#but gifs and gifsets are so much better on here
Explore tagged Tumblr posts
Text

i told my friend i would find him some beginner’s giffing tutorials, but all the one’s i could find were either years out of date, used a method that made me go “huh”, or incorporated ready-made actions. all perfectly fine, but if i’m sending someone a tutorial i’d rather it be one for a method i understand enough to help with.
so, here is a beginner’s guide to giffing, as told by cleo, a neurotic, detailed, and organization happy individual. there will be many pictures.
this tutorial will strictly cover the gif making portion of the process, from getting your screencaps to importing in photoshop, resizing/cropping, and sharpening. i was going to briefly go over colouring, but tumblr only allows 30 images and i ran out of space, so i'll have to do a separate colouring tutorial (which also means i can go into more detail, yay).
downloading the videos, whether direct downloads or t*rrents, is also another tutorial. but make sure you’re using at least 1080p, and the bigger the file the better. a single episode of a ~45 minute show should ideally be 2gb at minimum. a full length movie should ideally be at least 5gb. imo 2160p/4k files are not really necessary; the quality increase is negligible, and it takes a lot longer to screencap them. if you do use 2160p/4k files, try and make sure it is not HDR, as those videos are often washed out and require a different screencapping program to fix.
Programs
I am using a cracked version photoshop 2022, but whichever version you use should be pretty much the same
Actions. not a program but a function inside photoshop, where you essentially record a series of steps, and then you can simple play that action when needed and those steps will repeat, which saves considerable time when giffing. I will note which parts of the tutorial are best saved as actions, and explain how to create actions at the end.
For screencapping i use kmplayer it’s free and very simple to use
not at all a necessary program, but i use freecommander instead of the regular windows file explorer as i find the dual panels very helpful when moving the frames around
Screencapping
there are many programs you can use to get the screencaps from a video, a lot are basically the same, some are better suited for particular video file types. kmplayer is a very simple program to use, but afaik the capture function only works on mkv. files (the only other file type i’ve tried is mp4, which plays but does not capture)
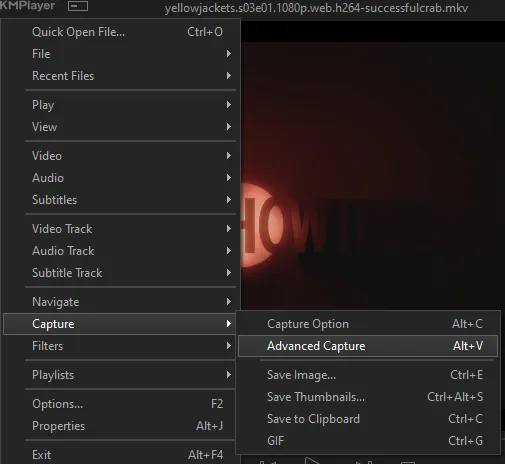
once you open your video file in kmplayer, we’re going to open the advanced capture window, found under capture→advanced capture, or alt+v

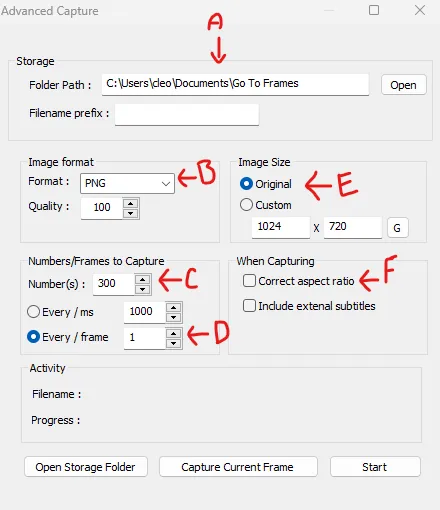
the window should look like this

A-this is where all your screencaps will save to. i recommend making a specific folder for all your screencaps
B-make sure this is set to png for best quality
C-this is the number of screencaps you want to take, guesstimate how many you will need, keeping in mind that most videos are approx. 25 frames per second, and you should always cap a bit more than you think just in case
D-make sure “every/frame” is selected and set to 1
E-make sure “original” is selected, resizing will be done in photoshop
F-make sure “correct aspect ratio” is unselected
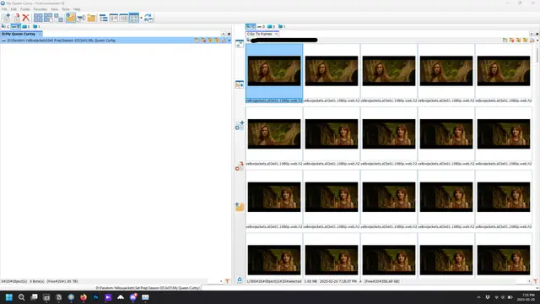
go to the part of the video you want to gif, and pause it just slightly before that part starts, then select ‘start’. the screencaps will start to save to the file, no need to play the video, and will automatically stop once it has capped the number of frames you have chosen

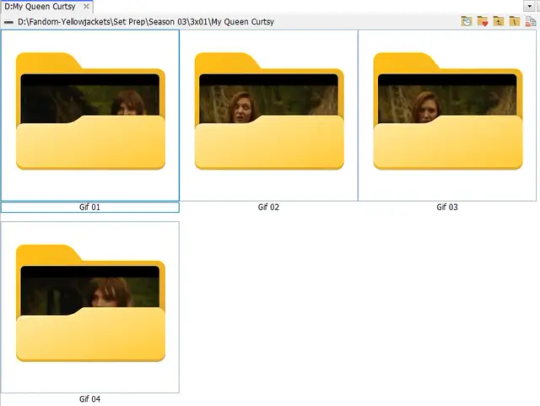
and here is how they look inside freecommander. i have already made a folder for this gifset, which is on the left. now you’re going to make a folder for each individual gif. i’ve decided this one will have four gifs, so create four folders (i just label them gif 01, gif 02, etc) and then move the frames for each gif into their respective folder
while you can always delete frames once the gif is made if it’s too big, i prefer to make sure i have the correct number of frames before i start. the gif limit on tumblr is 10mb, so it’s good to look at the scene/shots you’re giffing and decide approx. what dimensions your gif will be. full size gifs have a width of 540px and your choice of height. if you go for a square gif (540x540) you can usually fit 40-50 frames. if you’re planning for a smaller height (such as 540x400) you can usually fit more around 50-60 frames.

and here are the caps inside the folders. another reason i like freecommander is it’s ability to “multi-rename” files. the default file explorer can do so as well, but you have to do each folder individually and you can’t customize the new names as much. either way, i prefer to rename the files to each gif just to scratch my organization itch.
Introduction to Photoshop
NOTE: i have changed many of my keyboard shortcuts in photoshop to ones i prefer, so any you see listed in the menus of these screenshots are likely not the original shortcuts. you can see and change them yourself under edit→keyboard shortcuts

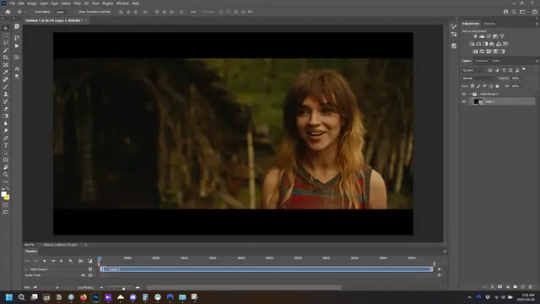
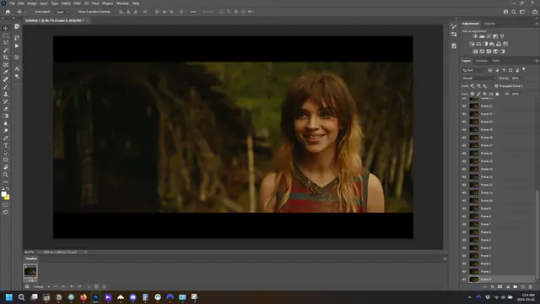
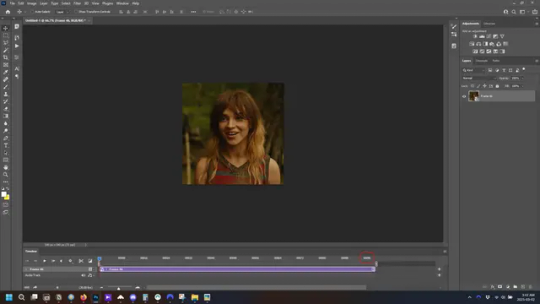
quick run-down of the photoshop interface. i have adjusted placement of some things from the default so this isn’t exactly how your photoshop will look when you open it, but everything is labelled, either on top or by hovering over the element. once you’re more familiar and have your process down i would recommend adjusting the workspace to suit your process.
A-your main tools and colour selector. almost all the tools have either several tools in one, or have alternate options which can be accessed by right-clicking the tool. you can also hover over each tool to get a pop-up with a quick explanation of the tool
B-additional “windows” such as history, properties, actions etc. can be opened from the window menu at the top and moved around with click-and-drag. history and properties should already be there by default, but probably on the right hand side instead. each window opens and closes with a click
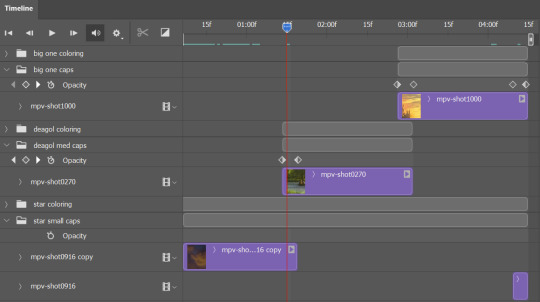
C-the timeline window where the gif is made. the white square is a single frame of a gif, and on the row below is the play controls. this will not be there by default and will need to be opened from the window menu
D-adjustment layers for colouring
E-layers box. this is where the screencaps will show, along with adjustment layers, text layers, etc.
Opening Screencaps in Photoshop
go to file → open navigate to the folder for your first gif, select the first screencap, and check the image sequencing, and click open

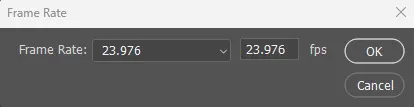
a window will open labelled frame rate. set it to 23.976 and select ok

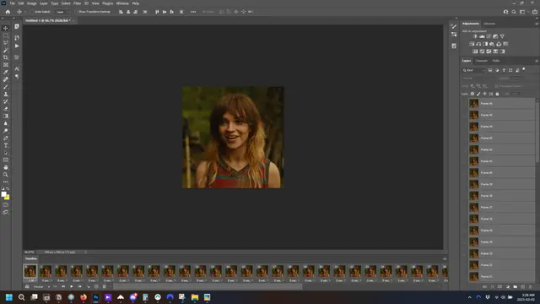
the screencaps will open in the timeline view, seen as the blue panel line at the bottom, and the screencaps are combined into video layer in the layer panel on the right.
Creating Frames
technically, you could go right into your cropping/resizing and sharpening from here, however if you do that directly then you have to keep the screencaps in the folders you have, otherwise if you save and re-open the gif it won’t move.

this next part should be made into an action.
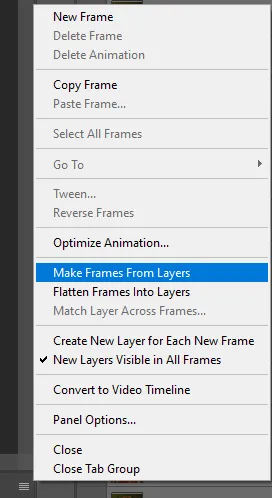
at the top right of the timeline window, click four vertical lines to open the menu and select convert frames → flatten frames into clips. depending on how long the gif is, this can take a minute.

