#demosite
Explore tagged Tumblr posts
Text
A Rutio Hails Syria Syria with Kurds, wanting to rule for mijo '| New Donald Trump News
The US Study allows a contract to join the Kurlish defect – Serian in Syria to Government. The United States received Syria's Agree to Karsian Syria's demositions (SDF) in the state. Washington consent to get after the PurinTal Suintin and SDF Help Comment Comment Comment Comment Comment Comment Comment Centuring-Leddesti-Ladzi Password Resource Resources from 2015. “The United States confirms…
0 notes
Text
A Rutio Hails Syria Syria with Kurds, wanting to rule for mijo '| New Donald Trump News
The US Study allows a contract to join the Kurlish defect – Serian in Syria to Government. The United States received Syria's Agree to Karsian Syria's demositions (SDF) in the state. Washington consent to get after the PurinTal Suintin and SDF Help Comment Comment Comment Comment Comment Comment Comment Centuring-Leddesti-Ladzi Password Resource Resources from 2015. “The United States confirms…
0 notes
Text
Mijnbouw oriëntatiemissie uitgevoerd; kwikvrij systeem verkend

Het "Improving Environmental Management in the Mining Sector of Suriname, with Emphasis on Artisanal and Small Scale Gold Mining"-prroject, kortweg het 'EMSAGS Project' heeft als doel het verbeteren van het beheer van ambachtelijke en kleinschalige goudwinning (ASGM) in Suriname en het stimuleren van de toepassing van milieuverantwoorde mijnbouwtechnologieën. De uitvoerende partners voor dit project zijn het Ministerie van Natuurlijke Hulpbronnen en het NIMOS. De Senior Supplier is UNDP en de Senior Beneficiary is het Ministerie van Ruimtelijke Ordening en Milieu (ROM). In het belang van het onderdeel milieuverantwoorde goudwinning hebben diverse stakeholders het dorp Compagniekreek te Brokopondo bezocht. Daar is een demonstratiesite voor het pilotproject rond kwikvrije goudmijnbouw opgezet. Deze zal binnen afzienbare periode officieel in bedrijf worden gesteld. Onder de aanwezige stakeholders bevonden zich de onderdirecteur Mijnbouw Angela Monorath en ook functionarissen van het ministerie van NH, het team van het EMSAGS-project en vertegenwoordigers van de organisaties: Alliance for Responsible Mining (ARM), UNDP en WWF Guianas. Gedurende deze technische oriëntatiemissie is door Johannes Abilie, National Coördinator van ARM, een rondleiding verzorgd waarbij de werking van het milieuverantwoord goudmijnbouwsysteem aan de aanwezigen is gedemonstreerd. De werking van de Icon Gold Concentrator is onder andere getoond. Deze centrifugemachine scheidt door de combinatie van water en trillingen het goud van andere materialen zoals zand en grind. Ook is de werking van de shaking table, ook wel schud- of triltafel genoemd, gedemonstreerd. Dit toestel scheidt op basis van dichtheid en zwaartekracht het goud van andere materialen voor verdere verwerking. De delegatie heeft als onderdeel van de technische missie eveneens een bezoek gebracht aan de MTEC te Brokopondo, een mijnbouwopleidings- en uitbreidingscentrum voor de verspreiding en monitoring van milieuverantwoorde kleinschalige goudmijnbouw-methoden. De demosite is tot stand gekomen door partnerschap van het EMSAGS met WWF Guianas en ARM. Deze samenwerking is in 2023 van start gegaan. Ook is het EMSAGS volledig ondersteund door het traditioneel gezag van Compagniekreek en een lokale ondernemer die toestemming verleende voor het opzetten van de faciliteit. Read the full article
1 note
·
View note
Text
On a demolition site with the other half on night shifts. It's boring and fun at the same time. Watching The Big Bang Theory in between patrols to pass the time.

