#finesources
Explore tagged Tumblr posts
Text

WELCOME TO DAILYTHEMES!
We are a source blog focused on themes, pages, posts about themes help, html and codes. This blog honors all the theme and page creators, the credits are all for them!
We track #dailythemes — tag us!
#signal boost#themes#pages#dailyresources#hisources#rresources#completeresources#finesources#allresources#evansyhelp#userbru#resourcemarket#ihaveresources#theme hunter
65 notes
·
View notes
Text

⋆˚࿔ 𝒃𝒍𝒐𝒈𝒔 𝜗𝜚˚⋆
A-Z
@aestheticheaders @aloicon @arrchhive @artiemisia @awaregei @bubicons @buntterflies @breakfastedits @brolasuite @cherrysource @cratoons @d4myeon @dolliste @dumpitos @edaspearl @editsflix @fawnsite @feverpart2 @girlieicons @girasois @girlsdit @guerillaedits @hanuteds @iconseries @irun2u @iosaku @lgbtqism @lunedits @mieczyslawn @moonchildicons @mcqicons @nostalgc @screensland @seoulities @spacepacks @staincastle @tangerinedits
⋆˚࿔ 𝒓𝒆𝒔𝒐𝒖𝒓𝒄𝒆𝒔 𝜗𝜚˚⋆
A-Z
@awareatelier @cafofinho @cherrysource @finesources @harupsds-main @hisources @l-agallerrie @loviestudio @miniepsds @peachcoloring @pngtopia @psdhampirs
⋆˚࿔ 𝒕𝒉𝒆𝒎𝒆𝒔 𝜗𝜚˚⋆
A-Z
@allresources @enchantedthemes @engelthm @ethereal-themes @floralcodes @glenthemes @kosmique @rephtille @odeysseus @phantomcodes @pirateskinned @stardusthms @softcodes @springdoy @wordbite
⋆˚࿔ 𝒑𝒔𝒅𝒔 𝜗𝜚˚⋆
+ cosmic & softly by awareatelier + meloncoton by miniepsdspsds
+ asterales, amsterdam & olivia by loviestudio
+ good day by buntterflies
+ coloring 236 by lewispastel
+ willow by luminities
+ #96 by yaheopp
+ flora by seoulicons
+ 109 by sttoneds
115 notes
·
View notes
Text
hello! i doubt anyone will see this as i don't think any of my mutuals from back then is still active, but how's everyone doing?
i know i've been back and forth with this blog, but this summer i'm doing a lot of... reflecting on things and as it turns out i love editing and creating stuff for media i love and very much enjoy the more pale/b&w aesthetic that was Big™ here back when i was active so i decided to come back here, at least for the time being
i will keep writing under the read more for anyone who's interested but tl;dr is that i'm trying to come back at my own pace without so much stress on keeping a super neat tagging system or aesthetic, just for the sake of going back to my roots (lol) and creating more stuff! if there's still someone out there i'd love to reconnect! <33333
i do have another blog now for more personal stuff & everything that just doesn't fit this blog, you can check it at @joohto. it's under a different account so i can keep things separate!
hi! if you're here i assume you want to know a bit more so let me explain everything a bit. these past few years have been hectic & i can only assume next year will be too, but i kinda miss creating stuff and spending hours creating and not consuming content all the time. as of lately i've been trying to reconnect with my hobbies after a long period of my life being only gym + uni + socializing and i'm realizing how much i missed this </3 so i decided to revive this blog with little to no hope of being super active but definitely the intention of using it to reconnect with my passion for editing!
i've been busy with finishing my bachelor's degree (!!) & my master's degree (!!!!!!) & WORKING (!!!!!!!!!!!!!!!!!!!!) for the very first time in my life. needless to say it's been an Experience™ and i've barely had time for anything aside from what i just listed but i'm more and more aware of how much i missed tumblr and how much i want/need a creative outlet so here i am!
i'm still debating over keeping my dark/non-pale sideblog (@fattalflaw) but i will for the time being i think... idk if i'll post anything though :<
also trying to revive @finesources so if any of you are interested in being members too i'm definitely down to talk!!! lmk <3
i don't have much else to say... it feels so weird, but so nice to be back! ~
7 notes
·
View notes
Text









Free, High Quality Fonts for Gif Makers
Urbanist | Assistant | Plus Jakarta Sans | Oxygen | Anonymous Pro | Sora | Public Sans | Poppins
#fonts#typeface#font family#gif edit#gif resources#resources#graphic design#gif making#text#typography#layout#completeresources#allresources#finesources
64 notes
·
View notes
Text

