#experienced angular developer
Explore tagged Tumblr posts
Text
Pisces rising and their angular houses ♓️🧘♀️
Friends it’s been so long since I got back to this series 😫 but here we are! Enjoy! Please like comment and reblog 🤍☕️
Pisces Rising ♓️- A lot of pisces risings I know feel misunderstood, misinterpreted, and have dealt with taking on others projections at a young age. They feel like an old soul, yet treated like they are naive by others. Pisces risings are meant to tap into unconditional love (exaltation is Venus) by working through conditions placed on them. Lots of pisces have the ability to tap deeply into the subconscious when ready to heal, their shadows are essentially their guiders. Pisces risings are multi dimensional and as they grow older realize their peace is important, not the opinions and projections of others. Its why lots of pisces are seen spending time alone to sit in their energy, they love their independence, and their presence. Its also a great way to set boundaries so they don’t suck in unwanted energy. Pisces have the ability to rejuvenate themselves after trauma and attract new beginnings whilst closing out cycles. They can shift to their new reality with ease 💅🏻 once they set their mind to it, nothing can stop them! They have unwavering faith in what they desire which is what makes them successful.
Gemini 4th house ♊️- Pisces risings could have a big family or a lot of siblings, as Gemini is ruled by Mercury. Not all of them have a lot of siblings however. With gemini here the mother could have been manipulating with her words, and cunning. She is intelligent but uses it for her personal gain. A lot of pisces risings childhood contain narratives and ego based stories from others, rumor and gossip. Its why pisces risings are misunderstood, because people don’t see beyond the projections they put out. Pisces risings have the ability to get closer to their emotional side by healing their tumultuous past. The stories Pisces tells themselves is important to make sure they aren’t continuing past cycles of sabotage. Pisces risings are intellectuals, and harbor a lot of knowledge from their childhood. Specifically wisdom about what they went through and experienced. They can easily overthink the past, and over analyze themselves, which is why it’s important to have a balance. Their emotional + logical side is meant to work together in this lifetime. The possible education was a high standard in their childhood, one parent could have pushed for the native to be experienced. Curiosity, intelligence, and knowledge are core parts of Pisces risings childhood. Their inner child is always wanting knowledge and is curious about how the world works, including people and the spiritual realm. Lots of pisces risings have journals because their minds can overthink, so they need a place to dump their thoughts.
Virgo 7th house ♍️- With virgo in the 7th house it’s important for Pisces to meet the side of them that grounds their manifestation into reality. Pisces has the ability to create and ground manifestations. Pisces can struggle with anxiety in relationships and can be detail oriented in who they want to be with (friends, partner, etc) They can be picky because they have high standards and it may not be something people understand. They may criticize the native for simply having desires and needs just as much as anyone else. Pisces loves channeling their knowledge into connections and partnerships, so to them their relationships are important. It’s important for them to choose people who are health conscious, set boundaries, and are intellectuals. Pisces may struggle to set boundaries and find common ground in relationships, but eventually Pisces learns they can be a dreamer whilst being a realist. Developing healthy boundaries and relationships is very important in this lifetime! A reminder that Pisces also needs room to flow, change, adapt in relationships and it doesn’t have to be rigid or practical all of the time!
Sagittarius 10th house ♐️- Its possible Pisces risings father could have higher education, or knowledge. He is well knowledgeable and shares it with family. Or wants a legacy and may put pressure onto Pisces rising to fulfill that. It’s possible the father also could have used his knowledge in an arrogant way, being self righteous. The father’s temperament could have been an issue. The father could have also been a teacher for Pisces, constantly trying to guide the native in the right direction, but due to the tense relationship between the two, it could always come across forcefully and unwanted. Pisces is meant to explore their options in this lifetime with career. Self entrepreneurship especially and incorporating their talents into their job. They may into a musical career, or art of some kind because channeling their feelings and thoughts into their artwork is a way for them to be understood. Pisces may also find themselves feeling assertive in a career they build on their own, they feel free. They love their freedom and alone time! Anything that channels their inner expression Pisces will love. Fashion, music, art work, content creation, etc. Pisces have the ability to manifest money and success, and attract new opportunities in their career/job! When Pisces taps into their desires & creativity that is when they are the most happiest. When they follow their intuition and heart and show to themselves they are loveable, is when Pisces taps into Venusian energy.
Thank you everyone ❤️ I hope this resonated for you Pisces out there and I always appreciate your feedback! Please like comment and reblog to share the love 🌹🤍
Paid Readings 👀🌹
#devi post#astrology#astrology community#tarotcommunity#divination#tarot deck#tarot#witchcraft#tarot reading#astrology observations#astro posts#astrology notes#astro notes#pick a card#tarot community#pick a pile#pick a picture#tarotdaily#tarot readings#pick a card romance#pick one#witchblr
140 notes
·
View notes
Note
Got any human Nick Valentine hcs?
I usually don’t spend too much time thinking about OG human Nick because I find synth Nick to be so much more interesting, especially the way he develops into his own man, so different from his predecessor. That being said, I do have some thoughts about human Nick and what he might have been like.
I think the original human Nick Valentine was tall and broad-shouldered and wore a lot of loose, boxy suits. I think he was probably of Mediterranean descent, maybe Italian or Greek. I imagine him with tanned olive skin and dark brown, almost black hair. I think he had a large and pronounced nose and chin and an angular face. Dark brown eyes, like black coffee, with a sharpness to them as if he was always analyzing you.
Personality: We know that our Nick started with the base personality of the original human Nick at the time of his brain scan (shortly after Jenny’s death), but beyond that the game doesn’t tell us much about the human Nick’s life and personality. Ultimately, I think after the brain scan, each Nick’s life went in entirely different directions, so I think they would have ended up as two very different people. I think synth Nick became much more humble and mellow than his predecessor as he’s lived a long life and experienced so much violence and prejudice. Synth nick also continued detective work, albeit in a very different way, while I think human Nick would have left detective work after losing Jenny. So yeah, I think Nick Valentine is a road that diverged into two.
I think human Nick began very confident, driven, and ambitious, enough that he’d willingly move his whole life from Chicago to Boston to work on a big case that he thought might shape his career. I think he was a workaholic, and maybe drank a bit too much to decompress. I think he spent long hours away from Jenny, caught up in the thrill of the chase, always telling himself that after the wedding he’d stop staying so late and really spend some time at home. I think he always had his mind on his work, even when he was with her, never quite able to just relax and enjoy the moment. Therefore, Jenny’s murder devastated him doubly because of the added guilt of being somewhat absent in the months before they planned to be married. He blamed himself for not being there to protect her, for putting her at risk by taking on the case (even though it wasn’t his fault), and for wasting the precious little time he had with her on a case that went nowhere. I think his drinking became a problem as he ruminated on his whole life crumbling before his very eyes. No more ambitions, no more dreams for a happy future, only bitterness and guilt. I think he spent several years wallowing in grief, until human Nick eventually began to put the pieces back together with the help of some old friends. Left police work for good, disillusioned by the carelessness and corruption. I think he found a quiet job in an office, but always felt restless there, something deep in him never quite able to adjust to a peaceful life. This is when I think the bombs fell and human Nick Valentine’s path ends.
I think oddly enough synth Nick finds more peace in the end than human Nick, but instead has to reckon with his own demons of identity, belonging, and body image.
