#as should be apparent given my choice in url. i love a quality friend group
Explore tagged Tumblr posts
Text









We're like a family here.
#middleman's love#middleman's love the series#asianlgbtqdramas#boyslovesource#userdramas#usergooseras#tuseralexa#minhyowon#*#*mml#as should be apparent given my choice in url. i love a quality friend group#also i hope the not ordering the same thing resonated with everyone else as much as it did me#cause the goal in my family is always to Win At Ordering so obviously two people can't order the same thing#anyways. maybe one day i'll actually gif the main couple from this show
172 notes
·
View notes
Photo

Sam’s GDC Recap: Day 1
Hey! I recently got back from going to the Game Developers Conference in San Francisco for the first time. I've wanted to attend for several years, so I was really excited to finally make it. The experience ended up being really inspiring and positive in a lot of ways, though also a bit overwhelming. Meeting lots of new people and attending many information-stuffed talks in a relatively short amount of time got kind of exhausting for an introvert like me.
So, I thought I might do a recap of the talks and activities I attended at GDC, as both a resource to friends and readers of Super Famigos who didn't make it to GDC, and to help me unpack and process all the information I got last week. I hope you'll join me!

Seven Years in Alpha: 'Thumper' Postmortem
Speaker: Marc Flury
Overview:
The Thumper engine was coded from scratch, with very little middleware
They spent a lot of time lost in the wilderness, not sure about how to make the game fun
Lots of playtesting helped them find what was good about the game
He explained several technical details of creating the graphical look of Thumper
Also explained the needed changes to make Thumper work in VR
Interesting details:
Drool, the Thumper dev studio, is pretty much a two-man team.
During much of the game's development, Marc worked remotely from Korea, where his wife had found a job
The game's seven-year development was financed (at least on Marc's side) by his day job for the first two years, and by savings and his wife's job for the remaining five years.
Marc isn't much of a fan of object-oriented programming, despite having used OOP extensively in the past.
In contrast to many rhythm games, the music was created to fit the visuals, and not the other way around. Creating a cool soundtrack was not their primary goal with the music, though they're happy that fans have been buying and listening to it on its own.
One cool tool they built was a system for creating URL links to each other that could open up a particular asset or script in the Thumper editor. This ended up being really useful for working remotely, as it made talking about particular bugs and problems much easier.
Thoughts:
A really good talk! A lot of interesting technical discussion on software development and graphics (though I have experience in that field that might make it more accessible to me than others). I was also encouraged to see videos of the game's humble beginnings, and that the idea for the game wasn't fully formed when they started. It makes just starting a project a little less intimidating. And I was surprised they could make it as a team with one team member in the US and the other in Korea.
Links:
http://www.thumbsticks.com/gdc-17-how-thumper-turned-into-something-special/ - A good writeup with more details, plus video of the early prototypes shown in the talk! (Not sure where they found those videos, that probably took some digging.)
http://blog.us.playstation.com/2017/02/27/gdc-17-creating-thumpers-virtual-unreality/ - Written by Marc Flury himself, this doesn't cover the entire talk but does include some of the slides he showed.
https://thumpergame.com/blog/2013/10/29/engine-tech-easy-collaboration-with-object-urls - As linked in the Thumbsticks article, here's a bit more about the asset URL system they built.

The Sound and Music of 'Hyper Light Drifter'
Speakers: Akash Thakkar, Rich Vreeland (Disasterpeace)
Overview:
Rich composed fairly ambient pieces for most of the game, with more sweeping, melodic tracks for bosses and vista points (where the Drifter encounters one of the huge Titans). This was a compromise between Alx, who wanted a more cinematic feel for the music, and Rich, who wanted things to be more subtle.
Akash used extensive layering to build most of the sound effects, and used several interesting recording methods to process his sounds. Akash's digital, bitcrushed sound effects ended up contrasting well with Rich's more naturalistic, analog compositions.
Rich and Akash's Takeaways:
Hire sound and music people early
As a director, don't micromanage your audio team. (Akash thought that sharing opinions to guide the evolution of sounds and music was helpful, but Rich said that a hands-off approach, where the director trusts the composer to make good decisions, can be very fruitful too.)
