#brukertesting
Explore tagged Tumblr posts
Text
Brief 3: Uke 1 av UX-kurs
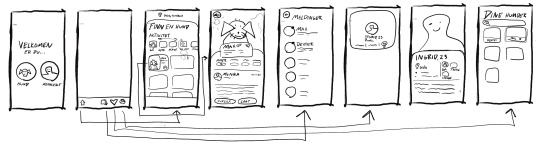
Jeg har fått tildelt hund, og foreløpig navn på appen er Doggy.
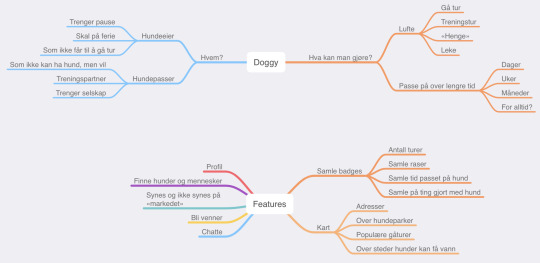
Hva er Doggy?
Doggy er en app hvor man kan dele hunder. De som har hund kan låne ut hunden sin og de som ikke har hund kan få låne en hund.
For hvem?
Dette er en app for hundeeiere som trenger hjelp med å gå tur med hunden eller som trenger noen til å passe på hunden i perioder. Samtidig gir Doggy en mulighet for de som ikke har hund gleden av å ha en hund, enten det er en kort tur, en lang treningstur, henging i parken eller det er over flere uker.
Når skal man bruke doggy?
Doggy kan brukes når som helst - enten du vil gå tur med en hund akkurat nå eller man vil planlegge en tid om en stund.
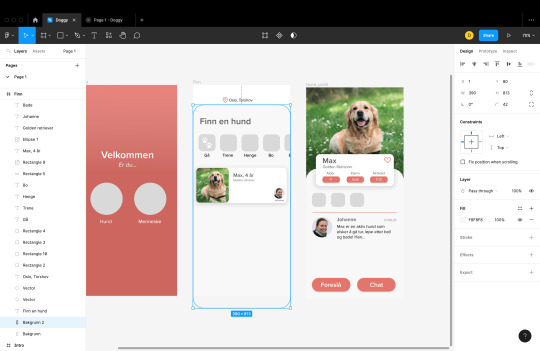
Under brukertesting fant jeg ut at en grønnfarge jeg hadde brukt på noen knapper ble misforstått, så det tok jeg bort. Fikk også tilbakemelding på at det så ut som Tinder, noe som går bra etter min mening.
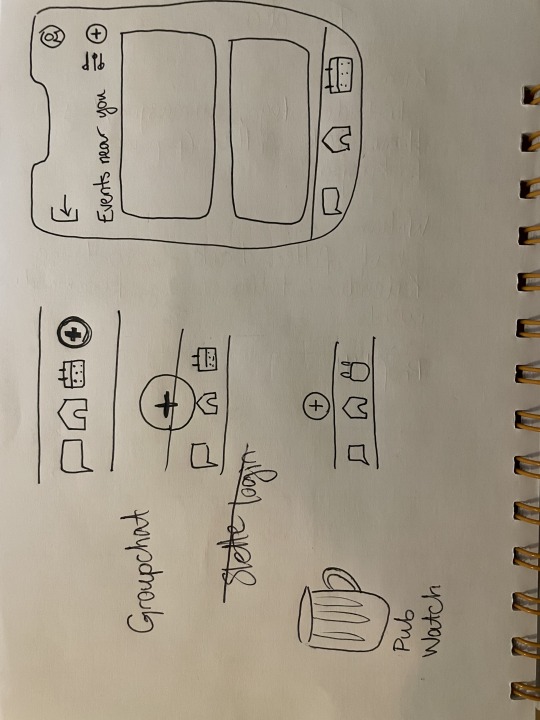
Under er skisser fra hvordan jeg så for meg appen før jeg startet i Figma, tankekart, skjermbilde fra underveis i prosessen og video av en enkel prototype i Figma - med noen få problemer jeg ikke har klart å løse enda.



5 notes
·
View notes
Text
#Brief8 Energiprosjekt @ Teknisk Museum
4 uker, 28 dager, 672 timer.
Meg, @fabianfabio, Herman og Serafin.
MOTKRAFT
(Video redigert og storyboarded av meg, tegninger lagd av Serafin, logoer av Fabian, musikk av Herman.) Dette var våres prosjekt. En klassedebatt for ungdomselever hvor de skal bruke info gagnet fra både teknisk museum, og fra faktakort gitt i forkant av debatten, til å argumentere mot hverandre. Målet med dette var at ungdommene skulle bli spesialister innenfor hvilken energikidle de ble utdelt før besøket til TM, og lære hverandre hva som er styrkene og svakhetene med hverandres energikilder.
Mye av våres arbeid bestod av visualisering, prototyping, research, brukertesting og diskutering.


(Ferdig produkt. Argumentkort, debattregler og introduksjonskjema.)
5 notes
·
View notes
Text
Bestemor
Vi har designet en kommunikasjonsplattform mellom unge mennesker og bestemødre på Figmas prototyping-verktøy. Appen vår gir unge mennesker tilgang til råd og tips fra bestemødre, samtidig som det gir bestemødre muligheten til å ha en morsommere og mer spennende hverdag. Vi har også utviklet backend appen som tar hensyn til bestemødrenes brukeropplevelse.
Vår app tilbyr en alternativ plattform til Google, og vi håper at den kan hjelpe unge mennesker og bestemødre med å koble seg sammen og dele livserfaringer på en meningsfull måte. Oppsummering av vår prosess: Vi startet med å ta utgangspunkt i appen miin"Grannypedia" og bestemte oss for å lage en backend app for bestemødre. Vi hadde planer om å utvikle appen for iPhone og også lage analoge verktøy. analoge verktøyet skulle ha mange knapper som kunne kobles til iPhone for å gjøre det lettere for bestemødre å bruke. Etter å ha vurdert alternativene, ble vi enige om å heller utvikle backend appen på iPad istedet, da det er mer tilgjengelig for flere bestemødre og det er lettere å navigere enn en liten iphone. Vi gjennomførte brukertester og lærte mye om å bruke riktige ord for å kommunisere bedre med brukerne, for eksempel å bruke "ønsker råd" i stedet for ordet "bruker".
Husk å bruke Iphone format på Iphone flowen og ipad format på ipad flowen.
Powerpoint Link
2 notes
·
View notes
Text
Goal Getters (UX uke 2 & 3)
De to siste ukene har jeg lært mer i Figma og utviklet enda en app! Appens tema er... fotball ⚽ Tvisten fra forrige uke er at man skulle samarbeide og lage en splitter ny app, og jeg jobbet sammen med @edelldesign #collab. Vi valgte å slå sammen våre tidligere apper (min trenings-aktivitetsapp og hans Grindr) for å lage noe som oser lagånd.
Link til prototypen
"Goal getters er en app med MÅL om å forene fotballfans gjennom sosiale lavterskel-aktiviteter i deres nærmiljø. Her kan delta i samt organisere egne aktiviteter for å spre fotballglede."
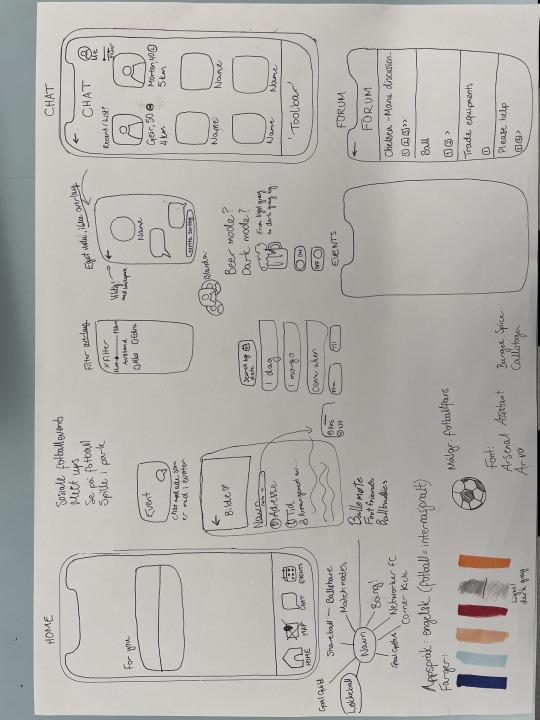
Prosessbilder
Underveis:




Endelig:

Komponenter, lister og illustrasjoner. Alle menneskene er AI genererte.

