#copied the same format as a post below instead of posting them all individually. since i think this helps more
Explore tagged Tumblr posts
Text
fundraisers for gaza ive recieved over the week, please share or donate if you can. you can read more about their stories on their accounts or GFM page.
all fundraisers in the list below are donation protected, and all vetted fundraisers are highlighted in green.
Mohammed Khatib @mohammed-khatib-aid / GFM - 8%
Nour @nournour-22 / GFM - 0%
Ahmed @ahmed-gaza0 / GFM - 8%
Hadeel @hadeelmekki / GFM - 52%
Salah @salahsallout95 / GFM - 17%
Heba @hebanaseif / GFM - 7%
Mahmoud Anwar @mahmuodanwar / GFM - 6%
Shaimaa @shaymaayasser2002 / GFM - 1%
Mohammad Alkhaldi @support-mohammed-family / GFM - 21%
Jehad @jehad-aldahdooh / GFM - 1%
Diana @magicaldragonwizard / GFM - 0%
Ola Ferwana @abedallhferwanagaza / GFM - 41%
Hala @halamushtaha / GFM - 7%
Sahar Shehab @fahedshehab-new / GFM - 92%
#please keep in mind that im not like. someone who can vet or check these things#just sharing the fundraisers im receiving with others to help#copied the same format as a post below instead of posting them all individually. since i think this helps more
142 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag up to 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
sabrina @lanwangiji, my love, tagged me to share my process of making this typography edit! check out her explanation of her the untamed edit and her edit tag.
1. PLANNING
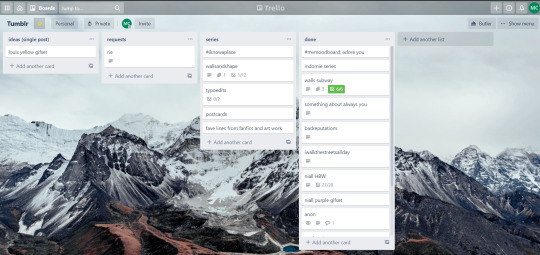
i once opened lyrics edit requests so i can learn and practice typography. this edit was a request as well. i asked them which lyrics they wanted to have and the colors they’d like. since i got several requests and it was hard to keep tabs on them, i made a trello board so i could organize everything. i’m still using the trello board for every edit idea i have, the board makes my life easier.


above is what i filled the card in the board with. basically just information of the requests.
1.1 INSPIRATION
once i got the request, my first thought was to find the vibe the song/lyrics exude. “it’s an old curse” screamed witchy vibes to me, so i went to pinterest to find some inspirations. at first i was looking for witchy poster designs and i came across this. i liked how it has smoke-ish graphic and i thought the smoke suited the “old curse” lyrics. and tbh pinterest is a rabbit hole, they gave me suggestions after suggestions, like this and this which became my inspiration for the color palette (i added the gold from those pics) and the sun moon design gave me the idea to incorporate space stuffs too. i somehow landed on this too, and because i wanted to include space theme, i made a simple phases of the moon. ultimately the hero of this edit was the lyrics, i didnt want the graphics took the center stage. i was inspired to make a crystal ball and do this kind of typography but after several trials i couldnt get the the typography right, so i scratched that idea and went with the space theme instead.
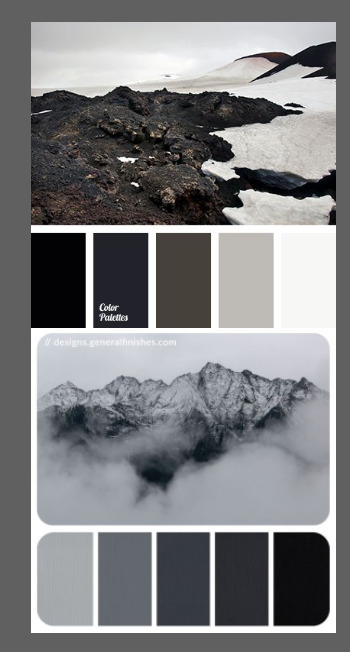
1.2 PICKING COLORS
after i was feeling inspired enough, i went looking for the right colors. i usually just type “color name” and “palette” on pinterest. example “dark grey color palette” and i chose the one i liked best. when the request only asked for 1 color, i always searched for either a complimentary or contrasting color to give it a jushz, to add sprinkles. that’s why i added gold on top of the dark grey.
1.3 FINDING FONTS
this is the hardest part. the fonts play important role to the design. they need to convey the vibes of the lyrics, in this case witchy/magic vibe. i needed to find fonts or font just as magical and a bit whimsical. tho i hoard fonts... i like to use new font for every typography edit lmao sue me.
i highly recommend going to creativemarket free goods site, pixelsurplus font freebies and behance to search for fonts. i always use 100% free fonts, that means i can use it personally as well as commercially. creativemarket gives me desktop license for the fonts, which means i can use it for commercial as well. the reason i do this because i want to open an etsy shop someday, and i want to have the right license when i sell my stuffs. i almost never buy fonts bc they are expensive lmao.
the fonts in used are “Vintage” for the main typograpy (i think i was a freebie from creativemarket) and “Morganite” for the title of the lyrics and the name of artist.
2. CREATING
once i have my materials and ideas, i open my illustrator and hope it doesnt crash every 5 min.
for this kind of typography edits, i use 600x700 px. tbh i dont like using 540px, the suggested tumblr size, as the width bc to me it doesn’t look as good in quality, so i up the px. but more on this sizing later. i utilize the artboards function in illustrator, and i use 2 artboards.
i use illustrator (ai) bc i’m working with vectors. when i work with vectors, the graphics/texts or whatever im making in ai wont become blurry or lose its quality when i enlarge or shrink it. in compare to photoshop, i need to make for example the moon graphic very big, so i wont lose the quality when i reduce and enlarge it again. with vector, i can start small and when i expand it, it’s still as good as when it’s tiny.
2.1 GRADIENTS
i started with the gradients first. i created a rectangle as big as 600x700px and with the “freeform gradient” tool in ai, i played with the colors. below is the color palettes i used

2.2 LYRICS AND GRAPHICS
once the gradients are done, i worked with the lyrics and graphics right away. when i first doing this edits, i made typos a lot lmaooooooo. so i copy and pasted the lyrics on top of my artboard, so i wouldnt have any typos.
i had 3 layers in my ai. one for the inspo pics and the OG lyrics. the rest for the edits themselves. i broke up “It's an old curse/dreamers diving headfirst” into to parts, hence the 2 more layers
i almost always started with the lyrics first then the graphics. but for this edit, i made the smoke first so i can layout where my text would be.
tbh the process of making the lyrics is a trial and error. i tried bunch of different stuffs and i chose whatever the best. but i worked like methodically, i made sure i finished the first part of the lyrics first then i could move on.
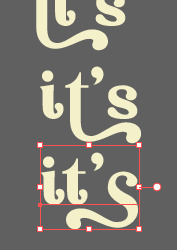
i was lucky with this font “vintage”. the font offers me several glyphs like these

and i chose the one at the bottom. you’re very lucky if you find a font and they have glyphs.
excursion: glyphs vs fonts
glyph is an individual character. It might be a letter, an accented letter, a ligature, a punctuation mark, a dingbat, etc.
A font is a digital file which is used to display a typeface, which contains the entire upper- and lowercase alphabet as well as punctuation, numbers, and other special characters.
after i was finished with all the lyrics i added some graphics to make the edit pretty like small stars or dots. i added the song title and the artist too, sometimes at the bottom sometimes at the top. and i added my watermark put it as small as i could and made it a bit invisible but still can be seen.
2.3 EXPORTING
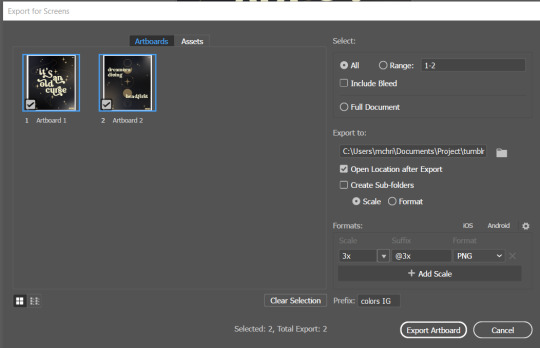
exporting! this is where i’m going to go deeper with the dimension of my work. in ai, i always choose to save with “export as screens” function. it automatically divides the artboards i have and save them separately. i always save as png, bc the size is smaller than jpg but can maintain the quality.
now the export tab looks like this

see the formats? i always scale up my edits, 2-3 times the original artboard size. reason is, to maintain the quality. i have tried to save it as original, 600x700 px, but it turned out a bit blurry. bc everything in ai is vector, when i scale up it doesnt lose the quality. BUT once i save it as png, it’s not a vector anymore, and when you zoom in until a certain degree it’ll be pixelated. that’s why i always scale up, to avoid it becoming pixelated when it’s just zoomed 1 or 2 times.
2.4 FINAL TOUCH
i opened my photoshop and also pray it won’t crash. import the png of my edits, add some grains/noise. the reason i use photoshop is, the noise filter is way better than in ai. it’s smoother somehow. and then i export my edits.
(i have a timelapse of how i made one of my edits, it’s not this one, but it’ll give you a better visualization. find it HERE
3. POSTING
now the hardest parts are done, we go to posting!
i uploaded the 2 posters on tumblr as photos then i wrote the captions. for this typography edit, i always chose another lyrics that i like from the same song for the caption. i bolded the lyrics, add link to all of my typography gradient edits.
i always use this link to color my caption. i usually choose 3-4 colors, and i took the colors from my edit. but this was not until recently lmao. before i just took a guess and looked for similar colors that match the edit, but then i thought “why didnt i just use the color in the posters lmao”
ok after i have my html code for the caption, i go to this site to replace the “;” with “ “ so tumblr can read the code.
i’m not one who puts their edits in draft, bc i just cant wait to post it. i have to option here, either i post it immediately when the time is right (i usually post between 4-8) or i schedule it, if im finished before 4.
i put all the necessary tags and click post! i am done finally!
i’m tagging:
@thetriangletattoo for this amazing series
@deludedandlostcause for this impressive gif
@half-lightl for this spectacular edit
@gayndrew for this stunning drawing
@thechampagnelovers for this cool collage
@cloudslou for this incredible edit
@heyangels for this incredible edit
35 notes
·
View notes
Note
hi- I’m not sure if you’re the right person to ask, but I wanted to know how to start a fanfic writing tumblr- I mean, I’m just not sure how to start since I’ve never posted anything on my account- I’m sorry if this is an inconvenience-
Don’t worry about it. I’m a little offended that you would think you’re coming to the wrong place 😂.
Imma break it down for you.
BTW this post is long bc I wanted to cover all bases
—
First of all, if you’re on tumblr mobile, then that’s fantastic and we’ll start with that first. If you’re on desktop, I would like to suggest getting it on your phone because it’s more accessible and easier to manage than doing it on the computer. The only time I go to the computer is when I’m going to post fics, but we’ll get there.
I know you said you’re wondering how to start posting fics but I gotta give you some advice before that. Because there are just some things I cannot stand when it comes to some fanfic blogs, alright?
Be easy on your color scheme. I wouldn’t put any bright colors because it could hurt someone’s eyes, and sometimes it looks really bad. Going along with that, you should be careful what your second color is on your blog (let’s say that your base color was a maroon, and then you’d choose a color similar to that/darker than that. It’ll be hard to read the things in your bio, and it’s frustrating)
This is obvious, but make sure you have a profile and header picture, it’s more appealing rather than tumblrs default.
Turn ON asks and then proceed to do it for anonymous questions, because that’s the only way you get requests. Some people do it off anon but that’s not as common.
You can do this on desktop and a safari browser. It’s not possible to do on mobile just yet. Open up safari > log in > little person icon in the top right > edit appearance. Scroll until you see “let people as questions” turn that on. Turn on anon, and edit the box to whatever you want. Keep it short
Turn off “share posts you like” and the following one below it. It’s a risky game to play when it comes to what you’re looking at and liking.
No submission posts, normally people don’t submit things anyway. Turn OFF “on blog advertising” and then that’s it. It automatically saves so you can just leave to the next screen imma bout to tell you about
IF you go to my blog on desktop, you’ll see that there’s a theme. My font is different, I have a different set up than most blogs, etc.
If you wanna mess around with that, scroll to the top of page (you should still be on the same page from the anon instructions) and tap “edit theme”
It might take a second to load, but you’ll get there.
THIS SCREEN IS VERY IMPORTANT.
Besides the fact that it lets you edit your theme, this is how you put in a Masterlist, and all other links you might want in your bio.
You said you haven’t written anything yet, so there isn’t a need for a Masterlist just yet. But when you DO start posting, please come back to me and I’ll let you know how to put one in your bio, okay? Nice and shiny for your future followers.
If you wanna change your theme go to browse themes, change it from “all themes” to “free themes”. If you like mine, it’s called “Accesible”. If you just want the font, get out of the theme screen and scroll the screen on the left. Turn ON “open dyslexic
Remember, you can do all of this on desktop too, it doesn’t have to be on safari
—
Now onto posting, I have some opinions that might offend my mutuals (oopsie)
I can’t tell the difference, but PERSONALLY, I think posting fics on tumblr from my phone is gross. But that’s also because I’m writing 1000+ words normally and it gets difficult to post
If you want to post fics with more than 100 paragraphs, then you have to go to desktop or maybe safari tumblr (I don’t post from safari tumblr so idk if it works) because tumblr says NO paragraphs after 100 on mobile. There is no restriction on computer
I write in Google Docs, because it’s neater and I’ve discovered some hate for Word after deleting some of the shit I wrote over and over. Plus it’s an app, and you can open it up on computer. Easy to use.
If you use Notes on your phone, or type directly onto a tumblr post, then that’s fine but you don’t know your word count and it’s a little difficult to navigate.
When it comes to formatting, I used to have it be really long. But I’ve narrowed it down to 3, sometimes 4 things.
Summary: this is where I put the request so the anon/person knows that it’s their request. (I copy n paste the entire request in the summary part, I don’t answer asks (requests) anymore because it’s easier to answer them after I posted).
Warnings: my permanent is swearing, and then I add on (what type) violence, murder, suic*de, gore, etc DEPENDING ON THE REQUEST
Word count: and I do this because I write long imagines sometimes and some people don’t want to sit through 5k words of boring shit
And the optional—Note: I put this if I thank someone for their patience on the request, if I say happy holidays or some shit like that. I don’t have notes on every post anymore because they just turn out being the same every time
Apart from that, give it a title (make it unique but not too long!) who it’s for and then copy and paste the fic in
I’m using my own posts as an example right here, okay. But I have the summary and all of that bolder because it’s easier to see, and I want it to be different from the actual post. Most fanfic writers do this.
I also put 2 —‘s between the authors note at the top and the fic to also make a difference there
Don’t have the entire fic italicized, it takes away the special part of italicizing a word
Finally, it’s tagging.
I cannot stress this enough, DO NOT tag things that have nothing to do with the post. It’s my biggest pet peeve and it’s because I can’t comprehend why people tag (for example) Katrina Stuart when it’s a fic OR A RANDOM POST about someone else
Instead, let’s keep it simple.
🌸 STOP 🌸
I forgot to mention this. But choose your username wisely. You can change it later on, but it’s a goddamn pain in the ass when you have 50+ fanfics you wrote and your Masterlist is nice and clean only to realize that you have to RELINK every post individually
Listen, I changed my username on my old blog, and it took me 8 hours ROUGHLY to relink and fix every individual Masterlist. I had to create new masterlists, with so many tabs open to fix it
Instead, change it before you start fics
If you wanna be a colby brock blog, I have a canon url (which means that it’s so fucking GOOD and I’m angry that i realized it was open only a month ago rather than when I created this account) and it’s colbysbrocks (it’s a plural canon url). And I have colbysecrets too. If you don’t like either of those, I have a couple of other ideas that I wrote down if you want them
🌸 okay continue 🌸
This is how you should tag:
(I’ll give an example after this)
Your username first, the person it’s about, the fandom (if it’s not Colby brock, then something like marvel, etc). Then the persons name, imagine, fanfic, x reader, and oneshot. Then if it was requested
EXAMPLE ONE:
Azurebrock, Colby brock, Colby brock imagine, Colby brock fanfic, Colby brock x reader, Colby brock oneshot, requested
Simple, right? You can even use this method for Wattpad too.
EXAMPLE TWO:
(This is Star Wars, im using my own username again)
Kylorenlovesyou, Kylo ren, Ben solo, kylo ren imagine, kylo ren fanfic, kylo ren x reader, kylo ren oneshot, Ben solo imagine, Ben solo fanfic, Ben solo x reader, Ben solo oneshot, Star Wars
Notice that I tagged both of his names. I do this because it draws more people in, and more people will be attracted to it (however, in the Star Wars fandom there’s a difference between Ben Solo and Kylo-Ren, so you would have to specify in the title Ex. Resistance (Ben Solo) or Struggle (Kylo-Ren). It would depend on which persona you’re using
This works for a couple of fandoms, like twilight and shit like that
EXAMPLE THREE:
(Final one, I just wanted to cover this base just in case)
If it’s a request for more than one person. Let’s say Colby Brock and Sam Golbach (like a Polyamorous relationship, if it’s just about a bunch of people, tag the people in it and don’t put the imagine, fanfic, x reader, oneshot after any of them, it doesn’t apply)
If it’s a poly relationship (or maybe more) then do everything you normally do for one person, and then just add on the second;
Azurebrock, Colby brock, Sam Golbach, Colby brock imagine, Sam Golbach imagine, etc
If you’re on desktop, I would suggest putting in a Read More (this goes BEFORE your fic but after the authors note, below the 2 —‘s). The way you do that is press enter, and hover over the new break in the fic.
Off to the right you’ll see a . . . Click that and then you have the read more. I would only suggest using this if there’s more than 500 words, so that if the fic is super long, it doesn’t take up the entire dash for the follower (it takes forever to scroll and it’s annoying
If you’re on mobile, it isn’t possible. Just post and you can go back and edit later if you have a computer
21 notes
·
View notes
Note
I think you've already talked about this before but I couldn't find the post on your Tumblr, so I was just wondering what your process was for making animated gifs. Like what methods you use to make them, what software you use, etc? Also, what parts do you find most fun or difficult or challenging? I've started making some animated gis, and while I don't know if I'll ever be nearly as prolific as you are, I was interested in learning more about them.
Oh hey! Thank you!! I don’t think I’ve ever gone through the process of how I make gifs in detail before, mainly because I don’t use Photoshop so I just assume my advice won’t be helpful to anybody. I don’t know how helpful this will be to you, but I’ve done a little step by step walkthrough of how I make a gif with a few general pointers thrown in. I was gonna try and keep it brief but it turned out much longer…..sorry.
I’ve put what I find most difficult and fun at the end, so you can just skip to that if you want.
As for the rest, here goes….
So, background: I taught myself how to make gifs using Serif Photoplus X2 because we used their products in highschool. Then a few years later, I updated to Photoplus X7 (made hardly any difference though). Serif doesn’t even make the Photoplus range anymore (they still sell X8 but it’s rubbish and crashes a lot, and their new product Affinity doesn’t even let you make gifs!). I’ve tried to use Photoshop in the past and everyone says it’s better, but I’m stuck in my ways like the stubborn old woman I am.
Anyways, when I want to make a gif I start off by capturing screenshots for the frames. I’ve always used GOM Player and their “Burst Capture” option to do this. GOM Player lets you choose the format your images are saved as and where you want the frames saved to. I have a special “captures” folder for temporarily storing the files in. So for example, these are my frames:

