#ecommerce web designer
Explore tagged Tumblr posts
Text
We provide custom eCommerce website development services and can design any universal or one-of-a-kind features required for smooth customer journeys. Whatever business or technology model you have, we have the expertise to complete the job flawlessly. ScienceSoft's eCommerce solutions are fast and stable, and they never crash
1 note
·
View note
Text
Shopify has a blog problem, this creates a really simple and straightforward opportunity for freelance designers/programmers

Earlier this year I settled the editorial decisions I needed for a lot of blogging going forward, and recently I've experimented (repeatedly) with the idea of having a blog on a separate platform, or using Shopify's system.
Having two sites would allow me to blog on a WordPress site, but creates... two sites, therefore complicates everything more. More maintenance, design, etc. etc.
I am actively seeking to make my life easier so I am foregoing two sites and learning to live with the limitations.
A personal struggle to the surprise of no one.

You can use WordPress and thread Shopify through it via the "buy" button, which is a shortcut for small stores and/or larger stores where you are very comfortable in WordPress.
You cannot use Shopify and thread WordPress through it.
Which is a shame.
Because Shopify's native blog platform is fucking horrible.

An independent graphic designer who can program, or a programmer who can design, cannot solve Shopify's problems.
They are inherent to the system and likely built on legacy code Shopify doesn't want to update because it'll cost a fortune.
I'll just be mad about this until the market forces them to address this opportunity and they revamp their blogging platform. That's fine.
Or maybe decades will pass and they won't. That's... fine too. I guess.

I am rambling this out because if I were in the business of freelance graphic design and/or programming I would jump on this immediately. I used to be and always shared opportunities with friends and it was fun and I kinda miss that aspect of the life.
I'm not in that business, and I have in-house programming, please don't pitch me, but do consider pitching... pretty much everyone with a Shopify site and a blog as Phase 01 of your plan, and everyone who has a Shopify site and does not have a blog as Phase 02 of your plan.
Here is what I would tackle:
Shopify blogs have two structures: "blog" and "blog post".
A blog in Shopify is essentially a category in WordPress, with more limitations, such as, a blog post can only be in a single "blog". That sucks but it means your life as a designer/developer gets more interesting.
Most Shopify themes come out of the box with 1 "blog" and 1 "blog post" template. They are exceptionally simple, usually. I would build a few test templates and offer them to clients "these will be modified to fit your direct style."
For some reason -- I'm guessing focus -- most blogs in Shopify have the image on top. If you structure "image on the left, image on the right" as options you can offer clients, you've just tripled their layout capabilities.
For another reason, I don't know why, but almost all shopify blog post templates I've seen do not have sidebars. Which is insane?! You can control that from the fucking "blog post" template so it would be an easy win.
You could work around the "a post can only be in one blog on Shopify" issue by having a sidebar that pulls the latest 3 (or 5 or whatever) posts as links for other blogs on the site: TEST SITE has 3 blogs. When you're looking at a post on BLOG 01, in the sidebar, you see a link to the latest post on BLOG 02 and BLOG 03. Similarly, when you're looking at a post on BLOG 02, the sidebar has the latest post from BLOG 01 and BLOG 03 (and so on)
The template I use, off the shelf, uses the Shopify's user name and details for the author of the blog. Once a blog post is created, in Shopify, you cannot alter the author. This is dumb as fucking rock salt on slug popcorn. But, again, systematic, I'm pitching ideas on ways around it -- exclude this and just use a CUSTOM DATA field to allow the Shopify owner to pick the relevant author. This cuts down on the need for extra Shopify users, tremendously, and builds in the opportunity for WordPress-style author footers on blog posts.
Emulate the very common filtering on products -- dropdowns, sorting mechanisms -- with tags on a sidebar on BLOG templates. This will be tricky because you cannot hook into the Search & Discovery function, but it's absolutely no where near impossible. And would be amazingly useful.

