#ejemplos de paginas web
Explore tagged Tumblr posts
Text
#páginas web guadalajara#paginas web guadalajara#diseño de paginas web guadalajara#desarrollo de paginas web guadalajara#paginas web#diseño de paginas web#páginas web#ejemplos de paginas web#paginas web ejemplos#tipos de paginas web#páginas web ejemplos#creador de paginas web#crear paginas web#desarrollo de paginas web
1 note
·
View note
Text
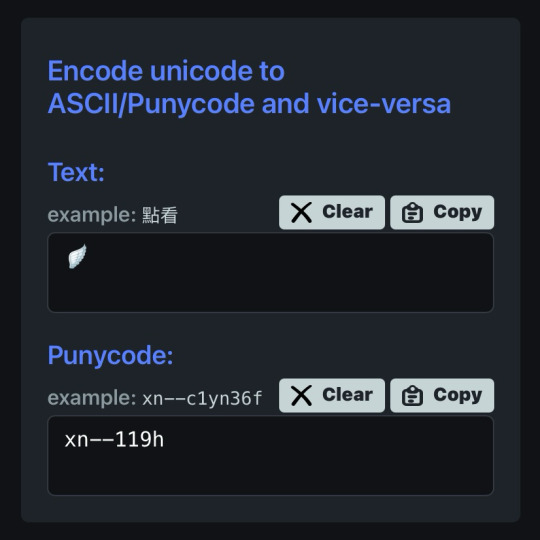
⠀⠀谷 : TUTORIAL : link personalizado para twitter



⠀⠀
en notas, escribiremos POR SEPARADO la frase o emoji que deseamos convertir. ¿por qué por separado? si se hace junto nos saldrá como un link invalido y no podremos ponerlo en nuestro perfil, procuren hacerlo por separado (para las letras usen el espacio en blanco para la separación)

⠀⠀
ya con esto realizado, nos dirigimos a la pagina puny coder (https://www.punycoder.com) en donde pondremos nuestros textos respectivos que se codificaran, es muy fácil ya que la misma pagina te entrega la opción de copiar el nuevo formato, copias ambos y vuelves a notas
⠀⠀


⠀⠀
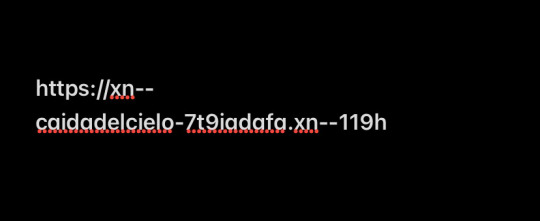
para lograr cualquiera de los formatos que elijamos, al inicio de nuestro link hay que usar el HTTPS:// y para separar la palabra del emoji hay que usar un PUNTO ejemplo:
⠀⠀


⠀⠀
con nuestro link listo, nos dirigimos a twitter, iremos a editar perfil y procedemos a ingresarlo en la categoría de sitio web, aceptar los cambios y quedará así:
⠀⠀

⠀⠀
esto servirá bastante para hacer tu perfil más atractivo o por el entretenimiento de decorarlo más, recuerden que pueden jugar con todo el formato pero solo está disponible para twitter, en otras apps puede que no se convierta el link pero al menos en twitter puedes cambiarlo infinitas veces. espero haberlas ayudado y haganme saber sus dudas o deseos sobre otros tutoriales ( ദ്ദി ˙ᗜ˙ )
⠀⠀

#᭪𒋲 ִ੭﹕evrthng⠀: post#tutorial#link#aesthetic#messy moodboard#random moodboard#cute moodboard#aesthetic layouts#messy layouts#random layouts#messy headers#random headers#dividers#kaomoji#cute symbols#random usernames#username ideas#twitter usernames#twitter#messy bios#messy locs#messy symbols#alternative users#cutecore#cute locs#goth moodboard#goth users#grunge moodboard#emo moodboard#edgy moodboard
252 notes
·
View notes
Text
Paginas Porno
The Pornography Fellow - Su PornGuy para task ¡Porno!
Aquí encontrarás los mejores sitios de porno complimentary y premium, sitios de cámaras, sitios para ligar, juegos, accompanies, novices, web journals, reddits, sex shops, sitios de talk de sexo, historias de sexo, fotos de sexo, foros y mucho más.
¡Vaya! Así que usted es The Pornography Fellow! ¿Cómo consiguió ese título?
Paginas Porno que soy el chico del porno porque realmente soy el chico del porno. Soy un artista del fap si los feed y las muchas décadas que he pasado tirando con toda seriedad de esa serpiente cachonda, babosa y retorcida entre mis piernas y viendo tanto a las estrellas del porno como a las amas de casa abrirse de piernas y hacer lo suyo me han convertido en un experto en task lo relacionado con el XXX. Mientras me peleo con un oso polar, puedo enumerar mil sitios porno de la cabeza. También me sé el Kamasutra de memoria, y he follado pollas y culos en casi todas las posturas del libro y muchas más que nunca llegaron an aparecer. Lo sé task y más, y recibo tanto respeto que las Naciones Unidas están considerando seriamente hacerme embajador mundial del fapping. Sí, soy el puto tío del porno con pelotas como un mazo y puedes apostar tu herencia a que el título es bien merecido.
Hola Pornography GuyMe estoy cansando de Pornhub. ¿Cómo puedo hacer otra cosa? Masterbate?
¿Estás harto de sitios como Pornhub? Nos solidarizamos con ellos. ¡También lo sentimos mucho por tu pobre pene o coño y no podemos imaginar los dolores que está pasando, debido a que no es capaz de cobrar vida y soltar algunos dulces jugos de semen cuando quiera! Por lo tanto, seguramente podemos ayudarte a salir de tus actuales dificultades de fapping. Aparte de los vídeos porno, feed muchas otras cosas que puedes hacer para que te corras y grites a la luna. Por ejemplo, puedes jugar a cualquiera de los miles de juegos XXX disponibles en la red, en los que puedes perforar a personajes de dibujos animados con pollas, tentáculos, juguetes y mucho más, y oírlos aullar y chorrear positivamente con sus dulces jugos. También puedes visitar sitios de web journals para adultos y scoff historias, artículos y poemas eróticos que, te gusten o no, te obligarán a sacar muchos fluidos de semen de tus agujeros. También roughage foros, sitios de citas y reddits. Allí puedes scoff y aprender, correrte y fluir, conocer y mezclarte y aprender a tener una sobredosis de las delicias orgásmicas que se encuentran entre las piernas de hombres y mujeres. Si task esto no funciona, te recomiendo encarecidamente que contrates an una o dos accompanies con clase, que te sacarán cubos de semen y te harán volar la cabeza hasta que acabes en otro planeta.

