#but i'm trying to branch out with photoshop
Note
5 of ur main best blogs to interact with, go :)
unprompted asks - always accepting!

OH SHIT OKAY i got some!
@mistermxrgan - recently doing more threads with them again but i love them! Hawk has a GREAT Arthur blog that they write and has an amazing AU written out. that, and their characterization of him is just. SO good, so good. i love Hawk <3
@pompedia - Pom is another one of my main homies that i just LOVE to chat with and write ideas with. unironically, she is one of THE coolest moots i've gotten the pleasure of knowing!! i love her a bunch, shes super chill AND super knowledgeable in Photoshop!
@iriselie - i love Max <3 she's one of my besties that i write with and she's actually super chill and a great writer! we have a lot of great ships & concepts that we've written together and they're just awesome. i LOVE MAX
@troublcmakcrs - Teddy is textbook definition badass. he's super chill and is a "gives no fucks" kind of guy and i LOVE THAT. he's got great muses and we've had generally super great chats together as of recently. trying to branch out into South Park again but i'm working on it!!
@gemscales-and-tea - also a great homie. i love Blaze and her muses <3 she's so much fun to talk to! i love chatting with her and writing with her muses. she's super chill and just fun to chat with. GO BE MOOTS WITH BLAZE >:(
there's so many other blogs i need to mention bc i feel bad only listing five so HERE'S EVERYBODY ELSE THAT I THINK ARE THE BEST BLOGS EVER! @13urningstars @redgentleengie @smolcuriouskitten @pcrplevenom @ncvabcrn @dyadhogs @starjynx @mannequinentity @thuganomxcs @thestupidmeanone @diistortion @wolfpackmuses @stolsas @corazcnes @olliesmultimuse @chainmemories @general-kalani @multiiplied @flowercrownd @reactivatedrockstar @carltongrimes @maykrisms @ironleonine @chishigure @popularmxnster @coolrpblog @mastcrmarksman @wonderalmighty @lawain-dimensional-heroes @electricea @file-fnd @eldritchborn @infernal-feminae @asea0fmxses @captainseamech @diresang @historias-multorum @wisteriagrcve @strykingback @bigveee @the-expatriate @slicing-clovers @cxffeeshxp @chazingrainbows @mothaus @familylightfox @bambino-muses
(if i didn't tag you, you're in this word vomit of tags here bc i love you <3)
#🐺 * 𝐌𝐎𝐍𝐌𝐔𝐒𝐄𝐒 : ask answered#🐺 * 𝐌𝐎𝐍𝐌𝐔𝐒𝐄𝐒 : anonymous#🐺 * 𝐌𝐎𝐍𝐌𝐔𝐒𝐄𝐒 : out of character#// *also HUZZAH - new tags!#// *i feel bad picking ONLY five so im gonna include all of my mutuals
49 notes
·
View notes
Text
Ok so the saga with my old PC continues and is only fueling my desire to get back into fanfiction lol because I found all of the files from my attempt at making a legend of spyro fan-game! I honestly thought they were lost, I'm so excited to see all this stuff again! This was the "logo" for the game (I know its nearly unreadable lol, so it says "The Legend of Cynder, Shadows of The Past". 14/15 year old me didn't seem to care much for readability, I think I'd just discovered photoshop's layer effects lol)

Here's a bunch of random stuff I found.







I'm defiantly going to do a redraw of that last one at some point. That was like, THE thing I remember being super proud of when I first did it. I think it was going to be part of the trailer my now-partner was putting together for the game lol.
Actually, a lot of these were actually just frames from animations, but either the files are either just corrupted, or high school me didn't know how to set fps and resolution properly in the output so I got a headache trying to watch them lol. It's probably the second one honestly. Also I remember my old laptop wasn't able to play back the animation because it would lag so much, so I just had to kind of...guess at timing, and that went about as well as you'd expect. It didn't help that blender used to have this bug where your audio would move around your timeline so it really was just random guessing. I'm amazed anything got done at all, let alone how far we actually got (that is to say, not far at all but we had something playable at least).
I also found the demo files and footage of the "game" running (running at 12fps but running)! I'm curious if they still work, I'll have to download an older version of blender to test them out!
There's actually a lot more but actually finding it is proving to be quite a challenge since this laptop seems to be the digital equivalent of an ADHD "doom box" - meaning nothing is sorted into folders that make even a remote lick of sense to me, it's all just kind of thrown in together lmao.
I wanted to post these though because even though I don't really do 3D stuff anymore, It still made me really happy to see how much progress I've made over the years and how far I've come. Also a few folks who worked on this project with me back on Deviantart have started finding me lol, so in case there's anyone else out there, hello! I'm not dead, I'm still around, I'm just a lot more (openly) queer now lmao.
Image descriptions:
[ID 1: A game title that reads "The Legend of Cynder, Shadows of the Past". The two lines, "the legend of" and "shadows of the past" are written in dark purple text. The purple material is supposed to look like liquid, but instead just looks hard to read. "Cynder" is writen in black, 3D text with red outlines, with the exception of the C. The "c" is modeled as a black tube instead of in a blocky style like the rest of the letters. The inside of the C has a red underbelly, and the bottom of the C ends in a tail, resembling Cynder's from the Legend of Spyro Series. There are 3 white spikes at the top of the C. /end ID]
[ID 2: a 3d render of 4 dragons around a christmas tree. A black dragon at the front, Cynder, is using her tail to hang tinsel, a pruple dragon, Spyro, on the left is reaching up into the branches of the tree. A blue dragon, Ignitus, is hovering behind the tree, his paws outstretched, implying he is placing the glowing star at the top. On his head is a silver dragon, Zerali, balancing on his horns. behind them is a series of floating islands. /End ID]
[ID 3: A render of Cynder with a darker colour pallet than the previous image and glowing yellow eyes, snarling at the camera, guarding a black gem. The sky in the background is blood red and the terrain is flat and barren. /End ID]
[ID 4: A render of an incomplete model of Terrador, a green dragon with brown horns and rocky shoulder decorations. He has no underbelly or wings. /end ID]
[ID 5: A render of a fan character named ekkosel, a blue, anthropomorphic dragonfly with an unsettling, uncanny face and green wings, T-posing. Her green wings are a blur /End ID]
[ID 6: two sketches of a anthropomorphic cheetah heads. One has long ears like a lynx and is labeled DotD design, the other has small, rounded ears like a cheetah usually has, labled TLoC design. /end ID]
[ID 7: A render of Zerali, the silver dragon from the second image, and ekkosel, from the 5th, playing together. In this image, we can see Zerali has a pinky-purple underbelly and shiny gold horns.]
[ID 8: A rendered scene showing a close up of blue ignitus with his eyes closed. He appears to be talking to Cynder, who is in the background, but blurry. The game's logo is visible in the bottom left of the image. /end ID]
#nostalgia#old art#image descriptions#Spyro#The Legend of Spyro#tlos#cynder#spyro the dragon#spyro fanart#cynder fanart#queer artist#old projects#Blender#Blender Game Engine#I had no idea what I was doing but I had a blast!#tlos spyro#spyro oc#legend of spyro#old ocs
62 notes
·
View notes
Text
I'm looking at the American Civil War forum again since it's such a treasure trove.
So many people are trying to figure out if this one blurry af photo is Grant but it's so hard to tell because of how blurry it is. I think it'd be a great idea to try and photoshop restore it (unfortunately I don't think I'm experienced enough to try...and Grant or whoever it is will be starting at me with scary cold blue eyes the whole time [my username was deliberated on very carefully])
Someone posted a photo of potentially Stonewall Jackson during the Mexican-American War. Personally I have not seen enough photos of Jackson to make an argument for or against it being him.
OP says: "Is this a photo of a young Jackson? I tend to believe that it is, although I've only seen it recently here on the forum and lacking in attribution as to where the original can be found... The war with Mexico in 1846 which coincided with Jackson's graduation and commissioning as a Second Lieutenant in the artillery branch of the United States Army was likely the first opportunity for him to have his "likeness" taken. Supporting the identification of the image as Jackson in Mexico are of course the non-regulation headgear, but also the white buff saber belt supporting the regulation Saber for the Light Artillery, though it appears to be an enlisted model rather than one for an officer... It was not unusual in either the Mexican or Civil War for officers to carry enlisted men's swords and sabers, especially in the South and while in the field."

