#basic javascript
Explore tagged Tumblr posts
Text
youtube
Lesson 2 | How to write Javascript Code? | Javascript in Hindi
How to write Javascript code in different - different ways. And More info. Visit our links - https://youtu.be/3CI0Q0WNUUc
0 notes
Text


30.09.23, saturday
I am a javascript god (me when i’m delusional and also lying)
things done today:
6h of trying to not suck at javascript (got it to work the way it’s supposed to (i’m hoping))
managed to carve out time to actually chill guilt-free (well,, mainly guilt-free, like 70%)
#i should sometime take the time to actually learn javascript instead of going on google search sprees at random intervals when I suddenly#need js for things#like it would be a lot easier to get a grip on it if I knew the basics#now i just know like random bits here and there#read#book#studyspo#booklr#studyblr#aesthetic#codeblr#books#study#reading#bookblr#stemblr#stem academia#dark academia#tw alcohol#alcohol tw#september 2023#2023
415 notes
·
View notes
Text
Post #83: Tumblr Opinion Poll by Python-Programming-Language, Question: Which programming resp. script language do you prefer?, 2023.
#programming#coding#coding is fun#i love coding#learning#education#i love programming#programming language#python#c++#c sharp#visual basic#small visual basic#i love python#php#scratch#html#css#java#javascript#script language#opinion poll
212 notes
·
View notes
Text




From crude mock-ups in photoshop to a finished-enough something, the sculpting process in skinning kind of looks a little like this for me. Its responsive-ish, which is pretty cool for someone who doesn't really have an interest in responsive design.
See how the mark-up for it is done on my codepen here. Design inspired by this little thing I saw on pinterest.
#wip: a midsummer nights dream#jcink skin#jcink codes#Been spending some spare time learning how to genuinely understand vanilla javascript & basic jquery for this project -#and its actually a little rewarding throwing what i've figured out into execution! more on that later.
43 notes
·
View notes
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text

HTML Article Generator is still a little rough around the edges, but basic functionality should be down! If you want to create your own HTML article quickly (like for inserting in your own website for example), you can head over to:
And like the image says, if you want to submit your own article to be randomly displayed on the site, you can go over to the Issues page on Github
#rambling#coding#programming#javascript#htmlcoding#html article generator#now that basic functionality is taken care of I can focus on making the site pretty through css ;P
9 notes
·
View notes
Text