#fallout 4#nick valentine#fallout#fo4#nick valentine fallout#fallout nick valentine#hcs#fallout 4 headcanons#answered asks#my hcs
24 notes
·
View notes
Note
yooo i would love a cuddley fic involving Forced Bonding, like at a medical conference or a (mind) game set up by house or getting stuck in an elevator :3 if possible, post 5x05 because of the whole "cuddy almost drug-testing thirteen" thing, meaning thirteen is even more of a deer in headlights around cuddy than usual bc she knows she's on thin ice. i would love to see how cuddy handles someone who's so defiant but also skittish about authority ^^
I hope you like it :P
“You will receive a formal letter. I just wanted to let you know. I need to go now.”
“Thank you so—”
The monotone beep signaled the end of the call. No one hardly ever hung up like that on Dr. Lisa Cuddy, the dean of medicine at Princeton Plainsboro Teaching Hospital. She was too elated to care. She was officially approved for adoption. She knew not to be too excited just yet. This only meant that her name was appended to the list of eligible parent hopefuls. When she would actually have a child to adopt was anyone’s guess. Nonetheless, she couldn’t help but daydream. She pictured a baby with big eyes and chubby cheeks.
Her instinct, of course, was to make a plan, lists and all. It had already been developing in the back of her mind, despite her conscious resistance. Now that the prospect of motherhood was closer than ever, she finally allowed herself to put her pen on her legal pad. Car seat, crib, stroller, ….
“Dr. Cuddy?”
Her head jerked upward. Standing before her was Thirteen. Her angular face was more pallid than usual, making the redness around her eyes more conspicuous.
“I knocked, but …. If you’re busy, I can come back.”
“I’m not busy.” Cuddy pushed the legal pad aside and straightened her posture. “Can I help you?”
“House fired me anyway, so I just wanted to come by and apologize for earlier and thank you for everything else.”
“What? After that diatribe he gave me?”
“I guess he did that so he could fire me himself.” Thirteen’s voice cracked a little.
Cuddy’s eyes and lips had been startled wide open. Now they formed a faint but soft smile. “Why don’t you take a seat? We should discuss your severance benefits and other details of your departure.”
Thirteen sat down as she was told. She shifted in the chair, rubbing on the nightclub stamp with her thumb.
“You’ll receive two weeks’ pay, and you can keep your health insurance for four more weeks.”
“Thank you. That is more—”
“The hospital is under a security lockdown. All persons should stay where they are. Do not leave your position. The staff should await further instructions. The hospital is under a security lockdown. All persons should stay where they are. Do not leave your position. The staff should await further instructions.”
“What is going—” Cuddy was already reaching for the phone when it rang. The security team was calling.
“Dr. Cuddy, we have both code yellow and code gray. The police have been notified. Sorry for not calling you sooner. We had to respond to the situation first.”
David Ackerman, the chief of security, was an experienced, confident man. His calm tone eased Cuddy’s shock, but only a little. “What’s the situation?” she asked.
“A patient with a history of violence escaped the psychiatric wing after a physical altercation. The police told us to secure the premises and begin a search. We’re on it. I’ll call again if there’s any update. In the meantime, I suggest you lock your office.”
“Is that all? Is there anything I can do?”
“I’ll let you know if there is. Sit tight for now. I need to oversee the search.”
“Of course. Thank you, David.” She put down the receiver. She went and locked the door. She pulled the chair next to the one Thirteen was in to further secure the entrance for good measure. “There’s a … situation. It looks like we have to stay here for now,” she said as she returned to her seat.
Thirteen just nodded. The muffled noise from the other side of the door, the clinic patients asking why they can’t leave, the security personnel moving around, all only accentuated the uncomfortable silence inside the room. Cuddy stared at the phone, then she glanced over at Thirteen, and then back to the phone.
Cuddy tried not to panic because Thirteen was with her. If Thirteen was worried at all, she was hiding it very well. Even when the emergency announcement came on, she barely reacted other than stopping mid-sentence. She hasn’t even asked what was happening. Not that she could have told her now that she doesn’t work at the hospital anymore, but anyone else would have had questions.
Thirteen had always been an enigma. House never hired well-adjusted people, and well-adjusted people would never stay working for House, so anyone in his department was inevitably maladjusted, she knew that much. If anything, Thirteen caused the least problems until now.
She didn’t want Thirteen fired. She didn’t think House would fire Thirteen, either. She could have just told her to go home, but she made a point to bring in House and demand a drug test with the threat of suspension. She wasn’t cognizant of this before, but now she realized that she used Thirteen to reprimand House by proxy. That’s probably why House fired her. Now she felt a little guilty. It was always this way. She would play these games with House even though she would never beat House, and when she invariably lost, there were collateral damages she hadn’t even anticipated.
“Dr. Hadley,” Cuddy finally spoke. “I’m sure you’ve learned your lesson, so I can pretend this never happened if a prospective employer asks. You shouldn’t do drugs, but I also know that with any other boss, you could have just called in sick or taken a day off and nothing would have happened.”
“Thank you, and again, I’m sorry.” Thirteen smiled.
The phone rang again, and Cuddy snatched the receiver, thinking it was about the missing patient. “Hello?”
“Dr. Cuddy, this is Aaron White from DCF again. I know you just got approved and this is a little sudden, but there’s someone looking for an adoptive parent, and she’d like to meet with you.”
“Already? That is great!”
“Would you be available next Tuesday morning?”
“Yes, absolutely.”
“Wonderful. I will tell her and then get back to you.”
“Thank you so much.”
The social worker hung up on her again. Cuddy was overjoyed. She almost giggled putting down the receiver.
“Is the situation over?”
And Cuddy was pulled back into her current reality. “No, it’s something personal.”
“Oh, I see. It must be good news.”
“It is.” Cuddy almost left it at that, and Thirteen would have let her. Instead, she said, “I just got approved by the Department of Children and Families to be an adoptive parent.”
Thirteen’s smile got brighter. “Wow! Congratulations. You would be an amazing parent.”
“Thank you. I hope so.”
Thirteen was now the first person she told. Not her own mother or her sister. In fact, the thought of her mother finding out brought her dread. She didn’t tell her she applied, because she didn’t want her harsh judgement, especially if she was rejected. Now anxiety clouded over her joy.
“I’m also nervous,” she confessed.
“I think every parent is.”
“But it’s different. I’m single, I work a lot, I don’t even know what a good mother is supposed to be like.”
“You’ll figure it out, and the lucky kid will have a brilliant role model.”
Thirteen’s smile made her chest tighten. Not in a stressful way. It felt like a firm hug around her heart. “That means a lot.” She met Thirteen’s piercing eyes, and her gaze communicated so much more than anything words ever could. She didn’t quite comprehend it in a way she could explain, but she experienced the exchange. The conflicted existence of a wounded daughter. Cuddy considered whether she should ask, and if so, how.
“Code clear. Code clear.” The echoes of the PA system resounded over their heads.
The security department called again. “The patient has been located. He is unharmed, and so is everyone else. He is being transported back to his ward,” Ackerman reported over the phone.
“Thank you for your great work.”
“Just doing my job, ma’am.”
Cuddy took away the chair blocking the entrance and unlocked the door. Thirteen got up, ready to make her exit.
“I wish you the best, Dr. Hadley.”
“I wish you the best, Dr. Cuddy. And for little Cuddy, too.”
They exchanged smiles. Thirteen took off, and Cuddy stayed in the doorway. When Thirteen turned a corner, she leaned to her side so she could keep looking. When Thirteen disappeared from her sight, Cuddy headed to the elevator. Serendipitously, House emerged from behind the steel doors.
“You will ask Thirteen to come back,” she demanded, blocking the way out of the elevator with her arm.
“I will. Not now, though. Later.”
She looked up in disbelief. That was way too easy.
“What, you thought I was actually going to fire her?”
“She thought she was actually fired.”
“I lie a lot.” House pushed away her arm with his cane and left.
Cuddy let out an exasperated sigh. She got in the elevator so she could go speak to the head psychiatrist.
13 notes
·
View notes
Text