.dancing in the sand.
hii! these psds were made by me, so please do not copy or claim as your own. you can repost if given credits! please like or reblog this post if you download, it encourages me to make more! i do not own these pictures! the credit goes to the person who took them. if you know who they are, please contact me so i can give credits.
(X)
#psd#psds#psd coloring#psds coloring#coloring psd#graphic psd#aesthetics#aesthetics psd#brown aesthetics#psd aesthetics#completeresources#ciaracoloring#allpsd#hisources#allresources#dailypsd#onlyresources#firesources#coloreds#finesources
57 notes
·
View notes
Text
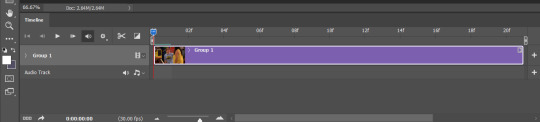
converting gifs from FRAMES TO TIMELINE in photoshop: a super quick tutorial
hi friends! as i started answering an anon just now, i went looking for a frames to timeline tutorial to include and couldn’t find one. as a gifmaker, switching to the timeline function completely changed my life, and i literally cannot imagine going back to editing with frames. the timeline function allows for lots more control, precision, and ease in the process, enables the use of keyframes, and helps with sharpening. if this tutorial helps you, please reblog it so it can help other people as well!
that being said, let’s get into it!
step 1: use the shift key to select all your layers in the layers panel

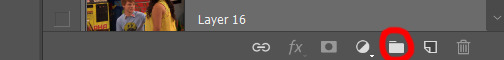
step 2: click the tiny lil folder icon in the bottom right to group the layers together


step 3: click the little horizontal bar icon in the bottom left corner of the timeline, right underneath the frames

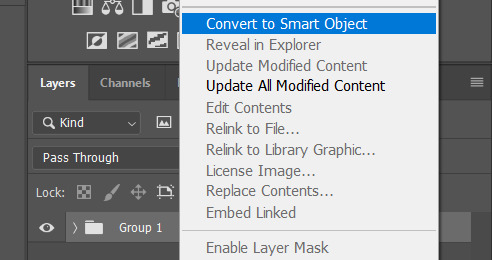
step 4: right click on the group in the layers panel and select “convert to smart object”

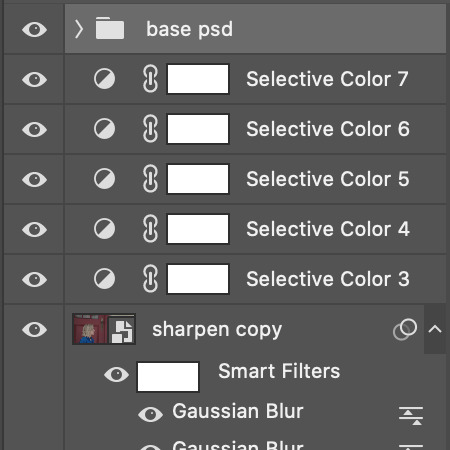
in the end your timeline should look like this:

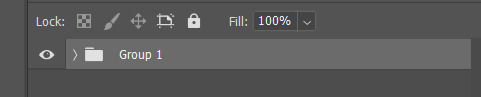
and your layers panel should look like this:

and now that you’re in the timeline function, you can use it for things like sharpening:

fading (with keyframes):

and tons of other giffing tricks that involve timing:

congrats! you’re a timeline master now! go forth and reach your highest giffing potential!
#gif tutorial#how to make a gif#frames to timeline#allresources#completeresources#convert gif from frames to timeline#timeline function photoshop#photoshop tutorial#gif tips#gif help#giffing#photoshop timeline#smilecapsules#tuserdi#quirkyresources#sibylresources#chaoticresources#finesources#mytutorials#waffle words of wisdom
140 notes
·
View notes
Photo

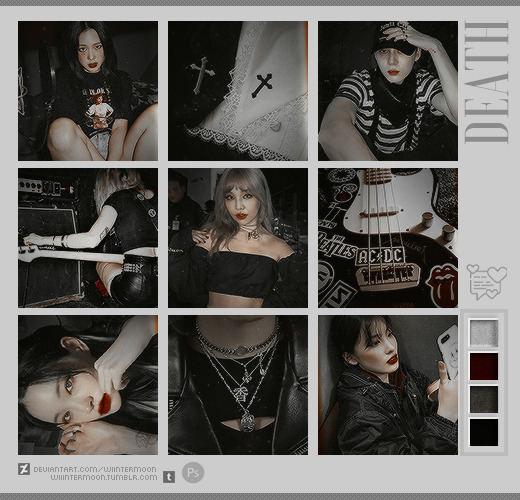
🌙 Death : PSD ® @wiiintermoon
PSD PREMIUM
Not available free !
Buy by : DEVIANTART or PAYHIP
Any problems or questions, contact me by ask or chat

