#estilos CSS
Explore tagged Tumblr posts
Text
Código HTML encabezado con 3 imágenes de fondo, junto con un menú de navegación simple. He utilizado CSS para dar estilo al diseño y posicionar los elementos:
HTML <!DOCTYPE html> <html> <head> <title>Encabezado con Imagen de Fondo</title> <style> header { height: 300px; background-image: url('tu-imagen.jpg'); /* Reemplaza 'tu-imagen.jpg' con la ruta a tu imagen */ background-size: cover; background-position: center; position: relative; } header h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: white; text-align:…
#accesibilidad#background-image#código#CSS#desarrollo web#Diseño web#ejemplo#elementos HTML#encabezado#enlaces#estilos#estilos CSS#header#HTML#imagen de fondo#lista no ordenada#menú de navegación#nav#personalización#personalizar#posicionamiento#position#responsive design#transform#tutorial
0 notes
Text
Hojas de estilo CSS y su poderoso poder en el diseño de las páginas web
Las hojas de estilo web, conocidas como CSS (Cascading Style Sheets), son un conjunto de reglas y directrices que dictan el aspecto visual y el diseño de las páginas web. Estas reglas definen cómo se presentan los elementos HTML en los navegadores, controlando aspectos como el color, el tamaño, el espaciado y la disposición de los elementos en una página. CSS separa el contenido estructural de…

View On WordPress
1 note
·
View note
Text

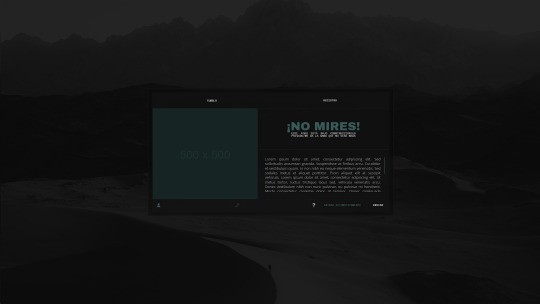
CÓDIGO #137 | No Mires: The Return of the King
LEE LAS INSTRUCCIONES O NO TE FUNCIONARÁ. Links en dichas instrucciones.
♦ Pon los créditos en la descripción del código, al final de tu texto. Vienen puestos por defecto, no los modifiques. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las fuentes utilizadas son Archivo Black, Open Sans y Space Mono.
Este es un código que sirve para esconder tu foro a invitados, como su predecesor, No mires 1.0. Ya sea porque tu foro es un foro privado o porque estás todavía terminándolo, si no te gusta tener a mirones cotilleando esta es la mejor manera de hacerlo. A diferencia del 1.0, No mires TROTK (o No mires 2.0) sí permite el registro de nuevas cuentas, por lo que es ideal para foros privados. Esto adem��s funciona perfectamente ya tengáis la activación en sin activación, usuario o administrador. El diseño incluye tanto la caja de presentación como, en caso de tener los registros permitidos, la zona de registro. Todo está integrado y los invitados no verán absolutamente nada del diseño de tu foro.
Explicación de cómo instalarlo/editarlo bajo el cut.
TEMPLATES:
Dirígete primero a tu template overall_header. Al final del todo, inserta la siguiente línea:
<div id="nomiresSafe">
Ahora, dirígete a tu template overall_footer_begin. Justo antes de esta línea (la primera, deberías tenerla cerca del comienzo de tu template):
<!-- END html_validation -->
Vas a poner un <div>, sin cerrar. En su lugar, lo vas a cerrar después de dicha línea. Quedaría:
<div> <!-- END html_validation --> </div>
CSS:
Inserta este CSS al final de tus estilos en Visualización -> Imágenes y Colores -> Colores & CSS. Revisa las variables para modificar lo que corresponda.
JS:
Inserta este JS en una nueva hoja marcada para todas las páginas en Módulos -> HTML & Javascript -> Gestión de los códigos Javascript.
Revisa las variables: tienes cinco de personalización, y dos de funcionamiento. De esta última sección, sólo 1 de ellas (NMacceptSignUp) deberías editar; si pones un 0, no permitirás registros, si pones un 1, aceptarás registros.
Eso es todo, tu módulo de No Mires: The Return of The King debería estar funcionando a la perfección. ¡Gracias por usarlo!