Hiya! My name is Izzy-Loa, and a Jr Web Developer and today, I thought it would be a great idea to just share my own personal coding journey! I have answered a lot of asks in the past about how I recommend other people to start their coding studies, what websites to learn from and roadmaps etc. But one question I kept having to repeat myself answering is the "Okay how did you get started?" - it is completely my fault not writing this down properly~! (I did actually)
Anyhoo, I'll just speed through my journey, sharing what I learnt at what times and what I'm currently doing now! ✨

☆ Starting from Scratch
I started coding back in 2017 during the summer break when I was just 15 years old. At that time, I didn't even know what coding was! It was my dad who suggested that I learn HTML. I hesitated at first, thinking HTML was some "complex high-level programming language". Little did I know, it was just a markup language...
I started with HTML and then moved on to CSS during that summer. However, once school started in September, I set coding aside and forgot about it. The following year, 2018, I decided to give it another shot and relearned HTML and CSS. But again dropped it because of school work and upcoming exams!

☆ The Turning Point
Fast forward to 2020, a year that marked a turning point!. I started creating websites using HTML and CSS. I briefly played with JavaScript but decided to focus on mastering HTML and CSS.
In January 2021, I made a significant decision. I dropped out of school due to personal reasons and decided to fully commit to programming, plus getting my first remote job (non-Tech). From there, I gradually delved into JavaScript a lot more and even dabbled in Python along the way. My learning process was on and off, but I was making progress! Around this time I learnt Git and GitHub!

☆ The Apprenticeship
Around September/October time, I applied for an apprenticeship. My skill set included HTML, CSS, Python, and basic JavaScript. I got accepted and continued to learn Python, delving into C# and Java as well. It was a challenging but rewarding experience! Happily dropped Java towards the end!
At work, I also learned SQL, working with Microsoft SQL Server and MySQL. I even explored .NET Framework and ASP.NET. It was a lot to take in, but I embraced the learning process! The older developers at the workplace were super helpful and very experienced - felt as though they were happy to give me all their knowledge as best they could~!

☆ Expanding My Knowledge
During my apprenticeship, around October 2022, I decided to further expand my skills. I enrolled in a front-end bootcamp, where I revisited HTML, CSS, and JavaScript. I also learned jQuery, Node.js, npm, and even ventured into React. Though, due to not practising it enough, I forgotten React and Node.js~!

☆ My Ongoing Journey
Currently, I'm continuing to explore Python and experimenting with Lua. I'm also revisiting JavaScript, jQuery, and recently, I've started working with SCSS (Sass) to streamline my CSS development - I highly recommend people in Web Development to learn SCSS!! I love it so much!
Looking ahead, my learning wishlist includes TypeScript, React, Vue.js, Angular, and C++. However, I'm not rushing into learning everything at once. I'm taking my time to absorb each language and framework thoroughly.

In summary, it has been a continuous evolution, from HTML and CSS to SQL, .NET Framework, and various other languages and tools. I've faced challenges and taken LOTS of breaks, but each step has brought me closer to becoming a proficient developer. I want to be better! But slowly and in good time!
Hope this was somewhat helpful to other people and yeah, have a nice day/night!

⤷ ○ ♡ my shop ○ my twt ○ my youtube ○ pinned post ○ blog's navigation ♡ ○
#resources#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#programmer#about me#personal#academia#cs academia#light academia
73 notes
·
View notes
Text
July 2024 Important Dates

AKA my notes on The Astrology Podcast's July Forecast, hosted by Chris Brennan and Austin Coppock. We're going into this month right off of Saturn stationing retrograde on June 29th, and Neptune following suit on July 2nd.
June Recap: June was heavily influenced by the activity in Gemini, including a Venus cazimi and a stellium with other fast planets. The second half of the month felt heavy influence from Saturn finally getting within conjunction distance (10 degrees) of Neptune in Pisces. Right after the Venus cazimi on June 3rd, Claudia Sheinbaum was elected president of Mexico. Aside from Venus's association with women, the indigenous astrology of Mexico is also based on Venus cazimi cycles. Another Venus story is the launch of the Boeing Starliner--last month our hosts looked at the electional chart for its planned launch and noted that Mercury conjunct Uranus boded ill--and indeed an electrical problem caused them to postpone the launch until June 5th, when the Moon was in Gemini (with 4 other planets). However, with a Leo rising its chart ruler the Sun was separating from Venus and approaching a square with Saturn, and indeed there have been delays with bringing the astronauts back.
On the day of the Mars-Pluto square Hunter Biden was convicted on gun charges. A similar Mars transit showed up in politics with Donald Trump's conviction in May: Trump was convicted with Mars squaring his natal Saturn (ruler of the year for him), in the 9th and 12th houses respectively, fitting for a trial (9th house) over keeping secrets (12th house). There was also a Mercury-Uranus conjunction on his Midheaven (sudden development in public life), and on the July 11th, the day of his sentencing, the Mars-Uranus conjunction will be on his Midheaven. In Hunter Biden's case, Mars conjoined his natal Saturn, when he was convicted of illegally buying guns while under the influence. Saturn was also transiting his Midheaven, and with the North Node there natally it can indicate ill or shadowy reputation (A/N: in Pisces it also fits that he's known for his excessive drug use).
The second half of the month was dominated by a Saturn-Neptune conjunction in Pisces. A new AI video generator was released and saw an explosion of use, including animating still images. It's becoming increasingly difficult to determine what's real and what's an illusion--though in June with many planets in Gemini, we saw a lot of play with this technology.
The final news story this month is the US presidential debate, which occurred within 24 hours of Saturn stationing retrograde in Pisces--a debate between the two oldest presidential candidates in US history. Biden did horribly during the debate, and Saturn's subsequent station occurred right on Biden's Imum Coeli; during the debate the Moon was conjunct Saturn as both approached this point. At the same time, Uranus was transiting Trump's Midheaven while sextiling his natal Venus (ruler of his 10th house), and he did unexpectedly well in this debate for someone who doesn't care about telling the truth in public speaking. With Saturn generally, this debate has risen pressing questions around age and fitness for public office. Speaking of debate timings, Ronald Reagan's astrologer Joan Quigley would schedule debates for times that were good for Reagan and bad for Carter...and indeed this debate is scheduled unusually--it's much earlier than usual. The next debate is scheduled for the Pisces eclipse in September, in Biden's 4th house/Kamala's 10th house (A/N: Trump's 8th; not angular). Back in the year ahead forecast, Chris said there were three big factors in favor of Trump and one in Biden's favor: that eclipse in an angular house. However, the 4th house is also associated with endings (due to being located underground), and considering recent events, could bode ill for the aged president. (A/N: there's also speculation that Biden was experiencing a dementia symptom known as "sundowning" during the debate, and the 4th house is located deepest beneath the earth)
July Forecast:
The main energies this month will be Saturn-Neptune in Pisces as both planets station early in the month, Mars conjoining Uranus, the Capricorn Full Moon in the 21st, and Mercury-Mars tensions as they almost reach a square.
July 2nd - Neptune Retrograde, Mercury enters Leo Neptune-Saturn confusion has been present for us for a week or so already. We're having a difficult time predicting what events mean for the future. Other significations are the line between illusions and reality, idealism vs. limitations, disillusionment or disappointment when dreams collapse, confusion, fatigue or sapping of one's emotional energy, lack of mental acuity, side effects of age leaving to lack of clarity or focus. Whatever age you're at, you may feel the physical effects catching up to you as the conjunction approaches. Austin brings up that superhero movies have just about run their course (Iron Man was released in 2011 as Neptune first entered the sign), and now we're collectively tired of imagining this genre as Neptune gets within 4 minutes of the next sign. Saturn nearby adds an extra level of negation. With AI tools, boundaries are dissolved and new methods for creativity are being introduced as we gear up for Neptune/Saturn in Aries--expect to see new genres. Other Saturn-Neptune keywords include escapism, addiction, sensitivity and compassion. Chris also notes seeing tensions between science and religion or skepticism and belief: large numbers of people, including conservative influencers, are converting to Christianity at the same time as scientific skepticism rises--and astrologers may find ourselves on the negative end of both. Anyone with significant placements at 27-29 Pisces or other mutable signs should pay attention. A Neptune-Mercury trine softens communications; it's a good time for heartfelt conversations.
As soon as Mercury enters Leo it puts him in opposition distance to Pluto, foreshadowing the rest of the inner planets doing so later this month. Paranoia, power plays, and manipulation abound, though investigative journalism and hidden truths can come to light. However, Mercury moves closely into a happy sextile with Jupiter soon after.
July 2nd - Selected Elections for the month (not pictured) This month Chris has two elections, both on the 2nd, to try and take advantage of the Jupiter-Moon conjunction before Mars and Uranus start to complicate things.

