Don't wanna be here? Send us removal request.
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
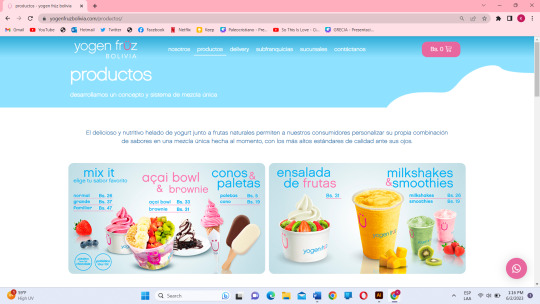
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
Fecha: 26/05
Hoy concluyeron las exposiciones. Y el trabajo que más me gustó fue una representación bastante asbstracta, utilizando un elemento o herramienta que ha estado operando bastante los últimos años, el QR.

Se llevó acabo con los 4 marcadores como las cuatro áreas que se utilizaban con mayor frecuencia. Este manejador son las redes sociales y los patrones modulares ya son las aplicaciones, las redes que este grupo utiliza constantemente.
0 notes
Text
Fecha: 19/05
Se terminó el mapa, con más elemento gráficos explicados en la narrativa.

Junto con la narrativa.
"En el medioevo feudal, había cuatro grandes señores feudales: Google, Amazon, Apple y Facebook. Cada uno de ellos gobernaba su propia tierra y tenía a su disposición una gran cantidad de recursos y tecnología avanzada. Google era conocido por su vasto conocimiento y habilidades en búsqueda, Amazon por su capacidad de comercio y entrega de bienes, Apple por su innovación tecnológica y Facebook por su capacidad para conectar a personas de todo el mundo.
Estos señores feudales eran muy poderosos y controlaban gran parte de la economía feudal. Sin embargo, a pesar de su riqueza y poder, los señores feudales no podían hacerlo todo por sí mismos. Dependían de las aldeas cercanas para obtener comida, materiales y otros recursos necesarios para mantener sus imperios.
Cada aldea tenía su propia especialidad. Algunas eran expertas en agricultura, otras en minería, y otras en la producción de bienes como telas y herramientas. Google, Amazon, Apple y Facebook dependían de estas aldeas para mantener su imperio en marcha, por lo que trabajaban con ellas de manera colaborativa.
Facebook se encargaba de la comunicación de todo el reino, a través de las diferentes redes sociales y otras plataformas. Google proporcionaba tecnología de la época para los equipos de los otros señores. Apple aprovechaba de sus cadenas montañosas expandidas por todo su territorio para lo que sospechaban los demás era tecnología que los llevaría a una batalla para controlar los mares y por ende todo el reino. Finalmente, Amazon que controlaba los mares haciéndose el más poderoso de todos con sus embarcaciones, capaces de navegar todo el reino cuantas veces fueran necesarias y sin contar con su innumerable armada de bestias marinas que protegían dichas embarcaciones.
Todos y cada uno contaban con diferentes aliados que estaban bajo su mando Google fue la que más pobló su territorio con aquellas clases variadas entre nobles y caballeros. Y por esto era considerado el territorio más pobre, ya que demasiados aliados poco a poco se fueron convirtiendo en carga económica para sí mismo."
Y por otro lado comenzaron las exposiciones del proyecto.
0 notes
Text
Fecha: 12/05
Aquí el primer avance del proyecto en parejas. A partir del concepto de que cada vez que, de cierta forma, aportamos con una compra una microparte de las grandes corporaciones, por ende aportamos a la principal también.
Se generó un mapa medieval en Inkarnate.

