#css responsive design
Explore tagged Tumblr posts
Text

Product Card Responsive
#responsive web design#responsive product card#html css#divinectorweb#css3#html5#frontenddevelopment#responsive card design#css#html#webdesign#css tricks
6 notes
·
View notes
Text

Responsive Navigation Menu
#codingflicks#html css#responsive navigation menu#css menu#css#html#css3#frontend#frontenddevelopment#webdesign#navbar#learn to code#responsive web design#menu html css
5 notes
·
View notes
Text

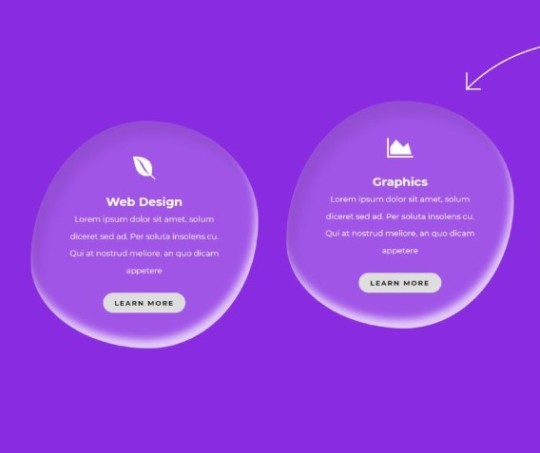
Responsive Service Section
#service section css#responsive service section#frontenddevelopment#html css#codenewbies#html5 css3#pure css animation#webdesign#css#water drop effect#css water drop effect#responsive web design#css snippets
6 notes
·
View notes
Text
I've found someone you should follow on Pinterest!
I thought you'd like the ideas this person's been saving on Pinterest... https://pin.it/4ZUJ4bryL
https://pin.it/4ZUJ4bryL
Follow me on Pinterest 😉
#pinterest#html#css3#tamilitmemes#tamilwebdesign#css animation#web design#web development#website#webdesign#youtube#web developer#website development#development#developer#responsive webdesign#responsivewebdesign#responsive design#responsive web design#it memes#office memes#memelife#memes#funny memes#programmers#programminglanguage#programmer#program#work in progress#affiliate program
10 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application? Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience. It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
Responsive web design is: How do I use the service?
Discover the power of responsive web design and learn how to harness its services effectively. Find out what responsive web design is all about and unlock the potential to create seamless and engaging user experiences across devices.
2 notes
·
View notes
Text

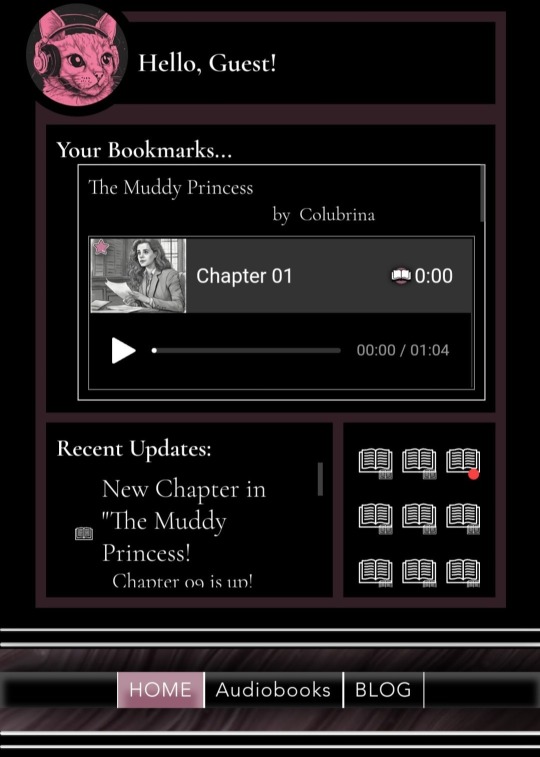
Looking for some feedback!
I'm working on The Podfic RePawsitory, and tinkering with the dashboard on mobile.
If you were going to use a Podfic website, what would you want in a dashboard? Please comment if you have design tips or ideas!
I've got bookmarks, an update feed for subbed authors and fandoms, and notification icons that will hook to various elements.
What else? I'd love some input.
---
I really like the header ("Hello, Guest!), but the rest of it just isn't right. I'm thinking of moving the notification icons to the header, that'll help. Expanding the "Recent Updates" to be full width within formatting.
Definitely want to keep it within 1 viewport height, and aligned in drawer style, ie, off the page until you drag the tab. Possibly as a lightbox or modal window.
#wix#responsive web design#website#website design#coding#programming#headers#dashboards#html css#javascript#html#css
3 notes
·
View notes
Text
Just finished the first certificate project on freeCodeCamp's Responsive Web Design course.
I don't have anything to say about it really, I'm just excited. 😊
2 notes
·
View notes
Text
New Website!
After months of hard work and sharpening my web design skills-- the new and improved version of my portfolio website is now live!
Please stop by and take a look at all the fun projects and responsive code I've added. The website has been tested on a multitude of different screen-sizes and should be perfectly usable on any device larger than a smart-watch.
For those of you in the web-design industry yourselves, feel free to give me some tips about improving my design!
(And if you happen to know anything about adding proper ARIA accessibility to the code, please reach out. I've been trying to muddle through the documentation without much success, so beginner resources would be much appreciated.)
#html5#html css#css#portfolio#portfolio website#website redesign#responsive web design#digital portfolio#my portfolio is also a portfolio piece#I enjoy fun things like that#seriously though go look at it I crave feedback#web design#portfolio design#design#graphic design#ARIA accessibility
0 notes
Text
Master Website Design with the Best Web Design Institute in Kolkata