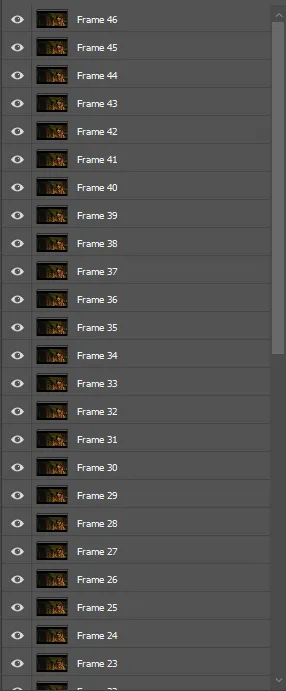
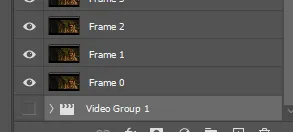
the layers panel should now look like this, each frame of the gif is now its own layer.

the very bottom layer will be the video group. this can be deleted as we’ve made the frames from it

in same timeline menu as before, right under “flatten frames into clips”, select “convert to frame animation” and the screen should now look like this. this will be the end of this action.

Cropping and Resizing
with widescreen footage, sometimes it’s just shorter than 1080p, but most of the time it will have the black bars on the top and bottom, and frustratingly, they’re not always the same size. it’s good to save the most common sizes as actions.
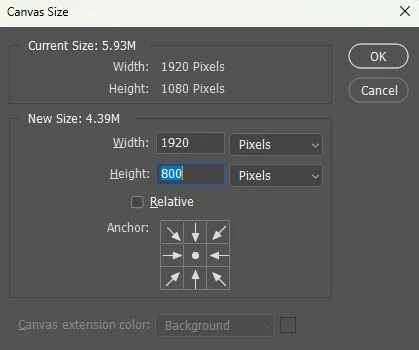
to find the size of the actual screen you turn on the rulers under view→rulers and check the height. then open your canvas size dialogue box under image→canvas size and change the height, making sure pixels are selected in the dropdown. yellowjackets is what i call “xtra wide” which is 800px. “normal” widescreen is 960px.

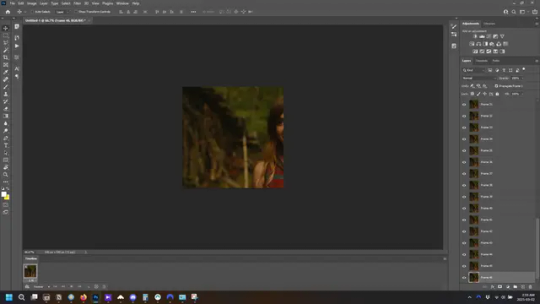
next we’re going to resize the caps. i also make actions for this, one for each potential gif size. open the image size dialogue box under image→image size and change the height of the image to your desired height plus 4 pixels. these extra pixels are to prevent a line at the top and/or bottom of your completed gif. now re-open the canvas size box, change the width to 540px, and the height to the desired, removing those 4 extra pixels. i have set this one to 540x540. this is where you would end the resizing action.

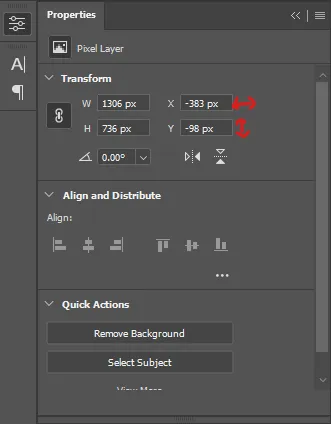
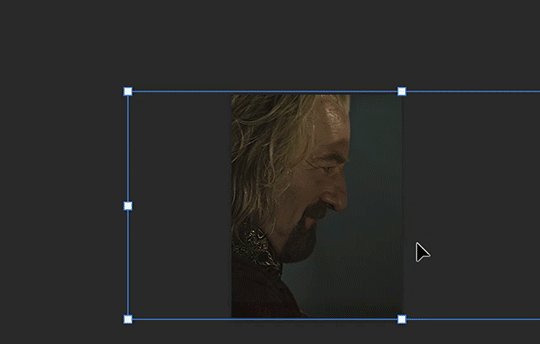
and as you can see she is off-screen. select the top layer, hold down shift and select the bottom layer to select them all, and with the move tool (the very top one) activated, click and drag to move it left to right as needed to centre the figure/s. as you move it a box will appear telling you how far you are moving it in any direction. make sure you are only moving it left or right, not up or down. to be certain of that, open the properties tab.
the y axis is your up/down, x is left/right. for this gif the y needs to stay at -98. you can also manually change the x axis number instead of dragging the image. also helpful for making sure multiple gifs of the same shot are all positioned the same.

the layer are currently ordered with the 1st at the top and the last at the bottom. with all layers still selected, go to layers→arrange→reverse. the last layer will be on top now. if there is movement in your gif, check if you need to alter the position again to make sure the movement properly centred. but once you are satisfied with the position, the layers should be in “reverse” position, of last layer on top. this is to ensure that the gif plays forwards.
Converting Gif
this should also be made into an action, going through sharpening process
in the timeline menu, select “make frames from layers”


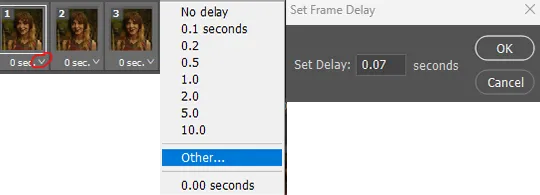
the frames are now populated in animation window. in timeline, click select all frames. go to any of the frames on the bottom and click the little arrow beneath it, select other, and enter 0.07 seconds. this is not a necessary step, as we will have to adjust the frame rate at the end, most likely to 0.05, but if we don’t change the frame rate here, then when we play the gif while working on it to check how it looks, it will play very fast.

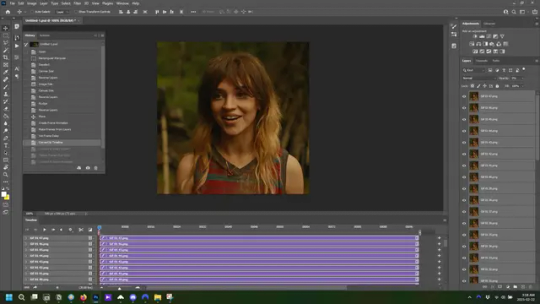
in the same menu at the right of the timeline box, select “convert to video timeline”

then, making sure all layers in the panel on the right are selected, go to filter→convert for smart filters. this turns all the layers into a single smart object.

but if you look where i’ve circled, it says the gif is 99 frames long*, when in fact there are only 47. if you are making regular “scene” gifs, basic colouring and maybe a caption, this is fine and does not need to be fixed, it will play at the same speed. if you want to change it to display (approx.**) the correct number of frames, go to the timeline menu on the right, select “set timeline frame rate” and change it from 30 to 15
*if it does not list a frame number by 4 digits but instead says 5f, 10f, 15f, etc. go to the timeline menu on the right, select panel options, and change timeline units to “frame number”

**the reason why this is only approximate is because the actual frame rate is not a a whole number, so when changing the frame rate it isn’t a 1:1, and 47 frames becomes 50 frames. the extra frames are removed at the very end, but if you are not doing any edits that require working frame by frame, there’s no need to change the frame rate here at all
Sharpening
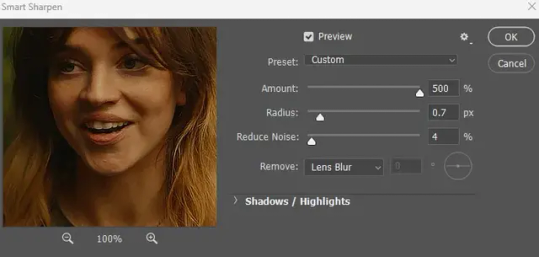
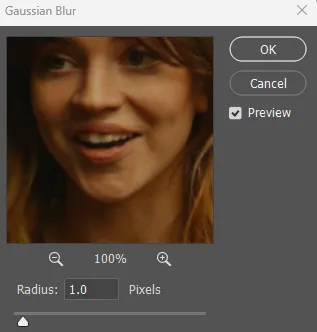
this is, as it sounds, making the gif look sharper. to start go to filter→sharpen→smart sharpen and this window opens. play around with the dials to see what each ones does. the below settings are good for most high quality footage.

Amount-basically, how sharp do you want it
Radius-hard to explain, but this essentially sets how deep the lines of the sharpness are
Reduce Noise-smooths the pixels
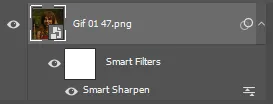
once you click okay your single layer should look like this.

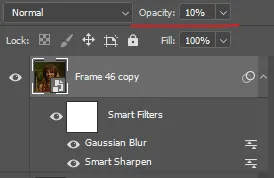
you’re going to then right click the layer and select duplicate layer. with the top layer selected, go to filters→blur→gaussian blur and set the radius to 1.0 pixels.

then change the opacity of the top layer to 10%. this is to essentially soften the sharpening a bit, as if it’s too sharp it can make the colouring wonky. this opacity level can also be changed depending on need.

finally, select both layers, right click, and click “group from layers”. your gif is now fully made and sharpened.
Colouring
yeah. ran out of image space. but this is where you would do your colouring and add a caption or any other text.
Converting & Exporting
when all your colouring is done, you’re ready to start saving your gif. you can do it directly from your current file, but that means essentially losing your colouring, as all those layers will be merged together. i am someone who likes to save my psd’s (photoshop files), at least until i’ve posted the gifs, in case i need to fix something in the colouring. if you’d like to keep yours as well, open the history tab and select the first icon at the bottom “create new document from current state”. this will open a copy of the file in a new tab. save the original file and you can close it, continuing all work on the copy file.

select your all your layers, convert them into a smart object from filter->convert for smart filters, then follow the same steps from Creating Frames above. once you're back in frame animation, select Create Frames From Layers, and once again set the frame animation speed.
most people set the speed to 0.05. i personally set it to 0.05 or 0.06 depending on the length of the gif. check how it looks at 0.05, if it seems too fast, try 0.06.
now to save. go to file->export->save for web (legacy). the number is the lower left corner is your gif size, it needs to be under 10mb or else you'll have to delete some frames.