A good general tip for making gifs with any software is to use the best quality video you can find. Most of the stuff I make is with 1080p or 720p quality. I find it helps when it comes to colouring and making the gif look clearer.
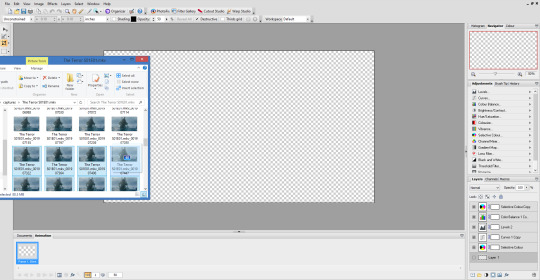
Once I have my captures, I copy them into my animation “canvas” (or SPP file) which has a base colouring I’ve already made on it. It’s kind of like a PSD on Photoshop. I select my captures and drag them onto the canvas which looks like this:

The canvas is 1080p, the same as the captures but everything will be resized later. I originally captured 100 screenshots here, but I’ve decided to use only 40 in the end because I want to make a 540px width gif. If I used all 100 frames for a 540px gif it would end up being way over the 3mb limit and it wouldn’t work on Tumblr.
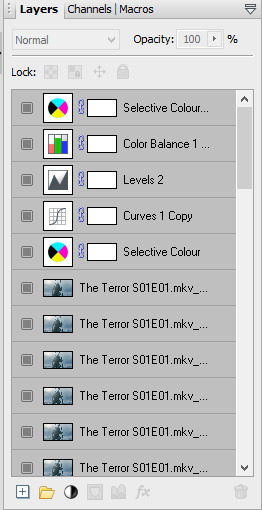
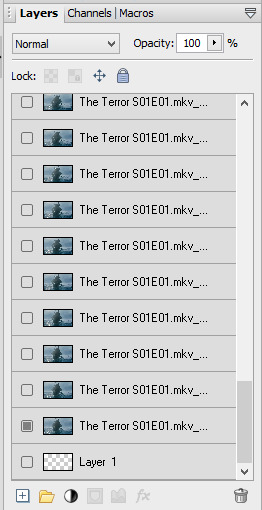
Now this is where the time consuming work comes in for me. Once my captures have been copied into the SPP file, they actually become layers which I have to turn into gif frames (if that makes sense). So at the moment they look like this

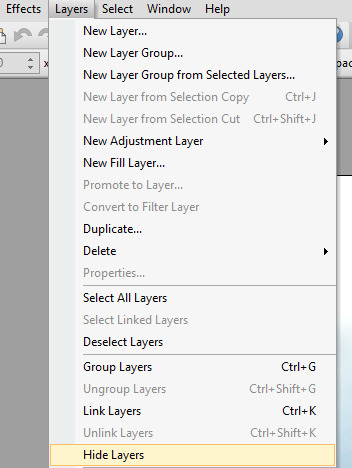
But I don’t have any actual frames yet at the bottom of the screen. So what I do next is go to the layers tab at the top of the screen and click “hide layers”, making them all invisible

Then basically what I do next is create a frame at the bottom and assign an individual capture to it by clicking the little grey square (making it visible again). So as you can see, my first frame is for my first capture/layer. The next frame will be the capture/layer on top of that.


So yeah, that means I create each frame individually. It’s veeery time consuming but you get quicker at it the more you do it (it’s also faster to do on a laptop touch pad rather than a mouse.).
Once I’ve created all my frames, I reselect the colouring layers at the top so they’re visible on every frame. It should look like this

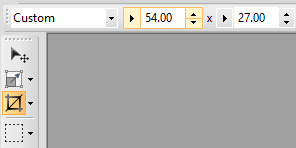
Next, you need to crop your gif and resize it. I want my gif to be 540px by 270px so I put 54.00 and 27.00 into the crop feature to get it accurate. This allows me to crop the canvas into the right dimensions.

Once I’ve cropped the canvas, I then go to the Image tab at the top and click “Image Size…” and set the image size to 540px by 270px. I usually ignore the Print Size bit.

540px is the best size for a full width Tumblr gif, anything bigger or smaller will make your gif look blurry. This gifset is a good guide for making sure Tumblr doesn’t blur or crop your gifs.
My gif is almost ready to be exported. But I want it to look clearer, so I sharpen all the layer/captures (yes, individually again). I have no settings for sharpening, but I find using the standard “Sharpen” effect under the “Effects” tab is enough.
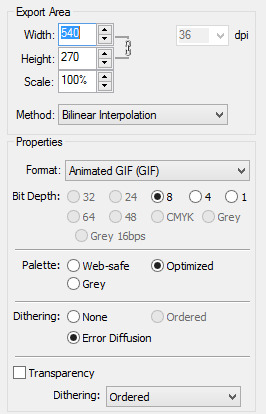
Once I’ve sharpened everything, I get to the colouring and exporting which is the biggest challenge for me. Photoplus’ options for exporting gifs are limited, so the only decent export options are these

“Web-safe” and “Ordered” makes the gif look like this

“Optimized” and “None” makes it look like this. Okay, but the background looks low quality and patchy

“Optimized” and “Error Diffusion” is the only one that to me, looks the best quality. That’s probably why it produces the bigger file size too (the gif below is 2.78mb)

But there’s other downsides to Error Diffusion which I’m still trying to figure out to this day. Like how it makes parts of the gif “glitch” (that’s the only way I can describe it) or look extra fuzzy. The only way you can fix it is by playing around with the colouring. And by “playing” I mean adjusting and previewing until you want gouge ur eyes out :)
I think that’s why I like giffing The Terror so much, because the film they used has a grainy texture to it, making it easier to hide all my Error Diffusion sins. Though there’s been many times I’ve posted something and hoped no one’s noticed all the mistakes.
Some general tips for colouring
Unless you’re going for a certain effect, emphasise on the colours that are already in the shot. In my gif above for example, I turned up the blues and cyans.
Use Levels or Curves instead of Brightness and Contrast.
Zoom in on your gif to spot any Error Diffusion glitches.
Be mindful about whitewashing POC, especially if you’re following the pastel gif trend.
Look at how other people colour their gifs and use PSDs for reference but don’t rely on them too much.
Colouring can increase or decrease the gif file size. If you need to get below 3mb, try toning down super vibrant colours. If the shot you’re giffing is dark, make it a bit darker. If it’s light, make it a bit lighter.
If all else fails, just make the gif black and white.
Reading all this back makes how I make gifs look like a nightmare lmao. But I’ve been doing it this way since like, 2012 and i love it. I started out making very bad Star Wars and Lady Gaga gifs but as time has gone on and I’ve gotten better, I’ve found I enjoy making things for smaller fandoms much more. I like that if I want a certain set or edit on my blog, I can just go and make it (with varying degrees of success) instead of waiting for someone else to do it.
You appreciate the work that goes into making a movie or show when you make gifs too. Like, you notice subtle little things in the actors performances or something the cinematography is trying to convey. You get to revisit a scene in detail and then share it with everybody else and if you’re lucky, watch them scream in the tags get some nice comments.
There’s lots of other stuff I like about making gifs but I’ve rambled on far too much so I’m just gonna shut up for now. But I think I’ve covered all the important stuff. I don’t know how much of a help I’ve been (there’s still stuff I don’t understand myself) but if there’s anything else you want to know just drop me a message. Good luck with your own gifs!! I’m sure you can do a much better job than me!
#Ask#unspeakablehorror#phew! this is a full on essay i'm sorry#gif making#Serif Photoplus#photoplus#long post
22 notes
·
View notes
Text
Before You Launch A Zine: Scouting For Competition
Back again with some more zine advice since I've noticed another issue with the community lately, most notably popping up in the BNHA fandom since it's exploding right now: competing zines and extremely tight deadlines. Read more below!
I don't write this to single out BNHA content creators, as this is a potential issue for all fan communities, but it's most visible in this particular fandom right now. There are several new BNHA zines popping up on the daily, and lots of them have themes that are similar or downright the same! What this means is that whichever one pops up first, or gains more traction, is going to get all the attention and the other is going to totally flop. This is bad for both organizers and content creators -- from a participant's perspective, they've poured 2 or so months of work into a beautiful piece that's now not being appreciated. For the organizer, you'll likely have to end up releasing a free PDF zine instead of the fantastic physical copy with cool merch you were planning on, because you don't have the customer base to support it. If, god forbid, you go to print anyway, you'll wind up with an expensive zine that no one is going to buy, and you'll end up in the red if you try to provide contributors with their standard free copy.
What this is going to lead to is eventual content creator burnout and market oversaturation. Artists and writers are participating in way too many zines (I mysalf am in, like, 8 at this moment, which is crazy) and will tire out and not apply for them anymore while they recover. And with so many zines to choose from as a customer, everybody ends up making less money than if these projects were staggered properly.
So the lesson to be taken from this is: check out zine blogs like this one (and others) before you even get serious about a zine. Make sure nobody is already doing a holiday-themed zine or a zine for your favorite ship before you start yours. If one's ongoing and you want in, see. if you can apply or be a co-mod! Otherwise, tuck your idea in your back pocket for now, because it's just not going to be successful if you try to compete with the other one.
A secondary issue that I've seen cropping up lately is tight schedules. Obviously every zine is different and schedules should be made accordingly, but one month is not enough time for any zine. Zines employ a wide variety of creators, and invariably your timeline isn't going to work for someone, because life gets in the way. People have school and jobs and health issues they need to work around to do work for your zine. You'll have far less stress on your hands if you loosen your schedule to a two-month (or slightly longer, even) creation period. Less people will find that time frame unsuitable, so you'll have to grant fewer extensions. And as a bonus, you'll end up with more high-quality work that does your zine justice, because you weren't rushing your creators and pushing them to produce something on a ridiculous schedule. The downside to a longer work period is that you have to keep people interested while they wait for preorders, but there are ways to keep people's eyes on your zine blog while your participants are working. One of my personal favorites is to post "meet the writer/artist/etc." posts periodically, where you put a spotlight on one of your creators and showcase their work and a little about them personally. It gives customers an idea of the varying styles present in your zine, and it's a free promo for your contributors!
The connection between these two problems seems to be, again, newbie zine organizers running headlong into projects without any prior experience or direction from a more knowledgeable co-mod. I don't say any of this to discourage people from doing zines. They're great fun to participate in and to organize, and they're a huge part of online fandom culture. And obviously you don't learn how to do something without trying it out. BUT, they're also huge undertakings and often require a collection of skills lots of people don't just have: time management, interpersonal skills, leadership, decision-making, planning, marketing/advertisement, budgeting, graphic design/formatting, customer service, and more. You as a zine organizer have to wear a ton of hats, and it's really not a one person job, or something you should try to learn by doing on your own. There's a huge amount of trust placed in you, and failures and scams hurt the entire zine community. They're not things to be undertaken lightly! You need a lot of time, energy, and skill to run a really successful zine.
Now I get that nobody likes being told what to do, but it concerns me that a lot of these new zines run by people who have no idea what they're doing are stubbornly going forward and ignoring any and all advice from more experienced zine organizers. If things keep going as they are, content creators and customers are going to get burned! Zines run by newbies tend to be unsuccessful, be poorly managed, or be abandoned altogether, leaving participants adrift. This post is my way of saying, Listen to the advice given you by people who know more than you! They aren't trying to railroad you or take over your project, they want it to be the most successful it can be! And sometimes that means listening to advice you don't want to hear, like 'There's already a zine for this,' or 'You should have co-mods helping you,' or 'The way you're managing this is inadvisable.'
Zines are such great fun and we all want them to succeed. But as a community and within individual fandoms, we have to put forth the effort to help them succeed. Doing your homework and planning well in advance before launching into a zine project is one of the best ways to do that.
-- Mod Lav
52 notes
·
View notes
Text
Mame Complete Rom Set Download

