#dark mode ui
Explore tagged Tumblr posts
Text
Blackout UI - Dark mode for The Sims 3

Okay, it's done. I finished it. :3






After 500 image and xml files manually hand-edited by me, pretty much everything is done! :3 Live Mode, CAS, Buy Mode, Build Mode, Create A Style. For anything I haven't finished, I'll update it later down the line.
There's some special extras in the download, such as a dynamic main menu that changes based on your computer's time of day (thanks Arro!) and a couple of loading screen variations.
DOWNLOAD (MTS)
Special thanks to:
dino-rex on MTS for reverse engineering the Sims 3 UI
remixicon for providing many of the icons used in this UI
@arro-now for graciously helping with some UI stuff and letting me use his cursor and Season icon mods
@misspats3 for graciously helping test and give feedback to the UI all this time
@nectar-cellar for the yaoi bug testing, feedback and promo help
madge, kylie, dannii, mrs carter, britney, katy, charli thank yeww
#the sims 3#sims 3#ts3#s3cc#ts3cc#sims 3 mods#sims 3 ui#starship ui#blackout ui#dark mode ui#sims 3 dark mode#sims dark mode#dark ui#ui mod#sims 3 screenshots
1K notes
·
View notes
Text
Latest Trends In Web Development For 2024

With 2024 in the picture, a lot of shifts and advancements are expected as far as web development is concerned. Considering the rapid evolution of the trends, developers must keep themselves updated with the latest trends and technologies in order to stay competitive. In this post, we have compiled a list of Web Development Trends for 2024.
Are you excited to embrace the Latest Web Development Technologies that are going to dominate the trend?
Front-End Development Trends
Front-end development knows no bounds when it comes to innovation. We know how much a developer loves using new frameworks. JavaScript Frameworks in 2024 will continue to lead like React.js, Angular, and Vue.js. They are sure to enhance the developer experience and performance.
Progressive Web Apps (PWA)
Another one to dominate the trend. It strikes just the right balance between a mobile app and the web while giving an app-like experience to users on the web. PWAs have faster loading time and can be operated even offline, thus ensuring a seamless experience.
Single-Page Applications
Unlike traditional multi-page applications, SPAs rewrite a page with new content whenever there is an interaction from end users. The user experiences provided by them are responsive, smooth, and faster. SPAs secure their spot too in the list of trendmakers for 2024.
Motion UI
A revolutionary trend of front-end development, Motion UI design is a unique approach that elevates UX standards in web apps with the help of transitions and animations, ensuring better user engagement.
Dark Mode UI
It has recently gained popularity globally and is amongst UX Design Trends for 2024. Regardless of the device, users can access dark-themed sites which aren’t heavy on the eyes since they need less brightness. It also gives a rather ‘stylish’ appearance to the websites.
API-First Design
In this approach, APIs are given priority and treated like a foundation on which the applications are built. Adopting an API-first design would offer numerous benefits like flexibility, scalability, and enhanced collaboration.
Voice Search Optimization
With a surge in voice surges in the year 2023, no doubt this will just get bigger and better and more in use. In order to ensure an optimal user experience and easy accessibility, it has become a necessity to optimize websites for voice search.
Blockchain Technology
Blockchain Technology in Web Development has already proved itself to be revolutionary. With a secure and decentralized framework, it offers transparency and enhanced security features.
Headless CMS
Headless CMS is set to overshadow traditional CMSs like WordPress. Headless CMS allows content management at a single place and to deploy that content on your choice of digital channel.
Responsive Design
Now that there are varying screen sizes available out there, responsive design ensures that the website looks good on all platforms. Instead of building different versions of websites for different devices, it lets a developer make one adaptive website all at once.
Microservices Architecture
Unlike a monolithic application, microservices breaks down an application into loosely coupled services. Each microservice performs a specific business function and can be independently developed, deployed, or scaled.
Low-Code/No-Code Development
This will surely be a trendsetter since it provides ease to users who want to create web applications, without having any expertise in programming. It has a set of drag-and-drop tools and a visual interface which makes it easy to build a tech product.
Static Site Generators
Their ability to produce fast, scalable and secure websites is making static site generators a popular choice. They not only improve the performance but also lessen the need for server-side processing since it is simpler to manage. Their speed and ease of use make them a popular choice amongst developers.
Cloud-Native Applications
These applications are designed specifically for cloud computing architecture. They use microservices architecture, thus making them more cost-efficient, scalable and flexible.
Web Performance Optimization
Considering the online competition everywhere, web performance optimization is something that will not go out of the trend. Improving the speed of a website enhances user experience and increases conversions as well. It is one critical factor that cannot be missed.
All the above-mentioned trends are crucial from a developer’s perspective and following them will definitely fetch amazing results.
If you wish to implement any of these or require assistance regarding the same, then get in touch with us. Let’s try to be a step ahead in this era of rapidly evolving trends.
#it services#itandsoftware#API-first Design#Dark Mode UI#Front-end Development#Trends Front-end Development Trends#Headless CMS Headless CMS#JavaScript Frameworks 2024#Latest Web Development Technologies#Low-Code/No-Code Development#Progressive Web Apps (PWA)#Responsive Design#Static Site Generators#UX Design Trends 2024#Voice Search Optimization#web development trends#web development trends and technology
0 notes
Text
Dark Mode UI in WordPress web design offers enhanced user experience, better readability, energy efficiency, aesthetic appeal, brand flexibility, and differentiation. It's a compelling trend for modern websites. Read the blog, to know more.
#wordpress dark mode#Dark Mode UI#wordpressdevelopment#hire wordpress developer#hire wordpress designer#WordPress
1 note
·
View note
Text