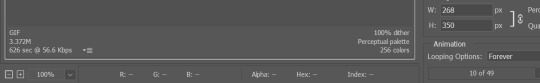
the right panel is your save options. the preset dropdown has some built-in settings, but you won't use them because (at least on my version) the presets only go up to 128 colours, instead of the full 256. the 3 i've highlighted in green are the only one's you'll adjust as needed. the settings below i use for i'd say 90% of my gifs. i'll sometimes change the adaptive dropdown to one of the other options, ocaissionaly the diffusion, and rarely the no transparency dither, but play around with them and see how they change the look of the gif.

when you're satisfied with the look of your gif, click save at the bottom right of the window.
voilà! you now have a gif.
Actions
this is your actions panel. the triangle on the left side is the button to open it. remember, if it's not already there, go to windows->actions to open it.
the buttons on the bottom, left to right, are stop recording, record action, play action, new folder, new action, and delete.

as you can see, i have different folders for my resizing, sharpening, captions, saving, and my 1 step (temporary) actions. to run an action is very simple; click the action, and click play.
to create an action, click the new action button, a box will pop up, give the action a name, and click record. the record button at the bottom of the action window will turn red. now perform all the steps you want it to record, and click stop recording. keep in mind it will record every single thing you do, including in other open files, so if the action you plan to record will have a lot of steps, it might help to write them down first.
to modify an action, select the step in the action above where you'd like the new step to be, hit record, perform the step, stop recording. select the step you'd like to delete, and click the delete button.
steps within the actions can be clicked and dragged, both within that action and moved to other actions. actions can also be moved between folders.
45 notes
·
View notes
Text









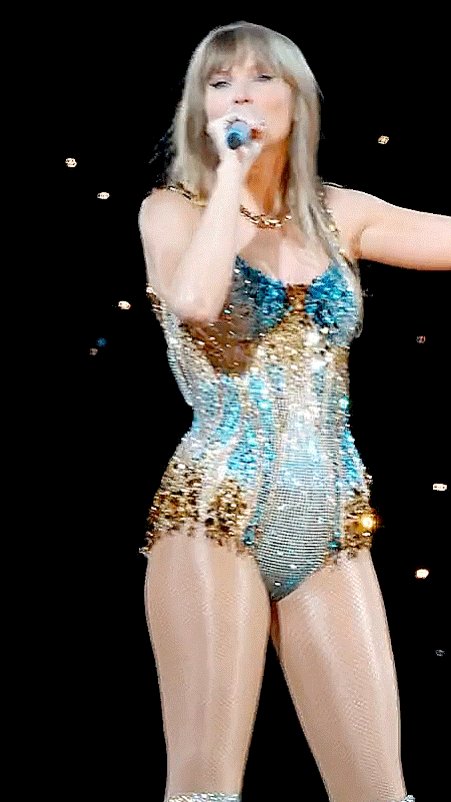
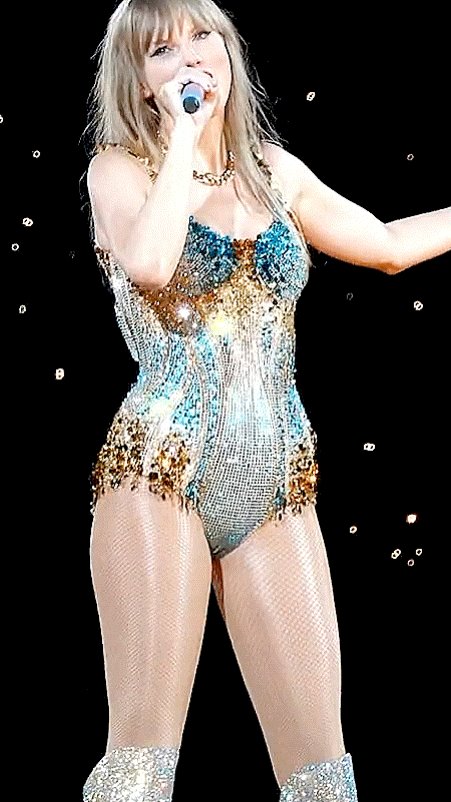
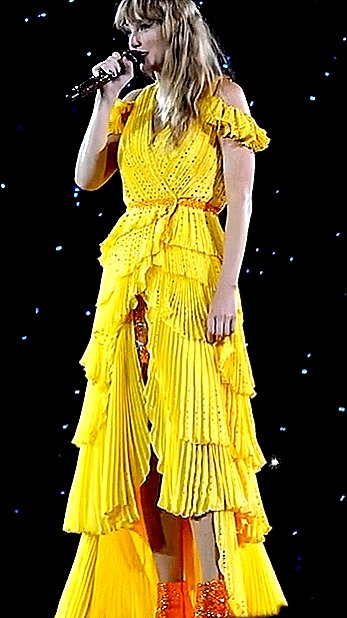
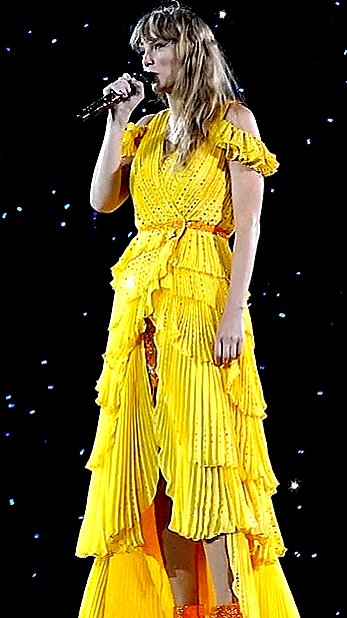
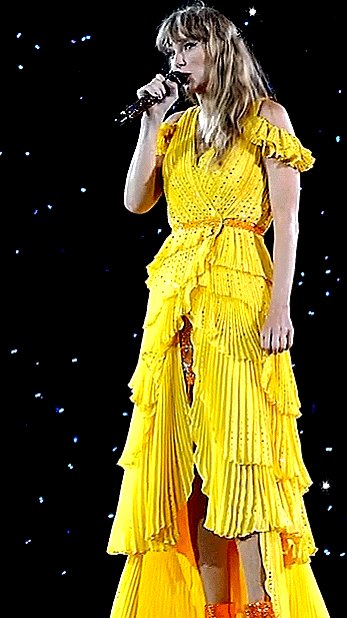
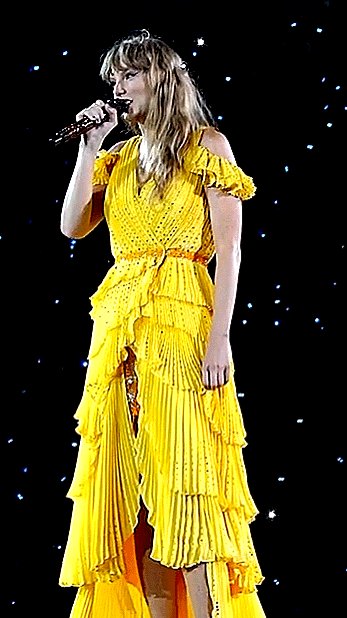
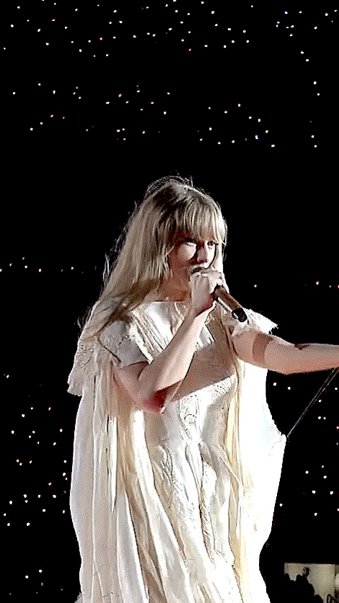
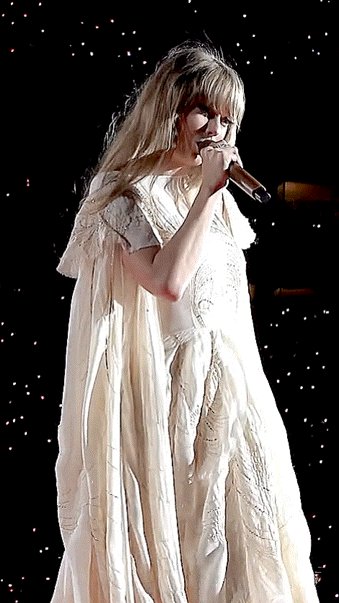
eras tour lookbook: my favorites edition
#taylor swift#tswiftedit#candy swift#my edit#eras tour#CAN I GET SOME COMMOTION FOR THE MOST UNDERRATED LOVER BODYSUIT. AND THE YELLOE DRESS#AND UNPOPULAR OPINION THE GREEN FOLKLORE DRESS WILL NEVER BE THE WHITE FOLKLORE DRESS#mine#this has been in my drafts since JULY 😭😭😭😭#because originally i had the black and gold the man jacket here but that was soooo hard to make a usuable gif of#and then once i finally was happy with how it came out taylor debuted the midnights bodysuit with the cutouts and i was like oh crap#that was also somewhat hard to make a cohesive gif of but i persevered#i just have to say though that IVE BEEN THE NUMBER ONE YELLOW DRESS FAN SINCE SHE FIRST WORE IT OKAY#there’s so much lore associated with it now but it’s been my darling all along#also my unpopular opinion is preferring the empire waist bronze dress but that was just impossible to find good footage of tbh#also my original efforts at this gifset were all for naught regardless bc i’ve changed my mind and like the silver jacket better now#this also all preceded the debut of the pink bodysuit and jacket but idt they would have made it on here anyway
396 notes
·
View notes
Text







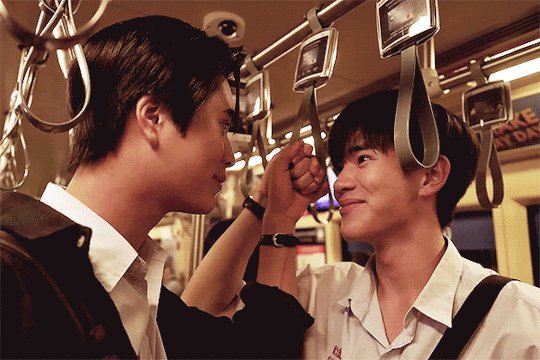
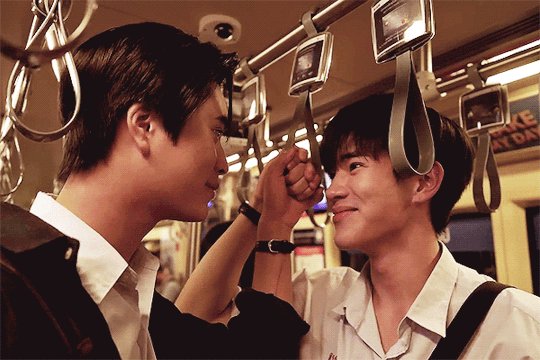
For generations, humans have sought out tricks to make their longing for love a reality. One popular trick is to write down your crush's name on an eraser.
GEMINI NORAWIT & FOURTH NATTAWAT in MY LOVE MIX-UP! (2024)
#my love mix up#my love mix up th#my love mix up thailand#kongthapatom#kongatom#kongthap x atom#asianlgbtqdramas#geminifourth#gemini norawit#fourth nattawat#mygifs#i can't believe mlmu is finally here and it's real 😭#actor!gemfot are finally back 🥹 i missed them so much#y'all already know i'm gonna make a dozen gifsets every week#(i just gotta get better at coloring this show first lmao)
195 notes
·
View notes
Text








Zhao Yuanzhou, if you really feel remorse, you should do something that truly makes amends.
大梦归离 (Fangs of Fortune) 2024 ; Ep 17 (1/?)
#loved this entire exchange so fucking much I came out of gif-making retirement#the dialogue was well written#pacing was incredible#emotions were emoting#they make me sick#what is going on with them#the fact that yichen is crying#for who? for yuanzhou? for everyone?#yichen giving yuanzhou his cape#and yuanzhou holding onto yichen's cape#i am gnawing at the bars of my enclosure#idk if Im going to make another gifset#probably if the story keeps getting better from here#leaving the link in caption jic#fangs of fortune#大梦归离#fangs of fortune gifset#cdrama
44 notes
·
View notes
Photo




Ted Lasso S03E06 Sunflowers

#Ted Lasso#*mine: gif#tedlassoedit#Theodore Lasso#Jason Sudeikis#Coach Beard#Brendan Hunt#ted lasso spoilers#GQ#interview#this bit worked out perfectly with the/my GQ gif...so kind of a callback-ish#okay so also finish another gifset but then I got too personally in the tags and now I don't know if I'll post that set...#maybe I should take the tags out but they feel important to that other gifset#so for now posting this one#started my last gifset idea but I need a break#the orange looks so much better here on my 2018 laptop than when I was working on these on my 2011 laptop#I've mentioned it before but I make all my gifs on my old laptop from 2011
148 notes
·
View notes
Text

