Mame Arcade Full Rom Pack
Mame Complete Rom Set Download For Laptop
Mame Romset
Mame Complete Rom Set Download App
Download the romset and extract it in MAME roms directory. BIOS: Some Games will require a BIOS file to run like Neogeo will need neogeo.zip (this is a bios file for Neogeo). BIOS Pack Included in Romset. Golden Tee Fore! 2006 Complete (v6.00.01) MAME detail page - ROM gtfore06. ROM Set Format: Full Non-Merged Using a Non-Merged set means that every.zip in this collection is a complete ROM that can be used stand-alone. All romsets can be used standalone because each zip contains all the files needed to run that game, including any ROMs from 'parent' ROM sets and BIOS sets.
(5 votes, average: 4.60 out of 5)
Loading..
This is Mame Fullromset that contains ALL Roms from A to Z that we split the file alphabetically so you don’t have to download a Huge File in one set. This romset is also available in Archive.org that contains Full Set that have size 56 GB. that’s very big for anyone who have slow internet connection . so we decide to split this romset alphabetically so you can download the packs a lot smaller in size and also faster in download speed.
Download MAME collections, MAME Variations, nonag, MESS, dinput, mameui, hiscore, 32bit and 64bit MAME DOWNLOADS exclusive to Arcade Punk. Full MAME 0.134 set is now available. Every single rom has been uploaded separately so you can get the one you need or download the whole set. Below you'll find a plain text file with all the links. You can import it into your download manager or just pick single links. It's about 23253 MB of data so you may need a premium account for that. Three people who will email me now will get a 30 Days Premium Account.
Introduction to Mame : MAME stands for Multiple Arcade Machine Emulator which allow you to play retro classic arcade game (coin based) in your Personal Computer to mimic the internal hardware of a large number of stand-alone arcade machines from 1975 to date. it supports thousand of coin based arcade gaming. How to Setup Mame 0.161 to Run a game on Your PC ? Ok. there is a basic to play these wonderful game. You need some files and a little bit setup:
Mame 0.161 Emulator : Because this romset is 0.161 version, you have to use the emulator with the same version aswell. We recommended to use GUI version of the emulator. It has an attractive, elegant, graphical interface which allows you to forego having to type command line parameters, although it can still be passed these arguments. and also it’s easier to click the icon of the game.
ROMs : this is a game file. without roms, you can’t play the game. the roms will be in ZIP format. all you need to do is to put this ZIP format in Mame Roms directory. usually in ( Your Mame Directory–roms ). simply put this Zipped file in Roms folder (Caution ! Dont rename this Zipped Archive). For the fullromset. Download the romset and extract it in MAME roms directory.
BIOS : Some Games will require a BIOS file to run like Neogeo will need neogeo.zip (this is a bios file for Neogeo). BIOS Pack Included in Romset.
CHD’s : Specific game will need CHD’s file to run. especially that arcade game with 3D graphics. the size of complete CHD’s file is around 350 GB !! Because the overall size in CHDs is very Big, we can’t provide it for now (maybe in the future) but you can search and download individual CHD’s file here
Screenshots :
Emulator Download (DL) ROMS PACK Download (Direct1 ) Mirror Download (Direct2 )
Hint : Click Continue to view the link Still have problem downloading ? Jump here If the Link is broken, Report it Here
Ok. hope this help and in the future we will be uploading CHD’s file in split archive like this. but we need some time. Please Comment and tell us the suggestion , and also share like and subcribe to our site !
Related Games
I recently installed Retro Pie on an old Zotac Nano I have:
What is Retro Pie ? It’s software that allows you to play tons of emulators of old game consoles, from home systems like the Atari 2600, Super NES, Super Nintendo, etc. to the old 70’s and 80’s arcade machines that you would find in the mall. It even has the ability to play emulators for old home computers like Commodore 64 and the Sinclair Z80.
More technically, the Retro Pie is a collection of emulators and scripts which use Emulation Station as a front end.
Here’s a secret: while the Retro Pie is mainly geared to be installed on a Raspberry Pi, you don’t need a Raspberry Pi to install Retro Pie. You can install it on any PC that has a Debian based Linux operating system. Since I had installed Kubuntu on the Zotac Nano, I downloaded and installed the Debian/Ubuntu PC version of Retro Pie.
Mame Arcade Full Rom Pack
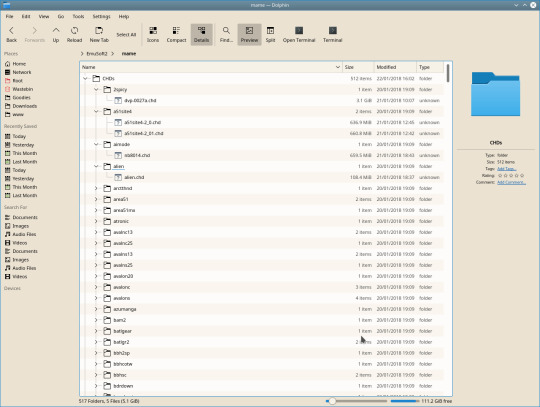
After installing Retro Pie according to the instructions, adding some themes (I settled on Cabsnazzy) and a set of Xbox 360 controllers, I downloaded some individual sample Roms to test the Mame emulator, an emulator that plays old arcade type games. What I discovered was that there are several different Mame emulators packaged with Retro Pie. For example, there is “mame4all”, “Mame 2000”, “Mame 2003 Libretto”, “Advance Mame”, etc.
Not any Mame rom will play in any Mame emulator. You need to install the correct “Romset version” of the Rom for each emulator. What does that mean ? Well, apparently various people have collected hundreds or even thousands of roms for a particular Mame version, customized them for that particular version of Mame, and packaged them into a “Rom Set”. The Rom Sets for each Mame Emulator are listed here at the Mame Retro Pie Wiki. To find a particular game and what RomSet it is in see here or here to download the entire lists of games for a particular Romset.

The first test I did was to download the Rom Set for Mame 2003. This Rom Set is 0.78. The download links are found at archive.org. The non-merged set is the one that will work with Emulation Station.
For the Mame 2003 set (Romset 0.78, about 2 GB) the easiest way to download is in linux using the linux command line program “transmission-cli” which will download torrent files. Copy the TORRENT link shown on the archive.org page and use that with torrent-cli.
For example, to download the 0.78 Rom set on your Linux command line type:
Once downloaded, unzip the downloaded file and move your selected roms to the correct subfolder in your Retro Pie install directory i.e., the “RetroPie/roms/mame-libreto/mame2003/” folder. Do NOT unzip any of the Roms. Copy the contents of the “samples” folder, to “RetroPie/roms/mame-libreto/mame2003/samples”.
Note that any vector type games (e.g., Battle Zone, Lunar Lander, Red Barron) should use Advance Mame 3 which is optimized for vector graphics, not Mame 2003 or other Mame emulators where they will look fairly horrible, with the vector lines being blurry and black and white. Battle Zone will show black and white instead of the green that it should like the following screen shot:
For Advance Mame, you will need to download the Mame 0.106 Rom Set as shown on the Retro Pie Wiki.
Warning: The 0.106 Romset is HUGE – about 65.6 GB zipped.
Because of its size, the .106 Romset should be downloaded on Windows rather than Linux as the standard Linux zip programs do not handle multi-part zips well and a program that does, 7Zip only works on Windows. Mac os x dual boot.
Once the .106 Romset is downloaded, download and install 7zip. Open the 7zip File Manager and navigate to the Romset download folder. For version 0.106 you will see that the zip has downloaded in 70 different parts! No worries, 7zip handles these as one zip file without having to actually combine them.
Double click on the “Mame0.106Non-Merged.zip” file:
Mame Complete Rom Set Download For Laptop
Double clicking will reveal the contents of the “combined” zip file:
Double click on that again and you’ll view the roms folder. Double click on the “roms” folder and you will see a list of the roms, most of them are zipped, but some are simply in subfolders:
Mame Romset
While you can extract all of the rom subfolder and zips for all of the games, you can also extract only those individual games that are needed. Just drag the individual subfolders or zip file for a particular game out of the 7Zip File Manage. Macos big sur virtualbox. Do NOT unzip any games roms that are themselves individual zips as they may not work in the emulator if they are unzipped and the Mame emalutor can read the zipped roms fine. For easy transferring to a linux machine, open up a WinSCP session and drop the rom subfolder or zip file into the appropriate folder on your Retro Pie machine (RetroPie/roms/mame-advmame/). As before, the files in “Mame 0.106 Non-MergedSamples” would be copied over to the related samples folder (RetroPie/roms/mame-advmame/samples).
That’s it – those are the basics of installing the correct romset for a particular Mame version.
most important and influential games in the early history of video games.”
Mame Complete Rom Set Download App
NOTE: This post is for educational purposes only. The use of roms with the MAME or other video arcade emulators requires compliance with all copyright laws and licenses. Use of most Roms require an appropriate license. Read this FAQ for details.

0 notes
Text
Libraries for SVG Drawing Animations
In 2013, Jake Archibald introduced this cool trick of animating an SVG path to look like it’s drawing itself. It’s 2020 now, and the trick is still popular. I’ve seen it on a lot of websites I’ve visited recently. I, too, feature an animated SVG loader on my website using one of the libraries I’ll introduce below.
In a previous article, Chris Coyier wrote about how SVG path animations work under the hood, using the CSS stroke-dasharray and stroke-dashoffset properties. In this article, I want to introduce you to four JavaScript libraries that can be used to create SVG path drawing animations with fewer lines of code, like this cool example. Why a library? Because they’re ideal for complex animations involving two or more SVGs with multiple paths.
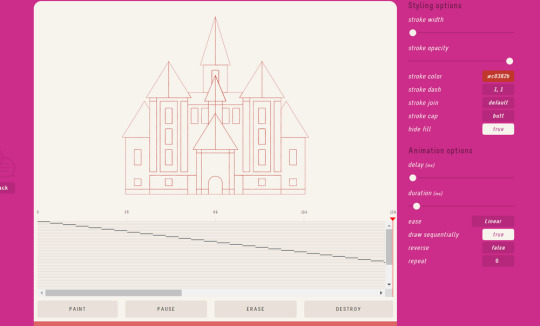
To get started, l’ll first secure an SVG to demo. Let’s use this castle from svgrepo. The castle SVG downloads as an SVG image. But, since we’re dealing with path animation, what we need is the code format of the SVG. To get this, I’ll import the file into Figma and use the “Copy as SVG” feature (Right Click �� Copy/Paste → Copy as SVG) to grab the SVG code.
To successfully animate an SVG path, the SVG shape should have a fill of none and each individual SVG path must have a stroke (we’ll set it to #B2441D) and a stroke-width (set to 2px).
The animation effect we want to create is to first draw the outline (or stroke) of the SVG and then fill in the different colors. In total, there are six different fill colors used throughout the SVG, so we’ll remove the fill color from each path and give paths of the same color the same class name.
#695A69: color-1
#B2441D: color-2
#DFDOC6: color-3
#C8B2A8: color-4
#DE582A: color-5
#AO8A8A: color-6
After all the modifications, here’s what the SVG code looks like:
<svg id="svg-castle" width="480" height="480" viewBox="0 0 480 480" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M231.111 183.761V150.371C231.111 149.553 231.774 148.889 232.592 148.889H24 7.407C248.225 148.889 248.889 149.552 248.889 150.371V183.761L258.342 206.667H271.111 V135.556H240H208.889V206.667H221.658L231.111 183.761Z" stroke="#B2441D" stroke-width="2px" class="color-6" /> <path d="M311.111 420H288.889V455.556V468.889H311.111V455.556V420Z" stroke="#B2441D" stroke-width="2px" class="color-1" /> <path d="M191.111 420H168.889V455.556V468.889H191.111V455.556V420Z" stroke="#B2441D" stroke-width="2px" class="color-1" /> <path d="M168.889 220V228.889V237.778H222.222V228.889H212.487L221.658 206.667H208.88 9H169.524L177.778 220H168.889Z" stroke="#B2441D" stroke-width="2px" class="color-2"/ > <!-- etc. --> </svg>
That’s all the SVG preparation we need. Let’s look at how to achieve the desired animation with the different libraries.
Library 1: Vivus
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs like they’re being drawn. The library is available using any of these options. To keep things simple, we’ll use a CDN link:
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.5/vivus.min.js" integrity="sha512-NBLGIjYyAoYAr23l+dmAcUv7TvFj0XrqZoFa4i1o+F2VvF9SrERyMD8BHNnJn1SEGjl1AouBDcCv/q52L3ozBQ==" crossorigin="anonymous"></script>
Next, let’s create a new Vivus instance. It takes three arguments:
The ID of the target element (the SVG)
An options object with a dozen possible values
A callback function that runs at the end of the animation
Looking back at our SVG code, the SVG ID is svg-castle.
new Vivus('svg-castle', { duration: 200, type:'oneByOne' });
Now, let’s write a callback function that fills the paths with the different colors we’ve defined:
function fillPath(classname, color) { const paths = document.querySelectorAll(`#svg-castle .${classname}`); for (path of paths){ path.style.fill = `${color}`; } }
The fillPath function selects all paths in the svg-castle element with the supplied classname, loops through and fills each path with the specified color. Remember in a previous step, we removed the fill from each path and gave each path a same fill class (color-1, color-2, etc.).
Next up, we call the fillPath function for the six different classnames and their corresponding colors:
function after() { fillPath('color-1', '#695a69'); fillPath('color-2', '#b2441d'); fillPath('color-3', '#dfd0c6'); fillPath('color-4', '#c8b2a8'); fillPath('color-5', '#de582a'); fillPath('color-6', '#a08a8a') }
That’s the callback function passed to the Vivus instance. See Pen for full implementation.
CodePen Embed Fallback
Library 2: Walkway.js
Walkway is a light-weight SVG animation library for path, line and polygon elements. To start using it, we can either add the library using npm, yarn, or with a CDN link like we did with Vivus. We’ll go with the CDN link once again:
<script src="https://cdn.jsdelivr.net/npm/walkway.js/src/walkway.min.js"></script>
With Walkway, we create a new Walkway instance, passing an options object as an argument. Then, we call the draw method on the new instance and pass in an optional callback function which will be run at the end of the draw animation. Again, very much like Vivus.
We’ve already written the after callback function in the previous example, so the rest should be a piece of cake:
const svg = new Walkway({ selector: '#svg-castle', duration: 3000, }); svg.draw(after);
CodePen Embed Fallback
Library 3: Lazy Line Painter
Lazy Line Painter is a modern JavaScript library for SVG path animation. It requires minimal code to setup. However, if a GUI is more of your thing, you can use the Lazy Line Composer which is a free online editor for SVG path animation from the same makers. The SVG will be exported as an animated SVG file that can be used directly anywhere.