i changed Brent and Madi a lil bit.
#i love the way madi looks but i'm not so sure about brent??#i'm giving a makeover to everyone#i also realised that disabling edge smoothing was what i needed for my reshade to work in CAS and i feel so dumb because i didn't know soon#i changed some of brent's facial features and i didn't change madi's but she's the one who looks completely different for me#oooh and i downloaded a dark UI mode + lighting CAS mod and changed the CAS background and i'm in love#ts4#madison&brent
268 notes
·
View notes
Text

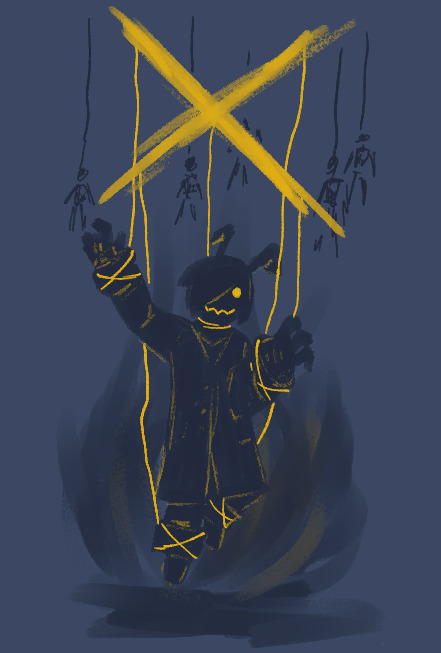
Ienzo the Liar
#kingdom hearts#ienzo#library of ruina#project moon#yes this IS based on the pinocchio battle from library of ruina#it's a long story. i was supposed to draw this in july 2023. i didn't. there’s a whole dnd gimmick battle to go with it#me art#me post#pinocchio lor's tactics are pretty similar to zexion's in both re:com and kh2fm#copying your card deck (though zexion steals them instead of just copying them)#and changing the costs of your cards (can be compared to how zexion fucks with your ui in 2fm)#thematically relates less to xemnas's control and more to how zexion feels he is a creature of darkness#hence taking on shadow heartless features#wooden puppets hang from the ceiling in the background of pinocchio's battle and ive placed a hole in a suspicious place on each of them#aaand he's a child because pinocchio is a child#pinocchio lor specifically has the traits “curious” “copycat” and “liar”#which. ienzo :)#do you guys like the color palette I use for like every zexienzo drawing I do#not actually a question. I’m not going to stop using it#I CONSTANTLY forget to turn off red eye mode on my computer while drawing so it’s probably more blue than intended#I don’t really care though
34 notes
·
View notes
Text
#polls#random poll#tumblr#tumblr polls#poll time#questions#dark mode#light mode#ui#uidesign#free speech#opinion
5 notes
·
View notes
Text
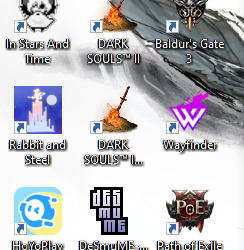
I truly love looking at my desktop of games and laughing at the sheer disparity on display

#I'm either here to Fucking Die or Peacefully Farm#ISaT is new and I haven't played it yet but I've heard good things#and I could in theory uninstall Okami I hit 100% in it but I love that game...#reinstalled DA2 to try again someday but augh... UI painful...#bullied into PoE2 by friends it is Okay but visual slurry and I dislike that#Moon Hunters my beloved I wish I had people to play you with so I could 100% you too#maybe one day I'll throw myself back into Code Vein it had a super cool character creator and interesting gameplay#once upon a time I had every Dark Souls installed#but I fucking hate DS1 and 3 LMAO#also Hollow Knight I love you so fucking much but I am So Bad at you I need an easy mode for babies#I can't platform to save my life lmao#Riot and HoYo are my marks of shame tho I wish I was free#and Wayfinder was a “my friends gave me this and I did the tutorial and never picked it back up”#also I have rotating wallpapers and most of it is Arknights lol that one was Saga focused from the Dusk event#I have more games installed but only these one earned icons sort of I got lazy with Wayfinder and PoE2
2 notes
·
View notes
Text