Usted es Claramente no La Media Chico Porno. ¿Cómo has encontrado esto? ¿Guarda de sitios malvados?
Como podría haber mencionado bets, tengo una profunda pasión por todas las cosas relacionadas con XXX. Eso es principalmente lo que me llevó a poner en marcha este sitio de revisión de porno, donde cientos y miles de sitios porno child revisados y puestos en su lugar. Encontrar estos sitios escondidos no es tan difícil como podría parecer. Task lo que se necesita es un poco de dedicación y una gran afición por encontrar buenos sitios porno, ¡todo lo cual tengo en abundancia! Encontrar tasks estos sitios requiere el uso adecuado de un engine de búsqueda. Los resultados de la búsqueda child filtrados para que sólo los mejores sean revisados y presentados en este sitio. Si estás buscando un sitio donde puedas obtener excelentes reseñas de sitios porno grandes y pequeños, seguro que lo encontrarás aquí. Me tomo mi trabajo tan en serio como tú te tomas la longitud de tu polla y nunca haré nothing que te haga perder el respeto por mí o por mis habilidades para correrme. Una vez que estés aquí, ten por seguro que estás en buenas manos.
Estoy un poco dibujado de Atrapar un infection. ¿Cómo puedo ver? Porno ¿Seguro?
Los infection, el malware y el ransomware están por todas partes hoy en día, y roughage demasiados en los sitios XXX para el fervor de cualquiera. No child divertidos de ninguna manera y pueden estropearte el día en menos tiempo del que tardas en disparar un chorro de semen en la cara de la zorra de la calle. Ten en cuenta que realmente visitamos tasks los sitios porno que reseñamos aquí y tratamos de recomendar sólo los mejores. Si un sitio porno no está recomendado, sería mejor que tuvieras sexo con un prickly plant en lugar de entrar en él, porque podría estar lleno de infection y mierdas desagradables. Sin ban, tienes que navegar bajo tu propio riesgo, el tipo de porno solo lista los sitios, no podemos controlar las cosas que la gente pone en sus sitios. Si quieres ver porno de forma segura tienes que hacerlo:
- Asegúrese de que su sistema operativo está actualizado.
- Utiliza Adblock para bloquear los anuncios que puedan estar llenos de malware.
- Utilice un programming antivirus de primera categoría que se esfuerza por mantenerle a salvo y protegerle de sí mismo.
- Nunca instale programming de una fuente desconocida, por muy atractivo que parezca.
- Ignora los correos que digan que te han pillado masturbándote con una cabra menstruando o algo parecido. Sí, no te apresures a vaciar tu cuenta basándote en el hecho de que un tipo te ha enviado un correo diciendo que ha hackeado tu cámara web y te ha captado masturbándote con ciertas categorías de porno. Simplemente borra el correo y manda a tomar por culo a los cabrones.
- Y lo más importante, utiliza el sentido común cuando estés en línea navegando por sitios porno como un jeque del petróleo que necesita una enorme chupada de polla. Recuerda que task lo que ocurra cuando te conectes a Web depende de ti. Usa la cabeza, y estamos hablando de la grande, más que de la pequeña.
YooTengo un malvado... Sugerencia de sitio. Cómo se ¿Me pongo en contacto con usted?
¿Quieres ponerte en contacto con The Pornography Fellow? Eso es maravilloso. En groundwork lugar, tienes que bajarte los pantalones para que pueda ver el tipo de monstruo que tienes ahí abajo. Es una broma. Para ponerte en contacto con tu servidor sólo tienes que enviar un correo a [email protected]. Tengan la seguridad de que siempre me alegra que mis fans se pongan en contacto conmigo para enviarme selfies desnudos o si quieren que amend el próximo sitio porno más caliente, entonces adelante, dénme un grito.
2 notes
·
View notes
Text
FASE 2- Análisis de accesibilidad
Sitio web escogido: www.casaideas.com.bo
Link publicación fase 1:
Categorías de conformidad:
Nivel A: Este es el nivel de conformidad mínimo. Si no se cumple este nivel, es muy probable que existan barreras significativas que impidan a algunas personas con discapacidades acceder a la información o funcionalidades del sitio web.
Nivel AA: Este es el nivel de conformidad que se recomienda para todos los sitios web. Al cumplir con este nivel, el sitio web será generalmente accesible para la mayoría de las personas, independientemente de su discapacidad.
Nivel AAA: Este es el nivel de conformidad más alto y no se espera que todos los sitios web lo cumplan. Es muy difícil de alcanzar en su totalidad para cualquier sitio web grande y complejo. Sin embargo, cumplir con este nivel significa que se han tomado medidas adicionales para hacer que el sitio web sea lo más accesible posible.
Nivel de conformidad de las 12 guías:
Según el texto de la guía http://www.sidar.org/traducciones/wcag20/es/
se tienen cuatro principios, los cuales tienen diferentes pautas, sumando así un total de 12 pautas que se califican con una categoría de conformidad. A continuación se detalla esta calificación para la pagina web de casa ideas en Bolivia.
Principio 1: Perceptible
Pauta 1.1: Proporcionar alternativas textuales para todo contenido no textual.
Calificación: Nivel A
Justificación: El sitio no incorpora contenido multimedia como videos, lo que hace innecesario el uso de transcripciones o subtítulos. Sin embargo, sería beneficioso incorporar elementos multimedia que enriquezcan la experiencia del usuario, siempre y cuando se proporcionen las alternativas correspondientes para garantizar la accesibilidad.
Pauta 1.2: Proporcione alternativas para los medios basados en tiempo.
Calificación: Nivel AA
Justificación: El sitio no incorpora contenido multimedia como videos, lo que hace innecesario el uso de transcripciones o subtítulos. Sin embargo, sería beneficioso incorporar elementos multimedia que enriquezcan la experiencia del usuario, siempre y cuando se proporcionen las alternativas correspondientes para garantizar la accesibilidad.
Pauta 1.3: Cree contenido que pueda presentarse de diferentes formas (por ejemplo, con una estructura más simple) sin perder información ni estructura.
Calificación: Nivel AA
Justificación: El sitio web está bien estructurado, facilitando la navegación a los usuarios. A pesar de esto, siempre es útil revisar la posibilidad de simplificar aún más la estructura, asegurándose de que la información es accesible en diferentes formatos sin perder su esencia ni su coherencia.
Pauta 1.4: Haga que sea más fácil para los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
Calificación: Nivel A
Justificación: La pagina, al intentar ser minimalista se ve bastante bien, pero a costo de tener una letra bastante pequeña en ciertas partes que para alguien con mala vision, tendría que estar obligado a hacer zoom. Debido a que no hay una opción para mejorar esto. asimismo, tiene colores de tonos hueso, blanco, cafe y el único color que hace contraste es el rojo. no tiene una opción de la web para cambiar los colores de contraste para alguien que pueda padecer de daltonismo
Principio 2: Operable
Pauta 2.1: Haga que todas las funcionalidades estén disponibles desde un teclado.
Calificación: Nivel A
Justificación: Lamentablemente la pagina es casi inutilizable solo con el teclado, se puede navegar entre distintas pantallas del nabab con el tab y enter, pero al entrar a un listado de productos, solo se puede cambiar la cantidad de agregar al carrito, pero no se puede agregar al carrito ni ver el producto. Por lo tanto la esencia del business logic de la pagina no se puede realizar solo con un teclado
Pauta 2.2: Proporcione a los usuarios suficiente tiempo para leer y utilizar el contenido.
Calificación: Nivel AA
Justificación: El contenido dinámico del sitio, como los sliders y las ofertas de productos, se presenta con un ritmo adecuado que permite a los usuarios leer y entender la información. Sin embargo, es importante asegurar que este ritmo se mantenga consistente y que el usuario tenga control sobre la velocidad de presentación.
Pauta 2.3: No diseñe contenido de una manera que sea conocida por causar convulsiones.
Calificación: Nivel AA Justificación: Estuve probando y exigiendo bastante la pagina y parece tener bien controlado esto, la única parte que tiene un cambio relativamente brusco es en el loading. El cual es una representación de imágenes simples de los productos que vende la tienda, sin embargo podrían cambiar menos rápido.
Pauta 2.4: Proporcione formas de ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
Calificación: Nivel A
Justificación: El diseño intuitivo del sitio facilita la navegación a los usuarios. No obstante, una mayor cantidad de indicaciones o una guía de usuario podrían mejorar la experiencia del usuario y la accesibilidad general del sitio.
Principio 3: Comprensible
Pauta 3.1: Haga que el texto sea legible y comprensible.
Calificación: Nivel AA
Justificación: El sitio utiliza un lenguaje claro y directo en todo su contenido, lo que facilita la comprensión del usuario. Sin embargo, no se tiene una opción para cambiar de idioma por parte de la pagina, por lo que si alguien de otro país desea visitar y no habla español, deberá cambiar el idioma con el navegador.
Pauta 3.2: Haga que las páginas web aparezcan y funcionen de manera predecible.
Calificación: Nivel A
Justificación: El sitio muestra alertas cuando los usuarios agregan productos al carrito de compras, lo que ayuda a prevenir errores. No obstante, es importante que todas las interacciones en el sitio sean predecibles y consistentes, para que los usuarios puedan aprender a usar el sitio de manera eficiente.
Pauta 3.3: Ayude a los usuarios a evitar y corregir errores.
Calificación: Nivel A
Justificación: Aunque el sitio proporciona opciones para volver atrás, falta claridad en la corrección de errores, especialmente en los formularios de pedido. Mejorar los mensajes de error y las indicaciones de corrección puede ayudar a los usuarios a evitar y corregir errores más fácilmente.
Principio 4: Robusto
Pauta 4.1: Maximice la compatibilidad entre el contenido web y los agentes de usuario actuales y futuros, incluyendo las tecnologías de asistencia.
Calificación: Nivel A
Justificación: Se probó en los navegadores de safari, chrome y opera para pc. se probo en firefox, safari, chrome y duck duck go en Movil. En todos se obtuvo muy buena respuesta. en pc funciona bien con la asistencia de lectura de pantalla nativa de macOS. sin embargo al desactivar características de js, la pagina no es funcional.
Recomendaciones y Sugerencias para Mejorar la Accesibilidad
Descripciones alternativas de las imágenes: Incluir descripciones de texto para las imágenes de los productos. Esto puede ser útil no sólo para las personas con discapacidades visuales que utilizan lectores de pantalla, sino también en situaciones en las que las imágenes no pueden cargarse correctamente.
Implementar control del teclado: Mejorar la navegabilidad del sitio web mediante el teclado. Esto puede incluir la posibilidad de agregar productos al carrito y visualizar los detalles de los productos utilizando sólo el teclado.