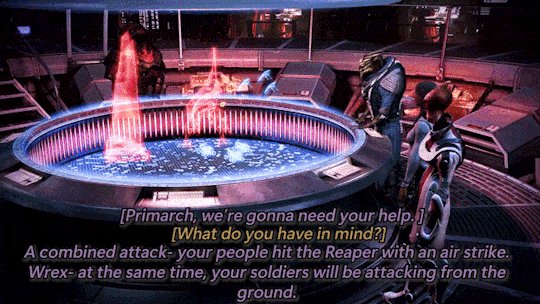
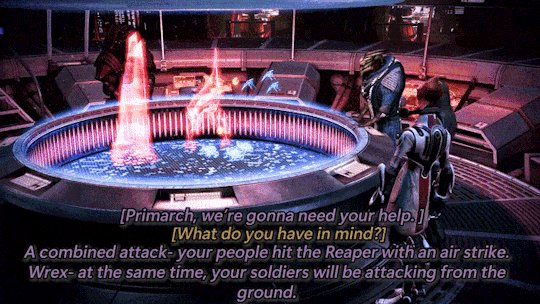
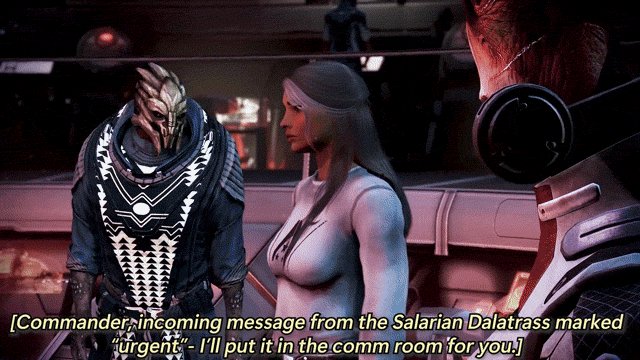
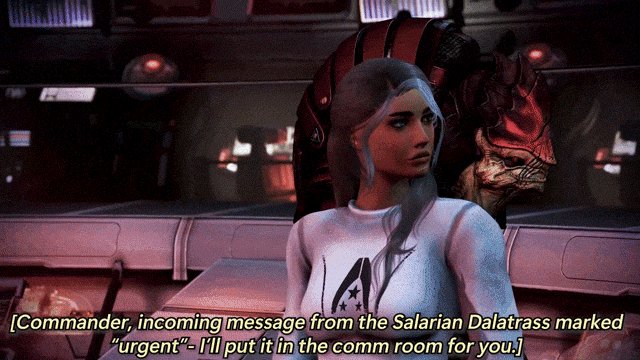
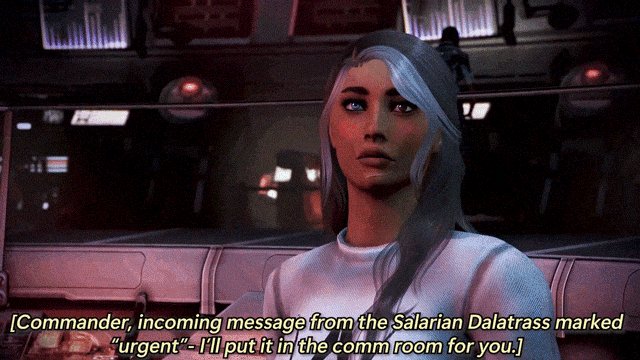
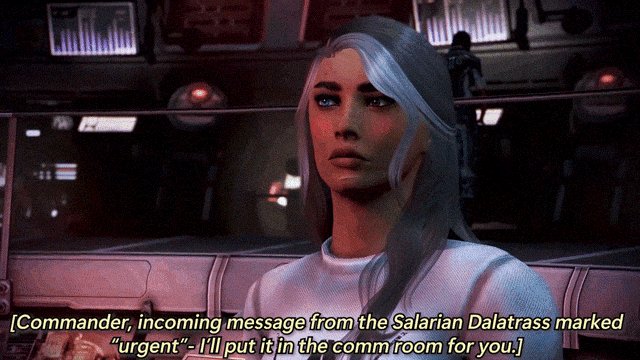
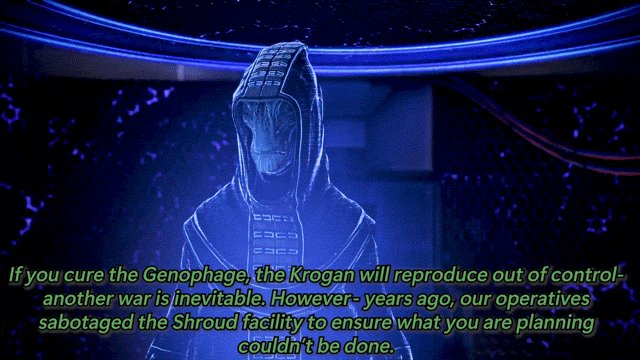
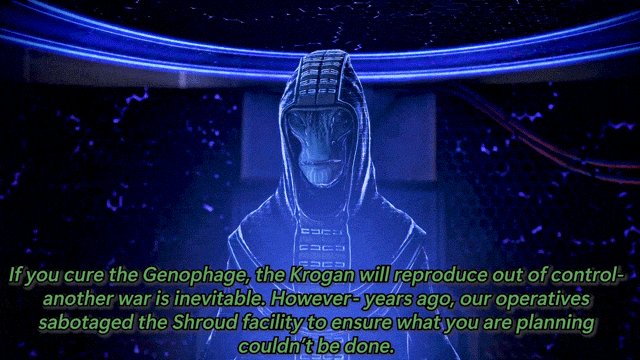
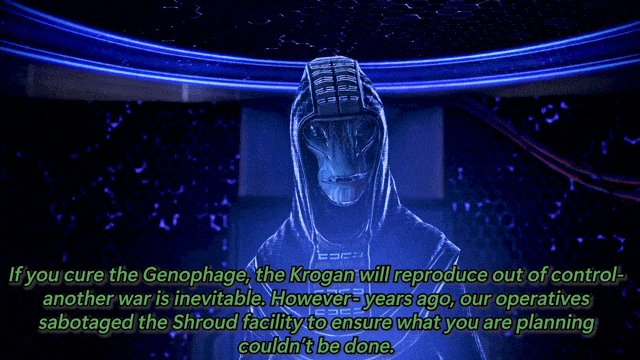
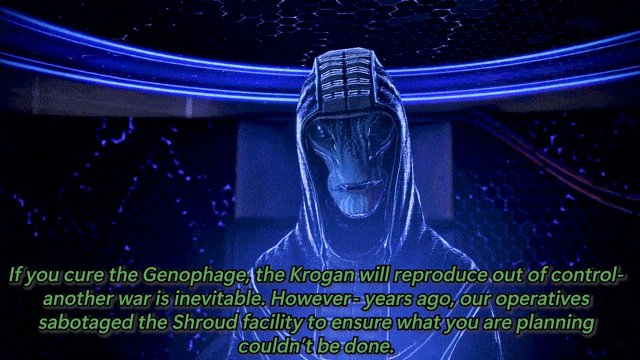
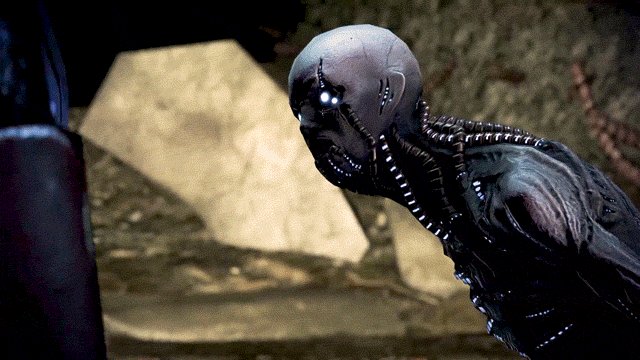
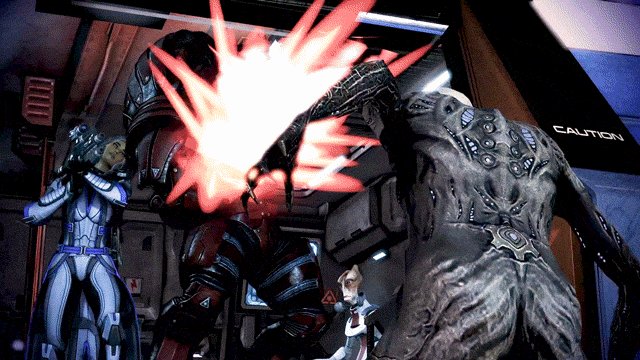
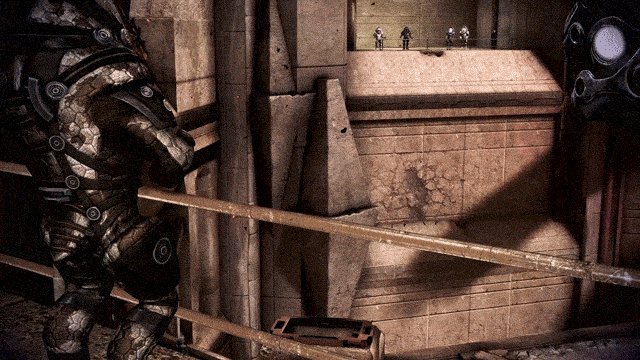
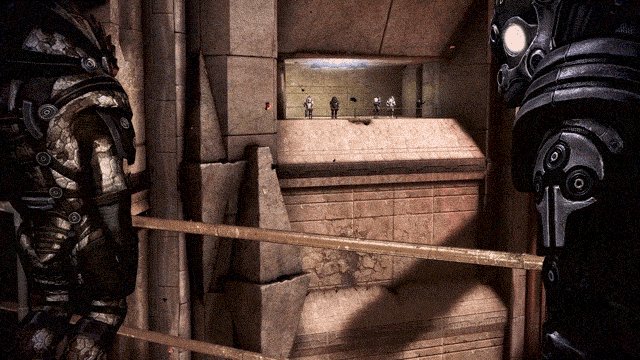
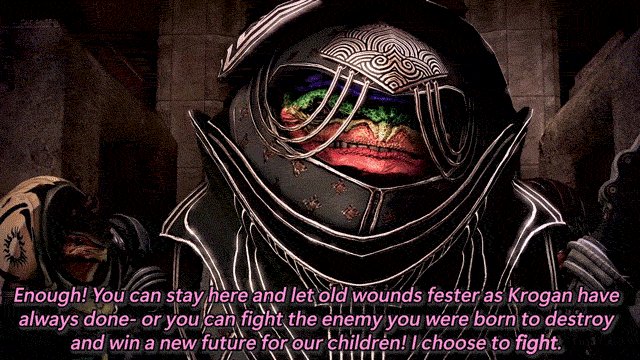
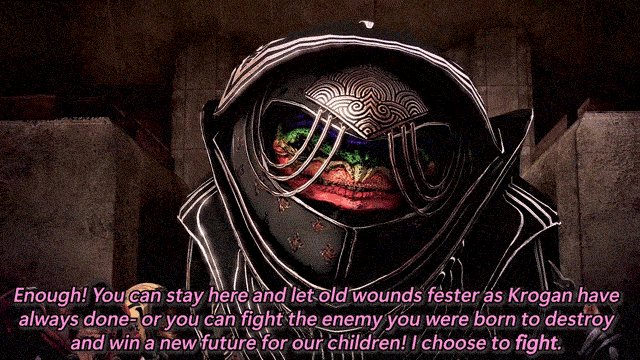
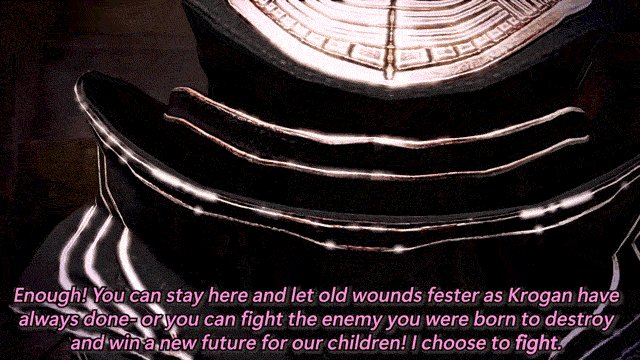
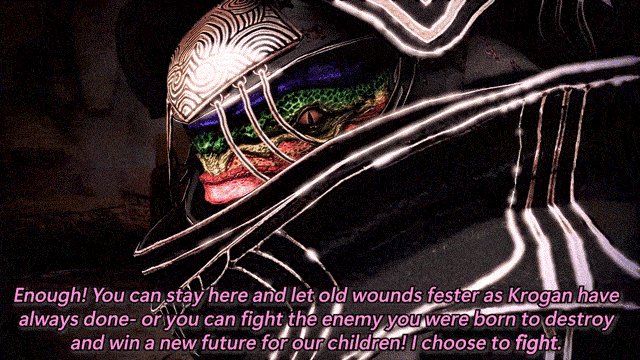
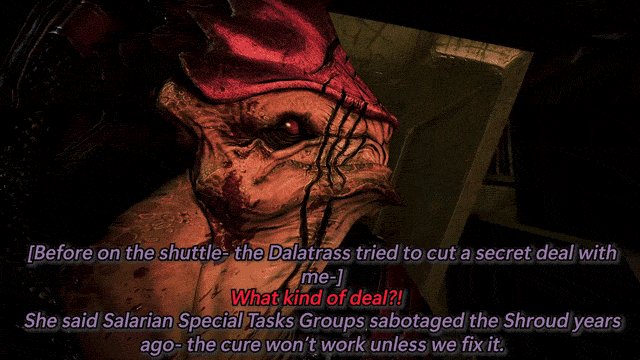
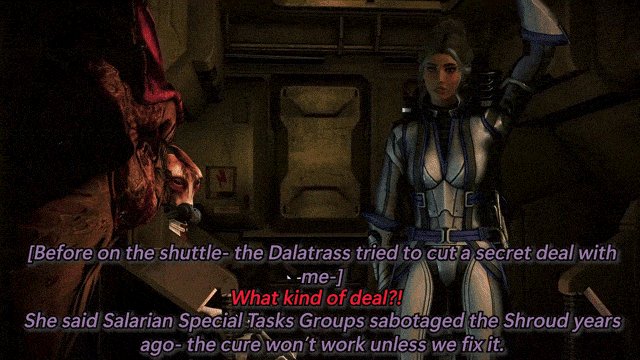
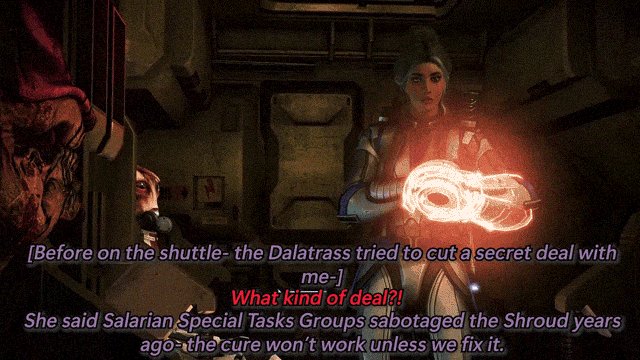
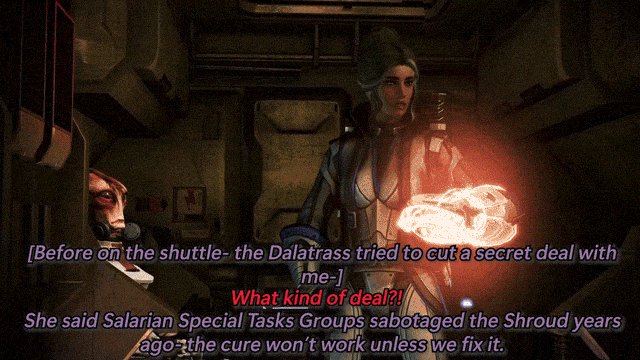
THE BEST OF PRIORITY: TUCHANKA (PART 1)
Featuring: Cmdr. Sophie Shepard, Urdnot Wrex, and Urdnot Bakara With: Dr. Mordin Solus, Primarch Adrien Victus, Dalatrass Linron, Urdnot Wreav, and Comm. Specialist Samantha Traynor This will be the defining moment of Krogan history... Mass Effect 3: Legendary Edition (2021)
#mira makes gifs ✨#sophie shepard#urdnot wrex#mordin solus#mass effect#mass effect 3#me3#mass effect legendary edition#dailygaming#tuchanka is here baby!! she’s another two parter bc she was a chonky one for good cutscenes#i was gonna enjoy some ME3 last night bc i have to redo the coup for reasons™️ but scottina released reegar returns#AND THATS MY FAVORITE QUARIAN ON THE CITADEL (plus everything scott makes is stonks!!)#so we restored the ME3 install and divvied up the tuchanka footage into gifs instead while textures reinstalled lmao#but onto the gifset commentary as per my usual tag ranting: i adore tuchanka!! it’s one of my favorites for priority missions!!#wrex and bakara have some absolutely FLAME dialogue throughout the mission (especially bakara’s speech)#i usually pick a quote i like from the mission to subquote the post with and i wanted to use bakara’s but i decided it made a better gif!#also wrex head butting wreav is hot as fuck thanks for that one wrex you kinda ate on that#the first set is kinda boring compared to the second set but i love that the dalatrass comes in#and tries to make a shady little underhanded deal with shep!!! like that’s one of the more interesting ME3 plot points imo#i myself would never side with her bc i love wrex too much and disagree with genophage politics too much#but for her to come in with a shady little deal and be like ‘you should sabotage the cure and we’ll help you instead’?#i gotta respect her shady motives even if i hate her tbh lol#i will say i wish companions had a bit more dialogue in the cutscenes in the front end (and the back end too)#priority tuchanka feels a little? light? on the commentary from EDI and james#they both deserved so much more dialogue during the mission bc this is SUCH A BIG ONE??? this is such a huge deal???#i wish they had more to say here!!! bc i feel like they would both have so many thoughts on everything going on!!! ESPECIALLY kalros??#and wreav?? the city of the ancients?? like there's so many concepts that get the BAREST of touches and i wish they were touched on more!!#bc the city of the ancients is the best part of the mission imo.. like it's gorgeous and i wish we saw just a touch more of it!!#like c'mon i KNOW the companions would have SOOOO much to say in the bigger conversations!!!
10 notes
·
View notes
Text