Overall Shopify is a decent platform with significant advantages.
There blogger apps but holy shit that is so unnecessary. If they were a one-time-fee, it would be fine, but they aren't, they're generally $20+/month.
I'm not interested in paying for a service that ties me into another tech system that I am fucked if they go out of business, jack up their prices, introduce a feature I don't like, or remove a feature I do like.
For something like a blog system.
Which relies HEAVILY on very structured, single-built, near-infinitely-reused templates.

A low effort, high yield opportunity exists for independent designer/programmers to come up with a suite of designs and say "hey with some very simple modifications, we can take 1 of the following, apply it to your store, and dramatically increase your in-site blogging opportunities."
You start with a base "blog post" template and a base "blog" template and then every time someone hires you to add a feature to theirs, using Shopify's core tech -- you're just applying paint -- you now have a second set of templates.
Recycle forward.
One time fee per client -- likely low, but again effort is low since 90% of the code is re-used -- and each time you secure a client, you have opened a networking door.

Just make sure you include instructions and/or a premium service for when the customer upgrades their theme version -- "occasionally your theme author will upgrade, and this may get lost... so do the following to bring it back and/or we'll handle it for you for $X and Y-days notice."
Business opportunities are everywhere.
Good luck!
I repeat don't add me to your pitch list, I have a programmer in-house, but use this idea to make a business or extend yours!
This isn't financial advice, it is annoyed rambling!
#shopify#small ecommerce#small business#web design#ecommerce design#blogging#shopify blogging#graphic design#blog design
22 notes
·
View notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Text

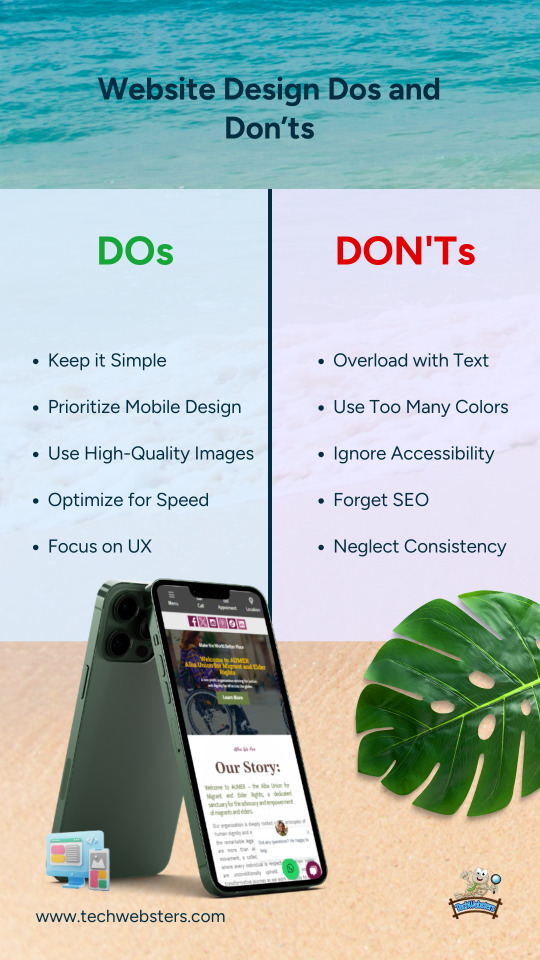
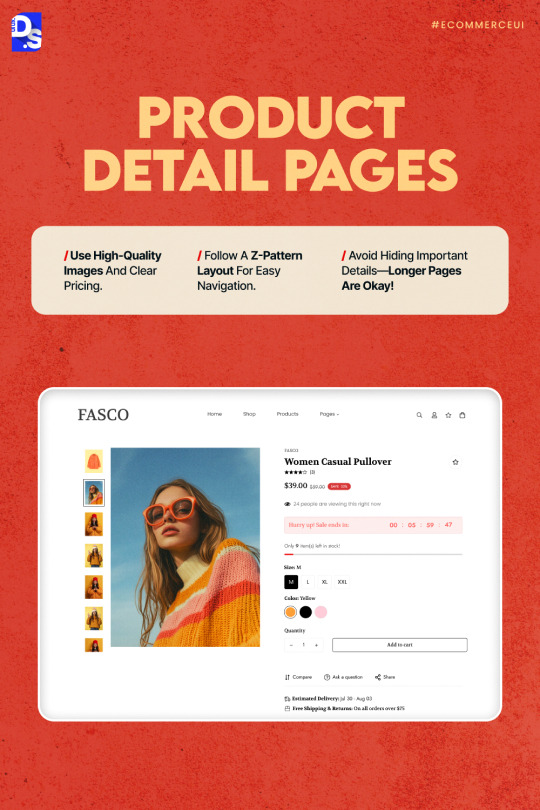
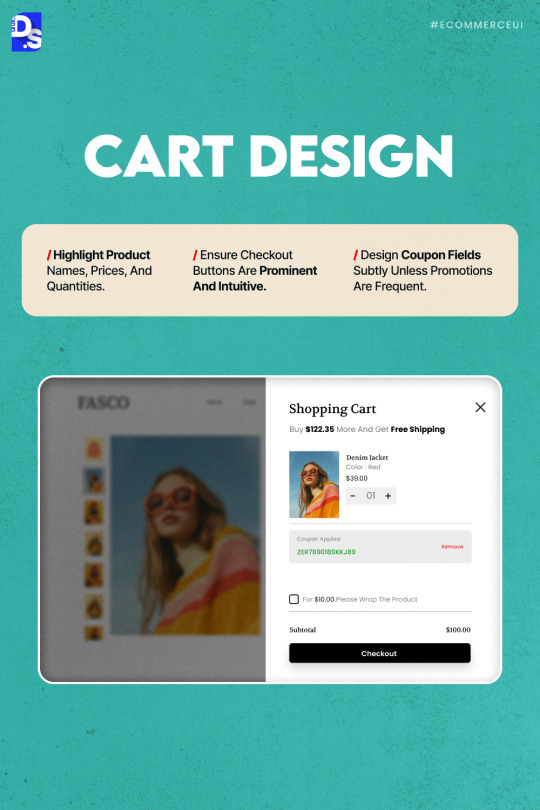
Website Design Dos and Don'ts
#webdevelopment#techwebsters#webdesign#website#web development#ecommerce#onlinepresence#web design#web developers#seo
4 notes
·
View notes
Text





