#Flutter vs. Kotlin
Explore tagged Tumblr posts
Text
Flutter vs. Kotlin: Which Is the Best Fit for Your Next Project?

Flutter vs. Kotlin: Which Is the Best Fit for Your Next Project? Explore the pros and cons of each platform to determine the ideal choice. Flutter offers cross-platform development with Dart, while Kotlin provides native Android development. Consider factors like project requirements, team expertise, and performance to make an informed decision.
0 notes
Text

Creating mobile apps that work on both Android and iOS is the best move to save double the cost of development. Businesses and developers need to find new ways to reach more people and be more efficient. There are two popular tools for this: Kotlin vs Flutter. They both help to build cross-platform apps, but not in the same way. Kotlin is a modern programming language that seamlessly fits into Android. It is simple, and it performs well.
#flutter vs kotlin#flutter app development company#flutter app development services#flutter mobile app development#cross-platform app development
0 notes
Text
In the rapidly growing world of mobile apps, developers are constantly on the lookout for efficient and effective ways to build cross-platform applications. This is where frameworks like Flutter and React Native come in – providing the ability to develop mobile apps for multiple platforms using a single codebase. But Flutter vs React Native which one should you choose? In this article, we will compare the key features, development process, platform support, performance and testing, popularity and adoption of Flutter and React Native to determine which is the better mobile app development framework. Read More About : https://www.krishangtechnolab.com/flutter-vs-react-native/
#flutter#react native#cross platform#app developers#app development#mobile app development#hire mobile app developers#mobile app company#mobile application development#flutter app development#flutter app developers#kotlin#iconic#flutter vs react native#app developing company
1 note
·
View note
Text

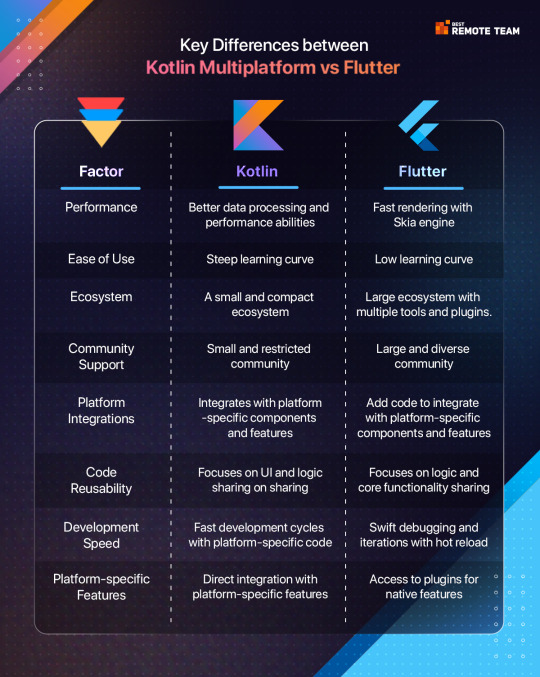
Kotlin Multiplatform and Flutter are two technologies for cross-platform. Here we see key differences between these two technologies.
0 notes
Text
#Kotlin#Comparing Flutter#cross platform app development#Flutter#Flutter Vs React Native Vs Kotlin#Mobile Apps#React Native
0 notes
Text
Fun with Flutter & Kotlin: A Beginner's Guide
Embark on the dynamic journey of cross-platform app development with the seamless integration of Flutter and Kotlin. This guide unveils key aspects for beginners, ensuring a smooth introduction to creating your first Flutter + Kotlin app.
Introduction
Discover the perfect synergy between Flutter, Google's UI toolkit, and Kotlin, a modern programming language, setting the stage for efficient cross-platform development.
Understanding Flutter
What is Flutter?: A Dart-powered framework simplifying cross-platform development.
Key Features: Real-time updates with Hot Reload and a rich widget library for intuitive UI development.
Setting Up Flutter: A user-friendly guide for installing Flutter SDK and configuring the development environment.
Dive into Kotlin
Introduction: Exploring Kotlin's origins, its role in mobile development, and interoperability with Java.
Setting Up Kotlin for Flutter: Seamless integration guidance for a harmonious development experience.
Building Your First Flutter + Kotlin App
Project Structure Overview: Breakdown of components and files within a Flutter + Kotlin project.
Creating UI with Flutter: Leveraging the widget system for visually appealing interfaces.
Adding Functionality with Kotlin: Integrating Kotlin code seamlessly for enhanced functionality.
Navigating Through Flutter and Kotlin
Navigation Basics: Demystifying navigation within a Flutter app.
Kotlin's Role in Navigation: Enhancing navigation functionalities with Kotlin code.
Debugging and Testing
Debugging Techniques in Flutter: Navigating common challenges with Flutter DevTools.
Testing Strategies with Kotlin: Effective unit testing guidance in Kotlin.
Optimization and Performance
Flutter Performance Tips: Managing widget rebuilds and optimizing state management.
Kotlin's Performance Contribution: Enhancing app performance through efficient coding and memory management.
Advanced Concepts
State Management in Flutter: Insights into advanced options for efficient state management.
Advanced Kotlin Features: Exploration of Kotlin's advanced features, including coroutines and concurrency.
Deployment and Publishing
Preparing Your App: Steps for building and securing an app for deployment.
Publishing on App Stores: Navigating submission processes for Google Play and App Store.
Troubleshooting and Common Issues
Flutter Troubleshooting: Strategies for addressing common issues and handling errors.
Kotlin-Specific Challenges: Identifying and overcoming challenges specific to Kotlin in Flutter projects.
Community and Resources
Joining Flutter Communities: Encouragement to connect through online forums and groups.
Kotlin Resources for Beginners: A curated list of tutorials and documentation for Kotlin learners.