Kevin Durand as "Tree" Lane in Mystery, Alaska (1999)
Prompt: Our big buddy with an even bigger heart being too pure for this world, for my friend @mrs-mikko-rantanen
#mystery alaska#tree lane#kevin durand#gifs#moviegifs#movieedit#my gifs#this man deserves so much love and credit#a big softie#i can't tell you how many details i notices while giffing that#it is a real joy#especially in scenes with many people#not a request but this needed to be done#also better news: there was a scene couldn't decide which moment to gif#so i 'll gif it all#meaning two more gifsets#oh I bet you can imagine which scene it's gonna be#the one missing here#with him being so adorable
50 notes
·
View notes
Note

i need to remind you that in that last gif, sami has just told the interviewer that him and neville have Chemistry unlike any other and that’s what made neville go O Really 🤨😏 anyway…
i love you too and YES we gotta bonk those two overlord millionaires/billionaires on the head so they can Stop Being Petty and start giving us what we want which is a SAMI/NEVILLE REUNION
OH MY GOOOOD THANK YOU FOR THE SWIFT DEATH WITH THAT REMINDER!!!! The eyes he's giving him 🥺😏 I have GOT to watch through all of their stories and matches again!
YES!!!! EXACTLY! All of the reunions and amazing stories we would get if they would just stop being petty hoes OTL!!!

Us on our way to convince the overlords to Play Nice and give the people tumblr girlies(gn) what they want 🔫🙂
#but emi i love you so SO much!!!! 😭🥺💗#thank you again SO MUCH for the beautiful gifset of#T H E M 😭💗#I couldnt have asked for a better birthday than having been on here celebrating with you all 🥹💗💞!!!!!#emi tag#🥰💗💖!!!!#adampage#rainy day tag
2 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
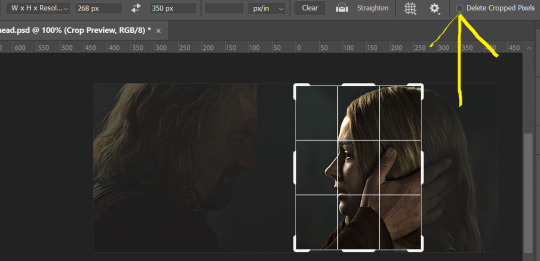
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
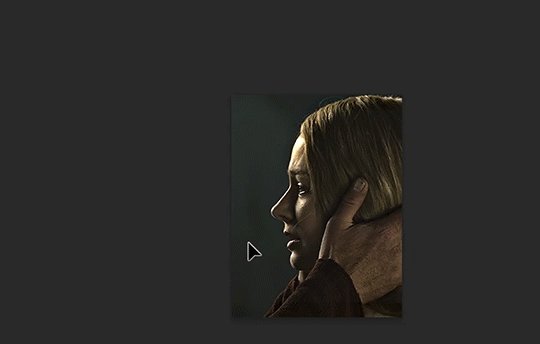
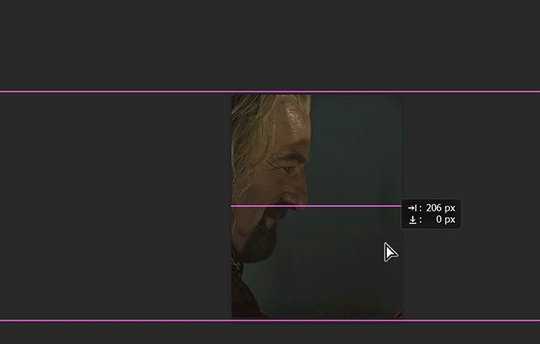
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
298 notes
·
View notes
Text
ᜊ : WELCOME TO FAIRYHAOS’...

hello beloved whimsies! we're finally nearing the end of another year, and just like we did in 2023, it's time to review everything that happened in 2024 ^^ here in this post i'll go back over some general stats, some "top (x)" categories, and also a shoutout to all the lovely people i've met here on tumblr <3
but first, the general stats!
the fairyhaos account was opened 603 days ago (as of new year's eve)
crazily, we have a total of 4382 followers already - which is 1505 in just this year,
and the total number of moots has risen to over 40 !
in 2024, ive written 34 works (+1 for tubatu!!),
created 21 gifsets (+2 for zb1!!),
made 3.6k+ posts in general,
received 325 posts in my tracked tag #useryenas (thanku guys so much for that)
and wracked up 62.7k+ notes in this year alone!
(which brings the total note count to 169.8k... LITERALLY INSANE)
statistics-wise, this year has been absolutely incredible, despite how inactive i've been, so thank you everyone!!
now, how about the top post stats?
total word count in 2024: ~87,000 words!!!