The first chart is at about 1:00PM local time so that the Ascendant trines Jupiter in the 9th house, the Moon is applying to a conjunction with Jupiter, and the Ascendant ruler Venus in Cancer is in the 10th house, forming a trine with Saturn. The flowing, nurturing energy in Cancer and Pisces is highlighted in this chart (see New Moon for more). The downside is that you bake the Mercury-Pluto opposition into things, so beware of paranoia in communications.
The other variant of this chart is later in the day with Sagittarius rising:

At about 5:30PM local time, this gives you Jupiter in the whole sign 7th house in a day chart with the Moon still applying to a conjunction. This one is oriented more towards other people. These are much different than the electional charts earlier this year where he encouraged us to take advantage of the stellia; now we're entering more challenging territory.
July 5th - New Moon in Cancer

Both luminaries (14♋) apply to a trine with Saturn (19♓) soon after, while Venus (22♋) is within a loose conjunction of them in Cancer. Meanwhile, Mercury (5♌) sextiles Jupiter (9♊) in Gemini with reception (Jupiter is in Mercury's sign). Saturn's trine is constructive, helping us figure out how to work within our limitations and distribute our burdens more evenly. With Venus and Cancer there brings a connotation of caring for and nurturing something that can't survive without you like a child, pet, or house plant. And with care, duty is not far behind. Think sweet and compassionate. Mercury sextile Jupiter on the 8th will continue some of these good vibes for us.
July 11th - Venus enters Leo Venus is getting further from the Sun and begins to rise more and more visibly as the month progresses. When she's fully out from under the beams, we can finally see the results of work that was hidden while she was close to the Sun. We'll also see a return of themes from the Venus retrograde in Leo last year, but it's different for two reasons: 1) Venus is traveling direct and very fast through the sign, and 2) Pluto in Aquarius opposes her immediately upon ingress on the 11th-12th. Venus in Leo's fun-in-the-sun vibe is marred by shadow for the first few days. Significations include interpersonal paranoia, power plays in relationships and (my addition:) issues of control regarding women. In happier news she (12♌) will sextile Jupiter (12♊) on the 21st right in time for the next lunation, at the same degree where she stationed last year. Jupiter will assuage harsh Pluto aspects for planets transiting Leo this month.
July 15th - Mars conjunct Uranus This occurs on the 14th-15th at 26 Taurus, tightly conjunct the fixed star Algol. Mars-Uranus is already quite volatile, with Mars going fast and Uranus shocking or igniting it. Think accidents (warehouse explosions, for example), interpersonally "exploding," and in wolrd affairs violence such as wars. The US dropped atomic bombs on Japan under Mars-Uranus, and has the signature in its natal chart. This already volatile configuration is conjunct malefic star Algol, known as the head of Medusa, in Chinese astrology as the entrance to the Mansion of Corpses, and in Arabic as Ra's al-Ghul ("head of the monster"), from which we get the word "ghoul." Historically Algol coincides with terrible events, for example the bombing of Guérnica. Austin predicts that most personal lives will be unaffected, but that something atrocious will happen in one of the active conflicts going on right now (though hopes he's wrong about it). Algol also figures strongly into the British royal family, the chart of the European Union, and the modern state of Israel. The Republican National Convention will also begin under this inauspicious alignment. July 16th sees the Moon lighting up all this activity, so it's an inadvisable time to start new ventures.
More generally, Mars-Uranus brings sudden upheavals, rebelliousness, challenging the status quo, impulsiveness, unpredictable behavior & acting on whims, and a strong drive for freedom and independence--for example, the January 6 capital debacle happened right as Mars entered Taurus and began approaching conjunction to Uranus. On the positive side, this can indicate starting new adventures and innovative ideas. Mars and Uranus are both antisocial, so it's advisable to strike out on your own, even just for a few days, instead of trying to get everyone else on board or fighting over different directions. Fierce individualism abounds, though Mars-Uranus can also be quirky and spontaneous--Robin Williams had this aspect in Cancer. Thankfully, Mars leaves Taurus about a week later, leaving Algol's intensity behind.
July 20th - Mars enters Gemini In a new sign, Mars is headed for a conjunction with Jupiter in mid-August, though he'll square Saturn almost immediately after. Funnily enough, that's when the Democratic National Convention takes place--which we already know is going to be a mess. Austin points out the Jupiter-Mars conjunction will be at 16 Gemini, the same degree that Venus conjoined the Sun in June, connecting those events. Mars-Jupiter can be heroic and overcoming...but that requires something to heroically overcome. The lunation really kicks things off:
July 21st - Full Moon in Capricorn

A lot of different aspects are happening at once here. The Moon and Sun oppose each other at 29 degrees of Capricorn and Cancer respectively, with the Moon immediately moving towards a sextile with Neptune (29♓), and then conjoining Pluto (0♒) upon her egress from Capricorn. We'll see an immediate shift in tone with news stories foreshadowing the next month of Mars in Gemini. Mars is, by degree, in exact contra-antiscia to the Moon here. Meanwhile, Venus (12♌) sextiles Jupiter (12♊), so positive things are happening at the same time as this tense lunation. However, Merucry (26♌) squares Uranus (26♉), bringing tensions in communication. This will be one of the more memorable days of the month--ongoing negative developments will rear their heads, some nice things will happen, some unexpected things will happen, and the next day the Sun enters Leo, opposing Pluto in Aquarius.
July 22nd - Sun enters Leo Leo season starts off with the Sun opposing Pluto. For the next 20 years, every time the Sun enters Leo, it will oppose Pluto. The Pluto in Leo generation (mid-40s to 1959; Baby Boomers) will feel Pluto's opposition especially strongly, and the dozens of countries created right after WW2 have Saturn conjunct Pluto in Leo in their charts. We'll see what survives this 20 years and what fades away into history as Pluto opposes all that was built when it was 180 degrees away. Chris brings up that generationally Pluto in Leos may be resisting handing off the reins or trying to seize power back when they're past their prime. Austin brings up the accelaration of celebrity culture as a great distraction from those who are actually powerful during Pluto in Leo....maybe we'll get sick of it over the following decades. In other fixed signs, transiting Pluto now squares natal Pluto for Millennials (Pluto in Sagittarius), who are now having to wrestle with beginning to really age in their 40s.
July 25th - Mercury enters Virgo Communications become more direct and quick with Mars in Mercury's sign, but Mercury is going to retrograde close to a square with Mars at the end of the month, so we may expect some miscommunications, misunderstandings, and sharp words. Swift, smart, clever, and cool. Things may get argumentative and contentious.
By the end of the month, retrograde Saturn (18♓Rx) is moving into square distance from Jupiter (14♊), who will in turn square Neptune later--a signature that brought inflation recently. Saturn is trying to rein in Jupiter, who expands Neptune's dissolution of boundaries. Mars in Gemini further aggravates things. July leaves us on a bit of a cliffhanger.
#astrology#forecast#transits#july 2024#mundane astrology#saturn conjunct neptune#neptune retrograde#saturn retrograde#mars conjunct uranus#capricorn full moon#mercury square mars#mars in gemini#venus in leo#pluto in aquarius
12 notes
·
View notes
Text

