#complex html table
Explore tagged Tumblr posts
Text
HTML Tables with examples: A Comprehensive Guide for Web Developers on Creating, Formatting, and Displaying Data
I. Introduction In this article, we will explore the world of HTML tables and their importance in web design. HTML tables are an essential part of building websites, as they allow developers to organize data and information in a structured and visually appealing way. They enable users to present information in a tabular format, making it easier to read and understand. HTML tables are used in a…

View On WordPress
#complex html table#complex tables html#create html table javascript#display table html#how to create a table in html#html attributes#html table code#html table formatting#html table structure#html tables#html tags#properties of table in html#table elements html#table html#table in web design#table of contents html code#table rows in html#table with pictures html#tables example#tables in html
0 notes
Text
Empty Movement's 2023 Revolutionary Girl Utena UPDATE

Fashionably late? As always. 2023 was a HUGE year for Empty Movement, so much so that to confess, we did a big fail in actually keeping up with sharing the stuff we did! OOPS. So finally, we proudly bring you: all the Revolutionary Girl Utena content we dropped in 2023. Essays, artbooks, CD information, you name it. Click below for the entire site update, or get it at the source, as always, at ohtori.nu.
In Analysis (Fan Essays): • seebee's essay The Power of Living an Embodying Narrative is about more than Utena, it's about the fandom--including us. We were both interviewed for this piece, and the result is an absolutely beautiful essay that has helped inform how we do Utena stuff going forward. Thank you so much for letting us be part of this! • seebee's VIDEO essay FILM CUTS BACK | transfeminism in utena absolutely blew our minds and it's so good we're listing it. Look at the title. Just go watch it, it rules. • Nicole Winchester's essay No Choice But To Become Witches: The Bishōjo-Demonic Phallic Mother Dichotomy in Revolutionary Girl Utena catches you up to speed on the academic discussion around what might best be described as the shoujo manga iteration of the Madonna-Whore complex. Then, naturally, it finds plenty to say about Utena. Great work that was well worth the coding!
------------
In From the Mouths of Babes (Translated Meta/Creator Content): • Cross X Talk, A Round Table Discussion Commemorating the Second Musical Utena GOGAI FUCKIN' GOGAI. Nagumo and friends bring us the final untranslated part of the 2019 Black Rose Musical's program guide: the monster interview with Ikuhara and the director of the musicals, Yoshitani. INCREDIBLE content here that 100% lives up to the first musical's similar encounter! A must read!! • The Rose Apocalypse's Ei Takatori Interview The director of the mysterious 1999 musical (yes the machine gun one, and YES WE HAVE MORE INFORMATION ABOUT IT COMING) interviewed in The Rose Apocalypse book. This...is that. Thank you so much to iris hahn for translating, and I can't wait to bring you more of this mythology!!! • The Utena Dossier Animage Magazine's June 1997 supplemental, this 36-page Utena tome has ben translated by Nagumo with editing by Ayu Ohseki. Because so much of the content is in its visual presentation, I worked the translation into the original scans! Check it out! (PS. Yes that is an entirely different gallery on the emptymovement.com domain, no this won't stay there, yes it has been a weird couple years.) The Dossier includes two long interviews that are also worked into html pages for easy viewing! The Auspicious Joining of Manga and Anime: Saito and Hasegawa For Whom the Director Smiles: Ikuhara and Kitakubo
-------------
In Historia Arcana & The Bibliothèque (Untranslated Resources): • There are a lot of changes happening in this arena!!! How and where to place different materials has been a moving target, so I'll do my best! The sites don't quite reflect this yet, but Historia Arcana will be for cover to cover Utena media, including special magazine publications. Something Eternal's gallery, the Bibliothèque, will be for magazine articles, clippings, and other things. Major artbooks will likely be in both places, cross referenced. New books in Historia Arcana: • The Rose Spiral: Reflections on the Mythology of Utena While not strictly official, this is a fan published book of in depth analysis of Utena, circa 1998! Yep, cover to cover. • Revolution Dictionary (OST 1 First Press Bonus) Cross-referenced from Audiology, this is the bonus dictionary you only got if you grabbed it early! Cool! • Revolutionary Girl Utena Making of Visuals Book Art of UTENA I am mentioning this for completions sake and because I already uploaded it, but this is a cover to cover high resolution, uncleaned scan of the 1999 Art of Utena artbook. I am going to clean the scans, and ultimately be posting the official artbooks elsewhere. • Revolutionary Girl Utena Photobook: Rose Memories This special Animage bonus could be purchased for 700 yen, and back then, was probably a great way to keep the anime in your pocket! It's entirely shots from the TV series, though, so there's nothing specifically new. But I scan it all, baby. New books in the Bibliothèque: • Chiho Saito's 1999 Revolutionary Girl Utena Original Illustration Collection HI THIS IS A VERY BIG DEAL. Read more about why when you visit! TLDR? Here's some of the best artwork of Utena, rescanned and remastered by yours truly to be the best big big scans of big big beautiful Chiho Saito Art. This is a feast. I even made myself a calendar! (Note that the price is such that I don't make a profit on these, so if you're looking to donate, definitely go by other routes, haha.) You will find multiple ways to obtain the scans, and in more than one size. Either way you soak up the rays, enjoy 'em! New articles and clips in the Bibliothèque: • H! Rockin' on Japan Magazine Saito X Oikawa This fashion music magazine's July 1999 article has ALREADY BEEN TRANSLATED? Like, I am going to add the translation officially to the site of course, but holy hell Nagumo is amazing!! This article is actually the origin of a Saito art piece that uh, well. Now we know she went to a love hotel with movie Akio's VA. Cool! Anyway check it out! • Comickers Magazine, August 1997 This absolute monster find is an industry-focused magazine with this gorgeous spread and interview with Chiho Saito. It gets into how she does things. The making of Utena. All kinds of stuff. I'd LOVE to know more about this one!! • Comickers Magazine, June 1998 Again, an industry-focused publication, this time it's exploring the manga and the anime and how they compare. Again looks like a tasty meal!! • Volks Magazine, Spring 2022 YEP SCANS OF THE BOOK OF THE DOLLFIES. For a lot of us, this is at close as we get to these ludicrously gorgeous dolls. I included a few extra pages because they were just fuckin' cool and felt relevant. • Sega Saturn Magazine, December 1997 One of two grabs I got recently on Yahoo! Japan! This appears to be the first look announcement of the 1998 Utena video game! (Yes we have more on it, yes we will eventually post links.) • Sega Saturn Magazine, April 1998 This feature brings attention to the voice actors, who are all returning for the game! • Dengeki G's Magazine, January 1998 Another gaming focused magazine, with frankly a more adult edge, cheaply lets the readers know about Utena. These three game magazine moments are just a bizarre reminder of how we did things before the internet, LMAO
---------------
In Audiology (Music and CD Information): • Complete information about the STAR CHILD - Girls Character Song Best album! You also definitely can't grab the two new remix tracks there. • Did you know there was a first press bonus dictionary for the first OST? I DIDN'T UNTIL RECENTLY. Now I know all about it, and so can you. Check it out! Obviously, scans available, both here and in Historia Arcana. • I FINALLY acquired a complete set of the Utena CD singles!! Check out complete track lists, scans, and information for ALL FIVE Utena singles. Yes. Including the movie Akio guy's one.
----------------
In The Doujinshi Gallery: • Several dozen dounjinshi were uploaded earlier in the year, and can be found listed on the Site Update archive here.