LOOK AT HIS EYES!!!! The legend of old Blue-Light is true! If judging by his eyes alone I think the glimmer in his eyes is definitely a clue. Also, lovely hat and saber here. Notice the pinky ring. Maybe it is a class ring following his previous graduation at West Point? According to West Point, class rings began as a tradition in 1835, so it definitely could be so!
Source
#thomas jackson#stonewall jackson#thomas stonewall jackson#american civil war#acw#civil war#army of northern virginia#mexican american war#vintage photography
17 notes
·
View notes
Text
it's past midnight here already which means it's officially june 28th and therefore my birthday. and i wanted to take this opportunity to say a few words to you all because it's been a while since i've last done that.
when i first started this blog in october 2021 it was basically just meant to be a low-key, small creative outlet for when i'm not feeling like writing and doing the actual roleplaying part ( which i love, don't get me wrong, but i happen to struggle a lot with writer's block ). i loved making memes since i felt like i never found any i was totally vibing with as it often feels quite shippy / romance focused. so i decided to make my own and put them here for others to use as well. i also liked playing around in photoshop to create my own stuff so why not put this here as well? anyway, i started to branch out more and more and grew both as a creator and a person, found my footing here on tumblr, and decided that i wanted to give back to the community i've been part of for so many years now and create a safe place for everyone. and so this little old blog of mine that was never meant to be anything big suddenly grew more and more. all of which would have been impossible without any of you.
your continuous support is what keeps me going. i'm still baffled by the activity this blog every single day, and i'm always super happy whenever people use my templates or my memes, i still regularly check out the notes on my posts and i'm thrilled whenever i get a new ask ― even though i'm absolutely terrible when it comes to answering them in a timely manner. but what i'm trying to say is thank you. thank you all for following me, liking and reblogging my posts, downloading my creations, sending me asks and messages, donating money, and just being awesome. i wouldn't be where i am without any of you here, and that truly means so much to me.
so thank you all from the bottom of my heart. i love you!

64 notes
·
View notes
Note
Hello Chris, I have been a fan of your videos for a long time and have been inspired by you and others in the art community to draw, make videos, and possibly take the challenge of animation. I know you use Photoshop for drawing, but what program do you currently use for animating, and what brushes do you use? I have found it difficult to find a style but to do that, I have also been branching out to different brushes and how they are used. I would appreciate a list or something along those lines if you have the time.
Thanks,
Jester
hi jester!
so for animation, i use ToonBoom Harmony Premium. i don't honestly tend to use much outside the default brush, though occasionally i'll turn down the minimum sizing for pen pressure so i get more consistent line weights. i've tried before using more textured brushes for animation but honestly i just like sticking to the default!
i'm very similar in photoshop/illustrating, 90% of the time i'm just using a hard round brush unless i'm purposefully trying a new style or experimenting.
17 notes
·
View notes
Text
I do not subscribe to the Adobe Creative Cloud for many reasons, but the main branch of a local library has it on the computer in their studio-maker space, so over a couple of days I drew this cartoonish crow in Photoshop and then puppet-rigged it in After Effects.
This is something I wished I had spent more time teaching myself when I was in college. Right now, I'm trying to figure out how I can best replicate it in Blender on my home computer.
#digital art#digital drawing#digital illustration#bird art#crow#adobe photoshop#adobe after effects#digital animation#rigging#2d animation
6 notes
·
View notes
Note
I'm not sure if someone has told you this, but what program(s) do you use? Brushes and color pallette(s)?
i use Photoshop CS6! And i use just the brushes it comes with, i've tweaked a few of them just from the brush settings. I also have a few brushes from my uncle, who is a professional book illustrator so those are kinda exlusive i guess but they're more specific textured and styled too. Colours i just kinda come up with! There's pre-made colour swatches panel in PS then i just pick on and start looking for good shades in the colour wheel. If i find a real good colour i like, i save it in the swatches panel so i don't lose it. And ofc i tend to use colours i like, so maybe that's where some palettes i use come from! I've been trying to branch out more tho with palettes, especially since i do more clothing designs now. I hope it's been good and nice to look at C:
9 notes
·
View notes
Text
Drawing wiff waffles research
Waffles' Website
This artist chooses to remain anonymous. But through the years I was able to piece together that her real name is Kathrine, and goes by Rin. She is an artist from Canada. Her older youtube video on her channel is from October 2013.
The tools she used to draw on her computer was a wacom tablet and adobe photoshop.
December 2013 was when I was gifted an iMac and Wacom tablet to draw with and this was when I was online searching far and wide for digital artists on youtube that I could take inspiration from. Waffles was the only one that stuck.
EARLY WORK:

Early on she was posting videos of her digitally drawing fan art of characters from popular shows and movies while talking about her process. A lot of creators do this to create traction and to build an audience. She did mostly fan art for two years on her youtube channel. (so from 2013 - 2015)
THRIVING WORK:

In the year of 2015, the digital world of creativity grew on instagram and youtube, things like art challenges became popular and this is what helped her branch out of only drawing fan-art and being able to into character design as well as tutorial videos. This is when she grew the most, her art style continued to develop and more comfortable to her and her confidence in each stroke really gave me confidence and inspired me at the time.
CURRENT WORK:


Not long after her thriving in the digital art world, she let her community know that she suffered from vasculitis, an auto-immune disease that attacks her blood vessels, which can cause some serious fatigue and pain, the treatment causing her hands to shake.
The thing that makes Rin so amazing is her commitment to her passion. She never wanted to stop drawing, she continued to make videos in between hospital visits and treatments.
I'm sure it broke her heart that to draw digitally for a prolonged time became painful for her, it was an adjustment for her and her audience (even me!) to have a sudden change of content. Although she would sometimes draw digitally, she hardly does it as in-depth as she did in the past.
As shes forced to do more traditional media, she explored and learned all sorts of materials such as watercolour, acrylics, pencils. She always shared her learning process with her audience, even returning to medias that she felt like she was awful at to try and improve. She believed in trying to draw each day to continue improving yourself even if its a small doodle in a daily planner.
It's been almost a year since her last youtube and instagram post. Unfortunately due to her anonymity, none of her fans are able to find out if she is still ok... and i think i might cry honestly. A Reddit thread full of fans talking about her being MIA claims that a couple of months ago she has told someone that her illness is no longer in remission in an email.
2 notes
·
View notes
Text
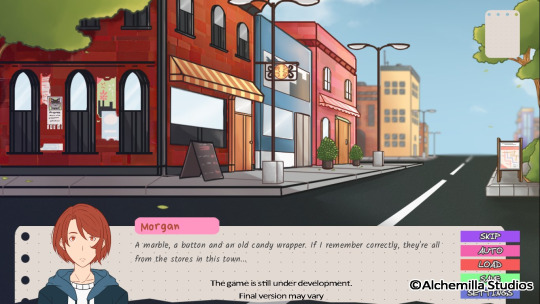
Norvale Devlog #1
Hello! we’re Alchemilla studios and we’re here to present to you our very first devlog for Norvale!
Alchemilla Studios
First things first, we want to introduce to you Alchemilla studios and how we came to be.
We’re currently just a two-person team, consisting of Mari and nana, and a few years back we thought of making a visual novel and actually had an idea for a really big concept. However, we thought that it would be too much time and effort for beginners like ourselves, so we put that vn idea at the side and thought of making a simple one first and that led to Norvale.
While coming up with the name for our group, we thought using a flower's name based on its meaning would help encompass the type of content we want to make. The floriography for Alchemilla means "a comforting love", which felt like a good fit for us since we mainly want to create simple, easygoing content for people to enjoy while they relax and unwind after a stressful day. We might throw in a little angst here and there (lol), but for the most part, we want to try and create things that give people a sense of comfort in the midst of their busy lives.

As for the medium of our projects, we're currently focusing on visual novels and are interested in creating webnovels as well. We're still figuring things out but we hope to branch out into more mediums in the future!
Norvale

1. Concept
We came up with the plot for Norvale on a whim really lol
I (nana) thought to make a cute little story about someone that visited their childhood home again and relived the memories they had with a friend and a promise they made. The story went through a lot of changes and ideas to the point Mari had no idea what the story was even about anymore, before we decided on the current plot of Norvale.
The core idea was always to have a simple story since this is the first time making a visual novel for both of us. We’re the only two people working on it so we didn’t want to add too many elements and get overwhelmed.
As for how we came up with the name Norvale…it was a name we picked from a list of generated town names lol
2. Development
Story and Characters
Like we mentioned before, we wanted to keep the story simple and straightforward. As such, we broke the main story into 3 places that the player can visit. Where they go will be based on which item is chosen: the Marble, the Candy Wrapper or the Button.
Each place visited has a different character(s) the player gets to interact with. All the characters that you’ll run into are people the player character, Morgan has spent time with as a child.
※ Only the Candy Wrapper route is available in the demo.

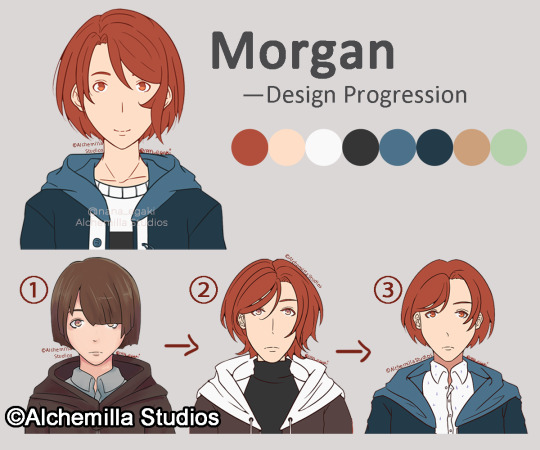
Character Design
In line with keeping things simple for Norvale, the characters are also fairly simple in design! I was initially going to add shading and highlights to the sprite art but I quite like how the flat base colors look so I left it like that. It also personally makes it faster to deal with any adjustments or changes required when I don't have to worry about shading and highlighting an area over again lol

Background Art
Backgrounds were probably the biggest difficulty art wise since I've never really drawn them before. And the few that I did draw in the past...weren't very good lol
So I'm probably the most surprised by how decent they turned out 😂

There's still lots of room for improvement but I've learned a lot from drawing the bgs in the demo so please look forward to (hopefully) better looking backgrounds from now on (๑•̀ㅂ•́)و✧
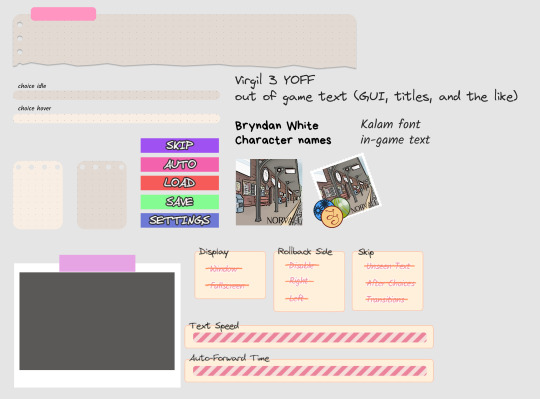
UI design
We sort of had a general concept to use a scrapbook/journal design for the UI. Since the premise of the story was for Morgan (player character) to reminisce about their time in their childhood town. So a scrapbook and journal type of design was what we envisioned.
It's still quite a simple design as we're still getting used to designing UI (tools and techniques) for visual novels 😅
I mostly used photoshop and figma. I used figma to design some of the components while I used photoshop to lay them out and other design/color customization.
I'm still figuring out the best tools for me, so hopefully I'll get better.