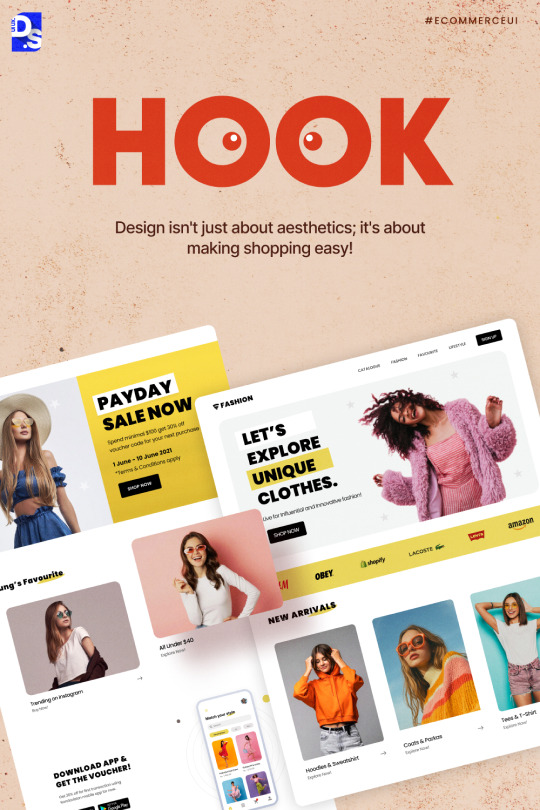
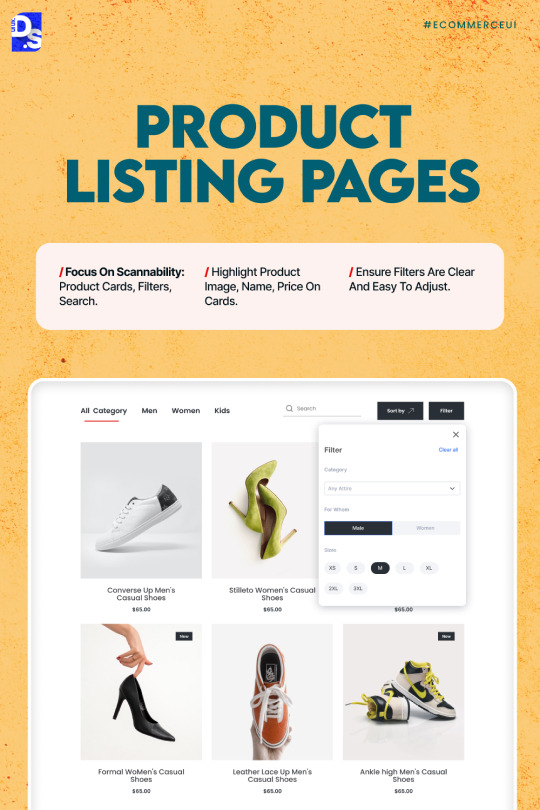
Want to boost sales on your e-commerce site? 🎯 Designing a great shopping experience is key! Check out these top tips for product listing pages, detail pages, and cart designs.
Let your users shop with ease!
5 notes
·
View notes
Text
Stay Ahead of Seasonal SEO Trends with Pat’s Marketing in Toronto 🚀