The basic setup for Lazy Line Painter is similar to what we’ve already done in the other examples. First, get the library using either npm or a CDN link. Just like the previous examples, we’ll use a CDN link:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/lazy-line-painter-1.9.4.min.js"></script>
Then, we initialize a new LazyLinePainter instance, which accepts two parameters — a selector (the ID of the target SVG element) and a config object. Let’s call the paint method on the new instance:
// select the svg by id let svg = document.querySelector('#svg-castle') // define config options let options = { strokeDash: '2, 2', } // initialize new LazyLinePainter instance let myAnimation = new LazyLinePainter(svg, options) // call the paint method myAnimation.paint()
A full list of config options are available in the library docs. Unlike the previous libraries, we don’t pass a callback function to the paint method. Instead, we’ll listen for the complete:all event handler on the animation and then pass in the callback function.
myAnimation.on('complete:all', (event) => {after()});
We can also control when the paint method runs using event listeners like we’ve have done in the following codepen demo. Click on the castle to re-run the animation.
CodePen Embed Fallback
Library 4: Framer Motion
Framer Motion is a bit different from other libraries we’ve covered. It’s a production-ready open-source animation library for React components with tons of possible animation types. And, yes, this is from the same team behind the popular Framer prototyping tool.
First up, we’ll install the library with npm in the terminal:
npm install framer-motion
For SVG path drawing animations, Framer Motion provides a motion.path component that takes four props:
<motion.path d={pathDefinition} initial= animate= transition= />
To use it, we’ll simply convert our SVG paths to motion.path, like this:
import React from 'react'; import { motion } from "framer-motion"; const AnimatedCastle = () => { return ( <svg id="svg-castle" width="480" height="480" viewBox="0 0 480 480" fill="non e" xmlns="http://www.w3.org/2000/svg"> <motion.path d="M311.111 420H288.889V455.556V468.889H311.111V455.556V420Z" stroke="#B2441D" stroke-width="2" className="color-1" initial= animate= transition= /> <motion.path d="M191.111 420H168.889V455.556V468.889H191.111V455.556V420Z" stroke="#B2441D" stroke-width="2" className="color-2" initial= animate= transition= /> <!-- etc. --> </svg> ) }
This has to be done for each SVG path. See this demo for full implementation:
CodePen Embed Fallback
There’s a caveat though: the castle SVG has over 60 paths, which is a lot. Going through them was quite daunting for me, and I found the process to be repetitive and prone to errors. For that reason, I don’t recommend Framer Motion but I would say that it is well suited for SVGs within React components with no more than five paths. For anything more than that, go with any of the previous libraries we covered.
Conclusion
That’s a look at four JavaScript libraries we can use to get hand-drawn SVG effects.
Why didn’t we cover a CSS-only solution? While it’s possible to do, it involves a lot of code repetition. For example, it means finding the total length of each path using JavaScript or with this cool trick that sets each path length to 1, and then sets the stroke-dasharrray and stroke-dashoffset of each path to its path length.
After that, we still need to define keyframes to animate the stroke-dashoffset to zero. Then, those keyframe animations will be added to each path and with an animation-delay to offset things a bit. We also have to write six different keyframe rules to fill the paths with their respective colors. Considering that the castle has over 60 individual paths, that’s over 100 lines of CSS! Not exactly the most efficient or straightforward approach.
The post Libraries for SVG Drawing Animations appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
Libraries for SVG Drawing Animations published first on https://deskbysnafu.tumblr.com/
0 notes
Text
The Ultimate Guide to Email Metrics Definitions
New Post has been published on https://martechguide.com/the-ultimate-guide-to-email-metrics-definitions/
The Ultimate Guide to Email Metrics Definitions
Email Metrics Definitions
The 4 Factors That Affect CTR:
Purpose of an email marketing campaign is to perform the following tasks: • To project you as an expert in your field of business. • To create an environment of trust and confidence. • To persuade your prospects to join your list. • To help you to build a strong relationship with your subscribers. • Finally, to convince your patrons to buy your products or services.
15 Facts About Email Marketing That Will Instantly Put You In A Good Mood
15 Email-Marketing Best Practices
Learn More
Email Metrics Definitions
Open rates.
Click-through rates.
Conversions.
Each metric tells you something about your email marketing program.
Open rates measure – things as trust, effective subject lines, timing and frequency
click-through rates illustrate how effective things as content, layout, offers and link placement are reaching to your audience.
Conversions– whether requesting information or purchasing a product, demonstrate the effectiveness of an email marketing program.
Open rates and click-through rates by themselves can be misleading. To get a better understanding, lets take a look at each one individually.
Email Marketing Open Rate
Open rates are calculated as follows:
OR = unique opens / total number of emails delivered
The total number of emails delivered is the difference between number of emails sent and total number of bounces. So you may have sent out 10,000 emails, but 1,000 bounced so only 9,000 were actually delivered.
Lets say that there were 3,200 unique opens. Plug that into the equation and you get a 35 percent open rate.
Open rates, however, are misleading for 4 reasons:
Preview Panes
Blocked Images
Delivery Issues
Text Versions
Many email clients have a preview pane, and image blocking is a default setting. If the images remain blocked, even though a reader may be viewing the email, it will not count as an open because no image download took place to signal an open.
In terms of delivery, messages that are undeliverable, get filtered out as junk or caught in a SPAM queue do not generate a bounce message and are considered delivered.
So in our example of 9,000 delivered, that number might only be 8,000. Now the open rate is 40 percent instead of 35.
Open rates may not include text versions either as there is no image associated with them. A text version is considered “open” when a link is clicked.
Though the above equation is the accepted definition of an open, not all marketers adhere to that definition. Some measure total opens instead of unique opens, leading to inflated open rates as a reader could open the email more than once. Others measure opens against total emails sent instead of emails delivered so bounces are counted.
Email Marketing Click-Through Rate The other common metric is click-through rates. A click-through is generally calculated as follows: CTR = unique clicks / number of emails delivered
The total umber of emails delivered is the difference between number of emails sent and total number of bounces. So you may have sent out 10,000 emails, but 1,000 bounced so only 9,000 were actually delivered.
Lets say that there were 1,500 unique clicks. Plug that into the equation and you get a CTR of 16.6 percent.
Click-through rates do not take into account the number of emails opened, only the number of emails delivered. Just like with open rates, emails that do not generate a bounce are considered delivered.
Using our original example, if 8,000 emails were delivered but there were still 1,500 unique clicks, CTR is 18.75 percent instead of 16.6
Learn Email Marketing
Live Class
Watch the Intro Video
To gauge the true success of you email marketing campaign, you need to look at what is called the click-to-open rate.
Email Marketing Click-to-Open Rate The click-to-open rate is calculated as follows: CTOR = unique clicks / unique opens
CTOR combines the measurements of open and click-through rates that are used to determine the effectiveness of an email marketing campaign.
CTOR also provides a better perspective on the success of the parts of an email marketing campaign: • Offer and content • Design and layout • Timeliness and frequency • Link placement • Level of trust
Each factor plays an important part in the success of your email marketing campaign. If the offer isn’t enticing, if the copy is poorly written and the design hinders a reader’s ability to understand the message, then your CTOR will be low and you will not be getting the full benefit of your email marketing campaign.
Another important metric to measure, especially for an eCommerce website, is click-through to conversion rates. The simplest way to do so is to integrate your email marketing campaign with your website statistics, giving you the ability to track not only click-through to conversion rates, but also where in the process people are dropping out.
From that information, you can better refine your entire email marketing campaign and better leverage the three tenants of marketing: List, Offer and Creative.
BENCHMARKS*
Average Delivery Rate: 93.6%
Average Open Rate: 19.8%
Average Click-Through Rate: 5.9%
Email Response: Click-Through Rates
Once you’ve got the email delivered and opened, the next step to maximise response rates is to get the recipient to click.
Click-through rate (CTR): The percentage of people that click after opening the email (ie. unique clicks per 100 email opens).
Click to Tweet
The table below shows how your click-through rate affects your overall response rate and the number of leads/sales you generate:
Emails deliveredOpen rateOpensCTRUnique ClicksResponse rateConversion rateNo. of Leads/Sales10,00030%3,00010%3003.0%3%910,00030%3,00015%4504.5%3%13.510,00030%3,00020%6006.0%3%1810,00030%3,00025%7507.5%3%22.510,00030%3,00030%9009.0%3%27
=> A 20% click-through rate generates 33% more leads/sales than a 15% click-through rate.
The 4 Factors That Affect CTR:
As in telemarketing, the relative importance of target audience, offer and execution is 6:3:1 — it’s essential to know exactly who you’re talking to!
List quality As mentioned previously, your email marketing campaign is only as good as your list. The more recent the data, the better the quality of the list.
Target audience (demographics) Who is your target audience? The best offer in the world sent to the wrong demographic audience will get a poor response.
Offer A strong compelling offer is essential to generate high response rates. And it needs to be tailored to your target audience. Attention spans are short – always lead with your strongest or most important information first.
Creative Text v HTML: Most business users use Outlook, so HTML is often the format of choice for permission-based email marketers. B2B direct email: 87% use HTML, 9% use text, 4% use rich-media. B2B e-newsletters: 57% HTML, 39% text, 4% rich-media There are 3 major benefits that HTML has over text:
links displayed can be much shorter (eg “click here”)
HTML email often gets better response rates
you can get additional tracking data (open rates)
And one major disadvantage:
HTML emails are often done so poorly that the email ends up being unreadable!
Another disadvantage of HTML is that support for HTML is dependent on the recipient’s email client.
Email clients do NOT have the same capabilities as a full-featured web-browser. And many email broadcasting software programmes don’t send email in multi-part MIME format (where a text alternative to HTML is included in your message) which further compounds the problem.
It is also important to note that if you are mailing to a corporate network, many system administrators will strip HTML from your message (or block it completely), so it is essential that your mailing software supports multi-part MIME format.
You may want to stick with plain text in these instances. Unlike HTML, poorly formatted plain text messages are still readable. A poorly formatted text email looks like this:
Thank you for requesting information about our services. The staff at XYZ Company would like to thank all our customers…
There are two reasons why email messages may turn out looking like the above:
Line length When composing email, most people just type without using a hard carriage return. If it looks fine when you’re done, your email program probably automatically wraps the words.
Proportional character fonts There are fixed-pitch fonts (Courier) and proportional spaced fonts (Verdana).
With fixed-pitch fonts, all characters in a paragraph line up directly above each other. With proportional-spaced fonts, CAPS, space bars and other keystrokes are wider, so each line becomes a different length
By using fixed-pitch fonts (Courier), and a hard carriage return at the end of each line at 60-65 characters, you can avoid the formatting problem shown above.
Rich-Media: Although most business users have broadband, it is not recommended that you send rich-media emails (emails that contain Flash, audio, etc) since rich-media is dependent on plug-ins and scripting support – there is no guarantee that they will display as intended. In fact, it’s pretty unlikely.
0 notes
Text
Week 3: Community Involvement
Much like last week, this week I spent my time reading and editing events on the Central Florida timeline. While the first batch seems to be in a final stage of edits, this next batch has proven itself to be a little more difficult. Inconsistencies of information between events related to the same topic, questions about historical memory, and the usual problems of trying to research histories that are largely held by individuals rather than large institutions, all have contributed to a sense of slow progress this week. I have decided, rather than trying to edit these events one by one as I have been, to instead mass-copy these events, to take real time to read them, and to sort them by topic so that I am not forced to re-edit a previous event because new information surfaced. While less progress may be made initially, in the long run I believe this will be most efficient and beneficial.
This week I also had the pleasure of reading about another LGBTQ+ digital archive project, in the efforts of the Front Runners New York club to digitize and archive their paper, photograph, and born-digital items (where born-digital items are those, such as websites, social media posts, digital fliers, etc. which were created in a digital format rather than being digitized from a physical copy). Digital archivist Anthony Cocciolo helped the Front Runners to set up this archive through the creation of open-source software and by helping organize crowdsourcing efforts.[1] While the LGBTQ History Museum of Central Florida already has digitized much of its physical collections and has less of a focus (at present) on born-digital items, many of the points made by Cocciolo raise intriguing and possibly challenging questions for the Museum. For instance, when crowdsourcing metadata efforts, how do you balance your organization’s needs for accurate and complete metadata with the community’s probable desire for engagement and interactivity (and not just tedious processes of plugging-in information or doing research)? How do you get people to understand copyright and ownership in an era where so many digital items appear to have no clear creator?[2] Further, and of particular interest to me, how do you utilize these two tools, crowdsourcing and copyright, create a sense of stakeholding in your end-users or volunteers for your organization?
I believe I may start to get some answers firsthand in the coming weeks. While I was editing the events this week, I came across the entry for the first Pride Picnic held in Orlando as a precursor to the parade and other events we have today. The event’s description lists three competing narratives about when this first picnic was actually held: some maintain that the first was in June of 1979, while others say 1980, and others still state that it was held in June of 1984.[3] Since Pride Month begins this coming Monday on June 1, I plan to take that opportunity to begin to crowdsource on the Museum’s Facebook page. I hope to gain a few things out of asking for help from the central Florida LGBTQ community. First, some clarity on when the event was first held, what happened during the event, and who was there will directly benefit the timeline. Second, I also hope to find out if or when the Pride Picnics ended, as the Museum has images of picnics for later years (see below image). Lastly, I also anticipate that the responses to such a call for information could help us think about the role of memory in history. While our primary sources may tell us what happened to a certain extent, individuals’ memories and personal identifications with past events can also shed light on what it meant to be alive at a given time and other similar factors. History isn’t just dusty books and dark-lit archives; history is in every one of us. It is active and fluid. The more that people understand what history is and how we do it, the greater sense of shareholding and community there could be between trained and non-trained historians.