---------------
That's all for now, folks! There's so so so much coming. I have the episode 18 and 20 (!!!!) storyboards to scan, as well as a fully translated scanlation of The Duelist Bible. We're planning to do something for Anthy's rare LEAP YEAR birthday coming up, probably a musical stream or something! Love!
#revolutionary girl utena#rgu#empty movement#empty movement update#utena meta#chiho saito#shoujo kakumei utena#utena movie#utena merch#utena
565 notes
·
View notes
Text
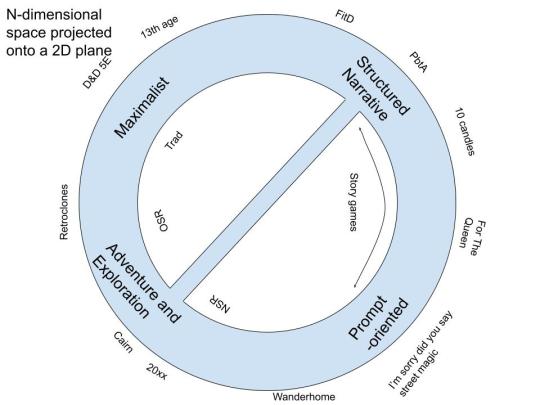
Nobody needs another TTRPG taxonomy but I made one anyway

Posted here: https://seedlinggames.com/blogging/discourse/game_taxonomy_part_1_v_1.html I have a second blog post that is going to explain the small diagonal line, but basically it's that I think there is influence between those two camps that people don't seem to talk about much, probably due to internet discourse reasons
A million people have already done this - I'm kind of assuming you have vaguely absorbed the existing Internet discussions, and are familiar with terms like OSR, Story Games, etc. If you haven't, run away now and save yourself. But Six Cultures Of Play is probably a prerequisite to understand what I'm talking about, or at least what I'm complaining about.
I will try to, as much as possible, only discuss games that I have played. A lot of taxonomies seem to be written by someone who clearly likes one type of game a lot more than the others. For instance, I will not be discussing LARP because I don't have any relevant experience. I'm also not claiming that I am discussing the complete set of all games that exist, but I think I have played enough of them propose a taxonomy. If you're curious, I have an approximately complete list of games I've played or run here.
What is a TTRPG?
First we're going to have to look at everyone's other least favourite subject of conversation.
TTRPGs have 2 or more people taking on the following 3 roles:
A player, who is responsible for one or more characters who are the protagonists of the story.
A GM, who is responsible for the remainder of the story, such as providing additional characters and other aspects of the environment that the main players exist in. To do so they might determine the outcome of uncertain events or interpret rules agreed upon by the table.
An author, who provides additional, reusable material without being present. I'm using the term "author" for a lack of a better one, but it includes game books, blog posts, maps, drawings, or even fixed principles transmitted orally from game group to game group. These serve to facilitate or even replace GMing, as well as to introduce new ideas to the table without someone being physically present.
The same person often takes on different roles at different times, sometimes in the same game.
If you have only one of these roles, you are probably writing a book, doing improv, or some other activity. Which is of course totally fine.
This isn't the only definition you could come up with, but I think most people would agree it isn't totally wrong, and it's a lens that I'll be using to discuss the game taxonomy.
Maximalist Games
Apparently "maximalist" means something specific in art but I am not educated in such things and might be using the word wrong.
Characteristics of a maximalist game:
The three roles: clearly present and distinct, with the GM and author each taking on a large responsibility for the game experience.
Modularity: Semi-modular: There is a main game system which is designed to be extended by other modules, but these modules cannot be used with other games easily. A game book is typically not a self-contained experience and games are usually open-ended in duration.
Rules: A lengthy, complex ruleset with subsystems for resolving different parts of the game that are likely to come up, primarily oriented around the success or failure of an action and its consequences.
Characters: The complex game mechanics provide an opportunity for players to develop a distinct character before playing them, defined by game mechanics. Character and player motivations are usually aligned.
Narrative structure: Campaigns usually follow conventional narrative structure, but this is driven primarily by the GM, or by adventure modules, which define an outline of the narrative.
Who makes them: Often require more resources to create and thus are made by corporations, but that is changing.
Relationship to other media: While often inspired by fantasy novels, their larger budget and longer history has allowed some of them to develop their own genre conventions distinct from other media, and in some cases have inspired movies and books.
Solo games: Rare, due to the prominent role of the GM.
"Trad" games are a subset of these but a) I hate that word and b) I think the genre, starting especially with 4E and other inspired games, have gone in some very different directions. It roughly corresponds to "Fight D&D" in the Between Two Cairns taxonomy, but some games in this category involve no fighting at all.
Narrative Mechanics Games
The three roles: Blur the lines between GM and player more freely.
Modularity: Usually not very. Each game is made to create a specific experience, and the blurring of GM and player roles makes adding external content more complicated.
Rules: Focused on resolving problems in the context of narrative structures. Rules may facilitate pacing, allow for storytelling outside of linear time, allow players to temporarily take on a GM-like role, and allow for players to work together to create conflict between their characters.
Characters: Mechanics facilitate creating characters according to genre conventions with defined relationships to other characters and to NPCs. Player and character motivations are often not aligned.
Narrative structure: Rules are designed to support conventional narrative structures and genre conventions.
Who makes them: The focused scope of these games mean that they are often made by individuals rather than corporations, but there is a trend towards some of them being made by mid-sized organizations. Long development cycles may be needed to provide a polished experience, leading to some amount of professionalization.
Relationship to other media: Usually strongly inspired by other media, allowing you to create stories similar to movies, books, TV shows, etc.
Solo games: Rare, with Ironsworn as a notable exception.
Some "story games" fall into this, but I think "story games" has split into two meaningfully distinct categories. I've met enough people who only like one of the two categories. I think they are perceived as more similar than they are because there's less internet drama about the difference between them.
Prompt-based storytelling
The three roles: Blur the lines between the GM, player and author, with the GM often being absent.
Modularity: Usually self-contained experiences with limited modularity.
Rules: Often entirely forego mechanics for failure or success; mechanics tend to be minimal and about making suggestions regarding the story to tell, with the written text sometimes acting primarily as a GM or even player who is not present.
Characters: Character creation is usually a minor to nonexistent part of the game, with characters being defined by decisions made at the table. In some cases, all characters are already predefined. Characters are usually defined in words rather than numbers. Player and character motivations are rarely aligned.
Narrative structure: Stories often forego conventional narrative structures, and are focused around exploring relationships, ideas, or experiences. If a narrative structure is defined, it is usually in the form of a defined endpoint, with the purpose of the game being to explore how the characters get there.
Who makes them: Leans heavily towards DIY or single creators. Often comes in formats other than books.
Relationship to other media: Inspiration comes less from established genres and more from life experiences. Genre fiction is less likely to be an inspiration.
Solo games: Very common, due to the reduced role of the GM.
Adventure/exploration games
The three roles: Blur the lines between GM and author, both at the table and culturally.
Modularity: Are highly modular: not only are supplements and adventures often interchangeable, but are often not tied to specific systems.
Rules: Have relatively short rulesets focused on generating situations (on the GM side) and resolving danger (on the player side).
Characters: Characters are mostly created organically in play through interactions with the environment, including the tools at their disposal. Random generation is common. Character and player motivations are usually aligned.
Narrative structure: Campaigns often do not follow a typical narrative structure, aside from perhaps an escalation in danger, scope and/or strangeness.