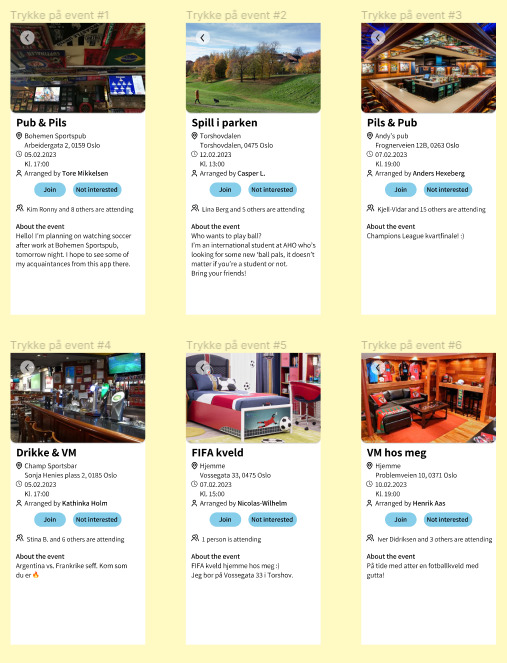
Startside for en voksenprofil og barneprofil. Her får man en liste med ulike arrangementer innenfor kategoriene Pub, Play og Game - den gylne trifecta i fotball.


Voksne- (pub) og barnearrangementer (barnesikring, kan ikke se pub) side om side. Man får også mulighet til å opprette eget arrangement!

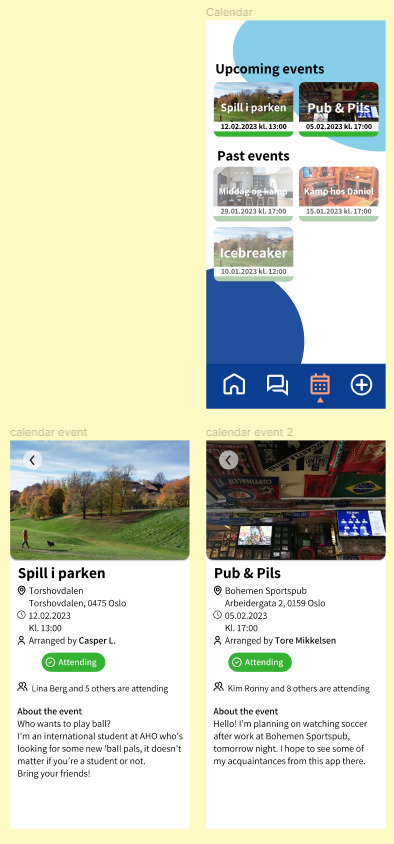
Kalenderen viser en oversikt i thumbnail-stil for kommende arrangementer man har meldt seg opp til, og logg for tidligere arrangementer.

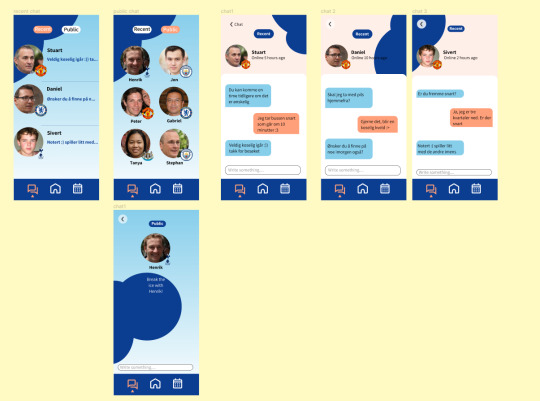
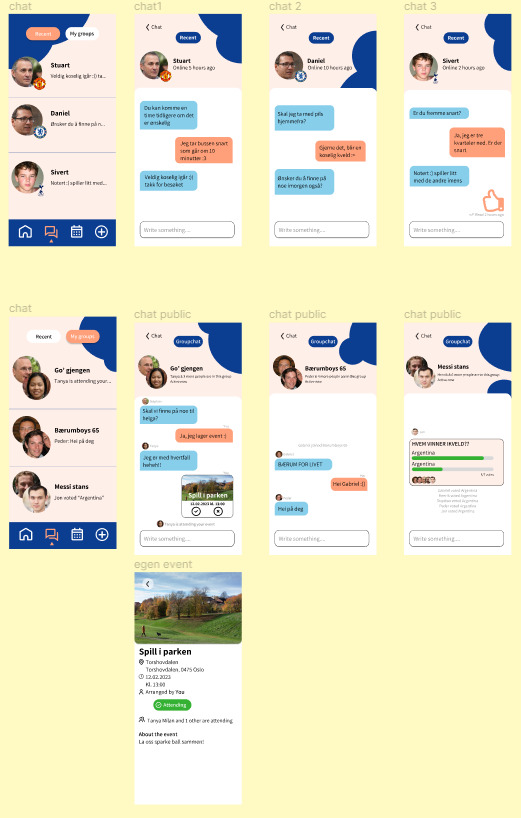
Chatfunksjon! Her kan man gjøre mye gøy som å prate med nye bekjente, lage gruppechat med avstemning og private arrangementer.
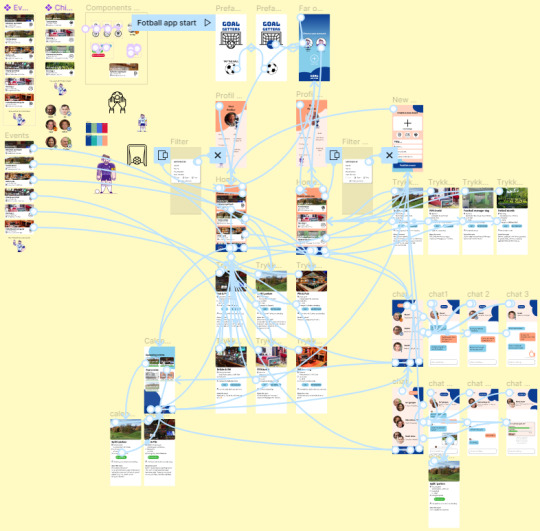
Spindelvev:

Alt henger sammen.
Brukertesting:




Underveis i prosessen og mot slutten har vi brukertestet på 8 ulike ekte mennesker. Blant dem finner vi menn i 20-årene og 30-årene, menn 60-årene og 1 hardbarka kvinne 30-årene. Mange av dem var fotballinteresserte. Måten vi gikk frem var å fortelle så lite som mulig om appen i forkant og observere hvordan folk navigerte seg rundt på appen.
Sitater fra brukertestinga: Meg: "forstår du appen?" Mann 30-årene: "ja, man kan delta på fotball-relaterte events." Mann 60-årene (pappa), mens han ser på en eller annen liga på TV: "jeg kan lese alt, selv uten lesebrillene. Fargene liker jeg godt, friske og ligner på draktene til spillerne." Kvinne 30-årene, sparket fotball siden hun var ung: "jag tyckar den ar tydlig." Mann 60-årene (ikke min pappa): "den virker ekstra passende for de som er på reisefot." Fra klassekamerater: "koselig app, perfekt for bestefar" Verdifull tilbakemelding vi fikk etter uke 2: Et intuitivt til å trykke på ballen i log-in skjermen (fikset), fifa kategori (fikset, var før kun pub&play), barn/voksen filtrering (fikset ved å opprette flere brukere), et kart med hvor langt det er å navigere til hvert arrangement (ikke gjort da kart ikke kan bli zoom-bart på Figma. Selv med plug-in). Vi la merke til at de med større fingre måtte trykke flere ganger for å komme tilbake til en side (selv om vi hadde drag på alle framesene i tillegg til taster/knapper), så vi måtte lage en usynlig større radius til alle knappene våre.
Hvem/hva/når?-spørsmålene
Hvem? Fotballinteresserte som søker nye bekjente og/eller har lyst til å finne på noe sosialt. Som mann 60 nevnte, er appen fin til de som reiser til et nytt sted, men også for de som er bosatt i et område uten venner som deler samme hobby, eksempelsvis studenter og pendlere.
Hva? En gratis, internasjonal app for deg å dele og delta på fotball-relaterte arrangementer.
Når? Brukes når man har lyst til å finne på noe sportslig og sosialt.
Hvis jeg skulle gjort dette igjen ville jeg tatt flere bilder underveis, tatt skjermopptak av mobilskjermen under brukertesting, brukertestet på enda flere og stresset mindre (alt blir bra)
2 notes
·
View notes
Text
Brief 3.2 : Skjermbasert interaksjonsdesign og deling - fiskebua4lyf
Endelig ferdig med Figma!!! Neida, joda, men neida, det var egentlig ganske gøy<3
Carine (@carinewillejohansen) og jeg lagde FISKEBUA! «En app der du kan låne fiskestenger utplassert på gode fiskeplasser, samt delta på fiskerelaterte kurs, helt gratis!»
Link til Figma-prototype:
Link til presentasjon: https://ahono-my.sharepoint.com/:p:/g/personal/carine_wille-johansen_stud_aho_no/EU_UqNz4oCBMj8PDc3XJmokBz-dr9YLANiqZ8deKlT87Pg?e=4Xjl1o En liten oppsummering av hva vi har laget: Fiskebua er en app tiltenkt folk i Oslo sentrum uten mye erfaring eller utstyr, som vil teste ut fisking med lave skuldre. Utstyr kan være både dyrt og utilgjengelig, og vi har tenkt at dørstokkmila til Vippetangen kanskje er kortere enn dørstokkmila til Nordmarka! Fiskebua er en app du kan ta i bruk ganske spontant, eksempelvis når du får et innfall om å fiske; du sjekker appen om det er noe ledig utstyr eller interessante arrangementer i nærmeste fremtid, og booker eller melder deg på. Fiskebua er en app du hovedsakelig bruker i forkant av selve fiskingen, for å finne en fiskebu å besøke samt for å reserve utstyr eller en plass.
Noen refleksjoner: I utgangspunktet er jeg positivt overrasket over hvor godt jeg likte å jobbe med app, og i Figma! For min del var det også en øvelse i å være litt ydmyk - det var fort gjort å tenke at det sikkert ikke er så vanskelig å lage en fin app liksom, men det var det faktisk;)
Prosjektet var også god trening i å samarbeide, særlig med tanke på hvordan delegere oppgaver og ansvar når man er bare to mennesker på et så kompakt prosjekt. Alt i alt synes jeg Carine og jeg gjorde en god jobb med å fordele ansvaret oss i mellom!
Jeg opplevde at jeg ble ganske blind av å sitte så lenge og intensivt i Figma, så det var (åpenbart) kjempenyttig å brukerteste og å få tilbakemelding. Det ble mye iterering, og det var også nyttig å ha et bevisst forhold til den prosessen.