#kpop psd#download psd#psd#colorize#coloring#colorized#effect#psd dark#ihaveresources#quirkyresources#finesources#dailypsd#tusermelissa#hisources#onlyresources#vannilapsds#wehearttutorials#wealphotoshop#allresources#completeresources#chaoticresources
245 notes
·
View notes
Text

PSD 30 (!) download here
Credits are not needed, but likes/reblogs are always welcome. In this way my work can be seen by more people.
As always, all the layers can be adjusted as desired.
If you have a question or a request, feel free to mesage me!
At last, thank you for the support!
19 notes
·
View notes
Photo

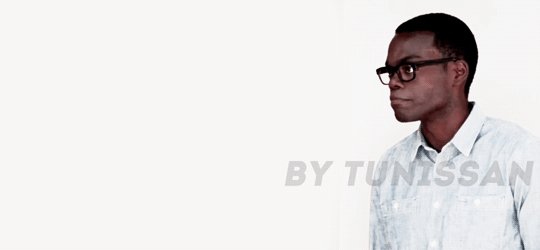
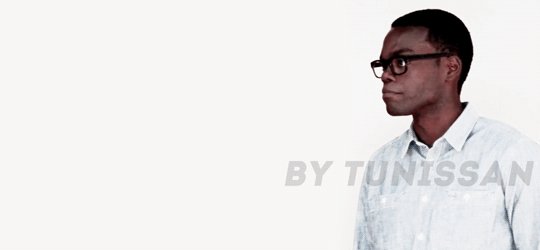
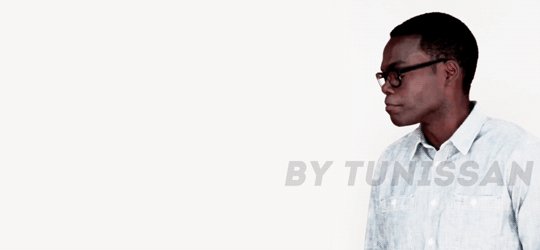
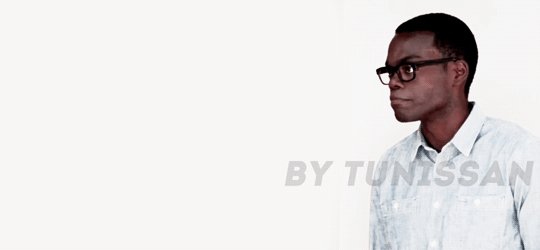
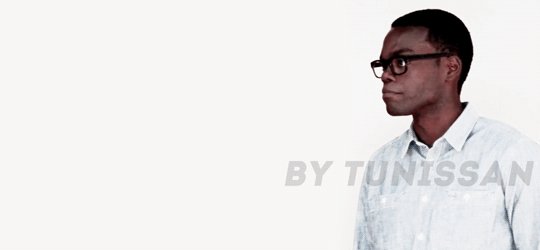
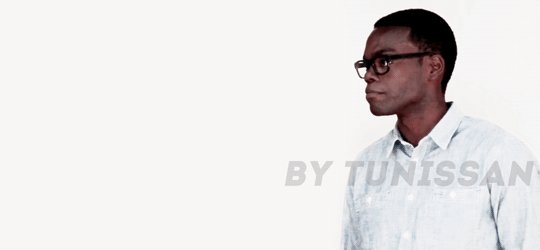
Requested tutorial: How to make a pale gif of Chidi Anagonye without whitewashing [click for example]
Note: If you have any questions don’t hesitate to ask me. If you have questions of another tutorial, just ask and I’ll see what I can do. And if you want me to make a .psd pack (in this case, a The Good Place .psd pack) just let me know!
From this:

To this:

I want to start off by saying that there are several ways to do this, everyone has their style. This is just the way I gif and colour to fit my “minimalist” aesthetic. There are several tutorials on how to colour BIPOC, this is simply the way that I do it and this is the way I coloured my Chidi Anagonye gifset.
To begin, I chose a scene with a solid background around the the character I’m giffing. For this example I have chosen this scene from season 1 episode 2.
Start the way you usually do, I usually start off my changing the speed of the gif, crop it, and sharpen it. Once that is done that Ie start to colour the gif.
I have a base .psd that I always start off with, and edit from there. In my base I have used colour balance, curves, selective colour, hue/saturation and brightness/contrast to make it lighter. I added these steps a few times to achieve my starting point. With the base .psd it looks like this.