What was the “tradition” referenced in the caption? What other formations did picnic-goers make? From the LGBTQ History Museum of Central Florida.
Happy (early) Pride!
1 Anthony Cocciolo, “Community Archives in the Digital Era: A Case from the LGBT Community,” Preservation, Digital Technology & Culture 45, no. 4 (Jan. 2017): 157-65, https://doi.org/10.1515/pdtc-2016-0018.
2 Cocciolo, “Community Archives,” 159, 162.
3 LGBTQ Museum of Central Florida, “Orlando Gays Celebrate First Pride Picnic,” event in the Central Florida Timeline, accessed May 29, 2020, http://www.floridalgbtqmuseum.org/central-florida-timeline.html.
#lgbtq history museum of central florida#LGBTQ history#grad#internship summer 2020#orlando history#central florida history
0 notes
Text
Work As A Freelance Writer Or Virtual Assistant
Hello! I have an extremely informative interview to share with you today that will show you how to make money online as a freelance writer or virtual assistant. My last side hustle interview with Caitlin on how to become a freelance proofreader was quite Work As A Freelance Writer popular. Due to this, I knew I had to interview another successful friend of mine about a different type of online business that many of you have expressed interest in as well. Today, I want to introduce you to my friend Gina. She is a professional writer and virtual assistant. In just six months, Gina was able to earn over $4,000 per month as a writer. Work As A Freelance Writer In our interview, she shows how this can be a possible career or side hustle choice for you as well. If you are looking for a new job or even just a side hustle, this may be something for you to try. Check out the interview below for more information on how to become a freelance writer or virtual assistant. P.S. She also has a great free writing course as well as a free virtual assistant course if you want to try them out for free. Related articles: 75+ Ways To Make Extra Money 10 Ways To Make Money Online From The Comfort of Your Home My Online Business Income Reports Please give us a little background on yourself and how you became a freelance writer and virtual assistant. Hi, my name is Gina Horkey and I’m a married, millennial mama to two toddlers, currently ages two and four. My lovely husband has the patience of a saint and stays at home with them on the daily.Work As A Freelance Writer He quit his job going on three years ago after we priced out daycare for two kids under two (it’s crazy expensive!). Since he’d always wanted to become a SAHD, we made a bunch of budget cuts and made it happen! My former career was as a financial advisor and support person to a large financial planning practice. I liked my clients, co-workers and some of my work, but it wasn’t “what I wanted to be when I grew up.” Since I was only 30 (yet had already been working in the biz since age 21), I couldn’t imagine another 30 years doing something that I wasn’t really passionate about. So I started a freelance writing side hustle while working full-time and raising two toddlers (one who was actually under one at the time). Writing, and learning more about online business in general, led me to approaching my first virtual assistance client and asking him to hire me. The semi-predictable income really appealed to me, especially as I was gearing up to quit my day job and I was the sole breadwinner. With a lot of motivation, dedication and fear busting, I was able to build up my new freelance business enough to put in my notice and go full-time at the end of 2014. I haven’t looked back since! Can you explain what exactly a freelance writer is, who they write for, etc.? A freelance writer is just a self-employed writer who markets his or her services to individuals, businesses or both. Freelancing means that instead of having an employer, you have many clients that you work with at any given time. No one is feeding you work, so it’s your responsibility to put yourself out there and source writing gigs. I started out primarily writing for online publications – like blog posts, case studies, and website copy (and this is still primarily the case). One could also write for print publications, textbooks, etc.Work As A Freelance Writer Side note: Gina has a great freelance writing course I recommend you take. You can find that here. Her courses are extremely affordable and I've heard great things about them. What exactly does a virtual assistant do? Who are their clients? As a virtual assistant, I like to market myself as the frontline of a webpreneur’s (online business owner) business. VA tasks can vary greatly, but a lot of the time it breaks down to doing tasks that the entrepreneur or small business owner doesn’t like or doesn’t have time to do. Email management is a big one for both of my clients – they just don’t have the time or desire to keep up with all of the inquiries or client requests. Other VAs may focus on social media management, formatting, and editing blog posts, scheduling appointments or travel. Basically, you can get paid to do any task that needs to be done in someone’s business, but doesn’t need to be done by them. I’ve found online business owners (webpreneurs) to be a great niche, as they “get” working virtually. But there’s nothing to say you couldn’t contract with a local brick and mortar and work out of your home, instead of in their office. The big benefit for the client is that you’re not an employee. They don’t have to provide you with benefits, vacation or sick time or pay employment taxes. All of that is your responsibility. Side note: Gina has a great virtual assisting course I recommend you take. You can find that here. How much can a beginner freelance writer or virtual assistant expect to make? How much can a person expect to make around one year after they start? Oooh, rate questions are always so interesting. I’m going to start with the “it depends” answer and then share some of my experience. It does depend on your experience and qualifications. I had a lot of experience in the financial services industry, which as a writer is a lucrative field. This helped me to charge higher rates (think $.30/word) – the challenge is finding clients willing to pay those rates. From what I’ve seen, most writers start out making under $.10/word or less than $50 per post. But as their experience and marketing prowess grows, they find themselves charging hundreds of dollars per article. As a VA, many start out hourly. I quoted my first VA client $34/hr and he didn’t blink. I now charge either a weekly or monthly retainer, but don’t track or turn in hours. According to the research that exists, the average rate for a North American VA is $35-50/hr. Again, from what I’ve seen, it’s probably more like $15-50/hr. It’s all about knowing your strengths though and how you can put them into practice in someone else’s business to help them grow and earn a positive ROI (return on investment). Here’s a great example of ROI and how to position yourself as an investment, rather than an expense: Let's say an entrepreneur can bill out their time at $100/hr and they pay a VA $25/hr to take some tasks off their plate. If the VA saves the business owner 10 hours per week that they can then, in turn, bill out at the higher rate, that's $3,000 per month more in their pocket (or time back with their family). What do you like about freelance writing and virtual assisting? I like freelancing, in general, because I have control over my schedule, my time and get to choose who I work with. I’ve never met so many cool people, as I have since becoming a webpreneur myself.

Writing is a great medium for me to express myself. It’s almost like a word puzzle, where I have to figure out an enticing introduction, an informative and actionable body and a sharp conclusion that brings it all together. VA work is great because I don’t have to write all of the time – I don’t think I’d be happy writing for 40 hours every week. Talk about burnout or writer’s block! Instead, I can do a certain set of tasks not associated with my business and not have to be creative for a bit. I also really like the predictability in salary, which doesn’t come with the writing side as much. Lastly, VA work rocks because I’ve learned SO MUCH from the entrepreneurs I work with. I’ve learned a lot about sales funnels, writing stronger copy and using new tools too. It’s getting paid to learn, which is the very best way there is! What if you’re not sure if either are a good fit? I say try it anyway. If you don’t try, you won’t know. And if you’re scared, that’s a double reason to get started and figure out if it’s for you or not. I’ve always subscribed to the thought that if I was going to try something new, I’m either going to succeed or fail hard. There’s no in between. How much does it cost to start these side hustles and how much on a monthly basis to maintain it?Work As A Freelance Writer You could get started literally for free. I spent ~$200 to launch my business and then didn’t spend any more until I was making money (which I was able to do the very next month). I spent that money on my URL and hosting, a job board membership and a Yahoo! Style Guide. As my business has grown and changed, I’ve seen my expenses do the same. But I’ve always used the profits from my business to reinvest in it. As long as you have a computer and access to a strong internet connection, you’re pretty well set. That’s part of the beauty of online work. Make Money Online As A Freelance Writer Or Virtual AssistantWhat do you love about being able to make money freelance writing and virtual assisting? Again, it just comes down to the freedom of choice. After getting a taste of it, I’ve found that I’m also really passionate about online business. I’ve been able to build my own business and make my own decisions. I.e. If I’m interested in launching a paid Mastermind for Mamapreneurs, I can. I don’t have to get anyone’s permission. Best of all, though, we’re finally cashing in on this flexible schedule thing and heading from Minnesota to southern Texas for a month this winter. I would have never been able to do that if I was employed!Work As A Freelance Writer It won’t be a month-long vacation per say, but I can take my work with me and get a tan at the same time (hopefully!). Our two toddlers won’t be cooped up in the house (it’s 0 degrees out as I’m writing this) and we can enjoy being together and see new places. Lastly, are there any other tips that you have for someone who wants to try either of these side hustles? I’m kind of a broken record with this one, but JUST. GET. STARTED! Don’t wait until you’re ready (you’ll never be!). Don’t read everything on the internet to learn as much as you can before putting yourself out there and trying to find work. As Nike likes to say, “Just Do It!” Figure it out on the fly and learn from doing – trust me, it’s been the best education ever!Work As A Freelance Writer Read the full article
0 notes
Text

I’ve tried quite a few different methods for iconing during my time in the rpc, but I always end up going back to Photoscape because to me it’s easier and more intuitive than other methods that I’ve found. This tutorial covers the basics of making base icons and using the batch editor to edit them, including how I personally do the borders on my icons with an aside about rainbow borders since someone asked me about it a while ago. I’ve never done a tutorial before, so hopefully it all makes sense. If not, I’m happy to answer questions!
This tutorial is specifically for Photoscape X (free version) for Windows 10, which you can find in the Windows Store. There’s also a version for Mac. If you’re running a different version of Windows, you should still be able to follow the same basic process in Photoscape 3.7 but some of the interfaces are different and it lacks some of the newer tools/features.
Part 1: Making Base Icons
The first thing you’re going to need is your source images from which to make icons, whether saved on your computer or copy/pasted from somewhere. I’m working from screencaps I previously took, so when I go into the photo editor I navigate to the folder they’re in using the navigation pane on the left side. Clicking on an image in the bottom left pane brings it up in the editor. On the right side of the screen choose crop.

You’ll get a pop up of preset ratios you can crop your image to as well as options for custom ratios/dimensions and free cropping. I intend to make 100x100 icons when all is said and done, so I've chosen the 1x1 option. Then click and drag on the image to select what you want to keep and click crop at the bottom of the pop up.

And now we have a base icon! We should save it. You can click the save button in the bottom right corner of the screen or ctrl+s.

To save, you’ll get this pop up window. If you want to overwrite the source image with your newly cropped one, click the first “save” option. “save to” saves to a specified folder with the image under the same name. “save as” lets you change the name and also choose what folder it saves to. How you save and name your base icons is completely up to you but I personally have a “dump” folder set as my “save to” option and save them that way for the sake of expediency because of how often I do this.

Now go back to the beginning and repeat until finished with all source images.
Part 2: Editing
Now that we have all of our base icons, we’ll switch to the Batch Editor. You can either drag your images from the folder into the center (ctrl+a will select all in the folder to be dragged at once) or you can click open in the bottom right corner and do so that way. The image in the center acts as a preview and will display any changes you make. In the scroll box above it you can click on a different icon to change the preview image. On the right you’ll see several drop down menus. I’m not going to cover the crop section because I never use it, but we’ll go through the others.

Resize. You’ll see several options for how to resize your images. I find it’s easiest to adjust the width so I have it set to 100 and the image will resize accordingly.
Color Mode. Pretty self explanatory.
Filter. Allows you to adjust all kinds of light and color settings. It’s just a matter of playing around until you find something you like.

Film. This section gives you many options for further coloring and other effects. These can be layered on top of each other by using multiple slots at once. When you use the editor for the first time, all of the slots will have + instead of a check box. To see all of the options, click the + or (once you’ve used a slot) check the box and click the film selection to change it.

This, unfortunately, is one of the places where I wish I had the full version of the program because you’ll notice as you scroll through that a majority of the options are marked ‘pro’, meaning you’ll have to shell out $30 to use them all. But the free version still gives you a decent amount to work with. At the top of this popup you can choose the type of effect you want to add and it will switch to a different tab to show you those options. At the bottom you can use the slider to adjust the amount of the effect. Depending on what type of effects you’re looking at you’ll also see some other options (flipping/rotation in the light leaks tab, for example). When you’re satisfied, click apply.

As I mentioned earlier, you can layer multiple effects on top of each other by using multiple slots in the Film drop down. For example: two film effects and then a texture.
Part 3: Frame
The next two drop downs are Insert and Frame. For the sake of this tutorial I’m going to go a little out of order and talk about Frame first. You’ll notice that there is only one slot for this section which means you can only choose one of these options at a time. This is the first option for adding borders, though not the route I personally go. In the pop-up, the frames tab has a bunch of pre-made frames you can choose from, some with extra options that will appear below the scroll-box with the frames. The borders tab lets you round corners and add simple borders and shadows. I don’t have a lot of experience with this option so you’ll have to mess around with it yourself if you want to go that route.