64 notes
·
View notes
Text


Codember2024 - Pulse
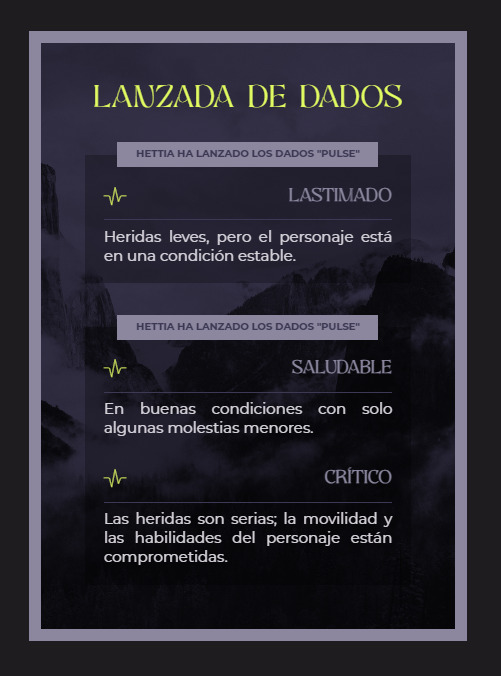
Buenas a todos, para este challenge del codember2024 organizado por @elalmacen-rp e inspirándome en pulsos, he decidido compartir un código en el que vengo trabajando hace tiempo y es un código que permite hacer que el código bbcode de la lanzada de dados se vuelva un HTML fácil de estilizar con CSS. Además, también permite modificar las lanzadas de dados para que, en vez de un número se muestre información en HTML como se muestra en la imagen permitiendo personalizar aún más cada lanzada de dado.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Códigos
Nota: en codepen está el código HTML ya "transformado" para que puedan visualizar el estilo y cómo se vería. Además, no se puede visualizar los iconos de font awesome por cuestiones de licencia.
Para instalar correctamente, copiar el código JS en un nuevo JavaScript habilitado en todas las páginas para que también se pueda ver en el historial de mensajes (preview).
Crear un dado con el nombre 'Pulse' de seis caras, para visualizar el ejemplo. Lanzar dados de manera normal.
Aquí os dejo un pequeño video para que puedan ver cómo crear los dados y agregarle información con el JSON para que se visualice una vez que se realizan las lanzadas de dados:
Pueden incluir todo el HTML que deseen, desde imágenes, más cajas interiores, etc.
Cada nombre de dado, en el ejemplo 'Pulse', agrega una nueva clase: roll-nombre (en el ejemplo, roll-pulse) permite personalizar cada lanzada de dados a gusto permitiendo más versatilidad a la hora de diseñar el mismo.
44 notes
·
View notes
Text

Hace unos días, cuando estaba compilando las fuentes para el pack que les subimos, me llegó una duda. Verán, algunas fuentes tienen versiones alternativas o caracteres alternativos. En Photoshop es fácil elegir la opción para usar esas variantes, pero me surgió la duda de cómo se lograría en CSS.
Bueno, al parecer la opción sí existe y se llama font-feature-settings. ¿Es infalible? Nope. ¿Podré usar todos los caracteres que tenga la fuente? No lo sé al cien por ciento. De todas maneras, quise hacerles este post para compartirles mi nuevo descubrimiento.
Tomemos de ejemplo la primera fuente de este pack, Balgon. Lo primero que vemos es el nombre de la fuente con caracteres que no están en los glifos principales, ¿cierto?


Pero si clickamos en "Ver todos los glifos", podremos darnos cuenta que sí están incluidos en la fuente, sólo que bajo un nombre diferente. En el caso de la fuente Balgon, tienen el nombre uniE000, de acuerdo al caracter. A veces, en otras fuentes, estos caracteres alternativos se llaman alt, aalt, salt, etcétera.*
Entonces, si queremos usar estas versiones, basta con agregar lo siguiente:
.tu-clase { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*Si no funciona con "salt", intenta alguno de los otros nombres como alt, aalt, etcétera.
¡Y voilà! Puedes ver el resultado dando click acá. ✨
¡Pero espera, hay más! Si hay más de un estilo alternativo, puedes sustituir el 1 por 2, o 3. Inténtalo y nos cuentas.
75 notes
·
View notes
Text
HIATUS (pt)
Sobre meus temas? Eu não estou mais aceitando encomendas, mas todos os meus temas continuarão disponíveis por enquanto, porém eles não serão mais atualizados, então use por sua própria conta e risco.
