#css image gallery
Explore tagged Tumblr posts
Text

Responsive Image Gallery
#responsive image gallery#responsive web design#webdesign#responsive design#html css#codenewbies#frontenddevelopment#html5 css3#css for beginners#pure css tutorial#basic html css tutorial#css image gallery#html css image gallery
4 notes
·
View notes
Text

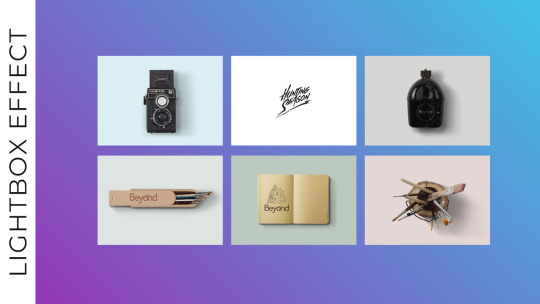
Responsive Image Gallery with Lightbox Effect
#responsive image gallery#lightbox effect#responsive web design#css image gallery#html css#learn to code#code#frontenddevelopment#css#html#css3#divinector#css tutorial#css for beginners
5 notes
·
View notes
Text

Responsive Flexbox Image Gallery
#flexbox image gallery#responsive image gallery#image gallery html css#css#html#frontend#html css#codingflicks#webdesign#css3#frontenddevelopment#code#neduzone
7 notes
·
View notes
Text
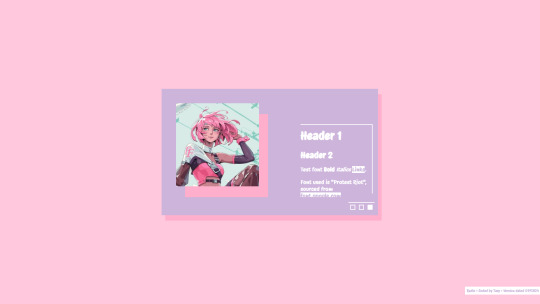
Radio

Code
A simple box code with tabs. Haven't done one in a while or felt like finishing other in progress templates, so here's one for now.
Don't remove or alter the code credits from the CSS and HTML.
If you just want to change the colors, they're in a separate section toward the bottom and labeled so you don't need to dig through the rest of the code to find it. The character image line is down there as well.
#rph#rp#profile#code#template#free#pure css#no js#no javascript#html#tabs#no gallery#easy difficulty#lots of content#few images
11 notes
·
View notes
Text

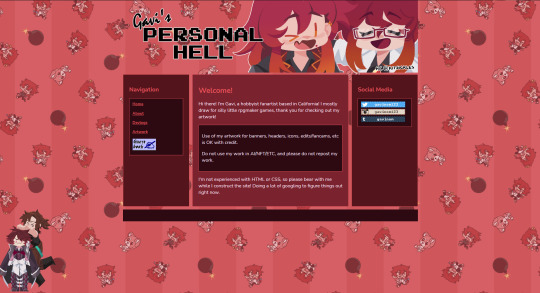
my ass has not been drawing ive literally been making a website instead LOLLL
#gav rambles#i've been trying to figure out how the fuck to make an image gallery for hours but im giving up for now LOL#ill post the link to it eventually but its not ready yet#learning html and css on the fly
9 notes
·
View notes
Text
8 CSS & JavaScript Snippets for Awesome Reveal Effects
New Post has been published on https://thedigitalinsider.com/8-css-javascript-snippets-for-awesome-reveal-effects/
8 CSS & JavaScript Snippets for Awesome Reveal Effects