1 note
·
View note
Photo

This is a DEMO website for an local publication native to #SWFL. Please enjoy the look and feel. Username: demo Password: 1234 http://communityvoice.qubetechdev.com/ #website #demosite #graphics #graphicdesign #admin #testingsite #publication #newspress #fullsite #webdeveloper #webdevelopment #magazine #magazinesite https://www.instagram.com/p/CT7FtaQrpKB/?utm_medium=tumblr
#swfl#website#demosite#graphics#graphicdesign#admin#testingsite#publication#newspress#fullsite#webdeveloper#webdevelopment#magazine#magazinesite
0 notes
Photo

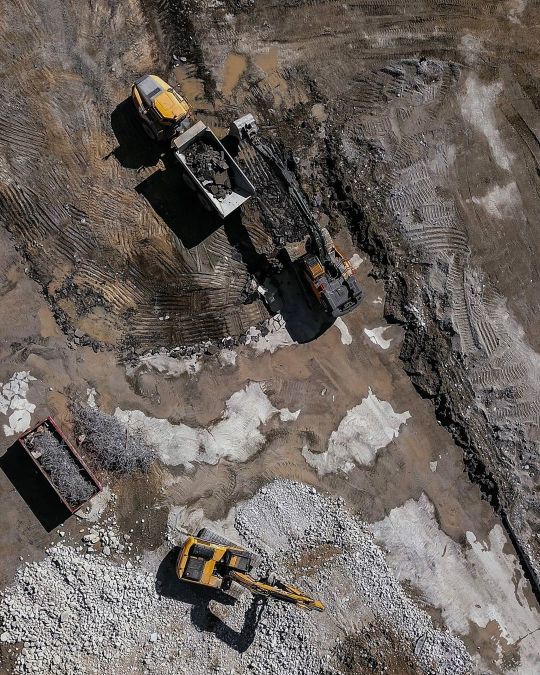
—Demolition DNA. #demolitiondrone #aerialviews #demosite #torontodemolition #demolition #demolished #demolitioncompany #demolitionabatement #construction #contractorsofinsta #heavyduty #constructionsite #engineer #mgiconstruction #build #heavyiron #civilengineering #heavyequipment #heavyequipmentlife #igdaily #constructinghistory #mgicorp (at Toronto, Ontario) https://www.instagram.com/p/B_dCvcEAh5I/?igshid=1hxgvc26mpgdh
#demolitiondrone#aerialviews#demosite#torontodemolition#demolition#demolished#demolitioncompany#demolitionabatement#construction#contractorsofinsta#heavyduty#constructionsite#engineer#mgiconstruction#build#heavyiron#civilengineering#heavyequipment#heavyequipmentlife#igdaily#constructinghistory#mgicorp
0 notes
Video
instagram
#logokdesignwebagency #videodemo #demoSite #sitodimostrazione #video #tutorial #show #sitiresponsive
0 notes
Video
instagram
The #morning after me and 3 demo team guys / not professional #pianomovers brought this #steinway #steinwayandsons #grandpiano #piano out from a small room and down the tight corner on the 2nd floor. Not easy when you don’t have professional tools but I watch enough tv / videos to figure it out. Mission accomplished, one day before the final #demolition #demosite #rescuemission #wedidit #vintagelife #americanpicker #sold (at Astoria, New York)
#pianomovers#piano#americanpicker#wedidit#rescuemission#steinwayandsons#steinway#sold#demosite#demolition#morning#vintagelife#grandpiano
0 notes
Text
django+uwsgi+nginx
1.虚拟环境的创建
pip install virtualenv
2.创建并启用虚拟环境
virtualenv -p python3 venv & source venv/bin/activate
3.安装django
pip install django==2.1.7
4.settings.py 设置
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
ALLOWED_HOSTS = ['*']
5.安装uwsgi
pip install uwsgi
6.uwsgi配置文件
[uwsgi]
socket = 127.0.0.1:8001
master = true
# vhost = true
# no-site = true
workers = 2
reload-mercy = 10
vacuum = true
max-requests = 1000
limit-as = 512
buffer-size = 30000
pidfile = uwsgi9090.pid
daemonize = uwsgi9090.log
7.安装nginx
apt-get install nginx
8.nginx 配置文件
server { listen 80; server_name localhost; location /static { alias /path/to/your/mysite/static; # your Django project's static files - amend as required } location / { include uwsgi_params; uwsgi_pass 127.0.0.1:9090; //必须和uwsgi中的设置一致 uwsgi_param UWSGI_SCRIPT demosite.wsgi; //入口文件,即wsgi.py相对于项目根目录的位置,“.”相当于一层目录 uwsgi_param UWSGI_CHDIR /demosite; //项目根目录 index index.html index.htm; client_max_body_size 35m; } }
9.静态资源
python manage.py collectstatic
10.修改/etc/nginx/nginx.conf
user root
11.运行
uwsgi --ini ddd.ini
service nginx restart
12.设置访问url 和 端口
13.浏览器访问
1 note
·
View note
Text
Astra versus Ocean-WP
Dus je kunt niet kiezen tussen Astra versus Ocean-WP , toch? We nemen het je niet kwalijk!