If you want to make circle icons, the shapes tab is where you can do so. There are also a plethora of other shapes you can choose from as well; all the basic and speech bubble shapes are included in the free version and one shape in each of the other groups as well. When you choose a shape, you can choose either a solid color, a pattern, or transparent background. Also, if you choose to follow my border technique covered below, you may want to increase the margin (slider to the left) so as not to cut part of your border off.

When you’re satisfied with your choice, click apply.
Part 4: Insert
Now we’ll double back to Insert. Again, we have several slots here to work with like we did in the Film section so we can have more than one object. When you click the + you’ll be presented with these choices.

Sticker. Gives you the option of inserting clipart that comes with the program. When you select one you’ll be able to move/adjust the sticker however you wish on the preview image.
Image. This allows you to insert images saved on your computer as an object on your icons. This could be a symbol that represents your muse or even a custom texture or pre-made border. If you search through various graphics/rph tags you can find a lot of pre-made borders and textures to put on top of icons like this post. Once you insert the image you can move/adjust as you see fit.
Clipboard Image. Same as Image except it’s whatever you’ve got on your clipboard.
Figure. Lets you insert a host of shapes and figures. This is how I make my borders, so I’m going to go through it in that context. When you first click figures you’ll get the window below. Because I’ve made my icons circular, I’m going to choose the hollow circle on top to insert that figure. If I was doing square, for example, I’d choose the hollow square.

Once I’ve inserted the image, I adjust it to the correct size by clicking and dragging the edges and center it by clicking on the middle bubble in the square of the top left of the pop up (you may have to click a different bubble and then click the middle to get it to work). Then I start editing using the other options. (Side note that the pop up is essentially what the options for sticker and image look like with a few minor differences.)

Here’s a run down of the options that I regularly adjust:
Color: You can either make the fill a solid color or a pattern.
Type: Allows you to change the figure from a solid line to dotted/dashed lines.
Thickness and Opacity: Adjust sliders to adjust thickness and opacity.
Outline: Adds an outline to the figure. Allows you to adjust color and thickness.
Outer Glow: Adds a glow to the outside of the figure. Allows you to adjust color, thickness, and amount of blurring.
Gradient: Changes the fill color to a gradient. If you came for the rainbow borders, your time has come! Under this drop down you have three options for coloring: preset gradient, two color, and single color. You can also adjust the angle of the gradient by using the angle slider.

If you click the first option you’ll be presented with all the preset gradients. Below the scroll box you can adjust the chosen gradient by moving the sliders along the bar. Below that you can adjust the opacity of different parts of the gradient by dragging the line down at a specific point, with the top of the box being 100% opacity and the bottom being 0%.

For the second and third options, you can click the boxes to choose the color(s) you want to use. To the right of the color options are the options for how the colors appear in the gradient. Pictured is the two color options, the single color options are similar.

Text. Allows you to insert text. As you’ll notice, many of the options are the same as those of the other objects with the addition of text specific options. You can type your text in the black text box (has a G in the picture) and change your font and size, bold/italic/underline/strikethrough, text alignment, and color.

Step 5: Save and Enjoy!
Before you save, make sure to check the preview for all of the icons to make sure they’re to your liking by either clicking on them individually or scrolling through using your arrow keys. Then click the save button in the bottom right corner or ctrl+s.

And you get this save pop up. I have my save location set as an output subfolder (which Photoscape will automatically create) in the folder the base images are currently in, but you can save them to the same folder or choose a custom folder as well. Other options allows you to choose the image format and (if you’ve chosen jpg) the quality of the image. As for naming, I prefer to use the Advanced Naming tab and choosing <sequence> from the drop down menu as this will name/save the icons in numerical order. In the picture I also have ‘a’ as a prefix for something I was doing earlier and forgot to change. So with the settings I have below, my icons saved to the ...garnet\output folder as a001.png, a002.png, a003.png, a004.png, and a005.png.
**EDIT: If you are making shaped icons with a transparent background, DO NOT save as a JPEG because the format does not support transparent pixels and it will replace them with white instead. I’d recommend PNG in that case.

Be sure to check your icons before you exit the program by either looking at them in your photo viewer or uploading a couple to a draft just to see how they’ll look on the dash. Sometimes things look a little different between the preview in the batch editor and the saved version.

In the event that you want to make more icons in the future, it’s useful to save your settings so that everything stays exactly the same with your next batch. Click on the three dots next to the save button and then save settings on the menu. Then just give your settings a name and you’re ready to go for next time! All you’ll have to do is click load settings instead and select your saved settings.

So there you have it! Once you get the hang of working in Photoscape it becomes really simple to make icons and the more you play around the more you’ll learn how to do. In the future, I’ll probably do further tutorials on other specific things I’ve learned how to do as well as how I make gifs, but for now, enjoy your iconing! And if you have any questions, feel free to ask.
38 notes
·
View notes
Text
Epic Movie (Re)Watch #146 - The Boxtrolls

Spoilers below.
Have I seen it before: Yes
Did I like it then: Yes.
Do I remember it: Yes.
Did I see it in theaters: Yes.
Was it a movie I saw since August 22nd, 2009: Yes. #319.
Format: Blu-ray
1) Unlike previous Laika films, The Boxtrolls isn’t really a horror movie in any way. It’s more just quirky fantasy. Not that this means it is any less well done of a film though. Just make sure you know what you’re seeing.
2) I just have to say, from the first few minutes of the film, Ben Kingsley as Archibald Snatcher steals every freaking scene he’s in.

(GIF originally posted by @callerofthecrows)
Kingsley’s voice work is totally unrecognizable as Snatcher, and that is part of what makes him fun. You feel some sympathy towards Snatcher, as he just wants to move up a social ladder which he has been at the bottom of since birth (because it’s an injustice and unfair system). But darn if he just isn’t an amazing villain. Each and every one of his lines DRIPS with delightful evilness and greed. He is just amazingly fun and so freaking good in this movie, Snatcher is easily not only one of my favorite animated villains of all time but one of my favorite villains of all time period. Sometimes a movie is as good as its antagonist, and if that’s the case for The Boxtrolls it makes sense that this movie is so freaking good.
3) I grew up in Wisconsin. I totally understand the obsession this town and its elite members have for cheese. Cheese is awesome, man.
4) The titular boxtrolls.

The animation in this film is amazing and you can see that just by examining the boxtrolls. For characters who have little to no dialogue, each individual boxtroll is somehow given its own unique character and personality through design and movement alone. You understand that Fish is a little more caring and patient than the stubborn Shoe, for example. And even with the boxtrolls with smaller parts you get a sense of individualism among them. It would have been easy for each boxtroll to be a carbon copy of the other. For them to be the same if not in design than at least behavior. So kudos to the filmmakers for taking the time and effort to give each their own personality.
5) Fish and Eggs have a really interesting relationship. It’s almost father/son, in fact it’s REALLY close to father/son, but even Winnie comments later how Fish isn’t really a father. That may be because he’s a boxtroll, but I don’t know. He doesn’t feel like a total father. It’s like Eggs is raised by the community and Fish is the one who puts special interest to him. So ALMOST a father but not exactly. Either way, it’s a nice relationship to have in the film.
6) The entire class structure in this film (white hats at the top, red hats at the bottom) is really interesting to me. I mean it sucks, because people get to be abuse power while other people are at the bottom just because of privilege (or lackthereof), but it just works REALLY well. Not in reality, obviously, but as a storytelling device. It’s sleek, simple, easy to understand, and create a basic conflict for the rest of the film.
7) Winifred!

She’s so freaking weird, I love it. Laika has a real knack for portraying kids honestly, weirdness and all. And Winnie is no exception. She’s unique, a total nut job in the best sense, well developed, and has a great conflict with her dad which illustrates one of the biggest struggles about being a kid: no one ever listens to you. Elle Fanning is great in the role, giving Winnie all the heart/bravado/weirdness she needs in one well balanced package.
8) This is way too accurate to today’s political world.
White Hat 1 [on how one gets a white what]: “With valor!”
White Hat 2: “Chivalry!’
White Hat 3: “Or being rich! That’s how I got it.”
9) Eggs in the human world is the opposite of how we are introduced to the boxtroll world. We are introduced to the boxtroll world as this wondrous place filled with imagination and wonder. Eggs is overwhelmed, freaked out, and no one could pay him any mind. It gets to a line he has later in the film: humans are the monsters, not the boxtrolls.
10) The Trapshaw Baby song is a great piece of exposition to not only kind of what happened to Eggs, but also why the surface people hate boxtrolls.
youtube
It was also written by Eric Idle, of Monty Python fame. I would also like to point out that it is easy to see the twist that comes with Madame Frou Frou if you’re looking for it. I wasn’t the first time I saw this film, so I was honestly surprised.
11) Eggs big conflict in this film is one of identity. He is too human to be a boxtroll (as he doesn’t have the natural inclination to hide like the others) but he’s too boxtroll to be accepted in the human world (biting Winnie, wearing his box, hiding from humans). You would think he belongs to both but instead he belongs to neither.
12) Wow. I can’t tell if this is awful or brilliant.
Winnie [about a street]: “Creeds Way? Milk turns into it.”
[She points to a street sign that names the street “Milk” just before the one man band does a rimshot.]

13) Snatcher is really starving for power (and cheese, which in this film are one and the same). It’s a bit of self loathing: he thinks if he raises his social status, he will raise who he is as a person. I always love a villain with a weakness (it feels more realistic when they’re defeated in the end), and I think Snatcher’s starvation for power/cheese is a great one.
youtube
14) The following factory fight once Eggs is discovered trying to save Fish is a great action set piece. It is well paced, humorous, and also helps move the story along. This is when we learn that Eggs (and also when Eggs learns that he’s) the infamous Trapshaw Baby, and it’s when we learn that the captured boxtrolls are being forced to build something. It’s just a wildly fun scene altogether.
15) I love that THIS is how they explain why Eggs speaks English while the other boxtrolls don’t.
Eggs: “I have a speech impediment!”
16) Poor Eggs.
Eggs [translating for Fish]: “He says I was given to him.”
His entire world comes crumbling down. The conflict of identity (not being fully boxtroll or fully human) becomes apparent to him, starts to weigh on him. Everything he thought he knew was a lie and everything is now upside down. Growing up sucks, basically.
17) Eggs at the white hat party is so painfully awkward I love it!
youtube
18) This line gets me wondering...
Eggs [after Winnie tells him to kiss the hands of the ladies]: “Which one’s the ladies?”
Do boxtrolls have gender? Are pronouns ever used to describe boxtrolls? I can’t remember. All I can remember is them being referred to by their full names like Fish and Shoe. But does anyone remember if they have gender? I’m totally down if they don’t! Like if that’s just not a part of their culture, I am so okay with that. I’m just trying to figure out if that’s the case or not.
19) Platonic male/female friends waltzing (especially if the female is leading) is one of my favorite things in the world.

20) This line kinda gets me.

Think about what’s happened at this point: all of Eggs’ family, everyone he ever knew, have been kidnapped by humans who think they’re evil for kidnapping him. He tries to tell them the truth and he is outright ignored. It doesn’t matter. Not as much as their cheese, their privilege, their power, their beliefs. They shut out everything that doesn’t make sense to them and make up lies to fill in the blanks. And here’s Eggs who is hoping they can help but learning the truth that a lot of people really just suck. I don’t know why this line is so powerful to me, but it is. It all is.
21) When Snatcher invades the boxtroll cave to round up the last of the boxtrolls it feels like such an invasion. Here was this place of warmth and safety being ruined by a greedy man and his death machine. It is incredibly effective but damn if it just doesn’t feel wrong.
22) Eggs’ dad!

I had the chance to watch this film with my mom for the recap. She had never seen it before and was so sad when Eggs’ dad was seemingly killed off. So when “Jelly” showed up she got so excited, it made me like the film even more.
23) I cannot even imagine what animating this giant robot was like for stop motion animators.

