#can html id have spaces
Text
HTML
New Post has been published on https://hazirbilgi.com/what-is-html-when-and-by-whom-was-html-created/
HTML
What is HTML? When and by whom was HTML created?
HTML is a markup language that defines the structure of web pages. HTML is one of the basic building blocks of every website . For this reason, it is among the first details that web developers will want to learn.
While HTML is an important building block, it is not enough to make a web page look good. It must be supported by CSS and JavaScript . HTML is essentially code and is used to structure the content of a web page.
The content on the web page can consist of a number of different paragraphs, images and tables. It is possible to format them with HTML. In this way, the web browser knows how to configure the web page that a person visits and displays it in the direction desired by the developer.
What is HTML and when was it invented?
HTML or hypertext markup language is a markup language developed for displaying materials or data on the internet. Each material has a known buyer location, called a web page . Web pages contain hypertext links that allow the fetching of related pages.
HTML is the markup language used to code web pages. HTML was designed by British scientist Sir Tim Berners-Lee in 1980 . HTML markup tags contain document elements such as headings, paragraphs, and tables. Once formatted, they can be viewed by programs or applications known as web browsers.
When viewing a web page, web browsers interpret it according to permitted technology. Thus, items such as headings, paragraphs, and tables are presented adapted to the screen size and font used. HTML documents also contain anchor links, called links to other web pages.
What is Semantic HTML?
Semantic HTML is the conveying of literal meanings for the uses of HTML tags. Semantic HTML was used effectively throughout most of the 90’s and became an important part of the standard HTML structure . Since the late 90’s, CSS has become more important in web pages when it has been used effectively .
Semantic HTML
It consists of tags such as , ,,, and . One of the most important reasons to use semantic HTML tags is that web crawlers can easily index the web page. In this direction, it is possible to improve the web page in terms of SEO . Also, semantic HTML is important for accessing web pages from screen readers.
What are HTML Versions?
After HTML was designed, it has developed in many different forms over the years. For this reason, the HTML versions that are used effectively have changed from time to time. There are five different versions of HTML that are used effectively. Each of them made extra contributions to the HTML structure, making it easier for the developers to use it.
HTML 1.0: It is the first version developed for HTML. It was published in 1991 and was used effectively until 1995.
HTML 2.0: Version released in 1995. It has been accepted as the standard version in web design. Added support for features such as text boxes and buttons.
HTML 3.2: Published by the W3C in 1997. It provided extra support in terms of table creation and form elements. It is considered the official standard since 1997.
HTML 4.01: Released in 1999. It is the stable language for the HTML language and is considered the official standard. It has added CSS support to the HTML language.
HTML5: It is the newest version of the HTML language and was announced in 2008. This version is developed by W3C and WHATWG .
What’s the Difference Between HTML Tags, Elements, and Attributes?
HTML tags , HTML elements, and HTML attributes are often confused and used interchangeably when defining. However, there are differences between these three elements. Each HTML tag has its own unique meaning. HTML elements are used to describe content. HTML attributes provide additional information for existing HTML elements.
What are HTML Tags?
HTML defines the formatting of a particular web page. For this reason, the text, images and other content on the page should be displayed in a shaped way. For example, you may want some text to be uppercase, lowercase, bold, or italic. To do this, you need to use HTML tags .
HTML tags are like keywords that define how the web browser will display the content. When a web browser reads a document containing HTML, it reads it from top to bottom and from left to right. Thanks to HTML tags, a web browser can distinguish between HTML content and simple content. Each HTML tag can have different properties.
What are HTML Elements?
HTML consists of three elements , opening tag, content and closing tag . Some elements are used as empty. HTML elements are often confused with HTML tags. However, an element consists of a combination of three different elements. All HTML files are made up of elements. These elements are responsible for creating web pages. They also describe the content on the web page.
Theoretically, the opening tag, content, and closing tag should go together. Some elements may not have content and closing tags. Such elements are called empty elements or self- closing elements . For example, a line spacer
and a straight long line.
elements in this structure.
What are HTML Attributes?
HTML attributes are placed in the opening tag, and they range from the “style” to the “id” description. HTML attributes help convey more information about an element. In addition, these attributes ensure that needs such as styling elements on the web page with JavaScript are met.
While HTML attributes provide additional information about elements, they are modifiers of the HTML element. Each element defines the behavior of the element to which it is attached. HTML attributes must always be applied with the start tag. Although the names to be given to HTML attributes are case sensitive, standard usage consists of lowercase letters.
html,are html tags case sensitive,are html and css programming languages,are html and css the same,are html files safe,are html attachments safe,are html and javascript the same,are html tables still used,are html ids case sensitive,are html sites reliable,are html attributes case sensitive,create an html file,create an html page,can html files be dangerous,create an html table,create an html form,can html id have spaces,create an html element in javascript,create an html link,convert an html to pdf,
#are html and css programming languages#are html and css the same#are html and javascript the same#are html attachments safe#are html attributes case sensitive#are html files safe#are html ids case sensitive#are html sites reliable#are html tables still used#are html tags case sensitive#can html files be dangerous#can html id have spaces#convert an html to pdf#create an html element in javascript#create an html file#create an html form#create an html link#create an html page#create an html table#html
0 notes
Note
is there any possibility of keeping the legacy editor as an option? for content creators, the new editor completely ruins the quality of our gifs/edits/art and it's really frustrated to be forced into using an editor that's going to kill the quality of the creations that we spend time perfecting.
Answer: Hello, @junghaesin!
Thanks for writing in. And thank you to everyone else who has shared similar feedback.
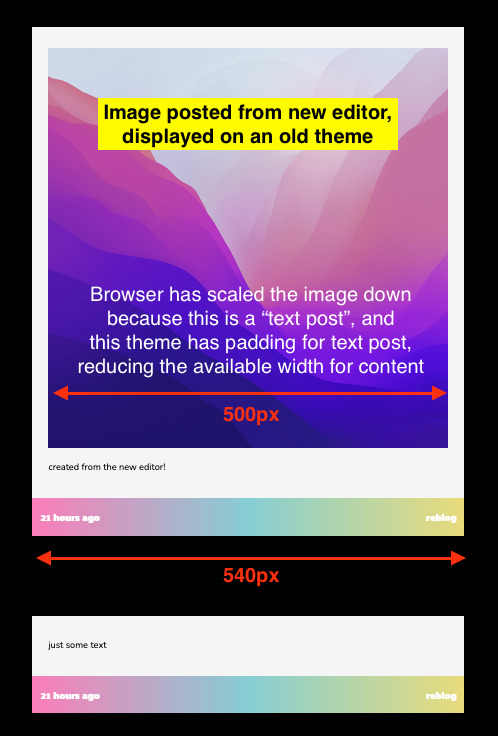
So, tl;dr—this is actually a blog theme issue. Your theme is not showing images in posts created by the new editor as you expect.
GIFs uploaded via the legacy editor or the new editor are actually processed the same way. There is no difference in bit depth or in resolution. You can see this by looking at your posts inside the Tumblr dashboard instead (e.g. instead of yourblog.tumblr.com/post/id, go to tumblr.com/yourblog/id).
The reason why you see a quality difference is because posts created by the new editor are treated as text posts by older blog themes. Themes often add padding around all the content of a text post—including any images that appear in it. If your theme presents posts as 540px wide, then in a text post, with that additional padding, the available space for your images is actually less than 540px. As a result, the browser will scale your images down to fit, and when this happens, image quality takes a hit.


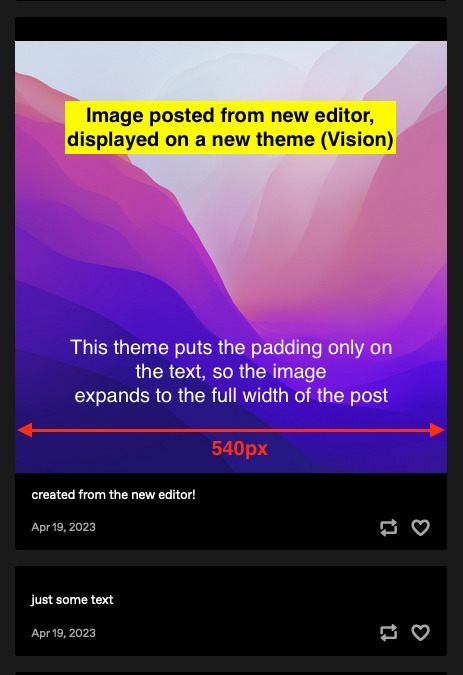
The solution—update to a more modern, up-to-date theme, like Vision or Stereo. Theme developer @eggdesign also built a theme template that works with new posts, that you can build on top of! These modern themes apply padding only to text blocks rather than the whole post, so image blocks receive no padding and are served at their full 540px width, just like the Dashboard. From what we’ve seen, this fixes all of the issues about perceived GIF quality on blogs.
We know. Changing your theme is a lot of work. In the near future, we’re looking into ways to make this transition easier—for example, helping you identify themes that work well with new posts in the Theme Garden. But working with new posts is the way forward—the new posts use a format that opens up a lot of opportunities in the future.
Why can’t you add post types to posts from the new editor? Why not serve new posts as photo posts instead of text posts?
The new editor uses a new post format, called Neue Post Format (NPF). NPF has given us a huge boost in flexibility when it comes to what content can be in posts—remember the time when you couldn’t even upload images to reblogs? Or how old chat and quote posts magically change authors? NPF helped us fix both of these things. It removed constraints—including post types, which limit each post to one specific type of content.
But existing blog themes still need to be able to display these posts. Because NPF posts can include media anywhere (while most of the old post types have a rigid structure for media), it was safest for us to categorize NPF posts as the least constrained post type—text posts. It’s the best we can do to make these posts backward-compatible with existing blog themes.
In lieu of post types, we’ve added an {NPF} theme variable per post that custom themes can leverage. Theme developers must update their themes to take advantage of this new data to retain full control of the HTML output of posts.
You can read more about these decisions, and the Neue Post Format specification, here and here.
Thanks for your feedback, and keep it coming!
With love,
—The Tumblr WIP Team
1K notes
·
View notes
Text
We've had a few questions and a bunch of feedback about the new posting format so I'm just going to clarify a few things:
The new format was NOT intended to be permanent. I meant what I said when I said it was just an experiment we were trying because we got slammed with 80+ asks (and half of them were about the same thing).
Going forward, we will bulk post for similar situations in which a lot of asks are saying the same thing about a specific topic. This is largely to prevent topics dragging out for days and becoming circular and repetitive.
I find the bulk posting format much easier. This is mainly because Tumblr doesn't actually allow you to post blank replies to asks. Every ask we post has a space character in reply, and on top of this, the space doesn't count unless it's in HTML/Markdown, so for every post I have to switch the post formatting to one of those two. It's very tedious. You can test this by sending an anon ask to yourself and trying to post it.
One anon was concerned that people wouldn't be able to defend themselves here if we were no longer posting replies to posts. To be clear, if someone comes in like, "I want to say this in response to the anon who said blah" that's fine, we just won't post asks given with post ID numbers that could have been a reply. We delete a lot of asks that just look like: "/post/857372759699295 no, you're wrong"
I hope this alleviates some concerns and explains some of our reasoning. -Secretmin
31 notes
·
View notes
Text
If you're someone who's interested in collecting physical media, especially DVDs and blu-rays, I cannot overstate how good an investment a blu-ray drive for your computer is.
There are copious free resources that will allow you to digitize your collection for additional preservation and convenience... and I've placed them beneath this break!
MakeMKV: https://www.makemkv.com/
MakeMKV is the program I use for backing up blu-rays and DVD. It’s “free while in beta”, and as far as I can tell it’s going to continue to be in beta forever. You just need to register the program with the beta code, which can be found here: https://forum.makemkv.com/forum/viewtopic.php?t=1053. If your registration ever expires, you can just go to that post and they’ll have it updated with a new one.
“MKV” is “Matroska Video”, which is a container format (named after the Russian nesting doll) that collects the video track, audio track(s), and subtitle track(s) all into one file, which is super convenient for anime, because that means you don’t need to worry about making separate files for different combinations of dubs and subs. My understanding is that this is, essentially, a lossless video copy, and I’ve done comparisons comparing screenshots taken from video playing off the disc and from the .mkv, and I haven’t been able to notice a difference. As for playing .mkv files…
VLC Media Player: https://www.videolan.org/vlc/
The Combined Community Codec Pack (CCCP): https://download.cnet.com/Combined-Community-Codec-Pack/3000-2139_4-10966585.html
VLC is my media player of choice for watching back the stuff I back up. I’m not 100% sure if you need to download the CCCP for this- my backups play fine on my tablet just using the VLC app, and I recently found out they even work off a USB stick plugged into a Samsung Smart TV- but it doesn’t hurt to have.
MakeMKV can also be directly integrated with VLC Media Player to play blu-rays right from the drive, which is tremendously valuable if you're not interest in/don't have the hard drive space for digitization. I think I’ve encountered maybe one thing that couldn’t be played off the disc with this solution, and that was fixed in a subsequent update to MakeMKV. The full breakdown of how to do that can be found here: https://stolafcarleton.teamdynamix.com/TDClient/1893/StOlaf/KB/ArticleDet?ID=128854.
MKVToolNix: https://mkvtoolnix.download/downloads.html
Different companies author discs differently, and I like to keep my stuff organized the same way, which is where this tool comes in. I won’t go into too much detail on this here, but if you ever need to split one large file into smaller files (for example, a disc has 9 episodes of a show to a single title/file, and you want to split them into individual episodes), edit or remove chapter information, or rename audio/subtitle tracks, this is the tool to do it. There's a lot to this, so I would suggest reading the official documentation, but I could also whip up a guide if people are interested.
HandBrake: https://handbrake.fr/
The video encoder for shrinking those backups down to size- my favorite example was getting all 49 episodes of G Gundam down from almost 300gb off-the-discs to just under 50gb. This is also going to be heavily dependent on how powerful your computer is, because encoding takes up a lot of resources. On my computer, which is by no means top-of-the-line, I’d say on average it takes about 50 minutes to encode a 24 minute episode of anime, and that increases exponentially the longer the source material is.
I got the settings I use in HandBrake from this incredibly detailed breakdown of how video encoding works: https://kokomins.wordpress.com/2019/10/10/anime-encoding-guide-for-x265-and-why-to-never-use-flac/#tldr-summary-for-x265-encode-settings. There's a lot of information there, too, but it also provides generic settings to plug in to HandBrake if you don't care to manually adjust the settings for each project you're doing.
And that’s everything I use for my process! A lot of this was trial and error with other programs that cost money, performed worse, and were generally aggravating to use. It's a bit of elbow grease, but the reward is that once something is digitized, you have it forever, exactly the way you want it.
33 notes
·
View notes
Text
I've recently learned how to scrape websites that require a login. This took a lot of work and seemed to have very little documentation online so I decided to go ahead and write my own tutorial on how to do it.