Allow time for experimentation
Interesting details:
Rich saw Hyper Light Drifter's soundtrack as somewhat of a sequel to his work on Fez. He approached this by trying to do something very different than what he had done on that project. He composed work that was generally less melodic, and more Impressionist and spare. In particular, he stayed away from the bitcrushing effects that were a staple of Fez's music.
Akash used some unusual recording methods to process his sounds, such as a cobbled-together stethoscope microphone and a 1950s wire recorder, an old school technology that records onto a wire filament. This wire is prone to snapping and actually cut Akash in the hand once. The manual for the wire filament says snapping will happen a lot, and suggests that the user just tie the wire back together.
Akash and Rich, despite knowing each other from school, really didn't talk or work together much during the development of Hyper Light Drifter, since both were working remotely. They both acknowledged that they really should have tried to collaborate more, and that it was lucky that everything came together so well, given their limited communication.
Some sound effects in the game had wacky components, such as a recording of Akash's blood through the stethoscope mic (used for ambience), and Akash squealing like a pig (a scream from the final boss). A particularly funny sound source was a sound file of Teddy Dief saying "Shack jack," which Teddy had hidden as a surprise joke to pop up once in a while for devs using the Hyper Light editor. Akash slowed it down and processed the heck out of it to create a scary vocalization that plays somewhere in the final area of the game.
Alx gave Akash direction to make some of the death sounds more sad and visceral. I found it interesting that this was an intentional design choice, since my internal conflict about killing enemies was a big part of my experience with the game. I thought that was just because that I had recently played Undertale though, but maybe it's not just me.
Thoughts:
I thought this was a really good talk too! Rich and Akash are both engaging speakers, and they had a lot of interesting and fun stories to tell. It helps too that I really love Hyper Light Drifter and its audio design. I'd definitely recommend this one if you can find it on the free GDC Vault (or if you have access).
Links:
www.thumbsticks.com/gdc-17-creating-disturbing-soundscapes-of-hyper-light-drifter/ - A nice summary of the talk that Rich retweeted.
LUNCH BREAK!
On Monday, I got lunch with my friend and travelmate Brian, his teammate Colton (of The Stork Burnt Down, developers of Home Improvisation), and some other cool indie dev folks, including Marc Flury of Drool and some people from 17-BIT. We ate at a Mediterranean place just across the street from Moscone West. Unfortunately, the group got split because there weren't enough tables, but I had a nice talk with Marc while in line.

Animation Bootcamp: Cuphead Process and Philosophy
Speaker: Jake Clark
Overview:
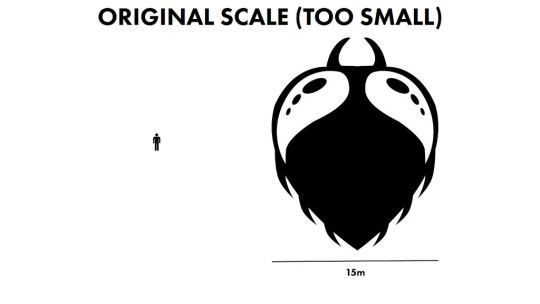
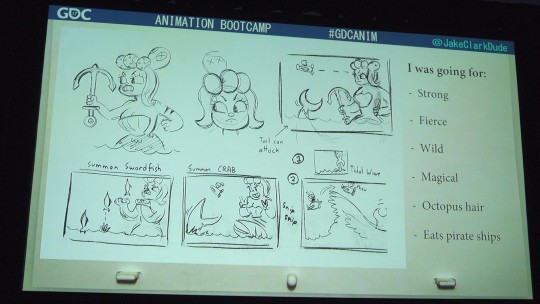
Described design process for a neutral animation for a mermaid boss, an attack from a headstone boss, and a death animation for a cigar boss
Talked about why they like the 1930s animation style in their game, namely:
It keeps paper animation alive
It's fun
It fits the established look of 2D games
It gives freedom for the gameplay to go wherever you can imagine, even really weird stuff
Interesting details:
He likes to first do some sketches for a design without looking up any reference, just to get a baseline for his assumptions of what a character might look like. He then looks up a ton of references, both from 1930s cartoons and retro video games.