Ren'py Dev
Developing on Ren’py was relatively easy to pick up, however other customizations, I (mari) needed to figure out and research online, especially for some features that nana wanted to implement, but had to push back to the full version as I didn’t know how to do them in time for the demo release.
But I definitely learned alot in developing vns on Ren’py, and hopefully I get to do more UI and feature dev to fully customize our future projects.
3. Demo
We released our demo in time for SuNoFes 2022, as we thought it would be a good place to get feedback as well as place a deadline on ourselves, since we both just went on our own pace when developing the assets.
We definitely went through alot of trial and error with the art, sprites and development on ren’py, but we were figuring it out our vision for the game as we went along.
We’re still figuring out a proper workflow for the both of us, as well as the practices other visual novel groups do for their projects. If you have any suggestions, we’re open to them! hehe
Moving Forward
Current Progress In Norvale Post-Demo:
We recently finished finalizing the story for the Craft Store and are currently working on character designs for the characters that will be present in it.
Further Improvements After the Demo Release:
We've received feedback on the demo from players via our satisfaction survey and will be improving the game based on that. We also plan to rework certain assets we felt could be polished a bit more, namely the backgrounds and UI design.
The start screen will definitely be changed! As we plan to use an art CG for it, do look forward to it!
We also had issues with implementing sound into the demo, so we're looking into that as well and hopefully be able to add sfx and music into the game.
And that's it for our first devlog! We hope you could follow us along this journey as Alchemilla Studios and for Norvale!
Please do check out the demo of Norvale on itch.io as well!
Links
Carrd: Alchemilla Studios
Twitter: @Alchemil_Studio
Instagram: @Alchemil_Studio
Itch.io: Alchemilla Studios
6 notes
·
View notes
Note
How is your Vincent Hanna fanmix intended? Is it meant to be the playlist the man himself listens to (if it was an album that existed in the 90s)? Or is it the soundtrack of the Vincent Hanna tm movie? Or a playlist that reminds one of him/makes one feel what he feels? Is it the lyrics of the songs, or the sounds of it (or the titles? well, it can't be just the titles (lol), but i'm adding that one because the titles do fit SO well).
Also I literally did not know any of these songs or bands (except one band) so pretty nice experience (anticipation and mystery and discovery and all that). I thought Running and Poor Sucker (most fitting title. post heat) gave some very nice Angst à la Vincent Hanna feels. Love Total Depravity, and The Sniper (and The Black Angels in general) has some very nice strong energy that I think is just essential to a VH playlist. anyway. i listened to Low's Double Negative (double blank? and what is that supposed to mean, neil?) so thanks for making me listen to new stuff. sorry for the weird questions? i literally never listen to fanmixes, and it's an exercice i don't know anything about so i'd love to hear about how you did it, or anything you want to say about it, lol.
This is not a weird question! I love this question! I forget that not everyone necessarily subscribes to the same philosophy of fanmixing that I do. For me, it's all vibe curation. It's supposed to evoke a mood, musically and lyrically, that is reminiscent of the character/film/ship/whatever the subject of the mix is. Like a more focused film soundtrack, in a way. Sometimes there's stuff on there that a given character would be familiar with, E.G. Cream or CCR in VH's case, but I wasn't trying to work exclusively within that framework. If and when I do, I usually mention it.
This time around I was going with my usual M.O., just trying to capture his dark, angry, propulsive energy. (And pathetic, kicked-Doberman sadness.) Generously seasoned with elements of 60s psychedelia, because Vincent came of age in the sixties, and is a Vietnam veteran. So that's what I was actively looking for when making my selections.
Process-wise, I listen to a LOT of music. And I'm always jotting ideas down in my phone or in my freedrafting notebook if what I'm listening to reminds me of something. So I start with picking through my own library/insane fragmented scribblings and branching out from there, looking for similar artists, figuring out what those artists themselves are listening to, etc. RateYourMusic is a great discovery resource that I use for finding stuff to listen to just in general. So are artist playlists on Spotify. Contenders get lumped into a big, 25-30 song mix, and then I prune down to the essential tracks, order them so that it flows well, and throw some art together in Photoshop.
P.S. I LOVE introducing people to new music so I'm glad you found something you liked!
8 notes
·
View notes
Text
Shopping list
Today I'm going to be attempting to add a shopping and pick up mechanic to my game. I want the player to be able to hold the shopping list to their face, look at the items on it, find the items, pick them up and then have them crossed off the list.
In my polaroid project I had a mechanic that let the player hold the camera and the photo they had taken up to their face, I am going to apply similar concepts to this mechanic by lerping the shopping list from one point on the player to the other point I want it to end up.
I started to do it the same way I did it my polaroid project but it wouldn't stay attached to my player. I could bring up the list but it would just stay in place. As I was trying to fix the issue I realised it would be a lot easier if I had the shopping list as part of the player and then rotate it up when its needed, this way it will always keep the rotation and location of the player.
I added a scene in the middle of my character and attached the list to it. I then added some code that rotates the scene 180 degrees when the pull up list button is pressed. This works a lot better but it still teleports Infront of the player instead of smoothly moving up from the bottom of the screen like I wanted it to. To achieve this I can add a lerp and plug the value into a timeline to gradually increase/decrease the rotation instead of it just changing.
I created a place holder list by saving an image of some lined paper and drawing on top of it with a graphics tablet. I then put it into photoshop and scaled it down to 64x32 to match the retro atmosphere. I also had to do some pixel correction to make sure the player could read the text. If I have time I would also like a way to randomise the items you have to look for to add more variation to each persons play through. The way I would like to do that would be by making my own font using my handwriting and then adding all the possible items to an array or data table.