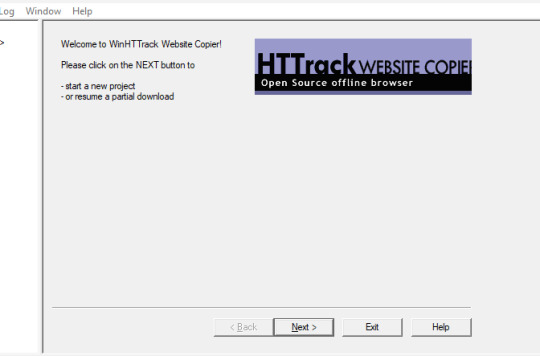
We're using HTTrack as I think that Cyotek does basically the same thing but it's just more complicated. Plus, I'm more familiar with HTTrack and I like the way it works.

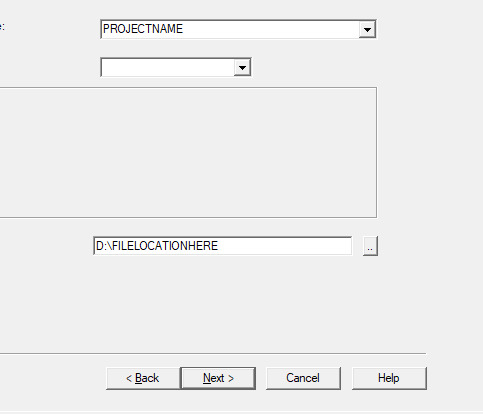
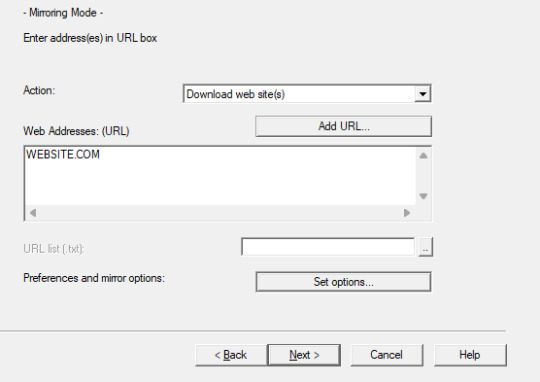
So first thing you'll do is give your project a name. This name is what the file that stores your scrape information will be called. If you need to come back to this later, you'll find that file.
Also, be sure to pick a good file-location for your scrape. It's a pain to have to restart a scrape (even if it's not from scratch) because you ran out of room on a drive. I have a secondary drive, so I'll put my scrape data there.

Next you'll put in your WEBSITE NAME and you'll hit "SET OPTIONS..."

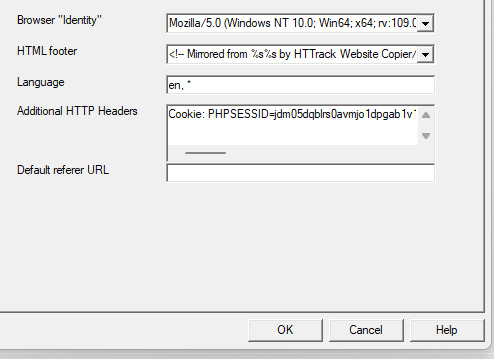
This is where things get a little bit complicated. So when the window pops up you'll hit 'browser ID' in the tabs menu up top. You'll see this screen.
What you're doing here is giving the program the cookies that you're using to log in. You'll need two things. You'll need your cookie and the ID of your browser. To do this you'll need to go to the website you plan to scrape and log in.

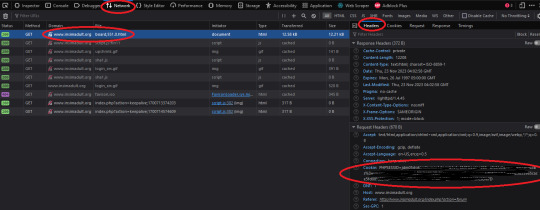
Once you're logged in press F12. You'll see a page pop up at the bottom of your screen on Firefox. I believe that for chrome it's on the side. I'll be using Firefox for this demonstration but everything is located in basically the same place so if you don't have Firefox don't worry.
So you'll need to click on some link within the website. You should see the area below be populated by items. Click on one and then click 'header' and then scroll down until you see cookies and browser id. Just copy those and put those into the corresponding text boxes in HTTrack! Be sure to add "Cookies: " before you paste your cookie text. Also make sure you have ONE space between the colon and the cookie.


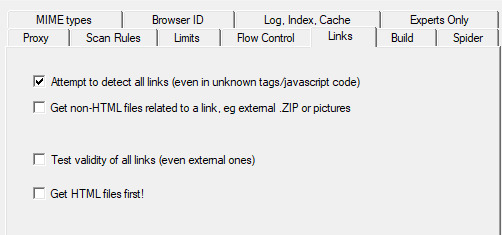
Next we're going to make two stops and make sure that we hit a few more smaller options before we add the rule set. First, we'll make a stop at LINKS and click GET NON-HTML LINKS and next we'll go and find the page where we turn on "TOLERANT REQUESTS", turn on "ACCEPT COOKIES" and select "DO NOT FOLLOW ROBOTS.TXT"
This will make sure that you're not overloading the servers, that you're getting everything from the scrape and NOT just pages, and that you're not following the websites indexing bot rules for Googlebots. Basically you want to get the pages that the website tells Google not to index!
Okay, last section. This part is a little difficult so be sure to read carefully!

So when I first started trying to do this, I kept having an issue where I kept getting logged out. I worked for hours until I realized that it's because the scraper was clicking "log out' to scrape the information and logging itself out! I tried to exclude the link by simply adding it to an exclude list but then I realized that wasn't enough.
So instead, I decided to only download certain files. So I'm going to show you how to do that. First I want to show you the two buttons over to the side. These will help you add rules. However, once you get good at this you'll be able to write your own by hand or copy and past a rule set that you like from a text file. That's what I did!

Here is my pre-written rule set. Basically this just tells the downloader that I want ALL images, I want any item that includes the following keyword, and the -* means that I want NOTHING ELSE. The 'attach' means that I'll get all .zip files and images that are attached since the website that I'm scraping has attachments with the word 'attach' in the URL.
It would probably be a good time to look at your website and find out what key words are important if you haven't already. You can base your rule set off of mine if you want!
WARNING: It is VERY important that you add -* at the END of the list or else it will basically ignore ALL of your rules. And anything added AFTER it will ALSO be ignored.

Good to go!