Onde me encontrar? Você ainda pode me encontrar no meu blog pessoal (@anyhsalinas ). E se tiver uma pergunta relacionada a temas/HTML/CSS/JavaScript para me fazer, desde que seja uma pergunta simples talvez eu tenha tempo de te ajudar, então mande para o meu blog pessoal (aqui) APENAS. Nem tente perguntar sobre essas coisas nas minhas outras redes sociais onde o foco não é temas para Tumblr, por favor, ou eu irei te bloquear (eu já tive pessoas fazendo isso e é algo que me irrita pra caramba, respeite meus espaços, por favor).
Por que estou parando?
Um dos maiores motivos de eu amar o Tumblr era a possibilidade de personalizar nossos blogs como a gente quisesse e transformar eles no nosso próprios espaço com nosso próprio estilo. E por isso eu comecei a fazer temas pra mim mesma e pra outras pessoas. Mas nos últimos anos o Tumblr tem meio que negligenciado essa característica da plataforma:
Clicar em um blog no Painel do Tumblr agora te leva para uma página com a aparência padrão do painel (essa aqui) e não a versão personalizada do blog (essa aqui), o que fez com que personalizar nossos blogs se torne uma coisa sem sentido porque a gente leva um tempão personalizando e depois o tema pode nunca nem ser visto por ninguém;
Essa mudança também tornou possível que pessoas me mandem mensagens sem nem ver as regras para as minhas mensagens primeiro;
E não vamos esquecer do fato de que agora a gente precisa entrar em contato com a equipe do Tumblr pra pedir e esperar por permissão pra poder usar JavaScript em páginas personalizadas, o que deixou as coisas desnecessariamente mais difíceis pra quem quer usar nossas páginas personalizadas (eles dizem que é por segurança, mas ainda é possível usar scripts no tema principal, então qual é o sentido?).
Vamos falar sobre criar posts também:
Não é mais possível usar alguns códigos básicos de HTML em posts, o que tornou impossível pra mim postar tutoriais (já que isso bloqueia os códigos que eu estou tentando ensinar) -- o que me fez precisar criar um blog no Blogger pra postar meus tutoriais lá, e assim ter que ficar cuidando simultaneamente de 2 blogs sobre exatamente os mesmos assuntos, o que é meio chato;
Também o novo editor de postagens tem tido uns bugs bem chatos comigo. Às vezes, quando eu tento copiar um pedaço do texto que estou escrevendo, ele apenas não copia de jeito nenhum. Às vezes ele duplica parágrafos sozinho sem motivo...
O Tumblr também tem tomado decisões ruins (pelo menos na minha opinião) ao longo dos anos sobre que tipos de conteúdo permitir na plataforma, o que causou sérios problemas para a própria plataforma (como você deve ter visto nas notícias naquela época), mas mesmo antes disso também causou uma grande mudança na comunidade e a maioria dos blogs que eu amava (os blogs de meme, poesia e fandoms de séries e bandas que curto) se mudaram para o Twitter (eu ainda me recuso a chamar de "X", kkk) e outras redes sociais. Então boa parte do que eu amava nessa plataforma se foi pra sempre e as únicas coisas ainda me mantendo aqui são as coisas que eu tenho salvas nos meus blogs, meus posts favoritados e rascunhos (basicamente conteúdo personalizado e mods pra The Sims que eu achei por aqui, kkk).
Eu não tenho usado o Tumblr regularmente há... anos, na verdade. Só às vezes dou uma passada por aqui. E eu não tenho mais sentido alegria em desenvolver temas pra essa plataforma, porque agora, depois de todas essas mudanças, se tornou algo meio sem sentido. Eu também tenho andado ocupada com outros projetos que eu tenho curtido mais fazer, como meus canais no Youtube e artesanato. Então eu tô deixando essa parte da minha vida pra trás... Eu não gosto de dizer que isso é um fim porque eu sempre posso mudar de ideia. Mas a menos que o Tumblr volte a fazer do nosso tema personalizado a página principal dos nossos blogs (ao invés daquela página sem graça com a aparência padrão do Painel), eu não acho que vou voltar a fazer temas pra essa plataforma.