Seasonal shifts bring unique opportunities for E-Commerce businesses, and Pat's Marketing is here to help you make the most of Seasonal SEO trends. As your trusted Toronto SEO expert, we’ll guide you through optimizing your content, conducting seasonal keyword research, and updating your product listings for the highest impact. Plan ahead, stay agile, and watch your sales soar this season! Contact us today to get started on optimizing your seasonal strategy!
#Seasonal SEO trends#Pat's Marketing#Toronto SEO expert#digital marketing#eCommerce SEO#seasonal keyword research#mobile optimization#sales growth#traffic generation#seo company toronto#seo services#web design#web design company#seo consultant#seo company#best seo company toronto#ppc toronto#ppc management services
2 notes
·
View notes
Text
#web development#website#website development#website design#wordpress development#web design#website traffic#website optimization#website seo#ecommerce website development#ecommerce website design#ecommerce website templates#ecommerce website builder#web developers#web hosting#website developer near me#website desing bd#ecommerce website services#search engine optimization#seo services#web development services#search engines#digital marketing#digital market
3 notes
·
View notes
Text
Woxro: The Bright Head in the Lead of Ecommerce Development
Woxro is one of the highest level e-commerce development companies in the constantly changing digital economy. Woxro assures cutting-edge solutions for businesses with the sophisticated requirement of today's digital economy. Whether it's about B2B and B2C platforms or the most seamless integration, or simply a custom-built solution, the online business experiences get ignited through Woxro's services. Backed with the attitude of innovation and commitment towards making their clients successful, Woxro helps companies make strong digital platforms along with competitive markets. Check out these are the core e-commerce development services by which Woxro comes forward to be a preferred partner for businesses wanting to breathe new life into their online presence. Woxro is the leading ecommerce development company in India and is providing top notch services and solutions for you.

B2B Platform Development
The B2B interaction is at the heart of modern commerce; it has built B2B platforms that make such interactions easy and hassle-free. B2B marketplaces help a company reach its suppliers, shortlist potential partnerships, and make the transactions all from one centralized place. Woxro's B2B platforms are wide-ranging and ensure that customers experience security, reliability, and ease of use in all business operations in order to create confidence and efficient workflows. Woxro's B2B solutions are equipped with real-time inventory management, automated processes, and advanced analytics, meaning businesses can work efficiently and have valuable relationships that last long.
B2C Platform Development
Through ease-of-use, online shops to offer products for shopping, Woxro's B2C platform development services help businesses reach their customers and interact directly with them. Designed to convert visitors into loyal customers, Woxro's B2C platforms include all the comprehensive tools for managing products, processing secure payments, and engaging in more personalized experiences for shopping. Each is optimized to give an easy, enjoyable experience to the user as businesses stretch their reach to the customer, marketing being directed, and giving an enjoyable shopping experience that creates a sale and brand loyalty.