Who makes them: Their modular nature means that they are often created in a DIY manner, through zines, blog posts, and informal discussions, though mid-size companies are also prevalent.
Relationship to other media: Inspiration from other media is often mostly vibes-based, with genre fiction, folklore, and even musical genres and political movements (for better or worse) being prominent. It doesn't seek to emulate the characters or narrative structure of other genres.
Solo games: Relatively common, usually provided by an additional module that may be specific and general-purpose, often focused on a GM emulator known as an "oracle."
"OSR" games are a subset of these, but a good number of these also make many OSR people very angry. It roughly corresponds to "Door D&D", but dungeon crawling is not inherent to this genre.
Other ways of looking at these categories
You could also map these on axes:
distinct GM/player/writer role vs combined roles: maximalist vs prompt-based at opposite ends of this spectrum
Highly self-contained vs highly modular: narrative vs adventure/exploration
Strong genre conventions vs naturalistic approach: maximalist/narrative vs adventure/exploration/prompt based
Resembles a D&D vs does not really resemble a D&D: maximalist/adventure/exploration vs narrative/prompt based
for symmetry I want to put another axis for maximalist/prompt based but I can't think of anything they have in common. Oh well.
But I also don't think this is a complete enumeration of all possible types of games either - this is some kind of n-dimensional space that has only 4 blobs on it
The part of the taxonomy blog post where you realize this is actually just me going on about my own preferences this entire time
I've played and enjoyed all 4 types of games, but putting this together has helped me figure something out - why it is that I like both the NSR side of OSR games and like the "super weird" story games. And why I don't seem to be the only one, even though these are often talked about as opposites. Because if you split story games into two genres, the similarities between prompt-based games and adventure/exploration games comes out.
55 notes
·
View notes
Text
Why Should You Do Web Scraping for python

Web scraping is a valuable skill for Python developers, offering numerous benefits and applications. Here’s why you should consider learning and using web scraping with Python:
1. Automate Data Collection
Web scraping allows you to automate the tedious task of manually collecting data from websites. This can save significant time and effort when dealing with large amounts of data.
2. Gain Access to Real-World Data
Most real-world data exists on websites, often in formats that are not readily available for analysis (e.g., displayed in tables or charts). Web scraping helps extract this data for use in projects like:
Data analysis
Machine learning models
Business intelligence
3. Competitive Edge in Business
Businesses often need to gather insights about:
Competitor pricing
Market trends
Customer reviews Web scraping can help automate these tasks, providing timely and actionable insights.
4. Versatility and Scalability
Python’s ecosystem offers a range of tools and libraries that make web scraping highly adaptable:
BeautifulSoup: For simple HTML parsing.
Scrapy: For building scalable scraping solutions.
Selenium: For handling dynamic, JavaScript-rendered content. This versatility allows you to scrape a wide variety of websites, from static pages to complex web applications.
5. Academic and Research Applications
Researchers can use web scraping to gather datasets from online sources, such as:
Social media platforms
News websites
Scientific publications
This facilitates research in areas like sentiment analysis, trend tracking, and bibliometric studies.
6. Enhance Your Python Skills
Learning web scraping deepens your understanding of Python and related concepts:
HTML and web structures
Data cleaning and processing
API integration
Error handling and debugging
These skills are transferable to other domains, such as data engineering and backend development.
7. Open Opportunities in Data Science
Many data science and machine learning projects require datasets that are not readily available in public repositories. Web scraping empowers you to create custom datasets tailored to specific problems.
8. Real-World Problem Solving
Web scraping enables you to solve real-world problems, such as:
Aggregating product prices for an e-commerce platform.
Monitoring stock market data in real-time.
Collecting job postings to analyze industry demand.
9. Low Barrier to Entry
Python's libraries make web scraping relatively easy to learn. Even beginners can quickly build effective scrapers, making it an excellent entry point into programming or data science.
10. Cost-Effective Data Gathering
Instead of purchasing expensive data services, web scraping allows you to gather the exact data you need at little to no cost, apart from the time and computational resources.
11. Creative Use Cases
Web scraping supports creative projects like:
Building a news aggregator.
Monitoring trends on social media.
Creating a chatbot with up-to-date information.
Caution
While web scraping offers many benefits, it’s essential to use it ethically and responsibly:
Respect websites' terms of service and robots.txt.
Avoid overloading servers with excessive requests.
Ensure compliance with data privacy laws like GDPR or CCPA.
If you'd like guidance on getting started or exploring specific use cases, let me know!
2 notes
·
View notes
Text
First & Last Lines
Basically, post the first and last lines of the last 10 fics you posted. WIPs are welcome.
So. Why the heck not, LOL? They're all Teen Wolf. I added two at the end that are unposted WIPs so I put in the first and last sentence from my most recent drafts. Sidenote, this took so much wrangling. LOL. Seriously, it was literally easier to hand-write out the code than it was to use the built in rich text editor, so shoutout to Tumblr for motivating me to re-familiarize myself with HTML. XD I don't have anyone to ping, but I still wanted to participate, so here's my contribution!
1. Worth Fifty Thousand Words, (344 words): Sterek comedy ficlet
First: Stiles gaped after Mrs. Brooks. Derek stood beside him, eyebrow raised. Last: The Sheriff answered half a beat later. "So, dad..."
2. Taste of Truth, (781 words): Danny/Stiles ficlet
First: Danny rubbed his temples and rose early from his meditations. Last: Stiles grinned back, cock-sure. "I'm counting on it."
3. Scent Masked at Midnight, (344 words): post-canon Sterek. Angst with a happy ending/smut.
First: Stiles cracked open the door to the tiny New York apartment he shared with Derek after another night of striking out at the club. Last: “So, Stiles says I’m a maudlin drunk…”
4. Pie, (1,337 words): Sterek with Peter/Sheriff on the side. Pure silly fluff.
First: Derek huffed, rolling his eyes at Stiles' theatrics. Last: Peter was right. It was goddamned delicious.
5. Untitled Swan Stiles, (18,592 words): Sterek comedy/drama with two poly side pairings/heavy side pairing emphasis.
First: “Also! I don’t appreciate you entering the territory unannounced, magic tree stump be damned, and I sure as fuck don’t trust you with our territory, no matter what Derek says,” Stiles yelled, mid-rant, arms waving in not so silent fury. Last: Stiles’ laugh was like music as they climbed back in the Camaro. It filled with the scent of Stiles’ joy as they sped off towards the cafe.
6. Aubergine, (1,494 words): Sterek comedy fic
First: Derek stared down at his phone, brow furrowing. Last: Eventually, Derek, broke the silence. “…Is your offer still on the table?”
7. Ephemeral Sacrifices, (1,294 words): Sterek. Distilled a much more complex fic idea into a single angst to fluff scene.
First: Stiles stared down at his hands, complete and clean of the blood-and-black-goop slurry that should have still stained his skin. Last: Derek listened fondly, occasionally providing input as they walked out of the woods and into the gray light of a new day's dawn.
8. Naga gonna give you up, (17,146 words): Sterek comedy/drama. One major poly side pairing, two minor.
First: “Show me.” Last: Derek answered with a kiss.
9. Trading Ties, (currently 5925 words): Sterek smut with plot fic.
First: Stiles came to slowly, modulating his breathing and heart rate to hide his consciousness as best he could as while he collected his thoughts. Last: ..."Got any more of that kanima venom?"
10. Untitled fic. The chapter I have written is called Remittance. (2016 words): Sterek angstdrama/action fic.
First: Stiles trudged into the room as the Rogers pack filtered in. Last: Even so, they weren't forgotten. He'd see them in his nightmares.