This is the short description for flutter and kotlin. Check out the full descriptive blog for flutter vs Kotlin.
Conclusion
Summarizing key learnings, this guide encourages continued exploration of Flutter and Kotlin's potential in cross-platform app development. If you are a business owner and want your app ready but you are still not sure about which platform you should go for either flutter or kotlin. Here at Eitbiz you will find the best experts who will guide you to the best platform according to your business or service. Check out how we create and help businesses with our flutter app development and kotlin app development.
2 notes
·
View notes
Text
PWA vs Native, Hybrid, SPA, MP: A Complete App Development Guide
In today's digital age, having a mobile app for your business is essential to stay ahead of the competition and cater to the growing needs of mobile users. However, when it comes to an app development company, there are several options to consider; one of them is Nivida Web Solutions Private Limited. Among the various approaches available, Progressive Web Apps (PWAs), Native apps, Hybrid apps, Single-Page Applications (SPAs), and Multi-Platform apps (MP) are the most popular choices. Each of these options has its own strengths and weaknesses. In this comprehensive app development guide, we will compare and contrast these different approaches to help you make an informed decision.

Progressive Web Apps (PWAs):
PWAs are web applications that are designed to look and function like native mobile apps. They are built using web technologies such as HTML, CSS, and JavaScript and are accessible through a web browser. PWAs are highly responsive, installable, and can work offline, making them an excellent choice for businesses looking to reach a wider audience across multiple platforms. Additionally, PWAs can be easily updated without requiring users to download new versions.
Native Apps:
Native apps are developed for specific platforms like iOS or Android using platform-specific languages (Swift or Objective-C for iOS, Java or Kotlin for Android). They offer the best performance, user experience, and access to device-specific features like camera, GPS, and push notifications. However, developing native apps requires separate codebases for different platforms, resulting in higher development costs and longer development cycles.
Hybrid Apps:
Hybrid apps are a combination of web and native apps. They are built using web technologies like HTML, CSS, and JavaScript and are wrapped in a native shell that enables them to be distributed through app stores. Hybrid apps provide a balance between cost-effectiveness and access to native features. However, they may not deliver the same performance as native apps, and certain device-specific functionalities might be limited.
Single-Page Applications (SPAs):
SPAs are web applications that load a single HTML page and dynamically update the content as users interact with the app. They offer a seamless user experience similar to native apps and can be accessed through web browsers. SPAs are easier to develop and maintain compared to native apps, but they may not provide the same level of performance and access to device features.
Multi-Platform Apps (MP):
Multi-platform apps are developed using cross-platform frameworks like React Native, Flutter, or Xamarin. These frameworks allow developers to write code once and deploy it across multiple platforms, saving time and effort. Multi-platform apps can achieve near-native performance and provide access to device features, making them a popular choice for businesses targeting multiple platforms.
When considering app development companies in India or Gujarat, it's essential to find a partner that understands your specific requirements and has expertise in the chosen development approach. Android App development companies in India and Gujarat offer a wide range of services, including native app development, hybrid app development, and PWA development. Similarly, Mobile App development companies in India and Gujarat can provide expertise in developing SPAs and MP apps.

Before choosing an app development approach, consider factors such as budget, target audience, performance requirements, and time-to-market. Each approach has its own pros and cons, and the decision should align with your business goals and objectives. Consulting with a reputable app development company, Nivida Web Solutions Private Limited can help you navigate through these choices and make the right decision for your business.
In conclusion, the choice between PWAs, Native apps, Hybrid apps, SPAs, and MP apps depends on various factors such as performance, cost, development time, and target audience. Each approach has its own merits, and it's important to evaluate them based on your specific needs when selecting an app development company in India.
#eCommerce development company in India#eCommerce development Companies in Gujarat#Mobile App development Companies in India#Mobile App development company in Gujarat#Android App development Companies in India#Android App development company in Gujarat#Digital Marketing company in India
6 notes
·
View notes
Text
Flutter vs React Native vs KMP: Which one is the Best Framework for 2025?
Business want apps to be able to run seamlessly across various platforms without increasing the development costs. Cross-platform development fits perfectly into that vision. Here, instead of making separate apps for iOS and Android, a developer uses one codebase for the deployment of several platforms at the same time and saves precious time and resources. But, in the numerous options available, which one is correct? Let’s break down three of the top choices: Flutter, React Native, and Kotlin Multiplatform Mobile (KMM).

What Is Cross-Platform Development?
Cross-platform development enables developers to write in one codebase that runs across all these operating systems. Traditionally, apps have been separately developed for iOS and Android using Java/Kotlin. It increased the development cost and time. Cross-platform frameworks have solved this by enabling developers to write once and deploy everywhere, keeping near-native performance and user experience. The top players in the cross-platform space are: • Flutter (by Google) • React Native (by Meta) • Kotlin Multiplatform Mobile (KMM) (from JetBrains) Now, let’s compare them.
What is Flutter?
Flutter is a Google-developed, open-source kit for creating a user interface in software that was released in 2018. It supports building cross-platform applications for many different platforms and operating systems based on a single codebase. This is quite unlike traditional frameworks since Flutter draws everything using its graphics engine called Skia rather than native components to ensure uniform appearance across different devices. This is built on the Dart language, which was specifically optimized to deliver fast code and smooth animation; therefore, it’s perfect for developers seeking fast performance as well as high UI flexibility.
Advantages of Flutter
Hot Reload – Instantly view changes without restarting the app, speeding up the development process.
One codebase: Write once, deploy anywhere to iOS, Android, web, and desktop, saving time and money.
Customizable Widgets – A rich set of built-in and customizable widgets helps to create beautiful and consistent UIs.
Performance – Flutter generates native ARM code, which then results in perfect animations and good execution.