Astra en OceanWP zijn twee van de meest populaire WordPress-thema's die momenteel op de markt zijn. Op het moment van schrijven heeft Astra meer dan 1.000.000 actieve installaties, terwijl OceanWP meer dan 600.000 heeft; beide pronken met duizenden 5-sterrenrecensies in de WordPress-themarepository, wat verder bewijst hoe goed ze zijn.
Hun premium-versies behoren ook tot de beste van het beste. Beide hebben uitgebreide aanpassingsopties waarmee iedereen zijn website kan ontwerpen zoals hij dat wil zonder een enkele regel code te schrijven. Hun WooCommerce-ondersteuning is van topklasse en de integratie van de paginabuilder die ze aanbieden is van een hoge standaard. Je kunt ook niet fout gaan.
Hoewel ze allebei geweldig zijn, zijn er enkele belangrijke verschillen tussen de twee. Deze verschillen zullen een grote invloed hebben op uw uiteindelijke keuze. Het doel van deze vergelijking tussen Astra en OceanWP is om u door die belangrijke verschillen te leiden, zodat u begrijpt waarvoor een thema het beste kan worden gebruikt, zodat u het perfecte thema kunt kiezen voor uw behoeften.
Laten we beginnen!
Ter herinnering: we vergelijken alleen hun premiumversies strikt. Dit betekent dat veel opties en items die we hier bespreken, niet aanwezig zullen zijn wanneer je hun gratis versies uitprobeert.
Astra vs OceanWP Samenvatting
Als je Astra versus OceanWP vergelijkt, zijn de twee grotendeels gelijkwaardig. OceanWP heeft minder demo-sites dan Astra, maar heeft een uitstekende gratis versie, terwijl Astra de grenzen blijft verleggen als het op snelheid aankomt. De PRO-versies zijn respectievelijk $ 59 en $ 39 voor Astra en OceanWP, maar verder zijn beide thema's solide opties.
Er is geen duidelijke winnaar tussen de twee, omdat hun verschillen gelijkmatig in evenwicht zijn. Uiteindelijk hangt het ervan af of u een individuele gebruiker bent wiens focus ligt op het bouwen van een e-commerce website of een ontwikkelaar of enthousiasteling die meerdere websites wil bouwen voor hun klanten of persoonlijke behoeften.
Lees verder om u te helpen beter te begrijpen waarom we deze beslissing en conclusie hebben genomen.
Functies
Een van de belangrijkste redenen om een premium-thema te kopen, is de functieset. In deze sectie gaan we de unieke functies van beide thema's aanpakken.
Zowel OceanWP Pro als Astra Pro beschikken over een aanzienlijk aantal functies, waarvan je er veel zou verwachten van een betaald thema. Ze hebben bijvoorbeeld allebei een uitgebreide premium-aanpasser, uitstekende ondersteuning voor WooCommerce, nauwe integratie met paginabuilders en een brede selectie van startersjablonen of demosites om je te helpen snel een site helemaal opnieuw te bouwen.
Aangezien dit een vergelijkingsartikel is om te zien of OceanWP of Astra de betere keuze is, gaan we geen volledige rondleiding geven door elke functie en optie die ze hebben.
Met dat in gedachten gaan we onze focus richten op het beschrijven van de unieke functies, opties en instellingen van elk thema en wat het ene thema beter doet dan het andere. Als je voor elk een diepgaande speciale beoordeling en gids wilt, hebben we er een voor beide, dus bekijk ze zeker!
Nu alles duidelijk is, gaan we aan de slag!
Unieke kenmerken van de Astra
Astra is trots als een WordPress-thema dat aan de behoeften van iedereen kan voldoen. De ontwikkelaars van het thema voegen voortdurend nieuwe functies toe om het te verbeteren om aan de eisen van de gebruikers te voldoen. Ze reviseren ook voortdurend bestaande functies om ze van tijd tot tijd verder te verbeteren, waardoor het thema bij elke update beter wordt.
0 notes
Text
30 Day Band Challenge
Day 19. A picture of your favorite album
Verdena - Il Suicidio dei samurai

Italian alternative/indie band. The album “Suicidio dei samurai” is their masterpiece.