As you can see, the colour of Chidi’s skin is washed out and a bit ashy. Now I’m going to go in and add selective colour under/before the steps we’ve taken. I add the selective colour here, under my base .psd

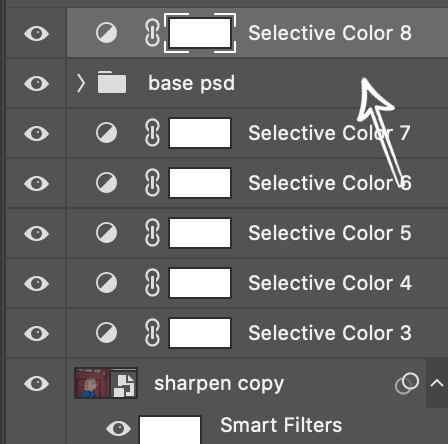
Here, I darken the red and the yellow, I play around a bit so it won’t look grainy and will be true to the colour of Chidi’s skin. Once I’ve done it a few times, I darken the last selective colour with some black so that his hair is the right colour. Now the steps look like this (this differs depending on the scene where you might need to add more selective colour or less)

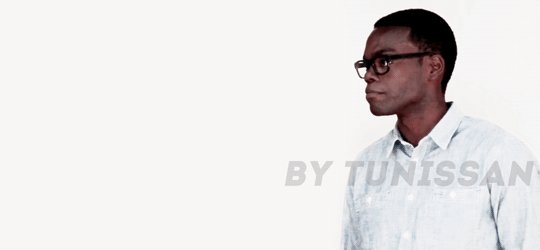
Now that we have taken these steps, the gif looks something like this.

Now you can keep it like this. But I want the background to be lighter, almost white, and for only Chidi to be visible in the gif. So in order to do this I once again add selective colour, but this time over/after my base .psd. Like this:

Here I start by making the white selective colour brighter, I usually do it a little every time so that it won’t get too grainy or change Chidi’s appearance. You can do this as many times as you want to reach the brightness of white that you want. Once I’ve added the white selective colour a few times, I check to see if the colour of Chidi’s skin isn’t washed out, if it is just go back to the selective colour under/before the base .psd in this image and darken the red and yellow more. Now the adjustments look something like this

I know it might look a bit much selective colour, but this is just the way that I do it. Now the gif will look something like this.

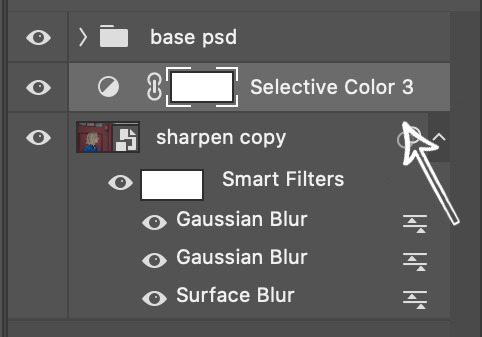
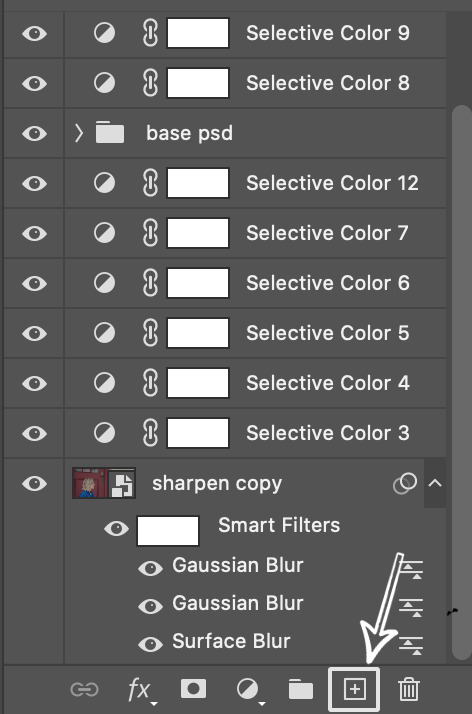
The last step (for me) is to remove the door and Eleanor from the gif and make the entire background solid. To do that I add a new layer, I click on this icon at the bottom of the adjustments bar

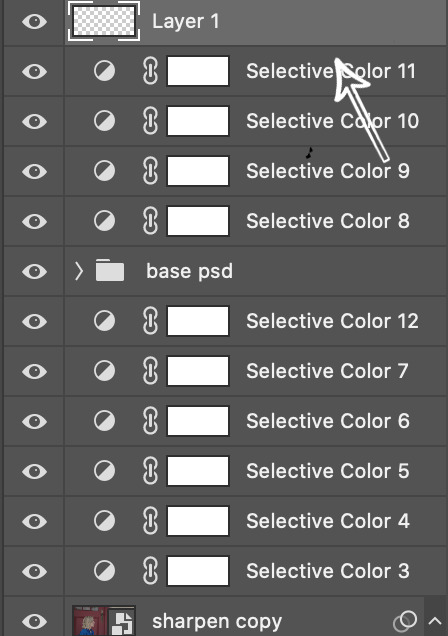
Now that I have a new layer over/after all my other layers here

Now that the new layer is added, I click the eyedropper tool in the sidebar (this icon)

With the eyedropper I click on the solid background around Chidi so that when I go in to colour the gif, the colours will match so that the background looks like one colour. Then I go in with the brush tool (this icon)

And now I start to colour all the areas that I want to cover in order to make the gif have a solid background. Just make sure you don’t brush the colour over Chidi. Once I’ve coloured all the parts of the gifs that I want, I double check so that the colour of Chidi’s skin is accurate and the gif should look something like this.