Strong Community & Documentation – Backed by Google, Flutter has comprehensive documentation and an active developer community.
Disadvantages of Flutter
Learning Curve – Developers just coming to Dart might take a little time getting accustomed to the language and the Flutter widget-based structure.
Limited third-party libraries, although growing much faster than it was a while ago, smaller than React Native’s.
Higher app size: With the integrated rendering engine, Flutter-based applications are more likely to be larger in file size, which may be a disadvantage for people concerned about storing the applications.
What is React Native?
React Native is an open-source framework created by Facebook, now Meta, and first released in 2015. This allows developers to create mobile applications for iOS, Android, and web desktop platforms from a single codebase using JavaScript and React. This differs from other frameworks since React Native combines JavaScript with native components to provide an experience that closely rivals native applications but maintains reusability. With strong community support and a deep ecosystem, React Native has been the first preference for developers wanting to create effective cross-platform applications while utilizing existing JavaScript skills.
Advantages of React Native
Large Developer Community – backported by Meta and associated with React, which has an enormous developer community, allowing easy access to resources, tutorials, and third-party libraries.
Live Reloading – Similar to Flutter’s hot reload, React Native allows developers to see changes in real-time without restarting the entire application.
Code Reusability-Code can be reused across web and mobile applications, thus saving more time and efforts.
Familiar to React Developers Since React Native runs on the same principles as in React, Web developers familiar with React can jump into mobile with ease.
Native Rendering – React Native uses native components, so it feels much more authentic than other web-based frameworks, ensuring a smooth user experience.
Disadvantages of React Native
Performance Limitations – Although React Native performs adequately, complex animations and heavy data operations may bottleneck when compared with full native applications.
No Seamless Over-the-Air Updates – Unlike Flutter, React Native requires users to download the full app update rather than allowing instantaneous, over the air updates.
Limited Native API Access – Although React Native provides many native APIs, there are some advanced functionalities that need to be written in platform-specific code or rely on third-party solutions.
Debugging Complexity—Debugging will be painful. Developers need to move around different places-Javascript, native modules, and other platform specific areas
What is KMP?
Kotlin Multiplatform is an SDK by JetBrains that lets developers write shared business logic code for multiple platforms while maintaining native capabilities where necessary. Unlike the traditional cross-platform frameworks, KMP does not force a single codebase for everything; rather, developers have the choice to decide which parts of their application to share and which to maintain natively. It supports development for Android, iOS, web, and desktop and integrates smoothly with Java, Swift, and Objective-C. A subset of KMP is Kotlin Multiplatform Mobile, that focuses on the sharing of logic between Android and iOS.
Advantages of Kotlin Multiplatform
Selective code sharing allows the developers to selectively share just their chosen logic leaving the native UI elements in an untouched manner ensuring consistency within native designs.
Augments Existing Native Apps – KMP can be added to existing projects without having to rewrite the entire code, so teams can incrementally introduce shared code.
Faster Development & Cost Savings – Through the reuse of code across platforms, development time is reduced by 30-50%, leading to lower costs than building separate native apps.
Better Team Collaboration – A shared codebase improves coordination between iOS and Android teams, ensuring architectural consistency and reducing duplication.
Growth in Adoption and Community Support – With Google actively promoting Kotlin as the recommended Android language, the KMP gains more acceptance while its ecosystem remains on the way to expansion.
Disadvantages of Kotlin Multiplatform
Limited Third-Party Libraries – While improving, KMP’s library ecosystem is not as mature as Flutter’s or React Native’s, requiring developers to build custom wrappers for some features.
No UI Layer Shared Cross-platform frameworks as KMP would not share cross-platform UI so that developers develop UI separately utilizing native tools on their respective end such as swift UI or jetpack compose,.
iOS Development: The translation of Kotlin to Objective-C code can sometimes be unpredictable and very time-consuming to debug as Swift is very limited.
Conclusion
The choice of cross-platform framework depends on the specific needs of your project and the expertise of your team. Flutter is the best choice for applications that are rich in graphics and have customizable UI, along with seamless performance from a single codebase. For teams that have experience in web development, React Native, based on JavaScript, is the best choice as it offers a balance between flexibility and performance. KMM is growing in popularity but still allows native UI with shared business logic, making it the best option for projects prioritizing platform-specific performance. The best framework is one that fits your goals, budget, and long-term maintenance strategy.
0 notes
Text
App Development Course in Chandigarh
App Development Course in Chandigarh: Your Gateway to a Successful Tech Career
1. Introduction to App Development
In today's digital world, mobile applications have revolutionized businesses and daily life. Whether it's e-commerce, healthcare, education, or entertainment, mobile apps play a crucial role in every industry. Learning app development is a valuable skill, and Chandigarh is becoming a hub for tech education.
2. Why Choose an App Development Course in Chandigarh?
Chandigarh is known for its excellent educational infrastructure and IT training institutes. The city offers numerous app development courses, making it an ideal destination for aspiring developers. With experienced trainers, hands-on projects, and industry exposure, students can gain the skills required to build innovative apps.
3. Course Curriculum: What Will You Learn?
A well-structured app development course in Chandigarh covers:
Fundamentals of programming (Java, Swift, Kotlin, or Flutter)
UI/UX design principles
Database management (Firebase, SQLite, MySQL)
API integration
Testing and debugging
App deployment on Google Play Store & Apple App Store
4. Android vs. iOS Development: Which One to Choose?
Most courses offer training in both Android and iOS app development. Android development primarily uses Java and Kotlin, while iOS development is based on Swift. Depending on your interest, you can specialize in one or learn both for better job opportunities.
5. Hands-on Training & Live Projects
Top institutes in Chandigarh focus on practical learning. Students work on real-world projects, creating fully functional apps to enhance their portfolios. This hands-on experience is crucial for understanding app development intricacies.
