and Jira to keep clients in the loop at every stage.
6. Understand the Development Process
A professional team will walk you through a structured development lifecycle:
Discovery & Planning
UI/UX Design
Frontend & Backend Development
Testing & QA
Launch & Deployment
Maintenance & Support
This structured flow ensures your app is built to perform and scale, not just function.
7. Look for Post-Launch Support
Many businesses underestimate the importance of maintenance. Once your app is live, you’ll still need to take care of things like:
Bug fixes and security patches
Performance improvements
User feedback-based updates
OS and device compatibility updates
Hiring a developer who offers long-term support or choosing a mobile app development company with comprehensive app development services ensures your app evolves with user needs and tech trends.
8. Start with a small trial project or an MVP to test the waters
Not sure if your potential developer or team is the right fit?
Start with a Minimum Viable Product (MVP) or a short trial task. This will help you:
Evaluate coding standards
Understand how they work under deadlines
See their problem-solving approach
It’s a low-risk way to assess real-world compatibility.
9. Prioritize Security and Data Privacy
With data regulations tightening across the globe, security is non-negotiable.
Ensure your developer or app development partner:
Follows secure coding practices
Uses encryption protocols for sensitive data
Implements user authentication and authorization
Is aware of GDPR, HIPAA, or other applicable standards
At Siddhi Infosoft, data security is embedded in every stage of the development process.
10. Set a Realistic Budget
High-quality development is an investment. Don’t fall for the cheapest quote.
Instead, focus on:
Value for money
Quality of code
Experience and domain knowledge
Support and service
A well-developed app can offer significant ROI through increased engagement, retention, and conversions.
11. Use Strategic Hiring Platforms
To find the best talent, consider:
LinkedIn: For verified professionals
Clutch and GoodFirms: Great platforms to explore company profiles, real client reviews, and ratings.
Upwork / Toptal: For vetted freelancers
Your Network: Trusted recommendations
Direct Partners like Siddhi Infosoft: For full-service app development solutions
12. Consider Time Zone and Cultural Fit
If you’re outsourcing internationally, align your team across:
Time zones for smoother communication
Cultural understanding for better team dynamics
Language fluency to avoid miscommunication
Siddhi Infosoft works with global clients in the US, UK, and beyond, offering flexible working hours and culturally aware collaboration.
13. Ask the Right Questions During Interviews
Use these sample questions:
Can you share some of your recent apps available on the Play Store or App Store?
How do you typically manage changes in project scope once the project is already underway?
What steps do you take to maintain code quality and thorough testing?
Which tech stack would you recommend for my project, and what’s the reason behind your choice?
Do you offer post-launch maintenance?
Their answers will reveal both technical capability and professionalism.
14. Sign a Clear Contract
Always have a written agreement covering:
Project scope and deliverables
Timeline and milestones
Pricing and payment terms
Intellectual property rights
NDA (Non-Disclosure Agreement)
Maintenance and support terms
A well-drafted contract sets clear expectations and minimizes future misunderstandings.
Final Thoughts: Make Hiring a Strategic Move
Selecting the right developers is a strategic move—it goes beyond just technical skills. You’re not just hiring for code—you’re hiring for innovation, collaboration, and business growth.
At Siddhi Infosoft, we blend technical excellence with deep business understanding, offering reliable mobile app development services tailored to your goals. Whether you need Android app development, iOS app development, or cross-platform solutions, we’ve got the talent, tools, and track record to bring your vision to life.
Let’s build something remarkable together.
Ready to get started? Contact Siddhi Infosoft today to hire a trusted mobile app development team for your 2025 business goals.
Resource: How to Hire the Right Developers for Your Business in 2025: A Strategic Guide
0 notes
Text

Why Do MLM Companies Need Software?
1. Complex Commission Structures
MLM businesses operate using various commission and bonus models. Manual calculation is time-consuming and error-prone. Software automates the process, ensuring accuracy and timely payouts.
2. User Management
With potentially thousands of users in a growing network, it’s critical to have an organized system for user data, genealogy trees, and performance tracking.