It looked like there's already a giant mermaid boss in a shmup called Fantastic Journey, which I need to check out.
Animations for Cuphead are drawn by hand in traditional style, then inked on paper (but not on cels, which is apparently where they draw the line in their crazy devotion to tradition haha)
He talked about design considerations in each animation. For example, the mermaid's hip sway in her neutral animation happens because the mermaid is constantly moving backwards in the sea, which she would do by swaying her mermaid tail.
The mermaid's hair is a dead octopus, with the eyes X-ed out naturally :)
As mentioned above, Jake said that the 1930s style lets them do really imaginative stuff with gameplay. With this comment, he was referencing the fact that nearly anything could happen in a 1930s animation: animals get turned inside out, characters take their own heads off, etc. It's just the nature of all the experimentation that was happening in that period. This means that they could do weird transformations and things in the game that might not make sense when using a more realistic style.
Thoughts:
I came away from this talk slightly disappointed, though I think that's on me more than on the quality of the talk. I was kind of hoping to hear how they achieve the 1930s look in a video game from a technical perspective, but the talk was more from a character design perspective. (I probably should have expected as much, since this was part of the animation bootcamp.) Anyway, personal misconceptions aside, this was a fun talk. It was neat to see how the designs evolved, and what references and inspirations were used. Jake is a really talented artist, and I enjoyed both his Cuphead designs and the supplemental sketches for the slides. I'm really excited for Cuphead when it finally comes out! (No new updates on a release date at the talk.)
Links:
http://www.4gamer.net/games/306/G030679/20170228144/ - The only summary I could find online was in Japanese, but it's still worth checking out if you can't read it. They have good pictures of the slides, which is great both as another summary and to see the visuals I mention above. They even have a nice video clip showing the mermaid in motion.

'Owlboy': The Evolving Art of a 10 Year Project
Speakers: Simon Stafsnes Andersen and Jo-Remi Madsen
Overview:
Discussed and showed examples of the changes the art went through from when the project started, nearly 10 years ago, until its release late last year
Gave some reasons why the game's development dragged on like it did, such as needing to keep up with modern games and having more and more ideas
Talked about how they were able to finally wrap things up, by eventually cutting content to better serve the story, and forgoing improvement in favor of getting the game out
Interesting details:
Development on Owlboy began shortly before the announcement of the first iPhone.
Owlboy was developed using XNA, and actually outlived that platform.
The rising popularity of widescreen was just one of the changes they had to design around during the course of development.
Part of their design goals was to promote pixel art as a legitimate stylistic choice rather than just inferior to 3D, an idea not widely held at the time. The indie revolution and the modern revival of pixel art then took place during the long development, adding pressure for them to improve the look of the game to compete.
They gave a really cool demo where they switched on, one by one, several of the graphical enhancements made to the opening area between their 2011 demo and the final release of the game, including parallax scrolling clouds, grass and other bits blowing in the wind, and special animations when the player character, Otus, changes direction.
For much of the game's development, the team lived together in a side condo attached to Jo-Remi's parents' home, and lived a very spare livestyle. Part of the game's development was funded with a grant from the Norwegian government, but this didn't cover all of their costs. (I didn't catch where the rest of their funding came from.)
Depression and the long development took a toll on the team, and their feeling of failure ended up being reflected in certain parts of the story.
During the final stretch, big chunks of content were cut to better serve the story and get the game out the door. For example, an completely finished dungeon was cut, which was a loss of 1.5 years of work, according to the team.
At some point, the team realized that the theme of friendship ended up being the common thread that pulled the story together.
I was curious about what other changes happened during the development of the game, so I went to the wrap-up room after the talk and asked what operating systems and programs they started on, and whether they took any updates. The team started work on Windows Vista, and didn't upgrade operating systems or software versions until late in development. Jo-Remi mentioned that he finally upgraded to Windows 10 when Visual Studio became free, because the team wasn't able to afford a Visual Studio license. Simon said he was currently on Windows 8.1, and had used a copy of Adobe Photoshop CS2 or CS3 to create all of the art from the beginning. A well-known memory leak with that Photoshop version became a familiar problem during the 10 years of development, as well as a bug that would delete files if left open when the computer went into standby mode.