6. Career Opportunities After Completion
After completing an app development course, you can pursue careers as:
Mobile App Developer
UI/UX Designer
Software Engineer
Freelance App Developer With the growing demand for mobile apps, skilled developers are highly sought after in IT companies.
7. Best Institutes Offering App Development Courses in Chandigarh
Several reputed institutes offer comprehensive app development courses, including:
Chandigarh University
Mohali IT Academy
Netmax Technologies
ThinkNEXT Technologies
8. Course Duration & Fees
App development courses in Chandigarh typically range from 3 to 6 months, depending on the level (basic or advanced). Fees vary from ₹20,000 to ₹1,00,000, based on course content and institute reputation.
9. Conclusion: Take the First Step Towards a Bright Future
If you aspire to become a mobile app developer, enrolling in an app development course in Chandigarh is a great choice. With structured training, hands-on experience, and expert guidance, you can turn your passion into a successful career. Start your journey today and build the next revolutionary app!
4o
App Development Course in Chandigarh – Learn from Experts at AD Infotech Solutions
1. Introduction to App Development
Mobile applications have transformed the way businesses operate and people interact with technology. From e-commerce to healthcare, every industry relies on mobile apps for seamless digital experiences. If you want to build a career in this dynamic field, enrolling in an App Development Course in Chandigarh at AD Infotech Solutions is the perfect choice.
2. Why Choose AD Infotech Solutions for App Development Training?
AD Infotech Solutions is a leading IT training institute in Chandigarh, offering industry-focused courses in mobile app development. Our training programs are designed by experts to provide hands-on experience, ensuring that students gain practical knowledge to create real-world applications.
3. Comprehensive Course Curriculum
Our app development course covers everything you need to become a skilled developer, including:
Programming languages (Java, Kotlin, Swift, Flutter)
UI/UX design fundamentals
Database management (Firebase, SQLite, MySQL)
API integration
App testing and debugging
Publishing apps on Google Play Store & Apple App Store
4. Android vs. iOS Development: What to Expect?
We offer specialized training in Android App Development (using Java & Kotlin) and iOS App Development (using Swift). You can choose a specific track or learn both to expand your career opportunities in mobile development.
5. Hands-on Training with Live Projects
At AD Infotech Solutions, we believe in learning by doing. Our students work on real-world projects and build fully functional mobile apps, helping them gain industry-ready experience.
6. Career Opportunities After Course Completion
Upon completing our app development course, students can explore exciting career options such as:
Mobile App Developer
UI/UX Designer
Software Engineer
Freelance Developer The demand for skilled app developers is continuously growing, making this an excellent career path.
7. Why Chandigarh is the Best Place for Learning App Development
Chandigarh is a growing IT hub, home to numerous software companies and tech startups. Learning app development in this city provides excellent exposure to job opportunities and industry connections.
8. Course Duration & Fees
Our App Development Course in Chandigarh typically lasts between 3 to 6 months, with flexible batches for students and working professionals. Fees vary based on course level and specialization. Visit our website here for detailed course information.
9. Enroll Today & Start Your Journey in Mobile App Development
If you're passionate about building mobile apps and want expert guidance, AD Infotech Solutions is the right place for you. Join our App Development Course in Chandigarh and take the first step toward a successful career.
👉 Visit: https://adinfotechsolutions.com/ 📞 Contact Us Today!
1 note
·
View note
Text
Top Technologies to Hire Dedicated Developers in India
Hiring dedicated developers in India is a strategic decision for startups, SMBs, enterprises, and tech firms worldwide. India has established itself as a global leader in software development, offering a vast talent pool, cost-effective solutions, and expertise in cutting-edge technologies. Companies looking to hire dedicated developers in India benefit from affordability, expertise, and seamless collaboration with offshore development teams.

However, navigating the hiring landscape while balancing cost, quality, and project execution can be challenging. This guide will help you identify the best technologies to hire dedicated developers in India, explore the top platforms to find dedicated developers in India, and highlight cost-effective ways to hire Indian software developers.
Why India is a Leading Hub for Dedicated Developers
1) Large Talent Pool with Diverse Expertise:
India produces over 1.5 million engineering graduates annually, with expertise in full-stack development, cloud computing, AI, blockchain, and other emerging technologies. This ensures access to a diverse and highly skilled workforce, making it an attractive option to hire Indian software developers for various projects.
2) Cost-Effective Development Without Quality Compromise:
Hiring offshore developers in India can save businesses 40–70% compared to the USA, UK, or Europe, making it a practical option for companies operating under budget constraints.
3) Strong Educational Background & Technical Excellence:
Indian developers have a robust foundation in STEM (Science, Technology, Engineering, and Mathematics), enabling them to excel in problem-solving, software architecture, and complex coding. This makes it easier for companies to hire a dedicated development team in India that aligns with their project needs.
4) Supportive Government Policies & IT Infrastructure:
India’s IT-friendly policies, tax incentives, and world-class tech infrastructure make it a preferred offshore development hub, further boosting the demand for offshore developers in India.
Top Technologies for Hiring Dedicated Developers in India
1. Web Development Technologies
JavaScript Frameworks (React.js, Angular, Vue.js):
React.js — Best for fast, scalable UIs (used by Facebook, Instagram, Airbnb).
Angular — Ideal for enterprise-grade applications with robust architecture.
Vue.js — Lightweight and flexible, perfect for startups and dynamic web apps.
Backend Technologies:
Node.js — Best for real-time applications (used by Netflix, LinkedIn, PayPal).
PHP & Laravel — Cost-effective web development; Laravel ensures security & scalability.
Python & Django/Flask — Ideal for data-driven and high-security applications.