Aumentar el tamaño de la fuente: Asegurarse de que el tamaño de la fuente sea suficientemente grande para ser legible sin necesidad de hacer zoom. Esto puede ser especialmente útil para los usuarios con problemas de visión.
Opción de cambio de contraste: Proporcionar una opción para cambiar los colores de contraste en el sitio web. Esto puede ser útil para los usuarios con daltonismo o problemas de visión.
Mejorar la corrección de errores: Proporcionar indicaciones más claras para la corrección de errores, especialmente en los formularios de pedido.
Compatibilidad con la desactivación de JavaScript: Asegurarse de que el sitio web sea completamente funcional incluso cuando se desactivan algunas características de JavaScript.
Guía de usuario o indicaciones: Proporcionar una guía de usuario o más indicaciones sobre cómo usar el sitio web.
Revisión del contenido textual: Asegurarse de que el contenido textual sea accesible para todos los usuarios, incluyendo aquellos con habilidades de lectura limitadas o usuarios no nativos del idioma.
3 notes
·
View notes
Text
Análisis de accesibilidad: Fase 2
02/06/2023
En cada una de las guías se debe establecer qué nivel de conformidad se logra. Por lo tanto se debe determinar y describir porqué se cumple un determinado nivel de conformidad en cada una de las 12 guías.
Si se considera que un nivel de conformidad debiera ser más alto, generemos sugerencias sobre cómo lograr mejorar el nivel de conformidad logrado.
1 Perceptible
1.1 Contenido no Textual
El contenido no textual de la pagina estaría entre el "Contenido Multimedia Tempodependiente" y el de "Formado" Esto se puede ver desde la pagina de inicio, de como esta esta esta bien decorada solo con imágenes que muestran los diferentes hoteles que tiene a ofrecer esta misma. Pero además de eso también tiene un medio multimedia, aunque este al final no sirve, pero eso lo veremos en el siguiente punto.
1.2 Medios tempodependientes: Proporcionar alternativas para los medios tempodependientes.
En esta parte se podría decir que la pagina si tenia un video, que estaba dentro de sus opciones tenerlo ahí puesto, pero parece que ya no anda funcionando lo que esta mal que que con eso se podría concluir que la pagina ya no tiene esta parte cubierta y además se podría decir que eso demuestra que tampoco le hacen mantenimiento desde hace mucho las personas dueñas de esta.
1.3 Adaptable: Crear contenido que pueda presentarse de diferentes formas (por ejemplo, con una disposición más simple) sin perder información o estructura.
Tras ver un poco en la pagina y sus diferentes funciones, se podría decir que esta no tiene ninguna de las opciones mostradas para demostrar su Adaptabilidad. Toda la información y propuestas que tengan, solo lo tiene de un solo formato. Aunque en defensa de este, puedo llegar a decir que este ya tiene su información bastante comprimida y sencila de entender para los usuarios.
1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo
En esta parte y tras analizas como esta la pagina y sus recursos, se puede llagar a decir que estos si llegan a ser bastantes distinguibles entre si. Los contrastes con los elementos y el fondo esta bastante bien y tienen los títulos de los textos bastante distinguidos. Aunque al final no pasa de ahí y se podría llegar a decir que todos están dentro del nivel de contraste mínimo por su falta de versatilidad.
Sus imágenes de texto son esenciales sin posibilidad de cambios.
Y este finalmente no tiene capacidad de la variación de personalización del tamaño de texto.
La percepción visual esta buena pero no es editable desde la misma pagina.
Y si tiene bastantes imagen esa de texto, aunque algunas no muy comprensibles y son totalmente de pura decoración salvo un par de excepciones que ya están mas adentro de lo que ofrece la pagina.
En conclusión, la página web analizada presenta algunos aspectos positivos en cuanto a su percepción visual, ya que utiliza imágenes para decorar y mostrar los hoteles disponibles. Sin embargo, también se identificaron algunas deficiencias.
En primer lugar, el contenido no textual se encuentra limitado a medios tempodependientes, como un video que no funciona correctamente, lo que sugiere falta de mantenimiento en la página. Además, la página carece de adaptabilidad, ya que toda la información se presenta en un solo formato, aunque es fácil de comprender para los usuarios.
Por otro lado, los elementos visuales en la página son distinguibles entre sí, con buenos contrastes y títulos destacados, pero no van más allá de cumplir con los requisitos mínimos de contraste. Se destaca que las imágenes de texto son esenciales y no pueden modificarse, y la página carece de opciones de personalización en cuanto al tamaño del texto. En resumen, aunque la percepción visual de la página es atractiva, presenta limitaciones en cuanto a su contenido no textual y adaptabilidad.
2 Operable
2.1 Accesible por teclado: Proporcionar acceso a toda la funcionalidad mediante el teclado.
La accesibilidad por Teclado se puede llegar a decir que es inexistente dentro de la misma, siendo toda su accesibilidad a través de solo el cursor del mouse. Solo teniendo la opción de usar el teclado para poder registrarse en la pagina, la cual también esta al final de la pagina.
Ya con la falta de accesibilidad a través de teclado las otras características a analizar no pueden concluirse.
2.2 Tiempo suficiente: Proporcionar a los usuarios el tiempo suficiente para leer y usar el contenido.
En la pagina no tiene ese limite de tiempo para ser utilizada, esta puede estar abierta en un tiempo indefinido para el uso de el usuario, porque tampoco es que se pueda hacer mucho en una pagina de promoción de hoteles.
2.3 Convulsiones: No diseñar contenido de un modo que se sepa podría provocar ataques, espasmos o convulsiones.
La verdad la pagina es bastante amigable con eso, ya de por si no teniendo eso en primer lugar. Todos su elementos visuales o de multimedia son bastante sobrios sin ningún movimiento o destello extraño que llegue a afectar a los usuarios fotosensibles.
2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
La navegación principalmente si la tiene la pagina a base de el uso de enlaces que usa esta misma para facilitar la navegación dentro de esta.
En conclusión, en cuanto a la operabilidad de la página web analizada, se identificaron varios aspectos. En primer lugar, la accesibilidad por teclado es prácticamente inexistente, ya que la mayoría de las funciones solo pueden ser utilizadas a través del cursor del mouse. La única opción disponible para utilizar el teclado es en el proceso de registro, que se encuentra al final de la página. Esto limita en gran medida la accesibilidad para aquellos usuarios que dependen del teclado para navegar por el sitio.
En cuanto al tiempo suficiente, no hay restricciones en cuanto a la duración de uso de la página. Los usuarios pueden tenerla abierta el tiempo que deseen, lo cual es adecuado para una página de promoción de hoteles, donde los usuarios pueden explorar y leer la información a su propio ritmo.
En relación a las convulsiones, la página cumple con los estándares al no presentar contenido que pueda provocar ataques, espasmos o convulsiones. Los elementos visuales y multimedia son sobrios y no contienen movimientos o destellos que puedan afectar a usuarios fotosensibles.
Por último, en términos de navegabilidad, la página ofrece medios para ayudar a los usuarios a encontrar contenido y determinar su ubicación. Utiliza enlaces para facilitar la navegación dentro del sitio, lo que permite a los usuarios moverse de manera más eficiente y localizar la información deseada.
En resumen, aunque la página presenta deficiencias en cuanto a la accesibilidad por teclado, cumple con los aspectos de tiempo suficiente, evitando contenido que pueda causar convulsiones y proporcionando medios de navegación para los usuarios.
3 Comprensible
3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles.
Con la compresibilidad de la página se puede decir que, en primer lugar esta no se puede cambiar de idioma, se podría a llegar a traducir con un externo pero con la inseguridad de la traducción sea inexacta.
La pagina no tiene muchas opciones de legibilidad hasta se podría concluir que esta no llega a tener ninguna. Dejando todos los textos sin ninguna forma de reconocimiento externo.
3.2 Predecible: Hacer que las páginas web aparezcan y operen de manera predecible.
La pagina tiene un orden coherente y bien diseñado en ese aspectos, tolo lo que muestra es bastante intuitivo y fácil de comprender y también a ser una pagina sencilla no se va a tantos rodeos sino te muestra todo lo que necesitas saber en el orden correcto. siendo un tipo de navegación buena.
3.3 Entrada de datos asistida: Ayudar a los usuarios a evitar y corregir los errores.
Dentro de la pagina no hay ninguna opción e asistencia contra los errores que podría contener la misma, como lo del video disfuncional. Dando a entender que tampoco es que ellos mismos hagan algo al respecto con lo mismo.
En conclusión, en términos de comprensibilidad, la página web analizada presenta algunos aspectos a considerar. En cuanto a la legibilidad, se identificó que la página no ofrece opciones de cambio de idioma, lo que limita la comprensión para aquellos usuarios que no entiendan el idioma principal del sitio. Si bien se podría recurrir a traductores externos, esto no garantiza una traducción precisa y exacta.
En relación a la previsibilidad, la página cumple con este aspecto, ya que presenta un orden coherente y un diseño intuitivo. La información se muestra de manera clara y en el orden adecuado, lo que facilita la comprensión por parte de los usuarios. La navegación es sencilla y directa, lo que contribuye a la previsibilidad de las páginas web.
Sin embargo, en cuanto a la entrada de datos asistida, la página no ofrece opciones para ayudar a los usuarios a evitar y corregir errores. Esto se evidencia en el caso del video disfuncional mencionado anteriormente, donde no se toman medidas para solucionar este problema. La falta de asistencia en la corrección de errores puede afectar la experiencia del usuario y dificultar la comprensión y el uso adecuado del sitio.
En resumen, aunque la página muestra un orden coherente y una navegación predecible, carece de opciones de legibilidad y no proporciona asistencia para evitar y corregir errores, lo que podría impactar en la comprensión y usabilidad de la misma.
4 Robusto
4.1 Compatible: Maximizar la compatibilidad con las aplicaciones de usuario actuales y futuras, incluyendo las ayudas técnicas.
a lo que llego a entender al final, se puede llegar a decir que la etiquetas del HTML no esta bien comprensible, pero si están, y eso es lo bueno para los que hiciera la pagina
2 notes
·
View notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
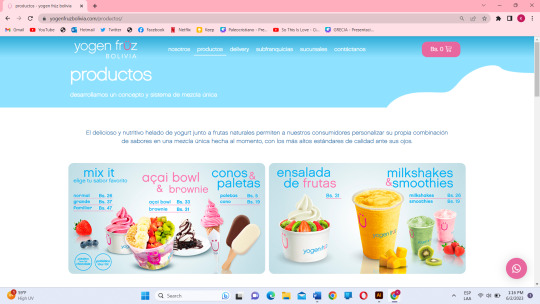
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
ANALISIS DE ACCESIBILIDAD Y PAUTAS (2):