7 notes
·
View notes
Photo


Carrie Mae Weems (US, 1953)
The Kitchen Table Series, 1990 (printed 2003)
For this series, Carrie Mae Weems staged and photographed a fictional drama in which she plays the lead.
Weems suggests the kitchen table is the real stage where life’s biggest moments play out, and where the full range of human emotions is expressed.
The series examines women’s lives. It boldly asserts, in particular, Black womanhood’s complexity, strength, and beauty.
Carrie Mae Weems is the 2023 Hasselblad Award laureate (ceremony, Gothenburg, Sweden, 13th October 2023.
thnx dotglobal
http://carriemaeweems.net/galleries/kitchen-table.html
https://www.nga.gov/collection/art-object-page.209288.html
https://www.hasselbladfoundation.org/en/hasselblad-award-winner-2023/
25 notes
·
View notes
Text
Last week I made a little jam game for Minijam 150, the theme was magic and the limitation was 'light is the way.' A pretty abstract limitation for sure ahahaha. We got 1st place! My goal was to play with my toolkit and make something small and complete, from start to finish. Across the projects I've worked on I have pretty good libraries for handling stuff like NPCs, conversations, interactable elements etc. that I wanted to play with.
Scoping out an RPG in 3 days is fun! We started with an outline for the story, magical girl beats up aliens. Combat system came next, that's the gameplay part of the game. You get 3 moves, that cover different areas and solve different problems, which makes the fights into super basic flow charts the player can solve. With 3 moves, we knew we wanted 3 combats and a boss, let's you make a super easy level up system where you upgrade a move after each fight, then fight the boss with your skills. Exploration is rewarded with little health upgrades that give combats a larger margin of error, a neat little package! The game also gave me a great space to work with my new lighting tools and experiment with some practical uses of the color lookup table. On the html build of a love2d project, canvases get compressed and lose color accuracy. But with a color lookup table, I can use a shader to cheat in the proper colors, pretty cool! My favorite part was modding in a secret boss after the jam though, spending a couple laid back days post-jam playing with the legos I made! A harder more complex boss than you should probably put in a jam game, but I had fun ahahaha
3 notes
·
View notes
Text
Add Custom Sorting to Tables with the SV-Sortable JS Library
SV-Sortable is a lightweight and efficient vanilla JavaScript library developed specifically for sorting HTML tables. Features: Click on headers to sort. Handle any data: Numbers, dates, text, etc. Custom sort types and logic. No heavy dependencies or complex setups. See Also: Filter Table Data Using Form Controls – SV-Filtable How to use it: 1. Get started by loading the SV-Sortable JS…

View On WordPress
2 notes
·
View notes
Text
Unleashing the Power of the Full Stack Developer: A New Era in Tech Excellence

Introduction
In the rapidly evolving landscape of technology, the role of a full stack developer has emerged as a cornerstone for building cutting-edge digital solutions. As we delve into the intricacies of this dynamic profession, we witness the fusion of technical prowess and versatility. The era of the full stack developer is upon us, reshaping the way we conceive, create, and interact with digital innovations. To become a full-stack developer you can learn from Uncodemy, which provides the best full-developer course in Delhi. It will create lots of opportunities for your future.
Understanding the Full Stack Developer
What is a Full Stack Developer?
A full-stack developer is a multifaceted professional who possesses expertise in both front-end and back-end technologies. This holistic skill set empowers them to navigate the entire spectrum of web development, from designing user interfaces to managing databases and server configurations.
The Tech Arsenal
Full-stack developers are equipped with a diverse toolbox, including proficiency in languages such as HTML, CSS, JavaScript, Python, and more. Their adaptability extends to frameworks like React, Angular, and Vue.js on the front end, and Node.js, Django, and Ruby on Rails on the back end. This versatility ensures they can seamlessly integrate different components, fostering a cohesive and efficient development process.
Navigating the Full Stack Landscape
Bridging the Gap
One of the distinctive features of a full-stack developer is their ability to bridge the gap between front-end and back-end development. This ensures a smoother collaboration between design and functionality, ultimately leading to a more cohesive and user-friendly end product.
Agile Development
In the contemporary tech environment, where agility is paramount, full stack developers shine. Their capacity to switch between tasks and address challenges at various levels of the development process makes them invaluable assets in agile development methodologies.
The Full Stack Advantage in Web Development
Streamlined Communication
Efficient communication between different components of a web application is crucial for its success. Full stack developers, with their comprehensive skill set, facilitate seamless interaction between the user interface, server, and database, resulting in faster response times and enhanced user experiences.
Cost-Effectiveness
Hiring separate front-end and back-end developers can be a costly affair. Enter the full stack developer, a cost-effective solution for businesses aiming to streamline their development teams without compromising on expertise. This consolidation of skills ensures a leaner, more efficient development process.
Staying Ahead in the Full Stack Game
Continuous Learning
The tech landscape is ever-changing, and full-stack developers understand the importance of continuous learning. Whether it’s adopting new frameworks or staying abreast of emerging technologies, the commitment to staying relevant is ingrained in the ethos of a full-stack developer.
Building Robust Solutions
In the era of full-stack development, the focus extends beyond creating functional applications. Full-stack developers are architects of robust, scalable solutions. Their proficiency in handling both client and server-side aspects empowers them to design applications that can evolve and adapt to the dynamic needs of the digital realm.
Conclusion
In conclusion, the era of the full-stack developer is a testament to the evolution of web development. These versatile professionals bring a unique blend of skills to the table, enhancing collaboration, reducing costs, and driving innovation. As businesses navigate the complexities of the digital landscape, embracing the prowess of full-stack developers becomes not just an option but a strategic imperative.
Source Link: https://www.blogsocialnews.com/unleashing-the-power-of-the-full-stack-developer-a-new-era-in-tech-excellence/
5 notes
·
View notes
Text
Margaret of Austria's Table at the Court of Savoy, Mechelen
Laid Table by Nicholaes Gillis, 1611 (Photo credit: https://www.wga.hu/frames-e.html?/html/g/gillis/laidtabl.html) When Maximilian I, Holy Roman Emperor, designated his daughter Margaret of Austria as his procurator of the Netherlands, she bought a complex of buildings in Mechelen located across the street from the home of his grandchildren, the son and daughters of Margaret’s brother, Philip…

View On WordPress
#Anne Boleyn#Burgundian history#Charles V#Court of Savoy#Duchess of Savoy#Habsburg#Holy Roman Emperor#Low Countries#Margaret of Austria#Maximilian I#Mechelen#medieval history#Netherlands#Regent of the Netherlands#Women’s history
1 note
·
View note
Text
Chicken and rice is a combination that spans cultures and cuisines, and has won hearts across the world. It's a comforting, flavorful, and often economical pairing which takes two commonly available ingredients and makes them greater than they would have been alone. In fact, chicken and rice are such an amazing duo that they're featured heavily in Starch Madness 2023, Serious Eats' yearly event which has 64 rice dishes competing to see which reigns (starchly) supreme.
Below, we've put together a list of our favorite chicken with rice recipes, suitable for cooking any time of year. Your dinner table has never looked better!