Now the list itself is done, I need a way for the player to pickup the items they need and for them to be crossed off the list. The best way to do this would be creating one actor that destroys itself when it's pressed and changes a variable in the player blueprint. I can then create a sprite of a line and make it visible once the player has found a specific item, creating the look that the player has crossed out the items they've found.

I've tried it like this. When the player presses the interact button it shoots of a line trace and gets the tag of it. There is then a line of nodes for each tag which destroys the actor and then makes the corresponding cross visible. Theoretically this should've worked but I'm having some issues. For some reason you have to interact with some actors twice before they get destroyed and some actors will get destroyed when the player interacts with the wrong actor. That last problem made me think it was something to do with the tags but in checking them I realised it could be cause by me trying to destroy the same actor off of every branch. I assumed that because I had checked for the actors tag that it would only destroy the actor with said tag but it was actually destroying them all in the order I place them in the viewport. to fix this I figured I didn't have to use the actor of class because I already have a reference to the actor I want to destroy with the 'hit actor' so I replaced them.
youtube
This is how it turned out, I am extremely happy with where my game is at the moment. It could do with some sound effects and post processing but it's at the point I expected it to be at the moment.
0 notes
Text


The power of AI never ceases to amaze me. You'd think I'd be over it by now but I'm really not haha.
So for this one, I wanted to sort out the composition. It was a windy day, so the branch was swaying so trying to get a proper composition was a bit of a nightmare.
If you're familiar with the generative fill feature in Photoshop Beta, you'll know how mind blowing it is. All I did was expand the canvas, draw a marquee and then I asked Photoshop to generative some more of the photo. And it did, you can't even see the seams. I then used the remove tool to get rid of some stray leaves, and then I used curves for some adjustments.
It took me about 10 minutes to sort this photo out. I could have done it manually but it would have taken me three times as long.
AI is going to put us all out of a job.
0 notes
Text
Character Illustration: Class 1
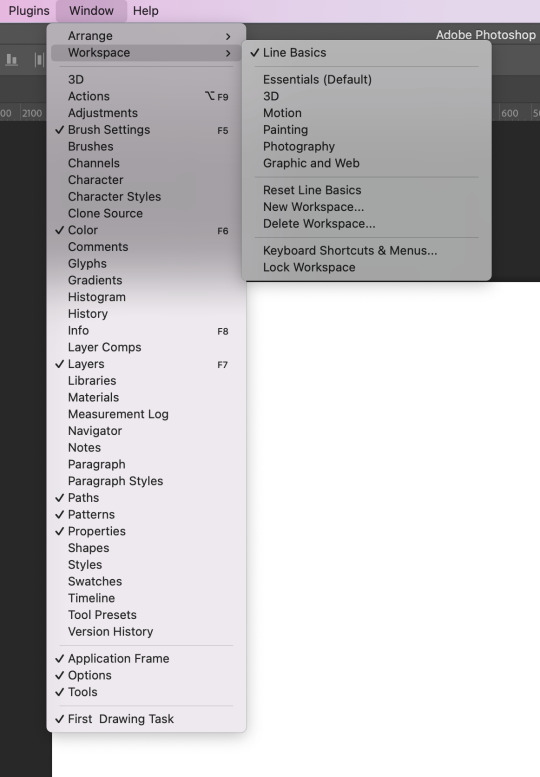
I started this class by opening up some of the palettes which Toby said we would be using today. These palettes were the layers palette, colour palette (colour wheel) and the brush palette. I then saved the layout as a workspace by selecting new workspace in window.


Today we talked about line work for illustrations. We were all given a Wacom tablet to plug into our computer and then I played around with it for a bit. It's very different to drawing on paper or an iPad as what you're drawing appears on the screen rather than the tablet.
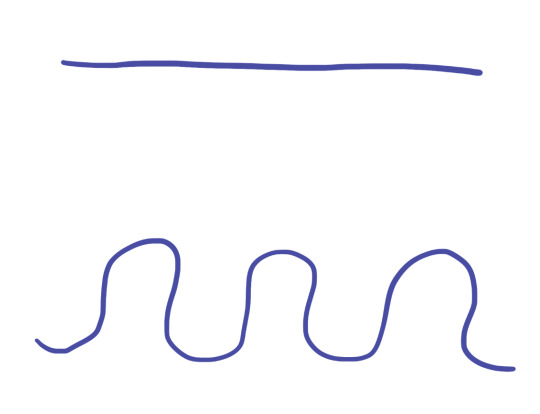
I tried drawing a straight line and a curvy line. As you can see, the lines aren't very clean and are really bumpy.

To fix this, I needed to increase the smoothing of the brush. Originally it was at 0% so I tried it at 50% and 100%. This allowed me to understand how the tool works and which percentage I should have it on when drawing.
This was the 50%.

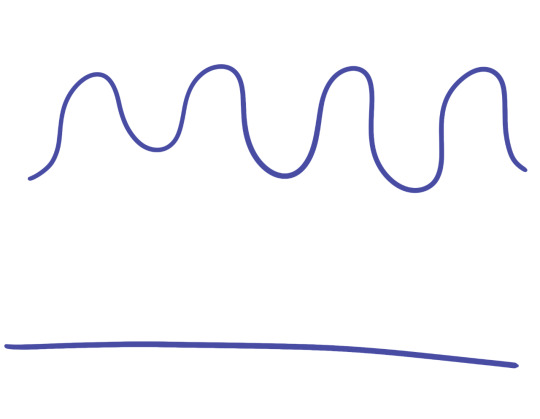
This is the 100%.

Since I am use to drawing on paper or onto a screen, it was difficult at first getting the line to go in the right direction. To refine this skill I drew two Xs and practiced drawing a smooth curved or straight line that went from one to another. It became easier time and I found zoning in helped at times. I think this is something would definitely take time to get really good at so I'll just have to be patient.




Using these curving lines we then tried to draw an eye. It was just a quick rough exercise to adjust to the tablet. I added another layer underneath and gave the eye an iris colour. I played around which the sensitivity of the tablet and pen when I made the specks in the eye.