Se delimitó cuatro islas, por los cuatro señores feudales: Google, Apple, Amazon y Facbook. Junto con eso se generó una narrativa.
"En el medioevo feudal, había cuatro grandes señores feudales: Google, Amazon, Apple y Facebook. Cada uno de ellos gobernaba su propia tierra y tenía a su disposición una gran cantidad de recursos y tecnología avanzada. Google era conocido por su vasto conocimiento y habilidades en búsqueda, Amazon por su capacidad de comercio y entrega de bienes, Apple por su innovación tecnológica y Facebook por su capacidad para conectar a personas de todo el mundo.
Estos señores feudales eran muy poderosos y controlaban gran parte de la economía feudal. Sin embargo, a pesar de su riqueza y poder, los señores feudales no podían hacerlo todo por sí mismos. Dependían de las aldeas cercanas para obtener comida, materiales y otros recursos necesarios para mantener sus imperios.
Cada aldea tenía su propia especialidad. Algunas eran expertas en agricultura, otras en minería, y otras en la producción de bienes como telas y herramientas. Google, Amazon, Apple y Facebook dependían de estas aldeas para mantener su imperio en marcha, por lo que trabajaban con ellas de manera colaborativa."
0 notes
Text
Fecha: 05/05
Hoy avanzamos sobre los mapas de internet. El "mapa de Internet" es una representación gráfica conceptual de la estructura y conexiones de la red mundial de computadoras conocida como Internet. Dado que el Internet es una red global y descentralizada, su representación en forma de mapa no se basa en la geografía física, sino en la interconexión de redes y sistemas informáticos.
Aunque no hay un único mapa oficial de Internet, existen varias representaciones visuales que intentan ilustrar la complejidad y la interdependencia de los sistemas que conforman la infraestructura de Internet.

Es importante tener en cuenta que el mapa de Internet es una representación simplificada y abstracta de una red extremadamente compleja y en constante evolución. Además, debido a la naturaleza dinámica de Internet, los mapas pueden volverse obsoletos rápidamente a medida que se agregan o modifican conexiones y sistemas.
Segun esto se nos dió otro proyecto en parejas para crear otra representación del mapa. Esta vez referente a los sitios que más utilizamos y de ahí crear ciertas relaciones entre los sitios. Y representarlo gráficamente.
0 notes
Text
Fecha: 28/04
Hoy cerrando la etapa final del proyecto, en clase se dieron las exposiciones del trabajo de cada uno. Hubieron trabajos interesantes y muy bien representados.
Pero sin duda uno de los que más me llamó la atención fue uno digital. Se pueden observar a simple vista las connotaciones referidas al cuento. Por ejemplo el ci´rculo lleno de destellos, el sueño; el hombre perfecto, el super hombre creado a través de la imaginación, y los pequeños detalles en colores cálidos que contornean su silueta formando parte del fuego y siendo carne viva a aprtir de un sueño.

Imagen creada por: Brayan Sanga, 2023
0 notes
Text
Fecha: 21/04
Hoy en clase hicimos un ejercicio en Pixilart.com. Se trabajó una pera como sujeto a representar. Y denttro de la parte teórica de la clase, vimos varias técnicas de suavizado, dentro del mundo del pixel art, que serían aplicadas a nuestro lienzo una vez empezado el ejercicio práctico.
Los dos conceptos que más destaco son el dithering y el anti-aliasing. El primero es una técnica que utiliza patrones de píxeles para crear la ilusión de un color mezclado. Al utilizar píxeles de diferentes colores en patrones específicos, puedes simular colores adicionales o suavizar las transiciones entre colores limitados. El segundo es una técnica, de igual manera, pero que suaviza los bordes mediante la adición de píxeles de colores intermedios.
Son dos conceptos que le dieron una suerte de profundidad y cierta suavidad al trabajo realizado en clase.

Por otro lado, ya está finalizado mi proyecto con el acrílico fue difíli encontrar un grosor fino para entrelazarlo y de esta manera lograr un color extra al sobre-posicionarlo con otros traslúcidos. Terminaron siendo tres círculos referenciando a los tres personajes principales: el Dios del Fuego, el Soñador y su Creación.

Este es el cículo central con círculos concéntricos, logrando supermódulos con los colores intermedios que se generan al ponerlo contra la luz.
0 notes
Text
Fecha: 14/04
Hoy en clase se volvió al ejercicio con la hoja milimetrada. Esta vez se dibujó un gato, un sujeto de mayor complejidad por el pelaje, yo no pude completarlo ya que, tenía que atender una actividad de la carrera que estudio.
Por otro lado hice la experimentación con el vidrio y como me temía es bastante frágil a un corte preciso, el cual necesito para los módulos. Así que indagué un poco y encontré otro que será alternativa del vidrio para asemejar un poco el resultado, y será el acrílico cortado preciamente en tiras para formar supermódulos. Y también descarté la idea de pintarlo después de cortado y comprar acrílico de color.