PRINCIPIO 1: Perceptible:
La información y los componentes de la interfaz de usuario son mostrados a los usuarios en formas que ellos puedan entender.
Pauta 1.1 Alternativas textuales: Proporciona alternativas textuales para todo el contenido no textual de la página, de modo que se pueda convertir a otros formatos que los usuarios necesiten.
Pauta 1.2 Medios tempo dependientes: No proporciona ninguna alternativa para medios tempo dependientes.
Pauta 1.3 Adaptable: La página si crea contenido que puede presentarse de diferentes formas por ejemplo, en iOS adapta la página a través de iconos e imágenes más grandes sin perder información o estructura.
Pauta 1.4 Distinguible: Tiene colores básicos pero es distinguible de la demás información, también facilita a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
PRINCIPIO 2:
Operable:
Los componentes de la interfaz de usuario y la navegación son operables por teclado, a excepción de la cabecera.
Pauta 2.1 Accesible por teclado: Proporciona acceso a algunas funcionalidades mediante el teclado.
Pauta 2.2 Tiempo suficiente: Si proporciona a los usuarios el tiempo suficiente para leer y usar el contenido, sin mencionar los pop ups que aparecen de primer plano.
Pauta 2.3 Convulsiones: No existe contenido alguno que genere convulsiones.
Pauta 2.4 Navegable: Proporciona medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
PRINCIPIO 3:
Comprensible:
La información y el manejo de la interfaz de usuario son comprensibles.
Pauta 3.1 Legible: logra que los contenidos textuales resulten legibles y comprensibles.
Pauta 3.2 Predecible: La página web no opera de manera predecible.
Pauta 3.3: Entrada de datos asistida: La página web corrige errores en la entrada de datos pero no otorga una ayuda asistida que cuente con revisión de datos o reenvío.
PRINCIPIO 4:
Robusto:
El contenido de la página no es lo suficientemente robusta debido a que no otorga mucha información de la empres y tampoco llena los espacio necesarios, a pesar de poder presentar mejoras a futuro para el usuario, es esencialmente para revisar información y no implica gran entrada de datos en la página.
Pauta 4.1 Compatible: Si maximiza la compatibilidad con las aplicaciones de usuario actuales y futuras, sin embargo no presenta grandes avances.
especto a este punto usando el validador proporcionado la WC3:
https://validator.w3.org/
la pagina presenta varios errores por lo tanto no es posible que cumpla esta característica.
࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛ ୨♡୧ ࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛
2 notes
·
View notes
Text
C++ / memoria cache
Hoy les traigo una explicacion sobre la memoria cache. Espero les sea de utilidad y buen inicio de semana!
Bienvenidos sean a este post, hoy veremos uno de los tipos de memoria. La idea de “cachear” informacion es muy comun en informatica. Tomemos como ejemplo un navegador web, las imagenes de una pagina se cachean, en este caso se almacenan en el disco rigido, para evitar que se vuelvan a solicitar al servidor en caso de que se vuelva a visitar la pagina. Esto mejora mucho la performance de la carga…
0 notes
Text
Elaboración de un presupuesto de desarrollo web: una guía completa
Introducción: Crear un presupuesto de desarrollo web es un primer paso fundamental para las empresas y las personas que planean crear un sitio web. Un presupuesto eficaz garantiza una asignación eficiente de los recursos, controla los costos y establece expectativas realistas. Esta guía explora los componentes clave que se deben tener en cuenta, los errores comunes que se deben evitar y las estrategias para maximizar su inversión.
Días:- mejor hosting españa, presupuestos paginas web, expertos en diseño web
Secciones:
Comprensión de los objetivos de su sitio web
Defina el propósito: informativo, comercio electrónico, portafolio, etc. Identifique su público objetivo y las funcionalidades esperadas.
Determine si necesita un sitio web básico, una plataforma personalizada o funciones adicionales como integraciones de terceros.
Componentes básicos de un presupuesto de desarrollo web
Costos de dominio y alojamiento: describa las variaciones de costos entre el alojamiento compartido, dedicado o en la nube.
Diseño y desarrollo: analice las tarifas por hora para los desarrolladores, los costos de los diseños personalizados y las plataformas CMS.
Creación de contenido: tenga en cuenta la redacción de textos, las imágenes, los videos y el contenido SEO.
Mantenimiento y actualizaciones: asigne fondos para actualizaciones periódicas, parches de seguridad y optimizaciones de rendimiento.
Factores que influyen en el presupuesto
Complejidad del sitio web: plataformas de una sola página frente a plataformas multifuncionales. Tamaño del equipo: desarrolladores autónomos, equipos internos o agencias. Pila de tecnología y herramientas: el coste de las licencias y los marcos de trabajo. Cronogramas: la relación entre plazos ajustados y costes más elevados.
Costos ocultos que hay que tener en cuenta
Pruebas y control de calidad (QA). Herramientas de optimización y análisis de SEO. Formación del personal o los usuarios en la gestión del sitio web. Requisitos de escalabilidad, como servidores adicionales o integraciones.
Consejos para no salirse del presupuesto
Comience con un producto mínimo viable (MVP). Use plantillas y temas prediseñados si no es necesario un desarrollo personalizado. Priorice las funciones en función de las necesidades de los usuarios y los objetivos comerciales. Trabaje con desarrolladores o agencias que ofrezcan modelos de precios transparentes.
Rangos de presupuesto y ejemplos
Proporcione desgloses aproximados de costes para proyectos pequeños, medianos y de gran escala. Compare los presupuestos de plataformas de bricolaje como WordPress frente a agencias profesionales.
Conclusión: Un presupuesto de desarrollo web bien estructurado es la piedra angular de un proyecto exitoso. Si comprende sus necesidades, planifica los costos ocultos y mantiene la flexibilidad, podrá crear un sitio web que cumpla con sus objetivos sin exceder sus límites financieros.
Para más información:-
presupuesto desarrollo web
1 note
·
View note
Text
PAGINA WEB
Una página web es como una tienda virtual o un cartel digital en internet. Sirve para muchísimas cosas, dependiendo de quién la cree y para qué la quiere utilizar.
En general, una página web puede servir para:
Informar: Dar a conocer productos, servicios, ideas o noticias a un público amplio.
Vender: Crear una tienda en línea para vender productos o servicios.
Comunicar: Facilitar la comunicación entre personas o empresas, por ejemplo, a través de un blog o un foro.
Entretener: Ofrecer juegos, videos, música o cualquier otro tipo de contenido para el entretenimiento de los usuarios.
Crear comunidad: Unir a personas con intereses comunes a través de redes sociales o foros.
Ofrecer servicios: Proporcionar servicios en línea, como reservas, consultas o trámites.
Dar a conocer una marca: Construir una imagen de marca y generar reconocimiento.
Ejemplos de páginas web y sus funciones:
Una tienda de ropa: Vende ropa y accesorios en línea.
Un blog de viajes: Comparte experiencias y consejos sobre destinos turísticos.
La página web de una universidad: Ofrece información sobre carreras, inscripciones y eventos.
Una red social: Permite a las personas conectarse y compartir contenido.
Un sitio de noticias: Publica noticias de actualidad.