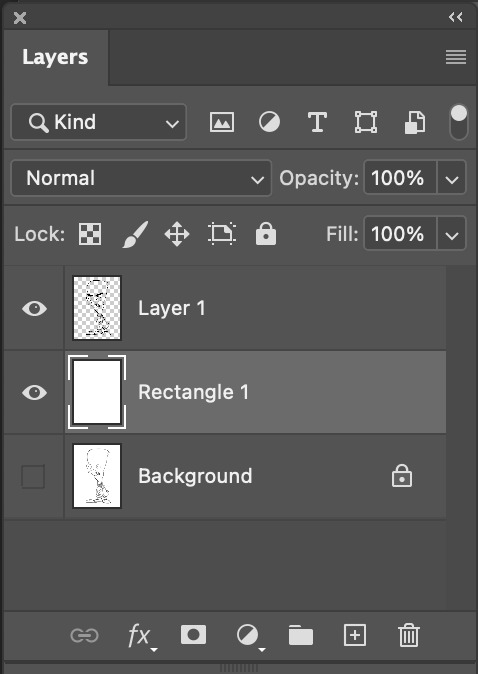
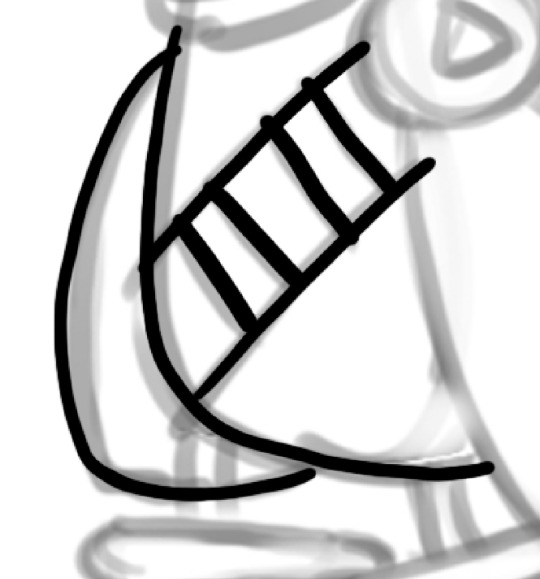
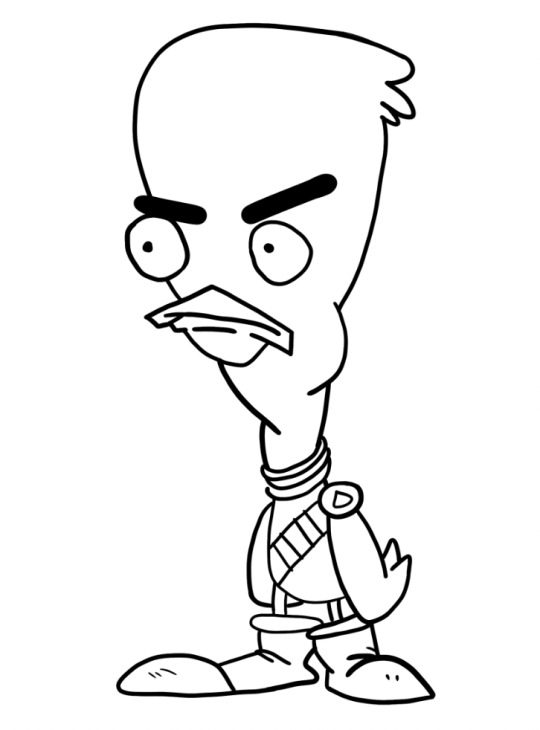
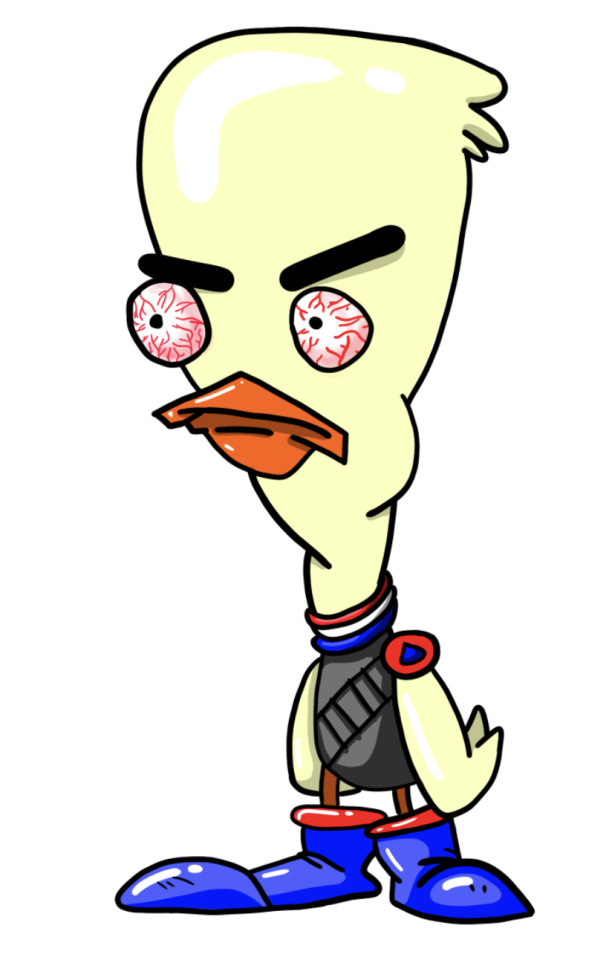
We then moved on to tracing a shape from a template. The first template we were given was this duck. It has a large variety of line lengths and curves so it will be a really good drawing to use to adjust to the tablet. I brought the image into PhotoShop and then added a layer. I placed a white rectangle over the drawing and then lowered the opacity to make the sketch less visible.


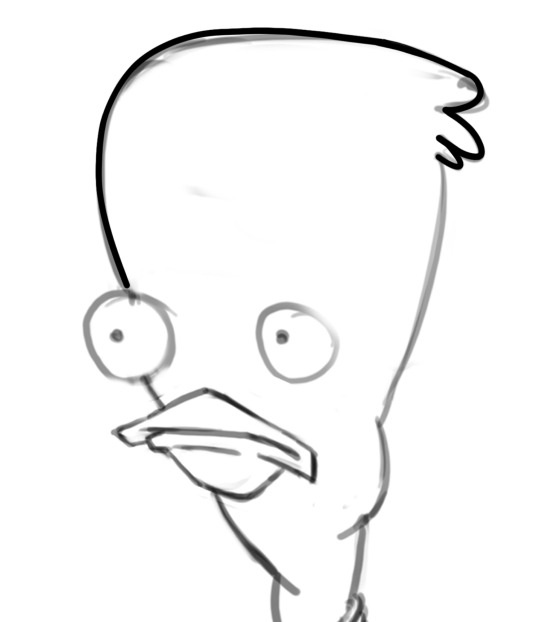
I then added another layer and started to draw the outline of the duck. This took we a bit of time as I was trying to make the lines as smooth and clean as possible. For a few sections, I had to redo the line about 10 times until I produced one I was happy with.