3. Compliance & Security
Regulatory compliance and data security are crucial in MLM. Custom software ensures these aspects are covered with audit logs, secure payment gateways, and privacy protection.
4. Real-Time Analytics
MLM software provides dashboards for real-time tracking of sales, recruitment, income, and overall network performance.
Key Features of MLM Software
1. Customizable Compensation Plans
MLM software supports various plans like:
Binary Plan
Unilevel Plan
Matrix Plan
Board Plan
Hybrid Plan
Australian and Monoline Plans
Flexibility to customize or combine these plans is essential.
2. E-Wallet Integration
Users and admins benefit from integrated e-wallets that support deposits, withdrawals, transfers, and transaction histories.
3. Genealogy Tree View
A graphical representation of the downline structure helps users understand their network and strategize better.
4. Automated Commission Calculations
Daily, weekly, or monthly commissions can be automatically calculated and disbursed according to company policies.
5. User and Admin Dashboards
Separate dashboards offer relevant insights and functionalities, such as new sign-ups, top performers, sales graphs, and activity logs.
6. Replicated Websites
For branding and recruitment, each distributor can have a personal website linked to the central system.
7. Multi-Currency and Multi-Language Support
To support international expansion, MLM software often includes multi-language interfaces and currency converters.
8. Mobile App Integration
Having mobile-friendly access or dedicated mobile apps enhances user engagement and accessibility.
Steps in MLM Software Development
1. Requirement Gathering
Understand the business model, compensation structure, and specific operational needs of the MLM company.
2. Plan Selection and Customization
Choose the appropriate MLM plan or a hybrid model based on business goals.
3. Software Architecture Design
Decide on the tech stack (e.g., Laravel, Node.js, React, MySQL) and software architecture—cloud-based or on-premises.
4. Development and Testing
Build the application with modular code, integrate third-party services, and conduct rigorous testing (unit, integration, user acceptance).
5. Deployment and Maintenance
After launching the software, continuous support and updates ensure scalability and bug resolution.
Challenges in MLM Software Development
1. Scalability
Handling thousands or millions of users requires a highly scalable backend system.
2. Data Security
With sensitive financial and personal data, encryption, role-based access control, and secure APIs are mandatory.
3. Regulatory Compliance
MLM is often scrutinized for unethical practices. The software must be developed in accordance with the legal frameworks of various countries.
4. Customization vs. Standardization
Balancing client-specific customization with the need to keep the core product standardized and maintainable is a common challenge.
Technologies Used in MLM Software
Frontend: React, Vue.js, Angular
Backend: Laravel, Node.js, Django
Databases: MySQL, PostgreSQL, MongoDB
Mobile: Flutter, React Native, Swift (iOS), Kotlin (Android)
Hosting: AWS, Google Cloud, Microsoft Azure
Security Tools: SSL, OAuth2, JWT, AES encryption
Benefits of Using MLM Software
Automation of repetitive tasks
Improved accuracy in calculations
Enhanced user experience with mobile/web dashboards
Better scalability with cloud integration
Transparency in transactions and reporting
Future Trends in MLM Software
1. Blockchain Integration
Ensures transparency and decentralization in transactions and commission tracking.
2. AI & Machine Learning
Can be used for lead scoring, network behavior prediction, and performance forecasting.
3. AR/VR for Training
MLM companies are beginning to use immersive technologies for onboarding and training.
4. Gamification
Increases user engagement by incorporating leaderboards, rewards, and levels.
5. Smart Contracts
Automating commissions using Ethereum-based smart contracts is being explored by progressive MLM startups.
Choosing the Right MLM Software Development Company
When selecting a developer or agency:
Check their experience with different compensation plans
Ask for live demos or case studies
Ensure post-deployment support
Verify security protocols
Consider cost versus scalability
Conclusion
MLM software development is at the heart of modern network marketing operations. It transforms the complexities of MLM into manageable, efficient systems that empower businesses to grow, engage users, and stay compliant. As technology continues to evolve, MLM software is becoming smarter, more transparent, and user-friendly—paving the way for the future of ethical and scalable network marketing.
www.mlmgig.com
#mlm software#mlm software development#software#mlm software in Patna#custom software development#custom website design
0 notes