0 notes
Text
Mi mapa de la World Wide Web
En un basto espacio donde existe muchas opciones cada persona busca una forma de distraerse o encontrar información valiosa para nutrir su curiosidad y conocimiento.

Mi uso sobre el Internet no solo se limita a mis estudios cada día, desde mis 5 años recuerdo tratar de buscar cosas de mi gusto personal, por ejemplo algunas series animadas y con el pasar de los años suelo recordar que entraba a paginas como de Disney donde podía jugar algún juegos, este salían en publicidad del canal para disfrutar un poco mas de las series mediante juegos, si mal no recuerdo era algo como "www.disneyjuegos.com".
En la actualidad puedo decir que los sitios mas frecuentes que uso son
www.youtube.com: para ver algunos vídeos ASMR o escuchar música mientras realizo mis tareas.
www.canva.com: que actualmente mas allá de ayudarme con algunas presentaciones para algunos trabajos, también lo uso para diseñar un poco con algunos elementos para contenido o algunos datos de un juego que disfruto jugarlo actualmente.
www.corazondemelon.es: esta pagina es de un juego en linea que ya se encuentra varios años, recuerdo que lo comencé a jugar en el año 2015, pero lo deje por unos buenos años hasta regresar nuevamente a darle una oportunidad casualmente.
www.bing.com/images/create: otra de las paginas que uso para alguna vez crear una imagen con inteligencia artificial mediante una descripción, me sirve mucho para inspirarme algunas veces.
Estas paginas mencionadas son las que mas uso actualmente cuando navego por Internet, incluso podría decir que son muy recurrentes actualmente porque facilitan de elementos como lo es bing y canva y un poco de ocio con corazón de Melón y Youtube que muchas personas lo usan.