Mas obrigada a todos pelo apoio nesse blog e por usarem meus códigos por todos esses anos! Desejo apenas o melhor pra todos vocês. 💕
— Anyh's Themes (2013 - 2024)
22 notes
·
View notes
Text
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
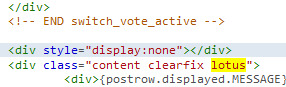
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
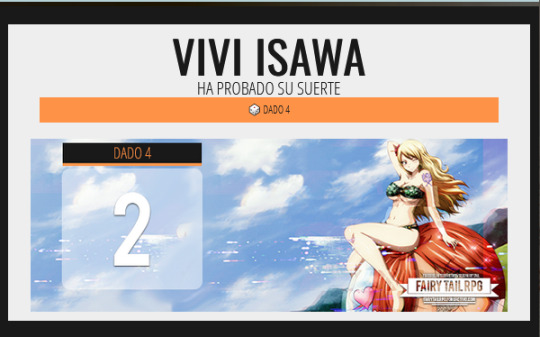
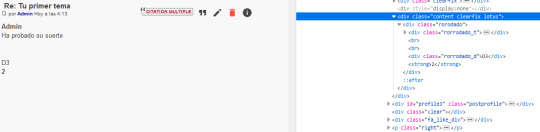
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
24 notes
·
View notes
Text

We keep it secret — Firma
— Se puede modificar todo creando un nuevo archivo CSS con el mismo código (recomiendo codepen para hacerlo), subiéndolo a Dropbox y reemplazando el link correspondiente en el HTML. No hago modificable el estilo directamente en el html porque Foroactivo limita los caracteres. Recomiendo jugar con el gradiente, es muy divertido.
— Imagen 450x180px.
— Texto superior e inferior utilizan la fuente Calibri, el texto de la mitad utiliza la fuente de Google "Oooh Baby". Este último, además, tiene gradiente #D52D00 a #D162A4.
— Sigo amando los hovers. No pido perdón.
— Este no tiene créditos, porque me pareció que arruinaban el ✨aesthetic✨(Sí, ya sé que está feo, pero práctica es práctica(?))
— Me gustaría ver cómo le quedó a quien decida utilizarlo y modificarlo <3. No duden en enviarme los resultados por acá mismo.
Pastebin debajo:
we keep it secret firma - Pastebin.com
4 notes
·
View notes
Note
¡Hola! Pues que yo sepa no hay, pero te puedo aconsejar un truquito. Usa el inspeccionar elemento, añade una nueva regla y pones de nombre: body img
Adicional: hay una extensión de Chrome que se llama Css style y te permite agregar código css a una página y lo guarda. Ahí puedes aplicar el estilo que necesites como img {display: none} y santo remedio
Gracias!
Ahri ❤️
2 notes
·
View notes
Note
¡Hola! Aquí alguien aventurándose a armar un foro en base a códigos y tutoriales, pero estoy teniendo problemas para dejar el perfil funcional. ¿Tienes algún código para agregar un espacio de medallero en el perfil o si sabes de la existencia de algún tutorial para eso? Gracias de ante mano!
Hola Anony pues como alguien que ha editado cositas de una skin ya hecha y le han salido bien jajajaja es dejar ese campo editable solo por la administració y en tipo de campo zona de texto para colocar las imágenes asi: [img]https://placehold.co/50x50/222/FFF.png[/img]y le das estilos con css para no complicarme la existencia(?)
Foroactivo según estuve buscando mas a fondo para contestar esta pregunta tiene uno propio para que le mires Aqui.
Y obviamente hay que mencionar estos dos tutos 1 - 2 ambos de @necromancercoding que te pueden servir, ya sabemos que Necro ofrece buenos tutos con asistencia a quien lo pregunte.
Espero te sirva.
3 notes
·
View notes
Note
Holii. Me encantaría usar estos códigos Genius - Paquete Claro. - Pastebin.com pero el foro donde estoy hace que el color que le ponen al personaje vaya por encima del css del mensaje a menos que se use <b style> o <i style> el problema es que no logro conseguir cambiar el color de los iconos y se quedan con el que tiene el personaje, haga lo que haga, ¿me podrías ayudar? ¡Mil gracias!
¡claro que sí!