top fic of 2024: no such thing as too perfect // jww (2,300 notes)
top fic of all time: 04:15am // csc (4,514 notes)
fav fic from 2024: all mother nature's fault // hjs

top gif from 2024: joshua | arena x barrie (407 notes)
top gif of all time: gyuseokshu | babygirls (658 notes)
fav gif from 2024: yujin | prettiest person in the world
this is all absolutely amazing, but genuinely, this wouldn't have been possible without the support and love i've received from all of you: moots, followers, and everyone else who has been so, so kind.
so finally, here are my thanks!
first port of call is of course, my most beloved writer moots who i've known since day 1! thank you to @blue-jisungs for being so bright and friendly, to @weird-bookworm for being the biggest, kindest supporter i could ask for, to @etherealyoungk for being so lovely all the time, to @icyminghao, @hannyoontify, @wheeboo, @slytherinshua, @haecien, @wollycobbl3-blr @gyuswhore @arafilez @eternalgyu @idubiluv @wonwoonlight @odxrilove @leejungchans @joonsytip @mirxzii @trblsvt @reikaryu for just being so sweet and so fun and making me grateful every day that i found you. i talk to u all with varying degrees of frequency, but still, i love you all so much. thank you!
and ofc, there are my incredibly talented cc moots who have been w me since last year :( our main content may be different, but i'm so thankful to have known u all bc you're all the friendliest, most talented people in the world! to @sugurugetos for always being so kind since day one, to @vcrnons for being the sweetest, to the always friendly @soonhoonsol, to @meowonhao @h-ao @seokmins @joshuas, thank you for being here because you brighten up my dash, without a fail, all the time!
then to all the moots i made this year, hello and thank you!! thank you to @chwedout for being so silly and kind, to @96z for your loveliness and being the caratblr glue, to @jeonwon-wonwoo for being the kindest soul ever, to @planetkiimchi and @eoieopda for being fun and sweet and so, so nice. and of course, thanks to @pookiez, @p1harmonie @rosieposie @y-eontan @fabulaee, because we even though the only interaction we have is reblogging the same stuff and me putting things in your tracked tags, i love seeing you on my dash and you make my day so much better, genuinely. <3
it feels strange to put this in, but i also want to thank the people who i follow, even if they don't follow me back: because i love your posts, and i think it's important that i say it! you all form a key part of my experience here, so thank you: @jeonghanic @soobinies @lee-sanghyeok @yeonjune @db2k @hoshingi @wnjunhui @renjunniez @myungjaehyun !!
but there's no way i'm forgetting everyone else!
to @melodicrabbit @caratsandpotatoes and @minhui896, whose rbs i always look forward to whenever i post; to @chocoreads and @k1eev for being excited about yeoubi since the start, thank you so much. to the people who tagged me in their fic recs post, thank you too!!!
to 🍒 anon, vernon anon, glasses shua anon, 😼 anon, and any other named anons ive forgotten, thank you for popping into my inbox and making my day. to any unnamed anons, or anons who appeared once and then left, or those who came back without an emoji: i see you, and thank you for interacting with me!
and then to anyone who i haven't called out—all of my lovely supporters, beloved yena's fairies, thank you! i see you all, and i'm so grateful for all your love and i'll look to repay it in kind with much more content to be released next year. 2024 has been a busy year, both personally and for fairyhaos, and i'm where i am right now because of all of you.
happy new year everyone, and i hope you're all nothing but happy and healthy in 2025 💗
#fairyhaos.txt#ive been waiting ALL YEARRR to make this post bc the end of year reviews are the most fun#ive grown so kuch this year as a writer and a person and to see it reflected backbto me feels incredible#and of course. my most favourite thing. thanking the people i love <3#i love you all soso much and words camnot express how much joy you ALLL bring me just by existing ^^#thank you everuone and happy new year!!!!!#friends <3
95 notes
·
View notes
Note
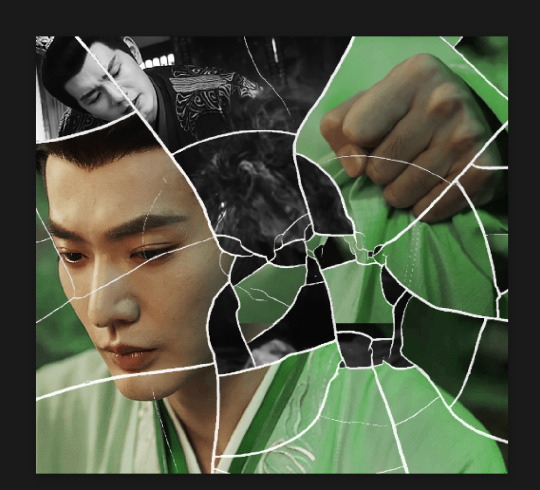
your gifsets are perfect, I'm always in awe of what you can do and you're creativity!!! Could you please explain how you made the broken glass gif with different gif in it on photopea? https://www.tumblr.com/dengswei/754916132337729536/userdramas-creator-bingo-green-asiandramanet?source=share and would it be possible to do something similar with other shapes? Thank you for your lovely creations <33
heyy thanks so much!! and of course! i have to admit the way i do it might be a little bit tedious compared to like everyone else (though i don't know how photoshop users or other photopea users might do it 🤣) okay this is gonna end up being so long because of the way i do it so i'm sorry about that and i hope it makes sense 😭

okay i have to admit i couldn't find the texture i've seen people use for the shattered glass effect so i actually used a photopea default brush from this pack

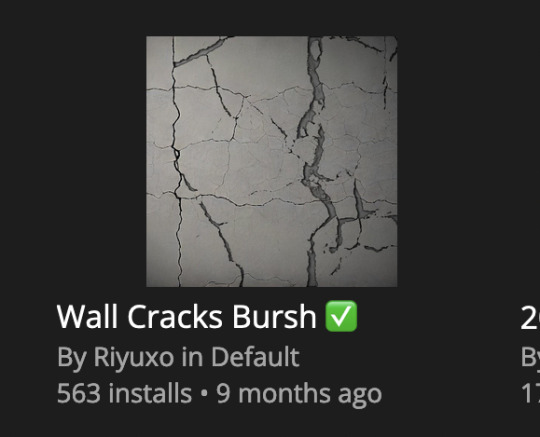
to download the brush set go to window -> plugins -> brush and then search for wall cracks brush (it's literally the only wall related brush set in photopea so it'll show up the moment you download it)
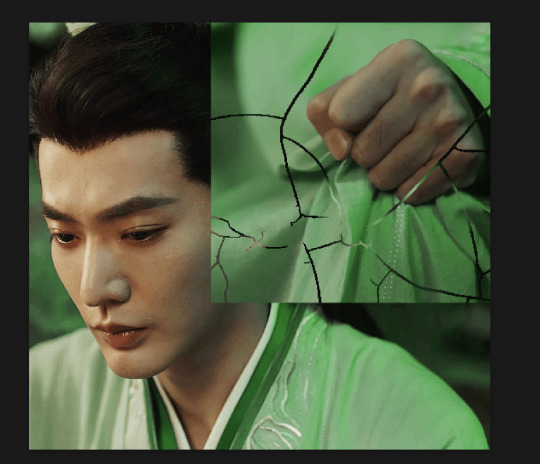
so for the gif i did above i did my giffing the usual way of creating & colouring for different gifs seperatly and then adding them all to one project (it doesn't have to be 4 gifs i just chose 4 because that's what i wanted to show in this gif)
i've done this twice once for this set and another time for this the blood of youth set and i have to say the most important part of this is keep multiple versions of the brush in the position you want as you can so once you've used it to test it out and you like that version keep it because unless you can manage to position the brush in the exact same place every time you're gonna need to reference those (or even use the magic wand tool for it later) and also you need to keep at least a white on black background version for the outline
in the brush pack the one i used was this one: (3564, crack b 9)

for this part i just say play around with both positioning and sizing of the brush, it automatically opens with the size 3000+ which is fine i think with the tushan jing one (the green gif above) i stuck with that size and just kept clicking around until i got the positioning i wanted (this is another reason why i said what i said in the paragraph above because if the brush size is bigger than 1000 it's doesn't come out in the exact positioning as you expect it too
i decide the positioning of the gifs on the way i like the brick brush looking rather than the other way around, this is the positioning i went with if you're curious & would like to use it if that's easier 🤣

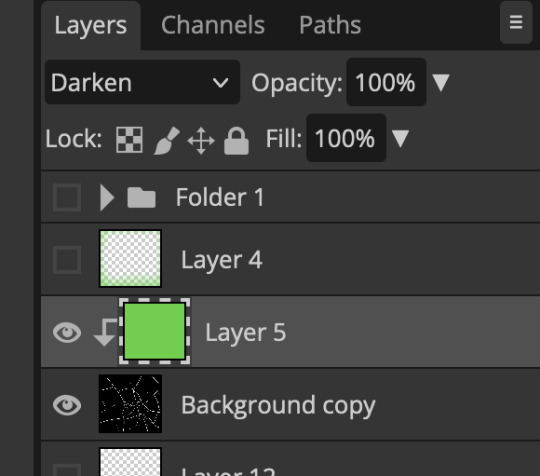
you'll need to keep this as a seperate layer at the top, i had it set to screen and then added a colour fill layer clipped on later so that i had the outline for when i was masking
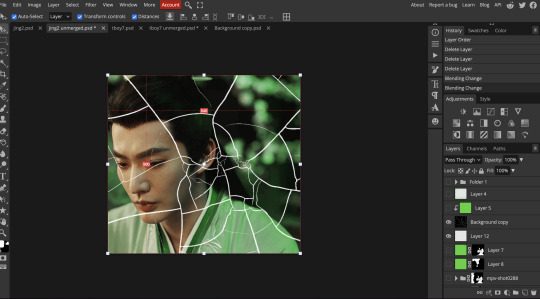
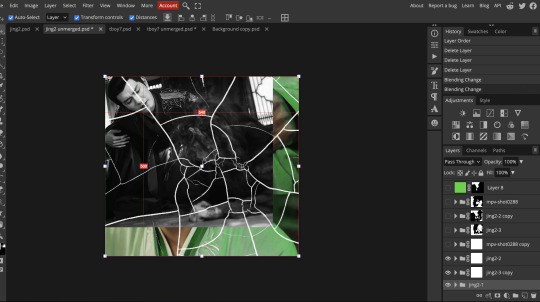
so to start off i have the base gif which i do nothing to, that stays as it is, with the brush layer above set to screen

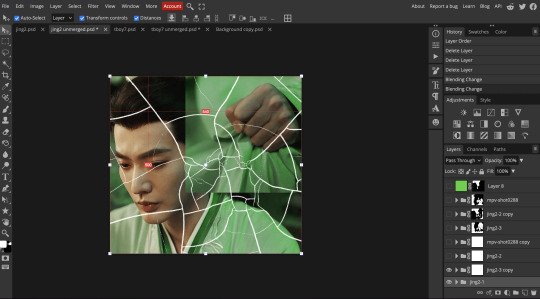
next is where you want to position your other gifs it may benefit to figure this out all at first before doing any of the masking so you know which parts you want to erase and which parts you want to keep



so this is what i decided with my positioning looking at where each of the cracks are
now comes the tedious part, in some ways the way i do this is a lot similar to how i do grid but it's not as easy (for grid photopea automatically locks onto the squares making it easier to mask, here you have to do it all manually)
first put a raster mask on all of the other gifs except for the base gif & use the magic wand tool on the brush layer so you get the outline of the brush and you mask that away from your gif (so if you turned off the brush layer it should look a little something like this: (it's not perfect but it won't matter that much because you should have the original turned on at the end anyway) (you don't have to do this step tbh i just did it because i thought it looked better)

so with the brush layer turned on you can use that as a template to which parts of the cracks you want to erase, you can either use the magic wand or the paint brush tool it really depends on how much of a perfectionist you are and whether or not the sharp edges bother you (plus some of the cracks have small openings so it might erase another part you don't want if you use the magic wand tool so it really is another instance of playing around and seeing what you like, and it might also change once you add the other gifs too)