And you're scraping! I was using INSIMADULT as my test.
There are a few notes to keep in mind: This may take up to several days. You'll want to leave your computer on. Also, if you need to restart a scrape from a saved file, it still has to re-verify ALL of those links that it already downloaded. It's faster that starting from scratch but it still takes a while. It's better to just let it do it's thing all in one go.
Also, if you need to cancel a scrape but want all the data that is in the process of being added already then ONLY press cancel ONCE. If you press it twice it keeps all the temp files. Like I said, it's better to let it do its thing but if you need to stop it, only press cancel once. That way it can finish up the URLs already scanned before it closes.
39 notes
·
View notes
Text
a non exhaustive list of things i love about tumblr that have made it the only Usable Social Media(tm), as someone who follows the maximum amount (5000) of people and has seen it All:
-the tags. every othere sm requires tags to be uninterrupted, no spaces phrases and you can write full fucking novels in the tags on tumblr. this created a completely new ecosystem for how conversations and posts are structured on here. ppl post screenshots of tags, mention previous tags, encourage other people's writing and art in the tags, all while avoiding cluttering the original post's text with every reblog when you want to comment. you can make hushed commentary that sometimes gets noticed and adds a lot to posts when its picked up on!
-the ask system. we used to have fan mail on this site a few years ago but i don't know that it was as successful, so the ask and submissions system became the main way to go. its not as common to have themed ask blogs anymore (like "ask rainbow dash" where people draw responses, i've had a few of these kinds of blogs in the past) but it really allows people to acknowledge each other, get questions answered, and interact in a way i think is really missing from the internet in the late 2020s. its abused sometimes and anon hate still shows up on this site, but i think the culture has changed noticeably in that this kind of hate is brushed off more easily in most cases.
-the longevity of posts and how everything is archived. its so much easier to find old posts on tumblr than other places and you can sort archives of people's blogs based on a lot of different types, like photos only or text only, years posted, etc. really cool especially for looking back on your blog through the years and in the age of the New Posts Only its really refreshing to be able to revisit old posts. I see posts on here that show up from 2012 and its such a pleasant surprise since so much of the internet is being overwritten
- the absurdly customizeable color palettes and appearances of the site. its so customizeable and even though desktop blog sites aren't as common of a way to interact anymore (i miss them rip blogs with no desktop versions) you can literally edit the css and html and show your own personal aesthetics as much as you want to.
-the april fool's day rebrands
-the art is so good and photosets allow for longform posts which i never see ANYWHERE else on social media. you can post like up to 30 images in a photo set i think??? which was increased from i think max 10 and its all consecutive. also that we have a read more button to give people the option to choose to open long posts or not.
-the id system. i've seen a lot of people id posts and make posts more accessible. also people providing trigger warnings which you don't get other places tbh like i've never seen anywhere online where you could straight up choose what you didn't want to see so you don't have to encounter it in the wild! its really nice especially for someone like me who has several phobias lol
i could keep going but like.....i love you tumblr as someone who has been here for literally over a decade.
3 notes
·
View notes
Text
how to add masonry and infinite scroll to a tumblr theme
Hi, welcome. If you’re here, it’s because you want to add either Masonry, Infinite Scroll or both to your custom Tumblr theme.
Heads up, this guide requires some familiarity with HTML, CSS and Javascript as you will be editing your current theme and since all themes are different, I can't give step-by-step instructions on how to edit your exact theme.
Also, this post is best viewed on my desktop theme. Blame Tumblr for not supporting Markdown properly.
OVERVIEW
Alright, so what are we even adding? Basically, Masonry is used to display your posts in a nicely laid out grid, even if they're all different sizes. You tell it what your posts are, what you want them to fit into and it'll come up with a nice grid layout for you. Infinite Scroll is used to... infinitely scroll through posts with having to go to another page. It’s the endless scrolling of your Twitter/Instagram/whatever feed.
Now maybe you’ve already got one or the other in your theme and you’re looking to add the other one. Sounds pretty simple, yeah? It kind of is. The trouble is that Masonry and Infinite Scroll interact with each other. When you’re using Infinite Scroll, whenever you scroll down and load more posts, Masonry needs to check whether your post layout is still okay and correct it if it isn't.
PLUGINS
For the sake of this guide not getting too confusing and because they integrate so easily together, we’ll ONLY be using David DeSandro's Masonry and Infinite Scroll Javascript plugins. If you’ve got different versions of these plugins, remove them now as they may cause issues.
First, we need to add the plugins to your theme’s head:
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script><script src="https://unpkg.com/infinite-scroll@4/dist/infinite-scroll.pkgd.min.js"></script>
HTML
To get Masonry working, we need to know what your posts are and the container that they're in. Give your posts a class (e.g. .post) and your container an id (e.g. #posts). We can also specify additional options, such as column width and spacing between the posts. We want the layout to be responsive, so by following the example code Masonry provides, we'll create post-sizer and gutter-sizer.
To add Infinite Scroll, we need to know what the posts are (same as Masonry) and where to get the new content from - this will be the next page of posts on your blog. Tumblr lets us get that easily using pagination variables. Make sure you give the next page a class (e.g. .pagination__next), since this is where we'll be loading new posts from.
Your HTML might look something like this:
<div id="posts"> <div id="post-sizer"></div> <div id="gutter-sizer"></div> {block:Posts} <div class="post" id="{PostID}"> <div class="post-content"> {block:Text} {/block:Text} </div> </div> {/block:Posts} </div> <p id="footer"> {block:PreviousPage} <a href="{PreviousPage}">« Previous</a> {/block:PreviousPage} {block:NextPage} <a href="{NextPage}" class="pagination__next">Next »</a> {/block:NextPage} <a href="/archive">Archive</a> </p>
CSS
For the styling, we want the layout to be responsive so we'll set post-sizer and gutter-sizer to have a % width. For the rest of the styling, we'll use some of Masonry's example code again.
Your CSS might look something like this:
* { box-sizing: border-box; } #posts { width: 800px; } #posts:after { content: ''; display: block; clear: both; } #post-sizer, .post { width: 32.66%; } #gutter-sizer { width: 1%; } .post { background-color: lightgrey; margin-bottom: 10px; } .post-content { width: 100%; padding: 10px; float: left; }
JAVASCRIPT
In your theme's head, we can create a new script and set up Masonry inside it like this:
<script> window.onload = function() { var elem = document.getElementById('posts'); var msnry = new Masonry(elem, { itemSelector: '.post', percentPosition: true, columnWidth: '#post-sizer', gutter: '#gutter-sizer' }); } </script>
Then to actually get Masonry to generate a layout, we need to call it like this:
msnry.layout();
Usually, that's all you really need for Masonry but for Tumblr posts, any media embeds might take a bit of time to load. For example, Instagram embeds get taller when they're fully loaded (or at least they used to) and this can screw up the layout of your posts. To deal with this, you can add an observer that checks for any changes with media embeds and calculates a new layout if needed:
const embedObserver = new MutationObserver((m, o) => { msnry.layout(); }); embedObserver.observe(document, { childList: true, subtree: true });
Then finally, we need to set up Infinite Scroll. Remember, we're using the same posts that Masonry is changing. Since this plugin is made by the same guy who wrote Masonry, we can integrate it easily using outlayer:
let infScroll = new InfiniteScroll(elem, { path: '.pagination__next', append: '.post', outlayer: msnry });
Every time it loads a new page, it'll update the URL in your address bar. If you want to turn that off, you can add a new line to the previous codeblock, setting history to false:
let infScroll = new InfiniteScroll(elem, { path: '.pagination__next', append: '.post', history: false, outlayer: msnry });
And that should be it! The whole script should be something like this:
<script> window.onload = function() { // INITIALISE MASONRY var elem = document.getElementById('posts'); var msnry = new Masonry(elem, { itemSelector: '.post', percentPosition: true, columnWidth: '#post-sizer', gutter: '#gutter-sizer' }); // CALL MASONRY LAYOUT msnry.layout(); // CALL MASONRY LAYOUT ON EMBED LOAD const embedObserver = new MutationObserver((m, o) => { msnry.layout(); }); embedObserver.observe(document, { childList: true, subtree: true }); // INITIALISE INFINITE SCROLL let infScroll = new InfiniteScroll(elem, { path: '.pagination__next', append: '.post', history: false, outlayer: msnry }); } </script>
FINALLY...
Do keep in mind that your theme code will be different to this, so it's not a case of just copying and pasting everything directly. Remember to remove any old Masonry or Infinite Scroll plugins you already have. Your class and id names will probably be different and you may need to add certain HTML elements if you're missing them. You'll almost certainly need to tweak the styling too.
Feel free to shoot me a message if you need help or want to heckle me about the guide being outdated.
23 notes
·
View notes
Note
i was looking at your neocities site and i noticed you have a 144 page. this has been a special number to me for a long long time, i was curious what it means for you as well! n.n
love your site also... the way theres multiple images/gifs layered over one another is very cool. been wanting to try making my own neocities sometime soon.
wahhh thanlku so much doll TwT please make a site...id love to see what u come up with! i wld love if more ppl did it so i can set up a page for linking all the sites of my friends ^^ plus i find it to b a very relaxing activity.. i havent worked on my site in a few months tho cus i been preoccupied w/ other things but. im finally feeling the html juices flowing again this past week or so.. ur message inspires me to take action <3
for the 144 page, well, basically all the numbers for the pages are divisible by 9. because 9 is my obsession ^^ so while 144 itself isnt especially significant to me, i love all versions of 9 very much. 144 i will admite is a super cute 9. visually its just adorable. i also love that 144p is the lowest resolution for online videos lol cus i loooove that crunchiness. one time i lisened to something on why all the video resolutions (144p,360p,720p etc) add up to 9 but i forget the exact reason now lol. but it all ties into th simple fact that pretty much everything in space & time adds up to 9. heh heh..im also curious to know what 144 means to u cus ive seen u talk about it being special to you even before this and i wondered ^^ <3
12 notes
·
View notes
Text
I'm still a novice in it obviously, but I have to say, the dynamic between html and css, specifically an html page and a css external style sheet, is just
sublime
the way that content and presentation can be efficiently adjusted independently from each other, that with sufficient foresight in terms of class and ids, you can simply reconfigure the final outcome according to your whims.
adjust colors and spacing, or adjust text with the comforting knowledge that the spacing will adapt automatically to compensate
idk I just want to stare at the text for awhile.
3 notes
·
View notes
Text

This is Round Three of the Artist Claims for the 2023 round of WIPBB. You may claim as many fics as you want this round. If you want only one fic, please fill out the form once with your top choices. If you want two fics, fill out the form twice with your first choice in the first form submission with one unique ID and the second choice in another submission with a different unique ID. If you want to claim three or more, fill out the form each time with a unique ID.
The synopses are located at https://wipbigbang.dreamwidth.org/172787.html
The form is located at https://forms.gle/RLv3ZuRYyJYMPB6c7.
Round three of the art claims will go on until July 8th.
The Untamed/MDZS
#175
Title: Til Death Do Us Part
Pairing/Characters: poly Jin Ling/Jiang Cheng/Jin Guangyao
Rating Explicit | E
Warnings/Tags: Non-con/Rape, incest, suicidal ideation
Other general tags include: time travel fix it, canon divergence, everyone (you care about) lives, wedding fic, wedding sex, secret (incest) wedding, threesome, smut, angst, angst with a happy ending
Notes on the rape tag: I'm tagging it this for two reasons. One is that two of the characters have experienced violent rape in the past, and while it *probably* won't come up in any explicit detail in this fic but it very much does in the series as a whole and may be referenced. The second reason is that while it doesn't happen on-screen in this installment of the series, one of the main conflicts of this series has been Jin Ling's deception of Jiang Cheng while they are in a relationship, causing them to breakup at the end of the last (already published) fic when Jiang Cheng discovers that he'd intentionally withheld information about himself to keep Jiang Cheng from finding out that their relationship is incestuous because he does not want him to reject him for this reason as the Jiang Cheng in Jin Ling's timeline had (temporarily). Jin Ling and Jiang Cheng getting back together in this installment involves Jiang Cheng forgiving him for rape by deception and while it's not explicitly spelled out as that I think it deserves a warning. Jin Ling's actions aren't *intentionally* malicious, they're driven by fear, loneliness and selfishness, but he sure does know he's doing a bad thing and rationalizes it away until Jiang Cheng is very, very obviously and badly hurt by it.
Summary: This fic is the 5th installment of a series (first 4 are already published here: https://archiveofourown.org/series/2835754) in which a 40yo, very powerful Jin Ling time travels to the past to prevent some terrible things. Something goes wrong, he arrives years later than he meant to and gets stranded, and decides to build a life for himself and fix what he still can.
He keeps his identity a secret, joins the Jiang sect, and enters into an incestuous relationship with Jiang Cheng, his uncle, who in this world is younger than him and has absolutely no idea they're related, as Jin Ling himself has not yet been born.
He does his best to keep his loved ones from befalling the same fates as before, to varying levels of success, and spends years living this new life.
In the last installment Jin Ling convinces Jiang Cheng and Jin Guangyao to marry to keep the latter safe. Jiang Cheng discovers who Jin Ling actually is and breaks off their relationship, kicking him out, telling him he needs space to decide if he even wants to speak to him again. Jin Ling leaves, and Jiang Cheng decides to go through with the marriage to Jin Guangyao anyway.
This last installment is focused on the romantic relationship developing between Jiang Cheng and Jin Guangyao as they plan their wedding, and Jiang Cheng's lingering/Jin Guangyao's budding feelings for Jin Ling, who is trying to find a way back to his original timeline, since he is no longer wanted in this one.
#fandom event#wip big bang#fanart#art event#looking for fanart#the untamed#mo dao zu shi#mdzs#jin ling#jiang cheng#jin guangyao#jin ling x jiang cheng x jin guangyao
4 notes
·
View notes
Text
i feel like it may be worth just rambling about my website and what things id like to do with it in terms of rehauling the look. i am always the type to say "no, this will stay in my brain until i know for sure what i want to do". but that often means fleeting ideas dont stick and not talking about it makes it hard to properly envision
my website kind of got a solid look mid-early last year after i learned more html formatting and i quite like it- a landing page, a home page, and a few spin off pages (project site and coffini outlet). i didnt feel like i acheived what i wanted to emulate out of the old web though- making the page feel like a proper "home" or diving into my own personal world.
i mostly considered the first solid design to be temporary as i figure out what i wanted to do with a theme that felt more homey, but that didnt happen for a variety of reasons.
the main struggle out of all of it is actually making the assets. there is a lot of ways i could tackle the "old internet" look with assets. low quality jpegs? pixel art? low poly 3d gifs? many other things i am not experienced with making either- and the aesthetic i think i would go for most is pixel art. and even outside of the style is just SO much stuff to make. i gotta make the background? the containers? the buttons? the borders? scroll bar? and every other little decoration!! it is overwhelming especially when i dont even know if i can make it all myself in a way i like because i havent done much pixel art.
in terms of what i want to do though (lets not forget i am writing this to also remind myself what i want to do) outside of my annoyance for procrastinating- i want to rework my landing page to be cuter and more themed. everything to be more themed. obviously i lean a lot on space aesthetics, and would certainly want the landing page to be about that. either something like, a spaceship gif and the puffs of smoke linking to the homepage/etc. or a solar system.
home page, i still want to be similar layout as to keep it easy to navigate... but id want to carry that look very heavily still. want think giving the containers a sort of mechanical sci-fi look would be neat, like youre inside a ship. or maybe make it look like holographic screens (id want to try and keep my light color text on a dark background look).
for coffini outlet, i want to make all the graphic myself and probably alter the layout a bit? but not too much, as i think this one is ideal for reading still. so really, just a more original header image.
for my project page? i quite like it as is, i made it more recently with some help of a template.
so those are the thoughts i have. aside from the aesthetics i know i really want to improve on my code in terms of making it semi workable on phones but also way more usable on different window size.... currently this is a big problem still on some pages:


improving the technical side of the website is important and i think my meds working will help me focus on that a bit more in terms of...learning how to lol. and i do want to sit down and learn properly about the aesthetic parts i feel i dont have the skills for too- ive kind of put a lot of that onthe backburner with all the fan art i have gotten into as well and i feel like i want to pull away from it just a tad in order to focus on original things.
1 note
·
View note
Text
Super Small Stardust Saga, Chapter 4
"Captain Skylor says: TEN choices!? Wow! And you don't even have to pay a subscription fee to the website! Gosh, now that's futuristic!"
OOPS ALL ALIENS
As usual, the formatting is broken due to it being written for Cohost's html.
Okie doke! Now that you're seated, you turn to Jynx. You glance at the ship manifest and decide to pick who you'd like to meet first.
"Ok! Jynx, I'd like to say to hi to..."
[Option 1: ID #000, the Evacuations Director]
"...The Evacuations Director?" You say, glancing at the top.
"Hi, that's me." Jynx replies instantly.
"...Oh."

Jynx is using some kind of telekinetic power to float around in circles. She's thankfully far enough away from you that her relative size doesn't disorient you. You don't know what it would be like to be on her body when she's spinning around or floating like that, but you're glad she didn't do that while carrying you around earlier. This day has already been overwhelming enough without nausea.
"Why are you listed first, anyway? I'm like... Number 4? I feel like the captain should be 1." You ask.
"Oh, yeah, I can explain that. Ship IDs are listed in 'Wake-Up' order. If there's an unknown emergency, the ship wakes me up first, then the Reactor Specialist, Head Engineer, Head Comms Officer, and then wakes up you, Mads, and then the rest of the crew." Jynx says.
"Why's that?"
"Alright, picture this. You're eight months into a trip between two galaxies. You're not gonna see any Collective ship or station that can help you for another three months, on top of that. The ship automatically detects the Main Reactor going critical. It wakes up you, the reactor specialist, and the head engineer. Your dorms are placed on opposite sides of the ship because you have a hundred ID numbers between you. By the time you can meet up and make a plan of action, boom. Ship explodes, everybody dies."
"Oh, that's not fun."
"Right? Ok, another example. You're being raided by space pirates. They know better than to ask the enemy to just give up their own captain, so they handle it themselves. They walk to the dorms, crack open the first two doors they see, and woops, there you are. Bang. Pipe bomb gets thrown in your face."
"How does the weird numbering system fix that?"
"Simple. When there's an emergency on the ship, the one who gets woken up first...is me. The Evacuation Director is a highly intensive role requiring a lot of experience. Most E.Ds are retired captains. If the captain and co-captain bite it, authority gets passed to me."
"So...what do you do?"
"It's my job to know what to do when there's an emergency, and to respond to it as fast as possible. My dorm alone has six different buttons in it that wake up very specific configurations of crewmates to instantly respond to any possible crisis. I am in the perfect position to do one job and one job only - answer emergencies, and if need be, evacuate everyone safely."
"Have you ever done this before?"
"I have done this for almost every single Academy Station graduate for the last six hundred years." Jynx says it so matter-of-factly. It's hard not to take her seriously, even while she's upside-down.
"I had no idea you Greys could get that old."
"Who are you calling old...? I'm like, 32 in human years."
"How old are you for actually?"
"...................uh, 617?"
You can tell that's a lie almost instantly. "Really?"
"Ugh!! Fine! I'm like, 4,810. I've been around the block for well over half the time the Collective's even existed, so why don'tcha show me some respect and don't talk to me like I'm some kinda grandma!"
"Oh, right. Sorry, Jynx. Do a good job, okay?"
Jynx stops floating and lands perfectly upright in one of the bridge's seats, catching her hat with a forepaw. "I always do a good job."
[Option #2: ID#001, the Reactor Specialist]
"Hey, so I guess let's call ID 1 up here. They're not a member of the officers, right?" You ask.
"Correct. Vanilla is, however, very important because he's the Reactor Specialist. He makes sure the ship doesn't get enveloped in plasmatic hydrogen and become a star." Jynx says. "I'll call him up to the bridge so you can say hi."
Three minutes later, and Vanilla arrived.

"Vanilla is a Siccus. They're primarily composed of plant cells, but they aren't really 'plant-people' if you get my meaning. They don't play well with other plant-based aliens, and instead work well with animals, myconids, and silicatids, et cetera." Jynx rattled off a bit of alien trivia as Vanilla entered. You suppose that was for your sake.
"Nice to meet you, Vanilla!"
His gaze was intense. He seemed flowery in his superficial appearance, but there was little doubt in your mind that he was all-business.
"Captain. Name's Vanilla. I handle the solar reactor above the Gallery Deck. It produces light that rivals that of a star. Don't stare at it." He approaches your chair and...hands you an appropriately-sized pair of sunglasses.
"For small crewmates." He says. "Since you will have to look up a fair lot."
"Oh, thank you!" You put on the sunglasses. "They're so cool!"
Vanilla immediately strolls back over to the elevator.
"Oh! Are you leaving already?" You ask.
"I will be busy a lot of the time. Big ball of fire powers the ship. I am the guy who knows how to make it not go boom. Also. I need to give a few other small crewmates sunglasses, as well."
"Oh! Well, best of luck! I hope we can talk some more later when you're not so busy!"
Vanilla blinks slowly, but his expression doesn't change. "If you need shade...and I have free time to spare... I can stand over you. If you want." He says it in such a straightforward fashion, you don't realize he's flirting at first.
"O-oh. I'll think about it!! Hehehehe." You admit, he is definitely very nice to look at.
"Goodbye." And then he leaves.
"How long in advance did he make those sunglasses for you, I wonder." Jynx appears to have been keeping herself busy by drawing a picture of you wearing anime-style sunglasses on the room's big monitor.
[Option #3: ID#002, the Head Engineer]
[This sequence contains: Thighs.]
"Can you call the Head Engineer up? The way I see it, they're basically one of the two most important people on a vessel like this." You say.
"Yeah, of course. Though really, the Captain's mates are the higher authority." Jynx says. She presses a button on her chair. "Lieutenant, we'd like to have a word with Moss Gilliam."
A minute later, and in strolls a rather...mossy and green character from the elevator.

"Miss Gilliam is a Miregreen Saltcony. You'll note the single eye and floral body." Jynx says.
"Hi, nice to meet you!" You say, standing up.
Moss approaches the Captain's chair and looks over the odd configuration of stuff on the cushion meant to accommodate for your size. Her huge eye looks over everything but you, seemingly. She blinks and then turns right around, seemingly to leave.
"Hey, wait, where are you going-?" You start, before Moss leaps up, her body passing entirely over you before landing against the regular-sized seat-back, sitting in your chair with your miniature captain's chambers between her legs. You crane your neck up and turn around to meet her eye, which only now is looking at you.
"Cap'n." Moss nods. "Welcome aboard the Rampant Lovelander. I hope you like the Dollhouse Theater I prepped for your Captain's seat. I figured it'd be cozier than a field of cushion fibers."
"Oh? You mean this miniature captain seat here is something you built?"
"It's not just a tiny chair, it's also a kitchenette, an office fit for a war room, a shower room, walk-in closet. Lounge. Exercise Room. A hella gamer setup. I especially love the Micro-Management sim at the back. It's got an interactive hologram of the whole ship with a live map of estimated positions of every crewmate. You can issue orders anywhere, anytime, to anyone, easier than ordering takeout. If y'ever wanted to feel BIG? That's why I called it the Dollhouse Theater." Moss offers a prideful smirk.
"Oh, wow! I'll have to check that out later. I guess I didn't know how impressed I should be. I thought you were just making fun of me for being small." You say.
"Well. The fact that it fits between my thighs with 2 inches to spare on either side is a nice bonus."
"About that..." You really tried as hard as you could to keep looking at Moss' face. The fact that her bare thighs and all were surrounding you like a wall of mountains was a bit hard to pretend to ignore.
"Miregreens like Moss usually are covered in bandages and flora to hide the parts of their bodies where their animal tissue meets the plants they symbiotically bond with. It's atypical to meet one so...exposed." Jynx says. She's not even looking.
"We don't have hands or feet or tails, so our 'paws' are bonded with plants that take the right shape. Most Saltcony also cover the side of our heads where our eye isn't, but I guess I'm 'an egomaniac' because I think I look pretty. I lead with with the best of me."
"Moss, could you at least ASK before you sit here and surround me with your thighs 'n crotch and all-!" You protest.
"Haha! Sure." Moss gets up, lifting one thigh and passing it over the Dollhouse Theater, before hopping up and out of the chair. She turns her head to you as she walks over to her own seat on the bridge. "Though, just remember that you can ask me for anything! If you want me to build anything, I'll do it. If you want me to introduce you to give you six new hobbies, I can do that. Or if you want to explode in the best way possible and wake up a week later sore in a hundred places-"
"Go sit down, Moss. And get in line. Everybody thinks the Captain's cute." Jynx says, almost bored.
"Yeah yeah. Killjoy." And off Moss goes to her seat. She winks at you from across the room. Or...blinks? Hard to tell, one eye. She is at least a little cute, you decide.
[Option 4: ID#003, the Head Communications Officer]
[This sequence contains: paw.]
"Ok. Let's see. How about the Head Communications Officer. I think of the Commsperson and the Engineer as basically the two most important people on the ship, y'know." You say.
"Well, that's kind. You're wrong of course, because it's you and me, but still! Really nice of you to think that." Jynx says. She calls Mads to send up the HCO.
A minute or so later, a rather dignified...no...sleepy-looking, bunny-alien walks in from the elevator.