Solución HTML
Haz lo mismo que vienes haciendo agregando el style y agrega un important. Que quede tipo style="color:#fff!important;"
Solución en CSS // Iconos y sus nombres de clases para cambiar el color: Índice: - Iconos de contacto: .btb001-contacto > a i {color:#fff} - Letras: .btb001-cosas > span > b{color:#HEXA} - Icono del título: .btb001-titulo > i{color:#HEXA}
Relaciones: - .btb001-pdesc > span > b{color:#fff;} - Icono del título: .btb001-titulo > i{color:#HEXA}
Cronología: - El candado: .btb001-tema > i{color:#fff} - La flechita en la descripción de tema: .btb001-temadatos > span > i{color:#HEXA} - Icono del título: .btb001-titulo > i{color:#HEXA}
Post de rol. - Flechita de la descripción: .btb001post-datos > span > i{color:#fff}
En el caso que agregar este css al final o comienzo del código del estilo <style>.btb001-titulo > i{color:#HEXA} .btb001-titulo > i{color:#HEXA}</style>
no funcione agrega un !important. Es decir, que quede así:
color:#fff!important;
Seguramente le deberás agregar un !important, esto como que le va a dar más prioridad. Si tenes un !important en el css y luego otro !important en el html (del mismo elemento) el que va a tomar será el del !important del html (no sé si me explico bien JAJA) Ese sería el orden de prioridad.
----- Espero haberme explicado bien, sino vuelve a consultarme o envíame un mensajito privado y lo vemos bien <3
4 notes
·
View notes
Text
Código html con encabezado cuyo fondo sea una imagen
código HTML que crea un encabezado con una imagen de fondo, junto con un menú de navegación simple. He utilizado CSS para dar estilo al diseño y posicionar los elementos: HTML <!DOCTYPE html> <html> <head> <title>Encabezado con Imagen de Fondo</title> <style> header { height: 300px; background-image: url('imagen1.jpg'); background-size: cover; background-position: center; position:…
#accesibilidad#background-image#código#CSS#desarrollo web#Diseño web#ejemplo#elementos HTML#encabezado#enlaces#estilos#estilos CSS#header#HTML#imagen de fondo#lista no ordenada#menú de navegación#nav#personalización#personalizar#posicionamiento#position#responsive design#transform#tutorial
0 notes
Note
¡Hola!, me gusta mucho tu trabajo y es un esfuerzo magnifico. Estoy usando la skin de Dfw y queriamos cambiar el texto de "dont fuck with the peaky blinders", he intentado mirar en el CSS pero no encuentro como puedo cambiar esa frase o eliminarlo. Se que no das soporte pero espero que me puedas responder. Un besito!!!!
Buenas, anon! El título se cambia directamente en el template overal_header, a partir de las líneas 388

Yo ahí hice bastante cosa con spans para lograr el efecto del título en el skin de muestra, con diferentes tamaños en la fuente y tal. Obviamente nada de eso os sirve, así que podéis borrarlo todo y darle vosotros mismos el estilo que necesitéis.
PD: En el CSS también se indica esto, y se señala las partes que hay que borrar para que no quede ahí residual

2 notes
·
View notes
Note
¡Necro! Tengo una pregunta que no sé si quieras responder. ¿Estudiaste algo para saber de programación o es todo hecho por ti? ¿Cuántos años te ha costado llegar a este nivel? Quiero dedicarme a este mundillo y tú eres el diseñador que tengo como inspiración. <3
¡Hola anon! Pues no, estudios oficiales como tal no tengo (a no ser que cuentes cursos de codecademy hechos en ratos libres (?)), y me considero diseñador web más que programador, aunque me gustaría aprender a esto último en lenguajes algo más complejos que javascript/jquery.
Los años es algo que, honestamente, no sé si importa tanto como la constancia. Llevo codeando como tal desde 2008, give or take, pero realmente no aprendí una buena base de codeo hasta 2011/12, aunque realmente no me consideraría un conocido del code hasta que estuve currando fuera de España porque me tiraron sin salvavidas al agua y no me quedó otro remedio que aprender a palazos (?)
Pero la verdad que puedo decir sin lugar a dudas que cuando más he aprendido ha sido desde 2019 hasta ahora. Mis codes cuando empecé este tumblr son ridículamente sencillos comparados con lo que hago ahora, y mucho más 'sucios', hablando en sentido técnico. Así que, maybe contaría unos 7 años de experiencia propiamente dicha, y no seguida. Y centrándonos en puro HTML/CSS; ni siquiera cuento JS porque en mi opinión estoy en un bote salvavidas sobre el oceano Atlántico en cuanto a la profundidad de dicho lenguaje, como mucho contaría 1/2 años de experiencia pues es cuando he empezado a escribir mi propio código en lugar de usar tutoriales de asistencia o de stackoverflow.