Halal Cart-Style Chicken and Rice With White Sauce Diana Chistruga The chicken is marinated with herbs, lemon, and spices; the rice golden; the sauce, as white and creamy as ever. Halal Cart-Style Chicken and Rice With White Sauce
Hainanese Chicken Rice Set Serious Eats / Fred Hardy This dish is a Singaporean staple made up of moist chicken, aromatic rice, and tender bok choy, finished with chile garlic sauce and kecap manis, a type of Indonesian sweetened soy sauce. Hainanese Chicken Rice Set
Dak Juk (Korean Chicken and Rice Porridge) Serious Eats / Vicky Wasik Warm, comforting, and deeply satisfying, this Korean rice porridge is perfect for when you're sick (and when you're not). Dak Juk (Korean Chicken and Rice Porridge)
Samgyetang (Korean Rice-Stuffed Chicken Soup) Vicky Wasik Instead of shreds of chicken and vegetables, this classic Korean chicken soup offers up whole small birds stuffed with sticky rice and aromatic goodies. Samgyetang (Korean Rice-Stuffed Chicken Soup) Continue to 5 of 16 below.https://c968be6d6f3b4812fbd25f78ea31ffac.safeframe.googlesyndication.com/safeframe/1-0-40/html/container.html
Galinhada Mineira (Brazilian Chicken and Rice From Minas Gerais) Serious Eats / Amanda Suarez This deeply comforting, one-pot meal consists of chicken and rice and is chock full of peas and carrots with plenty of garlic and onion. Galinhada Mineira (Brazilian Chicken and Rice From Minas Gerais)
Creole-Style Red Jambalaya With Chicken, Sausage, and Shrimp Vicky Wasik This New Orleans classic is loaded with meat, seafood, and tomatoes. Creole-Style Red Jambalaya With Chicken, Sausage, and Shrimp
Katsudon (Japanese Chicken or Pork Cutlet and Egg Rice Bowl) Serious Eats / Fred Hardy Katsudon is a Japanese comfort food classic that smothers fried cutlets with seasoned dashi and lightly cooked egg. Katsudon (Japanese Chicken or Pork Cutlet and Egg Rice Bowl)
Nicaraguan Arroz con Pollo Serious Eats / Qi Ai This deeply savory version of chicken and rice gets studded with smoked sausage, ham, olives, capers, carrots, and peas. Nicaraguan Arroz con Pollo Continue to 9 of 16 below.https://c968be6d6f3b4812fbd25f78ea31ffac.safeframe.googlesyndication.com/safeframe/1-0-40/html/container.html
Grilled Paella Mixta (Mixed Paella With Chicken and Seafood) Vicky Wasik This famed seafood-and-meat paella may not be traditional, but it's a favorite for good reason, as is our chicken and pork version. Grilled Paella Mixta (Mixed Paella With Chicken and Seafood)
Oyakodon (Japanese Chicken and Egg Rice Bowl) Serious Eats / Qi Ai Quick and simple, this popular restaurant dish is easy to make at home. Oyakodon (Japanese Chicken and Egg Rice Bowl)
Bengali Rice Porridge With Lentils and Chicken Vicky Wasik This chicken-potato-red lentil porridge is bright with turmeric and seasoned with ginger, a pungent hit of mustard oil, and a garnish of spicy green chutney. Bengali Rice Porridge With Lentils and Chicken
Hashweh (Palestinian Spiced Rice and Meat) Serious Eats / Mai Kakish Spices bloomed in ghee add complexity to this celebratory Palestinian dish. Hashweh (Palestinian Spiced Rice and Meat) Continue to 13 of 16 below.
Maqlubeh (Palestinian "Upside Down" Meat, Vegetables, and Rice) Serious Eats / Mai Kakish Maqlubeh features layers of meat, fried vegetables, and spiced rice flipped over to reveal a complete and festive meal. Maqlubeh (Palestinian "Upside Down" Meat, Vegetables, and Rice)
Classic Chicken and Rice Soup Tim Chin The beauty of this comforting classic is all in the details. Classic Chicken and Rice Soup
Arroz Caldo (Filipino Chicken and Rice Soup) Melissa Hom A hearty, congee-like chicken soup topped with eggs and crunchy fried garlic. Arroz Caldo (Filipino Chicken and Rice Soup)
Chicken Donburi (Japanese Rice Bowl) With Spinach Vicky Wasik This well-seasoned rice bowl is topped with crisp-skinned strips of chicken and sautéed spinach, along with shredded nori and fried garlic nubs which provide interesting texture and flavor. Chicken Donburi (Japanese Rice Bowl) With Spinach
#chicken#chicken and rice#recipes#easy dinners#chicken dinners#comfort food#16 Chicken With Rice Recipes for a Comforting Meal
3 notes
·
View notes
Text
Respiratory Diagnostics Market worth $9.02 billion by 2030
The report “Respiratory Diagnostics Market by Product & Services (Instrument & Devices), Test type (Mechanical, OSA, Imaging, Molecular Test), Disease (Tuberculosis, COPD, Lung Cancer ) and Diagnosis Type (Syndromic, Aetiological, Prognosis) — Global Forecast to 2030”, is expected to reach USD 9.02 billion by 2030 from USD 6.17 billion in 2024, at a CAGR of 6.5%, during the forecast period.
Browse 489 market data Tables and 71 Figures spread through 403 Pages and in-depth TOC on “Respiratory Diagnostics Market by Product & Services (Instrument & Devices), Test type (Mechanical, OSA, Imaging, Molecular Test), Disease (Tuberculosis, COPD, Lung Cancer ) and Diagnosis Type (Syndromic, Aetiological, Prognosis) — Global Forecast to 2030” View detailed Table of Content here — https://www.marketsandmarkets.com/Market-Reports/respiratory-diagnostics-market-163390459.html
Application of artificial intelligence and data analytics into respiratory diagnostics permits a more optimized usage of efforts in analyzing complex data, thereby allowing for earlier detection and personalized treatment plans. It has emerged with the global health emergency, particularly with the COVID-19 pandemic, underscoring the reality of respiratory diagnostics. It resulted in quick and appropriate diagnostics during the outbreak that gives rise to encouraging innovations and market growth. Government efforts towards prevention and management of respiratory diseases, along with enabling healthcare policies, higher funding, and support, will further facilitate the adoption of advanced diagnostic technology. Technological advancements in diagnostic methods, including imaging techniques, molecular diagnostics, and rapid methods, improve respiratory diagnosis accuracy and efficiency. Technological improvement always drives market growth through the provision of better diagnostic tools. More peculiar input in healthcare necessitates the recognition of both professionals and the general population on the importance of early detection and diagnosis of respiratory diseases. High costs incurred in most advanced imaging and molecular diagnostic respiratory tests have become barriers to accessibility and adoption thereby limiting market growth in resource-constrained regions.
“Based on products and services, instruments and devices segment accounted for the largest share in the maket in 2023.”
These point-of-care tests are taking health care into a number of different places which is expanding the markets for instruments and devices. Portable diagnostic devices, including hand-held spirometers, peak flow meters, and mobile imaging devices, can allow for immediate evaluation of lung function and conditions. Early appropriate treatment initiation improves patient outcomes due to possible point-of-care respiratory diagnosis improving diagnostic efficacy. Hence, this justifies a transition to a more personalized, timely care, of which respiratory diagnostic instruments are one element of the changing demands of health care. Innovations in the diagnostic device further fuel the trend by allowing for the most accurate, quickest, and least invasive diagnosis of pulmonary diseases.
“By test type, the molecular diagnostic test segment is expected to grow at the fastest CAGR in the market during the forecast period.”