Forskjellige iterasjoner av liste/kart-funksjonen på første side
Ellers er jeg ganske fornøyd med Fiskebua! Hvis vi skulle jobbet videre på appen, ville jeg jobbet enda mer med "flyten" i appen, særlig med tanke på booking. Jeg synes vi har fått mye god tilbakemelding, og ble særlig glad av å høre (opp til flere ganger!) at folk fikk lyst til å bruke appen og gå ut og fiske 🐟💛
2 notes
·
View notes
Text
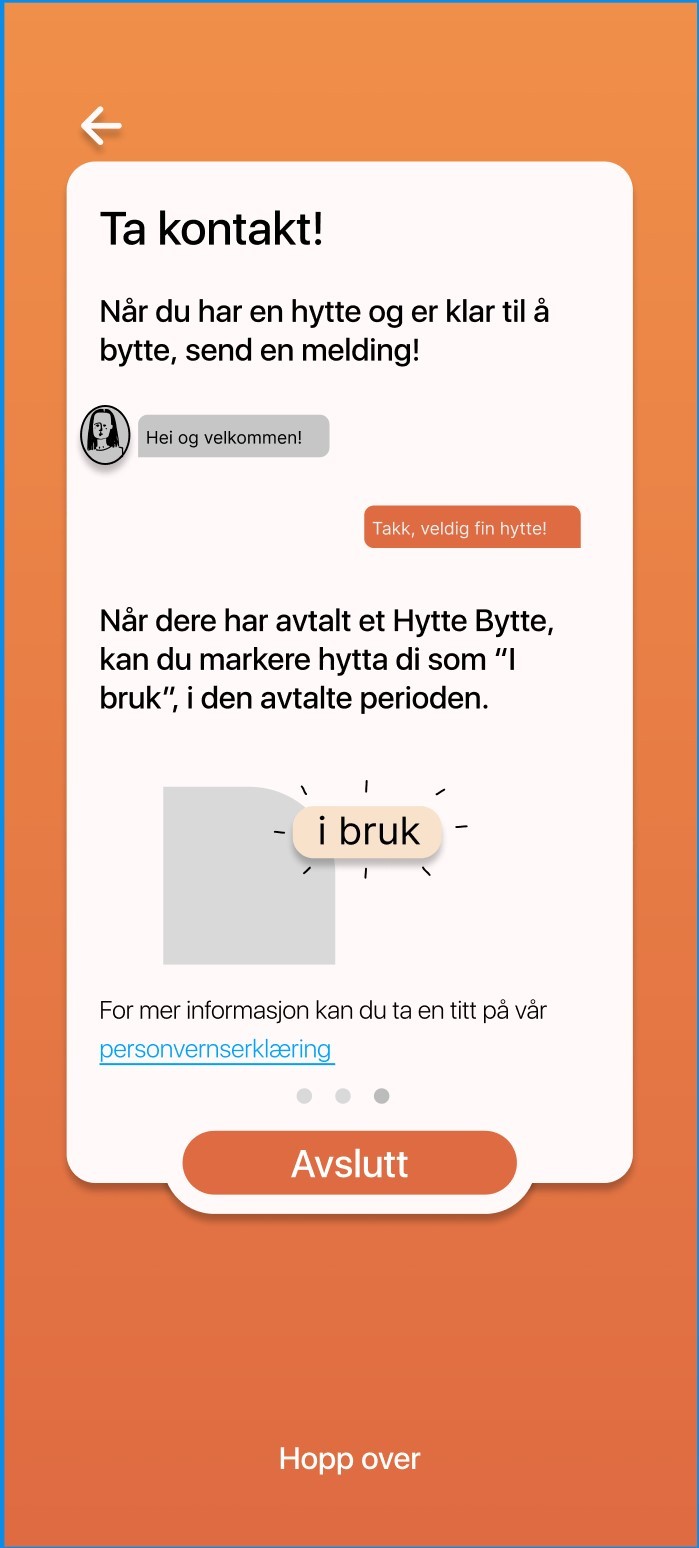
Brief 3: Figma app prototype v3
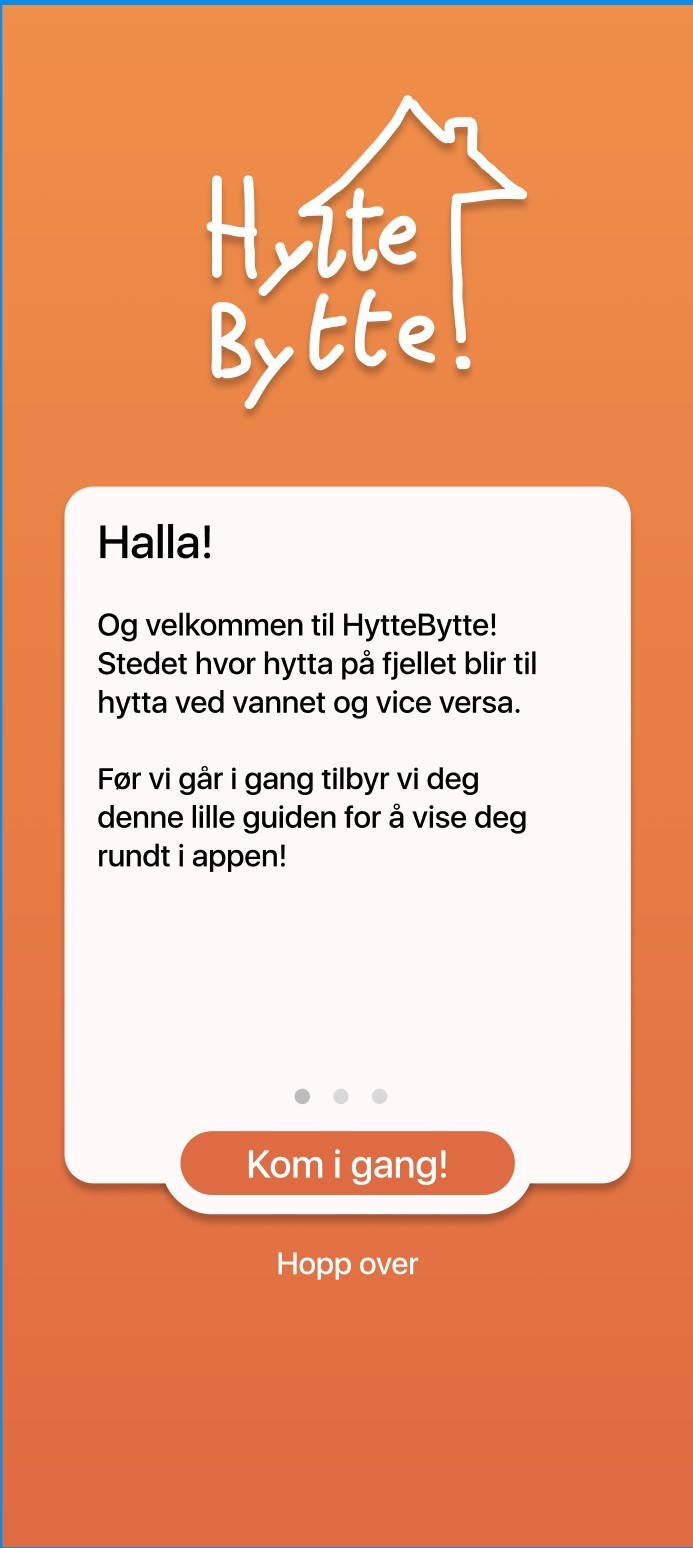
Demo av HytteBytte appen; Dette er en app som tilbyr en platform hvor man kan dele hyttene sine. Med denne appen slipper man å kjøpe to eller flere hytter. Her kan man bytte sin hytte på fjellet med en annen hytte ved vannet.
Scope:
Hvem: Dette er en app spesefikt for folk som eier hytter.
Hva: En app for hyttedeling
Hvorfor: Nettopp fordi man kan få være på hytta hele året; om sommeren og våren ved vannet, om vinteren og høsten på fjellet. Uten å måtte kjøpe to hytter.
Når: Når som helst, men vi ser for oss at det blir mest brukt om sommeren og vinteren.

‘’Elsker konseptet, har selv en hytte på fjellet’’ -Kari (34), hytteeier
“Oi det var kult! Mye mer oversiktlig!” -Milla
Hva vi lærte og forbedret etter tilbakemeldingen og brukertestingen i uke 2:
Vi har testet underveis ved å brukerteste i klasserommet først, før vi gikk ut og testet på andre venner og folk i gaten. I klasserommet fikk vi for det meste tilbakemelding om estetikken og hvordan appen føles. Mens ute prøvde vi å finne ulike demografier som som eier hytter. Her fikk vi høre om appen var realistisk eller ikke; mange likte ideen og var åpne for å bytte hyttene sine, mens andre var litt skeptiske.

I uke 3 fokuserte vi på en total rebranding av appen, siden vi fikk høre at alle fargene i v1 var litt forstyrende. Da endte vi opp med strippe alt og gå for et oransje motiv med hvit bakgrunn. Vi hadde en gradient på oransje fargen for ta med litt av motivet fra v1 til v2.

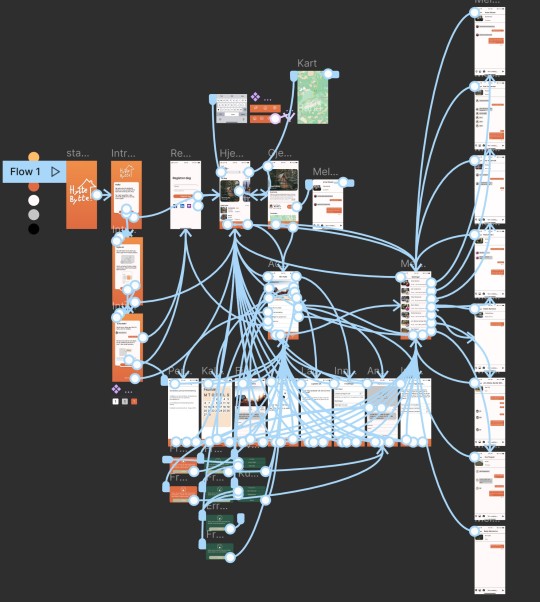
Her kan du se et fint spindelvev som representerer alle mulige veier man kan gå i appen. Vi endte med å lage en vei til nærmest alle knapper på appen.