2. Mobile App Development Technologies
Cross-Platform Development:
Flutter — Single codebase for iOS & Android (used by Google Ads, Alibaba, BMW).
React Native — Developed by Facebook, ideal for hybrid mobile applications.
Native Mobile Development:
Swift — Apple’s preferred language for iOS development.
Kotlin — Google-backed, the standard for Android app development.
3. Enterprise & Backend Development Technologies
Java & Spring Boot — Scalable & secure enterprise applications (used in banking & healthcare).
.NET & C# — Best for Microsoft-based enterprise solutions.
Golang — High-performance backend development, cloud computing, AI, and microservices.
4. Emerging & Niche Technologies
Blockchain (Ethereum, Hyperledger) — Ideal for fintech, smart contracts, supply chain management.
AI & Machine Learning (TensorFlow, PyTorch) — Used for chatbots, automation, predictive analytics.
DevOps & Cloud (AWS, Azure, Kubernetes) — Ensures seamless CI/CD pipelines & automated deployments.
Cybersecurity — Essential for data protection and compliance.
Key Factors to Consider When Hiring Dedicated Developers in India
A. Cost & Budget Considerations:
Compare offshore vs. in-house costs.
Assess long-term ROI rather than just initial cost savings.
B. Quality & Skillset Assessment:
Verify developer expertise in relevant technologies.
Review portfolios, case studies, and previous client feedback.
C. Communication & Time Zone Management:
Ensure clear communication via Slack, Zoom, Jira, Trello.
Hire developers comfortable with Agile methodologies.
D. Project Management & Risk Mitigation:
Set clear milestones, deliverables, and quality assurance benchmarks.
Establish security protocols for protecting sensitive information.
Top Platforms to Find Dedicated Developers in India
1) Freelance Platforms:
Upwork, Fiverr — Ideal for short-term projects and independent developers.
2) Dedicated Hiring Platforms:
Turing, Toptal — Pre-vetted developers for high-quality, complex projects.
3) IT Outsourcing Companies & Agencies:
Best for businesses seeking long-term, scalable development teams with end-to-end project management.
4) Direct Recruitment via LinkedIn & Job Boards:
Perfect for startups and enterprises looking to hire full-time developers.
Advantages of Hiring Offshore Developers from India
Cost Savings — Businesses can reduce costs significantly by hiring Indian software developers.
Access to Skilled Talent — A vast pool of developers proficient in the latest technologies.
Scalability — Easily expand or downsize teams based on project needs.
Time Zone Advantage — 24/7 development cycle with overlapping work hours.
Strong Work Ethic — Indian developers are known for their commitment and problem-solving abilities.
How to Hire Dedicated Developers in India
Define Project Requirements — Clearly outline the technologies, skills, and experience needed.
Choose the Right Hiring Model — Decide between freelance, dedicated teams, or IT outsourcing.
Evaluate Developer Skills — Conduct coding tests, portfolio reviews, and technical interviews.
Ensure Smooth Onboarding — Set up communication channels and development workflows.
Conclusion:
Hiring dedicated developers in India is a smart choice for businesses looking to build high-quality software solutions while optimizing costs. With expertise in top technologies like web development, mobile app development, enterprise solutions, and emerging fields like AI and blockchain, India offers a vast talent pool to meet diverse project needs.
By carefully selecting the right technology stack, assessing developer skills, and choosing the best hiring platform, businesses can successfully scale their development teams and achieve long-term success.
Looking to hire dedicated developers in India? Partner with iQlance to get top-tier software developers specializing in web, mobile, and enterprise solutions. Build your dream team with expert developers tailored to your project needs. Contact us today to get started!
#hirededicateddevelopersinindia#besttechnologiestohiredevelopersinindia#toptechnologiesfordedicateddevelopers#hiresoftwaredevelopersinindia#hirewebdevelopersinindia#hiremobileappdevelopersinindia#offshorededicateddevelopersindia#indiadedicateddevelopmentteam#besttechstackforhiringdevelopers#howtohirededicateddevelopersinindia
0 notes
Text
How do I develop a restaurant reservation app?
Introduction
Restaurant reservation apps have revolutionized the way people dine out in the era of digitalization. Gone are the days when customers had to stand in a long queue or make a call in advance to book a table. A good app can easily make reservations smooth, reduce wait times, and make the dining experience better for customers. As a restaurant owner or an entrepreneur, developing a strong restaurant booking app is a good business venture.
Market Research and Competitive Analysis
Before development, market study has to be quite thorough. Analyze some of the big players; for instance, OpenTable and Resy, or even Yelp Reservations to understand where gaps exist and what opportunities remain. Based on customer pain points and restaurant needs, you will craft something unique and high in demand.
Core features that should define a restaurant reservation app include:
Table booking system with real-time availability
User-friendly restaurant search functionality
Customized booking preferences (e.g., indoor/outdoor seating)
Customer reviews and ratings
Push notifications for booking confirmations and reminders
Advanced Features to Make the User Experience Stand Out
To differentiate yourself in the market, consider incorporating advanced features:
AI-powered personalized recommendations based on user history
Integration with restaurant POS systems for seamless operations
Loyalty programs and discounts to encourage repeat customers
In-app payments for effortless transactions
Social media integration for easy restaurant sharing and promotion
UI/UX Design Considerations
The design of your app plays a critical role in user adoption. Focus on:
A visually appealing, intuitive interface
A seamless and frictionless booking process
iOS and Android responsive design
Accessibility features to reach a wider audience
Selecting the Right Technology Stack
Your technology stack will determine how your app performs and scales. Some of the considerations include:
Native vs. cross-platform development (Swift/Kotlin vs. React Native/Flutter)
Backend technologies such as Node.js, Django, or Ruby on Rails
Database solutions like Firebase, PostgreSQL, or MongoDB
Cloud hosting services for scalability and reliability
Backend Development and Database Management
A strong backend is required for managing reservations, customer information, and analytics. Implement:
Cloud-based solutions for scalability
Data storage with encrypted databases that is secure and efficient
APIs for seamless third-party integrations
Third-Party API Integration
API integration is vital to enhance functionality for an all-in-one solution. Consider:
Google Maps API for location-based services
Payment gateways (Stripe, PayPal) for secure transactions
Restaurant POS system integrations for smooth order management
Partnering with a Development Team
Choose a development partner for your project very wisely, because it will either make or break your project. Work with the best mobile app development company in Dubai or top mobile app development company in Abu Dhabi to get expert-level execution and quality assurance.