just can't stop taking pictures in this game
#dark plays no man's sky#the worm in that last one came right at me but for some reason the color filter didn't apply to photo mode so I screenshotted it directly#hence why there's UI on there. my bad.
3 notes
·
View notes
Text
why the fuck did they update ms paint and how do i undo it
#i cant click ui elements with my drawing tablet anymore. its still usable just like. hell#i dont give a shit abt dark mode. cmon#why would you CHANGE MS PAINT!!! ITS FINE ITS SIMPLICITY IS THE APPEAL#if i cant get the old vers back i may actualyl cry. its my go to for when i dont have the spoons to Draw draw#sparks speaks
29 notes
·
View notes
Text
now that i have tampermonkey ive spent the past like hour trying to figure out how to use it to update the dark mode palette to include the navy again because i hate that it's just black. i looked at tumblr's CSS and literally the dark mode palette takes the "navy" variable and just sets it to 0, 0, 0 AKA black. i can edit it in the inspector (which is how i know exactly what they did) but i haven't figured out tampermonkey syntax/functionality to the extent i know how to script it to do this. this is a reasonable rabbit hole to be going down 30 minutes after i am supposed to be in bed
#like goddamn this UI update is so bad im learning more about web development to try and revert it#also any resources on tampermonkey helps BTW i dont know how to use it to update CSS variables if thats even possible#i might have to make my own variable and manually tell it in every reference to the old one to use mine instead but that seems wrong#anyway i am taking a metaphorical knife to this website#like the dark mode palette entries for navy and other color variables is what i want to update but i cant figure out how to do that#maybe i need to make my own stylesheet with its own set of variables and tell tumblr to load that sheet instead of the one it normally does#which is still a thing i don't know the proper syntax for so.
12 notes
·
View notes
Text
Hey? Hey discord? Hey buddy?
What the fuck?
#i dont even want to use mobile now#i hate this#i couldve gotten over it if dark mode was the same color#but its NOT#discord#discord ui#im desolate rn
6 notes
·
View notes
Text
parents said the pink keyboard on my phone looked bad their opinion no longer matters to me
#“its too bright” thats ur problem. dark mode user#maybe i WANT to be blinded my how bright pastel pink my phones ui is now
3 notes
·
View notes
Text
time to gut out some stuff out of my mods folder
#so much Bloat#I do not need 30gbs of just Hair...#mate...#i updated my game last night & that was a journey (updating mods was not fun. it was never fun.)#also downloaded that rly cool chalk'd ui last night#spend some time trying to make the More traits in CAS mod work with it without sacrificing the dark mode text.#it worked but it's kinda cooked. just had to load the traits mod after text-standalone and before texture-standalone (by renaming it w/ 0's#but visually the trait slots in CAS show 3 when rly there's 5. minor ui issue there but whatever idc i want the darkmode text everywhere!#i was gnna open the files and dissect/tweak it myself but Lord i was not doing that at 4 in the bloody morning#i think i may waddle back onto simblr#and back to posting on publicCCfinds 💀#(i dont even think ive posted consistently the entirety of 2023 compared to the first 6months of that blog being established)#(me posting 1 cc i find on my feed once every 8 weeks)#looooooooooooooooooooooooooooooooool#yap yap yap yap yap#ramblings
2 notes
·
View notes
Text
fuck dark mode all my homies* hate dark mode
(*people with astigmatism)
#i know this is not true for everyone some ppl say light mode is worse bc the whole screen is white#but for ME the lines of text like blur together and burn into my vision when i look at something else#when it’s bright text on a dark background#i use DISCORD light theme that’s how much i hate it#it’s so embarrassing posting screencaps as a light mode user lmao#r.txt#i can barely use letterboxd sometimes bc it only has a dark ui#it’s kind of gray on gray though so it’s more manageable#serializd on the other hand fucks my eyes up so bad#when i write something for that i use google docs
2 notes
·
View notes
Text
I like discord cause they’re always like “okay I know the last update wasn’t liked but what if we didn’t undo the update and make another one that’s some how worse” at every turn
4 notes
·
View notes
Photo

Fucking eloquent way to put that lmaooo

#sorry for light mode#i use mobile web browser for tumblr#the app ui is too weird and i just vibe with it easier#but despite it being dark mode everywhere else#pop ups where i look at comments end up light mode#i don’t know why but it is what it is
187K notes
·
View notes