#codingtips
Explore tagged Tumblr posts
Text
🌱 Brownfields Development: What You Need to Know......
What Are Brownfields?
Brownfields are existing software systems or codebases that need changes, updates, or new features. Working on brownfields means programming within an existing project, making improvements or adding new parts. Sometimes, it involves removing old features, which can be tricky.
Greenfields vs. Brownfields
Greenfields = Starting a project from scratch, building something new.
Brownfields = Working on existing code, changing or expanding it.
Your Team Experience You'll usually work in teams on a brownfields project.
What to Expect
🕑 Iterations
Each lasts 2 weeks.
You’ll have specific goals to reach. Missed goals mean failure and need to be carried over.
After each iteration, you'll show your work to another team.
You’ll review and rate each other's work.
Teams will hold retrospectives to discuss what went well and what needs improvement.
🤝 Teamwork & Contribution
Everyone is expected to contribute fairly.
Your individual work is tracked via git logs (but don’t worry — quality matters more than quantity!).
Regular daily coding practice is encouraged.
🚀 Progress & Success
Progress is based on your code contributions and the team achieving goals.
Missing goals means no real progress for anyone.
Consistent effort and teamwork help catch up if goals are missed.
🎯 Responsibility
The whole team owns success or failure.
If a goal isn’t completed, the whole team is responsible for fixing it.
📂 The Codebase
Your focus is on understanding and improving the existing code, not deleting large parts.
Small, frequent code changes are best.
💡 Tips for Success
Work as a team.
Make small changes often.
Merge small chunks of working code daily.
Communicate well with team members for the best results.
Stay disciplined, focused, and collaborative — and you’ll become a high-performing developer! 🚀
Happy Coding....
Follow LorieNatalie for more content......
#BrownfieldsDevelopment#TeamProgramming#SoftwareDevelopment#CodingTips#IterativeDevelopment#CollaborativeCoding#AgileMethodology#CodeQuality#TeamWork#SoftwareEngineering#ProgrammingJourney#DevCommunity#CodeBetter#SmallStepsBigResults
0 notes
Text
🚀 Boost Your SQL Game with MERGE! Looking to streamline your database operations? The SQL MERGE statement is a powerful tool that lets you INSERT, UPDATE, or DELETE data in a single, efficient command. 💡 Whether you're syncing tables, managing data warehouses, or simplifying ETL processes — MERGE can save you time and reduce complexity.
📖 In our latest blog, we break down: 🔹 What SQL MERGE is 🔹 Real-world use cases 🔹 Syntax with clear examples 🔹 Best practices & common pitfalls
Don't just code harder — code smarter. 💻 👉 https://www.tutorialgateway.org/sql-merge-statement/
0 notes
Text
#ArtificialIntelligence#ProgrammingLife#LearnToCode#TechInnovation#AITools#SoftwareEngineering#CodingTips
0 notes
Text
Mastering Laravel Sessions: The Ultimate Guide for Web Apps
Learn to manage Laravel sessions efficiently with this quick guide. Explore setup, storage, and best practices for secure, high-performing web apps.
#Laravel#LaravelSessions#WebDevelopment#PHP#LaravelTips#WebApps#BackendDevelopment#CodingTips#DevGuide#TechTutorial
0 notes
Text
Beginner’s guide to learning Python in 2025 with tips, projects & local classes in Ahmedabad to boost your programming journey.
0 notes
Text