Thoughts:
I knew that Owlboy had been in development for a long time, but this talk really brought home just how long it had been. It's crazy to think about all the changes in technology (iPhone release, death of XNA and Xbox 360) and industry (the revival of pixel art, the indie revolution) that happened before the game finally released. It was really satisfying to see how relieved Jo-Remi and Simon seemed to have the game out, though you could tell there were things they still wished they could add to the game. And I really enjoyed their demo of how the look of the game improved over time.
Links:
https://www.famitsu.com/news/201702/28127977.html - As with the Cuphead talk, the only writeup I could find was in Japanese, over in Famitsu. Unfortunately, the pictures aren't as good, but they did snag the picture I posted above, which shows the team's moment of catharsis when the game finally went live. Beautiful :’)

Put a Face on It: The Aesthetics of Cute
Speaker: Jenny Jiao Hsia
Main Points + Details:
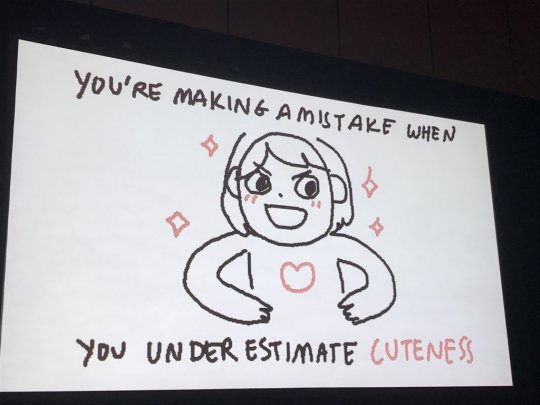
Jenny Jiao Hsia gave several reasons why we shouldn't underestimate the power of cuteness in games:
Cuteness grabs our attention
Used faces in Stellar Smooch to refine design and draw the player's focus
Cited the idea of "amplification through simplification" from Scott McCloud's Understanding Comics (great book btw, highly recommended)
Cuteness disarms our expectations
She mentioned how the kawaii writing style in Japan was originally used as a way to make messages unreadable to others, in addition to being cute
Cuteness can be used to mask darkness or insecurities
She did this in Beglitched, where cuteness masked the insecurities and quirks of rival hackers
Other examples: Sanrio's Aggretsuko, Flowey from Undertale, Tom Nook from Animal Crossing
Cuteness gives room for experimentation
By using cuteness as a design aesthetic, Beglitched looks wildly different from most other cyberpunk games
Other games with cute and unique looks include Hohokum and Monument Valley
Cuteness connects us
Cute characters are something lots of people enjoy, and they're often relatable (like Sanrio's Gudetama or Aggretsuko)
Other creators use cuteness as a way to deliver deeply personal and sensitive topics
She's doing this with a new project called Consume Me, which combines cuteness and humor with a dark, personal story of her struggle with food and self-image
Other examples of this include Nina Freeman and Lea Schönfelder
During Q&A, she suggested that one way to develop a cute aesthetic is by creating a Tumblr or desktop folder filled with things you like. She suggested that beginners start with small projects, try easy-to-use tools like Twine, and not be afraid to be weird.
Thoughts:
This was a thoughtful and enjoyable talk. Jenny's reasons to consider using cuteness in games were well-considered, the examples were interesting and relevant, and her drawings to illustrate each of her four points were very cute *_* As someone who derives a great deal of enjoyment from cute things (after too many years worrying if it was cool for guys to like cute things -_- ), I appreciated this reasoned but fun look at how cuteness can be used to great effect.
Links:
https://waypoint.vice.com/en_us/article/gdc-showed-me-that-2017-is-the-year-of-cuteness - Cool looking article about cuteness at GDC that includes a few words on this talk, plus other other cute stuff from around the convention.
https://twitter.com/q_dork/status/839352013603373057 - Another set of notes that look much cuter than what I wrote in my Field Notes, trust me.
The Rendering of 'Below': Low Complexity, High Density Detail
Speaker: Colin Weick
Overview:
A rather technical look at challenges with lighting and rendering in a mostly dark game
Details:
With a really dark game, correctly calibrated monitors are the ideal, but they had to assume that the end user will have a badly calibrated screen.