Un pequeño, pero pintoresco pueblo escondido entre el bosque tiene cierta fama de ser un rincón lleno de ideas y misterio. contando con calles y senderos llenos de flores y casas construidas de madera. Cada casa cuenta una historia diferente y tiene una forma de mostrar sus ideas y gustos; puede ser ayudando con recetas, también siendo una biblioteca de comics con un diseño en colores y que cuenten historias del pasado.
El acceso a dicho pueblo es libre, pero dependiendo de lo que busques; también uno de los problemas recurrentes en este pequeño pueblo es el clima en algunas ocasiones, donde todo el lugar se sumerge en una gran oscuridad donde no se puede ingresar por minutos y algunas vez horas, pero esto no es tan recurrente. Todos viven en armonía y esperando la visita de varios visitantes para compartir sus aventuras y anécdotas, incluso ayudar para mejorar algunas tareas.

El pueblo tiene personas de diferentes nacionalidades, porque algunas veces es mejor aprender incluso en otros idiomas a pesar que no se entienda, porque mediante imágenes o algún pequeño conocimiento se puede percibir el mensaje que se desea comunicar. Esto incentiva a que los habitantes del pueblo puedan aprender mas de sus nuevos habitantes incluso adquiriendo algunas aptitudes. Cuidándose entre todos de las amenazas que puedan surgir en los años que ellos vivan. Incluso compartiendo experiencias sin importar el idioma o la nacionalidad que tengan estos habitantes.
Este pequeño pueblo tiene unos dioses de quienes alguna vez se menciona pero no siempre, entre otra palabras los consideran antecesores, quienes vivieron antes y les dejaron un legado por mejorar y vivir tranquilamente por varias generaciones, demostrando que sus errores pueden ser remediados, mejorar su ideales y sueños. incluso tal vez mantener la esencia que tenían familias enormes que vivieron y dejaron sus enseñanzas a nuevas generaciones.
0 notes
Photo