🚀 5 Must-Know Frontend Tips for Python Full Stack Developers!
📌 Want to level up your frontend development skills?
Here are top 5 tricks every full stack developer must follow:
✅ Mobile-first design
✅ Tailwind for styling
✅ Formik for forms
✅ Lazy load everything
✅ Reusable components
💡 Master these and make your web apps faster, smarter, and more scalable.
🎯 Learn everything hands-on at Python Full Stack Masters!
📞 Call: +91 9704944488
🌐 Visit: www.pythonfullstackmasters.in 📍 Location: Hyderabad
#FrontendDevelopment#FullStackTips#PythonDevelopers#TailwindCSS#WebDesign#CodingTips#LearnCoding#WebDevelopmentIndia#FullStackMastery#LazyLoading#ReusableComponents#PythonTraining#HyderabadITJobs#TechLearning
0 notes
Text
"Introduction to Algorithms" by Thomas H. Cormen, Charles E. Leiserson, Ronald L. Rivest, and Clifford Stein (often referred to as CLRS) is one of the most comprehensive and widely used textbooks on algorithms. It provides a deep dive into the design, analysis, and implementation of algorithms, making it an essential resource for students, programmers, and computer science enthusiasts. Below is a step-by-step breakdown of the outcomes you can expect from studying this book:
#Algorithms#ComputerScience#CS#TechBooks#SoftwareDevelopment#DataStructures#AlgorithmDesign#Programming#Coding#TechLearning#AlgorithmAnalysis#ComputerScienceBooks#DataStructuresAndAlgorithms#AlgorithmOptimization#ProgrammingLanguages#AlgorithmTheory#TechEducation#SoftwareEngineering#ProblemSolving#CodingTips#AlgorithmicThinking#CSBooks#TechTutorial#AlgorithmicDesign#AlgorithmImplementation
0 notes
Text
📚 Comparing Java Collections: Which Data Structure Should You Use?
If you're diving into Core Java, one thing you'll definitely bump into is the Java Collections Framework. From storing a list of names to mapping users with IDs, collections are everywhere. But with all the options like List, Set, Map, and Queue—how do you know which one to pick? 🤯
Don’t worry, I’ve got you covered. Let’s break it down in simple terms, so you can make smart choices for your next Java project.
🔍 What Are Java Collections, Anyway?
The Java Collection Framework is like a big toolbox. Each tool (or data structure) helps you organize and manage your data in a specific way.
Here's the quick lowdown:
List – Ordered, allows duplicates
Set – Unordered, no duplicates
Map – Key-value pairs, keys are unique
Queue – First-In-First-Out (FIFO), or by priority
📌 When to Use What? Let’s Compare!
📝 List – Perfect for Ordered Data
Wanna keep things in order and allow duplicates? Go with a List.
Popular Types:
ArrayList – Fast for reading, not so much for deleting/inserting
LinkedList – Good for frequent insert/delete
Vector – Thread-safe but kinda slow
Stack – Classic LIFO (Last In, First Out)
Use it when:
You want to access elements by index
Duplicates are allowed
Order matters
Code Snippet:
java

🚫 Set – When You Want Only Unique Stuff
No duplicates allowed here! A Set is your go-to when you want clean, unique data.
Popular Types:
HashSet – Super fast, no order
LinkedHashSet – Keeps order
TreeSet – Sorted, but a bit slower
Use it when:
You care about uniqueness
You don’t mind the order (unless using LinkedHashSet)
You want to avoid duplication issues
Code Snippet:
java

🧭 Map – Key-Value Power Couple
Think of a Map like a dictionary. You look up values by their unique keys.
Popular Types:
HashMap – Fastest, not ordered
LinkedHashMap – Keeps insertion order
TreeMap – Sorted keys
ConcurrentHashMap – Thread-safe (great for multi-threaded apps)
Use it when:
You need to pair keys with values
You want fast data retrieval by key
Each key should be unique
Code Snippet:
java

⏳ Queue – For First-Come-First-Serve Vibes
Need to process tasks or requests in order? Use a Queue. It follows FIFO, unless you're working with priorities.
Popular Types:
LinkedList (as Queue) – Classic FIFO
PriorityQueue – Sorted based on priority
ArrayDeque – No capacity limit, faster than LinkedList
ConcurrentLinkedQueue – Thread-safe version
Use it when:
You’re dealing with task scheduling
You want elements processed in the order they come
You need to simulate real-life queues (like print jobs or tasks)
Code Snippet:
java

🧠 Cheat Sheet: Pick Your Collection Wisely

⚙️ Performance Talk: Behind the Scenes

💡 Real-Life Use Cases
Use ArrayList for menu options or dynamic lists.
Use HashSet for email lists to avoid duplicates.
Use HashMap for storing user profiles with IDs.
Use Queue for task managers or background jobs.

🚀 Final Thoughts: Choose Smart, Code Smarter
When you're working with Java Collections, there’s no one-size-fits-all. Pick your structure based on:
What kind of data you’re working with
Whether duplicates or order matter
Performance needs
The better you match the collection to your use case, the cleaner and faster your code will be. Simple as that. 💥
Got questions? Or maybe a favorite Java collection of your own? Drop a comment or reblog and let’s chat! ☕💻
If you'd like me to write a follow-up on concurrent collections, sorting algorithms, or Java 21 updates, just say the word!
✌️ Keep coding, keep learning! For More Info : Core Java Training in KPHB For UpComing Batches : https://linktr.ee/NIT_Training
#Java#CoreJava#JavaProgramming#JavaCollections#DataStructures#CodingTips#DeveloperLife#LearnJava#ProgrammingBlog#TechBlog#SoftwareEngineering#JavaTutorial#CodeNewbie#JavaList#JavaSet#JavaMap#JavaQueue#CleanCode#ObjectOrientedProgramming#BackendDevelopment#ProgrammingBasics
0 notes
Text