"Miss Zero is a Nevergreen Saltcony. Saltcony come in a few varieties, but the Nevergreens are the ones that always look cold and have legs and tails made of crystalized salt." Jynx says. She seems to have the biological information on the species of all the crewmates memorized.
"Howdy." Friya says. She doesn't walk closer or anything, she just greets you from across the room.
"Uh...howdy?" You reply.
"Howdy..." Friya says again. She's got one eye, the other side of her face has a big eyepatch across it. You know Saltcony only have the one eye, but it's a little odd that it's on one side of their head rather than in the center. For whatever reason, you find yourself paying a lot of attention to Friya's eye - probably because she looks so completely and utterly spaced out.
"Howdy. I'm Justine! What's your name?" You try to get anything else out of her.
"Friya."
"Hi Friya!" You smile! You try to plead with Jynx with your eyes for any sort of help at all.
"FRIYA!" Jynx shouts.
"AHiii...yes?" Friya seems to wake up for a moment.
"Go get some coffee. And quit staying up late playing MMOs before launch day. I will kick your ass if you embarrass the captain because you fall asleep at the wheel, got it?" Jynx clicks her tongue.
"Yes, ma'am. I'lla go right away. Ain't easy getting decent shuteye on the station. Sorry y'all."
"Don't worry about it!! We can chat more later when you feel a bit more alert!" You try to be encouraging.
Friya walks over to the captain's chair now, and lifts one of her paws. It's true, her leg is basically one big carved, salty rock. She lowers it over you and...pets your head. It's surprisingly gentle - well, as gentle as getting pressed on by a big rocky ceiling can be. Little salt grains slightly taller than you are fall around you.
"You're a...good egg. Nice ta meet ya, Captain." Friya murmurs.
"U-uh...! Yeah! Nice to meet you too." You say, trying not to flinch under the unyielding weight of her foot.
With that, Friya heads back down the elevator.
Jynx blinks slowly. "Ugh, she acts like she's still a college student, it's the worst. At least she keeps a decent sleep schedule while she's on the ship."
"How do you know everybody, Jynx?" You ask.
"Not everybody. Just the characters."
ID#004 is You.
ID #005 is Mads, the Co-Captain, otherwise known as the First Mate.
[Option #5: ID#006, the Second Mate]
[This sequence has: Licking.]
"The first mate is the co-captain right? I don't think I need to do a proper introduction to the Lieutenant. I think we already did that, more or less. So...how about the second mate?" You say.
"Good choice." Jynx says, pushing the intercom button on her chair. "Hey Mads, Jynx. Send Nadira up."
Rather than waiting in silence for a minute for Nadira to arrive, Jynx continues talking to you while you wait. "Now, before Nadira arrives, I should let you know that she's a Phosfynx. They're a canid-like alien that swaps between a bipedal anthropoid morphology and a quadrupedal one in accordance with the moon. Though, without a moon to sync up with, they swap every other day, more or less. Nadira's a biped today. And this is important, so listen - Phosfynx have a 'crown' with a serpent head. That's where her real eyes are, so try not to look at it. Her 'main' head's eyes are just eye-spots, kind of like an orca. It wigs out her species when others meet their real eyes' gaze because it sets off their prey instincts. They were in kind of a middle of the food chain position on their home planet, see."
"Don't look at the snake head, got it." You say.
Nadira arrives just as soon as you finish that sentence.

Her winter boots produce squeaks against the polished floors. She prances with a confident strut over to your chair, then right past it. Then she stops and backs up until she's in front of your chair again.
"...I forgot the Captain was a Sellan on the way up here." She says. She kneels in front of your chair to be more at your eye-level. You can tell from the way she moves her head she's intentionally doing her best to make it look like she's looking at you with the eye-spots on her big canine head. It's hard not to occasionally glance at the snake-head, especially when you notice the smaller hat.
[Footnote: Regarding the Translator]
[The Interplanetary Translator worn by all the characters has a few quirks that are worth re-iterating. For starters, the way it works is by collecting a huge amount of data from spoken language, before mapping several language models in an attempt to find the best fit. This process is fast only because it takes a Hypercomputer's worth of processing to accomplish. However, it's worth noting that its translations prioritize successful communication of core concepts over perfect accuracy. Jynx, for instance, has never seen an orca in her entire life, and definitely would never reference an Earth animal as an example. Instead, the translator pulled this example in order to communicate the idea faster.
Another quirk of The Translators is that they censor slurs, epithets, pet-names, and other slang for species' names using an arbitrary catch-all term. These terms exist for every species, but the only one you need to know is "Sellan" for humans. Whenever a character calls a human "Sellan", it is a placeholder for a word in that character's home-language that refers to humans, but cannot be Translated because it is derogatory, potentially offensive, or would be difficult to parse. Basically, the Translators have a built-in feature that stops the Collective from giving each other insulting Ben 10-style alien nicknames.
Okay, back to adventure.]
"Uh, it's okay!! As long as you don't accidentally forget I'm small while I'm on the floor or somewhere, it's fine if you take a little bit to get used to it!"
"We are Nadira III. Honorable princess of great repute. It's nice to meet you, Captain."
"Oh, are you actually a princess? That's super cool!" You say.
Out of the corner of your eye, you look past Nadira at Jynx. Jynx is doing a 'cut it out' motion with her forepaw over her neck. She's also holding up a holographic screen that reads 'She's not a princess, none of them are princesses. They just talk like that. Nobody knows why.'
"The Captain thinks I'm cool..." Nadira seems to blush for a moment, before regaining her composure. "We shall be the bestest of friends. You shalt not refuse."
"Y-yeah! Okay! We can be friends if you want! Looking forward to working with you!" You hold out a hand for a handshake. You know it's very very small, but the gesture can't hurt, right?
The sphinxfoxgirl instead leans in closer, closer, closer. When her snout almost touches you, she sticks out her tongue, and her tongue presses you down in your chair. She laps at your body for a moment, before lifting her head and letting you slowly drip off of her tongue. She lifts her pawfingers and dries your dot of a body out of the droplet of spittle she left on your whole region.
"A handshake is plebian and unbefitting of authority and princesses like us. A kiss is much more in line with Our stature. We look forward to working with you, Princess Captain Skylor."
You try to dry the front of your spacesuit with your hands. ...Nope, still gonna be a little soggy for the rest of the day. "Uh...yeah!! See you later, Nadira! I'll call you when I need something."
Nadira heads over to her chair. She keeps seeming to be tasting something in her mouth, like she's sucking on a piece of candy. Is she...appreciating your flavor? That's a bit weird.
"The Second Mate usually handles diplomatic duties, by the way." Jynx says.
"I am quite diplomatic." Nadira says it in an oddly defensive manner, like she's trying to hoard her position to herself.
[Option #6: ID#007, the Third Mate]
[This sequence contains: Sharp claws.]
"Can you call up the Third Mate to the bridge?"
"Yup. On it."
Topsy plods off the elevator a minute or two later.

"Topsy is a Demi-human." Jynx says, beginning to prattle off some sort of rehearsed info-dump, but you have to stop her right away.
"Sorry, a Demi-human?"
"Oh...uh... sorry, hang on. Just call them 'Demis' for simplicity's sake. The Translator automatically fills in the suffix part of their name with a common referent for bipedal aliens. There really isn't a more convenient word for Topsy's species; even their own language refers to themselves as "Half-and-Halfs" or something to that effect. Right?"
Topsy nods.
"Uh, hi! Sorry to be talking about you rather than to you. I'm Justine!" You put out your hand for a handshake.
Topsy approaches and lifts one of his arms, holding out a razor-sharp claw from one of his digits. It's so sharp, in fact, it's thinner than your microscopic body at its edge. You...carefully and gently hold the tip of it and shake it. It's a very dangerous finger-handshake.
"Topsy. I'm in charge of safety. Let me know if your spacesuit needs adjusting or anything. It's my job to make sure there's life-vests and breathable atmosphere aboard for everyone."
"Oh, neat! Do the claws help you with your safety-stuff?" You can't help but ask.
"Nah. Well, yeah. If you're ever tied up I've got ya. But really I just like to paint m'nails."
"Oh, neat!! Maybe we could do that together." You offer.
"That's awesome." He points at you with the knife's edge of his scary-sharp claw. "You're a real one."
"Ahaha...t-thanks!" You gulp. Mental note: do not make him mad.
"Remind me to get you safety goggles and a swimsuit and the like later. It's no rush, but you ought to have them just in case. For now I've gots to go and check the seatbelts on the escape pods."
"Oh, right! Th-that sounds important. Best of luck!" You weren't trying to dismiss him so quickly, but it was hard not to be at least a little intimidated, despite how otherwise relaxed Topsy seemed to be.
Topsy tips his hat with one of his claws, and then plods right back out towards the elevator. He really is quite a weird beast - half-cat, half-human-ish, all chill. Though, he is quite a bit bigger than humans were now, obviously.
"You know, he's actually really precise with those claws of his," Jynx says, seemingly to nobody in particular. "He can slice the clothes right off you without even leaving a scratch."
You consider chewing Jynx out for the unnecessary aside, but the instant you began thinking about what she said, it became hard to get it out of your head.
[Option #7:ID#008, the Fourth Mate]
[This sequence contains: expletives!]
"Yeah, let's call the fourth mate up to the bridge. Can you do that?"
"Yeah, sure thing, Captain." Jynx is quick to reply, and just as quick to call 'Ramon Reilly' up to the bridge.
It takes a bit longer than you might otherwise have expected any of the other crewmates to arrive. In fact, it takes longer than five minutes.
"Hey...what's the hold-up? Nobody else so far has taken this long."
"Aw, just give poor Ramon a minute. He's always quite punctual and responsible, I'll have you know. I'm sure he just got caught up on the way." Jynx is snickering to herself about something.
"...Can I at least know what kind of person he is? What species is he?"
"Oh, he's perfectly normal. And just a swell dude, all around. Totally reliable. Easy to keep by your side."
You note her failure to answer the second question. "Then where is he?"
"Oh, or didn't you know? He's been in the room with us this entire time."
"No I didn't know? Am I being pranked, is he invisible or something?"
"Nyaha! Invisible. That's funny. Not at all, I thought you might be able to relate some! You and Ramon have a lot in common!"
"Jynx, go get Ramon. This is silly."
"Yeah, sure."
Jynx hops out of her chair and approaches a different one on the opposite side of the room. She reaches out one of her paws to the middle of it, and you hear a series of rustling, echoing noises over your earpiece. After a minute, you get a brief bit of sharp, loud feedback. And then, as Jynx picks him up, you hear Ramon speak.
"You seriously left me here on the chair overnight without my headset!? You frickin' brat! Unfuckinbelievable."
Jynx sets him down in front of you.