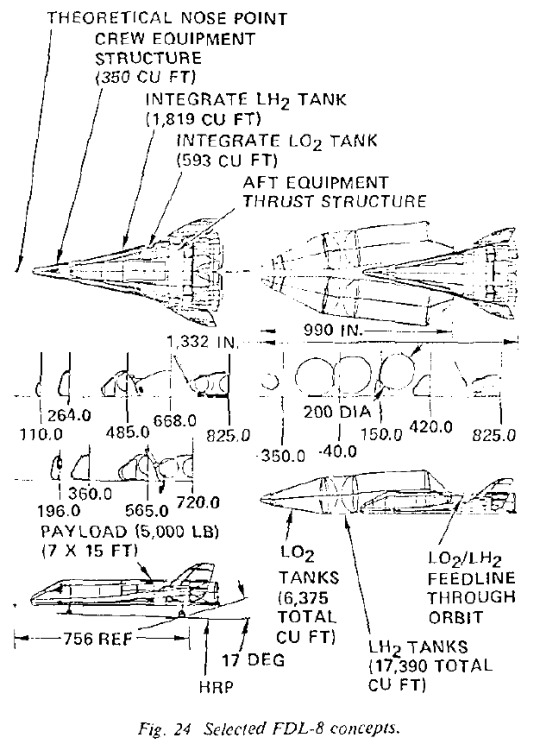
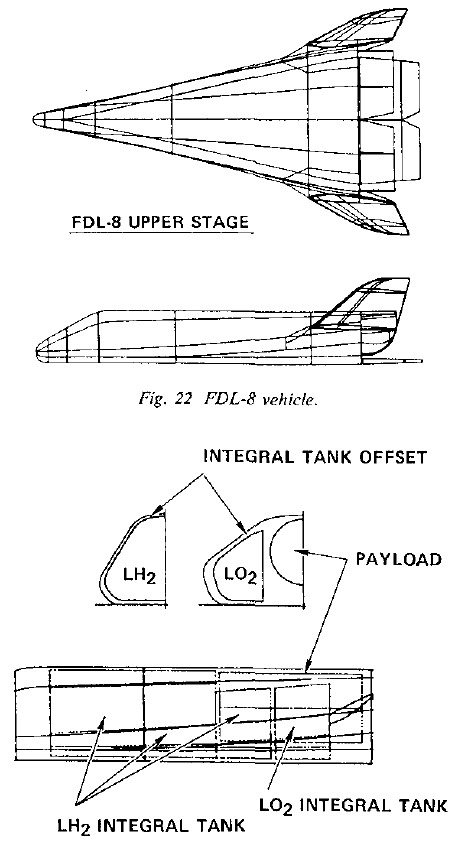
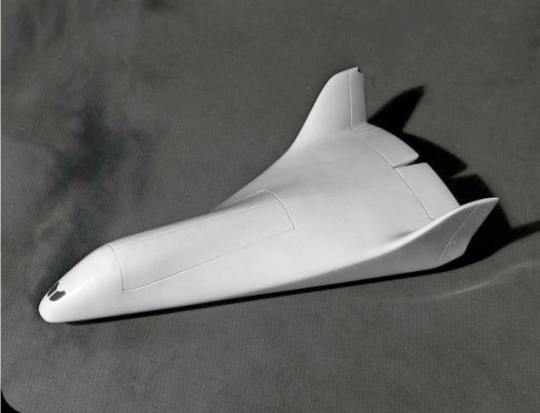
"Rockwell concept for an air-launched spaceplane produced as part of the Advanced Military Spaceflight Capability study."
"In December 1980, Don Hart of the Air Force Rocket Propulsion Laboratory at Edwards Air Force Base wrote a memo describing a proposed Air Force Space Sortie Vehicle that would be launched from the back of a 747. Ehrlich says that he knew Hart at the time, and that it is possible that Hart got the idea of the Space Sortie Vehicle concept from some work that Rockwell was then engaged in. “I’m not sure which came first, Don’s or ours, or they may even have been shared concepts,” Ehrlich remembers. He said that around 1978 or ’79 the Air Force was interested in a concept that they then called 'On-Demand Launch.' Rockwell learned of the Air Force interest and began working on several concepts. In 1979, the Air Force initiated an Advanced Military Spaceflight Capability Technology Identification Study (known as AMSC) and Rockwell was ready for it. The AMSC study actually preceded and ran concurrently with the Air Force Space Sortie Vehicle outlined in Hart’s December 1980 memo.

Ehrlich had taken his lifting body knowledge with him to Rockwell. The FDL-5A shape seen pulled out of the C-5 in the artist impression is the more angular version, with the single tail. But when Rockwell started working on the AMSC, they considered a spacecraft with drop tanks and mounted above a 747. The shape they used in that study was the more rounded version, with winglets. 'Different mission, different shape, but retaining the critical aerodynamic features which were key,' Ehrlich explained. The craft could be wider because it did not have to fit inside an aircraft. The Rockwell craft also had three rocket engines in its tail.


The Rockwell approach was to use the V-shaped drop tank only for hydrogen. The spacecraft itself would carry both oxygen and a little bit of hydrogen for the final push into orbit. This simplified the tank design, and since the tank was the expendable part of the spacecraft that reduced cost.

But Rockwell ran into the same limitations experienced by other companies that looked into the Sortie Vehicle Concept. Such a craft could only carry a relatively small payload. But it also required drop tanks, and that increased the expense. The Air Force wanted a cheaper vehicle and the only way to achieve that would be to develop one that was fully reusable."
Date: late 1970s/early 1980s
source
#FDL-5A#FDL-8A#Advanced Military Spaceflight Capability study#Space Sortie Vehicle#Boeing 747#747#carrier#cancelled#concept art#1970s#1980s
32 notes
·
View notes
Text
♊ Other ways in which you might be feeling Jupiter in gemini ♊
Part 1 - Earth rising signs ♉ ♑ ♍
Initially, you might be feeling the shift not because of a blessing in your gemini house, but due to stagnation, stabilization, implementation after maturity, less eventful occurrences of themes in the taurus house. Jupiter in gemini will no longer directly affect your taurus house, capricorn house, and cancer house.
♉ ♑ For those who have relevant taurus and capricorn placements (you have these signs in angular houses, and/or have planets especially personal planets in these signs) you might be feeling a lack of action or sudden maturity regarding the themes of your capricorn and taurus house, and the themes of the planets you have there.
The following might change depending on the structure of your birth chart and other transits you are experiencing.
Read the following for your rising sign, but add extra intensity if you also have relevant taurus and capricorn placements.
Earth rising signs
♉ For the taurus rising, you may be experiencing a more solid ground about who you are, a shift from pleasure, religion, enjoyment, a glow up, into more focused on your material life. You may experience life becoming more mundane or boring. You may start to implement your new religious beliefs, deepen your knowledge of foreign languages. On top of that, cancer planets and topics regarding communication and short trips should also become more stable and less eventful. Regarding your virgo placements and your 5th house, you might feel an urge to implement more leisure in your life and you'll want to dedicate yourself to it, however a compromise may be needed into how much time you devote to work and how much for pleasure.
♑ For the capricorn rising, you may be experiencing less get together with friends, less time reading for pleasure, less activities related to fun and to getting to know yourself and your personality, less superficial relationships, less time on dating apps and less focus on looking for a parter for life or for fun, less time for arts and crafts or a more mature implementation pf those themes. Instead of having fun with the exploration you will enjoy the implementation and stability of these themes that you developed in the past year. If you were an amateur actor or a freelance artist, you might be going pro, if you found a new significant other you might become more stable and focus on growing a new routine together. 9th house topics and your virgo planets will be put into action, so you may travel, focus on publishing or reading books, meeting foreign people, having milestones in education. On top of that, cancer planets and themes related to partnerships and 7th house may also be less emphasized.
♍ For the virgo rising, you may start to focus on your identity and how you act and present in the world, based on solid or recently developed religious beliefs, you may go abroad and graduate or start a new course of languages or higher education if you have applied or planned them this previous year. Your 9th house and 5th house topics should mature and it'll be less fun and games and more inti showing the world who you really are and what you do best. Your cancer planets and 11th house topics can suffer from the shift and you might be on a more individualistic streak as opposed to joining groups or friends, but that can be easily mitigated by many possible planets so take this with a grain of salt. You may also be more focused on daily tasks and use less time for leisure and creativity, less hooking ups and less time on dating apps, but I believe it's a good time for the extra push in your studies and career with a more solid view of who you are and what you aspire in life. Your virgo placements will be felt more intensely as well.
Part 2 - Water rising signs (upcoming)
Part 3 - Air rising signs (upcoming)
Part 4 - Fire rising signs (upcoming)
17 notes
·
View notes
Text
2024.03.07
the year so far 🫧
JANUARY 🍑
passed my senior thesis project! super happy with how it turned out

studied angular 2 and tailwind css
made my personal portfolio using angular and tailwind css <3 (still too busy to finish it though)

FEBRUARY 🥭
started an internship!!
got a free datacamp scholarship
learned qa automation using selenium
learned mochajs
learned sharepoint web development
learned node.js
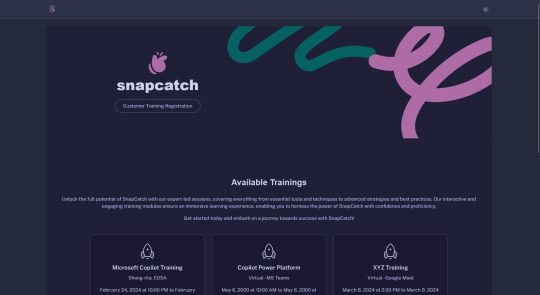
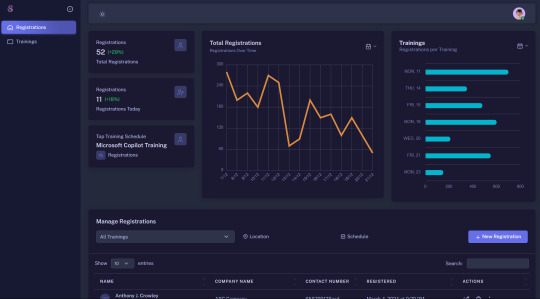
developed a customer training registration system from scratch using node.js, sharepoint online, and bootstrap in two weeks!


now i'm confused about what i really want to pursue as a career because i've been jumping from project to project, and language to language. i still enjoy ui/ux design and front-end development, but i also like back-end now! full-stack is really overwhelming and stressful but satisfying. i'm interested in automated testing too. i also like managing projects. so idk what i want right now but so far i've liked learning and experiencing everything!! aaaaaaaaaa
11 notes
·
View notes
Text

10/27/2024
I came across this bizarre, beautiful sight today. My friend was showing me various winged lights and spirits when we came across this area filled with ominous red plants. After getting rid of these plants, I found a gem that brought me here.
I've found places like this before filled with animals frozen in time, and it is incredibly fascinating every time. Searching among the tops of the frozen manta rays for the winged light was really fun.