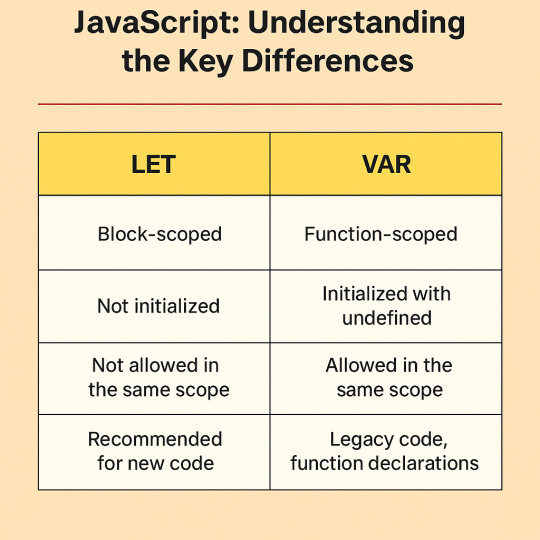
🧠 Still Confused Between var, let, and const in JavaScript?
You're not alone — and we’ve got you covered. Discover the real differences and when to use what with our clear and practical guide. 👇
🔗 let vs var in js
🚀 What’s Inside:
The history of var (and why it’s kinda... outdated)
Why let is your new best friend
When const actually makes sense (and when it doesn’t)
Real-world examples (loops, scope, hoisting, and more!)
Best practices that pros follow 🔥
💡 Whether you're just starting JavaScript or brushing up your fundamentals — understanding how these keywords behave can save you hours of debugging.
Plus: 🔧 Learn how to test your JavaScript confidently using tools like Keploy — because clean code deserves great tests.
#javascript#webdev#frontend#codingtips#developers#varvsletvsconst#keploy#learnjavascript#devtools#programmingbasics
0 notes
Text

Just starting your web dev journey?🚀
Don't get overwhelmed!
TechySchools makes it easy to understand the basics. Remember, HTML gives structure, CSS adds style, and JavaScript brings it to life! Ready to learn more?
Check out TechySchools!
0 notes
Text
Finding the right balance between deep focus and team collaboration can be a challenge for developers. 🧑💻 Too many meetings? Constant interruptions? Learn how to stay productive without losing touch with your team!
With Teamcamp, you can streamline communication, minimize distractions, and keep your projects on track—all while maintaining deep focus. 🚀
💬 How do you manage deep work and collaboration? Share your thoughts in the comments!
#SoftwareDevelopment#DeepWork#ProductivityHacks#DevCommunity#TechLife#ProjectManagement#CodingTips#DeveloperMindset#Teamwork#AgileDevelopment#SoftwareEngineering#FocusTime
0 notes
Text
CSS Questions & Answers – Styling Tables
#quizsquestion#CSS#WebDesign#StylingTables#FrontendDevelopment#WebDevelopment#CSSQuestions#CodingTips#WebDesignTips#TableStyling#LearnCSS
0 notes
Text
🌟 Git Branch Best Practices: A Must-Know Guide for Developers! 🌟
Ever struggled with messy repositories, merge conflicts, or lost code? 🤯 Managing Git branches effectively is the key to smoother collaboration and efficient development!
💡 In our latest guide, we break down: ✅ Why Git branching strategies matter ✅ Different Git workflows (Git Flow, GitHub Flow, Trunk-Based) ✅ Naming conventions to keep your repo organized ✅ Best practices for branch creation, merging, and deletion
🚀 Level up your Git game today! Read the full blog here: https://techronixz.com/blogs/git-branch-best-practices-complete-guide
💬 Which Git strategy do you prefer? Drop your thoughts in the comments! 💻✨
0 notes
Text
#WebDevelopment#AppDevelopment#TechSolutions#SoftwareEngineering#WebDevChallenges#CodingTips#ProgrammingLife#DevCommunity#TechInnovation#WebApp
0 notes
Text
Exploring Laravel's Invokable Custom Validation Rules
https://www.liobio.com/blogs/71470/Exploring-Laravel-s-Invokable-Custom-Validation-Rules

Learn how to implement invokable custom validation rules in Laravel for cleaner, reusable code. This approach enhances validation logic by encapsulating it within a single invokable class.
#Laravel#LaravelTips#PHP#WebDevelopment#LaravelValidation#CustomValidation#BackendDevelopment#CodingTips#DevCommunity#InvokableRules
0 notes
Text
Handling Android 13+ Notification Permissions in React Native
Learn how to request and manage notification permissions in React Native for Android 13+ using best practices. Ensure a smooth user experience with the right implementation.
#ReactNative#Android13#MobileDevelopment#PushNotifications#AppPermissions#AndroidDev#CodingTips#HireReactNativeDevelopers
0 notes