Courtney Love - Rehab Demos
It’s really not a demo, it's a Linda Perry-produced album, never released officially because of some conflict with the record label.

Rotting Christ - Sleep of the angels
I really like the first and the last songs, all others are just smooth stream between them. The German song is a skipper though.

Bethlehem - Dictius Te Necare
Because vocals. The singer puts real effort into variety.
0 notes
Photo

—to cultivate, develop, and restate the land we share and the communities built upon it. #picoftheday #beautiful #demolish #happy #igdaily #instagood #follow #igers #toronto #6ix #tdotpics #instalike #construction #life #instadaily #demosite #webstagram #instafollow #vscocam #demolitionnews #look #mood #constructionsite #heavyequipmentlife #dailyconstruction #mgicorp (at Toronto, Ontario)
#beautiful#6ix#instafollow#look#dailyconstruction#construction#instagood#webstagram#demosite#demolitionnews#life#instadaily#vscocam#toronto#igers#picoftheday#mood#mgicorp#igdaily#tdotpics#heavyequipmentlife#constructionsite#demolish#follow#instalike#happy
1 note
·
View note
Text
Participants needed for online survey! Topic: "OnVine Demo version site" https://t.co/IPjc7BES8C via @SurveyCircle#design #3DPrint #recycle #PlasticGarbage #storytelling #onvine #DemoSite #survey #surveycircle pic.twitter.com/tKHOhf0wyp
— Daily Research @SurveyCircle (@daily_research) April 7, 2020
0 notes
Link
This cold message I received on LinkedIn is the worst I’ve seen in awhile. No personalization, way too long, and I still don’t know what he’s selling.I think cold emailing works sometimes, but here is an example of what not to do.Hey, As you can tell on my profile here, my business is focused on helping clients to execute their strategy.If you are like most of my clients, your Company has goals in mind. Goals that will take it to the next level. However, in most cases those goals go unrealized. If that is the case you are not alone, the statistics show that 70% of all plans and initiatives fail. What happens with that failure? The end result can be wasted opportunity, lost capital, culture problems and more.I’ve seen and experienced it firsthand (sadly) and have dedicated the last decade to righting the statistics on execution.Of course, the question is how. How do our clients accomplish more within their business model and better design and execute their strategic plan?The answer – we have developed a web-based platform that creates visibility, alignment and action. Called - .You can check it out here: www - .net, or here is a 2 minute video overview https://www.- /demosIt is a simple and seamless platform that you can use to drive performance – and part of our process helps drive usage and accountability.Let me know if you have a few minutes for a brief chat or demo. You can email me ( - .net) or even jump right onto my calendar (https:// - ).Until then…R***
0 notes
Photo

Redesigning a Site to Use CSS Grid Layout
In this article, we’re going to see CSS Grid in action by creating a responsive multi-column website layout.
CSS Grid is a new, hot trend in web development these days. Forget about table layouts and floats: a new way to design websites is already here! This technology introduces two-dimensional grids which define multiple areas of layout with a handful of CSS rules.
Grid can make third-party frameworks such as 960gs or Bootstrap grid redundant, as you may easily do everything yourself! This feature is supported by all major browsers, though Internet Explorer implements an older version of the specification.
What We’re Going to Build
So, we were asked to create a typical website layout with a header, main content area, sidebar to the right, a list of sponsors, and a footer:
Another developer has already tried to solve this task and came up with a solution that involves floats, display: table, and some clearfix hacks. We’re going to refer to this existing layout as "initial":
See the Pen SP: Multi-Column Layout With Floats by SitePoint (@SitePoint) on CodePen.
Until recently, floats were considered to be the best option to create such layouts. Prior to that, we had to utilize HTML tables, but they had a number of downsides. Specifically, such table layout is very rigid, requiring lots of tags (table, tr, td, th etc), and semantically these tags are used to present table data, not to design layouts.
But CSS continues to evolve, and now we have CSS Grid. Conceptually, it’s similar to an old table layout but can use semantic HTML elements with a more flexible layout.
Planning the Grid
First things first: we need to define a basic HTML structure for our document. Before that, let’s briefly talk about how the initial example works. It has the following main blocks:
.container is the global wrapper that has small margins to the left and to the right.