Development Process: Step by Step
A systematic approach guarantees a development life cycle without a hitch:
Wireframing and Prototyping
Backend and Frontend Development
Feature Implementation
Testing and Assurance
Beta launch and user feedback
Launch and Promotion
Testing and Debugging
Test thoroughly to have a seamless user experience. Perform:
Functional testing: All features must work properly
Usability testing: Identify the pain spots
Performance testing: Handle peak loads
Security testing: Guard sensitive user data
Launch Your App
A strategic launch maximizes reach and adoption. Use:
App store optimization (ASO) to rank higher in searches
Digital marketing (SEO, social media ads, influencer partnerships)
Press releases and PR campaigns
Post-Launch Maintenance and Updates
Continuous improvements keep your app relevant. Implement:
Regular updates for bug fixes and feature enhancements
Customer feedback-driven updates
24/7 customer support for issue resolution
Future Trends in Restaurant Reservation Apps
Stay ahead by incorporating:
AI-driven dining predictions based on trends
AR-based virtual restaurant tours
Voice-based booking through AI assistants
Why Choose a Development Company in the UAE?
The UAE has a very healthy tech ecosystem with top-tier talent. Working with mobile app development companies in UAE ensures:
Access to experienced developers
Cutting-edge technology adoption
Strong business networking opportunities
Conclusion
Developing a restaurant reservation app is exciting but complicated. With the right features, technology, and development team, you can ensure a seamless booking experience for users while helping restaurants optimize their reservations. With the right strategy, your app will become the go-to platform for dining enthusiasts all over the world.

0 notes
Text
Native App vs. Hybrid App: Which One Should You Choose ?

Difference Between Native App and Hybrid App
In the world of mobile application development, one of the first decisions developers and businesses face is whether to create a Native app or a Hybrid app. Both have their own unique characteristics, benefits, and drawbacks. Below, we explore the differences, complete with examples.
What is a Native App?
A native app is built specifically for a single platform (iOS, Android, etc.) using the platform’s native programming languages and development tools. For example:
iOS apps: Developed using Swift or Objective-C with Xcode.
Android apps: Developed using Kotlin or Java with Android Studio.
Looking to dive deeper into the Android topic ? Click here for more information.
Native apps have direct access to the device’s features and APIs, allowing for superior performance and user experience.
Examples of Native Apps:

WhatsApp: Developed natively for both iOS and Android, it offers seamless performance and device-specific features.
2. Spotify: A music streaming app optimized for smooth functionality and offline playback.
Advantages of Native Apps:
High performance and speed.
Better integration with device features (camera, GPS, notifications, etc.).
Consistent user experience aligned with platform-specific design guidelines.
Disadvantages of Native Apps:
Higher development cost due to the need for separate codebases for each platform.
Longer development time.
Explore detailed case studies on Microsoft .Net MAUI. Click Here to Read More.
What is a Hybrid App?
A hybrid app combines elements of both native and web applications. It is essentially a web app embedded within a native shell, allowing it to run across multiple platforms. Hybrid apps are developed using technologies like HTML5, CSS, and JavaScript, with frameworks such as Ionic, Flutter, or React Native.
The native shell communicates with the device’s features through plugins or bridges, enabling some level of native functionality.
Examples of Hybrid Apps:

Instagram: A social networking app leveraging hybrid technology to deliver features consistently across platforms.
2. Uber: Utilizes a hybrid approach to ensure fast updates and consistent user experience globally.
Advantages of Hybrid Apps:
Cost-effective: A single codebase works for multiple platforms.
Faster development and deployment.
Easier maintenance due to shared codebase.
Disadvantages of Hybrid Apps:
Performance may not match native apps, especially for complex applications.
Limited access to advanced device features.
Dependency on third-party frameworks and plugins.
For a comprehensive guide, on flutter. Click Here to Access More Details.
Key Differences: Native vs. Hybrid Apps
FeatureNative AppsHybrid AppsPerformanceHigh (optimized for specific platform)Moderate to GoodDevelopment CostHigh (separate codebases)Low (shared codebase)Development SpeedSlowerFasterUser Experience (UX)SuperiorConsistent across platformsAccess to Device FeaturesFull accessLimited, requires pluginsMaintenanceComplex (multiple codebases)Simple (single codebase)
How to Choose Between Native and Hybrid Apps?
The choice depends on your specific project requirements:
Choose Native App if:
Performance and speed are critical.
You need advanced access to device features.
Your budget allows for platform-specific development.
2. Choose Hybrid App if:
You’re on a tight budget.
You need a faster time-to-market.
Your app requires frequent updates or focuses on content rather than heavy functionality.
Conclusion
Both native and hybrid apps have their own strengths and are suitable for different scenarios. Native apps are ideal for delivering high-performance and platform-specific experiences, while hybrid apps offer cost-efficiency and quicker development cycles. By understanding your project’s goals, target audience, and resource constraints, you can make an informed choice that best aligns with your needs.
0 notes
Text
Native vs. cross-platform apps; which is best for your business?