Voilà! We’re done!
If you have any question just send me a message ♡
#yeahps#allresources#chaoticresources#paleresource#finesources#fadenet#colouring tutorial#**resources#**colouringtutorial#**
441 notes
·
View notes
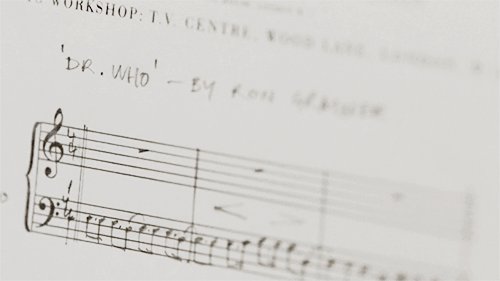
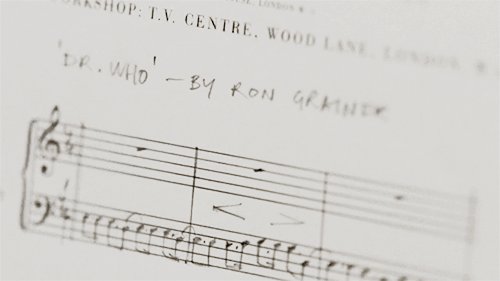
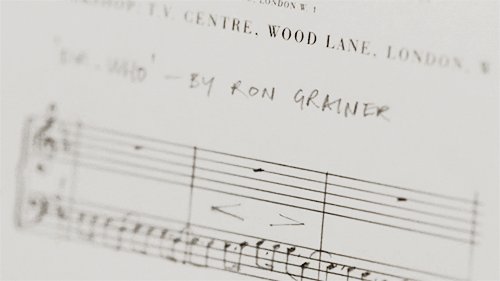
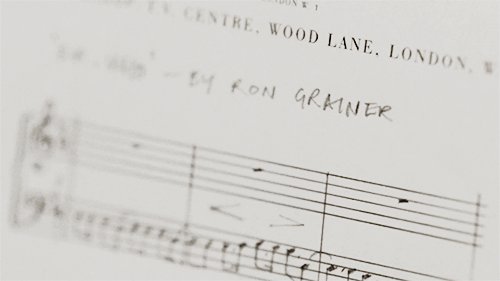
Photo








An Adventure in Space and Time (2013) | “ɪᴛ ɪs ɪᴍᴘᴏʀᴛᴀɴᴛ ᴛᴏ ʀᴇᴍᴇᴍʙᴇʀ, ʜᴏᴡᴇᴠᴇʀ, ᴛʜᴀᴛ ʏᴏᴜ ᴄᴀɴ’ᴛ ʀᴇᴡʀɪᴛᴇ ʜɪsᴛᴏʀʏ. ɴᴏᴛ ᴏɴᴇ ʟɪɴᴇ. ᴇxᴄᴇᴘᴛ ᴘᴇʀʜᴀᴘs, ᴡʜᴇɴ ʏᴏᴜ ᴇᴍʙᴀʀᴋ ᴏɴ ᴀɴ ᴀᴅᴠᴇɴᴛᴜʀᴇ ɪɴ sᴘᴀᴄᴇ ᴀɴᴅ ᴛɪᴍᴇ”
#doctor who#dwedit#usertoph#userhayf#userdiana#userhella#usersakshi#usertom#usersource#userjohn#dailyflicks#filmedit#mine:gifs#finesources#FADENET
211 notes
·
View notes
Photo