"Oh hey! I didn't know there were other humans on the ship! Let alone in the officers! Hi!" You perk up right away, forgiving Jynx for making you play a guessing game in your excitement.
"And whose fault is that, huh?" Ramon glares at the Grey looming off to the side of both of you.
"I'm not sorry, it was funny." Jynx states it flatly as though it were a fact of life.
"It was NOT funny! I had to wander the stupid friggin' cushion for half a day because you took my earpiece away. This shit SUCKS!! You macros are terrible!"
Jynx seemed to miss part of what Ramon said. "It doesn't have anything to do with me being a Grey! All of us think you humans are cute."
"Macros?" You ask.
"Oh yeah, that's a catch-all term for aliens the Translators-" Jynx starts.
"No, not that. Sorry, you probably can't get context, Jynx. I can understand Ramon without the translator, so I'm hearing what he's saying unfiltered, and I think part of what he's saying just...isn't being picked up and localized the right way." You pluck your translator off your ear for a moment, finding a little switch on the side to see if you can fiddle it on or off while someone else is talking.
"Okay, Ramon, can you tell me what a 'macro' is?" You say, putting your earpiece back in, ready to force-switch it on and off in the middle of Ramon talking.
The boy seems all too eager to launch into a tirade. "All of these godforsaken fockin' aliens treat us people like dirt!! or germs!! it's indescribable!! The entire -" {kzzt} "- Collective tends to be more than a little handsy in some ways that are quite a bit irresponsible. I honestly feel quite disrespected when Triploids or Kiddians or Lydiates try to carry us Sellans in their -" {kzzt} "- wretched cavernous pussies! Every fuckin' minute I'm off of a human colony world is another minute of Hell!! And the fetishists drool their brains dry all 'OoOOoO I love macros, aliens are sooo hot. I'm gonna get MaRrIeD to this betentacled nerd who treats me like a nipple stud.' FORGET IT!! If I'm gonna get abandoned on a cushion and left there overnight like I gotta survive the fuckin' Sahara, I might as well -" {kzzt} "-take it up with someone who has a modicum more tact and care when handling vulnerable individuals. Surely, Captain, you understand where I'm coming from, when I say that-" {kzzt} "-getting fucking STEPPED on in gross dusty toes is worse than-" {kzzt} "-virtually any other potential embarrassment this unpredictable universe tends to throw us humans. I'm going to complain to the Bureaucrats about this the next chance I get." {kzzt} "Am I fuckin' wrong, or what? What the hell are you starin' at?"
Ramon looks winded after that long rant.
"Oh, I was just testing something with the Translator. I don't think people are hearing you swear up a storm and complain so...verbosely...about the whole...macros and Nanokink...thing." You say.
"...I knew that." Ramon didn't know that.
"You're the Fourth Mate, right? So I guess you handle tactical decisions and plan out resource management, and stuff like that. Nice to meet you, Ramon. I'm Justine. I'm the new Captain. Hopefully folks will be a little nicer to you as long as I'm in charge. I'll do my best, so... do me a favor, and try to keep a lid on the temper, please! It's not healthy for you to get so heated like that."
Ramon blushes for a moment, putting his hat on to cover his eyes so he doesn't have to look so completely dumbstruck. "Y-yeah. Alright, Captain. Sure. I'll...work on it."
"Jynx, can you go put Ramon back? And don't take stuff from humans without asking, that's dangerous."
For once, Jynx actually seems deferent to your authority. "Oh! Uh, right away, Captain."
[Option #8: ID#009, the Navigator]
[This sequence contains: Paws, slime]
"I wanna meet my Navigator." You say to Jynx.
"Roger that, Captain. Paging Poppy Lorde." Jynx hums to herself for a moment, then seems to remember something.
"Oh, Captain, I should tell you, before she arrives on the deck - she's got a chronic condition affecting Salmalkin. It's not contagious, but like...you know how normal Salmalkin look?"
"Uh, they're bluish-green, with red fur during certain parts of the year, with a generally fishlike appearance, right?"
"Right. Anyway, Poppy is bright pink with purple-ish hues and red fur. She's got a bubblegum-looking appearance, and she's a bit gooey all over. Her entire outer layer of blubber is composed of a non-Newtonian fluid that can dissolve and release oxygen."
"You mean she's made of breathable goo?" You blink.
"Yyyyeah, more or less." Jynx seems apprehensive. Maybe she just doesn't want to get into the technical details.
"What even causes a condition like that?"
"It's an environmental thing. Salmalkin bodies adapt to swim in many different places. Even ones that aren't water."
The elevator door opens. Poppy strolls in and hops up onto one of the tables to the side of the room and lays down on it.

"Hi Poppy!" You say.
"Hiya Captain. Sorry if I seem out of sorts. I've been bored stiff parked here waiting for ya. The ship's way more fun than a stuffy campus space-station. We've got foosball tables aboard." She's a bit irreverent, and gives off the impression of a slacker.
"Well! We're launching tomorrow! So get excited for that! And you're navigating, right? So I hope I can count on you." You say, tilting your head a little bit.
"Count on me?" Poppy seems to perk up, and approaches your chair, lifting a paw over you. It drips a long string of sticky, viscous goop that makes contact with you before she lifts it up and gets you stuck to her front pawtoes. She flips her paw over to get a good look at you.
"Count on me? Wow. I can't remember the last time someone talked down to me like that. You're real spirited for a girl smaller than a sprinkle, huh? Well, lookie here. I'm the champ round these parts. I keep the ship from running into meteors or black holes on the outside, and I keep brats and jocks from thinking they've got the run of the place on the inside."
She claps her front paws together and pulls a string of goop out between them. You're stuck in the middle as it slowly thins and droops the further apart her paws get from each other. You can't exactly speak when you're swimming in her pawgoop. You also sincerely don't want to breathe it, but the longer she talks, the harder it gets to hold your breath until you gasp in. Her slime fills your lungs, and as gross as it is to have the thickness of it in you, it's definitely entirely breathable.
Poppy keeps talking. "We can play ball, you and I. We're both in the business of giving orders and knowing better than everybody else, right? So we're going to call it a competition. I might not have the know-how to be a captain, but that's fine, 'cuz that's not what I want anyway. How about this - If you win and one-up me in whatever contests I toss your way, Captain Dotgirl, I'll get you vacay reservations to the most exclusive resort hotspots in the galaxy. I'll pay for your media subscription services. I'll shove your bullies in lockers. But if I win, I'll add "Toegoop Sniffer" to your list of responsibilities and roles aboard the ship, yeah?"
She rolls the long, stretched string of gooey gum between her front paws, spinning you like cotton candy. Finally, she flexes the digits on her front paw again, and you drip out of her pawslime and back into your seat, mostly dry aside from the fact that you feel sticky all over. You're at least grateful Poppy's pink stuff doesn't cling to your hair.
"What kind of offer is that? I'm the Captain, I don't have to do anything you say if I don't want to, you know." You retort, but Poppy seems unconvinced.
"Oh! Well. I guess 5-star hot springs aren't your thing, huh? What is, I wonder." The fishcat seems to be trying to attach a value to you with her eyes.
"Come back to me when you figure it out. Until then, I! am going to talk to someone else on the crew manifest and try to feel a little less covered in bubblegum." You cross your arms. You try to think about your hobbies for a second and actually consider something you would be willing to risk contesting Poppy over.
Well, you liked anime and games, and you also were a pretty decent climber and hiker. You liked plushies, too, you guess. But there wasn't really anything you really wanted so much you would go for some kind of vapid ego contest like that. ...except maybe...that one thing. That one really embarrassing thing. Ehehehe...yeah...maybe that. But you were definitely never going to let her hear you say it, and definitely not where anyone else could hear it.
Poppy goes over to her own seat. She occasionally steals daring and competitive glances at you. She's pretty cute aside from her desire to prove she's better than you for some reason.
[Option #9: ID#011, the Chief Bosun]
[This sequence contains: Thighs]
"Can I talk with 11? The...Bosun?" You struggle to remember much more than the top few lines of the crew list, even after just having looked at it.
"Yeah. Just so you know, there's like, a quartermaster and a bosun for every section of the ship, basically. The Chief Bosun is just in charge of all of them." Jynx goes right ahead and pages Jora to come up.
She arrives within the minute, and instantly swings herself into her chair without looking at you first.

"Hi! Nice to meet you!" You start.
"Skylor, right? I'm Jora. I'm the one who built the ship. A fortress of my design."
"Oh, really? That's kind of impressive-!" You look around and try to picture Jora working on all this stuff with her paws. It always astonishes you how dexterous quadrupedal aliens like her can be sometimes.
"I had help. I'll introduce ya to the Bosun's Mates when I feel like it."
"That's not your chair." Jynx interjects.
"Oh, isn't it?" Jora seems to take it as a challenge. "I installed the things. They swivel cuz I said so. But suddenly they're not mine just 'cuz someone else sits in it?"
"That's the way assigned seats works, yes."
"Hah!! Fine. How about this one, then?" Jora hops up and approaches your seat. She throws herself into it with a huff. She seems almost to disregard your presence between her huge thighs until she crosses her legs and you find yourself rolled between her haunches.
"That's the Captain's seat." Jynx doesn't seem to be mad so much as playing along.
"Aw, please! We can share." Jora squeezes you tighter. Your miniature-scale Captain's room-setup on the chair is thankfully spared, but you are rubbed up and down across Jora's massive, smooth, somewhat slick thighs.
"Don't hug me with your legs so tight, if you're going to insist that-!" You protest, trying and failing to push the unyieldingly thick heft of Jora's thigh off of you.
Jora complies immediately and spreads herself out, letting you fall back into your small-seat and catch your breath some. She chuckles, seeming to savor your reactions. "Sorry! I get a little...'handsy' sometimes. I can't help but hug what I love, and I adore humans." She flutters her star-shaped eyes at you.
It's difficult to think of something to say back when the gap between Jora's thighs has been absolutely steamy with her body's warmth since she approached you.
"W-w-well!! A-at least ask for permission the next time you want to s-share, okay?" You stutter, trying and failing to keep yourself from blushing. Dangit. It was way too easy to flirt with you.
"Yeah, yeah. I'll keep it in mind. Mind if I sit here a while longer?"
"Uh, g-go ahead?"
Jora got up, though, and sat in a third chair. "Nah, I changed my mind. We're launching tomorrow, so everybody's running around pecking at me to do stuff. I'd rather play when I've got a free evening. If I wanna kill some time, I wanna kill hours of it all at once. You go do your thing and call up whoever else you wanna meet in the officers."
"Oh, yeah, good point. Good point."
"Don't say 'good point', that's letting her win. Don't just roll over and let her give you thigh-hugs whenever she wants to." Jynx is invested.
"Yeah, Captain. Don't just roll over and take it. It's more fun for me if you fight and squirm."
Well, now you don't know what to think.
[Option #10: ID#018, whose role name escapes me]
[This sequence contains: implied violence, threatened violence/gore.]
"Is #18 important?" You ask. You genuinely can't even remember looking at the crew manifest any more. The mere thought of that exhaustively long list makes you want to curl up and sleep.
Jynx tries to auto-complete your poor understanding of the crew list. "Well...#17 is the Bulkhead Bosun, but #18 is the Airlock Specialist. They're not really an officer, so I dunno if they're necessarily -"
"Oh, yeah, call them up here! The Airlock Specialist handles the airlock, so if I ever end up in space, I'd wanna know I can trust whoever's at the door." You cut her off immediately.
"...Yeah, okay. Let's see...#18 is... oh geez. Chemisier Avaleur." Jynx winces and presses the call button on her chair anyway.
Twelve seconds pass. The door to the elevator slams open. You weren't even aware it could slam open. A premonition of death wafts in, and Chemisier steps into the bridge shortly after.