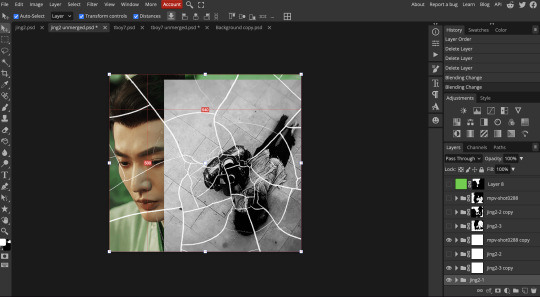
so this is how it looks after i've done that (notice in the middle you can still see the edge of the gif? that won't matter because one of the other 2 gifs i still have yet to mask will cover that) & just repeat the same thing for the other gifs you want to add


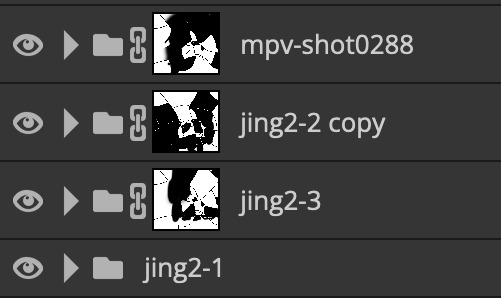
this is how my masking folders look if you're curious

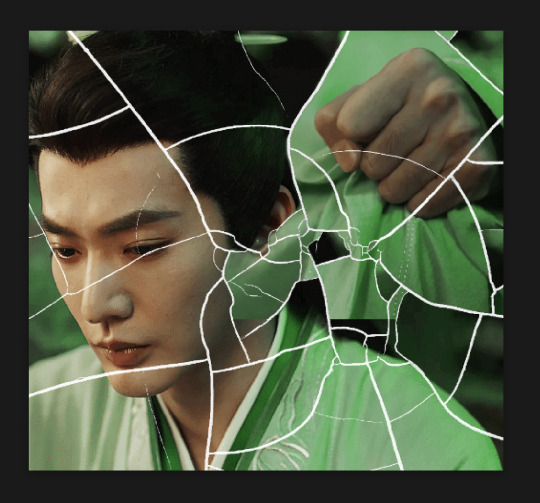
& last but not least i added a green colour fill layer clipped to the brush layer and set that to darken to get the green effect (make sure that the brush layer is still set to screen)

& once you've merged all of the gifs together you should get your desired outcome like the gif above (make sure that all the gifs have the same amount of frames too)
when it comes to other shapes i'm sure you can! like i did a tutorial with the grid version here, i guess it'll just be a lot of trial and error & finding a texture or brush with different shapes to try it out with kinda like how i did with both versions of this (i definitely did it a lot better this time around compared to the first version i did of this)
hopefully this wasn't too long or too confusing, if anything is please feel free to ask me again and i'll try and explain it a little better 🤣
#replies#Anonymous#photopeablr#usergif#tutorials#photopea tutorials#completeresources#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#photopea tutorial#tutorial#gif tutorials
98 notes
·
View notes
Note
May i have a blurb of Haytham Kenway… a taste… pretty please…

( all credits to @giffedit for this incredible gifset! )
✠ | insufferable ; haytham kenway
summ. Bickerings oft lead to equally heated conclusions. a/n. A TASTE you say? Here’s 1k of an angry, enemies-to-questionable-allies makeout. No actual smut, but NSFW themes, ofc.

YOU CAN’T RECALL how you got here.
Here, by way of meaning:
Pinned against Templar Grandmaster Haytham Kenway’s paper-strewn work desk, inkpot spilled over and staining the cuffs of your sleeves, with his hands roving down your sides and your hips pressed hard against his.
“You,” he rasps, bordering a growl. “Are an insufferable woman.”
The proximity, the heat of your panting mingling with his— it’s blistering. Feverish. You want to kiss him. You want to punch him.
You tighten the bracket of your thighs around his waist, tip the tricorn hat off his head with a defiant scowl. “You should’ve never inducted me into your Order, then, Master Kenway.”
Right. Yes. You vaguely remember now. It’d been yet another typical heated argument; another disagreement and row borne from dredging up old wounds of your ex-Assassin history, of Haytham’s present and obvious distaste of it, despite the fact you’ve proven yourself worthy to the Templars more than once alongside Shay.
Earlier, you’d barely finished your tirade (“You and your dastardly cloak make me so—!”), hands thrown in the air when the ironclad grip of Haytham abruptly circled your wrist.
The others had known better than to interfere when you’d practically been yanked into the Grandmaster’s study for an upbraiding.
Or, well, what they thought would be an upbraiding.
“Then let us be free of this months-long tension,” Haytham had hissed, instead. “More productively.”
So here you are. Rough-housed and man-handled. You hitch at the bumps and the scolding nips he makes, try to return the same wanton fervor to his jaw and his Adam’s apple, but to no avail. Haytham is a looming shadow, greater than you not just by rank and experience but by sheer, dizzying strength—
The vicious kisses he bullies against the bitten-red of your lips are charged and ardent. Meant to force you into some semblance of submission; to be docile. Has you gasping for air and resisting him the satisfaction of a moan when he gropes at the flesh of your thighs.
“Master Kenway,” you choke, nuzzling into the slope of his neck, unable to stop yourself from indulging the heady, masculine, salt of it with an eager tongue.
He groans at the high and tight way you address, call, plead for him, sounding like prey at the mercy of an untamed, starved beast.
It makes you grin when you realise. Coy as a fox and full of guile. Haytham can feel it curl across his cheek, in your slow languorous tease as you snark, “And here I thought you hated me.”
“Hate is an inadequate term,” he censures, mouthing hot and humid against your skin. “There are no words in any bloody language that can encompass just how— you make me feel.”
It’s a raw confession, as mean and as bitten out as it is. A honeyed, double-edged sword. You make a mental note of it anyway, and try not to contemplate the fact that you have this much power over the Grandmaster Templar, nor let it get to your head— whatever he means by his words.
“And what, exactly, do you feel?” Your hand expertly wanders past his belt. The innocent petal-touch strikes a lightning bolt of want surging through him. Makes him twitch. “This?”
Haytham doesn’t deign to give you an answer, unsurprisingly. He hates not being in control, after all, and so he makes quick work to put you back in your place: below rank, through yet another savage kiss, a guttural warning nosed on the scant space just below your ear that leaves you subconsciously keening closer.
It does poorly to satiate him. The dangerous yen for something more brutal still burns molten in his stomach; something that tastes warmer. There’s still the bitter anger and bruised pride he holds from the arguments before, and for the ones that’ll surely come after. The blatant disrespect you show whenever you bare your teeth at him, as if he isn’t your superior.
He wants— no, needs— to sink into you, to see you shut up and aching to be ruined with the thick of him—
“I’ll make you wear nothing but this ‘dastardly’ cloak of mine one day,” Haytham grinds out, voice rough-hewn from his wet and growing appetite. “And then spread you out and take my time with you.”
He greedily licks a stripe up your throat as he says it, carves the whine that escapes you into his memory.
“One day?” Your scoff is breathless and stilted. The feel of his teeth grazing your jugular is intoxicating. “I reckon you’ll— hah— hardly deliver now, Master Kenway, to— warrant another chance after this.”
(Regardless, you entertain the idea. Have entertained, to be more specific. You’ve imagined what it’s like on lonelier nights.
To have him hike your legs up his broad shoulders, tangle your fingers through his perfectly kempt hair. Catch the flash of his wry, canine-sharp smile, rare as they are; face soaked and telling over his nose and down his lips from where you’d have shut him up by forcefully burying him between your thighs and cushioning into your—)
You expect the usual blaze of anger. A challenging snarl. Instead:
“Oh?” Haytham laughs.
Laughs.
And Christ alive— that dark, daring and depraved rumble huffed at your sweat-slicked nape shouldn’t have made you more pliant; more eager for him, but it does. It feels like the damning prelude of an already losing war, now, the way he’s forced your full weight down with such frightening ease onto the desk to look up at him.
There’s an ominous calm before a storm, brewing frostily in his dilated eyes. He’s conceding, you realise.
And then—
“Tell me to stop,” Haytham breathes.
It’s the least insulting tone he’d taken with you yet since you’d first begun arguing. A fragile moment of clarity.
In uncharacteristic tenderness, you feel him thumb gently at your cheek. “Tell me to stop, and I will,” he says, “You have my word.”
Something soft unfurls deep in your ribcage. Takes flight.
“Don’t,” you whisper, trying not to shudder at the English gentlemanly-ness he so likes to wholly fashion himself with to hide his wild, beastly nature— that you’ve so liked to repeatedly claim you found irksome. You tighten your grip reflexively.
(Darling, dearest, dove. You never admit it, but the classy posturing has always been an attractive feat of his. Something about wolves in sheep’s clothing, you think. Something about being rabidly taken for his own animalistic pleasure—)
“Don’t you dare, Kenway.”
And so the delicate moment passes. Haytham surges his head forward to steal a kiss from you again, inhales a lungful of your cloying scent that’s mixed with the sea-winds from the weeks of sailing aboard the Morrigan.
“Mh,” he hums in assent, nosing his way from your hairline down to the juncture of your neck; letting his calloused hand mould wide around the thin, bare skin of it to feel your bated breath and rapid pulse. He could snuff you out like a light in an instant. (And he supposes you like the thrill of that as much as he does.)
“Then I believe I ought to teach you a lesson or two about respect, dear.”
Haytham pulls away and cocks his head. As if thinking. As if he hadn’t imagined this a hundred times over since he’d met you, in the darkest hour of every restless night when he’s alone with nothing but his fist jerking between his legs.
“How about we put that smart mouth of yours to good use first?”
#END SCENE.#LET'S NOT GET AHEAD OF OURSELVES#'tis a blurb! a drabble!#lord knows Haytham has me barking like a dog enough already#ANYWAYS.#with this I finally introduce myself & contribute as a writer for the AC fandom#i hope i do y'all proud </3#Comments & feedback is greatly appreciated!#send in some blurb requests!#haytham kenway#assassin's creed#haytham kenway imagine#haytham kenway x reader#haytham kenway x you#haytham kenway x y/n#assassin's creed imagine#ac#ac3#ac rogue#assassin's creed 3#assassin's creed rogue#🪶 ; ac
56 notes
·
View notes
Text