Not everything on a website has to be displayed straightforwardly. Sometimes, it’s prudent to hide an element. We can then reveal it automatically or via user interaction.
That’s what makes reveal effects so compelling. They can serve dual purposes. The first is to keep our layouts nice and tidy. The second is to add a bit of flair to the user experience (UX).
And there are many intriguing options for web designers. Using CSS and JavaScript offers a path to creating high-end effects. They not only look great, though. There are ways to build features that are performant and accessible as well.
Want to explore some possibilities? Check out our collection of fantastic reveal effects. They run the gamut in terms of use cases and technology.
Scratch Card CSS Reveal by Nicolas Jesenberger
This reveal effect mimics a real-world experience – using a scratch card. Use your finger or pointing device to “scratch” off the silver foil. You’ll find a little surprise underneath. It’s both clever and well-executed.
See the Pen Scratch Card by Nicolas Jesenberger
Magic Wand Reveal by Kalis Network
Here’s a snippet that takes web magic to the next level. Move the magic wand from left to right to reveal the image gallery underneath. There’s also a subtle effect for nearby images. They’re blurry and displayed with a lower opacity.
See the Pen Magic Reveal by Kalis Network
Circular Reveal Animation by Liza Shermayster
You don’t need to go overboard with reveal effects. This simple presentation reveals more of the image upon hover. And it also adds a classy text animation. It would work well on a portfolio or About Us page.
See the Pen circular reveal animation by Liza Shermayster
Text Reveal Animation by Owlypixel
How about a reveal effect that happens automatically? This animated headline is beautiful and sure to get a user’s attention. It’s also powered by CSS. That means there are no messy scripts to slow down your page load times. The JavaScript used in the snippet refreshes the demo.
See the Pen Text Reveal Animation by Owlypixel
Ink Transition Reveal by Ryan Yu
These scroll-based animations are incredible. The artwork appears to be drawn on your screen as you scroll. The effect creates a mood to enhance the UX. It’s a case of special effects fitting the content to a tee.
See the Pen Ink transition effect with PNG sprite by Ryan Yu (@iamryanyu)
Movie Poster Interaction Reveal by Ethan
Card UIs are a popular design element these days. But there’s only so much content they can hold. This snippet offers a solid workaround. Hover over a card to reveal further content. The layout remains neat while adding a bit of interactivity.
See the Pen Movie Poster Interaction by Ethan
Page Reveal Effect by Kevin Levron
Yes, you can use reveal effects for an entire page! And this tool can help you create the perfect fit for your project. Choose from several animation types and other options to build a beautiful presentation. Plus, it’s just plain fun to experiment with.
See the Pen Page Reveal Effect (CSS/VueJS) by Kevin Levron
Accessible Offcanvas Reveals by Vasileios Mitsaras
Offcanvas elements are a handy place to store extra info. They’re often used to hide mobile navigation so that users can focus on content. This demo uses jQuery to add elements that can be revealed in multiple ways.
See the Pen Accessible Offcanvas by Vasileios Mitsaras
A Revealing Way to Build a UI
Reveal effects can take many forms. They’re suitable for everything from a corporate website to an online game. Their potential is vast and varied.
It’s still important to consider the impact on users, though. The best implementations feel natural and add to the UX. Therefore, it’s best to avoid effects that get in the way of accessing content.
Thankfully, CSS and JavaScript provide plenty of leeway. You can use the combination that works best for your project.
Want to see even more reveal effects? Check out our CodePen collection!
Related Topics
Top
#animation#animations#attention#content#CSS#CSS Animation#CSS Snippets#Design#designers#effects#Features#focus#Forms#game#hover#how#Image Gallery#images#impact#Ink#interaction#interactivity#it#JavaScript#JavaScript Snippets#JQuery#layout#Mobile#natural#navigation
1 note
·
View note
Text
learning about code is interesting bc it becomes kinda easy to intuit what different things mean fairly quickly if you fuck around with it enough
#nerd alert#im working very hard on not just mindlessly copy pasting every bit of code that seems useful#i am looking at a tutorial for how to make a responsive image gallery with css and im like. well i could just copy paste this BUT#the way the tutorial did it doesnt quite mesh with the css i already have. it would be a little messy i think#so im fucking with it through codesandbox to make sure it works if i do what ~I~ want to with it#so far: success!
1 note
·
View note
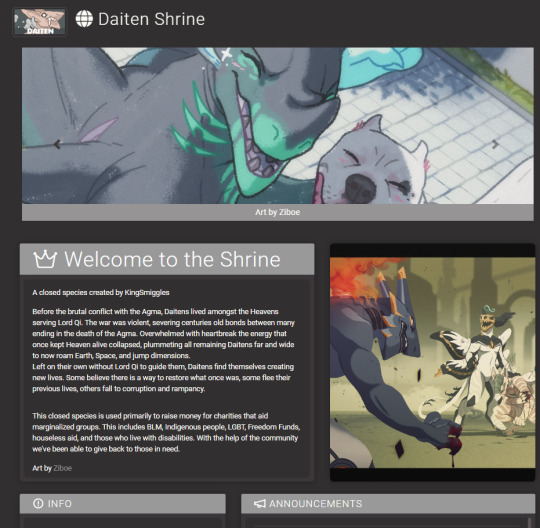
Note
Wiki stuff is looking amazing already ! i cant wait to stare at it for 20h once its done
You just fuckin might tbh!
We've got character entries, listener entries, story summaries, non-canon entries (fandom, AUs, etc), and that's just the written stuff.
Image galleries (y'all want those full size pngs? they're coming) and plugging relevant images into articles for effect, maps, whiteboards, and more are also coming.
That's not even touching the fact that the wiki itself could have custom CSS to make it even more unique and branded, but...that's a whole other beast to tackle once the information and pages are all in place.
Once the dust settles it should be a comprehensive resource for people who want to check their info, share the world, or just dig a little deeper! It has been a lot of fun for me so far, even though it's a lot of brain juice to spend when I don't have a ton to spare lol.
84 notes
·
View notes
Text
Welcome!
Hello and welcome to The Neopian Biology Project!
This blog is an offshoot of a series of posts started on my main account. It is run by me, @asterixcalibur, in association with Happy Lab Accidents on @cabletwo. I'm an artist and funny person by trade, but a biologist by tragic BDGilbertian retribution.