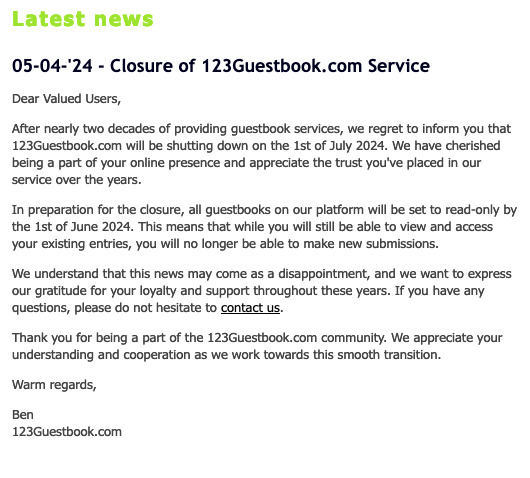
absolutely devastated to learn today that 123guestbook, staple of the early internet, is shutting down on July 1st (locking guestbooks on June 1st, unclear if they'll be deleted a month after that but presumably so)
If you have a 123guestbook embedded in your site, now is the time to start archiving it, if you want to keep those old guest posts! (please note that the Wayback Machine will almost certainly not preserve 123guestbooks on old archived sites, since they are externally hosted)
if anyone has a recommendation for another guestbook btw (or shoutbox I guess) I'm all ears, my criteria are basically custom colours, not shady af, and allows me to moderate it personally instead of some kind of automation. I'm also looking for a secondary one that allows nsfw in their TOS, which seems to be a big ask these days :/
#I know it's possible to code your own but uhhhh I am barely at basic html element insertion level in my javascript lol#123guestbook#neocities#geocities#guestbooks#old internet#internet
27 notes
·
View notes
Text
i had a fun idea for a monster prom shrine on my neocities but that would require me to actually put effort into learning javascript. i suffer for what. girlish whimsy
#kiki rambles#coding#monster prom#<- sure#it was basically like#a section dedicated to each game#that has a pic with all the romance options#and then below it you can switch through each characters sprite and a little description of them#and you could switch through all the games w a sidebar tab#AND THE TABS WOULD BE THE GAME ICONS..#i’m a genius#but not enough to learn javascript<3
5 notes
·
View notes
Text
youtube
Lesson-1 | Introduction Of Javascript | Javascript in india
What is a javascript? What are the Features/Advantages of Javascript? Component of Javascript.Please visit our link-
youtube
1 note
·
View note
Text
i need to make a text-based video game
#seems like the next natural step for me tbh. i know the basics and i have a neocities. javascript is not that hard. what am i waiting for#<- waiting for life to begin and also to have something worth spending time on#shush nono shush
3 notes
·
View notes
Text
writes with python ”ugh I wanna write javascript” -> writes with javascript ”ugh I wanna write c++” -> writes with c++ ”I have made a horrible mistake”
#i’m trying to not start that one C++ course that haunts me#ever since I first signed uo for it last january but dropped it in february bc one (1) task took me a month#and by month I mean like I was at it basically everyday#and it has 100 of those#(it’s like leetcode things but with C++ (I’ve done 2 courses like that but with Python so thought I’d do it quick bc the only difference is#the language))#granted I had 0 knowledge of C++ before that so like hm#did sign up now for an entrylevel C++ course bc istg I’ll finish that course someday it’s in my mind constantly#(currently am writing with javascript and I’m getting bored)#(and I want that C++ course to start already but like it’s good it hasn’t yet bc got lots of other stuff as well)#codeblr#2024#february 2024
89 notes
·
View notes
Text
learns how to make an audio player from scratch in the last few days of a project you have due in a programming language you barely know lmao
#the language is svelte btw it's like this weird mash of html and javascript both of which i know the basics but never did anything crazy w#this is my fault really i should have gotten the hang of css a LONG time ago#who am i.txt
2 notes
·
View notes
Text
ive been using as many sites/apps thru a browser as i can, with javascript disabled by default for most sites and the sheer amount of sites that dont even render anything at all is disgusting, you broke the basic contract of web development
progressive enhancement
you lil bitch
#void talk#its html first#then add styling with css#then functionality and more styling with javascript#i wonder how many sites load in some fucking framework that duplicates so much browser functionality for what is basically a static site
4 notes
·
View notes
Text
oh god, it's been so long I've done anything in Twine that I gotta relearn Harlowe. considering whether I should finally learn SugarCube or like Snowman.
2 notes
·
View notes
Text
Oh yeah yesterday I went to my C programming professor's office hours to ask about what's being covered in class tomorrow. Since I can't go bc of my PT appointment overlapping with it & I'm apparently the kind of student that cares about attending every single class now.
While I was there, I ended up chatting with him about a few things, including my current standing in the class. He asked what I got on the midterm exam, & I answered it was an 87, and he told me I was one of the top 5 or 6 scores in the Whole Class (this being a like. Maybe 70 or so person class). Top score was a 92 or 93 (idr lol) & the class average was a 72. Apparently there were a few of us in the upper 80s/lower 90s, but most people got 70s or lower. And once he does the curve on the exam, he said I'd probably end up with a 97 or so on the exam. So yay!!!
And then he told me how he's noticed how I come to class every day and am really active with taking notes and answering questions. Bc I also sit up front all the time lmao. Hadn't even realized how much of a damned teacher's pet I've been being, but I've been Trying to be a good student this year. But he said I was the type of student that if I got an 88% or smth in the class, he'd likely bump me up to a 90% so I'd get an A lol. But he also said so long as I keep up with how I have been, I could possibly get a 100% in the class by the end (bc I've been there for all the extra credit questions in class and whatever).
And just. I went there bc I wanted to make sure I didn't miss anything important in class on Wednesday, and I ended up having my ego stroked for Real. Felt good to have my efforts be recognized.
#speculation nation#now if only i could care that much for my web coding class. but oh well im still keeping up even if its a reluctant shamble much of the time#other stuff we talked about was how im graduating this semester & how i plan to stay in indiana to work#bc i have family here & i like the relatively low cost of living. & im not particularly ambitious.#just wanna make enough money to live comfortably. dont need anything fancy beyond that.#& he talked about how that's a good outlook in life. how he's known ppl who went to fuckin silicon valley or whatever#with high paying jobs. but the cost of living is so high that theyre effectively not making much more money than here#he said smth about like. a $70k salary has just as much strength here than a $120k salary there. smth around those#& he praised me on how i seem genuine and hard-working. so he thinks im gonna do just fine in the industry 🥺🥺🥺#i kinda wanted to keep chatting with him but i had to go to bowling class lol. ended up late to it even#bc i checked my phone for the time while chatting and went Oh Fuck bc it wss 1 min after the class started hfkshfks had to rush off then#but yeah makes me feel very nice about that class. i think it rly is my favorite class this semester.#web programming is pretty rewarding and im glad im taking it. but i was basically a complete newbie in html css and javascript#so ive spent quite a lot of time wanting to tear out my fucking HAIR over these labs. b4 it clicks and im like Haha yayy :3#i like C programming bc it's just so much more logical and regimented. it IS the language that got me to give up my engineering degree#since i was thinking about computer engineering. took my first coding class freshman year. and went 'i love this. i want to do CS now'#didnt do that obviously. but im happy where ive ended up. i wouldnt wanna be a programmer lol#and then my quality engineering in IT class. it's certainly engaging. it's the class i constantly have presentations in tho#had Another one this morning. blah! good to keep in practice but i still dont rly enjoy public speaking lmao#probably the most work intensive of my classes. interesting but Blegh#C programming i just keep up with the labs and do the exams and it's wonderful... so logical and comforting...#oh yeah web programming i also have a few presentations. also gotta fucking. code my project pages by next week 😭😭😭#i think it's just the html and css? no javascript yet. thank god. javascript is by far the hardest to learn#but css is so finicky too!!!! ive been struggling with trying to move these fucking input boxes around#i wanna have them on the right!! but they wont go there!!! gotta poke at it more. at least i managed to finish building the form.#still have to finish the lab tho. that was due 2 days ago. lol. also have another one due sunday. AND the project pages. gah!!!#they havent even graded the wireframes yet. i wanted their feedback b4 proceeding to coding >:( oh well#anyways yeah..im keeping busy lol
3 notes
·
View notes
Text

Starting off Repostober with a comic I made when I learned how to code last year
#repostober#eggsona#ritte draws stuff#i don't think i remember anything beyond basic and intermediate css btw#bc it's really hard to focus when you have adhd and you're studying by yourself and javascript is the bane of your existence
29 notes
·
View notes