I also found a new hairstyle, and changed Amber's hairstyle again! It's very simular to her previous haircut, but I felt like the more angular haircut makes her look more confident than before. At this point in Amber's journey, I believe she would become more confident as she gets used to how the world around her works. She has met many different people and has experienced Eden several times, so I believe she would become more brave as time goes on. I hope as I continue playing, I can find more clothing and accessories to add to her new look, and develop her character more.
4 notes
·
View notes
Text
Cancer rising and their angular houses🤍🍵
Angular houses are the most important in an astrological chart. It represents our fundamental core selves, the parts in which we work with consistently in life, and what we value the most. Angular houses show huge change and how it plays a role in our life 💌 often deals with external change impacting us and our growth!
Cancer rising ♋️- These natives are emotionally deep, inquisitive, and feelers. They move through life by feeling, but when closed off to their intuition, their mind can take over by overthinking and analyzing. Their protective mechanisms include isolation as a way to protect themselves from the harsh world. These natives prefer to be alone, because they have found they understand their emotional capacity, the way others have not. Others have yet to understand how deep these natives can go into their traumas to heal, and how integral their past is to living in the present. Cancer risings shield their emotional intelligence, because they know the people around them haven’t developed that kind of understanding ❤️🩹 Cancer risings prefer to be homebodies, but don’t mind a good time with the people who are close to them. They like to foster a sense of community, comfort, closeness and gentleness. They prefer to move gently, and peacefully, and often find themselves doing intense shadow work to release their past. Cancers can hold onto the past with a sense of nostalgia, either as a way to escape, or to commemorate the past. If they are using escapist coping mechanisms, it’s because they see their past in a better light than they are at now. Cancers do not forget the memories they’ve made with others, it stays with them deeply 💘 it’s why they are empathetic. The stereotype that cancers are crybabies is not necessarily true, they are deep feelers, which is completely different from someone who can victimize themselves.
Libra 4th house♎️- With a libra ruled 4th house, the native experiences codependency in their childhood often. Cancer risings probably had to parent their parents, often to mitigate conflict. Cancer risings are emotionally in tune, because they’ve had to be a therapist for people in their younger years. Whilst these natives understand family, at a young age they were expected to handle conflict in a way that would please everyone, so no ones toes would get stepped on. The native experienced injustice, unfairness, and even competition in the family or with the people around them. The native could have grown up with people who used indirect, passive communication as a way to deal with conflict. So often times cancer risings feel uncomfortable with a direct approach in their life and the people closest to them. Cancer risings are here to understand the importance of assertiveness, and how it can equally help them to communicate. Cancer risings also have a beautiful home or want that. They want people to see their value in their home, all the hard work they’ve put into it. They are determined when it comes to their home life, and want to foster a caring, supportive environment that’s fair for all. These natives don’t like conflict in their own home life, and friendships. It reenacts a lot of what they experienced in their past. As much as cancer risings work through their past to stay present, they can also cling to it because they have a romanticized perspective. Very often these natives romanticize family, friendship, and romance.
Capricorn 7th house ♑️- Cancer risings prefer someone who is older many times, but doesn’t need to be the case! These natives want a supportive dynamic, a stable and secure one. They need structure in their relationships, and someone loyal. These natives are determined in making their relationships improve. They are ambitious when it comes to their friends, partnerships and career. What cancer risings don’t often see of themselves is that they are determined, strong through their softness, and have ambition. The 7th house is aspects of us that we dont see, often represented by the people around us. So cancers need to understand they can provide structure for themselves and grow stable in this lifetime 💘🤗 it may take a lot of time to mature relationships in this natives life, it’s because there’s supposed to be stability and growth with time and effort. Relationships in this natives life is not meant to be rushed or forced. Sustainability is important here! Cancer risings can be hard to know when in relationships because they have walls, as a way to protect themselves. The native needs time and patience to show themselves 💅🏻 In career/jobs, the native is excellent in negotiating, sustaining business partners, and climbing in their business. The native does well due to their determination and commitment to excellence, and they understand how to refine their habits to grow. 🙌🤍
Aries ruled 10th house♈️- Cancer risings theme overall is to be assertive in this lifetime. To be balanced in passiveness and action. What I mean by passiveness, is going with the flow and relaxing. And yet they are meant to also take action in themes regarding education, career, and success. Even family! 🤗 cancer risings are passionate, loyal, and dreamers when it comes to new projects. They enjoy have fresh energy in their life, and need to pursue new things to open up. They may face conflict in their career/education, and find it hard to climb up, or receive recognition for their determination. Aries is mars ruled, and the people around them may not have the best intentions, they may want to compete. On the bright side, in career/ education, cancers are surrounded by ambitious, and passionate people. Regardless, as cancer risings grow, they learn about their worth and where they stand, and realize they don’t need to depend on others to start something new. Or to do anything! Self starters. They want to be prominent in their career and job, and rebuild. Possible career paths: research, development, performing arts, leadership positions, owning a business, and entrepreneurship.
Thank ya’ll for reading 🤗💘 Please share your feedback! It’s always appreciated. Feel free to like comment and reblog 🤍
Paid Readings 💘🤍
Distant Energy Healing Services 🤗
#devi post#astrology#astrology community#tarotcommunity#divination#tarot deck#tarot#witchcraft#tarot reading#astrology observations#astro posts#astrology notes#astro notes
76 notes
·
View notes
Text
Victory Galactic Post Mortem
I'm quite proud of the final version of the game our team put together. However this version of the game is still not without flaw. Playtesting revealed that one of the largest issues our game had was learnability. As Fullerton writes in Game Design Workshop Page 80 "Rules need to be clear to players or in the case of digital games that adjudicate for players, they need to be intuitively grasped so that the game seems fair and responsive in given situations" I feel that a great number of our games core issues could have been fixed if we had stuck closer to this advice. While the basic movement was picked up fairly quickly by play testers some of the more idiosyncratic mechanics such as the launcher, foam and gravity wells were more difficult to communicate. If development where to continue one of the most urgent problems to fix would be the tutorial level. Our design ethos towards this level was to simply let the players interact with the mechanics and figure them out on their own. It may have been better to have explained the mechanics to the player in greater detail in the tutorial level.

Another of our more glaring issues would be the time thresholds required to unlock the skin rewards. As the time thresholds were chosen based on our own highly experienced playthrough of the game play testers were often not able to complete the levels fast enough to unlock the skins. This may have been exacerbated by the tutorial issues but overall it would be best if the time thresholds matched a beginners skill level. Additionally it may have been better to communicate that the player needed to complete the levels hastily in order to unlock the rewards as there was no explicit statement that this was the objective of the secondary gameplay loop. While I am happy with the majority of the visual design I feel that certain UI components and sprites could have benefitted from a redesign. I tried to keep everything to a certain visual style to emphasize the games elements as part of a cohesive whole however there where certain components that were kept as placeholders due to time constraints. Additionally some of the more abstract science-fiction concepts that were decided on as mechanics were quite difficult to create intuitive visual designs for. The mechanics that were the most difficult to communicate just through visuals were the Elastic Foam and the launcher.