Looking to build a career in web design? Time For The Web EduTech offers a comprehensive Website Design Course in Kolkata to help you master HTML, CSS, JavaScript, and UI/UX principles. Our expert-led training ensures hands-on experience with real-world projects, preparing you for a successful career. As a leading Web Design Institute in Kolkata, we provide industry-relevant curriculum, placement assistance, and flexible learning options.
Join us today and take the first step toward a rewarding web design career!
🌐 Visit: https://timeforthewebedutech.in/web-design-course
#Website Design Course in Kolkata#Web Design Institute Kolkata#web design training#UI/UX design course#HTML CSS JavaScript training#responsive web design#web design certification
0 notes
Text
#Best CSS frameworks for developers#CSS frameworks for modern web apps#CSS frameworks for responsive design#Modern CSS frameworks 2025#Most popular CSS frameworks#Top CSS frameworks 2025#Top frontend frameworks 2025
0 notes
Text

Responsive Cards
#responsive cards html css#responsive web design#html css#divinector#css#html#webdesign#css3#frontenddevelopment#code#profile card
5 notes
·
View notes
Text

Responsive Website using Notepad
#responsive webdesign#html css#codingflicks#frontend#css#html#css3#webdesign#frontenddevelopment#website design#notepad website#web design with notepad#coding with notepad
4 notes
·
View notes
Text

Responsive Image Gallery
#responsive image gallery#responsive web design#webdesign#responsive design#html css#codenewbies#frontenddevelopment#html5 css3#css for beginners#pure css tutorial#basic html css tutorial#css image gallery#html css image gallery
4 notes
·
View notes
Text
Responsive Animated Website With HTML & CSS
youtube
#html#tamilitmemes#css3#tamilwebdesign#css animation#web development#web design#website#webdesign#youtube#responsivewebdesign#responsive design#responsive webdesign#responsive web design#webdev#htmlcodes#htmlcss#learn html#html5#html course#css tutorial#html css#html5 css3#css#htmlcoding#frontenddevelopment#javascript#csstricks#websitedesign#website development
5 notes
·
View notes
Text
Carrusel de imágenes responsive y dinámico con CSS puro
HTML <!DOCTYPE html> <html> <head> <title>Carrusel de Imágenes con CSS</title> <style> /* Define el estilo del encabezado */ header { height: 300px; /* Establece la altura del encabezado */ overflow: hidden; /* Oculta cualquier contenido que sobrepase los límites del contenedor */ position: relative; /* Establece el punto de referencia para el posicionamiento absoluto de los elementos dentro del…
#animación CSS#carrusel de imágenes#carrusel infinito#código HTML#CSS#desarrollo web#Diseño web#efectos visuales#experiencia de usuario#frontend#HTML#imágenes centradas#margen entre imágenes#responsive design#slider#Tutorial CSS
0 notes