0 notes
Text
Fecha: 07/04
Hoy es feriado y por lo tanto no hubo clases presenciales. Sin embargo, el proyecto del cual se habló hace una semana aproximadamente se trata de una representación del cuento de Jorge Luis Borges, Ruinas Circulares.
El concepto en el que estuve pensando se titula Fragmentados. Porque los sueños casi siempre resultan ser una fragmentación de nuestra realidad y aunque no lo reconozcamos a menudo somos los creadores de nuestra realidad fragmentada.
Lo pienso representar con un material sensible a un toque brusco como lo es el despertar, el vidrio. Que una vez roto y separado en fragmentos, pierde parte del sentido. Pero, para tener un poco más de control sobre los módulos serán cortados en pequeños cuadrados que se colorizarán después, formando circunferencias concéntricas con estos, para dalr profundidad. La paleta de color será cálida con rojos, naranjas y amarillos con negro de fondo para generar vacíos.
0 notes
Text
Fecha: 31/03
Hoy en clase hicimos un trabajo práctico en hojas milimetradas para asemejarlo con el pixel art, donde cada pixel era una casilla de medio centímetro por 5 milímetros. Dibujé una planta y una frutilla con lápices de color. Aunque al principio fue un poco difícil, ya que identificar la forma de la curva en cada sujeto due un reto con los módulos que abarcaban casi todo el lienzo, se trató de dadr una respuesta creativa para imitar de cierta forma los sujetos con los materiales que teníamos (hoja milimetrada y colores).
0 notes
Text
Fecha: 17/03
En clase abordamos el concepto del pixel, el cuál entendí que es un módulo que forma supermódulos. Refeerente a la lógica analógica, se lo puede asociar como el diseño de elementos individuales. Posee información tanto de dimensión, el cual se define por el contexto en el que será visto (computadora, pantalla TV o celular); como de color para delimitar la forma, difuminado o dittering y también la distinción de planos en ciertos casos.

Sin embargo el pixel desde un punto de vista físico, se refiere a un emisor de luz en una matriz como lo vemos en una pantalla de televisión, celulares o en cualquier dispositivo electrónico. Son focos de luz que pueden prenderse en diferentes grados de intensidad, ya que hace uso del sisteme RGB usa una lógica aditiva del color.

A parte del tema, abordamos el cuento de Jorge Luis Borges llamado Ruinas Circulares. El cual presenta una narrativa misteriosa y filosófica que explora temas como la realidad, la identidad y la naturaleza de los sueños. Desde mi punto de vista este cuento se trata de una suerte de concepto de realidad onírica que repite cíclicamente hasta que el personaje obtenga conciencia de su psudo-existencia. Es un cuento enigmático y complejo que invita al lector a reflexionar sobre la naturaleza de la existencia, la ilusión de la realidad y el poder de la imaginación.
A través de simbolismos, complejos trata de hacer analogías con nuestra realidad, como el ser humano perfecto creado por el protagonista simboliza la búsqueda de la perfección y la creación de la vida. Representa la aspiración humana de crear algo trascendente y real. Sin embargo, su existencia depende del sueño del protagonista, lo que plantea interrogantes sobre la naturaleza de la identidad y la realidad. O la idea de los sueños dentro de sueños simboliza la falta de certeza y estabilidad en la realidad. Representa la idea de que nuestra existencia podría ser solo una ilusión dentro de una ilusión, lo que cuestiona la naturaleza misma de la realidad y la identidad.
Fue una interesante asignación que será de ayuda para un próximo proyecto dentro de la materia.
0 notes
Text
Fecha: 10/03
En la clase de hoy hubo una actividad interactiva de grupos. Un debate de temas muy interesantes referentes al mundo digital.
Con los avances que está generando la inteligencia artificial, ¿en un futuro, será capaz de reemplazar a los diseñadores graficos?
La inteligencia artificial (IA) tiene el potencial de impactar y transformar muchos campos, incluido el diseño gráfico. Si bien la IA puede ser una herramienta poderosa en el proceso de diseño, actualmente no se considera capaz de reemplazar por completo a los diseñadores gráficos.
Por un lado, la creatividad y visión artística, son elementos clave en el diseño gráfico. Los diseñadores aportan su estilo único, interpretación y capacidad para transmitir emociones a través de sus creaciones. La creatividad y la expresión artística humana son difíciles de replicar completamente por una máquina.
Por otro lado, los diseñadores gráficos trabajan en estrecha colaboración con los clientes para comprender sus necesidades, objetivos y valores. La comunicación efectiva, la empatía y la interpretación de los requisitos del cliente son habilidades humanas que pueden ser difíciles de automatizar.