The molecular diagnostic segment of tests is expected to register the highest growth rate during the forecast period in the respiratory diagnostic market. This trend is attributed to the growing demand for accurate and rapid diagnostics, particularly in the detection of respiratory infections such as COVID-19 and influenza as well as other viral diseases. Techniques such as PCR and next-generation sequencing are known to be included in molecular diagnostics with their high precision and enabling rapid and reliable results. Such growth in these diagnostic practices is brought about by an increase in infectious diseases and technological advances and by increasing awareness of healthcare. Personalized treatment can thus also be facilitated with molecular diagnostics, which add to its demand in clinical scenarios.
“By disease indication, asthma segment accounted for the largest share of the global respiratory diagnostics market.”
Personalized asthma management increasingly relies on complex and advanced tools of diagnosis, with regard to the individually focused patients. Such advanced diagnostics for asthma like molecular testing and biomarker analyses help providers to explore the various genetics and molecular bases behind a patient’s asthma. By understanding these convolutions, it becomes much easier to establish the most personalized and targeted strategies-they almost begin to be called “target medicine.” Hence, the segment specific to asthma in respiratory diagnostics is poised for healthy exposure to exponential growth, due to the improving trend toward the adoption of personalized medicine.
“By type of diagnosis, syndromic segment is expected to grow at the fastest rate in the global respiratory diagnostics market during the forecast period.”
Among the various type of diagnosis syndromic is expected to grow at a very fast rate in the global respiratory diagnostics market, as it is capable of rapidly identifying a broad range of organisms with a single diagnostic test. It allows the clinician to institute the most appropriate management in the least possible time, especially in an urgent care setting. The increase in incidence of respiratory infections, a growing demand for rapid diagnostic solutions, and advancements in multiplex PCR and next-generation sequencing technologies will boost the segment growth. In addition, the emerging trend of point-of-care testing and the greater need for cost-effective, efficient diagnostics in resource-poor environments further augment the segment’s rapid growth.
“By end users, hospitals and clinics end-user segment held the largest market share growing at the highest CAGR during the forecast period of the respiratory diagnostics market.”
With the increasing trend, hospitals and clinics are accepting respiratory diagnostics as a complete part of the routine care model. Seamless inclusion of respiratory diagnostics in hospitals and clinics affords convenience for patients to access diagnostic services, whether they come from seeking primary care or specialized services for a problem. Early detection of diseases, as well as the patient’s health in terms of being proactive, as measured by the repeated measures of respiratory health within a specific time frame, helps to determine timely intervention with an individualized treatment plan. Integrated diagnostic measures become part of the patient’s care pathway and support immediate intervention based on diagnosis. With hospitals and clinics becoming main sites for respiratory diagnosis in a typical care routine, the demand for such services is bound to expand and, therefore, is expected to be a driver for growth in the respiratory diagnostics market.
“By region, North America has accounted for the largest share in the market in 2023.”
North America accounted for the largest share in the respiratory diagnostics market in 2023. Awareness about timely diagnosis and proper management of diseases concerning the respiratory tract is one of the main factors driving the use of respiratory diagnostics products and services in North America. At the same time, increased public awareness generally influenced a behavioral change in the health-seeking activities of individuals making them more likely to seek respiratory health evaluations. As they recognize the potential detrimental effects of respiratory diseases on the well-being of their lives, individuals collectively prefer undergoing diagnostic tests for early identification and timely intervention. Thus, this increased use of respiratory diagnostics not only leads to improved outcomes for the patient via early identification and management of respiratory pathologies but is, in itself, a drive for the growth of the respiratory diagnostics market in North America.
Key Market Players
Prominent players in the respiratory diagnostics market are Koninklijke Philips N.V. (Netherlands), Becton, Dickinson and Company (US), Abbott Laboratories (US), Thermo Fisher Scientific Inc. (US), GE Healthcare Technologies Inc. (US), Bio-Rad Laboratories, Inc. (US), Blomerieux (France), Revvity, Inc. (US), Seegene Inc. (South Korea), Nihon Kohden Corporation (Japan), Vitalograph (UK), SDI Diagnostics (US), ResMed Inc. (US), Siemens Healthineers AG (Germany), Cosmed srl (Italy), Hologic, Inc. (US), Qiagen N.V. (Germany), MGC Diagnostics Corporation (US), Visby Medical, Inc (US), Briota Technologies Pvt Ltd (India), Bird HealthCare (Australia), Lowenstein Medical SE & Co. KG (Germany), Proaxsis (Ireland), NDD Medical Technologies (US), and Compumedics Limited (Australia).
Recent Developments of Respiratory Diagnostics Market -In September 2024, Becton, Dickinson and Company (US) acquired Edwards Lifesciences Corporation’s Critical Care product group. The product group is now renamed BD Advanced Patient Monitoring, unlocking new value opportunities and enhancing BD’s innovative connected care solutions portfolio. -In June 2024, bioMérieux (France) declared that the BIOFIRE SPOTFIRE Respiratory/Sore Throat (R/ST) Panel Mini has received the US FDA Special 510(k) approval and CLIA-waiver (Clinical Laboratory Improvement Amendments). This unique multiplex PCR test detects five of the most common viral & bacterial causes of respiratory or sore throat infections in about 15 minutes. -In January 2024, Wipro GE Healthcare, a Joint Venture (JV) between GE Precision Healthcare LLC (US) and Wipro Enterprises Limited (India), signed a MoU with the Indian Institute of Science (IISc) (India) to advance healthcare innovation, research, and technology development in India. -In August 2023, Bio-Rad Laboratories, Inc. (US) launched two products, PTC Tempo 48/48 and PTC Tempo 384, designed to support PCR applications in basic and translational research, process development, and quality control.
0 notes
Text
From Code to Canvas: The Evolution of Modern Web Design

The digital landscape has undergone a remarkable transformation since the advent of the internet. From basic HTML pages to sophisticated, interactive experiences, web design has evolved into an art form that blends technology, creativity, and user-centric principles. This evolution reflects changes in technology, design trends, and user expectations, making web design an ever-evolving discipline.
The Early Days: Static Web Pages and Basic HTML
In the 1990s, the web was a collection of static pages created using simple HTML. Websites were text-heavy, with minimal graphics and basic hyperlinks. The focus was on functionality rather than aesthetics. Designers used tables for layout, limited color palettes, and basic typography. Browsers like Netscape Navigator and Internet Explorer dominated, each interpreting code differently, leading to inconsistent user experiences.
The Rise of CSS and Dynamic Content
The introduction of Cascading Style Sheets (CSS) in the late 1990s revolutionized web design. CSS allowed for the separation of content from presentation, enabling designers to apply consistent styles across multiple pages. This development paved the way for more visually appealing websites with flexible layouts, improved typography, and color schemes.
Simultaneously, server-side scripting languages like PHP, ASP, and JavaScript enabled dynamic content generation. Websites could now interact with databases, allowing for personalized experiences and real-time updates. This shift marked the beginning of dynamic web applications, enhancing both functionality and user engagement.
The Web 2.0 Era: Interactivity and User-Centered Design
The early 2000s saw the emergence of Web 2.0, characterized by increased interactivity, user-generated content, and social networking platforms. Websites became more dynamic, with features like comment sections, blogs, and multimedia integration. Technologies such as AJAX (Asynchronous JavaScript and XML) enabled faster, more responsive web applications.
Design trends shifted towards minimalism, intuitive navigation, and user-centered design. The focus was on creating seamless, engaging experiences that prioritized usability. Rounded corners, gradients, and glossy buttons became popular, reflecting the aesthetic preferences of the time.