24) I didn’t mention it before, but I love how Richard Ayoade’s Mr. Pickles and Nick Frost’s Mr. Trout keep having to convince themselves they’re good guys. That they think they’re on the side of justice and keep losing that faith as the film goes on. This is the culmination of that for me.
Winnie: “Are you pest exterminators or evil henchmen?”
Mr. Pickles: “I KNEW it! I KNEW that’s how people saw us!”
25) This. Freaking. Line.
Lord Portly-Rind [after Snatcher talks when he’s disguised as a woman]: “Why is he talking like Madae Frou - oh my god! I regret so much.”
26) This scene. The idea behind this is so freaking important for EVERYONE to hear. I knew it’s something I still have to remind myself of on a daily basis, and I love that this film says it.
Eggs [when Snatcher has his white hat]: “Don’t do it. Don’t change who you are. Cheese, hats, boxes! They don’t...make you. You make you.”
27) I love the boxtrolls and the humans in a cohesive society at the end. Granted I love any film with a message of unity.
28) I! Love! THE META!
youtube
Outside of Pixar, Laika is probably turns out quality animation with more consistency than most studios. The Boxtrolls is no exception. With a unique sense of humor and excellent characters, we are taken on a fun fantasy filled ride which will fully immerse you from start to finish. It is truly just a wonderful film.
#The Boxtrolls#Box Trolls#Laika#Ben Kingsley#Elle Fanning#Epic Movie (Re)Watch#Both is Good#Movie#Film#GIF
60 notes
·
View notes
Text
Rules for posting on the LiveJournal community
If you wish to post on Back to Middle-earth Month’s LiveJournal community, please read the following rules for posting and tagging your fanworks in the LJ community. Please either leave an Ask or email the mod team at [email protected] if you have any questions.
Posting Rules
For the title of your post, use the format "Fanwork Title by Creator" (e.g., A Story About Hobbits by Middle-earth Fan).
Copy and paste the form below into the body of the post. All fields are required, except for the optional notes. If one or more does not apply, please use "none" or N/A or the like. Using an LJ-cut is also required for all works.
Please include the full prompt, including the path color (this will make things much easier for the taggers).
<strong>B2MeM Prompt and Path:</strong><strong>Format:</strong> <strong>Genre:</strong> <strong>Rating:</strong> <strong>Warnings:</strong> <strong>Characters:</strong> <strong>Pairings:</strong> <strong>Creator’s Notes (optional):</strong> <strong>Summary:</strong> <lj-cut>FANWORK GOES HERE</lj-cut>
You are encouraged to tag your entry for character(s), genre(s), format(s), and prompt(s). If you don’t, a volunteer tagger will do it for you. (Please see below for more info on tagging.)
*
If you wish to post a link to your fanwork on another site: you need to fill out the header, but you do not need to use an LJ-cut if you are only linking to your fanwork. Instead, just add the link to your creation after the summary. (If you are both linking to and posting your fanwork here, you still need to use an LJ-cut.)
*
Explanation of the Form’s Fields
B2MeM Prompt: the prompt the piece was created for, including the path color
Format: short story, drabble, photomanip, poem, sketch, et cetera
Genre: the genre(s) of your fanwork. Please see MPTT’s glossary for definitions of most genres.
Rating: use either the G-NC17, General/Teens/Adult, or General/Teens/Mature/Explicit system. If you are unsure how to rate your piece, the ratings guidelines on Many Paths To Tread or the Silmarillion Writers' Guild may be helpful. (Note that the B2MeM event does not follow MPTT's restrictions on rating or content.)
Warnings: reasonable warnings for content that fellow fans might wish to avoid, e.g., violence, blood and gore, graphic sex, profane language, incest, et cetera. You may also put Choose Not to Warn (CNTW) in the warnings field. Choose Not to Warn indicates that the work may contain anything, including potentially triggering or explicit content; participants who wish to avoid certain content should make their own decisions on whether to read or view CNTW entries.
Characters: a list of important characters featured in your piece
Pairings: a list of any important romantic/sexual pairings in your piece
Summary: a brief synopsis of what the piece is about
Tagging Rules
This year's tagging team is myself, Indy, and our tagging volunteer just_jenni (thanks for joining us, Jenni!). Please don’t hesitate to Ask us or email the mod team at [email protected] if you have any questions about how or what to tag, if there’s a tag you need deleted, or anything related to this subject.
How to Tag
There are multiple different ways to tag an entry on LiveJournal.
1) When you’re about to post your entry, to the right side of the tags field there is a link that says “select.” If you click select, it will give you a list of all the tags in the comm, and you can scroll down and click on each of the tags you want. This may be easier for some people than entering the tags manually, and it means you don’t have to worry about typos or misspellings. (It will even enter the commas between tags for you!) If you click on a tag you don’t want, you can click on the X next to it to get rid of it. If you have already posted your entry, you can click on the “edit entry” button to get back here.
2) Start typing a tag in the tags field, and LJ will give you a dropdown of tags to choose from. However, if there are more than a certain number, only the first ones alphabetically will show up.
3) Type in the tag manually (but please remember to check your format and spelling)!
4) Post your entry and then go back to add the tags by clicking the Tags icon at the top of the entry.
A few general guidelines:
~ It’s necessary to have one standardized form of every tag. LJ doesn’t work like AO3; we have no power to “syn” or connect different versions of the same tag behind the scenes. If one person tags as character:sam and another person tags character:samwise gamgee, LJ treats them as two completely separate tags. So please use the existing form of the tag, if there is one. The list of currently existing tags may be found here: http://b2mem.livejournal.com/tag/
~ Please check to see if the tag you want already exists before creating one. You may need to check under more than one name for a character. For example, if your work includes Elu Thingol, you won’t find him under Elu or Elwë, but there is a tag for character:thingol.
~ Please do not use the tags beginning with [year]. These are admin tags.
~ The formatting is no space between the colon and the subject. For example, character:frodo. The same goes for every tag.
~ Tags are not capitalized. We also don’t use accents or diacritical marks of any kind in tags (ë, ú, and so on), since not everyone knows how to do them.
~ Please check your spelling. A misspelled or misformatted tag still appears in the “available tag” list even if you correct it after the fact and must be manually deleted by the mods. (People can and have used misspellings and misformattings before because they appeared first in the list!) If you notice that you've accidentally created a misspelled or superfluous tag, it's helpful to let me or Indy know so we can delete it.
~ If you are typing in the tags, please remember to separate the tags with commas. If you don’t do this, the tags will merge together into one Frankenstein monster tag. (Don’t worry, the tag mods can fix it.)
~ For those more familiar with AO3 and Tumblr: tagging on LJ is solely for organizational purposes within a community or journal. There is no need for tags such as “b2mem” or “tolkien fanfic” or the like.
~ We tag each entry for prompt, characters, format, and genre.
Details and Examples
Prompt
The prompt tag varies year by year. This year, we are tagging for the path on the game board that your prompt(s) came from: red, orange, yellow, green, blue, or purple. This will usually be the path you're currently following, but some game actions may require you to pick a prompt from another path.
EXAMPLES: path:red, path:yellow
Character
-Please tag for main characters only -- there’s no need to tag for a character who is briefly mentioned or appears in one sentence.
-Please do not create group tags such as character:fellowship, as we prefer you to tag by individual character.
-We do not capitalize characters’ names in tags. We also don’t use accents or diacritical marks (ë, ú, and so on), since not everyone knows how to do them.
EXAMPLES: character:eowyn, character:finwe
(NOT character:éowyn or character:Finwë)
Format
-This is fairly simple. Is your work fic, poetry, artwork, etc.? Please note that all forms of poetry go under format:poetry. Also note that all drabbles and variations thereof (double, triple, etc.) go under format:drabble. (We use the true drabble definition of exactly 100 words.) There is no format:fic tag.
-For fanfic, the format tag is dictated by length. Ficlets are 999 words or shorter, not including drabbles. Short stories are 1000 to 9999 words. (For reference, because we’ve yet to need these tags, novellas are 10,000 to 39,999 words and novels are 40,000+ words.) Chaptered stories go under format:chaptered regardless of the length of individual updates.
EXAMPLES: format:ficlet, format:digital art
Genre
-What genre(s) does your work fall under? If you don’t see one you think fits, please add it.
EXAMPLES: genre:slash, genre:fluff
1 note
·
View note
Text
12 Types of Facebook Ads – The Complete List
youtube
12 Types of Facebook Ads
Video
Image
Collection
Carousel
Slideshow
Instant Experience
Lead Generation
Offers
Post Engagement
Event Responses
Page Likes
Dynamic Ad
Did you know that there are 12 types of Facebook Ads you can choose from? This means that you have plenty of options when it comes to putting your business in front of your target market.
Most people forget Facebook as a whole is a family of applications. Their reach extends well beyond their social network and includes Instagram, Messenger, and Whatsapp.
Each ad can be broken down into 2 components: the format (what it looks like) and the placement. We’ll briefly touch on some placements in this article, but there will be a separate post in the future which does a thorough breakdown of all possible placements.
For a full breakdown of the ad level, check out my Facebook Ads Guide post for more info.
Video - Types of Facebook Ads
According to Hubspot, online video accounts for 50% of all online traffic. That’s not a number to sneeze at.
As time progress, more and more people will be coming online. More likely than not, they will come online via a mobile phone.
If you want a chance at catching this new wave of people, then you need to be employing video in your advertising strategy.
Videos can range from 1 second to 240 minutes, depending on the ad placement. Video captions and sounds are both optional but recommended.
The aspect ratio of a video ad can range from 9:16 to 16:9.
Image
Single image ads are probably the easiest and most straightforward to make. However, this does not undermine its effectiveness.
As Facebook puts it, a single image ad “gives you a clean, simple format to use with inspiring imagery and engaging copy.”
Single Image Ads can be used with just about every ad objective, but there are 3 use-cases where they’re especially useful:
When you want to drive people to your website.
When you need to create an ad quickly.
When you want to raise awareness of your products.
Collection - Types of Facebook Ads
Credit: adespresso.com
Collection is an ad format that allows people to move from discovery to purchase in a smooth, immersive way.
This ad format works best for e-commerce owners that have a catalog of 4 or more products. Each collection ad contains a primary image or video at the top. Below that, there are 4 accompanying images that are arranged in a grid-like layout.
People who click on your ad will be taken to a fast-loading post-click experience that’s powered by Instant Experience. We will talk more about Instant Experience in a later section.
This template works well if you have a particular product that you want to highlight, followed by related products. From there, you can direct people to your website or app to make a purchase.
Note: Want to be part of my journey as I hit my first $10,000 month online? Click here to get on the list.
Carousel
Credit: buffer.com
Carousel Ads allows you to show 2 or images/videos in a single ad. Each image/video is referred to as a “card” and you can have up to 10 cards per ad unit. Each card can have its own unique headline, link, and/or call-to-action.
You can allow Facebook to optimize the order of the carousel cards so that the most frequently clicked are shown first. However, if you’re using your carousel ads to tell a narrative, you might want to opt-out of this.
Here are some ideas for using carousel ads:
Feature multiple products that link to different landing pages.
Highlight multiple features of the same product.
Tell a story.
Explain a process.
Slideshow - Types of Facebook Ads
Want to make video ads on a budget? With some pictures, sounds, motion, and text, anything is possible.
Slideshow ads can be made directly inside Facebook and offer most of the experiential benefits that video provides. You can even use an existing video to create a slideshow.
Slideshow ads are beneficial to the end-user because they use up to 5 times less data than a traditional video ad. It might be a good idea to use slideshow ads in markets where people have a slower connection and/or older devices.
Instant Experience - Types of Facebook Ads
Instant Experience is a full-screen experience exclusive to mobile devices. It opens up after someone clicks on your ad. It works with most ad formats like single image, video, carousel, and collection.
You can even link 2 or more Instant Experiences together to help people discover related content. You’re allowed to add videos, photos, carousels, and forms within your Instant Experience.
Instant Experiences are best used for quickly catching the attention of your target market. They load quickly and expands to full-screen to create a truly immersive experience.
You can tell your brand’s story through Instant Experiences and mark clear paths through your experience with descriptive text, buttons, and links.
Lead Generation
Credit: wordstream.com
Filling out forms on mobile can be difficult at times. Some people can’t be bothered to do it.
Facebook helped to streamline the process with the introduction of lead ads. They can be used with image, video, or carousel, which allows room for creativity.
When somebody taps on your ad, a form pops up with their information pre-filled. In just a few taps, you can capture their contact information in exchange for the value promised in the ad.
Since lead ads do most of the work when it comes to filling out the contact form, people are more likely to complete them.
You can even sync your lead ads with a supported CRM so your sales team can follow up with them as soon as they come in.
Offers - Types of Facebook Ads
Credit: Facebook Blueprint
Offers are special deals that you can share with your customers on Facebook. You can also use them to attract new ones as well.
You can design your offer to appear as an image, video, or carousel. To redeem your offer, you can either direct customers to go online, in-store, or both.
If someone were to save your offer, they will get reminder notifications to use it before it expires.
Post Engagement
When people see a lot of reactions and comments on a Facebook post, it acts as a form of social proof. If they see your post in their news feed, there’s a greater likelihood that they’ll stop and see what it’s about.
You can use an existing post on your Page as a Post Engagement ad or create one from scratch.
When you use an existing post as an ad, it is sometimes referred to as “boosting” a post. This helps to increase its reach and puts your content in front of people who are likely to do business with you.
There are 9 types of engagement that falls under Post Engagement:
3-Second Video Plays
Post Reactions (Like, Love, Sad, etc.)
Post Shares
Link Clicks
Post Saves
Photo Views
Post Comments
Question Follows
Question Answers
Event Responses
Credit: Vici Media
Event response ads are specially designed to increase awareness of your event and generate responses. Your event ad can be in the form of a video or image.
In order to create an event response ad, you’ll need to create an event first. You must also be a Page Admin or Editor and a co-host of the event you want to promote.
If your goal is to sell more tickets, then you should use either the Traffic or Conversions objective. Creating an event ad using one of these objectives will show a “Get Tickets” button to people who see your ad.
On the other hand, if you want more responses to your event, then use the Engagement objective. Creating event ads with this objective will show an “Interested” button to people who see your ad.
Note: Want to be part of my journey as I hit my first $10,000 month online? Click here to get on the list.
Page Likes - Types of Facebook Ads
Page likes ads are used to drive users to like your page. Your ad can be in the form of a video or an image that’s masked to a ratio of 1.91:1.
We’ll talk more about aspect ratios in another post.
Page likes used to hold a lot of value back in the day, but have since been de-emphasized due to multiple News Feed algorithm updates.
However, a Facebook Page with a lot of likes does act as a form of social proof.
Dynamic Ad
Dynamic ads automatically promotes products to people who have expressed interest in your business either on your website, in your app, or elsewhere on the internet.
You can create dynamic ads using single image, carousel, or collection ad format. Instead of creating individual ads, you create an ad template that automatically uses images and details from your catalog.
Before you can create a dynamic ad, there are a few things you need to setup.
You’ll have to:
Create a catalog
Install the Facebook pixel
Connect your pixel to the catalog.
Create a Catalog
Your catalog contains product information for all the items you’d like to advertise. Within the catalog, you can create product sets to control which types of items appear in your ads.
Install The Facebook Pixel
The pixel is a piece of code that you add to your website. It allows you to understand the actions that people take on your website. To run dynamic ads, your pixel code must include certain events such as “ViewContent”, “AddToCart”, and “Purchase”.
Connect Your Pixel To The Catalog
This connection allows you to show items from your catalog to people who previously searched for or interacted with those items.
Note: Want to be part of my journey as I hit my first $10,000 month online? Click here to get on the list.
0 notes
Text
Canadians with lifelong disabilities can lose disability tax credit: ‘It’s concerning’
New Post has been published on https://apzweb.com/canadians-with-lifelong-disabilities-can-lose-disability-tax-credit-its-concerning/
Canadians with lifelong disabilities can lose disability tax credit: ‘It’s concerning’
When Robert Morley got the news that his application for the federal disability tax credit (DTC) had been denied in December 2019, he felt a mix of emotions, he said.
“On the one hand, I wasn’t at all surprised. On the other, I had kind of hoped that [since] I’ve been approved once, they would know I have the disability.”
Morley, 49, was diagnosed with myalgic encephalomyelitis, commonly known as chronic fatigue syndrome, in 2010. The condition means even small, routine tasks of everyday living leave him utterly exhausted and in need of prolonged rest, he said.