They put a lot of effort into developing a gamma correct pipeline (which I didn't write down or grab a picture of in time). They created their base color textures in sRGB color space, but most of the pipeline was in linear color space.
They created an in-game color grading editor to speed up that process.
Lights created very visible banding as they get dimmer further away from the light source. Being more careful with color spaces helped with this, and also adding some Wang hash noise as a screen filter.
The fact that the player character can create and carry around light was an interesting technical challenge for the team.
As general advice, Colin suggested that devs take the easy route when coding, even if performance isn't the best. Sometimes weird things that would be too hard to fix are what give your game its charm.
Thoughts:
I'm really into non-photorealistic rendering, so I was hoping for discussion on some of the stylistic choices of Below. Instead, this talk really got into the technical nitty-gritty, which isn't quite as exciting, but was still informative. (I’ve struggled with similar color space issues in the past.) I wish I had been faster on the draw to write down some of the technical details in the talk or on the slides, but alas.
Links: Wasn't able to find any links or writeups on this one, unfortunately.
Missed talks
There were a bunch of cool talks I wasn't able to make it to. Here are a few of them, plus links to writeups so you and I can check them out later!
Everything I Said Was Wrong: Why Indie Is Different Now (Lisa Brown, Dan Cook, Liz England, Rami Ismail)
http://www.gamesindustry.biz/articles/2017-02-27-everything-i-said-was-wrong
I was really curious to hear what Rami Ismail (one of my favorite designers) and the other speakers thought had changed to make them want to give this talk, but was in the Hyper Light Drifter talk. Fortunately for me, this summary made it online.
I was surprised to see Rami say all advice is bad, since he's done quite a lot of public speaking and advice giving. Still, I can really identify with that statement. Over the years, I've had quite a few crises of confidence over what career to pursue, whether to go back to grad school, and many other concerns. I often found myself looking for advice, probably as a way to get external validation and to help me feel I wasn't making the wrong choice. It took me quite a while to realize that other people can't really know what's best for me (mostly because they can't see the future), and that it's ultimately up to me to make the decisions I can feel the best about. Anyway.
Still Grooving: Game Dev Life Set to Live Music (Teddy Dief and Daniel Rosenfeld (C418))
I really wanted to make this talk, but made the tough decision to go to The Aesthetics of Cute (which I'm glad I did, because it's great). I hope it makes it to the free GDC Vault at some point.
To that point, I found out from friends that this talk was actually a sequel to a Teddy Dief x Disasterpeace musical talk that's already on the free GDC Vault, so you can bet I'll be checking that out.
http://www.gdcvault.com/play/1022095/Keep-Grooving-Life-Musings-Live
Managing Conflict on Small Teams (Rebekah Saltsman)
http://www.gamasutra.com/view/news/292558/A_devs_guide_to_ensuring_studio_conflict_is_healthy_and_productive.php
I've had the pleasure to meet and talk with Rebekah Saltsman a few times now, and I'm very excited for Finji's projects Night in the Woods and Overland, so I hope to check out this writeup of her talk.
Post-con activity
As I mentioned in the intro, GDC was exciting yet exhausting for me, from the very first day. Though I had a great time, information overload and meeting new people were draining, and it didn't help that my knee was hurting after traipsing around San Fran and Berkeley in bad shoes the previous two days.
So I wasn't quite up to go out and party with friends that night. Instead, I just grabbed dinner with them at the delicious House of Nanking (conveniently located right next to our hotel) and chilled in my hotel room for the rest of the night. I got to decompress and also finish putting up a quick-and-dirty Squarespace landing page for my website, which I wasn't able to get ready before GDC. (You might still be able to see it at samhat.net if you read this soon enough after I post this. Just don't judge - I just didn't have enough time for business cards and school and GDC prep AND a website.)
#gdc 2017#gdc17#gdc#Thumper#Hyper Light Drifter#Cuphead#Owlboy#Beglitched#Below#writing#Video Game Writing#disasterpeace#q_dork#Akash Thakkar#D-Pad Studio
0 notes