0 notes
Text
Fecha: 03/03
Hoy se habló sobre la web 2.0. La cual marcó un cambio significativo en la forma en que las personas interactúan con internet. Facilitó la participación activa de los usuarios, la colaboración en línea y la creación de contenido generado por los propios usuarios. Hoy en día, la Web 2.0 sigue siendo la base de muchas de las aplicaciones y plataformas en línea que utilizamos habitualmente.

Del concepto de la creación de contenido por uno mismo, surgió la fiebre de los .com con el nacimiento de los dominios http en internet. Desde pequeños emprendimientos hasta varias empresas querían tener presencia con su propio sitio en el basto mundo digital de Internet.
0 notes
Text
Fecha: 24/02
Hoy viernes, en clase avanzamos sobre la metáfora visual, ya que la anterior clase formamos grupos para crear una nueva metáfora de escritorio. En mi grupo optamos por la idea de la función de un atajo sencillo en el sistema operativo que abra una serie de configuraciones de los atajos predeterminados.
Algunos de los primeros intentos fueron:


Ya que se pensaba en rapidez y accesibilidad. Sin embargo, los anteriores ejemplos carecían de simplificación de elementos para ser entendida en menor escala dentro del sistema operativo de una computadora promedio de escritorio.
Así que, al final, se optó por un ícono cuadrado con elementos simples y para la rápida comprensión de un posible usuario.

0 notes
Text
Fecha: 17/02.
Hoy en clase de diseño digital vimos una serie de eventos históricos en la línea de tiempo de las interfaces de usuario, y su evolución algunos de los más impresionentes fueron los siguientes.
1984 Macintosh: Computadora personal revolucionaria con una interfaz gráfica de usuario (GUI) y un mouse. Marcó el inicio de una nueva era en la informática personal.

1990 Next Computer: Interfaz de usuario basada en objetos y una tecnología de pantalla llamada "Display PostScript", que proporcionaba gráficos y tipografía de alta calidad.
2007 iPhone: El primer iPhone, presentado por Steve Jobs, cambió por completo la industria de los teléfonos móviles. Era un dispositivo revolucionario que combinaba un teléfono, un reproductor de música y una conexión a internet en un solo dispositivo. Introdujo la interfaz táctil y la tienda de aplicaciones de Apple.
2012 Windows 8: Introdujo un nuevo enfoque en términos de interfaz de usuario en comparación con sus predecesores. Presentó la interfaz de usuario de mosaicos, también conocida como "Metro", que estaba diseñada para ser utilizada tanto en dispositivos con pantalla táctil como en computadoras tradicionales con teclado y mouse.

0 notes
Text
Hoy trabajamos en el desarrollo de una función para pc, que no tiene hasta ahora. La idea de nuestro grupo fue la función espejo que colabora a la accesibilidad de la población surda, para cambiar el escritorio principal de lado.
4 notes
·
View notes
Text
Desde la prehistoria los medios de comunicación han estado presentes en nuestra cultura y en la actualudad sirven para difundir dicha cultura. La globalización y popularidad de la información que nos rodea es tan importante como escucharla en vivo por la radio en anteriores décadas. Y es válido mencionar que la palabra o información escrita como medio de comunicación sigue siendo de mayor importancia porque es lo que prevalece como los libros antiguos tallados en diferentes materiales por las primeras culturas. Las redes sociales han pluralizado todo teniendo tal acceso que ya la cultura está comenzando a ser unificada en cierta parte de la población haciendo lo único algo nuestro.
1 note
·
View note