“If I shower, I have to take a break,” he said. “If I cook a meal, I have to take a break. I can’t go out. I can’t see friends.”
And the illness makes him unable to work, he said.
But it wasn’t until 2015, after a byzantine bureaucratic process and multiple initial denials, that the Canada Revenue Agency approved him for the DTC, a non-refundable credit for people with disabilities and their families.
Story continues below advertisement
At the time, the agency made the approval retroactive to the 2006 tax year, when Morley’s condition started.
2:05 CRA denies criteria change for disability tax credit, will review rejected application
CRA denies criteria change for disability tax credit, will review rejected application
But CRA also told him he’d have to re-apply for the DTC in 2019, so the agency could reassess his eligibility for the tax break.
That deadline had been looming large for Morley’s partner, Patrick, who told Global News he started to feel anxious months ahead of the new DTC application as memories came back of the couple’s first, multi-year attempt to claim the credit.
“I felt stressed about this all year, knowing the difficulty we had the first time.”
The credit works out to around $1,500 to $2,000 per year, a significant amount for the couple, who lives on Patrick’s modest income as a communications coordinator at a non-profit, Morley said.
READ MORE: The CRA makes it so hard to get the disability tax credit, many don’t even try
Despite their apprehension, the couple had held out hope their second time applying for the credit would go smoothly. After all, the CRA had already approved Morley once, and his doctor agreed the condition had not improved since then.
Instead, their application was denied. In August, the couple received a first denial letter from CRA, stating: “Although we do not question the seriousness of your medical condition, we must base the decision on the specific eligibility criteria in the Income Tax Act.”
Story continues below advertisement
“Based on the information we received,” the letter continues, “you do not meet the eligibility criteria because the cumulative effect of your restrictions is not equivalent to a marked restriction in one basic activity of daily living.”
READ MORE: The disability tax credit was an explosive issue for the Liberals. Will the next government fix it?
That obscure language is familiar to anyone who’s been dealing with the DTC.
Canadians with disabilities have to pay a physician or other qualified health professional to certify that they are “markedly” restricted in at least one activity of daily living all or most of the time, or that the cumulative effect of restrictions across several activities is equivalent to being markedly restricted on one basic activity. (Those who require life-sustaining therapy at least three times a week, for a total of at least 14 hours a week, also qualify for the credit.)
A copy of Morley’s DTC application viewed by Global News shows his doctor deemed that while he doesn’t meet the bar for a “marked restriction,” the sum of his symptoms — which include cognitive impairment and difficulty walking — is equivalent to a marked restriction.
2:47 Verdun woman denied disability insurance
Verdun woman denied disability insurance
Accessing the DTC is a struggle, experts say, especially for those with ‘invisible disabilities’
Being approved for the DTC once does not guarantee reapproval, even for disabilities that are widely known to be lifelong conditions, said Jennifer Zwicker, director of health policy at the University of Calgary’s School of Public Policy.
Story continues below advertisement
Families with dependents with autism, for example, are often asked to reapply for the DTC every few years, Zwicker said.
“It’s concerning because it’s not like autism is going to go away.”
Tweet This
In general, qualifying for the DTC has become significantly harder over the past five years or so, said Jason Heath, a financial planner in Thornhill, Ont., who’s helped many clients apply for the credit.
“It was very common in the past for a child with a learning disability, for example, to qualify for the disability tax credit,” he said.
While the rules for accessing the DTC haven’t changed, the way the CRA interprets them seems to have become stricter, he added.
A 2018 paper co-authored by Zwicker found that only 40 per cent of adults who live with a severe disability in Canada use the DTC. The study also suggested the rules used by the CRA to assess eligibility for the credit are likely one of the main reasons for the poor uptake.
READ MORE: Canada’s disability tax credit program needs major overhaul, Senate committee urges
The application form has a check-the-box format that doesn’t fit the reality of many disabilities, the report suggested. Physicians sometimes struggle to describe how the applicant’s disability affects their daily lives, and sometimes they receive confusing follow-up requests from the CRA for additional information, according to the report.
Story continues below advertisement
There is also a lack of consistency and transparency in how the tax agency reviews applications.
In Morely’s case, documents reviewed by Global News show doctors struggling to fill the forms correctly. Morley also said the CRA failed to notify him of follow-up requests to the physicians, which made it difficult for him to ensure additional information would be sent back to the agency by deadline.
People with so-called “invisible disabilities” are especially likely to struggle to access the DTC, both Zwicker and Heath said.
Those who are deemed ineligible are denied not only the possibility to pay lower taxes but also access to a number of other, often more financially significant benefits.
Among them is the Registered Disability Savings Plan (RDSP), a registered savings plan that’s eligible for a lifetime maximum of up to $70,000 in government matching grants and $20,000 in government bonds.
2:13 Moncton man with diabetes denied disability tax credit
Moncton man with diabetes denied disability tax credit
Change afoot in Ottawa
The good news for Morley and others in a similar situation is Ottawa has taken steps to address the issues around the DTC.
In its 2019 budget, the Trudeau government proposed to axe a rule that requires those who lose their eligibility for the DTC to close their RDSP and return to the government any grants or bonds received in the previous 10 years.
Story continues below advertisement
The new rules “intended to come into effect on January 1, 2021 and would become law when the enabling legislation receives Royal Assent,” a spokesperson at the Ministry of Finance told Global News via email.
In the meantime, RDSP issues aren’t required to close an RDSP account simply because its beneficiary is no longer eligible for the DTC, the ministry also said.
Still, those who lose eligibility for the DTC still stand to lose access to any future government RDSP contributions.
READ MORE: Cancer patient was cut off from work disability benefits for 10 months — his story has warning for everyone
Efforts are underway to improve the DTC application and review process as well.
In 2017, public outcry over denials of DTC prompted the Liberal government to reinstate the Disability Advisory Committee (DAC), a body tasked with providing advice to the CRA that was disbanded by the Harper government in 2006.
Last year, the committee published a report with detailed recommendations for an overhaul of the DTC, including rewriting the eligibility criteria, streamlining the application process and making the tax credit refundable.
The report also notes: “a particular concern is a notable increase in the rejections of individuals reapplying for the DTC after receiving it for 5, 10, and 20-plus years, even though their medical condition remains the same.”
READ MORE: ‘I couldn’t believe it’ — why disability claims for mental health are often a struggle
Story continues below advertisement
While some of the committee’s recommendations require legislative action, the CRA told Global News it’s on track to implement most, if not all, of the recommended administrative changes by the spring of 2020.
“The CRA is proud to support the important work of the Disability Advisory Committee and is committed to providing open, transparent and ongoing communications to Canadians on the progress made by the Committee to help improve the lives of Canadians living with disabilities,” the agency said via email.
Among the changes already adopted are a redesigned application form, the ability to file electronically and a new “navigator” role to liaise among the applicant, the CRA, and medical practitioners.
For his part, Morely said he and Patrick are planning to take their case to the Tax Court of Canada.
“There’s something so desperately wrong here.”
© 2020 Global News, a division of Corus Entertainment Inc.
JOURNALISTIC STANDARDS
REPORT AN ERROR
Source link
0 notes
Text
Free photo editor download
Powerful photo editor for Windows 10 for pros to uncomplicated colorize a picture
Philosophical pictures are implied to record the character of a motif and an album over them, prevent revealing the whole backdrop as a whole. In other words, they satisfy of creating unusual photos from common subjects. That look should be accomplished by increase a section of an or else regular picture or by shooting near shootings of things that leave the audience asking yourself in adoration, of course that the subject could be. And subjects with drawings or duplicate are excellent candidates for good looking photos, like in the image of sliced things below. Photo editor does possess a few of the features is actually known for, which happens fairly convenient when you've chose you've like to effort your give on one thing extra functional than photos fisheye effect and change the size of an image. Photo editor for Windows 10 can easily additionally import stills from video clip, in addition to varying reports. And also when you are actually really feeling a little bit lazy or it is actually simply plain unconcerned regarding exactly how to utilize several of the devices, a wizard may aid you adjust the basics just as lights, concentration, color, as well as cutting of photos. For those that like their images in widescreen editions, the software application aids you completely crafted photos to establish a beautiful picture. And also when it is actually opportunity to reveal off your digital photography capabilities, you can select one of the picture package deal layout layouts to immediately imprint all of them in a particular dimension.
Improve images is simple with the helpful unique photo editor for Windows 10
This photo editor is actually best for fired up pupils along with a lot of attend their manpower to determine the as well technological functions that would frighten 1st time picture editing and enhancing individuals. It furthermore come got ready with a full circle scenery system. Probably the gleaming treasure in the planning will be actually the gorgeous skin influence, which does away with reddish spots and evens out your complexion. While there's no automatic shade fix option very important to solution the bad lighting up very most digital camera document, there are actually still the key functions of correction of tonal value. One of the most well-known misconstrued components of electronic photography is what happens after you make the photograph in fact editing and enhancing your picture. This is where you edit the pictures you have taken, to develop the end product. Editing your images is the matching of the dark room from the time long period of time back. We are most likely to be covering some suggestions for editing your images, from the essentials like softening photo and create a photo montage, via more difficult actions. The cropping tool allows you to change the dimension of your picture, and likewise to transform the element proportion. You can cut out a picture from a rectangle-shaped form to a square form. There are several reasons you would want to cut out, including for posting in various formats as well as aspect relations. Compared to the initial, I have actually chopped the photo with photo editor to get rid of the lightning component of the left side of the image and recomposed making use of the guideline of quarters. It makes the darkness bolt much more the focus of the shot. When making the picture, you may question why I didn't just compose correctly. So in this case, I was actually organizing a longish presence shot without a cam stand, so had actually the electronic camera stabilized on the side of the jetty for stability. That quite limited my capability to flawlessly frame the moment, so I simply shot broader, knowing I had to be able to crop the photo properly shortly after the reality. In both instances, cropping is very basic as well as it is just includes you choosing the crop appliance and also after that picking the area you intend to keep with your computer mouse. You use the modifications and your new chopped picture is finished. Many users are sometimes looking for the photo editor to crop photos free download. Read more about rotate pictures with this photo editor free download or new photo editor for Computer to resize images or program to edit photos to remove objects from photo for experts. Photo editor to very easy photo copy and paste or very easy blur photos. Free download photo editor for Windows 10 for professionals or edit pictures software to colorize photos and photos grayscale.
Learn more to cut photos with the photo editor free download or smart photo editor for Windows 10 for PC to professional photo color correction and professional invert a photo. Crop images is easy with the photo editor. Download photo editor for professionals or software to edit photos to resize images or correction of brightness. If the perspective contour in a picture is not even degree, a particular of my personal casual nuisances in photography is. In some cases when we are actually caught up in the minute, this basic guideline is forgotten yet fortunately is such editing and enhancing your shots with the photo editor for Windows 10 to make them grade is likewise really simple. Adjusting the camera within the side of the boat dock implied that the photo was not level this is especially obvious to the eye when the picture has a clearly defined horizon line, like the sea. The degree device is part of the output technique, and also you are able to just rotate the photograph to suit. The grid will certainly turn out to help you acquire the positioning perfect whenever you utilize the photo editor for Windows 10. Leveling an image is a really simple job that will get just a few seconds, resulting in a much a lot more aesthetically pleasing photograph. From time to time while we make a shot, parts of the image might just end up being darker than we desire. I describe the less colored spots of the image as darkness, and the intense areas of the shot as high light. Comparison has to do with highlighting the difference between the light as well as dark components of the photo. Raising the contrast of a photograph can considerably enhance the graphical impact that had, by making the borders between those light and also dark sections clearer. Coloring modification is an additional crucial component of the photo editor. We can adjust photograph color or texture in each kind of ways, from altering the overall character of the photo like just how yellow or blue it shows up, to individually transforming the color as well as interpenetration of specific colors inside of an image. I simply intend to talk about a few really basic color variations anyone may utilize to make your images simply just a little more creatively amazing. The easiest solution in order to readjust the color related to a picture is simply using the hue technique of the photo editor for Windows 10. That changes the visual appeal of every single color scheme inside an image to produce it basically saturated. Similar to numerous changes, the secret is actually to get a good balance as well much coloring the photos often tends to look instead unusual. Shading images can be actually pretty reliable, as well as of program light as well as dark is an amazing decision for all type of scenarios, specifically, architecture, and various garden views. Get this photo editor for Windows 10 download for novice and experts with many powerful functions or brand-new photo editor for Windows 10 for photographers to uncomplicated resize a photo and functional photo blur. Photo editor for Windows 10 to powerful photo montage or professional brighten an image. Download this photo editor for Windows 10 for speedy and smart colorize pictures.
Free photo editor for Windows 10 download
Photo editor for Windows 10 download to powerful fisheye effect and professional rotate an image
Great photo editor for Windows 10 for PC with a lot of practical settings to easy crop a photo. Get more info about saturate an image is great with the photo editor. Occasionally there certainly may be a little something inside a picture that you actually do definitely not wish to exist, just like a disturbing acne breakout on another person's nose. This is very simple to clear away in all of the significant photo editor. It is normally easy to clear away any sort of objects out of a photo but the photo editor for Windows 10 functions perfectly on unique, very small things that are actually bordered by uniform color schemes. This is since the heal device has to change the area you desire to remove with something else, and also this functions finest when it has a location nearby that looks similar. For example, red spot on a face is bordered by a lot of likewise tinted skin, so the heal tool can easily compute what to change the red point based on the surrounding location. This specific is actually since the photo editor for Windows 10 has to repair the location you will to wipe out along with another thing else, and that works best anytime it has a field close by that seems identical. Photo editor for Windows 10 has become quite intricate as well as powerful and it is possible to manipulate photograph so they become completely different from the original. There certainly are dozens of photo editor for Windows 10 as well as plenty of means of attaining the very same or similar results. My purpose very most for many images I upload procedure is to produce them appear being normal as possible. I think this is an exceptional position to make a beginning, also if you wish to go on as well as develop more surreal looking pictures. Tone range within a photo shot is just one of the main concerns. Your eyes can usually see a wider variety of coloration than your electronic camera most likely make. The definition of picture editing and enhancing is the act of reshaping a photograph, put simply. But this is simplifying a theme that is really problematic. You can usually execute simple photo modifying strategies such as write text in photos relatively easily as well as swiftly but complicated methods and also digital modifying may call for photo editor for Windows 10 and even more skill. Photo editor is a helper which anyone able to make use of to adjust as well as enhance photos. Because photos come with an increasing variety of uses, increased businesses are exploring ways to reutilize photos and utilize them on plenty of channels. Get the photo editor download for starters and experienced with a lot of great features or top photo editor for Computer to uncomplicated batch processing and professional improve a photo. Photo editor for Windows 10 and software to edit a picture to brighten images and print photo album. Free download photo editor for Windows 10 for professionals and program to edit photos to flip pictures and photo batch processing.
0 notes