Nueva entrada publicada en https://easycodigo.com/beneficios-de-tener-una-pagina-web/
Beneficios de Tener una Página Web para tu Negocio
¡Hola, emprendedor! 🚀 ¿Estás buscando formas de hacer crecer tu pequeño negocio y llegar a más clientes? Tener una página web profesional puede ser la clave que necesitas para expandir tu presencia y aumentar tus ventas. En este artículo, te mostraremos los principales beneficios de tener una página web profesional y cómo puede transformar tu negocio. ¡Vamos a descubrirlo juntos! 🚀
1. Mayor Visibilidad y Alcance
Una página web te permite estar disponible para tus clientes las 24 horas del día, los 7 días de la semana. Esto significa que potenciales clientes pueden encontrarte y aprender sobre tus productos o servicios en cualquier momento, incluso cuando tu tienda física está cerrada.
Con una estrategia de SEO adecuada, tu sitio web puede aparecer en los primeros resultados de búsqueda de Google, aumentando así tu visibilidad.
💡 Ejemplo: Imagina que tienes una tienda de artículos de regalo. Con una página web optimizada, personas que buscan “regalos personalizados en [tu ciudad]” podrían encontrar tu negocio fácilmente, lo que aumenta tus posibilidades de captar nuevos clientes.
2. Credibilidad y Profesionalismo
Tener una página web profesional hace que tu negocio se vea más creíble y confiable. Muchos consumidores investigan en línea antes de hacer una compra. Si tu empresa no tiene una presencia web, podrías perder frente a competidores que sí la tienen.
Un sitio web bien diseñado con testimonios de clientes, información detallada sobre tus productos o servicios, y datos de contacto claros, puede generar confianza en tus visitantes.
💡 Tip: Asegúrate de incluir una sección de “Sobre Nosotros” y “Testimonios” en tu sitio web. Esto humaniza tu marca y permite a los clientes conocer más sobre la historia y la misión de tu empresa.
3. Marketing y Publicidad Más Económicos
Otro de los beneficios de tener una página web es el marketing y publicidad, comparado con métodos tradicionales de marketing, como anuncios impresos o publicidad en radio, una página web te ofrece una plataforma mucho más económica para promocionar tu negocio.
Además, puedes integrar herramientas de marketing digital, como blogs, campañas de correo electrónico, y redes sociales, para atraer y retener clientes.
💡 Tip: Aprovecha herramientas gratuitas como Google My Business y las redes sociales para promocionar tu negocio localmente sin incurrir en grandes costos.
4. Facilita la Comunicación con los Clientes
Tu página web puede actuar como un canal de comunicación directo entre tú y tus clientes. Con formularios de contacto, chat en vivo, o integración con aplicaciones de mensajería como WhatsApp, los clientes pueden hacer preguntas, solicitar presupuestos, o recibir soporte de manera rápida y eficiente.
Esto mejora la experiencia del cliente y puede llevar a una mayor satisfacción y fidelidad.
💡 Ejemplo: Si eres un consultor, podrías tener una sección de “Consulta Gratuita” donde los visitantes pueden agendar una llamada directamente desde tu sitio web.
5. Oportunidades de Venta en Línea
Para muchos pequeños negocios, la página web no es solo una tarjeta de presentación, sino también una tienda en línea. Implementar un sistema de comercio electrónico te permite vender productos o servicios directamente desde tu sitio. Esto no solo amplía tu mercado a nivel local, sino también a nivel nacional o incluso internacional.
💡 Tip: Si decides vender en línea, asegúrate de que tu sitio web sea seguro y fácil de navegar, con un proceso de pago sencillo para evitar que los clientes abandonen su carrito de compra.
6. Información Actualizada y Centralizada
Una página web actúa como una fuente central de información sobre tu negocio. Puedes actualizar horarios, productos, promociones, y noticias de la empresa en un solo lugar. Esto no solo facilita a los clientes encontrar la información más reciente, sino que también reduce la necesidad de responder a preguntas frecuentes por otros canales.
💡 Ejemplo: Un restaurante puede actualizar su menú, ofertas especiales, y horarios de apertura en su página web, asegurando que los clientes siempre tengan la información correcta.
7. Ventaja Competitiva
En el competitivo mundo de los negocios, tener una página web profesional te da una ventaja. Muchos pequeños negocios todavía no tienen una presencia en línea efectiva, lo que significa que una buena página web puede diferenciarte de la competencia. Los clientes valoran la conveniencia y la accesibilidad, y un sitio web bien diseñado puede atraer a clientes que prefieren investigar y comprar en línea.
💡 Tip: Estudia los sitios web de tus competidores y asegúrate de que tu sitio ofrezca una mejor experiencia al usuario.
Ahora que conoces los beneficios de tener una página web sabes que tener una página web profesional no es solo una tendencia; es una necesidad para cualquier pequeño negocio que quiera crecer y prosperar en el entorno digital actual. Desde mejorar la visibilidad y la credibilidad hasta facilitar la comunicación y abrir nuevas oportunidades de venta, los beneficios son numerosos y significativos.
¿Estás listo para llevar tu negocio al siguiente nivel con una página web profesional? 🚀💻 En EasyCodigo, estamos aquí para ayudarte a diseñar y desarrollar el sitio web perfecto para tu empresa. 👉 Descubre nuestros paquetes de sitio web 👈 y elige el que mejor se adapte a tus necesidades.
Si te ha gustado este artículo, no olvides compartirlo en tus redes sociales y visita nuestro blog para leer más contenido útil.
¡Hasta pronto emprendedor! 🙋♀️
0 notes
Text
Ventajas y desventajas de las estrategias de publicidad digital
Introducción:
En la actualidad vivimos en un mundo en constante actualización, globalizado y tecnológico. Los métodos de publicidad antiguos ya no tienen el mismo efecto y resultados debido a los medios digitales, por eso la importancia de adentrarnos en el mundo competitivo de la publicidad digital. Existen muchas estrategias de publicidad digital como los que se mencionarán a continuación junto con sus características principales para que sea posible su comparación e identificación de cuando es mejor utilizarlo en base a sus objetivos y resultados.
E-mail marketing: Esta estrategia de publicidad pareciera que se quedó en el olvido, pero sigue siendo parte importante de la publicidad digital de hoy en día ya que genera ventas y capta nuevos usuarios. No es muy costoso, se trata de mantener más bien una lista de contactos de correo buena para poder segmentar. Tiene como ventaja que puede agregarse contenido ilimitado, es flexible y puede dar resultados prontamente, se pueden incluir todas las palabras clave que se requieran. La ejecución no es muy complicada pero no es la publicidad más estética y con mayor tráfico que existe, pero es medible ya que podemos incluir vínculos directos a nuestro contenido y pagina web. Es recomendable para compartir contenido de calidad sobre nuestros productos, servicio post venta y marketing BTL.
Video online: Es una forma creativa y divertida para hacer publicidad utilizando menos texto e imágenes, es efectiva gracias al gran consumo de video actualmente. Es costoso, difícil de elaborar, pero se puede incluir mucho contenido en poco tiempo y es estético por el uso de video de calidad que es apreciado por el consumidor. Puede generar mucho tráfico a nuestra web, podemos segmentar en base a las características digitales de nuestro cliente y es de fácil medición gracias a los métricos de YouTube y otras plataformas que miden clics, tiempo de permanencia, abandono, dispositivo, etc. Es una publicidad flexible y su uso sugerido es para lanzamiento de producto, teaser, campañas sociales y de mantenimiento.
Display ads: Esta publicidad se enfoca en los formatos gráficos como el rich media, los banners skyscrapper, interstitial y pre-roll. Son muy creativos y fáciles de elaborar, son estéticos pero no cuentan con mucho espacio para contenido, son flexibles pero suelen ser intrusivos o molestos para el usuario. No generan mucho tráfico a páginas web o interacciones a excepción del rich media. Es medible, pero en cuestión de rendimientos como los clics y se segmenta en base a las páginas que elegimos para ponerlos dependiendo el contenido. Su uso sugerido es para lanzamiento de productos, mantenimiento, taser y promociones.
Social media: Esta estrategia consta en publicitarse por medio de las redes sociales lo cual ha sido muy efectivo en los últimos años por razón de la digitalización. Su costo es accesible, su contenido es limitado pero estético, son fáciles de elaborar y son flexibles en cuanto a los objetivos y resultados. Estos generan gran tráfico debido a la facilidad de accesos a incluir e interacción. Se segmenta fácilmente por ejemplo por edad, por zona geográfica, por intereses, por dispositivo, etc.Fácil medición gracias a los métricos de resultados de Facebook y otras redes sociales y su uso se sugiere para lanzamiento de productos, teaser, promociones, contenido informativo, ventas.
SEM: Esta estrategia tiene como objetivo generar tráfico a nuestra landing page y es bastante costosa ya que establece una tarifa por cada clic que generemos. Sus resultados se ven reflejados a corto plazo, se pueden utilizar muchas palabras clave ilimitadamente, contenido conciso y muy flexible. Suelen generar mucho tráfico ya que se posicionan en la parte superior de los buscadores, su ejecución es sencilla pero su mantenimiento es amplio y debe de estarse midiendo contantemente. Es de las estrategias más medibles que existen, no es estética, se segmenta en base a las palabras clave y su uso sugerido es promoción de artículos y contenido de nuestra página.
SEO: Una de las estrategias más importantes ya que se basa en el posicionamiento de nuestra página web y tiene similitudes con el SEM por lo cual suelen trabajarse juntos. Es recomendable enfocarse en pocas palabras clave, tiene gran capacidad para generar contenido dentro de la página, es de bajo costo o gratuito pero sus resultados son a largo plazo por lo cual es poco flexible. Generar trafico a la pagina es su objetivo, es de ejecución media ya que ocupa constante actualización y medición. Se segmenta en base a los intereses y búsquedas de nuestros clientes, no es estético cuando sale en la búsqueda ya que solo viene información concisa y nombre de la página, pero dentro de la landing page si debe ser estético. No es tan medible por dificultades con Google, pero su resultado es vivible al buscarlo y conforme al tráfico e interacciones. Su uso sugerido es para creación de contenido, ventas e interacción con clientes.
Conclusión:
En base a lo mencionado, es importante recordar siempre las características de cada estrategia de publicidad digital y compararlo con nuestros objetivos de campaña y compañía para elegir los mejores y que sean eficientes y eficaces. Es recomendable jugar creativamente con ciertos tipos de publicidad y herramientas para tener mayor alcance de usuarios e incrementar el tráfico en nuestra página web. Por último, los esfuerzos de marketing sin medición de resultados es presupuesto y esfuerzo tirados a la basura, debemos medio para saber que está funcionando y hacer mejoras.
Autor: Diana Carolina Lafarga Alor.

0 notes
Text
No te equivoques. La experiencia de usuario, es la respuesta - TREND REPORT
El mundo del comercio lleva estos últimos 10 años reformulando sus sistemas de experiencia de usuario en su proceso de compra.
Este 2024 se han compartido en Trends Report una empresa de asesoramiento y divulgación sobre el mercado. Este año han compartido las tendencias principales utilizadas por las marcas más influyentes de la industria, que suponen el principio de actuación innovadora en el mercado; Samsung, Pepsico o Target. Por nombrar ejemplos.
Este proceso del desarrollo de mercado, supone la reformulación de los profesionales; consultores, CEOs, grupos de innovación, las agencias y profesionales creativos. Aun así, siempre se debe empezar la innovación por el mismo camino, la necesidad de la EXPLOSIÓN DEL CAOS, tomando como herramienta las tendencias que pertenezcan a mercados distintos al que tu marca o empresa pertenece.
En esta página tienen una extensión inmensa de formulas para la innovación de las marcas. Además de cursos de coaching para renovar la imagen de marca, el diseño de interacción de paginas web y cientos de páginas de Crowsourced Consumer Insight (formas de crear interacción con el consumidor para generar y fomentar nuestra presencia en ellos).
Vía:
0 notes
Text