I bet we can all agree that an app is essential for any business if it wishes to survive today’s world. It helps to engage with customers, receive direct feedback and data-driven insights, usually objective. But which to choose? Native or cross platform. And why? That can be a daunting decision but nothing is an impossible feat.
Let's break it down to make it an easy decision for you. First you need to understand the differences between the two, analyze them according to your business needs and then make a decision. Each approach has its unique advantages and trade-offs, and the best choice often depends on your business goals, target audience, and budget.
What are native and cross-platform apps?
Native apps
Native apps are those which run prominently well on specific platforms, such as iOS or Android. The reason behind that is that they are programmed using specific languages only so they cannot be applied to the other ones. For example if an app is specifically curated to run on iOS, it is more likely to have been programmed with Swift and if it is an Android app, Kotlin or Java were used.
This means that these apps are highly compatible with these softwares, and would not produce optimal results if it was run on a different platform. Businesses often opt for custom mobile app solutions when aiming for high performance and reliability, making native apps a popular choice for platform-specific needs.
Cross-platform apps
Cross-platform apps, as the name suggests, are able to run on many platforms usually without facing many issues. Frameworks such as React Native, Flutter or Xamarin are used to develop these. Even though they reduce development time and cost, they also have limited options when it comes to platform-specific functionalities. However, this is only a small drawback compared to their numerous benefits for mobile app development services catering to small and large businesses alike.
Now that we know what they are, let's have a look at the differences that set them apart.
A mobile app development company offers both solutions. your task is to understand both their functionalities to decide which one to use as per the needs of your business.
Key differences between native and cross platform apps
Performance:
Native apps have a better and faster performance since they have been designed specifically for that platform, meanwhile cross-platform apps may be slower due to the multiple abstraction layers.
Development cost:
Native apps require separate codebases for each platform, making their development cost higher. On the other hand, cross-platform apps reuse a single codebase, which significantly lowers development costs—a significant factor for mobile app for small businesses.
Time to market:
As the apps must be built separately for both platforms before the app can be launched, and tested to make sure there are no issues with the final execution, simultaneously solving problems for both platforms, it takes a lot more time to launch the app when it is native. Cross-platform apps save time by enabling concurrent deployment, a huge advantage when working with tight deadlines in business app development services.
User Experience (UX):
Native apps provide an exceptional UX because they are designed specifically for a platform, ensuring smooth interactions, faster performance, and adherence to platform-specific design guidelines. This makes them feel intuitive and natural to users. In contrast, cross-platform apps aim for a uniform experience across platforms, which can sometimes result in less polished interfaces or slower responsiveness, especially when dealing with platform-specific features. While cross-platform apps offer a consistent design across devices, they may not deliver the same level of refinement as native apps tailored to each platform.
Maintenance:
Native apps require individual updates no matter the simplest of problems. This can be time consuming and frustrating having to do it each time individually. With cross-platform apps however, since the database is shared amongst platforms, it can be done efficiently, an attractive feature for those focusing on mobile app development process streamlining.
Now how do you, the brand owner know which to choose, and when to choose? Here, i’ll list some suggestions and advice for you to go through if you are struggling with the decision.
Which to choose?
Keep in mind that your choice of app should reflect the results you wish to achieve. If you are looking for high performance apps or apps with optimal activity and high resolution results i.e; gaming, go for a native app. But if you don't require high resolution graphics or your app doesn't rely heavily on platform specific features, it would be better to go for a cross-platform app.
Your budget and timeline are of great importance as well. If you have a higher budget and a longer timeline, there is no issue in seeking out a native app. However, if you are short on time, you should definitely go with cross-platform apps.
Advantages of native apps
Let's have a look as to why a native app may be beneficial. We have already established that native apps run more smoothly since they are designed specifically for that one platform. This means that they are faster and more reliable making them stand out in their field for graphics-intensive applications.
Native apps are also very effective considering the fact that they utilize device specific functions to the best extent whether it is GPS, cameras or other sensors.
This doesn't mean that cross-platform apps aren't any good. They indeed have their own advantages. Let's take a look.
Advantages of cross-platform apps
Since the same codebases are used, cross-platform apps are cheaper, and require lesser resources as well as less time. So if a business has a tight deadline, it would be a sound conclusion to go with a cross-platform app. Another great advantage to cross-platform apps is brand consistency across platforms, ensured by uniform UI/UX, a significant benefit for mobile apps for small businesses looking to establish a strong digital presence.
Conclusion:
In the end, everything comes down to your specific needs, affordability, and available resources. The benefits of mobile apps for businesses are undeniable, but choosing between native and cross-platform apps should reflect your business goals and target audience. Both approaches have their advantages and disadvantages, whether in terms of finance, development time, or app performance.
Collaborating with a reliable mobile app development company, such as Hudasoft can help you weigh your options effectively and make an informed decision. Choose wisely, and take the first step toward strengthening your digital presence.
#mobile app developer company#mobile app development#mobile apps#mobile application development#mobile app development services#mobile app company#app development
0 notes
Text

In this Image, we describe when we chose Flutter vs Kotlin multiplatform which is a factor to consider.
0 notes
Text
Mobile vs. Web: Which Is Better for Ludo Game Development?
In today’s gaming world, Ludo has maintained its place as a beloved board game, adapted across various digital platforms. With the rapid growth of mobile and web technologies, game developers now face the choice of building Ludo for either mobile devices or the web. Both platforms offer unique benefits and challenges, but deciding which is better for your Ludo game development depends on a range of factors, such as user experience, target audience, Ludo game development complexity, and long-term sustainability.

In this blog, we’ll compare mobile and web platforms for developing a Ludo game, highlighting the strengths and weaknesses of each to help you make an informed decision.