The goal of this project is to identify all of Neopia's unique species, categorize them by kingdom and region of origin, and find an ideal specimen for each that can be put into a natural history museum (my gallery on Neopets). As of writing, the project has identified over 2000 unique species of Neopian wildlife.
Our main methodology is scouring item descriptions for helpful information. This process also involves researching and standardizing the taxonomical, ecoregional, and evolutionary timeline terminology of Neopia.
Longer term goals are to obtain the ideal specimen of every identified species for the museum, and renovate the museum into a simulated museum experience through careful application of visual assets and CSS/HTML. Maybe one day we can shoot for the Gallery Spotlight?
On Neopets
My account on Neopets is classypotassium. Feel free to ask to be NeoFriends -- just tell me who you are here!
The Neopian Biological Sciences Natural History Museum itself is here.
Ways to Contribute
1. Donate a specimen
If you'd like to donate or loan a specimen to the museum, contact me so we can discuss attribution and collateral!
The gallery's JellyNeo wishlist is here. It will be continually updated as specimens are identified, so consider it a work in progress. As of writing I also haven't checked anything off even if it's been obtained, so double check the museum before offering donations!
2. Donate Neopoints
You can also "donate" by buying a Plushie Fungus from my shop! These are intentionally overpriced so that the change can be considered a charitable donation.
3. Interact here!
A lot of the posts that end up here are going to be asking for people's thoughts on origin, kingdom, uniqueness, and so on, through polls and direct questions.
You can also submit items, images, links, art, specimens, fossils, documentation, scientific papers, primary sources, etc. and so on, for consideration by the Project!
You don't need to know anything about Neopets to put in your two NP (or cents USD). In fact, sometimes it's better to get a perspective grounded in normal Earth biology, because, speaking as a biologist here in Neopia, I can very well say oh ym god please help ohhhh my god you don't even know
Conclusion
You don't need to be into Neopets to enjoy or contribute to this blog; I'll try my best to write posts so that they can be enjoyed by anyone aware of but not necessarily into Neopets. In my experience, explaining Neopets to someone entirely unfamiliar with it is always fun. This shit runs deep, dark, and as spaghetti as its code. Best part of Neopets, to me, is that the site rewards you for exploration, and some of the most consequential but by far weirdest lore can only be found by happening upon a page six links deep into a chain of site features that have gone untouched since 2009, as part of a philosophy of interaction that runs the entire site and is entirely against modern website design principles.
Anyway,

Thank you for visiting!
Science awaits!
52 notes
·
View notes
Text

Do you want toyhouse codes? Free ones here. Just delete the ones you take. Feel free to add any you have Link
What is toyhouse??? Long post under the cut
TH is a site that lets you store your characters and their artwork as well as any literature you have about them. You can use HTML (and if you pay for premium, which is 20 ish bucks for a year) you can use CSS as well as upload multiple images at once (and a few other things)


You can sort your characters images into different types of tabs Ones that allow you to have references, different forms, outfits, et cetera separated if you want. You can have completely different tabs that you click to show you another gallery (I use this for non canon art)


You can create "worlds" Many people use this for running species but you can also use it to flesh out your OC headworld. In a world you can make bulletins, forums for people to interact or roleplay, other people can submit their ocs to your world if you allow that