Si tuviera que dar una sola recomendación, es una similar a la que dan muchos escritores y dibujantes, y es: haz una 'pieza' (en nuestro caso, un código) al día. Si puedes, que no siempre sea algo que 'quieres' hacer; usa generadores, challenges, pídele a un amigo que te de prompts (¡o usa los de codembers pasados!).
Por poner un ejemplo: mi 'niche' en la creación de skins son foros oscuros, monocromos, con el mismo estilo de imágenes y usando muchos bordes (un resumen general). Cuando me comisionan, diría que el 60% de los skins que me piden son así (porque muchas temáticas de foros hoy en día se benefician de ese estilo); pero, ¿ese otro 40%? Es realmente donde voy a aprender y a desarrollarme, porque no son skins que hubiera hecho por decisión propia, y que me van a patear fuera de mi zona de comfort.
(Para aprender lenguajes, hablé aquí y aquí de ello 💕)
4 notes
·
View notes
Text
Detalhes do Projeto: Desenvolvimento do site da Ponte São João Odontologia Estética A Ponte São João Odontologia Estética está localizada em Jundiaí, no estado de São Paulo. A clínica odontológica é especializada em odontologia estética, que incluem tratamentos de clareamento dental, lentes de contato dental, restaurações estéticas, entre outros. Através de seu sócia a Dra. Regina de Almeida Fernandes, o número de pacientes teve um aumento considerável desde que assumiu a clínica e ela busca ver a transformação através da autoestima e da qualidade de vida de seus pacientes. Este projeto foi desenvolvido em parceria com a JHT Solutions - Agência Web. Jay Toschi, sócio proprietário da agência, conta com mais de 10 anos de experiência em Marketing Digital, atuando principalmente em Campanhas Ads do Google, Facebook Ads e Instagram Ads. Com essas informações sobre a empresa em mãos, desenvolvemos o site seguindo os seguinte padrões: Website Responsivo. O site conta com slide em 2K na home page, que se adapta a qualquer tipo de tela, tanto do computador ou notebook, quanto do celular e tablet e até na sua Smart TV. Após a conclusão do site, ele foi otimizado tanto na parte de velocidade do site, trocando as imagens que ficaram mais pesadas por arquivos menores e também todos os scripts do site foram otimizados, estilos CSS e JavaScript. Quando um navegador lê uma folha de estilo CSS, ele formata o documento de acordo com ela. Nossa equipe comprime esse arquivo e cria uma folha de estilo externa, deixando apenas um link no código fonte da sua página. Com isso seu site abre mais rápido e apenas quando houver necessidade o navegador fará a leitura. Este procedimento também é direcionado para arquivos em JavaScript, que é uma linguagem de programação interpretada. Ela é utilizada para controlar o HTML e o CSS para manipular comportamentos na página. SEO, ou Search Engine Optimization, é o conjunto de técnicas e estratégias utilizadas para otimizar a visibilidade e o posicionamento de um site nos resultados de pesquisa dos motores de busca, como o Google. O objetivo principal do SEO é aumentar a qualidade e a quantidade do tráfego orgânico de um site, ou seja, o tráfego que é gerado a partir dos resultados de pesquisa naturais, não pagos. Foram efetuadas otimizações em SEO, todas as páginas contém palavras-chave, títulos e descrições personalizadas. Foi incluído um script do Google Analytics com o novo padrão GA4 para fornecer estatísticas detalhada sobre o número de visitantes, o tempo que durou as visitas ao site, os termos mais buscados, as cidades de quais partiram os acessos e mais uma infinidade de dados. Foi feita a inclusão de um Certificado SSL protegendo o site e as pessoas que o acessarem através de um criptografia extremamente segura, protegendo assim seu acesso, sua privacidade e seus dados. Também foi incluído o recurso AMP, onde as postagens serão aceleradas em dispositivos móveis, gerando assim maior relevância aos mais diversos buscadores. As novidades para o projeto foram a utilização de uma linha de comando em nosso servidor para regenerar as miniaturas. Isto significa reinicializar as dimensões das imagens nas configurações centrais do nosso tema e assim fazer com que as imagens sejam exibidas corretamente e no tamanho certo. Outra novidade foi a introdução da imagens no formato WebP em nossos projetos. Este formato representa imagens com a mesma qualidade em um tamanho menor. Ou seja, economiza espaço, aumenta a velocidade de uma página e não perde em qualidade. Para se ter uma ideia da sua eficiência, as imagens WebP reduzem, em média, de 45% a 60% do tamanho de arquivos em PNG e entre 25% e 34% em comparação com figuras em JPEG de mesma qualidade. A otimização da velocidade de um site é fundamental para melhorar sua classificação nos resultados de pesquisa do Google. Isso ocorre porque o Google considera a experiência do usuário como um fator importan