This was the final outline I had for the duck. I'm pretty happy with how it turned out. I think the curves are mostly all really smooth. The eyes are a bit rough but it's the best I was able to do. I decided to go for more of an angry duck so I gave him some big tilted eyebrows.
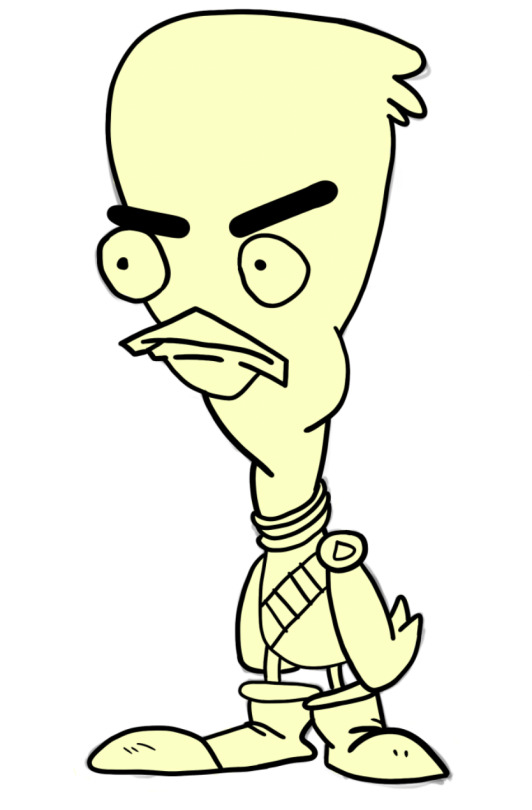
I then moved on to colouring the duck. I decided for this drawing I wanted to try and get use to the tablet more so I coloured the entire illustration in by hand rather than using shortcuts like fill. I'll use these better techniques in my second drawing.
I started by adding base colours on a layer behind the outline. I coloured the entire duck in a pale yellow colour for a start. This gave me a simple base colour to build off.

I then went and added all of my other base colours using the brush tool again. I frequently went over a line so I used the option key and mouse to select the other colour and quickly fixed it.

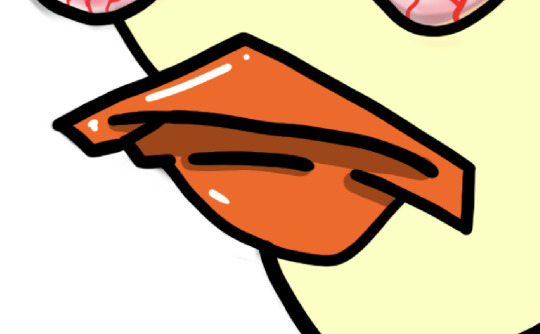
The next step was to add some details. I started by adding some detail to the eyes. Since he was angry I wanted to give him some red bloodshot eyes to match his fury. I made my brush a lot smaller and changed the colour to red. I then made a collection of squiggly, branching lines. I then wanted to add a redness around the edge of the eye. I started made my brush a lot bigger so it would blend evenly. I lowered the opacity of the brush to about 10% and started to build up the redness.

I then added some shadows and highlights to the beak. I used the colour wheel so select a slightly darker shade of orange. Shadows typically are under raised points so I added them under lines on the beak as shown in the image. I added a highlight on the top of the beak and a small one on the bottom.

I then moved on to his outfit. I decided to make it so it looks like he was wearing a vest with some sort of shell (bullet) belt. I started by adding the darker grey shadow to vest. I just played around with the shape of the shadow as there wasn't any guide in the template. I then added some shadows on to the neck of the vest. I also changed the colours of the legs to match the darker orange from the beak. I think the yellow was a bit too light.

I then moved on to adding highlights and shadows onto the boots. I made the boots have a massive lip rather than a really thin one. I added a lighter shade of blue so that the darker one became the shadow. It took me quite a while to get the shape of the shadow right as I was trying to make it fit with the rest of the boot.

I then added some highlights to it to make them seems shiny and new.

I then added some shadows and highlights onto the duck itself. I added some shadows on the underside of some feathers and under his eyebrows to help express the anger. I added some highlights on the top of his head and on his wings.


This was first final drawing. I'm really pleased with the outcome as I've never drawn anything on PhotoShop or using a wacom tablet so I think this was a really successful first attempt. Next time I'd really like to try and add some more shading using brushes with lower opacities. I think this would really elevate the illustration. I think tomorrow I'll move on to the Rooster cop template and try colouring in using the proper way shown in the tutorial.