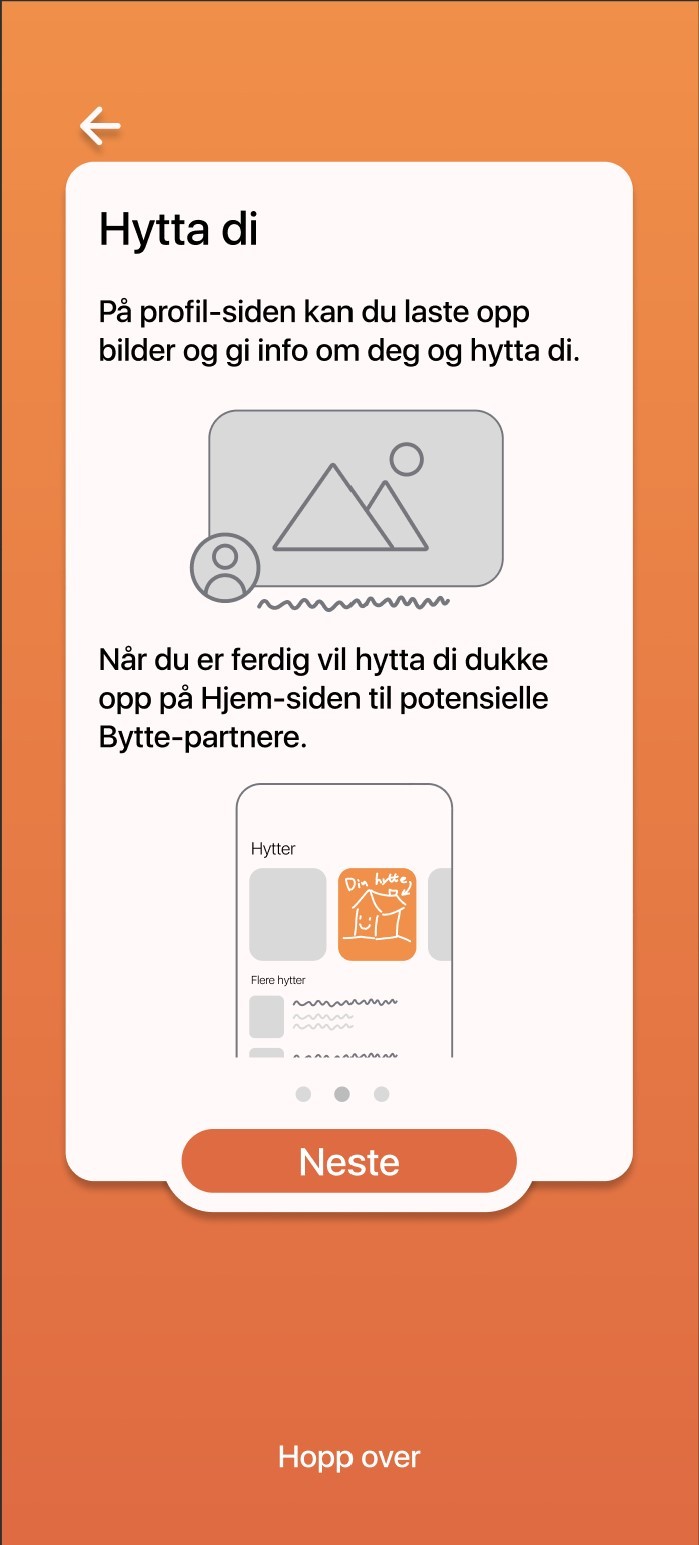
Den største tilbake meldingen vi fikk fra uke 2 var at det var uklart om det var en betalt tjeneste, som f.eks. airBnB, eller ikke. Det løste vi ved å gi en liten introduksjons guide etter log-in.
Link til siste versjon av Hyttebytte (det ser ut som versjon 1 på bilde, men er altså versjon 2 når man klikker inn på den)
Og til slutt lagde vi en reklamefilm for appen.
Prosjektet som helhet:
Dette var et morsomt og interessant prosjekt. Jeg hadde aldri jobbet med Figma før dette, og ble positivt overasket hvor lett og intuitivt programmet var. Jeg lærte mye av denne modulen, om estetikk, grensesnitt og brukertesting. Og Julian og jeg hadde et godt samarbeid gjennom de tre ukene.
2 notes
·
View notes
Text
UX-kurs uke 3
Det var siste uke av UX-kurset da jeg og Hugo innså at det var på tide med noe nytt og fresht.
Ut med Symbiose, inn med Komp&Kollekt.
Komp&Kollekt er nesten det samme som Symbiose, bare Komp&Kollekt er begrenset til kun brukere av kolonihager og parsellhager.
Vi opplevde fra brukertester at det er vanskelig å overbevise hele riket Norge om at det er lurt å kompostere. Med appen vår belønnes brukerene med å få kompostjord i retur. Folk flest er ikke interessert i jord, men det er kolonihagefolk!
Selv om vi måtte hive oss rundt og lage en nesten helt ny app, ordnet det seg på et vis, og vi fikk mange gode og nyttige tilbakemeldinger etter presentasjonen. Vi fikk høre at det var bra at vi hadde snevret inn målgruppe og formål, men at vi kanskje hadde tatt litt hardt i. Det kan for eksempel tenkes at denne appen kan brukes i bygårder og nabolag.
Takk for 3 gode uker!!



Link til presentasjon med prosess:
Link til prototype:
2 notes
·
View notes
Text
Figma app!
(Link til prototype er nederst på posten)
Hva, for hvem og når?
Appen "Particicreate" er laget slik at profesjonelle og amatør kunstnere kan sammen dele på prosjekter, skape ting sammen og skape kunst uten kostnader. Man bruker appen når man ønsker å være med på å skape noe, dele sine skills og dele kunst med hverandre. Det er en flott måte å dele ideer og finne andre som deler samme interesser.
Brukertesting:
Jeg bruker-testet på mamma og pappa. Først spurte jeg dem om hva slags inntrykk de fikk av appen visuelt. Hva tenkte de at det var for, hvilken følelse fikk de av appen og fargene og hva handlet appen om?
Her fikk jeg svarene "at det handler om å dele eller samarbeide med å lage noe" og at "appen virker profesjonell og ren i stilen". Dette var akkuratt det jeg ville frem til.
Jeg fikk dem etter dette til å prøve appen fra mobilen min. Her fikk jeg se hvordan de brukte appen, hva de trykket på osv. Her fant jeg ut at jeg måtte gjøre noen endringer med knapper som ledet til ulike ting. Ettersom at de ikke trykket på det jeg ønsket at de skulle trykke på. Etter jeg endret dette ble resultatet mye bedre.
Etter jeg var på skolen i dag (fredag), har jeg også fått spurt enkelte elever om hva de synes om appen og hva de liker / ikke liker med den. her fikk jeg mye nyttig info og tilbakemelding.
Link til prototypen:
2 notes
·
View notes
Text


Uke 2 av 3 uker med skjermbasert interaksjonsdesign.
Vi har fått brukertester appen og har fått gjort en stor del endringer for en bedre opplevelse av den.
0 notes
Text
Brief 8: Energi Utstilling, før og etter
Prosess:
Aller først fant vi på et stilig navn til gruppa vår: Vibo, Meea, Neo og Rose ble til - VIMENERO!
Etter å ha hørt om den nye energiutstillingen og utforsket Teknisk Museum begynte vi å utforme rundt 10 ulike ideer! Vi fant fort ut at favorittene var et energispill, et dampmaskin-byggesett og solcelledrevet lekebiler.