Platform Migration
Moving out from the outdated systems to modern scalable platforms often marks the beginning for businesses that want to remain competitive. Woxro professionals successfully migrate complexly numerous business operations from less than the minimum level of disruption. Woxro takes cautious control of data migration, system configuration, and testing processes while making the move to become more distant in terms of on-premise systems to cloud infrastructure, updating legacy technology, or changing platforms. When businesses engage with Woxro, they embrace the latest technologies, realize cost savings on operations, and boost the performance of the system with business continuity and efficiency intact.
Custom-Designed Platform Development
Woxro realises that every business is unique and has custom platform development services that provide bespoke solutions for a specific goal or workflow in place. These platforms are off-the-shelf by definition, designed from the ground up to meet a precise business need. Woxro's custom solutions are scalable and adaptive, allowing businesses to implement proprietary features, streamline workflows, and maximize flexibility. About Woxro's customization innovation integration: It ensures that the platforms continue to grow with the business and, thus, become an excellent basis for long-term growth as well as a competitive edge in the market.
CMS Integration
The integration of a content management system with your e-commerce platform has vast benefits within the operation, ranging from effective product management to advanced SEO capabilities. Woxro's content management system integration services enable businesses to access a single, easy-to-use interface for managing product descriptions, optimizing search content for better search engine rankings, and personalising shopping experiences. CMS integration, therefore, promotes ease of updates while bringing increased online visibility and engagement from customers. CMS integration helps companies create more engaging and dynamic experiences that talk to customers to convert them.
API Integration
API integration is a necessary concept for e-commerce platforms in an interlinked digital world, integrating with third-party applications, payment systems, and other services. Woxro's API integration services provide smoother interoperability between different software applications for easy information sharing and add-on features. Of course, payment gateway, CRM system, and APIs all resolve issues because their performance can grow without getting disconcerting of existing operations, Woxro ensures that. API integration makes the overall functionality and responsiveness of e-commerce platforms robust, flexible, and scalable enough to expand on further expectations.
Why Woxro for ECommerce Development?
At Woxro, you will find industry expertise, innovative technology and, above all, a client-centric approach that seeks tailored solutions for each business. Ecommerce development with Woxro's services is done to cater for the unique needs of every client so as to ensure robust, scalable solutions adapting to changing market demands. Whether it is a B2B, B2C platform, handling platform migrations, or integration with CMS and APIs, Woxro connects with technical pools of expertise in alignment with strategic insight to yield results. Businesses partner with Woxro to achieve advanced tools and custom solutions in enforcing the new path forward through their digital success.