"Hello! It's nice to meet you!" You greet her. She doesn't respond, instead looking at Jynx and nodding her head.
"Yeah, I'll tell her." Jynx says, then pulls up a document on the big monitor. "Ahem. First of all, I'd like to state that Chemisier is a Rasqué, whose primary characteristics are a lifespan somewhere in the ballpark of eight months, and a fantastic cross-generational cultural memory. You shouldn't have to worry about it for a while, considering Chemisier is middle-aged, but somewhere around four months from now Chemisier's progeny will seemlessly replace her and most of us won't be able to tell the difference. That is, if not for her...appearance." Jynx mimes a black eye.
"Uh? What do you mean?" You're mostly just trying to be polite. You weren't going to mention the weird eye, actually.
"Hooo...well. This document here is a Bureaucracy-issued Class E Restriction on Chemisier Avaleur. Quote, 'Following the incident on 3-22-13-9010' (so, about 44 days ago), 'Chemisier Avaleur is barred from interaction with the following species: Vyrmkin, Nezumites, Humans, and Salmalkin. This restriction shall remain in place until such time as Chemisier has been rehabilitated.' That's what it says." Jynx reads it with something of a distraught look on her face.
"Oh. Well, Chemisier, you might not be able to interact with me directly, but...I won't tell anybody if you talk out loud while I happen to be in earshot. I'm still happy to have you as a part of the crew!"
The mouse-snouted alien seems to ponder this for a minute. Finally, she speaks. Her voice is raspy and stressful to listen to.
"I handle the airlocks. I like them. They're cold. The job is easy. I don't have to talk to anyone. I don't like small little freaks that get in the way. I had a different job before this one. I got removed from that job and put on this ship because they told me it was bad to try and flatten the little freaks into tattoos for getting in the way. I got in a fight. I won."
"Yyyyes...thanks, Avaleur. You can go now." Jynx is eager to not be in the same room as Chemisier as soon as possible.
"Whoa whoa! Jynx, you mean Chemisier tried to crush humans and some other folks, too? What's that about-?" You lean out of your chair a little bit. You feel like you ought to know.
Chemisier answers first. "Body paint is chic. Humans would be...better as smears." She growls.
Jynx has already pressed the call button on her chair and is murmuring a command to it. "Can we get someone from security up to the bridge to detain Avaleur? I really don't think she should be in the same room as the captain."
"No!" You chastise. "I don't get it, what would possess you to do that? We should all get along here-!" You weren't sure if you were talking to Jynx or Chemisier at this point. Maybe both of them.
"Khehehe..." Chemisier stalks forward with a hoarse little giggle. "You're...an interesting bug. It's so hard to even think of most of you as people. You're just...skittering things. You actually seem to think enough to be able to surprise me. I can't decide... Whether I want to bite down on you to see what happens. Or. put you in this awful, restrictive dive suit they stuck me in and see how long it takes to turn you into a stamp."
She's almost upon you now. You're more than a little tempted to hide behind your chair, but you remain firm and stare directly into Chemisier's eyes. It's odd how passionate and bright they seem when they're so obviously messed up from fights.
"You really shouldn't talk to me that way. I'm the Captain, so I have to look out for everyone. That includes you, too." You're scared, but you don't move a muscle.
Chemisier leers down at you with a snarl. "KHAHAHA!!! ARE YOU KIDDING!? MY SISTER EATS YOU LITTLE FREAKS FOR BREAKFAST!"
Jynx taps the call button again. "Bring the sleep-gun. Step on it."
You remain firm, and speak as clearly as you can. You can feel sweat on your forehead.
"I don't think you want to hurt people. I think you're just saying that to be scary." You have to admit, she is more than a little scary, especially when her face towers over you so high you have to crane your neck to look her in the eyes.
"YOU LITTLE PUNK. I COULD CRUSH YOU FASTER THAN YOU COULD BLINK. YOU WOULD COME OUT IN THE WASH AND NOTHING WOULD BE LEFT."
"So what? Anyone could do that! I'm still here, though, aren't I?"
Chemisier continues drooling and grimacing. You can feel every rage-filled breath wash over you.
Nevertheless, several seconds pass, and you lose your patience having her in your personal space like this.
"What are you waiting for? If you wanted to hurt me, you would have done something already! Either do something or...or fuck off, and quit fogging up my glasses!" You squeak.
Chemisier remains in place for a second, then her crazed expression practically falls off of her face, and she stands back up and takes a few steps back. She looks just as bored and deathly tired as she did when she walked in. She sits on the floor and lets out a throaty sigh.
"...You said your name was Skylor during your speech. I'll remember that. Let's talk again, some other time. I've been having a bad year."
Just then, a few security guards appeared from the auxiliary elevator. They burst into the room and fired some beam at Chemisier. You didn't really even get a good look at them, they were so fast.
The villainess of a Rasqué fell forward, landing on her face and appeared immediately groggy. She sighed. "I'll be seeing you...Captain." She quickly passed out and got hauled off, leaving you in silence once more.
"Never do that again." Jynx stared at you gravely.
"I'll do whatever I want, I'm in charge." You shoot back.
You have no idea what possessed you to do all that. But somehow, you feel proud of yourself for trying.
[Option 11: ID#024, who I seem to remember being important]
[This sequence contains: Utter nonsense.]
"...You know, I kind of want to know who the head doctor on the ship is." You say.
"No you don't." Jynx contradicts you. She seems utterly confident in herself.
"Yeah I do. Call the head doctor up to the bridge. I figure they're just as important as anybody else on the ship. Can't do our jobs if we're sick."
"Alright, but don't say I didn't warn you." Jynx taps the call button on her chair. "Hey, Lieutenant Bitwise, can you send up-"
The elevator door opens before Jynx finishes. On it stands a weirdo quadrupedal alien in a kigurumi...?