.main-header is the header that contains the .logo (occupying 20% of the space, floating to the left) and the .main-menu (occupying 79% of the space, floating to the right). The header is also assigned a hacky fix to clear the floats.
.content-area-wrapper wraps the main .content-area (occupying 66.6% of the space minus 1rem reserved for margin, floating to the left) and the .sidebar (occupying 33.3% of the space, floating to the right). The wrapper itself is also assigned with a clearfix.
.sponsors-wrapper contains the logos of the sponsors. Inside, there’s a .sponsors section with the display property set to table. Each sponsor, in turn, is displayed as a table cell.
.footer is our footer and spans to 100% of the space.
Our new layout will be very similar to the initial one, but with one exception: we won’t add the .main-header and .content-area-wrapper wrappers because the clearfixes won’t be required anymore. Here is the new version of the HTML:
<div class="container"> <header class="logo"> <h1><a href="#">DemoSite</a></h1> </header> <nav class="main-menu"> <ul> <li class="main-menu__item"><a href="#">Our clients</a></li> <li class="main-menu__item"><a href="#">Products</a></li> <li class="main-menu__item"><a href="#">Contact</a></li> </ul> </nav> <main class="content-area"> <h2>Welcome!</h2> <p> Content </p> </main> <aside class="sidebar"> <h3>Additional stuff</h3> <ul> <li>Items</li> <li>Are</li> <li>Listed</li> <li>Here</li> <li>Wow!</li> </ul> </aside> <section class="sponsors-wrapper"> <h2>Our sponsors</h2> <section class="sponsors"> <figure class="sponsor"> <img src="https://via.placeholder.com/150x150"> </figure> <figure class="sponsor"> <img src="https://via.placeholder.com/200x150"> </figure> <figure class="sponsor"> <img src="https://via.placeholder.com/100x200"> </figure> <figure class="sponsor"> <img src="https://via.placeholder.com/100x100"> </figure> <figure class="sponsor"> <img src="https://via.placeholder.com/200x200"> </figure> </section> </section> <footer class="footer"> <p> © 2018 DemoSite. White&Sons LLC. All rights (perhaps) reserved. </p> </footer> </div>
Note that you may utilize the body as the global .container; that’s just a matter of preference in this case. All in all, we have six main areas:
Logo
Menu
Main content
Sidebar
Sponsors
Footer
Usually it’s recommended that you implement a mobile-first approach. That is, you start from the mobile layout and then add styles for larger screens. This isn’t necessary in this case, since we’re adapting an initial layout that already falls back to a linearized view on small-screen devices. Therefore, let’s start by focusing on the grid’s implementation, and after that talk about responsiveness and fallback rules. So, return to our scheme and see how the grid columns can be arranged:
So, I propose having three columns (highlighted in red) and four rows (highlighted in blue). Some areas, like the logo, are going to occupy only one column, whereas others, like main content, are going to span multiple columns. Later we can easily modify the layout, move the areas around, or add new ones.
Following the scheme, give each area a unique name. These will be used in the layout defined below:
.logo { grid-area: logo; } .main-menu { grid-area: menu; } .content-area { grid-area: content; } .sidebar { grid-area: sidebar; } .sponsors-wrapper { grid-area: sponsors; } .footer { grid-area: footer; }
Now set the display property to grid, define three columns and add small margins to the left and right of the main container:
.container { display: grid; margin: 0 2rem; grid-template-columns: 2fr 6fr 4fr; }
display: grid defines a grid container and sets a special formatting context for its children. fr is a special unit that means "fraction of the free space of the grid container". 2 + 6 + 4 gives us 12, and 6 / 12 = 0.5. It means that the middle column is going to occupy 50% of the free space.
I would also like to add some spacing between the rows and columns:
.container { // ... grid-gap: 2rem 1rem; }
Having done this, we can work with individual areas. But before wrapping up this section, let’s quickly add some common styles:
* { box-sizing: border-box; } html { font-size: 16px; font-family: Georgia, serif; } body { background-color: #fbfbfb; } h1, h2, h3 { margin-top: 0; } header h1 { margin: 0; } main p { margin-bottom: 0; }
Good! Now we can proceed to the first target, which is going to be the header.