Conclusion
Woxro e-commerce development solutions give businesses the possibility of a powerful and agile web presence. The products offered by Woxro for creating B2C growth strengthen customer engagement, streamline B2B relations, smooth migrates, and unlock API and CMS integrations that facilitate business clients' digital transformation with the platform. Equipping businesses with solutions that solve the challenges of the digital age, creating future-proof, impact-generating e-commerce, to drive business growth and success-all of these Woxro does.
#ecommerce#ecommerce development agency#ecommerce development services#ecommerce development company#ecommerce website development#ecommerce developers#web developers#web development#web graphics#web resources#shopify#woocommerce#online store#smallbusiness#websitedevelopmentcompany#search engine optimization#web design#website design#web hosting#website#social media#content creation#content creator#cms development services#cms#b2b#b2bmarketing#api integration
5 notes
·
View notes
Text
Crafting Digital Excellence: Web Design in El Paso.
1. The Growing Need for Web Design in El Paso El Paso, a vibrant city blending rich culture with a growing tech scene, is seeing an increasing demand for professional web design. As businesses expand their reach online, having an appealing and functional website is no longer optional—it's essential. Whether you're a small local business, a startup, or an established enterprise, a well-designed website helps you stand out in the crowded digital marketplace.
Businesses in El Paso face competition not just locally but globally. A strong online presence can attract new customers, build brand trust, and boost sales. Good web design isn’t just about aesthetics; it’s about creating a user-friendly experience that guides visitors smoothly through your services. From responsive layouts to fast-loading pages, every detail counts.
El Paso's diverse population means that websites should be accessible, engaging, and tailored to various user needs. This demand has fueled the growth of local web design agencies, offering innovative solutions that reflect the city's dynamic spirit.
2. Key Elements of Great Web Design in El Paso A great website isn’t just visually attractive—it’s designed with purpose. In El Paso, web design focuses on several key elements that ensure both functionality and appeal.
First, simplicity is key. Clean layouts with easy navigation help visitors find what they need quickly. This is especially important for mobile users, as many people access websites from their phones. Responsive design ensures your site looks great on any device.
Another critical element is speed. A slow website can frustrate users and drive them away. Optimizing images, reducing unnecessary code, and choosing the right hosting can significantly improve loading times.
Content matters too. Clear, concise, and engaging content helps communicate your message effectively. Strong visuals, well-written copy, and calls-to-action guide visitors toward desired actions, like making a purchase or contacting your business.
Lastly, search engine optimization (SEO) ensures your website ranks well in search results. This involves using relevant keywords, optimizing meta tags, and creating quality content that search engines love.
3. Why Choose Local Web Design Experts in El Paso? Choosing a local web design agency in El Paso offers several advantages. Local experts understand the unique culture, preferences, and needs of the community, which can make your website more relatable and effective.
Local agencies also offer personalized service. You can meet face-to-face, discuss ideas, and get immediate feedback, which is often harder with remote companies. They’re more accessible for ongoing support and updates, ensuring your website stays current.
Moreover, local designers are familiar with El Paso’s business environment. They know what works in the local market, from design trends to effective marketing strategies. This insight can give your business a competitive edge.
Additionally, supporting local businesses helps boost the local economy. When you hire El Paso-based web designers, you’re investing in the community and contributing to its growth.
4. The Process of Web Design in El Paso The web design process typically involves several key steps, ensuring a website meets both client expectations and user needs.
It starts with a discovery phase, where designers understand your business goals, target audience, and specific requirements. This helps shape the website’s structure and content.
Next is the wireframing stage. Wireframes are simple sketches that outline the basic layout of your website. This step helps visualize the user journey and ensures everything is organized effectively.
Once the wireframe is approved, the design phase begins. Designers add colors, fonts, images, and other visual elements to create an attractive and functional interface. This is where creativity shines.
After the design is finalized, developers come in to build the site. They write code to bring the design to life, making sure it works smoothly on all devices.
Finally, the website undergoes testing to fix any issues and ensure it’s user-friendly. Once everything is perfect, the site is launched, and ongoing maintenance keeps it updated and secure.
5. The Importance of Mobile-Friendly Web Design in El Paso In today’s digital world, most people access websites via smartphones. In El Paso, where mobile usage is high, having a mobile-friendly website is crucial.
Mobile-friendly design ensures that your website looks good and functions well on smaller screens. This includes responsive layouts that adjust to different screen sizes, easy-to-click buttons, and fast loading times.
A mobile-friendly website also improves your search engine rankings. Google prioritizes mobile-friendly sites in search results, so having a responsive design can help attract more visitors.
Additionally, a positive mobile experience keeps visitors on your site longer, reducing bounce rates and increasing the chances of conversions. Whether your audience is checking your site during a lunch break or on the go, they’ll have a seamless experience.
For businesses in El Paso, this means reaching more customers, building stronger connections, and driving growth in an increasingly mobile world.
6. SEO and Web Design: A Perfect Match for El Paso Businesses Search Engine Optimization (SEO) and web design go hand in hand. A well-designed website that’s not optimized for search engines won’t reach its full potential.
In El Paso, businesses need to be visible not just locally but also in the broader digital landscape. SEO ensures your website ranks high in search results, making it easier for potential customers to find you.
This involves using relevant keywords, creating quality content, and optimizing technical elements like page speed, mobile-friendliness, and meta tags. A good web designer will integrate SEO strategies into the design process from the start.
Regularly updating your content, improving website speed, and analyzing user behavior also help maintain strong SEO performance. By combining great design with effective SEO, El Paso businesses can attract more traffic, generate leads, and boost sales.
#webdesign#webdevelopment#website#graphicdesign#digitalmarketing#design#webdesigner#seo#marketing#branding#websitedesign#webdeveloper#socialmedia#socialmediamarketing#business#web#wordpress#uidesign#ui#ecommerce#html#ux#css#uxdesign#logo#websitedevelopment#coding#uiux#designer#onlinemarketing
2 notes
·
View notes
Text
Website Redesign | nerdoestuff.com
Just wrapped up the latest redesign for Nerdoe Stuff! ✨ With sleek animations, refined layouts, and dynamic product displays, it's a bold step forward. Check it out and let’s create something amazing for your brand next! 🚀 #WebDesign #Innovation
3 notes
·
View notes
Text