hi pals! here's my 2024 gif wrapped!! or well, half a year of it because i only started this blog this year! thank you for tagging me @raplinenthusiasts @cosmicdreamgrl @cordiallyfuturedwight @jkvjimin @yooboobies ily 🤍
june ♡ j-hope in the box - my first post on this blog! ♡ pink bubble gum tae
july ♡ mots vhope ♡ boyfriend vibes hobi #1 - the start of a series i've wanted to make for a v long time
august ♡ the hobilympics - nothing better than olympic brainrot inspiration ♡ the taelympics - i genuinely think he can win some of these btw ♡ hoseok the tease - also an idea that's floated around in my mind for a v long time
september ♡ hots hobi ^♡^ - I LOVE COLORING AND GIFFING HOTS SO MUCH ♡ pretty black swan tae
october ♡ hobi countdown d-1 - this was so much fun and made my heart so full :') ♡ tae fake tattoo ♡ hobi's first live post military
november ♡ vroom vroom tae - went through an i miss tae psychosis by rewatching him on the yellow scooter thus this was born ♡ hobi's eye crinkles - my heart grew 10x each time i made a new gif of him smiling with his little fish eye crinkles
december ♡ hobi practice room beyond the star - beyond the star color grading so god damn ugly and green i've never felt more accomplished coloring something in my life (that's an exaggeration but at the time i felt like a god) ♡ happy birthday seokjin - my favorite bday set so far!!
thank you so much for all of your support this year!! i was here on bts tumblr years ago before leaving during the pandemic for twitter and giffing there and randomly decided to come back this year because i missed this community. i'm thankful for how kind many of you have been and although i know i can be a pain sometimes, i really truly am so grateful for everyone's love on here. i'm going through a lull at the moment but i'm hoping to improve even more and hopefully have more inspiration for more comps and such next year!! if you want to see more at a glance here u go have fun. apparently i made 160 gifsets as of right now since june so i think i'm a little insane maybe.
idk who hasn't been tagged yet and as always do not feel obligated to do it but i'm tagging @jinstronaut @rjshope @heybaetae @btsjk-biased @hvseoks
@kookjinnies @kimtaegis @love4hobi @jung-koook
70 notes
·
View notes
Note
are you making those gifs just from the yt shorts/ig reels of I AM STILL that they are posting? it doesn't even look like it bc the quality of the gifs is so good D:
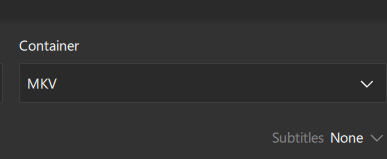
If you want to talk about quality you've come to the right person! LAKSKSALKS everyone loves high quality files but sometimes I do crazy things for files that not even my friends can do. such as my paid weverse files. I always want the original quality and with screen record we don't have that, so I literally gave my email and password to someone on a forum so they can download my files from my weverse account in the original quality. this person just said "hi, I know how to download paid files from weverse using codes, do you want me to do it for you?" and I, who don't know this person, said "omg please, thank you so much for doing this for me". 😅😭 also download torrent files from suspicious websites. the list is long LKASKLAKSAS but I can give you some tips on how to always find good quality files, at least files that are free or easier to find.
try to join in exclusive forums like kpop24hrs or a harder like jpopsuki and avistaz. I had an account on jpopsuki, but maintaining an account there is very hard for me, I am someone who doesn't keep files saved on my laptop. there is a forum called "torrent invites" where some people go there and offer invitations or even exclusive forum accounts. I got a jpopsuki invitation account for a friend there. check torrent invites forum if you want an invitation to another forum! now youtube videos. to download youtube videos I use 4k video downloader. but before downloading the videos you can also try to change the format of the video to see if the quality changes too. sometimes videos in mkv format have better quality, so it's always good to check if the quality changes.

I always do that on bangtantv like bangtanbomb or the episodes videos which most of the time are always only uploaded on youtube. BUT we have some videos that are not only uploaded on yt but also on instagram and tiktok~~~~ and this is where we win heheheh~~ if a video is uploaded on these three platforms ALWAYS download it from tiktok. 99% of the time, videos on tiktok have a thousand times better quality than those on youtube and instagram. or you can also download the video on these three platforms so you can compare and see which quality is better, but I'm sure that tiktok's quality will always be the best. here's an amazing example, jin video that I giffed earlier.

first i only saw people sharing the instagram link but i went and searched if the instagram account also had a tiktok account and BAM they did 🥹 I downloaded the video from instagram and the quality was poor:

but when i download the tiktok video the quality was:

damn... this is sexy🫦
when instagram doesn't always make videos available in 1080p, most videos on tiktok are 1080p. just go and search "where to download instagram videos online" "where to download tiktok videos online" and open a website that does that and that's it.
another example, my tae and jeongguk recent gifset that you talk about here in this ask.

the quality of the video uploaded on youtube and instagram is very similar.
yt:

instagram:

but look how the quality is a thousand times better on tiktok:

🥹🥹🥹🥹🥹 so beautiful that I almost got emotional LAKSKASKASKA
my advice is to always look for other platforms they may have uploaded the files to! like for example jeongguk vogue photoshoot. many people thought that the videos were only uploaded on twitter and instagram but no, they were also uploaded on facebook! always look for accounts on facebook as well. but facebook is weird… from what I understand they won't upload all the quality at the same time so sometimes it takes a while for a video to be in 1080p there. another thing, sometimes they will also change the quality lol. for example, when I downloaded jeongguk photoshoot there the highest quality available was 2k but now it only has 1080p.


now:

😭😭😭😭😭😭
now torrent files~ I don't recommend the websites I download my files from because I'm not sure they are trustworthy but as I have a good program to protect my laptop so I feel safer lakskas. for torrent files I use eztvx, kpkuang, 1lou. "are you sure" files I had to search for jung kook or jimin to find the files on some of these websites.
and now free websites where we can download high quality bangtan files are namuspromised, sharemania, soowoozoooo and ouranxingg.
there are others but I feel like these are the ones who always share high quality files.
this was me trying to explain to you guys how to always find high quality files with my bad english LAKSKSKASK I just love helping people find good quality files ♡

EDIT: I forgot to talk about vimeo but @galatariel reminded me of them too ♡ many photoshoot are uploaded there with high quality so also check vimeo when a photoshoot comes out! I downloaded most of my recent tae photoshoot there~
86 notes
·
View notes
Text
so @rayandgay's gifset of mahasamut slipping the leash got me thinking and...
one thing that makes jak such a well written villain is how quickly our perception (of jak) as the audience shifts in this moment and how utterly believable that is.
jak is honed in on tongrak throughout the scene, even when mahasamut gets up, you see jak is focused fully on tongrak and doesn't even glance at mahasamut until he's grabbed and decked in the face. and at that point all he seems to register is shock.

perhaps its blind arrogance or his obsession with controlling tongrak, but jak doesn't actually seem that...smart? like, this is after he's sent 2 goons to beat up/kill mahasamut and they came crawling back severely beaten up themselves, so he should really have been expecting mahasamut to be a physical threat.
but also, it helps us as the audience understand and empathise with the hold jak has over tongrak. because jak has devoted time and effort to creating this larger-than-life perception of control, power, and ability to harm and/or destroy the things and people tongrak loves. tongrak cannot even perceive his own father's weakness at this point. manipulation is what jak's actually good at.
but then, it's also why his control over tongrak finally breaks here because mahasamut manages to show tongrak just how weak jak really is.

and we as the viewer experience the same flip in perception as tongrak does! prior to this moment, the show really makes it seem that jak is going to be this huge threat, this big looming final boss that they have to fight to get their happily ever after. in the scene with prin, it feels like he's the mastermind behind her. like she's supplying the money but the true brains behind the encroaching threat to our lovers is jak. it helps that jak is physically terrifying cuz he towers over everyone else in the cast.
but in the confrontation all it takes is 2 punches for him to go from threats to begging. he's begging after 1 punch, and barely takes 2 the entire scene to be rendered out of commission.

(this is not a flattering screenshot of jak and i do NOT care)
we go on the same journey as tongrak does in this moment: "is this it? is this really the larger than life man? this!? could it be that this man was nothing more than a pathetic opportunist who got his hooks into a child and has been using that to maintain his control this entire time? could it be that he only seemed so strong before because he was an adult who took his strength out on a child?"
jak's written this way to get us to understand tongrak better because we as an audience have been taken in that same emotional journey. we, too, are fooled by jak's looming presence and vague threats and lies. but we are also released from the hold by mahasamut's actions. we see jak for what he truly is (a sad, pathetic excuse of a man who had a golden opportunity and took it) and that sets us up to understand tongrak's journey (and it was a journey; its implied by the multiple flashbacks and tongrak's name that his mom tried for several years after he was born to keep jak around - so tongrak had jak's cruelty and physical violence and probably verbal snide remarks for years). it's why tongrak takes episode 10 to finally be free. its why we love tongrak so much, because mame helps us relate to him and how desperately he needed to be set free. and mame gives tongrak (and us) that with mahasamut. <3
#love sea#love sea the series#love sea meta#mutrak#rakmut#tongrak#mahasamut#tongrak x mahasamut#someone said once how well mame writes characters who are /meant to be together/ and i think this is part of how mame does it#hui talks love sea#hui talks thai bl
109 notes
·
View notes
Note
Hi k! If you feel like it, do you have any favourite Oscar facial quirks?
omgggg anon this is only my favorite topic ever!!! (kidding but also not really 🧡)
i'm a lot like oscar tbh in that i have something of a deadpan stare and usually speak in a monotone but when i DO properly react to something i am veryyy uncontrollably expressive lolol, which i feel like is the same with him and the one million things constantly going on in his face!!! 😭 he definitely has a lot of little quirks / "tics" i guess for lack of better word that i adore so much...

^ first off one of the best ones is the way he always moves his mouth to the side (see also), but i'd say my favorite overall is just his full nose + face scrunch ! as shown in MMMM DEBATABLE and the blind rankings one that i drew earlier t__t and also the 1st gif of this gifset!!! i'm guilty of constantly bunnycoding ojp and that expression is trewwlyyy on top... as well as another quirk that's quite bunnycoded which is whenever he sort of awkwardly grimaces and shows off his teeth idk if you know what i'm talking about 😭
of course another fav has to be his eyebrow raising and just overall eyebrow Mobility, it's so fun because they're very straight and slope downward when his face is resting but they ARCH perfectly when he raises them and he can also do the like 🤨 seth everman look which is iconic 2 me. tbh i like how much he enjoys Squinting at things in general LOL
i've also spoken about how the buzzfeed uk video has such a wealth of oscar facial expressions and imo part of this is the informal and relaxed setting on top of the fact that he was being forced to overthink and react to an inherently silly concept so we get the ultimate combo of CASUALLY EXPRESSIVE OSCAR!!! prema challenges have a similar vibe but imo this is still different because it's fairly removed from a motorsport setting so he's kind of just vibing... another v endearing quirk from this video is his eye twitching / blinking that you can see in a LOT of oscar content, i feel like it's a once you notice you never stop noticing it thing because he does it all the time and i find it really cute because it kind of makes him squinch his cheek too... miss cutieful....... SIMILARLY but also from the buzzfeed video this is one of my favorite examples of how much he (involuntarily imo) WIDENS his eyes (2) when talking or listening to something, here's another moment of him doing it back in f4 so you can see it's a long-ingrained habit.
sorry i'm literally giving you the most random ass deep cuts alkdfshaldsfh but i also remember watching ted's race notebook from miami and noticing oscar talking to a few mclaren employees during the team photo and something i find so endearing about him is when people call his name / try to get his attention and he does the >whips head around and widens his eyes with a polite little smile< thing like AGHHH... qt TT___TT ok i'm going off-topic now but the surprised smile he gave lando during the miami post-race debrief will haunt my memories forever because it was so Open !!!
anyway re: the grimacing he also kind of has a neck tic he does where he stretches his neck out... and i've noticed that he's also just kind of sensitive/particular with his neck in general and is always adjusting his collar where it sits on his skin, which again is off-topic but i find really cute because i can relate (sensitive to textures) hsdafhk.
let me stop talking but last but not least i'm obsessedddd with the way he pouts in the post-quali vid from canada this yr <3 and also his tendency to lick/bite his lips which always does great legwork in terms of the heart eyes piastri narrative and his apparent thirst for lando HKLFDSHLH which while i endorse wholeheartedly is definitely mostly just an unconscious habit of his... but i think rpf is fun so who cares!!! LOL i hope this makes sense idk if i described anything properly 😭🧡
111 notes
·
View notes