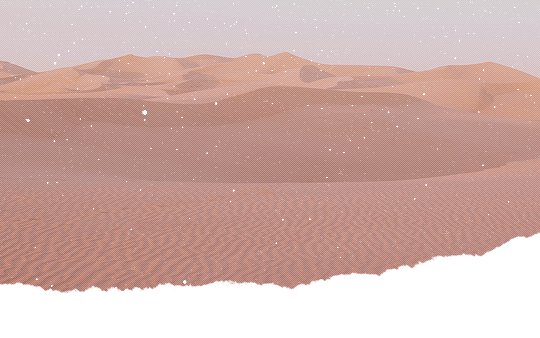
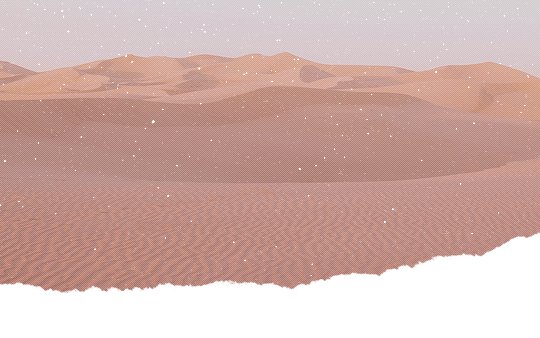
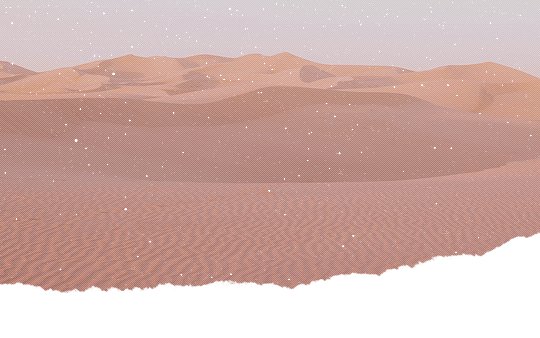
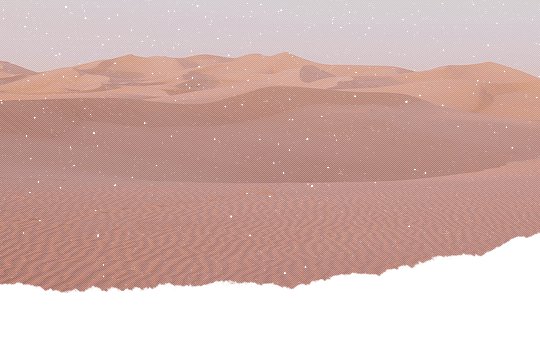
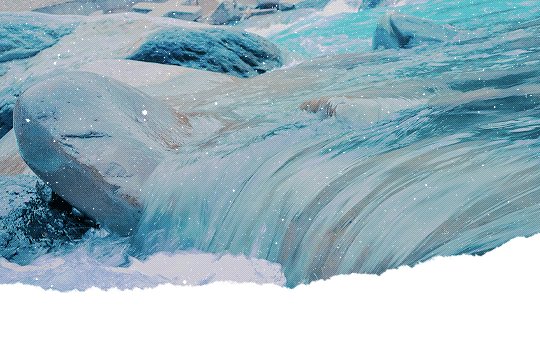
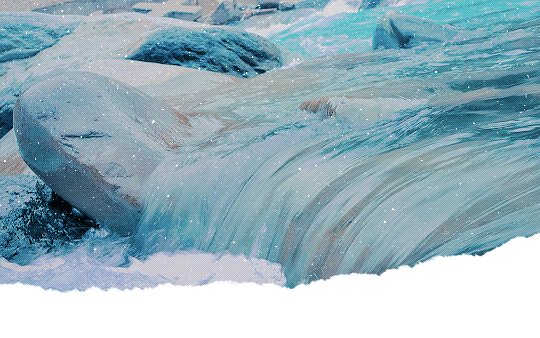
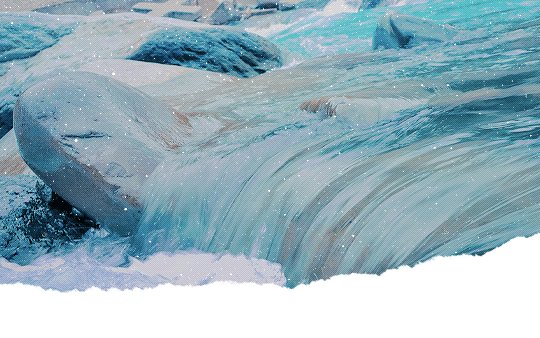
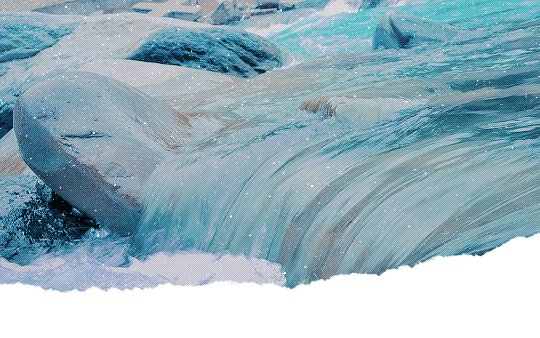
10 Nature headers under the cut *:・゚
Please like/reblog if saved and/or using
Credit isn’t necessary but appreciated!
Do not re-edit, repost anywhere or claim as your own
Enjoy! ♡










#headers#tusermelissa#resources#allresources#userdoctor#onlyresources#completeresources#yeahps#finesources#myedits#myheaders
898 notes
·
View notes
Photo