Bulletins and forum posts can be coded to include images, links, et cetera. Pretty much if you can do it with HTML you got it. If you enable it people can comment on your character, which makes it easy to sell adoptables there as well, with a tagging system! There is a public forum on toyhouse where people can sell their adopts, roleplay, share their species, get HTML help or share/find free HTML premade profiles to use! Generally, theres so much you can do there and its free! Just grab a code and go
301 notes
·
View notes
Note
What is running Bogleech.com like? What kinds of difficulties do you have running the site? How did you start it? What issues did you have to overcome back in its infancy? What advice would you give to someone who wants to make a similar personal blog site of their own?
There's nothing you have to do other than paying for your server and uploading your files in the right places! Things only get more complicated if you want to run special software for anything, or if you try to run a community that you need to moderate. Bogleech.com FIRST started as a geocities homepage between 1999 and 2001, and I built it using geocities own in-browser software, but since that made pages with its own weird original code, everything I made in it is utterly broken (older pages like the game sprite galleries) so that was the one problem that arose, but that was like 20 years ago. Now the site consists entirely of just text files in plain CSS code and whatever image files I need. I don't use any software to run or update it and still write it all manually, though I just started using the software "Bluegriffin" to make it even easier. You can open your html file in that and it displays it like it'll look in a browser, but you can write directly into it and add images like you can a tumblr post! Due to being built so manually my site still has no tagging or searching system for people to find my articles, or anything that automatically archives updates. I just add updates as new links on my main page by hand, and write lots of links into the same page to make my own archive pages. There are definitely various programs and services for automating a lot of all that, but I personally like being able to design everything my own way!
125 notes
·
View notes
Text

3D Image Gallery
#3d image gallery#css image gallery#html css#codenewbies#css animation examples#html5 css3#webdesign#css#frontenddevelopment#image gallery html css js
1 note
·
View note
Text

Responsive Image Gallery
#responsive image gallery#responsive web design template#html css#divinectorweb#css#frontenddevelopment#webdesign#html#css3#css animation#html css animation#css image gallery
1 note
·
View note
Text
Responsive Image Gallery Design
#responsive web design#codingflicks#html css#frontend#css#html#css3#frontenddevelopment#responsive image gallery#image gallery html css#responsive design#basic css tutorial#css3 tutorial
0 notes
Text


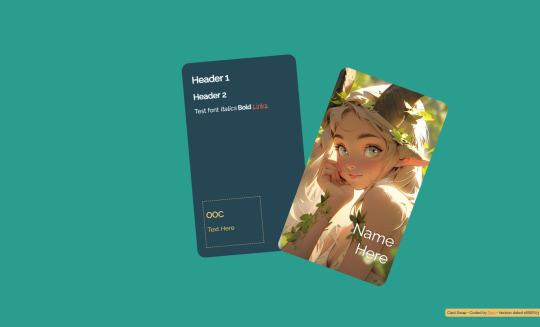
Code
A simple to use code. Not as much room for editing it, but looks fine with little or a lot of text added in. Not the best use code for if you have a very lengthy story or bio you want to write-up in the profile, but it will still work. Includes a separate, highlighted section for your ooc. Designed for images that have a background. Just replace the existing background image on the front card.
#rph#rp#profile#code#template#free#pure css#no js#no javascript#html#no tabs#no gallery#easy difficulty#lots of content#little content#few images#themed
10 notes
·
View notes
Note
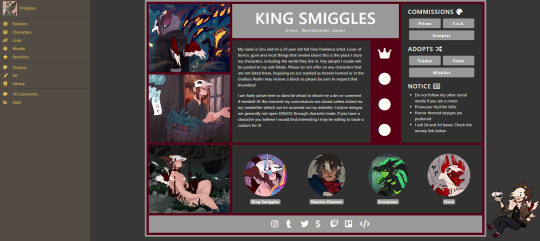
Hello!! I recently came across your portfolio and fell in love with the layout. I wanted to ask what website do you use that uses that kind of image layout? I really love that you can click on an image and find more of your cool drawings/process!
I'm glad you like my website layout!
I use a squarespace right now but I modified my site design using 3rd party plugins. The one I use to create my image gallery with the pop-ups is called Lightbox Anything (unfortunately it's not free). I also tweaked it quite a bit in the css and javascript so it might not work out of the box like how I have it on my site.
60 notes
·
View notes