1. Target Audience & Reach
Mobile: Mobile devices, including smartphones and tablets, have become a ubiquitous part of daily life. With the global increase in mobile device usage, a mobile-based Ludo game can reach a vast audience across different age groups. It’s particularly appealing because users often play casual games like Ludo during downtime, such as while commuting or waiting. The mobile platform also benefits from app stores (Google Play, Apple App Store), which provide an easy distribution channel.
Web: A web-based Ludo game can attract players who prefer to play from their desktops or laptops, particularly in environments like schools, offices, or at home. While web games do have a broad reach via browsers, they may not offer the same level of accessibility as mobile games, especially since many users prefer playing games on the go. Web games are also easily shareable, making them popular for social play or embedded in other websites.
Verdict: If you want the broadest and most engaged audience, mobile apps tend to have more potential, as people are more likely to play games on their phones. However, web games have a niche appeal for users who prefer desktop play.
2. User Experience (UX)
Mobile: The mobile user experience is optimized for touch interfaces, and designing a Ludo game for mobile requires ensuring smooth controls, intuitive design, and responsive graphics. Players are accustomed to the tactile experience of touching the screen, which can enhance the feeling of immersion. However, screen size is a limitation. Ludo on mobile must be carefully designed to provide a comfortable, easy-to-read experience while maintaining the game’s visual appeal.
Web: Web-based games have the advantage of larger screens, which can make the overall gameplay more enjoyable with less clutter and better visibility of the game elements. However, web games require players to use keyboards, mouse controls, or touchpads, which might not be as natural as the swipes and taps found on mobile devices. Despite this, a well-designed web Ludo game can offer a more expansive and visually appealing interface, particularly for multiplayer games or games with richer graphics.
Verdict: Mobile games tend to offer a more seamless and intuitive experience, especially for casual players. However, the larger screen and diverse control options available in web games can offer more flexibility in design.
3. Development Complexity & Cost
Mobile: Developing a mobile game often requires building separate apps for different platforms (Android and iOS), which may involve higher development costs and complexity. You’ll need to work with platform-specific languages (e.g., Java/Kotlin for Android and Swift for iOS) or use cross-platform frameworks like Flutter or React Native. You also need to consider app store regulations, such as submission requirements, reviews, and the need for regular updates.
Web: Web development is usually faster and cheaper compared to mobile game development, as it typically requires only one codebase. Modern web technologies like HTML5, CSS, JavaScript, and WebAssembly allow for creating interactive and engaging games that can be accessed directly through a browser without requiring installation. This significantly reduces development time and cost. Additionally, deploying updates and bug fixes can be simpler since they don’t require going through an app store review process.
Verdict: If you have a limited budget or timeline, web development is likely the better option, as it offers a simpler and faster path to getting your game live. However, mobile games have greater long-term potential if you're aiming for a broader, more engaged user base.
4. Monetization Potential
Mobile: The mobile gaming market is enormous, with a variety of monetization strategies available. Developers can earn revenue through in-app purchases (e.g., unlocking skins, power-ups, or special features), advertisements, and even paid app downloads. Mobile apps can integrate with payment gateways easily, providing players with a seamless purchasing experience. However, monetization strategies must be carefully balanced to avoid alienating players.
Web: Monetizing a web-based game can be more challenging since it’s typically free to access, and users don’t have the same willingness to pay for games upfront. However, ad revenue (e.g., through banner ads or video ads) can still be a lucrative option. For web games, subscription-based models or premium features (such as additional game boards or game modes) can also be an option. Since web players may not expect to pay for games, there’s a chance they may be less likely to spend money compared to mobile players.
Verdict: Mobile games generally offer more options for monetization, especially if your game becomes popular. However, web games can still generate income through ads and premium features, though it may be harder to achieve high revenue levels.
5. Connectivity & Multiplayer Experience
Mobile: Mobile devices have the advantage of always being connected to the internet (unless the user chooses not to). This makes mobile apps ideal for online multiplayer experiences in Ludo games, whether you’re playing with friends or random players. Mobile games also offer social integration through features like notifications, messaging, and easy sharing, which help retain players and boost engagement.
Web: Web-based games can also support multiplayer functionality, but players are often limited by their internet connection and device capabilities. While modern web technologies like WebSockets and WebRTC enable real-time multiplayer gaming, the experience can be impacted by slower internet speeds or browser compatibility issues.
Verdict: Mobile apps tend to provide a more reliable and seamless multiplayer experience due to constant internet connectivity and built-in social features.
6. Updates & Maintenance
Mobile: Once a mobile game is live, updates must go through the app store approval process, which can be time-consuming. If bugs or new features need to be implemented, you’ll need to submit a new version of the app, which may cause delays and require users to manually download updates.
Web: Web-based games offer the flexibility of updating in real-time. You can fix bugs, add features, and make improvements without waiting for user approvals or re-downloads. As long as players are connected to the internet, they always have access to the latest version of the game.
Verdict: Web games offer faster and easier updates, while mobile games can be more cumbersome due to the app store review process.
Conclusion
Choosing between mobile and web for Ludo game development depends on your goals and resources. If you want a more immersive, widely accessible, and monetizable game with long-term user engagement, mobile is likely the better choice. The user experience, constant connectivity, and potential for app store visibility make mobile games particularly suited for Ludo.
On the other hand, if you have a limited budget, are looking to quickly develop and deploy a game, or want a game that can be accessed from multiple devices without requiring installation, web-based development could be the way to go. While web games may not have the same reach as mobile apps, they offer ease of development and accessibility.
Ultimately, if your goal is to capture both audiences, you could opt for cross-platform development, ensuring your Ludo game is available on both mobile and web platforms. This way, you can combine the strengths of both mediums to reach a wider audience and offer a seamless gaming experience.
0 notes
Text
0 notes