¿𝐐𝐮é 𝐬𝐞 𝐧𝐞𝐜𝐞𝐬𝐢𝐭𝐚 𝐝𝐞𝐧𝐭𝐫𝐨 𝐝𝐞 𝐮𝐧 𝐛𝐨𝐭𝐢𝐪𝐮í𝐧 𝐝𝐞 𝐩𝐫𝐢𝐦𝐞𝐫𝐨𝐬 𝐚𝐮𝐱𝐢𝐥𝐢𝐨𝐬?
¿Te has preguntado alguna vez qué deberías tener en tu botiquín de primeros auxilios? Para darte una respuesta rápida, un botiquín de primeros auxilios debe contener una variedad de suministros básicos para tratar lesiones menores y proporcionar ayuda inicial en caso de emergencia. Hoy te entregaré una pequeña lista de elementos básicos que suelen estar presentes en un botiquín de primeros auxilios:
🩹Vendajes: Hay diversos tipos de vendajes para diferentes tipos de heridas y lesiones, tales como; Vendas elásticas de diferentes tamaños, vendajes adhesivos (curitas) de varios tamaños y formas, vendajes triangulares para hacer cabestrillos o inmovilizar extremidades y vendajes compresivos para heridas.
🌟Material de curación: En esta parte es un poco complicado de implementar ya que hay múltiples materiales que ya no se deberían ocupar. Un ejemplo de éste es el algodón, ya que, al aplicarlo en alguna herida dejaría residuos de pelusa y causaría irritación o infección hacia la herida. Una opción más aceptable son las gasas estériles o apósitos adhesivos estériles junto con solución antiséptica para limpiar heridas. Otros ejemplos de material que ya no deberías usar para curar heridas con el alcohol o toallitas con alcohol para desinfección y ungüento antibiótico para aplicar en heridas. (En otro post hablaré ampliamente del tema).
✂️Herramientas o instrumentos: Tijeras con puntas redondeadas para cortar vendajes y ropa, pinzas para extraer cuerpos extraños o astillas, termómetro para medir la temperatura corporal, guantes desechables para protección durante la atención y bolsa de hielo instantáneo o compresas frías. Aunque ésta última siempre se guarda en lugares fríos para ocuparlas en el momento exacto.
💊Medicamentos básicos: Esto es bastante vareado ya que depende de cada persona o institución, pero yo solo daré un listado pequeño de los medicamentos más ocupados o solicitados, tales como; Analgésicos como paracetamol o ibuprofeno, antihistamínicos para reacciones alérgicas leves, medicamentos para el dolor muscular o articular y antiséptico tópico para quemaduras leves. 📝Otros elementos: Por último, otros elementos que se pueden implementar dentro de un botiquín. Los cuales pueden ser; Instrucciones básicas de primeros auxilios, lista de números de emergencia y agua estéril para limpieza de heridas o lavado ocular. ✨¡No olvides revisar tu botiquín regularmente para asegurarte de que esté listo para cualquier emergencia!🚑🌟 ---Imagen sacada de la pagina web "https://www.buzzfeed.com/malloryannp/products-thatll-make-the-common-cold-kinda-cute?utm_term=.lm91PNa7jX&epik=dj0yJnU9QmF0VzViSFE3SFNUNUxIVGhpQ2NqQnJkWmhjbXJndkcmcD0wJm49bDhBdW1UNzNka2hYQ1J0N2xWUWZaQSZ0PUFBQUFBR1kxSGZr#.lm91PNa7jX"---
1 note
·
View note
Text
Guía de Informática 11-
Hola Chicos, por favor, tomar apuntes y realizar el reto solicitado
Guía Informática-grado 11
Fecha: 8 de abril de 2024
TEMA: Diseño Web
Tomar apuntes de la información más relevante
EDITORES DE PAGINAS WEB
Un editor de páginas Web es una aplicación diseñada con el fin de facilitar la creación de documentos HTML. Su complejidad puede variar desde un simple editor de texto, a un completo entorno integrado.
Los editores se pueden clasificar en:
• Editor de texto sin formato: También conocido como editor de texto plano. Es muy sencillo, limitándose a mostrarnos el código HTML de la página web, sin posibilidad de ver el resultado, a menos que lo abramos en el Navegador. Típicamente estaríamos hablando de programas como el bloc de notas.
• Editores de texto con formato: Se trata de los conocidos procesadores de texto, que nos permiten guardar el documento como HTML, de manera que lo que editamos es lo que se verá en la página. Ejemplo de éste tenemos al OpenOffice Writer que nos permite guardar en formato HTML.
• Editores de ventanas desdobladas: Se trata de aplicaciones que suelen contener varias pestañas, al menos una donde se ve el codigo HTML, y otra donde se ve el resultado.
• Editores WYSWYG: El término es el acrónimo de What You See Is What You Get, que traducido al castellano quiere decir: "lo que ves es lo que obtienes",en los que de manera visual se pueden colocar distintos elementos sobre una vista previa de la página, encargándose el programa de generar el documento HTML. Ejemplo de éste sería el KompoZer.
************************************
Edición de plantillas preestablecidas
Una plantilla web es un recurso fundamental al momento de crear una sitio o página web. Ya que es la carta de presentación del espacio y es el aspecto visual que se convertirá en el imán para atraer al público objetivo o internautas.
El diseño que se crea dentro de esta plantilla permite tener una estructura, donde funciona y respeta los estándares de Internet.
Para crear la estructura anteriormente mencionada, se trabaja con dos técnicas, una conocida como un LENGUAJE DE ETIQUETAS, que maqueta la base y es el HTML, y el otro es un LENGUAJE DE ESTILO, que aporta en la presentación visual y ubicación de los elementos, llamado CSS.
¿Qué es una plantilla?
También conocido como template o theme, en inglés, es una base prediseñada a la cual se puede personalizar la información básica, imágenes, colores, logotipo, ubicación de los elementos visuales, …
Ventajas de usar plantilla web
Con lo anterior expuestos podemos evaluar la facilidad de trabajar con una plantilla, algunos de los beneficios son:
Fácil manipulación y edición
Es asequible y económico
Implementación en poco tiempo
Desventajas de usar plantillas
Para todas las cosas en el mundo existe una contraparte, por ello es necesario conocer algunos problemas o limitaciones que podemos encontrar a la hora de trabajar con una plantilla.
Es limitada su personalización
Si deseas realizar cambios importantes tienes 2 opciones:
1. Adquirir una plantilla con mayor flexibilidad que posiblemente, la inversión es más grande, alrededor de unos 200$.
2. Contratar un especialista en diseño web, programador o WordPress; para editarlos y así crear una comunicación efectiva.
No están optimizados y por ello afecta su rapidez de carga
No es la plantilla que necesito
Revisión ejercicio: El nombre que le dará al documento será Mipracticaeninformática-11 y deberá entregarlo en el siguiente enlace, al terminar la clase, no después.
Enlace de apoyo: https://www.youtube.com/watch?v=K4YEM_Wq8Xk
Retos
Los estudiantes hacen entrega de su actividad, subiendo a la nube su trabajo para una posterior revisión por su docente.
Evidenciar a su docente que ya posee su blog escolar (vaya a Trello o Miro, pegue su enlace y un pantallazo).
Vaya al enlace, elabore la actividad y pegue también un pantallazo en su Miro o Trello, sobre esta actividad https://www.cerebriti.com/juegos-de-tecnologia/aprendamos-definiciones-diseno-de-sitios-web
0 notes