Vi forberedte litt ulike ting til delpresentasjonen på TM, jeg stod for å lage en skisse på animasjonsfilmen vi tenkte kunne gå sammen med dampmaskin-byggesettet. Etter tilbakemelding fant vi ut at vi ville gå for et dampmaskin-byggesett med en forklarende animasjonsfilm til.


Rose og jeg satt oss ned for å diskutere hva som måtte lages og hvordan vi skulle fordele oppgavene. I tillegg til å lage en skisse på hvordan en sluttvideo kunne se ut.


Vi fordelte oppgavene mellom oss: Neo skulle lage bruksanvisning, Vibo hadde hovedansvaret for modellen og Rose og jeg skulle jobbe med animasjonsfilmen av James Watt som forklarte funksjonen og historien til oppfinnelsen hans. Vi satte i gang!
Først tenkte vi å 3D-printe hele skallet på maskinen og ha en glassylinder med vann i som ble varmet opp av et te-lys. Men etter å ha testet en enkel prototype så fant vi ut at dette ville bli avansert og kanskje litt lite forsvarlig. Og det kom jo faktisk mye mer enn damp ut av vår prototype - som Arin sa: "Dere har jo laget en tisse-maskin!". Vi fikk også noen gode innspill av Daniel; det ville ta veldig lang tid å 3D-printe, men Teknisk Museum har også laserkutter. Så da valgte vi å gå for en laserkuttet versjon som ble drevet av luft/vakum i stedet for varme. Vibo fant en god fil på nett vi kunne bruke som mal og justerte litt detaljer.


Rose og jeg bygde sammen modellen ved hjelp av en YouTube-tutorial og limte den slik at den ble forseglet.
Etter tilbakemelding fra Hans Gerhard fant vi ut at vi måtte forenkle modellen drastisk og kanskje gå bort fra konseptet om at den skulle fungere med vakuum - det var nok og bare vise at den funket ved å snurre på hjulet. Vi fant også ut at det la opptil mer læring hvis elevene skulle sette den i en sammenheng. For at alle elevene skulle ha noe å gjøre ville vi lage buttons med ulike roller: feks bygger, ingeniør og journalist.




Med en ganske god prototype testet vi første gang på TM på elever. Da fant vi ut at vi måtte forenkle, forenkle, FORENKLE modellen!


Noen av elevene ble også veldig passive og jeg kom på ideen av å lage tegneoppgaver i tillegg. Vi ble enige om nye roller: Energi-ingeniør, byggere og energi-leverandører.




SISTE INNSPURT!!! Vi ferdigstilte alt: video, modell, bruksanvisning og boksen til dampmaskinen! Så brukertester vi en siste gang på elever på TM og de klarte å bygge modellen helt selv se video og tegne på 30 minutter!! Jippi!



Nå gjenstod det å lage ferdig presentasjonen og video pluss noen finjusteringer på selve boksen som for eksempel legge til instruksjoner på innsiden av lokket. Vi filmet at vi bygde modell og tegnet, i tillegg til å ta noen fine modellbilder. Jeg satt med siste innspurt av å mekke manus, presentasjon og video - og kom heldigvis i mål rett før fristen!


0 notes
Text
Brief 8; Energi Utstilling, før og etter
Min gruppe (gruppe 14) besto av meg, Mathilde, Jens og William. Vi fikk som oppdrag å lage et før- og etteropplegg for ungdomsskolebarn som skulle besøke Teknisk Museum. Målet med opplegget vårt skulle være å berike elevenes oppfatning av en kommende energiutstilling- og ja gjerne få dem interesserte i ENERGI! Og med det presenterer jeg... ENERGYM!
Dette er Energym:
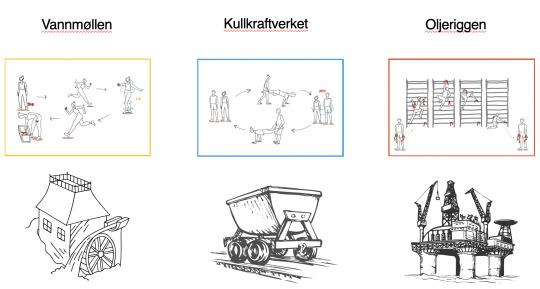
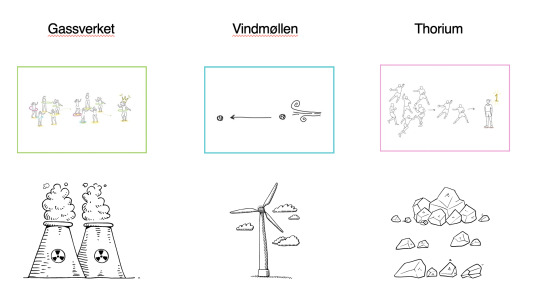
Energym er et lærerikt gymopplegg som ledes av et lydspor som tar elevene gjennom norsk energihistorie fra vannkraft til thorium, med aktiviteter som representerer ulike energikilder og arbeidet på kraftverkene.
Vi lagde skreddersydde aktiviteter som elevene skulle gå gjennom i gymsalen som skulle imitere ulike energikilder. Disse skulle gjerne være morsomme, utfordrende og ha som mål å få elevene til å bli interesserte i energi, men også slitne siden dette blir gjennomført i en gymsal og i en gymtime. Et stort mål for oss var å skape et opplegg som kunne være tverrfaglig-sterkt med tanke på at dette var noe vi hørte flere ganger fra lærere på brukeretesting at var noe som det var mangel på.
Slik ser aktivitetene ut:


Før Teknisk Museum:
I en klasse på eksempelvis 25 elever blir de delt opp i grupper på 5.
Hele opplegget starter når læreren trykker start på nettsiden eller appen. Da vil elevene få klar beskjed av lydsporet hvor de skal gå og akkurat hva de skal gjøre.
Det eneste som trenger å bli gjort i forkant er at læreren skal plassere ut rockeringer og erteposer samlet på to ulike soner i gymsalen, dette vil ta ca 5 minutter. I lydsporet er det "Energine" som forteller instruksjonene. Energine er en robot som er fra fremtiden- når Thorium er vår hoved-energikilde. Sammen med Energine`s instrukser vil det mellom instruksjonene komme et komplementær rekke med rytmer og musikk til hver av aktivitetene. Vi valgte å ta dette med slik at det å gjennomføre selve oppgavene ville være mer interessant for elevene, for eksempel ved at de enklere skulle bli revet med.
Under legger jeg ved en video som forklarer litt kort og presist om opplegget Energym:
Etter Teknisk museum:
Elevene kommer tilbake til skolen og får utlevert av faglærer en oversikt over hvor mange kalorier de ca brente gjennom Energym opplegget. Her er et eksempel av en av oppgavene de kan få:
"En lyspære kan lyse opp i 2 timer med 12 watt Klarer du å finne ut hvor mye du kunne ladet opp en lyspære ut ifra kaloriene du brente? Bruk formelen til å finne ut hvor mye strøm du genererte fra forrigje gymtime. 1 kalori = 0.0012 Watt"
Ved å løse oppgaver som denne vil de få bedre forståelse over at det ikke bare er energi i veggkontakten, men også i oss selv. At vi selv kan produsere energi, og ved å finne hvor mye kalorier de brukte fra gymtimen kan de for eksempel finne ut hvor mye du selv eller hele gruppen kunne ladet opp en iphone eller hvor lenge du kunne holdt en lyspære lysende. Her får elevene kunnskap om også hvor mye som faktisk skal til for å generere strøm, og forhåpentligvis er de litt mer varsomme med å holde lys påskrudd eller lade mobilen over natta.
Vi hadde flere brukertester som hjalp oss mye:
Vi snakte først med 2 elever fra en ungdosmskole som besøkte Teknisk Museum. Disse nevnte flere ting om prosjektet vårt som vi tok i betraktning. Det første var at de mente at konkurranse kunne være noe som hadde gjort at elevene ble mer engasjerte. Og med denne tilbakemeldingen endret vi opplegget slik at etter hver øvelse skulle hver gruppe på 5 skrive ned på et notat hvor mange repetisjoner av hver øvelse de klarte. Her vil en vinnergruppe kåres i slutten av opplegget med den gruppen som var mest effektiv.
En annen brukertester nevnte at i etterarbeidet burde vi ha flere vanskeligghetsgrader på oppgavene elevene skulle gjøre selv, med tanke på at alle elever har ulik kompetansegrad. Med denne informasjonen endret vi etteropplegget til å ha 2 ulike vanskelighetsgrader.
Noe som var veldig positivt på slutten av prosjektet var at vi fikk beskjed av en som vi hadde brukertestet på og referert med- at flere av klassene hans skulle gjennomføre opplegget vårt. Dette viser hvor relevant Energym er imøte med den nye læreplanen LK20.
Prosess:

Vi startet prosjektet med å skrive ned på post-it-lapper alt vi forbant med energi, for deretter å feste dem på et stort ark på veggen. Dette gjorde vi for å få tankene ned på ark og gjerne for å prøve å koble sammen de tankene som var like.

Deretter lagde hver av oss på gruppen 3-4 plakater hver med ideer til hva vi kunne produsere i prosjektet. For eksempel vurderte vi et Energi-trivia spill eller et ballspill. Men vi endte med energym!

Måten vi jobbet på deretter var ved å finne ut hva som vi trengte at skulle bli gjort i prosjektet og deretter delegere tydelige oppgaver til de som var på skolen i gruppen. Jeg lagde nettsiden og illustrasjoner, Mathilde lagde appen og hjalp meg med nettsiden og Jens lagde lydfilen og videoen!
0 notes
Text
Brief 8: Energi Utstilling, før og etter
Uken og prosjektet startet hos Teknisk Museum. Det ble holdt foredrag om den nye utstillingen som skal åpnes hvor ENERGI er hovedtemaet.
Uke 1:
Notater etter idémyldringsprosessen om rammer og prioriteringer:
Ungdommer har ofte kortere oppmerksomhetspenn. Vi ønsker å fokusere på å holde prosjektet enkelt å forstå. Lettfattet og lav terskel for engasjement. Storytelling og gamification er relaterbart. Unge ønsker å kjenne seg igjen.
Vi har altså tenkt mye på spill etter forrige prosjekt! Det appelerer til unge mennesker og skaper engasjement.




I samarbeid med Teknisk Museum har vi gjennomført et spennende prosjekt om energi, hvor vi har utviklet et brettspill!
Målet med prosjektet var å skape en underholdende, engasjerende og lærerik opplevelse for ungdomsskoleelevene før og etter museumsbesøket. Samtidig ønsket vi å formidle kunnskap om energi og bærekraft gjennom interaksjonen.


Prosess og idémyldring:
Prosjektet startet med å komme med ideer og tanker rundt temaet energi. Vi diskuterte og snakket om ulike sider av energiproduksjon, fornybare og ikke-fornybare energikilder, samt eget energiforbruk i hverdagen. Brettspill tenkte vi kunne være en måte å formidle denne kunnskapen på en engasjerende og interaktiv måte.


Skisser og konseptutvikling:
Etter idémyldringen begynte vi å utvikle skisser og konsepter for brettspillet. Vi ønsket å skape et spill som både var morsomt og informativt, og hadde en tilkobling med forarbeidet til museumsbesøket. Derfor beveget vi oss videre til å skape en dilemmatest som skulle bestemme hvilken rolle du ville ha i brettspillet etter besøket. I tillegg til denne dilemmatesten på en app utviklet vi også ulike spillkort som presenterte scenarier og utfordringer knyttet til energi.


Testing og justering:
Etter å ha utarbeidet en grov prototype av brettspillet, gjennomførte vi to brukertester på både 8.klassinger og 10.klassinger som besøkte Teknisk Museum. Vi observerte spillerne og tok imot tilbakemeldinger for å forbedre og finpusse. Basert på tilbakemeldingene ble vi nødt til å endre på en del for å bedre spillopplevelsen. For eksempel vanskelighetsgraden på spørsmålskort og sammenhengen mellom forarbeidet og etterarbeidet.

0 notes
Text
Brief 8 (eller 9?): Opplegg med teknisk museum
I semesteret siste oppgave ble vi delt inn i grupper på fire. Jeg kom på gruppe med Fabian, Herman og Nicolai.
Prosjektet startet med et besøk på teknisk museum hvor de presenterte planene sine for en kommende energiutstilling. Etter det presenterte HG briefen:
"Brief 9: Energi utstilling, November 2023
Samarbeidspartner: Teknisk museum
I grupper på 4 skal dere designe interaktive læringsopplevelser for elever på ungdomsskolen som beriker besøket på Energi utstillingen på Teknisk Museum.
Prosjektet skal utvikles iterativt, gjennom testing og prototyping.
Resultatet skal være interaktive prototyper med formål om økt læringsutbytte før/etter utstillingsbesøk. Løsningen skal dokumenteres med en film."
(besvarelsen skulle også være delt i to deler. En del før besøket og en del etter. Man skulle vektlegge en av disse)
Vi startet med en post-it metode fabian viste oss. Vi skrev ned alle tanker, store og små hver for oss i noen minutter og kategoriserte dem etterpå. På denne måten kom vi opp med åtte-ni ideer.


Etter å ha presentert ideene først i klassen sto vi igjen med tre ideer som vi tok med oss til teknisk museum for å få deres feedback.
Brettspill inspirert av Settlers of Catan hvor temaet er å illustrere forskjellene i verden når det kommer til energi: forbruk, tilgang osv.
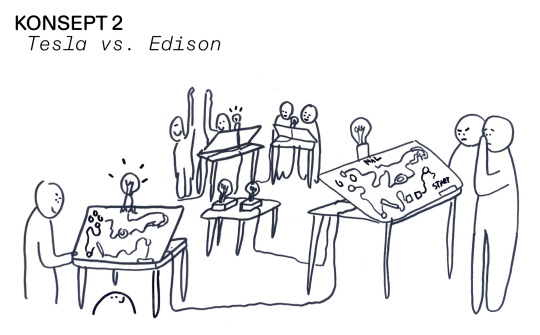
Vi tok utgangspunkt i en historisk hendelse, kampen mellom Edison og tesla og forestille oss en duell satt opp i klasserommet med noen slags strøm relaterte utfordringer
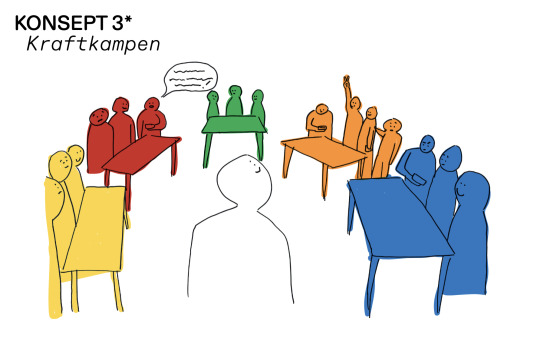
Energidebatt hvor elevene bruker ting de har lært fra besøket på teknisk museum samt kort med argumenter på til å ha en debatt om temaet energi.