Responsive Design and the Mobile Revolution
With the proliferation of smartphones and tablets, responsive web design became essential. Introduced by Ethan Marcotte in 2010, responsive design ensures that websites adapt to different screen sizes and resolutions. This approach relies on flexible grids, fluid images, and CSS media queries to deliver a consistent user experience across devices.
Mobile-first design emerged as a key strategy, emphasizing performance, simplicity, and fast load times. Designers had to consider touch-friendly interfaces, streamlined navigation, and optimized content to cater to mobile users. This shift significantly influenced modern web design practices.
The Influence of Flat Design and Material Design
Flat design gained popularity with the release of Windows 8 and iOS 7, focusing on simplicity, clean lines, and bold colors. This design philosophy eliminated unnecessary elements, emphasizing functionality and clarity. Flat design improved performance by reducing the use of heavy graphics and complex textures.
Google’s Material Design, introduced in 2014, built upon flat design principles while adding depth through shadows, transitions, and responsive animations. Material Design provided a unified framework for creating visually appealing, intuitive interfaces across platforms, influencing web design trends globally.
The Modern Era: Minimalism, Microinteractions, and Advanced Technologies
Today’s web design is a blend of minimalism, immersive experiences, and advanced technologies. Minimalist design focuses on simplicity, whitespace, and clear typography, enhancing readability and user engagement. Microinteractions — small animations or design elements that respond to user actions — add interactivity and delight without overwhelming the user.
Technologies like HTML5, CSS3, and JavaScript frameworks (React, Angular, Vue) enable the creation of complex, feature-rich web applications. Progressive Web Apps (PWAs) combine the best of web and mobile apps, offering offline capabilities, fast performance, and push notifications.
Artificial Intelligence (AI), Augmented Reality (AR), and Virtual Reality (VR) are also shaping the future of web design. AI-driven personalization, voice user interfaces, and immersive AR/VR experiences are pushing the boundaries of what’s possible in digital design.
The Role of User Experience (UX) and Accessibility
Modern web design prioritizes user experience (UX) and accessibility. UX design focuses on creating intuitive, efficient, and enjoyable interactions, guided by user research and testing. Accessibility ensures that websites are usable by people with disabilities, adhering to standards like the Web Content Accessibility Guidelines (WCAG).
Inclusive design practices, such as providing alternative text for images, keyboard navigation, and screen reader compatibility, are integral to modern web development. Prioritizing UX and accessibility not only enhances user satisfaction but also improves SEO and compliance with legal requirements.
Conclusion
The evolution of web design from simple code to sophisticated, interactive canvases reflects the dynamic nature of technology and user expectations. As new tools and trends emerge, web design will continue to evolve, driven by creativity, innovation, and a commitment to delivering exceptional user experiences. Embracing change and staying informed about the latest developments is key for designers and developers in this ever-evolving digital landscape.
0 notes
Text
Best CMS Developer: What Sets an Expert Apart?
Choosing the best CMS developer for your website is essential to creating a site that’s not only functional but also scalable and optimized for growth. While there are many developers out there, a true expert brings unique skills and qualities to the table. Here’s what sets an expert CMS developer apart from the rest.
1. Deep Knowledge of Multiple CMS Platforms
An expert CMS developer isn’t limited to just one CMS platform. They possess a broad understanding of various platforms like WordPress, Joomla, Drupal, and others. This allows them to choose the right CMS for your business needs and customize it effectively. They can also guide you through the advantages and limitations of each platform, ensuring you make the right decision for your website.
2. Strong Technical Expertise
A CMS developer’s technical skills are critical for creating a website that works seamlessly. Experts have a solid understanding of coding languages such as HTML, CSS, JavaScript, PHP, and SQL. Their knowledge extends to both front-end and back-end development, allowing them to handle complex tasks such as:
Custom theme development
Plugin and module creation
Integration with third-party tools and APIs
This level of expertise enables them to build websites with custom functionalities tailored to your business requirements.
3. Focus on Performance and Optimization
An expert CMS developer knows that website performance is key to user experience and SEO. They prioritize optimizing your site for faster loading times, mobile responsiveness, and smooth navigation. From optimizing images to implementing caching and minification techniques, they ensure your site runs efficiently, even as it grows.
4. Expertise in SEO Best Practices
SEO isn’t just about keywords; it’s about having a website structure that’s optimized for search engines. An expert CMS developer knows how to create SEO-friendly websites by:
Structuring URLs, headings, and metadata properly
Implementing proper internal linking
Ensuring clean, optimized code
Setting up and optimizing sitemaps and robots.txt files
Their SEO expertise ensures your website ranks well in search engine results, attracting more organic traffic.
5. Customization and Flexibility
An expert CMS developer excels at tailoring the CMS to fit your unique needs. Unlike basic developers who may rely solely on pre-built templates and themes, an expert can create custom designs, features, and functionalities that align with your business goals. Whether you need an e-commerce platform, a membership site, or a custom content management solution, a seasoned developer will make it happen.
6. Focus on Security
Website security is more critical than ever. A top CMS developer knows how to protect your site from potential threats by implementing best practices such as:
Regular software updates
Secure login systems
Anti-malware measures
Backup systems
Their experience with security ensures your website remains safe from hackers, data breaches, and other online threats.
7. Commitment to Ongoing Support and Maintenance
A top CMS developer doesn’t just build and leave. They offer ongoing support and maintenance, ensuring your website stays updated, secure, and functional. Whether it’s handling bug fixes, adding new features, or providing software updates, they remain committed to keeping your site in top shape long after it’s launched.
8. Good Communication and Collaboration Skills
An expert CMS developer understands the importance of communication and collaboration. They don’t just code in isolation; they actively involve you in the process. They listen to your ideas, offer suggestions, and explain complex technical concepts in a way you can understand. Their communication ensures that you are always aligned with the project and satisfied with the results.
9. Strong Problem-Solving Abilities
When technical issues arise, an expert CMS developer can quickly identify the problem and come up with a solution. Their experience allows them to troubleshoot effectively, whether it’s a performance issue, a bug, or a compatibility problem. Their ability to solve complex problems efficiently ensures that your website continues to function without major disruptions.
10. A Portfolio of Successful Projects
An expert CMS developer will have a proven track record of successful projects. Their portfolio showcases a variety of websites they’ve built, demonstrating their range of skills, attention to detail, and ability to deliver high-quality work. Looking through their portfolio gives you confidence that they can handle your project with the same level of expertise.
Conclusion
What sets an expert CMS developer apart is their combination of technical expertise, problem-solving abilities, and a deep understanding of CMS platforms. They create customized, high-performance websites that are secure, scalable, and optimized for SEO. With a focus on collaboration and ongoing support, they ensure that your website serves your business needs both now and in the future.
0 notes
Text
Tips for Optimizing Software Performance
Optimizing software performance is a critical aspect of software development, ensuring applications run efficiently and provide users with a seamless experience. Poorly performing software can lead to user dissatisfaction, higher operational costs, and scalability issues. This article outlines actionable tips and best practices for enhancing software performance.
1. Understand Software Performance
Software performance refers to how efficiently an application utilizes system resources to deliver results. Key aspects include:
Speed: How quickly the application performs tasks.
Scalability: The ability to handle increased loads.
Resource Utilization: Efficient use of CPU, memory, and storage.
Responsiveness: How the application responds to user interactions.
2. Identify Performance Bottlenecks
Before optimizing, identify the root causes of performance issues. Common bottlenecks include:
Slow Database Queries: Inefficient queries can significantly impact performance.
Excessive Network Requests: Overuse of APIs or poorly managed requests can cause latency.