The foam relied on soft curves in an attempt to indicate that it was not a hazard. However this did not seem to translate during testing. If production were to continue it may be beneficial to alter the design to something more identify able such as some springs, or perhaps animate and apply sound design that made it seem non-threatening. The launcher also had some difficulties not being read as a hazard. Perhaps due to its pointed and angular design. Other play testers believed that the launcher only fired in the direction it was pointing. In the future it may be beneficial to adopt a less abstract design. Overall I am still pleased with the efforts of my team and what we have spent the last several weeks creating together.

References: Fullerton, T. (2018). Game Design Workshop : A Playcentric Approach to Creating Innovative Games. Boca Raton: CRC Press LLC.
2 notes
·
View notes
Text
Elevating Web Development: Exploring NextDynamix as the Best MEAN Stack Development Services Company in Australia
MEAN stack is a popular option for developing dynamic and scalable applications in the ever-changing web development landscape. MEAN stack, which consists of MongoDB Express.js Angular and Node.js offers a complete solution for full-stack web development. This allows businesses to easily create powerful, responsive applications. Businesses in Australia are turning more and more to MEAN stack services to stay on top of their game. NextDynamix is proud to be recognized as Australia's best MEAN stack company, providing unparalleled expertise and innovative solutions for our clients.

Understanding MEAN Stack Development
MEAN stack development is a powerful combination of four powerful technologies that delivers a smooth and efficient development environment. MongoDB is a NoSQL data store that offers flexibility and scalability. Express.js makes it easy to build robust server-side apps. Node.js is a server-side scripting language that allows developers to create fast and scalable networks applications. Together, these technologies create a powerful stack which empowers developers to build modern and responsive web apps that meet the changing needs of users and businesses.
Why choose NextDynamix MEAN Stack Development Services ?
NextDynamix is the leading MEAN development company in Australia. We bring a wealth experience and expertise to the table. Our experienced developers have a thorough understanding of the MEAN ecosystem. This allows us to maximize its potential and provide exceptional results for clients. We can bring your vision to reality with precision and finesse, whether you are a startup or an enterprise looking to launch a web application.
Comprehensive MEAN Stack Development Solutions
NextDynamix offers a complete suite of MEAN stack services that are tailored to meet the specific needs of each client. We work closely with clients from project conception and planning, to implementation and deployment to ensure their vision is fully realized. We can meet your requirements and expectations, whether you are looking to hire MEAN stack developers on a permanent basis or to engage our team to work on a particular project.
Harnessing MEAN Stack Technology
MEAN stack offers businesses the opportunity to create responsive and modern web applications that engage their users and deliver results. NextDynamix has expertise in all MEAN stack components, which allows us to maximize the potential of each to deliver exceptional results to our clients. We can build any type of application you want, whether it's a custom ecommerce platform, an enterprise solution or a consumer-facing app.
Driving Innovation and Growth
Staying ahead of the curve in today's digital world is a constant challenge. Innovation and adaptation are essential. NextDynamix is your MEAN stack partner. You can be confident that your web apps will be developed using the latest technologies, best practices and tools, helping you to stay ahead of your competition and grow your business. We can help you with any project, whether you want to optimize performance, integrate new features, or scale up your current infrastructure.
Conclusion
MEAN stack has become a popular choice among businesses that want to remain ahead of the curve. NextDynamix is your MEAN stack partner. With NextDynamix, you will be able to unlock new possibilities for your business and reach your goals with confidence. Call us to find out more about MEAN stack services.
2 notes
·
View notes
Note
woah! just saw your bio change to software engineer. how did you transition? is it any different than web dev?
i also went on a TikTok rabbit hole and people are saying it’s useless to learn html/css and it’s not an actual language. honestly idk why I thought it would be easy to learn html > css > javascript > angular > react and somehow land a good paying job…
it’s gonna take YEARS for me to have a career, i feel old… especially with no degree

Hiya! 🩶
This is a long reply so I answered your question in sections below! But in the end, I hope this helps you! 🙆🏾♀️

🔮 "How did you transition?"
So, yeah my old job title was "Junior Web Developer" at a finance firm, and now my new title is "Frontend Software Engineer"! In terms of transition, I didn't make too much of a change.
After I quit my old job, I focused more on Frontend technologies that were relevant, so I focused on React.js and Node.js. I used YouTube, books, and Codeacademy. My first React project was >> this Froggie project <<~! Working on real-life projects such as the volunteering job I did (only for a month) where they used the technologies I was learning. So basically I did this:
decides to learn react and node 🤷🏾♀️
"oh wait let me find some volunteering job for developers where they use the tech I am learning so I can gain some real-life experience 🤔"
experienced developers in the team helped me with other technologies such as UI tools, and some testing experience 🙆🏾♀️
I did the volunteering work for both fun and learning with experienced developers and... I was bored and wanted to feel productive again... 😅
So for transitioning, I focused on learning the new technologies I wanted to work in and got some work experience (though it was volunteering) to back up if I can work in an environment with the tech. I still live with my family so I could do the volunteering job and have time to self-study whilst being okay financially (though I was tight with money haha) 😅👍🏾
🔮 "Is it any different than web dev?"
The old job was focused on using C# and SQL (including HTML, CSS, and JavaScript but fairly small) to make the websites, they were fairly basic websites for clients to use just to navigate their information needed. They weren't fancy cool web design because they didn't need to be, which was what made me bored of the job and wanted a change.
I am only a week into the job and have been working on small tickets (features for the site), but I think after a month or two into the job I will make a proper judgment on the difference~! So far, it's kind of the same thing I did in my old job but with new workflow tools, React-based projects, and funny people to work with 😅🙌🏾
🔮 "People are saying it’s useless to learn HTML/CSS and it’s not an actual language."
Yes HTML is a markup language and CSS is a stylesheet but they are the foundation of like 90% of the websites on the internet, I wouldn't ever call them "useless". Frameworks such as React, Django, Flask, etc still require HTML and CSS code to make the website's structure and styling. CSS frameworks like Tailwind and Bootstrap 5 still use CSS as their base/foundation. Not useless at all.
Don't focus on what other people are doing and focus on your own learning. I repeat this all the time on my blog. Just because one or a couple people online said one technology is useless doesn't mean it is (this is applied to most things in tech). Someone told me jQuery was entirely useless and no bother learning it - I did it anyway and it helped me better understand JavaScript. Anyhoo, try things YOURSELF before listening to what people say - make your own judgment. Not going to let a random Tech bro online whine about how annoying Python or C or whatever is to ruin my want to learn something. (This is all coming from a girl who loves web development very much's point of view :D)
🔮 "I thought it would be easy to learn html > css > javascript > angular > react and somehow land a good paying job"
Web Dev route, I love it! That's literally the same steps I would have taken if I had to start again~! For each new tech you learn, make a bunch of projects to 1) prove to yourself that you can apply what you've learned 2) experience 3) fill that portfolio~! 😎🙌🏾
With Angular and React, I would pick one or the other and focus on being really good at it before learning another framework!
I also recommend volunteering jobs, freelancing, helping a small business out with free/paid m
Lastly, you do not need a degree to get a job in Web Development. I mean look at me? My apprenticeship certificate is the same value as finishing school at 18, so in the UK it would be A-Levels, and I completed it at the ripe age of 21! I have no degree, I applied for university and got a place but I will give that space up for someone else, I'm not ready for university just yet! haha... (plus erm it's expensive at the end, what? even for the UK...). Sure, I used to avoid the job postings that were like "You need a computer science degree" but now if I were job searching I would apply regardless.
People switching careers in their 40s going into tech instead are making it, you can switch anytime in your lifetime if you have the means to! (everyone's situation is different I understand).
I'm not too good at giving advice but I hope in the rambling I made some sense? But yeah that's all! 😎
#my asks#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#programmer#career advice#career#career tips
19 notes
·
View notes
Text
TOP 3 Web Development Course in Chandigarh
Looking for excellence in web development training? Our web development course in Chandigarh offers top-notch instruction in HTML, CSS, JavaScript, and more. With a focus on practical projects and personalized mentorship, we ensure you gain the skills needed to excel in the field. Enroll now for the best web development course in Chandigarh at Excellence Technology