Vi fikk god tilbakemelding på den tredje ideen som allerede var vår favoritt så vi gikk videre med den.
I starten sleit vi litt med å komme igang og ble sittende mye å bare teoretisere hvordan det burde bli. Vi skjønte etterhvert det ikke tok oss noen vei så vi begynte å skisse opp litt og lage et bibliotek med argumenter i miro.


Etterhvert som dagene gikk begynte vi å få opp tempo og arbeidet ble disponert.
Brukertest
Vi brukertestet på klassekamerater, fikk ikke tid til å brukerteste på målgruppen. Vi hadde jo en besvarelse som lente seg ganske mye på besøket på utstillingen som enda ikke fantes så hvis vi skulle brukertestet på ungdommen hadde det å utforme den brukertester blitt et lite prosjekt i seg selv
uansett
I brukertester på klassekamerater lærte vi noen ting: Noen av kortene argumentkortene var for sterke i forhold til andre, det var altså et balanseproblem.
Noen av argumentene var også formulert rart så vi jobbet mye med det senere.
De klagde også på at introduksjonen av spillet var rotete og de sleit med å komme i gang. Når de etterhvert gjorde det ble de veldig engasjert.
Besvarelse
Besvarelsen ble levert i form a en presentasjon på teknisk museum som også inneholdte en video.
Presentasjonen får jeg ikke vist her på Tumblr, men jeg synes hverfall den gikk fint!
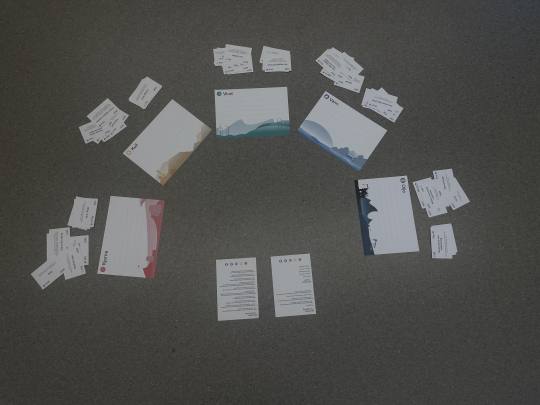
Her er også bilder av alt materiell som er del av spillet: Argumntkort, motargumentkort, lagkort og instrukser til læreren.

Det jeg bidro med i sluttproduktet var innholdet, altså tekst, alle strektegningene i presentasjonen og filmen, og manus og stemme til filmen.
Alle på gruppen bidro i dette prosjektet tross sykdom hos alle på forskjellige tidspunkt.
God sommer!
0 notes
Text
Energi Utstilling, Teknisk museum
Idéfasen
Vi begynte å skrive ned enkle stikkord rundt målgruppen og selve temaet energi.




Prototype
De tre idene som skinte mest var brettspill, et fysisk interaktivt diagram og app-spill.
Brettspill
Brettspillet går ut på at det er tre ulike brett med tre ulike tidsperioder, fortid, nåtid og fremtid. Brettet i fremtiden endrer seg basert på hva som skjedde på de forrige brettene. Selve spillmekanikken er monopol-inspirert.


App-spill
Spilleren er eier av et energi selskap, f.eks. Shell. Underveis i spillet må de stå ovenfor ulike valg som fører til ulike konsekvenser som former fremtiden. Valget kan for eksempel være om man vil gå over til vannkraft selv om det ikke er veldig effektivt.
https://www.figma.com/proto/78Mi7yM8LvFj3lRL4YH7Wn/Usikker-fremtid?page-id=0%3A1&type=design&node-id=9-21&viewport=455%2C262%2C0.07&scaling=scale-down&starting-point-node-id=9%3A21
Diagram
Vi var veldig usikre på hva selvet diagrammet skulle vise, men allerede fra begynnelsen lente vi litt mot denne iden siden dette var en helt annerledes måte å tilnærme seg oppgaven på.




Vi begynte å jobbe videre med diagram-iden og prøvde å brainstorme mens vi lagde en fysisk prototype.


Vi kom dermed til konklusjon å lage et diagram basert på vaner som kanskje bruker unødvendig mengde med energi for å få dem til å reflektere over de små tingene i hverdagen som de kan endre på. Til før-delen av opplegget lagde Jonas en animasjon som er med på å introdusere det interaktive diagrammet.
Før-opplegg: animasjon
Etter-opplegg: interaktivt diagram




Brukertest

Brukertesten gikk bedre enn forventet. Det var enkelt å føre tråden mellom spikerene, men de hadde litt vansker i begynnelsen med å knyte tråden. Samtidig ente alle sammen å ende på det samme poengskalaen. De begynte å diskutere litt underveis om vanene sine, som var positivt.
0 notes
Text
Brief 3: Fellesboden
Dette var et g��y prosjekt, og Vegard og jeg hadde godt samarbeid, noe som gjorde alt veldig mye lettere. Vi var tidlig enig om konseptet, så mye tid gikk til brukertesting og iterering. Dette er det prosjektet hvor jeg virkelig skjønte hvor viktig det er å brukerteste, og hvor store forbedring vi fikk gjort på grunn av det. I videoen ser man for eksempel hvor vanskelig en 40 ish år gammel mann, syntes nøkkelfunksjonen var vs. oss som tenkte det var helt intuitivt. Vi brukte også mye tid på finne ut hvilke funksjoner man trengte mest tilgjengelig, samt hvordan det ga mening at informasjonen var fordelt rundt i appen. Skikkelig spennende prosjekt, som ga mange nye perspektiver på prosess.



0 notes
Text
Brief 3.1: Skjermbasert interaksjonsdesign og deling
Prosess:



HVA «Fiskebyttebørsen», en app der man kan bytte fiskestenger og tilhørende utstyr man ikke trenger, bruker eller vil ha lenger, mot noe man ønsker seg! En gratis, miljøvennlig og sosial måte å oppdatere sortimentet sitt på.
FOR HVEM Fiskebyttebørsen er for alle som har utstyr de vil kvitte seg med, og ønsker seg noe nytt! Alt fra hobbyfiskere til fanatikere.
HVORFOR Fiskebyttebørsen finnes for å gjøre det enkelt, øknomisk og miljøvennlig å skifte ut utstyret sitt.
NÅR Fiskebyttebørsen kan brukes når du innser at du trenger noe nytt eller må kvitte deg med noe gammelt.
FUNN FRA BRUKERTESTING
1. Marianne Marianne syntes forsiden var overflødig, men jeg er usikker på hvordan formidle appens funksjon uten en egen side. Hun synes heller ikke at det gir mening å ha søkefelt på forsiden - heller på annonse-siden
2. Marius Marius savner generelt filtering og valg av kategorier på annonser-siden. Han liker at man kan vurdere tilstanden selv, ettersom å f.eks. skrive "godt brukt" blir for subjektivt
Generelle funn: måten vi bruker annonse-baserte apper med scrolling på er veldig referansebasert, og tar utgangspunkt i at de fleste av oss er godt vant med f.eks. Finn, Tise og Instagram. I hvor stor grad skal vi lage apper for disse "ekspertbrukerne"?
2 notes
·
View notes