te na classificação dos sites. Um site rápido é uma das principais maneiras de melhorar a experiência do usuário, reduzindo o tempo de carregamento das páginas e aumentando a interatividade. Nossa equipe finalizou a otimização com um resultado de 98% em performance e 96% na parte estrutural do site, resultando em um excelente desempenho. As métricas foram auditadas pelo GTmetrix, confira aqui o teste. Agora chegou a hora da segurança. Instalamos um pacote de soluções completas incluindo Firewall, proteção contra hackers e bots maliciosos, de todos os tipos. Limitamos as tentativas de login, bloqueamos ataques de força bruta e evitamos spam de comentários de bots, solicitações maliciosas, solicitações excessivas de sites e abuso de recursos, agentes de usuário inválidos e muitos outros sinais que nossa equipe de segurança identificou. E para finalizar a otimização do site, foi enviado um Sitemap do site ao Search Console do Google para detalhar o conteúdo do site e aumentar ao máximo sua indexação no Google. Com isso, vai sendo gerado tráfego para o site e como consequência, ele vai dia a dia subindo de posição nas buscas do Google. Clique aqui e conheça o Site da Ponte São João Odontologia Estética. Escrito por: André Rodrigues Desenvolvedor web Vamos tomar um café. Se você quer resultados diferentes, precisa de uma agência que pense diferente. Faça o orçamento do seu site ou Campanha Ads e agende hoje mesmo seu atendimento. Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos no Search Console do Google. Todo o site também é oferecido com SEO completo e contamos com hospedagem de sites com servidores de última geração com discos SSD, 32 Giga de memória e 32 cores de processamento. Seu site nas primeiras páginas do Google. Atendemos as cidades de Itupeva, Valinhos, Grande ABC, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo, Cabreúva, Sorocaba, Guarulhos e São Paulo. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet. Tags #bing #curiosidades #desenvolvimento-de-sites #design #estrategias-de-anuncios #otimizacao-de-sites #produtividade #projetos #tecnologia #wordpress #blog #criacao-de-sites #fotografia #google #hospedagem-de-sites #imagens #internet #landing-page #marketing #schema-markup #seo #sites-responsivos #webdesign #websites #wordpress
2 notes
·
View notes
Text
Detalhes do Projeto: Desenvolvimento do site da Ponte São João Odontologia Estética A Ponte São João Odontologia Estética está localizada em Jundiaí, no estado de São Paulo. A clínica odontológica é especializada em odontologia estética, que incluem tratamentos de clareamento dental, lentes de contato dental, restaurações estéticas, entre outros. Através de seu sócia a Dra. Regina de Almeida Fernandes, o número de pacientes teve um aumento considerável desde que assumiu a clínica e ela busca ver a transformação através da autoestima e da qualidade de vida de seus pacientes. Este projeto foi desenvolvido em parceria com a JHT Solutions - Agência Web. Jay Toschi, sócio proprietário da agência, conta com mais de 10 anos de experiência em Marketing Digital, atuando principalmente em Campanhas Ads do Google, Facebook Ads e Instagram Ads. Com essas informações sobre a empresa em mãos, desenvolvemos o site seguindo os seguinte padrões: Website Responsivo. O site conta com slide em 2K na home page, que se adapta a qualquer tipo de tela, tanto do computador ou notebook, quanto do celular e tablet e até na sua Smart TV. Após a conclusão do site, ele foi otimizado tanto na parte de velocidade do site, trocando as imagens que ficaram mais pesadas por arquivos menores e também todos os scripts do site foram otimizados, estilos CSS e JavaScript. Quando um navegador lê uma folha de estilo CSS, ele formata o documento de acordo com ela. Nossa equipe comprime esse arquivo e cria uma folha de estilo externa, deixando apenas um link no código fonte da sua página. Com isso seu site abre mais rápido e apenas quando houver necessidade o navegador fará a leitura. Este procedimento também é direcionado para arquivos em JavaScript, que é uma linguagem de programação interpretada. Ela