Memory Leaks: Unreleased memory can degrade performance over time.
Inefficient Code: Poorly written or unoptimized code can slow down applications.
Use profiling tools like New Relic, AppDynamics, or VisualVM to detect bottlenecks.
3. Optimize Code Efficiency
Efficient code is the foundation of a high-performing application. Follow these practices:
a. Write Clean Code
Avoid redundant operations.
Use meaningful variable names and modular functions.
b. Use Efficient Algorithms
Choose algorithms with better time and space complexity.
Example: Replace nested loops with hash tables for faster lookups.
c. Minimize Loops and Conditions
Avoid unnecessary loops and complex conditional statements.
Combine similar operations where possible.
4. Optimize Database Performance
Databases are often the backbone of applications. Optimize their performance with these strategies:
a. Indexing
Index frequently queried columns to speed up retrieval.
b. Query Optimization
Use optimized SQL queries to minimize execution time.
Avoid SELECT *; retrieve only required columns.
c. Caching
Use caching tools like Redis or Memcached to store frequently accessed data.
d. Connection Pooling
Reuse database connections instead of creating new ones for each request.
5. Leverage Caching
Caching reduces the need to recompute or fetch data repeatedly.
Browser Caching: Store static assets like images and scripts on the client side.
Server-Side Caching: Cache API responses and database query results.
CDNs (Content Delivery Networks): Use CDNs to cache and deliver content from servers closer to users.
6. Optimize Front-End Performance
Front-end optimization directly impacts user experience. Here’s how to improve it:
a. Minify Resources
Minify CSS, JavaScript, and HTML files to reduce file size.
Use tools like UglifyJS and CSSNano.
b. Optimize Images
Compress images using tools like TinyPNG or ImageOptim.
Use modern formats like WebP for better compression.
c. Asynchronous Loading
Load scripts and assets asynchronously to prevent blocking.
d. Lazy Loading
Load images and other resources only when they are needed.
7. Monitor and Profile Regularly
Continuous monitoring ensures you catch performance issues early. Use these tools:
APM Tools: Application Performance Monitoring tools like Dynatrace and Datadog.
Profilers: Analyze resource usage with profilers like Chrome DevTools for front-end and PyCharm Profiler for Python.
Logs: Implement robust logging to identify errors and performance trends.
8. Use Multithreading and Parallel Processing
For computationally intensive tasks:
Multithreading: Divide tasks into smaller threads to run concurrently.
Parallel Processing: Distribute tasks across multiple cores or machines.
Use frameworks like OpenMP for C++ or Concurrent Futures in Python.
9. Optimize Resource Management
Efficient resource management prevents slowdowns and crashes.
Garbage Collection: Use garbage collection to reclaim unused memory.
Pooling: Reuse expensive resources like threads and connections.
Compression: Compress data before transmission to save bandwidth.
10. Adopt Cloud Scalability
Cloud services offer scalability and resource optimization:
Use auto-scaling features to handle varying loads.
Distribute workloads using load balancers like AWS ELB or NGINX.
Utilize managed services for databases, storage, and caching.
11. Test for Scalability
Scalability testing ensures the application performs well under increased loads.
Load Testing: Simulate high user traffic using tools like Apache JMeter or LoadRunner.
Stress Testing: Test the application’s limits by overwhelming it with traffic.
Capacity Planning: Plan resources for peak loads to prevent outages.
12. Best Practices for Long-Term Performance Optimization
a. Adopt a Performance-First Culture
Encourage teams to prioritize performance during development.
Include performance benchmarks in design and code reviews.
b. Automate Performance Testing
Integrate performance tests into CI/CD pipelines.
Use tools like Gatling or K6 for automated load testing.
c. Keep Dependencies Updated
Regularly update libraries and frameworks to benefit from performance improvements.
d. Document Performance Metrics
Maintain records of performance metrics to identify trends and plan improvements.
Conclusion
Optimizing software performance is an ongoing process that requires attention to detail, proactive monitoring, and adherence to best practices. By addressing bottlenecks, writing efficient code, leveraging caching, and adopting modern tools and methodologies, developers can deliver fast, reliable, and scalable applications. Embrace a performance-first mindset to ensure your software not only meets but exceeds user expectations.
0 notes
Text
Website Developers in Mumbai: Driving Digital Transformation for Businesses
Mumbai, often referred to as the financial capital of India, is a bustling metropolis that thrives on innovation, technology, and business growth. With the rise of digitalization, businesses across various sectors in Mumbai are increasingly turning to professional website developers to help establish a robust online presence. Whether it’s a startup or a well-established enterprise, the role of website developers in Mumbai has become crucial in shaping a brand’s digital identity and ensuring it stands out in a crowded online marketplace.
Website development involves much more than just building a website—it is about creating a seamless digital experience that drives user engagement, converts visitors into customers, and strengthens brand loyalty. Mumbai, with its thriving tech ecosystem, is home to numerous skilled web development professionals who bring creativity, expertise, and cutting-edge technologies to the table.
Why Choose Website Developers in Mumbai?
Expertise in Diverse Web Technologies Mumbai-based website developers are well-versed in the latest web development technologies. Whether it’s front-end languages like HTML, CSS, and JavaScript, or back-end programming in PHP, Python, or Ruby on Rails, these developers have the technical skills to build feature-rich, interactive, and dynamic websites. They also specialize in popular CMS platforms like WordPress, Joomla, and Magento, which allow businesses to easily manage content and make updates without needing technical expertise. The developers' vast knowledge of technologies ensures that your website is built using the best practices to deliver high performance and reliability.
Custom Web Solutions for Businesses Every business has unique needs, and the best website developers in Mumbai understand this well. They offer tailored solutions that are designed to meet specific business objectives. From designing simple portfolio websites to developing complex e-commerce platforms, Mumbai’s web developers have the expertise to create websites that reflect your brand’s identity and cater to your target audience. Whether you're looking to create a user-friendly interface or develop custom features for your website, developers in Mumbai provide bespoke solutions that align with your business strategy.
Mobile-Responsive Design With mobile internet usage skyrocketing across India, having a mobile-friendly website is no longer optional. Mumbai’s website developers are proficient in responsive web design, ensuring that your website works seamlessly across all devices—smartphones, tablets, and desktops. A responsive design is not only essential for user experience but also for SEO, as search engines like Google prioritize mobile-friendly websites in their rankings. Mumbai-based developers ensure that your website adapts to different screen sizes and provides an optimal viewing experience, no matter what device your visitors are using.
Search Engine Optimization (SEO) Integration A great website is only effective if it can be found by users. SEO is a critical component of web development, and Mumbai’s developers have a solid understanding of how to build SEO-friendly websites. From optimizing metadata, header tags, and URL structure to ensuring fast load times and mobile optimization, these developers implement best practices that improve your website’s visibility on search engines. An SEO-optimized website not only drives more traffic but also increases the likelihood of conversions, making it an invaluable asset to your business.
E-commerce Development Mumbai is home to a thriving e-commerce sector, with many businesses aiming to capitalize on the growing demand for online shopping. Website developers in Mumbai are experts in building secure, user-friendly, and scalable e-commerce websites. Whether it’s integrating payment gateways, creating product catalogs, or implementing customer management systems, developers can provide end-to-end solutions for your online store. With expertise in platforms like Shopify, WooCommerce, and Magento, Mumbai’s developers ensure that your e-commerce website is equipped to handle high traffic volumes while providing a smooth shopping experience for customers.
1 note
·
View note