The post Redesigning a Site to Use CSS Grid Layout appeared first on SitePoint.
by Ilya Bodrov-Krukowski via SitePoint https://ift.tt/2KUyjnT
0 notes
Photo

Siren Beach, a Vasto un paradiso di musica, cibo, mare, cultura (...), dal 27 al 30 luglio... la spiaggia di Siren Festival
Cos’è Siren Beach? Un bel festival elettronico dal sound particolare, tra Vasto e Vasto Marina, un luogo ricco di storia e splendido per cibo, mare (etc). Dal 27 al 30 luglio. Non una serie di concerti, ma un vero festival: 4 giorni di divertimento e relax, 5 palchi, oltre 30 live, dj set, ottimo cibo e mare!
E’, riassumendo, una gran bella iniziativa legata all’ormai conosciuto Siren Festival (http://sirenfest.com/il-festival/) che quest’anno nelle stesse date mette sul palco tante star tra cui Apparat Dj, Arab Strap, Baustelle, Ghali, Ghostpoet, Trentemøller e tanti altri (...).
Di giorno Siren Beach ospiterà show acustici, dj set e incontri e la notte si trasformerà in dancefloor con i dj set di Demonology, Alioscia (Casino Royale) Miz Kiara (Female Cut) e NEO. Inoltre Radio Sonica sarà mediapartner della Siren beach e trasmetterà in diretta dal Lido! Sarà possibile salire ai concerti in paese dalle 18 e poi la notte scendere ai DJ set servendosi della navetta gratuita.
Giovedì, venerdì, sabato e domenica i possessori di biglietti e abbonamenti potranno noleggiare ombrelloni e lettini a prezzi scontati, fare il bagno e godersi il sole con dj set curati dal Siren e molti set acustici!
Inoltre domenica festeggeremo la fine del festival con barbecue, live e dj set di Cumbia.
SIREN BEACH BY NIGHT venerdì 28 luglio 00:30 / 02:00 • ALIOSCIA aka BBDAI (Casino Royale) 02:00 / 04:00 • MIZ KIARA
sabato 29 luglio 00:30 / 02:00 • DEMONOLOGY HIFI 02:00 / 04:00 • NEW ELECTRONIC ORDER
GLI ARTISTI CHE SUONERANNO ALLA SIREN BEACH
ANDREA LASZLO DE SIMONE Andrea Laszlo De Simone è un'anomalia. È un solista, prima di tutto. Ma è anche una band di sei elementi. È un cantautore, ma cosa significa nel 2017 essere un cantautore? "Uomo Donna", il suo primo vero e proprio album, uscirà il prossimo 9 giugno per 42 Records, anticipato dai singoli "Uomo Donna", "Vieni a Salvarmi" e "La guerra dei baci", tutti e tre anticipati da tre videoclip particolarissimi ed evocativi seppur nella loro semplicità. "Uomo Donna" è un disco particolarissimo e che vive di contrasti: c'è la canzone d'autore italiana, appunto, e la psichedelia, Battisti e i Radiohead, i Verdena e Modugno, l'influenza di quella che negli anni '70 veniva chiamata Library music e un tocco post-moderno che lo rende nuovo anche nel suo essere volutamente classico.
ALIOSCIA aka BBDAI Alioscia aka BBDAI frontmam e project leader della band Casino Royale è in attività dal 1987 nella città di Milano anche come curatore di progetti musicali e culturali.
CACAO MENTAL Trio Cumbiadelico Italo-peruviano capeggiato da Stefano Iascone e Kit David Ramos. Sessanta minuti di immersione nel suono della Selva Amazzonica vista da Milano.
COLOMBRE Pulviscolo è il primo album di Colombre, progetto che inaugura l’esperienza da solista di Giovanni Imparato – già voce, chitarra e autore dei brani della band indie-pop Chewingum e co-produttore del disco Sassi di Maria Antonietta – uscito il 17 marzo per l’etichetta Bravo Dischi. 25 minuti e 36 secondi, 8 tracce dai titoli brevissimi (1, massimo 2 parole) per un album che ti conquista immediatamente. Pochi attimi dal primo ascolto e subito ti viene voglia di cantare insieme a Colombre. Il nome Colombre è un omaggio al racconto di Dino Buzzati (Il Colombre), una favola moderna – protagonisti un marinaio e un mostro marino – che parla dell’incapacità di affrontare le proprie paure, di tuffarsi nelle ignote profondità del mare per scoprire cosa ci lega all’immobilità. Ed è proprio l’immobilità ciò da cui fugge Imparato/Colombre che in queste 8 tracce mette a fuoco alcuni episodi significativi della propria storia recente, vuota il sacco e decide di aprirsi al futuro.