é utilizada para controlar o HTML e o CSS para manipular comportamentos na página. SEO, ou Search Engine Optimization, é o conjunto de técnicas e estratégias utilizadas para otimizar a visibilidade e o posicionamento de um site nos resultados de pesquisa dos motores de busca, como o Google. O objetivo principal do SEO é aumentar a qualidade e a quantidade do tráfego orgânico de um site, ou seja, o tráfego que é gerado a partir dos resultados de pesquisa naturais, não pagos. Foram efetuadas otimizações em SEO, todas as páginas contém palavras-chave, títulos e descrições personalizadas. Foi incluído um script do Google Analytics com o novo padrão GA4 para fornecer estatísticas detalhada sobre o número de visitantes, o tempo que durou as visitas ao site, os termos mais buscados, as cidades de quais partiram os acessos e mais uma infinidade de dados. Foi feita a inclusão de um Certificado SSL protegendo o site e as pessoas que o acessarem através de um criptografia extremamente segura, protegendo assim seu acesso, sua privacidade e seus dados. Também foi incluído o recurso AMP, onde as postagens serão aceleradas em dispositivos móveis, gerando assim maior relevância aos mais diversos buscadores. As novidades para o projeto foram a utilização de uma linha de comando em nosso servidor para regenerar as miniaturas. Isto significa reinicializar as dimensões das imagens nas configurações centrais do nosso tema e assim fazer com que as imagens sejam exibidas corretamente e no tamanho certo. Outra novidade foi a introdução da imagens no formato WebP em nossos projetos. Este formato representa imagens com a mesma qualidade em um tamanho menor. Ou seja, economiza espaço, aumenta a velocidade de uma página e não perde em qualidade. Para se ter uma ideia da sua eficiência, as imagens WebP reduzem, em média, de 45% a 60% do tamanho de arquivos em PNG e entre 25% e 34% em comparação com figuras em JPEG de mesma qualidade. A otimização da velocidade de um site é fundamental para melhorar sua classificação nos resultados de pesquisa do Google. Isso ocorre porque o Google considera a experiência do usuário como um fator importan
te na classificação dos sites. Um site rápido é uma das principais maneiras de melhorar a experiência do usuário, reduzindo o tempo de carregamento das páginas e aumentando a interatividade. Nossa equipe finalizou a otimização com um resultado de 98% em performance e 96% na parte estrutural do site, resultando em um excelente desempenho. As métricas foram auditadas pelo GTmetrix, confira aqui o teste. Agora chegou a hora da segurança. Instalamos um pacote de soluções completas incluindo Firewall, proteção contra hackers e bots maliciosos, de todos os tipos. Limitamos as tentativas de login, bloqueamos ataques de força bruta e evitamos spam de comentários de bots, solicitações maliciosas, solicitações excessivas de sites e abuso de recursos, agentes de usuário inválidos e muitos outros sinais que nossa equipe de segurança identificou. E para finalizar a otimização do site, foi enviado um Sitemap do site ao Search Console do Google para detalhar o conteúdo do site e aumentar ao máximo sua indexação no Google. Com isso, vai sendo gerado tráfego para o site e como consequência, ele vai dia a dia subindo de posição nas buscas do Google. Clique aqui e conheça o Site da Ponte São João Odontologia Estética. Escrito por: André Rodrigues Desenvolvedor web Vamos tomar um café. Se você quer resultados diferentes, precisa de uma agência que pense diferente. Faça o orçamento do seu site ou Campanha Ads e agende hoje mesmo seu atendimento. Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos no Search Console do Google. Todo o site também é oferecido com SEO completo e contamos com hospedagem de sites com servidores de última geração com discos SSD, 32 Giga de memória e 32 cores de processamento. Seu site nas primeiras páginas do Google. Atendemos as cidades de Itupeva, Valinhos, Grande ABC, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo, Cabreúva, Sorocaba, Guarulhos e São Paulo. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet. Tags #bing #curiosidades #desenvolvimento-de-sites #design #estrategias-de-anuncios #otimizacao-de-sites #produtividade #projetos #tecnologia #wordpress #blog #criacao-de-sites #fotografia #google #hospedagem-de-sites #imagens #internet #landing-page #marketing #schema-markup #seo #sites-responsivos #webdesign #websites #wordpress
2 notes
·
View notes