Welcome to Excellence Technology's Web Development Course!
Are you ready to unlock your potential in the world of web development? Look no further than Excellence Technology's comprehensive web development course. Whether you're a beginner or an experienced programmer looking to enhance your skills, our course is designed to cater to all levels of expertise.
Our web development course is carefully crafted to provide you with the knowledge and practical skills needed to excel in this rapidly evolving field. Led by industry experts, our instructors bring a wealth of experience and up-to-date insights to guide you through the intricacies of web development.
Here's what you can expect from our course:
Fundamentals of Web Development: Gain a solid foundation in HTML, CSS, and JavaScript, the building blocks of the web. Understand how these technologies work together to create visually appealing and interactive websites.
Front-End Development: Dive into the world of front-end development, where you'll learn how to create engaging user interfaces and responsive designs. Master popular frameworks like React and Angular to build dynamic web applications.
Back-End Development: Explore the back-end technologies that power websites and web applications. Learn server-side programming languages such as Python, PHP, or Node.js, and work with databases like MySQL or MongoDB to handle data storage and retrieval.
Full-Stack Development: Get a holistic understanding of web development by combining front-end and back-end skills. Become proficient in both client-side and server-side programming, enabling you to build end-to-end web solutions.
Project-Based Learning: Apply your newfound knowledge through hands-on projects. From building a personal portfolio website to creating a fully functional e-commerce platform, our course projects will challenge you to think creatively and solve real-world problems.
Industry Best Practices: Stay updated with the latest industry standards and practices. Learn about version control, testing, deployment, and optimization techniques to ensure your websites are secure, efficient, and scalable.
Career Support: Our commitment to your success extends beyond the classroom. Benefit from our career support services, including resume building, interview preparation, and job placement assistance. We'll help you showcase your skills and connect with potential employers in the web development industry.
Now I tell you about TOP 3 Institution for Web Development course
•https://www.excellencetechnology.in/
•https://extechdigital.in/
•https://thebrightnext.com/
At Excellence Technology, we believe in providing a nurturing and inclusive learning environment. Join our web development course and become part of a vibrant community of learners, where you can collaborate, network, and grow together.
Don't miss this opportunity to embark on an exciting journey into the world of web development. Enroll in Excellence Technology's Web Development Course today and unlock your potential in this ever-expanding field.

Connect with us
If you do not like to fill up the form above, contact us at the following details, we will be happy to connect.
Email: [email protected]
Phone: +91 9317788822, 93562-55522
#webdesign#webdevelopment#webdesigner#userexperience#responsive web design#webdesigninspiration#web design agency#websitedesign#web design services#graphic design#webdesigncommunity#uxdesign#frontenddevelopment#Webdesignlife#web design company#creativewebdesign
7 notes
·
View notes
Text
Hi there! This is a sideblog to help gauge interest and facilitate discussion about a potential upcoming Pokémon-themed clicker game.
I am the mod of this blog and have experience with software engineering, so I will be working on development. I have lots of ideas for unique features that I would love feedback on! I’m more of a developer than an ideas person, and I believe collaboration will make a better game!
For anyone interested in collaborating, I am looking for the following (crossed out text means we’ve found someone/people to fill that role!):
Kind, friendly, and social people with experience in communicating professionally with others.
Pixelart artists experienced with Pokémon pixelart and background art.
Creative, highly organized problem-solvers interested in turning user feedback and ideas into outlines for features and requirements. Professional writing ability is a must!
Anyone who doesn’t mind tedious data entry and can work through such work efficiently enough to provide a workable amount of data for me to test different areas with!
People experienced with software and web development. You must have experience with the following languages: HTML, CSS, JavaScript/TypeScript, SQL, and C# (or something similar). These are the languages I plan to use. I would also prefer anyone familiar with the Angular framework!
I am interested in these kinds of people to become staff or helpers for this site! Before messaging me and letting me know you’re interested, please be aware of the following requirements for staff members:
You must be at least 21 years old. Age is not always an indication of maturity, but I think it can help eliminate some of those issues early on, and I’d like to have a team of people who are all approximately adults.
You must be kind, accepting, and open-minded. This site will not tolerate hate speech, bullying, and any behavior deemed predatory. Similarly, I will not tolerate any of this behavior from staff.
Excellent communication skills are important! You at least must be able to communicate your availability and ability to do something—I want to build a team that’s comfortable with each other, but also professional enough with each other, to let others know when they can’t do something, need help, or will be unavailable.
You must be trustworthy and responsible!
Finally (and this is a tall order, I know), if you are willing to volunteer your time and talent for free in the beginning to get us started, that would be very much appreciated! I would like for us to eventually be in a place where the time that developers and artists put in is compensated monetarily, but at this time I cannot say how soon that will happen—it all depends on how this all kicks off and the amount of interest we get from the community.
For anyone concerned about the potential of pay-to-play being a thing in this site: Don’t worry! It is a primary concern of mine to keep this site as free-to-play as possible! However, costs like servers exist, so some arrangement will have to be made. I don’t really believe in subscription models, so I hope to build a generous community that are interested in donating even just a little to help fund release cycles that would include new Pokémon and site features. Smaller features and bugfixes would always occur regularly regardless of the status of any funding goals.
3 notes
·
View notes
Text
Full-Stack Web Development In 7 days Ebook
Title: Full-Stack Web Development in 7 Days: Your Comprehensive Guide to Building Dynamic Websites
Introduction: Are you eager to embark on a journey to become a full-stack web developer? Look no further! In this comprehensive ebook, "Full-Stack Web Development in 7 Days," we will guide you through the fundamental concepts and practical skills necessary to build dynamic websites from front to back. Whether you're a beginner or an experienced programmer looking to expand your skill set, this guide will equip you with the knowledge and tools to kickstart your journey as a full-stack web developer in just one week.
Day 1: Introduction to Web Development:
Understand the foundations of web development, including the client-server architecture and HTTP protocol.
Learn HTML, CSS, and JavaScript—the building blocks of any web application.
Dive into the basics of responsive web design and create your first static webpage.
Day 2: Front-End Development:
Explore the world of front-end development frameworks like Bootstrap and learn how to build responsive and visually appealing user interfaces.
Master JavaScript libraries such as jQuery to add interactivity and dynamic elements to your web pages.
Gain hands-on experience with front-end frameworks like React or Angular to create robust single-page applications.
Day 3: Back-End Development:
Discover the essentials of back-end development using popular programming languages like Python, JavaScript (Node.js), or Ruby.
Learn about server-side frameworks such as Express, Django, or Ruby on Rails to build powerful back-end applications.
Connect your front-end and back-end components, enabling them to communicate and exchange data seamlessly.
Day 4: Databases and Data Management:
Dive into the world of databases and understand the difference between relational and NoSQL databases.
Learn how to work with popular databases like MySQL, PostgreSQL, or MongoDB.
Implement database integration into your web applications, enabling data storage, retrieval, and manipulation.
Day 5: API Development and Integration:
Explore the fundamentals of RESTful APIs and their role in modern web development.
Build your own APIs using frameworks like Express or Flask to expose data and functionality to external applications.
Integrate third-party APIs, such as social media APIs or payment gateways, to enhance the functionality of your web applications.
Day 6: Security and Performance Optimization:
Understand common security vulnerabilities in web applications and learn how to protect against them.
Implement authentication and authorization mechanisms to secure user data and control access.
Optimize your web applications for performance, including techniques like caching, code minification, and server-side rendering.
Day 7: Deployment and Continuous Integration:
Learn how to deploy your web applications to a hosting platform or a cloud infrastructure like AWS, Azure, or Heroku.
Set up continuous integration and deployment workflows using tools like Git, GitHub, and Docker.
Finalize your full-stack web development journey by exploring best practices for maintenance, troubleshooting, and scalability.
Conclusion: "Full-Stack Web Development in 7 Days" provides a structured and comprehensive roadmap to help you become a proficient full-stack web developer within a week. By following this ebook, you will gain a solid foundation in front-end and back-end development, databases, APIs, security, performance optimization, and deployment. Get ready to unleash your creativity and embark on an exciting career in web development. Start your journey today and unlock the endless possibilities of building dynamic and interactive websites.
2 notes
·
View notes