DEMONOLOGY HI FI “Inner Vox”: questo il titolo del disco con cui due predicatori del groove, Max Casacci (Massimiliano Casacci) e Ninja (Enrico Matta) presentano il loro nuovo progetto, Demonology HiFi, che esplora il mondo delle pulsazioni a bassa frequenza, già alla base del suono dei Subsonica. Il primo album di Demonology HiFi è arrivato dopo due anni di intensa attività di dj set. Max Casacci e Ninja durante questi set si sono sempre presentati in giacca come predicatori e, muniti di crocifissi led made in China, hanno somministrato selezioni “bass” unite a canti gregoriani e frammenti di brani di tutte le epoche, in un crescendo trascinante e caleidoscopio. Il gioco è sempre stato quello di sconfiggere l’oscurità e di invitare alla purificazione attraverso la danza e le voci di radio predicatori FM, come in un gioioso rituale.
GOMMA Nascono in provincia di Caserta a inizio 2016 e in pochi mesi registrano e pubblicano un disco: Toska, il risultato delle loro vite e delle loro contaminazioni musicali, cinematografiche e letterarie. Un esordio che vuole offrire un punto di vista genuino e istintivo sul mal d'essere contemporaneo elargendo storie da periferia dell'anima e che li ha catapultati su alcuni dei palchi più importanti d'Italia, affascinando pubblico e critica. Toska è l'album d'esordio dei GOMMA uscito il 17 gennaio 2017 per V4V-Records in collaborazione con Controcanti. "Tosca" o “Тоска” è un album in tre atti. Tre momenti diversi, tre ambienti diversi, tre penne diverse dietro ogni canzone.
ISTITUTO ITALIANO DI CUMBIA ALL STARS Lo spettacolo raccoglie i rappresentanti dei gruppi contenuti nella prima compilation di Cumbia italiana contemporanea. Sul palco Davide Toffolo (Pordenone), Stefano Iascone e David Kit Ramos dei Cacao Menatl (Milano), Frannn, Eleonora e Claudia a rappresentare i romani Los3Saltos, FiloQ e per Malagiunta (Torino).
MAIOLE MAIOLE è il progetto solista di Marco Maiole, classe 1995. Dopo aver pubblicato l'ep Pollen (Telefuture, California 2014) e How to Feel Warm (HMCF, Bologna 2015), pubblica il suo primo album Last For Motifs per HMCF nel 2016 e intraprende un lungo tour che attraversa ogni angolo d'Italia. Due video: Plastique Romantique, girato su un aereo, e Stop Misunderstanding, girato in Thailandia con la collaborazione dell'artista Manita Rakpathoom. É prevista per il 2017 l'uscita del suo nuovo album, supportato dal singolo Portico. Maiole propone un live energico tutto da ballare, miscelando e stravolgendo i suoni dei suoi dischi e suonando synth, chitarre e giocando con la voce - forte dell'esperienza di aver condiviso il palco con giganti della musica elettronica come Xeno & Oaklander e Slow Magic.
MATTEO VALLICELLI Già metà dei Wildmen e batterista degli Smart Cops, da qualche anno in pianta stabile negli americani THE SOFT MOON, Matteo Vallicelli ha da poco pubblicato il suo "Primo", album di debutto uscito sull' americana Captured Tracks (Mac DeMarco, Diiv, Wild Nothing). Primo è un disco di raffinata elettronica italiana influenzato tanto dalla techno tedesca quanto dalla nostra tradizione di colonne sonore.
MESA Nasce a Roma nel 1991, con una buona dose di Sicilia nel sangue. Inizia a suonare la chitarra e a scrivere canzoni da bambina ascoltando i Nirvana, passando col tempo per il rock alternativo italiano fino allo sbarco sul pianeta Folk dove inizia ad apprezzare il sussurro e l'invito alla melodia. Si converte alla sua lingua soltanto a 23 anni perché capisce che per raccontare qualcosa c'è bisogno di una profonda amicizia con le parole. Dopo vari anni in band anglofone, si ritira per necessità a scrivere dei brani in italiano che raccontano il distacco, la resilienza e il desiderio di stanare un’altra occasione. Dopo aver suonato un anno in solitaria in giro per Roma e non solo, si trova una band e registra in studio in suo primo EP uscito a Gennaio 2017.