0 notes
Photo


“I was gonna give up being the Black Canary, but I realized I didn't know how I could because going out there and fighting alongside you guys, it's what makes me feel alive inside And I love you guys so much.”
“We love you.”
#blackcanaryedit#laurellanceedit#dinahlaurellanceedit#arrowedit#katiecassidyedit#dctvedit#dccwedit#dcedit#my art#it has been aaaaaaages since i did an edit like this#but i'm trying to branch out with photoshop#so here we go#Dinah Laurel Lance#Laurel Lance#Black Canary#dccw#dctv#dc
7 notes
·
View notes
Note
okay miss mags. since u love bugs. how about reader and h hiking or having a picnic and she points out all the bugs they see or a ladybug lands on h’s shoulder and reader spews facts or somethin. just an idea that i think u could make reallyyyyyyy cute 🤍 - caty
ah!!!!!! i'm in love with this short little fic, even though the ending isn't superb @thebigbutterflytattoo
thank you caty cat for this request ilysm
word count: 1.2k
The couple had only been hiking for about an hour and Y/N had already pointed out more bugs than Harry could probably count on his fingers. Every time Y/N saw a bug she recognized, her eyes would light up as she rushed to get a closer look at it.
Harry was often pulled out of his thoughts by Y/N shouting, “Harry! Woah! Look, it’s a carpet moth!” or “Look at this tiger beetle! Isn’t that so cool!?”
Y/N would then proceed to tell Harry anything and everything she knew about the specimen she’d found. Harry loved watching her talk about these kinds of things, the things that seemed simple – or even gross – to some people, still made her smile and, quite often, squeal if she saw an insect that she was particularly fond of.
The two of them had just sat down to eat their lunch on a small patch of grass just off the trail they’d been following. Y/N pulled out the blanket they’d packed as she talked about some insect she’d seen not a few minutes earlier.
“They can be pink, or yellow, or even a mix of both! Can you believe that? I can’t believe we actually saw one! I’ve never seen one in real life before, primrose moths are almost never in California! Wow.”
Harry smiled to himself as he sat on the blanket that Y/N had set out. He pulled the sandwiches out from their bag and handed one to Y/N. She nodded in thanks and immediately tore into it.
“That’s crazy, looks like something out of a cartoon, no?” Harry said before taking a bite of his own sandwich.
“Mhm!” she said, her mouth full. She swallowed, and continued talking, “They do! I honestly wasn’t totally convinced they were real. Thought people had just photoshopped them or something.”
The both of them laughed before resuming their meals, which were accompanied by casual conversation.
After a little while, Y/N cut herself off mid-sentence when her eye caught something especially exciting.
“Harry! Turn around, look! On the branch right above your shoulder! Oh my gosh!” Harry turned his head, trying to find what she was seeing.
“I don’t see what you’re seeing, love. You’ll have to point it out a little better.”
Y/N stood up abruptly and moved to where he was sitting. She plopped down right next to him and reached to turn his head in the direction of what she was seeing.
“It’s a praying mantis, Harry! Wow! I almost missed it! Their camouflage is so good!” Y/N almost squealed, and as much as Harry wanted to look back at his love and see the look on her face, he kept his eyes on the insect, “Did you know their brains make up their whole body? And they’ll eat things that are up to three times their size! Can you believe that! That is crazy!” She shuffled around his body, pulling out her phone to get a picture.
“Woah, Peach, that is crazy! I don’t think I’ve ever seen one in real life, they’re so funky looking,” Harry said, chewing on the last of his sandwich.
“Yeah! And their heads can turn 180 degrees! And they only have one ear, it’s on the underside of its belly! Isn’t that so weird?”
“The weirdest,” Harry said, looking back at her as she observed the insect. Her eyes were so bright as she pondered the creature in front of her, sometimes turning her head at different angles as if she was photographing it with her mind. Harry thought she was the most beautiful thing on the planet, and couldn't bring himself to look away from her. At one point, she nearly turned her head completely upside down, before letting out an excited gasp. “What is it, lovie?”
“I think this one’s a female!”
“How can you tell?” Harry asked, finally breaking his stare away from the slope of her nose or how her hair framed her face.
“By the number of sections on her abdomen! Look!” She pulled Harry closer, pointing at the bug’s abdomen and counting quietly. Harry still didn’t get it, but he still let out a hum of intrigue. “I wonder if she has eggs nearby!” Y/N stretched her neck, trying to look around without leaving the bug.
“I don’t know, Peach. If you want to look, you can, but it is going to rain soon.” As Harry said this, Y/N looked back at him with a pout on her face.
“No, it’s okay. I don’t want to be in your car all wet.”
“But you’ve been wet in my car before, so go ahead and look for those eggs.”
Y/N frowned at Harry’s joke — if she could even call it that — while he grinned at her childishly, “Ugh,” she said, waving her hand as if she was waving away the existence of Harry’s joke, “Let me put this lady under these leaves so she doesn’t get too wet, so we can finish eating and go.”
It was Harry’s turn to frown, “You’re going to touch it?”
Y/N looked at him like he was insane, “Well, yeah. I gotta make sure she doesn’t get washed away!”
“What if it has a disease or something!”
“She doesn’t,” Y/N sighed, moving to let the bug crawl onto her hand, “but if she does, I won't be holding her for that long, anyway.” Y/N stood up with the bug in her hand, and Harry sat flabbergasted that the bug had actually crawled onto her. He watched as his girlfriend placed the bug on a higher leaf, one that was directly covered by some other leaves. Once the bug was settled, she stood back, wiping her hands on her pants. “There!”
Harry noticed he’d been grimacing the whole time the mantis had been in her hand and managed to right his face before she turned around. He mirrored her smile as she turned back to look at him.
“Okay! Now we can go, mister grumpy.”
“I’m not grumpy! I just don’t want you catching some sort of bug disease.”
Y/N rolled her eyes, “I’m not going to catch a bug disease,” she said, laughing as she went to finish the last few bites of her sandwich, “Now come on! I want to get out of here before we get drenched!” Harry opened his mouth, and Y/N recognized that look on his face, and held a finger up, “Yeah yeah, insert sex joke here, grow up and sit down, please.”
Although the words Y/N was saying sounded harsh, Harry knew she didn’t mean it in that way as she patted the space next to her and held up his sandwich. He plopped down next to her, and the both of them finished their sandwiches and watched the praying mantis just, kind of, exist. Y/N would pipe up every once in a while with random facts about the bug, making Harry smile as he chewed.
Even though they did end up getting caught in the rain on their way back to Harry’s car, both of them agreed that the day couldn’t have been more perfect.
...
i hope you guys liked this! feedback is greatly appreciated!!
#harry creators & co#harry styles x reader#harry styles fanfic#harry styles fanfiction#harry styles#harry styles fluff#one direction imagine#harry styles ff
105 notes
·
View notes
Note
I saw your post about making backgrounds, but do you have any tips & tricks on making trees (and occasionally cliffs like in your more recount comics)?
I kinda cheated with the cliff backgrounds by "photoshopping" and merged backgrounds from the internet together cause I'm still learning and practicing how to draw things like that myself (not really succeeding but trying, ground and rock textures are difficult) 😅 But trees are pretty simple.
I was going to post a video of the process of how I do it but for some reason it wont let me so I'll just give a screenshot tutorial XD
With the tree base I usually use the Y method, splitting off the trunk down the middle than adding the branches.


I use the blur tool to smooth out the shadows and highlights and add dark thin lines all over the tree for texture. (Theres no right or wrong way in doing it, just put them anywhere XD)


With the leaves always go from darkest to lightest. I always put the darkest leaves on a layer behind the tree than add another layer in front of the tree for the lighter leaves and overlap, going lighter and lighter towards the top.




I hope this helps! :D
238 notes
·
View notes