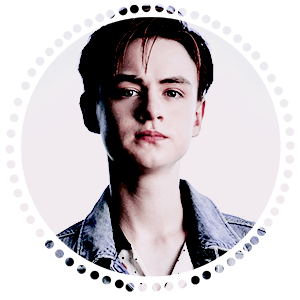
★ 7 It cast Icons ★
#i had forgotten post these lol#it icons#it cast#icons#finesources#chaoticresources#finn wolfhard#sophia lillis#jack dylan grazer#jeremy ray taylor#chosen jacobs#jaeden martell#wyatt oleff#myicons
124 notes
·
View notes
Text
sailor mars icons
hey guys! so i made a couple icons of sailor mars a while back (inspired by the lovely @sanssa) and i wanted to share it with you guys! however, i am extremely lazy and cbb to set up an icon page so you can find these icons below the cut!
icons are 150x150
please like/reblog if you use
do not repost/claim as your own
credit is not needed but is appreciated
































#icon#resource#allresources#finesources#completeresources#sendbread#userhailee#sanssa#fadenet#paleresource#palenet#animationsource#allanimanga#sailor moon#animanga#fyeahshoujo#dailysailormoon#smedit#mine#mine:icon#( might make a page for icons later )
32 notes
·
View notes
Text

SPECIAL FOLLOW FRIDAY
Thank you so much for your support, you are amazing and talented. So let the halloween special begin!!!
reblogged resources
@finesources @completeresources @findingresources @hisources @dailypsd @makersleague
photoshop resources
@harupsds @peachcoloring @dewinniepsd @vannilapsds @opulenceps @sourvie @gmfioart @wasirauhlpsds @psdhampirs @psdland @atinicolors @miniepsds @wiiintermoon @plutopsd @selenapastel @photoshowski @apocalypseresources @autumngifs @auraiorpsds
edits
@cherrysource @stwbystuff @viciousedits @targarycon @focusedits @floralocks @sourvie @flighticons @f-airytale @skydiveicons @hunteredit @koreanwstuff @psdavengers @marspacks @mochiedits @kpop-locks @moldoland @marvelocks @awaregei @screensland @savagedits @editsfairchild @uwuedits @woops-icons @sabrinaicons @mengoicon @art-packs
58 notes
·
View notes
Text

.no choice.
hii! this psd was made by me, so please do not copy or claim as your own. you can repost if given credits! please like or reblog this post if you download, it encourages me to make more!
(✦)
#psd#psds#aesthetics#aesthetic#aesthetics psd#aesthetic psd#vintage#vintage psd#red#red psd#wantedreblogs#completeresources#ciaracoloring#coloreds#allresources#onlyresources#allpsd#dailypsd#finesources#random psd#psd random
127 notes
·
View notes
Note
Hello how did u edit and add subtitles to ur gifs
hi friend! thank you for coming to me with this question.
idk if you’re asking about the whole editing process or just adding subtitles, so before i go in depth about caption text, i wanna direct you towards my gif resources masterpost, where i compiled and organized a bunch of tutorials for different gif making processes. if your question isn’t answered here, its probably answered somewhere on there.
adding captions/subtitles to gifs: a detailed tutorial
(if this tutorial helps you in any way, please REBLOG it)
okay so when it comes to adding text to a gif it varies slightly whether you’re using frames or the timeline. i heavily recommend using the timeline function over frames just in general bc it allows for a lot more flexibility, ease, and precision with each effect that you add.
how to convert your gif from frames to timeline
when you add caption text to a gif, you wanna make sure you’ve resized the gif first. here’s a quick guide to gif dimensions. additionally, always make sure that your text layer is above all of your editing/coloring layers.
after resizing and editing, go ahead and click the lil text icon in the tools panel on the left.

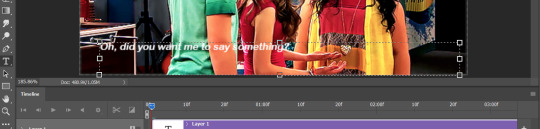
your cursor will change shape, and and then you can draw a text box on your gif. it will fill with placeholder text at first:

press ctrl+a to select all the text in the box and backspace to delete it. type in your caption text:

select all the text again and press the center icon (1) at the top of the screen to center it within the box. once you’ve done that, click the check mark (2) to tell photoshop you’re done editing the text:

now that your text is centered within the box, it’s time to center it horizontally on the gif. switch to the move tool:

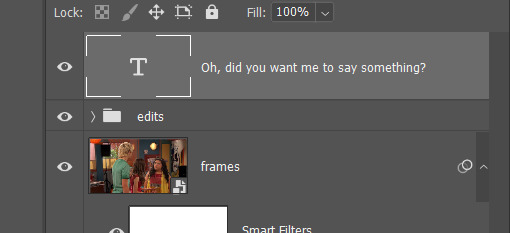
and make sure your text layer is selected in the layers panel:

press ctrl+a. your entire gif should have a dashed line around it. press the center icon at the top:
(pro tip: this will work for any type of layer you want to center, not just text.)