Graphic Design Services in Jaipur
Looking for professional Graphic design services in Jaipur? Our expert designers create visually stunning and impactful graphics tailored to your brand’s identity. From logo design and branding to social media creatives, brochures, and website graphics, we deliver high-quality designs that captivate your audience. Whether you need eye-catching marketing materials or a complete brand makeover, our creative team ensures innovative and engaging visuals to elevate your business presence.
#Graphic Design Services#web design#web development#web designing#digital marketing#ecommerce development company
2 notes
·
View notes
Text
At KSoft Technologies, we make your business shine online with a comprehensive suite of services designed to elevate your digital presence. Our expertise spans custom web development, mobile app solutions, and tailored ERP systems, ensuring your business has the tools it needs to thrive. Whether it's creating a stunning website, custom WordPress development, or PHP solutions, we ensure everything fits your unique needs. But we don’t stop there. Our Digital marketing consultation services, including SEO strategies andGoogle Ads management, help drive targeted traffic and maximize ROI, positioning your brand for growth. Additionally, our DevOps services and Business process optimization streamline operations, while our Manual testing and UAT ensure your software performs flawlessly. From building an Ecommerce website to delivering Motion graphics and Content creation, we provide End-to-end solutions that empower your business to Stand out and succeed in the digital world. #ksofttechnologies #businessgrowth #digitalconsulting #ecommercedevelopment #customwordpressdevelopment #erpdevelopment #businessstrategy #customerp #erpsolutions #fullstackwebdeveloper
#adobe#entrepreneur#web design#ecommerce#branding#seo services#web development#artificial intelligence
3 notes
·
View notes
Text

Looking to skyrocket your presence on Instagram and engage your audience like never before? We’ve got the perfect formulas to help you achieve real results and take your Instagram game to the next level.
Consistent Posting Schedule 📅 Hashtag Strategy 🏷️ Engage with Your Audience 💬 High-Quality Visual Content 📸 Leverage Instagram Reels 🎥 Collaborations & Giveaways 🤝 Use Instagram Insights 📊 ~Want more expert strategies to supercharge your Instagram? Contact The Creative Studio to learn how we can help you achieve results and grow your brand on Instagram!
#best digital marketing company#digital marketing#branding#best seo services#graphic design#marketing services#marketing agency#social media marketing#ecommerce#web desgin company
2 notes
·
View notes
Text
Did you desire to makes your talent pay you?
Did you know that those thinking and ideas of you can actually pay you?
Did you know that you have an hidden talent that can earn you a lot of money?
If you wish to unlock this hidden talent, kindly text me to get things done.
#web development#furniture#shopify#web design#author#digital marketing#website#ecommerce#graphic design#seo#content
2 notes
·
View notes
Text
List of benefits of having a Website in 2024
#branding#marketing#web design#success#artist on tumblr#web development#website#ecommerce website development#business#startup
3 notes
·
View notes
Text
#web development#website#website development#website design#wordpress development#web design#website traffic#website optimization#website seo#ecommerce website development#ecommerce website design#wordpress#web hosting#web application services#web app development#web application development#web application testing#web application penetration testing#usa#united states#united states of america#america#greensboro#nc#north carolina#north america
4 notes
·
View notes