MIZ KIARA Vinyl addicted dagli anni novanta, protagonista delle consolle al femminile nei più importanti party e festival italiani da oltre quindici anni, è presidente dell’associazione Female Cut ed è stata il cuore e la mente della piattaforma di eventi targato Blueroom Lab a Roma. Eclettica e imprevedibile, Miz Kiara in consolle ha uno stile unico, un mix esplosivo di tecnica e improvvisazione. Il suo sound è un ricercato crossover tra tutte le sfumature della musica elettronica, techno e house.
MR ISLAND Progetto nuovo di zecca per l’artista concettuale e musicista Lorenzo Commisso. (Il moro e il quasi biondo, colora).
NEW ELECTRONIC ORDER dj New Electronic Order è una realtà tutta vastese nata verso la fine del 2014 e da sempre impegnata a promuovere la diffusione di musica alternativa e cultura underground attraverso l'organizzazione di eventi e nuove forme di aggregazione. Loro sono in 5, di cui 3 dj (Oltrefuturo, Mr Jean Lorenso e Karate Nik) che come NEO Sound Affairs propongono una selezione in vinile molto eclettica ed eterogenea, che passa attraverso ritmi funky / disco / house per approdare a sonorità di ispirazione raw, acid e new wave
OLD FASHIONED LOVER BOY "Old Fashioned Lover Boy nell'arco di due anni ha regalato folk contaminato con melodie soul e segnato da un'attitudine pop. "Our Life Will Be Made of Simple Things" lo ha portato a suonare parecchio sia in Italia che all'estero (Giappone, Uk, Polonia), facendosi notare tanto da essere incluso nella sezione demosite di Fat Cat Records".
PERSIAN PELICAN A quasi quattro anni di distanza dal secondo album How to prevent a cold, Persian Pelican aggiunge un altro tassello alla sua discografia con Sleeping Beauty. L'alt-folk del songwriter marchigiano Andrea Pulcini assume qui atmosfere più luminose con molte aperture melodiche (The Forest, Somber Times). Rispetto al passato ci sono episodi più elettrici che spesso dilatano la forma canzone con loop di chitarre e piccole scie psichedeliche ben supportate dalle ritmiche di Marcello Piccinini (White Noise, Valentine). PIETRO BERSELLI Pietro Berselli è cantautore bresciano d’origine e padovano d’adozione, inizia a presentare il suo progetto come solista nel 2014. Ad Aprile 2015 esce il primo EP “Debole (Senza regole)” per DischiSotterranei: quattro tracce suonate in solitario, chitarra elettrica e voce, un sound intimo e scarno arricchito da ampi riverberi. Successivamente si aggiungono batteria, basso, una seconda chitarra e il sintetizzatore nella ricerca di sonorità di più ampio respiro e di atmosfere influenzate dalla scena Post Rock e New Wave. Pietro Berselli e la sua band hanno registrato il primo disco “Orfeo L’Ha Fatto Apposta” al Groove Studio di Casale Sul Sile (VE) con la produzione artistica di Tommaso Mantelli (Captain Mantell, Teatro degli Orrori) tra Febbraio e Marzo del 2016. “Orfeo L’Ha Fatto Apposta” esce il 13/1/2017 per Dischi Sotterranei .
L’ingresso ai live e DJ SET in spiaggia è gratuito fino ad esaurimento posti e con priorità ai possessori di abbonamento!
MEDIAPARTNER SIREN BEACH: RADIO SONICA
BIGLIETTI E ABBONAMENTI Pacchetto Siren Festival+ 3 giorni Siren Beach lettino 75 euro+d.p. / dal 13 al 20 luglio su sirenfest.com Pacchetto Siren Festival+ 3 giorni Siren Beach lettino 75 euro+d.p. / dal 20 luglio su sirenfest.com 60 euro+d.p abbonamento venerdì e sabato 40 euro + d.p. venerdì 40 euro + d.p. sabato www.bookingshow.it <https://www.bookingshow.it/> www.ticketone.it call center 892 101 www.vivaticket.it call center 892.234 www.ticket24ore.it call center 02 54 271 www.ciaotickets.com infoline 085 972 0014 info: [email protected] - www.sirenfest.com
INFORMAZIONI AL PUBBLICO: www.facebook.com/sirenfestival www.sirenfest.com
0 notes