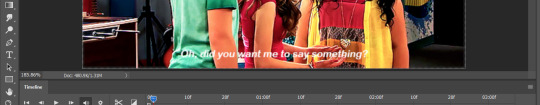
from there, use the arrow keys to scoot your text up or down to whatever distance from the bottom you prefer:

now, let’s get into specifics like fonts, sizes, and shadows that will help make your text more clear and readable.
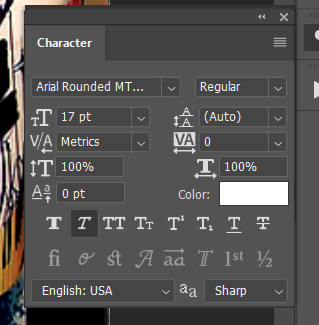
click the text tool icon again, click your text box, and press ctrl+a to select all your text. these are my preferred caption text settings:

i use arial rounded MT bold font, 17pt for full size (540px width) gifs and 14pt for smaller gifs. i use the “faux italic” setting to add a slight slant.
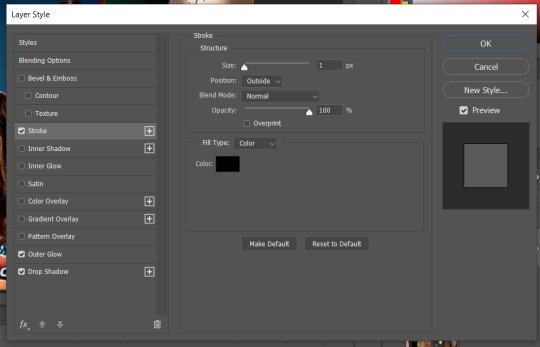
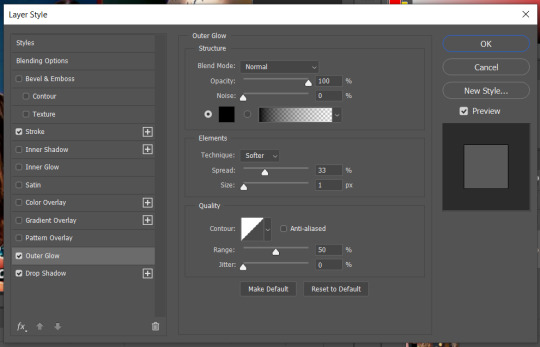
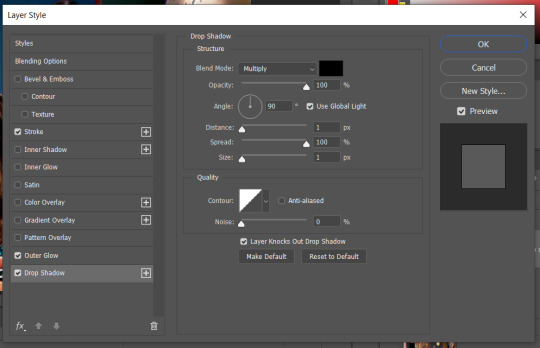
next, let’s talk about blending. drop shadows and strokes are essential for helping your caption text show up clearly on any gif. right click on your text layer in the layers panel and click “blending options...” OR just double click your text layer.

these are my preferred blending settings for caption text:



click “ok” in the top right of the panel to save the settings onto your text layer.
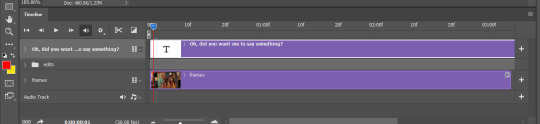
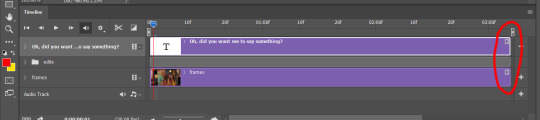
all right! you’re almost there! the last thing to do (if you’re editing in timeline) is to make sure that the length of your text layer matches the length of your gif layer.
if your timeline looks like this:

or this:

then you’ll need to adjust the length of the text layer. to do this, click and hold the right end of the purple bar representing the text, and drag it horizontally until it matches the length of your gif layer.

and you’re done! the finished product:

hope this helped!
#gif tutorial#how to make a gif#allresources#completeresources#caption text#gif caption tutorial#subtitle tutorial#gif subtitles#photoshop tutorial#gif help#gif tips#smilecapsules#quirkyresources#sibylresources#answered asks#anons#mytutorials#chaoticresources#finesources
81 notes
·
View notes