"Who's this?" You ask.
"-Nevermind Lieutenant, he's here already." Jynx finishes on the call. "Yeah, I have no idea why/how Dr. Inkblood got here before I finished asking for him."
You try to place the look on his face. Is it a smile? A grimace? It's weird, but for how expressive he looks, he seems to be in an entirely neutral mood.
"Nice to meet you, Doctor! Care to tell me about yourself?"
Dr. Inkblood speaks up in a light and boyish voice. "Yeap. I'm Ed." He puts a forepaw to the side of his head, and then starts talking again, in a voice that sounds exactly like Jynx's. "That's Ed Inkblood, he's the Head Doctor. He's a Kawaigu, a species whose main population isn't in space yet technically. The spacefaring ones are neurodivergent and are called Sillymanders. They're a bit unpredictable, so try to be patient. Despite whatever first impression he leaves you with, I can give you my assurance that Ed's a trained and experienced medical professional. We don't know why, but he sat through med school with perfect attendance and behavior in a way that seems entirely uncharacteristic of the short attention spans of his ilk. We aren't sure what his game is, but he tends to go missing and be hard to find once he boards the ship until you need him for something. We don't know where he goes, to be honest." Ed finishes impersonating Jynx and then blinks very slowly at you.
You turn to look at Jynx. She seems just as dumbfounded as you are. "That's more or less what I would have said, yeah."
You turn back to Dr. Inkblood. He's six feet closer than before, even though you didn't hear him walk closer.
"Well, I hope we get along, doctor!"
"Hey, what's that?" He points behind you.
You turn to look, and Dr. Inkblood is standing on the opposite side of the room in the place that he was pointing to. Well, that's confusing. He taps a button on the far console and pulls up a diagram on the room's big monitor. It's a simplified model of the human brain, rendered in a scribbly, low-detail manner. It's colored in sloppily, and signed "Ed Inkblood" in perfect English cursive at the bottom.
Inkblood produces a yardstick from behind his back - hang on, that's the same yardstick Lieutenant Bitwise had earlier - and points to a small node highlighted in blue around the lower center of the brain. "Captain, this is the amygdala. It's an almond-sized thing that you need to turn short-term memory into long-term memory, and it also does something involving decision-making and emotional responses, probably." He circles it with the yardstick. "Neurological anatomy varies greatly between species, but in humans like you, this is our very important culprit."
"Culprit? What's this lecture about?" You ask.
"Neurocognitive biases responsible for the demonstration of a single instance of the Mere Exposure Coincidence and/or Nanokink Effect." Ed rattles off the answer like you just asked him what he had for breakfast this morning.
"Eh?"
Ed puts a paw to the side of his head, and speaks in a voice that sounds almost identical to yours. "Oh! I get it! You're the type of person who likes to give a gift to the new Captain by giving them a salient biology lecture that potentially affects their tenure!"
"...Is that prescriptive?" You ask. You're not sure how you feel about having words put in your mouth.
Ed uses his normal voice for a moment. "No, this is prescriptive." And then he launches right back into it. "In six days, I'm going to go to bed with a Blood Alcohol Level of .14 because I don't know I can't handle a Moscow Mule yet!"
"What's a Moscow Mule?" You ask.
"Don't worry about it." Jynx replies.
Ed whaps the big monitor with the yardstick to get your attention again and resumes his lecture in his regular voice. "This part of your squishy brains is the culprit. The novelty of encountering entirely new and unfamiliar specimens in-person freaks out your amygdala, and causes it to falsely allocate a disproportionate amount of short-term memory to long-term very rapidly. Neurochemically speaking, it's an extremely emotional process, so you perceive the flood of hormones, oxytocin, and dopamine as a 'Love at First Sight' phenomenon. You implicitly trust aliens you meet in-person much faster than you might unfamiliar people. This is a cognitive bias that will put you in dangerous situations if you're unprepared. Hey look behind you what's that?"
You turn around. Ed is miraculously behind you. He's got a chainsaw. He revs it menacingly. You flinch instinctively just because of how loud and scary chainsaws are, but Dr. Inkblood just seems to be trying to make a point along the lines of 'you turned your back on someone you just met?' and you're not entirely sure how effectively the message comes across when he seems to defy all logic. You get the impression you're supposed to turn back around again, and so you turn back around to look at the big monitor again. Sure enough, Ed's at the big monitor again somehow.
The slideshow has progressed to a drawing of several other alien species, with the same drawing of a human brain superimposed on their heads. The brain drawing now has a fish tail or a plant stem or various other doodles sticking out of it depending on the alien species in question.
"So as I was saying, you will trust others when you meet them in-person more easily than they might deserve. Be aware of this bias, obviously." Ed smacks one of the drawings on the monitor with the yardstick. All their expressions change to look frustrated with him. This would be an impressive magic trick, but it's a touch-responsive hologram projected on glass, so you're not impressed. "But we're talking about a Coincidence, Captain. So keep in mind that even though others have differently shaped brains than you, that run on plant or fish oil, they still experience some version of this same thing. It just works differently in its nitty-gritty mechanics. Others will develop a crush on you when they meet you in person, too. This may be dangerous for you for entirely different reasons. Also, this particular Coincidence has its effects magnified when encountering multiple individuals at once, so anyone who's ever encountered a crowd of humans at once will have experienced a much stronger version of this phenomenon. We call it 'the Nanokink Effect' when an individual demonstrates a romantic or sexual attraction to all humans following an encounter with a crowd of them." He clears his throat. "There is a 78% Nanokink saturation among crewmates of the Rampant Lovelander. In other words, 3 out of 4 of your crewmates have a fetish for your presence. Sun Tzu says know the enemy and yourself and you need not fear the result of a hundred battles."
"Who the heck is Sun Tzu?" Jynx asks.
"Who IS Sun Tzu?" Ed blinks slowly, then sticks out his tongue and winks.
"..." You stare at Dr. Ed Inkblood for what feels like the longest four seconds of your life. He's completely goofy, arguably a liability for how bizarre he acts. Yet you can't seem to shake the feeling that he's the smartest person in the room by a country mile, and not just because of the medical degree. "I think I get what you're trying to say. I'll keep that in mind, thanks." You sigh. You were admittedly sort of hoping the ship's head doctor would be a curvy nurse-looking type.
"Yeap. Here's my number. Use it if you ever need me to make a 'house call'. Fair warning: it's completely normal if it goes to voicemail."
The slide on the big monitor flips to read:
Dr. Ed Inkblood
M.D.
Channel: MERL Line: NVR-7RU5T
"Yeah got it, thanks!" You say. "Nice to meet you, Doctor!"
You think you've got a handle on how this works now. You turn around to look at the elevator. Yup, he's there already somehow.
"Yep. Don't stay up late tonight! Go straight to bed, yeap. You'll thank me in the morning, yeap."
And down the elevator he goes.
You turn around. Ed is back at the big monitor. He grabs the yardstick out from under the desk. "Sorry, I forgot this on my way out."
Your palm hits your face. You take it back. This guy's a doofus.
~~~
After talking to all the officers, you and Jynx agree to call it a day. You're able to navigate the Lovelander better than you initially expect. There's a system of human-scale walkways along the walls with escalators that move and make navigating the ship way faster than your walking speed.
You get lost at least a little, but eventually you manage to find your way to Dorm #004, the Captain's Quarters. It's sized for normal aliens, but you find the floor has many segmented platforms for your access and ease. It's surprisingly easy to navigate a bedroom for someone thousands of times your size.
Atop the pillow, there's a cozy mattress-suite bigger than a king-size to you. It's actually rather stable on the pillow, and you are able to get comfortable pretty easily. You suppose this miniature setup meant for you is another gift from the Head Engineer, in all likelihood. You get the Computer to turn off the lights and try to get to sleep.
An hour passes, but you're still awake. It's difficult to get to sleep when you're this excited and anxious. For whatever reason, you feel like you need to...talk to someone. Confide. Hug? You don't know.
You think about it. Finally, you come to a decision. You're gonna invite someone to your room.
{Most of these choices weren't yet written at the time of Cohost's closure.}
Option 1: Jynx
Option 2: Vanilla
Option 3: Moss
Option 4: Friya
Option 5: Nadira {To Chapter 5}
Option 6: Topsy
Option 7: Ramon
Option 8: Poppy
Option 9: Jora
Option 10: Chemisier
Option 11: Inkblood
1 note
·
View note
Text
5 Easy Tips to Customize SharePoint Image Galleries
Adding an image gallery component to SharePoint can be a great way to showcase photos, graphics, or other visual media. However, the default SharePoint image gallery may only sometimes fit your specific needs.
In this article, we'll cover five helpful tips to customize the default image gallery component in SharePoint Online and adapt it to your requirements.

Whether you want to change branding colors, resize thumbnails, modify image spacing, or alter the overall layout, these tips will show you how.
1. Switch Between Gallery Layout Options
SharePoint offers three main layout options for image galleries:
Slideshow - Images display one at a time in full-size
Grid - Images display in an evenly-spaced grid pattern
Carousel - Images rotate through horizontally in a slideshow-style carousel
To change the layout:
Go to your SharePoint site and edit the page with the image gallery web part.
In the web part toolbar, click the ellipses (...) icon.
Select Gallery Layout and choose your desired option.
The carousel or slideshow styles work great for hero images or featured content. The grid layout makes better use of space for multiple smaller images.
2. Adjust Gallery Image Sizing and Spacing
In a SharePoint image gallery, you can customize the display of thumbnails in a grid layout:
Thumbnail Size - Pixel width/height of each thumbnail
Spacing - Amount of space between thumbnails
Columns - Number of columns to display per row
To modify these settings:
Edit the page and select the image gallery web part.
Open the web part toolbar and click Web Part Settings.
Under Images, adjust the values for Size, Spacing, and Columns.
Reducing spacing and columns allows you to fit more thumbnails without needing to shrink them too drastically.

3. Add Custom Branding Elements
You can introduce custom branding to your SharePoint image gallery to match company colors or themes:
Colors - Set background/text colors
Icons - Replace default icons
Logos - Add a header logo
To apply custom branding:
Download theme assets like images, CSS, etc.
Upload files to Site Contents document library.
Edit gallery web part > Web Part Appearance > Customize.
Adjust background, text colors, add CSS overrides.
Add element ID tags to insert logos/icons.
Even small branding tweaks make the gallery feel more integrated into your unique site.

4. Build Custom Galleries from Scratch
For full customization control, you can build your image gallery web part from scratch:
Create HTML image gallery markup yourself
Style it with custom CSS
Add any desired functionality with JavaScript
Embed gallery in web part HTML editor
Some key elements to include:
Container div for gallery
Image thumbnail grid layout
Lightbox plugin for overlays
Image titles/captions
Control buttons
Going fully custom allows unlimited adaptations but requires more effort. Great for advanced users with specific needs.
5. Use Third-Party Gallery Extensions
If you want robust gallery features but don't have coding expertise, gallery extensions are a great option:
Column Slider - Add image sliders in columns
Filter - Filter images by tags/categories
Lightbox - Expand images into full-screen overlays
Videos - Embed videos in your galleries
SEO - Optimize galleries for search engines
Learn how to customize SharePoint Online image galleries with 5 simple tips for modifying default layouts, adding custom branding, changing thumbnail sizes, and more.
0 notes
Text

How To Create A Statistic Counter For Your Website Using HTML, CSS & JavaScript — Sohojware
Do you ever wonder how many visitors your website attracts? Or perhaps you’re curious about how many times a specific button is clicked? Website statistics counters provide valuable insights into user behavior, and statistic counters are a fantastic way to visualize this data. In this comprehensive guide by Sohojware, we’ll delve into creating a basic statistic counter using HTML, CSS, and JavaScript.
This guide is tailored for users in the United States who want to enhance their website with an engaging statistic counter. Whether you’re a seasoned developer or just starting out, this tutorial will equip you with the necessary steps to implement a statistic counter on your website.
Why Use a Statistic Counter?
Website statistic counters offer a multitude of benefits. Here’s a glimpse into why they’re so valuable:
Track Visitor Engagement: Statistic counters provide real-time data on how many visitors your website receives. This information is crucial for understanding your website’s traffic patterns and gauging its overall effectiveness.
Monitor User Interaction: By placing statistic counters strategically on your website (e.g., near buttons or downloads), you can track how often specific elements are interacted with. This allows you to identify areas that resonate with your audience and areas for improvement.
Boost User Confidence: Well-designed statistic counters can showcase the popularity of your website, fostering trust and credibility among visitors. Imagine a counter displaying a high number of visitors — it subconsciously assures users that they’ve landed on a valuable resource.
Motivate Action: Strategic placement of statistic counters can encourage visitors to take desired actions. For instance, a counter displaying the number of downloads for a particular resource can entice others to download it as well.
Setting Up the Project
Before we dive into the code, let’s gather the necessary tools:
Text Editor: Any basic text editor like Notepad (Windows) or TextEdit (Mac) will suffice. For a more feature-rich experience, consider code editors like Visual Studio Code or Sublime Text.
Web Browser: You’ll need a web browser (e.g., Chrome, Firefox, Safari) to view the final result.
Once you have these tools ready, let’s create the files for our project:
Create a folder named “statistic-counter”.
Within the folder, create three files:
Building the HTML Structure

Let’s break down the code:
DOCTYPE declaration: Specifies the document type as HTML.
HTML tags: The and tags define the root element of the HTML document.
Lang attribute: Specifies the document language as English (en).
Meta tags: These tags provide metadata about the webpage, including character encoding (charset=UTF-8) and viewport configuration (viewport) for optimal display on various devices.
Title: Sets the title of the webpage displayed on the browser tab as “Website Statistic Counter — Sohojware”.
Link tag: Links the external CSS stylesheet (style.css) to the HTML document.
Body: The tag contains the content displayed on the webpage.
Heading: The tag creates a heading element with the text “Website Statistic Counter”.
Counter container: The element with the ID “counter-container” serves as a container for the counter itself.
Counter span: The element with the ID “counter” displays the numerical value of the statistic counter. The initial value is set to 0.
Script tag: The tag references the external JavaScript file (script.js), which will contain the logic for updating the counter
Styling the Counter

Let’s break down the CSS styles:
Body: Sets the font family for the entire body and centers the content.
Heading: Adds a bottom margin to the heading for better spacing.
Counter container: Styles the container with a border, padding, width, and centers it horizontally.
Counter: Sets the font size and font weight for the counter element, making it prominent.
Implementing the JavaScript Logic

Let’s break down the JavaScript code:
Variable declaration: Declares variables counter and count. counter references the HTML element with the ID “counter”, and count stores the current counter value.
updateCounter function: Defines a function named updateCounter that increments the count variable and updates the text content of the counter element.
setInterval: Calls the updateCounter function every 1000 milliseconds (1 second), creating a continuous update effect.
Running the Counter
Save all the files and open the index.html file in your web browser. You should see a webpage with the heading “Website Statistic Counter” and a counter that increments every second.
Customization and Enhancements
This is a basic example of a statistic counter. You can customize it further by:
Changing the counter speed: Modify the setInterval interval to adjust how frequently the counter updates.
Adding a start/stop button: Implement a button to start and stop the counter.
Displaying different units: Instead of a raw number, display the counter in units like “views” or “downloads”.
Integrating with analytics tools: Connect the counter to analytics tools like Google Analytics to track more detailed statistics.
Styling the counter: Experiment with different CSS styles to customize the appearance of the counter.
FAQs
1. Can I use a statistic counter to track specific events on my website?
Yes, you can. By placing statistic counters near buttons or links, you can track how often those elements are clicked or interacted with.
2. How often should I update the counter?
The update frequency depends on your specific use case. For a real-time counter, updating every second might be suitable. For less frequent updates, you can increase the interval.
3. Can I customize the appearance of the counter?
Absolutely! You can modify the CSS styles to change the font, color, size, and overall appearance of the counter.
4. Is it possible to integrate a statistic counter with other website elements?
Yes, you can integrate statistic counters with other elements using JavaScript. For example, you could display the counter value within a specific section or trigger other actions based on the counter’s value.
5. How can I ensure the accuracy of the statistic counter?
While JavaScript can provide a reliable way to track statistics, it’s essential to consider potential limitations. Factors like browser caching, ad blockers, and user scripts can influence the accuracy of the counter. If you require highly accurate statistics, it’s recommended to use server-side tracking mechanisms or analytics tools.
By following these steps and exploring the customization options, you can create a dynamic and informative statistic counter that enhances your website’s user experience and provides valuable insights into your audience’s behavior.
#sohojware#web development#web design#appsdevelopment#software development#css#html#java script#programming languages
1 note
·
View note
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
0 notes
Text
Corporate Training by TCCI

TCCI Tririd offers corporate training in Advance Excel, SQL, mobile app and website development platform. We have specialization in delivering customer oriented professional training. During the training period you will motivate the chance to take in everything new and most recent from our trainers. We are giving training through Practical Sessions on Real Examples to trainee.
SQL TRAINING
SQL (Structured Query Language) is everywhere, and in today’s digitalized world with massive amounts of data being gathered every day and stored into a database, knowing how to program with SQL is imperative. Whether you’re a marketer or an aspiring developer, SQL is a great language to learn.
PHP Technology
Designing and Development are the steps that are important. PHP is perfect option to design and development.
PHP is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML.
PHP could be used to build simple, dynamic web applications or dynamic images used on websites or elsewhere.
.Net Technology
Microsoft .NET is a software component that runs on the Windows operating system. Programmers produce software by combining their source code with .NET Framework and other libraries.
Visual Studio.NET is Microsoft’s flagship tool for developing Windows software. Visual Studio provides an integrated development environment (IDE) for developers to create standalone Windows applications, interactive Web sites, Web applications, and Web services running on any platform that supports .NET.
Net Technology contains following topics at TCCI:
Introduction to .NET Framework, CLR, Name space, Basic of Application, ADO.NET, Windows Forms and Controls in details, state, Web service, small application etc.
What is React.js?
The React js frame is an open-source JavaScript frame and library developed by Facebook. It’s used for building interactive user interfaces and web operations sharply and efficiently with significantly lower law than you would with vanilla JavaScript.
In React, you can develop your own individual reusable components that you can think of as independent Lego blocks as per usage. These components are individual pieces of an interface in ReactJS.
Training Offered by TCCI
TCCI Tririd provides advanced Excel, SQL, mobile app, and website development platform corporate training. We specialise in providing professional training that is tailored to the needs of our clients. During the training session, you will have the opportunity to learn everything new and up to date from our instructors. We provide trainees with training through Practical Sessions based on Real-Life Examples.
TCCI Computer classes provide the best training in online computer courses through different learning methods/media located in Bopal Ahmedabad and ISCON Ambli Road in Ahmedabad.
For More Information:
Call us @ +91 98256 18292
Visit us @ http://tccicomputercoaching.com
#Corporate Training by TCCI#Advance excel training#Industrial training in Ahmedabad#Online excel training#Web development training
0 notes